полный гайд по UX/UI — Дизайн на vc.ru
Дизайн мобильных приложений — это по сути создание мобильной версии сайта с дополнительными возможностями. При этом главная задача разработчиков заключается в создании удобной экосистемы с совершенным UX.
46 101 просмотров
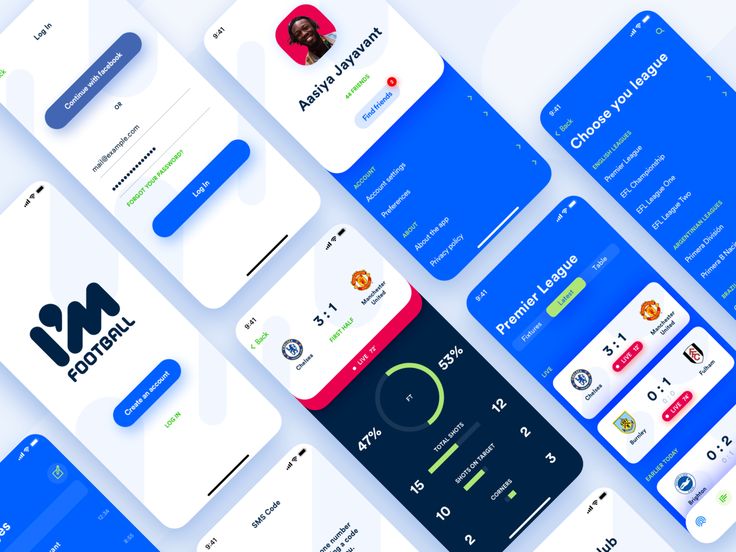
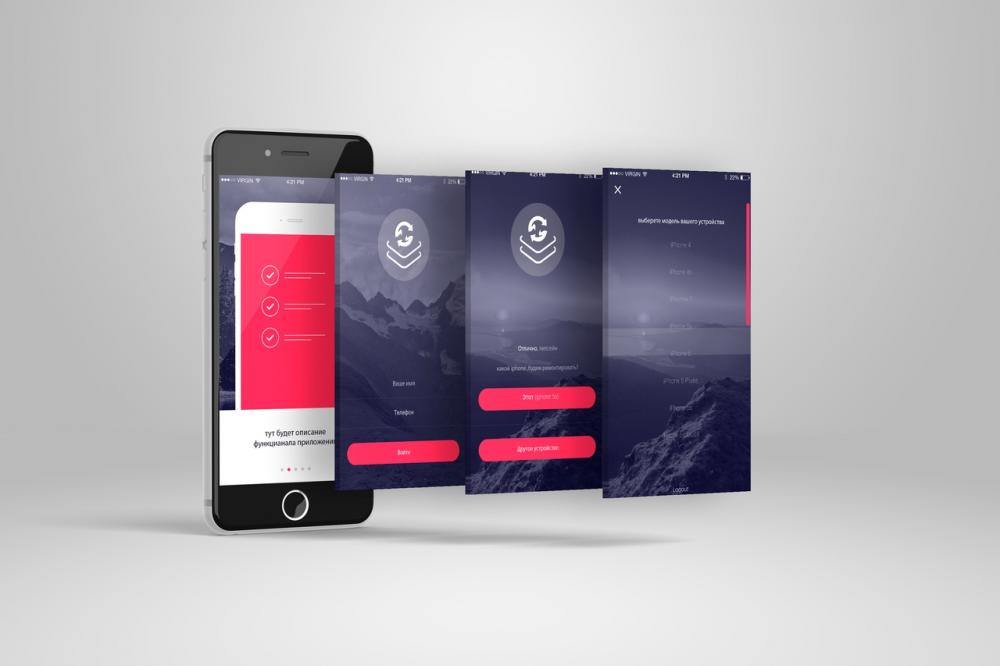
Приложение Path для построения карьерного трека Веб-студия полного цикла IGNI
Скачивая какое-либо приложение, юзер по умолчанию лоялен: он уже совершил целевое действие, и если он сможет решить свою проблему с помощью вашего сервиса — то будет пользоваться им на регулярной основе. Однако если хотя бы один раздел на пути клиента не работает или неудобен — человек просто удалит ваше приложение – и не вернется к нему никогда.
В этом заключается принципиальное отличие UX-дизайна сайтов и приложений: как правило, пользователь оценивает удобство нескольких веб-продуктов, и даже если при первом визите человек не совершил целевое действие, всегда есть вероятность, что спустя некоторое время он вернется на ваш сайт.
Анализ аудитории и UX-дизайн приложения
Перед тем, как переходить к прототипу, дизайнер должен провести анализ конкурентов, целевой аудитории и задач, которые стоят перед приложением. Например, если ЦА — женщины, то кнопки и другие элементы взаимодействия можно делать меньше, если мужчины — крупнее. Большинство пользователей нажимают на экран большим пальцем, так что такая незначительная деталь поможет мужской аудитории комфортнее взаимодействовать с сервисом.
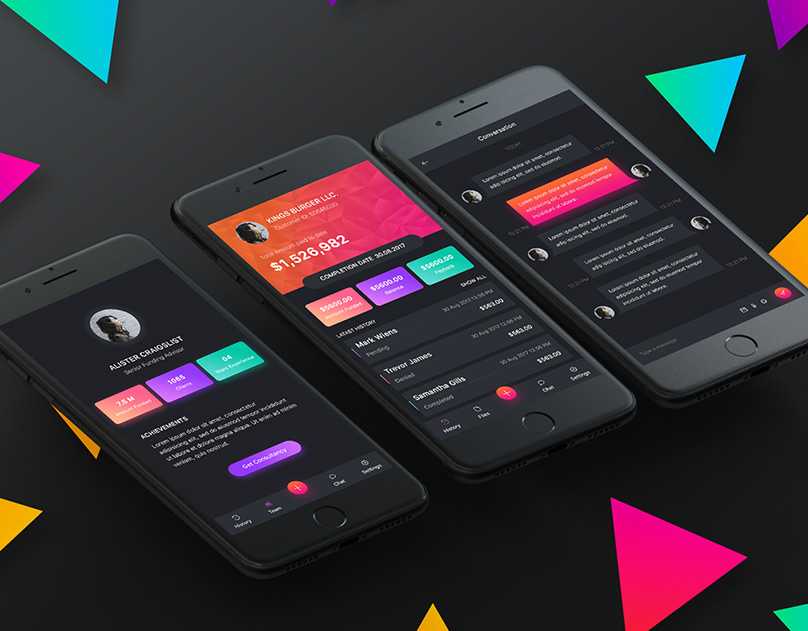
Дизайн приложения Path – ознакомление Веб-студия полного цикла IGNI
На этапе UX-разработки дизайнер должен продумать весь путь пользователя от начальных экранов знакомства — и до выполнения целевых действий, которых в приложении может быть несколько. Как правило, User Journey представляет собой ветвистое древо возможностей с разным функционалом: подпиской на приложение, обращением в службу поддержки, чтением текста, оплатой товара и так далее. И каждая “ветвь” должна быть хорошо продумана уже на этапе прототипа.
И каждая “ветвь” должна быть хорошо продумана уже на этапе прототипа.
В проектировании интерфейса есть несколько важных деталей, о которых дизайнер и заказчик должны знать:
- основные элементы управления приложением должны быть внизу; верхний левый угол в App дизайне задействуется минимально и только для определенных целей, например, кнопки “Назад”, так как к ней сложно тянуться;
- управление необязательно выполняется только с помощью кнопок; в приложении пользователь может смахивать или удерживать определенные элементы для управления;
- приложения можно скроллить как снизу вверх, так и справа налево; если вы используете боковой скролл, то следует дать пользователю подсказку;
- логотип не стоит дублировать на всех экранах приложения; достаточно того, что ваш бренд будет на иконке сервиса и на экране загрузки;
- шрифты не должны быть необоснованно маленькими; для заголовков в веб-студии IGNI мы, как правило, используем шрифт 18 – 24 px, для основного текста — 14 – 16 px, для подсказок — светло-серые шрифты 12 – 14 px; также стоит использовать дифференциацию толщины шрифтов для визуальных акцентов;
- цвета должны быть диверсифицированы и нативно подсказывать пользователю, какие элементы кликабельны, а какие — нет; также цветом разграничиваются разные по смыслу элементы;
- подсказки — это хорошо; если есть вероятность, что пользователь несколько раз будет нажимать на некликабельный элемент или у вас присутствуют нестандартные элементы управления — добавьте tooltip.

Дизайн приложения Path – выбор навыков Веб-студия полного цикла IGNI
UI-дизайн приложения и создание адаптивных версий
После того, как вы спроектировали интерфейс, можно переходить к визуальной составляющей и “вычищать” приложение. Основная задача на данном этапе заключается в том, чтобы привести дизайн к единому Style Guide.
На все приложение желательно использовать не более 5 – 6 типов одного шрифта (разного размера, цветов и толщины) и 4 – 5 цветов. Этого достаточно для расставления акцентов и создания аккуратного интерфейса. Также стоит продумать анимацию перехода с одного экрана на другой: исчезновение, смещение, прелоадер и др. При подборе цветов также стоит учитывать, что цветовая палитра Iphone, как правило, лучше, чем палитра Android-устройств, а значит нужно отказаться от грязных и смежных цветов.
На финальном этапе происходит разработка адаптивных версий. Если приложение будет доступно только для iOS – вам повезло, ведь на этапе создания адаптивов вам достаточно отрисовать только две версии: для Iphone 6 и Iphone X. Однако если ваша задача – это сервис для Android, то придется отобрать 4 – 5 наиболее популярных разрешений в конкретном сегменте целевой аудитории.
Однако если ваша задача – это сервис для Android, то придется отобрать 4 – 5 наиболее популярных разрешений в конкретном сегменте целевой аудитории.
Дизайн приложения Path – профиль пользователя Веб-студия полного цикла IGNI
Тестирование юзабилити
Важным этапом UX-дизайна является тестирование юзабилити готового интерфейса. Оно включает в себя оценку прототипа по ряду параметров:
- эффективность – достижение пользователем задач;
- результативность – время, затраченное на достижение цели;
- удовлетворение качеством сервиса и пользовательским опытом.
Самым простым вариантом проведения тестовых сессий будет создание кликабельных прототипов в Figma и запись процесса пользования сервисом с получением последующей обратной связи. Однако есть и более продвинутые сервисы, которые в режиме реального времени транслируют процесс взаимодействия пользователя с приложением, например, Userlytics, TryMyUI и UserTesting.
После этого миссия дизайнера в создании мобильных приложений считается выполненной.
Материал подготовлен арт-директором веб-студии IGNI Дмитрием Мурашкиным.
ТОП-10 идей UI дизайна мобильных приложений в 2022 — Дизайн на vc.ru
Большинство пользователей оценивают приложение в первую очередь по его внешнему виду. Сделать ваш продукт более привлекательным и современным для клиента поможет грамотная работа с дизайном пользовательского интерфейса.
13 935 просмотров
Огромная часть этого процесса отдается изучению дизайн-трендов. Ваша задача отслеживать появление новых тенденций и использовать идеи, которые, как вы считаете, улучшат дизайн вашего приложения.
Большинство концепций пользуются популярностью достаточно недолгое время. Дизайн тренды быстро себя изживают, поэтому заострять внимание на каждом, а тем более применять их все — не совсем рационально. Используйте только то, что будет полезно вашему продукту, ориентируясь на его назначение и сферу применения.
10 трендов мобильного дизайна 2022
Мы собрали топ 10 трендов UI мобильных приложений, которые обещают быть популярными в 2022 году. У вас есть время изучить новые концепции, протестировать их и понять, что из этого поможет улучшить ваш продукт:
- Анимация
- Жесты вместо кнопок
- В стиле 90-х
- Глубина в графике
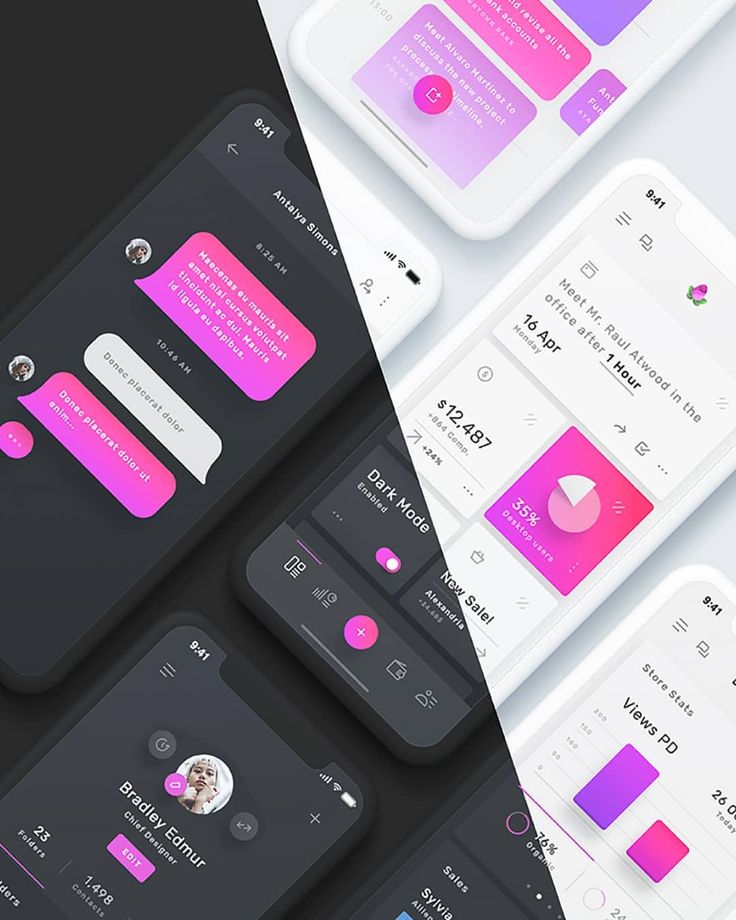
- Темный режим
- Типографика
- AR и VR
- Градиенты и прозрачные элементы
- Комфортный визуальный контент и минимализм
- Абстрактное искусство
Итак, ниже мы рассмотри каждый из трендов более подробно.
Анимация
Видеоконтент в последние годы опережает по популярности статичную графику. Посчитать только, сколько времени каждый из нас проводит за просмотром TikTok, YouTube и прочих платформ.
Причина для этого довольно очевидна. Видеоконтент и анимация более увлекательны и интерактивны. В отличие от плоских картинок с длинными описаниями, анимация позволяет удержать внимание пользователя и делает дизайн более привлекательным.
С помощью анимации можно выделить важные вещи и расставить акценты. Например, вы можете анимировать кнопки, иконки, переходы, чтобы сделать взаимодействие пользователя с приложением лучше, проще и понятнее.
Анимация поможет подчеркнуть уникальность продукта, повысить конверсии и продажи.
Пойдите дальше и поработайте с более сложной анимацией: используйте интересные переходы, и разнообразьте подход к анимации в целом. К счастью, направление весьма развито, и вы сможете найти настоящего профессионала.
Источник: Dribbble
Жесты вместо кнопок
Жесты и смахивание экрана — это то, что отличает мобильные устройства от компьютеров и делает их более доступными. Кликать и нажимать кнопки, конечно, удобно, но смахивать пальцем быстрее, да, и просто намного веселее.
Мы ежедневно тратим часы, просматривая и пролистывая десятки приложений, скроллим по экрану и смахиваем элементы. Любое действие равняется легкому касанию одного пальца.
Именно поэтому жесты стали одним из приоритетов для разработчиков. Многие создатели приложений вовсе отказались от использования кнопок. Кнопки создают беспорядок и занимают слишком много места на экране. Жесты и свайпинг как раз помогают упростить интерфейс мобильных приложений. А если к ним вы добавите анимацию из предыдущего пункта, приложение заиграет новыми красками.
Яркий пример — книжные приложения, они обычно используют анимацию, для перелистывания страниц.
Источник: Dribbble
В стиле 90-х
Стилистика 90-х за последний год пробралась во все сферы, даже затронула дизайн мобильных приложений. Если сначала появлялись простые вещи вроде ретрофильтров в приложениях для фоторедактирования, то сегодня такие элементы присутствуют в интерфейсах многих digital-продуктов.
Дизайнеры используют ретро шрифты и изображения, в играх наблюдается знакомая графика из популярных приставок 90-х. У старшего поколения это вызывает ностальгию, а молодежь проявляет интерес ко всему винтажному.
У старшего поколения это вызывает ностальгию, а молодежь проявляет интерес ко всему винтажному.
Вряд ли этот тренд подойдет любому продукту, но если в вашем приложении уместно использование ретро стиля, обязательно поэкспериментируйте.
Источник: Dribbble
Глубина в графике
Плоская и статичная графика может быть более понятной, пока не наскучит пользователям. Людям нравится видеть более живой контент.
Тени и слои в графике придают им 3D-эффект, создают объем и глубину, поэтому люди могут наслаждаться более реалистичными изображениями.
Этот тренд можно использовать по отношению к любым элементам, создавая иерархию объектов на экране и помогая пользователю легче ориентироваться в приложении.
Источник: Dribbble
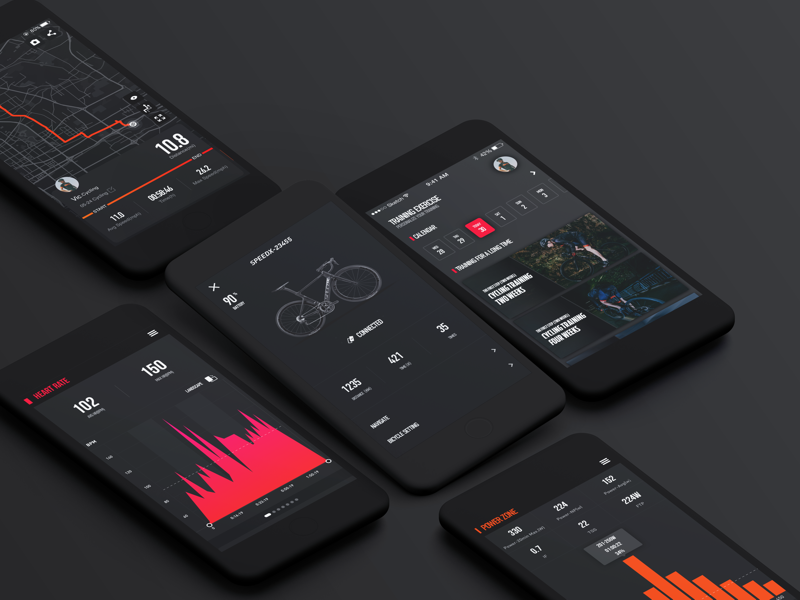
Темный режим
Темный режим (dark mode, ночной режим) — одна из самых популярных тенденций дизайна, которая уже широко используется.
Разработчики предоставляют возможность переключения между стандартным режимом и темным режимом в приложениях. Так пользователи могут выбирать то, что им больше нравится.
Так пользователи могут выбирать то, что им больше нравится.
Dark mode окрашивает фон в черный/темный цвет и делает шрифты и другие элементы наоборот светлыми/белыми.
Темный режим уже давно доступен в самых популярных приложениях, например, в Facebook. Переключение в dark mode помогает людям снизить нагрузку на глаза и удобнее ориентироваться.
Источник: Dribbble
Типографика
Выбор правильного шрифта — безумно важный пункт в дизайне мобильных приложений. Люди обычно сканируют контент в интернете, не вчитываясь в полотна текста. Поэтому стоит использовать шрифт, который будет акцентировать внимание.
Дизайнеры стали смелее и начали использовать необычные шрифты, выходя за рамки привычного. Текст больше не выглядит таким скучным и не теряется на втором плане рядом с другими элементами. Его задача теперь сделать дизайн ярче и оригинальнее.
Правильно подобранные шрифты помогут:
- задать тон и настроение;
- поднять узнаваемость бренда;
- улучшить визуальный контент;
- улучшить читаемость.

Однако, стоит учитывать, что такие решения подойдут далеко не каждому продукту. Для начала определите функцию, которую несет текст в вашем приложении. Если это исключительно дополнительный и информационный ресурс, а фокус перекладывается на графику, не стоит экспериментировать с десятками видов шрифтов. А вот, например, в онлайн-журнале можно поиграть с форматами, сделав верстку более интересной.
Источник: Dribbble
AR и VR
Виртуальная реальность и дополненная реальность предоставляют вам невероятную возможность окунуться в другой мир прямо в своем мобильном устройстве. Тренд стал популярным особенно во время карантина, когда люди, сидящие в своих домах, искали альтернативу своим привычным увлечениям.
В следующем году эта волшебная тенденция будет только развиваться дальше. Особенность заключается в том, что интерфейс приложения заставляет чувствовать, будто вы находитесь внутри приложения. Ключ к этому эффекту — интересные элементы дизайна и геймификация.
Вы помните те фильтры из Instagram, которые позволили нам размещать разных персонажей в любом месте, просто через приложение и камеру? Тогда вы знаете, как это забавно и интересно. Более того, это может быть не только весело, но и эффективно. Например, IKEA использовала AR, чтобы показать, как мебель будет выглядеть в разных местах в вашей квартире.
Источник: IKEA Place
Градиенты и прозрачные элементы
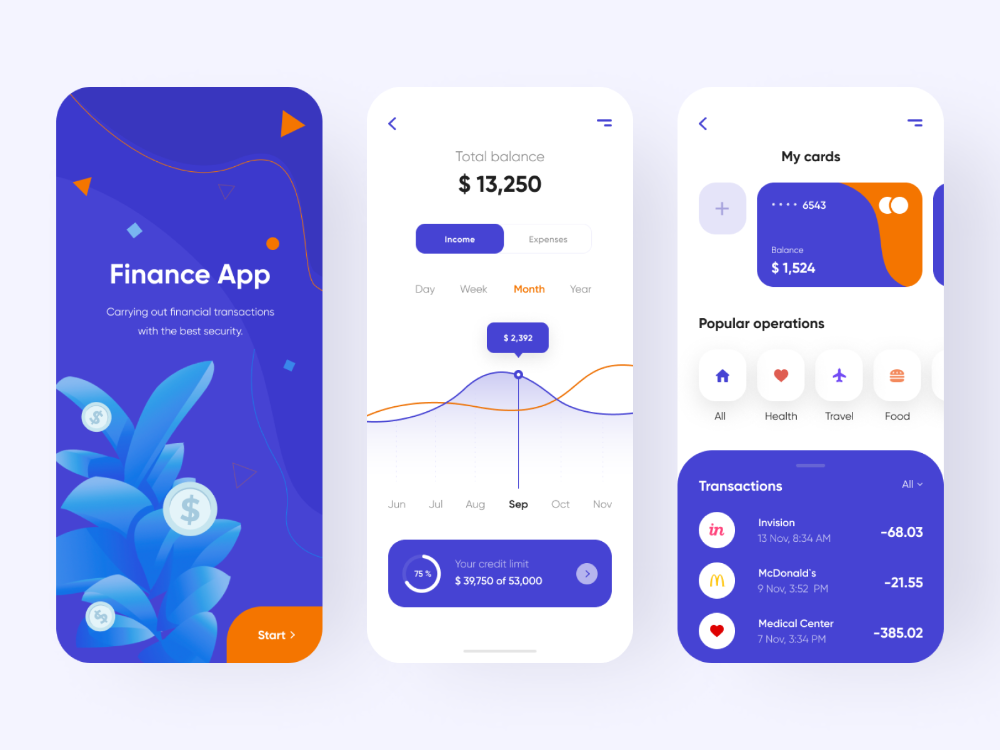
Дизайнеры обычно используют градиенты для кнопок и фона приложений. Градиенты выделяют важные части приложения и заставляют людей сосредоточиться на конкретных аспектах.
Прозрачные элементы демонстрируют глубину и привлекают внимание к определенным частям, делая дизайн более понятным и привлекательным.
Вы можете использовать переход от светлой темы к темной, тем самым разделив экран на две логические части. Или же применить градиент к кнопкам, чтобы они гармонично выделялись на экране.
Говоря о прозрачных элементах, невозможно обойти стороной понятие “глассморфизм” или “стекломорфизм”. Идея глассморфизма заключается в смягчении контраста между светлыми и темными объектами. Концепция дизайна использует полупрозрачные фоны с размытием, которые напоминают поверхность матового стекла.
Идея глассморфизма заключается в смягчении контраста между светлыми и темными объектами. Концепция дизайна использует полупрозрачные фоны с размытием, которые напоминают поверхность матового стекла.
Главные характеристики глассморфизма:
- прозрачность и размытие фона;
- тонкая светлая граница на полупрозрачных объектах;
- многослойность;
- яркие цвета.
Источник: Dribbble
Комфортный визуальный контент и минимализм
Дизайн мобильных приложений не должен быть просто красивым, он должен быть удобным и легким для восприятия.
В течение дня мы прикованы к своим экранам и к вечеру испытываем усталость и напряжение. Чтобы уменьшить этот негативный эффект, разработчики приложений создают дизайн, который будет удобен для нас.
Концепция комфортного визуального дизайна заключается в использовании естественных цветов, успокаивающих изображений и простых темплейтов. Эти техники обычно можно найти в приложениях для медитации. Они включают в себя живые фотографии природы в спокойных тонах и светлые элементы с простой структурой.
Эти техники обычно можно найти в приложениях для медитации. Они включают в себя живые фотографии природы в спокойных тонах и светлые элементы с простой структурой.
Пользователям нравится четкий лаконичный дизайн. Минимализм упрощает понимание контента и взаимодействие с приложением, выводя функциональность на первый план.
Источник: Dribbble
Абстрактное искусство
После обсуждения простых визуалов и реальных фотографий — абстрактное искусство может показаться противоречивым. Однако этот метод широко используется в мобильной индустрии.
Почему? Абстрактные изображения и геометрическое искусство выглядят очень художественно в мобильных приложениях. Они привлекают внимание цветами и формами, при этом не отвлекают пользователя от функциональности приложения и создают оригинальный дизайн. Это самый простой способ привлечь внимание клиентов.
Источник: Dribble
Чему следовать во время разработки дизайна приложений и где найти идеи?
Внедрение всех основных тенденций дизайна не сделает ваше приложение идеальным. Помимо этого попробуйте использовать стандартные техники, которые помогут создать качественный дизайн.
Помимо этого попробуйте использовать стандартные техники, которые помогут создать качественный дизайн.
- Изучайте чужие работы. Проанализируйте ведущие мобильные интерфейсы, оцените их плюсы и минусы. Учитесь на их опыте, и заимствуйте идеи с умом.
- Сделайте приложение интуитивно понятным. Используйте упомянутые концепции, чтобы создать приложение с удобным и интуитивно понятным интерфейсом. Будь то 3D-эффекты, анимация или VR, убедитесь, что это только упрощает приложение и делает его удобным в использовании.
- Используйте стандартную навигацию. Не заполняйте меню множеством кнопок. Оставьте только самое необходимое. Помните, что кнопки отвлекают и занимают много места на экране.
- Используйте привлекательные изображения. Мы перечислили много вариантов, как создать хорошее изображение. Абстракционизм, иллюстрация, реальные фото — все может помочь привлечь внимание пользователя.

Где найти вдохновение?
В интернете есть масса различных подборок. Однако вместо того, чтобы просто искать, переходите непосредственно на веб-сайты компаний, связанных с отраслью мобильного дизайна. Как профессионалы, они могут поделиться отличными идеями. Например, агентство по дизайну приложений Shakuro обычно публикует качественные статьи о тенденциях в дизайне.
Чтобы найти больше идей, попробуйте воспользоваться сайтом Awwwards, где собрана коллекция из тысяч дизайнов, представленных создателями со всего мира; или Mobbin — Pinterest в мире мобильных приложений, библиотека из 50 000+ скриншотов.
Вдохновляйтесь, но не следуйте слепо всем дизайн-трендам. Одно решение подойдет вашему проекту, другое может его разрушить. Будьте в курсе современных идей и концепций, чтобы поддерживать соответствие проекта новым веяниям, проводите анализ рынка, и используйте то, что усовершенствует ваш продукт.
Дизайнов мобильных приложений, тем, шаблонов и графических элементов для загрузки на Dribbble
Посмотреть мобильное приложение: интерфейс iOS Android
Мобильное приложение: iOS Android UI
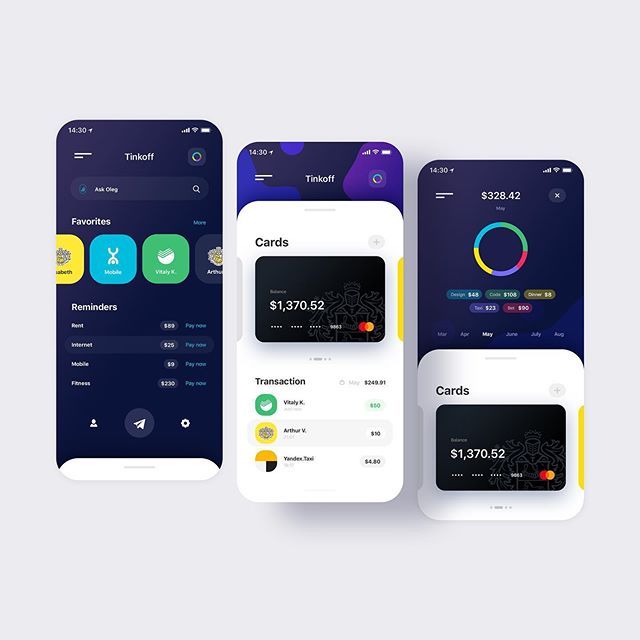
Посмотреть Финансы Темная тема Дизайн
Финансы Темная тема Дизайн
Посмотреть тёмную тему мобильного приложения «Финансы»
Темная тема мобильного приложения «Финансы»
Посмотреть Финансы Темная тема Дизайн
Финансы Темная тема Дизайн
Посмотреть приложение Protonn для iOS
Приложение Protonn iOS
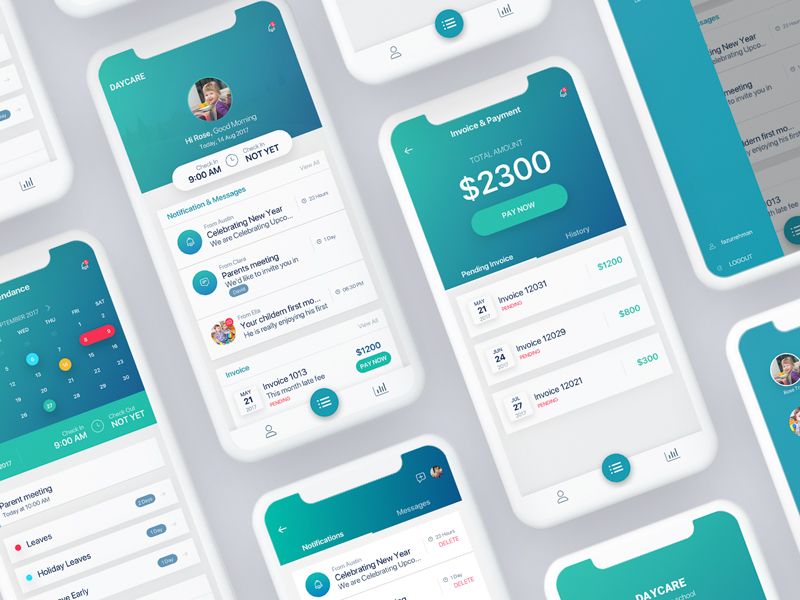
Посмотреть дизайн платежного мобильного приложения
Дизайн платежного мобильного приложения
Посмотреть дизайн пользовательского интерфейса мобильного приложения Crypto Mobile
Криптомобильное приложение UX Дизайн пользовательского интерфейса
Посмотреть дизайн мобильного приложения Crypto
Дизайн мобильного приложения Crypto
Посмотреть концепцию zilla Onboarding Animation
Conceptzilla Onboarding Animation Concept
Посмотреть дизайн мобильного приложения «Финансы»
Дизайн мобильного приложения «Финансы»
Посмотреть приложение Crypto Mobile V 3.
 0
0Криптомобильное приложение V 3.0
Посмотреть теннисное приложение
Теннисное приложение
Посмотреть дизайн финтех-приложения
Дизайн приложения Fintech
Посмотреть дизайн приложения «Финансы» Темная тема
Дизайн приложения «Финансы» Темная тема
Посмотреть цветовую схему приложения «Финансы»
Цветовая схема приложения Finance Light
Посмотреть мобильное приложение Brainbob
Мобильное приложение Brainbob
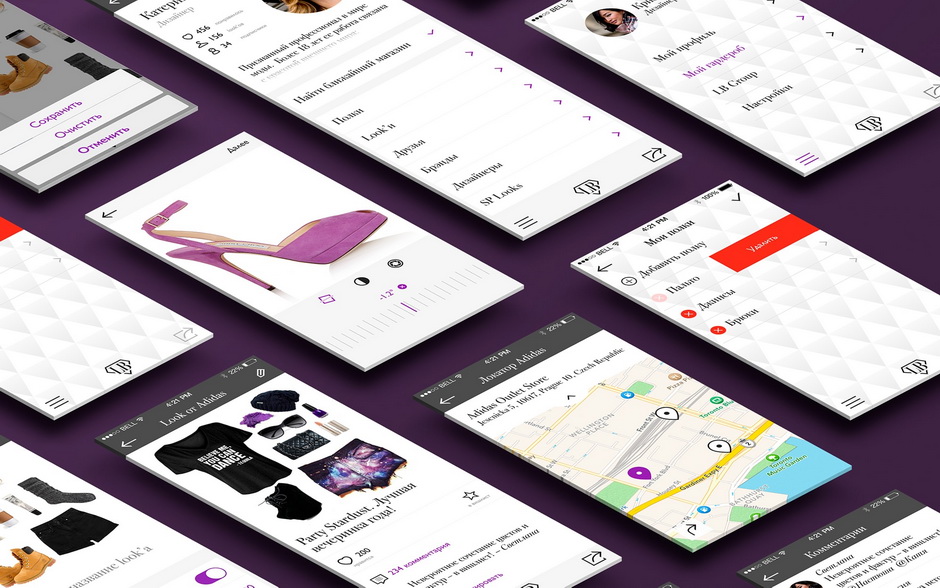
Посмотреть дизайн мобильного приложения Fashion
Дизайн модного мобильного приложения
Посмотреть дизайн мобильного приложения «Финансы»
Дизайн мобильного приложения «Финансы»
Посмотреть приложение Bulbrite® Solana
Приложение Bulbrite® Solana
- Посмотреть мобильное приложение: интерфейс iOS Android
Мобильное приложение: iOS Android UI
View Food App Dark Theme Дизайн пользовательского интерфейса
Дизайн пользовательского интерфейса темной темы приложения Food
Посмотреть дизайн мобильного приложения Skyfly
Дизайн мобильного приложения Skyfly
Просмотреть игровое приложение для социальных сетей
Игровое приложение для социальных сетей
Посмотреть мобильное приложение Fashion store
Мобильное приложение модного магазина
Зарегистрируйтесь, чтобы продолжить или войдите
Загрузка еще…
Дизайн мобильного приложения: руководство для начинающих
[Изображение: Pixabay] Итак, вы решили попробовать себя в дизайне мобильных приложений, но не знаете, с чего начать. Не беспокойтесь, мы вас прикроем. В этой статье мы расскажем о пяти вещах, которые вам необходимо знать, чтобы начать разработку мобильных приложений.
Не беспокойтесь, мы вас прикроем. В этой статье мы расскажем о пяти вещах, которые вам необходимо знать, чтобы начать разработку мобильных приложений.
Это руководство предназначено для начинающих дизайнеров мобильных приложений. Если у вас уже есть какие-то навыки, ознакомьтесь с нашим обзором руководств, которые подробно расскажут вам о различных аспектах создания приложения (откроется в новой вкладке).
Говоря очень широко, дизайнеры приложений отвечают за то, чтобы приложение хорошо выглядело, а разработчики — за то, чтобы оно работало правильно. Дизайн мобильного приложения включает в себя как пользовательский интерфейс (UI), так и взаимодействие с пользователем (UX). Дизайнеры несут ответственность за общий стиль приложения, включая такие вещи, как цветовая схема, выбор шрифта и типы кнопок и виджетов, которые будет использовать пользователь. Так с чего же начать? С начала.
Android или iOS? [Изображение: Pixabay] В зависимости от причин, по которым вы хотите разрабатывать мобильные приложения, вы можете уже знать, с какой платформой вы хотите работать и почему. Но если вы только начинаете и не уверены, что вам подходит, выберите тот, с которым вы лучше всего знакомы.
Но если вы только начинаете и не уверены, что вам подходит, выберите тот, с которым вы лучше всего знакомы.
Если вы используете телефон Android, создайте дизайн для Android. Если вы используете устройство iOS, начните с него. В качестве альтернативы вы можете выбрать дизайн для обоих, но лучше не откусывать больше, чем вы можете прожевать — по крайней мере, не в начале.
Какие инструменты следует использовать?
Photoshop, Adobe XD и Sketch — сильные соперникиКогда вы знаете, для какой платформы разрабатываете, следующим шагом будет выбор правильных инструментов веб-дизайна (откроется в новой вкладке), чтобы выполнить работу. Когда дело доходит до разработки мобильных приложений, хорошая новость заключается в том, что независимо от платформы вы можете использовать одни и те же инструменты для обоих.
Популярные варианты дизайна приложений включают Adobe Photoshop, Adobe XD и Sketch. Есть еще много, много других, но это сильные удары в отрасли. Зарегистрируйтесь в Adobe Creative Cloud здесь (откроется в новой вкладке).
Зарегистрируйтесь в Adobe Creative Cloud здесь (откроется в новой вкладке).
Вы можете подумать, что Photoshop — лучший вариант для разработки мобильных приложений, особенно если вы использовали его для других типов дизайнерских работ, однако когда дело доходит до разработки мобильных приложений, вам лучше использовать Adobe XD или Sketch. Тем не менее, Sketch считается здесь стандартом де-факто, хотя Adobe XD составляет сильную конкуренцию, недавно добавив системы дизайна (открывается в новой вкладке).
Одна из основных причин использования Adobe XD или Sketch вместо чего-то вроде Photoshop заключается в том, что эти два инструмента созданы для проектирования и создания прототипов. Они помогают оптимизировать рабочие процессы проектирования и предназначены для дизайнеров пользовательского интерфейса и пользовательского опыта, тогда как Photoshop больше предназначен для обработки изображений.
Одно важное замечание: если вы планируете кроссплатформенную разработку или поддержку, Adobe XD будет здесь явным победителем, поскольку Sketch доступен только на macOS.
Перед тем, как приступить к проектированию, потому что сначала вам нужно понять, что можно и что нельзя делать с вашей платформой. Вообще говоря, дизайн мобильных приложений имеет некоторое сходство между различными операционными системами, например:
- Целеустремленный дизайн
- Будьте проще (меньше значит лучше)
- Поддерживайте поток
- Читабельность — ключ к успеху
- Уважайте платформу
Последнее, «уважайте платформу», важнее вас может осознать. Когда пользователи загружают и устанавливают приложение на свое устройство, они ожидают, что оно будет вести себя привычным и интуитивно понятным образом. Они основывают свое мнение на том, что им известно, поэтому, когда приложение противоречит 90 % правил проектирования ОС, пользователи, скорее всего, удалят его.
Вам нужно не только учитывать различные шаблоны навигации, которые есть в iOS и Android, но также нужно подумать о кнопках, выборе шрифта и размещении объектов пользовательского интерфейса — все это различается для каждой платформы.
Хорошая новость заключается в том, что вам не нужно гадать, что приемлемо. И у Apple, и у Android есть набор руководств по дизайну, с которыми вы можете ознакомиться перед тем, как приступить к работе (и во время активного проектирования):
- Руководство по интерфейсу iOS (откроется в новой вкладке)
- Руководство по дизайну Android (открывается в новой вкладке)
Каркасы и поток приложений
Используйте специальный инструмент для создания каркасов или придерживайтесь ручки и бумаги [Изображение: Pixabay]Перед тем, как разрабатывать внешний вид приложения, важно работать над управлением потоком и структурой. Здесь в игру вступают каркасы. Каркасы помогают понять, как пользователи будут перемещаться по приложению и использовать его. Как правило, они упрощены по своему дизайну, поэтому основное внимание уделяется потоку и удобству использования.
Несмотря на то, что существует множество специальных инструментов для создания каркасов (открывается в новой вкладке), дизайнеры нередко просто используют ручку и бумагу. Однако, если вы ищете что-то более высокотехнологичное и совместное (что особенно важно, когда вы работаете с удаленной командой), рассмотрите возможность создания каркасов в Sketch или Adobe XD. Преимущество использования этих инструментов для вайрфреймов заключается в том, что вы можете относительно легко превратить свои вайрфреймы с низкой точностью в высококачественные предварительные просмотры.
Однако, если вы ищете что-то более высокотехнологичное и совместное (что особенно важно, когда вы работаете с удаленной командой), рассмотрите возможность создания каркасов в Sketch или Adobe XD. Преимущество использования этих инструментов для вайрфреймов заключается в том, что вы можете относительно легко превратить свои вайрфреймы с низкой точностью в высококачественные предварительные просмотры.
Примечание. С помощью Adobe XD (открывается в новой вкладке) вы даже можете получить несколько бесплатных комплектов, которые помогут вам начать работу.
Мокапы и прототипы
Время превратить ваши макеты в рабочие продукты [Изображение: Pixabay]После того, как вы проработали свои макеты и поделились ими с командой разработчиков и/или вашим клиентом для обсуждения и утверждения, пришло время сделать несколько макетов и прототипов.
Этот шаг, как правило, проще, если вы использовали один и тот же инструмент для создания макетов и дизайна мобильного приложения. Если вы этого не сделали, вам может потребоваться немного больше времени, чтобы заполнить свой инструмент дизайна, но как только вы это сделаете, вы уже на правильном пути. Многие инструменты, в том числе UXPin (который интегрируется со Sketch), включают способы аннотировать ваши каркасы подробной информацией, необходимой разработчикам, чтобы исключить необходимость в догадках.
Если вы этого не сделали, вам может потребоваться немного больше времени, чтобы заполнить свой инструмент дизайна, но как только вы это сделаете, вы уже на правильном пути. Многие инструменты, в том числе UXPin (который интегрируется со Sketch), включают способы аннотировать ваши каркасы подробной информацией, необходимой разработчикам, чтобы исключить необходимость в догадках.
Пока вы работаете над дизайном приложения, самое время начать создавать общую библиотеку ресурсов. Например, стандартные кнопки, значки и другие элементы, которые вы создаете здесь, могут оказаться полезными в других приложениях, которые вы разрабатываете, поэтому обязательно сохраните их.
Узнайте больше об этом шаге в нашей статье: 4 разных способа создания макетов веб-сайтов и приложений (откроется в новой вкладке).
Передача в разработку
Этот шаг на самом деле не будет выглядеть так [Image: Pixabay] Дизайнеры также несут ответственность за предоставление этих элементов и визуальных ресурсов разработчику. Такие вещи, как значки, фоны, логотипы и даже шрифты — это все, что дизайнер может передать разработчику.
Такие вещи, как значки, фоны, логотипы и даже шрифты — это все, что дизайнер может передать разработчику.
Когда у разработчика есть все, что ему нужно, его работа заключается в том, чтобы взять этот дизайн и его различные части и заставить его работать. Однако иногда дизайнер не понимает ограничений, с которыми сталкивается разработчик. И когда это происходит, начинается ад.
Как разработчик мобильных приложений вы может полностью игнорировать разработчика и процесс разработки, но лучше понимать проблемы, с которыми сталкивается разработчик, будь то инструменты, которые он использует, или ограничения операционной системы и/или устройств, на которых будут работать ваши приложения. . Вооружившись этими знаниями, вы сможете разрабатывать мобильные приложения более эффективно, с меньшим сопротивлением со стороны вашего разработчика и в то же время создавая более совместную среду.
Подробнее:
- Как создать приложение с помощью Vue.
 js (откроется в новой вкладке)
js (откроется в новой вкладке) - Познакомьтесь с адаптацией мобильного приложения (откроется в новой вкладке)
- Лучшие плагины для Sketch, которые стоит попробовать (откроется в новой вкладке)
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Тэмми — независимый творческий профессионал, автор книги «Игровые фреймворки и технологии Apple» (открывается в новой вкладке) и создатель набора «AdventureGameKit» (открывается в новой вкладке) — специального фреймворка SpriteKit для создания приключенческих игр «укажи и щелкни».