Создание дизайн макета сайта заказать на ФРИЛАНС.ру
Фрилансеры
создание дизайн макета сайтаРазработка сайта «Правила камня»
Разработка сайта «Movchan’s Group»
Разработка сайта «PCS»
Asap.tech — IT аутсорсинговая компания
Event-агентство Свои люди
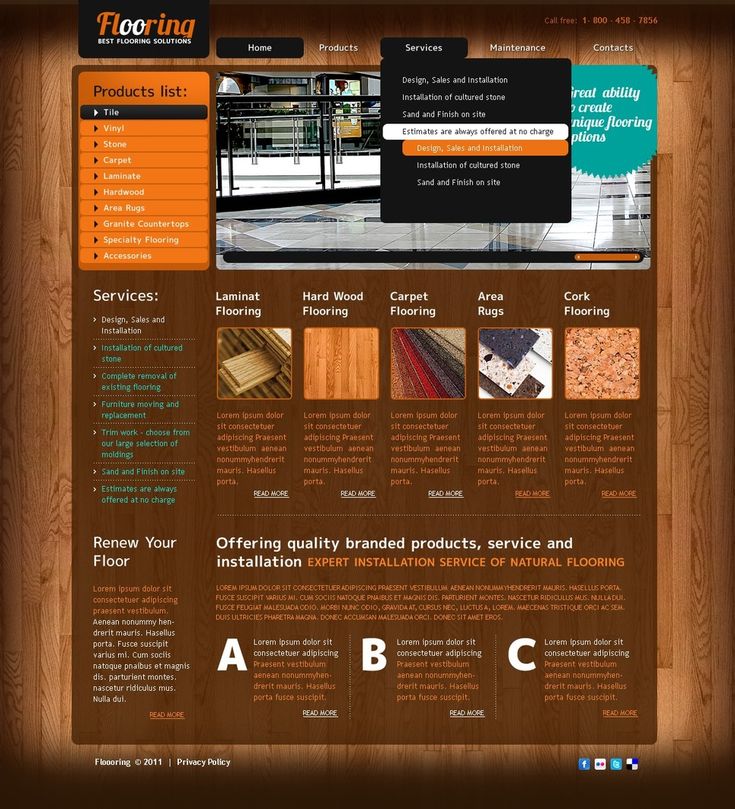
Полный садок
Cobra Tuning
Вентклин
Интернет-магазин кухонной техники
Лендинг – производство контейнеров
Дизайн сайта ресторана восточной кухни
OriginalVirginia
Flowery-simphony
Партнерка TrulyPVP
Автосалон
Магазин первых блюд
Агентство эксклюзивных путешествий — дизайн сайта UX/UI
Приложение для кинотеатра — дизайн для iOS и Android
Крипто платформа — дизайн сайта UX/UI
Агенство в Великобритании
Типография ВЕСНА
WIX школа
YouTube на Максималках
Студия вокала
Недвижимость на Кипре
ЮК «Право» — Юридическая Компания СПб
In Flow — многостраничный сайт
STARONEMAX — интернет магазин
Pro»> Логотип для производителя бытовой химии Результат.Pro
Дизайн этикетки для элитного соевого соуса Ukomai
Визитка педагога по вокалу музыкальной студии «Тембр»
Проектирование и дизайн карты объектов и маршрутов
Проектирование и дизайн для интернет-магазина UZ.Dental
UX/UI дизайн сайта US Global Motors
BACKEND
WEBDESIGN
FRONTEND
Заказать дизайн сайта — Freelance.
 Ru
RuДизайн сайта — это та одежка, по которой встречают вашу компанию в сети. Это внешний вид ресурса, который должен быть приятным для восприятия, современным, понятным. Главное, что нужно учитывать при разработке дизайна сайта, это то, что сайт должен быть не только красивым, но и удобным для ваших посетителей. При создании дизайна очень важно грамотное ТЗ и взаимопонимание между заказчиком и исполнителем. В этом каталоге вы найдете фрилансеров, которые могут разработать дизайн для вашего ресурса.
В том числе и такие Дизайн сайтов как создание дизайн макета сайта.
Одностраничный сайт (лендинг)
В мою работу входит:
⭐Заполнение брифа
⭐Сбор контента для будущего сайта
⭐Анализ конкурентов
⭐Создание структуры сайта
⭐Дизайн макета
⭐Верстка на Tilda;
⭐Адаптация под мобильные, планшетные устройства;
⭐Подключение домена, к Яндекс и Гугл се.
10 000 Руб 7 Дней
Макет Landing page
Создам для вас эксклюзивный дизайн макета лендинга быстро и не дорого.
План работы:
— Бриф: обсудим все детали в удобном для вас формате
— Отрисовка прототипа
— Внесение корректировок
— Подготовка макета к верстке
+ Бонус:
копирайтинг (дорабо…
5 000 Руб 3 Дня
Разработка чертежей упаковки
Создание чертежей (штампов) упаковки, адаптация макетов к упаковке.
1 000 Руб 3 Дня
Создание сайта под ключ (каталог, магазин на CMS и т.д.)
Создание сайта под Ваши требования по Вашему макету. Есть возможность сделать:
Есть возможность сделать:
— Адаптивный дизайн
— Легкое администрирование
— Разработка шаблона/макета с нуля или использование макетов в CMS и их настройка
— интернет каталог продукции, лэндинг, qui…
1 000 Руб 14 Дней
Создание макетов
Добрый день, создаю макеты по готовым шаблонам. Сделаю качественно и со вкусом. Учитываю все пожелания.
300 Руб 3 Дня
Вёрстка сайтов HTML5/CSS3
Сделаю вёрстку сайта по готовому макету, если его нет то могу сделать и макет.
Для работы использую Figma/Sublime Text 3
1 000 Руб 1 День
Требования к дизайн-макетам сайтов | Студия Флаг
Маша Радионова
Опубликовано: 17 Апр 2018
Вернуться в блог
Быстрее и дешевле работать с правильно собранными дизайн-макетами, поэтому мы подготовили требования, которые помогут дизайнеру сделать макеты удобными для верстки, соответственно сэкономить время и деньги.
Основное
- Важно. Исходник в Figma (предпочтительно) или в фотошопе (psd).
- У всех слоев должны быть человеко-понятные имена и каждый элемент должен находиться в отдельном слое.
- Организовывать слои по папкам, делать человеко-понятную структуру (например, Header).
- Удалять все ненужное, если оно нигде не используется, а не просто скрывать слои.
- Дизайн страницы должен быть с максимально реальным наполнением, то есть все тексты и картинки должны быть реальными и настоящими.
- Если данных нет или они не в полном объеме, то необходимо прикидывать что будет, если текста будет больше/меньше, больше/меньше элементов или картинки будут не того формата (соотношения длина/ширина). Если на странице набор элементов, лучше задать им разное количество контента (длина названий товаров, формат картинок товаров и т.д .) Это можно реализовать через дополнительные слои или дополнительные макеты для исключительных случаев.
- Типизируйте все объекты на макете.
 Если это заголовок Open Sans 1.2em, то пусть он везде будет Open Sans 1.2em. Аналогично поступите с кнопками, абзацами, интерлиньяжем и отступами. Мы не говорим, что всё должно выглядеть одинаково — нет. Вы должны понимать, что чем больше у вас типизированных объектов, тем проще верстальщику с ними работать.
Если это заголовок Open Sans 1.2em, то пусть он везде будет Open Sans 1.2em. Аналогично поступите с кнопками, абзацами, интерлиньяжем и отступами. Мы не говорим, что всё должно выглядеть одинаково — нет. Вы должны понимать, что чем больше у вас типизированных объектов, тем проще верстальщику с ними работать. - Оставляйте комментарии для элементов, поведение которых сложно передать статическим изображением.
- Макет .psd не должен весить больше 100 Мб.
Сетка, размеры, ширина контента
- Ширина макета (не контентной области) должна быть 1920px или 2560px.
- Минимальная ширина контентной (информационной) области — 1240 px (для десктопа).
- Максимальная высота для области контента (если блоки сайта делаются экранами) 700 px, включая отступы.
Изображения и иконки
- Изображения в фигме выносить на отдельный слой и сверху накладывать эффекты, чтобы можно было экспортировать исходник изображения.
- Стараться не делать больших растровых изображений, они утяжеляют страницу.

- Изображения, которые можно сделать в векторе — делать в векторе.
- Иконки должны быть в векторном формате (svg).
Адаптив и ретина
- Если требуется адаптивная (респонсивная) верстка, нужны макеты для реперных точек и комментарии по поведению верстки между этими точками, например:
— 320—480px
— 480—1024px
— 1024—2520px - Для ретины всё просто: все, что можно — делаем в svg, если для изображения такой возможности нет — нужны иконки и картинки в два раза больше чем они есть. Зашить в исходники большие картинки сразу. Например, если в макете иконка у кнопки 100х100 пикселей, то нам ее необходимо предоставить 200х200 пикселей под ретину.
Styleguide или UI KIT
- Нарисовать активные состояния элементов (меню, кнопки, поля форм и тд):
— hover (наведение)
— focus/active (клик)
— preloader (для ajax-кнопок) - Нарисовать как будут выглядеть стандартные элементы форматирования текста: параграф, абзац, заголовки с 1 по 4 уровень, маркированный список, нумерованный список, подчеркнутый текст (ссылка), жирный, курсив и др.

- Обязательно изобразить все всплывающие окна, прелоадеры, всплывающие меню, информационные сообщения, валидации в формах и прочие эффекты.
- Использовать конечное число цветов в макете и описать их в styleguide (то есть не использовать 50 оттенков серого для цвета текста и т.д.). Желательно сразу создать палитру в фигме.
- Параметр прозрачности задавать только для тех элементов страницы, которые действительно должны быть частично прозрачными. Не использовать параметр прозрачности для задания цвета заливки элементов, которые должны быть непрозрачными на странице.
Тексты и шрифты
- Использовать «безопасные» шрифты предустановленные в Windows, подробнее тут. При необходимости использовать нестандартные, указывать запасные безопасные.
- Если используются кастомные шрифты — сократить их количество и количество начертаний до минимально необходимого.
- Сглаживание шрифтов всегда должно быть отключено.
- Шрифты можно выбрать на сайте.
 Их можно с легкостью использовать и подключать на сайтах.
Их можно с легкостью использовать и подключать на сайтах. - Шрифт должен быть бесплатным или должна быть приобретена лицензия на его использование.
Комплект для верстки
- Макет в фигме
- Шрифты
- favicon в формате .svg
Будем рады вашим комментариям и вопросам!
Последние записи блога
Please enable JavaScript to view the comments powered by Disqus.
Создание сайтов в Москве, заказать разработку под ключ в веб студии
первыйБит/digital
делаем ваш бизнес сильнее с помощью цифровых технологий
start
Готовые сайты и интернет-магазины для быстрого старта вашего бизнеса.
Узнать подробнее
1
production
Разработка функционально сложных интеграционных web-проектов.
Узнать подробнее
2
intranet
Корпоративные порталы и CRM для выстраивания системы совместной работы и управления продажами.
Узнать подробнее
3
designlab
Прорабатываем интерфейсы до мелочей и оживляем их с помощью React. Создаем алгоритмы, способные к самостоятельному обучению. Запускаем, поддерживаем, развиваем.
Узнать подробнее
4
performance
Интернет-маркетинг с оплатой за результат.
Узнать подробнее
5
К ИТ-интегратору Первый Бит присоединилась веб-студия из Ростова-на-Дону
последняя новость«Первый Бит» — крупнейший IT-интегратор в России с глобальными бизнес-компетенциями по всему миру.
офисов
100 офисов в 60 городах и 8 странах: России, Казахстане, Украине, ОАЭ, Канаде, Испании, Чехии и Андорре.
проектов
Более 1000 успешно реализованных Digital-проектов
сотрудников
Более 5000 штатных сотрудников. Огромная команда специалистов с высокой бизнес-экспертизой.
Стоимость разработки сайтов
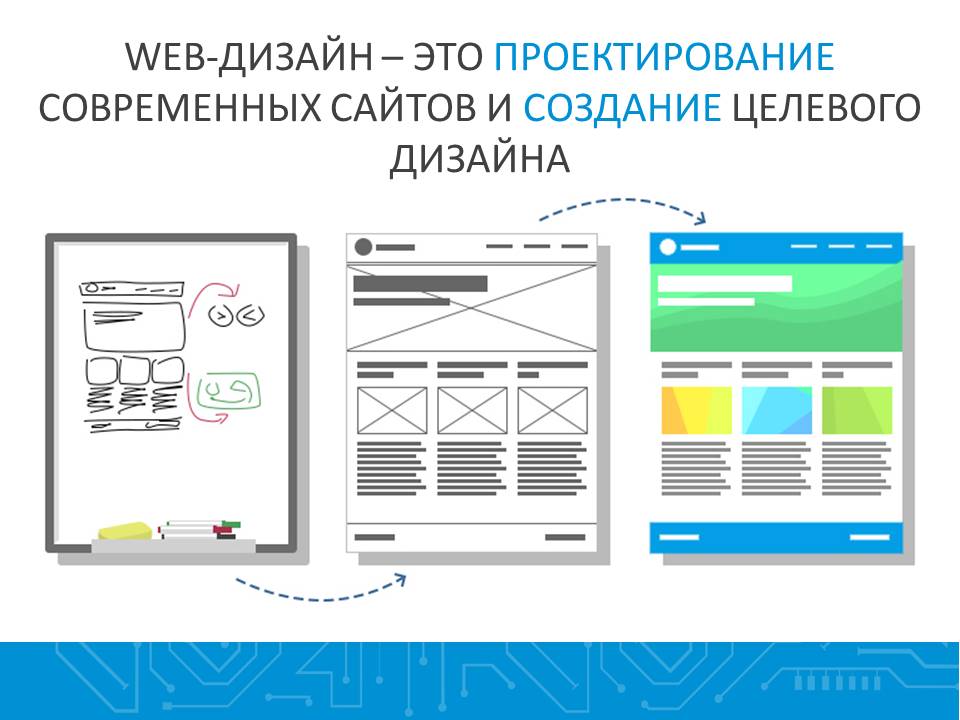
Этапы разработки
В зависимости от задачи разрабатываем сайты по стандартной (проектной) или гибкой методологии (Agile).
01.
Аналитика и разработка ТЗ
Погружение в специфику бизнеса, проведение анализа конкурентов, целевой аудитории и особенностей продукта компании. Определение целей и задач проекта. Разработка технического задания.
02.
Прототипирование и дизайн страниц
Обработка пользовательского опыта и поведения, создание прототипов страниц. Проектирование структуры разделов, уникальных дизайн-макетов и интерфейса.
03.

Верстка макетов
Создаем адаптивную верстку для корректного отображения страниц на мобильных устройствах и во всех браузерах.
04.
Программирование и настройка модулей
Программирование функционала ресурса, интеграция верстки с CMS-системой и настройка всех модулей.
05.
Интеграция со сторонними сервисами
Подключение инструментов аналитики, CRM, онлайн кассы и прочих полезных сервисов.
06.
Работа с контентом
Публикация карточек товаров, коммерческих страниц с описанием услуг, наполнение сайта статьями и любым другим полезным материалом.
07.
Финальное тестирование
Ручное и программное тестирование на отсутствие багов верстки и работы всего фукнционала ресурса.
08.
Оптимизация и запуск
Базовая SEO-оптимизация готовой площадки, публикация на хостинге и открытие к индексации поисковыми системами.

Заказать расчет стоимости сайта
Уникальные проекты
Intranet
смотреть
смотреть
Production
смотреть
Production
смотреть
Посмотреть все проекты Заказать
создание сайта
Заполните всё, что знаете о проекте. Если у вас есть трудности и вы не знаете с чего начать, позвоните нам по номеру +7 (495) 748-19-48 и поможем разобраться.
Вас зовут *
Ваш телефон *
Ваша эл.почта
Расскажите о вашем проекте
Прикрепить бриф
Нажатием кнопки я принимаю условия Оферты и согласен с Политикой конфиденциальности
Заказать звонок
Укажите Ваши контактные данные и мы обязательно Вам позвоним
Пошаговое создание макета сайта в фотошопе — шаблон для сайта
11,388 просмотров всего, 3 просмотров сегодня
Оглавление
- Как в Фотошопе сделать дизайн сайта
- Подготовительный этап
- Начинаем рисовать
- Делаем шаблон для сайта
Итак, вы решили поднять бизнес на новый уровень и запустить свой собственный сайт. У вас есть несколько вариантов:
У вас есть несколько вариантов:
- Заказать ресурс в web-студии. Вы получите качественный продукт с продуманным юзабилити и чистым кодом. Он будет работать без багов на любом устройстве: от ноутбука вашей бабушки до айфона последней серии. Однако такое вложение требует денег, которые не всегда есть в наличии.
- Нанять фрилансера. Найти хорошего дизайнера на фрилансе – все равно что искать спонсоров для стартапа. Работа настоящего специалиста стоит дорого (см. пункт выше), а тратить время на постоянные переделки, доработки и споры с дилетантом, наверняка, не очень хочется.
- Воспользоваться онлайн-конструктором. Не рекомендуем, т.к. такие сайты практически не поддаются SEO-продвижению, а перспективу годами платить за целевой трафик из контекстной рекламы радужной не назовешь.
- Заняться созданием сайта своими руками с нуля. Владея минимальными навыками верстки работы в Фотошопе, вы сможете легко нарисовать простой макет. А затем сверстать и выложить его в Интернет.

Одним из самых популярных графических редакторов на сегодня является Adobe Photoshop. Не самый простой для новичка, но обладающий широким функционалом и разнообразным набором инструментов. Профессионалы годами постигают тонкости программы, оттачивая мастерство дизайна. Но для создания простого макета начинающему автору достаточно базовых знаний, фантазии и хорошего пошагового урока.
Как в Фотошопе сделать дизайн сайта
Прежде, чем приступить к рисованию, продумайте структуру будущего сайта. А именно – количество и сценарий типовых страниц, которые вам предстоит создать. Вы можете подсмотреть примеры готовых макетов сайтов на или проанализировать решения конкурентов. Главное – чтобы все страницы одного ресурса были выдержаны в едином стиле и цветовой гамме, отвечали потребностям потенциальных клиентов и отвечали корпоративному стилю.
Прежде, чем начать: подготовительный этап
Создайте файл будущего макета и придумайте для него понятное имя. Для этого нажмите «Файл – создать».
Размеры, которые предлагает Фотошоп по умолчанию, не подойдут. Создаем файл 1024×720 пикселей, а затем сохраняем его, включаем линейки (Ctrl+R) и активируем сетку (Ctrl+Э). Если все сделано правильно, вы увидите перед собой лист, расчерченный как школьная тетрадка в клеточку:
На готовом макете сайта клеток не будет. Линии видны только во время работы с макетом и используются для того, чтобы ровно располагать элементы будущего шаблона. Сетку можно настроить самостоятельно (тут: «Редактирование – Настройки – Направляющие, сетка и фрагменты») или скачать готовое решение в Интернете. Мы рекомендуем использовать сетку BOOTSTRAP? для удобства дальнейшей верстки и адаптации
Теперь нужно установить направляющие, между которыми будет находиться Тело, или основная часть будущего ресурса. Для этого нажмите «Просмотр-Новая направляющая» и выберите ориентацию «Вертикальная» и укажите положение от левого края будущей страницы (по линейке).
Направляющих нужно две, и расстояние между ними должно составлять не более чем 1003 пикселей (для дисплеев расширением 1024 х 720).
Начинаем рисовать
Создание красивого сайта – это больше чем про искусство. Это наука Usability, помноженная на опыт разработки интернет-проектов для разных тематик. Но порядок выполнения работ в Фотошопе практически одинаков.
Для начала нужно задать фон. И не обязательно рисовать картинку самостоятельно – можно скачать бесплатное изображение с любого из стоков. Не рекомендуем использовать текстуры с мелкими выделяющимися деталями: текст на таком фоне будет нечитабельным, а мелкие фрагменты отвлекут внимание пользователя от контента.
Чтобы добавить фон, откройте рисунок в Фотошопе и выделите изображение (Ctrl+A). Скопируйте картинку (Ctrl+С) и вставьте в будущий шаблон (Ctrl+V). Справа внизу вы увидите новый слой, который можно переименовать («Параметры слоя») и изменить («Параметры наложения»).
С помощью готовых стилей, инструментов и настроек вы полностью преобразите стандартную текстуру, придумаете оригинальное дизайнерское решение. Не рекомендуем использовать в качестве фона глубокий черный цвет и ядовито-насыщенные оттенки – это не лучшим образом скажется на читабельности текста.
Делаем шаблон для сайта
Теперь мы будем создавать дизайн сайта, разбивая слои на группы.
Важно: Создавая группы слоев, давайте им понятные названия. Иначе специалист, который будет заниматься версткой (да и вы сами в ходе работы) обязательно запутаетесь.
Разберем на примере хедера (header) и создания меню сайта. Создадим группу, назовем ее «Хедер» и в ней создадим подгруппу «Верхнее меню» с новым слоем «Фон». Для этого нажимаем на иконку в правом нижнем углу страницы:
Вот что у вас должно получиться:
Затем выставляем горизонтальные направляющие, выделяем прямоугольную область и выполняем заливку фона выбранным цветом, после чего снимаем выделение.
Теперь добавляем пункты меню – кликаем на инструмент «Текст», выбираем нужный шрифт и цвет и пишем. Далее добавляем изображения и текстовый контент. Не забываем добавить лого, номер телефона, кнопки соцсетей. Получится примерно следующее:
В этой статье мы не будем подробно описывать, как в Photoshop отрисовать кнопки или добавить визуальные эффекты (об этом можно прочитать в специальных уроках для начинающих дизайнеров). Не будем подробно разбирать каждый из элементов страницы (от Хедера до Футера). Постарайтесь разместить на странице информацию, которая заинтересует ваших потенциальных клиентов. И не забудьте про точки захвата и формы обратной связи.
Не будем подробно разбирать каждый из элементов страницы (от Хедера до Футера). Постарайтесь разместить на странице информацию, которая заинтересует ваших потенциальных клиентов. И не забудьте про точки захвата и формы обратной связи.
В результате вашей работы вы получите дизайн сайта, готового к верстке с помощью html и css. А о том, как сверстать макет, в нашем блоге уже выходила отдельная статья
Как самому создать сайт или «не боги горшки обжигают».
Профессиональный макет сайта в фотошоп / Creativo.one
Профессиональный макет сайта в фотошоп / Creativo.oneФильтры
ГлавнаяУрокиВеб и приложенияПрофессиональный макет сайта в фотошоп
Профессиональный макет сайта в фотошоп
В этом уроке Вы узнаете, как создать профессиональный макет сайта с нуля.
Сложность урока: Средний
Содержание
- #Шаг 1. Mockup
- #Шаг 2.
 Создаем документ.
Создаем документ. - #Шаг 3. Создаем шапку сайта.
- #Шаг 4. Создаем узор
- #Шаг 5. Добавляем логотип
- #Шаг 6. Навигация
- #Шаг 7. Слайдер для контента
- #Шаг 8. Добавляем текст с приветствием
- #Шаг 9. Завершаем работу над шапкой сайта
- #Шаг 10. Добавляем кнопки для слайдера
- #Шаг 12. Создаем разделитель для контента
- #Шаг 13. Добавляем контент
- #Шаг 14. Создаем футер
- # Комментарии
Создание привлекательных и функциональных веб-макетов – неотъемлемая часть жизни веб-дизайнера. В этом уроке мы будем создавать профессиональный макет сайта с нуля. В процессе урока Вы узнаете некоторые полезные трюки при создании дизайна.
В этом уроке мы будем создавать профессиональный макет сайта с нуля. В процессе урока Вы узнаете некоторые полезные трюки при создании дизайна.
Ресурсы урока:
- Набор иконок (wefunction.com)
Альтернативный набор иконок - Иконка Twitter (iconeden.com)
- Шрифт Bebas (dafont.com)
Архив
Шаг 1. Mockup
Прежде, чем мы начнем создавать макет сайта, нужно создать план-эскиз будущего макета, на котором будет видна его функциональность и приблизительный внешний вид.
Шаг 2. Создаем документ.
Мы будем создавать макет сайта шириной в 960 пикселов. Для этого, создайте новый документ размером 1200х1500 пикселов. Разрешение 72 пиксела.
Так, как макет сайта будет шириной в 960 пикселов, нам нужно определить эту область, добавив направляющие. Выделите весь документ (Ctrl+A).
Перейдите в меню Выделение – Трансформировать выделенную область (Select > Transform Selection). На панели свойств в верхней части экрана установите значение ширины 960 пикселов. Это и будет рабочая область макета.
Установите направляющие точно по границам выделения.
Нам нужно создать отступ между краями рабочей области макета и областью контента, который мы добавим позже. При активном выделении документа, снова перейдите в меню Выделение – Трансформировать выделенную область (Select > Transform Selection). Уменьшите выделение по ширине до 920 пикселов. Это означает, что с каждой стороны макета будет отступ в 20 пикселов, в итоге всего это 40 пикселов.
Установите направляющие по новому выделению:
Шаг 3. Создаем шапку сайта.
Переходим к созданию шапки сайта. Создайте выделение высотой в 465 пикселов в верхней части макета.
Залейте выделение серым цветом, а в дальнейшем используйте стили слоя, чтобы применять цвета и градиенты.
К шапке добавим градиентную заливку через стиль слоя Наложение градиента (Gradient Overlay). Создайте градиент из двух цветов.
Теперь шапка будет выглядеть так:
К шапке теперь нужно добавить подсветку. Создайте новый слой (Ctrl + Alt + Shift + N) и выберите мягкую кисть размером 600 пикселов. Выберите цвет #19535a и кистью кликните один раз в верхней центральной части шапки.
Создайте на шапке выделение в 110 пикселов.
Нажмите клавишу Delete, чтобы удалить выделенную часть.
Слой с подсветкой сожмите по вертикали (Ctrl + T).
Нужно убедиться, что световое пятно на шапке находится ровно по центру. Для этого, сделайте активными слои с шапкой и подсветкой и выберите инструмент Перемещение (Move Tool) (V). На панели свойств в верхней части экрана нажмите кнопку Выравнивание центров по горизонтали (Align Horizontal Centers).
Для этого, сделайте активными слои с шапкой и подсветкой и выберите инструмент Перемещение (Move Tool) (V). На панели свойств в верхней части экрана нажмите кнопку Выравнивание центров по горизонтали (Align Horizontal Centers).
Создайте новый слой (Shift + Ctrl + N) и нарисуйте инструментом Карандаш (Pencil Tool) точку, размером в 1 пиксел. Для рисования используйте цвет #01bfd2.
Сгладим края этого слоя, используя градиентную маску. Выберите инструмент Градиент (Gradient Tool) и создайте градиент, как показано ниже:
Примените новый слой с маской, которую залейте только что созданным градиентом.
Шаг 4. Создаем узор
Теперь создадим простой узор, который добавим к шапке. Инструментом Карандаш (Pencil Tool) размером в 2 пиксела нарисуйте две точки, как показано на рисунке. Отключите на время видимость фонового слоя (кликните по иконке глаза около фонового слоя) и создайте узор (Редактирование – Определить узор) (Edit > Define Pattern):
Отключите на время видимость фонового слоя (кликните по иконке глаза около фонового слоя) и создайте узор (Редактирование – Определить узор) (Edit > Define Pattern):
Создайте новый слой (Shift + Ctrl + N) и поместите его под слой с подсветкой. Выделите область, к которой Вы хотите применить узор и откройте окно Выполнить заливку (Fill) (Shift + F5). Нажмите ОК.
После добавления текстуры шапка выглядит так:
Сделайте плавный переход от узора к шапке: к слою с узором добавьте маску и мягкой кистью белого цвета (#ffffff) с непрозрачностью 60% пройдитесь по маске.
Результат:
Шаг 5. Добавляем логотип
Переходим к добавлению логотипа. Выберите мягкую кисть с цветом #19535a и нарисуйте пятно.
Напишите текст:
К слою с логотипом добавьте стиль слоя Тень (Drop Shadow).
Шаг 6. Навигация
Добавьте текст для навигации.
Нарисуйте кнопку навигации, используя инструмент Прямоугольная область выделения (Rectangular Marquee Tool). Залейте выделение любым цветом и уменьшите параметр Заливка до нуля.
К слою с кнопкой добавьте стиль Наложение градиента (Gradient Overlay).
Шаг 7. Слайдер для контента
Создайте выделение размером 580х295 пикселов.
Залейте выделение любым оттенком серого.
Поместите изображение. Закрепите его со слоем, который создали ранее.
Теперь к слайдеру добавим эффект. Создайте новый слой (Shift + Ctrl + N), выберите Кисть (Brush Tool) с диаметром 400 пикселов. Откройте палитру Кисть (F5) и установите те параметры, которые показаны на скриншоте:
Выберите черный цвет (#000000) и нарисуйте пятно:
Для смягчения краев примените фильтр Размытие по Гауссу (Gaussian Blur).
Выделите нижнюю половину тени и удалите (Delete).
Поместите слой с тенью над слайдером:
Сожмите слой с тенью за средний маркер (Ctrl + T), а затем снова отцентрируйте слой с тенью: выделите оба слоя и в панели свойств нажмите на кнопку Выравнивание центров по горизонтали (Align Horizontal Centers).
Дублируйте слой с тенью (Ctrl + J) и поместите дубликат на нижний край слайдера.
Нарисуйте кнопки на слайдере, используя инструмент Прямоугольная область выделения (Rectangular Marqee Tool). Залейте кнопки черным цветом (#000000).
Уменьшите непрозрачность слоя с кнопками до 50%.
Добавьте фигуру стрелки на кнопки слайдера:
На нижней части слайдера нарисуйте полосу и залейте ее черным цветом (#000000).
Уменьшите непрозрачность слоя с полосой до 50%.
На эту полосу добавьте описание Вашего проекта:
Шаг 8. Добавляем текст с приветствием
Напишите текст с приветствием:
Шаг 9. Завершаем работу над шапкой сайта
Мы почти закончили работу над шапкой сайта. Добавьте еле заметную тень при помощи инструмента Кисть (Brush Tool).
Оставьте между тенью и заголовком пропуск в 1 пиксел.
Создайте новый слой под слоем с шапкой (Shift + Ctrl + N) и примените к нему градиент.
Шаг 10. Добавляем кнопки для слайдера
Нарисуйте кнопки смены слайдов.
К одной кнопке добавьте стиль слоя Внутренняя тень (Inner Shadow), а затем дублируйте слой с кнопкой нужное количество раз (Ctrl + J).
Шаг 12. Создаем разделитель для контента
Инструментом Карандаш (Pencil Tool) и нарисуйте светло-серую (#aaaaaa) линию шириной в 1 пиксел.
Добавьте к слою с линией маску и при помощи градиента сделайте плавный переход на краях.
Шаг 13. Добавляем контент
Пришло время добавить области под контент. Область контента будет разделена на 3 колонки с равным отступом. Между каждой колонкой будет отступ в 25 пикселов.
Добавьте направляющие по обеим сторонам колонок.
Добавьте в колонки список услуг. Украсьте текст с услугами иконками.
Нарисуйте кнопку «Read More» при помощи инструмента Прямоугольник со скругленными углами (Rounded Rectangle Tool) в режиме слой-фигуры.
К слою с кнопкой примените стили слоя Наложение градиента (Gradient Overlay) и Обводка (Stroke).
Дублируйте слой с кнопкой (Ctrl + J).
В нижней части этих трех колонок нарисуйте серые прямоугольники и добавьте к ним стиль Обводка (Stroke), размером в 3 пиксела.
Добавьте изображения в эти серые области:
Создайте тень, как делали это ранее и поместите ее под области с фотографиями:
Добавьте описание проекта:
Поместите в одну из колонок иконку Twitter.
Добавьте сообщение о Twitter.
Нарисуйте кнопку More Tweets.
Примените к этой кнопке стили слоя:
Добавьте текст.
Шаг 14. Создаем футер
Создайте выделение в нижней части макета – это будет область под футер, и залейте выделение серым цветом.
Примените к этой области стиль слоя Наложение цвета (Color Overlay).
В финале, добавьте на футер навигацию и копирайт.
Финальное изображение:
Автор урока: Niranth
Источник: photoshoptutorials.ws
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}
Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
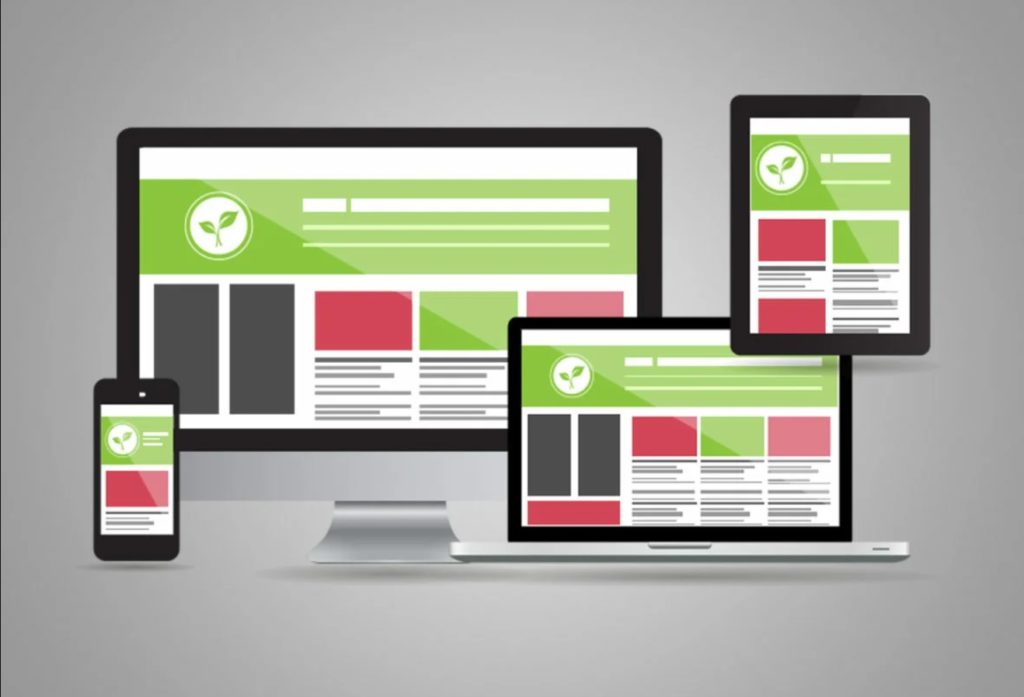
Адаптивный дизайн сайта — что это такое, отличие от отзывчивого и мобильной версии
Удобство сайта и его полноценное отображение на различных устройствах — одна из важных задач по повышению юзабилити интернет-ресурса. Современные пользователи гораздо чаще заходят в Интернет с мобильных гаджетов, которые можно положить в сумку или карман, чем через домашний ПК или ноутбук.
Львиная доля посетителей придет к вам на сайт через смартфоны или планшеты. Поэтому важно, чтобы ресурс имел удобную и красивую версию для этих устройств.
В этом поможет адаптивный дизайн сайта — новая технология конструирования веб-ресурсов для любых гаджетов. В статье мы расскажем, почему стоит задуматься над использованием такого метода, в чем его преимущества, какие существуют варианты реализации.
Содержание
Суть адаптивного дизайна, и почему он важен
Принципы адаптации
Что вы получите благодаря адаптации ресурса к разным гаджетам
В чем отличие адаптивного дизайна от отзывчивого и мобильной версии
Варианты макетов
Как сделать адаптивный дизайн
Суть адаптивного дизайна, и почему он важен
Адаптивный дизайн — это технология организации ресурса, которая обеспечивает его корректное отображение на различных гаджетах, подключенных к Интернету, и динамически подстраивается под заданные параметры окна браузера.
Проще говоря, благодаря адаптивному методу, на каком бы устройстве пользователь не открыл вашу страницу, будет понятно, удобно и красиво.
Скорее всего вы встречали сайты, которые при просмотре на смартфоне совершенно непрактичны: приходится приближать блоки, чтобы прочитать текст, а для поиска информации — перемещать область просмотра в разные стороны. К тому же, не всегда удается попасть на кнопки или ссылки, потому что они мелкие. Такой веб-ресурс выглядит просто как страница для ПК, в несколько раз уменьшенная в размере — она сохраняет весь контент, но неудобна для просмотра на телефоне.
Мобильные версии сайтов решают такую проблему: они оптимизированы для смартфонов, удобные и прекрасно читаются. Но каждый год появляются новые модели устройств со своими особенностями. Поэтому программистам необходимо для каждого из них разрабатывать мобильную версию — проектировать функционал, брать отдельный поддомен.
Адаптивный дизайн позволяет создать один сайт с едиными дизайном, системой управления и контентом.
Пользователю будет удобно смотреть адаптивную страницу на ноутбуке, телефоне или планшете с любым ПО.
Такой дизайн — возможность позаботиться о своем пользователе, сделать продукт или услугу более доступными, ответить на потребность покупателей, которые хотят приобрести товар здесь и сейчас с помощью телефона. Особенно адаптивный веб-дизайн важен для интернет-магазинов и любых ресурсов, продающих товары или услуги. Юзабилити сайта — один из главных козырей, который выделит вас на фоне конкурентов.
Принципы адаптацииРазработка дизайна начинается с мобильного макета
Главный смысл и функции отображают сначала на небольшом экране в одной колонке. При необходимости содержимое сокращают. Затем версию сайта улучшают для других гаджетов: планшета, ноутбука и т. д.
Для конструирования используют гибкий макет на основе сетки и «резиновые» изображения
Все единицы измерения адаптивного веб-дизайна относительны. К примеру, плотность пикселей зависит от параметров экрана. При этом масштаб и расположение блоков определяются относительно размеров и какого-либо элемента сайта, например, верхней границы экрана.
При этом масштаб и расположение блоков определяются относительно размеров и какого-либо элемента сайта, например, верхней границы экрана.
В основе построения дизайна лежат контрольные точки
При изменении параметров экрана макет ориентируется на эти отметки и меняет структуру.
Система определяет, какой вариант адаптивного дизайна отобразить с помощью медиазапросов
Таким образом идентифицируется устройство, с которого зашел пользователь, и выдается наиболее оптимизированная для такого девайса версия дизайна сайта.
Что вы получите благодаря адаптации ресурса к разным гаджетам
Адаптивный дизайн не только обеспечит сайту способность уменьшаться и увеличиваться в размерах, но и даст вам несколько выгод:
- Экономия времени и средств. Не потребуется заказывать отдельные макеты сайтов для десктопа и смартфона, а также содержать несколько поддоменов.
- Улучшенная поисковая оптимизация сайта. У всех страниц будет единый адрес, поэтому не важно, с какого устройства зайдет пользователь — это зафиксируется на вашем ресурсе.
 Рост посещаемости сайта отмечается поисковыми машинами и дает преимущество при ранжировании страниц.
Рост посещаемости сайта отмечается поисковыми машинами и дает преимущество при ранжировании страниц. - Простой в использовании ресурс. Сайту с гибким адаптивным макетом не нужны какие-то особенные серверные компоненты и сложная техническая поддержка.
- Большее количество пользователей и рост продаж. Если посетителю создали все условия для удобной и быстрой покупки, он с большей долей вероятности совершит целевое действие на сайте. Работая над качеством веб-ресурса, вы увеличиваете количество довольных клиентов, и как следствие — прибыль бизнеса.
По этим причинам стоит сделать дизайн адаптивным, а не только ограничиться мобильной версией ресурса.
В чем отличие адаптивного дизайна от отзывчивого и мобильной версииМобильная версия
Это не просто вид отображения сайта, а отдельная версия, которая разрабатывается для конкретной мобильной платформы с определенным разрешением экрана.
Так же, как и адаптивная, эта технология успешно оптимизирует ресурс для смартфона — позволяет просматривать на телефоне страницы, которые немного отличаются от десктопной, но содержат все необходимые блоки. Но мобильная версия сайтов имеет свои недостатки.
Но мобильная версия сайтов имеет свои недостатки.
Главный из них: для каждого типа операционной системы необходима своя версия сайта или приложения. Соответственно, нужно разработать несколько макетов. Такое мероприятие требует, во-первых, немалых усилий и времени разработчиков, во-вторых — значительных финансовых вложений, если есть задача охватить как можно большую аудиторию.
Следующий недостаток — дробление трафика. При использовании мобильной версии весь поток посетителей делится между поддоменами или между сайтом и приложением для смартфона, что снижает посещаемость главного ресурса. А эти показатели влияют на продвижение страницы.
Также если делать отдельное мобильное приложение, потребуется синхронизация с сайтом (а это дополнительные ресурсы) или двойная работа — наполнение веб-страницы и приложения.
Адаптивный дизайн позволяет избежать недостатков мобильной версии. Это не отдельный ресурс, а вариативная технология отображения одной и той же веб-страницы на нескольких гаджетах.
Отзывчивый дизайн
У отзывчивого и адаптивного дизайна много общего, но это разные технологии, у которых есть явные отличия.
Отзывчивый дизайн сайта — создание одного макета, который, изменяя параметры, работает на различных гаджетах. Особенность адаптивного дизайна: он меняется и подстраивается под конкретное устройство, используя набор макетов фиксированной ширины. Проще говоря, у страницы с адаптивным веб-дизайном — свой вариант макета для каждого гаджета.
Фактически, отзывчивый интернет-сайт— это мобильная страница, которая визуально изменяется под размер экрана. У такого ресурса «резиновые» макет, изображения и видео, но есть ограничения по функциональности.
По принципу работы отличие между отзывчивым и адаптивным дизайном в следующем: отзывчивые страницы подстраиваются под девайс, пропорционально меняя свои размеры. Адаптивные ресурсы, определив тип устройства, загружают наиболее оптимизированную для данного гаджета версию. Это не уменьшенная копия, а идеально выстроенная страница для конкретной модели телефона, ноутбука или ПК.
Это не уменьшенная копия, а идеально выстроенная страница для конкретной модели телефона, ноутбука или ПК.
Адаптивный дизайн основывается на отзывчивом, но не только обеспечивает адаптацию контента под размеры экрана, но и подстраивает структуру страницы. При разработке идут от простого к сложному: сначала создают мобильный макет, а потом улучшают его и наращивают возможности до версии для ПК.
Сначала адаптивный веб-сайт выглядит таким: как сокращенная версия для смартфонов, где есть все необходимые функции для взаимодействия с пользователем, но большая часть инструментов управления скрыта. Далее совершенствуют функциональность для планшета, затем добавляют опций для десктопной версии. В адаптивном дизайне для ПК появляются всплывающие окна, онлайн-консультант, динамические заставки и другие элементы.
Варианты макетовГибкий
Такой макет основывается на «резиновой» сетке. На экране большого размера она не растягивается, увеличивая изображение, а сохраняет свой первоначальный вид. Изменяют размер лишь поля. При уменьшении экрана происходит сжатие колонок, а после достижения контрольной точки — их выстраивание друг под другом.
Изменяют размер лишь поля. При уменьшении экрана происходит сжатие колонок, а после достижения контрольной точки — их выстраивание друг под другом.
Сброс блоков
В этом адаптивном макете принцип работы схож с предыдущим: при уменьшении размеров экрана колонки выстраиваются друг за другом по вертикали. Но это происходит не мгновенно, а последовательно. Контрольные точки, на которых адаптивный сайт переходит к новой структуре, зависят от содержания блоков.
Смещение макета
Самый сложный, но и наиболее эффективный вид адаптивного дизайна. Здесь предусмотрены несколько контрольных точек, при пересечении которых не только по-другому размещаются колонки, но и перемещается контент.
Для одностраничников
Такой вид адаптивного макета подразумевает изменение размера картинок и шрифта, а также смену расположения блоков согласно параметрам экрана. Вариант не является универсальным — подходит только лендингам, статьям, одностраничникам. Другими словами, предусмотрен для дизайна сайта, в котором одна колонка.
Другими словами, предусмотрен для дизайна сайта, в котором одна колонка.
Невидимые элементы
С таким макетом на мониторе ПК или ноутбука страница будет представлена в полном виде, а на экране планшета или смартфона — в «обрезанной» версии. Часть функционала сайта пропадает: как бы выходит за границы экрана. Это сравнимо с тем, когда вы смотрите изображение с зумом, выделяя определенную область.
Для пользователя сокращенной версии сайта остается видимым блок со всей важной информацией. При необходимости недостающие части макета, доступные десктопу, можно «вызвать» и обратно скрыть.
Это стандартные варианты адаптивных макетов. Также можно разработать уникальный, который будет в точности отвечать потребностям вашего сайта.
Как сделать адаптивный дизайн
Есть несколько вариантов, как можно сделать адаптивный сайт:
- Найти референс дизайна, подходящего по функционалу, и скопировать. Сегодня огромное множество адаптированных сайтов, среди которых можно найти пример, который устроит вас по всем параметрам.

- Использовать фреймворки. Это каркасы для сайтов, сетки блоков, которые представляют собой готовые шаблоны. Они стандартны, подойдут, если нет потребности делать что-то уникальное.
- Проанализировать конкурентов, выделить преимущества и недостатки и на основе таких критериев сформировать требования к дизайну с адаптацией.
Чтобы самостоятельно адаптировать сайт, необходимо обладают навыками CSS/HTML и уметь прописывать коды страниц. Если таких умений нет, без помощи профессионалов вам не обойтись. Специалист учтет все нюансы адаптивного веб-дизайна и разработает качественный продукт.
Найти подрядчика для создания сайта и его адаптации к различным гаджетам поможет Рейтинг Рунета. Это удобная система ранжирования, где с помощью фильтров цены, отрасли или геолокации значительно сужается поиск. Здесь собраны лидеры в своей нише, можно посмотреть отзывы о компаниях, а также сформировать тендер: разместить заказ и выбрать из поступивших предложений лучшее.
дизайнов Web Layout, тем, шаблонов и графических элементов для загрузки на Dribbble
Посмотреть годовой отчет Monetone
Годовой отчет Monetone
Просмотр макетов презентаций
Макет презентации
Просмотр взаимодействия с Kove®
Взаимодействия Kove®
Посмотреть офск.

Offscr.
Просмотр экранов Kove®
Экраны Kove®
Посмотреть clppng — Изучение макета
clppng — Исследование макета
Посмотреть платформу вдохновения для брендинга
Платформа вдохновения для брендинга
Посмотреть журнал 365
365 Магазин
Посмотреть научный журнал — Целевая страница
Научный журнал — Целевая страница
Посмотреть руководство по фотографии — макет
Руководство по фотографии — макет
Посмотреть личное портфолио — Дизайн целевой страницы
Личное портфолио — Дизайн целевой страницы
Посмотреть Арт-Платформу – Макет
Арт-платформа — Макет
Посмотреть макеты фигур Voume
Раскладки Voume Shapes
Посмотреть макеты журналов Arc Magazine
Макет магазина Arc Исследования
Просмотреть журнал Skate – макет
Журнал Skate — макет
Посмотреть веб-сайт Гудфилда
Веб-сайт Goodfield
Посмотреть платформу вдохновения для брендинга
Платформа вдохновения для брендинга
Посмотреть страницу тематического исследования
Пример страницы
Вид павильона Шинкеля – Посадка
Павильон Шинкеля – Посадка
Посмотреть lakgallery.
 com
comlakgallery.com
Просмотр Finkey — страница продукта
Finkey — Страница продукта
Вид Примитив — Посадка
Примитив — Посадка
Посмотреть примитив
Примитив
Посмотреть обзор AMP — макет
Обзор AMP — макет
Зарегистрируйтесь, чтобы продолжить или войдите
Загрузка еще…
Создайте идеальный макет сайта за 27 шагов
Разработка макета веб-сайта не должна быть сложной, особенно если вы знаете типичные ошибки, которых следует избегать. В этом посте мы рассмотрим шаги, которые необходимо предпринять для достижения идеального макета веб-сайта. Мы расскажем, что должен знать и делать каждый новый создатель веб-сайтов, прежде чем начинать новый проект, и на что им следует обратить внимание, чтобы не ошибиться.
В этом посте мы рассмотрим шаги, которые необходимо предпринять для достижения идеального макета веб-сайта. Мы расскажем, что должен знать и делать каждый новый создатель веб-сайтов, прежде чем начинать новый проект, и на что им следует обратить внимание, чтобы не ошибиться.
Эти шаги охватывают не только аспекты дизайна, но и общие советы по рабочему процессу. На этой странице мы рассмотрим, как приступить к работе, и основные этапы рабочего процесса проектирования, а на странице 2 вы найдете общие советы по подходу к разработке макета веб-сайта и советы по завершению проекта. Следуйте этому совету, и вскоре вы окажетесь на пути к созданию профессиональных макетов веб-сайтов. Вы также можете прочитать об атомарном дизайне как о способе структурирования вашего сайта.
Все еще ищете хост? Ознакомьтесь с нашим руководством по лучшим услугам хостинга веб-сайтов (откроется в новой вкладке) и лучшим создателям веб-сайтов (откроется в новой вкладке) прямо сейчас. И это не рассматривается здесь, но не забывайте свои страницы с ошибками! Взгляните на нашу подборку лучших страниц 404 (откроется в новой вкладке) для вдохновения.
Начало работы
01. Определите, что означает успех
Докопайтесь до цели вашего проектаПрежде чем приступить к работе, вы должны знать, для чего вы проектируете. Помимо описания сайта, вам нужно знать, какие ожидания от него. Возьмем, к примеру, новостной сайт. Какова цель? Это делается для того, чтобы сделать как можно больше показов рекламы или чтобы обеспечить наилучшее впечатление от чтения? Как эти цели будут измеряться?
Хорошие редизайны — это не обязательно самые яркие, а те, которые улучшают производительность с течением времени. Разговор с вашими клиентами перед началом вашего дизайна является ключом к определению всего этого. Вам нужно узнать, какие у них проблемы и цели, помимо письменного ТЗ (техническое задание).
02. Понимание текущего сайта
Чаще всего участие дизайнера в проекте не происходит изолированно. Клиенты не всегда будут связываться с вами, чтобы начать что-то с нуля. В большинстве случаев вам нужно будет понять существующую систему, и если ваш проект призван бросить ей вызов, найти возможности для ее развития или следовать ей такой, какая она есть.
Варианты безграничны. Понимание того, что есть с точки зрения дизайна, является ключевым, если вы хотите двигаться быстро и понимать, где есть возможности для инноваций, в отличие от необходимости бросать вызов тому, что было установлено, и выходить из себя как человек, неспособный понять требования.
Предлагая интерактивную концепцию или дизайн «внешний вид», вы должны убедиться, что вы и клиент как можно скорее окажетесь на одной странице. Не тратьте слишком много времени на концепцию, прежде чем поделиться ею с клиентом.
Как только первоначальная концепция будет одобрена, вы можете немного расслабиться и приступить к производству. Но после представления первой концепции, если клиент не влюбляется в нее, вы должны собрать достаточно отзывов, чтобы предложить вторую, более подходящую концепцию.
04. Сначала займитесь компоновкой
Это кажется очень очевидным, но я слишком часто обнаруживал, что дизайнеры сразу бросаются к своей работе, прежде чем думать о проблеме, которую они пытаются решить. Дизайн — это решение проблем, и эти проблемы нельзя решить с помощью градиентов или теней, а скорее с помощью хорошего макета и четкой иерархии.
Дизайн — это решение проблем, и эти проблемы нельзя решить с помощью градиентов или теней, а скорее с помощью хорошего макета и четкой иерархии.
Подумайте о содержании, макете и функциональности. Убедитесь, что эти мысли соответствуют целям вашего клиента, и не стесняйтесь делиться ими.
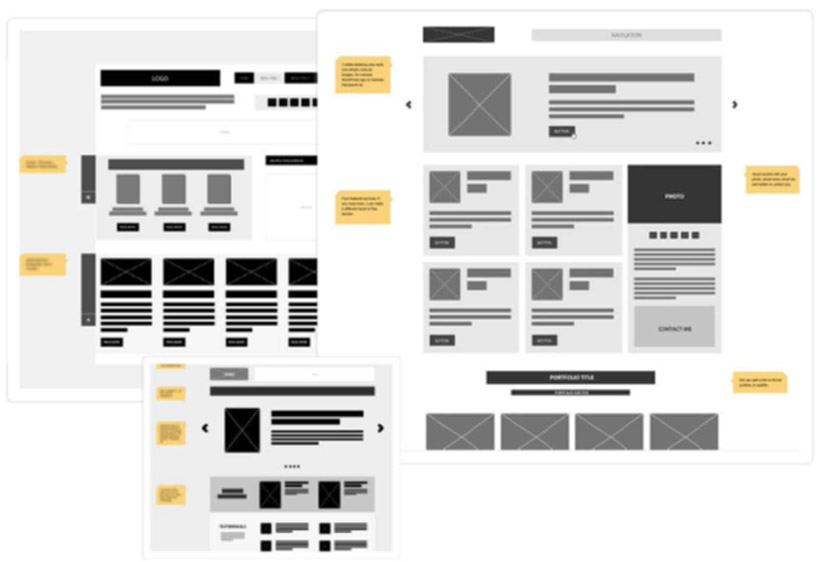
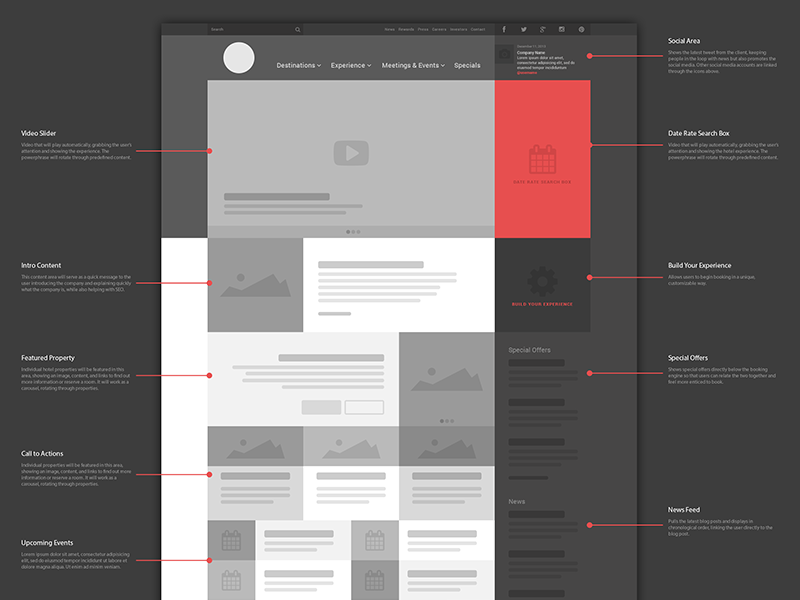
05. Начните рисовать каркас верхнего уровня
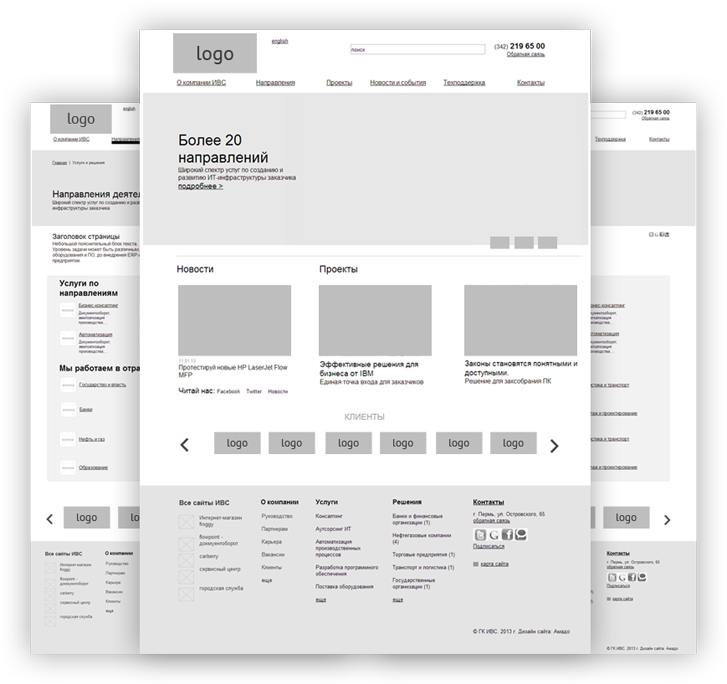
Базовый каркас поможет вам структурировать макет (щелкните значок в правом верхнем углу, чтобы увеличить)(откроется в новой вкладке)
Когда меня попросят создать внешний вид макета веб-сайта, первое, что я делаю, это придумываю структуру верхнего уровня, которая решает все проблемы дизайна. Фреймворк — это пользовательский интерфейс, который окружает контент и помогает пользователю выполнять действия и перемещаться по нему. Он включает навигацию и такие компоненты, как боковые и нижние панели.
Если вы подойдете к дизайну с этой точки зрения, у вас будет четкое представление о том, что нужно вашему макету при разработке разделов за пределами главной страницы.
06. Добавление сетки
Пример сетки 978 с базовой линией 10 пикселейЭто так просто, как кажется. Прежде чем приступить к разработке чего-либо, вам нужна правильная сетка. Нет веских оправданий для того, чтобы начать без сетки, а если вы этого не сделаете, уверяю вас, дизайн будет выглядеть не так хорошо. Сетка поможет вам структурировать расположение различных разделов; он проведет вас через конкретные требования к размеру экрана и поможет вам создать адаптивные шаблоны, чтобы вы были последовательны с точки зрения интервалов, а также многих других вопросов дизайна.
Чтобы узнать, как это сделать, ознакомьтесь с этим руководством по созданию сетки, которая адаптируется ко всем размерам экрана (открывается в новой вкладке).
07. Выберите типографику
Практическое правило заключается в использовании не более двух разных шрифтов в макете веб-сайта Изучение различных шрифтов и цветов является частью этапа исследования проекта. Как правило, я бы рекомендовал не использовать более двух разных шрифтов на веб-сайте, хотя это действительно зависит от его характера. Выберите шрифт, который легко читается для больших фрагментов текста, и будьте более игривыми с заголовками и призывами к действию. Ищете вдохновение? Взгляните на наш обзор идеальных сочетаний шрифтов (откроется в новой вкладке) или список бесплатных шрифтов (откроется в новой вкладке). Не бойтесь использовать большие шрифты, будьте изобретательны и последовательны при использовании типографики.
Выберите шрифт, который легко читается для больших фрагментов текста, и будьте более игривыми с заголовками и призывами к действию. Ищете вдохновение? Взгляните на наш обзор идеальных сочетаний шрифтов (откроется в новой вкладке) или список бесплатных шрифтов (откроется в новой вкладке). Не бойтесь использовать большие шрифты, будьте изобретательны и последовательны при использовании типографики.
08. Выберите цветовую тему
Такие инструменты, как Color Hunt, помогут вам выбрать палитру(откроется в новой вкладке)
В процессе выбора набора гарнитур вы должны начать изучать, какие цвета вы будете использовать. использовать в интерфейсе, фонах и тексте. Я рекомендую ограниченный набор цветов и тонов для общего пользовательского интерфейса.
Важно последовательно применять их в макете веб-сайта в зависимости от функциональности каждого элемента. Подумайте о макете таких сайтов, как Facebook, Twitter, Quora и Vimeo. Помимо пользовательского интерфейса не должно быть никаких ограничений по цвету для иллюстраций или графических деталей, если они не мешают функциональности компонентов.
Если вы застряли, взгляните на наш список лучших инструментов для работы с цветом для веб-дизайнеров (откроется в новой вкладке).
09. Упрощение макета
В простых макетах проще ориентироваться(открывается в новой вкладке)
Чем проще структура сайта, тем легче пользователям ориентироваться. Каждый раздел должен рассказывать историю; ему нужна причина и окончательный результат для пользователя. Макет должен помочь содержанию выделить самые важные части этой истории.
На самом деле на странице не должно быть слишком много призывов к действию — все должно сводиться к финалу «Что я могу здесь сделать?»
Подумайте о самом простом макете, который вы можете себе представить для простой цели, и начните добавлять необходимые компоненты. В конце концов, вы будете удивлены, как трудно сохранить простоту.
10. Усовершенствуйте каждый компонент
Клаудио Гульери работал над дизайном пользовательского интерфейса в Microsoft Music Относитесь к каждому компоненту так, как если бы он мог быть представлен на конкурсе дизайна. Если вы обратите внимание на каждый компонент, целое будет больше, чем сумма его частей. Должен признаться, что этот совет не мой. Я слышал это в предыдущем агентстве и был потрясен тем, насколько ясным и правдивым было это заявление.
Если вы обратите внимание на каждый компонент, целое будет больше, чем сумма его частей. Должен признаться, что этот совет не мой. Я слышал это в предыдущем агентстве и был потрясен тем, насколько ясным и правдивым было это заявление.
Каждый компонент должен быть разработан так, как если бы он был лучшим из когда-либо существовавших компонентов. Иногда дизайнеры оставляют определенные части сайта последними в своем списке дел и в конечном итоге не проявляют к ним особого уважения.
11. Познакомьте клиентов с вашими решениями
Избегайте большого раскрытия своей работы. Одна из целей частого общения с клиентом — избежать неожиданностей при раскрытии своей работы. Временами, когда я представлял свой прогресс, я находил более полезным брать их с собой в путешествие и показывать, с чего я начал, соображения, которые у меня были при прохождении той или иной задачи, и куда я, наконец, приземлился, вместо того, чтобы просто показывать конец пути без контекста.
Сделав это, вы обнаружите, что они либо согласны с вашими выводами, либо в какой-то момент вашего прохождения укажут на недостаток или дополнительный вариант, который вы, возможно, не рассмотрели. В любом случае у вас будет разговор, и клиент почувствует себя более заинтересованным, так как он является частью процесса.
В любом случае у вас будет разговор, и клиент почувствует себя более заинтересованным, так как он является частью процесса.
12. Думайте в движении
Движение необходимо при разработке интерактивных приложенийДвижение необходимо при разработке интерактивных приложений. Ни один дизайн больше нельзя оценивать сам по себе или как статическую композицию; каждый компонент определяется его отношениями с системой, и для правильной передачи этих отношений необходимо движение. Движение может иллюстрировать динамические эффекты содержимого или интерактивные состояния в макете. Для этой второй цели я рекомендую немного углубить ваши проекты в прототипирование.
13. Прототип, прототип, еще раз прототип
Прототип — лучший способ протестировать взаимодействие Прототип — лучший способ протестировать взаимодействие и технологию. Существует множество инструментов для создания прототипов (открывается в новой вкладке), которые упрощают работу в настоящее время, и вам не нужно быть гуру программирования, чтобы создавать эффективные прототипы. Это еще один способ заинтересовать вашего клиента концепциями и идеями, которые в противном случае потребовали бы подробного объяснения.
Это еще один способ заинтересовать вашего клиента концепциями и идеями, которые в противном случае потребовали бы подробного объяснения.
Следующая страница: Подход к проектированию и завершение
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь и получите неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войти здесь
- 1
Текущая страница: Макет веб-сайта: начало работы и рабочий процесс проектирования
Следующая страница Макет веб-сайта: подход к дизайну и завершение
Клаудио Гульери — независимый дизайнер и креативный директор. Клаудио (открывается в новой вкладке) отвечал за управление и реализацию интерактивных возможностей для таких клиентов, как Google, Kayak, EA, CNN, Nickelodeon, Microsoft, History Channel и Motorola и многих других. Ранее он работал CD в Elephant, работая на Apple, руководил отделом дизайна в Fantasy Interactive в качестве директора по дизайну и помогал таким компаниям, как Lonely Planet или MixPanel, создавать и улучшать свои цифровые продукты.
Клаудио (открывается в новой вкладке) отвечал за управление и реализацию интерактивных возможностей для таких клиентов, как Google, Kayak, EA, CNN, Nickelodeon, Microsoft, History Channel и Motorola и многих других. Ранее он работал CD в Elephant, работая на Apple, руководил отделом дизайна в Fantasy Interactive в качестве директора по дизайну и помогал таким компаниям, как Lonely Planet или MixPanel, создавать и улучшать свои цифровые продукты.
Как создать идеальный макет веб-сайта? › Design Powers
Когда посетитель заходит на ваш сайт, ему требуется меньше секунды, чтобы составить мнение о вас, вашей компании и о том, готовы ли они отдать вам свои деньги.
Если им не нравится внешний вид вашего веб-сайта, есть вероятность, что они перейдут в руки вашего конкурента.
Выбор цвета и привлекательные изображения, безусловно, способствуют общей привлекательности вашего веб-сайта, но наличие потрясающего произведения искусства на вашем веб-сайте ничего не будет значить, если ваши посетители не смогут найти то, что ищут.
Когда дело доходит до успеха веб-сайта, очень важен хороший макет. Это может быть не сексуально, это может быть не весело, но макет вашего сайта играет самую важную роль, когда дело доходит до предоставления вашим посетителям удобного опыта.
Преимущества хорошего макета веб-сайта
Прежде чем мы приступим к разработке идеального макета веб-сайта, мы должны сначала обсудить, зачем вам нужен хороший макет веб-сайта.
В 2019 году в Интернете насчитывалось более 1,94 миллиарда веб-сайтов.
Из них в настоящее время активны только 400 миллионов.
Интернет-мир перенасыщен (к тому времени, когда вы закончите читать этот блог, будет запущено еще несколько тысяч веб-сайтов, чтобы добавить к этой статистике!)
Какое отношение это имеет к макету вашего сайта? в яблочко? Все . Вашим потенциальным клиентам не придется соглашаться на компанию с посредственным веб-сайтом, который даже не загружается на их телефоне.
Людям нужен быстрый и легкий доступ к информации, которую они ищут.
Веб-дизайн — это взаимодействие с пользователем, и огромная часть создания положительного пользовательского опыта на вашем веб-сайте — дать им то, что они хотят, и тогда, когда они этого хотят.
Если вы пытаетесь продать свою книгу по саморазвитию в Интернете, не заставляйте посетителей вашего сайта пролистывать четыре страницы запутанного текста коммерческого предложения, прежде чем они смогут нажать волшебную кнопку «Купить сейчас». Сделайте так, чтобы люди могли легко и быстро подписаться на ваши услуги, купить ваши продукты или назначить встречу.
Ваш веб-сайт нужен для быстрого и эффективного решения проблем ваших посетителей.
Взамен посетители вознаградят вас за решение их проблем, став платными клиентами. Если на вашем сайте легко ориентироваться, они с большей вероятностью сделают покупку или подпишутся на ваше предложение.
Эффективные макеты веб-сайтов:
Простой — Не нужно ничего сложного.
 Ваш веб-сайт может выглядеть великолепно, но в первую очередь он должен функционировать (а над этим работает команда дизайнеров!)
Ваш веб-сайт может выглядеть великолепно, но в первую очередь он должен функционировать (а над этим работает команда дизайнеров!)Предсказуемый — Не заставляйте людей работать за то, что они ищут. Вообще говоря, веб-сайты имеют логотип в левом верхнем углу навигации, меню справа, изображение заголовка под ним с простым текстом, объясняющим, что вы делаете и как это решит проблемы посетителей вашего сайта.
Интуитивно понятный . У вас есть одна услуга, которая популярнее других? Разместите ссылку на эту страницу на главной странице, в начале и в центре. Вы знаете своих клиентов лучше, чем кто-либо — так дайте им то, что они хотят!
Мы знаем, что вы думаете, предсказуемый макет совсем не кажется забавным. Вам нужно что-то уникальное, креативное и вызывающее радость у ваших посетителей каждый раз, когда они нажимают на вашу страницу.
Как бы здорово это ни звучало, это может не дать вам того, что вы хотите.
Самые эффективные и удобные для клиентов веб-сайты всегда практически не содержат беспорядка.
Пустое пространство не страшно — используйте его с пользой! Это делает ваш сайт более легким для чтения и более приятным для глаз.
Основные темы отличного макета веб-сайта:
Ориентированность на достижение цели — Отличные макеты веб-сайтов четкие и быстро доходят до сути. Он показывает посетителю, куда идти и что делать с заметными CTA (призывами к действию).
Создан для скиммеров — Люди не воспринимают много информации и склонны пролистывать страницы текста. Не загромождайте свой сайт большими блоками текста. Делайте заголовки крупными и удобным для чтения шрифтом.
Удобство для мобильных устройств . Лучшие веб-сайты подходят для пользователей на любых устройствах. Убедитесь, что ваш сайт корректно работает на мобильных устройствах, планшетах и компьютерах, чтобы все ваши посетители были довольны.

Вот как можно добиться идеального макета веб-сайта за четыре простых шага
Шаг 1. Поставьте цели
Веб-сайт — это не столько набор страниц, сколько воронка, по которой посетитель платежеспособный клиент.
Прежде чем вы сможете даже подумать о макете своего сайта, вы должны подумать о своих посетителях. По-настоящему войти в их шкуру.
Что они ищут?
Какое им дело?
Что им нравится? Что они ненавидят?
Что не дает им спать по ночам?
На кого они равняются?
Какую проблему вы решаете для них? Как это делает их жизнь лучше?
Почему они предпочли вас вашим ближайшим конкурентам?
Прежде чем вы начнете направлять своих потенциальных клиентов к конечной цели, вам нужно знать, что это за конечная цель (и почему их это должно волновать).
Шаг 2. Спланируйте свой контент
Как только вы поймете, что нужно вашим посетителям и как вы можете им это дать, вы можете начать планировать свой контент.
Золотое правило веб-сайтов: ваш сайт не для вас.
Ваш веб-сайт не предназначен для того, чтобы хвастаться всеми своими достижениями.
Это ваш продавец, работающий круглосуточно и без выходных, и ему нужно общаться напрямую с вашими клиентами. Решите их проблемы, покажите им, какой хорошей станет жизнь, когда эти проблемы будут решены.
Как они решают эти проблемы? Они нанимают вас. Они покупают вашу продукцию. Они записываются на консультацию. Вы поняли идею.
Ваш контент — это то, что будет сообщать вам об этом.
Спросите себя, какую информацию ищет ваш идеальный клиент и как лучше всего донести ее до него.
Контент — это главное, и он станет основой макета вашего веб-сайта. Помните о пути клиента.
Когда посетитель попадает на ваш сайт, он должен получить то, что ему нужно, за минимальное количество шагов. Нет смысла иметь красиво оформленный веб-сайт, если ваши клиенты не могут найти то, что ищут.
Сохраняйте карту сайта (иерархию страниц вашего веб-сайта) максимально простой. Это не должно быть охотой за сокровищами, чтобы найти контент, который они хотят, поэтому важно наметить свой контент до выбора макета сайта и реализации дизайна.
Это не должно быть охотой за сокровищами, чтобы найти контент, который они хотят, поэтому важно наметить свой контент до выбора макета сайта и реализации дизайна.
Шаг 3: Карты сайта и каркасы — ваши друзья
Прежде чем зацикливаться на том, как ваш сайт должен выглядеть с точки зрения дизайна, решите, как вы хотите, чтобы ваш макет выглядел, набросав его на бумаге или используя программное обеспечение для создания каркасов. Решите, какие страницы у вас будут и где будет размещаться контент на каждой странице.
Карты сайта и вайрфреймы значительно сэкономят вам время на этапах написания текстов и дизайна вашего веб-сайта.
Шаг 4. Поддерживайте функциональность
Итак, вы выяснили, о чем и где будет говориться на вашем веб-сайте, но теперь вам нужно выяснить, как все это будет сочетаться друг с другом.
Что касается функциональности и дизайна веб-сайта в целом, лучше меньше, да лучше.
Если вы продаете через Интернет, ограничьте процесс оформления заказа одной страницей. Старайтесь, чтобы детали, которые вы просите клиентов заполнить, были как можно меньше и существеннее. Ничто так не отпугивает покупателя, как необходимость заполнить историю своей жизни перед оплатой.
Старайтесь, чтобы детали, которые вы просите клиентов заполнить, были как можно меньше и существеннее. Ничто так не отпугивает покупателя, как необходимость заполнить историю своей жизни перед оплатой.
У вас есть онлайн-планировщик? Интегрируйте его с вашим сайтом для удобства пользователей.
Вы не хотите перегружать своих посетителей — будьте проще, будьте проще. Одна из причин, по которой мы рекомендуем Squarespace для малого бизнеса, заключается в том, что платформа имеет все функции, необходимые малому бизнесу, в одном месте.
Загрузите шаблон веб-сайта нашей домашней страницы
Загрузите наше руководство о том, как создать эффективный макет домашней страницы, который увеличит вовлеченность и продажи.
Нравится этот шаблон? Загрузите больше бесплатных материалов для своего бизнеса!
В макет веб-сайта входит так много , что трудно втиснуть все это в один пост в блоге! Ваша аудитория, ваши цели и ваша ниша будут диктовать, как ваш сайт должен функционировать и как он должен выглядеть.
Если вы считаете, что ваш веб-сайт не работает должным образом, мы создали Power Plan, чтобы помочь начинающим предпринимателям и расширяющимся малым предприятиям точно определить, что нужно их бизнесу, и создать действенный план для начала работы.
Считаете ли вы это руководство по макету веб-сайта полезным? Как вы думаете, мы пропустили что-то важное? Дайте нам знать в комментариях и поделитесь этим с другом! Нужна помощь с вашим сайтом? Свяжитесь с нами!
ПОЛУЧАЙТЕ СООБЩЕНИЯ В БЛОГЕ
ПОДПИСЫВАЙТЕСЬ НА POWER PLAYРекомендации по использованию Elementor
Стать экспертом в дизайне макетов веб-сайтов — это важный навык для любого веб-дизайнера. К счастью, приобрести этот навык намного проще с помощью такого инструмента, как Elementor.
Возможно, вы удивитесь, но люди посещают веб-сайты не ради дизайна. Они посещают веб-сайты для контента. И работа дизайнера — представить контент наиболее интуитивно понятным и полезным способом.
В этой статье мы рассмотрим, как:
- выделить определенный раздел (создать точку фокусировки)
- передать двойную важность (представить две основные части контента, которые в равной степени важно)
- Создание удобного для сканирования макета из нескольких связанных элементов.
1. Сделать раздел выделяющимся
Сделать определенный раздел/элемент наиболее заметным на странице — довольно распространенная задача дизайнеров:
Лендинг или промо-страница. Дизайнеры часто пытаются сделать определенные элементы, такие как кнопки призыва к действию, наиболее заметными на странице.
Целевая страница Mailchimp
Страница сведений о продукте для веб-сайта электронной коммерции. Обычно наиболее заметным элементом является изображение продукта.
Страница продукта Adidas
Как добиться
Дизайнеры часто используют два метода, чтобы выделить определенный раздел:
- Пробелы .
 Как сказал Ян Чихольд: «Пробелы следует рассматривать как активный элемент, а не как пассивный фон ». Использование большого количества пробелов отлично подходит, если вы хотите создать точку фокусировки, потому что отсутствие других элементов только сделает существующие элементы более заметными. Устраняя отвлекающие факторы, вы заставляете пользователей сосредоточиться только на том, что сразу видно.
Как сказал Ян Чихольд: «Пробелы следует рассматривать как активный элемент, а не как пассивный фон ». Использование большого количества пробелов отлично подходит, если вы хотите создать точку фокусировки, потому что отсутствие других элементов только сделает существующие элементы более заметными. Устраняя отвлекающие факторы, вы заставляете пользователей сосредоточиться только на том, что сразу видно. - Размер . Это достаточно просто: человек сначала читают более крупные вещи . Размер — это самый простой способ создать иерархию между элементами. Правильная иерархия разъясняет посетителям порядок важности элементов, чтобы они могли различать наиболее важные элементы страницы.
Пример 1: Создание сбалансированного симметричного макета с использованием пробелов
Используя пробелы, вы привлекаете внимание посетителей к определенным элементам страницы. Чем больше белого пространства вокруг объекта, тем больше к нему притягивается взгляд. Но нам, как дизайнерам, все равно необходимо создать сбалансированный макет — определенный контент должен выделяться, не нарушая процесс сканирования. Один из возможных способов достижения баланса — разместить текст на одной стороне, а изображения — на противоположной.
Но нам, как дизайнерам, все равно необходимо создать сбалансированный макет — определенный контент должен выделяться, не нарушая процесс сканирования. Один из возможных способов достижения баланса — разместить текст на одной стороне, а изображения — на противоположной.
Давайте воссоздадим слегка измененный макет Apple iPhone с помощью Elementor.
- Во-первых, нам нужно создать новый раздел. Мы будем использовать структуру из 2 столбцов для этого раздела.
- Далее нам нужно добавить виджет Заголовок для первого столбца и виджет Изображение для второго столбца.
- Для виджета Заголовок мы должны изменить семейство шрифтов (мы будем использовать Helvetica, который очень похож на шрифт Apple San Francisco), цвет текста (используйте #00000 ), а также размер шрифта (выберите 48 пикселей). Кроме того, нам нужно добавить больше пробелов выше и ниже объекта. Нам также нужен еще один заголовок с описанием под заголовком.

- Если вы сравните наш раздел с описанием с оригинальной страницей Apple, вы заметите, что в нашем примере шрифт слишком жирный. Мы должны изменить Вес на 200.
- Еще одна проблема с нашим разделом — текст в разделе выглядит слишком тугим, что может негативно сказаться на читабельности. Для повышения удобочитаемости нам нужно настроить высоту строки для раздела. Как правило, высота строки должна быть примерно на 25–30 процентов больше высоты символа для хорошей читабельности. В нашем случае мы можем использовать 1,5 для высоты строки.
- Наконец, нам нужно добавить последний элемент — ссылку для получения дополнительной информации. Еще раз продублируем виджет и изменим его свойства.
Пример 2. Привлечение внимания с помощью размера
Как вы видели в предыдущем примере, симметрия создает гармонию, но иногда мы хотим уделить больше внимания одному конкретному элементу (тексту или изображению). В этом нам может помочь один простой прием: размер . Люди сначала читают большие вещи. Элемент большего размера выделяется на фоне других окружающих элементов.
Люди сначала читают большие вещи. Элемент большего размера выделяется на фоне других окружающих элементов.
В качестве примера асимметричной компоновки мы будем использовать специальный рецепт Курта. В макете используется разный размер шрифта для создания визуальной иерархии. Первое, что посетители замечают в этом макете, — это текстовый раздел «Необыкновенные ингредиенты».
- Добавьте новый раздел и выберите для него простую структуру с одним столбцом.
- Выберите фоновое изображение для раздела. Мы можем сделать это на вкладке Style (свойство Background ).
- Добавление текстового наложения поверх изображения. Мы будем использовать 3 Заголовок виджетов и один виджет Text Editor для этого. Перетащите их в раздел
- . Заполните их текстом, взятым с домашней страницы специальных рецептов Curts.
- Как видите, текстовые разделы требуют внимания. Самая очевидная проблема — это цвет — он должен быть контрастным, чтобы поддерживать читабельность.
 Давайте изменим свойство Text Color на вкладке Style (мы будем использовать #ededee для каждого виджета).
Давайте изменим свойство Text Color на вкладке Style (мы будем использовать #ededee для каждого виджета). - Настроить размер шрифта для каждого раздела текста. Давайте выберем 36px для первого виджета Heading , 112px для второго и третьего и 17px для виджета Text Editor .
- Скорее всего, вы заметили, что основной текст в последнем разделе слишком длинный. Идеальная длина строки для комфортного чтения на компьютере — около 60 символов в строке. Это означает, что нам нужно отрегулировать длину последней секции.
- Ограничение максимальной ширины раздела текстового редактора. Для этого мы перейдем на вкладку «Дополнительно» и добавим отступ справа, равный 538px 9.0010
- Добавьте дополнительные отступы вверху и внизу для виджетов. Мы также добавим левый отступ.
2. Передача двойной важности
В некоторых случаях цель состоит в том, чтобы представить разнообразную информацию как одинаково важную. Одинаковая важность обоих элементов позволяет пользователю быстро выбирать между ними. Это необходимо, когда:
Одинаковая важность обоих элементов позволяет пользователю быстро выбирать между ними. Это необходимо, когда:
У вас есть два одинаково важных сообщения, которые нужно доставить, или вещи, которые нужно продвигать.
Веб-сайт Peugeot
В некоторых случаях необходимо разместить две совершенно разные, но одинаково важные опции навигации.
Веб-сайт Dropbox
Как добиться
Дизайнеры часто полагаются на технику разделения экрана , чтобы уделить внимание двум основным элементам. По сути, разделенный экран — это две вертикальные панели, расположенные рядом. Каждая сторона содержит отдельный элемент, например фотографию, текстовый блок или иллюстрацию. Этот тип макета особенно хорошо подходит для навигации на большом экране или на планшете, но он также может быть удобен для мобильных устройств: когда дело доходит до небольших экранов, панели можно складывать.
Пример: Создание двух совершенно разных, но одинаково важных параметров навигации
Для нашего примера мы воссоздадим часть визуального дизайна домашней страницы 62models. Как видите, в нем представлены 2 разные категории — товары для женщин и мужчин.
Как видите, в нем представлены 2 разные категории — товары для женщин и мужчин.
- Создайте новый раздел из 4 столбцов: 2 раздела с виджетами Изображение и 2 раздела с виджетом Заголовок .
- Чтобы уменьшить объем необходимой работы, мы настроим свойства Заголовок и виджеты Изображение и продублируйте их.
- Начнем с виджета Заголовок . Нам нужно изменить заголовок на «Женщины» и настроить свойства цвета и типографики в разделе Style — такие свойства, как размер шрифта, семейство и вес, будут пользовательскими.
- Выровняйте виджет Заголовок по центру (измените свойство Выравнивание в разделе Содержимое ) и добавьте к нему отступ.
- На этом все. Теперь пришло время изменить свойства нашего виджета изображения. В этом случае все, что нам нужно сделать, это выбрать наше изображение и установить свойство Размер изображения равным 100% (поскольку мы хотим, чтобы наше изображение принимало максимально доступный размер).

- Теперь мы можем скопировать эти два виджета и разместить их на пустых местах.
- Не будем забывать, что наши изображения являются интерактивными элементами, и нам нужно добавить четкий визуальный указатель кликабельности для посетителей. Для этого мы будем использовать анимацию при наведении. Давайте выберем вкладку Grow in Style для обоих изображений. Теперь, когда пользователь наводит указатель мыши на изображение, оно увеличивается и показывает, что на него можно кликнуть.
3. Создайте удобный для сканирования макет из нескольких связанных элементов
Когда у нас есть страница с большим количеством контента, которая требует отображения всех основных элементов с одинаковой иерархией. Распространенным примером таких макетов является галерея объектов, изображений или видео (Youtube, Flickr, Etsy). Система сетки отображает ваш контент в двух или более столбцах ячеек, выстроенных в вертикальном и горизонтальном порядке. Сетки — это невидимые леса, которые обеспечивают согласованность дизайна.
Дизайнеры используют систему сетки, чтобы все было в равновесии:
Структура сетки упрощает просмотр. Мы используем эту структуру на основе столбцов для последовательного размещения текста, изображений и функций во всем дизайне.
Сетка отзывчива. Благодаря сетке разработчики могут обеспечить единообразие работы на нескольких устройствах с разными размерами экрана.
Elementor включает в себя полуавтоматически генерируемую систему сетки. Используя разделы, столбцы и различные настройки интервалов, такие как зазор между столбцами, отступы и поля, вы ускоряете рабочий процесс, не беспокоясь о размещении каждого виджета в точной точке. Вы перетаскиваете любой виджет, он защелкивается на месте, а затем вы можете внести необходимые изменения, используя множество элементов управления интервалами.
Использование сетки Elementor позволяет получить симметричный и хорошо структурированный макет почти автоматически и с минимальными усилиями.
Пример 1: Создание удобной для сканирования системы сетки
Сетка предоставляет пользователям формат прерывистого сканирования, что делает его наиболее подходящим для визуального понимания и для дифференциации между схожими типами данных. Внимание пользователя, как правило, равномерно распределяется между каждой ячейкой сетки: пользователь может переходить от одного изображения к другому, не беспокоясь о порядке или непрерывности.
Сетки могут различаться по размеру, интервалам и количеству столбцов. В нашем примере мы будем использовать сетку YouTube.
В Elementor вы можете выбрать способ разделения каждого раздела на столбцы. Давайте добавим новый раздел и выберем для него структуру из 4 столбцов.
Теперь пришло время заполнить первое место данными. Мы будем использовать знакомый вам виджет Image Box . Просто перетащите его с панели виджетов, и вы увидите следующий макет.
Сначала настроим размер изображения — сделаем его 100%
После этого мы должны настроить типографику как для заголовка, так и для описания. Включите настройки Typography (используйте переключатель Typography, чтобы настроить свойства типографики) и измените цвет заголовка (используйте #167ac6), размер шрифта (сделайте его 13 пикселей) и семейство шрифтов (выберите Roboto из списка). Нам также нужно настроить типографику для описания — мы сделаем размер шрифта равным 11px и высоту строки, равную 1,3 em (на 30 процентов больше, чем высота символа).
Включите настройки Typography (используйте переключатель Typography, чтобы настроить свойства типографики) и измените цвет заголовка (используйте #167ac6), размер шрифта (сделайте его 13 пикселей) и семейство шрифтов (выберите Roboto из списка). Нам также нужно настроить типографику для описания — мы сделаем размер шрифта равным 11px и высоту строки, равную 1,3 em (на 30 процентов больше, чем высота символа).
Наконец, вам нужно выбрать изображение для окна изображения и заполнить заголовок и описание соответствующей информацией.
Мы можем продублировать свойства нашего блока изображений , а s подразумевают настройку изображения, заголовка и описания для каждой части.
Пример 2: Игра с пробелами в столбцах
Наконец, вам нужно выбрать изображение для окна изображения и заполнить заголовок и описание соответствующей информацией.
Мы можем продублировать свойства нашего Image Box, а s подразумевают настройку изображения, заголовка и описания для каждой части.
Обратите внимание на пробелы (или их отсутствие, как в примере с Jam3 ниже), потому что они влияют на то, как пользователи просматривают страницы. Достаточное пространство медленнее, но с большим вниманием к каждому элементу.
В Elementor мы можем изменять зазоры, используя свойство Columns Gap . Чтобы продемонстрировать, как это работает, мы создадим простой макет 3×3.
И заполните его изображениями с помощью виджетов Изображение .
Выберите свойства компоновки и нажмите Зазор между столбцами свойства. Выберите параметр No Gap , чтобы сблизить изображения.
Пример 3. Использование столбцов для создания разделов с несколькими столбцами
Elementor включает виджет столбцов, который позволяет добавлять еще один уровень подстолбцов. Этот виджет делает редактор намного более мощным, потому что вы можете создавать сложную иерархию и подразделы в одном разделе.
Пример этого можно увидеть в шаблоне целевой страницы хиропрактики , который включает в себя подраздел из 2 столбцов внутри правого столбца раздела услуг: изображение и другой для содержания.
Заключение
Как я упоминал ранее, контент — это то, что обеспечивает ценность для большинства веб-сайтов. Будь то социальная лента, новостной сайт, веб-панель, люди всегда там — ради контента! Вот почему так важно подумать о том, как мы представляем наш контент. Макет, который мы создаем, оказывает огромное влияние на весь путь пользователя по веб-сайту, это один из основных аспектов того, каким будет пользовательский опыт вашего сайта.
Макет, который мы создаем, оказывает огромное влияние на весь путь пользователя по веб-сайту, это один из основных аспектов того, каким будет пользовательский опыт вашего сайта.
Но научиться создавать макеты — задача не из легких. Как дизайнер, вы должны принимать множество решений о том, где вы размещаете текст или как интегрировать визуальные и интерактивные элементы в поток вашего дизайна. Вот почему так важно иметь мощный, гибкий и простой в использовании инструмент, позволяющий без особых усилий создавать различные типы макетов.
Мы рекомендуем вам ознакомиться с двумя другими подробными базовыми руководствами по Elementor, которые мы опубликовали до сих пор:
- Фоновые изображения веб-сайта
- Мастерство дизайна изображений
Эта серия статей представляет собой основные учебные пособия, которые наиболее важны для изучения. как правильно проектировать в Elementor.
Мы хотим знать, что вы думаете об этом уроке. Дайте нам знать об этом в комментариях!
Поделиться на facebook
Поделиться на Twitter
Поделиться на linkedin
Поделиться на WhatsApp
Поделиться по электронной почте
Ищете свежий контент?
Получайте статьи и идеи из нашего еженедельного информационного бюллетеня.
Вводя адрес электронной почты, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности.
Ник Бабич
Ник Бабич — разработчик, технический энтузиаст и любитель UX. Последние 10 лет он работал в индустрии программного обеспечения, уделяя особое внимание разработке. Он считает рекламу, психологию и кино среди множества своих интересов.
Вам также может понравиться
Комментарии
Запустите свой облачный веб-сайт
9 лучших примеров макетов веб-сайтов и способы их использования (2021)
Пришло время отточить наши знания в области дизайна и окружить себя дизайнерским вдохновением первоклассных макетов веб-сайтов. Узнайте, что такое хороший дизайн макета веб-сайта и как эксперты овладели этим искусством.
Роль макетов веб-сайтов в обеспечении качества дизайна понятна каждому профессиональному дизайнеру. Шаблон и структура веб-сайта — это самые первые вещи, о которых мы думаем на самых ранних этапах нашего процесса проектирования. После определения целей нашего сайта и элементов, которые он должен включать, дизайн макета страницы эффективно начинает первый этап воплощения идей на бумаге.
После определения целей нашего сайта и элементов, которые он должен включать, дизайн макета страницы эффективно начинает первый этап воплощения идей на бумаге.
Только после того, как вы определитесь с анатомией своего веб-сайта и соответствующим образом наметите свой контент, вы сможете создавать каркасы lo-fi и исследовать, что лучше всего подходит для того, чего вы хотите достичь.
Является ли эта домашняя страница насыщенной визуальными элементами, которая лучше всего подходит для вашей контент-стратегии в виде полноэкранного мультимедийного макета? Или имеет смысл распределить информационную иерархию в более равномерном формате, используя макет с разделенным экраном для отображения нескольких разделов контента, имеющих взаимное значение?
Это именно то, что мы собираемся исследовать, рассмотрев девять отобранных нами примеров макетов веб-сайтов, наиболее часто используемых профессиональными дизайнерами.
Оценка этих примеров поможет нам понять роль каждого типа макета в создании контента веб-сайта, который реализует наши цели дизайна. В конечном счете, знание того, когда и как использовать правильный макет для наших сайтов, даст нам возможность разрабатывать более надежные стратегии дизайна и создавать еще более красивые веб-сайты.
В конечном счете, знание того, когда и как использовать правильный макет для наших сайтов, даст нам возможность разрабатывать более надежные стратегии дизайна и создавать еще более красивые веб-сайты.
Содержание
- Что такое макет сайта?
- Что должен включать каждый макет веб-сайта
- 9 самых эффективных макетов веб-сайтов
- 1. Макет с одной колонкой: всемирно известный iPad
- 2. Макет с двумя столбцами: целевой показатель
- 3. Макет с тремя коробками: KatchMe
- 4. Макет с разделенным экраном: Bose
- 5. Асимметричная компоновка: нижняя часть живота
- 6. Фиксированная боковая панель: ресторан Arbor
- 7. Полноэкранный формат медиа: Голландская национальная опера и балет
- 8.
 Макет сетки: Малика Фавр
Макет сетки: Малика Фавр - 9. Расположение ящиков: TSX Broadway
- Готово, Установить, Построить
Что такое макет веб-сайта?
Макет веб-сайта — это структура, определяющая структуру веб-сайта. Макет размещает ключевые элементы веб-сайта спереди и по центру и предоставляет пользователям четкий путь для навигации. Макет веб-сайта является критическим элементом, который определяет, будет ли сайт успешным или нет.
Цели макета веб-сайта — улучшить взаимодействие с пользователем, сделать веб-страницы визуально привлекательными и организовать содержимое сайта таким образом, чтобы оно соответствовало четкой последовательности
Что должен включать каждый макет веб-сайта красота в том, что в профессиональном веб-дизайне есть множество макетов, есть также важные компоненты, которые должен включать каждый тип макета, даже если он включен нетрадиционным способом. Как мы знаем из закона Якоба, одного из самых фундаментальных принципов веб-дизайна, заключается в том, что макеты интерфейса и потоки навигации должны быть привлекательными и уникальными, но при этом должны быть сбалансированы с привычностью, логичностью и интуитивностью для пользователей.

По сути, при планировании макета страницы мы никогда не должны забывать о том, чтобы включить:
- Заголовок веб-сайта , который всегда должен отражать самые упрощенные элементы навигации, которые передают основную структуру вашего веб-сайта и то, как найти то, что вам нужно. ищете
- Тело страницы , означает основной раздел вашей веб-страницы, такой как ваш визуальный контент, основные сообщения и так далее.
- Навигационное меню , , будь то боковая панель, гамбургер-меню, подзаголовок, мегаменю, запускаемое прокруткой, фиксированное или фиксированное меню и, возможно, другие.
- Нижний колонтитул веб-сайта , независимо от того, насколько он короткий или высокий, нижние колонтитулы обычно содержат ссылки на социальные каналы, уведомления об авторских правах и ссылки на политику конфиденциальности, а также другие необязательные элементы, такие как дубликат содержимого меню вашего заголовка, призыв к действию, например «подписаться», «связаться с нами» или даже отправить форму.

А теперь, для вдохновения веб-дизайна, которого мы так долго ждали, некоторые из наших любимых примеров наиболее часто используемых макетов веб-сайтов.
9Самые эффективные макеты веб-сайтов
Для веб-дизайнеров понимание широкого спектра типов макетов становится основой их рабочего процесса проектирования и путем к успеху. Глядя на лучшие примеры дизайнов макетов веб-сайтов, мы можем вернуться домой с совершенно новым набором инструментов, который поможет нам укрепить наше понимание и навыки того, что делает веб-сайт самым лучшим.
1. Макет с одним столбцом: всемирно известный iPad
Как вы можете видеть на странице продукта Apple iPad, макеты с одним столбцом представляют основной контент в одном вертикальном столбце. Окруженный большим количеством пустого пространства, прокрутка плавная, а изображения большого размера четкие и четкие. Это новаторское использование пустого пространства делает основной контент страницы таким подробным и всеобъемлющим, но при этом не утомляющим глаз.
Из этого мы можем сделать вывод, что если вы хотите подчеркнуть отдельные детали, идеальным вариантом будут отдельные столбцы и пустое пространство. При правильном использовании макеты с одним столбцом улучшают как пользовательский опыт, так и пользовательский интерфейс, делая посещение вашего сайта не только удобным для пользователей (независимо от их устройства), но и визуально приятным.
Когда использовать макет с одной колонкой
- Текстовые истории в личном блоге или статье.
- Минималистский дизайн.
- Мобильный дизайн.
2. Макет с двумя столбцами: Earmark
Макет с двумя столбцами описывает страницу, которая разделена на две вертикальные секции/столбцы, разделяя экран на две вертикальные секции (секции могут быть одинаковой ширины, но также могут быть делится неравномерно). Два макета столбца рекомендуются для страниц с двумя основными элементами контента, имеющими общий уровень важности.
Как показано выше, Earmark — это платформа управления финансами, которая помогает пользователям отслеживать свои финансы на нескольких банковских счетах — все на одной панели. Цель этой веб-страницы — предоставить посетителям возможность беглого взгляда на то, что повлечет за собой этот новый продукт и каковы его преимущества. В конечном счете, этот одностраничный веб-сайт ориентирован на краткое, но исчерпывающее изложение ценности продукта.
Цель этой веб-страницы — предоставить посетителям возможность беглого взгляда на то, что повлечет за собой этот новый продукт и каковы его преимущества. В конечном счете, этот одностраничный веб-сайт ориентирован на краткое, но исчерпывающее изложение ценности продукта.
В этом контексте преимущество макета с двумя столбцами заключается в том, что он использует ширину страницы и оставляет место для насыщенных, подробных визуальных эффектов — наряду с пояснительными текстами, которые находят минимальное количество слов, необходимых для того, чтобы донести свою мысль. история. Предложения лаконичны, призывы к действию ясны и легко узнаваемы, а изображения точно визуализируют вербальное содержание.
Когда использовать макет с двумя столбцами
- Демонстрация визуальных и текстовых элементов, имеющих взаимное значение.
- Очень увлекательный или даже интерактивный опыт.
В целом, если вы хотите избежать утомительной визуальной монотонности, расположение двух столбцов — отличное решение.
3. Макет с тремя коробками: KatchMe
KatchMe — кадровое агентство из Парижа, специализирующееся на подборе специалистов для работы в сфере ИТ и цифровых технологий. На их веб-сайте используется макет из трех блоков, чтобы представить комбинацию видео, текстовых элементов, анимации, акцентов и многого другого.
Как вы можете видеть, прокручивая ниже основного раздела, макет веб-сайта «три блока» описывает веб-страницу, которая имеет одну основную область графического содержимого, за которой следуют два меньших блока или раздела под ней. Каждый из этих отдельных разделов может содержать содержимое любого типа — графику, текст или их комбинацию. При этом макет с тремя блоками очень часто используется для страниц, на которых нужно разместить несколько больших фотографий в организованном иерархическом порядке.
Уникальность макета с тремя блоками заключается в том, что он позволяет дизайнеру использовать как полноэкранную ширину, так и «секционное» или «разделенное» пространство. Учитывая, что отдельные элементы дизайна часто имеют свою уникальную ширину и общие размеры, макет с тремя блоками является прекрасным выбором для размещения нескольких типов контента в формате для конкретного случая, который лучше всего дополняет их внешний вид.
Учитывая, что отдельные элементы дизайна часто имеют свою уникальную ширину и общие размеры, макет с тремя блоками является прекрасным выбором для размещения нескольких типов контента в формате для конкретного случая, который лучше всего дополняет их внешний вид.
Когда использовать макет с тремя блоками
- Объединение видеоконтента. и статическое изображение
- Страница портфолио с несколькими образцами графики или визуальных эффектов.
- Визуальная иерархия между несколькими изображениями на странице.
- Сайты электронной коммерции с рекомендуемыми изображениями продуктов и сопутствующими товарами.
4. Макет с разделенным экраном: Bose
Макет с разделенным экраном существует, когда основная область содержимого страницы разделена на две или более вертикальные части. Когда разделение осуществляется логично и организованно, макеты с разделенным экраном могут предложить вашим пользователям уникальный опыт просмотра.
Этот пример с веб-сайта Bose уникален, так как экран с пятью колонками встречается гораздо реже, чем обычные веб-сайты с разделенным экраном, которые имеют две или три колонки. Используя особенно креативную разделенную компоновку, всемирно известный производитель аудиооборудования демонстрирует нестандартный способ революционизировать внешний вид разделенного экрана.
В этом конкретном случае вариант использования сайта Bose с пятью колонками хорошо работает по трем причинам (среди прочего):
- Все содержимое страницы находится вверху сгиба.
- В каждом столбце есть одно изображение объекта похожего типа, что обеспечивает согласованность между изображениями и столбцами.
- Аналогичная цветовая схема хорошо сочетается друг с другом, и все они имеют одинаковые оттенки — смелые и яркие, но не слишком много того и другого.
Когда использовать режим разделения экрана
- Два (или более) различных варианта на выбор пользователей.

- Подсветка вертикального изображения.
- Макет точно соответствует визуальному потоку.
- Статическое изображение, наложенное на видео или анимацию.
- Контраст между двумя или более типами контента или областями.
- Целевая страница в стиле Side-by-Side.
5. Асимметричный макет: Underbelly
Underbelly — агентство цифрового дизайна и разработки, расположенное в Солт-Лейк-Сити, штат Юта. Они предоставляют широкий спектр услуг для брендов и предприятий, включая интерактивные проекты, разработку, бренд и маркетинг, а также создание контента. Прокручивая их домашнюю страницу, вы заметите несколько крупных брендов, таких как Facebook, Citi Bike и XBOX.
Домашняя страница Underbelly представляет собой асимметричный макет во всей его красе, поскольку он прекрасно представляет самое основное определение того, что такое асимметричный макет: неравномерное распределение контента разных размеров по всей странице — без какой-либо симметрии между ними.
В соответствии с мотивом асимметрии Underbelly также использует тему разнообразия при выборе типов визуального контента. Сюда входят полноразмерные фотографии, фотографии с фильтрами, простые квадраты со сплошным фоном и текстовый элемент по центру. И, конечно же, полноформатное слайд-шоу видеофона разнообразно само по себе, так как сочетает в себе разные типы медиа: как иллюстрированные видеоролики, так и реальные кадры.
Когда использовать асимметричный макет
- Визуальный баланс превыше всего.
- Широкий выбор визуальных элементов и типов контента.
- Расширенная галерея изображений.
- Баланс между контрастными цветами.
- Интерактивная динамика с посетителями.
6. Фиксированная боковая панель: Ресторан Беседка
Arbor — ресторан изысканной кухни, отмеченный звездой Мишлен, розочкой ресторанного гида Автомобильной ассоциации Великобритании, бар и место для проведения мероприятий, расположенное в Борнмуте, Англия. Найденный уникальный макет домашней страницы состоит из полноэкранного слайд-шоу с фоновым изображением и липкой боковой панелью, прикрепленной к левому краю страницы.
Найденный уникальный макет домашней страницы состоит из полноэкранного слайд-шоу с фоновым изображением и липкой боковой панелью, прикрепленной к левому краю страницы.
В веб-дизайне липкая боковая панель повсеместно определяется как фиксированное меню навигации на веб-странице, которое остается в том же положении, когда пользователь просматривает и прокручивает страницу, оставаясь видимым все время.
Ресторан Arbor находит несколько уникальных способов применения технологии липкой боковой панели на каждой странице своего веб-сайта, зарекомендовав себя как лидер в создании креативных макетов веб-сайтов.
Когда использовать фиксированный макет боковой панели
- Простой доступ к основным функциям.
- Преимущества в удобстве использования.
- Большое количество страниц категорий или отдельных страниц.
7. Макет полноэкранного мультимедиа: Голландская национальная опера и балет
Как следует из названия, Голландская национальная опера и балет — это национальная балетная труппа Нидерландов, расположенная в амстердамской ратуше и театре. Компания является одним из крупнейших культурных учреждений страны и работает как на национальном, так и на международном уровне.
Компания является одним из крупнейших культурных учреждений страны и работает как на национальном, так и на международном уровне.
Веб-сайт Национального балета Нидерландов использует полноэкранный медиа-макет для дизайна своей домашней страницы, что, по сути, означает использование фонового видео в качестве основного изображения. Полноэкранные медиамакеты — беспроигрышный вариант в веб-дизайне по целому ряду причин:
- Они обеспечивают богатый пользовательский опыт.
- Отлично подходят для адаптивного дизайна.
- Эффектный, но простой дизайн.
- Их легко разработать.
- Они побуждают посетителей прокручивать страницу вниз и узнавать больше.
Это конкретное использование полноэкранного макета мультимедиа, когда оно содержит видео (или несколько видео), является уникальным произведением дизайнерского вдохновения. Он не только дает посетителю веб-сайта по-настоящему аутентичный фокус того, что представляет и предлагает бренд или продукт, — он также делает больше. Видео, в частности, представляет реальную, интерактивную перспективу контента. Из-за аутентичности полноэкранного режима этот тип макета мультимедиа помогает установить доверие пользователей, когда посетители впервые заходят на ваш сайт.
Видео, в частности, представляет реальную, интерактивную перспективу контента. Из-за аутентичности полноэкранного режима этот тип макета мультимедиа помогает установить доверие пользователей, когда посетители впервые заходят на ваш сайт.
Когда использовать полноэкранный макет мультимедиа
- Уровень конверсии является главным приоритетом.
- Быстрое принятие решений пользователем.
- Акцент на сценарии использования вашего продукта.
- Сильный брендинг.
8. Макет сетки: Малика Фавр
Макеты сетки, как вы можете видеть на этом веб-сайте, созданном Маликой Фавр, французской художницей из Лондона, могут быть прекрасной возможностью продемонстрировать множество визуальных эффектов и произведений искусства в один интерфейс. Всегда балансирующий акт в веб-дизайне, задача манипулирования различными цветовыми контрастами между несколькими иллюстрациями облегчается стилем цветовых блоков общей сетки.
Начав с модульной сетки, а затем перейдя к иерархической сетке примерно на полпути вниз по странице, этот выбор дизайна позволяет посетителям узнать, какие проекты могут быть более доминирующими в портфолио дизайнеров.
Еще одна уникальная дизайнерская техника в этом примере — отсутствие промежутков между изображениями, что на жаргоне веб-дизайна известно как желоба (или переулки). При тщательном построении симметричные сетки (и особенно галереи изображений в форме сетки) могут улучшить внешний вид контента веб-сайта с помощью уникального, приятного для глаз присутствия.
Когда использовать сетку
- Организованный вид архивных страниц и медиа-галерей.
- Изображения с наложением текста.
- Блог с чистой версткой.
9. Макет боксов: TSX Broadway
Далее следует (что очень популярно среди веб-дизайнеров) — макет боксов. Этот тип макета относится к веб-страницам (очень часто к домашней странице), основной раздел которых представляет собой большой блок во всю ширину (часто, но не всегда, полноразмерное изображение или видео), за которым непосредственно под ним следуют блоки меньшего размера. В идеале количество этих маленьких ящиков должно варьироваться от двух до пяти.
TSX Broadway — это открытая сцена в центре Таймс-сквер, которая включает в себя подиум площадью 18 000 квадратных футов и открытую террасу, где проходят прямые трансляции, выступления, выступления и лайки.
На сайте TSX расположение коробок используется для создания визуального представления того опыта, который вы получаете, стоя в их заведении и наблюдая за живописным видом на Таймс-сквер с высоты птичьего полета. Как только вы все это усвоите, вы переходите на главную страницу к различным столбцам и квадратам, каждый элемент направляет посетителя веб-сайта к конкретным деталям и объяснениям, необходимым для понимания того, что такое опыт TSX.
Когда использовать
- Страницы с несколькими типами носителей разных размеров.
- Обеспечивает визуальную широкоугольную перспективу.
- Адаптивные визуальные макеты.
- Вечнозеленые макеты сайтов.
Готово, установлено, построено
Значение понимания богатого разнообразия вариантов макета веб-сайта и того, как включить эти знания в процессы веб-дизайна, абсолютно бесценно. Профессиональные макеты — это точка входа каждого создателя веб-сайтов в рабочий процесс веб-дизайна, который может похвастаться организацией, эффективностью, логической структурой и, конечно же, высококачественными, привлекательными веб-сайтами.
Профессиональные макеты — это точка входа каждого создателя веб-сайтов в рабочий процесс веб-дизайна, который может похвастаться организацией, эффективностью, логической структурой и, конечно же, высококачественными, привлекательными веб-сайтами.
Поделиться на facebook
Поделиться на Twitter
Поделиться на linkedin
Поделиться на WhatsApp
Поделиться на электронной почте
Ищете свежий контент?
Получайте статьи и идеи из нашего еженедельного информационного бюллетеня.
Вводя адрес электронной почты, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности.
Орли Гиллис
Орли — создатель контента в Elementor, увлеченный дизайном UX/UI и написанием UX. Она проводит много времени, практикуя свои дизайнерские навыки и заваривая холодный кофе.
Вам также может понравиться
Комментарии
Запустите свой облачный веб-сайт
Идеи макетов веб-сайтов: различные типы и примеры дизайна макетов веб-сайтов — создание вашего веб-сайта
Здесь, в компании Strikingly, у нас есть постоянно растущий список макетов веб-сайтов, которые вы можете использовать для создания уникальных онлайн-пространств. Наша команда веб-дизайнеров и разработчиков постоянно создает новые способы представления вашего контента с помощью современных веб-сайтов и привлекательных макетов. На протяжении многих лет тысячи пользователей использовали наш шаблон макета веб-страницы в качестве отправной точки для создания своих собственных красивых веб-сайтов, и многие люди говорили нам, насколько они довольны своим выбором.
Наша команда веб-дизайнеров и разработчиков постоянно создает новые способы представления вашего контента с помощью современных веб-сайтов и привлекательных макетов. На протяжении многих лет тысячи пользователей использовали наш шаблон макета веб-страницы в качестве отправной точки для создания своих собственных красивых веб-сайтов, и многие люди говорили нам, насколько они довольны своим выбором.
Но изобилие вариантов может сопровождаться одной оговоркой — трудно выбрать только один шаблон макета страницы веб-сайта, когда вам представлено так много красивых вариантов. Как сделать правильный выбор? Вот несколько простых советов по макету веб-сайта, с которых можно начать.
- Начните с вашего контента (макет веб-сайта, ориентированный на контент)
Многие веб-дизайнеры обращают внимание на содержание сайта и общие цели при создании шаблонов макета веб-сайта. Наши бесплатные макеты веб-сайтов создаются с учетом определенных отраслей и типов веб-сайтов. Чтобы вам было проще оптимизировать свои варианты, мы классифицировали шаблоны в соответствии с типом контента — бизнес-сайты, стартапы, блоги и личные веб-сайты. Хорошее представление о том, какой контент и какой веб-сайт вы собираетесь создать, может помочь вам сделать правильный выбор дизайна макета веб-сайта.
Хорошее представление о том, какой контент и какой веб-сайт вы собираетесь создать, может помочь вам сделать правильный выбор дизайна макета веб-сайта.
- Макет веб-сайта в полную ширину и ширину в штучной упаковке
В шаблоне макета веб-страницы во всю ширину фон растягивается на всю ширину экрана. Ваш сайт не выглядит так, как будто у него есть границы. Это популярный тип макета в современном веб-дизайне, потому что он лучше всего подходит для мобильных веб-сайтов. Если у вас много графики или вы используете много изображений и видео на своем сайте, переход на полную ширину — отличный вариант. Просто обратите внимание, что в этом шаблоне макета веб-страницы фоновое изображение автоматически подстраивается под размеры экрана, поэтому содержимое в верхней части фона — пункты меню — могут смещаться в зависимости от размера экрана, поэтому будьте осторожны, добавляя слишком много опции.
Изображение взято с веб-сайта Unlocked Capital
Между тем шаблоны макетов страниц веб-сайтов с шириной в рамку чаще встречаются на традиционных веб-сайтах. Они обычно используются в профессиональных и бизнес-ориентированных пространствах. На сайтах коробчатой ширины слева и справа видны рамки, поэтому сайт выглядит сдержанным. В этом бесплатном макете веб-сайта вы получаете фиксированную ширину для своего контента, поэтому вы знаете, что он не будет меняться в зависимости от изменения размеров экрана.
Они обычно используются в профессиональных и бизнес-ориентированных пространствах. На сайтах коробчатой ширины слева и справа видны рамки, поэтому сайт выглядит сдержанным. В этом бесплатном макете веб-сайта вы получаете фиксированную ширину для своего контента, поэтому вы знаете, что он не будет меняться в зависимости от изменения размеров экрана.
Изображение взято с веб-сайта Beauty INU
- Статическое изображение заголовка или слайд-шоу. Макет веб-сайта заголовка
Стили заголовка больше зависят от типа вашего бизнеса. Заголовок относится к верхнему разделу в верхней части вашей домашней страницы. Это первое, что посетители видят на вашем веб-сайте, поэтому вы должны произвести правильное первое впечатление с помощью этого компонента.
Простые веб-сайты используют статическое изображение заголовка в шаблоне макета веб-страницы. Вы можете добавить контент к изображению или, если ваш веб-сайт в значительной степени зависит от изображений, таких как путешествия и туры или проживание в семье, вы, вероятно, хотите, чтобы заголовок, который не имеет контента, подчеркивал бы замечательные достопримечательности, которые могли бы понравиться туристам, если бы они приходят в гости. Если вам нужен текст, чтобы объяснить, чем занимается ваш бизнес, не забудьте объединить статичный заголовок с привлекательным веб-текстом.
Если вам нужен текст, чтобы объяснить, чем занимается ваш бизнес, не забудьте объединить статичный заголовок с привлекательным веб-текстом.
Изображение взято с веб-сайта Pet Milestone Cards
Между тем, слайд-шоу заголовков отлично подходит для предприятий, которые обслуживают различные типы клиентов и предоставляют различные услуги. Он отлично подходит для организованной демонстрации различных решений и предложений услуг.
Изображение взято с веб-сайта Baby Fresh
Изображение взято с веб-сайта Baby Fresh
Помимо изображений, вы также можете использовать видео-фоны для своего заголовка. Установлено, что видео эффективно привлекает внимание пользователя, иногда гораздо эффективнее, чем статические изображения. При правильном использовании они могут передать сообщение вашего сайта таким образом, который найдет отклик у пользователей.
- Макет веб-сайта на основе карт и с разбивкой по сетке
Если мы собираемся читать это так, как это звучит, то типы макетов веб-сайтов на основе карт и с разбивкой по сетке совершенно одинаковы. Но мы дадим вам подсказку о том, чем они отличаются друг от друга.
Но мы дадим вам подсказку о том, чем они отличаются друг от друга.
Макет веб-сайта в виде сетки идеально подходит, если вы хотите привлечь внимание. Макет с разрывом сетки слишком далек от старых традиционных макетов, учитывая стиль и цель привлечь внимание зрителей. Пользователи часто используют макет веб-сайта с нарушением сетки, когда текст накладывается на изображение или располагается поперек изображения. Благодаря такому макету веб-сайты, посвященные моде, дизайну и портфолио, занимают хорошие позиции с точки зрения получения трафика, поскольку они выражают сложность и креативность в том, как они представляют то, что предлагает веб-сайт.
Изображение взято с веб-сайта Эми Чемберс
Хотя оба примера макета веб-сайта обычно представлены группами или сериями, карточный тип макета уникален. Он может состоять из коробок или карточек, миниатюр, подобных тем, что вы видите на Pinterest, Instagram или сайтах блогов. Это может быть компиляция видео и изображений в разделе галереи. Поскольку он специально использует карточки для представления контента веб-сайта, он кажется более профессиональным. Это обычно используется при создании онлайн-курсов и веб-сайтов для бизнеса или электронной коммерции. Один из примеров макета веб-сайта, созданный с использованием карточного макета Strikingly.
Поскольку он специально использует карточки для представления контента веб-сайта, он кажется более профессиональным. Это обычно используется при создании онлайн-курсов и веб-сайтов для бизнеса или электронной коммерции. Один из примеров макета веб-сайта, созданный с использованием карточного макета Strikingly.
Изображение взято с веб-сайта Drumpants
- Разделенный экран против асимметричного макета веб-сайта
Разделенный экран имеет два типа представления: вертикальное и горизонтальное. По самому названию разделенный экран делит один экран на две части. Цель состоит в том, чтобы передать два варианта с одинаковым весом важности. Иногда используется разделенный экран, чтобы представить две разные точки зрения, предложить два варианта или просто установить идеальную связь между каждой стороной.
Изображение взято с веб-сайта Strikingly — Формальный шаблон
Между тем, асимметричная игра с симметричным рисунком придает веб-сайту содержательный и выразительный дизайн. В то время как разделенный экран использует только две стороны, асимметричный макет веб-сайта позволяет разделить экран на столбцы или разделы. Вы можете выделить самую важную часть, предоставив ей большее и более заметное пространство, в то время как последующие детали привлекут внимание сбоку или под основным контентом. Были идеи макета веб-сайта с использованием этого. Асимметричный макет дает вам возможность размещать то, что вы хотите, чтобы ваши посетители видели в первую очередь на вашем сайте. Позвольте им выяснить, что они могут найти в вашем рекомендуемом контенте.
В то время как разделенный экран использует только две стороны, асимметричный макет веб-сайта позволяет разделить экран на столбцы или разделы. Вы можете выделить самую важную часть, предоставив ей большее и более заметное пространство, в то время как последующие детали привлекут внимание сбоку или под основным контентом. Были идеи макета веб-сайта с использованием этого. Асимметричный макет дает вам возможность размещать то, что вы хотите, чтобы ваши посетители видели в первую очередь на вашем сайте. Позвольте им выяснить, что они могут найти в вашем рекомендуемом контенте.
Изображение взято с веб-сайта Strikingly — шаблон Figapps
- Фиксированная боковая панель и макет веб-сайта журнала
Фиксированная боковая панель — это идеальный макет, который делает навигацию намного проще, чем бесконечные прокрутки и свайпы, ведущие в никуда. Боковая панель — это раздел, в котором вы размещаете меню контента вашего сайта. Вы можете сделать боковую панель фиксированной в левой или правой части экрана. Когда посетители прокручивают вверх и вниз, они не теряют ту часть, где они могут легко перейти в раздел «Предварительный заказ» или «Купить сейчас». Интернет-магазины могут попробовать. Точно так же, как этот один из пользователей Strikingly проделал потрясающую работу, используя макет веб-сайта с фиксированной боковой панелью.
Когда посетители прокручивают вверх и вниз, они не теряют ту часть, где они могут легко перейти в раздел «Предварительный заказ» или «Купить сейчас». Интернет-магазины могут попробовать. Точно так же, как этот один из пользователей Strikingly проделал потрясающую работу, используя макет веб-сайта с фиксированной боковой панелью.
Изображение взято с веб-сайта Fodi
Макет веб-сайта журнала применим для сайтов публикаций. Он представляет собой иерархию информации вместе с хорошо представленными изображениями. Хотя это дает зрителям комплексное представление, иногда это может привести к ошеломляющим ощущениям из-за слишком большого количества информации, представленной на одной странице. Вы должны быть осторожны и творчески использовать этот макет, чтобы убедиться, что самые важные детали подчеркнуты. Поскольку это комбинация текста, контента и изображений, вы можете использовать либо стиль разрыва сетки, либо асимметричный макет. Это большая проблема, связанная с тем, как организовать свой веб-сайт в соответствии с предпочтениями вашего зрителя. Люди, посещающие ваш сайт, имеют разный вкус к информации. Они ищут конкретные вещи, поэтому вы должны максимально использовать макет веб-сайта журнала. Поразительно, есть новый шаблон Remote Joy, который идеально подходит для создания макета журнала. Простые правки сделают вашу жизнь проще.
Люди, посещающие ваш сайт, имеют разный вкус к информации. Они ищут конкретные вещи, поэтому вы должны максимально использовать макет веб-сайта журнала. Поразительно, есть новый шаблон Remote Joy, который идеально подходит для создания макета журнала. Простые правки сделают вашу жизнь проще.
Изображение взято с веб-сайта Strikingly. Шаблон передачи
Почему вам стоит выбрать создание веб-сайта с помощью Strikingly?
У нас есть набор предварительно разработанных шаблонов, созданных с учетом конкретного типа веб-сайта. У нас есть проекты для бизнеса, онлайн-портфолио, мероприятий, организаций, интернет-магазинов и многого другого. Важно, чтобы вы выбрали идеальный шаблон макета веб-сайта для вашего бизнеса или личного веб-сайта.
Изображение взято с веб-сайта Strikingly
У нас есть режим перетаскивания
Недавно компания Strikingly представила бесплатную функцию, которая поможет нашим пользователям легко создавать собственные веб-сайты.


