39 примеров оригинального дизайна лендингов
Дизайн — это основа любого интернет-ресурса, представляющая собой схему расположения главных элементов. Именно дизайн отвечает за эстетическое восприятие и визуальную целостность сайта, поэтому очень важно подойти к его выбору ответственно.
Стремясь к оригинальности, не стоит забывать и о юзабилити. Для этого необходимо поставить себя на место пользователя и понять: что вы бы хотели видеть в первую очередь, заходя на сайт? Как лучше донести до аудитории вашу основную идею?
Ниже представлены несколько примеров креативного и необычного дизайна лендингов. И хотя они небезупречны, мы уверены — они смогут вдохновить вас на создание чего-то большего.
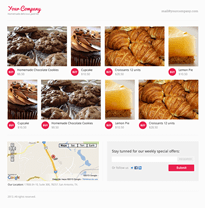
1. Beurre & Sel
Этот лендинг выглядит очень привлекательно, если не сказать — вкусно. На заднем плане один аппетитный слайд сменяется другим, а главная панель навигации располагается сверху. Как только вы начинаете прокручивать страницу вниз, главное меню уменьшается в размерах, но остается на своем месте. Внизу страницы можно увидеть симпатичный список основных кондитерских изделий, выпечкой которых занимается компания:
2. Hackery, Maths & Design
Во время загрузки страницы посетителям демонстрируется забавная 3D-анимация, а стрелочки призывают пользователей к дальнейшему изучению ресурса. Контент разбит на три колонки, также присутствует небольшая боковая панель.
Тем не менее, лендинг не выглядит загроможденным, скорее напротив. Такой эффект достигается на счет большого свободного пространства и сглаженных углов. Внешний вид сайта удобен для восприятия:
3. The Drawing Room
Макет этого лендинга отличается особенной оригинальностью. Портфолио студии оформлено весьма необычно: работы заключены в ромбы разных размеров. Центральный ромб содержит в себе логотип и название компании.
В связи с тем, что студия еще не обладает большой популярность, ее скромный логотип не перетягивает внимание на себя. Как только пользователь наводит курсор на один из ромбов, появляется описание работы. Несмотря на оригинальный и лаконичный дизайн — в нем очень легко ориентироваться:
4. We Love Noise
Творческий лендинг Люка Финча выглядит забавно и непривычно. Кажется, что работы в портфолио распределены бессистемно — это совсем не похоже на привычное расположение элементов на странице. Нажав на любую из работ, вы можете получить более детальную информацию, а навигация по сайту осуществляется при помощи стрелочек.
В верхнем левом углу страницы можно увидеть небольшое сердечко — на главной странице сердце превращается в букву «i». Можно легко выйти из режима просмотра конкретного проекта, просто нажав на это сердечко:
5. Ende
Этот сайт имеет динамический дизайн. Пока происходит загрузка, перед вами появляется причудливая фотография, призывающая прокрутить страницу далее. Как только вы прокручиваете ее, возникает панель управления, которая впоследствии фиксируется вверху страницы. Прозрачная панель навигации позволяет разглядеть контент позади нее.
Кажется, что контент разбросан по странице, но у лендинга есть четкая структура. Каждый информационный блок сайта выделен разными цветами. Портфолио представлено в виде трех колонок, а информация о компании выделяется на общем фоне.
6. Edward Carvalho Monaghan
Вы не думали о том, чтобы добавить побольше ярких цветов на ваш сайт? Этот лендинг — отображение творческой индивидуальности своего создателя. Поражает то, как четко дизайнер сохраняет единство стиля. Ресурс выглядит как произведение искусства: цветовая палитра перекликается с цветами из названия сайта, а мерцающая анимация оживляет страницу.
7. Huys
Этот сайт отличается оригинальным расположением элементов на странице. Правая его часть будто напечатана на бумаге — там можно найти всю необходимую информацию о компании. Левая часть страницы повторяет расположение окон в многоэтажном доме. При нажатии на одно из них, вы попадаете в раздел, где элементы расположены в более привычном порядке.
8. KathArt
Лендинг KathArt является отличным примером качественно проработанного видео. Видеоролик снят так, что вам кажется, будто вы застали сотрудников компании на их рабочих местах. Навигация напоминает полосу прокрутки — это очень продуманное решение. Благодаря этому посетитель сайта может легко понять, как скоро закончится видео.
9. Wacom
10. Amsterdam Dance Event
Этот лендинг создан, чтобы рассказать людям об известном танцевальном шоу в Амстердаме — его изайн «пропитан» духом мероприятия. Навигационная панель закреплена справа и перемещается вслед за пользователем по мере прокрутки страницы. На сайте представлен довольно эмоциональный видеоряд, а также тизеры фестиваля. Это очень эффективный способ заинтересовать посетителей.
Как только вы начинаете скроллить страницу, контент «наслаивается» на слайдшоу, а меню перемещается из нижней части в верхнюю. Каждый раздел сайта имеет свой баннер, который делает весь контент визуально привлекательным. Сам текст разбит на три колонки. Они не идеально подогнаны друг под друга — верхушка каждой колонки располагается чуть ниже соседней. Это еще один эффективный визуальный прием.
11. Cropp
Сайт брендовой молодежной одежды демонстрирует посетителям свою креативность с первой страницы. Как только вы уводите курсор с изображения, пиксели становятся размытыми, что привлекает внимание. Навигационная панель вверху остается неизменной, на какой бы странице вы не находились. Идея дизайна «крутится» вокруг пикселизации — она присутствует на всех фото и видео, а также на некоторых элементах.
12. Neue Yorke
Сайт-портфолио Дейви Рудольфа — это воплощение простоты и минимализма, что довольно удобно и естественно для пользователей. На каждой странице сайта используется только два цвета. Как только вы нажимаете на один из проектов, пример работы заполняет все пространство страницы, а панель навигации исчезает. Сайт имеет свой собственный стиль, но в то же время его креативность не отвлекает пользователей от контента.
13. Juliana Bicycles
У лендинга Juliana весьма необычный дизайн, не характерный для интернет-магазина велосипедов. Сразу после загрузки на странице появляется очаровательная фотография, наполненная теплом и светом. Все содержимое страницы разделено на 4 секции, скрытых под иконками навигации. Сам сайт выглядит немного женственным, в то время как шрифт выдержан в строгой манере.
14. Esquire
Дизайн сайта для онлайн-издания Esquire поразит вас своей простотой и доступностью. Фирменные цвета Esquire — черный и белый, поэтому именно они использованы в оформлении. К каждой статье прикреплено яркое цветное изображение, которое сразу же привлекает внимание пользователя. Панель навигации располагается в середине страницы. Изображения, насыщенные цвета и емкие заголовки не оставят никого равнодушным.
15. Institut Choiseul
Сайт для учебного заведения Institut Choiseul выглядит как привлекательный разноцветный паззл. Контент разделен на блоки разного цвета, соседствующие друг с другом. Если прокрутить страницу вниз, то можно увидеть — текст на ней расположен в более традиционной манере, однако каждая статья помещена в отдельный блок.
Блоки отличаются друг от друга по размеру, что делает внешний вид страницы интересным и приятным для восприятия. Сайт выглядит изысканно и благородно, что прекрасно соотносится с целями создания этого интернет-ресурса:
16. Award
Сама компания Award, сайт которой представлен ниже, воспевает креатив во всех его проявлениях. Нейтральный дизайн этого ресурса создан для того, чтобы подготовить почву для творческой работы дизайнеров. Контент разбит на отдельные блоки, которые лишены какого-либо декора, чтобы не отвлекать внимания посетителей. Однако при наведении курсора возникает интересный эффект пикселизации. Панель навигации располагается на странице слева, а функции поиска и фильтрации — сверху. Такое расположение наилучшим образом демонстрирует контент сайта.
17. Harry’s
Компания Harry’s занимается продажей мужских бритв. Их лендинг — это образец отлично спроектированного пользовательского опыта. Все элементы на странице расположены традиционным образом, что наилучшим образом отвечает требованиям целевой аудитории. Понятный и четко структурированный дизайн производит на приятное впечатление. Все изображения выглядят элегантно и мужественно, но в то же время лишены излишней брутальности.
18. The King’s of Summer
Сайт, представленный на скриншоте ниже, создан компанией Tumblr с целью мотивировать людей посмотреть фильм The King’s of Summer. На страницах сайта можно увидеть множество фотографий, GIF-анимаций, а также сюжетные линии из кинофильма. Его структура далека от типичной, но пользователи получат огромное удовольствие, прокручивая страницу вниз. Заголовок сайта будто бы написан вручную, что создает ощущение, что перед нами альбом с любимыми фотографиями.
Необычное расположение блоков контента и анимация, постоянно возникающая перед глазами, удерживает внимание посетителей. Даже если вы еще не видели фильм The King’s of Summer, глядя на этот сайт, у вас сложится свое собственное мнение и впечатление о нем.
Необычное расположение блоков контента и анимация удерживает внимание посетителей
Твитнуть цитату
19. World Baking Day
Кулинарный лендинг World Baking Day вызывает интерес пользователя с самой первой секунды. Как только страница загрузится, посетителю будет предложено самостоятельно оценить уровень своих кулинарных способностей. Если выбрать функцию просмотра всех рецептов по всем уровням сложности, то перед вами возникнет огромное множество вкуснейших и аппетитных на вид блюд.
Весь внешний вид ресурса говорит о том, что выпечка — это настоящее произведение искусства. На странице вы увидите большие фотографии различных изделий, при клике на которые перед вами появится рецепт. Текст самого рецепта разделен на три колонки: слева расположены ингредиенты, в середине — инструкции по приготовлению, а справа — информация об авторе данного кулинарного изыска.
20. Paper & Paint
Лендинг Paper & Paint является примером весьма оригинального способа взаимодействия с пользователями. Перемещаясь по страницам сайта, вы будто перескакиваете от раздела к разделу. Расположение элементов соответствует рекламируемому продукту (обои и краски для отделки помещений). Навигация скрыта от глаз пользователей и возникает только тогда, когда вы переходите к подбору цветовой палитры. Изображения отображаются во всю величину страницы, а стрелочки «призывают» перейти к следующему слайду.
Чтобы перейти к следующему изображению вам нужно как бы перелистнуть страницу в альбоме. При этом перед вами открывается верхняя часть следующего рисунка. Еще одна «изюминка» — специальная функция, позволяющая вам покрасить стены комнаты, используя мышь.
21. Newsweek
Расположение элементов на сайте Newsweek типично для новостного ресурса. Главная страница довольно проста, но выразительна. В качестве фона используется фотография к главной новости дня. При помощи маленьких красных квадратов на сайте выделены самые популярные новости. Текст разбит на несколько секций, которые не всегда соотносятся друг с другом по размеру. Раздел с авторами новостей выглядит также весьма традиционно, однако некоторые изображения предстают в виде кругов вместо привычных квадратов. По мере прокрутки страницы расположение блоков контента повторяется, что делает содержимое сайта более удобным для восприятия.
22. Abby Putinski
Оригинальный подход к дизайну сайта-портфолио демонстрирует Эбби Путински. Она позиционирует себя как креативного иллюстратора и графического дизайнера. Сразу после загрузки появляется приветственное окно, предлагающее ознакомиться с работами автора. Как только вы закрываете это окно, вы видите карту с «приключениями» дизайнера.
У сайта нет жесткой структуры или четких границ, поэтому по нему так интересно перемещаться. Как только вы нажимаете на одну из работ, представленных на сайте, перед вами возникает окно, напоминающее почтовую открытку. Такой оформление ассоциируется с путешествиями и приключениями. В то же время навигационная панель всегда находится перед глазами — она зафиксирована в верхней части страницы.
23. Baumastisch
На этом сайте портфолио представлено в виде строгой таблицы. Как только вы наводите курсор мыши на одну из работ, появляется ее название. Если кликнуть на какую-либо из понравившихся работ, откроется страница с детальной информацией, такой как, имя заказчика, дата, работы, осуществленные дизайнером и т.д. Каждая из работ портфолио представляет собой целое слайд-шоу, просматривать которое — одно удовольствие. Это очень эффективный способ визуального представления.
24. Norwich University of the Arts
На сайте Норвиджского Университета Искусств вы найдете впечатляющие фотографии и потрясающе красивые изображения. Это отличный способ с самой первой секунды продемонстрировать пользователям художественный талант студентов учебного заведения. Фоновое изображение главной страницы — будто сцена, вырванная из захватывающего фильма. Панель навигации находится сбоку, и она настолько неприметна, что не перетягивает на себя внимание. Пункты меню обозначены желтым цветом, что гармонирует с цветовой палитрой логотипа. При нажатии на один из пунктов появляется выпадающее меню.
Сам логотип на сайте также заслуживает внимания. Он создан при помощи шрифта Helvetica, а буква «N» расположена под наклоном, что придает логотипу особую оригинальность. После того, пользователь изучит изображение, стрелочка внизу пригласит его ознакомиться с контентом сайта. Текст представлен в виде небольших миниатюр с броскими заголовками.
25. Trask Industries
Trask Industries — это вирусный сайт, мотивирующий людей посмотреть новый фильм о «людях-икс». Расположение элементов на странице простое, но эффективное. Все они разделены на три части: панель навигации расположена справа, видео — в центре, основной контент — справа.
Видео на сайте создает у пользователей предвкушение скорого просмотра фильма. Интересная особенность панель навигации — иконки, сопровождающиеся эффектом анимации. Кроме того, если вы попробуете уменьшить размеры окна браузера, то расположение элементов на странице изменится: панель навигации скроется, а контент останется видимым.
26. Adam Hartwig
Этот сайт действительно очень интересен, так как создается впечатление, что все его элементы расположены хаотично. Изюминка этого ресурса — анимированные буквы, которые меняются при наведении курсора. Даже если вы не кликнете ни на один элемент, вы сможете ознакомиться с работами дизайнера, так как его портфолио представлено в виде анимированного слайд-шоу. Все иллюстрации очень привлекательны, кроме того, они отображают творческую натуру самого дизайнера.
27. Contad
На этом лендинге все обладает эффектом анимации: CSS, HTML, JavaScript и SVG. Это очень увлекательный интернет-ресурс. Яркие цвета привлекают внимание пользователей, а страницы наполнены замысловатыми иллюстрациями. Единственный минус — сайт разработан исключительно для стационарных компьютеров с мышками. Кроме того, анимация функционирует только в браузере Chrome.
28. Музей Национальной Академии (National Academy Museum)
Данный сайт — отличный пример модульной структуры. Элементы страницы как бы наслаиваются друг на друга. Например, панель навигации занимает лишь три четверти длины страницы. Ниже панели навигации располагается фотография, а кнопки и заголовки заключены в разноцветные блоки. Эффект тени в выпадающем меню также добавляет сайту привлекательности и добавляет иллюзию глубины.
29. Эндрю Маккарти (Andrew McCarthy)
Сайт-портфолио Эндрю Маккарти действительно уникален. Цветовые блоки сменяют друг друга по мере прокрутки страницы, открывая пользователю все больше и больше информации о дизайнере. Необычная графика в виде бегущей кошки будет сопровождать вас, пока вы прокручиваете страницу. Вы будете в восторге от эффекта движения, создаваемого при помощи такого простого элемента. Кроме того, сайт предусматривает некое взаимодействие с посетителями.
30. Майкл Эдвардс (Mikael Edwards)
Нет никакой необходимости заполнять сайт изображениями сверху донизу. Вместо этого, почему бы просто не использовать забавную интерактивную анимацию?
На своем сайте Майкл Эдвардс использует анимацию, которая функциональна и привлекательна одновременно. Голубой кружочек в данном примере играет роль курсора. Как только вы наводите мышь на изображение, оно тут же меняется.
31. Designer’s Friend
Стоит зайти на страницу данного сайта, как перед вами предстает не совсем привычное зрелище. Вы ведь никак не ожидаете увидеть на странице HTML-код, не так ли? Все, что вам нужно знать о компании, содержится прямо в коде, где тэги играют роль заголовков. Специальное окошко с названием «Совет дня» (Tip of the Day) помогает пользователю ориентироваться на сайте:
32. Hatched
Лендинг интернет-агентства Hatched отличается гармонично подобранной цветовой палитрой, которая приятна для глаз. Панель навигации и разделы сайта растягиваются на всю ширину страницы, что создает эффект обширного пространства. На маленьком экране сайт может выглядеть не так изысканно, но большой монитор персонального компьютера демонстрирует его посетителям во всей красе.
33. Institute for Emerging Issues
По мере загрузки на сайте возникают кружочки, что привлекает внимание. Сам сайт четко структурирован, а кружки вносят разнообразие в скучные статистические данные. Заголовки в разделе «Challenges» выглядят как диалоговые пузыри, что способствует созданию дружественной атмосферы. Разработчики сайта постарались не слишком нагружать пользователей статистическими данными, поэтому они появляются только при наведении курсора.
34. Into The Arctic
Внешний вид лендинга Into the Arctic завораживает пользователей с первого взгляда. На заднем плане страницы проигрывается видео, которое иллюстрирует цель создания ресурса. Панель навигации также выполнена в особой манере: как только вы наводите на нее курсор, то перед вами открывается дополнительная информация. Шрифты, использованные на сайте, очаровательны, а остроумные цитаты «цепляют» пользователей. В целом, дизайн сайта исполнен безупречно.
35. Джон Джейкоб (John Jacob)
Сайт-портфолио Джона Джейкоба имеет горизонтальную прокрутку, что более чем необычно. Если кликнуть на одну из работ, вы сможете увидеть короткое описание. Список работ и их описания достаточно лаконичны. Панель навигации выглядит очень оригинально — она расположена в левом верхнем углу вместе с кнопками социальных сетей. Обратите внимание, как интересно дизайнер этого сайта использует пространство.
36. Impress
Светлое и ничем не заполненное пространство освежает внешний вид сайта, а также создает ощущение открытости и дружелюбия. По сайту очень комфортно перемещаться, а эффект наведения имеет интересную особенность — страница будто открывается лишь наполовину (как если слегка приоткрыть книгу). При клике страница открывается полностью и предоставляет пользователю возможность изучить детальную информацию.
37. Postable
Концепция Postable удивит вас. На сайте можно подписаться на рассылку, которая будет оформлена как благодарственные открытки, которые раньше посылали по почте. Дизайн и расположение элементов прекрасно вписываются в эту концепцию. Фон сайта напоминает обычную бумагу, а верхняя часть сайта ассоциируется с заголовком письма:
38. Национальный Музей ЛГБТ (National LGBT Museum)
Этот сайт — пример нового взгляда на лендинги. Механизм скроллинга устроен весьма необычно: как только вы начинаете прокручивать страницу, изображение распадается на две части и «расползается» в разных направлениях. Это создает эффект динамичности.
39. Лукас Никитчук (Lucas Nikitczuk)
Оформление портфолио этого дизайнера действительно впечатляет, ведь оно демонстрирует его возможности. Безо всяких церемоний, создатель сайта переходит «сразу к делу»: размещает короткую биографию и одну из своих работ прямо на главной странице.
Заключение
Дизайн — это основа ресурса, а также важнейшая часть любого творческого проекта. Прежде чем приступить к разработке макета, подумайте о пользователях и о том, как они будут взаимодействовать с сайтом. Будут ли они чаще всего просматривать его на мобильных устройствах? Как этот факт скажется на расположении элементов на странице? Надеемся, эта статья смогла пробудить в вас вдохновение, которое позволит вам создать по-настоящему оригинальный дизайн сайта.
Высоких вам конверсий!
По материалам: smashingmagazine.com
28-02-2016
Лендинг — сайт, в котором всего одна страница. Такие ресурсы часто используются небольшими компаниями, которые презентуют определенный товар или создают сайт-визитку. В этой статье мы приведем 10 примеров вдохновляющего дизайна лендингов и разберемся, какие элементы лендинга могут стать эффективным инструментом для продаж.
Отличительные особенности лендингов
Прежде чем разбирать примеры лендингов, рассмотрим, какими отличительными особенностями обладают данные сайты:
- Лендинг, как правило, одностраничный сайт. На ресурсе могут быть несколько разделов, но все они расположены на одном макете.
- Лендинги обычно посвящены продаже конкретного товара или услуги, презентации продукта, мероприятия. Иногда лендинги делают для описания компании (которое ограничивается только одной страницей). Таким образом, данный ресурс предназначен только для одного целевого действия — продажи, подписки на рассылку, регистрации на мероприятие и прочее.
- Также одной из отличительных особенностей лендингов является выделенный блок с призывом к действию или веб-формой для заполнения контактных данных.
Подробнее о лендингах и их отличиях от остальных сайтов мы говорили в нашем блоге.
Примеры лендингов для вдохновения
Иногда дизайнеры не хотят следовать стандартным приемам при разработке дизайна сайтов и создают ресурсы, отличающиеся необычными подходами и эффектами. В дизайне лендингов также существуют определенные стандарты: блоки с отзывами клиентов, яркие призывы к действию и веб-формы, описание преимуществ с помощью иконок и прочее. Однако, использование креативных решений может существенно выделить компанию среди конкурентов и повысить узнаваемость компании. Рассмотрим некоторые примеры лендингов, которые не соответствуют стандартам дизайна и, несмотря на это, являются впечатляющими и продающими.
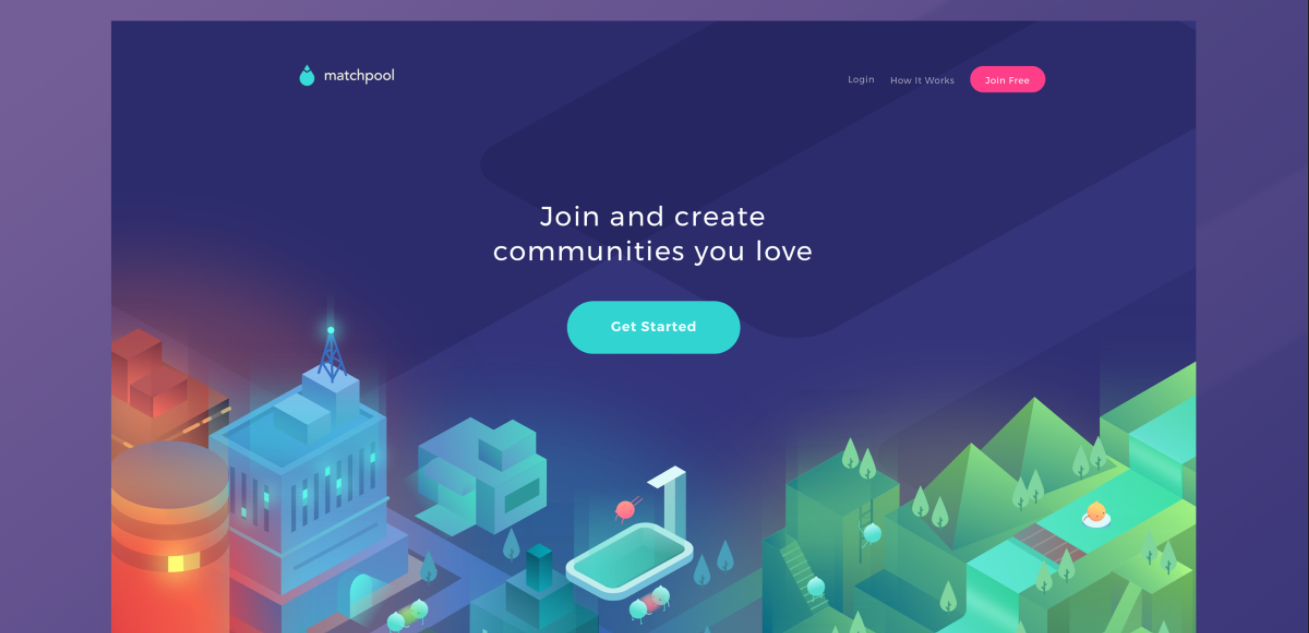
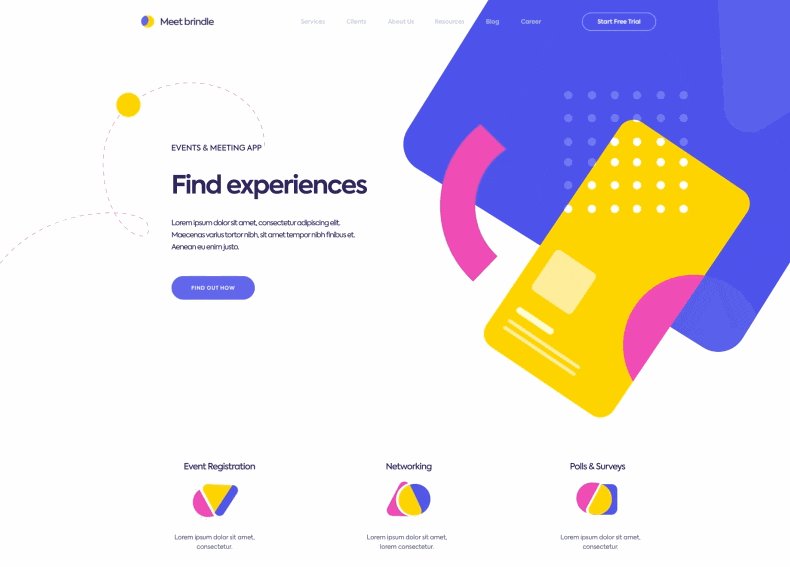
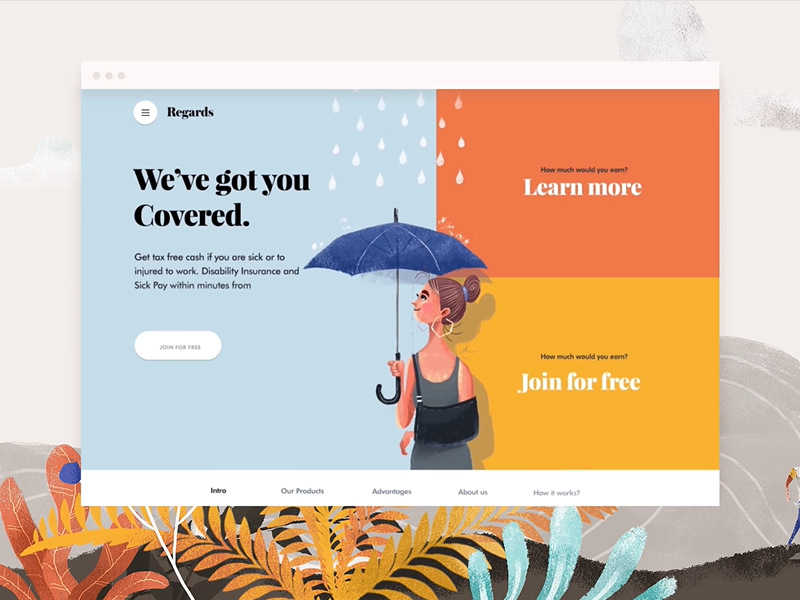
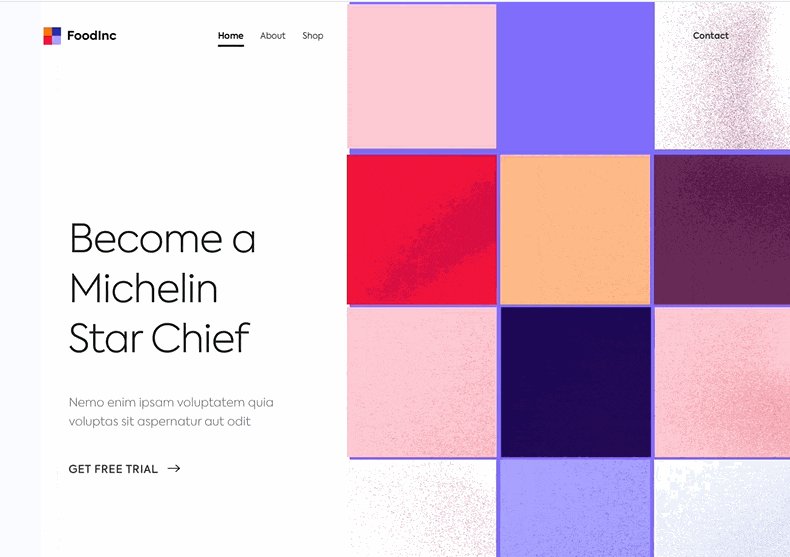
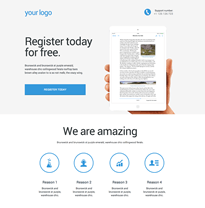
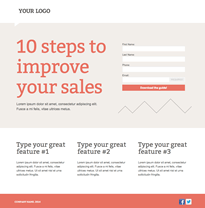
Плоский дизайн

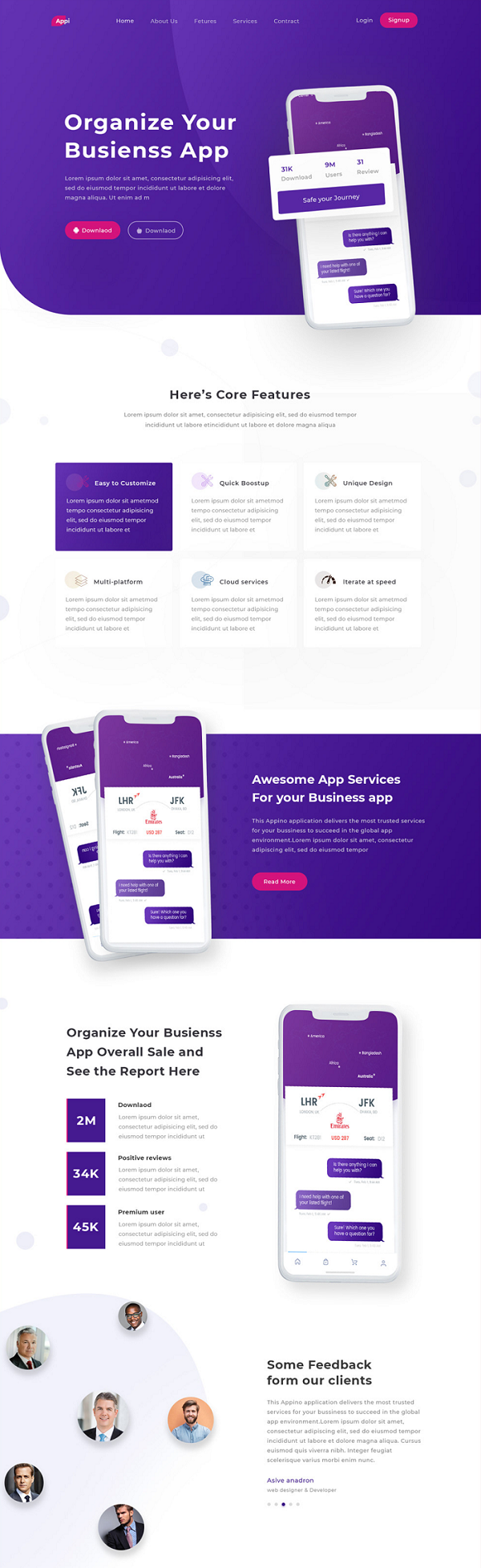
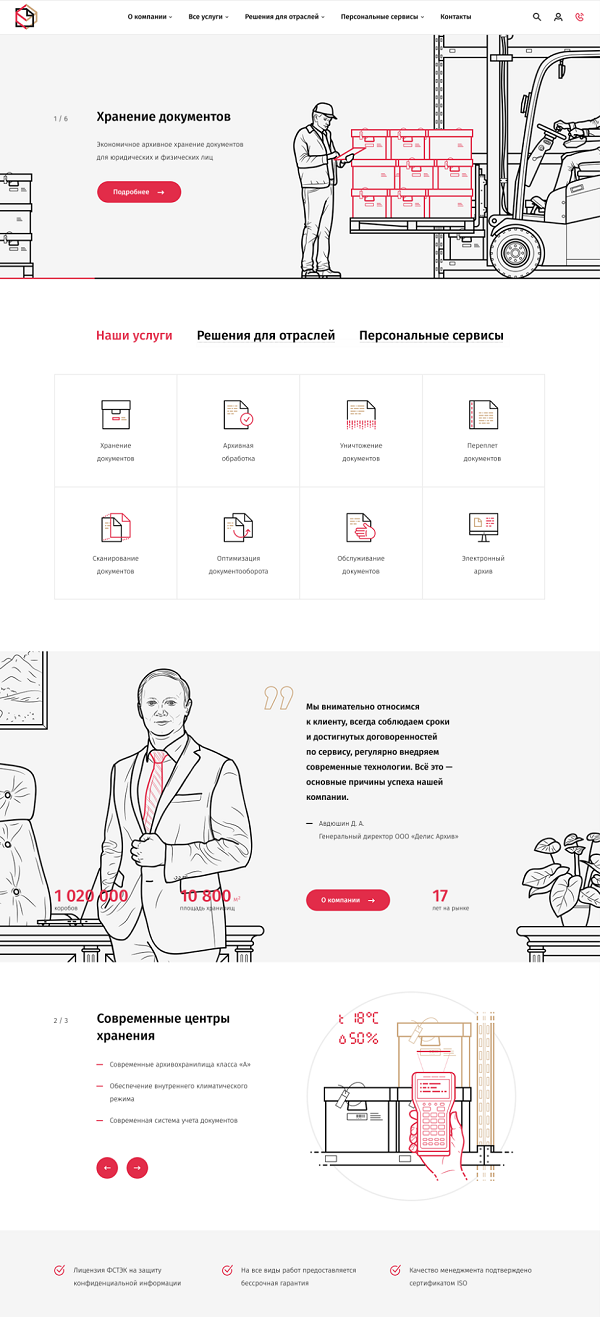
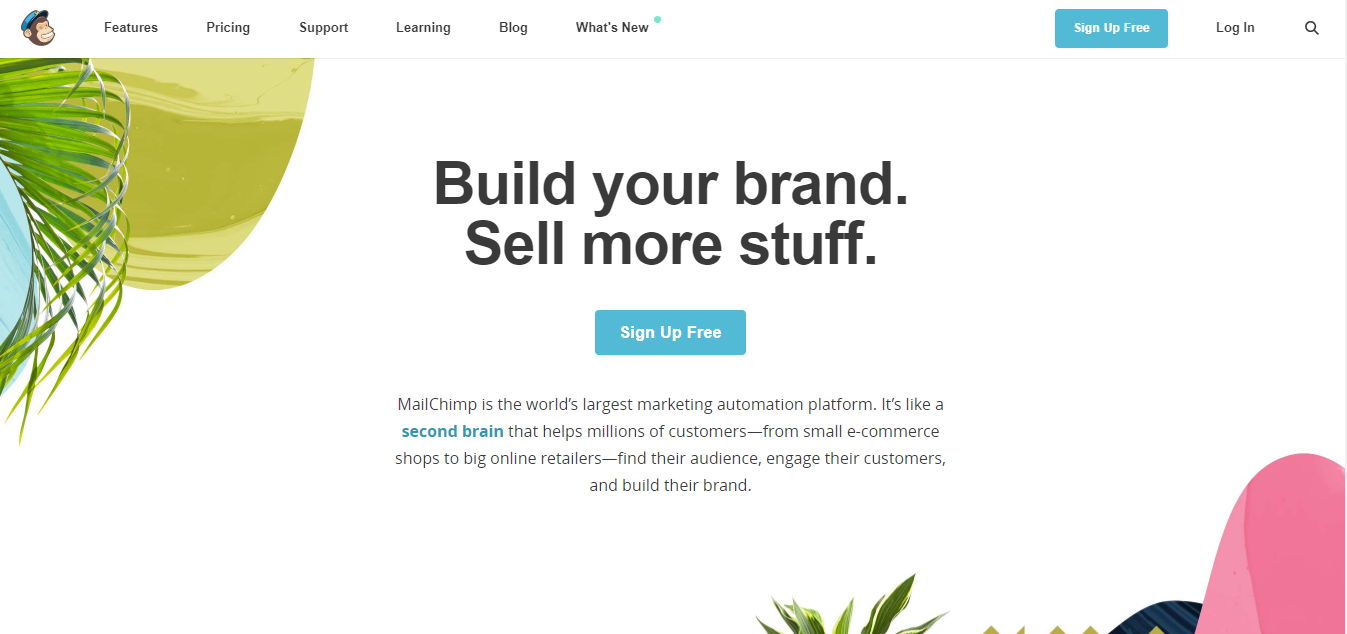
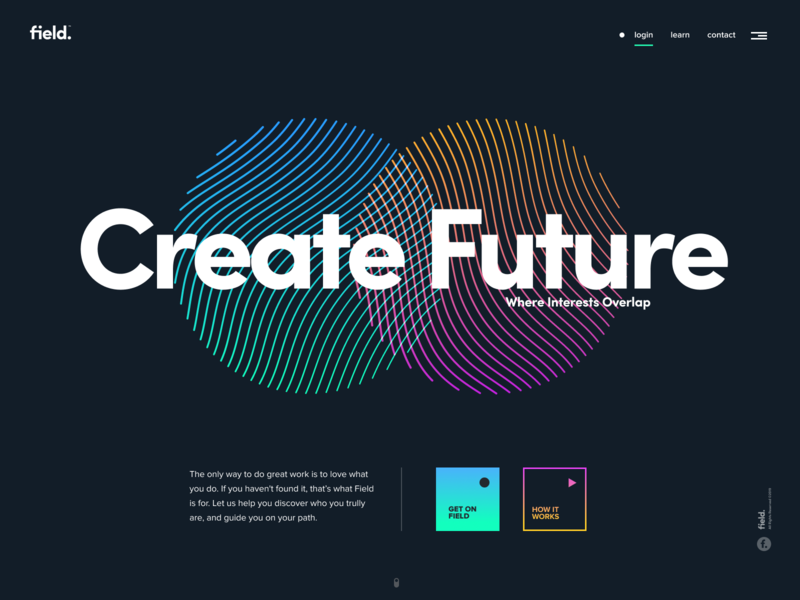
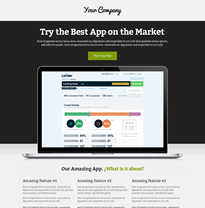
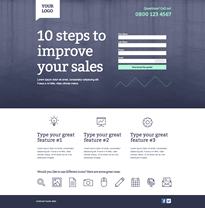
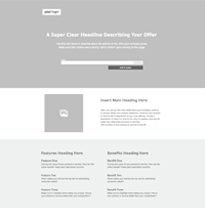
Для начала рассмотрим, как стандартные решения можно представить современно и стильно. На примере представлен лендинг в стиле flat-дизайн — направления, вошедшего в тренды (более подробно о данном стиле мы писали в этой статье).
Плоский дизайн в дизайне лендингов — способ эффектно представить компанию и выделиться стильным и современным дизайном. Отличительные особенности данного направления — плоские иллюстрации, тщательно подобранная типографика и цветовая гамма (обычно предпочитают чистые цвета), стильные изображения. Несмотря на то, что на примере используются стандартные блоки (преимущества, отзывы клиентов), дизайн в стиле flat делает лендинг «свежим» и интересным.
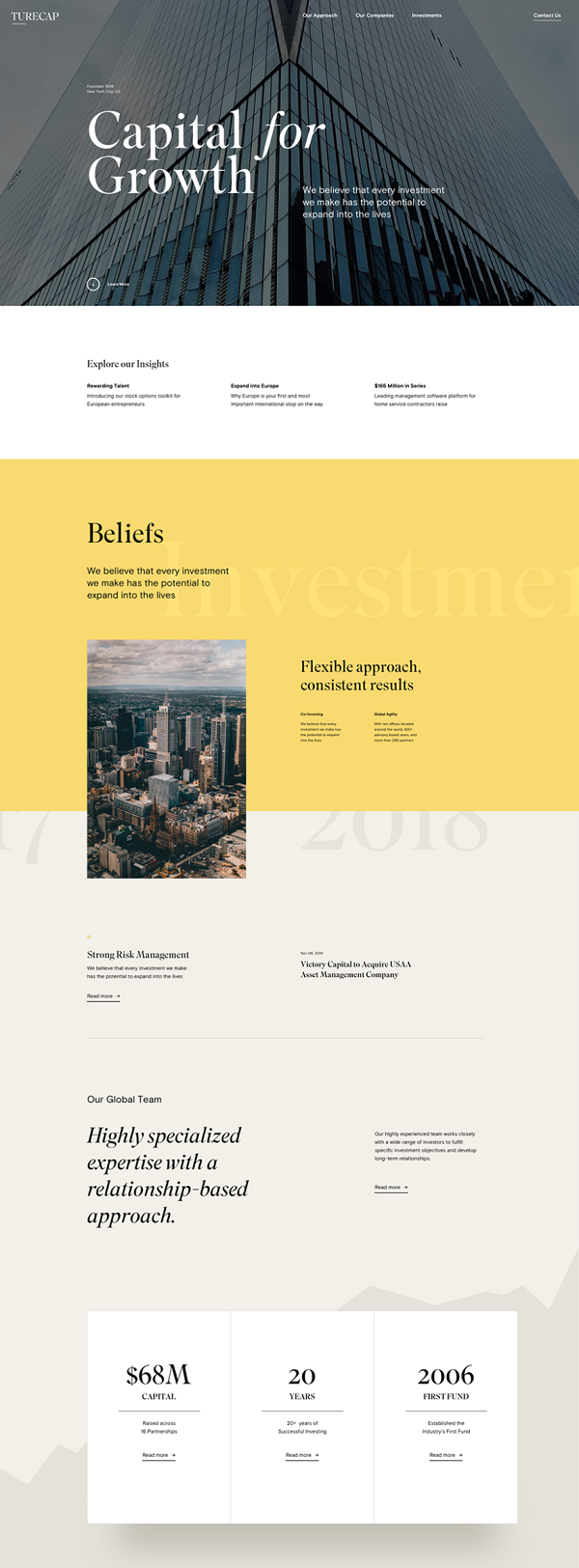
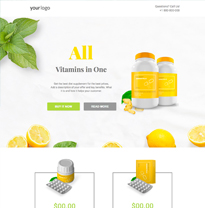
Минимализм
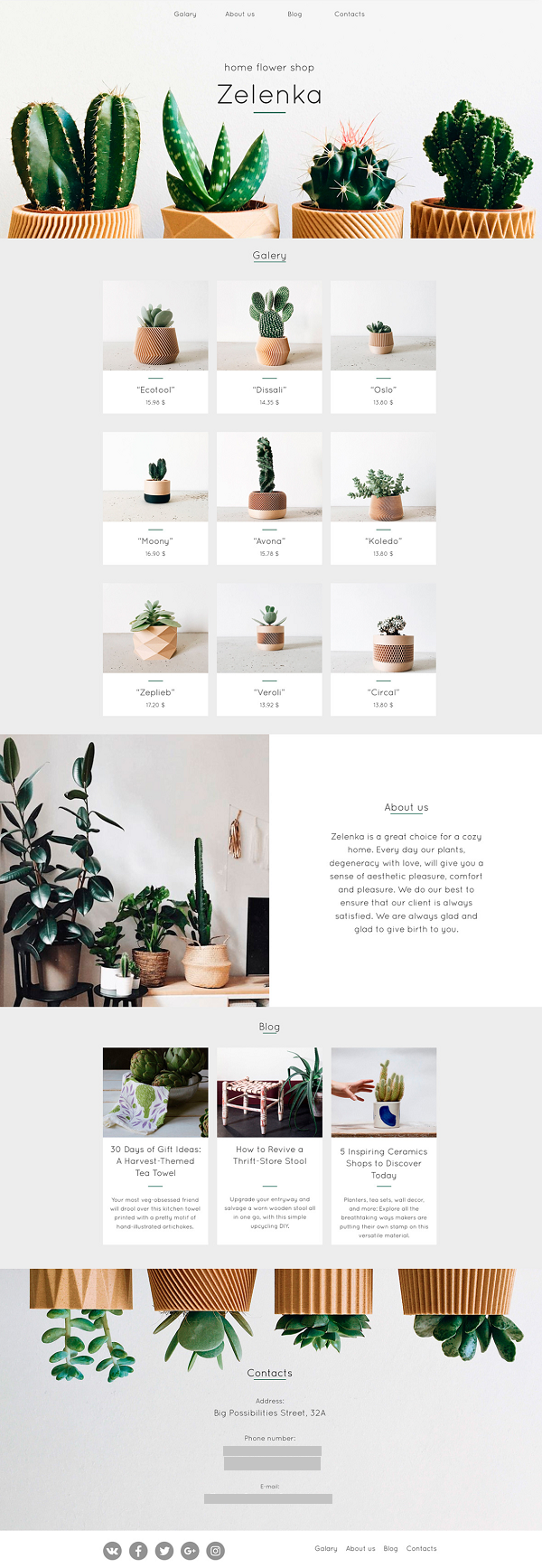
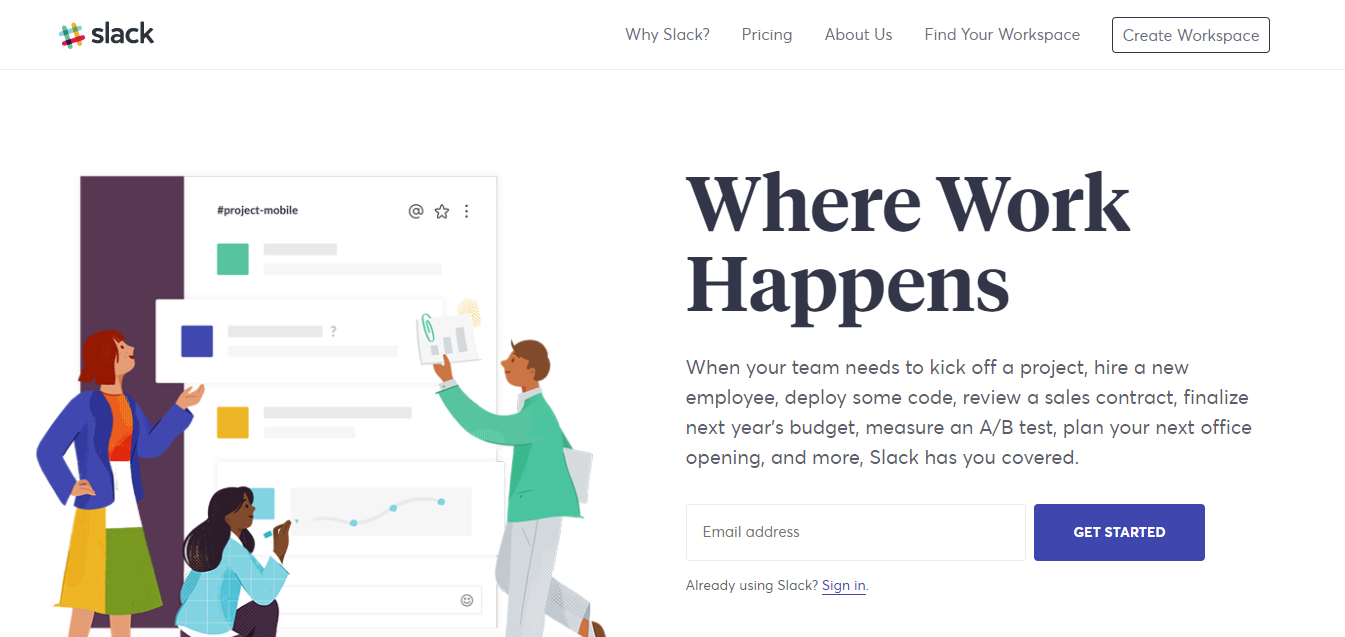
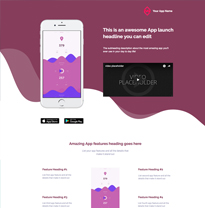
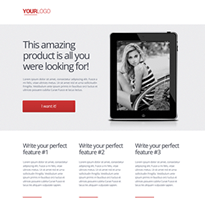
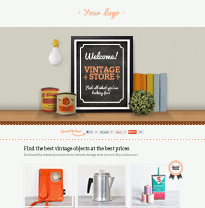
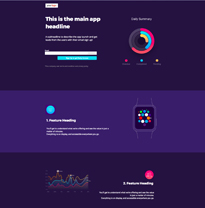
Еще одно популярное направление в веб-дизайне, которое может эффектно представить товар с помощью лендинга — минимализм. Отсутствие лишних деталей, простые элементы, светлые изображения и много пустого пространства — основные отличительные особенности данного стиля.

На примере представлен интернет-магазин растений. Структура макета весьма проста — это привычный главный экран с названием магазина, блок с карточками товаров, блок «О компании» и превью статей для блога. Дизайн блоков выполнен в светлых тонах, есть зеленые акценты на изображениях растений. Страница составляет единую концепцию, запоминается, выглядит свежей и интересной.
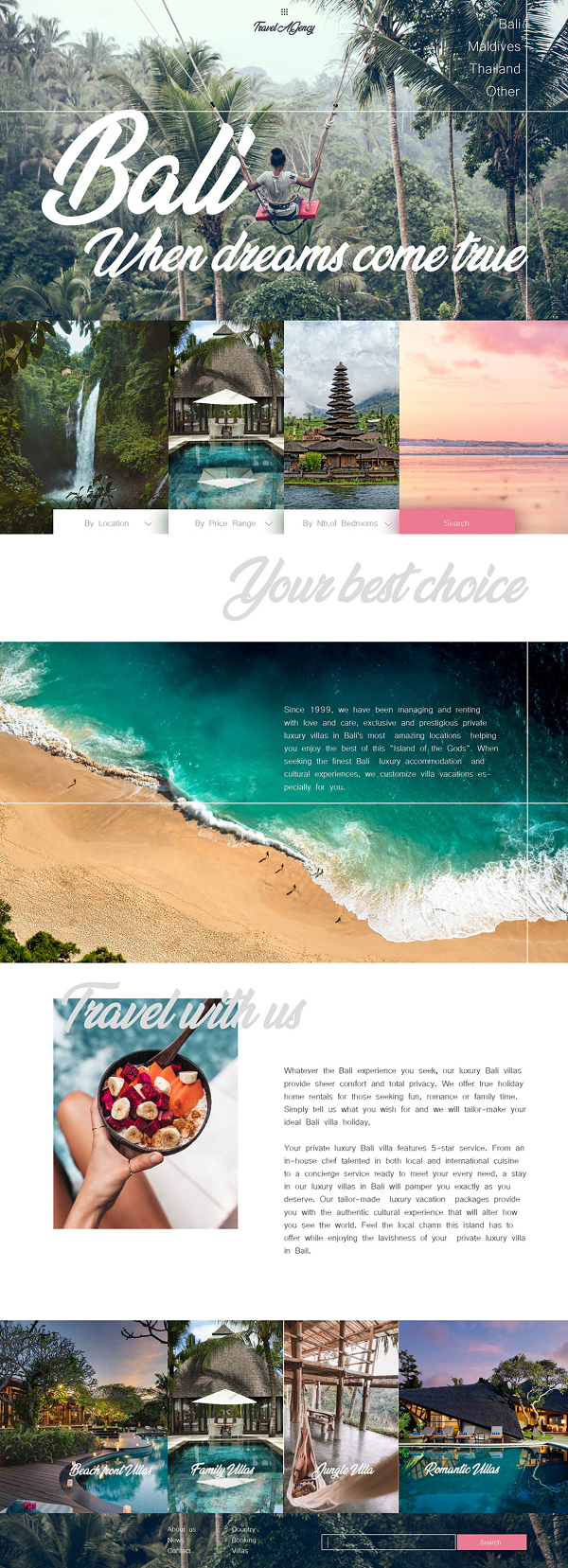
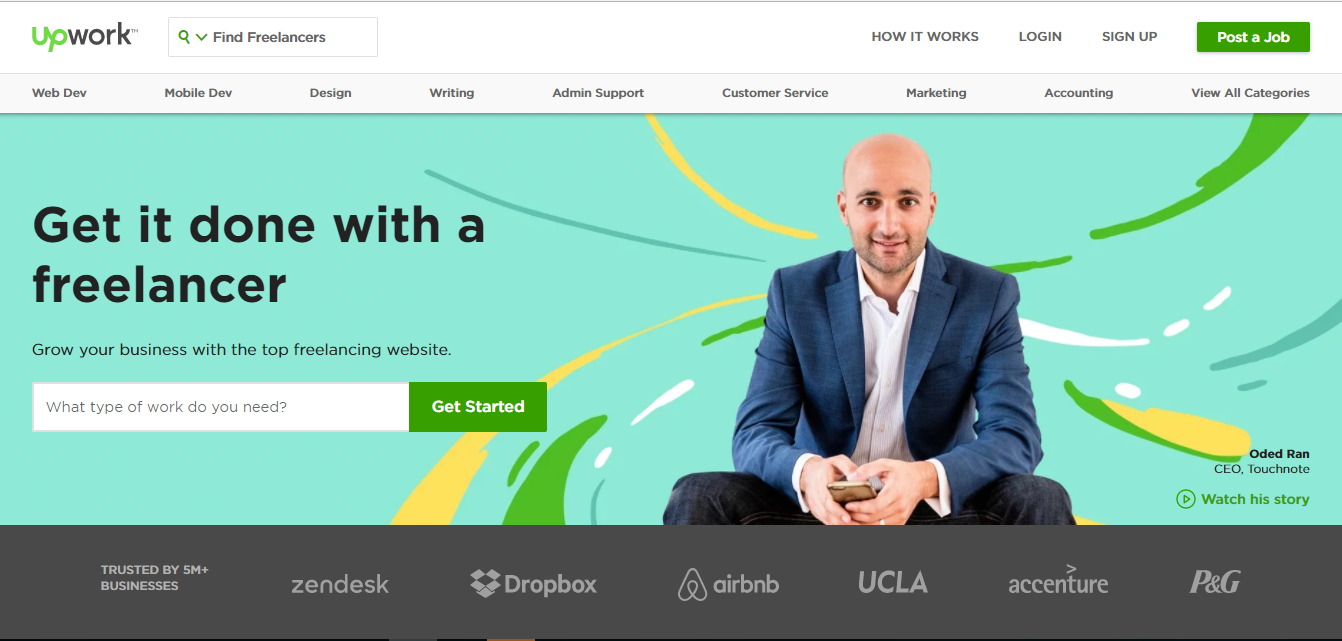
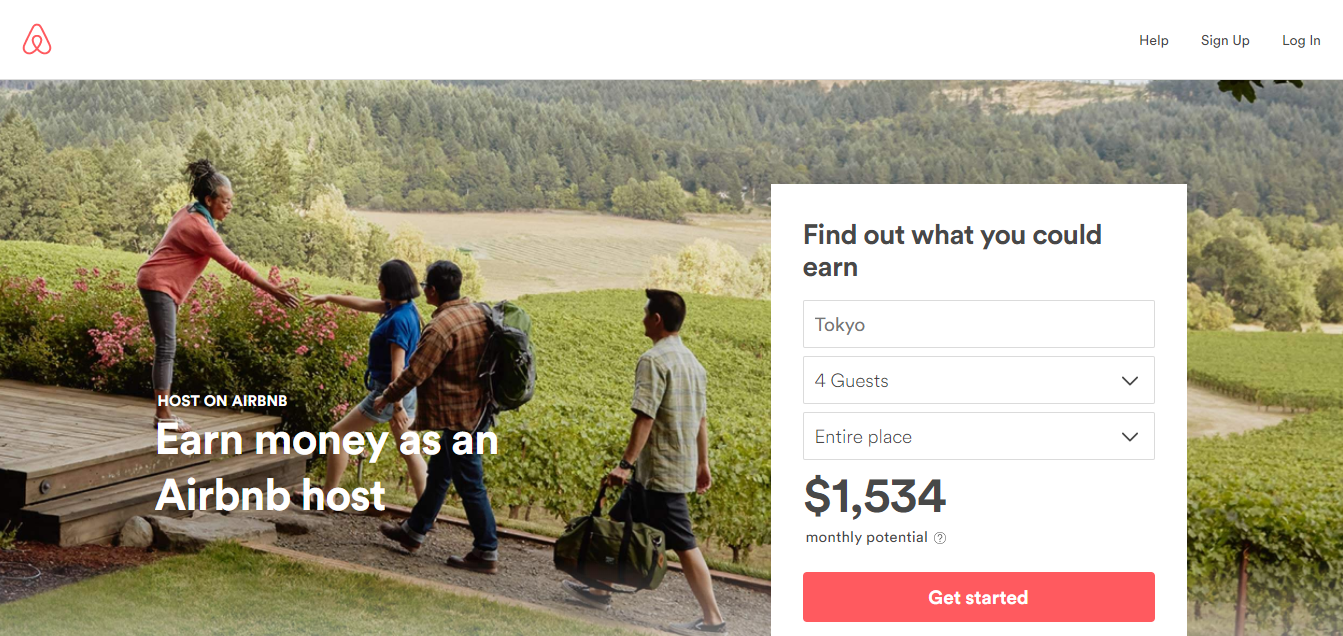
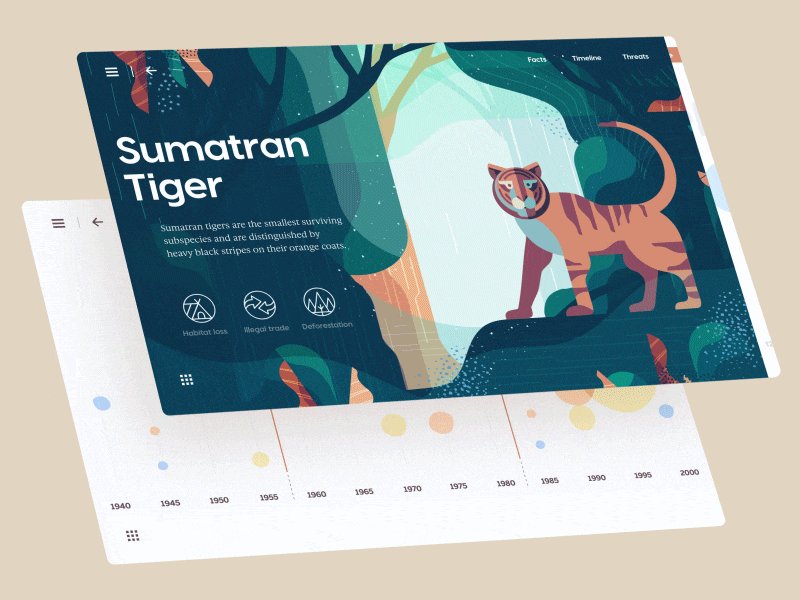
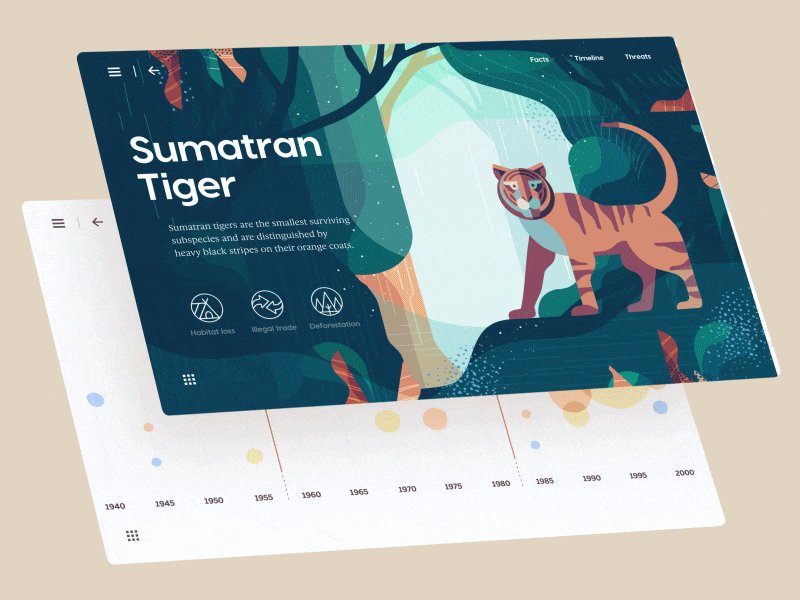
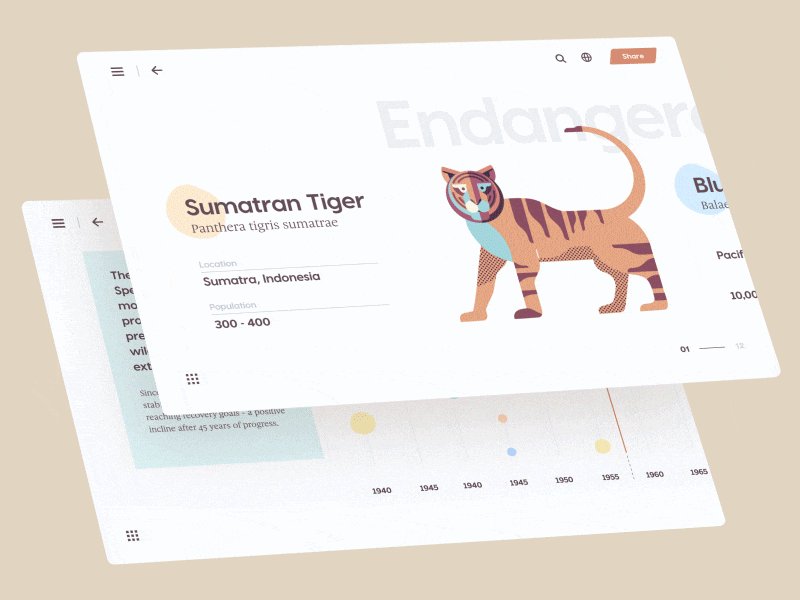
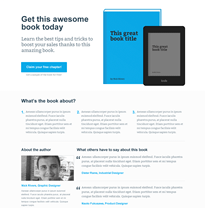
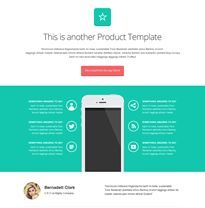
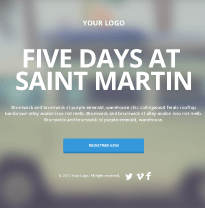
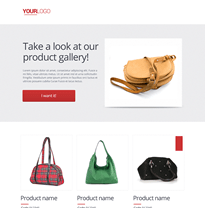
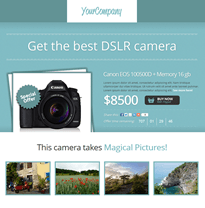
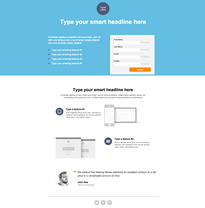
Большие изображения

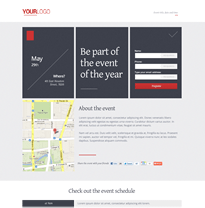
Большие и красочные фотографии — еще один способ подать информацию о компании и привлечь внимание клиента. На примере представлен лендинг, который полностью состоит из ярких изображений. Это создает нужный эффект у клиента — компания представляет путешествие на Бали и фотографии показывают красивые пейзажи. Такой прием эффективен для тех товаров и услуг, которые можно эффектно презентовать с помощью визуального контента. Также большие изображения можно использовать в качестве фона. Подробнее о данном приеме читайте здесь.
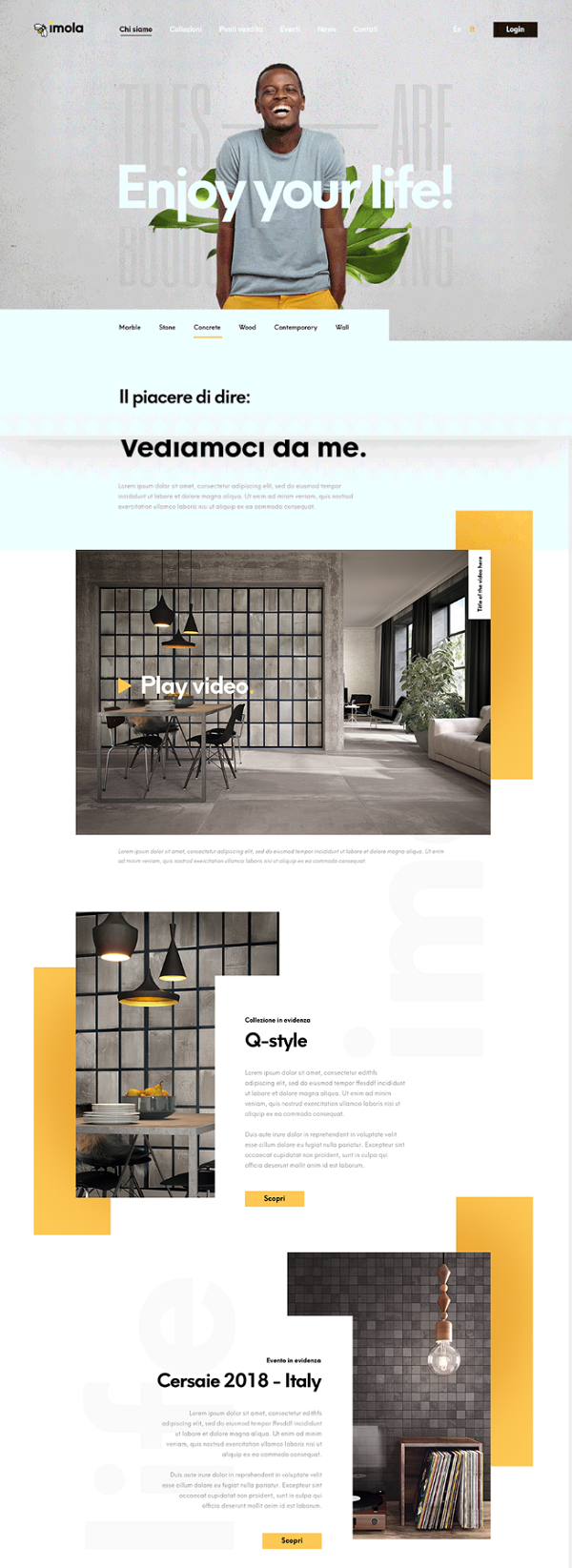
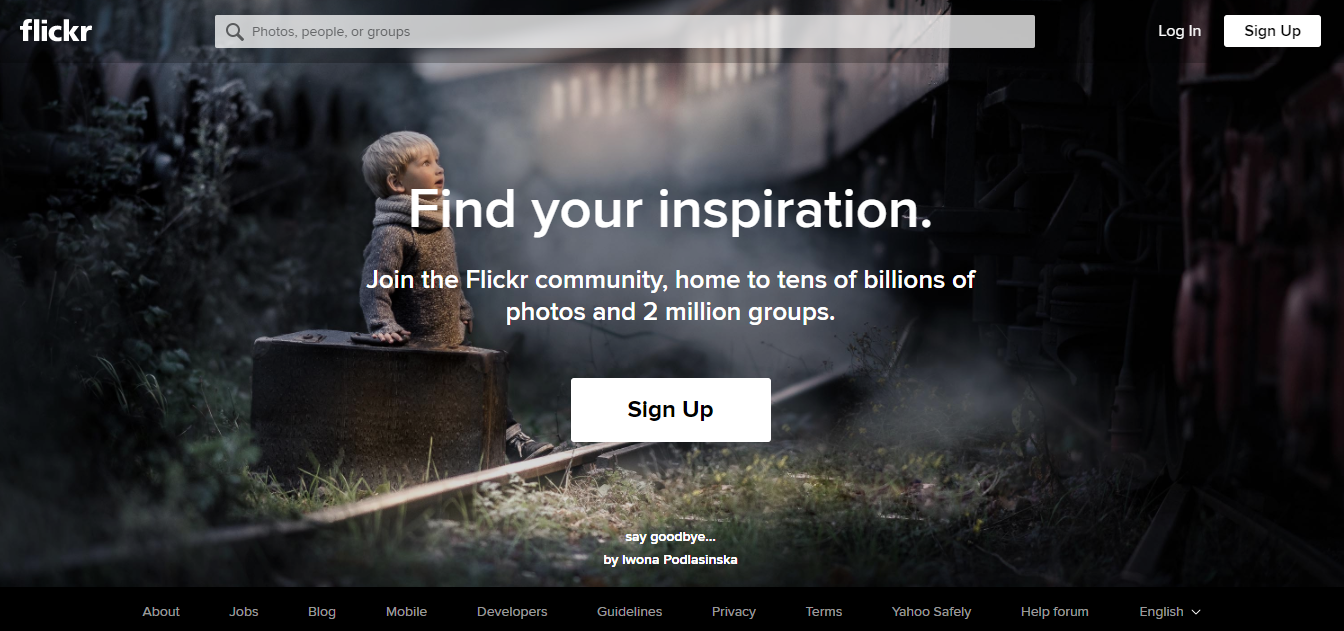
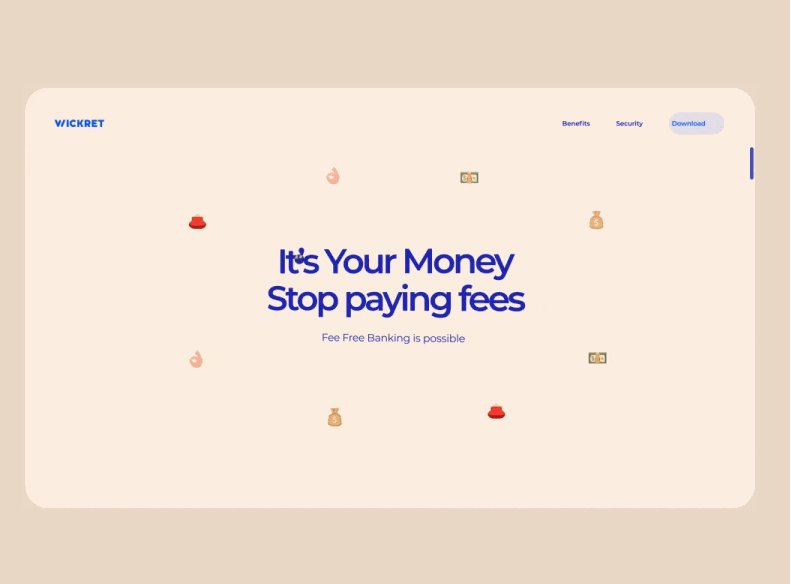
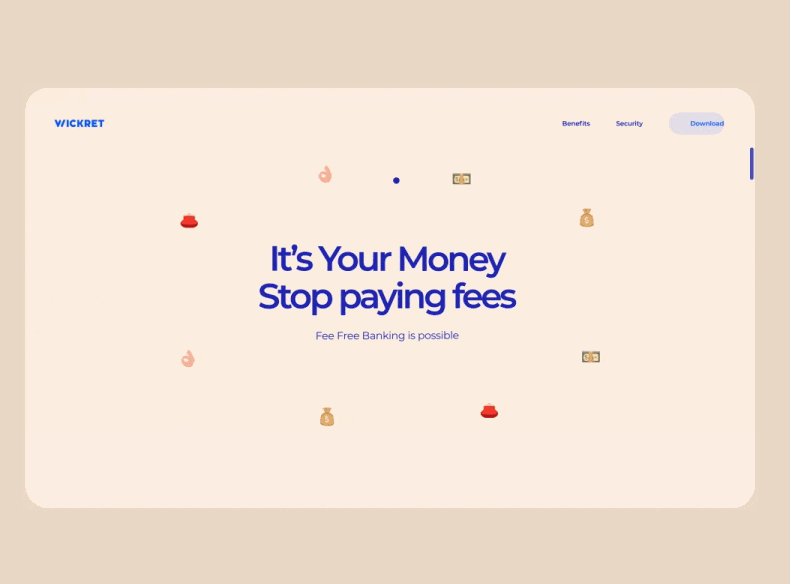
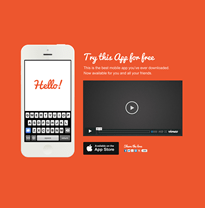
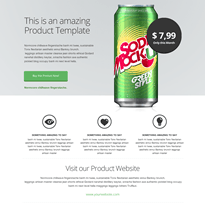
Яркие элементы
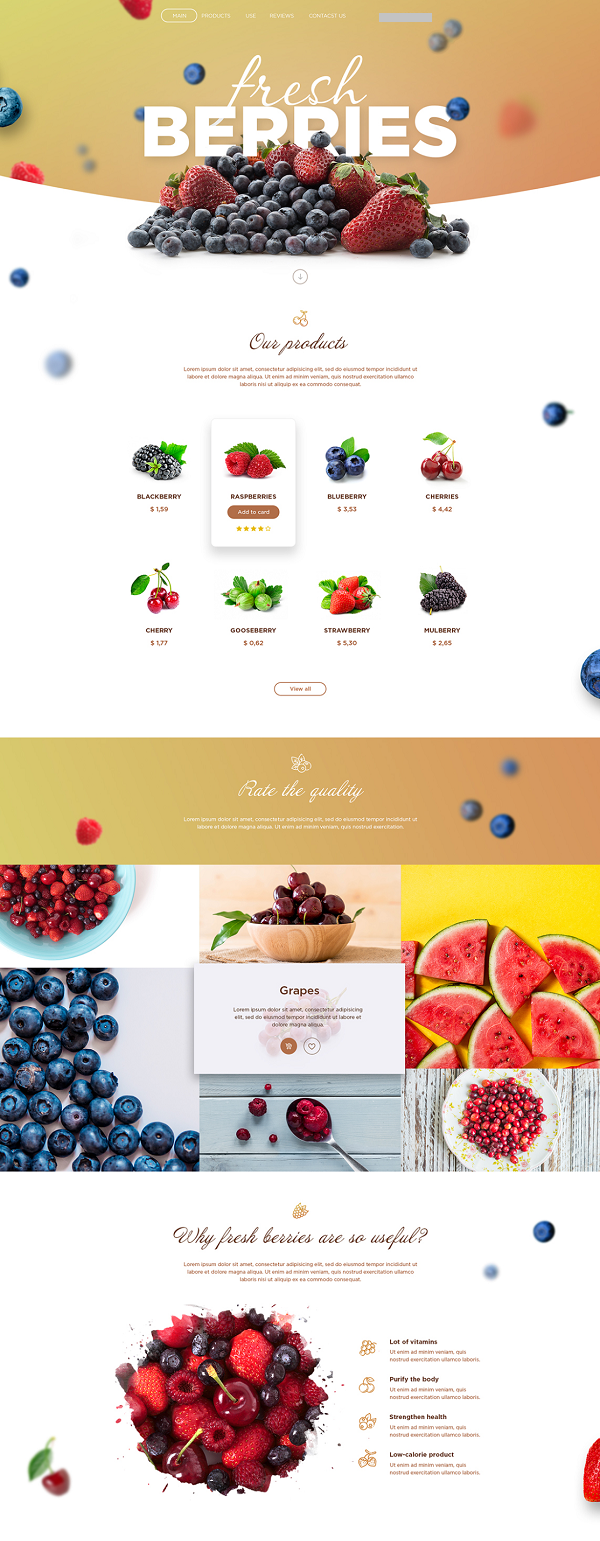
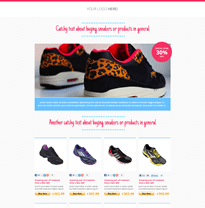
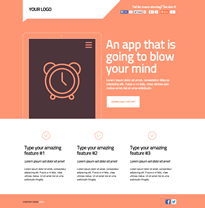
Визуализировать желания и потребности клиента можно с помощью ярких элементов, иллюстраций, изображений. Так делают дизайнеры на следующем примере:

Яркая цветовая гамма, цветные акценты — с помощью таких элементов можно привлекать внимание пользователя к нужной информации, создавать особую атмосферу на сайте. Красочный дизайн всегда запоминается клиентами, поэтому, используя цветные акценты, можно повысить узнаваемость компании и продажи с сайта.
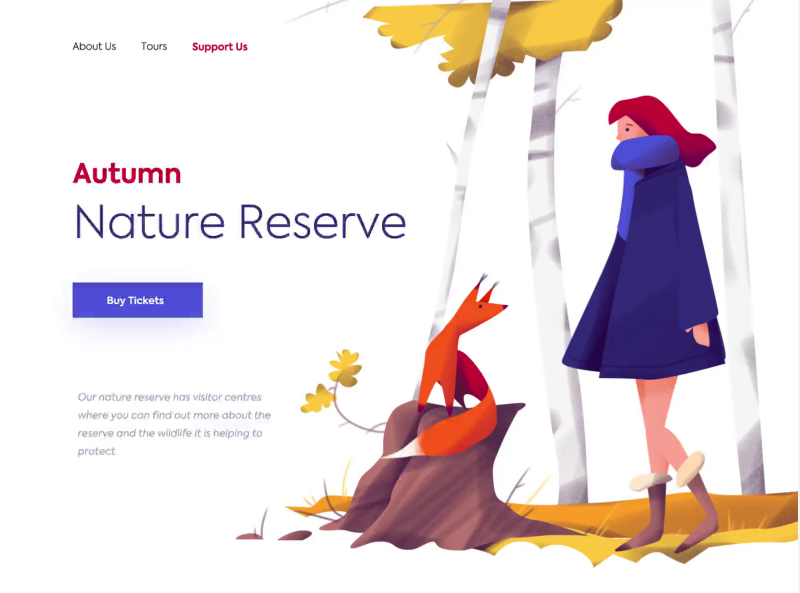
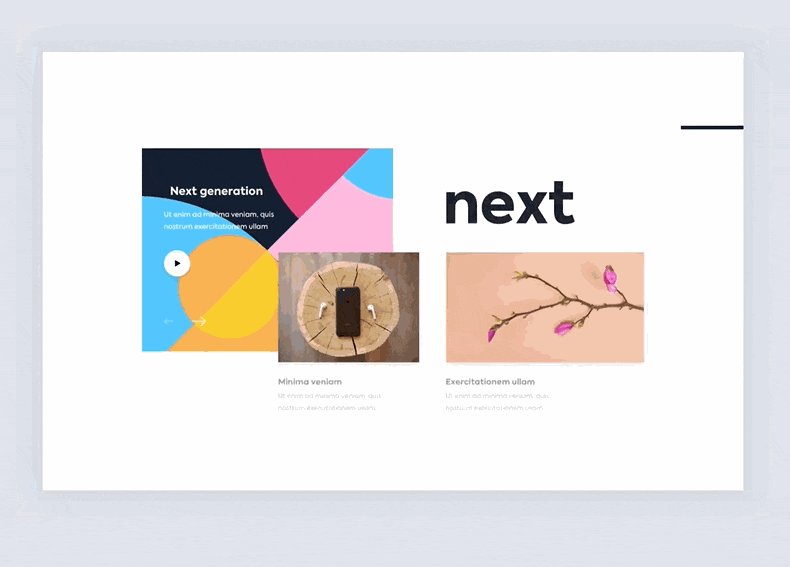
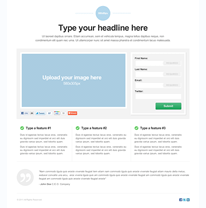
Иллюстрации
Отличный способ сделать сайт действительно уникальным — создать иллюстрации под конкретный проект. Это позволит выделиться среди конкурентов в смежных тематиках, повысит узнаваемость бренда (особенно если похожие иллюстрации используются в фирменном стиле).
При использовании иллюстраций в дизайне лендингов стоит учитывать:
- уникальность. Чем больше на сайте уникальных элементов, которые не встречаются на стоках или других сайтах смежной тематики, тем лояльнее будет аудитория к компании;
- качество. Также уровень доверия клиентов напрямую зависит от качества контента. Если иллюстрации будут низкого разрешения, не будут соответствовать концепции сайта, клиент разочаруется как в дизайне, так и в самом продукте.
На примере представлен лендинг, в котором иллюстрации являются главной особенностью. Каждый блок представлен отдельным изображением, специально отрисованным для проекта. Все картинки выполнены в одном стиле, цветовая гамма также дополняет концепцию сайта.

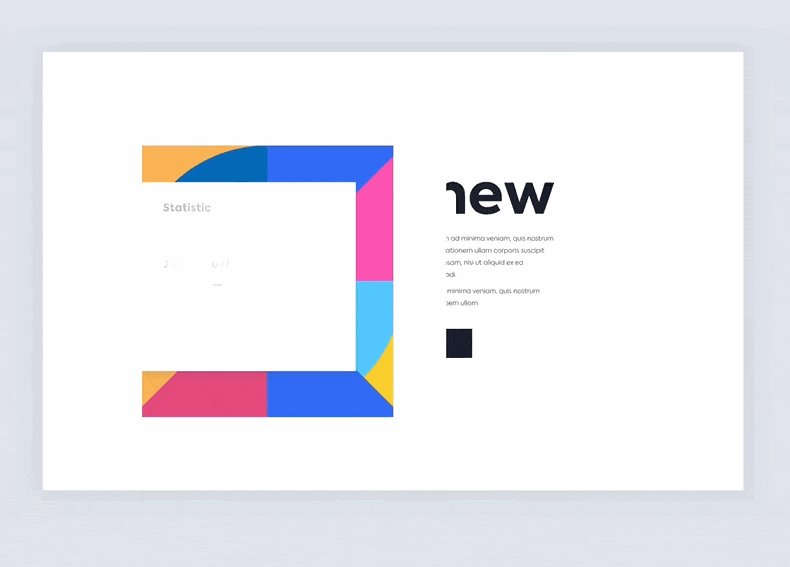
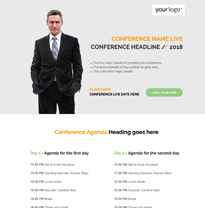
Типографика
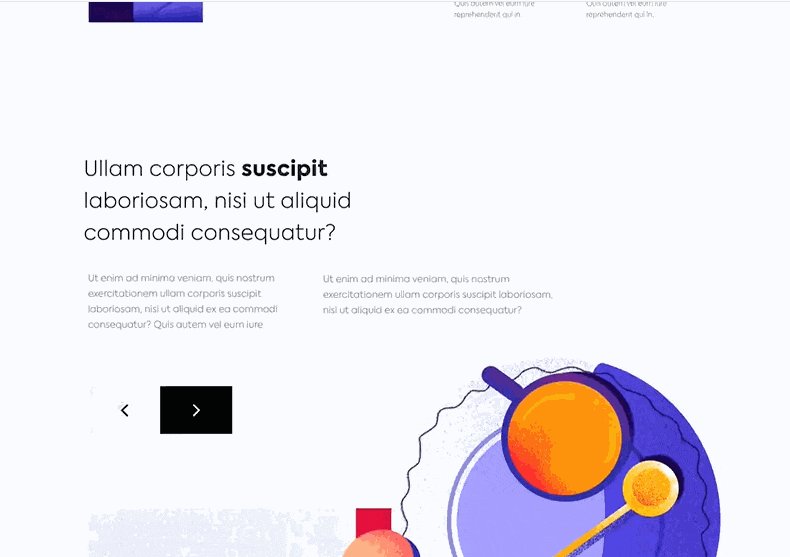
Лендинг, как правило, является отличным инструментом проявить все идеи дизайнеров в действии. Так как это достаточно легкий (в плане технических возможностей) проект, разработчики воплощают креативные идеи в жизнь. Один из таких способов выделиться — использование интересной типографики, необычных шрифтов и шрифтовых написаний.
Особое внимание при этом нужно уделить заголовкам. Так как лендинг — это своеобразная презентация товаров, важно правильно сформулировать и преподнести текстовый контент.
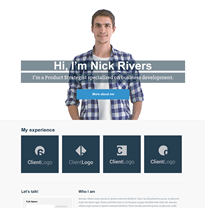
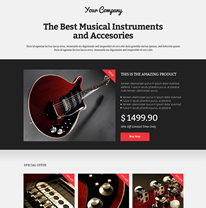
На примере показан лендинг, в котором дизайнеры выделяют особую роль типографике и цветовой гамме. Сочетание различных написаний и шрифтов выглядят стильно и интересно.

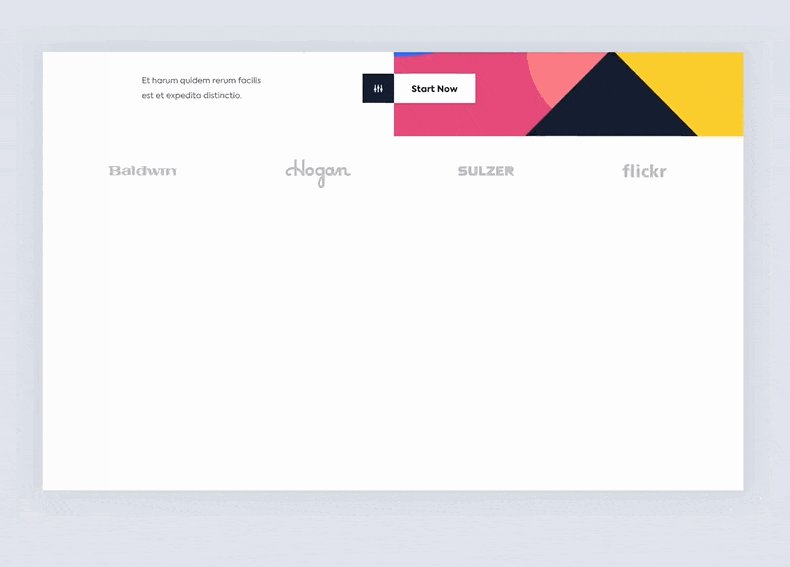
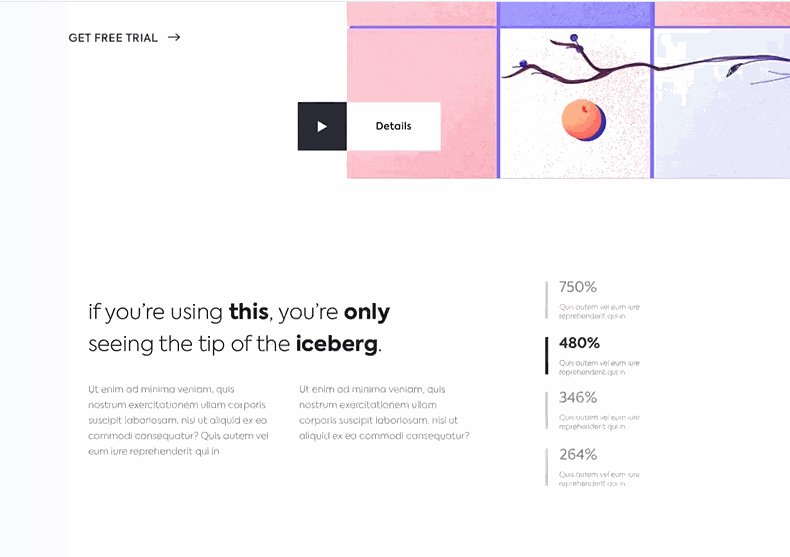
Композиция и структура
Также в лендингах можно реализовать интересные приемы по расположению элементов. Например:

Интересные решения также привлекают внимание клиентов и запоминаются. На примере дизайнеры постарались найти креативные приемы, которые обеспечат гармонию в композиции и, в то же время, будут оригинальными и необычными. Также отдельно можно упомянуть положение текста на последнем блоке — на примере текст выровнен справа, что весьма нетипично для сайтов.
Расположение элементов и блоков в дизайне лендингов играет особую роль. Так как лендинг состоит из одной страницы, все внимание пользователя сосредоточено на главном экране и блоках в соответствии с перемещением по странице. Поэтому дизайнеру важно определить последовательность элементов, расположить призывы к действию таким образом, чтобы они привлекали внимание. Также нужно не забывать о футере: разместить на нем форму для контактов и кнопку «вверх», чтобы клиенту не нужно было перематывать страницу обратно. Более подробно о композиции и структуре ресурсов мы писали в этой статье.
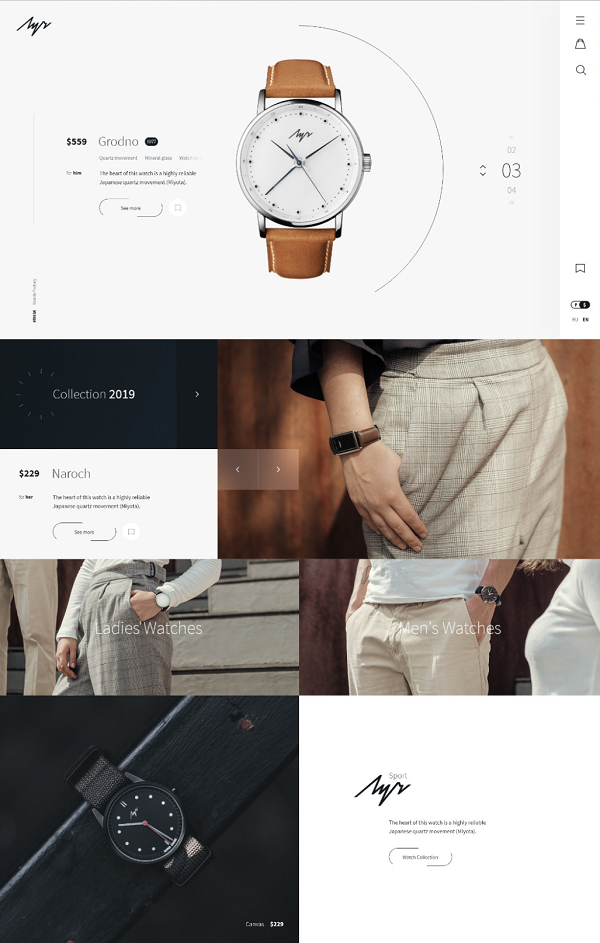
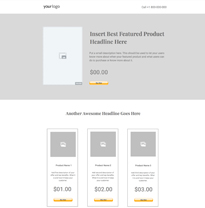
Навигация
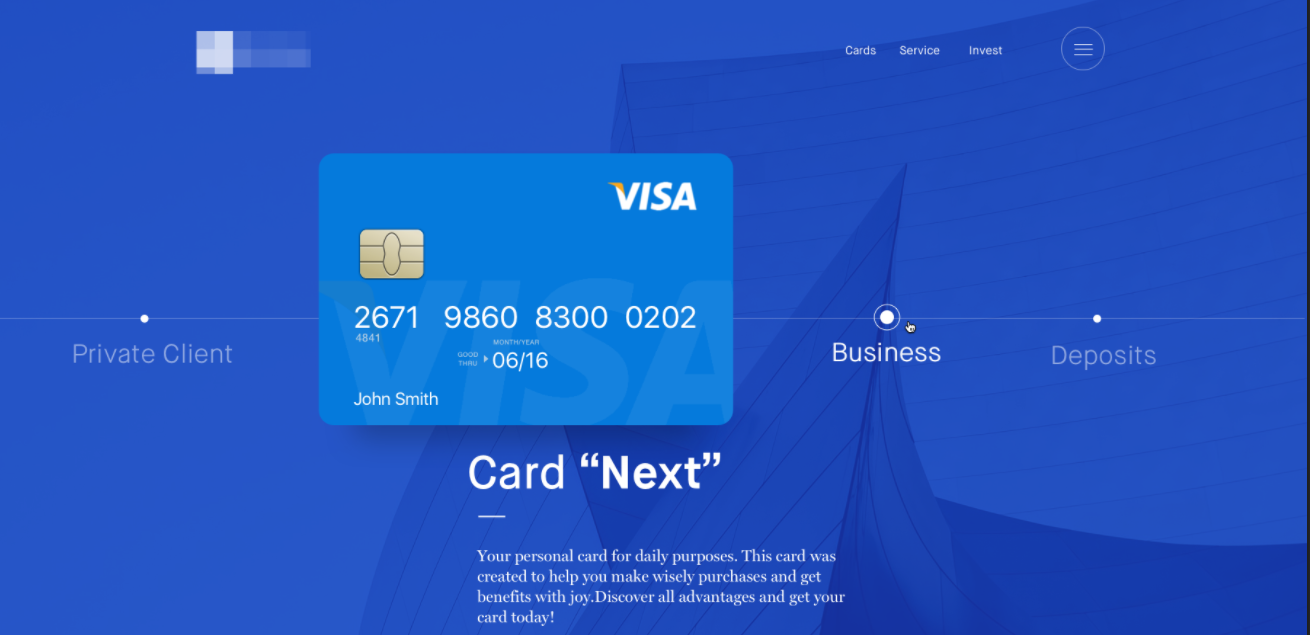
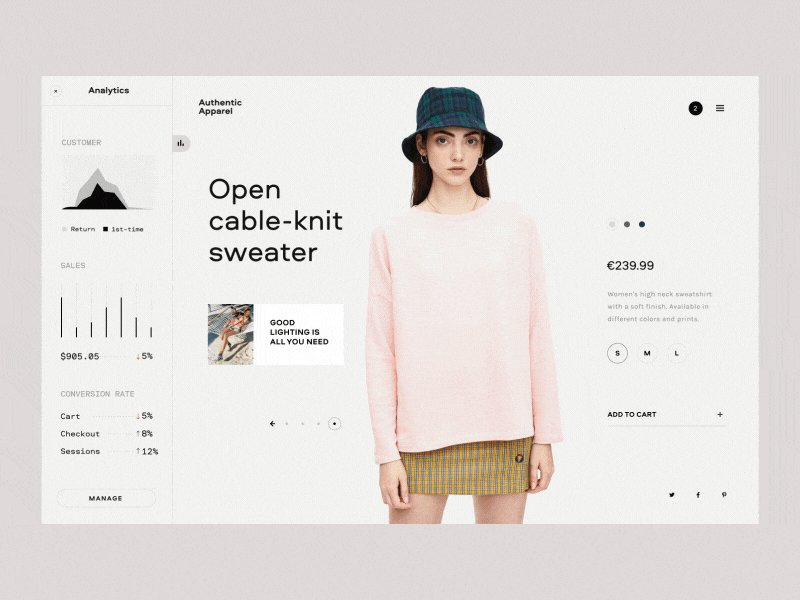
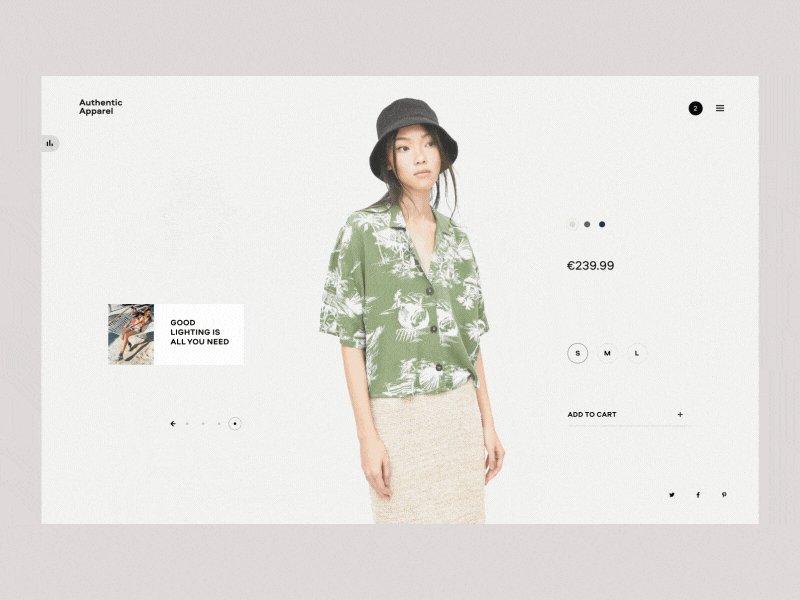
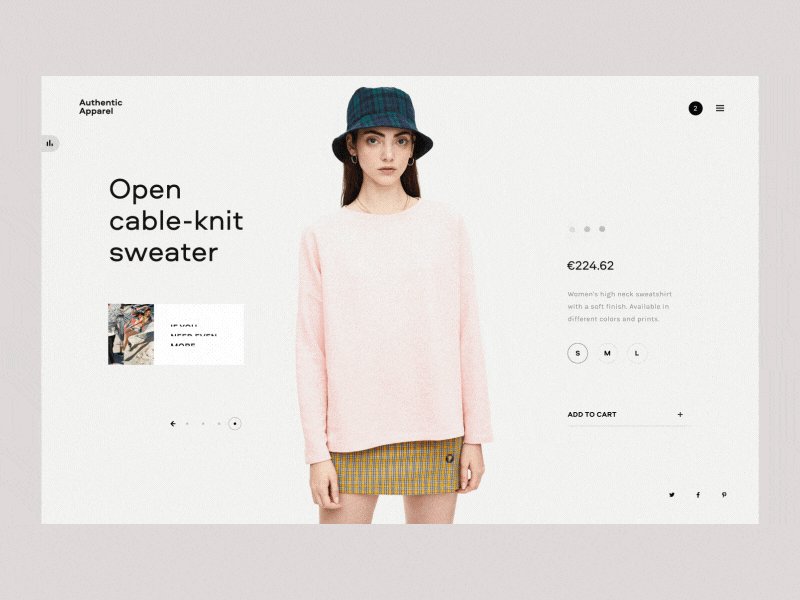
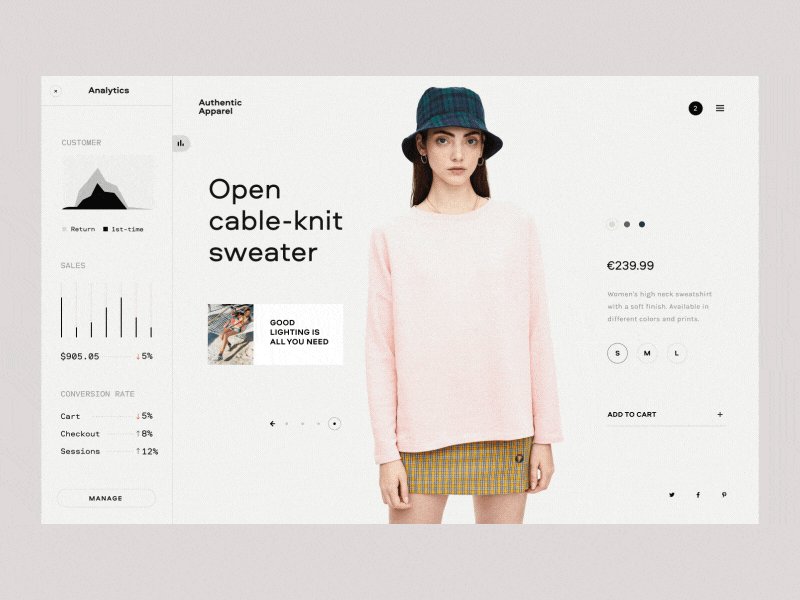
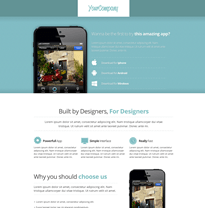
Несмотря на то, что лендинг — достаточно простой по структуре сайт, дизайнерам не стоит забывать об элементах навигации. Можно не только создавать обычные элементы — переходы на блоки из меню или кнопки с формами, но и разрабатывать отдельную навигацию для главного экрана и других частей сайта. Например:

На примере для каждого блока предусмотрен свой собственный слайдер, который меняет изображения и демонстрирует продукт со всех сторон. Такой прием создает ощущение, что сайт состоит из нескольких страниц, а его интерактивность позволяет клиентам взаимодействовать с интерфейсом на протяжении долгого времени.
Что касается стандартной навигации — скроллинга, кнопок с перенаправлением на формы заказа — здесь можно использовать стандартные проверенные решения. Как правило, клиенты ожидают от лендинга нескольких приемов:
- вертикальный скроллинг. Горизонтальный скорее всего не будет хорошо принят клиентами, так как лендинг — одностраничный сайт, который не подразумевает переходов на другие страницы;
- разнесение блоков и ссылки на них из традиционного меню. Лендинг часто является достаточно длинной страницей, поэтому разработчики делят его на части и ставят на эти блоки ссылки вверху страницы. Таким образом клиент может сразу перейти к интересующему разделу, без пролистывания всего сайта. Иногда меню скрывают с помощью значка «гамбургера»;
- формы и кнопки для заказа в отдельных блоках и на самых видимых частях страницы. Также кнопки в меню в верхней части сайта.
Такие приемы соответствуют пользовательскому опыту и ожиданиям клиентов. Однако, дизайнерам не обязательно воплощать традиционные подходы в жизнь. Иногда креативные решения наоборот нравятся клиентам и помогают увеличивать продажи.
Анимации и другие спецэффекты
Если на больших сайтах легко отвлечь клиента от целевых действий, в лендинге, благодаря простой структуре и небольшому количеству контента, можно добавить динамики на ресурс и разнообразить страницу спецэффектами.

Такие приемы дополняют лендинг, задерживают пользователя на странице. Также с помощью анимации можно перенаправлять внимание пользователя на целевые действия.
Что нужно учесть при проектировании анимации для лендингов:
- так как лендинг — это, как правило, одна страница, важно использовать динамические эффекты в меру. Лучше сделать упор на качество анимации, а не на ее количество;
- эффекты лучше делать в одном стиле, чтобы не разрушать концепцию сайта;
- лучше отказаться от анимационных переходов в пользу небольших динамических эффектов для отдельных элементов. Переходы усложняют сайт, и клиент может не вернуться на экран с нужной ему информацией и уйти к конкурентам.
Динамика сможет задержать пользователя на сайте и привлечь внимание к целевым действиям — покупке товара, выбору услуги и прочее. Поэтому если у разработчиков есть техническая возможность для внедрения анимации на сайт, лучше ей воспользоваться.
Интерактивность
Чтобы повысить конверсию лендингов и привлечь внимание пользователей, помимо анимации используются различные интерактивные элементы. Например, блоки с выбором, различные тесты, галереи и слайдшоу, мини-игры и прочее.
Студия дизайна IDBI также использовала данный прием при составлении конструктора мороженого.

На данном лендинге мы видим как интерактивные элементы (составление мороженого из ингредиентов), так и призывы к действию — блок для подписки на рассылку, корзину и прочее. Также на сайте расположен блок с описанием алгоритма действий для посетителя сайта — как заказать товар и что может предложить компания. Яркие цветовые акценты выделяют карточки с товарами, акции и преимущества.
Дизайн лендингов всегда является одним из способов воплотить интересные идеи дизайнеров в жизнь. Так как одностраничные сайты простые по структуре, на них можно экспериментировать и использовать различные креативные приемы — анимацию, интерактивные элементы, интересные призывы к действию, видеобэкграунд и прочее.
Однако, не стоит забывать о юзабилити. Даже для таких небольших сайтов работают основные принципы. Например, дизайнерам стоит помнить об основных элементах навигации или удобстве восприятия текстового контента. Больше о юзабилити и креативных решениях можно прочитать в этой статье.
Студия дизайна IDBI пользуется различными приемами и создает дизайн лендингов, основываясь как на правилах юзабилити, так и на разнообразных интересных решениях. В своих работах мы используем анимацию, интерактивные элементы, видеоконтент, интересную типографику и уникальные иллюстрации. Мы следим за трендами в веб-дизайне и можем создать сайт в различных стилях: от flat-дизайна до гранж. Примеры наших работ доступны в разделе «Портфолио».
12 техник дизайна лендингов с примерами
Лендинг — это виртуальный магазин, необходимый для продвижения и продажи продукта или услуги. Должным образом оптимизированная посадочная страница способна принести вам значительную прибыль. Поэтому профессиональный лендинг с высокой конверсией так важен для вашего бизнеса и маркетинговой стратегии.
В сегодняшней статье вы найдете вдохновляющие примеры посадочных страниц и некоторых дизайнерских техник. Мы рассмотрим каждый пример подробно, укажем его сильные стороны и поговорим о том, что еще стоило бы протестировать, чтобы улучшить результаты.
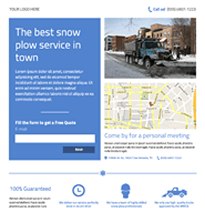
1. TaskEasy: Убедительное главное изображение
Человеческий мозг обрабатывает картинки в 60 000 раз быстрее, чем текст. Правильные изображения на вашем лендинге способны завладеть вниманием посетителей и подтолкнуть их к конверсионному действию. Не рассказывайте — покажите!
Главное изображение (Hero image) помогает потенциальному покупателю почувствовать выгоды вашего оффера.
TaskEasy понимают это и используют отличное главное изображение на своей странице. Очутившись на ней, посетители сразу видят, как будет выглядеть их газон, если они наймут TaskEasy:
Что сделано хорошо:
- Кнопка CTA хорошо заметна, потому что этот цвет не используется больше нигде на странице (не считая вкладки «Связаться с нами» сбоку).
- Текст призыва к действию написан от первого лица («Узнать, сколько это будет мне стоить»), что вызывает у посетителей ощущение личной связи с оффером.
- Указатели (стрелка на кнопке CTA и стрелки, ведущие вниз страницы) подсказывают пользователям, что делать дальше.
- Иконки помогают привлечь внимание к возможностям и выгодам TaskEasy.
- Знаки доверия и социальное доказательство (иконки безопасности, награды и счетчик лайков в Facebook) вызывают ощущение комфорта и надежности.
- Скользящая форма связи позволяет легко связаться с сотрудниками компании и задать вопросы о ее услугах.
Что еще стоит протестировать:
- Логотип TaskEasy является ссылкой, которая может увести посетителей с лендинга.
- Призыв к действию для управляющих вверху страницы тоже уводит на еще одну лидогенерирующую страницу, которой нужна собственная кампания, совершенно отдельная от этой.
- Дополнительный текст объяснил бы потенциальным клиентам преимущества TaskEasy. Сейчас на этой странице нет никакого текста, и посетителям трудно понять, что представляет собой компания и что она предлагает.
- Навигация в футере предлагает посетителям слишком много возможностей уйти со страницы, не совершив конверсионного действия.
- Номер телефона должен быть доступен для звонка в один клик, чтобы посетителям было легче связаться с компанией, особенно когда она подталкивает их к звонку словами: «Хотите позвонить нам? Мы здесь».
2. Yodle: Маркированные списки
Большинство людей ленится читать длинные абзацы: проще быстро «просканировать» страницу на предмет нужной информации. Маркированные списки с использованием буллетов, стрелочек, иконок и т.д. позволяют посетителям быстро просмотреть страницу и найти то, что их интересует.
Yodle использует маркированный список, чтобы выделить преимущества своего ПО, а также отделяет его от остального текста пустым пространством:
Что сделано хорошо:
- Логотип Yodle не является ссылкой на их домашнюю страницу, поэтому пользователи понимают, чья это посадочная страница, но не кликнут по нему и не уйдут.
- Номер телефона доступен для звонка в один клик, так что посетителям легко связаться с компанией.
- Заголовок и подзаголовок («Больше клиентов. Меньше усилий. Доступное и всеохватывающее маркетинговое решение») сообщают пользователю, что представляет собой оффер и какую пользу он приносит.
- Текст, выделенный курсивом («Marketing Essentials — это инструменты, которые помогут вашей компании находить и удерживать клиентов»), притягивает взгляд.
- Форма привлекает внимание и подсказывает посетителям, что нужно сделать, чтобы запросить демо.
- Фраза «Персонализированное демо» вызывает у потенциального клиента ощущение, что оффер создан специально для него.
- Оранжевый CTA бросается в глаза и повышает шансы на то, что люди кликнут по нему.
- Стрелка на кнопке призыва к действию служит указателем и разжигает интерес к тому, что скрыто за формой.
- Знаки доверия (отзывы клиентов, логотипы компаний, награды) внушают доверие и убеждают посетителей поделиться личной информацией.
Что еще стоит протестировать:
- Текст призыва к действию («Запросить демо») не персонализирован и может не убедить пользователей клинкуть по кнопке. Если заменить его на что-нибудь вроде «Я хочу демо», конверсия наверняка вырастет.
- Фотографии клиентов рядом с отзывами сделали бы их еще более убедительными и внушили бы еще больше доверия.
- Футер с мелким шрифтом может перегружать посетителей и препятствовать конверсии.
3. Oracle: F-паттерн
Разрабатывая дизайн своей страницы, думайте о том, как посетители будут ее читать. Такой подход позволит вам разместить самую важную информацию на самом видном месте. Поскольку люди обычно читают сверху вниз и слева направо, стоит размещать информацию в форме буквы F.
Эту технику использует, например, лендинг Oracle. Каждый важный элемент расположен там, где посетители точно его увидят.
Сначала они посмотрят на изображение компьютера в верхнем левом углу. Потом они переведут взгляд вправо и увидят улыбающихся людей. Потом посетители двинутся вниз по левой стороне страницы и обратят внимание на заголовок и форму с единственным полем. Потом они снова двинутся вниз и просканируют абзац текста и маркированный список. Наконец, посетители увидят яркий красный CTA.
Что сделано хорошо:
- Улыбающиеся лица оживляют страницу, так что пользователи, скорее всего, почувствуют себя комфортнее.
- Маркированный список и жирный шрифт привлекают внимание к главным достоинствам оффера.
- Форма, состоящая из единственного поля, заполняется легко и быстро.
- Именно форма и кнопка призыва к действию привлекают больше всего внимания, так что посетители концентрируются на них и лучше конвертируются.
Что еще стоит протестировать:
- Изображение продукта могло быть и побольше: на этом экране сложно что-либо разглядеть.
- Заголовок («Подпишитесь сегодня, чтобы получить демо») недостаточно убедителен, потому что он не предоставляет посетителям никакой информации о преимуществах продукта.
- Текст призыва к действию («Продолжить») слаб, никак не связан с оффером и не вызывает желания кликнуть.
- На странице не хватает социального доказательства, которое придало бы офферу убедительности.
- Ссылки для навигации в футере могут отвлекать посетителей, уводить их со страницы и, следовательно, снижать конверсию.
Как и F-паттерн, Z-паттерн помогает посетителям ориентироваться на вашей странице и является еще одним хорошим вариантом расположения контента.
Вот пример от Business-Software.com.
Сначала посетители увидят заголовок в верхнем левом углу. Затем они посмотрят вправо и увидят красный штамп «Зарегистрироваться, чтобы скачать бесплатный отчет». Затем они по диагонали двинутся вниз и влево и обратят внимание на обложку отчета. Наконец, посетители снова посмотрят вправо и увидят самый важный элемент страницы — кнопку CTA.
Что сделано хорошо:
- Логотип в верхнем левом углу не является ссылкой, так что посетители не будут отвлекаться и уходить со страницы.
- Заголовок и подзаголовок («Отчет о десяти лучших инструментах автоматизации маркетинга. Список поставщиков и рекомендации, которые помогут вам найти лучший инструмент автоматизации маркетинга для вашей компании») сообщают, о чем этот отчет и какую пользу он принесет людям, скачавшим его.
- Лаконичный маркированный список позволяет посетителям быстро просканировать страницу и узнать главное.
- Слово «бесплатно» используется в двух местах: на красном штампе, окруженном белым пространством и привлекающем внимание, и в тексте, где оно расположено прямо над изображением и выделено жирным шрифтом.
- Превью отчета позволяет представить себе, как он выглядит.
- Желтая кнопка призыва к действию контрастирует с остальными элементами лендинга, и по ней наверняка кликнет больше пользователей.
Что еще стоит протестировать:
- Логотип компании в нижнем правом углу является ссылкой на ее сайт, так что посетители могут уйти с лендинга, не конвертируясь.
- Форма содержит 13 полей, и это очень много для данной стадии путешествия покупателя.
- Вокруг ключевых элементов (картинка и кнопка CTA) стоило бы сделать больше пустого пространства, чтобы привлечь к ним максимум внимания и подтолкнуть посетителей к конверсии.
- Стоило бы добавить социальное доказательство (например, отзывы или количество скачиваний), благодаря которому пользователи чувствовали бы себя комфортнее и были бы более заинтересованы в работе с Business-Software.com.
- Футер можно убрать. В этом тексте мелким шрифтом нет необходимости, и логотип уводит посетителей со страницы.
5. MarcomCentral: Пустое пространство
Еще один способ привлечь внимание посетителей к определенным элементам посадочной страницы — это пустое пространство. Если окружить им самые важные элементы лендинга, они будут выделяться.
Помимо этого, пустое пространство:
Пустое пространство окружает лидогенерирующую форму на странице MarcomCentral. Обратите внимание, что оно может быть любого цвета: главное, чтобы оно помогало отделить разные элементы лендинга друг от друга и контрастировало с их цветом.
Что сделано хорошо:
- Номер телефона доступен для звонка в один клик: это удобный способ связаться с отделом обслуживания клиентов.
- 50-секундное видео позволяет легко и быстро получить информацию, не читая длинных текстов.
- Слово «бесплатно» в названии формы и на первом CTA очень убедительно, ведь все любят подарки. Персонализированный текст сделал бы страницу еще эффективнее.
- Анкорные ссылки (оранжевая стрелка, появляющаяся при прокрутке, и CTA-кнопка внизу страницы) позволяют посетителю клинкуть по ним и сразу вернуться к форме, и ее легко найти в любой момент.
- Социальное доказательство (логотипы компаний-клиентов, награда и отзывы) внушают пользователям доверие. Фотографии клиентов сделали бы страницу еще лучше.
- Картинки в секции «Как это работает» позволяют потенциальным клиентам лучше понять и представить себе каждый описанный шаг.
Что еще стоит протестировать:
- Логотип компании является ссылкой, которая способна увести посетителей с лендинга еще до того, как они полностью ознакомятся с оффером.
- Заголовок («Пересмотрите свой подход к работе с маркетинговым контентом») следует изменить: даже будучи большим и заметным, он неубедителен, потому что не сообщает ни о каких выгодах.
- Оранжевая кнопка призыва к действию недостаточно выделяется, потому что оранжевый цвет уже использован на странице и не раз.
- Кнопки социальных сетей внизу страницы могут отвлекать посетителей и мешать им конвертироваться.
6. PRWeb: Анкорные ссылки
Анкорная ссылка или якорь — это ссылка на определенное поле той же самой страницы, на которой она находится. Такая ссылка позволяет посетителям перемещаться по вашей посадочной странице без скроллинга. Поскольку анкорные ссылки помогают пользователям попасть туда, куда им нужно, без усилий, они улучшают пользовательский опыт, что тоже повышает конверсию.
PRWeb использует два якоря — два призыва к действию «Начать сейчас!» ниже линии сгиба. Пройдя по одной из этих ссылок, пользователь возвращается к лидогенерационной форме, расположенной выше линии сгиба.
Что сделано хорошо:
- Заголовок («14 идей для продвижения вашего малого бизнеса») конкретен и написан во втором лице, что подталкивает посетителей прочитать оффер и в конце концов конвертироваться.
- Форма подписки выделяется и привлекает внимание, и ее заполнит больше пользователей.
- Галочка в поле для подписки не проставлена по умолчанию, так что потенциальные клиенты чувствуют, что принимают решение сами.
- Изображения и оформление текста в секциях «Как» и «Почему» привлекают внимание к самым важным деталям работы PRWeb и преимуществам компании.
Что еще стоит протестировать:
- Ссылки (логотип компании, кнопки социальных сетей, навигация в футере) могут уводить людей со страницы.
- Маркированные списки привлекут еще больше внимания, если сделать стрелки крупнее или увеличить отступы.
- Обложка руководства обрезана, и это выглядит как ошибка дизайнеров. Также обложка кликабельна, но картинка, открывающаяся по клику, не крупнее и по-прежнему обрезана.
- Форма из семи полей способна оттолкнуть посетителей, особенно если они все еще не уверены, что хотят работать с этой компанией.
- Все три CTA-кнопки недостаточно выделяются, потому что на странице и так полно элементов синего и красного цветов.
- Тексты призывов к действию слабы. Что-нибудь вроде «Я хочу руководство по маркетингу!» было бы более убедительно и повысило бы конверсию.
- Отзывы клиентов не оптимизированы. Нет ни фотографии автора отзыва, ни названия компании, в которой он работает, и сам отзыв не содержит никакой конкретной информации, которая подтолкнула бы потенциальных клиентов к обращению в PRWeb.
Объекты медиа (картинки, видео и GIF-анимация) на вашем лендинге помогают повысить конверсию, потому что они рассказывают о вашем товаре или услуге и в то же время делают вашу страницу эстетичнее. GIF’ы — это движущиеся изображения, объясняющие ваш оффер интерактивно. Используйте их вместо статичных скриншотов вашего приложения, чтобы наглядно продемонстрировать, как ваши потенциальные клиенты могут выполнять в нем различные действия.
Вот как это делает ActiveCampaign:
Что сделано хорошо:
- Заголовок и подзаголовок («Улучшите автоматизацию своего маркетинга. Присоединяйтесь к 150 000 маркетологов, использующих автоматизацию емейл-маркетинга») убедительны. Они написаны во втором лице, и подзаголовок хорошо подходит к заголовку.
- Надпись «Кредитная карта не требуется» внушает уверенность в том, что триальный период совершенно бесплатен и ни к чему не обязывает.
- Форма состоит из двух полей, так что посетители не поленятся ее заполнить.
- Отзывы клиентов оформлены удачно, хотя кнопка Twitter и может увести посетителей со страницы до того, как они конвертируются.
- Форма и CTA-кнопка постоянно остаются на виду, в какой бы части страницы ни находился посетитель, и шансы на конверсию повышаются.
Что еще стоит протестировать:
- Кнопка призыва к действию не выделяется. Ее цвет сливается с остальным синим на странице, и текст («Попробовать сейчас») тоже не впечатляет.
- Под CTA-кнопкой написано: «Нажимая «Создать»…», но на кнопке не написано «Создать».
- Навигационные ссылки в футере могут отвлечь посетителя от его основной задачи.
8. Bridgeline Digital: Визуальные подсказки
Визуальные подсказки играют огромную роль в дизайне посадочных страниц, потому что они создают визуальную иерархию, поддерживают вовлеченность посетителей и привлекают внимание к ключевым элементам. Три самых распространенных типа визуальных подсказок — это стрелки, направление взгляда и объекты, размещенные в нужных местах. Все они указывают на самые важные для конверсии элементы.
Стрелки используются на лендингах чаще всего, потому что они просты и понятны. Они могут быть анимированными или статичными и чаще всего указывают на лидогенерирующие формы и кнопки CTA, как, например, на странице Bridgeline Digital:
Что сделано хорошо:
- Статистические данные, подтверждающие эффективность автоматизации маркетинга, наверняка вызовут любопытство. К тому же, главное выделено жирным шрифтом («Уровень конверсии у компаний, использующих автоматизацию маркетинга, на 53% выше, чем у остальных»).
- Слово «бесплатно» употреблено в двух местах, так что пользователи поймут, что им не придется платить за эти материалы.
- Маркированный список позволяет посетителям легко понять содержание предлагаемых материалов.
- Оранжевая кнопка призыва к действию выделяется и хорошо сочетается с формой и стрелкой.
- Логотипы компаний-клиентов вызывают доверие, заставляя посетителей думать: «Если такие известные компании работают с Bridgeline Digital, то и я буду».
Что еще стоит протестировать:
- Логотип компании, являющийся ссылкой, и ссылки в футере уводят посетителей со страницы, наверняка повышая процент отказов.
- Если бы вокруг логотипа компании было больше пустого пространства, он лучше выделялся бы.
- Текст CTA-кнопки нужно доработать, потому что слова «Скачать материалы» неубедительны. Стоило бы сделать призыв к действию ориентированным на выгоды и написать его во втором лице.
9. Vistage: Направление взгляда
Мы склонны смотреть на то, на что смотрят все остальные, поэтому человеческий взгляд — это эффективный указатель направления. Например, если взгляд человека на фотографии направлен на заголовок, посетители тоже, скорее всего, обратят на него внимание. Эта техника очень полезна для того, чтобы заставить их смотреть на самые важные для вас элементы.
На странице Vistage женщина смотрит в сторону лид-формы:
Что сделано хорошо:
- На этой странице нет ссылок, на которые посетители могли бы отвлечься и уйти, не заполнив форму или не закрыв вкладку.
- Цветовой контраст служит визуальной подсказкой, привлекая внимание к самым важным элементам страницы: заголовок, женщина и CTA-кнопка. Поскольку все остальные элементы выдержаны в оттенках серого, эти три компонента бросаются в глаза.
- Политика конфиденциальности внушает доверие: посетители знают, что компания не станет распространять их личные данные.
Что еще стоит протестировать:
- Социальное доказательство, например отзывы клиентов или логотипы компаний, наверняка вызвало бы еще больше доверия.
- Минимум информации об оффере может мешать посетителям конвертироваться. Стоило бы добавить маркированный список его преимуществ.
10. Lyft: Объекты
Третий вид визуальных подсказок — это объекты, указывающие на определенные элементы вашего лендинга. Так внимание потенциальных клиентов сфокусируется на самом важном.
На странице Lyft автомобиль указывает на лидогенерационную форму и почти касается ее.
Что сделано хорошо:
- Форма, состоящая из единственного поля, убеждает посетителей поделиться данными.
- Галочка в поле для согласия с условиями предоставления услуг не проставлена по умолчанию, и посетители чувствуют, что контролируют ситуацию.
- Секция «Узнайте, сколько вы можете заработать» полезна, потому что позволяет посетителям ввести свои данные и кликнуть по CTA «Рассчитать», не уходя со страницы. А когда их еженедельный доход рассчитан, на кнопке появляется новая надпись: «Подать резюме сейчас», что тоже помогает конверсии.
- Секция «Что из себя представляет работа в Lyft» содержит пошаговое описание и прокручивается горизонтально, не загромождая страницу длинным текстом.
Что еще стоит протестировать:
- На странице несколько ссылок, на которые пользователи могут отвлечься и уйти со страницы, так и не совершив конверсионного действия.
- Заголовок и подзаголовок трудно прочитать из-за фонового изображения. Стоит переместить их туда, где они будут более читабельны.
- Текст призыва к действию настолько неопределен, насколько возможно. Слово «Дальше» ничего не говорит об оффере и не вызывает желания по нему кликнуть.
11. SendGrid: Визуальная иерархия
Каждый хороший лендинг подчиняется визуальной иерархии: контент располагается от более важного к менее важному. Элемент, который должен первым захватить внимание посетителя (обычно это заголовок), размещается вверху страницы, на вершине иерархии.
В создании визуальной иерархии играют роль многие характеристики, в том числе:
- размер
- цвет и контраст
- плотность и сходство
- пустое пространство
- текстура и стиль
SendGrid используют несколько компонентов из этого списка.
Что сделано хорошо:
- Самые важные части текста выделены жирным шрифтом или шрифтом большего размера, что создает отчетливую визуальную иерархию.
- Заголовок убеждает посетителей использовать SendGrid, упоминая три известные компании, которые тоже пользуются этим сервисом.
- Многочисленные CTA-кнопки, сочетающиеся друг с другом, дают потенциальным клиентам несколько возможностей конвертироваться в разных частях страницы.
- Главное изображение позволяет представить себе, как будет выглядеть присланный контент.
- Лаконичный маркированный список позволяет посетителям быстро найти ответы на свои вопросы.
- Отзывы и логотипы компаний-клиентов служат социальным доказательством, наверняка убеждая посетителей работать с SendGrid, поскольку другие уже добились успеха с помощью этого сервиса. Фотографии клиентов сделали бы эти отзывы еще эффективнее.
Что еще стоит протестировать:
- Было бы лучше, если бы женщина на фотографии смотрела вниз, на заголовок или кнопку призыва к действию: получилась бы визуальная подсказка, заставляющая посетителей тоже туда посмотреть.
- Кнопки CTA можно увеличить и протестировать разные их цвета, чтобы привлечь к ним больше внимания. На странице уже используется синий цвет, поэтому призывы к действию не бросаются в глаза так, как могли бы.
- Стоит увеличить пустое пространство вокруг некоторых элементов, особенно вокруг заголовка и CTA, чтобы они больше выделялись.
- Призыв к действию «Посмотреть тарифы и цены» следует удалить, потому что он уводит посетителей на другую страницу.
12. WalkMe: Заметный CTA
Оптимизированная, привлекающая внимание кнопка призыва к действию — это самый важный элемент вашего лендинга. Она должна быть самым ярким его элементом, чтобы у потенциальных клиентов не возникало сомнений, куда нужно нажать, чтобы принять ваше предложение.
WalkMe создали двухступенчатую страницу подписки с крупным CTA, который контрастирует с цветом фона и привлекает больше всего внимания.
Что сделано хорошо:
- Фоновое изображение — это реалистичное превью, позволяющее посетителям представить себе, как выглядит предлагаемая программа.
- Большая и яркая кнопка CTA действительно бросается в глаза, а при прокрутке она появляется в верхнем правом углу экрана.
- Двухступенчатая форма подписки выглядит лаконично и не устрашающе, потому что посетителям не придется вводить сразу все свои данные.
- Маркированный список позволяет легко узнать об оффере все необходимое, не читая длинных текстов.
- Социальное доказательство (отзывы клиентов и логотипы компаний) наверняка убедит посетителей воспользоваться этим сервисом.
Что еще стоит протестировать:
- Текст CTA следовало бы заменить на что-нибудь более персонализированное и ориентированное на выгоду клиента.
- Картинку ниже линии сгиба стоило бы заменить на GIF, чтобы предоставить пользователям более интерактивный опыт.
- Если добавить фотографии клиентов к отзывам, они станут убедительнее и эффективнее.
Вместо заключения
Лендинг — это неотъемлемая часть любой маркетинговой стратегии, потому что оптимизированная посадочная страница способна существенно увеличить ваши доходы. Опираясь на техники, описанные в этой статье, вы можете создать свой профессиональный лендинг с высокой конверсией.
А если вам нужна помощь при разработке дизайна или настройке шаблона, оставить заявку можно здесь >>>
Высоких вам конверсий!
По материалам: instapage.com.
28-09-2017
30 примеров современных товарных лендингов
Без сильного дизайна онлайн-бизнес не «выстрелит» — или, не раскроется на все 100%. Внешнему виду лендингов посвящена категория нашего блога — дизайн целевых страниц. Но сегодня мы рассмотрим удачные примеры дизайна именно товарных лендинг пейдж.
Обратите внимание на роль «главного изображения» или «hero image» в каждом примере — оно закладывает продающий потенциал лендинга.
Надеемся, эти кейсы вдохновят вас на собственные тесты.
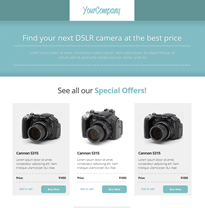
Сайт магазина дизайнерской одежды и аксессуаров Hebe Boutique — пример гармоничного, продуманного дизайна. Главное изображение сразу привлекает внимание, а фотографии товаров отличаются качеством. Типографика тоже радует: толщина шрифта больше стандартной, что, вместе с качественными фото, дает добротный визуальный образ.
Этот сайт eCommerce оформлен в удачной гамме. Разработчики отказались от традиционного белого фона, что выделило ресурс из подобных. Как и в примере выше, Ticklers используют прекрасные фото. Большие, сменяющиеся изображения показывают, как сидит и смотрится одежда на живых людях в реальных условиях.
Интересный формат социального доказательства — протестируйте его на своих товарных лендингах.
После перехода сразу понятно, это — магазин женской одежды. Примечательно сочетание качественных женских фото с инфо-блоками о скидках, акциях, условиях доставки и прочему.
Интернет-магазин Ada Blackjack продает сумки и рюкзаки. Дизайн прост, в его основе — хорошие фото товаров. Такой макет не отвлекает от главного — товаров.
Читайте также: Как продвигать большой ассортимент товаров через лендинг?AMBSN — eCommerce-сайт по продаже одежды. Учитывая высокую конкуренцию, владельцы решили выделиться ярким оформлением — благо, стиль одежды позволяет это.
Другой способ выделиться — нестандартный дизайн. Пример — магазин одежды и товаров для дома RYDER, с весьма креативным макетом (см. меню на скриншоте). Стоит протестировать, как это влияет на конверсию landing page.
Считается, что на главной странице стоит указывать выгоды (бесплатная доставка, акции, распродажи и пр.) и размещать фото популярных товаров. Или просто товарную витрину, на крайний случай. Но глядя на сайт Morepork, кажется, что компания продает себя, а не свои товары.
Возможно, тактика оправдана — стоит протестировать ее, чтобы узнать убедиться в этом.
Dick Moby продают очки, и на лендинге бренда много сильных дизайн-ходов:
- абстрактные символы на заглавном баннере — создают непринужденную атмосферу, располагая к изучению ассортимента;
- качественные фотографии товаров;
- на фото с очками нет фона — ничего не отвлекает от продукта.
The Horse подкупает нестандартностью. Дизайн главной страницы построен на квадратных блоках. В первом — информация по доставке, в остальных — Instagram-фото продукта. Это интересно, потому что необычно.
Бренд продает накладные ресницы. Они же — в центре композиции, а благодаря укрупненным фото товара (и его упаковки), продукт привлекает внимание с первых секунд.
В дизайне Mahabis отражен важный аспект оффера — высокое качество. Пользователь может оценить мельчайшие детали — это внушает доверие и побуждает к покупке .
Читайте также: Методика выявления уникальных отличий товара или услуги среди конкурентовPoketo — пример грамотного расставления цветовых акцентов. Хотя на главной странице много ярких красок, в целом, дизайн не перенасыщен ими. Сайт скорее светлый, пастельный, а броские цветные пятна только собирают внимание.
Jackie Smith — очередной «яркий» сайт-eCommerce. Как и в примере выше, визуальный баланс выдержан хорошо. Насыщенными цветами выделены важные элементы — фото товаров и блоки с акциями. Все остальное — черно-белое.
Дизайн Grovemade перекидывает мост между домашней страницей и витриной — на сайте продаются деревянные подставки, канцелярия и аксессуары. Многое со скриншота ниже — продукты бренда. Расположение товара на фото тщательно продумано, а нестандартный — несколько округлый — шрифт дополняет художественную концепцию.
В онлайн-магазине обуви Muroexe товары удачно скомпонованы и представлены аккуратной сеткой. В дизайн много пустого пространства, что создает эффект легкости и улучшает пользовательский опыт.
На первом экране онлайн-магазина Greyrock — только фото. Там изображена мебель, которая собирается легко и без инструментов (реальное УТП). Девушка с книгой и надпись в заголовке дополняют композицию, как бы говоря: «Расслабься (Take it easy), закажи мебель, быстро собери ее и отдыхай».
Кстати, данный лендинг выполнен на очень простом макете. В галерее шаблонов LPgenerator вы можете найти множество похожих готовых страниц, а обширный функционал редактора позволит вам скорректировать выбранные макеты без специальных знаний:
Простота и красота керамики от Helbak удачно отразились на сайте бренда. Незамысловатые очертания товаров дополняет пустое пространство вокруг изображений.
Еще один интернет-магазин в стиле «Ничего лишнего». Хотя дизайн обходится без особых «фишек», впечатления незавершенности он не оставляет. Все к месту, от перечня товаров ничего не отвлекает.
Сайт с простым дизайном, без многочисленных фото продукта. При этом макет построен на «чистых» черных и белых оттенках, создающих выгодный контраст с фото ювелирных изделий.
Читайте также: 15 гениальных примеров главной страницы сайтаИнтернет-магазин THING IND. предлагает нестандартные товары для дома. Концепция отражена в оформлении лендингов. На сайте вместо черного выбран темно-синий шрифт (в том числе, для навигации). Дизайнеры создали непринужденную атмосферу, что нетипично для сферы eCommerce.
Soap Co. подают товар так, что он «продает себя сам». Нет никаких рекламных элементов — только фото и текст. Отличный пример минимализма в дизайне.
Насыщенный, стильный дизайн. Элементов много, но внимание не рассеивается. Заняты даже углы — в них размещена аббревиатура бренда.
Дизайн транслирует суть оффера: качественное кофейное оборудование. Под каждый товар отведен свой лендинг, с перечнем функций и выгод. Дизайн радует качественными фотографиями, продуманной цветовой гаммой, грамотной игрой с пустым пространством и типографикой.
Интернет-магазин Frank Body предлагает современные средства по уходу за кожей. Так как целевая аудитория — молодежь, то и дизайн сайта соответствующий. Эффект достигается монотипным шрифтом и пастельными тонами.
Кстати, отныне вам больше не нужно открывать сервис Google Fonts для получения сторонних шрифтов, ведь теперь шрифты подключаются прямо из редактора лендингов LPgenerator.
Мы добавили все шрифты из коллекции Google Fonts в наглядную галерею, и все, что нужно сделать — это выбрать подходящий шрифт, нажать на кнопку подключения и использовать его для новых или уже размещенных на лендинге текстов.
Rest. продает канцелярские принадлежности ручной работы. Дизайн-концепт транслирует солидность, упорядоченную жизнь состоятельных людей — это достигается хорошими фото продуктов и небольшими продающими текстами.
The Letter J продает типографские изделия: принты и чехлы для iPhone. Интересен подход к расположению фото: изображения размещены на фоне пересекающихся цветных листов бумаги. Интересный и необычный дизайн-прием.
Интернет-магазин 100% Pure оформлен не слишком вычурно. Однако, дизайн доказывает, что разработать хороший сайт и лендинг можно без лишнего креатива. Хорошего UX вполне достаточно.
Фото в этом примере не статичные, а динамичные — как в буквальном смысле (они анимированы), так и в переносном (ботинок словно стремится за предел сайта). Так бренд транслирует верный посыл — обувь All Birds для движения, активной жизни.
Читайте также: Оптимизация юзабилити главной страницы интернет-магазинаИнтернет-магазин Oi Polloi показывает. что минимализм — не синоним скучному дизайну. Крупные фото товаров на цветном фоне вместе с необычным шрифтом создают отличное впечатление.
P&Co — пример того, как показывать детали. Например, на товарных лендингах много фото разных ракурсов, и перечислено большинство характеристик продукта. Помните, что дьявол в деталях — как и секрет высоких продаж.
Читайте также: Лендинг vs Домашняя страница: что эффективнее?Вместо заключения
Оптимизация конверсии — это не разовая акция, а рутинная работа, подразумевающая постоянные тесты элементов, поиск гипотез, анализ данных и пр. И товарные лендинги здесь — не исключение.
Примеры выше показывают, что макета eCommerce-ресурса, гарантирующего высокую конверсию, не существует. Нужно экспериментировать и тестировать главные изображения, дизайн-макет и фото продуктов. Но главное — чтобы оформление несло «месседж» посетителю, транслировало преимущества товара и ценности бренда.
Надеемся, эти примеры вдохновят вас на собственные эксперименты — а реализовать даже самые смелые задумки вам поможет наш конструктор лендингов.
Высоких вам конверсий!
По материалам: oberlo.com
05-12-2016
Гид по дизайну лендинга: часть 1
Существует масса нюансов, определяющих успешность вашего лендинга. В этом посте мы подробно остановимся на таких первоочередных вещах, как коэффициент внимания (attention ratio), соответствие дизайна (design match) и визуальная иерархия (visual hierarchy).
Коэффициент внимания
Коэффициент внимания вашей посадочной страницы — это соотношение количества кликабельных элементов и количества целей страницы. В идеале лендинг должен иметь только одну единственную цель и один кликабельный элемент, то есть обладать коэффициентом внимания 1:1.
Такое соотношение обусловлено низкой продолжительностью концентрации внимания (attention span) современного посетителя. Еще в 2000 году она равнялась 12 секундам, сегодня же она составляет всего лишь 8 секунд.
Помните: одна целевая страница = одна цель = один призыв к действию.
Визуальные помехи Vs. коэффициент внимания — основной принцип оптимизации конверсии
Соответствие дизайна
При переходе на вресрурс у посетителей должно возникать ощущение того, что они находятся в правильном месте.
Наверняка, вы знакомы с понятием согласованности сообщения (message match). Это не что иное, как правило «точного вхождения», или соответствие pre-click сообщения и post-click опыта на вашем лендинге (например, рекламы и оффера).
Что же касается согласованности дизайна, то здесь речь идет о необходимости соответствия дизайна вашей целевой страницы дизайну вашего рекламного объявления.
Другими словами, вам нужно продублировать цвета, изображения, иконки, заголовки, шрифты вашего рекламного объявления на вашем лендинге.
Визуальная иерархия
Визуальная иерархия является одним из наиболее важных принципов веб-дизайна — это порядок, в котором человеческий глаз воспринимает информацию на вашей странице. С помощью грамотно созданной визуальной иерархии вы можете направлять внимание посетителей на наиболее важную информацию.
Рассмотрим 7 принципов визуальной иерархии.
1. Размер
Чем крупнее элемент, тем более важным он кажется. Но при этом не следует забывать о том, что размер — понятие относительное. Яо Мин — высокий мужчина, даже по меркам баскетбола. Но так же ли он высок как жираф? Отнюдь нет.
То же самое касается и вашей страницы. Размер относится только к тому, что представлено на экране, странице или ее разделе.
Посмотрим, как Shopify использовал данный принцип визуальной иерархии в дизайне своей целевой страницы:
Целевая страница Shopify
Основная часть страницы отведена под видео, как это и должно быть. Посетитель, вероятно, сначала прочитает заголовок, но затем его вниманием завладеет видео.
2. Контраст
Определенный цвет вашего «призыва к действию» или кнопки «Отправить» в действительности не конвертирует лучше, чем какой-либо другой цвет. Наиболее эффективным в этом смысле будет тот цвет, который контрастирует с остальной частью страницы. Контрастные элементы притягивают к себе внимание.
Хорошим примером здесь может служить лендинг, разработанный отделом дизайна LPgenerator для 1С:
На странице используются 2 контрастных цвета (желтый и красный), чтобы выделить наиболее важные элементы: форму «Оставьте заявку» и кнопку «Узнать подробнее».
Цвет или Контрастность — что заставляет вас выбирать?
3. Симметрия
В начале 20-го века известный гарвардский математик Джордж Дэвид Биркгоф (George David Birkhoff) вывел математическую формулу, позволявшую оценить вещь с эстетической точки зрения.
Формула Биркгофа опиралась на два абстрактных понятия: сложность и порядок (или симметрия):
Чем сложнее что-то, тем более упорядоченным (симметричным) оно должно быть.
В свою очередь, что-то абсолютно симметричное не должно быть слишком сложным.
Наиболее распространенной формой симметрии в веб-дизайне является отражение (reflection). Одним из лучших примеров симметрии и отражения в веб-дизайне может служить домашняя страница сайта Flat vs.Realism:
Домашняя страница сайта Flat vs.Realism
Противоположностью симметрии является асимметрия — отсутствие эквивалентности между частями. Эффективна она тогда, когда необходимо направить внимание посетителя в первую очередь на определенную часть страницы.
Трудно спроектировать абсолютно симметричную или асимметричную страницу. В большинстве случаев мы имеем дело с проявлением и того и другого. При этом следует учитывать следующее:
Симметрия помогает лучше запомнить информацию.
Асимметрия вызывает интерес.
Симметрия отлично подойдет для базовой структуры макета.
При асимметрии необходимо всегда помнить о композиционном балансе.
4. Схожесть
Согласно гештальт-психологии, описывающей законы формирования образов восприятия, вещи, схожие по размеру, цвету, форме, а также расположенные рядом, воспринимаются вместе.
Обратите внимание на то, как WebDam использовал данный принцип в дизайне своей целевой страницы:
Целевая страница WebDam
Начнем с иконок, расположенных ниже главной секции. Все они отличаются друг от друга изображением.Тем не менее, все иконки имеют форму круга, они черного цвета и поэтому воспринимаются как взаимосвязанные.
Далее обратим внимание на логотипы в середине страницы. Несмотря на то что нигде не указано, для чего они предназначены (что было бы не лишним), мы можем предположить, что это список компаний, использующих этот сервис. Благодаря тому, что все они одного цвета (светло-серого) и имеют примерно одинаковые визуальный вес и размер, они выглядят взаимосвязанными.
И, наконец, отзывы в самом конце страницы: все они содержат реальный портрет, обрамленный в круглую рамку.
Таким образом, каждая секция на этой странице использует принцип схожести.
5. Единство
Каждое предложение, абзац и секция на вашем лендинге должны преследовать одну единственную цель: побудить посетителя заполнить вашу контактную форму или позвонить вам.
От начала и до конца вашей страницы каждый новый элемент должен работать на то, чтобы усилить предыдущий.
Нас интересует два типа единства:
Визуальное единство — например, группа элементов, расположенных на одной оси.
Концептуальное единство — например, изображение алмаза, особняка, и кучи денег могут быть объединены концептом богатства.
Единство — это то, что скрепляет ваш дизайн как визуально, так и концептуально.
Единство дизайна: как создать руководство по стилю?
6. Группировка
Суть группировки заключается в расположении схожих элементов (по их цели или визуализации) рядом друг с другом, что позволяет снизить когнитивную нагрузку (cognitive load) на посетителя.
К примеру, Amazon группирует свой контент в 3 колонки и тем самым улучшает восприятие информации:
Сайт Amazon
Слева мы видим изображение продукта — то, что, как правило, все хотят увидеть в первую очередь.
Посередине находится текстовое описание товара, и, наконец, справа сгруппирована вся информация, связанная с оформлением и оплатой заказа. В отличие от двух других секций эта информация заключена в рамку.
Инкапсуляция (объединение группы элементов рамкой) позволяет сделать акцент на нужной вам информации. Особенно хорошо это работает с контактными формами и «призывом к действию».
7. Цвет
С помощью цвета легко можно отделить важное от неважного. Выбрав яркий цвет или тот, который контрастирует с вашей основной цветовой палитрой, вы можете выделить какую-то определенную деталь, сделав ее композиционным центром страницы.
При этом важно выбирать «читаемые» цвета — то есть те, которые имеют разительный контраст с фоном (как черный на белом, к примеру).
И здесь на помощь нам приходит цветовой круг (color wheel), например, Adobe Color CC. Вы можете получить HEX-код нужного вам цвета, скопировать и вставить в ваш редактор контента.
Adobe Color CC
Adobe предлагает несколько цветовых схем: монохромная, комплементарная, триадическая, составная, оттенки, произвольная.
Вы можете выбрать любой оттенок путем перетаскивания точки на цветовом круге или вставить свой hex code и инструмент покажет нужный вам цвет.
Следующее, что стоит учесть при выборе определенного цвета для лендинга, — это его психологическое воздействие.
Ниже приведен список цветов и связанных с ними эмоций и ощущений:
Красный: опасность, стоп, запрет, возбуждение, горячий
Темно-синий: стабильный, успокаивающий, заслуживающий доверия, зрелый
Светло-голубой: молодой, мужской, холодный
Зеленый: рост, положительный, органический, вперед, утешительный
Белый: чистый, честный
Черный: серьезный, тяжелый, смерть
Серый: целостность, нейтральный, холодный, зрелый
Коричневый: полезный, органический, непретенциозный
Желтый: эмоциональный, позитивный, осторожность
Золотой: консервативный, стабильный, элегантный
Оранжевый: эмоциональный, позитивный, органический
Фиолетовый: молодой, современный, королевский
Розовый: молодой, женский, теплый
Пастельные оттенки: молодой, мягкий, женственный, чувствительный
Металлические оттенки: элегантный, прочный, богатый
Запомните раз и навсегда: ни один цвет не конвертирует лучше, чем другой. Выигрывает всегда тот, который больше всего контрастирует с остальной частью страницы.
Когда-то HubSpot провел тестирование для одного из своих клиентов, сравнив эффективность зеленой и красной кнопок «призыва к действию»:
Тест Красная кнопка vs. Зеленая кнопка
В результате красная кнопка превзошла зеленую на 21%.
В чем же была причина такого результата?
Зеленая кнопка повторяет цветовую схему страницы и потому теряется. С другой стороны, красная кнопка представляет собой разительный контраст с зеленым и всем остальным на странице. Она кричит «Нажми на меня!»
Выбирайте тот цвет для вашего «призыва к действию», который больше всего контрастирует с другими элементами и фоном вашей страницы.
Нужен уникальный дизайн лендинга? Тогда заполните форму заказа или используйте наш конструктор, чтобы создать посадочную страницу самостоятельно.
Высоких вам конверсий!
По материалам: modgility.com, image source lukinski
05-08-2016
«Хорошие художники копируют. Великие — крадут»
— Стив Джобс публично процитировал Пабло Пикассо
Споры о происхождении высказывания до сих пор не утихают, но несмотря на это, цитата вдохновляет множество художников и представителей «креативного кластера»
Этот пост — подборка лендингов для маркетологов, ищущих вдохновение. Мы подготовили для вас 17 примеров эстетичных и эффективных посадочных страниц, а также несколько советов, которые выведут вас из «творческого ступора» и с большой долей вероятности увеличат конверсию вашей рекламной кампании.
Прежде чем начать, стоит сделать пару оговорок. Во-первых, мы не пропагандируем плагиат чужих идей и ноу-хау. Вдохновение для нас — это не воровство, а расширение своего видения с помощью уже созданного. Во-вторых, не все из представленного ниже — лендинги. Здесь есть и обычные домашние страницы сайтов, выполненные на «отлично». Итак, с этими двумя оговорками, начнем обзор.
1. Подбирайте слова
Язык всегда считался мощным орудием влияния на аудиторию. Ниже — пример того, как используя «правильные» термины, можно увеличить интерес посетителей к ресурсу: главная страница сайта Patreon содержит броскую надпись: «Стань меценатом в искусстве!»:
В чем особенность этого оффера?
Хотя фактически люди совершают пожертвования в пользу художников, музыкантов и других деятелей искусства, их не называют «благотворителями» — здесь они меценаты. Они не «жертвуют», а вносят вклад в искусство.
Быть меценатом (с учетом того, что термин, как правило, употребляется в отношении людей богатых, в честь которых называют престижные галереи) и «вносить вклад» куда интереснее, чем заниматься благотворительностью. Простой подбор верных выражений меняет все: тот, кто хочет помогать «бедным и талантливым», становится частью элитарного и высокого, во всяком случае, по собственному восприятию. В свою очередь, «бедный и талантливый» превращается в Деятеля, который интересен высшему свету и привлекает своим творчеством спонсоров.
И это работает.
2. Вызывайте доверие
Добавьте на страницу знаки, показывающие, что вам можно доверять. Пример компании Recurly демонстрирует, как не отпугнуть посетителей в столь требовательной финансовой среде: и дело даже не в логотипах клиентов, хотя это тоже крайне важно.
Оффер компании, занимающейся автоматизацией создания и рассылки счетов, вызывает доверие у посетителей: «Утонченное решение для CFO (Chief Financial Officer, финансовый директор). Простое — для команды».
Такое предложение вселяет уверенность в финансовых директоров, которые нередко делегируют часть обязанностей своим подчиненным, и хотят точно знать, что те без проблем справятся с задачами.
Это может показаться слишком очевидным решением, но в действительности добиться такого восприятия непросто. Recurly это удалось — за счет двух ненавязчивых, но ключевых в оформлении лендинга фраз компания продемонстрировала понимание потребности в надежности сотрудничества и легкости в освоении сервиса.
Блестяще!
3. Выделите ваше УТП
Уникальное торговое предложение должно быть центром и неотъемлемой частью вашей страницы. Это не означает обязательного перечисления на лендинге всего, что вы можете предложить — вам необходимо определить самое важное и ценное для пользователей. Вот как с этой задачей справились CampusTap:
Фраза: «Приватная социальная сеть для студентов колледжа» — короткая, но с емким тезисом. Она не только объявляет сайт социальной сетью, но и раскрывает ключевое УТП, в котором потенциальные пользователи могут увидеть сразу несколько выгод: конфиденциальность, которая беспокоит многих владельцев аккаунтов Twitter и Facebook, желающих скрыть от любопытных глаз свою виртуальную жизнь, а также некоторую эксклюзивность. Слово «приватная» предполагает не только безопасность данных, но и наличие своеобразной «экосистемы» только для своих.
4. Добавьте интерактивные элементы
Сегодня интернет-пользователи уже в достаточной степени избалованы и ждут чего-то более захватывающего, чем статичная посадочная страница. Один из способов превзойти ожидания пользователей (или, по меньшей мере, удовлетворить их) — включение на лендинг или сайт интерактивных элементов.
Иногда это оказывает очень мощное действие. Пример — онлайн-магазин одежды Tailor4Less, предоставивший посетителям возможность создавать свой образ самостоятельно:
Такой подход требует более мощного технического оснащения, чем статическая страница, из-за большей нагрузки, но конверсию он повышает в разы.
5. Пусть изображение говорит за себя
Компании, предлагающие виртуальные продукты или сервисы, иногда вынуждены использовать целые полотна текста, чтобы объяснить, чем они занимаются. В то же время визуальное сообщение может донести то же самое более коротко и доходчиво.
Например, Chatterbox Labs:
«Сегментация аудитории с помощью науки о данных*. Новый взгляд на оптимизацию рекламных кампаний»
Даже для опытных маркетологов визуализация концепции сегментации аудитории может показаться довольно хитрой задачей. Тем не менее, эта целевая страница использует говорящий зрительный образ (людскую толпу) и привлекательное словесное описание, чем изящно решает проблему донесения абстрактной информации о продукте до потенциальных клиентов.
Конечно, призыв к действию можно выразить яснее, но вы поняли главное: изображение отлично справилось с ролью рассказчика!
*По мнению Harvard Business Review, наука о данных (data science) — самая «сексуальная» профессия XXI века.
6. Будьте проще
Прежде чем мы рассмотрим следующий пример, окинем быстрым взглядом предыдущие. Что их объединяет? Все они имеют единственную кнопку призыва к действию.
Однако, чем проще путь, который вы предлагаете пройти пользователям, тем выше показатели конверсии. Чем больше работы вы от них ждете, тем меньше шансов, что вы их заинтересуете. Сервис, вовсю использующий этот принцип — Todoist:
Лендинг содержит два CTA: «Начать — это бесплатно» и «Посмотреть видео»
Еще один способ упростить работу посетителей на вашем сайте — вход через социальные сети: он избавляет владельцев социальных аккаунтов от необходимости проходить процедуру регистрации, авторизуя их одним кликом. Данной опцией воспользовался сервис электронных платежей Venmo:
Важно отметить, что не всем подходит регистрация или авторизация в один клик. Некоторым компаниям важно получить большее количество информации о пользователях — имя, возраст, уровень дохода, должность и т. д. И даже в этом случае стоит стремиться к тому, чтобы форма оставалась максимально простой.
7. Ближе к делу
Многие маркетологи уверены, что если пользователь перешел на сайт по ссылке из поисковика или объявления, он уже осведомлен о деятельности компании, и не нуждается в подробной информации на лендинге.
Это ошибка. Ваша страница должна максимально полно раскрывать предложение, а посетители — понимать, куда они попали и почему им это может быть интересно. Причем понимание должно происходить мгновенно, например, как на лендинге AskNative.com:
«Ответы местных жителей на все ваши вопросы в путешествии»
Без лишней двусмысленности текст на посадочной странице сразу сообщает очень коротко и ясно, для чего предназначен сервис. Кстати, авторизация через Facebook — дополнительный умный ход (см. п. 6).
Какими бы причудливыми ни были картинки или тексты, при проектировании лендинга нужно помнить: чем быстрее возникнет понимание, тем выше вероятность конверсии.
8. Вы не продаете вещи — вы улучшаете жизнь
Возьмите на заметку: люди не хотят покупать — они пытаются сделать свою
жизнь проще и лучше. Постарайтесь визуализировать те самые улучшения, которых можно добиться с помощью вашего продукта, как это сделали Wave:
По сути, Wave — это инструмент для ведения бухгалтерии, учета налоговых операций и выставления счетов. Но несмотря на то, что эти вещи крайне важны для успеха любого малого бизнеса, они не настолько привлекательны, чтобы люди открывали свое дело ради них.
Именно поэтому Wave фокусируется на своей главной странице не на особенностях софта, а на эмоциональном образе клиента, использующего продукт.
Отзыв клиента: «Я делаю то, что мне нравится. Wave делает остальное» в верхней части изображения — еще один проницательный шаг. Посетитель не только видит реальную фотографию удовлетворенного клиента, но и легче представляет свою жизнь, какой она может стать, будь он пользователем Wave. Для большинства предпринимателей такая перспектива очень заманчива, и именно это дает почувствовать приведенная в качестве примера страница.
9. Добавьте видео
Многие компании при создании лендингов откладывают съемку видео «на потом» из-за ее дороговизны. Тем не менее, видео может перенести бизнес на другой уровень.
Для примера рассмотрим главную страницу сайта и контекстное объявление ChickenSaloon.com — производителя курятников. К услугам посетителей пошаговая видео-инструкция по изготовлению собственного курятника:
Видео не обязательно должно быть ужасно дорогим. В данном случае оно настолько «домашнее», что только убеждает посетителей в подлинности и качестве курятников и формирует еще большее доверие к компании.
10. Помогите сделать правильный выбор
Вы знали, что с одной бутылкой красного вина хорошо идет тушеная баранина, а с другой — бифштекс? Такие тонкости для многих являются по-настоящему минным полем. По этой причине Vivino — приложение, помогающее людям выбрать не только напиток, но и подходящие к нему закуски, позиционирует себя как полезный инструмент для гурманов и любителей вина.
Vivino помогает создать идеальное сочетание практически для любого случая. Благодаря ему вы принимаете более обоснованные решения, что, кстати, снова является удовлетворением желаний пользователей — даже таких тривиальных, как выбор вина к ужину.
Еще одно преимущество подхода заключается в его просветительской функции. Людям нравится узнавать что-то новое и делиться этим с другими, особенно, если приобретенные знания не очень сложны. Почему бы не помочь им?
11. Сделайте сильное заявление
Иногда то, что вы делаете, само по себе настолько важно и ценно, что вам и не нужно применять какие-то особые ухищрения для получения высоких результатов. Last Days of Ivory (компания, обеспокоенная вопросами терроризма и браконьерства в отношении слонов и снимающая фильм на эту тему) разработала очень лаконичный лендинг:
Контраст белого и черного визуально подчеркивает силу заявления: «Положи конец терроризму в отношении слонов», а значительное количество свободного пространства вокруг призыва привлекает к нему еще большее внимание.
12. Держите марку. Рискуйте
Посмотрим правде в глаза: большинство маркетинговых кампаний невообразимо скучные. Главным образом, это происходит из-за неготовности пойти на творческий риск. Tapely — портал для обмена микстейпами — не прячется за банальностью:
Очевидно, что данный прием подойдет не для всех ниш. Только в ваших руках — решить, как далеко вы можете зайти в реализации своих идей и насколько подобные шаги уместны. Важно помнить о пределах, чтобы творческие порывы усиливали ваш бренд, а не работали против него.
13. Спрашивайте
Еще один эффективный способ установить контакт с посетителями — начать первое знакомство с вопроса, как это делает Trulia:
«Хотите узнать, сколько стоит ваш дом?»
Конечно же, все знают, сколько стоит их дом или квартира. По крайней мере, они помнят, сколько отдали за покупку. Но любопытство все равно берет верх: редкому человеку не интересна оценка его собственности, и посетитель отвечает на поставленный вопрос. Цель достигнута.
14. Обращайтесь к эмоциям
Независимо от того, что собирается ли посетитель что-либо купить или просто раздумывает над покупкой, он всегда в большей или меньшей степени ориентируется на эмоции: как по его ощущениям, изменится он сам, будет ли это безопасно, не возникнут ли какие-либо сложности?
Компании, понимающие важность эмоционального фактора в продажах, стараются делать свои призывы более мягкими, ведь даже в B2B-секторе решения принимаются людьми, личностями, а не «бизнесами».
Воздействие на эмоции может быть эффективным. Happify успешно использует этот прием на своей посадочной странице:
В дополнение к визуальным эффектам, акцентирующим внимание на свободе и расслаблении, текст не менее убедителен: «Для счастья лучше поздно, чем никогда». Эти слова на странице создают ощущение срочности, но все же не настолько сильное, чтобы вызывать беспокойство.
Умелое сочетание зрительных образов и смысловой составляющей помогает добиться потрясающего эффекта как с точки зрения восприятия страницы посетителем, так в плане продаж.
15. Говорите прямо
Еще одна ошибка многих B2B-компаний — слишком размытое послание, начинающиеся издалека и написанное от третьего лица. В некоторых ситуациях это может подействовать, но чаще всего — отталкивает.
Аналогично примеру выше, Awesometalk сделали ставку на чувства посетителей: «Позвони маме, она скучает» — сообщает текст на странице. Такое прямое заявление даже без эмоциональных изображений на заднем плане воздействует на посетителей, находящихся вдали от близких:
Эта целевая страница — отличный пример того, как обращаясь непосредственно к чувствам аудитории, можно стать привлекательнее в ее глазах.
16. Внимание к общим проблемам
Один из замечательных способов привлечь к себе внимание — поговорить о наболевшем. Многие компании косвенно уже делают это, но иногда простой подход может быть более убедительным, например, как в случае Meeting Hero:
«Попрощайтесь с невыносимыми совещаниями»
Приложение не только признает проблему непродуктивных деловых встреч, но и предлагает решить ее, причем в юмористической форме. С помощью меткого текста и аккуратно подшучивая над тем, как большинство людей проходит различные переговоры и совещания, лендинг остается привлекательным, поскольку предлагает «лекарство» от насущной проблемы.
17. Помните о цвете
Мы рассмотрели множество хороших примеров лендингов, но так и не поговорили о цвете. И хотя воздействие цветовой палитры для многих пользователей может не быть очевидным, как например текст, обратимся к опыту сервиса управления паролями Mitro:
Эта страница не только имеет современный вид, но и использует для своего оформления синий цвет, символ доверия и надежности — самое важное для того, кто собирается передать ответственность за хранение важных данных. Интересное сочетание с зеленым также навевает мысль о спокойствии и безопасности: волноваться не о чем, ваши пароли в надежных руках.
Спросите себя: «Что я хочу сказать?» при разработке внешнего вида посадочной страницы. Стремитесь ли вы подчеркнуть свою силу и основательность или передать ощущение смелости и азарта? Посмотрите на диаграмму ниже, чтобы лучше понимать свойства цветов на примере успешных брендов:
Желтый — оптимизм, ясность, теплота
Оранжевый — дружелюбие, радость, доверие
Красный — возбуждение, молодость, смелость
Сиреневый — творчество, воображение, мудрость
Синий — доверие, надежность, сила
Зеленый — миролюбие, рост, здоровье
Серый — баланс, нейтральность, спокойствие
Высоких вам конверсий!
По материалам wordstream.com
01-10-2015
18 примеров лендинг пейдж с плоским дизайном
При продвижении оффера с помощью лендинг пейдж хороший дизайн играет немаловажную роль в создании первого положительного впечатления пользователя. В таких широко известных компаниях как Apple, например, эту особенность восприятия целевой аудитории отлично понимают, поэтому «яблочные» лендинги доведены до невероятного визуального совершенства.
Многие дизайнеры предпочитают использовать свежий тренд плоского дизайна с его простой, но выразительной эстетикой. Целевая страница, выдержанная в этом стиле, заведомо будет практически лишена отвлекающих факторов. Яркая палитра, присущая этому стилю «от рождения», позволяет рационально организовать пространство: строгая визуальная иерархия, отсутствие пустот и провалов, достигнутое за счет равномерной заливки однотонными яркими цветами, выверенная строгая типографика текстового контента, позволяющая пользователю на лету ловить маркетинговое послание.
В этом посте собраны некоторые удачные примеры лендингов, хорошо справляющихся со своими главными задачами — передача специфики продукта, привлечение внимания к бренду и конечно конверсия. Их всех объединяет плоский стиль дизайна.
Siteleaf
SaaS-решение по управлению контентом и работой с базами данных, хранящимися в «цифровом облаке».
Mixpanel
Mixpanel — SaaS платформа, предлагающая передовую аналитику для мобильных устройств и веб-сайтов. Сервис помогает клиентам отслеживать использование продукта, измерять коэффициент конверсии, строить воронки продаж и анализировать поведение пользователей на сайте.
Bee
Mac-клиент для FogBugz, позволяющий вести командную работу над проектом с помощью интуитивно понятного приложения с красивым дизайном. Клиент глубоко интегрирован с Mac OS X, так что вы можете получать уведомления от своих товарищей по команде и использовать QuickLook, чтобы просматривать тематические вложения. В дополнение к FogBugz, Bee также работает с простыми текстовыми файлами для заметок проекта и поддерживает синхронизацию задач с GitHub и JIRA.
LogoLagoon
LogoLagoon — дизайн-студия, разрабатывающая оригинальные логотипы, ориентированные на целевую аудиторию бренда. В работе специалисты студии ориентируются на минимализм и визуальную привлекательность.
На сайте можно скачать бесплатные логотипы. Здесь также можно купить готовые лого из специального магазина и, конечно, каждый имеет возможность заказать логотип по индивидуальному дизайну, разработанный специально под ваш бизнес.
Kin
SaaS-проект KIN предлагает простое, интуитивно понятное программное обеспечение для HR-отделов, сфокусированное на персонале, а не на количестве отчетов. Перед нами, к слову, очень редкий пример удачного использования фотографии в качестве фона целевой страницы.
Envato Marketplaces
Envato — это экосистема ресурсов, которая помогает проявлять творческий потенциал для фрилансеров и содержит множество шаблонных решений для предпринимателей. На многочисленных площадках вы можете купить иллюстрации, шаблоны сайтов, файлы проекта и практически любую online графику.
Foundation
Foundation — самый отзывчивый и продвинутый фронтэнд фрэймворк в мире, как заявляют разработчики. Платформа предназначена для профессиональных дизайнеров и команд девелоперов.
Pebble
Pebble — бренд «умных» часов. Устройство связывается с iPhone или c Android-смартфоном по специальному протоколу, загружает с него нужную информацию в реальном времени, преобразует ее и отображает на дисплее. В часы можно подгружать приложения для решения множества задач.
SurveyPlanet
Вам нужен простой, но мощный инструмент для онлайн-опросов? Присмотритесь к SurveyPlanet. Сервис предлагает огромный набор бесплатных инструментов для создания опросов, а также инструменты для обработки собранных статистических данных. Весь функционал интуитивно понятен и прост.
PressKing
PressKing является первой SaaS-платформой«все-в-одном» для взаимодействия со СМИ: создания собственного пресс-центра, распространения релизов и т. д. С PressKing связи с общественностью для стартапов и других предприятий становятся проще!
Treehouse
Treehouse — образовательный проект, обучающий веб-дизайну, разработке сайтов, тому, как начать свой online бизнес и многому другому.
Основатели проекта отмечают: «Наша миссия заключается в создании доступной обучающей технологии для людей во всем мире. Мы хотим помочь им воплотить свои мечты и изменить мир».
Clogout
Clogout — приложение для мобильных устройств, удобный планировщик времени и бизнес-задач, позволяющий вести командную работу над их решением.
Fostr
Очень интересный сервис, который позволяет делиться проектами, которые вы всегда хотели закончить. Девиз компании: «Поддерживайте друг друга, следуйте за творчеством и культивируйте его в себе».
Fostr — это сообщество, где люди поддерживают проекты друг друга, потому что они действительно хотят наблюдать за их ростом, повлиять на исход и быть частью истории успеха.
Mention
Мониторинговая SaaS-платформа, позволяющая отслеживать в режиме реального времени: частоту поисковых обращений к выбранному ключевому слову, просмотры ваших постов и твитов, реакцию целевой аудитории в социальной среде.
Woopra
Woopra — SaaS-решение для обслуживания и анализа клиентской базы, предлагающее решения для маркетинга, продаж, технического обслуживания и сбора статистики.
Платформа предназначена для того, чтобы помогать организациям оптимизировать весь жизненный цикл поддержки клиентов, предоставляя персонализированные поведенческие показатели для отдельных посетителей ресурса и клиентов, отслеживаемые в режиме реального времени.
DIY
DIY — это лучшая возможность овладения всевозможными профессиональными навыками практически в любой сфере жизнедеятельности человека.
Peak
Peak помогает настроить командную работу, отслеживать продуктивность каждого участника проекта, вести учет затраченного на решение определенной задачи рабочего времени, оптимизировать сложные процессы коллективного взаимодействия. И вот еще что — вы убедились, что настоящие фотографии живых участников проекта сметают стоковые картинки в мусорную кучу, где им самое место? 😉
Squidee
Squidee — SaaS-решение, позволяющее веб-дизайнерам и разработчикам демонстрировать клиентам в режиме реального времени результаты работы над заказанным проектом. Больше не нужно утомительной переписки и сотен снятых скриншотов — заказчик видит все своими глазами.
Заключение
Представленные примеры целевые страницы могут быть очень эффективными, поскольку минималистский дизайн сразу концентрирует внимание на главном. На плоских лендингах призывы к действию — «смотреть видео», «проверить демо», «подписаться на бесплатную пробную версию» и т. д. — легко увидеть с первого взгляда. Плоский дизайн позволяет эффектно передать специфику бренда. Еще одно преимущество — нет графических элементов, которые отвлекают от смысловой нагрузки. Плоский дизайн — это очень удачный, простой и чистый стиль, который стоит протестировать в качестве альтернативы более сложным конструкциям посадочных страниц.
Высоких вам конверсий!
По материалам onextrapixel.com
26-01-2014
Как вы можете создать хорошую целевую страницу, чтобы привлечь пользователей и направить их на использование ваших продуктов и услуг? Какие элементы вы должны включить в свой веб-дизайн?
В этой статье мы покажем 20 лучших примеров целевых страниц для вашего вдохновения и посмотрим, как они отлично работают на этих веб-сайтах.
Что такое целевая страница и почему так важна ?
Целевая страница создана специально для привлечения пользователей к маркетинговой или рекламной кампании (например, текстовое объявление Google или медийное объявление).Как правило, это не только страница, на которой посетитель впервые «приземляется», но и страница, на которой есть контент, который будет привлекать и удерживать пользователей на сайте, что делает его необходимым для успеха кампании.
Целевая страница — отличный способ привлечь трафик и произвести впечатление на вашу аудиторию своим брендом. Данные показывают, что почти 68% бизнес-сайтов используют целевые страницы для привлечения пользователей и получения кликов. Целевая страница явно помогает пользователям узнать о продукте или услуге или использовать их. В сочетании с соответствующей кнопкой CTA, целевая страница поощряет пользователей к действиям, которые могут привести к прибыли для вашего бизнеса.
Лучшие практики оформления целевой страницы
Отличный дизайн целевой страницы помогает привлекать пользователей, удерживать пользователей и повышать коэффициент конверсии. Успех многих веб-сайтов является свидетельством того, насколько важна целевая страница.
Вот некоторые факторы при создании хорошей целевой страницы.
- Чистый и простой организованный дизайн
Дизайн пользовательского интерфейса вашей целевой страницы играет важную роль в привлечении пользователей и улучшении конверсии.Каждый элемент веб-страницы, включая изображения, кнопки, тексты и значки, должен быть чистым, простым и организованным, чтобы дать пользователям хороший опыт.
Поскольку целевая страница предназначена для поощрения покупок и всегда связана с кнопками CTA, дизайн и внешний вид CTA должны быть понятными и не сбивать с толку. Что еще более важно, это должно источать чувство достоверности.
- Визуально привлекательное изображение
Как и в случае с логотипами и значками, визуально привлекательные изображения в дизайне целевой страницы имеют большое значение для впечатления пользователей и привлечения их к участию в ваших продуктах и / или услугах.
- Четкие цели и целевые пользователи
Целевая страница не должна быть кухонной раковиной. Он не должен содержать все. Вместо этого хорошая целевая страница имеет четкую, конкретную цель и предназначена для отдельных пользователей. Например, целевая страница для косметического веб-сайта, который должен улучшить продажи, будет разработана для женщин в возрасте 20-30 лет и будет содержать ссылку (или кнопку CTA), которая приведет пользователя на страницу покупки.
- Уточненный и иерархический текст
Большинство веб-сайтов содержат различные уровни текстового содержимого, чтобы подчеркнуть важность и функциональность.Например, большие заголовки предназначены для привлечения внимания пользователей, а основной текст дает дополнительную информацию, которую пользователи внимательно читают.
Название: Используйте изысканный и привлекательный текст для привлечения внимания пользователей.
Кузов: Основная информация; краткий, прямой и ясный
Призыв к действию Текст: Предоставляйте пользователям четкие и действенные инструкции, комбинируя кнопки и ссылки. Руководство пользователя шаг за шагом и привести их к выполнению задачи.
Нижний колонтитул: Предоставлять ссылки и информацию, такую как бренды, контакты и ссылки в социальных сетях, для создания доверия и обеспечения контекста.
- Плотно связанный дизайн бренда
Неважно, является ли это целевой страницей или домашней страницей веб-сайта — хороший дизайн должен иметь тесную и четкую связь с брендом. Это заставляет пользователей помнить марку и, надеюсь, заставить их вернуться.
Принимая во внимание, что почти 30% всей веб-активности приходится на мобильные устройства, адаптивный дизайн является обязательным в наши дни.Таким образом, хорошая целевая страница должна иметь мобильную версию, удобную для навигации, быстрой загрузки и сверхкликабельной.
В чем разница между целевой страницей и веб-сайтом?
По сути, целевая страница и страница сайта одинаковы. Однако у них есть определенные различия
Целевая страница: Простая структура без отвлекающих факторов
Страница веб-сайта: Стандартная страница веб-сайта содержит несколько модулей и функций, таких как навигационные ссылки, боковая панель, О программе, Информация о компании, Услуги и Блог.
Целевая страница: Она имеет очень конкретную цель, например, для регистрации пользователей, сбора информации, продажи продукта или рекламной или маркетинговой кампании, на которую можно нажимать.
Страница веб-сайта: Он предназначен для описания и объяснения вашего продукта или услуги с помощью большого количества текста и изображений.
Целевая страница: Доступен ограниченный доступ, например, только кликабельный CTA
Страница веб-сайта: Все страницы доступны для нажатия и перехода с помощью обратимых взаимодействий.
20 лучших примеров оформления целевой страницы
Учитывая вышеизложенное, я выбрал 20 лучших примеров дизайна целевой страницы, которые я нашел в Интернете. Я надеюсь, что вы черпаете вдохновение из них, когда мы прощаемся с 2019 годом.
1. Mailchimp

Основные моменты:
- Черное на белом
- Специальный логотип
- Очистить позиционирование пользователя
Жирный черный шрифт слогана на белом фоне привлекает внимание и сразу же позиционирует сайт как службу электронного маркетинга.
Изображение гориллы на углу ясно показывает, что эта целевая страница создана MailChimp. Цветовой контраст синей кнопки регистрации и белой кнопки входа в систему стимулирует пользователей к созданию учетной записи. И, поскольку бесплатная всегда приветствуется, эта опция является отличным дополнением к целевой странице.
2. Целевая страница — веб-сайт
Основные моменты:
- Банковская карта
- Очистить бизнес-процессы

Это целевая страница, разработанная Ramotion для Dribbble.Видная банковская карта отображает основной продукт и услуги сайта на синем фоне. Плавные бизнес-процессы четко показывают пользователям, как шаг за шагом подать заявку на банковскую карту. Точка, на которую можно нажимать, позволяет пользователям нажимать и переходить к определенной информации на той же странице.
Благодаря интерактивному узлу процесса и переходному процессу, презентация продукта обогащается, предоставляя пользователям как можно больше информации на одной странице. Этот умный дизайн уменьшает показатель отказов целевой страницы.
3. Upwork
Основные моменты:
- Умный CTA дизайн кнопки
- Мотивационный копирайтинг

Лучший способ создать целевую страницу — выделить главную кнопку CTA. Upwork хорошо использует это. Из их дизайна CTA легко увидеть, что их цель — привлечь компании и фрилансеров для регистрации.
С точки зрения взаимодействия с пользователем зеленая кнопка «Разместить вакансию» предназначена для предприятий, а вопрос, написанный маленькими буквами, — «Какой тип работы вам нужен?» — для фрилансеров.
Их копирайтинг тоже очень направленный. Вместо использования жесткого CTA, такого как «Работодатель: зарегистрируйтесь здесь», они используют креативный язык («Пусть фрилансеры делают больше работы»), а затем ориентированный на действия CTA призывает потенциальных пользователей «опубликовать вашу работу» здесь.
4. Captico — Анимация
Основные моменты:
- CTA + анимация
- Плоский дизайн

Чистый и лаконичный плоский дизайн помогает отображать плавную анимацию на целевой странице.Креативное сочетание кнопки CTA и анимации делает восприятие пользователя естественным и ярким. Живая анимация также является хорошим дополнением к адаптивной теме сайта.
5. Slack
Основные моменты:
- Антропоморфный дизайн для совместной работы
- Марка цветная
- Прямая кнопка CTA

Фиксированный заголовок отображает всю необходимую информацию во время прокрутки страницы, что позволяет посетителям получать информацию без необходимости перемещать страницу вверх или вниз.
Наиболее важные возможности Slack для совместной работы представлены клиентам в виде персонифицированного образа. Разнообразные совместные презентации документов повышают имидж бренда Slack.
Дизайн целевой страницы использует цвета, чтобы усилить влияние бренда.
Кнопка CTA на странице использует краткое, простое «Начало работы» в качестве руководства по работе с клиентом.
6. Matchpool
Основные моменты:
- Плоский дизайн
- Минималистский копирайтинг
- Привлекательный CTA цветной дизайн

Matchpool придерживается принципов плоского дизайна и использует свежую, живую цветовую тему.Концепция сообщества отражается в движении эльфов. Короткая копия также сообщает пользователям, что они свободны создавать свое собственное сообщество.
Резкий цветовой контраст кнопки CTA делает ее очень привлекательной. Что касается копии, как я уже упоминал выше, «Бесплатная» всегда привлекательна для пользователей.
7. Airbnb
Основные моменты:
- Простой графический фон
- Персонализированный дисплей
- Из уст в уста маркетинг

Чтобы помочь посетителям превратиться в арендодателей, Airbnb предлагает некоторые привлекательные функции персонализации, такие как примерный средний недельный доход в зависимости от вашего местоположения.Вы можете ввести дополнительную информацию о вашем потенциальном размещении в поле для более персонализированных оценок.
Как стать арендодателем по доходам? Как обеспечить безопасность? Предоставляется пошаговое руководство, чтобы дать пользователю четкое направление. Доверие усиливается из уст в уста маркетинга, размещенного на целевой странице.
8. Flickr
Основные моменты:
- Изображение карусели
- Большая и видимая кнопка CTA

Как мы все знаем, Flickr — это платформа для обмена фотографиями и их хранения.Как любители, так и профессиональные фотографы могут присоединиться и вдохновиться. Его дизайн целевой страницы принимает форму карусели изображений для демонстрации фотографий пользователя. Автор также выделяется подписью и именем автора, побуждая пользователей узнать больше об авторе и его работе.
Большой видимый дизайн кнопки CTA привлекает пользователей к сообществу Flickr.
9. Осенний заповедник
Основные моменты:
- Большое иллюстрационное изображение
- Привлекательный CTA
- Минималистский дизайн

Связь между человечеством и природой неоспорима, и в наши дни осознание необходимости сохранения находится на пике.Эта целевая страница предназначена для обращения к этой связи и осведомленности — и дальнейшего ее распространения. Внимание пользователя направлено на любовь к природе и дикой природе, поощряя к участию.
Весь дизайн сайта чистый и сделан интерактивным благодаря иллюстрации маленькой лисы и девочки. Кнопка CTA на простой левой стороне так же привлекательна, как и девушка в синем.
10. GOTOEGYPT
Основные моменты:
- Уникальный дизайн фона
- Креативный дизайн бренда
- Хорошее сочетание природы и фона сайта

В качестве целевой страницы для путешествий этот веб-сайт извлекает выгоду из рекламы и создания тематики сайта, используя захватывающие дух пейзажи.Используемое изображение — настоящее живописное место, что делает его идеальным творческим фоном.
Благодаря естественному сочетанию цветов посетители чувствуют себя комфортно и достигают цели вызвать желание путешествовать и исследовать.
11. Викрет
Основные моменты:
- Красочный большой фирменный текст
- Маленькие симпатичные визуальные элементы с креативным интерактивным дизайном
- Элементы поддерживают свой вес с помощью движения мыши

Эта целевая страница предназначена для банковского приложения.Мне очень нравится его дизайн и взаимодействие! Что делает взаимодействие особенным, так это то, что дизайнер придал каждому элементу сайта свой вес. Таким образом, когда вы двигаете мышью, вы действительно чувствуете «силу» каждого элемента. Это креативно и интересно!
12. CUBIX
Основные моменты:
- Простые визуальные элементы
- Очистить навигацию

По сравнению с целевой страницей, разработанной для банковского приложения выше, CUBIX специализируется на своей «тишины».У этого нет никакого декоративного взаимодействия, но выигрывает в ясной навигации и ориентированном на цель тексте CTA и дизайне кнопок.
13. Все руки на палубе
Основные моменты:
- 3D иллюстрации
- Идея презентации креативного PPT
- Простой и чистый дизайн навигации

Pitch — это веб-сайт, предназначенный для того, чтобы помочь командам создавать лучшие презентации — совместно, эффективно и красиво.
3D иллюстрации, найденные на целевой странице, просто потрясающие.Они добавляют X-фактор к сайту, и я не удивлюсь, если новый стиль для дизайна сайта проистекает из этого.
14. Климат и животные
Основные моменты:
- Чередующийся темный и белый фон сайта
- Жирный иерархический текст

Это веб-сайт, предназначенный для того, чтобы рассказывать людям об изменении климата и его влиянии на животных. Все больше и больше видов сталкиваются с угрозой исчезновения, и этот сайт надеется придать посетителям чувство срочности.
Чередующийся фоновый дизайн впечатляет. Благодаря сравнению вы получите более интуитивный опыт того, насколько важно, чтобы люди защищали находящихся под угрозой исчезновения животных.
15. Встречайте тигровый
Основные моменты:
- Красочный плоский дизайн элементов
- Энергетическое взаимодействие
- Очистить целевую группу — юноши
- Привлекательная цветная тема CTA

Эта целевая страница предназначена для мобильного приложения, которое помогает отслеживать события, происходящие в вашем городе.Вы можете забронировать встречи со своими деловыми партнерами и друзьями, а также сохранить личные заметки.
Его дизайн целевой страницы четко представляет услугу клиентам. Игривые цвета и формы однозначно ориентированы на его рынок — молодой и амбициозный.
16. BinGo
Основные моменты:
- Дизайн сайта с разделенным экраном
- Визуальный контраст с использованием изображений и текста
- Отличные переходы

Целевая страница этого сайта использует четыре части, чтобы показать свои услуги.Все они связаны отличными переходами.
Несмотря на то, что используется разделенный дизайн экрана, весь сайт остается плоским и минималистичным. Это уравновешивает визуальный контраст, приносимый красочными изображениями и жирным текстом.
17. С уважением
Основные моменты:
- Плоская иллюстрация
- сплошной цвет блока фон
- Минималистский дизайн

Regards — это сайт о здравоохранении, предназначенный для людей, которые могут быть больны или травмированы.
Перед отображением целевой страницы загружается изображение девушки с зонтиком. Текст слева сильно связан с изображением. Это то, что мы называем «дизайн бренда». С правой стороны два больших кликабельных цветовых блока призывают вас «Узнать больше» и «Присоединиться бесплатно». Все элементы объединены естественно и логично.
18. Электронная коммерция Analytics
Основные моменты:
- Модель Карусель
- Карусель анимации
- Отзывчивый аналитический раздел электронной коммерции

E-commerce Analytics — это веб-сайт, предназначенный для онлайн-шоппинга с аналитикой данных.Вооружившись логическими данными, покупатели могут сделать лучший выбор при совершении покупок.
Эта целевая страница делает покупки более интерактивными и дает ощущение модерности и технологий.
19. Станьте шеф-поваром Мишлен Стар
Основные моменты:
- Сочные цвета
- Текстурированный дизайн иллюстрации
- Плавная анимация

Дизайн целевой страницы направлен на популяризацию кулинарных курсов для тех, кто хочет стать шеф-поваром звезды Мишлен.
Минималистский макет усиливается за счет использования сочных цветов, а визуальная привлекательность повышается благодаря плавной анимации.
20. Поле
Основные моменты:
- Темный фон сайта
- Белый фирменный текст
- Креативная и яркая кликабельная кнопка

На этой целевой странице каждый визуальный элемент подсвечивается темным фоном, таким как кнопки градиента, перекрывающийся жирный текст бренда и мелко-белая навигация.
Чистый и минималистичный дизайн дает пользователям больше пространства для концентрации на белом тексте. Это «заставляет» их узнавать об услугах, предоставляемых сайтом — блестящее сочетание дизайнерских навыков и психологии.
Как создать интерактивную целевую страницу для собственного сайта
- Кто является целевой группой сайта?
Это новый посетитель, который ничего не знает о вашем продукте? Или это пользователь, который уже что-то знает о продукте? Вам нужно знать, на какого пользователя вы ориентируетесь, поскольку целевая страница для каждого будет отличаться.
- Установите цель конверсии.
Спросите себя, что вы хотите, чтобы посетители делали? Чтобы подписаться, загружать приложения, покупать товары, регистрироваться в качестве участников или читать больше статей?
- Точная доставка услуги / информации о продукте
Храните информацию для различных источников и целевых страниц в чистоте. В противном случае ваш показатель отказов будет расти. Пользователи попадают на целевую страницу, чтобы найти правильный ответ! То, что они хотят видеть, является чем-то полезным и полезным.
Адаптивный дизайн — лучший способ решить проблему удобных для пользователя целевых страниц на различных устройствах, таких как мобильные телефоны, планшеты и компьютеры.
Ни одна страница не на 100% идеальна. Не существует единого стандарта успеха. Чтобы создать хорошую целевую страницу, помните, что данные говорят громче, чем истории. Поэтому лучше всего оптимизировать собранные данные — время пребывания посетителей, показатель отказов, коэффициент конверсии, то, что они читают, на что они нажимают и т. Д. Изучите цвета. Сравните производительность красной кнопки, а не зеленой кнопки.Который конвертирует больше — копия А или Б? Пусть А / Б тестирование говорит.
В дополнение к удобству использования инструмента для создания прототипов для создания идеальной целевой страницы еще до начала проекта, шаблоны также могут применяться напрямую. Например, Unbounce и Leadpages предоставили несколько очень хороших шаблонов оформления целевой страницы.
Unbounce — Самый известный инструмент для создания целевой страницы
На Unbounce есть много отличных шаблонов целевых страниц.Большинство шаблонов направлены на то, чтобы направлять пользователей на переключение. Unbounce также имеет первоклассный инструмент для создания страниц WYSIWYG, который помогает пользователям создавать свои собственные целевые страницы.
Leadpages — Многоцелевые инструменты дизайна целевой страницы
LeadPages предлагает множество функций, таких как верстка веб-страниц, A / B-тестирование и SEO оптимизация. Самым большим его преимуществом является интеграция с другими инструментами. Например, LeadDigits призывает пользователей подписаться, введя свой адрес электронной почты с помощью SMS.
Заключение
Я надеюсь, что лучшие примеры дизайна целевой страницы, которые я перечислил выше, послужат вдохновением для вашего собственного дизайна целевой страницы в 2020 году. Имейте в виду, есть много мелких деталей, на которые нужно обратить внимание, таких как создание макета CTA, как использовать цвет в дизайне веб-страницы и расположение логотипа компании для улучшения страницы. Также помните, что такие элементы, как копирайт заголовков и улучшения поддержки, могут значительно повысить коэффициент конверсии.
,20+ примеров идеального дизайна целевой страницы
доля- Поделиться
- Чирикать
- Поделиться
- Pin It
Вдохновение • Примеры сайтов Андриан Валеану • 18 декабря 2011 г. • 3 минуты ЧИТАТЬ
Целевая страница очень важна для продвижения вашего бизнеса или продуктов и услуг через ваш сайт.Это критически важный элемент для нескольких онлайн-маркетологов, и существует множество примеров целевых страниц , представленных в Интернете. Большинство компаний обычно уделяют большое внимание домашней странице своего сайта, и эффективность является очень важным качеством. Но как создать эффективную целевую страницу? Есть много факторов успеха, связанных с ним, а также есть определенные советы и рекомендации, которые необходимо соблюдать, прежде чем создавать лучшие примеры вдохновения для целевой страницы.
Наиболее важным аспектом, который необходимо учитывать при создании целевой страницы, является то, что на ней не должно быть никакой информации, которая отклоняет клиентов от других веб-сайтов. Он должен быть защищен от утечек и должен эффективно продавать ваши товары или услуги. На целевой странице, которую вы изображаете на своем сайте, должна быть четкая и понятная информация, чтобы покупатель легко понимал ваши продукты. Сделайте покупку легкой для покупателей всего одним или двумя кликами и не используйте слишком много ссылок, которые могут расстроить клиентов.Убедитесь, что вы знаете о стоимости продажи вашей продукции и соответственно определите прибыль.
Лучшие примеры лендингов могут быть важным фактором успеха любого онлайн-бизнеса. Из-за качества продукта также существуют случаи, когда предприятия терпят неудачу. Также с таким же типом бизнеса, есть люди, которые достигают успеха благодаря эффективной целевой странице на своем сайте. Покупателю вряд ли понадобится всего несколько секунд, чтобы просмотреть любой веб-сайт, с которым он сталкивается, поэтому на данный момент вдохновение для целевой страницы является совершенно необходимым.Убедитесь, что содержание на странице короткое и понятное.
Кроме того, проверьте, соответствуют ли слова или предложения, упомянутые на целевой странице, вашему товару или услуге, которую вы продаете. Сосредоточьтесь на информации, которая будет предоставлена клиентам. Сделайте ваш текст жирным и в пунктах, чтобы он привлек внимание зрителей в течение нескольких секунд. Целевая страница не обязательно должна быть домашней страницей, но убедитесь, что основная цель ваших продаж четко выгравирована.
Оглавление скрывать Примеры дизайна целевой страницы Groupon TripLingo Подать мяч ClubDivot Bundlr Бен телохранитель Statusboard Weatherwise Чайное приложение Клубничный джем Квадрат GiftRocket TapShop.CZ CHOICR Symbolicons Местный геройПримеры дизайна целевой страницы
Groupon


TripLingo


Построитель шаблонов электронной почты в сети
С открытками вы можете создавать и редактировать шаблоны электронной почты онлайн без каких-либо навыков кодирования! Включает в себя более 100 компонентов, которые помогут вам создавать собственные шаблоны электронных писем быстрее, чем когда-либо прежде.
Попробуйте бесплатные другие продуктыстартов


ClubDivot


Bundlr


Бен Телохранитель


Statusboard


Weatherwise


Tea Round


Земляничное варенье

Создание сайтов с нашими онлайн-строителями
С помощью приложений «Автозагрузка» и «Слайды» вы можете создавать неограниченное количество веб-сайтов с помощью онлайн-редактора веб-сайтов, который включает готовые разработанные и кодированные элементы, шаблоны и темы.
Попробуйте приложение для запуска Попробуйте слайды AppДругие продукты
Площадь


GiftRocket


TapShop.cz


CHOICR


символов


Localhero


Как то, что вы читаете? Подпишитесь на наши главные истории.
arrow_forward Я согласен на хранение моей электронной почты в соответствии с Политикой конфиденциальности.,15 великолепных дизайнов целевой страницы
Правильный дизайн целевой страницы может создать или разрушить веб-сайт — так как это первое, что увидят ваши посетители. Если вы ошибаетесь, большинство людей не будут торчать.
Дизайн целевых страниц должен четко отражать уникальную точку продажи (USP) для продукта или услуги и фокусироваться на одном призыве к действию (CTA), например, чтобы посетитель зарегистрировал свои данные или совершил покупку. Какова бы ни была цель, это зависит от дизайна страницы, чтобы направить пользователя к ней, будь то с помощью пустого пространства, контрастных цветов или более явных указателей направления.(Наличие лучших инструментов веб-дизайна поможет вам в этом.)
Четкие, сжатые заголовки и подзаголовки, а также четкие, легко сканируемые маркеры являются обычным делом дня. Целевая страница должна быть с заметным брендом, часто включать изображение героя, чтобы кратко рассказать о продукте или услуге, и вырезать прямо до такой степени, чтобы избежать отвлечения внимания пользователей.
Имея все это в виду, мы собрали несколько особенно эффективных примеров дизайна целевых страниц из Интернета.
Ищете больше вдохновения для дизайна? Посмотрите на наш выбор из 404 страниц с ошибками.
01. Angle2
(Фото: Angle2)Angle2 — украинское агентство цифрового дизайна, команда которого искренне верит в силу бренда. Очевидно, ничто не волнует их больше, чем создание уникальных, сделанных на заказ событий, которые «источают ДНК вашего бренда», расширяя границы пользовательского интерфейса.
Этот новый онлайн-дом для своих услуг, безусловно, поддерживает претензию, представляя не только некоторую звездную работу, но и два потрясающих эффекта.Открывая некоторые массивные шрифты Montserrat, залитые в # 2AF8EB — или бирюзовый для людей — мы получаем типографскую тренировку, которую стоит смаковать. Уловка становится особенностью повсюду и передает «угловатое» чувство с превосходной наклонной текстовой иллюзией.
Это по существу использует левый и правый элементы
Инъекция яркого синего акцентного цвета в черно-белую палитру также демонстрирует изящное исполнение, а в разделе «Команда» портретов смайликов отводится еще больше удовольствия. Здесь, при переходе между каждой фотографией, вы обнаружите невероятный фрагментированный фильтр, который доставляет удовольствие.
02. MADCLEM
Clément Сайт Chenebault — веселый и подвижныйС момента создания Интернета разработчики и дизайнеры толкали и толкали внешние границы того, что возможно, стремясь сделать что-то новое или интересное и отбрасывая ожидания того, что сайт и как он работает.Этот свободный эксперимент является отличительной чертой странной, дикой паутины.
Сайт портфолио Clément Chenebault, MADCLEM, следует этой легендарной традиции раздвигания границ, превращая простую сетку разноцветных квадратов в жидкую, податливую массу жидкого пузыря. Весь сайт изгибается и выпирает с каждым движением, которое вы делаете, расширяясь и сжимаясь, чтобы показать небольшие проблески кусочков портфолио, когда вы пробиваетесь через желатиновую массу. Сайт представляет собой забавный волнистый остров среди часто однообразного моря однотипных дизайнеров и разработчиков.
03. IBM Plex
Одностраничный пейджер для IBM Plex предназначен для демонстрации наилучшего эффекта от нового шрифтаIBM недавно выпустила собственный нестандартный шрифт IBM Plex; это первое обновление корпоративного шрифта с 1956 года, так что это большое дело. Чтобы помочь представить шрифт миру, IBM попросила студию XXIX спроектировать и создать веб-сайт, чтобы продемонстрировать это. Идея дизайна заключалась в том, чтобы использовать изображения, анимацию и фотографию, чтобы рассказать историю Plex, одновременно демонстрируя шрифт захватывающими способами.
Замечательно то, что большая часть сайта служит способом тестирования шрифта и изучения множества доступных стилей. Таким образом, вы действительно можете увидеть это в контексте, прежде чем решите начать использовать его в проектах. Сайт определенно предназначен для графических дизайнеров и несколько напоминает страницу портфолио. Тем более, что, несмотря на плотную отображаемую информацию, вы можете непрерывно прокручивать различные разделы, поскольку вас приветствует некоторая изобретательная анимация, запускаемая прокруткой.
04. Ковбой
Прокатись! Сайт Cowboy обращает ваше внимание на то, что имеет значение: велосипедыCowboy — это новое поколение электрических велосипедов, предназначенных для городских жителей США. В результате его веб-сайт должен был быть гладким, чтобы показать ценность продукта, который стремится революционизировать рынок, известный тем, что выпускает непривлекательные, неуклюжие велосипеды.
Созданный Ueno, сайт использует смелую типографику, яркие цвета, великолепную фотографию и очень хорошо построен, предлагая пользователям первоклассный опыт.Сам велосипед занимает центральное место и сразу привлекает внимание пользователя.
Переходы и увеличение функций велосипеда, когда пользователь прокручивает их вниз, остаются незаметными, поэтому велосипед остается центральным. Ориентация на контент, а не чрезмерное использование опыта также означает, что сайт быстро загружается на все устройства и очень отзывчив. Приложение для велосипеда имеет свою собственную страницу и параллакс между функциями и предлагаемыми данными о производительности, прекрасно раскрывает взаимосвязанную природу продукта и параллакс в границах устройства.
05. Интерфейсные любители
Целевая страница любителей интерфейсов делает вещи простыми и чистымиРазработка целевой страницы для сайта, посвященного «любителям интерфейсов», не является подвигом, но Тимоти Ачумба — дизайнер для Facebook — прибил ее Вот. Цель сайта — вдохновить людей, дать практические советы по созданию дизайна пользовательского интерфейса и отметить уникальный опыт разных дизайнеров.
Дизайн делает упор на содержание и использует сбалансированный макет, вдохновленный первой любовью Ачумбы: печать.«Дизайн для любителей интерфейса, основанный на простой сетке из трех столбцов, взятой из газетного макета, прост и понятен», — говорит он. Красивая портретная фотография привлекает посетителей и подчеркивает интерес сайта к отдельным историям.
Для создания сайта разработчик Iheanyi Ekechukwu воспользовался Tachyons, функциональной структурой CSS, которая обеспечивает детальный контроль над дизайном. Результатом является великолепный, минимальный дизайн, без каких-либо помех и помех.
06. Google Fonts
Google направляет вас прямо к шрифтам без лишних хлопот.Изначально запущенные в 2010 году шрифты Google теперь просматривались в Интернете более 15 миллиардов раз в день на более чем 135 языках по всему миру. Сайт Google Fonts чистый и полностью отзывчивый, использует Material Design для своей сетки и стиля.
В своем блоге о проекте дизайнер Юин Чиен объясняет, что «благодаря возможности играть с масштабированием, сочетанием цветов и шрифтов, мы приглашаем всех желающих открыть для себя и без проблем использовать шрифты в своих проектах.«И она права; интерфейс привлекателен и красив. Он также интуитивно понятен и интересен для изучения.
Важно, что это не заставит вас прыгать через обручи, чтобы добраться до шрифтов; они находятся прямо на вершине площадки. страница, с которой вы можете поиграть. Вы можете набирать текстовые поля прямо на странице, чтобы проверить их. И если вы перегружены выбором, Google позволяет сузить круг с помощью флажков для категорий шрифтов и удобных ползунков для количество стилей, толщина, уклон и ширина.
07. MIT Technology Review
MIT Tech Review упрощает задачуТак много сайтов стараются изо всех сил показывать эти просмотры страниц с помощью хитрых трюков, и это облегчение — найти сайт, который делает вещи красивыми и простыми. «Технологический обзор» Массачусетского технологического института, впервые опубликованный в конце 18-го века, имеет давнее и гордое наследие, а его сайт был специально создан для демонстрации прекрасного искусства и чтения с удовольствием.
Целевая страница — радость созерцать, начиная с жирной обложки, трех второстепенных историй и сводного списка главных новостей дня под названием «Загрузка».Это позволяет посетителям быстро разобраться в том, что важно, без излишеств.
Большой красный подписной CTA в правом верхнем углу также сразу привлекает внимание, направляя посетителей на платные веб-сайты, не мешая им пользоваться бесплатным доступным контентом.
08. Resn
Таинственное «падение» нарушает большинство правил обычного оформления целевой страницыТеперь давайте посмотрим на страницу, которая игнорирует большинство правил оформления целевой страницы, но в любом случае добивается успеха.Дизайнерское агентство Resn никогда не попадало в линию и не использовал стандартный шаблон пользовательского интерфейса. Он создал целевую страницу вокруг «The Drop», загадочного, мерцающего многоугольника в форме слезы, который действует как портал в душу Resn.
Нажмите и удерживайте мышь, и вы станете калейдоскопом в яблочной тематике с оттенками серого; летучая мышь с доской ouija, которая использует рентгеновские лазерные лучи для снятия плоти с людей на старых картинах; забавная труба; психоделический якульт, выдающий причудливый клипарт; и добра знает что еще.
Resn нарушил многие обычные правила создания целевой страницы, но результат достаточно убедителен, и вы, вероятно, будете продолжать копаться, если подобные вещи плывут по вашей лодке, и воздерживаться от напрасной траты времени, если нет. «Падение», вероятно, работает как идеальный фильтр для привлечения клиентов, с которыми компания хочет работать, и это действительно великолепная целевая страница, которую вы, вероятно, никогда не забудете.
09. Present & Correct
Каждая панель — это искушениеБлагодаря аккуратно разложенной сетке великолепных изображений сайт Present & Correct обращается к тому, что, безусловно, является его основной аудиторией: людям, которые фетишируют канцелярские товары.
Фон миллиметровки, бледно-серая окраска и классический шрифт создают атмосферу школьной тетради, и каждая панель отображает прекрасный продукт. Акции тщательно разбиты на категории, отображаемые в верхней строке меню, и заманчиво пролистать весь лот, начиная с интригующе озаглавленного раздела «Эфемера».
10. Monotype
Как и сама компания, целевая страница Monotype рассказывает о силе типографики«Мы — компания, стоящая за типом», — говорится на целевой странице Monotype, и ее сдержанный, но в то же время продуманный дизайн неразрывно связан с это уверенное утверждение.Вся левая половина дизайна целевой страницы посвящена формулировке миссии компании, и есть хитрый поворот: с помощью раскрывающегося списка вы можете просматривать текст в ассортименте шрифтов, в различных размерах и стилях, чтобы получить представление о том, что Монотип делает.
В правой части страницы находится ссылка на библиотеку Monotype, корпоративную лицензию и новости компании с большими значками «M» в разных шрифтах, которые действуют как буквицы. Приглушенная цветовая палитра сепии удерживает акцент на шрифтах.
11. LS Productions
LS Productions завлекает вас кавалькадой великолепных шотландских локацийLS Productions — компания по производству фотоснимков и движений, базирующаяся в Шотландии, — знает, что является ее самым большим активом, и это то, что вам представлено когда вы идете на свой сайт. Окно, заполняющее цикличное видео, демонстрирует подборку работ компании, все в красивых местах. Прокрутите вниз, и вы узнаете о трех основных услугах: движение, кадры и локации.
К этому моменту целевая страница уже выполнила свою работу. Все, что ниже, — великолепное место недели, раздел «Познакомься с командой» — это просто оформление витрин. Если вы хотите нанять LS Productions, то вы уже перешли на одну из основных сервисных страниц, где вы найдете множество актуальной, хорошо представленной информации, убеждающей вас в пригодности компании.
12. O’Neill
Фототяжелая страница О’Нила отлично продает серфинг и снежную мечтуАмериканский бренд стиля жизни O’Neill в основном сосредоточен на двух вещах: серфинг и снег.И его сайт в США делает это совершенно ясным благодаря целевой странице с изображениями, где продаются диапазоны одежды и спортивное снаряжение, благодаря потрясающей фотографии больших волн и заснеженных гор.
Набор раскрывающихся ссылок в верхней части целевой страницы может привести вас прямо к тому, что вы хотите, если вы знаете, что вам нужно, но ниже этой целевой страницы соблазняет вас несколькими большими изображениями. Ссылки на разделы Instagram и галереи Instagram. Этого вполне достаточно, чтобы вы бросились на пляж — или на вершину ближайшей горы — но не раньше, чем сначала запастись снаряжением О’Нила.
13. Hipstamatic
Целевая страница Hipstamatic показывает, что приложение может предложитьДля приложения ретро-аналоговой фотографии Hipstamatic, это все о демонстрации классных функций, а также о внешнем виде, интуитивно понятной навигации приложения, а также как можно больше вовлечь пользователей в моду.
В верхней части страницы полоса прокрутки галереи демонстрирует на практике «эстетику Hipstamatic», в то время как огромный iPhone демонстрирует последнюю версию приложения с его старой школой ClassicMode и новый ProMode с более современными функциями.Кроме того, новая страплайн подводит итог тому, что теперь представляет собой Hipstamatic: «Делайте красивые фотографии», а большой CTA направляет вас в App Store.
14. Apple
Целевая страница Apple сосредоточена вокруг красиво сфотографированной фотографии продуктаНеудивительно, что бесспорные мастера промышленного дизайна могут собрать достойный веб-сайт, а простая простота Apple.com даже выиграла его в D & AD Black. Карандаш.
На домашней странице представлен широкий ассортимент продукции компании, а также один только горячий продукт на данный момент.Помимо простой навигационной панели сверху, это просто красиво сфотографированная продукция, название продукта и его слоган. Здесь даже нет CTA — Apple разумно предположила, что технически подкованная аудитория будет знать, что изображение и текст гиперссылки на дополнительную информацию. Это настоящий мастер-класс в сдержанности.
15. Pinterest
Pinterest настолько известен, что его целевой странице не нужно много работать, чтобы продать себя.Pinterest знает, чего хочет, и не в настроении победить: он подписался или ничего ,Популярный онлайн-альбом достаточно уверен в своем бренде и растущей репутации, чтобы не слишком беспокоиться о продаже самого себя или о том, что дает пользователям возможность просматривать некоторые доски объявлений и рисковать отвлекаться.
За карточкой регистрации один из альбомов Pinterest с великолепными фотографиями завораживающе прокручивается вверх, давая представление о том, что предлагается пользователям. Это урезанная и украшенная версия того, что вы на самом деле получаете — никакие многословные описания, реклама или информация о повторе не загромождают эту версию домашней страницы.
Generate CSS (26 сентября) — это лондонская конференция, посвященная всему CSS — закажите свой билет прямо сейчас! Используйте код WEBDESIGNER2 для 10% скидки на билеты (Изображение предоставлено: Getty / Future)Статьи по теме:
,
Каркас продукта — это фантастический шаблон целевой страницы для демонстрации вашего последнего продукта. Этот дизайн целевой страницы помогает сделать ваш продукт более профессиональным и легко завоевывает доверие.

Ваша страница продукта требует шаблона оформления целевой страницы для расчета цены. Этот лучший шаблон целевой страницы создан для проверки ваших «ценовых сообщений».Используйте встроенное A / B тестирование Lander, чтобы выяснить, что работает или не работает!

Запустите ваше новое приложение в высшую лигу! Ваша страница для запуска продукта должна иметь лучший макет целевой страницы. Используйте этот шаблон запуска продукта для наиболее важной части вашего маркетингового сообщения.

Начните свой маркетинг! Вы приложили немало усилий для создания своей книги.Теперь вам нужны люди, чтобы скачать его. Этот шаблон целевой страницы создан для увеличения загрузки электронных книг и конверсий. Замените элементы в шаблоне, чтобы он работал для нужд вашей книги.

Скачать приложение Landing Page Дизайн на LanderApp тщательно подбирается, чтобы заинтересовать вашего посетителя, чтобы он выполнил действие, основываясь на информации, которую вы потребляете.

Этот шаблон целевой страницы мобильного приложения для приложения имеет все необходимые условия, чтобы убедить вновь приобретенных клиентов заинтересоваться вашим мобильным приложением или продуктом.Включает отзывы, цены, раздел «как?» видео и многое другое!

Шаблон оформления главной целевой страницы для вашего продукта должен содержать все элементы, необходимые для того, чтобы покупатели внесли свой вклад в ваш продукт. Включите раздел с ценами, отредактируйте или удалите разделы, которые вы хотите настроить, и вуаля — все готово!

Хотите продвигать свое мобильное приложение? Изучите лучшую коллекцию шаблонов целевых страниц для вашего приложения в LanderApp.Используйте лучшие шаблоны целевых страниц и начните увеличивать количество пользователей своего приложения.

Вам понравится шаблон целевой страницы «Яркий и смелый», который мы должны предложить вашим клиентам в виде электронной книги. Этот бесплатный шаблон электронной книги идеально подходит для продвижения новой книги.

Если у вас есть продукт, используйте этот шаблон целевой страницы продукта, чтобы продавать его своим местным клиентам.Вот пример шаблона целевой страницы продукта. Настройте его — включите карту, номер телефона или форму регистрации, чтобы получить потенциальных клиентов.

Этот шаблон целевой страницы сведений о продукте является примером полнофункционального шаблона целевой страницы для запуска мобильного приложения. Дайте своим пользователям демо-версию и разместите ссылки, где пользователи могут загрузить приложение.

Мы предлагаем красивый и полностью настраиваемый дизайн верхней целевой страницы для сайтов гостеприимства.Эти удивительные целевые страницы оставят вас удивленными.

Мы предлагаем лучшие дизайны целевых страниц, настраиваемые для сайта гостеприимства, которые помогут вам создать эффективную целевую страницу. Вперед, используйте эту страницу. Создай свою магию.

Проверьте наш шаблон целевой страницы обратного вызова на LanderApp. Используйте наш шаблон целевой страницы обратного вызова с адаптивным дизайном и инструментами, ориентированными на конверсию.

Ищете страницу продаж, чтобы помочь людям? Расширьте свой список и начните делать продажи на автопилоте с помощью шаблонов целевой страницы продаж и увеличьте коэффициент конверсии.

Играйте с нашими шаблонами дизайна целевой страницы продаж, которые выглядят великолепно, просты в использовании и обеспечивают конверсию, независимо от вашей отрасли.

Этот шаблон целевой веб-страницы для каркасного веб-семинара представляет собой простой и понятный дизайн с яркими кнопками CTA, которые превращают посетителей в посетителей для вашей следующей презентации.

Шаблон целевой страницы вебинара не должен быть скучным. В этом есть обратный отсчет до события, добавьте свой список докладчиков, спонсоров, видео и даже карту, если хотите.Получить эти подписки.

Проведение мероприятия или конференции? Наши прекрасно разработанные шаблоны целевых страниц веб-конференций помогают превратить посетителей страницы в заинтересованных посетителей.

Сделайте эффект с помощью этого шаблона целевой страницы вебинара. Он имеет все функции, необходимые для высоких конверсий

Мы создали этот подробный шаблон целевой страницы вебинара, чтобы обеспечить успешную регистрацию вебинара.Мега-функция этого шаблона целевой страницы вебинара — регистрация в нескольких часовых поясах и таймер обратного отсчета.

Этот шаблон целевой страницы хорошо разработан, чтобы сопоставить данные вашего мероприятия с вашим местным служебным адресом. Включает местоположение на карте Google и форму регистрации.

Это шаблон целевой страницы регистрации.Это позволяет вам получить каждую часть информации на странице. Используйте видео, регистрационную форму, список ораторов, расписание мероприятий и карту, которые включены.

Предстоящая конференция или событие? Создайте замечательную целевую страницу управления событиями для будущей страницы планирования и эффективно ее продемонстрируйте.

Сделай вещи проще! Используйте наш шаблон планирования мероприятий, который обманчиво прост, но в то же время всеобъемлющ и удивительно эффективен.

Хотите, чтобы ваше мероприятие выделялось. Этот шаблон имеет четкую планировку, подходящую для профессионалов, которые регулярно организуют семинары и практикумы. Используйте наш шаблон семинара для продвижения вашего мероприятия.

Покажите себя лучше! Оказывайте немедленное влияние. Это фантастический каркас личного веб-сайта, который подправляет вашу страницу консультаций тем, насколько вы удивительны.

Эти персональные шаблоны целевых страниц помогают вам иметь элегантные и полезные персональные веб-сайты, которые могут использоваться как в личных, так и в коммерческих целях.

Этот шаблон целевой страницы личного навыка предназначен для профессионалов. Используйте этот шаблон био-страницы, который выделяет вас во всех отношениях. Это улучшит ваши показатели конверсии.

Ищете шаблон, чтобы поделиться своим опытом работы? этот шаблон творит чудеса для вас. Этот личный шаблон целевой страницы прост в использовании и предназначен для профессионалов.

Разве не имеет смысла создавать шаблон целевой страницы личного портфолио для вашего сайта дизайна? Покажите свое портфолио с быстрой целевой страницей, резюме и ссылкой на ваше расширенное портфолио.

Кто вы и что ищете? Пусть этот шаблон целевой страницы определит вас больше. Включите полноразмерную фотографию в шаблон для фантастического эффекта!

Мы только что сделали создание резюме на одной странице простым! Функции этого шаблона целевой страницы для резюме включают в себя изображение, социальные ссылки, историю работы и ваше местоположение.Используйте это, чтобы действительно выделиться среди ваших конкурентов!

Яркие и красочные шрифты с дизайном, ориентированным на конверсию, всегда делают свою работу!

У вас есть новый веб-сайт, который вы создаете? Используйте эту целевую страницу продукта, чтобы просто разместить свой продукт там.

Вы ищете шаблон, который легко настраивается и увеличит ваш рейтинг кликов.Это клик с высокой конверсией по шаблону целевой страницы, предоставленный LanderApp.

Совершенствуйте свое предложение с помощью этого минимального шаблона дизайна. Он отличается высококонтрастным дизайном, разработанным, чтобы заинтересовать посетителей перспективой отличного предложения.

Мы верим, что страницы с изображениями «Скоро» не должны быть скучными! Этот шаблон целевой страницы может получать ваши лиды, пока вы создаете свою веб-страницу.

Шаблон целевой страницы, находящийся в стадии разработки, отличается небольшой формой и смелым дизайном. Эта страница имеет правильный размер, чтобы создать загадку, но в то же время предоставляет достаточно информации для создания базы подписчиков.

Это простой, но эффективный шаблон целевой страницы. Он имеет таймер обратного отсчета и форму регистрации.

Вы когда-нибудь сталкивались с готовым шаблоном страницы для веб-сайта, который также представляет ваше новое мобильное приложение? На этом изображены графические ссылки на магазины приложений для iOS, Android и Windows, а также рамка для iPhone. Вперед, несколько скриншотов!

Используйте этот шаблон страницы в процессе разработки, который также может работать как страница сбора подписки.Это отличный пробел до тех пор, пока вы не будете готовы развернуть новую страницу!

Этот шаблон «рекомендуемого продукта» может повысить ваши продажи. Сосредоточьтесь на том, чтобы зарабатывать деньги для своего бизнеса, добавьте до 3 продуктов, которые демонстрируют ваш ассортимент на одной странице. (Кнопки покупки PayPal включены)

Этот нетрадиционный шаблон целевой страницы электронной коммерции является отличным способом создания ваших почтовых маркетинговых списков и выглядит как неагрессивный.На этой странице сначала указывается форма подписки, а продукты — позже.

В дополнение к кнопкам «Купить сейчас» PayPal и подписке на ежедневную сделку / новостную рассылку, эта страница веб-сайта электронной коммерции представляет собой шаблон целевой страницы с двумя точками конверсии, который либо принесет вам продажу, либо подпишется на рассылку.

Не удивительно, что не все предприятия электронной коммерции работают исключительно в Интернете.Мы создали этот веб-сайт для электронной коммерции, предназначенный для того, чтобы предлагать варианты покупок в Интернете и позволять пользователям знать, где ваши продукты можно найти в местном масштабе.

Когда вы предлагаете рекламную акцию для любого продукта электронной коммерции, необходимо создавать страницы, чтобы показать маркетинговую рекламу. В этом шаблоне есть встроенная выноска специального предложения и кнопки «Купить сейчас».

Этот шаблон целевой страницы электронной коммерции предназначен для стимулирования продаж ваших продуктов.Используйте его как страницу категории или как страницу покупки.

Мы создали этот гибридный веб-сайт электронной коммерции, чтобы помочь вам обслуживать как местные компании, так и онлайн-покупателей. Теперь вы можете получить опыт работы с кирпичом и минометом!

Этот шаблон сайта электронной коммерции является идеальным завершением вашей воронки продаж электронной коммерции.Особенности включают пространство для отзывов, подписчиков, вариантов покупки и многое другое.

Этот шаблон целевой страницы продукта электронной коммерции предназначен для демонстрации предложения нескольких продуктов и дает вашему посетителю возможность подписаться на сделки. Если вы не можете выиграть их бизнес сейчас, почему бы не попробовать позже?

Добавьте всплеск цвета, текста, который добавляет ценность вашим клиентам, и настройтесь на успех с помощью этого шаблона целевой страницы дизайна веб-сайта.

Глубокие оттенки фиолетового и фиолетового делают этот дизайн целевой страницы легко заметным. Одно поле в вашей форме для сбора писем — это уже отличная идея!

Шаблон целевой страницы с акцентом на призыв к действию становится только лучше! На этом листе с информацией о ведущих собраниях есть только 1 поле для сбора электронных писем и 3 раздела для оживления опыта вашего посетителя.

Заголовок с формой делает этот шаблон веб-страницы на одну страницу гарантированно конвертировать пользователей. Эта страница с подробным описанием услуг идеально подходит для регистрации по электронной почте. Он имеет социальные виджеты, чтобы ваша маркетинговая кампания стала вирусной.

Это прекрасный пример простого шаблона целевой страницы. Он включает в себя призыв к действию, форму, маркеры, чтобы привлечь внимание вашего посетителя.Используйте «содержимое ниже», чтобы включить раздел для передачи дополнительной информации.

Этот шаблон целевой страницы сервисной функции красочно разработан, чтобы заставить ваших посетителей конвертировать. Просто отредактируйте заголовок, призыв к действию с содержанием, которое вы хотите.

У вас есть кампания по электронной почте, и вы хотите, чтобы пользователи предприняли какие-то действия, скажем, заполнили форму? Эта страница шаблона макета имеет форму ввода с несколькими входами, расположенную спереди и в центреДобавить разделы для настройки в соответствии с вашими потребностями.

Мы представляем вам другой взгляд на макет сайта мобильного приложения. Станьте №1 в вашей экосистеме загрузки мобильных приложений!

Этот шаблон целевой страницы макета веб-страницы идеально подходит для любого типа маркетинговой кампании в форме лидов. У нас есть место для редактирования заголовка, формы и функций.

Этот шаблон макета сайта имеет короткий над сгибом раздел. Просто добавьте изображение, настройте форму, добавьте заявления о преимуществах и добавьте отзывы. Начните кампанию по генерации лидов сразу!

У этого полного шаблона целевой страницы веб-сайта по недвижимости есть все мыслимые элементы для продажи дома.Отредактируйте секцию призыва к действию и найдите потенциальных покупателей дома в своем конвейере.

Этот шаблон маркетинга недвижимости упрощает вашу работу. Он предназначен для того, чтобы убедить посетителей приобрести или арендовать дом. Потенциальный покупатель может быть заинтересован в деталях, касающихся транзита, покупок и общественного центра.

Этот шаблон целевой страницы коммерческой недвижимости ориентирован на преобразование с формой спереди и по центру.Разделы включают строителей доверия, места, чтобы показать другие свойства и отзывы. Арендовать помещение еще никогда не было так просто.

Этот шаблон преобразования потенциальных клиентов недвижимости идеально подходит для получения потенциальных клиентов по кредитам или ипотечному бизнесу. Все, что вам нужно сделать, это разместить свой логотип и уникальные торговые точки — столько информации, сколько нужно вашему посетителю.

