Дизайн мобильных приложений на заказ — Лайв Тайпинг
Для того, чтобы ваш продукт мог конкурировать на мобильном рынке и приносить прибыль, он должен соответствовать требованиям времени и трендам. Привлекательный дизайн интерфейса и удобная функциональность — неотъемлемые части любого современного мобильного приложения. «Лайв Тайпинг» поможет вам разработать гармоничный дизайн-макет и выделиться среди других приложений. Свяжитесь с нами, чтобы получить бесплатную консультацию о дизайне вашего приложения.
На этапе проектирования мы решаем вопросы UI, функциональности и пользовательского опыта. Вопросы стилистики и важные детали отлаживаются на этапе дизайна, и мобильные приложения становятся не только функциональными, но привлекательными и запоминающимися.
Хороший и отзывчивый дизайн веб-приложений делает их удобными и доступными на различных устройствах. Наши дизайнеры работают в тесном контакте с разработчиками, поэтому воплощение интерфейсов происходит максимально быстро и гладко.
Наши преимущества
- UX-проектирование — разработаем удобный и полезный дизайн, основываясь на пользовательском опыте;
- UI-дизайн — вы получите интуитивно понятное и удобное в использовании приложение;
- Многопрофильность — проектирование дизайна веб-интерфейсов, адаптивный дизайн для мобильных устройств, мы не ограничиваемся одними приложениями;
- Коммуникация — наши дизайнеры работают в тесном контакте с разработчиками, поэтому воплощение интерфейсов происходит максимально быстро и гладко;
- Знание гайдлайнов — требования к дизайну от платформ iOS и Android отличаются и постоянно меняются, приложения с устаревшим и неудобным дизайном удаляются из сторов. Наша команда в совершенстве знает все особенности проектирования приложений под разные платформы;
- Множество премий и наград — «Лайв Тайпинг» входит в десятку лучших мобильных разработчиков России и постоянно получает отраслевые награды.

Этапы разработки дизайна приложения
- Техническое задание и смета. Выясняем бизнес-задачу, которая стоит перед приложением, задаем множество вопросов, составляем ТЗ, чтобы клиент подробно ознакомился с этапами, сроками и стоимостью дизайна приложения.
- Подготовка. Подробно изучаем целевую аудиторию, анализируем пользовательский опыт. Очень важно, чтобы дизайн был не просто красивым, но и удобным.
- Прототип. Осуществляем проектирование приложения, разрабатываем адаптивный дизайн.
- Доработка. После предоставления готового графического дизайна заказчику, вносим правки и изменения.
Наши технологии
Мы используем Sketch и Figma как главные инструменты для дизайна интерфейсов, а старые-добрые Photoshop и Illustrator — когда без них не обойтись. Zeplin и Marvel используются для передачи дизайнов разработчикам. Среди других инструментов — Principle, Atomic и Adobe After Effects для анимаций.
Мы постоянно следим за трендами в дизайне приложений, ездим на отраслевые мероприятия и повышаем профессиональный уровень отдела дизайна. А ещё пишем интересные статьи и выкладываем некоторые примечательные работы на Dribbble, Behance и в Instagram.
Заполните форму или позвоните по телефону +7 495 204-35-03, чтобы получить бесплатную консультацию с нашей командой дизайнеров.
Наши статьи и кейсы
Дизайн мобильных приложений — Онлайн-школа Bang Bang Education
Дизайн мобильных приложений
Анна Матвеева
Разработаете дизайн продукта для iOS или Android, следуя логике пользователя.
подписаться
Курс закончился
Подпишитесь, чтобы узнать о новом потоке
О курсе
Проектирование мобильных интерфейсов — шаг на территорию UX/UI. Вы научитесь разрабатывать пользовательские сценарии и визуальную структуру приложения, использовать гайды и делать нативное красивым. Последовательно пройдете весь цикл дизайна — от исследования до передачи макетов в разработку. Подготовите прототип и оформите кейс для портфолио.
Подготовите прототип и оформите кейс для портфолио.
Телеграм-канал и чат школы — сообщество практикующих и будущих продуктовых дизайнеров.
- 10 недель
- 8 вебинаров
- 1 дизайн-ревью
- 1 кейс в портфолио
Кому подойдет
• начинающим UX/UI-дизайнерам, чтобы упорядочить знания;
• продуктовым дизайнерам, чтобы прокачать навыки;
• практикующим веб-дизайнерам, чтобы разнообразить практику и научиться проектировать мобильные приложения;
• коммуникационным дизайнерам, чтобы переквалифицироваться и получить новый опыт.
Кто будет преподавать
Анна Матвеева
Cтарший дизайнер Ozon Fintech. В прошлом — ведущий дизайнер студии Mobile Up. Участвовала в проектах Tele2, банка «Санкт-Петербург», «Самоката».
Участвовала в проектах Tele2, банка «Санкт-Петербург», «Самоката».
Чему научитесь
- разрабатывать дизайн-концепты и экраны приложения;
- пользоваться гайдлайнами iOS и Android;
- готовить кликабельный прототип с анимациями;
- оформлять проект для передачи разработчикам;
- создавать кейс для портфолио.
Программа
- особенности мобильного приложения в отличие от веб-версий;
- этапы создания мобильного приложения;
- инструменты: авторизация, Face ID и другие;
- способы разработки: нативные, комбинированные и веб-приложения.
- анализ конкурентов;
- анализ пользователей;
- мастер-класс по созданию CJM.
- мастер-класс по варфреймингу экранов приложения.
вся программа ↓
Как проходит обучение
Посещаете онлайн-лекции, участвуете в вебинарах и выполняете домашние задания. Преподавательница будет их проверять, комментировать и давать советы по улучшению работы. Курс предполагает свободный, но организованный график. Студенты и преподавательница будут общаться в закрытой группе.
Преподавательница будет их проверять, комментировать и давать советы по улучшению работы. Курс предполагает свободный, но организованный график. Студенты и преподавательница будут общаться в закрытой группе.
Необходимые материалы и инструменты
Figma (продвинутый уровень)
Что в итоге
- кейс в портфолио;
- сертификат об окончании курса;
- доступ к материалам на шесть месяцев.
Получить консультацию по курсу
Оставьте заявку и мы ответим на все вопросы, расскажем про способы оплаты или поможем оформить рассрочку
Имя и фамилия
Телефон
Как с вами связаться?
По телефону В мессенджере
Нажимая на кнопку, вы даете согласие на обработку персональных данных→
Дизайн мобильных приложений
17 октября — 25 декабря Анна Матвеева
Осталось 2 места
50 000 ₽
8 333 ₽ Ежемесячный платеж при покупке в рассрочку на 6 месяцев
12 500 ₽
сегодня и еще 3 раза по 12 500 ₽, не переплачивая
Яндекс Сплит
Купить курс →
Новости школы
Подпишитесь, чтобы первыми узнать о новых курсах, скидках и промокодах
Продолжив, вы даете согласие
на обработку персональных данных→
Вот как сделать это как профессионал
Если вы хотите разработать отличный функциональный интерфейс мобильного приложения, вы попали по адресу. В этом руководстве я познакомлю вас с ключевыми принципами дизайна мобильных приложений. Затем я расскажу, как мы — и вы — можем придумать и создать требования к нашим проектам, и как эти проекты могут быть реализованы. Наконец, я проведу вас через все важные испытания ваших проектов и несколько следующих шагов.
В этом руководстве я познакомлю вас с ключевыми принципами дизайна мобильных приложений. Затем я расскажу, как мы — и вы — можем придумать и создать требования к нашим проектам, и как эти проекты могут быть реализованы. Наконец, я проведу вас через все важные испытания ваших проектов и несколько следующих шагов.
Не терпится сразу приступить к дизайну? Примерно так же я себя чувствовал, когда впервые начал работать дизайнером пользовательского интерфейса более десяти лет назад, но я настоятельно рекомендую вам освежить в памяти теорию, прежде чем погрузиться в практику.
Почему? Потому что принципы дизайна чрезвычайно важны. Принципы проектирования, обычно называемые эвристиками, — это нечеткие рекомендации, которых дизайнеры могут придерживаться, чтобы улучшить качество дизайна пользовательского интерфейса и, в конечном счете, ускорить время доставки. Если вы серьезно думаете о том, чтобы стать UI-дизайнером, обратите внимание!
Повторим еще раз: в этом руководстве мы рассмотрим следующие темы:
- Принципы проектирования пользовательского интерфейса
- Процесс проектирования мобильных приложений: что мы создаем?
- Процесс разработки мобильного приложения: как мы его создаем?
- Как тестировать свои проекты
- Следующие шаги
Если вы более визуальный человек, не забудьте посмотреть видео, которое я сделал, демонстрируя, как именно создавать мобильное приложение, используя принципы дизайна, вы найду его на полпути через этот пост.
При совместном использовании принципы проектирования значительно облегчают работу дизайнера пользовательского интерфейса. Они избавляют от многих догадок и делают интерфейсы более предсказуемыми и, следовательно, более простыми в использовании.
Крис Мирс из The UX Review дал нам следующий совет по дизайну для мобильных устройств:
«Одним из основных вариантов использования мобильных устройств является убийство времени. Но это не значит, что вы должны тратить деньги своих пользователей. Убедитесь, что вы понимаете основные задачи, которые они хотят выполнить в вашем приложении посредством исследования, и сделайте их центром внимания интерфейса».
Прежде чем двигаться дальше, давайте определим шесть наиболее распространенных принципов проектирования пользовательского интерфейса. принцип структуры, принцип простоты, принцип видимости, принцип обратной связи, принцип допуска и, наконец, принцип повторного использования.
Принцип структуры
Дизайн должен организовывать пользовательский интерфейс целенаправленно, осмысленно и полезно, на основе четких, непротиворечивых моделей, которые очевидны и узнаваемы для пользователей, объединяя связанные вещи и разделяя несвязанные вещи, различая непохожие вещи и создавая похожие вещи похожи друг на друга. Принцип структуры связан с общей архитектурой пользовательского интерфейса.
Принцип структуры связан с общей архитектурой пользовательского интерфейса.
Принцип простоты
Дизайн должен упрощать простые, общие задачи, ясно и просто общаться на родном языке пользователя, а также обеспечивать удобные сокращения, которые осмысленно связаны с более длительными процедурами.
Принцип видимости
Дизайн должен делать все необходимые опции и материалы для данной задачи видимыми, не отвлекая пользователя лишней или избыточной информацией. Хороший дизайн не перегружает пользователей альтернативами и не сбивает их с толку ненужной информацией.
Принцип обратной связи
Проект должен информировать пользователей о действиях или интерпретациях, изменениях состояния или условий, а также об ошибках или исключениях, которые важны и представляют интерес для пользователя, посредством ясного, краткого и недвусмысленного языка, знакомого пользователям.
Принцип толерантности
Дизайн должен быть гибким и терпимым, снижая стоимость ошибок и неправильного использования за счет возможности отмены и повторного выполнения, а также предотвращая ошибки, где это возможно, допуская различные входные данные и последовательности и интерпретируя все разумные действия.
Принцип повторного использования
Дизайн должен повторно использовать внутренние и внешние компоненты и поведение, поддерживая согласованность с целью, а не просто произвольную согласованность, тем самым снижая потребность пользователей в переосмыслении и запоминании.
Ханна Альварес из UserTesting дала этот совет для начинающих пользователей пользовательского интерфейса в электронной книге «Выход из офиса: тестирование прототипов мобильных приложений с пользователем:
» «Вы когда-нибудь слышали поговорку: «Семь раз отмерь, один раз отрежь?» Что ж, эта идея применима. для создания приложений тоже. Когда вы разрабатываете приложение, вы можете убедиться, что находитесь на правильном пути, и избежать дорогостоящих переделок, тестируя ваши прототипы пользователями. Вы можете сгладить недостатки в дизайне еще до того, как напишете какой-либо код, что сэкономит вашей команде время и избавит вас от хлопот, связанных с внесением изменений в процессе разработки. Кроме того, вы уже будете знать, как пользователи получат ваш продукт, еще до того, как он появится в магазине приложений».
Кроме того, вы уже будете знать, как пользователи получат ваш продукт, еще до того, как он появится в магазине приложений».
Далее я покажу вам, как можно использовать эти принципы для создания функционального и понятного мобильного пользовательского интерфейса. Если вы хотите еще глубже погрузиться в эти принципы дизайна, наш курс по дизайну пользовательского интерфейса здесь, в CareerFoundry, научит вас всему, что вам нужно знать о том, как использовать принципы дизайна пользовательского интерфейса для создания красивых и функциональных дизайнов мобильных приложений.
Начнем!
Посмотрите мое видео ниже, где вы узнаете, как создать свое первое мобильное приложение!
- Тестирование должно проводиться на каждом этапе процесса проектирования взаимодействия с пользователем, если позволяет время. Это означает тестирование эскизов эскизов, вайрфреймов, высокоточных макетов и, конечно же, прототипов.
- Люди часто формализуют концепцию тестирования в голове.
 Пользовательский тест может быть таким же простым, как спросить кого-то о выполнении задачи при просмотре даже одного изображения.
Пользовательский тест может быть таким же простым, как спросить кого-то о выполнении задачи при просмотре даже одного изображения. - Дизайн взаимодействия с пользователем — это баланс между интуицией дизайнера и данными. Пользовательское тестирование должно быть основной силой в процессе принятия решений.
У меня возникла идея приложения для изучения языков, которое позволяет пользователю расширять свой словарный запас на данном языке, показывая ему слово (или несколько слов) каждый день, пока они не запомнят слово.
Мы назовем приложение «Французское слово в день». Идея состоит в том, чтобы в конечном итоге выпустить серию этих приложений для нескольких языков, но мы начнем с французского, так как я действительно изучаю его уже некоторое время.
Прежде чем мы начнем, нам нужно знать, что мы проектируем. Нам пока не нужно доставать карандаш и бумагу или запускать Sketch. Нам просто нужно провести мозговой штурм общих функций приложения. Немного подумав, вот основные функции, которые я определил:
Немного подумав, вот основные функции, которые я определил:
- Уведомления — Нам нужно отправить пользователю новые слова через уведомление, поэтому нам понадобится бортовой экран, который просит пользователя разрешить push-уведомления.
- Домашний экран . Пользователь должен иметь возможность приобретать несколько различных языковых уроков, поэтому нам понадобится домашний экран, на котором они могут приобретать эти уроки и активировать существующие.
- Отслеживание прогресса — Пользователь должен иметь возможность видеть прогресс каждого активного урока.
- Просмотр урока — пользователь должен иметь возможность видеть список слов, которые он уже выучил на данном уроке.
- Просмотр Word — Пользователь должен иметь возможность просматривать слова, которые он уже выучил. Это должно включать определение, ссылку на изображение, часть речи, звуковое произношение и ссылку на спряжение.

В этом приложении, безусловно, будет намного больше, но этот список хорошо подходит для целей этого руководства.
Крис Мессина , ведущий специалист по опыту разработчиков в Uber , дает нам свой главный совет по дизайну для мобильных устройств:
«В наши дни очень важно понимать поведение пользователей и контекст. Люди заняты, они в пути, и у них происходит тысяча дел.
Рассмотрите возможность создания прототипа вашего приложения или службы, используя только обмен сообщениями в качестве канала доставки, чтобы увидеть, как встречаться с людьми там, где они есть, и разбить вашу службу на более мелкие микрозадачи, которые можно собирать вместе с течением времени, а не выполнять все сразу. ».
И Джорджи Боттомли из Ladies, что UX рассказал нам о важности контекста при тестировании вашего мобильного приложения.
«При тестировании для мобильных устройств очень важно, чтобы пользователь находился в его естественной среде.
Очень легко не учитывать это и иметь пользователей за столом или в неестественном контексте.
Подумайте, где ваши пользователи обычно взаимодействуют со своими мобильными устройствами, и попытайтесь воспроизвести это.
Например; на стуле (представьте, что вы путешествуете в автобусе), на диване (думая о доме во время просмотра телевизора), ходите по комнате (пока они в пути). Это позволит вам получить лучшую обратную связь о том, что вы создаете».
3. Как мы его строим?
Для начала мы возьмем карандаш и бумагу и начнем набрасывать различные функции приложения. Как только эти рисунки будут завершены, мы перейдем к Sketch и начнем вдыхать в них жизнь.
Sketch — идеальный инструмент для работы, поскольку он создан для разработки пользовательских интерфейсов. В нем также есть несколько отличных встроенных инструментов, которые помогут вам настроить дизайн для мобильных устройств и просмотреть их на своем устройстве. Подробнее об этом позже.
Если вы хотите изучить другие инструменты, вот 12 инструментов дизайна мобильных приложений для дизайнеров пользовательского интерфейса.
Набросок нашего приложения
Первое, что нам нужно, это простая блок-схема, чтобы мы могли понять, как пользователь работает с программой.
Это помогает нам понять, как различные экраны нашего приложения взаимодействуют друг с другом. Далее мы будем работать над наброском каждого отдельного экрана
Теперь мы готовы запустить Sketch и начать воплощать наши проекты в жизнь!
Onboarding
Первое, что нам нужно сделать, это убедиться, что пользователь разрешает нам отправлять ему push-уведомления. Вот так мы будем давать им новые слова каждый день.
Давайте начнем воплощать в жизнь эти принципы проектирования пользовательского интерфейса. Онбординг легко воспринимается как работа, поэтому мы хотим, чтобы этот процесс был максимально простым и легким.
Я быстро просмотрел некоторые демонтажные работы, чтобы увидеть, как другие приложения справляются с запросом пользователя на включение push-уведомлений. Я заметил, что Foursquare делает здесь что-то очень умное.
Я заметил, что Foursquare делает здесь что-то очень умное.
Иногда пользователи могут быть застигнуты врасплох, когда их просят включить уведомления или использовать свое местоположение. Таким образом, Foursquare накладывает всплывающее окно с уведомлением поверх инструкций, которые объясняют, почему им необходимо включить уведомление.
Мне очень нравится идея предоставлять пользователю дополнительную информацию, прежде чем он примет push-уведомление. Это согласуется с общим принципом проектирования, заключающимся в том, чтобы держать пользователей в курсе, убедившись, что они понимают, почему они дают мне эти разрешения.
Когда новый пользователь запускает приложение, первое, что мы показываем ему, — это экран, который объясняет, почему нам нужно разрешение на отправку ему уведомлений.
Начнем пачкать руки. Первое, что нам нужно сделать, это нарисовать краткий набросок этого экрана. Крайне важно начать с карандаша и бумаги, так как среда настолько прощающая. Чем больше вы сможете выяснить на этом этапе, прежде чем использовать настоящие пиксели, тем лучше.
Чем больше вы сможете выяснить на этом этапе, прежде чем использовать настоящие пиксели, тем лучше.
Теперь у нас есть хорошая база для начала проектирования. Отсюда мы запустим Sketch, выберем инструмент Artboard (A) и воспользуемся предустановкой iPhone 6 на панели инспектора справа. Чтобы добавить общие элементы iOS, такие как строка состояния, мы перейдем к File >> New From Template >> iOS UI Design. Этот файл содержит все общие элементы iOS, которые вам часто понадобятся.
Теперь приступим к дизайну!
Когда пользователь нажимает «Включить уведомления», мы запускаем это диалоговое окно собственных разрешений:
Маркос Гутьеррес, управляющий директор 99designs Europe, рассказал нам о своих ключевых моментах по разработке мобильных приложений:
«Владельцы бизнеса знают о важно иметь мобильное присутствие, и мы видели, как растет спрос на дизайнеров приложений на нашем сайте.
Использование мобильных устройств превысило использование других устройств в 2015 году.
Кроме того, Google начал использовать удобство использования мобильных устройств в качестве рейтинга, поэтому, если органический поисковый трафик является основным источником трафика для их бизнеса, дизайнеры должны ориентироваться на мобильные устройства.
Чтобы произвести впечатление на нового клиента, важно, чтобы дизайнеры создали руководство по стилю бренда для своих клиентов, которое включает как внешний вид, так и голос, что обеспечит эффективный и последовательный брендинг во всех средствах массовой информации. Это приведет к более эффективному выпуску маркетинговых материалов и более унифицированному посланию бренда для их клиентов.
Первым шагом является оценка их активов, чтобы определить, нуждаются ли они в обновлении на основе текущих тенденций дизайна (например, плоский дизайн, простота и т. д.). Как дизайнер приложений, не забывайте, что правильный баланс между дизайном и функциональностью является ключевым фактором».
Главный экран
Как только пользователь примет push-уведомления, мы отправим их прямо на главный экран. Это было бы прекрасное время, чтобы дать им базовое пошаговое руководство и объяснить некоторые механизмы приложения, но мы оставим это на другой день.
Это было бы прекрасное время, чтобы дать им базовое пошаговое руководство и объяснить некоторые механизмы приложения, но мы оставим это на другой день.
Честно говоря, если мы будем придерживаться общих принципов проектирования пользовательского интерфейса, нам может вообще не понадобиться пошаговое руководство. Приложение должно быть достаточно интуитивно понятным, чтобы его можно было понять, не держась за руки слишком долго.
Основная информация, которую мы хотим отобразить на главном экране:
- Нам нужен элемент геймификации, поэтому мы покажем их статистику красиво и крупно в верхней части главного экрана.
- Ниже статистики мы покажем их текущие уроки, их прогресс и заблокированные уроки. Мы хотим сделать так, чтобы было очевидно, что эти уроки недоступны. Это побудит пользователя разблокировать их каждый раз, когда они посещают главный экран.
- Я хочу, чтобы приложение было очень наглядным, поэтому я попытаюсь добавить красивые фотографии на каждую страницу.

- Поскольку это домашний экран, пользователь должен иметь возможность перейти отсюда куда угодно. Начнем с того, что наше приложение будет предлагать некоторые основные пользовательские настройки, поэтому мы позаботимся о том, чтобы был способ перейти на экран настроек с этого домашнего экрана.
Теперь, когда мы знаем, что нам нужно спроектировать, мы сделаем быстрый набросок, чтобы понять, как мы хотим визуально расположить эти элементы, не делая слишком много работы.
Теперь у нас есть прекрасная возможность запустить Sketch и приступить к разработке элементов нашего домашнего экрана. Большая часть работы уже проделана, так что осталось только разместить каждый элемент на своем месте и добавить немного цвета.
После завершения начального экрана у пользователя теперь есть место для отслеживания своего общего прогресса, а также прогресса каждого отдельного урока, покупки новых уроков и настройки своих пользовательских настроек. Хороший!
Джерри Цао, специалист по контент-стратегии UX в UXPin, рассказал нам о важности контента в дизайне мобильных приложений:
«Контент всегда важен в дизайне, но его важность возрастает по мере того, как уменьшается площадь вашего экрана.
При создании мобильного приложения используйте реальный контент как можно раньше. С черновым контентом все в порядке — цель состоит в том, чтобы спроектировать с реалистичными ограничениями интервалов. Если вы слишком полагаетесь на lorem ipsum, вы можете сломать интерфейс, как только начнете работать с реальным контентом».
Просмотр урока
Итак, что происходит, когда пользователь выбирает один из этих уроков? Я рад, что вы спросили! Теперь мы собираемся собрать страницу урока, где пользователь сможет просмотреть каждое открытое ему слово.
Нам также необходимо дать пользователю возможность отключить урок, поскольку он может захотеть сделать паузу, если у него одновременно включено слишком много уроков.
Итак, вот что нам нужно на этом экране:
- Название урока
- Визуальное представление урока (изображение/иконка)
- Список слов, которые были обнаружены
Отсюда мы собираемся использовать тот же процесс, что и раньше. Сначала мы сделаем грубый набросок страницы с помощью карандаша и бумаги, затем мы создадим версию с высокой точностью в Sketch, как только у нас будет хорошее представление о том, что мы строим.
Сначала мы сделаем грубый набросок страницы с помощью карандаша и бумаги, затем мы создадим версию с высокой точностью в Sketch, как только у нас будет хорошее представление о том, что мы строим.
Здесь мы хотим придерживаться принципов хорошей структуры и иерархии, поэтому мы начнем с названия раздела/прогресса вверху, а затем со словами ниже. Мы также хотим начать внедрять принцип повторного использования, который гласит, что общие компоненты должны использоваться повторно для обеспечения согласованности. На главном экране мы используем эти удобные маленькие круги для обозначения прогресса, поэтому мы будем использовать те же элементы для обозначения прогресса на этом экране.
Теперь, когда мы набросали наш экран урока, у нас есть все необходимое, чтобы начать совмещать несколько пикселей и создавать высококачественный дизайн:
Здесь мы также придерживаемся общего шаблона дизайна iOS/OSX. Обратите внимание, как горизонтальная линия, разделяющая каждое слово, обрывается непосредственно перед тем, как она достигает левого края? Это тонкая подсказка, которую пользователи усвоили при взаимодействии с операционной системой. Это означает, что щелчок по этому пункту меню откроет более глубокое меню справа.
Это означает, что щелчок по этому пункту меню откроет более глубокое меню справа.
Подобные тонкие намеки чрезвычайно важны, и их понимание немного облегчает работу дизайнера.
Вот еще один совет, на этот раз от Нила Тернера из UX for the Massesin theirMobile UX Design Principles:
«Подумайте о том, чего ваши пользователи будут пытаться достичь, и сосредоточьтесь на ключевых пользовательских целях, которые вы определили (в идеале посредством исследования пользователей). Не отвлекайтесь, пытаясь спроектировать и создать функции, которые в любом случае вряд ли будут использоваться на мобильных устройствах».
Просмотр слова
Если вы посмотрите на нашу исходную блок-схему, самый глубокий уровень, который может пройти пользователь в этой первой итерации, — это просмотр слова. Вот что мы хотим включить в этот экран:
- Фотография, представляющая слово
- Само слово
- Часть речи (глагол, существительное и т.
 д..)
д..) - Произношение
- Определение слова на английском языке
- Аудиотранскрипция слова
- Ссылки на дополнительные ресурсы, такие как спряжение
Я хочу, чтобы это приложение было очень наглядным, поэтому я хочу начать с изображения спереди и в центре, а затем двигаться вниз по иерархии в порядке важности.
Как всегда, мы начнем с того, что приложим карандаш к бумаге, чтобы получить первоначальное представление о том, как мы хотим расположить все эти элементы пользовательского интерфейса.
Мы уже говорили о принципе повторного использования, и он будет становиться все более и более важным по мере того, как мы будем конкретизировать различные экраны приложения. Нам нужно убедиться, что шрифты соответствуют всем остальным экранам нашего приложения, а также кнопкам и ссылкам. Поскольку мы используем синий цвет в качестве акцента, мы также хотим использовать его здесь.
Отлично!
Совет от Марли Месибов из MadPow и UXBooth
«Тестирование удобства использования имеет решающее значение, особенно для мобильных устройств.
Большая часть опыта перемещается между несколькими устройствами, что усложняет нашу способность последовательно проектировать. Если мы не увидим, как люди реагируют на наши проекты на разных устройствах, мы не сможем догадаться».
На данный момент у нас есть несколько хорошо продуманных дизайнов в нашем файле Sketch. Хороший! Но как мы можем убедиться, что на мобильном устройстве все выглядит правильно, не создавая приложение? Здесь на помощь приходит Sketch Mirror.
В течение многих лет имитировать дизайн мобильных устройств на вашем устройстве было, мягко говоря, сложно. Сначала вы просто отправляли png или jpeg на свой телефон и загружали его. Это работает, но требует много времени и неэффективно. Такие продукты, как предварительный просмотр Skala, позволяли предварительно просматривать проекты Photoshop на мобильном устройстве, но настройка этого инструмента была сложной и не всегда работала.
К счастью, эта возможность уже встроена в Sketch! Все, что вам нужно сделать, это загрузить Sketch Mirror из магазина приложений, убедиться, что ваше устройство и компьютер находятся в одной сети, и запустить Sketch Mirror на своем устройстве. Затем просто нажмите «Зеркало» в правом верхнем углу приложения Sketch и выберите свое мобильное устройство.
Затем просто нажмите «Зеркало» в правом верхнем углу приложения Sketch и выберите свое мобильное устройство.
Готово! Теперь каждую страницу и монтажную область в вашем файле Sketch можно легко просмотреть на вашем телефоне, и они будут немедленно обновлены, как только что-то изменится в вашем файле Sketch.
Совет от Меган Уилсон, ведущего блоггера и редактора UX Motel
«Недавно появилось несколько мобильных платформ взаимодействия, чтобы предоставить разработчикам мобильных приложений все типы готовых апплетов, которые можно добавить. к их основному продукту без какого-либо дополнительного кодирования. Включение этих апплетов значительно улучшает взаимодействие с пользователем, не задерживая процесс разработки».
Джастин Мифсуд из Usability Geek рассказал нам о 5 компонентах, о которых необходимо подумать при тестировании мобильных приложений:
«Любой сеанс тестирования юзабилити мобильного приложения должен состоять из 5 компонентов, которые необходимо продумать, тщательно спланировать и установить до проводится любое тестирование.
Это цели теста (вопросы, на которые должен ответить тест), задачи, которые будут выполняться (реалистичные задачи, представляющие естественное взаимодействие между пользователем и приложением), тестовые документы (такие как сценарий ориентации и анкеты до и после тестирования), участники тестирования (представители пользователей, которые будут использовать приложение) и метод тестирования, который будет использоваться (обычно включает запись и наблюдение за участниками тестирования, выполняющими задания удаленно или в лабораторных условиях, в зависимости от цель теста)».
Придерживаясь некоторых основных принципов проектирования пользовательского интерфейса, а также базового процесса проектирования, мы смогли быстро воплотить наши идеи в надежный и удобный дизайн пользовательского интерфейса.
Если вы еще не совсем готовы, взгляните на этот подробный пост, который я написал о том, как стать дизайнером пользовательского интерфейса. В нем рассказывается о том, что значит быть дизайнером пользовательского интерфейса, и это поможет вам решить, подходит ли вам карьера в дизайне пользовательского интерфейса.
Если вы хотите узнать больше о дизайне пользовательского интерфейса, ознакомьтесь со следующими статьями:
- Заменят ли голосовые технологии экраны?
- 7 Бесплатные онлайн-курсы по дизайну пользовательского интерфейса
- Что такое голосовые персоны и плацеоны?
- 9 инструментов анимации пользовательского интерфейса для начинающих
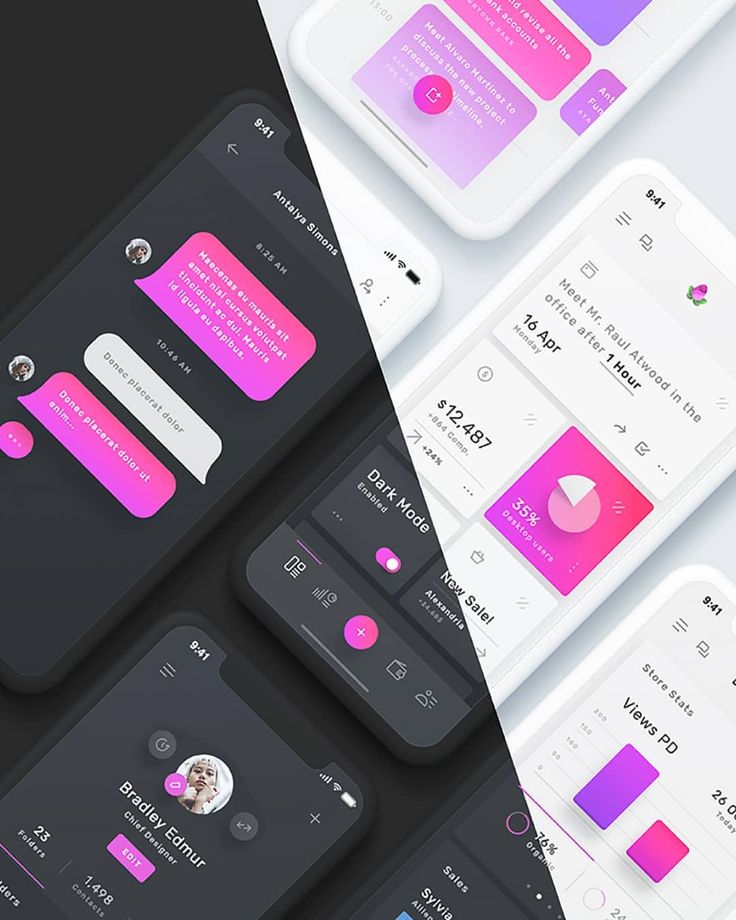
Мобильные дизайны, темы, шаблоны и загружаемые графические элементы на Dribbble
Посмотреть мобильное приложение: интерфейс iOS Android
Мобильное приложение: iOS Android UI
Посмотреть тёмную тему мобильного приложения «Финансы»
Темная тема мобильного приложения «Финансы»
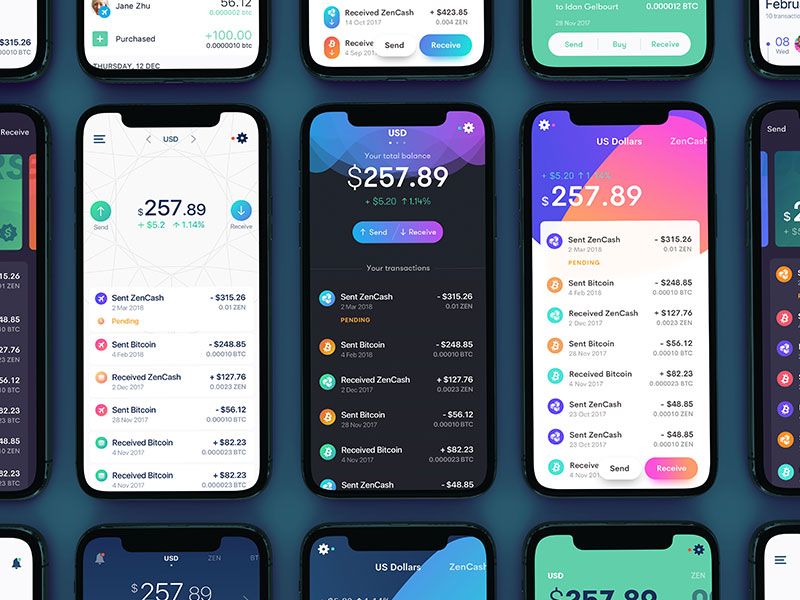
Посмотреть дизайн пользовательского интерфейса мобильного приложения Crypto Mobile
Криптомобильное приложение UX Дизайн пользовательского интерфейса
Посмотреть Финансы Темная тема Дизайн
Финансы Темная тема Дизайн
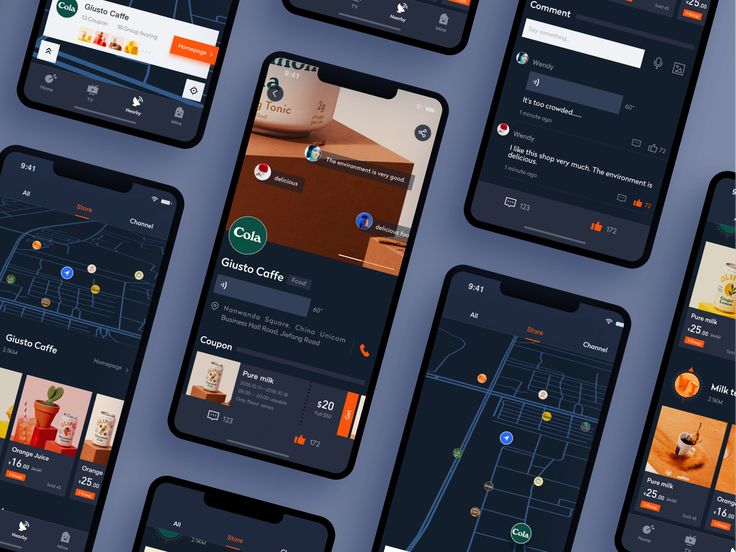
Посмотреть дизайн мобильного приложения «Финансы»
Дизайн мобильного приложения «Финансы»
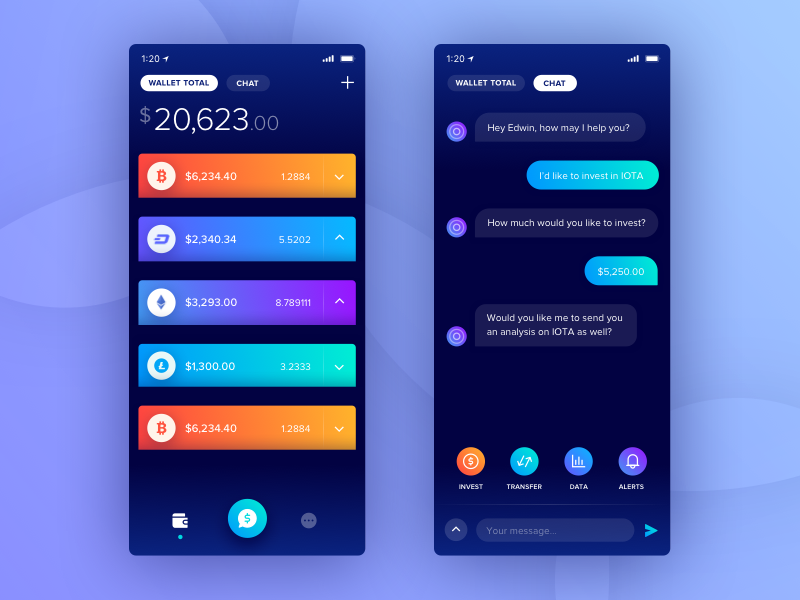
Посмотреть дизайн платежного мобильного приложения
Дизайн платежного мобильного приложения
Посмотреть Финансы Темная тема Дизайн
Финансы Темная тема Дизайн
Посмотреть дизайн мобильного приложения Skyfly
Дизайн мобильного приложения Skyfly
Посмотреть дизайн мобильного приложения Crypto
Дизайн мобильного приложения Crypto
Посмотреть банковское приложение
Банковское приложение
Посмотреть мобильное приложение: интерфейс iOS Android
Мобильное приложение: iOS Android UI
Посмотреть приложение Crypto Mobile V 3.