Теория цвета для дизайнеров, часть 1: Значение цвета
Вы читаете перевод статьи Камерона Чапмана “Color Theory for Designers, Part 1: The Meaning of Color”. Над переводом работали Ольга Скулкина и Ринат Шайхутдинов. При поддержке iSpring.
iSpring — решение для запуска дистанционного обучения.
Цвет в дизайне — вещь субъективная. Что вызывает сильные эмоции у одних — на других влияет совершенно по-другому. Иногда это происходит на фоне личных предпочтений, иногда — в силу культурных особенностей. Теория цвета — это наука. Многие специалисты сделали карьеру, изучая влияние цвета на людей: по-отдельности или в группе. И на то есть причина. Иногда стоит чуть изменить оттенок или насыщенность цвета — и зрители испытают совершенно другие чувства. Цвет также по-разному работает в контексте разных культур: один и тот же цвет может в одной стране олицетворять счастье, а в другой — что-то негативное.
Интересуетесь свежими статьями по продуктовому дизайну (UX/UI)? 🚀
Подписывайтесь на канал в Telegram | ВКонтакте, Instagram, Facebook
От редактора: Возможно, вам будет интересно прочитать “Простое руководство по цвету для веб-разработчиков”
Это первая статья нашего цикла о теории цвета. В ней мы поговорим о значении разных цветовых семей и приведем несколько примеров использования цветов (а также проанализируем каждый из них). Во второй части мы поговорим о том, как на наше восприятие цвета влияют оттенки, тона, тени, цветность и насыщенность. В третьей части мы узнаем, как создавать эффективные цветовые палитры для ваших дизайнов.
В ней мы поговорим о значении разных цветовых семей и приведем несколько примеров использования цветов (а также проанализируем каждый из них). Во второй части мы поговорим о том, как на наше восприятие цвета влияют оттенки, тона, тени, цветность и насыщенность. В третьей части мы узнаем, как создавать эффективные цветовые палитры для ваших дизайнов.
Теплые цвета
В состав теплых цветов входят: красный, оранжевый и желтый — а также различные вариации этих цветов. Это цвета огня, опавших листьев, рассветов и закатов — они заряжают энергией, страстью и позитивом.
Красный и желтый — это основные цвета, а оранжевый находится между ними. Это означает, что теплые цвета действительно теплые, они создаются без примесей холодных оттенков. Используйте теплые цвета, если хотите, чтобы дизайн отражал страсть, счастье, энтузиазм и энергию.
Красный (основной цвет)
Красный — очень горячий. Он ассоциируется с огнем, насилием и войной. А также с любовью и страстью. Исторически красный цвет олицетворял и Дьявола, и Купидона. Красный может даже влиять на нашу физиологию: он повышает давление и частоту дыхания. Кроме того, доказано, что красный ускоряет процесс метаболизма.
Красный может даже влиять на нашу физиологию: он повышает давление и частоту дыхания. Кроме того, доказано, что красный ускоряет процесс метаболизма.
Да, красный означает гнев, но также и важность (вспомните красные ковровые дорожки на различных шоу и мероприятиях). Красный также означает опасность (именно поэтому у нас есть красные предупреждающие знаки и красный сигнал светофора).
За пределами западного мира у красного совсем другие значения. К примеру, в Китае красный олицетворяет процветание и счастье. Считается, что красный притягивает удачу. В других восточных культурах невесты надевают красный на свадьбу. В южной Африке, однако, красный — это цвет скорби. А еще красный ассоциируется с коммунизмом. Красный стал цветом борбьы с СПИДом в Африке из-за популярности кампании “RED”.
В дизайне красный может служить мощным акцентом. Если использовать в дизайне слишком много красного (особенно в чистом виде), это может оказать на пользователей подавляющий эффект. Но если вам нужно отобразить в дизайне силу и страсть — красный незаменим. И еще красный может быть очень разным: светлые оттенки выглядят энергично, а темные — мощно и элегантно.
И еще красный может быть очень разным: светлые оттенки выглядят энергично, а темные — мощно и элегантно.
Примеры:
Ярко-красный цвет иллюстрации на главной странице сайта Nacache Design придает странице заряд энергии и яркости.Ярко-розовато-красный фон на веб-сайте Ming Lab привлекательный и страстный.Приглушенный красный на веб-сайте Startup Lab энергичен и не агрессивен. Веб-сайт Bigsound Buzz использует монохромную палитру из различных оттенков красного, который в этом случае создает ретро вибрацию. Веб-сайт Build in Amsterdam использует яркий красный акцент, который сразу же привлекает внимание к середине страницы.Оранжевый (второстепенный цвет)
Оранжевый — очень яркий и энергичный цвет. Некоторые его вариации ассоциируются с землей и осенью. Оранжевый ассоциируется со сменой времен года — а значит может олицетворять движение. В английском языке “orange” также означает “апельсин”, а значит оранжевый связан со здоровьем и жизненной силой. В дизайне оранжевый привлекает внимание, но не подавляет как красный. Его часто считают более дружелюбным и гостеприимным и менее вызывающим.
Его часто считают более дружелюбным и гостеприимным и менее вызывающим.
Примеры:
Яркая и смелая домашняя страница Bitter Renter использует все преимущества энергии, которую оранжевый может придать дизайну.Темно-оранжевая, негабаритная типографика We Are Not Sisters оказывает непосредственное влияние.Тонкое использование оранжевого цвета в качестве цветового акцента на Milk Street у Christopher Kimball показывает, что его можно использовать в более элегантных и консервативных дизайнах.Sbjct смешивает тонкий персиковый цвет с темно-оранжевым и получается монохромный дизайн, который все еще создает много энергии.Robin De Niro также использует очень светлый персиковый фон с двумя оттенками оранжевого для типографии, в гораздо более сдержанном дизайне.Желтый (основной цвет)
Желтый часто считают самым ярким и энергичным из всех теплых цветов. Он ассоциируется со счастьем и солнечным светом. Иногда желтый также связан с обманом и трусостью (в английском языке словом “yellow” иногда характеризуют трусливого человека).
Желтый также ассоциируется с надеждой: в некоторых странах люди носят желтые ленточки, если члены их семей на войне. А еще желтый ассоциируется с опасностью — но не так сильно, как красный.
У желтого вообще много значений в разных странах. В Египте, к примеру, желтый означает скорбь, в Японии — храбрость, а в Индии это цвет купцов.
Ярко-желтый цвет может привнести в дизайн ощущение счастья и радости. Мягкие оттенки желтого хорошо подходят для детей — в отличие от розового или голубого, желтый цвет не привязан к полу ребенка. Светло-желтый дает ощущение спокойствия и счастья. Темно-желтые и золотистые оттенки ассоциируются со стариной, поэтому их можно использовать, чтобы придать дизайну ощущение постоянства и стабильности.
Примеры:
Ярко-желтый хедер и графика делают сайт энергичным и позитивным.
Светло-желтый цвет хедера выглядит почти нейтральным, а в сочетании с забавными рисунками он оставляет очень радостное впечатление.
Ярко-желтые акценты привлекают внимание к наиболее важным элементам сайта.
Этот ярко-желтый подсолнух напоминает посетителям сайта о лете, а в совокупности с темно-желтым фоном “под старину” — делает сайт очень домашним.
Ярко-желтый хедер привносит в дизайн дополнительную энергию.
Холодные цвета
В отличие от теплых, холодные цвета — зеленый, синий и фиолетовый — более приглушенные. Это цвета ночи, воды, природы, и обычно они выглядят успокаивающе, расслабляюще и сдержанно.
Синий — это единственный основной цвет из всех холодных цветов спектра, а это означает, что остальные холодные цвета получаются при смешивании синего с теплыми цветами (с желтым, чтобы получить зеленый, и с красным, чтобы получить фиолетовый). Поэтому зеленый несет в себе некоторые характеристики желтого, а фиолетовый — характеристики красного. Использование холодных цветов в дизайне помогает создать ощущение спокойствия и профессионализма.
Зеленый (второстепенный цвет)
Зеленый — очень приземленный цвет. Он олицетворяет новые начинания и рост. Он также обозначает обновление и изобилие. С другой стороны, зеленый может ассоциироваться и с завистью, ревностью или недостатком опыта.
Он олицетворяет новые начинания и рост. Он также обозначает обновление и изобилие. С другой стороны, зеленый может ассоциироваться и с завистью, ревностью или недостатком опыта.
Зеленый цвет несет в себе “успокаивающие” характеристики синего, а также энергию желтого. В дизайне зеленый балансирует и гармонизирует, создает ощущение стабильности. Зеленый будет уместен в дизайнах, связанных с процветанием, стабильностью, обновлением и природой. Более яркие оттенки зеленого выглядят энергичнее, а оливковые оттенки обычно ассоциируются с миром природы. Темно-зеленый выглядит более стабильно и презентабельно.
Примеры:
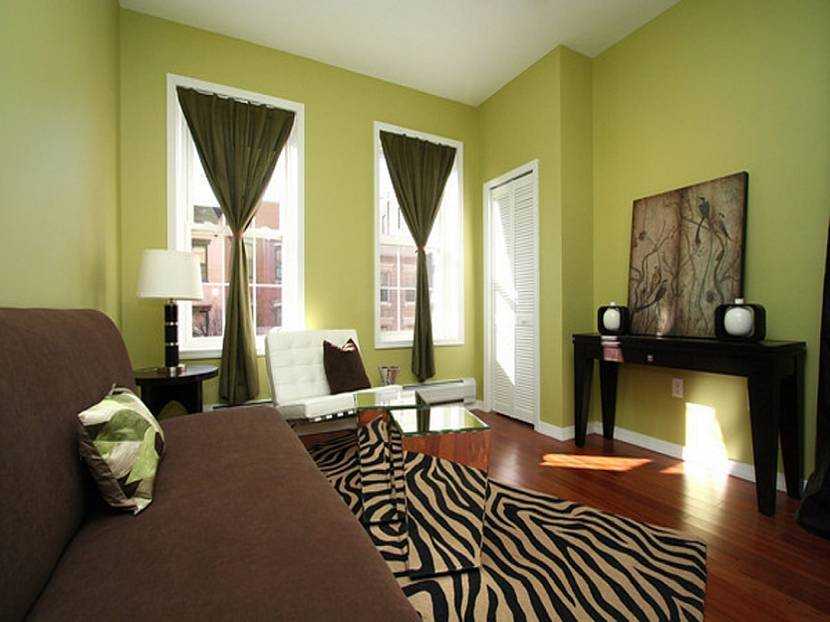
Очень приглушенные оттенки зеленого на этом сайте создают ощущение чего-то приземленного и природного.
Ярко-зеленый хедер сайта в сочетании с листочком создают очень естественное и живое впечатление.
Зеленый оливкового оттенка выглядит естественно и “природно”, что очень соответствует содержимому страницы.
Яркие “ретро” оттенки зеленого создают очень свежий и энергичный облик.
Еще один оливковый сайт с духом природы.
Синий (основной цвет)
В английском языке синий (blue) часто ассоциируется с грустью. Синий также часто используется для отражения спокойствия и ответственности. Светлые оттенки синего выглядят свежо и дружелюбно. Темно-синий смотрится сильно и надежно. Синий также ассоциируется с миром, и у него есть некий религиозный подтекст во многих странах (к примеру, Дева Мария обычно изображается в синем одеянии).
Значение синего может очень сильно разниться от оттенка к оттенку. Тот оттенок, которому вы отдадите предпочтение в дизайне, способен сильно повлиять на пользовательское восприятие. Светло-голубой расслабляет и успокаивает, насыщенный синий освежает и заряжает энергией, темно-синие оттенки прекрасно подходят для корпоративных сайтов или для других случаев, когда нужно отразить в дизайне силу и надежность.
Примеры:
Темно-синий цвет создает ощущение надежности, а яркие и светлые оттенки немного разбавляют чрезмерную уравновешенность.
Благодаря темно-синему цвету (особенно в сочетании с белым фоном) сайт выглядит профессионально. Светло-голубые акценты делают его более интересным.
Яркий, небесно-голубой цвет делает сайт молодежным и современным. Это ощущение только усиливается за счет красно-розовых акцентов.
На этом сайте присутствует целый набор оттенков синего, что создает ощущение свежести.
Светлый, приглушенный голубой придает сайту ощущение расслабленности и спокойствия.
Фиолетовый (второстепенный цвет)
Фиолетовый долгое время ассоциировался с королями и королевами. Фиолетовый — это смесь красного и синего, и он несет в себе характеристики обоих цветов. Он также ассоциируется с творчеством и фантазией.
В Таиланде фиолетовый — это цвет скорби, его носят вдовы. Темно-фиолетовый обычно ассоциируется с богатством и знатью, а светлые оттенки фиолетового (такие, как лавандовый) считаются более романтичными.
В дизайне темно-фиолетовые цвета создают ощущение богатства и роскоши. Светло-фиолетовый выглядит более мягко и ассоциируется с весной и романтикой.
Светло-фиолетовый выглядит более мягко и ассоциируется с весной и романтикой.
Примеры:
Темный оттенок, который здесь используется, делает упор на историческое “королевское” значение фиолетового. Такой эффект очень подходит Asprey — производителю люксовых вещей.
Светлые и темные оттенки фиолетового в паре создают ощущение творчества.
Яркий, с красноватым оттенком фиолетовый делает сайт богатым и энергичным.
Темно-фиолетовый фон придает сайту настроение творчества.
Темно-фиолетовые акценты создают ощущение эксклюзивности и утонченности.
Нейтральные цвета
Нейтральные цвета обычно служат в дизайне фоном. Как правило, их сочетают с яркими цветовыми акцентами. Но они могут играть в дизайне и самостоятельную роль, могут создавать очень утонченные лейауты. Значения и настроения нейтральных цветов по большей части зависят от окружающих цветов: теплых или холодных.
Черный
Черный — самый сильный из всех нейтральных цветов. Его достоинство в том, что он обычно ассоциируется с силой, элегантностью и формальностью. Минус — в том, что он еще и связан со злом, смертью и тайнами. В Западных странах черный — это цвет скорби. В некоторых культурах он также ассоциируется с бунтами, оккультизмом и праздником Halloween.
Его достоинство в том, что он обычно ассоциируется с силой, элегантностью и формальностью. Минус — в том, что он еще и связан со злом, смертью и тайнами. В Западных странах черный — это цвет скорби. В некоторых культурах он также ассоциируется с бунтами, оккультизмом и праздником Halloween.
Черный обычно используется в оригинальных и элегантных дизайнах. Он может быть и консервативным, и современным, и традиционным, и нетривиальным — все зависит от цветов, с которыми вы его комбинируете. В дизайне черный обычно используется для типографики и других функциональных элементов — поскольку он нейтрален. Черный поможет вам создать ощущение утонченности и загадочности в дизайне.
Примеры:
Черные акценты, в сочетании с яркими цветами и темно-кориченевым фоном, делают дизайн очень оригинальным.
В сочетании с ледяным голубым цветом, черный выглядит холоднее.
Дизайн смотрится оригинально благодаря черному цвету в сочетании с темно-серым и лаймовым зеленым.
Черные акценты здесь привносят утонченность и современность.
Сильные черные акценты делают дизайн сайта утонченным.
Белый
Белый и черный находятся на противоположных концах спектра, но так же как и черный, белый хорошо работает в сочетании с почти любым цветом. Белый ассоциируется с чистотой, невинностью и добродетелью. На Западе белый надевают невесты в день свадьбы. Этот цвет также связан со здравоохранением, особенно с докторами, медсестрами и стоматологами. Белый — это цвет доброты, ангелы обычно изображаются в белом.
В дизайне белый цвет обычно задает нейтральный фон, чтобы другие цвета ярче заиграли. Белый также несет в дизайн чистоту и простоту, и он очень популярен в минималистичных дизайнах. В дизайне белый также может олицетворять зиму или лето, в зависимости от дополнительных мотивов и окружающих цветов.
Примеры:
Белый на этом сайте выгодно контрастирует с ярко-голубым.
Белые фоны очень популярны в минималистичных дизайнах: белый фон отлично контрастирует с черной типографикой.
В этом примере белый используется как акцентный цвет и делает сайт более легким.
Белый в сочетании с серым придает дизайну мягкости и чистоты.
Опять же, благодаря белому фону весь дизайн играет ярче.
Серый
Серый — это нейтральный цвет. Считается, что он расположен на холодном конце цветового спектра. Иногда серый считают угрюмым и депрессивным. В некоторых дизайнах светло-серый цвет можно использовать вместо белого, а темно-серый — вместо черного.
Серый обычно считается консервативным и формальным, но он может выглядеть и современно. Иногда серый называют цветом скорби. Обычно серый используют в корпоративных дизайнах, где ключевую роль играют формальность и профессионализм. Серый может быть очень утонченным. Чистые серые цвета — это всегда оттенки черного, но бывают также серые цвета с примесями голубого или коричневого. В дизайне серый очень часто используется как для фона, так и для типографики.
Примеры:
Светло-серый цвет делает этот дизайн очень приглушенным и спокойным.
Типографика делает этот сайт современным, а светло-серый фон усиливает этот эффект.
Холодный серый цвет делает этот сайт утонченным и современным.
Этот дизайн выглядит очень современно благодаря темно-серому фону и светло-серой типографике.
Благодаря нескольким оттенкам серого, этот сайт выглядит одновременно профессионально и утонченно.
Коричневый
Коричневый ассоциируется с землей, деревом и камнем. Это совершенно нейтральный цвет — и он теплый. Коричневый может означать надежность, постоянство и приземленность. Иногда его считают скучным.
В дизайне коричневый обычно используется как фоновый цвет. Иногда его можно встретить в древесных или каменистых текстурах. Коричневый несет ощущение тепла и целостности. Иногда темные оттенки коричневого заменяют черный: как в фонах, так и в типографике.
Примеры:
Серо-коричневый фон придает сайту надежности и ответственности.
Благодаря оранжево-коричневому цвету, создается ощущение приземленности и надежности.
Благодаря темно-коричневому фону, сайт выглядит основательно и приземленно, а яркие цвета становятся еще заметнее.
Коричневый часто используется в древесных текстурах, а на этом минималистичном сайте теплый коричневый цвет создает ощущение дружелюбности.
Серо-коричневый фон привносит в дизайн стабильность и приземленность.
Бежевый и желто-коричневый
Бежевый — это в какой-то мере уникальный цвет спектра, так как он может быть и теплым, и холодным в зависимости от окружающих его цветов. В бежевом есть теплота коричневого цвета и прохлада белого. Как и коричневый, он иногда считается скучным. В большинстве случаев этот цвет выглядит консервативно и обычно используется в качестве фона. Бежевый также может символизировать религиозность.
В дизайне бежевый обычно служит фоном — особенно если фон имеет бумажную текстуру. Он перенимает характеристики окружающих его цветов, а сам по себе не оказывает большого влияния на восприятие пользователя.
Примеры:
Светло-бежевый фон создает ощущение молодости и свежести, благодаря окружающим его ярким цветам.
Дизайн выглядит консервативно и элегантно благодаря светло-бежевому фону.
Оранжевые и коричневые акценты сайта делают этот желтовато-коричневый фон теплее.
Желто-коричневый часто используется для создания текстуры бумажного пакета, а если сделать его более серым — можно изобразить бетонную стену.
Бежевый фон хедера в сочетании с другими акцентами делают этот дизайн традиционным и изысканным.
Кремовый и цвет слоновой кости
Кремовый цвет и цвет слоновой кости — достаточно утонченные цвета: в них есть чуть-чуть теплоты коричневого и много прохлады белого. Эти цвета обычно приглушенные, навевают мысли о прошлом. Цвет слоновой кости — очень спокойный; он теплее белого, но также несет ощущение чистоты.
В дизайне цвет слоновой кости придает сайту элегантности и спокойствия. В сочетании с другими землистыми цветами — например, персиковым или коричневым — он также может выглядеть землистым. С его помощью также можно осветлить темные цвета — при этом контраст будет не таким сильным, как если бы мы использовали белый.
Примеры:
Фон цвета слоновой кости создает теплоту, которая уравновешивается множеством холодных элементов на странице.
Натуральные коричневые цвета элементов страницы делают серо-кремовый фон теплее.
Если бы не кремовый фон, этому сайту не доставало бы элегантности.
Кремовый фон усиливает тему старины, которая создается за счет элементов графики.
Благодаря фону цвета слоновой кости и другим светлым цветам, сайт выглядит очень элегантно.
Вкратце
Объем информации в этой статье может показаться вам слишком большим, но суть теории цвета именно в ощущениях, которые создают разные оттенки. Вот быстрое руководство по основным значениям вышеперечисленных цветов:
- Красный: страсть, любовь, гнев
- Оранжевый: энергия, счастье, жизненная сила
- Желтый: счастье, надежда, обман
- Зеленый: новые начинания, изобилие, природа
- Синий: спокойствие, ответственность, печаль
- Фиолетовый: творчество, царственность, богатство
- Черный: загадочность, элегантность, зло
- Серый: угрюмость, консерватизм, формальность
- Белый: невинность, чистота, добродетель
- Коричневый: природа, целостность, надежность
- Бежевый: консерватизм, набожность, скука
- Кремовый: спокойствие, элегантность, чистота
Колористика для дизайнеров.
 Термины и определения.
Термины и определения.Цвет — один из фундаментальных признаков, на которых основан дизайн. В руках профессионала он может стать мощным инструментом. Он влияет на многие факторы, которые играют большую роль в визуальном восприятии. Цвет оказывает огромное воздействие на наше сознание, он меняет наше отношение к любому предмету буквально за секунды, а также заставляет людей реагировать на него и даже предпринимать определенные действия.
На первый взгляд учение о цвете может показаться не таким уж и сложным для освоения, но если углубиться в детали, становится понятно, что необходимо учитывать множество тонкостей. В статье «Теория цвета: краткий гид для дизайнеров» затронуты основы этого учения, помогающие дизайнеру в работе. А в этой статье мы собрали все основные термины теории цвета в удобный глоссарий, который поможет графическим и UI-дизайнерам лучше понимать принципы работы цвета.
Добавьте цветную иллюстрацию
Цвет
Прежде чем идти дальше, важно понять саму суть цвета. В словаре Уэбстера он определяется как световое явление (например, красное, коричневое, розовое или серое) или явление визуального восприятия, позволяющее человеку различать объекты, которые в противном случае казались бы одинаковыми. Проще говоря, цвет — это признак объекта, который возникает из-за света, излучаемого или отражаемого этим объектом. Цвет можно визуально «проверить», оценив его свойства (тон, насыщенность, хроматичность и яркость). Для полноценного понимания значения цвета давайте дадим определения его характеристикам.
В словаре Уэбстера он определяется как световое явление (например, красное, коричневое, розовое или серое) или явление визуального восприятия, позволяющее человеку различать объекты, которые в противном случае казались бы одинаковыми. Проще говоря, цвет — это признак объекта, который возникает из-за света, излучаемого или отражаемого этим объектом. Цвет можно визуально «проверить», оценив его свойства (тон, насыщенность, хроматичность и яркость). Для полноценного понимания значения цвета давайте дадим определения его характеристикам.
Свойства цвета
К основным свойствам цвета относятся тон, яркость, хроматичность и насыщенность.
Тон (hue)
Термин «тон» часто путают с «цветом», поэтому придется остановиться на этих определениях поподробнее. Во-первых, нужно понимать, что «цвет» — это обобщенное понятие, которым пользуются люди для обозначения всех тонов, полутонов и тональностей. С другой стороны, тон — это именно то, что мы имеем в виду, спрашивая «какого цвета эта вещь?».
Тон — это базовый материал, который можно изменить тремя разными способами: затушевать, затенить и тонировать. В зависимости от применяемой техники тон превращается в оттенок, тень или тональность.
Различить их легко. Оттенок создается смешением какого-либо тона с белым, в то время как тень — это смешение какого-либо тона с черным. Тон представляет собой более тонкий процесс, так как оно требует добавление как черного, так и белого цвета, и поэтому результат будет выглядеть более естественным по сравнению с полутонами и оттенками.
Premiumbeat
Яркость (Value)
Как уже говорилось, у цветов есть определенные характеристики, по которым их можно узнать. Яркость — это свойство, указывающее, насколько светлым/темным является цвет. Этот признак определяется степенью белизны. Чем больше белого было добавлено в тон, тем выше его яркость.
Хроматичность (Chromacity)
Хром, или хроматичность, показывает чистоту тона. Этот признак оценивается на основе наличия белого, серого или черного в цвете. Двенадцать основных тонов, описанных ниже, имеют самую высокую степень хроматичности, так как не содержат никаких дополнительных элементов. Цвета с высоким хромом яркие и живые.
Насыщенность (Saturation)
Этот признак имеет много общего с яркостью и хромом, поэтому иногда их могут путать. Тут очень важно понимать разницу. В отличие от двух предыдущих свойств, насыщенность не предполагает смешение тонов с другими цветами. Насыщенность — это то, как выглядит цвет в разных световых условиях, насколько ярким или бледным кажется цвет при дневном или слабом освещении. Это свойство еще называют интенсивностью цвета.
Приложение «Календарь» (Tubik)
Цветовой круг
Если вы когда-либо посещали занятия по живописи, вы точно видели окружность, состоящую из разных цветов. Она называется цветовым кругом и помогает понять, как цвета взаимосвязаны между собой и как их лучше сочетать. Цветовой круг состоит из первичных, вторичных и третичных цветов, которые также известны как тоны.
Она называется цветовым кругом и помогает понять, как цвета взаимосвязаны между собой и как их лучше сочетать. Цветовой круг состоит из первичных, вторичных и третичных цветов, которые также известны как тоны.
Цветовой круг был придуман Исааком Ньютоном в 1666 году и поначалу выглядел как схема. С тех пор он претерпел множество трансформаций, но по-прежнему остается главным инструментом для работы с сочетаемостью цветов. Согласно задумке, цветовой круг должен работать так, чтобы вам было легче грамотно смешивать цвета.
Типы цвета
По типу цвет делится на первичные, вторичные и третичные; а также на холодные, теплые и нейтральные.
Первичные цвета (Primary)
Они представляют собой три пигментных цвета, которые не могут быть созданы при помощи смешения других цветов. Они — основа всей цветовой системы. Первичные цвета варьируются в зависимости от типа цветовой системы. В основе субтрактивной цветовой модели CMYK лежат голубой, фиолетовый и желтый цвета, аддитивную цветовую модель RGB образуют красный, зеленый и синий.
Вторичные цвета (Secondary)
Эти цвета появляются при помощи смешения двух первичных. Так как у каждой системы свои основные цвета, вторичные цвета также варьируются. Ниже приведено схематичное пояснение, какие вторичные цвета могут быть образованы в каждой из моделей.
RGB:
зеленый + красный = желтый
красный + синий = фиолетовый
синий + зеленый = голубой
CMYK:
желтый + фиолетовый = красный
фиолетовый + голубой = синий
голубой + желтый = зеленый
RYB:
желтый + красный = оранжевый
красный + синий = фиолетовый
синий + желтый = зеленый
Третичные цвета (Tertiary)
В результате смешения первичных и вторичных получаются третичные цвета, которые обычно имеют составные названия, например, красно-сиреневый или желто-оранжевый.
Холодные, теплые и нейтральные цвета
Все описанные выше цвета можно также разделить на три вида: холодные, теплые и нейтральные.
Холодные цвета находятся на сине-зеленой части цветового круга. Их называют холодными, так как они создают ощущение прохлады. Теплые цвета являются их противоположностью из-за ассоциаций с теплом. Желтый, оранжевый и красный — это тоны, относящиеся к виду теплых цветов. И последнее, но не менее важное: нейтральные цвета не являются частью цветового круга. Среди них — серый, коричневый и бежевый.
Приложение по прогнозу погоды (Tubik)
Цветовые модели
Существует несколько цветовых моделей: RGB, RYB, CMY, CMYK.
RGB
Первичными цветами модели RGB являются красный, синий и зеленый. Данная модель является основой для всех цветов, использующихся на экране. Сочетание первичных цветов этой модели в равных пропорциях в результате дает вторичные цвета — голубой, фиолетовый и желтый, однако необходимо помнить: чем больше вы добавляете света, тем ярче и светлее становится цвет. Результаты, полученные после смешения добавочных цветов, часто неожиданны для людей, привыкших к субтрактивной цветовой модели красок, красителей, чернил и других осязаемых объектов.
Результаты, полученные после смешения добавочных цветов, часто неожиданны для людей, привыкших к субтрактивной цветовой модели красок, красителей, чернил и других осязаемых объектов.
RYB и CMY
RYB (R — красный, Y — желтый, B — синий) — еще одна цветовая модель, которая часто используется в художественном образовании, особенно в живописи. Она послужила основой для современной научной теории цвета, в которой было установлено, что голубой, фиолетовый и желтый являются наиболее удачным трехцветным сочетанием для смешения. Таким образом появилась цветовая модель CMY.
CMYK
Модель CMY была видоизменена с появлением фотомеханической печати. Ее ключевым компонентом стали черные чернила, и модель была переименована в CMYK (C — голубой, M — фиолетовый, Y — желтый, K — черный). Без этого дополнительного пигмента ближайший к черному оттенок был бы грязно-коричневого цвета. В настоящий момент данная цветовая модель чаще всего используется в печати.
Printaura
Цветовые палитры
В дизайне цветовой баланс имеет огромное значение, так как впечатление о сайте или приложении у пользователей складывается с первого взгляда, и цвета оказывают на это сильное влияние. Дизайнеры определили основные и наиболее эффективные цветовые палитры, или цветовые гармонии.
Монохромная
Она основана на одном цвете и его различных тонах и оттенках. Монохромная палитра всегда представляет собой беспроигрышный вариант, так как тут придется постараться, чтобы ошибиться и сделать все безвкусно.
Визитки Deetu
Аналоговая
Для создания аналоговой палитры используются цвета, расположенные рядом друг с другом на цветовом круге. Этот вид цветовой палитры используется там, где не нужен контраст, в том числе на фоне веб-страниц или баннеров.
Анимированный логотип Binned
Комплементарная
Комплементарная палитра представляет собой смешение цветов, которые находятся друг напротив друга на цветовом круге. Эта схема противоположна аналогичной и монохромной, так как ее целью является создание контраста. Например, в любом интерфейсе сложно будет не увидеть оранжевую кнопку на синем фоне .
Эта схема противоположна аналогичной и монохромной, так как ее целью является создание контраста. Например, в любом интерфейсе сложно будет не увидеть оранжевую кнопку на синем фоне .
Личный кабинет в приложении Home Budget
Раздельно-комплементарная
Данная палитра работает по аналогии с предыдущей, но использует больше цветов. Например, при выборе синего цвета необходимо еще добавить два смежных оттенка его противоположного цвета, то есть, желтый и оранжевый. Здесь контраст будет не таким резким по сравнению с комплементарной схемой, но зато можно использовать больше цветов.
Сайт Financial Service
Триадическая
Когда дизайну требуется больше красок, можно прибегнуть к триадической схеме. Она основана на трех отдельных равноудаленных друг от друга цветах. Для сохранения баланса в схеме рекомендуется использовать один цвет в качестве доминирующего, а два других как акцентные.
Начальная страница приложения для знакомств от Tubik
Четвертичная/Сдвоенно-комплементарная
Четвертичная цветовая схема предназначена для использования опытными дизайнерами, так как в ней сложнее всего достичь баланса. Она задействует четыре цвета из круга, которые составляют комплементарные пары. Если соединить точки на выбранных цветах, они образуют прямоугольник. В этой схеме достаточно сложно достигнуть гармонии, но если все делать правильно, результаты будут поразительными.
Приложение Business Card
Я бы хотел закончить прозаичной цитатой Ру Пола: «Весь смысл в том, чтобы проживать жизнь и быть — использовать все цвета из коробки карандашей». Научитесь эффективно пользоваться цветами как в жизни, так и в работе, и результаты вам придутся по душе.
Понимание концепций и цветовой терминологии — журнал Smashing Magazine
- Чтение за 6 минут
- Дизайн Цвета, Теория цвета, Графический дизайн, Принципы дизайна
- Поделиться в Twitter, LinkedIn
Об авторе
Кэмерон Чепмен — профессиональный веб-дизайнер и графический дизайнер с более чем 6-летним опытом. Она пишет для ряда блогов и является автором The Smashing…
Больше о
Кэмерон ↬
Она пишет для ряда блогов и является автором The Smashing…
Больше о
Кэмерон ↬
Глубокое практическое знание таких понятий, как цветность, значение и насыщенность, является ключом к созданию ваших собственных потрясающих цветовых палитр (к которым мы вернемся в части 3). [Обновление содержания: август 2017 г.]
В части 1: Значение цвета этой серии статей о теории цвета мы рассмотрели значения различных цветов. Здесь мы рассмотрим основы того, что влияет на данный цвет, например, добавление серого, белого или черного к чистому оттенку и его влияние на дизайн (с примерами).
Как создавать собственные цветовые схемы
Давайте поговорим о создании собственных цветовых схем с нуля, охвате традиционных шаблонов цветовых схем (монохромных, аналоговых, дополнительных и т. д.) и других. Прочтите статью по теме →
Оттенок
Оттенок — это самый простой из цветовых терминов, обозначающий цвет объекта. Когда мы говорим «синий», «зеленый» или «красный», мы имеем в виду оттенок. Оттенки, которые вы используете в своем дизайне, передают важные сообщения посетителям вашего сайта. Прочтите часть 1 этой серии, чтобы узнать о значениях, передаваемых различными оттенками.
Когда мы говорим «синий», «зеленый» или «красный», мы имеем в виду оттенок. Оттенки, которые вы используете в своем дизайне, передают важные сообщения посетителям вашего сайта. Прочтите часть 1 этой серии, чтобы узнать о значениях, передаваемых различными оттенками.
Еще после прыжка! Продолжить чтение можно ниже ↓
Примеры
Совместное использование большого количества чистых оттенков может придать дизайну веселый и игривый вид, как это сделано в дизайне этого веб-сайта. Чистый красный – очень популярный оттенок в веб-дизайне. Этот сайт также включает другие чистые оттенки по мере изменения основной фотографии. HeadOffice использует такой яркий чистый желтый оттенок, что на него практически невозможно смотреть.Цветность
Цветность относится к чистоте цвета. К оттенку с высокой насыщенностью не добавляются ни черный, ни белый, ни серый. И наоборот, добавление белого, черного или серого снижает насыщенность цвета. Это похоже на насыщение, но не совсем то же самое. Цветность можно рассматривать как яркость цвета по сравнению с белым.
Цветность можно рассматривать как яркость цвета по сравнению с белым.
В дизайне избегайте использования оттенков с похожей (но не идентичной) насыщенностью цвета. Вместо этого выберите оттенки с цветностью, которые либо точно такие же, либо, по крайней мере, в нескольких шагах друг от друга.
Примеры
Сочетание различных оттенков с одинаковой насыщенностью создает гармоничный фоновый рисунок. Разница в насыщенности между розовым и темно-фиолетовым цветом на этом сайте обеспечивает сильный контраст в дизайне. Цвета с низкой насыщенностью в этом дизайне хорошо контрастируют с черная типография.Насыщенность
Насыщенность относится к тому, как оттенок выглядит при определенных условиях освещения. Подумайте о насыщенности с точки зрения слабых и сильных или бледных и чистых оттенков.
В дизайне цвета с одинаковым уровнем насыщенности делают дизайн более целостным. Как и в случае с цветностью, цвета с похожей, но не одинаковой насыщенностью могут раздражать посетителей.
Примеры
Немного более бледная насыщенность букв в заголовке на этом сайте создает более успокаивающее ощущение, чем чистые оттенки. Более насыщенный красный акцентный цвет на этом сайте действительно выделяется на фоне черного и коричневого цветов, которые оба менее насыщенный. Теплые, менее насыщенные оттенки, подобные тем, которые можно найти на этом сайте, придают дизайну явно женственный вид.Значение
Значение также можно назвать «легкостью». Это относится к тому, насколько светлым или темным является цвет. Более светлые цвета имеют более высокие значения. Например, оранжевый имеет более высокую ценность, чем темно-синий или темно-фиолетовый. У черного цвета самое низкое значение из всех оттенков, а у белого — самое высокое.
Применяя цветовые значения к своим проектам, отдавайте предпочтение цветам с разными значениями, особенно с высокой насыщенностью. Высокие значения контрастности обычно приводят к более эстетичному дизайну.
Примеры
Высокое значение желтого, используемого здесь, действительно выделяется на фоне черного с более низким значением и даже с более высоким значением белого. Вот еще один сайт, который сочетает в себе оттенок среднего диапазона с оттенком высокого и низкого значения, чтобы создать очень современный вид. и чувство. Сайт Waaark сочетает в себе оттенки с различными значениями, чтобы создать очень гармоничный дизайн.
Вот еще один сайт, который сочетает в себе оттенок среднего диапазона с оттенком высокого и низкого значения, чтобы создать очень современный вид. и чувство. Сайт Waaark сочетает в себе оттенки с различными значениями, чтобы создать очень гармоничный дизайн.Тона
Тона создаются при добавлении серого к оттенку. Тона, как правило, тусклее или мягче, чем чистые оттенки.
Тона иногда проще использовать в дизайне. Больше серого может придать веб-сайтам определенный винтажный вид. В зависимости от оттенков, они также могут добавить утонченный или элегантный вид.
Примеры
Фиолетовый приобретает оттенок сумерек, когда добавляется серый. Этот веб-сайт сочетает в себе синий цвет в различных тонах, оттенках и оттенках. Розовый становится пыльно-розовым тоном.Оттенки
Оттенок создается при добавлении черного к оттенку, что делает его темнее. Слово часто неправильно используется для описания оттенка или тона, но технически оттенок относится только к оттенкам, которые становятся темнее за счет добавления черного.
В дизайне вместо черного иногда используются очень темные оттенки, которые могут служить нейтральными. Лучше всего сочетать оттенки с оттенками или более светлыми нейтральными, чтобы избежать слишком темного и тяжелого вида.
Примеры
Веб-сайт Джони Корпи имеет множество различных оттенков фиолетового в качестве фона (и несколько оттенков в других частях). Сочетание оттенков синего и желтого создает дизайн в морской тематике. Темно-синий и темно-красный обычно использовали оттенки в политических замыслах.Оттенки
Оттенок образуется при добавлении к оттенку белого, осветляющего его. Очень светлые оттенки иногда называют пастельными, но любой чистый оттенок с добавлением белого технически является оттенком, даже если цвет все еще довольно яркий.
Оттенки часто используются для создания женственных или более светлых дизайнов. Пастельные оттенки особенно используются, чтобы сделать дизайн более женственным, хотя есть много примеров других пастельных сайтов с более мужественным или гендерно-нейтральным видом. Они также хорошо работают в винтажном дизайне и популярны на веб-сайтах, ориентированных на родителей младенцев и малышей.
Они также хорошо работают в винтажном дизайне и популярны на веб-сайтах, ориентированных на родителей младенцев и малышей.
Примеры
Вот пример оттенка, который все еще довольно яркий и насыщенный. разные его версии прекрасно работают вместе.Заключение
Хотя вам не обязательно помнить все эти технические термины, вы должны быть знакомы с фактическими концепциями, особенно если вы хотите освоить часть 3 этой серии (в которой мы создаем наши собственные цветовые схемы). С этой целью вот шпаргалка, чтобы освежить вашу память:
- Оттенок — это цвет (синий, зеленый, красный и т. д.).
- Цветность — это чистота цвета (высокая насыщенность не имеет добавленного черного, белого или серого).
- Насыщенность относится к тому, насколько сильным или слабым является цвет (высокая насыщенность является сильной).
- Значение относится к тому, насколько светлым или темным является цвет (светлый, имеющий высокое значение).
- Тона создаются путем добавления серого к цвету, что делает его более тусклым, чем исходный.

- Оттенки создаются путем добавления черного цвета к цвету, что делает его темнее исходного.
- Оттенки создаются путем добавления белого цвета к цвету, что делает его светлее исходного.
Дополнительные ресурсы
- Простое руководство веб-разработчика по цвету
- Кодовая сторона цвета
- Глоссарий цветовых терминов — отличный справочник от Color Cube.
- Использование ярких цветов в веб-дизайне — краткое руководство по использованию ярких, насыщенных цветов в дизайне.
- Elements of Design: Value and Color — отличный урок по цвету от Университета Саскачевана.
- Цвет — статья из Design Notes о цвете и о том, как мы его воспринимаем.
Вся серия
- Теория цвета для дизайнеров, часть 1: значение цвета
- Теория цвета для дизайнеров, часть 2: понимание концепций и терминологии
- Теория цвета для дизайнеров, часть 3: создание собственных цветовых палитр
Визуальное восприятие и принципы гештальта — журнал Smashing Magazine
- 15 мин.
 Вдохновение,
Дизайн,
Графический дизайн,
Креативность,
Принципы дизайна
Вдохновение,
Дизайн,
Графический дизайн,
Креативность,
Принципы дизайна - Поделиться в Twitter, LinkedIn
Об авторе
Стивен Брэдли — автор книг «Основы дизайна: элементы, атрибуты и принципы» и «Анимации и переходы CSS для современной сети». Когда не… Больше о Стивен Брэдли ↬
Эта статья является частью новой серии статей о принципах проектирования, которые могут служить как для опытных дизайнеров, так и для новичков . Будем надеяться, что представленный здесь контент не слишком очевиден и не требует пояснений, но всегда приятно время от времени освежать в памяти информацию, не так ли? — Ред. В 1910 году у психолога Макса Вертхаймера случилось озарение, когда он увидел серию вспышек света на железнодорожном переезде. Это было похоже на то, как вспыхивают и гаснут огни, окружающие шатер кинотеатра. В 1910 году у психолога Макса Вертхаймера случилось озарение, когда он увидел серию вспышек света на железнодорожном переезде. Это было похоже на то, как вспыхивают и гаснут огни, окружающие шатер кинотеатра.
Наблюдателю кажется, что вокруг шатра движется один источник света, переходя от лампочки к лампочке, тогда как на самом деле это последовательность лампочек, которые включаются и выключаются, а огни не двигают все подряд.
Это наблюдение привело к набору описательных принципов того, как мы визуально воспринимаем объекты. Эти принципы лежат в основе почти всего, что мы делаем в графическом плане как дизайнеры.
Дополнительная литература на SmashingMag:
- Принципы дизайна: пространство и соотношение фигуры и фона
- Улучшите свои проекты с помощью принципов подобия и близости
- Дизайн для ума
- Аутентичный дизайн
- Зона . Меньший из двух перекрывающихся объектов рассматривается как фигура. Большее рассматривается как земля. Вы можете увидеть это на правом изображении выше. Меньшая форма является фигурой независимо от цвета.
- Выпуклость . Выпуклые, а не вогнутые узоры, как правило, воспринимаются как фигуры.
- Принципы визуального дизайна
- Законы организации в воспринимаемых формах (Max wertheimer)
- Гестальтовые принципы
- Гестальт принципы и веб -дизайн
- Гестальт принципы
- Гестальт
- 6 принципов гештальт-психологии, которые могут улучшить вашу фотографию
- Гештальт
Больше после прыжка! Продолжить чтение ниже ↓
Это начало серии постов о принципах проектирования. Она начинается с этих принципов гештальта, потому что многие принципы дизайна, которым мы следуем, вытекают из теории гештальта.0140 . В этом посте я расскажу вам немного теории и предложу несколько основных определений принципов гештальта.
В следующих статьях этой серии будут рассмотрены такие аспекты дизайна, как пространство, баланс и визуальная иерархия. В следующих постах я укажу, какие гештальт-принципы влияют на обсуждаемые аспекты дизайна, и предложу более практическое применение и примеры того, как гештальт-принципы используются в веб-дизайне.
Ключевые идеи гештальт-теории
«Целое не является суммой частей». — Курт Коффка
Приведенная выше цитата — это гештальт в двух словах. Когда люди видят группу объектов, мы воспринимаем их целиком раньше, чем видим отдельные объекты. Мы видим целое как нечто большее, чем сумму частей, и даже когда части представляют собой совершенно отдельные сущности, мы будем стремиться сгруппировать их как единое целое. В основе гештальта и гештальт-терапии лежит несколько ключевых идей.
Возникновение (целое идентифицируется раньше частей)
Возникновение — это процесс формирования сложных паттернов из простых правил. Пытаясь идентифицировать объект, мы сначала пытаемся идентифицировать его контур. Затем мы сопоставляем этот шаблон контура с фигурами и объектами, которые мы уже знаем, чтобы найти совпадение. Только после того, как целое проявится благодаря этому сопоставлению контуров с образцом, мы начнем идентифицировать части, составляющие целое.
Пытаясь идентифицировать объект, мы сначала пытаемся идентифицировать его контур. Затем мы сопоставляем этот шаблон контура с фигурами и объектами, которые мы уже знаем, чтобы найти совпадение. Только после того, как целое проявится благодаря этому сопоставлению контуров с образцом, мы начнем идентифицировать части, составляющие целое.
При проектировании имейте в виду, что люди сначала идентифицируют элементы по их общей форме. Простой четко определенный объект будет передавать информацию быстрее, чем детализированный объект с трудно распознаваемым контуром.
Овеществление (наш разум заполняет пробелы)
Овеществление — это аспект восприятия, при котором воспринимаемый объект содержит больше пространственной информации, чем то, что есть на самом деле. Когда мы пытаемся сопоставить то, что видим, со знакомыми образцами, хранящимися в памяти, не всегда получается точное совпадение. Вместо этого мы находим близкое совпадение, а затем заполняем пробелы в том, что, по нашему мнению, должны увидеть.
Реификация предполагает, что нам не нужно представлять полный план, чтобы зрители могли его увидеть. Мы можем опустить части контура, если мы предоставим его достаточно, чтобы обеспечить достаточно точное соответствие шаблону. Вы можете увидеть примеры этого чуть ниже, под принципом замыкания.
Мультистабильность (разум стремится избежать неопределенности)
Мультистабильность — это тенденция неоднозначного перцептивного опыта неустойчиво перемещаться между альтернативными интерпретациями. Некоторые объекты могут восприниматься более чем одним способом. Пример снизу в разделе фигура/фон — это тот, который вы, вероятно, видели раньше. Изображение можно рассматривать либо как два лица в профиль, либо как вазу.
Вы не можете видеть оба сразу. Вместо этого вы быстро переключаетесь между двумя стабильными альтернативами. Одно будет иметь тенденцию быть вашим доминирующим восприятием, и чем дольше вы не сможете увидеть другое, тем труднее будет увидеть это другое восприятие.
С точки зрения дизайна, если вы хотите изменить чье-то восприятие, не пытайтесь изменить все сразу. Найдите способ заставить их увидеть альтернативу. Затем работайте над усилением этой альтернативной точки зрения, одновременно ослабляя исходную.
Инвариантность (мы умеем распознавать сходства и различия)
Инвариантность — это свойство восприятия, при котором простые объекты распознаются независимо от их поворота, перемещения и масштаба. Поскольку мы часто сталкиваемся с объектами с разных точек зрения, мы развили способность распознавать их, несмотря на их различный внешний вид.
Представьте, если бы вы могли узнать кого-то, кого вы знали, только если он стоял прямо перед вами и смотрел на вас, но вы не могли бы узнать его, когда он повернулся в профиль. Несмотря на другую визуальную перспективу, мы все же можем узнавать людей.
Вы можете увидеть эти идеи в действии в приведенных ниже принципах. Основная идея заключается в том, что принципы гештальта касаются восприятия и того, что визуально передается объектами. Принципы говорят о ядре визуального языка, в рамках которого мы работаем.
Принципы говорят о ядре визуального языка, в рамках которого мы работаем.
Гештальт-принципы
Большинство принципов относительно легко понять. У многих из них есть общая тема.
«При прочих равных условиях элементы, связанные с помощью X, склонны перцептивно группироваться в единицы более высокого порядка». — Стивен Палмер
Многие из приведенных ниже принципов будут следовать этому образцу. Принципы либо определяют Х, либо воспринимаемый более высокий порядок.
Закон Прегнанца (Хорошая фигура, Закон простоты)
«Люди будут воспринимать и интерпретировать неоднозначные или сложные изображения как простейшие возможные формы».
Это фундаментальный принцип гештальта. Мы предпочитаем простые, понятные и упорядоченные вещи. Инстинктивно эти вещи безопаснее. Нам требуется меньше времени, чтобы обработать и преподнести менее опасные сюрпризы.
Закон Прегнанца (Хорошая фигура, Закон простоты). Когда мы сталкиваемся со сложными формами, мы склонны реорганизовывать их в более простые компоненты или в более простое целое. Вы, скорее всего, увидите левое изображение выше, состоящее из простого круга, квадрата и треугольника, как вы видите справа, чем сложную и неоднозначную форму целых форм.
Вы, скорее всего, увидите левое изображение выше, состоящее из простого круга, квадрата и треугольника, как вы видите справа, чем сложную и неоднозначную форму целых форм.
В этом случае увидеть три отдельных объекта проще, чем увидеть один сложный объект. В других случаях проще увидеть один объект, что приводит нас к…
Замыкание
«Видя сложное расположение элементов, мы склонны искать единый узнаваемый узор».
Как и в случае с Prägnanz, закрытие стремится к простоте. Закрытие противоположно тому, что мы видели на изображении Prägnanz выше, где три объекта были проще, чем один. С закрытием мы вместо этого объединяем части, чтобы сформировать более простое целое. Наш глаз заполняет недостающую информацию, чтобы сформировать полную фигуру.
Закрытие. На левом изображении выше вы должны увидеть белый треугольник, хотя на самом деле изображение состоит из трех черных фигур, похожих на Pac-Man. На правом изображении вы видите панду, хотя фигура состоит из нескольких случайных фигур. Увидеть треугольник и панду проще, чем пытаться понять отдельные части.
Увидеть треугольник и панду проще, чем пытаться понять отдельные части.
Закрытие можно рассматривать как клей, скрепляющий элементы. Речь идет о человеческой склонности искать и находить закономерности.
Ключом к закрытию является предоставление достаточного количества информации, чтобы глаз мог заполнить остальную часть. Если слишком многого не хватает, элементы будут рассматриваться как отдельные части, а не как единое целое. Если предоставлено слишком много информации, нет необходимости в закрытии.
Симметрия и порядок
«Люди склонны воспринимать объекты как симметричные формы, формирующиеся вокруг их центра».
Симметрия дает нам ощущение цельности и порядка, к которым мы стремимся. Наша природа — наводить порядок в хаосе. Этот принцип заставляет нас стремиться к балансу в композиции, хотя наши композиции не обязательно должны быть идеально симметричными, чтобы быть в равновесии.
Симметрия и порядок. На изображении выше вы должны увидеть три пары открывающих и закрывающих скобок. Принцип близости, к которому мы вернемся позже в этом посте, может подсказать, что мы должны увидеть что-то еще. Это говорит о том, что симметрия важнее близости.
Принцип близости, к которому мы вернемся позже в этом посте, может подсказать, что мы должны увидеть что-то еще. Это говорит о том, что симметрия важнее близости.
Поскольку наши глаза быстро находят симметрию и порядок, эти принципы можно использовать для эффективной и быстрой передачи информации.
Фигура/Фон
«Элементы воспринимаются либо как фигура (элемент в фокусе), либо как фон (фон, на котором находится фигура)».
Фигура/фон относится к взаимосвязи между позитивными элементами и негативным пространством. Идея состоит в том, что глаз будет отделять целые фигуры от их фона, чтобы понять, что они видят. Это одна из первых вещей, которые делают люди, глядя на любую композицию.
Фигура и фон. Соотношение фигура/фон может быть как стабильным, так и нестабильным в зависимости от того, насколько легко определить, что есть что. Классический пример нестабильных отношений — левое изображение выше. Вы видите либо вазу, либо два лица, в зависимости от того, видите ли вы черный цвет как фигуру, а белый — как фон, или наоборот. То, что вы можете легко переключаться между двумя представлениями, демонстрирует нестабильность отношений.
То, что вы можете легко переключаться между двумя представлениями, демонстрирует нестабильность отношений.
Чем стабильнее отношения, тем лучше мы можем заставить нашу аудиторию сосредоточиться на том, что мы хотим, чтобы они увидели. Нам могут помочь два взаимосвязанных принципа:
Равномерная связанность
«Элементы, которые визуально связаны, воспринимаются как более связанные, чем элементы без связи».
На изображении ниже линии соединяют две пары элементов. Эта связь приводит нас к пониманию того, что соединенные элементы каким-то образом связаны друг с другом.
Равномерная связность.
Из всех принципов, предполагающих, что объекты связаны, равномерная связанность является самой сильной. На изображении выше, несмотря на то, что мы видим два квадрата и два круга, мы видим, что пары квадрат-круг более тесно связаны, потому что они визуально связаны.
Обратите внимание, что линии не должны касаться элементов, чтобы связь воспринималась.
Общие области
«Элементы воспринимаются как часть группы, если они расположены в одной и той же закрытой области».
Другой способ показать связь между элементами — это каким-то образом их заключить. Все внутри корпуса рассматривается как связанное. Все, что находится за пределами корпуса, рассматривается как отдельное. Все круги на изображении ниже одинаковы, но мы видим две отдельные группы, причем круги в каждом корпусе каким-то образом связаны.
Общие регионы. Типичный способ показать общую область — нарисовать рамку вокруг связанных элементов, как я сделал выше. Размещение элементов на другом цвете фона, чем их непосредственное окружение, также будет работать.
Близость
«Объекты, которые находятся ближе друг к другу, воспринимаются как более связанные, чем объекты, которые находятся дальше друг от друга».
Близость аналогична обычным областям, но использует пространство в качестве ограждения. Когда элементы расположены близко друг к другу, они рассматриваются как часть группы, а не как отдельные элементы. Это особенно верно, когда элементы в группе ближе друг к другу, чем к любым элементам вне группы.
Близость.Объекты не должны быть похожи в каком-либо другом отношении, за исключением того, что они сгруппированы рядом друг с другом в пространстве, чтобы их можно было рассматривать как имеющие отношения близости.
Продолжение
«Элементы, расположенные на линии или кривой, воспринимаются как более связанные, чем элементы, не расположенные на линии или кривой».
Следовать за рекой, тропинкой или забором – это инстинкт. Как только вы смотрите или двигаетесь в определенном направлении, вы продолжаете смотреть или двигаться в этом направлении, пока не увидите что-то важное или не решите, что здесь нечего видеть.
Другая интерпретация этого принципа заключается в том, что мы продолжаем наше восприятие форм за пределами их конечных точек. На изображении выше мы видим пересечение линии и кривой вместо четырех отдельных сегментов линии и кривой, которые встречаются в одной точке.
Common Fate (Synchrony)
«Элементы, которые движутся в одном направлении, воспринимаются как более связанные, чем элементы, которые неподвижны или движутся в разных направлениях».
Независимо от того, насколько далеко друг от друга расположены элементы или насколько непохожими они кажутся, если они рассматриваются как движущиеся или изменяющиеся вместе, они будут восприниматься как связанные.
Элементам не обязательно двигаться, чтобы присутствовал принцип общей судьбы. Скорее, они рассматриваются как имеющие общее предназначение. Например, если четыре человека сгруппированы вместе, но двое из них движутся вправо, их судьба будет рассматриваться как общая. Даже если два всего смотрит на в одном направлении, они будут восприниматься как имеющие общую судьбу.
Даже если два всего смотрит на в одном направлении, они будут восприниматься как имеющие общую судьбу.
На изображении выше стрелок достаточно, чтобы указать, что у элементов общая судьба. Хотя движение или изменение не являются необходимыми, и то, и другое по-прежнему является более сильным указанием на общую судьбу, чем такие вещи, как стрелки или взгляд в одном направлении, которые подразумевают только движение.
Параллелизм
«Элементы, которые параллельны друг другу, считаются более связанными, чем элементы, не параллельные друг другу».
Этот принцип аналогичен описанному выше принципу общей судьбы. Линии часто интерпретируются как указывающие или движущиеся в каком-то направлении. Параллельные линии либо указывают, либо движутся в одном направлении и, таким образом, связаны.
Параллелизм. Следует отметить, что для восприятия параллелизма линии также могут быть кривыми или формами, хотя в последнем случае формы должны быть чем-то похожими на линии, чтобы они казались параллельными.
Сходство
«Элементы, имеющие сходные характеристики, воспринимаются как более связанные, чем элементы, не имеющие таких характеристик».
Сходными могут быть любые характеристики: цвет, форма, размер, текстура и т. д. Когда зритель видит эти схожие характеристики, он воспринимает элементы как связанные из-за общих характеристик.
На изображении ниже красные круги связаны с другими красными кругами, а черные круги — с черными кругами из-за схожести цвета. Красные и черные круги кажутся непохожими друг на друга, хотя все они круги.
Сходство.Очевидное место, где можно найти сходство в Интернете, — это цвет ссылок. Как правило, ссылки в контенте имеют одинаковый стиль, часто синий и подчеркнутый. Это позволяет зрителю понять, что разные фрагменты текста связаны между собой. Как только обнаруживается, что один из них является ссылкой, он сообщает, что другие также являются ссылками.
Фокусные точки
«Элементы с интересными точками, акцентами или отличиями будут привлекать и удерживать внимание зрителя».
Этот принцип предполагает, что наше внимание будет приковано к контрасту, к элементу, который чем-то отличается от других. На изображении ниже ваш взгляд должен быть прикован к квадрату. Он отличается по форме и цвету от других элементов. Я также придал ему тень, чтобы еще больше подчеркнуть его.
Координаторы.Принцип фокусных точек, вероятно, возникает из-за нашей потребности быстро идентифицировать неизвестное, чтобы предупредить нас о потенциальной опасности.
Принципы подобия и фокусы связаны, а фокусы нельзя увидеть без наличия сходства среди других элементов.
Прошлый опыт
«Элементы обычно воспринимаются в соответствии с прошлым опытом наблюдателя».
Прошлый опыт, пожалуй, самый слабый гештальт-принцип. В сочетании с любым другим принципом другой принцип будет доминировать над принципом прошлого опыта.
Прошлый опыт уникален для каждого человека, поэтому трудно делать предположения о том, как он будет воспринят. Тем не менее, есть общий опыт, который мы все разделяем. Например, многие цветовые значения возникают из прошлого опыта.
Тем не менее, есть общий опыт, который мы все разделяем. Например, многие цветовые значения возникают из прошлого опыта.
Видя светофоры на протяжении всей своей жизни, мы ожидаем, что красный цвет означает остановку, а зеленый — движение. Вы, вероятно, видите изображение выше как светофор на боку из-за трех общих цветов. Это прошлый опыт работы.
Многие из наших общих переживаний также связаны с культурой. Цвет снова дает примеры. В некоторых странах белый цвет считается чистым и невинным, а черный — злом и смертью. В других странах эти интерпретации обратные. Соглашения могут возникать, когда опыт является общим, хотя, опять же, важно помнить, что мы не все разделяем один и тот же опыт.
Краткое изложение гештальта
Важно понимать принципы гештальта. Они лежат в основе всего, что мы делаем визуально как дизайнеры. Они описывают, как каждый визуально воспринимает объекты.
Приведенные выше принципы должны быть относительно просты для понимания. Для большинства из них определение и изображение, вероятно, все, что вам нужно, чтобы понять принцип. В то же время понимание основных идей этих принципов — это не то же самое, что понимание того, как они влияют на дизайн.
Для большинства из них определение и изображение, вероятно, все, что вам нужно, чтобы понять принцип. В то же время понимание основных идей этих принципов — это не то же самое, что понимание того, как они влияют на дизайн.
В ближайшие недели мы более подробно рассмотрим, как гештальт влияет на дизайн. Мы увидим, как симметрия помогает нам сбалансировать композицию и как сочетание фокусных точек и подобия позволяет нам создать визуальную иерархию в дизайне.
Прежде чем мы перейдем к ним, мы более подробно рассмотрим отношения фигуры и фона и рассмотрим пространство, в котором мы размещаем элементы. Вот и беру серию.
Дополнительные ресурсы
Я особенно рекомендую эту серию из пяти частей Энди Рутледжа.

