Цвет в веб-дизайне. Особенности использования. Как выбрать цвет для сайта?
Цветовое оформление может быть эффективным инструментом маркетинга, если им правильно воспользоваться. Цвет — достаточно мощный триггер, который может на подсознательном уровне формировать положительное отношение аудитории к продукту, доверие, вызвать положительные эмоции, которые заставляют человека совершать покупку.
По данным опросов, 9 из 10 пользователей не доверяют сайтам с плохим дизайном. Около половины людей считают, что охотнее верят сайту с минималистичным оформлением, чем сложным и броским. Не меньше трети интернет-пользователей считают ресурсы с устарефрим оформлением заброшенными и стараются с такими не взаимодействовать.
Когда человек впервые попадает на сайт, он интуитивно воспринимает картинку в целом, и в течение ближайших 1–2 секунд принимает решение о том, остаться или закрыть вкладку и вернуться к поиску. Если цветовое оформление сайта подобрано и воплощено грамотно, пользователь, скорее всего, останется на странице, что даст результат в виде роста конверсии и снижения стоимости привлечения лида из поисковой системы.
Выбор цвета для дизайна сайта — один из ключевых моментов в разработке, и лучше выбирать его, опираясь на аналитику и психологию маркетинга, чем на личные вкусы и понимание прекрасного.
Мы поговорили с дизайнерами и маркетологами, чтобы сформулировать максимально развернутый ответ на вопрос: как правильно подобрать цвета сайта, чтобы он нравился целевой аудитории. Но, обо всём по порядку.
Что нужно знать о сочетании цветов
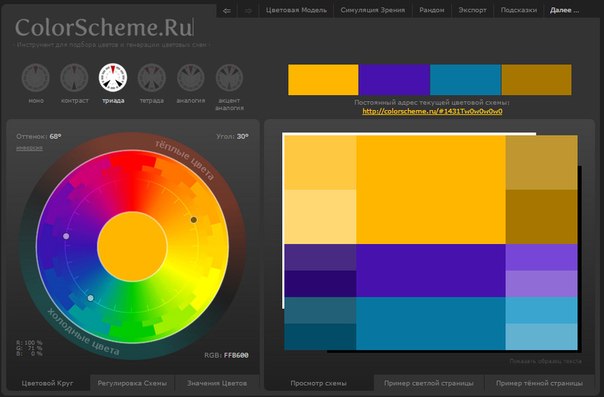
О сочетании цветов спектра говорил еще сэр Исаак Ньютон, создавший в 1706 году цветовое кольцо. Цветовое кольцо — это круг, разделенный на сегменты. В базовой версии кольца первичной, есть сегменты только трех основных цветов: красного, зеленого и синего. Для получения спектра второстепенных цветов нужно смешать соседние цвета сегментов первичного кольца. Звучит сложно, поэтому лучше один раз увидеть, чем трижды прочитать:
Усложнение цветового кольца: от первичного до третичного
За 300 лет дизайнеры и художники придумали сотни подходов к подбору гармоничных сочетаний для тех, кому тяжело ориентироваться «на глазок». В веб-дизайне лучше других прижились следующие семь схем сочетания цветов для сайтов:
В веб-дизайне лучше других прижились следующие семь схем сочетания цветов для сайтов:
- Монохроматическая. Для оформления выбирается один основной цвет, а дополнительные формируются из его оттенков (регулируется насыщенность, светосила).
- Комплементарная. Подбор цвета для веб сайта начинается с выбора двух контрастных тонов, которые дополняются еще несколькими производными оттенками.
- Сплит. Схема похожа на комплементарную, но один из контрастных цветов заменен на два похожих из соседних сегментов круга.
- Аналоговая. Согласно этой схеме выбираются 3 цвета для сайта из идущих подряд соседних сегментов: один используется в качестве основного, а два других играют роль дополнительных.
- Триада. Дизайнер берет три цвета, одинаково удаленных друг от друга, и на их основе формирует цветовую палитру.
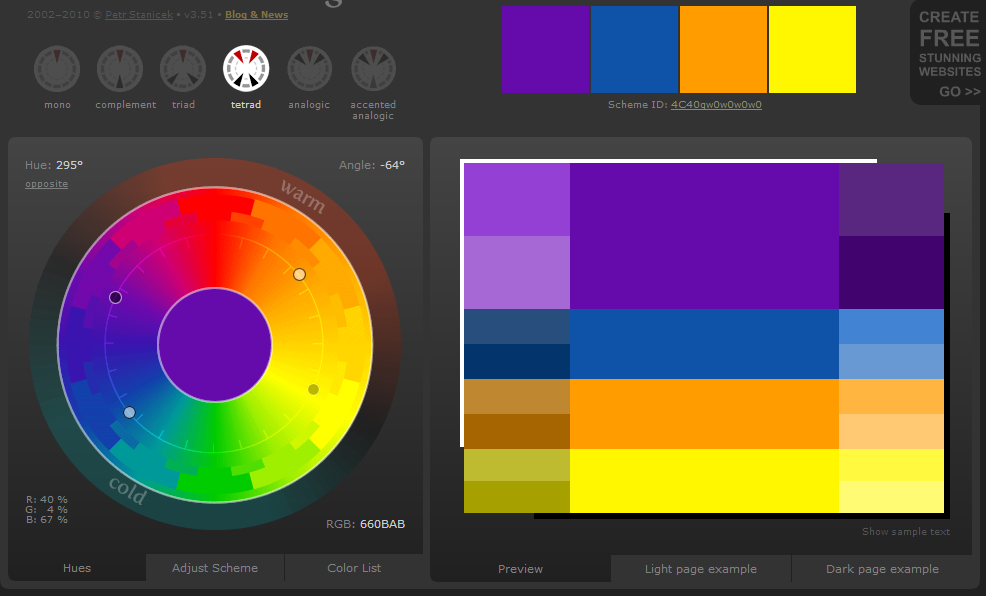
- Прямоугольник.
 Здесь в игру вступают четыре цвета, а каждая пара подбирается по принципу контраста.
Здесь в игру вступают четыре цвета, а каждая пара подбирается по принципу контраста.
- Квадрат. Схема напоминает предшествующую, но все цвета одинаково удалены друг от друга.
Помимо схем сочетания цветов, при оформлении сайта учитываются цветовые модели:
- RGB, построена на трех основных цветах: красном, зеленом, синем. Все прочие оттенки образуются путем смешивания этих цветов.
В HTML оттенки кодируются символами от 00 до FF, перед которыми вводится символ #.
- CMYK, основана на четырех основных цветах: голубом, пурпурном, желтом, черном, и включает оттенки, образованные их соединением. Такую модель используют в печати и полиграфии чаще, чем в веб, но постепенно ситуация меняется. Это сочетание цветов в web-дизайне выглядит ярко и необычно, привлекает внимание.
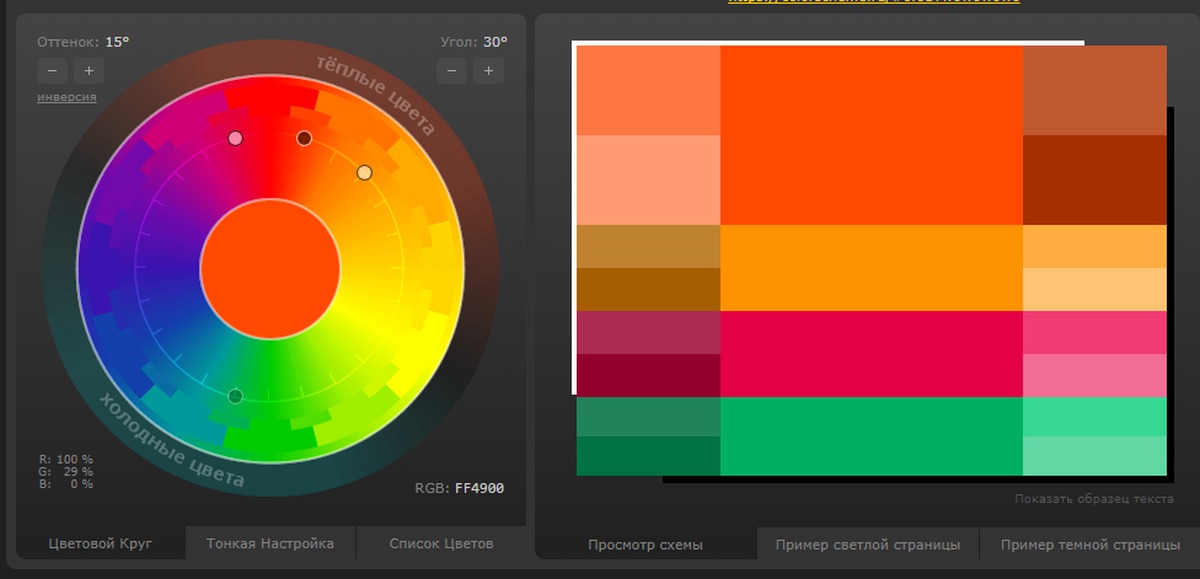
Наглядный пример построения цветового сочетания на базе CMYK для оформления сайта: mirkleya.
Какой цвет для сайта выбрать
В разработке цветового оформления сайта дизайнер руководствуется не собственным вкусом, а данными о предпочтениях целевой аудитории. Ведь сайт создается, в первую очередь, для пользователей. Независимо от его вида, будь это информационный, презентационный, коммерческий сайт, или любой другой веб-проект.
Как правильно выбрать цвет для сайта — вопрос понимания психологического аспекта влияния цветов и использования этих знаний в соответствии с поставленными целями. Помимо того, что дизайнер знает о целевой аудитории, на выбор оттенков влияет:
- Фирменный стиль. Когда есть готовый фирменный стиль и логотип, который уже закрепился в памяти людей, стал узнаваемым, или вы планируете его таким сделать, нужно обязательно обыграть брендовые цвета в дизайне сайта. Но при этом нужно учитывать, как выбранные цвета сочетаются между собой, как они будут смотреться в оформлении сайта. В некоторых случаях цвета из логотипа можно заменить похожими оттенками, регулируя интенсивность, жесткость и другие параметры цвета.

- Тематика. Цвета для оформления сайта должны соответствовать его тематике или продукту/услугам, которым он посвящен.
Например, бренды парфюмерии часто выбирают оттенки фиолетового, эко-бренды — зеленого, соцсети — синего, кофейни — коричневого. о это не значит, что вы не можете сделать фирменным цветом кофейни — белый, а соцсеть «покрасить» в красный, как сделал небезызвестный Pinterest.
- Тренды. Тенденции направления, в котором работает бизнес, также влияют на выбор цвета для корпоративного сайта. Никто не может запретить вам заказать сайт юридической компании в оранжево-желто-малиновом оформлении, но будьте готовы к непониманию со стороны аудитории и рынка. Все как-то привыкли к строгим контрастам и перевесу в пользу темных цветов на сайтах юристов. Вы можете попытаться сломать систему, но стоит ли?
Цвета и психологические особенности их восприятия
Восприятие цвета –— величина не постоянная. То, как отреагирует человек на один и тот же цвет, зависит от множества факторов: места проживания, особенностей культуры, религиозной принадлежности, пола, возраста, даже эмоционального состояния и настроения в данный момент времени. Но все же, перед тем, как выбрать цвет для сайта, нужно изучить типичные ассоциации для каждого цвета, характерные для большинства людей.
То, как отреагирует человек на один и тот же цвет, зависит от множества факторов: места проживания, особенностей культуры, религиозной принадлежности, пола, возраста, даже эмоционального состояния и настроения в данный момент времени. Но все же, перед тем, как выбрать цвет для сайта, нужно изучить типичные ассоциации для каждого цвета, характерные для большинства людей.
Красный. Ассоциируется с агрессией, властью, страстью, любовью. Акцентирует внимание, вызывает чувство тревоги и опасности. Этот цвет идеально подходит для выделения триггеров, призывов к действию, функциональных элементов сайта. Но при оформлении нужно быть осторожным, такой насыщенный и экспрессивный цвет может сыграть не в вашу пользу.
Оранжевый. Этот цвет для сайта ассоциируется с молодостью, дружелюбием, позитивом, яркими положительными эмоциями, энергией и драйвом. Пробуждает творческое начало. Его часто используют для молодежного стиля оформления, а также придания сайту динамичности. Оранжевый выгодно смотрится в оформлении акцентов: при правильно подобранных дополнительных оттенках он будет акцентировать внимание на важном.
Оранжевый выгодно смотрится в оформлении акцентов: при правильно подобранных дополнительных оттенках он будет акцентировать внимание на важном.
Желтый. Цвет радости, детства, счастья, прилива жизненных сил. Иногда ассоциируется с солидностью, статусом, авторитетностью. Нюансы восприятия зависят в большей степени от выбранного оттенка: температуры, насыщенности, присутствия света и тени. Можно уверенно использовать желтые цвета для бизнес сайта, а можно – для магазина детских товаров. Этот универсальный цвет подходит разным тематикам, усиливая каждый конкретный посыл.
Зеленый. Ассоциации: здоровье, природа, развитие, экологичность, безопасность, финансы. Этот цвет открывает множество перспектив цветовых сочетаний: его можно миксовать с теплыми и холодными оттенками, в зависимости от тематики сайта. Насыщенные и темные оттенки зеленого лучше всего передают эмоции денег, финансовой стабильности.
Синий. Такой выбор цвета для дизайна сайта будет оправдан, если вам необходимо завоевать доверие пользователя, внушить ему спокойствие и уверенность, создать ощущение надежности и убедить в своем профессионализме. Кроме того, глубокий синий смотрится роскошно и эстетично в оформлении сайта, что уместно в тематике дизайна, флористики, ювелирных украшений и т.д.
Кроме того, глубокий синий смотрится роскошно и эстетично в оформлении сайта, что уместно в тематике дизайна, флористики, ювелирных украшений и т.д.
Фиолетовый. Цвет роскоши, изысканности, избранности. Ассоциируется с романтикой, мистикой, таинственностью. Подходит сайтам мистической направленности, магазинам по продаже эксклюзивных товаров. Фиолетовый оправдан и в тех случаях, когда целевая аудитория – преимущественно женщины.
Белый. Чистота, простор, свобода, добро. Этот цвет часто используется в качестве фонового. Такое решение оптимально для интернет-магазинов, поскольку позволяет сосредоточить внимание на самих товарах. При большом количестве контента белый фон позволяет визуально структурировать информацию и избавляться от ощущения перегруженности. Используется для создания трендового минималистичного дизайна.
Черный. Изысканность, напряжение, доминирование, минимализм. С этим цветом стоит быть осторожным. Он может восхитить пользователя сочетанием минимализма и роскоши, а может вызвать негативную реакцию, раздражение. Впрочем, последнее случается всё реже. Больше того, наличие на сайте темной темы — один из основных трендов мира разботки корпоративных сайтов в 2020-х.
Он может восхитить пользователя сочетанием минимализма и роскоши, а может вызвать негативную реакцию, раздражение. Впрочем, последнее случается всё реже. Больше того, наличие на сайте темной темы — один из основных трендов мира разботки корпоративных сайтов в 2020-х.
Сколько цветов нужно выбрать для оформления?
Сайт, оформленный в больше чем трех цветах, воспринимается тяжело, даже отталкивающе: попадая на него, пользователь захочет поскорее нажать на крестик в этой вкладке. Если цветов мало, ситуация обратная, сайт может выглядеть однообразным, а внимание пользователя будет рассеиваться. Но тут важно заметить, что всё зависит от мастерства дизайнера и его умения работать не только с цветом, а и с формой.
Оптимальная рабочая палитра для дизайна сайта — это 3-4 цвета:
- Основной цвет — им выделены ключевые акценты на страницах;
- Дополнительный — используется для второстепенных блоков, выгодно сочетается с основным, но не отвлекает от него.

- Фоновый — спокойный оттенок, на котором не теряются основной и дополнительный цвета.
- Цепляющий — контрастный к основному цвет, который притягивает внимание посетителя к целевым точкам: кнопкам, формам, объявлениям.
На подбор цвета сильно влияет основная цель сайта.
Например, корпоративный сайт всегда должен оформляться в фирменных оттенках, соответствовать логотипу. Для творческого и креативного сайта приветствуются любые смелые сочетания, включая использование черного и красного цветов. Если речь идет про цвет сайта для продажи, лучше отдать предпочтение нейтральному или белому фону, позволяя рекламируемым товарам и услугам всецело завладеть вниманием пользователей.
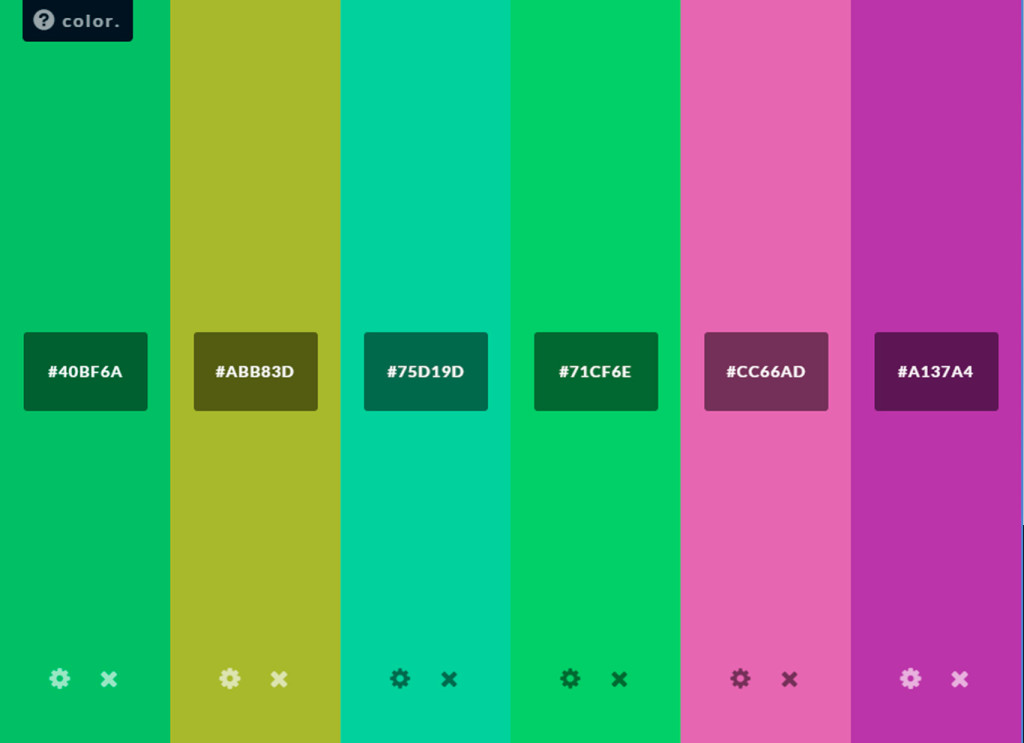
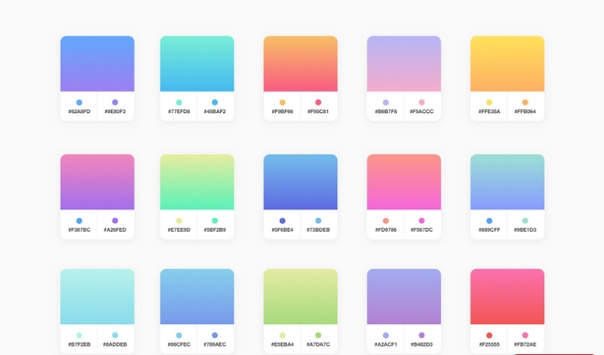
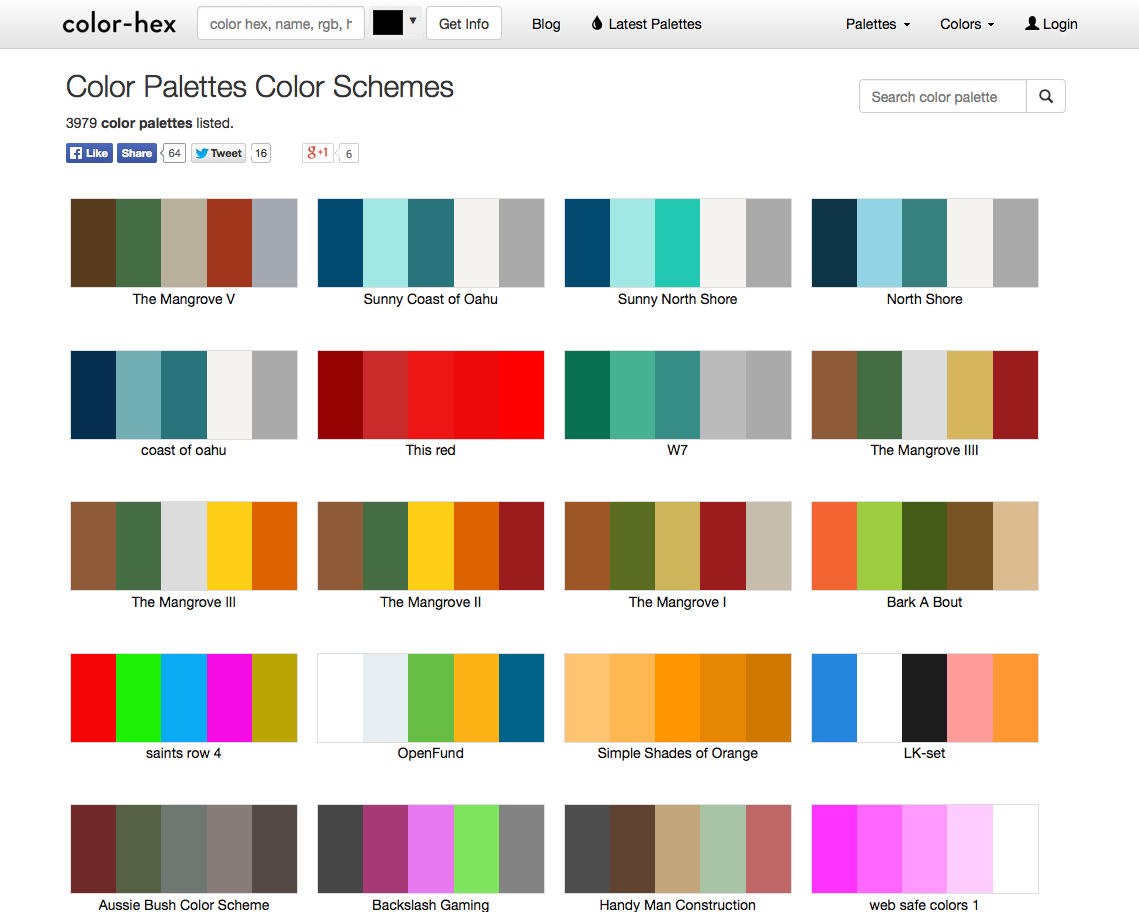
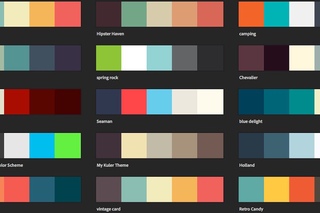
Лучшие цвета для оформления сайта можно подбирать самостоятельно или воспользоваться готовыми решениями сервисов: colourlovers.com, color.romanuke.com, paletton.com, flatuicolorpicker.com и их аналогами. Но учтите, что гармония оттенков не даст вам гарантии того, что сайт понравится целевой аудитории и окупит расходы на разработку.
Часто дизайнеры предлагают клиентам несколько вариантов цветовых сочетания — на выбор. Хорошо, когда палитру можно посмотреть не просто в виде набора образцов, а в дизайне одной из страниц, так нагляднее и понятнее то, как будет выглядеть итоговый результат разработки.
Как узнать, что определенные цвета нравятся целевой аудитории
В мире цвета понятие «нравится» достаточно размытое. Особенно когда речь идет о цветах, используемых на веб-страницах. Ведь ни один пользователь, разве что кроме некоторых дизайнеров и художников, не скажет вам, что выбирает определенные сайты только потому, что у них фон синенький, красненький или беленький. На самом деле сознательно аудитория о дизайне не задумывается, зато подсознательно — очень даже.
Чтобы понять, что определенные сочетания цветов в палитре сайта придутся по вкусу целевой аудитории, изучите конкурентов. Только изучайте правильно — с целью построить в деталях, но для общего представления о том, что посетители их сайтов считают красивым и удобным.
Посмотрите на сайты зарубежных компаний в своей нише. Часто то, что американские и европейские компании уже внедрили на своих корпоративных и информационных сайтах, приходит на наш рынок с небольшим опозданием. И если вы окажетесь в числе первых, кто заметил свежий тренд в дизайне и внедрил его у себя, то это однозначно пойдет на пользу бизнесу.
Собирайте данные и анализируйте. Смотрите на то, как сейчас люди читают с сайта, куда кликают, как ходят между страницами. Найдите взаимосвязь цвета с их поведением. Это жутко сложно, но если вы категорически не хотите доверять в этом вопросе профессионалу, но хотите провести редизайн с пользой для конверсии, придется углубляться в такие тонкости.
Наша команда сходится во мнении, что без дизайнерского опыта, насмотренности, вкуса, знания психологии цвета и тонкостей сочетаний оттенков получить коммерчески-привлекательный дизайн практически невозможно.
Редизайн, дизайн лендинга, интернет-магазина, корпоративного сайта, визитки, а также разработка сайта под ключ — всем этим в студии «Бизнес Сайт» занимаются профессиональные веб-дизайнеры. Примеры их работ есть в портфолио, посмотрите и убедитесь, то разработанные ими странички выглядят гармонично и привлекательно, и секрет там не только в цвете.
Примеры их работ есть в портфолио, посмотрите и убедитесь, то разработанные ими странички выглядят гармонично и привлекательно, и секрет там не только в цвете.
5 трендовых цвета в Веб Дизайне. Цвет может быть одним из самых забавных… | by Mais Tazagulyan
Цвет может быть одним из самых забавных — и наиболее разочаровывающих — частей планирования проекта веб-дизайна. Вы хотите, чтобы цвета отражали ваш бренд, но вы также хотите создать стиль, современный и модный.
Цвет может задавать тон для проекта и объединиться с пользователями или оттолкнуть. Сегодняшние цветовые тенденции больше склоняются к яркому, смелому цвету как доминирующему средству создания запоминающегося и впечатляющего сайта.
Есть много способов проверить это. Мы не будем вдаваться в детали создания цветовой палитры. (Надеюсь, вы понимаете, что за этим стоит цветовой круг). На что мы будем смотреть, так это выбор цвета, который серьезно относится к тренду, так что вы можете выбрать палитру цветов, которая кажется, на ваш взгляд, свежей или может быть немного пугающим.
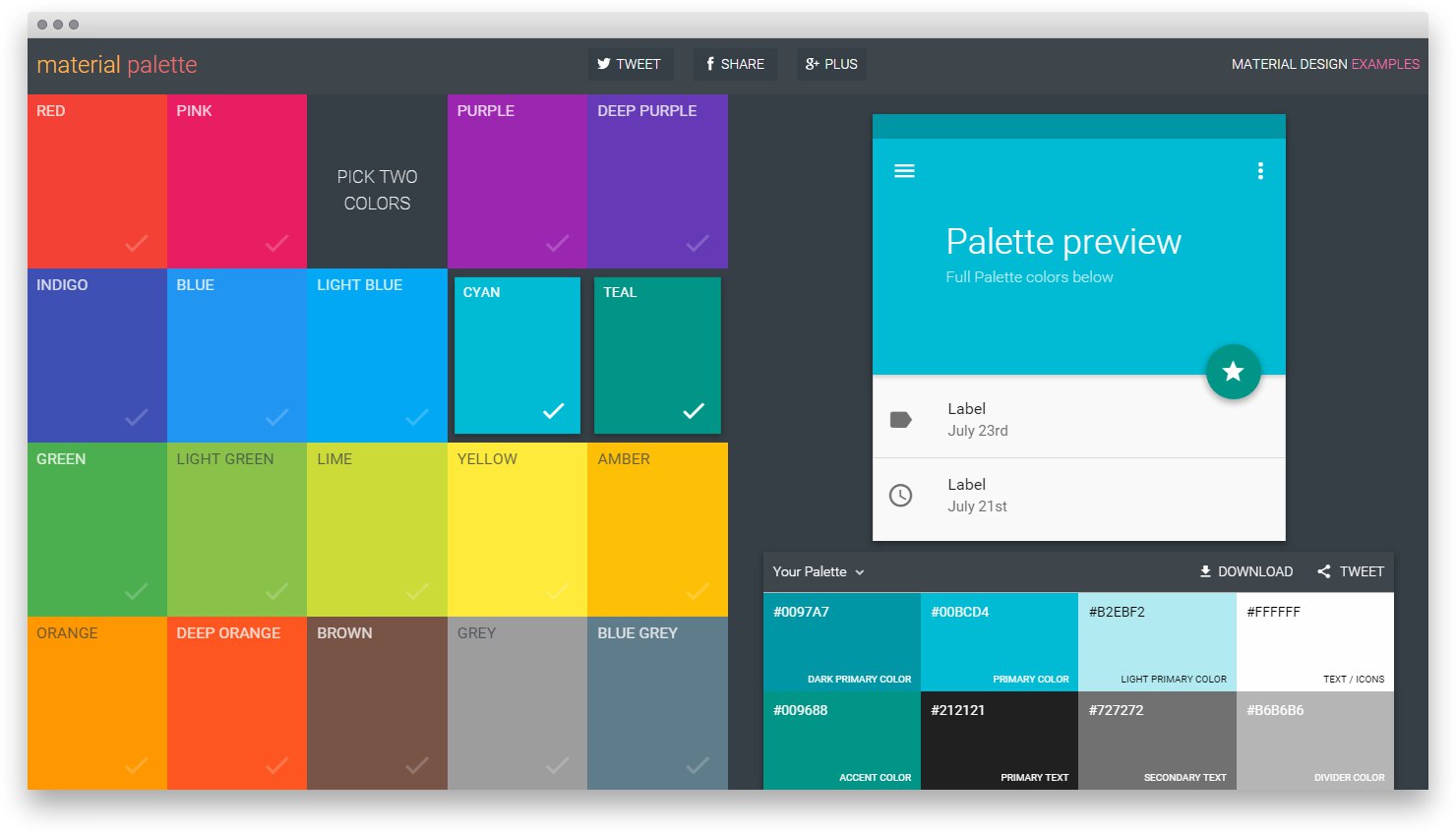
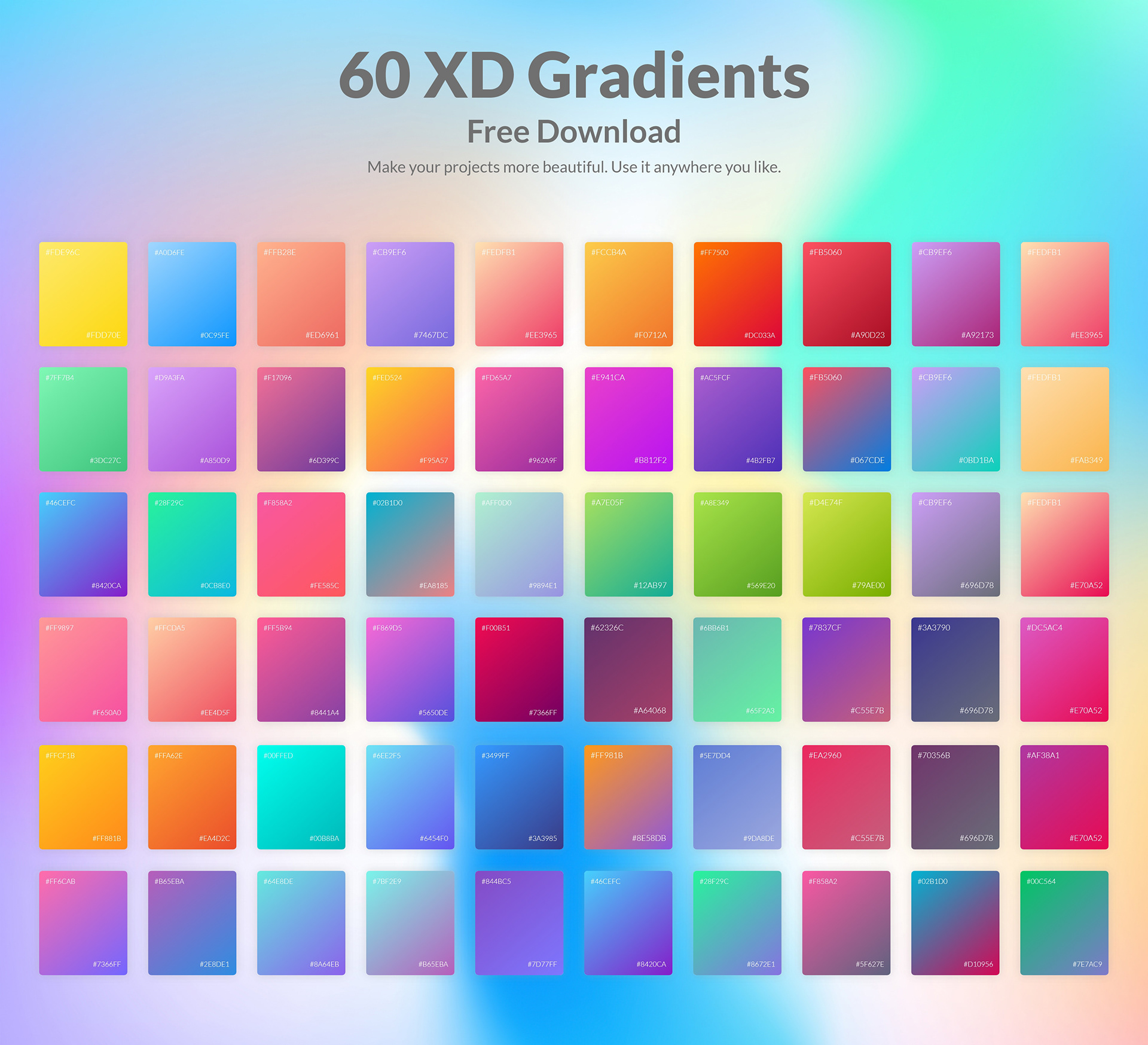
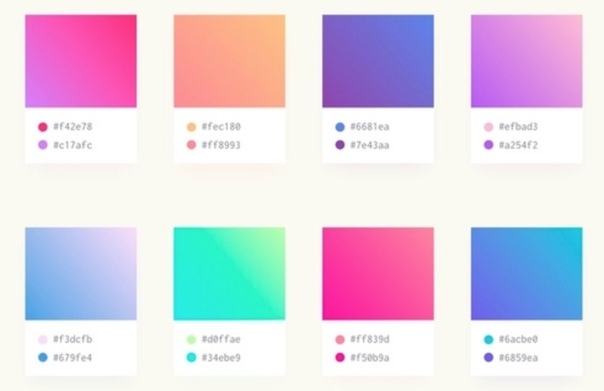
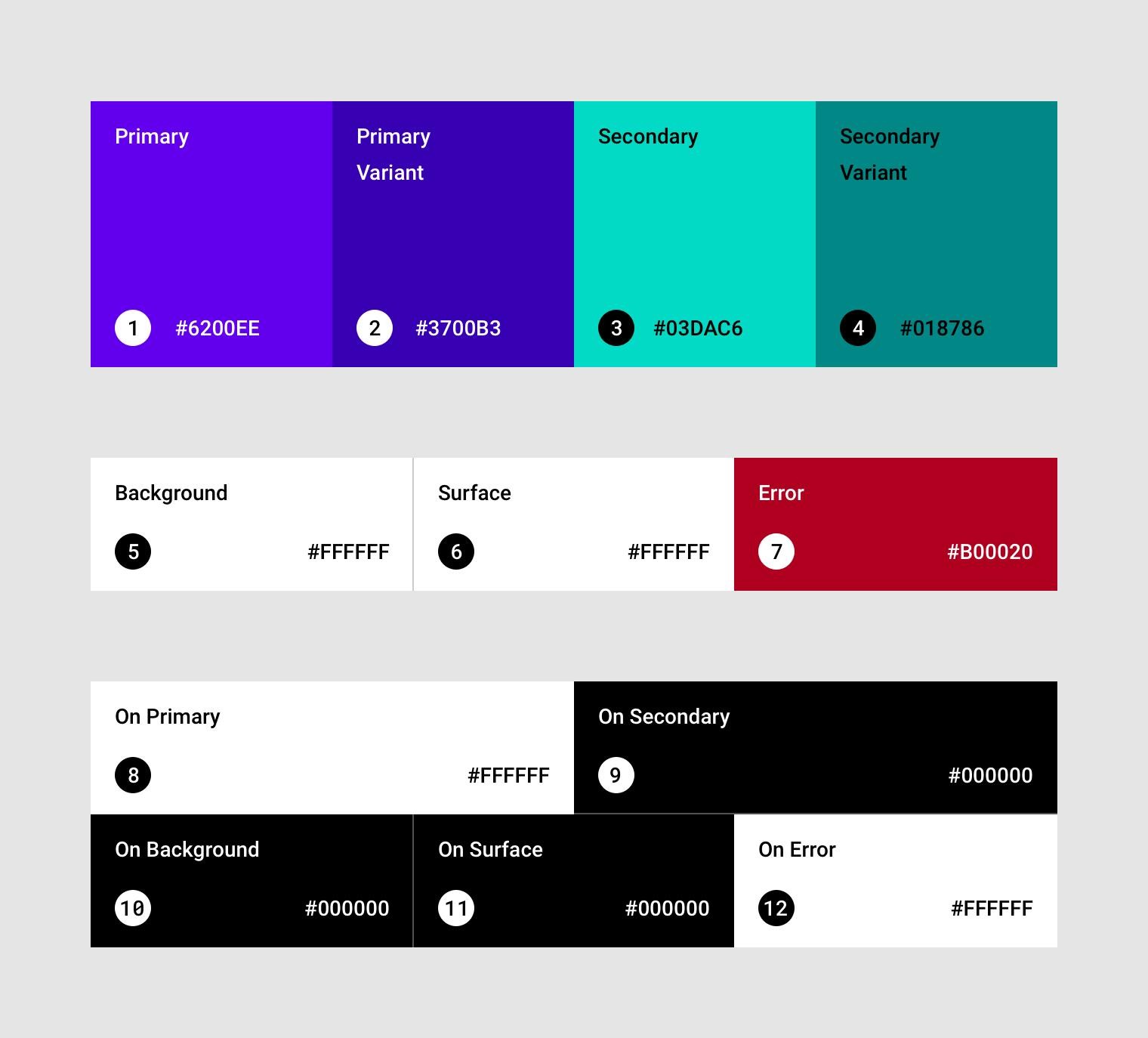
Самыми большим трендом является использование градиентов, светлого или белого фона сайта, а так же, использование цветов из палитры Material Design, цвет года Pantone (многолетний тренд) и золотистые оттенки. Давайте посомтрим, как использовались цвета в ваших проектах и как они использовались в примерах сайтов, которые уже имеют такие цветовые тенденции.
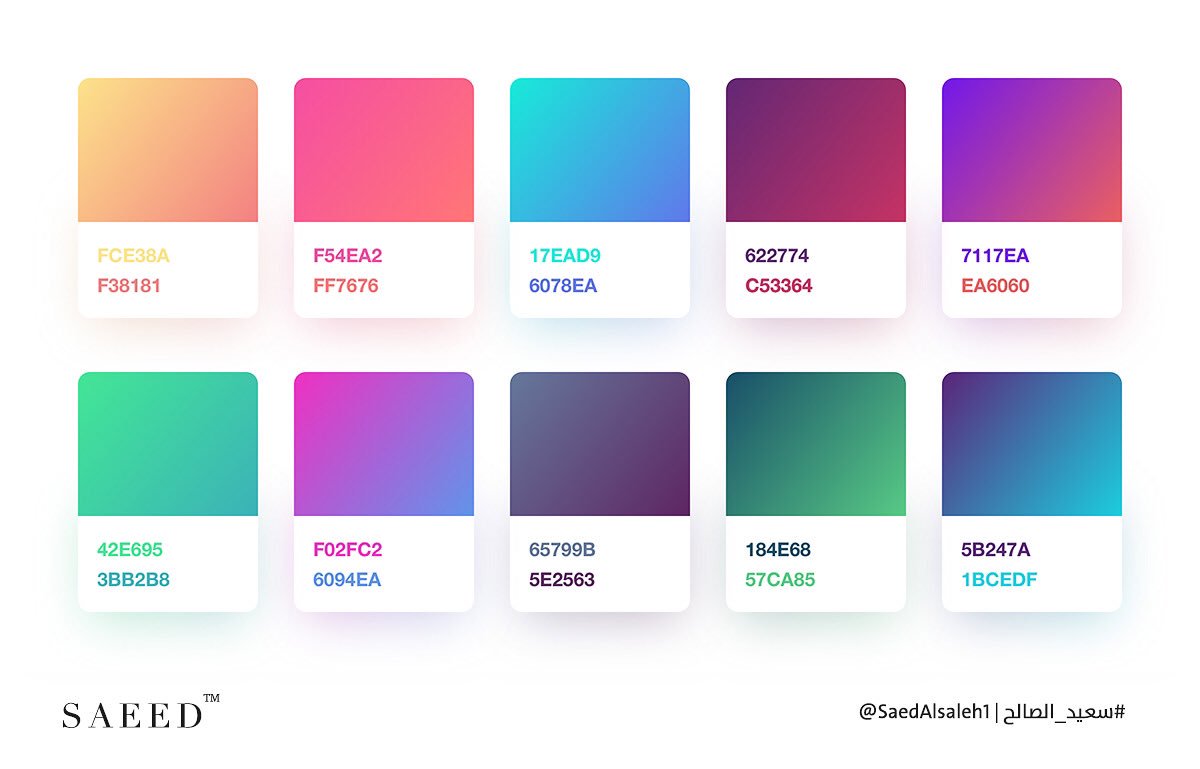
Одним из элементов, который исчез, когда плоский и материальный дизайн вышли на передний план, были градиенты. К счастью, эти двухцветные фейды снова в тренде.
Многие трендовые градиенты не являются частью тонких текстур внутри элементов; Они представляют собой полноцветные наложения, которые заполняют экран. Выбор цвета, как правило, на более яркой, более смелой стороне с противоположными цветами на цветовом круге, создают отличные цветовые пары.
Наиболее популярный стиль градиента является проходящим от противоположных углов экрана, которые сливаются посередине. Так же разновидность этого стиля сверху вниз и справа налево.
Большинство градиентов, которые мы видим, также имеют элемент прозрачности. Это распространено с градиентами, которые используются в качестве цветных наложений на фотографиях, чтобы добавить больше визуального интереса. Пастельные градиенты также довольно популярны в качестве фона, но без наложения фотографий.
Что хорошо в градиентной тенденции, так это то, что ее легко включить в проекты. Вам не нужно полностью переделывать эту тенденцию. Самая сложная часть работы с градиентами — найти правильную комбинацию цветов.
Если вам нужна помощь в создании вдохновения или градиента, попробуйте WebGradients . Сайт включает около 200 линейных градиентных комбинаций, которые, несомненно, помогут вам начать творчество. Многие из этих комбинаций включают модные оттенки, поэтому вы не вернетесь на тенденцию градиента пять с лишним лет назад.
Использование светлого или белого фона является одной из тех тенденций цвета, которые, кажется, вновь появляются в тот момент, когда они начинают исчезать. Наверное, поэтому мы их так часто видим.
Наверное, поэтому мы их так часто видим.
В то время как абсолютный черно-белый сайт был наиболее распространенным выбором на некоторое время, большинство сайтов начало преобладать серый или другие пастельные цвета. Но эти варианты настолько легкие и светлые, что они почти белые.
При использовании светлого фона, дизайн может включать также текстурированный или анимированный элемент.
Другая большая разница в тенденции — то, как остальная часть дизайна компонуется между собой на светлом или белом фоне. Когда минимализм был ярко выражен, проекты выходили с резким фоном и передним планом. На сей раз дизайнеры начали сосредотачивать внимания на сильном контенте и призывов к действию, чтобы привлечь пользователей.
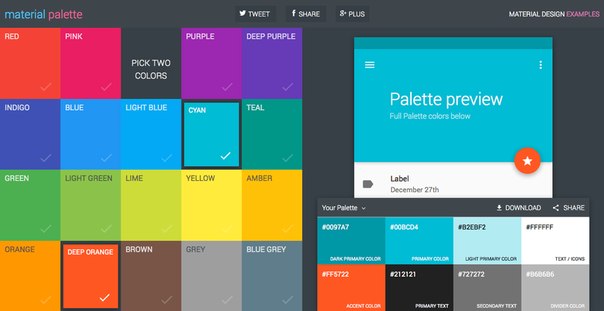
Много хорошего пришло из документации материального дизайна от Google. Это, как минимум, заставило дизайнеров задуматься о том, как они создают что-то, и о том, как дизайн, движение и взаимодействие с пользователем накладываются друг на друга.
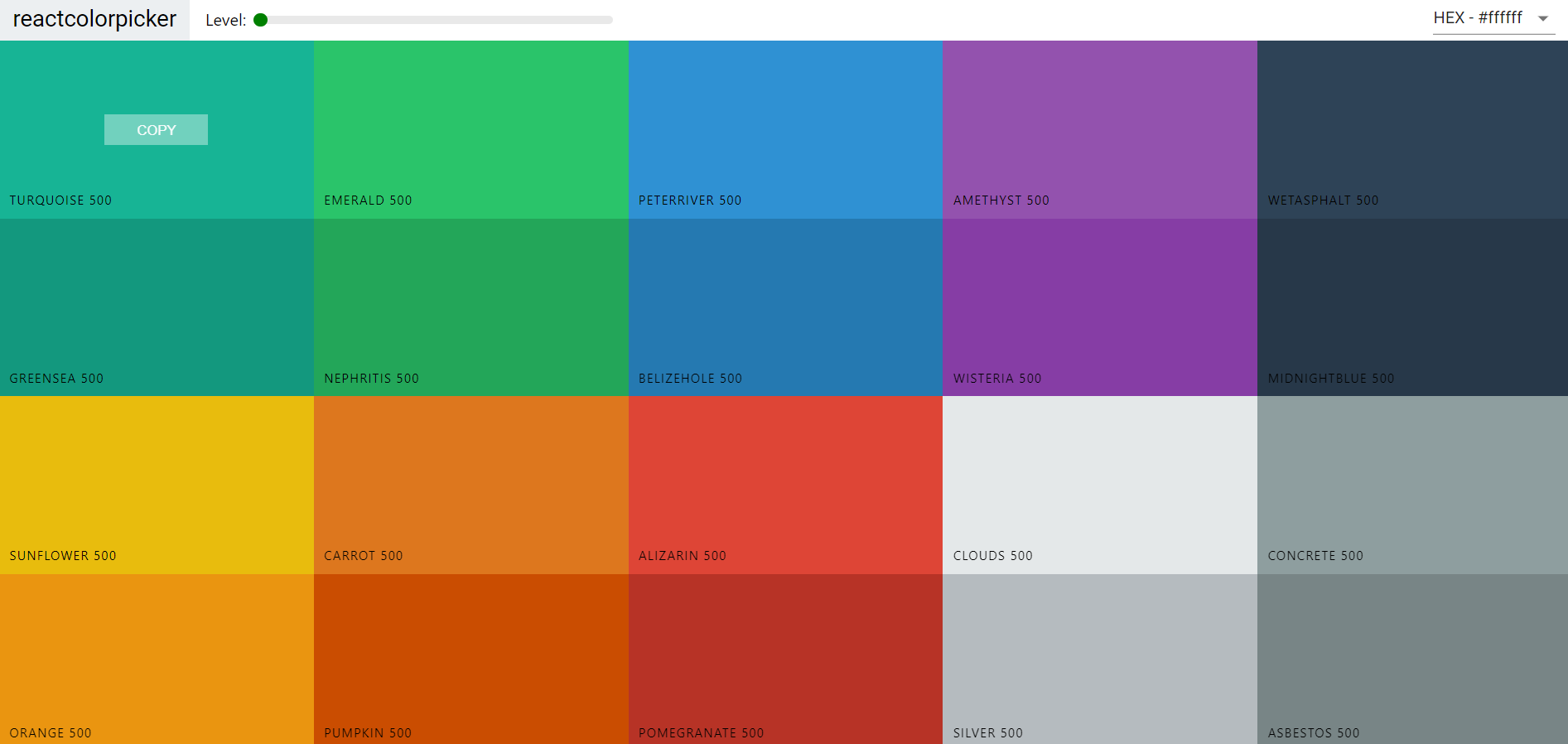
Одна из самых больших концепций визуального дизайна, — это цвета связанные со стилем. Яркие, глубоко насыщенные оттенки в кажущихся несопоставимыми комбинациями цвета.
Яркие, глубоко насыщенные оттенки в кажущихся несопоставимыми комбинациями цвета.
И это хорошо.
Проекты, в которых используются цвета, основанные на Material Design, как кажется, источают положительность и хорошее восприятие. Цвета привлекательны и свежи, и противостоят некоторым из более приглушенных тенденций, которые в течение некоторого времени доминировали в дизайне.
В проектах больше красных, оранжевых и пурпурных оттенков, что мы и видели в течение долгого времени. И они в паре с ярким голубым, зеленым и фиолетовым цветом. (Цвет дизайна материала также является популярными цветами для градиентов.)
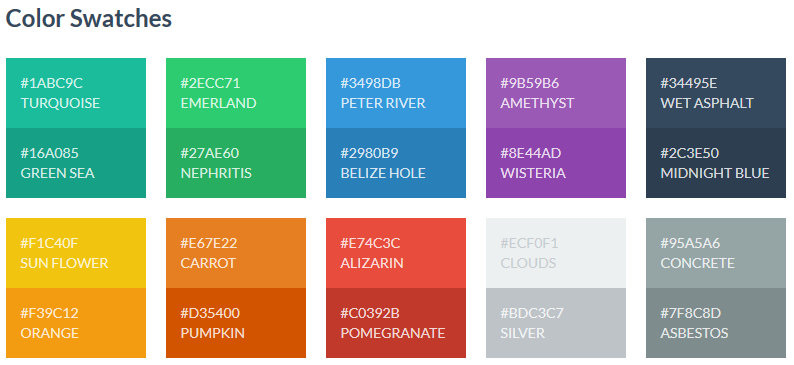
Можно найти полный набор вдохновляющих оттенков для проектов в HEX и RGB из материалов Design Colors .
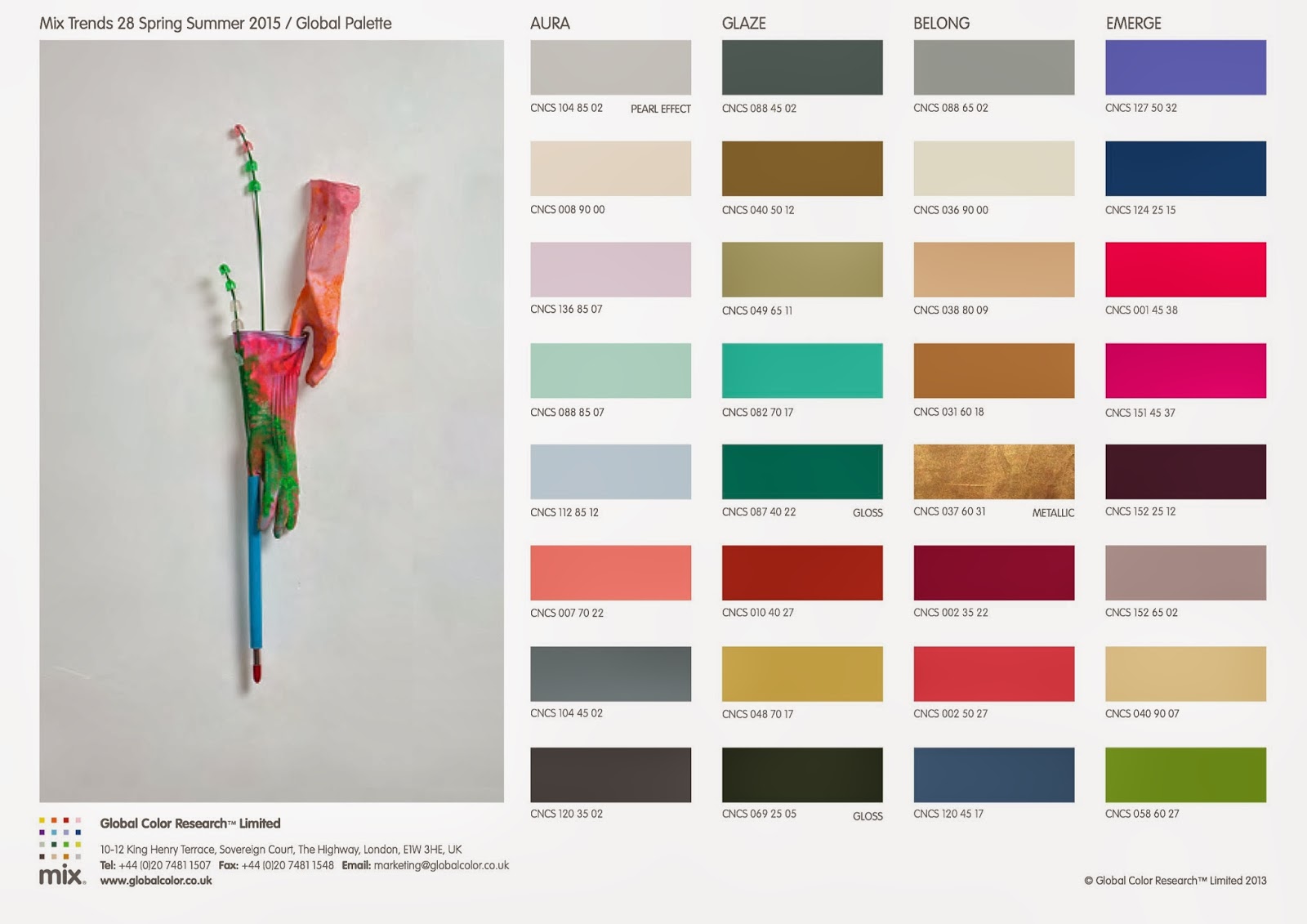
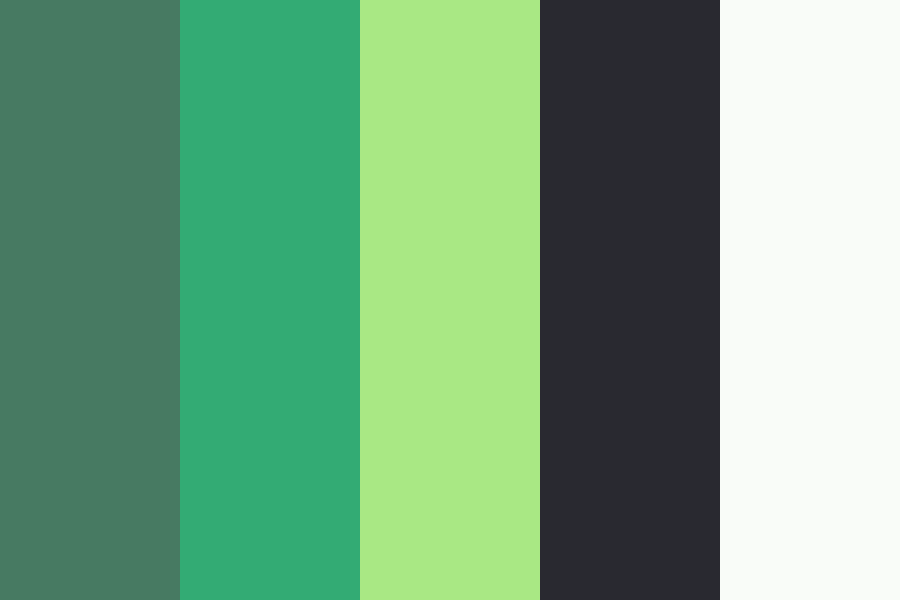
Pantone назвал Greenery, более конкретно 15–0343, как цвет года в конце 2016 года. То, что мы видели в последние годы, это то, что цвет года является признаком цветного тренда.
Светлый, желтовато-зеленый, чистый и свежий. От Pantone цвет «вызывает первые дни весны, когда зелень природы восстанавливается и обновляется». Иллюстрируя цветущую листву и пышность на открытом воздухе, укрепляющие атрибуты Greenery сигнализируют потребителям о глубоком дыхании, насыщении кислородом и оживлении ».
Иллюстрируя цветущую листву и пышность на открытом воздухе, укрепляющие атрибуты Greenery сигнализируют потребителям о глубоком дыхании, насыщении кислородом и оживлении ».
С точки зрения дизайна зеленый — это отличный выбор цвета. Зеленые оттенки могут быть просты в использовании, не так сильно могут надоесть, как некоторые другие цветовые решения и могут быть очень полезны.
В приведенных выше примерах вы можете увидеть, что некоторые из зеленых цветов являются более доминирующим цветом в дизайне, а другие — для акцентов и отображения.
Все, что вам нужно знать о Greenery, включая цветовые сочетания, вдохновение в палитрах и даже Pantone Greenery , находится в одном месте.
Как полноцветный цветной вариант или акцентируещим, золотые тона чувствуют себя очень строго и важно. Может быть, поэтому так много дизайнов используют золото.
В то время как желтые цвета популярны для дизайнеров, которые рисуют в стиле Material Design, золотые оттенки глубже, темнее и менее яркие. Цвет может иметь несколько веселый вид, но большинство экранов на основе дизайна используют более темные варианты, чтобы создать достаточный контраст между цветом и окружающими элементами.
Цвет может иметь несколько веселый вид, но большинство экранов на основе дизайна используют более темные варианты, чтобы создать достаточный контраст между цветом и окружающими элементами.
Более темное золото имеет ту же цветовую ассоциацию, что и драгоценный металл. Золото представляет богатство, величие и гламур. Это также цвет мужества, волшебства и мудрости. Используйте его в проектах, где важно подчеркнуть эти факторы.
Самая большая проблема с золотом — это создание оттенка, который хорошо смотрится на экранах и не будет слишком темным грязным. Слишком часто золото превращается в коричневое, потому что металлический эффект не так легко воспроизвести.
Вам нужен новый дизайн? Попробуйте одну из этих цветовых тенденций, чтобы установить нужное настроение для проекта или просто оживить старый дизайн.
Цветовые тенденции могут быть простыми в использовании, во многих случаях требуется лишь несколько изменений в CSS, и они могут обеспечить мгновенную искру. Начните с тенденции, которая максимально использует ваш бренд или некоторые вариации существующей цветовой палитры, чтобы сделать переход как можно более гладким. Не бойтесь экспериментировать. Цвет должен быть веселым!
Не бойтесь экспериментировать. Цвет должен быть веселым!
Источник DesignBomb
Психология цвета и ее роль в создании веб-дизайна
Цвет является важным элементом, от которого зависит визуальная привлекательность любого сайта. Дизайн веб-страниц не может быть удачным, если их цветовые сочетания подобраны неверно.
Человеческий мозг играет основную роль в восприятии цвета. Люди склонны думать о цвете как о физическом объекте, но на самом деле это психологический фактор. Знание психологии позволяет объяснить, почему один и тот же цвет по-разному влияет на разных людей. Например, одни ассоциируют красный со страстью, другие – с гневом.
Психология цвета в веб-дизайне
При создании веб-проекта удобство и эстетика, несомненно, являются ключевыми моментами. Но этого недостаточно, чтобы достичь высокого коэффициента конверсии. По сути, цветовое оформление веб-страниц тоже является определяющим фактором успеха.
Обычно для оформления сайтов применяются как нейтральные цвета, так и основные. Нейтральные (черный, белый, серый) как правило, используются для фона, тогда как более яркие – для деталей и других элементов переднего плана.
Нейтральные (черный, белый, серый) как правило, используются для фона, тогда как более яркие – для деталей и других элементов переднего плана.
Выбор оптимальных цветовых сочетаний требует определенной стратегии. Для этого надо учитывать факторы, связанные с целевой аудиторией и разновидностью предлагаемых товаров.
• Понимание целевой аудитории
Чтобы определиться с потенциальной аудиторией, необходимо ответить на вопрос: кого из интернет-пользователей сайт пытается привлечь в первую очередь. От полученного ответа будет зависеть общее оформление веб-страниц, включая выбор палитры и шрифтов. Например, сайты по уходу за кожей, такие как L’ORÉAL, не часто ориентируются на мужчин. Целевая аудитория этой компании –женщины.
Если есть сложности с определением целевой аудитории, можно воспользоваться специальным приложением Google Analytics.
• Характер предлагаемых товаров или услуг
Аудитория не является единственным фактором, определяющим направление цветовой палитры веб-проекта. Характер предлагаемых товаров и услуг также играет определенную роль. Например, интернет-ресурсы по уходу за садом, огородом используют оттенки зеленого, который является символическим выражением природы.
Характер предлагаемых товаров и услуг также играет определенную роль. Например, интернет-ресурсы по уходу за садом, огородом используют оттенки зеленого, который является символическим выражением природы.
Но как быть, если бизнес предлагает то, что не имеет репрезентативного цвета? Например, если сайт ориентирован на продажу компьютерного оборудования? В таких случаях следует сосредоточиться на эмоциональной окраске.
Основные цвета, влияющие на психологию человека
• Синий
Холодный тон. Ассоциируется с надежностью, успехом, серьезностью, спокойствием, силой, профессионализмом, стабильностью, честью, доверием. Светлые оттенки синего можно использовать для сайтов, которые хотят показать свою безопасность и дружелюбие. Темные оттенки более подходят для бизнес-проектов.
• Зеленый
Связан с природой, здоровьем, жизнью, гармонией, долговечностью, безопасностью, честностью, оптимизмом, свежестью. Обозначает богатство, сиволизирует деньги. Используется для терапии депрессии, снятия стресса, снижает усталость глаз. Присутствие светлых оттенков зеленого в оформлении сайта выражает баланс и гармонию. Использование более темных оттенков символизирует стабильность.
Используется для терапии депрессии, снятия стресса, снижает усталость глаз. Присутствие светлых оттенков зеленого в оформлении сайта выражает баланс и гармонию. Использование более темных оттенков символизирует стабильность.
• Желтый
Может отражать как беспокойство, так и оптимизм. Чаще всего ассоциируется с жизнерадостностью, любопытством, развлечениями, комфортом, счастьем. Радостный и веселый, желтый цвет побуждает людей к действию, помогает захватить внимание, вызывает волнение. Использование яркого желтого в дизайне детских сайтов создает впечатление радости, дружелюбия. Более темные оттенки желтого подходят для винтажных сайтов.
• Оранжевый
Теплый тон. Выражает комфорт, креативность, праздник, веселье, молодость. Яркий, энергичный, он призывает к действию, отражает отзывчивость, дружелюбие. Его можно использовать для продвижения продуктов питания, закусок. Очень популярен у молодежи. Использование оранжевого цвета в веб-дизайне молодежных проектов поддерживает внимание целевой аудитории, делает сайт очень привлекательым.
• Красный
Считается самым горячим, динамичным цветом. Вызывает сильные эмоции, так как ассоциируется с любовью, страстью и даже гневом. Отражает чувство сексуальности, решительности, мужества, волнения. Это может объяснить тот факт, почему сайты знакомств часто используют оттенки красного в своих проектах.
Предупреждает об опасности, призывает к действию. Используется в рекламных объявлениях, в оформлении кнопок интернет-магазинов. При создании сайтов красный следует использовать в сочетании с другими цветами. Например, с белым или серебристым.
• Фиолетовый
Ассоциируется со справедливостью, роскошью, мечтами, властью, благородством, тайной, элегантностью, магией. Более мягкие фиолетовые оттенки можно использовать на сайтах, которые связаны с романтикой. Более темные будут хорошо смотреться при оформлении проектов, отражающих богатство и роскошь.
• Серый
Ассоциируется с консерватизмом, мудростью, серьезностью, нейтральностью, безразличием. Обычно используется в качестве фона, чтобы акцентировать внимание на других элементах сайта.
Обычно используется в качестве фона, чтобы акцентировать внимание на других элементах сайта.
• Черный и белый
Нейтральные цвета, широко применяются в веб-дизайне. Черный цвет демонстрирует элегантность, изысканность, силу, загадочность. Сам по себе черный довольно подавляющий. Он должен быть частью, а не основной цветовой составляющей дизайна.
Белый цвет отражает новизну, девственность, покой, невинность. Некоторые веб-проекты используют только эти цвета для своего дизайна, добиваясь ощущения чистоты и простоты.
Заключение
Правильно подобранная цветовая палитра веб-сайта играет большую роль не только в привлечении посетителей, но и помогает бренду выделиться среди конкурентов.
особенности использования и основные тренды 2020 ᐉ Веб-студия Brainlab
Цвета для сайта при условии грамотного использования становятся эффективным маркетинговым инструментом. Они воздействуют на подсознание пользователя и формируют положительное отношение к бренду, продукту, вызывают доверие. Хотите зарабатывать больше – пересмотрите дизайн своей площадки, особое внимание уделив именно цветам.
Хотите зарабатывать больше – пересмотрите дизайн своей площадки, особое внимание уделив именно цветам.
Почему важна цветовая схема сайта
Цвета в веб-дизайне вызывают у посетителей площадок определенные чувства. Каждый оттенок привязан к эмоциям человека. Если дизайнер грамотно использовал разные тона, он может изменить восприятие площадки в лучшую сторону, и наоборот. Важная задача владельца ресурса – подобрать правильный набор оттенков для создания положительного подсознательного впечатления.
Для справки:
- Люди принимают решение о покупке или дальнейшем изучении ресурса в течение 90 секунд первого взаимодействия.
- Именно web-цвета оказывают от 60 до 90% влияния на принятие решения о сотрудничестве.
- Яркие картинки запоминаются лучше черно-белых.
- Мужчины и женщины видят картинки по-разному – ваша задача заинтересовать и тех, и других.
- Синий – наиболее популярный, нейтральный и универсальный оттенок.
Важно! Согласно данным опросов, пользователи не доверяют тем сайтам, которые имеют недостаточно привлекательный дизайн.
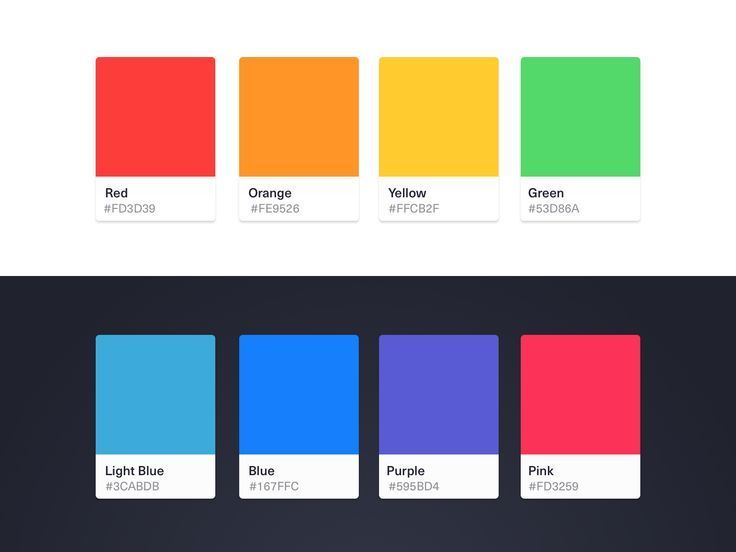
Какие цвета привлекают наибольшее внимание
Палитра цветов для сайта должна быть красивой, в большинстве случаев не кричащей. Все известные оттенки делятся на 2 крупных группы:
- Цвета, которые привлекают внимание.
- Нейтральные тона.
Также красивые цвета должны гармонично сочетаться в дизайне сайта и отвечать задачам конкретной компании. Обязательно учитывайте фирменный стиль, направление работы организации. Яркие оттенки в оформлении допустимы, но для узкого перечня компаний. Если вы работаете в области права, недвижимости, а не организации праздников или других креативных областях, лучше будет остановиться на лаконичном сдержанном варианте.
Самые запоминающиеся цвета для веб-страниц – красный, оранжевый, желтый, зеленый, синий и фиолетовый. Их можно аккуратно сочетать между собой, но в количестве не более двух одновременно. Беспроигрышный вариант – разбавление акцентных цветов нейтральными (белый, черный, серый).
7 шагов для создания собственной цветовой схемы сайта
Цвета для веб-сайта нужно выбирать с учетом ряда рекомендаций. При разработке оформления ресурса нельзя руководствоваться только личными предпочтениями – ресурс будет работать для пользователей. Как правильно определиться с цветовой гаммой – это вопрос понимания психологического влияния разных оттенков на сознание человека и способность использовать такие знания на практике.
При разработке оформления ресурса нельзя руководствоваться только личными предпочтениями – ресурс будет работать для пользователей. Как правильно определиться с цветовой гаммой – это вопрос понимания психологического влияния разных оттенков на сознание человека и способность использовать такие знания на практике.
Ищем свой основной цвет
Основной оттенок будет доминирующим в корпоративном сайте, интернет-магазине, лендинге. Товар, логотип используют тот оттенок, который связан конкретно с вашим брендом. Серьезные отклонения недопустимы – они нарушат целостность образа.
Подробнее, как выбрать цвета для сайта с учетом ряда факторов, смотрите в таблице.
| Критерий оценки | Рекомендации |
| Фирменный стиль | Если фирменный стиль уже есть, оформляйте ресурс в соответствующей цветовой гамме. Не забывайте о взаимосочетаемости разных оттенков. Регулируйте интенсивность, жесткость, прочие параметры. |
| Аудитория (ЦА) | Мужчинам больше нравятся темные или нейтральные тона, женщины лучше реагируют на сочные, нежные оттенки. Для детей оптимально выбирать яркую цветовую гамму. |
| Тематика | Соответствие тематике обязательно. Примеры: для еды выбирают зеленый, для парфюмерии сиреневый. |
Определяемся с количеством цветов
После подбора основного цвета нужно искать дополнительные. Решите, какое количество необходимо для завершения цветовой схемы. С учетом теории триад, оптимальной будет цифра 3. При этом важно равномерно распределить оттенки вокруг цветового круга. Рекомендации для дизайна:
- 60% площади страниц должно приходиться на основной оттенок;
- 30% отводят для вторичных.
Под вторичными подразумевают акцентные и другие оттенки.
Полезный совет. Понять, насколько удачно подобрана цветовая палитра для сайта, помогут опросы фокус-групп.
Используем вторичные цвета
Подбор цвета для сайта делайте с применением различных цветовых теорий и инструментов. Основные:
Работать «на глаз» тоже можно, но результаты хорошими обычно получаются только у гениев. Хотя почему бы не попробовать?
В итоге вы должны получить перечень оттенков, которые будут гармонировать с основным тоном. Из палитры можно будет выбирать нужные вам цвета.
Не забываем о нейтральных цветах
Понятие нейтральности подразумевает цвет без цвета. К категории относят темно-серые, черные, серые, цвета слоновой кости, бежевые тона и все оттенки белого. Избыток нейтральности приводит к получению скучного результата, но с умом такой вариант использовать можно.
Серый, белый, черный тона используют в качестве фона или для создания контраста между элементами. Большинство приложений, сайтов поддерживают темный режим, так что проблем с отображением не будет. Избегайте только избытка серо-черных тонов – иначе получится мрачный эффект.
Нюансы сочетания цветов для сайта
Для получения эффектного дизайна сайта нужно учесть 3 момента:
- Основной оттенок.
- Второстепенные тона.
- Правильное сочетание основного и второстепенного цветов, а также грамотный расчет их пропорций.
Основной цвет применяют в важном пространстве, так называемых «горячих точках». Незаменим он при оформлении заголовков, значков преимуществ, кнопок СТА, форм загрузки. Можно применять основные тона для выделения важной информации.
Вторичные оттенки тоже используют для выделения текста, но менее важного. Сюда относят отзывы, вспомогательное содержимое, подзаголовки, частые вопросы, дополнительные кнопки.
Нейтральные тона подойдут для фона, текста. Используйте их, чтобы смягчить яркие оттенки, сделать страницу более гармоничной в визуальном плане, помочь пользователю сфокусировать взгляд.
Цветовое кольцо Ньютона: 7 схем для вашего сайта
Сочетание цветов в веб-дизайне формируется по принципу цветового кольца Ньютона. Подбирается 3 основных оттенка, в процессе смешивания рождаются промежуточные – их нужно будет разместить в соседних кольцевых сегментах. Известные цветовые схемы для сайта:
Подбирается 3 основных оттенка, в процессе смешивания рождаются промежуточные – их нужно будет разместить в соседних кольцевых сегментах. Известные цветовые схемы для сайта:
- Монохроматическая – главный цвет один, дополнительные получают из его оттенков (регулируют светосилу, насыщенность).
- Триада – дизайнер подбирает тройку равноудаленных друг от друга цветов.
- Прямоугольник – в игру вступает набор из 4 цветов, принцип подбора – контрастный.
- Комплементарная – останавливаются на паре контрастных тонов, дополняют их производными оттенками.
- Сплит – аналог комплементарной схемы, но один контрастный оттенок будет заменен на пару схожих из соседних секторов.
- Аналоговая – нужно выбрать 3 оттенка из соседних сегментов, один будет основным, остальные дополнительными.
- Квадрат – схема аналогична предыдущей, но все оттенки будут равноудаленными друг от друга.
Названные цветовые гаммы для сайта одинаково эффективные, привлекательные и «работают» – то есть оказывают влияние на посетителей, побуждают их остаться на ресурсе, сделать заказ товара, услуги. Некоторые являются противоположными, но это не умаляет эффективности ни одного варианта.
Некоторые являются противоположными, но это не умаляет эффективности ни одного варианта.
Пару слов о цветовых моделях
Помимо схем сочетания цветов в дизайне сайта, нужно учитывать известные модели. Это:
- RGB – принцип комбинации синего, зеленого и красного. Остальные оттенки получают в результате смешивания этих.
- CMYK – схема на основе желтого, пурпурного, голубого и черного. Цветовая гамма для сайта будет включать оттенки, полученные в результате соединения базовых тонов. Схему активно применяют в полиграфии, но в 2020 году она просочилась в веб-дизайн.
А если непонятно?
Мы перечислили 7 китов успешного цветового дизайна сайта в 2020 году согласно мнениям экспертов. Для новичка или человека, далекого от области разработки, информация может быть сложной. Если не уверены, что сможете правильно подобрать цвета для сайта, определить идеальную цветовую схему, создать приятную картинку и при этом избежать перегрузки впечатлениями, обратитесь к специалисту.
Важно! Эмоциональное (подсознательное) и визуальное воздействие одинаково важны. Проработаете оба момента – получите максимум посетителей.
Эмоции цвета в web-дизайне: 11 распространенных цветов
Сочетание цветов на сайте так же важно, как грамотный выбор этих самых оттенков. Расскажем, что видит пользователь при взгляде на каждый цвет, почему это нужно знать, понимать, учитывать.
Красный
Власть, агрессия, любовь и страсть – основные настроения данного оттенка. Красный привлекает внимание, расставляет акценты, может вызывать тревогу.
При подборе цветов для сайта красный используют, чтобы выделить триггеры, призвать к действию, оформить функциональные элементы. Слишком много красного – всегда плохо.
Желтый
Оттенок счастья, радости, детства, энергии, прилива сил. Может ассоциироваться со статусом, солидностью, авторитетом.
Нюансы восприятия желтого разные с учетом насыщенности, температуры, наличия теней и света. Цвет подходит для магазинов детских игрушек, бизнес-сайтов. Ограничений по тематике нет.
Ограничений по тематике нет.
Оранжевый
Ассоциации – молодость, позитив, дружелюбность, яркие эмоции, драйв, энергия. Оранжевый поможет пробудить творческое начало, придаст площадке динамичность.
Оттенок хорошо использовать для оформления акцентов. Много оранжевого использовать можно, но такой вариант мало кому подходит.
Зеленый
Зеленый – цвет развития, природы, экологии, достатка, здоровья. Миксовать его можно с холодными и теплыми тонами. Ассоциация – финансовая стабильность.
Как узнать цвет на сайте с учетом его насыщенности – нужно проанализировать индекс цветопередачи разных устройств. Результаты будут ориентировочными.
Синий
Поможет расположить, повысить лояльность, завоевать доверие. Оттенок успокаивает, придает уверенность, чувство надежности.
Глубокий синий – символ роскоши, можете использовать его для оформления соответствующих ресурсов. В качестве основного цвета подходит.
Фиолетовый
Роскошность, изысканность, избранность. Также оттенок ассоциируется с мистикой, романтикой, тайной. Подойдет для эзотерических ресурсов, сайтов по продаже эксклюзива.
Также оттенок ассоциируется с мистикой, романтикой, тайной. Подойдет для эзотерических ресурсов, сайтов по продаже эксклюзива.
Фиолет нравится не всем – у него своя аудитория. Любят оттенок женщины.
Коричневый
Цвет стабильности, земных ценностей, финансовых благ, энергии земли. Может иметь разную интенсивность.
Делать ставку на коричневый как основной оттенок можно в исключительных случаях. Светлые тона не так привередливы.
Черный
Изысканность, минимализм, напряжение, доминирование – именно такие на первый взгляд несовместимые направления воплощает черный. С оттенком нужна осторожность.
Черный может восхищать и раздражать. Используя его как основной оттенок, не забывайте о чувстве меры.
Белый
Символ простора, свободы, добра и чистоты. Это нейтральный фон для ресурсов разных тематик. Не отвлекает внимание, позволяет сосредоточиться на товарах.
Белый структурирует информацию, помогает избегать эффекта перегрузки. Подойдет для трендового минимализма. Много белого цвета может вызывать скуку.
Много белого цвета может вызывать скуку.
Серый
Нечто среднее между белым и черным. Нейтральный оттенок особой смысловой нагрузки не несет, зато незаменим при работе с описанными в предыдущем разделе цветовыми схемами.
Используйте серый в качестве фона, для информационных блоков. Это статусный оттенок.
Розовый
Нежный и яркий цвет, символ нежности, детства, романтики. Оттенок используют в оформлении сайтов для девочек, девушек, женщин, детей. Он располагает и вызывает приятные эмоции.
Обилие розового нежелательно. Для «разбавления» можно использовать белый.
Заключительное примечание
Теперь вы знаете, как подобрать цвета для сайта, какую роль играют продающие цвета в веб-дизайне. Подбирайте гамму самостоятельно с учетом рекомендаций или обращайтесь за помощью в выборе оттенков к профессиональному дизайнеру.
Колесников Дмитрий
Технический директор, студии BRAINLAB
Цвета в Web дизайне: колор-тенденции (яркие тона)
Текущее десятилетие принесло в мир Web-дизайна моду на яркие цвета. В период становления тренда, дизайнеры сайтов этого периода, определенно отдают предпочтение сочным цветам. Использование красного, оранжевого, розового цветов или ярко-зеленого, голубого и пурпурного, является ключевым отличием многих современных сайтов, самых различных тематик.
В период становления тренда, дизайнеры сайтов этого периода, определенно отдают предпочтение сочным цветам. Использование красного, оранжевого, розового цветов или ярко-зеленого, голубого и пурпурного, является ключевым отличием многих современных сайтов, самых различных тематик.
Сейчас дизайнерские проекты совмещают сразу по несколько ярких цветов – что было практически табу в веб-дизайне прежде
При подборе нужного цвета для бизнес-дизайнов, стало даже возможным отходить от диктуемой компанией брендколористики.
Результат – мощная радуга ярких, энергичных и веселых цветов для сайта. Их правильное использование, добавляет дизайну эмоций и визуально подчеркивает на экранах тексты и графику. Такие, смелые цветовые схемы не для каждого случая, но тренд многогранен и возможность извлечь максимум выгод от использования сочных цветов, есть у каждого дизайнера.
Модные интернет-тенденции и современные технологии расширили цветовое пространство, открывая дорогу проявлениям креативного мышления. Отсюда – такое количество цветовых дизайн-вариаций: от полностраничных сайтов с пурпурным бэкграундом, до Kelly Green (ярко-зеленых) надписей на Web-странице в черно-белых тонах.
Отсюда – такое количество цветовых дизайн-вариаций: от полностраничных сайтов с пурпурным бэкграундом, до Kelly Green (ярко-зеленых) надписей на Web-странице в черно-белых тонах.
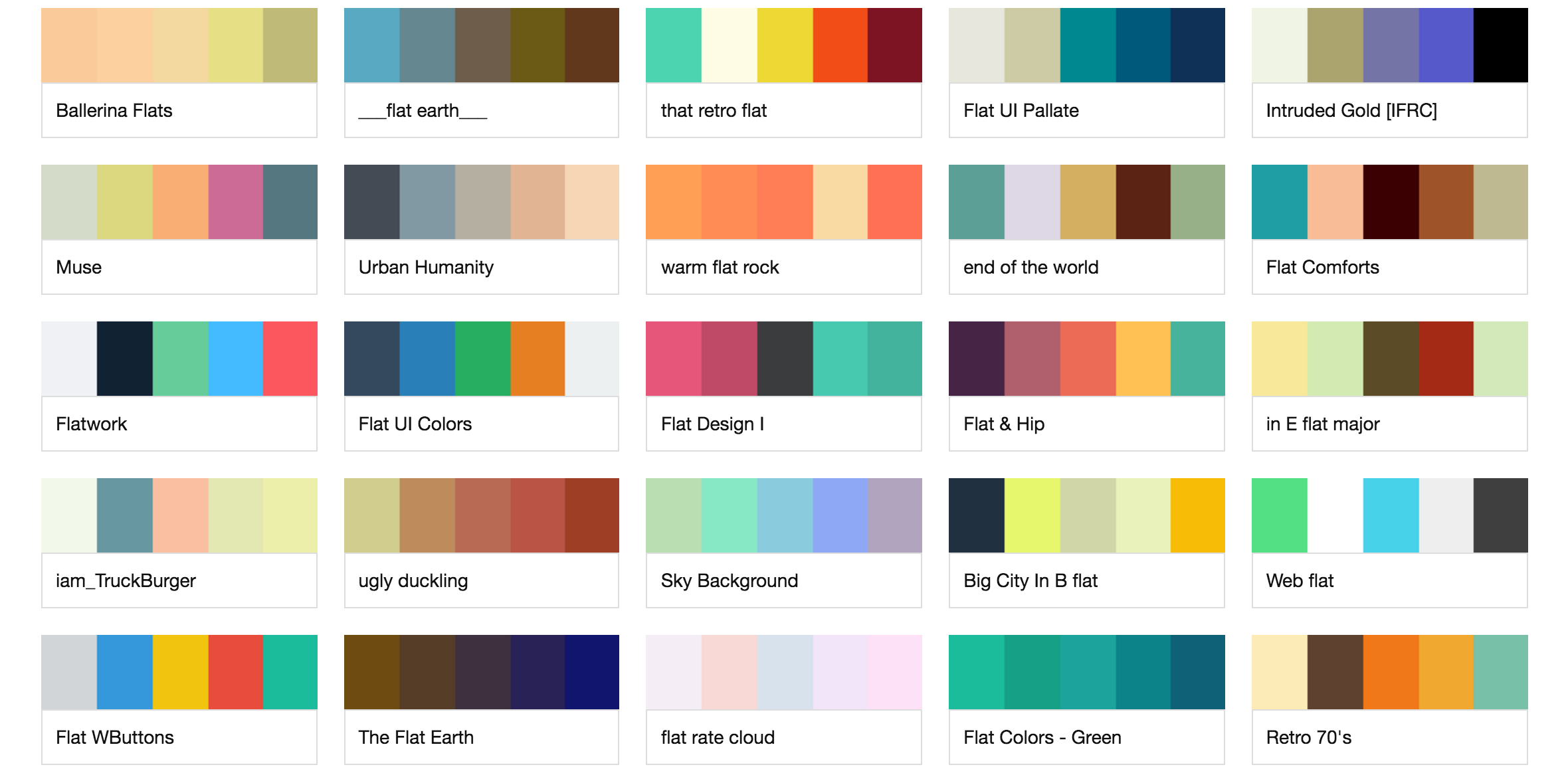
Далее рассматриваются детали техник, касаемых Flat дизайна и яркой колористики современного сайта.
Ориентируясь на Fashion тренды & дизайны интерьеров
Чтобы не открывать Америку заново, можно посмотреть на всю красоту мира вокруг нас (в цвете) и это окажет наиболее сильное художественное влияние при выборе цветов в WEB. Фактически, можно взять на вооружение очень много интересного из мира интерьеров и дизайна фасонов, оказывающих свое воздействие на популярные колор-тренды. Мода и тенденции способны бесконечно преображаться, распространяться по всем направлениям и проявляться во всех аспектах дизайна.
Сегодня на пике популярности:
- Неоновые тона
- Колоритные яркие принты и пр. броские элементы
- Чёрно-белые решения с добавлением акцентного цвета
Если вы следите за тем, что становится новым словом в мировом дизайне, то наверно имеете ясные представления о происходящем вокруг, видя как ведущие fashion-журналы демонстрируют новые цвета буквально во всем.
Неоновые оттенки (так называемый стиль «вырви глаз»)
От юбок до сумок, от рубашек-поло до (даже!) наращивания волос, со всевозможными вариантами сочетаний контрастных по цвету частей гардероба (с парой ярких оттенков) – все это может отлично гармонировать друг с другом и вашем видом. Такие тренды заваевывают практически всеобщее признание.
Когда дело касается интерьера, то смелые шаги в выборе цветов сегодня также популярны. Применительно к web-дизайну, должно быть общей целью: установить связь с пользователем и добиваться еще больших возможностей в координации эмоциональной связи с ним.
Цветовые тенденции реального мира и тренды в цифровых проектах необъяснимым образом пересекаются по самым различным причинам
Пока, в целом, мировой тренд сохраняет свою популярность – он послужит и дизайнерам сайтов.
Плоский дизайн и цветовые тенденции
Тенденция к использованию ярких цветов в современных UI дизайнах, является результатом появления экранов с высоким разрешением и популяризации плоского стиля в дизайне.
Флэт расширил использование цвета, а лежащие в его основе технологии способствовали применению глубоких (насыщенных) оттенков.
Upgrade me – классика плоского дизайна с использованием длинных теней и сочных цветов.
Wonderfully wild использует «более монохромные» цвета – ближе к ретро-стилю.
Бизнес сайт baesman.com – пример высоких контрастов.
Сайт веб-агентства incore.com демонстрирует современный дизайн с применением последних трендов – легкой анимации (начиная с предзагрузки), характерной для flat-стиля и призрачных кнопок, а также привлекательную гамму плоских цветов.
Track Maven – быстро развивающийся стартап вдохновляет клиентов хорошо подобранными цветами и эффективностью своего сайта. Его компактность ориентирует пользователя на легкое ознакомление. Чистый дизайн с отсутствием чего либо «спрятанного» позволяет быстро составить полную картину о компании.
Вкладки с контурными иконками, интерактивные подсказки без авто-скрытия, активные точки (hotspot) и красивые кнопки с эффектами затемнения / заливки
Learn Biofuels – образовательный веб-ресурс с плоским дизайном. Нескучная типографика из шрифтов разных категорий: брусковый с массивными засечками и рубленые, пропорциональные и нет, различающиеся весом (толщиной линий) и контрастностью.
В основе цветовой схемы – хорошая сочетаемость цвета (зеленый) с остальными, что особенно важно:
- При многоцветной гамме, включающей в себя по несколько тонов одновременно
- При использовании ярких иллюстраций
- С изменением оттенка фотографий наложением текстуры, ретушью или цветокоррекцией
Количеством пикселей можно создавать продвинутую цифровую радугу, а в угоду созревающей эстетики пользователя поменять и саму конструкцию сайта.
Современные экраны (от монитора до айфона) способны передать любые колориты дизайнерских решений и это дает возможность выделиться из толпы
Например, креативные проекты бразильских web-дизайнеров отличаются изобилием броских цветов — это просто особенность латино-американского стиля
Сайт weecom. com.br сам являясь ярким тому подверждением, демонстриует не менее интересные и красочные дизайны в своем портфолио – пример 1, пример 2, пример 3.
com.br сам являясь ярким тому подверждением, демонстриует не менее интересные и красочные дизайны в своем портфолио – пример 1, пример 2, пример 3.
Многие стремятся использовать безопасные цвета (выведенные математически 216 цветов), передающиеся корректно для различных устройств. Это дает уверенность: дизайнерское творчество на экране пользователя не будет отличаться от того, что он намеревался выразить.
Сегодня концепция «web safe палитры» мертва и согласно W3Schools исследованиям – у 98% пользователей, устройства способны передавать миллионы цветов
Примерно в одно время:
- HD Retina с другими дисплеями высокого разрешения (High Definition) завоевывают популярность
- Крепнет и развивается направление плоского дизайна
Flat применим не в каждом контексте, но есть тенденция – повышать эмоциональность дизайна цветовыми оттенками
В процессе эволюции, страсти по плоским цветам несколько поутихли – по мере их адаптации к разнообразию проектов. Сейчас палитры ярких дизайнов обычно содержат от одного до трех насыщенных оттенков, вместо расширенных палитр, ассоциирующихся с Flat дизайном. Либо броские цвета включают для создания цветового акцента, контрастного элемента или в качестве катализатора применения технологии.
Сейчас палитры ярких дизайнов обычно содержат от одного до трех насыщенных оттенков, вместо расширенных палитр, ассоциирующихся с Flat дизайном. Либо броские цвета включают для создания цветового акцента, контрастного элемента или в качестве катализатора применения технологии.
Монотонные цветовые схемы
Одним из излюбленных дизайнерами способов использования сочного цвета является монотонная цветовая палитра: используется один цвет с добавлением тонов и оттенков, что делает цельный визуальный дизайн более гибким.
Например, можно добиться баланса дизайна при помощи тональностей или придать ему изысканный и неординарный вид. Мода на яркие однотонные сайты позволила веб-дизайнерам применять броские и возможно нестандартные цвета, не пытаясь даже согласовывать их с другими.
Line Quality – лимонно-зеленый цвет (Lime Green) не так-то просто сочетать с другими. Но благодаря иконке Muppet (в той же тональности) получен чрезвычайно интересный визуальный эффект.
С минимумом цветовых контрастов белоснежную надпись, лого, навигацию и призрачную CTA-кнопку – найти не составит труда
Монотонные цветовые схемы, это наиболее легкий и эффективный способ использования множества цветов, без риска попасть в ловушку дизайн-принципов или создать хаотично выглядящий дизайн (обычная проблема колоритных многоцветных веб-интерфейсов)
Компании смогут использовать на сайте цвета, которые не будут зависеть от традиционного брендинга, при этом не беспокоясь относительно их сочетаемости или проблем с читабельностью.
Цвета с высоким контрастом
Яркие насыщенные цвета, это также основа общей тенденции к минималистичному дизайну. Контраст цветов, максимально акцентирующий к себе внимание, выполняет роль «индикатора» страниц и различных секций сайта. Необычайно важен там, где иным способом такой эффект достигнут быть не может.
Высокий контраст может задаваться любым цветом, достаточно отличающимся от бэкграунда. В минималистичном контексте современного сайта, вероятнее всего встретить любую форму цвета на черном, белом, сером фоне canvas’а. Резкие отличия (контрастность создается не только цветом) становятся визуальным центром в дизайне. Фактически, это указание пользователю куда смотреть и что делать дальше (актуально для целевых страниц). Опять же, прием хорошо работает «на грани» – когда в любом ином случае, дизайн выглядел бы чересчур упрощенным.
В минималистичном контексте современного сайта, вероятнее всего встретить любую форму цвета на черном, белом, сером фоне canvas’а. Резкие отличия (контрастность создается не только цветом) становятся визуальным центром в дизайне. Фактически, это указание пользователю куда смотреть и что делать дальше (актуально для целевых страниц). Опять же, прием хорошо работает «на грани» – когда в любом ином случае, дизайн выглядел бы чересчур упрощенным.
В дизайне Hega цвет использован только для кнопок сайта.
Контрастность черного изображения и белого фона способствует правильному восприятию псевдо-кнопки «Case Studies», четко доводя ее призыв до сознания клиента, без какого-либо побуждения к клику
Минималистичная структура дизайна — помогает направлять пользовательский взгляд туда, куда нужно
Сайт More Sleep великолепно использует цвет на темном бэкграунде.
За красивыми (легко читающимися) кораллово-красными заголовками следуют связанные с ними изображения. Красная линия по низу первого экрана создает визуальный баланс, что важно для этого цвета, отождествляющего страсть и даже насилие
Красная линия по низу первого экрана создает визуальный баланс, что важно для этого цвета, отождествляющего страсть и даже насилие
Смелые цветосочетания работают хорошо, когда являются абсолютной противоположностью аскетизму минималистичного сайта. Но и тут, подбор цвета может оказаться непростой задачей: если вы перестараетесь, ваши усилия отрицательно скажутся в дизайне на эмоциональном уровне.
Общие цветовые ассоциации
Хорошо подобранные цвета на страницах сайта – признак того, что его владелец определился, кем он хочет быть в своей нише и знает, чем интересен целевой аудитории.
Цветa нужно рассматривать как нечто большее, чем эстетику – учитывая значения и культурные ассоциации, с ними связанные
Подбор каждого цвета должен стать частью целостной стратегии, учитывающей его эмоциональное восприятие. Однако, до сих пор, общее мнение относительно применимости цветовой символики не сформировано окончательным образом.
Вот некоторые из наиболее распространенных ассоциаций, возникающих в результате психологического влияния цветов сайта на его пользователей:
- Розовый: романтика, юность, уверенность, чувствительность
- Красный: созидание, любовь, лидерство, страсть, опасность, настойчивость
- Желтый: удовольствие, радость, оптимизм, предостережение (желтый свет, желтая карточка).
 По свойству – контрастирующий цвет
По свойству – контрастирующий цвет - Оранжевый: сила и энергия, теплота, коммуникабельность, креативность, энтузиазм, честолюбие. Выражает завышенную самооценку, по свойству – бодрящий цвет
- Зеленый: натуральность, рост, стабильность, щедрость, удача (материальная выгода). Чисто-зеленый выражает требовательность, по свойству – освежающий цвет
- Синий: гармония, безмятежность, доверие, честь, надежность (цвет бизнеса)
- Фиолетовый: благосостояние, власть, превосходство, спокойствие, духовность, творчество
Немного забегая в будущее Web-дизайна
Когда идеи веб-трендов начнут принимать очертания менее плоского дизайна, цвета последуют за ними.
- Яркие броские цвета задержатся в дизайне немного дольше, опираясь на свои собственные достоинства в большей степени, чем на поддержку иных трендов
- Дизайнеры вернутся к применению техник, добрая практика которых вышла из моды (например градиенты) и сделают их опять привлекательными и популярными, не без помощи использования ярких цветов
ЯРКИЕ ЦВЕТА — ПРИМЕРЫ ДАЛЬНЕЙШЕГО РАЗВИТИЯ ТРЕНДА:
Сайт Impossible Bureau – попытка продемонстрировать дальнейшее развитие тенденции к использованию броских цветовых оттенков.
Структура сайта позволяет сочетать темный, минималистичный стиль с возможностью (по состоянию hover) менять оттенки цветов: от ярко-фиолетовых до розовых и оранжевых градиентов
VO2 – новый сайт с оригинальным нетипичным дизайном.
Яркие геометричные элементы бэкграунда с легким градиентом гарантировано вызовут визуальный интерес к изображению на переднем плане и к web-странице в целом. Цветовая индикация заголовков, секций на странице и постов раздела LAB — элемент стиля и практически полезное решение.
Melanie-f – подобная планировка становится все более популярной среди Fashion сайтов.
Здесь градиенты можно разглядеть в ярких прямоугольных блоках и полноэкранной навигации с гамбургер-меню (на весь экран)
Symodd – яркие градиенты на цветном фоне во весь экран.
Более утонченные градиенты из двух не сильно отличающихся друг от друга оттенков, меньше утомляют глаза
Поскольку новизна является движущей силой веб-дизайна, в будущем нужно ожидать еще больше дизайнерских экспериментов. Возможно мы увидим применение ярких градиентов в пользовательском интерфейсе, в паттернах бэкграунда и т.д.
Возможно мы увидим применение ярких градиентов в пользовательском интерфейсе, в паттернах бэкграунда и т.д.
Яркие цвета уже утверждают себя в качестве доминантной основы визуального развития WEB:
От сочетаний крупной типографики с броскими цветами, можно получать настоящее визуальное удовольствие. Совместная работа этих двух веб-элементов усиливает эстетическое впечатление
Подобного эффекта не добиться иллюстрациями, изображениями и прочей графикой.
Технологии использования ярких цветов станут долгосрочной стратегией для многих стилей и направлений веб-дизайна. Ведь помимо привлечения внимания, сочные оттенки способны добавить нотку особого (современного) вкуса, почти в любой по стилю дизайн.
Как правильно подобрать цвета для вашего веб-дизайна
Выбор правильных цветов для вашего проекта веб-дизайна — это не решение, которое нужно воспринимать легкомысленно. В то время как копии, рекламные объявления и отзывы взаимодействуют со зрителем на (более медленном) логическом уровне, цвет — на эмоциональном уровне. Правильный выбор цвета может повлиять на то, как посетитель интерпретирует то, что он видит, и это может оказать положительное влияние на его видение бренда в целом. Столкнувшись с выбором цвета, они могут попробовать другой веб-сайт.
Правильный выбор цвета может повлиять на то, как посетитель интерпретирует то, что он видит, и это может оказать положительное влияние на его видение бренда в целом. Столкнувшись с выбором цвета, они могут попробовать другой веб-сайт.
Короче говоря, цвет — это самый быстрый и прямой способ создать хорошее первое впечатление. Хотя на первый взгляд это может показаться ошеломляющим, вы можете легко закрепить свой выбор, имея базовые знания в области теории цвета.
Содержание статьи
Что означают цвета?
—
Выбор цвета — это не просто вопрос личных предпочтений. Каждый цвет имеет различное значение и может влиять на людей определенным образом. Вот почему цвет так важен для веб-дизайна — он способен сразу донести правильное сообщение о вашем бизнесе.
Давайте посмотрим, какое значение имеют цвета и какие эмоции они могут вызывать.
Теплые цвета
Красные могут вызывать страсть. Веб-дизайн Aneley Они могут оказывать энергетическое воздействие на посетителя, но когда они используются отдельно, они имеют тенденцию чрезмерно стимулировать. Рекомендуется смешивать их с прохладными и нейтральными цветами для баланса.
Рекомендуется смешивать их с прохладными и нейтральными цветами для баланса.
- Красный — активный, эмоциональный, страстный, сила, любовь, интенсивность
- Розовый — сладкий, романтичный, игривый, теплый, сострадательный, мягкий
- Оранжевый — теплый, восторженный, успешный, решительный, дружелюбный
- Желтый — молодой, живой, энергичный, свежий, оптимистичный
Прохладные цвета
Они оказывают успокаивающее действие на зрителя, и поэтому они являются наиболее распространенными цветами, используемыми на веб-сайтах. Но будьте осторожны — если они чрезмерно используются, у них также может быть ощущение холода или безличности.
- Зеленый — свежий, спокойный, расслабленный, доверительный, мирный, обнадеживающий, исцеляющий
- Синий — комфорт, ясность, спокойствие, доверие, честность, верность, надежность
- Фиолетовый — гламур, сила, ностальгия, роскошь, амбиции, духовность
 Дизайн DSKY
Дизайн DSKYНейтральные цвета
Они прекрасно сочетаются с теплыми или прохладными цветами и часто используются для смягчения основных цветов и обеспечения баланса в веб-дизайне.
- Серый — уважение, мудрость, терпение, современность, долголетие, умный
- Черный — мощный, смелый, серьезный, элегантный, роскошный, драматичный, формальный
- Браун — дружба, земля, дом, на улице, доверие, простота, выносливость
Психология цвета и узнаваемость бренда
—
Когда речь заходит о содействии вовлечению бренда в веб-сайт, цвет выступает в качестве ключевой функции для привлечения внимания, создания желаний, повышения конверсии и завоевания лояльности посетителей. При правильном выборе цвета пользователь сможет заметить знакомую марку, даже не увидев логотип.
Цвет — это наука. Иллюстрация Ненада Максимовича В дополнение к общему значению каждого цвета, упомянутому выше, существуют также определенные тенденции, которым бренды часто следуют, чтобы добиться узнаваемости. Например, рестораны, как правило, красные и оранжевые, банки и финансовые учреждения часто синие, предметы роскоши обычно упаковываются в черный, отели обычно белые, синие, черные или зеленые. Некоторые знаковые бренды, известные своими цветами, включают CNN для красного, белого и черного, National Geographic желтого и McDonald’s для красного и желтого сочетания.
Например, рестораны, как правило, красные и оранжевые, банки и финансовые учреждения часто синие, предметы роскоши обычно упаковываются в черный, отели обычно белые, синие, черные или зеленые. Некоторые знаковые бренды, известные своими цветами, включают CNN для красного, белого и черного, National Geographic желтого и McDonald’s для красного и желтого сочетания.
Если вы застряли, пытаясь выбрать цвет, который будет резонировать для вашего бренда, полезное упражнение может состоять в том, чтобы проверить один из этих знаковых брендов и, используя приведенный выше раздел значений цвета, собрать воедино то, что могло бы иметь смысл был за этот выбор цвета.
Теория цвета в веб-дизайне
—
Теперь, когда вы знаете, как цвета могут влиять на ваших посетителей, вы можете смешивать их и использовать их намеренно, чтобы получить большее влияние на поведение пользователя с помощью теории цвета.
Короче говоря, теория цвета — это наука о взаимодействии цветов на цветовом круге, которые хорошо сочетаются в дизайне. Три общепринятых структуры для цветовой схемы — это триадный дополнительный и аналог цветов.
Три общепринятых структуры для цветовой схемы — это триадный дополнительный и аналог цветов.
Вы можете сделать более тонкие выделения на цветовом круге, учитывая дополняемость, контрастность и яркость.
Дополнение — это способ, которым мы видим, как цвета взаимодействуют с другими цветами. Когда вы подбираете цвета с противоположных концов цветового круга, вы получаете визуально привлекательный эффект, потому что он обеспечивает баланс глаз, поскольку один цвет усиливает другой.
Контраст фокусирует внимание посетителей, четко разделяя элементы на странице, поддерживающие читабельность текста или привлекающие внимание к определенной части страницы.
Вибрация может влиять на эмоциональный отклик посетителей. Более яркие цвета могут заставить вас чувствовать себя более энергичными, а более темные оттенки могут расслабить вас и помочь вам сосредоточиться на содержании.
Выбор основного цвета
Чтобы начать смешивать цвета вашего веб-дизайна, вы должны установить основной цвет для вашего бренда. Это должно быть определено по вашему логотипу или другим существующим фирменным материалам, но если это невозможно, используйте цветовую психологию и ассоциацию, чтобы выбрать один.
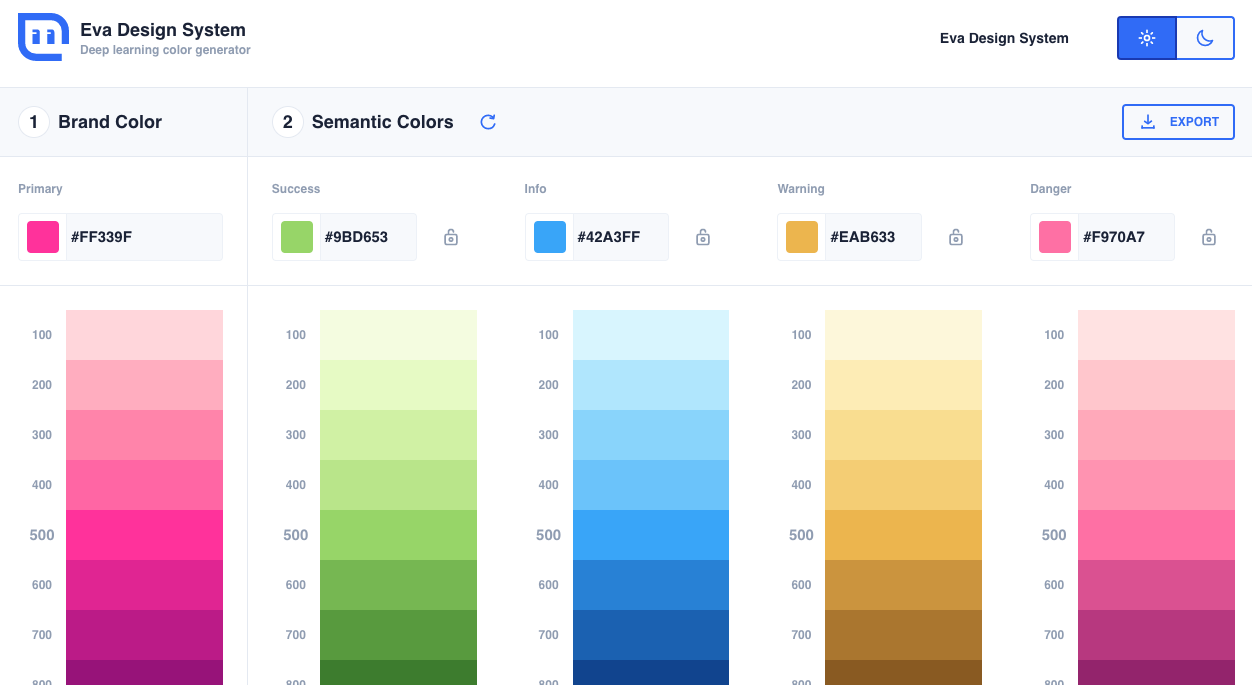
Этот веб-дизайн берет свой основной цвет из логотипа бренда. Веб-дизайн от Iconic GraphicsРазработка оттенков и оттенков
После того, как вы определили основной цвет для своего сайта, вы можете приступить к работе над цветовой схемой. Некоторые веб-сайты могут обходиться без использования одного цвета для своего дизайна, но в большинстве случаев вам понадобится хотя бы несколько оттенков или оттенков.
Не всегда лучшее решение использовать ваш основной цвет на протяжении всего дизайна. Вы можете смягчить его или сделать его более ярким, чтобы создать тонкое разнообразие на сайте, сохраняя при этом основной цвет. Например, если вы выбираете более светлые оттенки одного цвета для разделов веб-сайта, то вы можете использовать основной или наиболее заметный оттенок для кнопок CTA, чтобы они выделялись больше. Посмотрите, как дизайнер UI Maniac сделал это в следующем примере.
Посмотрите, как дизайнер UI Maniac сделал это в следующем примере.
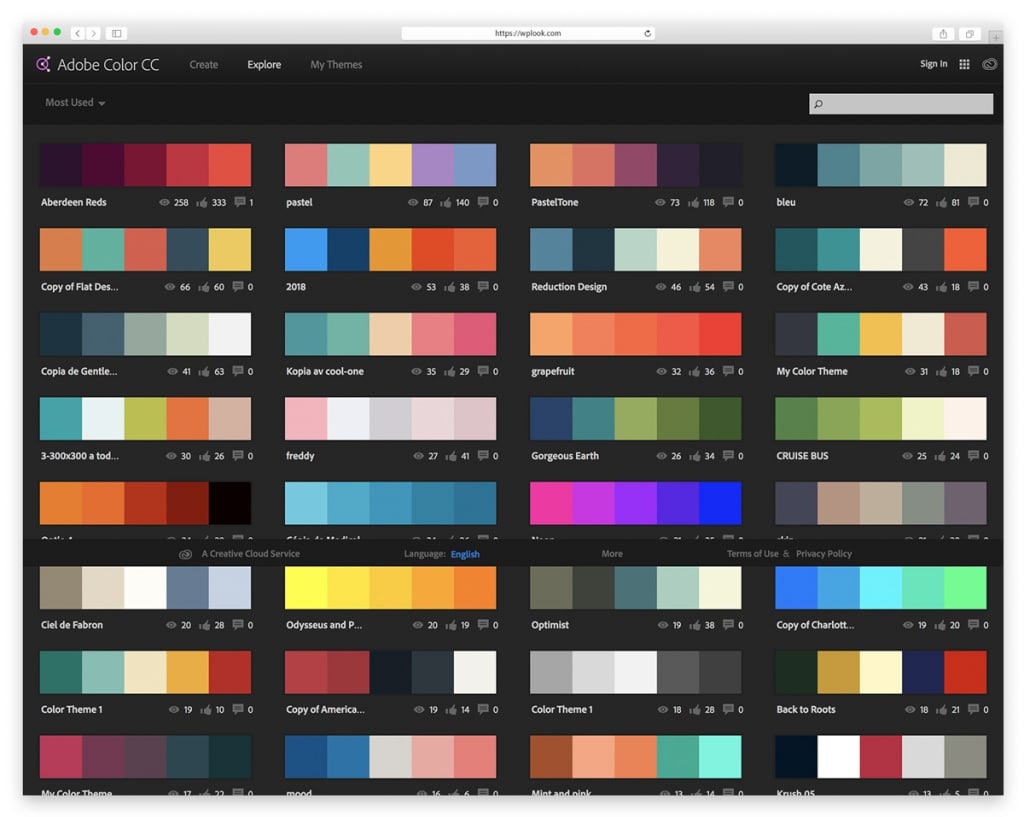
Один из лучших инструментов для выбора цвета — Adobe Color Wheel. Вы можете установить средний селектор на свой основной цвет, а затем поиграть с правилами цвета, чтобы получить некоторые параметры. Этот инструмент прост в использовании и может сильно помочь при изучении цветовых схем для вашего веб-сайта.
Правило 60-30-10
Хороший пример реализации правила 60-30-10. Дизайн JPSDesign Этот метод прост, но эффективен для смешивания разных цветов. Чтобы создать гармонию, цвета, как правило, должны сочетаться в пропорции 60% -30% -10%. Вы не всегда должны использовать три цвета, но это хорошее число, чтобы быть безопасным и сбалансированным. Используя этот метод, 60% должен быть доминирующим цветом, 30% — вторичным, а 10% — акцентным. Эта пропорция приятна человеческому глазу, поскольку позволяет постепенному появлению зрительных элементов.
Контраст
Высококонтрастный, но легкий для глаз. Дизайн JPSDesignЦветовой контраст — потрясающе важная часть визуальной композиции. Например, если вам нужно, чтобы посетители обращали особое внимание на определенную область веб-сайта (например, кнопку CTA), вы можете использовать два очень контрастных цвета, таких как оранжевый и зеленый или красный и синий, для фона и кнопки.
Хотя контраст может быть полезен, его следует использовать осторожно. Если вы используете высокую контрастность всего сайта, вам будет трудно читать или смотреть текст. Я бы порекомендовал вам создать контраст среднего уровня для большей части дизайна и применять высокий контраст только тогда, когда вы выделяете ключевые элементы.
Работа с изображениями
В некоторых случаях может быть полезно начать с изображения. Если вы имеете в виду изображение, которое может определить марку, или клиент уже выбрал изображения, вы можете вытащить основные цвета оттуда.
В этом дизайне присутствует несколько цветов с нейтральными оттенками, обеспечивающими баланс. By arosto
By arostoРабота с несколькими изображениями может быть сложной, так как вам придется найти способ создать цветовую гармонию в дизайне. В этом случае есть несколько способов сбалансировать ваши изображения:
- рассмотрите возможность превращения их в оттенки серого,
- отрегулируйте яркость изображений, чтобы понизить тон,
- используют нейтральные значения для балансировки изображений,
- или создайте наложение градиента с оттенками цветовой палитры, которые вы выбрали для веб-дизайна.
В зависимости от того, какое решение лучше всего подходит для вашего проекта, вы можете легко привести выбранные изображения в соответствие друг с другом.
Цвета воплощают в жизнь веб-дизайн
—
Цвета повсюду, и при правильном использовании они могут вызывать любые эмоции или действия, которые вам понравятся посетителями. Хотя цвета играют чрезвычайно важную роль в веб-дизайне, они не являются единственным ключом к идеальному макету. Теория цвета — это просто инструмент из множества инструментов, которые вы можете использовать для создания выдающегося веб-дизайна.
Теория цвета — это просто инструмент из множества инструментов, которые вы можете использовать для создания выдающегося веб-дизайна.
Надеюсь, вы нашли эти советы полезными, но постарайтесь помнить, что в дизайне нет строгих правил. На самом деле, лучшие дизайны часто нарушают правила. Используйте цветную психологию в качестве ориентира, но не бойтесь доверять своим творческим инстинктам.
Хотите получить идеальный дизайн сайта?
Наши дизайнеры могут создать уникальный веб-дизайн именно для вас.
Какие цвета вы должны избегать?
Цвет является отличным инструментом для привлечения внимания пользователей, обеспечивая визуальный интерес и создавая контраст (для удобства чтения). Цвет в центре многих тенденций дизайна, в том числе flat и material стилей.
Но вы можете выбрать не совсем правильный цвет. Существуют ли какие-либо оттенки или комбинации,которые вы должны избегать? Одним словом … да! Сегодня мы рассмотрим цвета или цветовые комбинации, которых вы должны избегать при разработке веб-сайтов и приложений. (Но есть вероятность того, что вы уже совершили одну из этих ошибок и мы хотим сделать вам альтернативные предложения.)
(Но есть вероятность того, что вы уже совершили одну из этих ошибок и мы хотим сделать вам альтернативные предложения.)
Неоновые веб-цвета
Неоновые цвета могут быть интересные и очень яркие. К сожалению, они невероятно трудно воспринимаются зрением, бывает, что пользователь чувствует, что ему на все это больно смотреть.
Проблема с неоновым цветом в том, что он слишком яркий для чтения и вызывает проблемы с сочетаниями темного или светлого фона. При использовании в тексте, во время его чтения неоновые цвета, как правило, «просачиваются» в фоновом режиме. Неоновый фон часто пересиливает и отвлекает внимание от основного сообщения в дизайне.
Вместо этого попробуйте снизить часть яркости неоновых цветов, чтобы они имели более темный, или более светлый цвет на экране.
Оранжевый цвет делает большую работу, включая его в ряд направлений «почти» неоновых цветов в дизайн вашей домашней страницы. Общей темой является то, что неоновые цвета используются для более мелких элементов и тонких цветовых изменений, которые легче воспринимаются зрением.
«Вибрационные» Цвета
Когда ярко насыщенные цвета в паре, они создают «вибрационный эффект», где цвета, кажется, почти двигаются в размытости или светящемся движении. Вы же не хотите, чтобы так было?
Эта вибрация может быть тревожной для пользователей, как это изложил теоретик Йозеф Альберс в своем классическом руководстве «Взаимодействие Цвета» — На первый взгляд, это захватывающий эффект, но позже чувствуется его агрессивность, что часто вызывает раздражение наших глаз. «Вибрационный эффект» редко используется в рекламе, так как это большинству не нравиться, его стараются избегать «.
- Высокая насыщенность каждого цвета
- Комплиметарные цвета на цветовом круге
- Распределенные на 180 градусов друг от друга на цветовом круге
- Преобразование цветов в оттенки серого, в результате создается очень мало контраста
Классический пример использования ярко-красного и зеленого. Популярная комбинация «Рождество» является одной из самых больших (и наиболее широко используемых) ошибок сочетания цвета. Эти комбинации представляют собой проблему «доступности», потому что они неразборчивы.
Эти комбинации представляют собой проблему «доступности», потому что они неразборчивы.
Попробуйте вместо этого: Если вы должны использовать «вибрирующие» цветовые комбинации, разделите их с чем-то еще (предпочтительно нейтральным) и вставьте это между ними.
Светлое на Светлом
Это одна из тех ошибок, которая встречается очень часто. Может быть, это из-за определенных настроек экрана, которые делают его пригодным для применения, но светлые цветовые сочетания просто почти не заметны.
Их трудно читать.
Это место, где самые большие ошибки, кажется, нашлись: заголовки Hero этой пары изображение и белый текст, но текст падает через светлую часть изображения. На данный момент слова становятся нечитаемыми. Это происходит чаще, чем необходимо. Если каждая буква четко не читается, вам нужно переосмыслить его.
К счастью, есть довольно легкий способ для исправления этой проблемы:
Выберите новое изображение в последовательно-цветовом фоне.
Используйте цветную рамку для текста поверх изображений с большим количеством цветовых вариаций.
Рассмотрим полноцветное наложение на изображение, чтобы увеличить контраст между фоном и текстовыми элементами.
Все цвета радуги
Хотя это само собой разумеется, сайты радужные просто не работают. Подумайте о том, как много правил теории цвета вы нарушаете просто представляя радугу.
Радуга — ее цветовые комбинации являются подавляющими. Они могут привлечь внимание пользователя только на первых порах.
Попробуйте вместо этого: Если вы хотите использовать широкомасштабную цветовую палитру — и на это имеет место тенденция — нужно выбрать блокирующие цвета или карты стилей, где цвета можно связать с элементами. Такая конструкция контейнерного типа позволит использовать больше гибкости с цветом, создавая ощущение организации и течения.
Яркий на ярком / темный на темный
Так же, как светлое на светлом, так и сочетание подобных цветовых насыщений будет вызывать проблемы. Но этого можно избежать.
Если вы думаете, что этого не случится с вами, будьте осторожны при использовании однотонных цветовых схем. Вот где дизайнеры, как правило, совершают ошибки. (В случае сомнений используйте больше контраста.)
Вот где дизайнеры, как правило, совершают ошибки. (В случае сомнений используйте больше контраста.)
Попробуйте вместо этого: Если вы хотите использовать несколько ярких или темных цветов, рассмотрите их в качестве опций для экранов с прокруткой сайта. Вы сможете использовать, все темные или яркие цвета как вам нравится, и сохранить читаемость и удобство использования сайта.
«K» Black
В частности, если вы пересекаетесь между печатью и веб-проектами достаточно часто, как это делают многие дизайнеры, чистый черный может проскользнуть в веб-проекте по ошибке. Известный как «К» черного цвета в печатных проектах, так как используют только одну пластину или «чистый» черный (# 000000) в цифровых проектах этот цвет просто плоский.
Подумайте о реальности, все комбинации черного фактически фильтруются с другими цветами, чтобы придать ему богатство оттенка. (Даже перья ворона часто выглядят голубоватыми или более фиолетовыми в правильном свете.) Используйте сочетание черного цвета, который включает в себя другие цвета, чтобы создать любой богатый темный цвет и сохранить чистый черный цвет для печати.
Попробуйте вместо этого: Попробуйте добавить в черный цвет оттенки и краски, которые соответствуют вашему бренду или добавить только правильные цветовые оттенки. Чем больше вы добавите в черный цвет светлого тем быстрее из черного он перейдет в серый цвет. Рассмотрим черный в сочетании с другими цветами, и будем думать о составе каждого из них, и как они соотносятся друг с другом. (Например, можно использовать черный со слегка голубоватым тоном, чтобы компенсировать оранжевые или желтые оттенки для текста или других элементов). Например, цвет для чудес, выше, # 0a0a0b.
Фото на обложке: ShutterStock
Источник: colorsweb
Hook Agency | Строительный маркетинг
По словам основателя Hook Agency — точка зрения Тима Брауна:
Я был директором по маркетингу в другом агентстве и работал на полную ставку. Пройдя школу веб-дизайна и изучив SEO у одних из лучших в городе.
Я нанял жену, и у нас был потрясающий первый год. Мы начали стандартизировать процессы, наняли первых пару сотрудников и изменили название на Hook Agency (раньше называлось Tim B Design), но у нас были проблемы с ростом.Ушел наш первый сотрудник, и мы не отфильтровывали клиентов должным образом, поэтому несколько клиентов отнимали слишком много времени, и нам приходилось обеспечивать согласованность.
По мере того, как мы стандартизировали — культура стала чрезвычайно важной, нам потребовалось более широкое «Почему», чтобы наши люди могли согласиться и мотивировать всех нас на лучшую возможную работу.
Наша миссия приобрела форму: «Защищать проигравших и изменять жизнь наших клиентов». Мы делаем это, регулярно занимаясь волонтерством, снимая вещи со счетов наших клиентов и активно действуя от их имени, чтобы привлечь больше трафика и потенциальных клиентов Google.
То, что когда-то было «просто убедительным рассказом наших клиентов в Интернете», превратилось в обеспечение значительной рентабельности инвестиций за счет регулярных маркетинговых привычек через контент-маркетинг + постоянный поиск новых способов повысить эффективность использования ключевых слов в Google.
Сейчас у нас 15 штатных сотрудников через 3 года после того, как мы с женой провели отличный первый год. Наша система примерно в 5 раз эффективнее, чем в первый год, и мы работаем над ней надолго.
У нас 30 счастливых постоянных клиентов (около 2 на каждого сотрудника — 100 запущенных веб-сайтов и 50+ 5-звездочных отзывов в Google.Мы очень заботимся о своей репутации и стремимся к тому, чтобы люди любили свой сайт и потенциальных клиентов.
Каждый новый клиент — мы не стремимся к удовлетворению. Мы стремимся заработать 5-звездочный обзор и рефералов, поскольку мы стремимся радовать и превращать наших клиентов в «восторженных фанатов».
Hook Agency | Строительный маркетинг
По словам основателя Hook Agency — точка зрения Тима Брауна:
Я был директором по маркетингу в другом агентстве и работал на полную ставку.Пройдя школу веб-дизайна и изучив SEO у одних из лучших в городе.
Я нанял жену, и у нас был потрясающий первый год. Мы начали стандартизировать процессы, наняли первых пару сотрудников и изменили название на Hook Agency (раньше называлось Tim B Design), но у нас были проблемы с ростом. Ушел наш первый сотрудник, и мы не отфильтровывали клиентов должным образом, поэтому несколько клиентов отнимали слишком много времени, и нам приходилось обеспечивать согласованность.
По мере того, как мы стандартизировали — культура стала чрезвычайно важной, нам потребовалось более широкое «Почему», чтобы наши люди могли согласиться и мотивировать всех нас на лучшую возможную работу.
Наша миссия приобрела форму: «Защищать проигравших и изменять жизнь наших клиентов». Мы делаем это, регулярно занимаясь волонтерством, снимая вещи со счетов наших клиентов и активно действуя от их имени, чтобы привлечь больше трафика и потенциальных клиентов Google.
То, что когда-то было «просто убедительным рассказом наших клиентов в Интернете», превратилось в обеспечение значительной рентабельности инвестиций за счет регулярных маркетинговых привычек через контент-маркетинг + постоянный поиск новых способов повысить эффективность использования ключевых слов в Google.
Сейчас у нас 15 штатных сотрудников через 3 года после того, как мы с женой провели отличный первый год. Наша система примерно в 5 раз эффективнее, чем в первый год, и мы работаем над ней надолго.
У нас 30 счастливых постоянных клиентов (около 2 на каждого сотрудника — 100 запущенных веб-сайтов и более 50 5-звездочных отзывов в Google). Мы очень заботимся о своей репутации и стремимся к тем, кто любит свой веб-сайт, ведет, он их получает.
Каждый новый клиент — мы не стремимся к удовлетворению.Мы стремимся заработать 5-звездочный обзор и рефералов, поскольку мы стремимся радовать и превращать наших клиентов в «восторженных фанатов».
Hook Agency | Строительный маркетинг
По словам основателя Hook Agency — точка зрения Тима Брауна:
Я был директором по маркетингу в другом агентстве и работал на полную ставку. Пройдя школу веб-дизайна и изучив SEO у одних из лучших в городе.
Я нанял жену, и у нас был потрясающий первый год.Мы начали стандартизировать процессы, наняли первых пару сотрудников и изменили название на Hook Agency (раньше называлось Tim B Design), но у нас были проблемы с ростом. Ушел наш первый сотрудник, и мы не отфильтровывали клиентов должным образом, поэтому несколько клиентов отнимали слишком много времени, и нам приходилось обеспечивать согласованность.
По мере того, как мы стандартизировали — культура стала чрезвычайно важной, нам потребовалось более широкое «Почему», чтобы наши люди могли согласиться и мотивировать всех нас на лучшую возможную работу.
Наша миссия оформилась: «Защищать проигравших и изменять жизнь наших клиентов».«Мы делаем это, регулярно участвуя в волонтерской работе и снимая с тарелок наших клиентов, а также активно действуя от их имени, чтобы привлечь больше трафика и потенциальных клиентов Google.
То, что когда-то было «просто убедительным рассказом наших клиентов в Интернете», превратилось в обеспечение значительной рентабельности инвестиций за счет регулярных маркетинговых привычек через контент-маркетинг + постоянный поиск новых способов повысить эффективность использования ключевых слов в Google.
Сейчас у нас 15 штатных сотрудников через 3 года после того, как мы с женой провели отличный первый год.Наша система примерно в 5 раз эффективнее, чем в первый год, и мы работаем над ней надолго.
У нас 30 счастливых постоянных клиентов (около 2 на каждого сотрудника — 100 запущенных веб-сайтов и более 50 5-звездочных отзывов в Google). Мы очень заботимся о своей репутации и стремимся к тем, кто любит свой веб-сайт, ведет, он их получает.
Каждый новый клиент — мы не стремимся к удовлетворению. Мы стремимся заработать 5-звездочный обзор и рефералов, так как мы стремимся радовать и превращать наших клиентов в «восторженных фанатов».’
Лучшие инструменты для работы с цветом для веб-дизайнеров
Как веб-дизайнеры, один из наиболее важных решений, который мы делаем, связан с выбором цвета. Выберите неправильные, и вы можете просто упустить возможность. Это правда — цвета, которые мы выбираем, могут иметь психологическое воздействие на тех, кто их рассматривает.
Например, красный обычно считается высокоэнергетическим цветом, а синий подразумевает спокойствие и умиротворение. Чтобы проиллюстрировать этот момент, подумайте, какие цвета вы можете использовать на веб-сайте, где продаются детские игрушки, и на сайте юридической фирмы.Скорее всего, вы выберете яркие, живые цвета для первого и приглушенные тона синего и серого для второго.
Но как узнать, какие цвета хорошо сочетаются друг с другом? К счастью, вам не нужно быть мастером теории цвета, чтобы составить работоспособную цветовую палитру. Чтобы помочь вам с важной задачей выбора цвета, вот некоторые из лучших бесплатных инструментов цветного веб-дизайна (плюс один специальный бонус в конце для пользователей Mac).
Возьмите вдохновение на ходу и превратите его в цветовые палитрыВдохновение может появиться в любой момент.Это может быть декор гостиничного номера или свет в парке однажды вечером, который вдохновит вас на создание следующей цветовой схемы вашего веб-сайта. Когда это произойдет, HueSnap здесь, чтобы помочь. Вы можете сделать снимок и использовать HueSnap, чтобы извлечь цвета из изображения и превратить их в палитру.
Приложение предназначено для мобильного использования, и вы можете сохранять свои палитры и делиться ими с другими. Существует множество функций, которые помогут вам изменить палитру, например параметры для выбора дополнительных и составных цветов, и каждая ваша палитра может содержать до шести цветов.
Khroma использует AI, чтобы предлагать цвета, которые вам понравятся.Khroma — это цветовой инструмент AI, который помогает вам легко просматривать и сравнивать исходные цветовые комбинации. С его помощью пользователи тренируют алгоритм искусственного интеллекта, который действует как расширение их мозга. Пользователи начинают с выбора 50 цветов, которые им нравятся, и эти цвета используются для обучения нейронной сети, которая может распознавать сотни тысяч других похожих цветов. Узнайте больше о Khroma и о том, как ею пользоваться.
Раздел «Обзор» включает сотни, если не тысячи, вариантов палитры.Coolors предлагает широкий спектр инструментов для настройки палитры так, как вы этого хотите.Кроме того, вы можете экспортировать свое окончательное творение во множество различных форматов, чтобы использовать его практически везде, где захотите.
Coolors — это не просто инструмент для создания цветовой палитры, он также позволяет вам просматривать другие завершенные творения других пользователей, чтобы вы могли черпать вдохновение. В разделе «Обзор» есть сотни (если не тысячи) палитр, которые вы можете просматривать, сохранять и редактировать самостоятельно. Более того, Coolors доступен на настольных компьютерах, а также в виде приложения iOS, надстройки Adobe Photoshop и Illustrator и даже расширения Google Chrome для легкого доступа.
Это было давно, но все еще невероятно полезно.Бесплатный инструмент Adobe Color CC существует уже давно, и это один из лучших цветовых инструментов для выбора цветовой палитры. Вы можете не только создавать свои собственные цветовые схемы, но и исследовать то, что создали другие.
Выберите цвет с помощью колеса или изображения и примените правила цвета, например, используя только дополнительные цвета, монохроматические цвета или оттенки выбранного цвета, для создания цветовой палитры.Или нажмите на каждый цвет и исследуйте цветовое колесо, чтобы настроить выбор. В качестве дополнительного бонуса вы можете сохранить созданные вами темы в своей библиотеке Adobe.
Используйте простые жесты мыши для создания своей цветовой палитрыColordot от Hailpixel — отличный бесплатный онлайн-инструмент для создания цветовой палитры. Используя простые жесты мыши, вы можете выбирать и сохранять цвета. Перемещайте указатель мыши вперед и назад для определения оттенка; вверх и вниз для легкости; прокрутите для насыщенности и щелкните, чтобы сохранить цвет в палитре.Щелкните значок переключателя, чтобы увидеть значения RGB и HSL каждого цвета. У него также есть приложение для iOS за 0,99 долл. США, которое позволяет снимать цвета с помощью камеры.
Градиентное вдохновение и заставляющие задуматься именаEggradients предлагает идеи для красивых градиентов для использования в вашей дизайнерской работе, собранные кем-то, кто хорошо разбирается в цвете и обладает интересным чувством юмора. Каждый градиент, отображаемый в форме яйца, имеет собственное название, заставляющее задуматься. Примеры включают «Разбитое сердце Возняка» для бледно-голубого и «Милосердный враг» для перехода от желтого к зеленому.
Этот бесплатный инструмент включает стандартные цвета CSS.Когда вы отвечаете за создание удобного для чтения CSS, иногда лучше использовать стандартные цвета и названия цветов. Благодаря «147 цветов» от Брайана Майера-младшего вы можете взглянуть на них всех и выбрать те, которые вам подходят.
Он содержит 17 стандартных цветов плюс 130 других названий цветов CSS. Отфильтруйте результаты по оттенкам синего, зеленого и т. Д. Или выберите из полной радуги из 147 цветов.
Создание цветовой палитры на основе изображенияГенератор цветовой палитры от Canva идеально подходит, если вы хотите создать цветовую палитру на основе определенного изображения. Хотя другие инструменты предлагают аналогичные возможности, Canva очень проста в использовании: вы загружаете изображение, и генератор возвращает палитру из пяти основных цветов, содержащихся в нем. Вы можете нажать на понравившиеся вам цвета и скопировать шестнадцатеричное значение в буфер обмена.
К сожалению, на этом полезность предложения Canva заканчивается, поскольку это все, что вы можете делать с его генератором палитры — вы не можете настраивать цвета палитры.Единственные другие варианты, которые у вас есть, — это скопировать предоставленные шестнадцатеричные значения или загрузить другую фотографию.
Создание палитры на основе принципов дизайна материалов Google.С помощью палитры дизайна материалов вы можете выбрать два цвета, которые затем преобразуются в полную цветовую палитру для загрузки вместе с предварительным просмотром.
Компания также предлагает Material Design Colors, которые позволяют дизайнерам видеть различные оттенки цвета вместе с соответствующими им значениями HEX.
Сохранение и экспорт цветовых палитр в виде файлов SCSS, LESS или PNGColourCode от Тамино Мартиниуса и Андреаса Сторма похож на Colordot, но предлагает немного больше рекомендаций. Этот бесплатный инструмент ударяет вас прямо в лицо, демонстрируя фон, меняющий цвет при движении курсора. Кроме того, этот инструмент предлагает различные категории для палитры (аналоговая, триада, четырехугольник, монохромный, монохромный свет и т. Д.).
С помощью ColourCode вы можете установить различные параметры на цветовом круге для создания оригинальной комбинации.Вы также можете сохранить свою палитру или экспортировать ее как файл SCSS или LESS. Вы даже можете экспортировать в PNG, если хотите.
Выберите цвет и цветовую гармонию, и этот инструмент сгенерирует цветовую палитру.Калькулятор цвета прост: вы выбираете цвет и опцию цветовой гармонии. Взамен вы получите обратно результаты рекомендованной цветовой схемы.
Что приятно на этом сайте, так это то, что на нем также подробно рассказывается о теории цвета и о том, как она соотносится с вашим выбором цвета.
Этот набор инструментов включает в себя список стандартных названий цветов.Этот огромный бесплатный набор инструментов от Dixon & Moe включает в себя всестороннюю подборку цветов с большим количеством объяснений цветовых правил; серия цветовых диаграмм с плоскими цветами дизайна, схемой дизайна Google Material и классической палитрой безопасных для Интернета цветов; и список стандартных названий цветов и кодов HTML.
Этот сайт также предлагает учебные пособия и другие ресурсы для веб-дизайнеров, а также варианты экспорта результатов из его инструментов в виде HEX-кодов, стилей HTML, CSS и SCSS.
Это бесплатное руководство содержит ссылки на ряд удобных инструментов для работы с цветом.Если вы ищете комплексное решение, включающее руководство по цветам, а также ряд различных инструментов, тогда Руководство по цветам на W3Schools — идеальный выбор.
Вы сможете не только узнать о теории цвета, цветовом круге и цветовых оттенках, но также сможете использовать другие инструменты, которые он имеет, например, Конвертер цветов. С помощью этого инструмента вы можете преобразовывать любые цвета в имена и обратно, HEX-коды, значения RGB, HSL, HWB и CMYK.
Встроенный инструмент Mac позволяет захватывать цвета с экранаХорошо, пользователи Mac … это для вас. С помощью встроенного в ваш аппарат цифрового измерителя цвета вы можете «захватить» цвет из любого места на экране, а затем получить значения для этого цвета в десятичном, шестнадцатеричном или процентном виде. Кроме того, вы даже можете «скопировать» выбранный цвет как текст или изображение.
Подробнее:
Взгляд на теорию цвета в веб-дизайне
Бесспорно один из самых важных аспектов любого дизайна является его цветом .. Дизайнеры создают стиль сайта, а также его движение, эмоции, которые он создает, и его назначение, во многом основываясь на выборе цвета, который они делают. Цвета — мощные инструменты и важная вещь, которую все дизайнеры должны понимать при создании веб-сайтов.
Цветовые термины
Многие из вас, возможно, изучали основы цвета в школе, но давайте быстро рассмотрим терминологию, чтобы лучше понять цвета и способы их использования.
Основные группы цветового круга
Цвета традиционно отображаются в цветовом круге, и по этому кругу мы можем разделить цвета на три основные группы: первичные , вторичные и третичные .
Три основных цвета — красный, синий и желтый. Эти цвета являются базовыми цветами, составляющими все остальные цвета на цветовом круге.
Смешайте основные цвета вместе, и вы получите вторичных цветов . Это оранжевый, зеленый и фиолетовый.
Третичные цвета состоят из средних цветов, таких как желто-зеленый и сине-зеленый. Они создаются путем смешивания основного и второстепенного цветов.
Взаимоотношения цветов
Существует множество терминов для описания цветов, которые будет полезно знать позже, когда мы будем обсуждать цвета и их эмоциональные значения.
Дополнительные цвета — это цвета, которые хорошо дополняют друг друга и расположены напротив друг друга на цветовом круге. Это такие цвета, как синий и оранжевый, фиолетовый и желтый, красный и зеленый.
Аналогичные цвета — это цвета, расположенные рядом друг с другом на цветовом круге, поэтому они обычно хорошо сочетаются, но при совместном использовании обеспечивают небольшой контраст.
Цветовые группы на основе эмоций
Есть цветовые группы, которые связаны с эмоциями: теплый , холодный и нейтральный .
Теплые цвета вызывают тепло, как красный, желтый и оранжевый.
Холодные цвета заставляют людей думать о прохладных и холодных цветах, таких как синий, зеленый и фиолетовый.
Нейтральные цвета , как следует из названия, не вызывает особых эмоций. Такие цвета, как серый и коричневый, являются нейтральными.
Знание всех этих терминов может быть использовано дизайнером, чтобы помочь придать смысл и внушить определенные эмоции в веб-дизайне без слов.Однако важно помнить, что с цветом у вас не всегда есть выбор. Многие бренды или товарные знаки, такие как школьные, имеют определенные цвета, которые они используют, поэтому важно использовать их при разработке веб-дизайна для колледжа или другой товарной марки компании.
Типы цвета в дизайне
Существует две разные цветовые системы, и обе используются в зависимости от того, для чего вы разрабатываете.
RGB — это сокращение от Red Green Blue, которые являются тремя основными цветами системы и производятся с помощью света.RGB используется на телевизорах, компьютерных мониторах и экранах любого типа.
CMYK , сокращение от Cyan Magenta Yellow и Key (Black), создается пигментами и используется в печати.
Дизайн в Интернете должен создаваться с использованием системы RGB .
Разумный выбор цвета для передачи смысла
Теория цвета — это практика использования значения цветов для получения чувственного опыта. Эту практику можно применить к веб-дизайну с некоторыми знаниями и размышлениями.
Люди часто расходятся во мнениях относительно того, что означают определенные цвета и какие цвета следует использовать дизайнерам, чтобы вызвать определенные эмоции. Однако то, что нельзя опровергнуть, , так это то, что потребители и имеют эмоциональную реакцию на цвета.
Выбирая цвета для своих дизайнов, будьте осторожны; не используйте цвета без цели. При выборе цвета нужно гораздо больше, чем просто использование генератора случайных цветов, хотя иногда с этого можно начать.Вместо этого используйте цвета, подходящие для вашей целевой аудитории, сообщения, которое клиент хочет, чтобы вы передали, и общего ощущения, которое вы хотите, чтобы пользователь испытал на вашем сайте.
Теплые цвета вызывают солнечные эмоции и с умом используются на сайтах, которые хотят вызвать в памяти чувство счастья и радости. Например, желтый стал популярным цветом в веб-дизайне в 2009 году, когда в мировой экономике дела шли неважно, и компании хотели, чтобы их клиенты чувствовали себя солнечными и комфортными на их сайтах.
Холодные цвета лучше всего использовать на профессиональных и аккуратных сайтах для создания крутого корпоративного вида. Холодные цвета вызывают эмоции авторитета, авторитета и доверия. Например, холодные оттенки синего используются на многих банковских сайтах, таких как Chase. Было бы неразумно использовать холодные цвета на сайте, посвященном интересной теме, потому что у пользователей сложится неверное впечатление.
Что цвета означают для пользователей
Большинство цветов можно воспринимать как положительные, так и отрицательные, в зависимости от того, как они используются, от других цветов, окружающих их, и от коннотации самого сайта.
Вот несколько общих значений популярных цветов.
Красный
Красный цвет символизирует огонь и силу и ассоциируется со страстью и важностью. Это также помогает стимулировать энергию и возбуждение.
Негативные коннотации красного цвета — это ярость, чрезвычайная ситуация и гнев, которые происходят из страстных и агрессивных качеств красного.
оранжевый
Оранжевый — это комбинация двух своих соседей на цветовом круге, красного и желтого.Апельсин символизирует счастье, радость и солнечный свет. Это веселый цвет, вызывающий детское веселье.
Оранжевый не так агрессивен, как красный, но приобретает некоторые из тех же качеств, стимулируя умственную деятельность. Он также символизирует невежество и обман.
Желтый
Ярко-желтый цвет — это счастливый цвет, представляющий положительные желтые качества: радость, ум, яркость, энергию, оптимизм и счастье.
Тускло-желтый цвет вызывает негативные чувства: осторожность, критику, лень и ревность.
зеленый
Зеленый цвет символизирует природу и обладает целебными свойствами. Его можно использовать как символ роста и гармонии. Люди чувствуют себя в безопасности с зеленым. В больницах часто используют зеленый цвет.
С другой стороны, зеленый цвет символизирует деньги, показывая жадность или ревность. Его также можно использовать для обозначения отсутствия опыта или новичка, нуждающегося в росте («зеленый цвет за ушами»).
Синий
Blue — это умиротворяющий и успокаивающий цвет, излучающий стабильность и компетентность.По этой причине этот цвет часто используется на корпоративных сайтах. Синий также может символизировать доверие и надежность.
Холодный оттенок может вызвать негативную сторону синего, символизируя депрессию, холодность и пассивность.
фиолетовый
Пурпурный — цвет королевской власти и изысканности, демонстрирующий богатство и роскошь. Это также дает ощущение духовности и поощряет творчество.
Яркие пурпурные цвета могут источать волшебное ощущение. Он также отлично подходит для развития творческих способностей и женских качеств.
Более темный фиолетовый цвет может вызывать уныние и печаль.
Черный
Хотя черный цвет не является частью цветового круга, его все же можно использовать для обозначения чувств и смысла. Его часто ассоциируют с силой, элегантностью, изысканностью и глубиной. Говорят, что надевание черного на собеседовании может показать, что собеседник — влиятельная личность, и то же самое касается веб-сайтов.
Черный также можно увидеть негативно, потому что этот цвет ассоциируется со смертью, тайной и неизвестным.Это цвет печали, печали и печали, поэтому его нужно использовать с умом.
Белый
Белый — тоже не часть цветового круга — символизирует чистоту и невинность. Это также свидетельствует о чистоте и безопасности.
И наоборот, белый цвет считается холодным и далеким, символизируя суровые и горькие качества зимы.
Примеры цветов на сайтах крупных компаний
Мы посмотрим на сайты некоторых крупных компаний, чтобы понять, как они используют цвет и что этот цвет означает для их пользователей.
Nike
Nike часто меняет свой сайт, но обычно он темный, в основном с черными и серыми оттенками. Черный цвет показывает силу их продукта, создавая впечатление, что они продают качественные продукты спортивным людям.
Белый дом
Веб-сайт Белого дома в основном белый и светло-серый с некоторыми синими и красными акцентами. Белый цвет символизирует надежду и свободу, показывая ценность безопасности и чистоты. Красный и синий, конечно, другие цвета США, но синий показывает стабильность и мир, а красный показывает страсть и энергию.
Amazon
Сайт Amazon в основном белый, это лучший цвет для контраста и удобочитаемости. Он также демонстрирует чистоту и помогает пользователям свободно перемещаться по сайту. Оранжевые и синие акценты помогают людям чувствовать себя непринужденно на сайте, а также взволнованно и с надеждой найти свою идеальную покупку.
Verizon
Основной цвет корпоративного брендаVerizon — красный, который используется на всем сайте. Это помогает стимулировать волнение пользователей, показывая компанию, которая продает интересный и быстро развивающийся продукт.Белый фон используется аналогично Amazon, помогая пользователям перемещаться по сайту, отображая чистый и упорядоченный сайт.
Лучшая покупка
СайтBest Buy демонстрирует темно-синие оттенки, демонстрируя их стабильность и мощь на рынке электроники. Покупатели совершают крупные покупки в Best Buy и должны чувствовать себя на своем сайте в безопасности и спокойствии. Желтый цвет излучает счастье и помогает людям чувствовать возбуждение и радость при совершении покупок.
Чарльз Шваб
Charles Schwab — инвестиционная компания, и в условиях нестабильного рынка им необходимо, чтобы потребители чувствовали себя спокойно на своем сайте.Для этого они используют мягкие и темно-синие тона, создавая на своем участке успокаивающую и умиротворяющую атмосферу. Нейтральный коричневый цвет — еще один корпоративный цвет, который помогает нейтрализовать чувства бесстрашных пользователей. Оранжевые акценты используются, чтобы вызвать интерес при покупке акций и сделать сайт более счастливым.
Додж
СайтDodge в основном черный, поэтому их изображения всплывают. Для акцентов используют ярко-красный цвет. Черный цвет придает сайту мощное качество, демонстрируя свою продукцию в изысканном и мужественном свете.Черный — отличный цвет, чтобы продукты выглядели дорогими и достойными. Красный цвет показывает страсть и азарт, а также надежду побудить потребителей покупать автомобили у компании, которая ценит приверженность и качество.
Целые продукты
Основной цвет, используемый в корпоративном бренде Whole Foods, а также на их веб-сайтах, — зеленый. Whole Foods продает здоровые и экологически чистые продукты по премиальной цене. Зеленый цвет в дизайне их сайта хорошо демонстрирует их здоровые и чистые ценности, а также их экологически чистые продукты.Они также используют несколько бледно-желтых акцентов, которые дополняют зеленый цвет и придают сайту радостную ценность.
Как использовать цвета на веб-сайтах
Цвета придают сайтам смысл без использования описательных слов. Они оказывают большое влияние, хотите вы того или нет. Они могут помочь перемещать взгляд пользователя по вашему сайту, создавая движение и движение, которое направляет пользователей по странице. Как видно на многих корпоративных сайтах, они создают эмоции и ценности, которые помогают показать пользователям, чем занимается компания и какие продукты они продают.
Используйте цвета в своих интересах, тщательно выбирая дополнительные цвета и те, которые демонстрируют ценности, которые вы пытаетесь продать.
Сочетание цветов может помочь полностью изменить смысл сайта. Соедините мягкий синий сайт, создающий успокаивающие качества, с ярко-оранжевым, и вы сможете сделать свой сайт более захватывающим и веселым.
Возможно, ваш клиент считает, что созданный вами сайт слишком резок и содержит много темно-серых оттенков. Добавьте мягкие синие цвета, и ваш сайт станет более успокаивающим и умиротворяющим.
Ресурсы для развлечения с цветами
Многие сайты обсуждают теорию цвета и использование цвета в дизайне. Используйте эти полезные ресурсы ниже, чтобы найти совпадения цветов и придать больше смысла дизайну вашего сайта.
COLOURlovers
Найдите дополнительные сочетания цветов и цветовые палитры с помощью этого веб-инструмента.
Design Meltdown
Этот сайт классифицирует сайты по разным жанрам, включая множество цветовых категорий.
Найдите идеальные цвета для своего веб-сайта — блог Vandelay Design
В этом замечательном посте перечислено множество цветных ресурсов и инструментов.
Палитра цветов JavaScript
Этот забавный инструмент JavaScript поможет вам выбрать нужные цвета и поможет увидеть, как они выглядят вместе.
Список литературы
Надеюсь, вам понравился этот подробный пост о цветах и их обширном значении, поделитесь своими мыслями, мнениями и своими любимыми цветовыми инструментами и ресурсами в комментариях ниже!
Связанное содержимое
Как использовать психологию цвета для увеличения конверсии веб-сайта
Цвет имеет огромное влияние на наши отношения и эмоции.
Когда наши глаза приобретают цвет, они взаимодействуют с областью мозга, известной как гипоталамус, который посылает каскад сигналов в гипофиз, в эндокринную систему, а затем в щитовидные железы. Щитовидная железа сигнализирует о выбросе гормонов, которые вызывают колебания настроения, эмоций и, как следствие, поведения.
Что еще более интересно, так это то, что тематическое исследование показало, что регулировка цвета, среди других элементов, может увеличить конверсию на целых 24%.
Изучение всего этого называется психологией цвета, а суть в следующем: используйте правильные цвета, и вы выиграете.
Что такое психология цвета?
Психология цвета — это наука о том, как цвет влияет на поведение человека. Психология цвета на самом деле является ветвью более широкой области поведенческой психологии. Достаточно сказать, что это довольно сложная область.
Некоторые скептики даже пренебрежительно относятся ко всей области психологии цвета из-за сложности проверки теорий.
В моем собственном исследовании по этой теме, о котором говорится в этой статье, не хватает научных доказательств, подтверждающих каждое утверждение. Но само по себе это не повод отказываться от глубокого и неоспоримого воздействия цвета на людей.
Ключевые факты теории цвета неоспоримы. В классическом исследовании цвета в статье в рецензируемом журнале Сатьендра Сингх определила, что покупателю требуется всего 90 секунд, чтобы сформировать мнение о продукте. И 62-90 процентов этого взаимодействия определяется только цветом продукта.
Психология цвета — это область, которую обязательно нужно изучать руководителям, офисным менеджерам, архитекторам, садовникам, поварам, дизайнерам продуктов, дизайнерам упаковки, владельцам магазинов и даже будущим родителям, раскрашивающим детскую для новоприбывших! Цвет имеет решающее значение. Наш успех зависит от того, как мы используем цвет.
Однако психология цвета часто является предметом разногласий в маркетинге и дизайне веб-сайтов, потому что предпочтения цвета сильно различаются у разных людей. Например, многие люди предпочитают красный цвет синему, в то время как даже сиамские близнецы могут предпочесть футболки разных цветов.
Где следует использовать психологию цвета?Цвета влияют на всех. Неважно, разрабатываете ли вы программное обеспечение, создаете книгу, разрабатываете веб-дизайн обложки или просто рекламируете свой бизнес: цвета определяют настроение и влияют на реакцию.
Поскольку цвета повсеместны, нам нужно понять, где вам следует использовать эти советы по цвету. В этой статье обсуждается использование цвета в дизайне веб-сайтов. В частности, мы говорим о цветовой схеме веб-сайта, которая включает оттенок основной графики, тип заголовка, границы, фон, кнопки и всплывающие окна.
В приведенном ниже примере NinjaJump использует зелено-желто-красную цветовую схему в своем логотипе, номере телефона, видео C2A, строке меню, графике, меню категорий, подзаголовках и боковой панели.
Советы, которые мы обсуждаем ниже, могут быть применены аналогичным образом в широком диапазоне областей, в том числе:
- Веб-сайты
- Логотипы
- Брендинг
- Целевые страницы
- Строки меню
- Электронный маркетинг
- Сообщения в социальных сетях и обложки
- Дизайн продукта
- Видео
Как видите, психологию цвета можно использовать просто о любом месте.Итак, как вы это получите, верно?
Правильное использование психологии цветаЦвет — штука хитрая. Вы должны использовать его правильно, в нужное время, с нужной аудиторией и для правильной цели.
Например, если вы продаете прыгучие домики — те вещи, в которые играют дети — вы не хотите использовать черный веб-сайт. Реквизит, NinjaJump.com.
Для участка прыжкового дома вам нужно много ярких и ярких цветов, возможно, несколько красных, зеленых и, возможно, немного желтого для хорошей меры.
Если, с другой стороны, вы продаете товар женщинам, вы не хотите использовать коричневый или оранжевый. Может быть, поэтому L’Oreal использует черно-белое изображение с фиолетовым оверлеем на своей домашней странице электронной коммерции.
Я объясню все уловки ниже. Чтобы добиться успеха в использовании правильной психологии цвета, вам необходимо следовать этим основным принципам:
- Правильный путь
- В нужное время
- Нужная аудитория
- Правильная цель
Вот несколько советов, которые используют профессионалы, чтобы использовать психологию цвета для повышения конверсии.
Проверено
Советы по психологии цвета для увеличения конверсииCRO — неотъемлемая часть создания успешного веб-сайта. Цель состоит в том, чтобы получить максимально возможную рентабельность инвестиций и процветать, независимо от того, насколько сильны ваши конкуренты.
Поскольку менее 5% населения страдает дальтонизмом, теория цвета — это вариант, который следует изучить и проверить.
Вот несколько советов по психологии цвета, о которых следует помнить.
1. Женщины предпочитают синий, фиолетовый и зеленыйСоциологические различия между цветовыми предпочтениями — это отдельная область исследования.
В ходе опроса по цвету и полу 35% женщин назвали синий цвет своим любимым цветом, за ним следуют фиолетовый (23%) и зеленый (14%). 33% женщин признались, что оранжевый был их наименее любимым цветом, за ним следуют коричневый (33%) и серый (17%).
Другие исследования подтвердили эти выводы, выявив отвращение женщин к землистым тонам и предпочтение основных цветов с оттенками.
Посмотрите, как это разыгрывается. Посетите практически любой сайт электронной коммерции, целевая аудитория которого — женщины, и вы убедитесь, что эти женские цветовые предпочтения подтверждаются.
Клиентская базаMilani Cosmetics состоит в основном из женщин. Таким образом, на главной странице нет ни капли оранжевого, серого или коричневого:
.Woman’s Day использует на своей домашней странице все три любимых женщинами цвета (синий, фиолетовый и зеленый), что привлекает их целевую аудиторию:
Большинство людей думают, что всеми любимый женский окрас — розовый. Это не. Лишь небольшой процент женщин выбирает розовый цвет своим любимым цветом.
Таким образом, хотя розовый может указывать на женственность в психологии цвета, это не означает, что розовый нравится всем женщинам или даже большинству женщин.Используйте другие цвета, кроме розового, например синий, фиолетовый и зеленый, и вы можете повысить привлекательность своего веб-сайта электронной коммерции для посетителей женского пола. Это, в свою очередь, может улучшить конверсию.
2. Мужчины предпочитают синий, зеленый и черныйЕсли вы работаете с мужчинами, то лучше избегать фиолетового, оранжевого и коричневого цветов. Вместо этого используйте синий, зеленый и черный. Эти цвета — синий, зеленый и черный — традиционно ассоциируются с мужественностью. Тем не менее, для некоторых становится небольшим сюрпризом, что коричневый цвет не является любимым выбором.
Имейте в виду, что гендерные предпочтения не банальны. Пол — это сложная тема, и не все мужчины или женщины предпочтут цвета, указанные выше. Однако эта информация может служить отправной точкой для A / B-тестирования.
3. Используйте синий для повышения доверияСиний — один из наиболее часто используемых цветов, и на то есть веские причины. Многим нравится синий цвет.
Прочтите литературу на синем, и вы увидите сообщения вроде
.- Синий цвет — это цвет доверия, мира, порядка и верности.
- Синий — это цвет корпоративной Америки, и он говорит: «Остынь. . . верь и поверь мне. . . будь уверен в том, что я говорю! »
- Синий вызывает чувство спокойствия и безмятежности. Его часто называют мирным, спокойным, безопасным и упорядоченным.
В исследовательском сообществе существует широкое согласие относительно психологических эффектов синего цвета. Его тонкое послание о надежности и безмятежности верно. Вы можете использовать это в своих интересах на своем веб-сайте и целевых страницах.
Самая большая социальная сеть в мире — синего цвета. Для компании, основными ценностями которой являются прозрачность и доверие, это, вероятно, не случайно.
Компания PayPal, которая служит каналом для миллиардов долларов, также предпочитает синий цвет. Скорее всего, это помогает повысить их надежность. Если бы они попробовали, скажем, красный или оранжевый в качестве цвета темы и брендинга, у них, вероятно, не было бы такого же уровня конверсии.
Синий — это цвет, который широко используется многими банками.Вот CapitalOne.com, крупный интернет-банк:
Хотя синий — отличный цвет во всех отношениях, его никогда не следует использовать для чего-либо, связанного с едой. Люди, сидящие на диете, используют синие тарелки, чтобы не давать им есть больше.
Эволюционная теория предполагает, что синий цвет связан с ядом. Синих продуктов не так много — черника и сливы почти покрывают их. Таким образом, никогда не используйте синий, если вы продаете продукты для гурманов. (Вместо этого используйте красный.)
4.Желтый — для предупрежденийЖелтый — это цвет предупреждения. Следовательно, желтый цвет используется для предупреждающих знаков, светофоров и знаков мокрого пола.
В таком случае кажется странным, что некоторые психологи по цветовым решениям объявляют желтый цвет цветом счастья. Business Insider сообщает, что «бренды используют желтый цвет, чтобы показать, что они веселые и дружелюбные». Есть вероятность, что желтый может указывать на игривость. Однако, поскольку желтый стимулирует центр возбуждения мозга, ощущение игривости может быть просто состоянием повышенной эмоции и реакции, а не просто радостью.
Психология цвета тесно связана с воспоминаниями и переживаниями. Если у кого-то был приятный опыт, когда кто-то носил желтую рубашку, ел в заведении быстрого питания с желтыми арками или жил в доме с желтыми стенами, то желтый цвет может вызывать радость по ассоциации.
Один из наиболее цитируемых «фактов» о желтом цвете заключается в том, что он заставляет детей плакать, а людей злить. На сегодняшний день я не нашел ни одного исследования, подтверждающего это утверждение, хотя всем довольно комфортно его повторять.
Я даже читал, что «желтый цвет может вызвать тошноту», хотя я в этом сомневаюсь.
Если вы найдете исследование о капризных младенцах и сердитых людях, живущих в домах с желтыми стенами, дайте мне знать. Я почти уверен, что младенцы будут плакать, и люди будут тикать, независимо от цвета краски.
Как бы то ни было, похоже, что «желтый активирует центр тревоги мозга», как сообщил один эксперт по цвету.
Повышенный уровень беспокойства во время любого посещения веб-сайта никогда не бывает хорошим, если только он не проявляется в малых дозах.Таким образом, желтый призыв к действию может вызвать лишь легкую тревогу, необходимую, чтобы заставить их щелкнуть нужный призыв к действию.
Используйте желтый в малых дозах, если вы не хотите вызывать ненужное беспокойство.
5. Зеленый цвет идеально подходит для экологических и уличных товаров и брендовПожалуй, наиболее интуитивно понятная цветовая связь — это зеленый — цвет окружающей среды, окружающей среды, природы и окружающей среды. По сути, зеленый цвет — это хроматический символ самой природы.
Помимо довольно очевидной внушительности на открытом воздухе, зеленый также является цветом, который может улучшить творческие способности.Одно рецензируемое исследование, названное «зеленый эффект», показало, что у участников было больше всплесков творчества, когда они были представлены во вспышке зеленого цвета, в отличие от любого другого цвета.
Если ваш веб-сайт как-то связан с природой, окружающей средой, органикой или природой, зеленый цвет должен быть вашим предпочтительным цветом.
ОднакоGreen — это не только о природе. Зеленый также является хорошим цветом призыва к действию, особенно при использовании в сочетании с «эффектом изоляции», также известным как эффект фон Ресторфа, который означает, что вы лучше запоминаете вещи, если они выделяются.
Вы помните Статую Свободы, потому что она большая, высокая, зеленая, а в гавани Нью-Йорка их не так много. В психологии цвета эффект изоляции возникает, когда элемент фокуса, например этап преобразования, является единственным элементом определенного цвета. Эта техника творит чудеса для призыва к действию, и зеленый цвет — идеальный выбор.
Вот как это использует Конрад Фейгин:
Все элементы преобразования Dell зеленые.
Само слово «зеленый» является модным словом для обозначения экологической осведомленности и признательности.Использование слова и самого цвета может придать вашему сайту экологическую ауру, улучшив вашу репутацию среди тех, кто неравнодушен к проблемам окружающей среды.
5. Апельсин может вызвать чувство спешки или импульсаПоложительным моментом оранжевого является то, что его можно использовать как «забавный» цвет. По мнению некоторых, оранжевый помогает «стимулировать физическую активность, конкуренцию и уверенность в себе». Возможно, поэтому апельсин широко используется в спортивных командах и в детских товарах.
Прекрасным примером является логотип Denver Broncos.
На самом деле существует масса спортивных команд, которые используют апельсин: Florida Gators, Clemson Tigers, Boise State Broncos, Syracuse, New York Knicks, New York Mets, Cleveland Browns и т. Д.
Amazon.com использует оранжевый цвет в своем баннере с ограниченным сроком действия. Цвет указывает на срочность, что делает сообщение более заметным и действенным:
В этом есть смысл. Оранжевый означает активный. Оранжевый означает веселье. Оранжевый означает единение, потому что это яркий и теплый цвет.
Однако оранжевый может немного подавлять. В исследовательской статье говорится, что
Оранжевый будет использоваться экономно, чтобы привлечь ваше внимание к чему-либо, но не настолько, чтобы подавить фактическое сообщение рекламы.
Иногда апельсин трактуется как «дешевый». Если ваш товар дешевый или вы хотите, чтобы его воспринимали как таковой, оранжевый может быть хорошим выбором. Да здравствует большая партия.
6. Черный добавляет ощущение роскоши и ценностиЧем темнее тон, тем он ярче, говорит наша внутренняя цветовая психология.Черный также может ассоциироваться с элегантностью, изысканностью и мощью, что именно то, что хотят, чтобы вы почувствовали дизайнеры роскоши и сайты электронной коммерции высокого класса.
В статье Business Insider, посвященной цвету и брендингу, автор рассказывает о значении черного:
«Черный также можно рассматривать как роскошный цвет. «Черный при правильном использовании может передать гламур, изысканность, эксклюзивность».
Сумки Louis Vuitton стоят недешево. На сайте отсутствуют причудливые и забавные цвета и рисунки.Это серьезное значение:
Citizen Watch, лучше, чем в среднем Timex, также использует дизайн веб-сайта в темных тонах:
Lamborghini делает то же самое. Черные — это название игры:
Если вы продаете на своем веб-сайте дорогие предметы роскоши, черный, вероятно, будет хорошим выбором.
7. Используйте яркие основные цвета для вашего CTAВ условиях строгого тестирования наиболее преобразующимися цветами призывов к действию являются яркие основные и второстепенные цвета — красный, зеленый, оранжевый, желтый.
Более темные цвета, такие как черный, темно-серый, коричневый или фиолетовый, имеют очень низкий коэффициент конверсии. Более яркие имеют более высокий коэффициент конверсии.
Women’s Health использует яркий сиреневый оттенок для всплывающих окон с призывом к действию. У них есть связанный с женщинами пурпурный / розовый оттенок, а также яркий тон.
GreenGeeks использует желтую кнопку:
Крупнейший розничный торговец в мире использует знаменитую кнопку «добавить в корзину». Желтый:
Одни из лучших конверсионных цветов — «уродливые» — оранжевый и желтый.В статье на ColorMatters.com говорится, что
Психологически «антиэстетические» цвета вполне могут привлечь больше внимания, чем те, что находятся в эстетически правильном списке.
Поскольку цель конверсионного элемента — привлечь внимание, вы вполне можете справиться с этой большой оранжевой кнопкой (BOB). Или желтого.
8. Не пренебрегайте белымВ большинстве материалов по психологии цвета, которые я читал, есть забытая особенность. Может быть, это потому, что теоретики цвета не могут прийти к единому мнению, является ли белый цвет цветом или нет.Мне все равно, так оно или нет.
Что я точно знаю, так это то, что обильное использование белого пространства — это мощная особенность дизайна. Возьмем, к примеру, самый популярный сайт в мире. В основном все белое:
О белом часто забывают, потому что он используется в основном в качестве цвета фона. Сегодня большинство хорошо продуманных веб-сайтов используют много белого пространства, чтобы создать ощущение свободы, простора и воздухопроницаемости.
Рекомендации по психологии цвета для увеличения конверсииВозможно, вы не сможете переписать свое руководство по стилю и выбрать цветовую палитру или цвета шрифта для своего веб-сайта в шаблоне электронного письма.Итак, как вы можете использовать психологию цвета в этих ситуациях? Есть несколько вариантов:
- Если цвета действительно отстой, кампания за изменения. В некоторых ситуациях вам может потребоваться что-то изменить. Если вы дизайнер на высоком каблуке, продающий товары высококлассным женщинам, но у вас дрянной оранжевый логотип, поделитесь своими опасениями с лицами, принимающими решения. Иногда люди принимают ужасные цветовые решения. Пожалуйста, покажите им, как убийственная цветовая схема может повлиять на конверсию.
- Используйте психологические цвета, соответствующие существующей цветовой схеме. Конечно, вам нужно адаптироваться к цветовой схеме, но вы все равно можете использовать всплески стратегического цвета здесь и там. Допустим, у вас есть веб-сайт с голубой тематикой. Отлично. Вы можете создать всплывающее окно для сбора адресов электронной почты и использовать ярко-желтую кнопку. Кнопка соответствует психологическим особенностям и не наносит ущерба цветному брендингу компании.
Чем больше свободы у вас будет в вашей цветовой гамме, тем лучше. Вот несколько важных выводов, когда вы внедряете психологию цвета на свой веб-сайт:
- Протестируйте несколько цветов: Несмотря на то, что некоторые могут сказать, не существует правильного цвета для текста или кнопки преобразования.Попробуйте зеленую, фиолетовую или желтую кнопку. Изучите преимущества схемы черного фона по сравнению с белым фоном. Узнайте, что лучше всего подходит вашей аудитории и вашему продукту.
- Не оставляйте выбор цвета на усмотрение дизайнера: Я очень уважаю большинство веб-дизайнеров. Я работал со многими из них. Однако не позволяйте дизайнеру диктовать, какие цвета вам следует использовать на своем веб-сайте. Цвет — это проблема конверсии, а не просто вопрос «О, это хорошо». Цветовая эстетика — это еще не все.Эффекты преобразования цвета важны! Вы должны активно участвовать в выборе цвета своих целевых страниц, чтобы повысить конверсию.
- Избегайте перегрузки цветом: Я только что потратил более 3000 слов на то, чтобы рассказать вам, насколько важен отличный цвет. Теперь вы собираетесь пойти и что-нибудь раскрасить. Но не переусердствуйте. Помните мой последний пункт. Я поставил это в последнюю очередь не зря. Белый — это цвет, и он тоже должен быть вашим лучшим цветом. Преодолейте свой энтузиазм с цветом, используя как можно больше белого.Слишком много цветов может создать путаницу.
Заключение
Интернет — красочное место, и многое можно сделать, если правильно использовать цвет в нужное время, с подходящей аудиторией и для правильной цели.
Естественно, в этой статье возникают вопросы о внесении изменений в контекст вашей компании. А если в руководстве по стилю вашей компании есть определенный цвет? Что, если цвет логотипа диктует определенный оттенок? Что, если ведущий дизайнер диктует требования к цвету? Как ты с этим справляешься?
Как изменение цвета повлияло на конверсию?
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика.Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четкой рентабельностью инвестиций.
Заказать звонок
как создать нужные эмоции с помощью цвета в веб-дизайне
Джерри Цао (Jerry Cao) — стратег по UX-контенту в UXPin — приложение для создания каркасов и прототипов .Чтобы узнать больше о том, как создавать визуально удобоваримые интерфейсы, загрузите бесплатную электронную книгу Web UI Design for the Human Eye: Colors, Space, Contrast .
Умение использовать цвета — не что иное, как искусство.
На протяжении всей истории человечества мастера-живописцы и другие художники заслужили мировое признание благодаря своей способности манипулировать цветами. В современную эпоху арт-форма открывает множество новых коммерческих и бизнес-приложений, сначала в рекламе, а теперь и в веб-дизайне.Благодаря почти бездонной глубине навыки использования цвета можно улучшать и совершенствовать бесконечно.
Мы изучим основы теории цвета и цветовой схемы, а затем исследуем эмоциональные эффекты определенных цветов.
Не пропустите: Как применить оптические иллюзии к дизайну веб-интерфейса
Теория цвета
Тема цвета могла бы занять целую книгу, поэтому мы остановимся здесь на том, что имеет отношение к дизайну пользовательского интерфейса. Что касается веб-дизайна пользовательского интерфейса, мы можем разбить теорию цвета на три части:
Контрастность — У каждого оттенка цвета есть набор противоположностей — «заклятый враг», контраст которого намного больше, чем у любого другого цвета.Вы можете использовать цветовое колесо ниже, чтобы найти противоположность каждому конкретному цвету. Просто найдите цвет на противоположном конце круга.
Источник: Joos!
Дополнение — Цвета не всегда противоречат друг другу: дополнительные цвета акцентируют друг друга и раскрывают свои лучшие качества, в отличие от контраста. Эти цвета расположены напротив друг друга на цветовом круге, например, фиолетовый дополняет зеленый.
Яркость — Каждый цвет вызывает определенное настроение: более яркие теплые цвета (красный, оранжевый, желтый), как правило, заряжают энергией пользователя и делают его более бдительным, в то время как более темные холодные оттенки (зеленый, синий, фиолетовый) имеют тенденцию быть более яркими. расслабляющий и спокойный.CNN использует красный баннер в верхней части навигации, чтобы повысить бдительность, — цветовое решение, которое соответствует содержанию последних новостей на сайте.
Теория цвета в веб-дизайне — это больше, чем просто украшение, она может изменить правила игры для вашего бизнеса. Если вы нам не верите, прочитайте статью консультанта по конверсии Джереми Смита, в которой объясняется, как психология цвета может расширить ваш бизнес.
Яркость: эмоциональное значение цвета
Нельзя отрицать связь между эмоциями и цветами: на самом деле человечество документировало психологическое воздействие цвета со времен средневековья.Естественно, любой веб-дизайнер захочет воспользоваться и этим, поскольку правильные цвета создают правильное настроение и атмосферу для вашего сайта.
Мы проанализировали советы исследователей Vandelay Design и Smashing Magazine и отфильтровали их на основе собственного опыта в UXPin.
Обратите внимание, что разные культуры во всем мире по-разному воспринимают цвета. Мы описываем эмоциональные ассоциации, наиболее актуальные для западных культур. Чтобы получить более подробное представление о том, как разные культуры воспринимают цвет, прочитайте этот подробный отрывок из Web Designer Depot .
КрасныйПродвигает: власть, важность, молодость
Самый возбуждающий цвет, красный настолько заряжает энергией, что его используют для улучшения кровообращения. Красный цвет, олицетворяющий страсть и силу, привлекает наибольшее внимание, поэтому его обычно используют для предупреждений и важных уведомлений.
Red очень подходит для веб-сайта No Way NSA , цель которого — вызвать тревогу в случае предполагаемой угрозы со стороны NSA.Использование красного цвета в первом разделе одностраничного сайта особенно разумно, поскольку оно привлекает внимание к основному сообщению и в то же время физиологически побуждает людей «выйти из опасной зоны» путем прокрутки вниз. Это, конечно, только заставляет пользователя взаимодействовать с большим количеством контента.
Однако это может сработать против вас, поскольку красный цвет может вызвать гнев или, по крайней мере, чрезмерную стимуляцию. Если вы хотите создать более непринужденную атмосферу, используйте ее экономно (или хотя бы более светлого оттенка) или не используйте вовсе.
ОранжевыйПродвигает: дружелюбие, энергию, уникальность
Оранжевый — самый приглушенный из теплых тонов — универсален. В качестве основного цвета он может быть привлекательным и возбуждающим, а в качестве вторичного цвета он также ненавязчиво сохраняет эти свойства. Оранжевый также помогает создать ощущение движения и энергии.
Помимо того, что он является частью фирменного стиля, оранжевый хорошо сочетается с беззаботным и мультяшным сайтом Fanta .Цвет показывает творческий подход, сохраняя при этом знакомство.
ЖелтыйПродвигает: счастье, энтузиазм, старина (более темные оттенки)
Желтый — один из наиболее универсальных цветов в зависимости от оттенка.
Ярко-желтый — самый энергичный из цветов без резкости красного. Средние оттенки желтого создают ощущение комфорта, но при этом бодрят. Более темные оттенки (в том числе золотой) могут создать впечатление старины и придать атмосферу вневременности, мудрости и любопытства.
В приведенном выше примере из агентства веб-дизайна Flash Media более темный оттенок желтого излучает энергию, любопытство и авторитет. Это имеет большой смысл для компании, которая процветает за счет своих консультаций и навыков.
ЗеленыйПродвигает: рост, стабильность, финансовые темы, экологические темы
Зеленый ликвидирует разрыв между теплыми и холодными цветами, хотя, как правило, является более холодным цветом.Это означает, что зеленый имеет те же расслабляющие эффекты, что и синий, но при этом сохраняет некоторые бодрящие качества желтого. Таким образом, он создает очень уравновешенную и стабильную атмосферу. Более темные оттенки создают больше ощущения денег / достатка, которое вы можете увидеть с Ameritrade выше.
СинийОбеспечивает: спокойствие, безопасность, открытость (более светлые оттенки), надежность (более темные оттенки)
Как и желтый, значение синего сильно зависит от оттенка.Все синие оттенки универсальны и безопасны, но более светлые оттенки будут казаться более дружелюбными, а более темные — более мрачными. Сайты социальных сетей, такие как Twitter и Facebook, используют преимущества светлых и средних оттенков, в то время как корпоративные веб-сайты предпочитают темные оттенки силы и надежности.
Van Vliet & Trap , агентство по дизайну событий, умело использует темно-синий цвет. Используя синий цвет в цветах на заднем плане, они визуально намекают на свой опыт в цветочном дизайне, а также источают доверие и надежность.Это имеет большой смысл, поскольку они планируют заметные (и несколько нервные) мероприятия, такие как свадьбы.
ФиолетовыйПродвигает: люкс, романтика (более светлые оттенки), тайна (более темные оттенки)
Исторически ассоциируемый с королевской семьей, фиолетовый сохраняет тон роскоши даже до упадка.
Purples предполагает щедрость и богатство в целом, что делает его популярным выбором для моды и предметов роскоши (и даже шоколада, как пример Cadbury выше).Более светлые оттенки, такие как лавандовый (с розовыми оттенками), считаются романтическими, а более темные оттенки кажутся более роскошными и загадочными.
ЧерныйПродвигает: силу, резкость, изысканность
Самый яркий из нейтральных цветов — черный, есть почти на каждом веб-сайте.
Может принимать различные характеристики в зависимости от поддерживающих цветов или доминировать над всеми из них, если используется в избытке. Его сила среди нейтральности делает его предпочтительным цветом для длинных блоков текста, но как основной цвет может производить впечатление резкости, изысканности или даже зла.
На большинстве веб-сайтов черный цвет используется для создания мгновенного ощущения изысканности и вневременности. Ощущение элегантности особенно хорошо проявляется в сочетании с белым шрифтом и минималистским макетом, как вы можете видеть на микросайте «Dream and Reach» от Bose.
БелыйПродвигает: чистоту, добродетель, простоту
Белый — цвет, который в западных культурах больше всего ассоциируется с добродетелью, чистотой и невинностью.
Минималистичные и упрощенные сайты чаще всего используют его в качестве фона. Привлекая наименьшее внимание из всех цветов, белый лучше всего подчеркивает другие цвета на странице.
Это особенно хорошо работает для отмеченного наградами веб-сайта художника Калояна Тошева. Белый фон привлекает внимание к его ярким работам, создавая ауру элегантности в галерее.
СерыйПродвигает: нейтралитет, формальность, меланхолия
Хотя в некоторых ситуациях это может показаться задумчивым или грустным, серый, тем не менее, является популярным выбором для традиционного или профессионального образа.Однако одно из самых больших преимуществ серого заключается в разнообразии его оттенков — изменение оттенка может дать вам индивидуальное сочетание свойств белого и черного, что является мощным инструментом в умелых руках.
В сочетании с более яркими цветами и представленным в плоском интерфейсе серый фон awwwards кажется гораздо более современным, чем мрачным.
бежевыйПродвигает: черт окружающих цветов
Бежевый — это подстановочный знак цветов, так как он используется в основном для выделения других цветов.
Сам по себе бежевый цвет тусклый, хотя его можно использовать как символ смирения. Однако он приобретет характеристики окружающих цветов, что сделает его интересным дизайнерским инструментом. По этим причинам бежевый почти всегда является второстепенным или фоновым цветом.
Более темные оттенки бежевого (как на сайте Dishoom ) создадут землистую и почти бумажную текстуру, в то время как более светлые оттенки кажутся более свежими. В этом случае более светлый оттенок вокруг названия бренда, который затемняется снаружи, помогает создать ощущение, что ресторан — это свежий современный взгляд на приземленную кухню.
слоновая костьОбеспечивает: комфорт, элегантность, простоту
С точки зрения эмоциональной реакции цвет слоновой кости (и кремовый) — это небольшие вариации белого цвета.
Слоновая кость считается более теплой (или менее стерильной), чем белый, что делает ее более комфортной, но при этом источает те же минималистичные и дополнительные аспекты. Слоновую кость следует использовать вместо белого, чтобы смягчить контраст между ним и более темными цветами. Для рисунка на моем сайте кофе оранжево-коричневый акцент добавлен к кремовому фону (который выглядит слегка сероватым), чтобы создать ощущение тепла.
Если вы хотите узнать больше об анализе цвета и эмоций, ознакомьтесь с этой статьей от 1stWebDesigner, в которой анализируется использование цвета от 20 ведущих брендов.
Цветовая схема
У каждого сайта есть своя цветовая схема, основные цвета, которые он использует для своих основных областей. Как мы уже говорили, повторное использование этих цветов будет влиять на разум и настроение пользователя, как правило, на подсознательном уровне, поэтому выбирайте их хорошо.
Хотя существует множество разных способов смешивания цветов, мы сосредоточимся на трех наиболее успешных и распространенных:
Триада — Триада — самая основная и сбалансированная из трех структур.Используя яркость и дополняемость, но избегая более хитрого контраста, триадная структура является самой безопасной и надежной схемой. На 12-шаговом цветовом круге выберите любые три цвета, расположенные под углом 120 градусов друг от друга: один цвет для фона и два для содержимого и навигации.
Источник: tuts +
Составной (разделенный комплементарный) — Следующая схема немного сложнее в реализации, но при правильной реализации может принести плоды.В концепции используются четыре цвета: две контрастные пары и две дополнительные пары.
Источник: tuts +
Посмотрите, как потрясающе выглядит страница для Florida Flourish , основываясь только на цветах. Красный и зеленый контрастируют вместе с текстовыми тегами и растениями, плюс синий и оранжевый — с небом над пустыней. В то же время сочетание красного / оранжевого и синего / зеленого действительно красиво объединяет весь вид.
Источник: CSS Design Vault
Аналог — И, наконец, аналогичная схема, ориентированная исключительно на дополнительные цвета.Этот действительно подчеркивает яркость выбранных цветов, например, аналогичная красно-оранжево-желтая схема покажется очень энергичной и живой. Хотя эту схему относительно легко реализовать, хитрость заключается в том, чтобы решить, какую яркость цвета использовать, поскольку она будет преувеличена.
Источник: tuts +
Используя синий, бирюзовый и зеленый цвета для своего аналогичного сайта, Blinksale создает приглушенную и даже безопасную атмосферу для своего сайта.Обратите внимание, как они используют контрастный желтый цвет, чтобы привлечь внимание к своему призыву к действию.
Мы только что обсудили основы того, как теория цвета может улучшить ваш дизайн пользовательского интерфейса, но нет предела тому, насколько подробно вы можете использовать цвета на своем сайте. Если вы хотите узнать больше, вы можете ознакомиться с этой статьей в Smashing Magazine о том, как создать свою собственную цветовую палитру.
Инструменты поддержки цвета
К счастью, существует множество инструментов, которые помогут вам применить теорию цвета на практике.Ознакомьтесь с этими готовыми цветовыми палитрами, чтобы вам не приходилось начинать с нуля.
- Adobe Color CC — ранее известный как Kuler, это один из самых надежных доступных инструментов для поддержки цвета.
- Палитра. Если вам нужен инструмент для повышения скорости или упрощения использования, этот минималистичный инструмент может вам помочь. Отлично подходит для новичков.
- Палитра цветов плоского пользовательского интерфейса — хотя только для плоских дизайнов пользовательского интерфейса, это все же полезный и удобный инструмент для выбора цвета.
Чтобы еще больше сократить время обучения, вы также можете проверить этот список из 28 инструментов для работы с цветом для веб-сайтов.
вынос
Никто не ожидает, что вы станете Микеланджело, но базовое понимание использования цвета является прочной предпосылкой для веб-дизайна.
Как мы только что объяснили, цвета несут в себе дополнительный вес, который иногда остается незамеченным. Независимо от того, какие цвета вы выберете, они оказывают определенное влияние на дизайн в целом — от передачи контраста или сходства до вызова точных эмоций.
Чтобы узнать больше о том, как создавать визуально удобоваримые интерфейсы, загрузите бесплатную электронную книгу Web UI Design for the Human Eye: Colors, Space, Contrast . Визуальные тематические исследования представлены 33 компаниями, включая Tumblr, Etsy, Google, Facebook, Twitter, Medium, Intercom и Bose. .
Читать дальше: Как создать визуальные отношения с контрастом и сходством
Читать далее: После создания Android Энди Рубин возвращается к оборудованию с новым инкубатором.
.