Психология цвета и веб-дизайн
Синий цвет
Эмоциональная окраска синего существенно зависит от тона. Так светлые оттенки синего способны вызывать чувство спокойствия, открытости и безопасности, в то время как темные тона ассоциируются с надежностью, незыблемостью, опытом, которым можно доверять, и неким сплином. Это позволяет отнести синий цвет к универсальным цветам.
Фиолетовый цвет
Фиолетовый — цвет величия, роскоши, романтики, передаваемых светлыми оттенками, а также тайны и мистики, с которыми ассоциируются более темные насыщенные тона фиолетового. Так пурпурный оттенок вызывает эмоциональное ощущение атмосферы щедрости и богатства. От более нежного лавандового веет романтичностью.
Черный цвет
Черный — нейтральный, но очень сильный цвет, ассоциирующийся с изысканностью, сдержанностью, властью. Присутствуя на любом сайте и сочетаясь с другими цветами, черный способен вызывать разные или подчеркивать эмоции и ассоциации. Также черный может выступать доминирующим цветом в дизайне, однако опасность его чрезмерного использования состоит в том, что страница может ассоциироваться у посетителя со злом и нервозностью.
Умеренное использование черного для оформления отдельных блоков и элементов сайта создает у посетителей ресурса ощущение изысканности, лаконичности, минимализма, элегантности, стиля.
Белый цвет
Белый — традиционно считается цветом добродетели, чистоты, простоты. Отличный вариант для фона сайтов, выполненных в минималистическом дизайне.
Существенной особенностью, свойственной только белому цвету, выступает то, что белый наиболее выгодно и эффектно подчеркивает все остальные цвета, эмоционально резонируя с ними.
Серый цвет
Нейтральность серого не отменяет того эмоционального эффекта, на который он способен. Серый ассоциируется с формальностью, меланхолией, нейтральностью, грустью, сдержанностью.
Серый в различный его оттенках представляет собой удивительную игру белого и черного, дающую тот или иной интересный эффект. Кроме того, интересно смотрятся в дизайне несколько различных оттенков серого цвета, а сочетание серого с сочным ярким цветом палитры выглядит заметно, ярко, свежо и стильно.
Бежевый цвет
Бежевый цвет также можно отнести к нейтральным, так как сам по себе он довольно невыразительный и тусклый. Вместе с тем бежевый хорошо сочетается с другими цветами, принимая их характер, но позволяя разбавить общую картину, избежав чрезмерности и излишней насыщенности.
Бежевый хорош как в качестве фонового, так и в качестве второго цвета. Светлые тона бежевого смотрятся современно и свежо, более темные передают чувство традиционности и приземленности.
Цвет слоновой кости
Неординарный цвет в палитре от молочного до кремового способен передавать те же эмоции, что и белый, только придавая им больше мягкости. Цвет слоновой кости ассоциируется с простотой, элегантностью и комфортом, а в дизайне веб-страниц, используемый вместо белого, способен смягчать контраст между темными цветами.
Дизайн любого сайта предполагает подбор цветовой гаммы, или сочетания цветов и тонов с целью достижения того или иного эмоционального подсознательного эффекта на посетителя. Существуют различные способы подбора цветов, однако наиболее эффективными, гармоничными и используемыми считаются триада, двойная комплиментарная система и выбор цветов-аналогов.
Существуют различные способы подбора цветов, однако наиболее эффективными, гармоничными и используемыми считаются триада, двойная комплиментарная система и выбор цветов-аналогов.
Триада
Триада, как следует из самого названия, представляет собой систему из 3 гармонирующих цветов. Выбор цветов осуществляется по цветовому кругу, содержащему 12 вариантов цветов, по принципу равностороннего треугольника. Это наиболее сбалансированная система, сочетающая в себе преимущества резонанса и эффекта дополнения без сложных контрастов.
Двойная комплиментарная система
Данная система предполагает использование уже 4-х цветов, также подбираемых по цветовому кругу. Из них 2 цвета контрастируют, и 2 выступают дополняющими. Найти гармоничный вариант воплощения такой гаммы на практике сложнее. Найти же цвета не сложно. Для этого необходимо выбрать первый цвет, а второй будет для него контрастным. Третий цвет будет расположен рядом с первым, выступая дополняющим. Четвертый — контрастным для третьего.
Цвета-аналоги
Это так называемая последовательная система, предполагающая выбор трех, как правило, дополняющих цветов по цветовому кругу. Сочетание цветов аналогов и игра на тонах позволяет экспериментировать с вызовом необходимого эмоционального эффекта у пользователей.
Какие цвета вы должны избегать?
- Дизайн
- 5 мин на чтение
- 7164
Цвет является отличным инструментом для привлечения внимания пользователей, обеспечивая визуальный интерес и создавая контраст (для удобства чтения). Цвет в центре многих тенденций дизайна, в том числе flat и material стилей.
Но вы можете выбрать не совсем правильный цвет. Существуют ли какие-либо оттенки или комбинации,которые вы должны избегать? Одним словом … да! Сегодня мы рассмотрим цвета или цветовые комбинации, которых вы должны избегать при разработке веб-сайтов и приложений. (Но есть вероятность того, что вы уже совершили одну из этих ошибок и мы хотим сделать вам альтернативные предложения.)
(Но есть вероятность того, что вы уже совершили одну из этих ошибок и мы хотим сделать вам альтернативные предложения.)
Неоновые веб-цвета
Неоновые цвета могут быть интересные и очень яркие. К сожалению, они невероятно трудно воспринимаются зрением, бывает, что пользователь чувствует, что ему на все это больно смотреть.
Проблема с неоновым цветом в том, что он слишком яркий для чтения и вызывает проблемы с сочетаниями темного или светлого фона. При использовании в тексте, во время его чтения неоновые цвета, как правило, «просачиваются» в фоновом режиме. Неоновый фон часто пересиливает и отвлекает внимание от основного сообщения в дизайне.
Вместо этого попробуйте снизить часть яркости неоновых цветов, чтобы они имели более темный, или более светлый цвет на экране.
Оранжевый цвет делает большую работу, включая его в ряд направлений «почти» неоновых цветов в дизайн вашей домашней страницы. Общей темой является то, что неоновые цвета используются для более мелких элементов и тонких цветовых изменений, которые легче воспринимаются зрением.
«Вибрационные» Цвета
Когда ярко насыщенные цвета в паре, они создают «вибрационный эффект», где цвета, кажется, почти двигаются в размытости или светящемся движении. Вы же не хотите, чтобы так было?
Эта вибрация может быть тревожной для пользователей, как это изложил теоретик Йозеф Альберс в своем классическом руководстве «Взаимодействие Цвета» — На первый взгляд, это захватывающий эффект, но позже чувствуется его агрессивность, что часто вызывает раздражение наших глаз. «Вибрационный эффект» редко используется в рекламе, так как это большинству не нравиться, его стараются избегать «.
- Высокая насыщенность каждого цвета
- Комплиметарные цвета на цветовом круге
- Распределенные на 180 градусов друг от друга на цветовом круге
- Преобразование цветов в оттенки серого, в результате создается очень мало контраста
Классический пример использования ярко-красного и зеленого. Популярная комбинация «Рождество» является одной из самых больших (и наиболее широко используемых) ошибок сочетания цвета. Эти комбинации представляют собой проблему «доступности», потому что они неразборчивы.
Эти комбинации представляют собой проблему «доступности», потому что они неразборчивы.
Попробуйте вместо этого: Если вы должны использовать «вибрирующие» цветовые комбинации, разделите их с чем-то еще (предпочтительно нейтральным) и вставьте это между ними.
Светлое на Светлом
Это одна из тех ошибок, которая встречается очень часто. Может быть, это из-за определенных настроек экрана, которые делают его пригодным для применения, но светлые цветовые сочетания просто почти не заметны.
Их трудно читать.
Это место, где самые большие ошибки, кажется, нашлись: заголовки Hero этой пары изображение и белый текст, но текст падает через светлую часть изображения. На данный момент слова становятся нечитаемыми. Это происходит чаще, чем необходимо. Если каждая буква четко не читается, вам нужно переосмыслить его.
К счастью, есть довольно легкий способ для исправления этой проблемы:
Выберите новое изображение в последовательно-цветовом фоне.
Используйте цветную рамку для текста поверх изображений с большим количеством цветовых вариаций.
Рассмотрим полноцветное наложение на изображение, чтобы увеличить контраст между фоном и текстовыми элементами.
Все цвета радуги
Хотя это само собой разумеется, сайты радужные просто не работают. Подумайте о том, как много правил теории цвета вы нарушаете просто представляя радугу.
Радуга — ее цветовые комбинации являются подавляющими. Они могут привлечь внимание пользователя только на первых порах.
Попробуйте вместо этого: Если вы хотите использовать широкомасштабную цветовую палитру — и на это имеет место тенденция — нужно выбрать блокирующие цвета или карты стилей, где цвета можно связать с элементами. Такая конструкция контейнерного типа позволит использовать больше гибкости с цветом, создавая ощущение организации и течения.
Яркий на ярком / темный на темный
Так же, как светлое на светлом, так и сочетание подобных цветовых насыщений будет вызывать проблемы. Но этого можно избежать.
Если вы думаете, что этого не случится с вами, будьте осторожны при использовании однотонных цветовых схем. Вот где дизайнеры, как правило, совершают ошибки. (В случае сомнений используйте больше контраста.)
Вот где дизайнеры, как правило, совершают ошибки. (В случае сомнений используйте больше контраста.)
Попробуйте вместо этого: Если вы хотите использовать несколько ярких или темных цветов, рассмотрите их в качестве опций для экранов с прокруткой сайта. Вы сможете использовать, все темные или яркие цвета как вам нравится, и сохранить читаемость и удобство использования сайта.
«K» Black
В частности, если вы пересекаетесь между печатью и веб-проектами достаточно часто, как это делают многие дизайнеры, чистый черный может проскользнуть в веб-проекте по ошибке. Известный как «К» черного цвета в печатных проектах, так как используют только одну пластину или «чистый» черный (# 000000) в цифровых проектах этот цвет просто плоский.
Подумайте о реальности, все комбинации черного фактически фильтруются с другими цветами, чтобы придать ему богатство оттенка. (Даже перья ворона часто выглядят голубоватыми или более фиолетовыми в правильном свете.) Используйте сочетание черного цвета, который включает в себя другие цвета, чтобы создать любой богатый темный цвет и сохранить чистый черный цвет для печати.
Попробуйте вместо этого: Попробуйте добавить в черный цвет оттенки и краски, которые соответствуют вашему бренду или добавить только правильные цветовые оттенки. Чем больше вы добавите в черный цвет светлого тем быстрее из черного он перейдет в серый цвет. Рассмотрим черный в сочетании с другими цветами, и будем думать о составе каждого из них, и как они соотносятся друг с другом. (Например, можно использовать черный со слегка голубоватым тоном, чтобы компенсировать оранжевые или желтые оттенки для текста или других элементов). Например, цвет для чудес, выше, # 0a0a0b.
Фото на обложке: ShutterStock
Источник: colorsweb
- #веб
- #веб-дизайн
- #дизайн
- #советы
- #список
- #статья
- #цвет
- 3
Теория цвета в веб-дизайне: полное руководство (2022)
Теория цвета — это обширная область, в которой больше задействовано человеческое восприятие, культурные ассоциации и психология цвета. Наш продуктовый дизайнер расскажет вам об основах теории цвета, которые должен знать каждый веб-дизайнер, и покажет, как это работает на практике.
Наш продуктовый дизайнер расскажет вам об основах теории цвета, которые должен знать каждый веб-дизайнер, и покажет, как это работает на практике.
Об авторе: Алина Хазанова, дизайнер продукта @ Elementor
Алина — дизайнер продукта в Elementor. Ее страсть состоит в том, чтобы предоставить пользователям ценный и приятный опыт работы с продуктом.
Теория цвета — это огромная область знаний. Он включает в себя правила и рекомендации по различным цветовым сочетаниям и их использованию. Помимо базовой терминологии и классификаций (таких как цветовые схемы), он также затрагивает другие аспекты, такие как человеческое восприятие, культурные ассоциации, цветовая психология и многое другое.
Изучение теории цвета поможет вам создавать эффектные и умные дизайны. Понимание основ является обязательным для любого профессионала в этой области.
Эта статья познакомит вас с основами теории цвета, которые должен знать каждый веб-дизайнер. Мы также покажем вам, как это работает на практике. Давайте прыгать!
Давайте прыгать!
Содержание
- Почему цвет имеет значение в веб-дизайне
- Краткий обзор истории цвета
- 7 ключевых терминов теории цвета, которые вы должны знать
- Как применить эффективную цветовую схему
- Как использовать цветовую психологию и значение для воздействия на эмоции
- Что следует учитывать при использовании психологии цвета
- Представляем Elementor Global Color
- Как использовать теорию цвета на вашем сайте
Почему цвет имеет значение в веб-дизайне
Наиболее очевидным преимуществом использования правильных цветовых комбинаций в веб-дизайне является то, что они помогают пользователям понять и ориентироваться на сайте. Цвета могут улучшить работу посетителей в Интернете, позволяя им находить нужную им информацию и реагировать на ваш призыв к действию (CTA).
Однако понимание цвета дает и другие важные преимущества. При эффективном использовании в веб-дизайне он играет важную роль в брендинге и обмене сообщениями о продукте.
Правильная цветовая схема также может решить успех маркетинговой кампании.
Согласно исследованию, проведенному Университетом Лойолы, штат Мэриленд, цвета могут повысить общую узнаваемость бренда на целых 80 процентов.
Эта тема интересует многих исследователей по всему миру, которые стремятся изучить влияние цвета на узнаваемость торговой марки, удовлетворенность клиентов и общий успех продукта. Цвета имеют решающее значение как в физической, так и в цифровой среде, поскольку они помогают пользователям ориентироваться на вашем веб-сайте и улучшают общее впечатление. Поэтому каждый веб-дизайнер должен в совершенстве владеть теорией цвета.
Краткий обзор истории цвета
На протяжении веков цвета играли жизненно важную роль в искусстве и культуре. Однако научный подход к теории цвета зародился в 17 веке, когда сэр Исаак Ньютон создал первое цветовое колесо.
Примерно в то время цвета считались смесью светлого и темного. Ньютон считал этот подход ошибочным, поэтому исследовал свойства белого света в своем знаменитом эксперименте с призмой.
Ньютон открыл видимый спектр света, который состоял из многих цветов. Он нанес их на карту в классификации, которые стали известны как цветовой круг.
Его эксперимент также привел к открытию того, что все вторичные цвета могут быть созданы путем смешивания основных цветов. Открытия Ньютона до сих пор влияют на работу художников, дизайнеров и ученых.
7 ключевых терминов теории цвета, которые вы должны знать
С более чем 16 миллионами цветов на выбор при разработке веб-сайта легко растеряться. Наличие такого огромного количества опций дает вам почти безграничные возможности. Понимание основных цветовых характеристик и терминов поможет вам принимать эффективные дизайнерские решения.
1. Цветовой круг
Цветовой круг — это мощный инструмент, который может помочь вам визуализировать отношения между цветами стандартным схематическим способом.
Базовый цветовой круг состоит из 12 цветов. Основные цвета составляют основу всех остальных. Хотя традиционная теория перечисляет их как красный, синий и желтый, недавние исследования показывают, что пурпурный, голубой и желтый цвета являются более точными дескрипторами того, как мы воспринимаем эти цвета.
Смешивание основных цветов дает оранжевый, зеленый и фиолетовый. Они известны как вторичных цветов . Вы также можете комбинировать первичные и вторичные цвета для создания третичных цветов 9.0078, такие как желто-зеленый, сине-зеленый и т. д.
2. Соотношение цветов
При работе над проектом дизайнеры часто полагаются на фундаментальные цветовые соотношения, также известные как цветовые схемы. Четыре основных типа включают:
- Монохромный: Состоящий из различных оттенков, оттенков и насыщенности одного и того же цвета.

- Дополнительный : На основе двух цветов с противоположных сторон цветового круга.
- Аналог: Три цвета, расположенные рядом на цветовом круге.
- Триадный: Использование трех цветов, находящихся в точках треугольника, нарисованного внутри цветового круга.
Комплементарные и аналогичные цветовые схемы являются самыми простыми для многих дизайнеров.
Первый отлично подходит, если вы хотите добиться эффекта высокой контрастности, а второй дает более тонкие результаты.
3. Теплота цвета
В двух словах, цвета могут быть «холодными» или «теплыми».
Оттенки с большим содержанием желтого и красного считаются теплыми цветами . Они вызывают чувство страсти, счастья и тепла, но также могут казаться агрессивными и вызывать чувство опасности. Вот почему они часто используются в предупреждающих сообщениях.
Холодные цвета , с другой стороны, содержат большее количество синего и фиолетового. Эти цвета напоминают о холодном климате, кристально чистой воде или небе. Они считаются более успокаивающими и расслабляющими, чем теплые цвета. Однако они также могут нести коннотации формальности и печали.
Эти цвета напоминают о холодном климате, кристально чистой воде или небе. Они считаются более успокаивающими и расслабляющими, чем теплые цвета. Однако они также могут нести коннотации формальности и печали.
Добавление нейтральных цветов , таких как белый, черный и серый, поможет вам создать гармоничную палитру. Они могут сбалансировать вашу цветовую схему и добавить контраста вашему дизайну.
4. Цветовые системы: RGB, CMYK и HEX
Три стандартные цветовые системы: RGB (красный, зеленый, синий), CMYK (голубой, пурпурный, желтый, черный) и HEX .
Цветовая система RGB основана на свете. Все цвета в этой системе представляют собой комбинацию красного, зеленого и синего. Каждое значение представлено числом от 0 (черный) до 255 (белый). Это легко понять, если вспомнить эксперименты Ньютона: максимальное значение всех основных цветных источников света дает белый свет, а нулевой цвет (или нулевой свет) — это черный или темнота.
CMYK используется в печатном дизайне. Это также стандартные картриджи для большинства цветных принтеров. В отличие от RGB, нулевое значение всех цветов в системе CMYK (0,0,0,0) дает белый цвет, а максимальное значение (100,100,100,100) — черный. Однако стандартный черный цвет, используемый в печати, определяется как (0, 0, 0, 100).
Наконец, цветовая система HEX использует шестизначное трехбайтовое шестнадцатеричное описание каждого цвета, например #000000 (черный) или #ffffff (белый). Каждые два символа представляют значение цвета. Например, знаменитый синий цвет Facebook ( #3b5998 ) включает в себя красный оттенок, описанный как 3b .
5. Тона и оттенки
Вы можете создать оттенков , добавив к цвету белый. Более высокие уровни белого дадут более светлые оттенки. Точно так же, если вы добавите черный, вы получите другой оттенок . Чем темнее оттенок, тем больше черного в нем содержится.
Чем темнее оттенок, тем больше черного в нем содержится.
Вы можете комбинировать оттенки и оттенки основного цвета для получения монохроматической цветовой схемы. Однако выделить важные элементы в таком дизайне может быть сложнее.
6. Цветовой тон, насыщенность и яркость
Оттенок описывает степень сходства между цветами. Точкой отсчета обычно является цвет, такой как красный, зеленый, синий или желтый. Например, когда вы описываете цвет как желто-зеленый, вы думаете о нем как о двух оттенках.
Насыщенность , с другой стороны, относится к интенсивности цвета. Увеличение его сделает цвет более ярким и темным, а уменьшение сделает цвет блеклым и бледным.
Наконец, яркость определяет, насколько ярким цвет по сравнению с чистым белым. Изменение только параметра яркости в графическом редакторе приведет к получению различных оттенков и оттенков.
7. Контраст
Контраст — важнейший элемент любого веб-сайта, особенно когда речь идет о цвете фона и текста. Если контраст слишком низкий, у пользователей, скорее всего, возникнут проблемы с различением элементов.
Если контраст слишком низкий, у пользователей, скорее всего, возникнут проблемы с различением элементов.
Для удобочитаемости лучше использовать белый фон и темный цвет текста, чтобы страницы оставались чистыми и упорядоченными. С другой стороны, вы также можете поэкспериментировать с изменением цвета и использовать светлый текст на темном фоне.
Эти две комбинации стали тенденцией в веб-дизайне, и многие шаблоны и приложения предлагают «Темную тему» или «Светлую тему».
Контрастность важна не только для удобочитаемости, но и для иерархии контента. Ярким примером является Aviaja Dance, которая использует высококонтрастные элементы на своем веб-сайте, чтобы продемонстрировать важные детали.
Как применить эффективную цветовую схему
Правильно подобранная цветовая схема поможет вам создать сбалансированный дизайн. Цвета, которые хорошо сочетаются друг с другом, создают гармонию и способствуют приятному взаимодействию с пользователем (UX).
Однако контраст цветов может вызвать негативное впечатление, поскольку дизайн создает ощущение хаоса и дисгармонии. Вот почему так важно развивать способность создавать эффективные цветовые схемы , которые не будут отпугивать посетителей.
Ниже приведены несколько примеров различных цветовых схем, которые визуально приятны. We Are OSMs превосходно монохроматическая цветовая схема использует различные оттенки и оттенки зеленого для раздела «О нас»:
Применяется наша собственная цветовая схема аналог оттенков для основного баннера на главной странице. Использование цветов, расположенных рядом друг с другом на цветовом круге, создает успокаивающий эффект градиента:
Instinct Studio может похвастаться яркими элементами оранжевого и бирюзового цветов, которые являются дополнительными цветами:
Эти цвета находятся на противоположных сторонах цветового круга и создают резкий контраст при совместном использовании. Однако обратите внимание, что эта техника может начать казаться агрессивной, если ее использовать чрезмерно.
Однако обратите внимание, что эта техника может начать казаться агрессивной, если ее использовать чрезмерно.
Как использовать психологию и значение цвета для воздействия на эмоции
Психология цвета — увлекательная область исследований, изучающая влияние цветов на поведение и настроение людей. Различные цвета часто связаны с определенными значениями или ощущениями, которые они придают воспринимающему человеку. Чтобы создать успешный дизайн, вам нужно знать значения цветов и понимать, как выбор цвета может повлиять на ваших пользователей, вызывая определенный эмоциональный отклик.
Психология цвета приносит пользу многим отраслям, особенно маркетингу и дизайну. Хорошо подобранные цвета могут убедить пользователей совершить действие и купить продукты или подписаться на вашу рассылку. Другими словами, знание теории цвета может помочь улучшить коэффициент конверсии.
Ниже приведены примеры веб-сайтов и шаблонов на основе Elementor, которые успешно используют значение цвета в своем дизайне.
Красный — сильный, энергичный цвет. Он может символизировать множество эмоций и идей, как положительных, так и отрицательных. Пользователи могут ассоциировать его с любовью и страстью, но он также может сигнализировать об опасности или гневе.
Набор Elementor’s Portfolio использует привлекательный оттенок красного, который резонирует с энергией и уверенностью:
Красный может быть ярким цветом, если вы хотите немедленно привлечь внимание пользователей. На самом деле, многие производители продуктов питания и напитков используют красный цвет, чтобы вызвать чувство голода и желания.
Оранжевый
Оранжевый — теплый и радостный цвет, напоминающий многим пользователям о дружелюбии, энтузиазме и мотивации. Как видно из примера «Подходит и загружается», использование жирного оранжевого фона для экрана навигации вашего веб-сайта может создать творческую и авантюрную атмосферу:
Использование оранжевого цвета в качестве ключевого элемента в вашей цветовой гамме может привести к тому, что сайт станет очень запоминающимся и оставит у посетителей положительные первые впечатления.
Желтый
Желтый — еще один теплый цвет, символизирующий радость, счастье и солнечный свет. При стратегическом использовании на вашем веб-сайте вы можете легко придать уверенности и вдохновения своему дизайну.
Lùleka Experience использовала этот цвет особенно хорошо, стратегически добавляя кусочки желтого, чтобы создать ощущение счастья на своей домашней странице:
Тем не менее, слишком много желтого может утомлять глаза и даже вызывать беспокойство, поэтому лучше оставить его в качестве акцентного цвета.
Зеленый — позитивный и спокойный цвет, широко ассоциирующийся с природой, экологией и возобновляемой энергией. В дорожном наборе Elementor используются красивые темно-зеленые элементы, дополняющие образы зелени:
Этот цвет приятный и освежающий на вид, и его часто используют для брендов, заботящихся об окружающей среде.
Синий — популярный выбор для многих корпоративных брендов, поскольку он символизирует доверие и надежность. Это спокойный, успокаивающий цвет, который может легко создать ощущение свежести при высокой насыщенности.
Это спокойный, успокаивающий цвет, который может легко создать ощущение свежести при высокой насыщенности.
Комплект цифрового агентства Elementor — классический пример синего цвета, используемого в бизнес-контексте. Он яркий и энергичный, вызывает доверие и уверенность:
Синий также может казаться отдаленным и грустным, когда он бледный, поэтому очень важно соблюдать продуманный баланс с этим цветом.
Фиолетовый
Фиолетовый долгое время ассоциировался с королевской властью, роскошью и богатством, но это также таинственный и волшебный цвет. Сочетание энергии красного и синего может стать отличным вариантом, если вы хотите передать послание силы и надежности.
Например, Proxy использует потрясающую фиолетовую палитру для создания утонченного и мистического ночного образа:
Фиолетовый может расслаблять, так как напоминает многим людям о сфере сна. Однако высокая концентрация также может отвлекать пользователей.
Розовый — молодой и романтичный цвет, напоминающий пользователям о вечной любви. Он широко ассоциируется с чувствительностью и женственностью, а также может быть смелым заявленным цветом.
Как видно из этого яркого дизайна агентства Komini, вы можете использовать розовую типографику для создания ярких акцентов на своем веб-сайте:
Чтобы создать насыщенно-розовую цветовую гамму, нужно быть уверенным в себе. Однако при разумном использовании он позволяет создавать яркие и запоминающиеся дизайны.
Черный имеет много значений и может вызывать разные чувства при использовании в сочетании с другими цветами. Западные культуры иногда связывают его со злом и смертью, а на Востоке он символизирует силу и мудрость.
Набор для фотосъемки Elementor использует насыщенный черный фон, чтобы подчеркнуть потрясающие изображения и создать элегантный вид:
Черный может быть трагическим и загадочным или серьезным и современным. Он отлично подходит для фона веб-сайта, поскольку создает резкий контраст с более светлой типографикой.
Он отлично подходит для фона веб-сайта, поскольку создает резкий контраст с более светлой типографикой.
Белый — популярный выбор для современных минималистичных веб-сайтов, поскольку он повышает читабельность и хорошо сочетается с любым цветом. Использование белого пространства создает ощущение чистоты и света.
В этом примере Джейсон Блэкай использует четкий белый и светло-серый цвета, чтобы выделить свои портфолио:
Белый может вдохновить на новые идеи, поскольку он напоминает пользователям пустую страницу, поэтому неудивительно, что это такой популярный цвет фона. Однако слишком много белого также может выглядеть пустым и изолированным.
Что следует учитывать при использовании психологии цвета
Как видно из наших примеров, цвета могут иметь множество значений, которые по-разному находят отклик у каждого пользователя. Поэтому при выборе цветовых палитр для веб-дизайна крайне важно учитывать вашу целевую аудиторию.
Восприятие цвета пользователем зависит от таких факторов, как возраст, пол, культура и даже религиозные убеждения. Один и тот же цвет может иметь противоположный эффект в разных частях света. Например, белый считается чистым и позитивным цветом в США и Западной Европе. Однако в азиатских культурах он ассоциируется со смертью и печалью.
Психология цвета — сложная тема, поэтому обязательно изучите свою целевую аудиторию и узнайте ее предпочтения. Положитесь на возможности пользовательского тестирования, задавайте правильные вопросы и собирайте как можно больше релевантных данных, чтобы принимать обоснованные решения.
Представляем Elementor Global Color
После того, как вы создали эффективную цветовую схему, целесообразно применить ее ко всему веб-сайту для единообразия бренда. Копирование и вставка HEX-кодов вручную для реализации выбранной вами палитры может занять много времени.
Использование таких инструментов, как палитра цветов Elementor, позволяет сохранять предпочитаемые комбинации цветов и быстрее применять их к проектам. Однако, если вы хотите глобально управлять цветовой схемой на своем веб-сайте, наша новая функция Global Color сделает вашу жизнь проще:
Однако, если вы хотите глобально управлять цветовой схемой на своем веб-сайте, наша новая функция Global Color сделает вашу жизнь проще:
Глобальный цвет появляется с запуском Elementor Core 3.0 и является дополнительным уровнем стиля темы. Это поможет вам построить свой дизайн с помощью полезных блоков, которые вы можете разместить там, где это необходимо. Эта функция идеально подходит для внесения изменений в цветовую схему веб-сайта без необходимости касаться какого-либо кода или файлов CSS, и все это из одного места в редакторе.
Как использовать теорию цвета на своем веб-сайте
Теперь, когда мы рассмотрели основы теории цвета, вы сможете применить их в своем следующем проекте. Подводя итог, вот основные моменты, которые следует учитывать:
- Выбор цвета жизненно важен для удовлетворительного взаимодействия с пользователем. Эффективная цветовая схема может иметь огромное значение для ваших клиентов и способствовать успеху вашего сайта.

- Положитесь на теорию цвета, чтобы подобрать гармоничные палитры и найти правильные цветовые сочетания.
- Психология цвета — это мощная техника, которая может передавать пользователям различные сообщения.
- Всегда нужно исследовать свою целевую аудиторию и проверять ее цветовые предпочтения.
- Не бойтесь проводить дополнительное тестирование, чтобы установить, является ли выбранная вами цветовая схема оптимальной на всех устройствах.
Наконец, вы можете использовать функцию глобального цвета Elementor, чтобы обеспечить согласованность и гармонию дизайна вашего веб-сайта.
Улучшите свои навыки веб-дизайна с помощью теории цвета
Теория цвета — обширная тема, предлагающая понимание науки о цвете и глубины человеческих эмоций. Хотя это сложная область, понимание основ может значительно повысить ваш успех в качестве веб-дизайнера.
В этой статье мы познакомили вас с основами теории цвета для веб-дизайнеров. От базовой терминологии и классификаций до психологии цвета и культурных соображений теперь у вас должны быть инструменты для применения этой стратегии на практике.
От базовой терминологии и классификаций до психологии цвета и культурных соображений теперь у вас должны быть инструменты для применения этой стратегии на практике.
У вас есть вопросы о теории цвета и о том, как ее применять в веб-дизайне? Дайте нам знать в комментариях ниже!
Ищете свежий контент?
Получайте статьи и идеи из нашего еженедельного информационного бюллетеня.
Вводя свой адрес электронной почты, вы соглашаетесь получать электронные письма Elementor, в том числе маркетинговые электронные письма,
и соглашаетесь с нашими Условиями и положениями и Политикой конфиденциальности.
Алина Хазанова
Алина — продуктовый дизайнер в Elementor. Ее страсть состоит в том, чтобы предоставить пользователям ценный и приятный опыт работы с продуктом. Она любит рисовать и рисовать, читать книги и ходить в художественные музеи в свободное время.
Вам также может понравиться
Комментарии
Запустите свой облачный веб-сайт
как создать правильные эмоции с помощью цвета в веб-дизайне Чтобы узнать больше о том, как создавать визуально понятные интерфейсы, загрузите бесплатную электронную книгу
Дизайн веб-интерфейса для человеческого глаза: цвета, пространство, контраст .
Умение использовать цвета — это не что иное, как форма искусства.
На протяжении всей истории человечества художники-мастера и другие художники заслужили всемирное признание за свою способность манипулировать цветами. В современную эпоху художественная форма открывает множество новых коммерческих и бизнес-приложений, сначала в рекламе, а теперь и в веб-дизайне. Обладая почти бездонной глубиной, мастерство использования цвета можно совершенствовать и совершенствовать бесконечно.
Мы изучим основы теории цвета и цветовой схемы, а затем рассмотрим эмоциональные эффекты определенных цветов.
Не пропустите: Как применить оптические иллюзии к веб-дизайну пользовательского интерфейса
Теория цвета
Тема цвета может занять целую книгу, поэтому мы будем придерживаться того, что имеет отношение к дизайну пользовательского интерфейса. здесь. Мы можем разбить теорию цвета на три части в отношении дизайна веб-интерфейса:
Контраст — У каждого оттенка цвета есть противоположность — «заклятый враг», чей контраст намного выше, чем у любого другого цвета. Вы можете использовать цветовой круг ниже, чтобы найти противоположность каждого конкретного цвета. Просто найдите цвет на противоположном конце круга.
Вы можете использовать цветовой круг ниже, чтобы найти противоположность каждого конкретного цвета. Просто найдите цвет на противоположном конце круга.
Источник: Жуть!
Дополнение — Цвета не всегда противоречат друг другу: дополнительные цвета подчеркивают друг друга и подчеркивают свои лучшие качества, в отличие от контраста. Это цвета, противоположные друг другу на цветовом круге, например, дополнением фиолетового является зеленый.
Яркость — Каждый цвет вызывает определенное настроение: более яркие теплые цвета (красный, оранжевый, желтый), как правило, заряжают пользователя энергией и делают его более бдительным, в то время как более темные холодные оттенки (зеленый, синий, фиолетовый) обычно возбуждают. более расслабляющий и спокойный. CNN использует красный баннер в своей верхней панели навигации, чтобы повысить бдительность, цветовое решение, которое подходит для экстренных новостей сайта.
Теория цвета в веб-дизайне — это больше, чем просто визуальное украшение, она может изменить правила игры в вашем бизнесе. Если вы нам не верите, прочитайте статью консультанта по конверсии Джереми Смита, в которой объясняется, как психология цвета может расширить ваш бизнес.
Если вы нам не верите, прочитайте статью консультанта по конверсии Джереми Смита, в которой объясняется, как психология цвета может расширить ваш бизнес.
Яркость: эмоциональные последствия цвета
Нельзя отрицать связь между эмоциями и цветами: на самом деле человечество документирует психологическое воздействие цвета со времен Средневековья. Естественно, любой веб-дизайнер также хочет использовать это, поскольку правильные цвета создают правильное настроение и атмосферу для вашего сайта.
Мы проанализировали советы исследователей Vandelay Design и Smashing Magazine и отфильтровали их на основе нашего собственного опыта в UXPin.
Обратите внимание, что разные культуры по всему миру воспринимают цвета по-разному. Мы описываем эмоциональные ассоциации, наиболее актуальные для западных культур. Для более глубокого понимания того, как разные культуры воспринимают цвет, прочтите эту подробную статью из Web Designer Depot .
КрасныйПовышений: сила, важность, молодость
Самый возбуждающий цвет. Красный настолько заряжает энергией, что его использовали для усиления кровообращения. Представляя страсть и силу, красный цвет привлекает наибольшее внимание, поэтому он обычно используется для предупреждений и важных уведомлений.
Красный настолько заряжает энергией, что его использовали для усиления кровообращения. Представляя страсть и силу, красный цвет привлекает наибольшее внимание, поэтому он обычно используется для предупреждений и важных уведомлений.
Красный очень подходит для веб-сайта No Way NSA , целью которого является оповещение о предполагаемой угрозе со стороны АНБ. Использование красного цвета в первом разделе одностраничного сайта особенно разумно, потому что он привлекает внимание к основному сообщению, в то же время физиологически побуждая людей «выйти из опасной зоны», прокручивая страницу вниз. Это, конечно, только заставляет пользователя взаимодействовать с большим количеством контента.
Однако это может сработать против вас, так как красный может спровоцировать гнев или, по крайней мере, перевозбуждение. Если вы хотите создать более непринужденную атмосферу, используйте ее экономно (или, по крайней мере, в более светлом оттенке) или не используйте ее вообще.
ОранжевыйСпособствует: дружелюбию, энергии, уникальности
Оранжевый, самый приглушенный из теплых цветов, обладает уникальной универсальностью. В качестве основного цвета он может привлекать внимание и заряжать энергией, а в качестве вторичного цвета он также сохраняет эти свойства ненавязчивым образом. Оранжевый также помогает создать ощущение движения и энергии.
В качестве основного цвета он может привлекать внимание и заряжать энергией, а в качестве вторичного цвета он также сохраняет эти свойства ненавязчивым образом. Оранжевый также помогает создать ощущение движения и энергии.
Помимо того, что оранжевый цвет является частью фирменного стиля, он хорошо сочетается с беззаботным и мультяшным сайтом Fanta . Цвет демонстрирует креативность, сохраняя привычность.
ЖелтыйСпособствует: счастью, энтузиазму, древности (более темные оттенки)
Желтый – один из самых универсальных цветов, в зависимости от оттенка.
Ярко-желтый — самый энергичный из цветов, без резкости красного. Средние оттенки желтого создают ощущение комфорта, но при этом бодрят. Более темные оттенки (включая золото) могут создать впечатление старины и придать ощущение вневременности, мудрости и любопытства.
В приведенном выше примере от агентства веб-дизайна Flash Media более темный оттенок желтого излучает энергию, любопытство и авторитет. Это имеет большое значение для компании, которая процветает за счет своих консультаций и навыков.
Это имеет большое значение для компании, которая процветает за счет своих консультаций и навыков.
Способствует: росту, стабильности, финансовым темам, экологическим темам
Зеленый устраняет разрыв между теплыми и холодными цветами, хотя имеет тенденцию быть более холодным цветом. Это означает, что зеленый обладает тем же расслабляющим эффектом, что и синий, но при этом сохраняет некоторые энергетические свойства желтого. Таким образом, он создает очень сбалансированную и стабильную атмосферу. Более темные оттенки вызывают больше чувства денег/богатства, которое вы можете увидеть с 9.0005 Ameritrade выше.
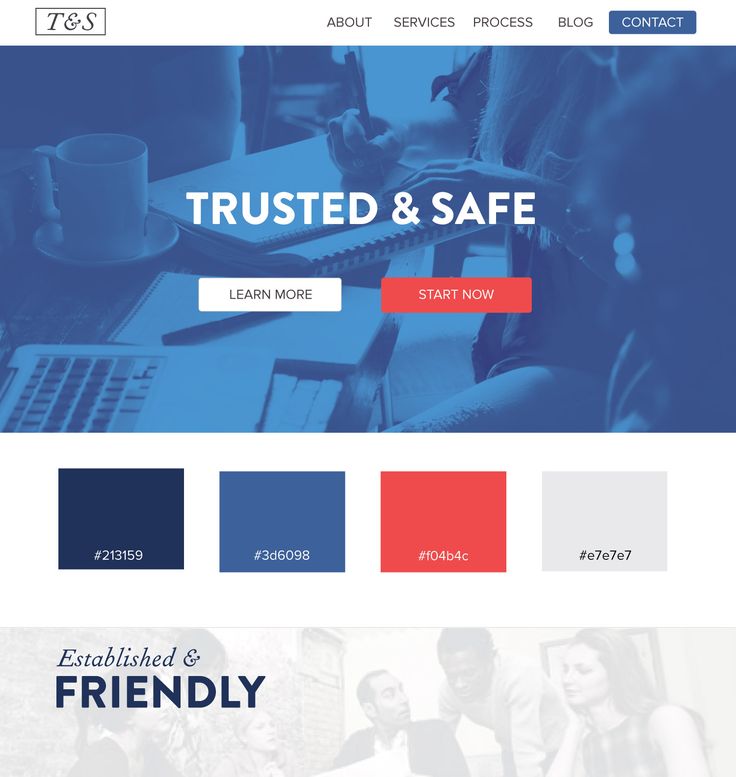
СинийСпособствует: спокойствию, безопасности, открытости (светлые оттенки), надежности (темные оттенки)
Значение синего, как и желтого, сильно различается в зависимости от оттенка. Все голубые оттенки успокаивают и безопасны, но более светлые оттенки будут казаться более дружелюбными, а более темные — более мрачными. Сайты социальных сетей, такие как Twitter и Facebook, используют светлые и средние оттенки, в то время как корпоративные сайты предпочитают темные оттенки силы и надежности.
Сайты социальных сетей, такие как Twitter и Facebook, используют светлые и средние оттенки, в то время как корпоративные сайты предпочитают темные оттенки силы и надежности.
Van Vliet & Trap , Агентство дизайна мероприятий, умело использует темно-синий цвет. Используя синий цвет цветов на заднем плане, они визуально намекают на свой опыт в цветочном дизайне, а также излучают доверие и надежность. Это имеет большой смысл, поскольку они планируют важные (и несколько нервные) события, такие как свадьбы.
ФиолетовыйСпособствует: роскошь, романтика (светлые оттенки), тайна (темные оттенки)
Фиолетовый, исторически связанный с королевской властью, сохраняет оттенок роскоши, вплоть до декаданса.
Пурпурный предполагает щедрость и богатство в целом, что делает его популярным выбором для модных товаров и предметов роскоши (и даже шоколада, как в примере Cadbury выше). Более светлые оттенки, такие как лаванда (с розовыми оттенками), считаются романтическими, а более темные кажутся более роскошными и таинственными.
Акции: сила, резкость, утонченность
Самый сильный из нейтральных цветов, черный присутствует почти на каждом веб-сайте.
Он может приобретать различные характеристики в зависимости от поддерживающих цветов или доминировать над всеми, если используется в избытке. Его сила среди нейтральности делает его предпочтительным цветом для длинных блоков текста, но в качестве основного цвета он может производить впечатление резкости, изысканности или даже зла.
Для большинства веб-сайтов черный цвет используется для мгновенного создания ощущения изысканности и вневременности. Ощущение элегантности особенно сильно проявляется в сочетании с белым шрифтом и минималистичным макетом, как вы можете видеть на микросайте «Dream and Reach» от Бозе.
БелыйСпособствует: чистоте, добродетели, простоте
В западных культурах белый цвет больше всего ассоциируется с добродетелью, чистотой и невинностью.
Минималистичные и упрощенные сайты чаще всего используют его в качестве фона. Привлекая наименьшее внимание из всех цветов, белый лучше всего подходит для акцентирования других цветов на странице.
Это особенно хорошо работает для отмеченного наградами веб-сайта художника Калояна Тошева. Белый фон привлекает внимание к его ярким работам, создавая ауру элегантности художественной галереи.
СерыйСпособствует: нейтральности, официальности, меланхолии
Хотя в определенных ситуациях серый цвет может показаться задумчивым или грустным, он, тем не менее, является популярным выбором для создания традиционного или профессионального образа. Тем не менее, одно из самых больших преимуществ серого заключается в изменении его оттенков — изменение оттенка может дать вам индивидуальное сочетание свойств белого и черного, мощный инструмент в умелых руках.
В сочетании с более яркими цветами и представлением в плоском пользовательском интерфейсе серый фон awwwards кажется более современным, чем мрачным.
Поддерживает: черты окружающих цветов
Бежевый цвет является символом подстановки цветов, так как его основное использование заключается в выделении других цветов.
Бежевый сам по себе скучен, хотя его можно использовать как символ смирения. Однако он примет характеристики окружающих его цветов, что делает его интересным дизайнерским инструментом. По этим причинам бежевый почти всегда является второстепенным или фоновым цветом.
Более темные оттенки бежевого (как на сайте Dishoom ) создадут землистую и почти бумажную текстуру, а более светлые оттенки кажутся более свежими. В этом случае более светлый оттенок вокруг названия бренда, который затемняется наружу, помогает создать ощущение, что ресторан представляет собой свежий современный взгляд на приземленную кухню.
Слоновая костьСпособствует: комфорту, элегантности, простоте
С точки зрения эмоционального отклика цвета слоновой кости (и кремового) представляют собой небольшие вариации белого.
Цвет слоновой кости считается более теплым (или менее стерильным), чем белый, что делает его более комфортным, но в то же время источающим те же минималистичные и дополнительные аспекты. Цвет слоновой кости следует использовать вместо белого, чтобы смягчить контраст между ним и более темными цветами. Для арта на моем сайте кофе оранжево-коричневый акцент добавлен к кремовому фону (который выглядит слегка сероватым), чтобы создать ощущение тепла.
Если вы хотите узнать больше об анализе цвета и эмоций, ознакомьтесь с этой статьей 1stWebDesigner, в которой анализируется использование цвета 20 ведущими брендами.
Цветовая схема
Каждый сайт имеет цветовую схему, основные цвета, которые он использует для своих основных областей. Как мы уже говорили, многократное использование этих цветов будет влиять на разум и настроение пользователя, как правило, подсознательно, поэтому выбирайте их тщательно.
Хотя существует множество различных способов смешивания цветов, мы сосредоточимся на трех самых успешных и распространенных:
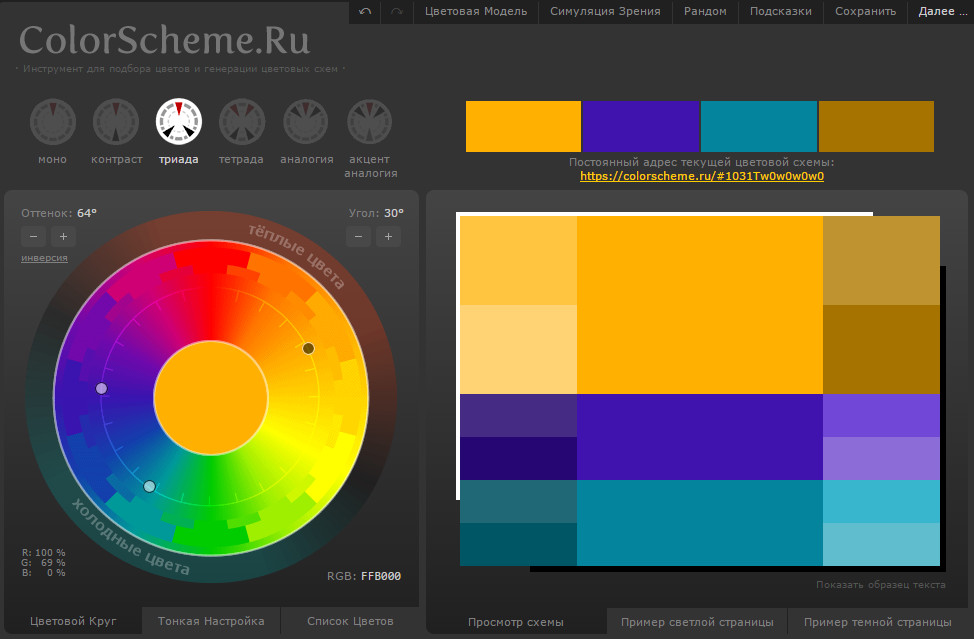
Триада — Триада — самая базовая и сбалансированная из трех структур. Используя яркость и дополнение, но отклоняясь от более сложного контраста, триадическая структура является самой безопасной и надежной схемой. На 12-ступенчатом цветовом круге выберите любые три цвета, расположенные под углом 120 градусов друг к другу: один цвет для фона и два для контента и навигации.
Используя яркость и дополнение, но отклоняясь от более сложного контраста, триадическая структура является самой безопасной и надежной схемой. На 12-ступенчатом цветовом круге выберите любые три цвета, расположенные под углом 120 градусов друг к другу: один цвет для фона и два для контента и навигации.
Источник: tuts+
Соединение (расщепление-дополнение) — Следующая схема немного сложнее в исполнении, но может принести пользу, если все сделано правильно. В концепции используются четыре цвета: две контрастные пары и две дополнительные пары.
Источник: tuts+
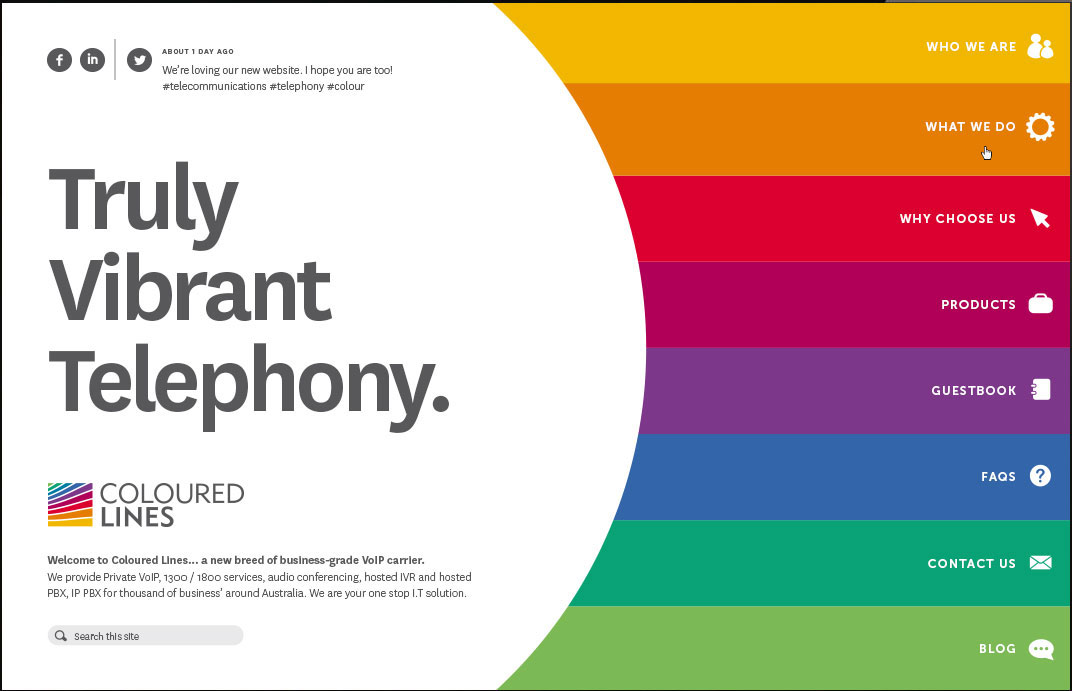
Посмотрите, как потрясающе выглядит страница Florida Flourish только из-за ее цветов. Красный и зеленый контрастируют с текстовыми тегами и растениями, а синий и оранжевый — с небом над пустыней. В то же время красно-оранжевые и сине-зеленые дополнения действительно прекрасно объединяют весь вид.
Источник: CSS Design Vault. Этот очень подчеркивает яркость выбранных цветов, например, красно-оранжево-желтая аналогичная схема будет казаться очень энергичной и живой. Хотя эту схему относительно легко реализовать, хитрость заключается в том, чтобы решить, какую яркость цвета использовать, так как она будет преувеличена.
Этот очень подчеркивает яркость выбранных цветов, например, красно-оранжево-желтая аналогичная схема будет казаться очень энергичной и живой. Хотя эту схему относительно легко реализовать, хитрость заключается в том, чтобы решить, какую яркость цвета использовать, так как она будет преувеличена.
Источник: tuts+
Используя синий, бирюзовый и зеленый цвета для своего аналогичного сайта, Blink6 создает атмосферу subdu0 и evensale для своего сайта-аналога. Обратите внимание, как они используют контрастный желтый цвет, чтобы привлечь внимание к призыву к действию.
То, что мы только что обсудили, — это только основы того, как теория цвета может улучшить ваш дизайн пользовательского интерфейса, но нет предела тому, насколько глубоко вы можете использовать цвета на своем сайте. Если вы хотите узнать больше, вы можете прочитать эту статью в Smashing Magazine о том, как создать свою собственную цветовую палитру.
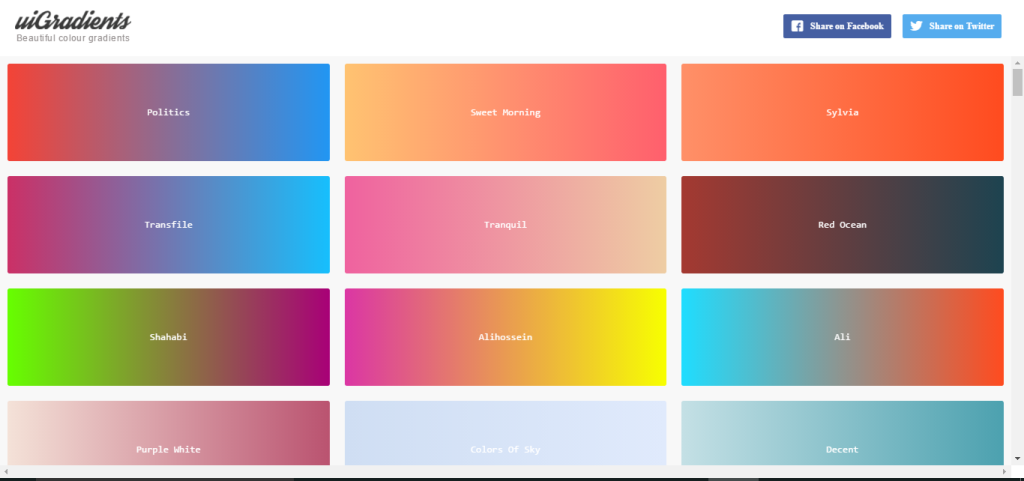
Вспомогательные инструменты для работы с цветом
К счастью, существует множество инструментов, которые помогут вам применить теорию цвета на практике. Ознакомьтесь с этими готовыми цветовыми палитрами, чтобы вам не пришлось начинать с нуля.
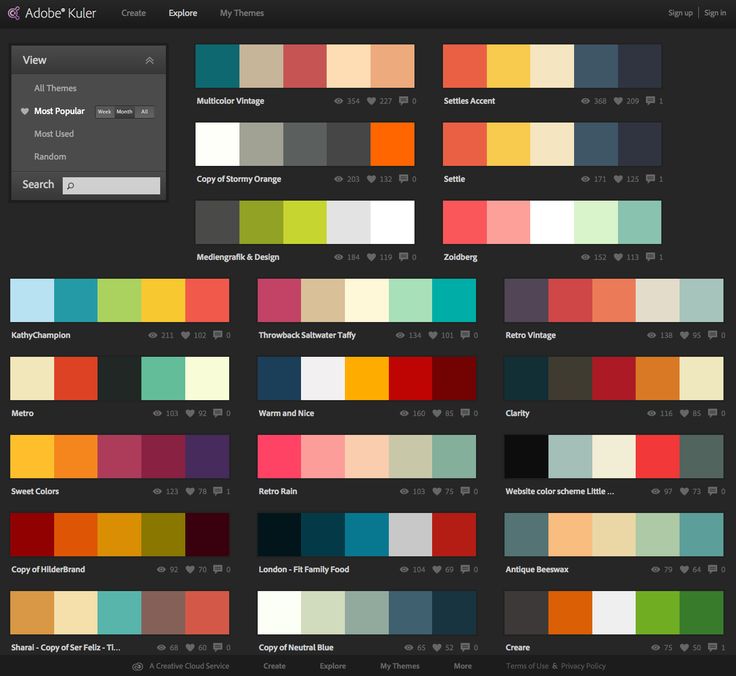
- Adobe Color CC — ранее известный как Kuler, это один из самых надежных доступных инструментов поддержки цвета.
- Paletton — если вам нужен инструмент для повышения скорости или простоты использования, этот минимальный инструмент может вам помочь. Отлично подходит для начинающих.
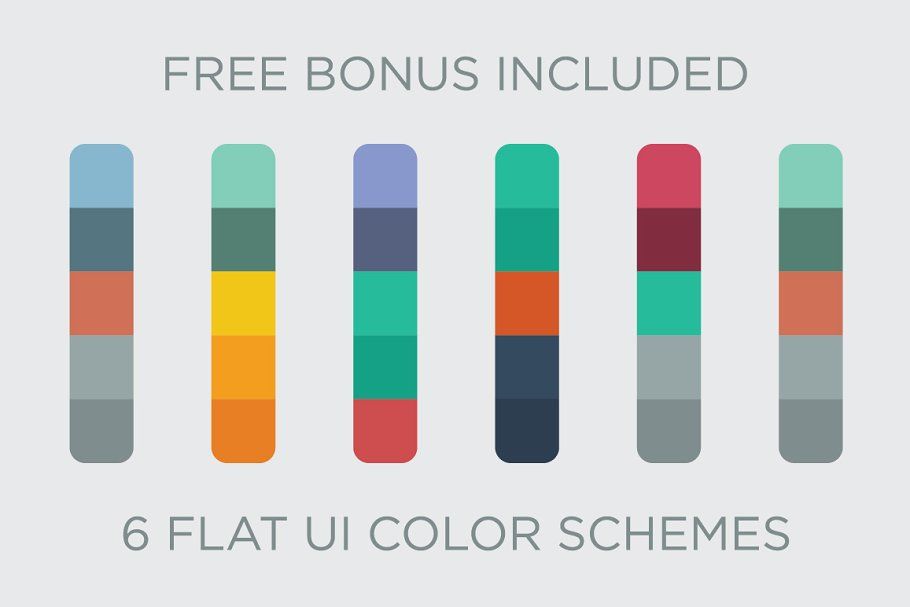
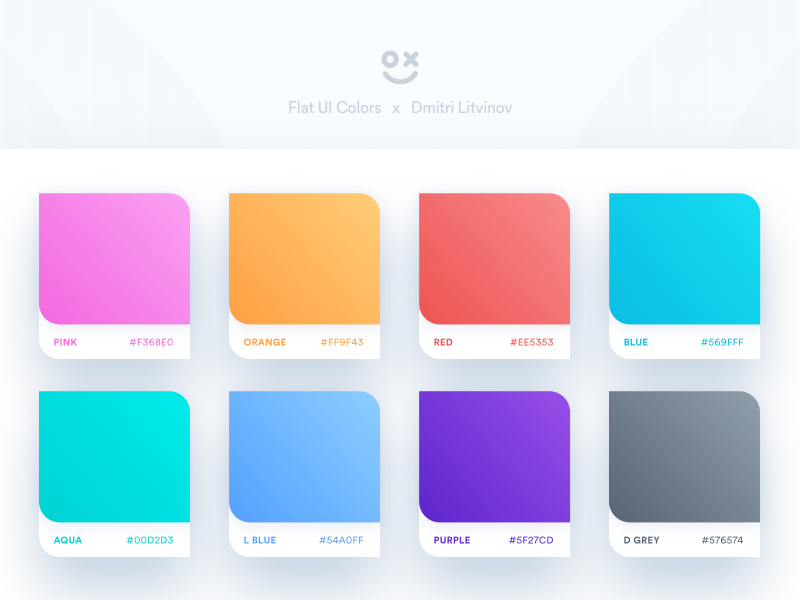
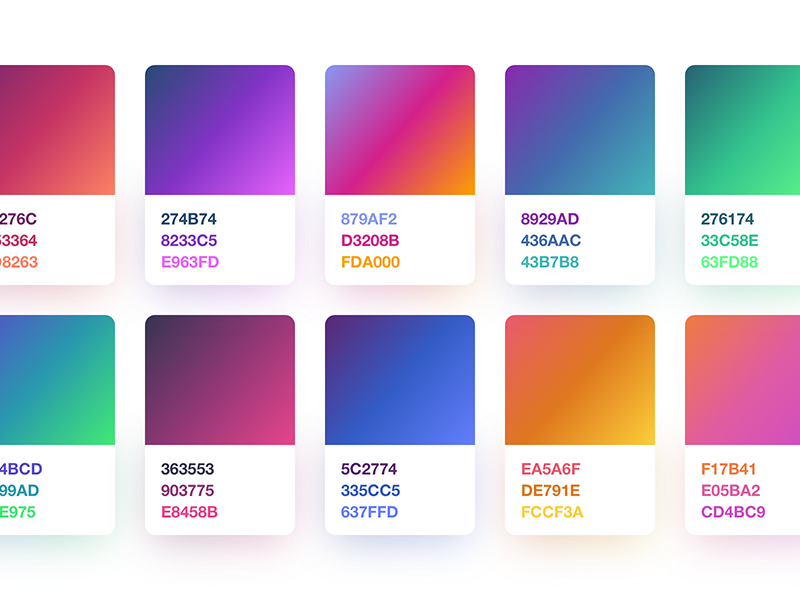
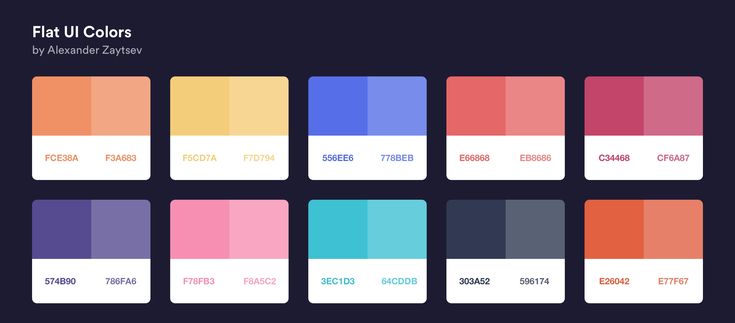
- Палитра цветов для плоского пользовательского интерфейса — Хотя это только для плоских дизайнов пользовательского интерфейса, это все же полезный и удобный инструмент для выбора цвета.
Чтобы еще больше сократить кривую обучения, вы также можете ознакомиться со списком из 28 инструментов для работы с цветом веб-сайтов.
Takeaway
Никто не ожидает, что вы станете Микеланджело, но базовое понимание использования цвета является важным условием для веб-дизайна.