Что такое адаптивный дизайн сайта? – ЧЕline |
Сайт с адаптивным дизайном удобно посещать на любом устройстве. Не важно, какие размеры у экрана, как он позиционирован — пользователь не чувствует никакой разницы. Такой сайт умеет «приспосабливаться» под характеристики дисплея и качественно отображается на нем. Нет имеет значения, зашел посетитель со смартфона, планшета или персонального компьютера с подключенным монитором. Неудивительно, что сегодня специалисты ведущих веб-студий, занимающихся разработкой дизайна сайта, советуют отдать предпочтение адаптивной верстке. Но почему так важно, чтобы страницы сайта самостоятельно подстраивались под используемое посетителями устройство — размеры и ориентацию его экрана? Что дает владельцу такой дизайн, кроме создания пользователю оптимальных условий для работы с веб-ресурсом? На самом деле главная задача адаптивности — обеспечивать конверсию независимо от типа устройства посетителя. Давайте поговорим об этом подробнее.
Разработать сайт с адаптивным дизайном и создать мобильную версию — разные задачи
Многие заказчики путают способность сайта приспосабливаться под любой девайс с его мобильной версией. Но адаптивная верстка является одной из характеристик сайта. В этом случае разработчики создают веб-ресурс, которым удобно пользоваться независимо от типа устройства. Его структура сложнее, при таком подходе фактически закладываются различные элементы дизайна. Но сайт один, в отличие от его мобильной версии. Она на самом деле представляет собой отдельный ресурс, который разрабатывают под использование на дисплеях с маленькой диагональю. Мобильная версия оптимизирована под такие экраны и максимально упрощена для удобства посетителей. При администрировании приходится вносить изменения и в полную, и мобильную версию сайта. А адаптивная верстка никоим образом не усложняет этот процесс.
Но адаптивная верстка является одной из характеристик сайта. В этом случае разработчики создают веб-ресурс, которым удобно пользоваться независимо от типа устройства. Его структура сложнее, при таком подходе фактически закладываются различные элементы дизайна. Но сайт один, в отличие от его мобильной версии. Она на самом деле представляет собой отдельный ресурс, который разрабатывают под использование на дисплеях с маленькой диагональю. Мобильная версия оптимизирована под такие экраны и максимально упрощена для удобства посетителей. При администрировании приходится вносить изменения и в полную, и мобильную версию сайта. А адаптивная верстка никоим образом не усложняет этот процесс.
Зачем нужен адаптивный дизайн
Время вносит свои коррективы, поэтому то, что вчера считалось не особо необходимым, сегодня становится чуть ли не обязательным требованием. Более половины пользователей всемирной сети заходят в Интернет с мобильных устройств. Рост такого вида аудитории ни в коем случае нельзя игнорировать.
- Забота об удобстве пользователя — не самоцель, а конкурентное преимущество в борьбе за внимание и лояльность посетителей. Иначе пользователи будут покидать неадаптированный сайт, если совершение любого конверсионного действия на нем вызывает серьезные затруднения.
- Помимо потери значительного количества мобильных посетителей, неадаптированный сайт неизменно ухудшает свои позиции в поисковых выдачах. Например, Гугл еще с 2018 года в первую очередь анализирует контент, который отображается на смартфонах и планшетах. Чем больше отказов посетителей и уходов — тем глубже спускается такой ресурс в «подвалы» поисковой выдачи. Фактически не адаптированный сайт проигрывает в ранжировании, что, в конечном итоге, отрицательно сказывается на его поисковом продвижении и прибыльности онлайн бизнеса вследствие сокращения охвата аудитории.

По статистике адаптивность способствует увеличению продаж так называемым «горячим» клиентам. Многие пользователи сети заходят на ресурс с мобильных устройств с целью купить конкретный товар или заказать услугу. Если оформить заказ со смартфона или планшета неудобно, они сразу переходят на другой сайт. В результате клиент и прибыль достаются конкурентам. Поэтому экономия на адаптивности при создании своего представительства в Интернете в итоге обернется снижением продаж и убытками.
Ще статті по темі
Адаптивный дизайн сайта и его основные преимущества
По мере прироста пользователей смартфонов, стремительно увеличивается и доля мобильного трафика. Переломный момент уже произошел в 2016-м году: мировое количество пользователей мобильных устройств превысило количество пользователей персональных компьютеров.
О чем говорит эта тенденция? Если в середине 2000-х для бизнеса было важно иметь собственный веб-ресурс, то уже к концу 2010-х невозможно будет представить успешный бизнес без наличия адаптивной версии сайта.
Адаптивный дизайн (или адаптивная верстка) – это особый вид верстки сайта, который учитывает характеристики различных устройств, обеспечивая корректное отображение веб-ресурса на экранах разного размера. Таким образом посетитель может без проблем может воспользоваться всеми возможностями сайта с помощью любого смартфона или планшета.
Смена акцентов в сторону адаптивного дизайна стало началом новой эры веб-индустрии.
Почему адаптивный дизайн – это не бонус, а необходимость?
Еще несколько лет назад интернет-маркетологи, SEO-специалисты и дизайнеры начали говорить о целом списке преимуществ адаптивного дизайна. В частности, рекомендовали подготовить соответствующую версию для сайта, если хотя бы 10% посетителей открывали его со смартфонов.
Сегодня адаптивный дизайн – это обязательное условие для продвижения любого веб-ресурса.
После официального заявления Google о переходе на принцип mobile-first, все профессиональные дискуссии перешли на новый уровень. Согласно модели mobile-first Google оценивает, в первую очередь, наличие и качество адаптивной версии сайта. Его позиция в поисковике теперь зависит от того, насколько веб-ресурс соответствует стандартам и удобен для просмотра со смартфонов и планшетов.
Согласно модели mobile-first Google оценивает, в первую очередь, наличие и качество адаптивной версии сайта. Его позиция в поисковике теперь зависит от того, насколько веб-ресурс соответствует стандартам и удобен для просмотра со смартфонов и планшетов.
Преимущества адаптивного дизайна
Поскольку наличие адаптивной версии – это уже не рекомендация, а важное требование для SEO, очевидно, что многие компании обратят на это особое внимание.
Тем не менее стоит отметить ряд существенных преимуществ адаптивного дизайна, которые смогут положительно влиять на бизнес. Давайте рассмотрим наиболее важные из них.
Увеличение конверсии и продаж
Наличие адаптивной версии дает возможность легко совершать покупки онлайн владельцам мобильных телефонов. Качество юзабилити сайта непосредственно связано с показателями конверсии: чем удобнее и понятнее ресурс, тем проще посетителю совершать важные для бизнеса действия. Сегодня можно искать товары и услуги прямо на смартфоне. Более того, согласно прогнозам, к 2019 году общая прибыль мобильной коммерции будет составлять 694 миллиарда долларов.
Более того, согласно прогнозам, к 2019 году общая прибыль мобильной коммерции будет составлять 694 миллиарда долларов.
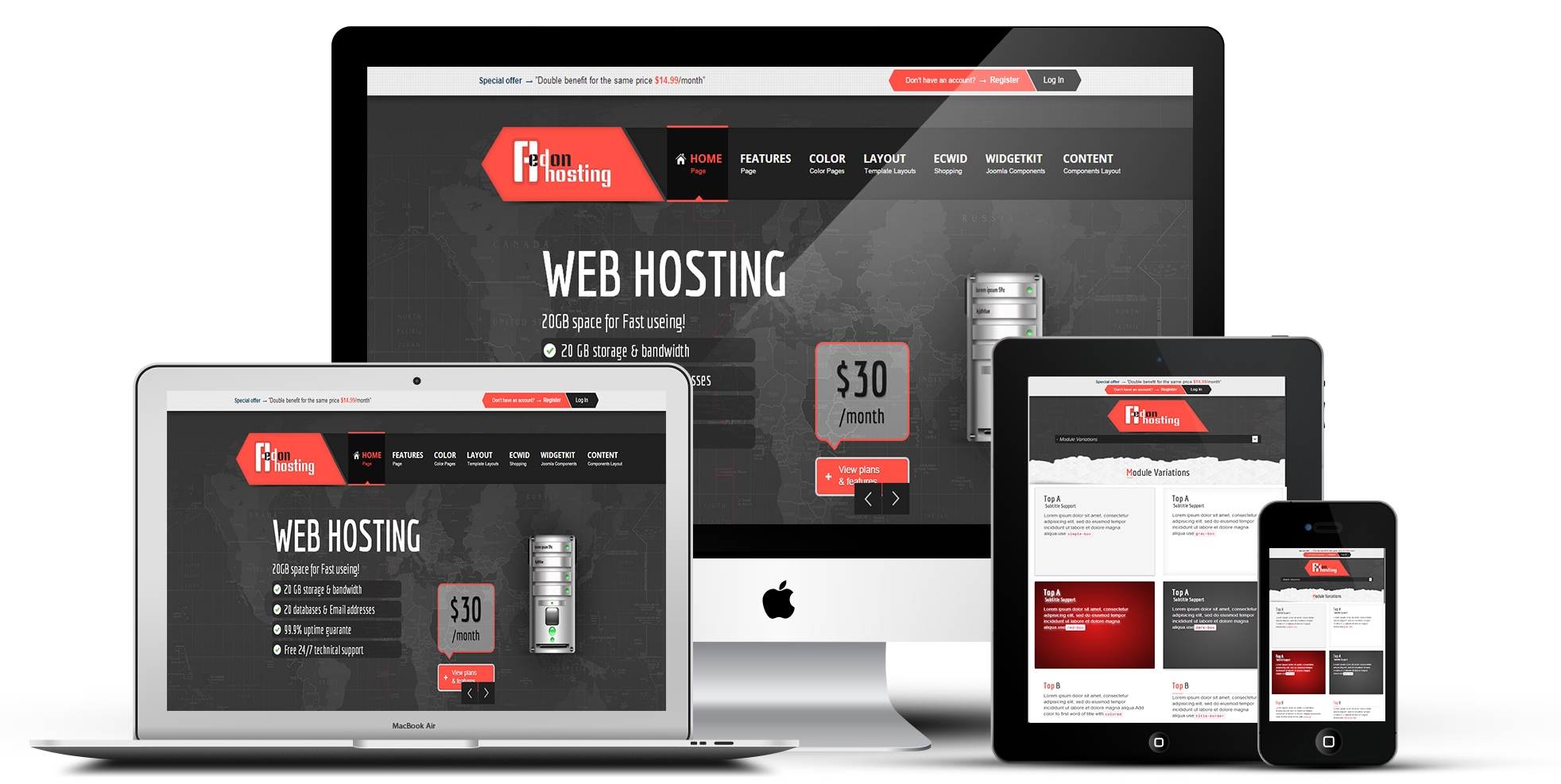
Достаточно сравнить 2 версии сайта, чтобы понять в чем преимущество адаптивной верстки:
Улучшение поведенческих факторов
Адаптивный дизайн – это прежде всего ориентир на пользователя со смартфоном. Однако вы не можете знать точно каким будет разрешение экрана у каждого мобильного устройства, поэтому должны обеспечить комфортную навигацию всем без исключения посетителям.
Позаботьтесь о том, чтобы все элементы вашего веб-ресурса работали корректно и быстро, независимо от того, какая модель смартфона в руках ваш потенциального клиента.
Повышение видимости в поисковых системах
По словам представителей Google переход на новый тип индексации повлияет только на те веб-ресурсы, которые не учли перечисленные нами рекомендации. В частности, если мобильная версия сайта отличается от основной – это может стать серьезным препятствием для дальнейшего продвижения.
Главная цель, стоящая перед поисковой системой, заключается в обеспечении определенных стандартов качества. Так, например, для пользователей сайта миграция между компьютером и смартфоном, при работе с одним и тем же сайтом, не должна быть дискомфортной.
Одна версия сайта для всех устройств
Еще одно важное преимущество – наличие одного продвигаемого веб-ресурса. Еще несколько лет назад некоторые сайты имели отдельные мобильные версии, которые ориентировались на мобильные устройства. У таких версий было ряд существенных отличий: например, использовался другой уровень домена (поддомен), использовались другие элементы навигации и даже отличался контент.
Продвижение таких версий веб-ресурсов требовало дополнительных инвестиций, ведь они создавалась с нуля и продвигалась параллельно основной версии сайта.
Имея одну версию сайта, гораздо проще управлять контентом, ведь он идентичен и для мобильных устройств, и для персональных компьютеров. Таким образом оптимизируется и вся SEO-стратегия.
Таким образом оптимизируется и вся SEO-стратегия.
Как внедрить адаптивный дизайн на собственном сайте?
Этот вопрос имеет значение лишь для тех веб-ресурсов, которые еще не подготовили адаптивный дизайн. Решить его можно одним из следующих способов (по возрастанию стоимости работ):
Для сайтов на WordPress – воспользоваться специальным плагином. Существует много различных решений, позволяющих быстро адаптировать ваш дизайн под работу на мобильных устройствах. Рекомендуем обратить внимание WPTouch Mobile Plugin.
Купить готовый шаблон с адаптивным дизайном. Более затратный, но и более эффективный способ (магазин шаблонов – Themeforest.net).
Заказать адаптацию существующего дизайна. Многие веб-студии могут подогнать ваш работающий сайт под требования адаптивной верстки.
Создать индивидуальный дизайн с учетом требований адаптивной верстки.
 В некоторых случаях редизайн хотя может казаться слишком затратным, но однозначно является самым лучшим решением. Особенно если предыдущая версия уже давно устарела и напоминает музейный экспонат. Создание нового дизайна и перенос информации с предыдущей версии лучше доверить специалистам соответствующего профиля.
В некоторых случаях редизайн хотя может казаться слишком затратным, но однозначно является самым лучшим решением. Особенно если предыдущая версия уже давно устарела и напоминает музейный экспонат. Создание нового дизайна и перенос информации с предыдущей версии лучше доверить специалистам соответствующего профиля.
В современном мире ориентир на клиента является важным показателем ответственности бизнеса. Для того чтобы случайный посетитель стал вашим клиентом, необходимо уметь говорить на его языке, учитывая, при этом его интересы и привычки.
Адаптивная версия сайта – один из способов продемонстрировать посетителям готовность предоставлять сервис высокого качества и внимание к своей аудитории. Именно поэтому на протяжении многих лет Google устанавливает определенные стандарты для веб-ресурсов, которые хотят попасть в поисковую выдачу. Дальнейшая конкуренция между ними позволяет поднимать планку качества еще выше.
Если вы стремитесь не только удерживать лояльную аудиторию, но и расширять ее круг, обязательно позаботьтесь о том, чтобы на вашем сайте людям всегда было удобно, интересно и полезно.
10 основных преимуществ адаптивного веб-дизайна
Коди Арсено
Опубликовано 16 марта 2017 г.
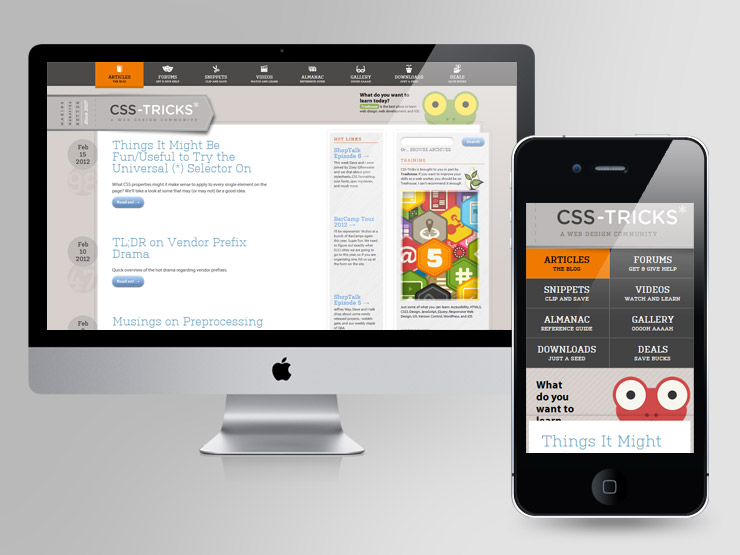
Адаптивный веб-дизайн просто означает создание веб-сайтов, которые могут адаптироваться к размеру области просмотра посетителя . Цель состоит в том, чтобы контент отображался по-разному в зависимости от устройства или размера экрана, чтобы посетители имели оптимальный опыт независимо от того, как они заходят на веб-сайт. Основное преимущество адаптивного веб-дизайна заключается в том, что сайты загружаются быстро без каких-либо искажений, поэтому пользователям не нужно вручную изменять размер чего-либо для просмотра контента.
Возьмем, к примеру, этот сайт блога KeyCDN. Макет меняется в зависимости от размеров экрана, сохраняя неизменно адаптивное представление:
Эта концепция существовала десятилетиями, но разработчики начали по-настоящему осознавать преимущества адаптивного веб-дизайна в середине 2000-х годов, когда все больше потребителей стали использовать мобильные устройства. Поскольку дизайнеры изо всех сил пытались убедиться, что их веб-сайты выглядят привлекательно на настольных компьютерах, смартфонах и планшетах, они быстро обнаружили, что необходимы гибкие макеты. Поэтому они создали веб-сайты, которые «отвечали» на устройства пользователей.
Поскольку дизайнеры изо всех сил пытались убедиться, что их веб-сайты выглядят привлекательно на настольных компьютерах, смартфонах и планшетах, они быстро обнаружили, что необходимы гибкие макеты. Поэтому они создали веб-сайты, которые «отвечали» на устройства пользователей.
Сегодня больше пользователей выходят в Интернет с мобильных устройств, чем с традиционных ноутбуков или настольных компьютеров, поэтому область продолжает развиваться.
Источник: ComscoreКомпании с веб-сайтами, не ориентированными на мобильных пользователей, вымирают. Чтобы охватить более широкую аудиторию потенциальных клиентов, компании должны использовать преимущества адаптивного веб-дизайна . Точно так же это концепция, которую должны понимать все работающие разработчики.
Краткая история адаптивного веб-дизайна
Первым веб-сайтом, разработанным для адаптации макета в зависимости от ширины области просмотра браузера, был Audi.com, запущенный в 2001 году. Такие термины, как «гибкий», «гибкий», «жидкий» и «эластичный», использовались взаимозаменяемо для описания одной и той же концепции, пока разработчик Итан Маркотт не придумал фразу «отзывчивый веб-дизайн» в эссе 2010 года. Маркотт написал книгу на эту тему в 2011 году под простым названием «Отзывчивый веб-дизайн».
Маркотт написал книгу на эту тему в 2011 году под простым названием «Отзывчивый веб-дизайн».
Существует несколько ключевых принципов, лежащих в основе работы адаптивного веб-дизайна. Ниже мы обсудим 3 основных компонента, которые делают возможным адаптивный веб-дизайн.
Гибкие сетки
Гибкие сетки — это системы сеток, которые масштабируются в зависимости от экрана пользователя , в отличие от макетов с фиксированной шириной, которые всегда выглядят одинаково. Хотя этот термин иногда используется как синоним «жидких макетов», плавающие сетки обеспечивают изменение размера всех элементов по отношению друг к другу.
Чтобы рассчитать соответствующие пропорции, просто разделите ширину каждого элемента на общую ширину страницы. Этого можно добиться, проведя измерения с макета высокой точности, созданного в редакторе изображений на основе пикселей. Не поддавайтесь искушению округлить значения, иначе ваш макет будет отображать неточные пропорции.
Медиа-запросы
<стиль>
@media (максимальная ширина: 1100 пикселей) {
.foobar {
дисплей: нет;
}
}
Приведенный выше медиа-запрос говорит браузеру не показывать
foobar всякий раз, когда область просмотра меньше 1100 пикселей.Гибкие изображения
Возможно, самой большой проблемой адаптивного веб-дизайна является изменение размера изображений. Простой вариант — использовать свойство CSS max-width, которое гарантирует, что изображения загружаются в исходном размере, если только область просмотра не меньше ширины изображения.
При максимальной ширине, равной 100 процентам области просмотра, изображения будут пропорционально уменьшаться по мере того, как экран или браузер становятся уже. Вместо того, чтобы объявлять высоту и ширину в коде, вы можете просто разрешить браузеру автоматически изменяет размер изображений в соответствии с инструкциями CSS . Имейте в виду, что в некоторых старых браузерах Windows возникают проблемы с корректным рендерингом изображений при изменении размера.
Помимо разрешения изображения, при изменении размера изображений необходимо также учитывать время загрузки. Большие изображения, предназначенные для просмотра на мониторах, могут значительно замедлить работу мобильных устройств при изменении размера. Вот почему важно использовать атрибуты адаптивного изображения, такие как srcset и размеры .
Адаптивный веб-дизайн приносит дизайнерам, разработчикам, предприятиям и, что наиболее важно, пользователям следующие преимущества:
1.
 Больше мобильного трафика
Больше мобильного трафикаСогласно отчету SimilarWeb, в 2015 году более половины трафика на популярные веб-сайты в США приходилось на мобильные устройства. не сталкиваться с искаженными изображениями или сталкиваться с неоптимальным макетом сайта. Хотя некоторые компании по-прежнему предпочитают иметь отдельную версию своего веб-сайта для мобильных пользователей, адаптивный дизайн становится нормой, поскольку он обеспечивает большую гибкость при меньших затратах на разработку.
2. Более быстрая мобильная разработка при меньших затратах
Создание одного адаптивного веб-сайта занимает значительно меньше времени, чем создание отдельного мобильного приложения в дополнение к стандартному настольному веб-сайту. Поскольку время — деньги, адаптивный дизайн, естественно, стоит меньше, чем альтернатива . Даже если первоначальные инвестиции в адаптивный веб-сайт в конечном итоге окажутся дороже, чем создание двух отдельных веб-сайтов, в конечном итоге вы сэкономите на расходах на обслуживание, специальные затраты на настройку и т. д. веб-сайта, который использует две отдельные версии.
д. веб-сайта, который использует две отдельные версии.
3. Меньшие потребности в обслуживании
Обслуживание отдельного мобильного сайта требует дополнительного тестирования и поддержки. Напротив, процесс адаптивного дизайна использует стандартизированные методологии тестирования, чтобы обеспечить оптимальное расположение на каждом экране . Наличие отдельных настольных и мобильных сайтов также требует двух стратегий контента, двух административных интерфейсов и, возможно, двух проектных групп. Подход адаптивного дизайна «один размер подходит всем» означает меньше головной боли для разработчиков, владельцев бизнеса и потребителей. Тратя меньше времени на техническое обслуживание, вы освобождаете время, чтобы сосредоточиться на более важных вещах, таких как маркетинг и создание контента.
4. Более быстрые страницы
Мобильные пользователи, в частности, имеют короткую продолжительность концентрации внимания. Исследования показывают, что мобильные посетители, как правило, покидают веб-страницы, загрузка которых занимает более трех секунд. Если сайт не оптимизирован для смартфонов и планшетов, навигация также займет больше времени, что может разочаровать клиентов до точки невозврата. Обеспечение того, чтобы ваш адаптивный веб-сайт использовал современные методы повышения производительности, такие как кэширование и адаптивное отображение изображений, поможет повысить скорость загрузки вашей веб-страницы .
Если сайт не оптимизирован для смартфонов и планшетов, навигация также займет больше времени, что может разочаровать клиентов до точки невозврата. Обеспечение того, чтобы ваш адаптивный веб-сайт использовал современные методы повышения производительности, такие как кэширование и адаптивное отображение изображений, поможет повысить скорость загрузки вашей веб-страницы .
5. Меньший показатель отказов
Адаптивный и оптимизированный мобильный сайт обеспечивает гораздо лучший пользовательский опыт для посетителя. Следовательно, гораздо более вероятно, что они будут оставаться на вашем сайте в течение более длительного периода времени и исследовать различные области вашего сайта. В качестве альтернативы, если ваш сайт не отвечает на запросы, гораздо сложнее удержать внимание посетителя и, следовательно, более вероятно, что он уйдет.
6. Более высокий коэффициент конверсии
Снижение показателя отказов — это только полдела. Создание согласованного пользовательского опыта на всех устройствах является ключом к конвертация новых клиентов . Когда пользователи решают, подписываться на услугу или нет, они не хотят, чтобы их перенаправляли на веб-сайты для конкретных устройств, поскольку этот процесс часто занимает больше времени. Наличие единого безопасного веб-сайта, который выглядит профессионально на всех платформах, снижает вероятность того, что пользователи разочаруются или обратятся к конкуренту.
Когда пользователи решают, подписываться на услугу или нет, они не хотят, чтобы их перенаправляли на веб-сайты для конкретных устройств, поскольку этот процесс часто занимает больше времени. Наличие единого безопасного веб-сайта, который выглядит профессионально на всех платформах, снижает вероятность того, что пользователи разочаруются или обратятся к конкуренту.
7. Упрощенная аналитическая отчетность
Знание того, откуда поступает трафик и как пользователи взаимодействуют с вашим веб-сайтом, необходимо для внесения осознанных улучшений. Управление несколькими версиями веб-сайта требует, чтобы разработчики отслеживали пути пользователей по нескольким путям конверсии, воронкам и перенаправлениям. Наличие одного адаптивного сайта значительно упрощает процесс мониторинга . Google Analytics и аналогичные инструменты теперь обслуживают адаптивные веб-сайты, объединяя отслеживание и аналитику в один отчет, чтобы вы могли видеть, как ваш контент работает на разных устройствах.![]()
8. Улучшение SEO
Адаптивный веб-дизайн становится таким же важным для поисковой оптимизации, как и качественный контент. Более сильные обратные ссылки и лучшие показатели отказов приводят к более высокому рейтингу в поиске, но есть дополнительные преимущества SEO для сайтов, оптимизированных для мобильных устройств.
С 21 апреля 2015 года поиск Google будет расширять использование мобильных устройств в качестве критерия ранжирования.
Наличие единого адаптивного веб-сайта вместо отдельных версий для ПК и мобильных устройств позволяет избежать дублирования контента, что может негативно повлиять на ваш поисковый рейтинг.
9. Улучшенный просмотр в Интернете
Первое впечатление — это все, поэтому независимо от того, посещает ли кто-то веб-сайт в первый раз со своего компьютера или смартфона, вы хотите, чтобы у него всегда были положительные впечатления. Если посетителям приходится много увеличивать, уменьшать и сжимать экран во время первого посещения, они, скорее всего, сдадутся и попробуют другой веб-сайт.
10. Улучшенный просмотр в автономном режиме
Теперь, когда многие смартфоны и планшеты поддерживают HTML5, адаптивный веб-дизайн приносит пользу пользователям, упрощая просмотр контента в веб-приложениях HTML5 без подключения к Интернету. Узнайте больше о кэше приложений HTML5.
1. Отдайте предпочтение «экстремальным» размерам области просмотра
При принятии решения о том, какие устройства следует учитывать с точки зрения технических ограничений, эффективная стратегия состоит в том, чтобы обеспечить презентабельный внешний вид вашего веб-сайта в любых размерах. Просмотрите свою аналитику, чтобы определить, на какие размеры следует ориентироваться. Сосредоточение внимания на наименьшем окне просмотра может помочь вам решить, какие элементы являются наиболее важными для общего дизайна, в то время как сосредоточение внимания на большем окне просмотра обеспечивает удобочитаемость по мере расширения текстовых столбцов. Вы также должны учитывать различные методы ввода; на вашем сайте должно быть легко перемещаться с помощью прокрутки или смахивания.
В наши дни многие современные интерфейсные фреймворки автоматически заботятся об изменении размера окна просмотра, поэтому в большинстве случаев вам не нужно слишком беспокоиться об определении этих значений.
2. Моделирование того, что происходит между точками останова
Вы не можете реально указать, как ваше приложение должно выглядеть на каждом экране. Фактически, многие посетители увидят макеты, размеры которых находятся между вашими целевыми размерами. Разработчики должны думать о том, что происходит между контрольными точками , чтобы предотвратить уменьшение размеров элементов или ненадлежащее свертывание столбцов. Это может помочь сделать эскизы или даже каркасы для моделирования того, как веб-страницы могут выглядеть на промежуточных этапах.
3. Примите обратную связь
Хотя многие дизайнеры бережно относятся к своей работе, поиск возможностей для обратной связи всегда приводит к улучшению продукта. Разделение обязанностей важно, но разработчиков следует приглашать на встречи по продукту, мозговые штурмы и юзабилити-тесты..png) Члены команды, скорее всего, имеют опыт работы в нескольких областях, поэтому используйте эти коллективные знания.
Члены команды, скорее всего, имеют опыт работы в нескольких областях, поэтому используйте эти коллективные знания.
Поскольку количество устройств на рынке продолжает расти в геометрической прогрессии, изучение адаптивного дизайна будет только усложняться. Хотя легко предположить, что все преимущества адаптивного веб-дизайна уже исчерпаны, мы, вероятно, все еще находимся в зачаточном состоянии в этой области. В настоящее время люди выходят в Интернет через гарнитуры виртуальной реальности, а смартфоны позволяют создавать совершенно новые типы приложений, таких как игры с дополненной реальностью, поэтому в будущем не будет недостатка в новых проблемах.
Будущие задачи разработчиков будут включать снижение затрат на техническое обслуживание, постоянную поисковую оптимизацию и повышение коэффициента конверсии. Самые последние достижения в адаптивном дизайне были сосредоточены на приспособлении к экранам меньшего размера, и эта тенденция не имеет признаков замедления . Однако также важно не забывать о пользователях, использующих большие дисплеи, чтобы в конечном итоге у всех был одинаковый пользовательский опыт.
Однако также важно не забывать о пользователях, использующих большие дисплеи, чтобы в конечном итоге у всех был одинаковый пользовательский опыт.
Плюсы и минусы адаптивного веб-дизайна в…
Плюсы и минусы адаптивного веб-дизайна в… | Склад веб-дизайнеровUI
Саймон Стерн
27 января 2023 г.
Адаптивный веб-дизайн стал настолько успешным для многих веб-дизайнеров, что обычно рассматривается как подход по умолчанию к созданию веб-сайтов, но он не так прост, как все это.
При принятии решения о том, следует ли использовать адаптивный подход к разработке веб-сайтов, необходимо учитывать множество различных факторов, таких как бюджет, временные рамки и аудитория.
В этом сообщении блога мы взвесим все за и против адаптивного веб-дизайна, чтобы помочь вам принять взвешенное решение.
Что такое адаптивный веб-дизайн?
Короче говоря, адаптивный веб-дизайн (RWD) — это современный подход к разработке веб-сайтов, который позволяет веб-сайту разумно реагировать на устройство, на котором он просматривается.
RWD использует такие методы, как медиа-запросы и относительные единицы измерения, для создания гибкого дизайна, который может увеличиваться или уменьшаться в зависимости от размера экрана. Вместо того, чтобы иметь несколько версий для мобильных устройств и настольных компьютеров, как это было раньше, этот тип веб-дизайна предлагает комплексное решение с гибким макетом, который можно адаптировать к различным сценариям.
RWD часто путают с веб-дизайном, ориентированным на мобильные устройства, во-первых, потому, что ориентированность на мобильные устройства — это ключевой метод адаптивных рабочих процессов, а во-вторых, потому что популярность RWD росла по мере роста числа пользователей мобильных устройств, просматривающих Интернет. Однако у вас может быть сайт, ориентированный на мобильные устройства, который не адаптивен.
Адаптивный веб-дизайн фактически устраняет необходимость иметь отдельные версии сайтов для мобильных и настольных устройств.
Плюсы адаптивного веб-дизайна
У адаптивного веб-дизайна, казалось бы, бесконечное количество плюсов.
- UX-дружественный: RWD отлично подходит для удовлетворения потребностей пользователей. Это позволяет пользователям получать доступ к вашему сайту на любом устройстве, поэтому им не нужно переключать устройства. Это также позволяет вам обращаться к клиентам, у которых нет компьютера и которые используют только мобильное устройство, например мобильный телефон.
- SEO-дружественный:
- Экономичность: RWD может сэкономить много времени и денег при создании нескольких версий одного и того же веб-сайта. Кроме того, адаптивный веб-дизайн позволяет поддерживать один веб-сайт вместо нескольких, что снижает затраты на обслуживание и хостинг.

- Готовность к будущему: По мере того, как технологии продолжают развиваться, веб-сайты, созданные с учетом требований времени, смогут быстро адаптироваться и не отставать от изменений. Это означает, что с адаптивным веб-дизайном ваш сайт не устареет так быстро.
Минусы адаптивного веб-дизайна
Несмотря на то, что адаптивный подход к созданию веб-сайтов имеет значительные преимущества, есть несколько недостатков, которые важно учитывать.
- Только внешний интерфейс: Самый большой недостаток RWD заключается в том, что это только интерфейсный подход. Это означает, что, хотя вы можете изменить макет своего веб-сайта, вы не можете изменить фактический контент, используя адаптивные методы.
- Конструктивные ограничения: Каким бы умным ни был RWD, некоторые элементы дизайна не переносятся на разные размеры экрана; меню могут быть особенно сложными. Вы можете обнаружить, что вам придется идти на компромисс со своим видением, чтобы сделать сайт адаптивным.

- Увеличенное время разработки: Создание адаптивного веб-сайта может занять значительно больше времени, чем создание двух версий (одной для мобильных устройств и одной для настольных компьютеров), поэтому при рассмотрении RWD важно учитывать дополнительное время разработки.
- Проблемы с производительностью: RWD использует код для адаптации дизайна к различным окнам просмотра. Этот код увеличивает полезную нагрузку веб-сайта и, если его не контролировать, может повлиять на производительность веб-сайта.
Стоит ли затрачивать усилия на адаптивный веб-дизайн?
Для подавляющего большинства сайтов RWD — это практичный подход к созданию веб-сайта. Это увеличивает количество пользователей, которых вы можете привлечь, и гарантирует, что когда они придут, ваши пользователи получат лучший опыт. RWD также улучшает ваш рейтинг в поисковых системах.
Однако в некоторых случаях RWD не подходит. Например, если вам нужно доставлять контент для мобильных устройств, отличный от настольных, вам потребуются отдельные сайты для каждого типа устройств.
Советы по адаптивному веб-дизайну
Если вы выберете подход RWD, вы можете сделать несколько вещей, чтобы смягчить недостатки и убедиться, что ваш сайт работает так, как вы надеетесь.
- Раннее проектирование для нескольких окон просмотра: Создавайте различные проекты для каждого значительного размера окна просмотра. Убедитесь, что вы знаете, как дизайн должен меняться при разных размерах, чтобы вам не приходилось адаптировать дизайн по мере его создания.
- Выберите Mobile-First: Примените подход Mobile-First, разработав мобильную версию своего сайта перед версией для ПК; масштабировать дизайн легче, чем масштабировать его.
- Ограничение медиа-запросов: Медиа-запросы отлично подходят для адаптации дизайна, но быстро приводят к раздуванию кода. Вместо этого максимально полагайтесь на относительные единицы и резервируйте медиа-запросы для существенных изменений.
- Тщательное тестирование: Тестирование необходимо для адаптивного веб-дизайна.

Заключение
Адаптивный веб-дизайн может быть отличным выбором для большинства веб-сайтов, поскольку он позволяет создавать интерфейс, оптимизированный для различных устройств, без необходимости создания отдельных версий вашего веб-сайта.
Однако у RWD есть некоторые недостатки, которые также следует учитывать перед принятием решения. Важно учитывать, сколько времени и усилий уйдет на создание адаптивного сайта, независимо от того, есть ли у вас контент, который должен различаться для пользователей мобильных и настольных компьютеров, и могут ли возникнуть проблемы с производительностью.
Следуя передовым методам, например применяя подход, ориентированный на мобильные устройства, и уделяя дополнительное время этапу проектирования, чтобы убедиться, что у вас есть макеты, подготовленные для нескольких окон просмотра, вы можете гарантировать, что ваш веб-сайт будет отлично выглядеть на всех устройствах, избегая при этом потенциальных ловушек, связанных с RWD.
