Что такое адаптивный дизайн сайта?
Оглавление:
- Преимущества адаптивности
- Как сделать сайт адаптивным
Процесс разработки сайтов постоянно меняется, подстраиваясь под тенденции интернета, а также особенности устройств, которые используются для доступа к нему. Вот уже несколько лет основным трендом аналитики называют увеличение доли пользователей, выходящих в сеть с портативных девайсов: смартфонов, планшетов и др.
Ответом на эту важную тенденцию стало бурное развитие адаптивного дизайна, который существовал и до этого, но не был настолько популярен и востребован. Теперь же это практически стандарт качества.
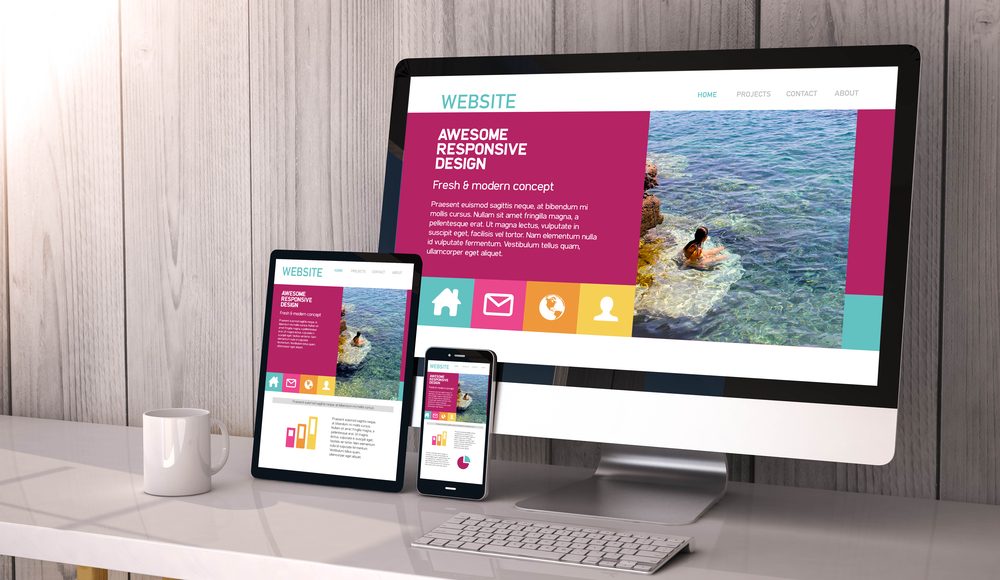
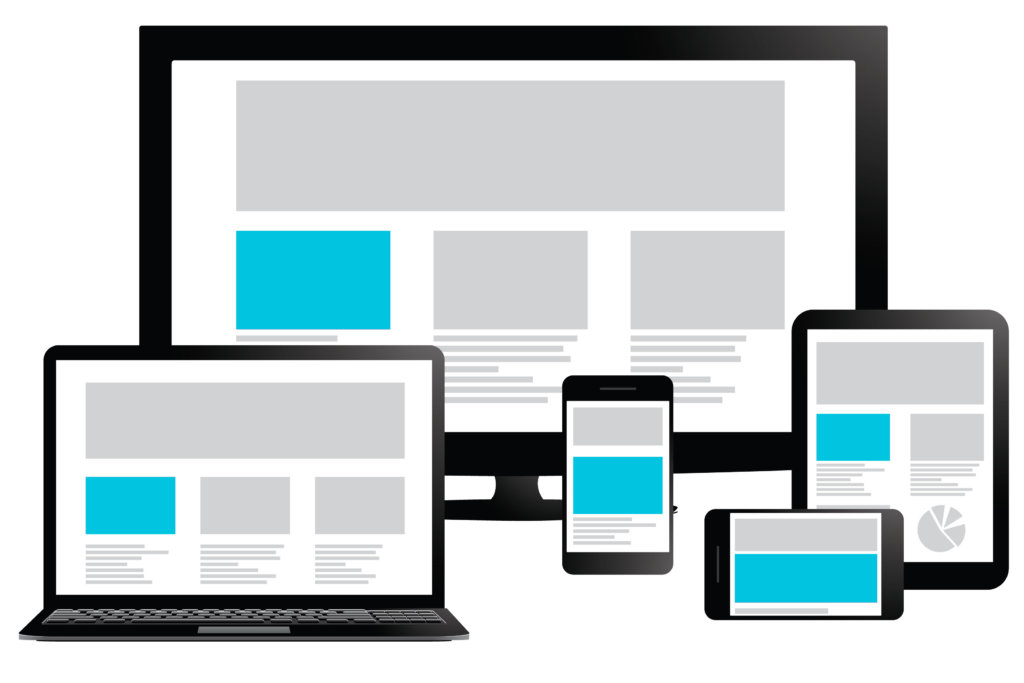
Адаптивность — это возможность сайта подстраиваться под разрешение экрана пользователя. При этом меняется расположение блоков, структура страниц, размеры текста, заголовков и отступов.
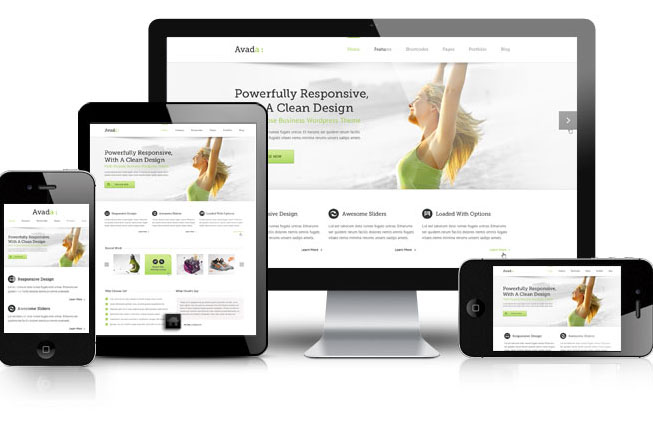
Важно понимать, что адаптивный сайт не выглядит на устройствах с разным разрешением экрана одинаково.
Преимущества адаптивности
- Юзабилити. Адаптивность делает сайт удобным для пользователей с любым разрешением и размером экрана. Это увеличивает эффективность коммуникации с представителями целевой аудитории, упрощает для них процесс поиска нужной информации.
- Продвижение. Ещё одно преимущество адаптивного дизайна связано с тем, что поисковые системы исследуют пользовательские факторы сайта, чтобы определить его качество. Они оценивают количество просмотренных страниц, проведенное на сайте время и не только. Чем удобнее дизайн для пользователя мобильного устройства, тем меньше вероятность того, что он закроет страницу и перейдет по другой ссылке из поисковой выдачи. Это улучшает пользовательские факторы и упрощает поисковое продвижение сайта.

- Администрирование. Раньше, если требовалось сделать верстку сайта удобной для пользователей портативных устройств, приходилось создавать отдельную, мобильную версию ресурса. Это повышало сложность управления сайтом. Если менялась какая-то информация на основной версии, приходилось вручную обновлять и мобильную. Адаптивному сайту не требуется мобильная версия, поэтому администрировать его как минимум в 2 раза проще и удобнее.
Как сделать сайт адаптивным
Профессиональный адаптивный дизайн базируется на собственных принципах, которые требуют удаления всех отвлекающих и многих декоративных элементов с макета. Интерфейс меню и логика страниц выстраиваются так, чтобы пользователь мог получить всю нужную ему информацию прямо на ходу, с минимальным количеством кликов и переходов. Учитывается даже то, какая информация может потребоваться пользователю того или иного девайса. При этом свой дизайн проектируется для всех распространенных разрешений.
Это обеспечивает удобство просмотра сайта на мобильных устройствах разных размеров, а также не портит облик ресурса для пользователей компьютеров и ноутбуков.
_________________________
Автор: Анна Казнова (Digital Agency CASTCOM) / Дата публикации: 2018-03-23
что это и как работает
Редакция блога Ingate
2 октября 2020
С каждым годом устройств с возможностью выхода во Всемирную сеть становится все больше. Компьютеры, ноутбуки, смартфоны, планшеты и даже телевизоры — и это далеко не все. Все они условно делятся на мобильные и стационарные. Очевидно, что в условиях такого разнообразия возникает необходимость создавать сайты, которые бы оставались одинаково удобными и полезными вне зависимости от платформы пользователя. Именно адаптивный дизайн (adaptive design) призван решать эту задачу. О его особенностях и практике внедрения мы и поговорим в этом материале.
Адаптивный шаблон сайта
Адаптивный дизайн сайта
Особенности адаптивного дизайна для сайта
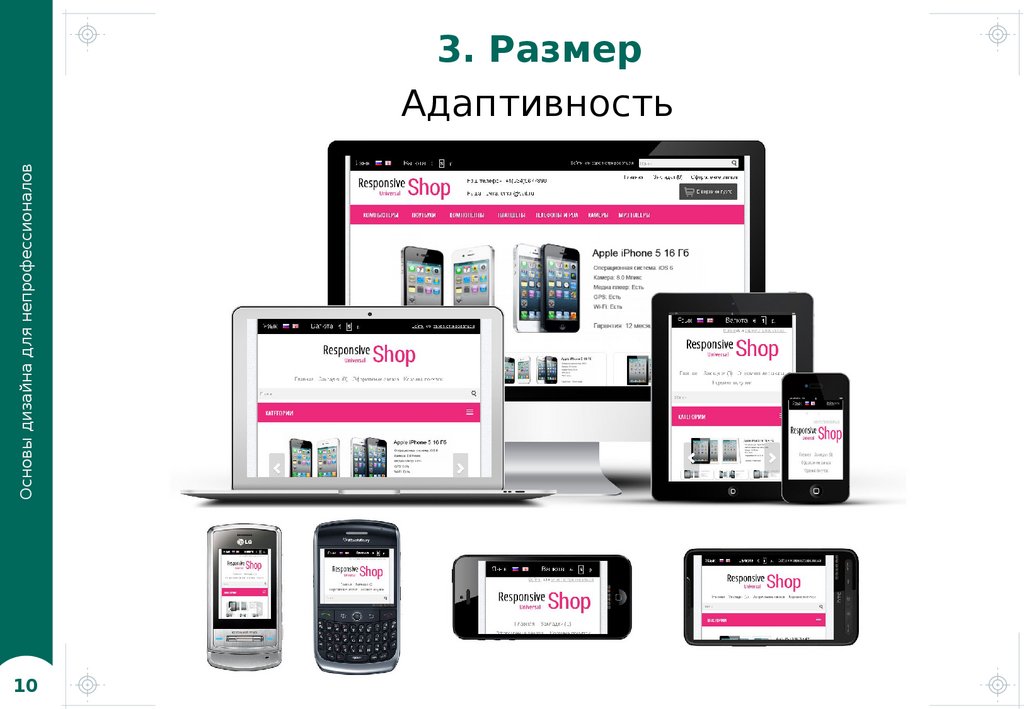
Внимательные юзеры обращали внимание на то, что определенные веб-ресурсы по-разному отображаются на разных устройствах. К примеру, если зайти на типичный новостной сайт с ПК или ноутбука, то можно будет увидеть подробное горизонтальное и вертикальное меню, несколько полноценных колонок и крупные кнопки. Но если выполнить вход со смартфона, то пользователь сможет контактировать с сокращенным меню и одной колонкой, а большинство функциональных элементов будет скрыто.
К примеру, если зайти на типичный новостной сайт с ПК или ноутбука, то можно будет увидеть подробное горизонтальное и вертикальное меню, несколько полноценных колонок и крупные кнопки. Но если выполнить вход со смартфона, то пользователь сможет контактировать с сокращенным меню и одной колонкой, а большинство функциональных элементов будет скрыто.
Обывателю может показаться, что для каждого устройства предусмотрен отдельный сайт. К слову, еще 5—10 лет назад именно так и делали. Но сегодня разработчики предпочитают адаптивный дизайн сайта. Это универсальная технология, позволяющая создавать веб-страницы, которые автоматически подстраиваются под любой девайс. Ниже мы рассмотрим подробнее, что такое адаптив и как он реализовывается на практике.
Классификация концепций адаптивного дизайна сайтов
Первым массовым подходом к созданию адаптивного интерфейса стала концепция «резинового дизайна». Работала она максимально просто. После анализа параметров пользовательского дисплея контент пропорционально растягивался или сжимался. Но технология хорошо справлялась только с разными разрешениями ПК и ноутбуков, но адекватно адаптировать контент к карманным мобильным устройствам уже не смогла. Многократное сжатие делало текст и изображения слишком мелкими для восприятия.
Но технология хорошо справлялась только с разными разрешениями ПК и ноутбуков, но адекватно адаптировать контент к карманным мобильным устройствам уже не смогла. Многократное сжатие делало текст и изображения слишком мелкими для восприятия.
Сегодня же используются следующие, более совершенные методики создания видов адаптивного дизайна.
Адаптивный макет.
Эта технология предполагает разработку нескольких форматов сайтов для самых распространенных разрешений. Переключение между макетами происходит автоматически во время перехода на сайт. Здесь все блоки имеют неизменяемые размеры и форму.
Отзывчивый макет.
Эта концепция реализуется путем разработки проекта страницы на базе гибкой сетки. За всеми блоками, функциональными и графическими элементами закрепляются размеры не в пикселях, а в процентном соотношении к доступной площади дисплея. В итоге сайт качественно подстраивается под устройство с любым экраном и способом ввода.
Смешанный макет.

Если стоит задача создать максимально «дружелюбный» к различным форматам дисплеев макет сайта, то может использоваться комбинированный метод. При его применении дизайнер может закреплять размеры отдельных элементов в пикселях, а другие привязывать к процентной пропорции.
При грамотной и качественной реализации любой из перечисленных адаптивных шаблонов имеет право на существование.
Основные отличия между отзывчивыми и адаптивными сайтами
Адаптивный и отзывчивый сайт: в чем разница
Адаптивный сайт
Сайт с отзывчивым дизайном создается на следующих структурных принципах:
- резиновый макет;
- приоритет видимости медиазапросов;
- резиновый графический и мультимедийный контент.
На практике это реализуется с помощью технологий CSS и HTML. В результате код отлично подстраивается под любые мобильные и стационарные устройства. Но есть один существенный минус — это очень ограниченная функциональность. По сути, дизайнеру приходится работать с мобильными пропорциями и размерами макетов, добиваясь того, чтобы они хорошо отображались на больших экранах.
По сути, дизайнеру приходится работать с мобильными пропорциями и размерами макетов, добиваясь того, чтобы они хорошо отображались на больших экранах.
Адаптивный шаблон сайта создается в соответствии с фундаментальным принципом mobile first. То есть сначала создается сайт для мобильных устройств, который впоследствии усложняется и масштабируется до «взрослой» десктопной версии. Реализуется это путем «наращивания» на базу из HTML + CSS дополнительных элементов, созданных на основе CSS + JS.
Как это работает на практике
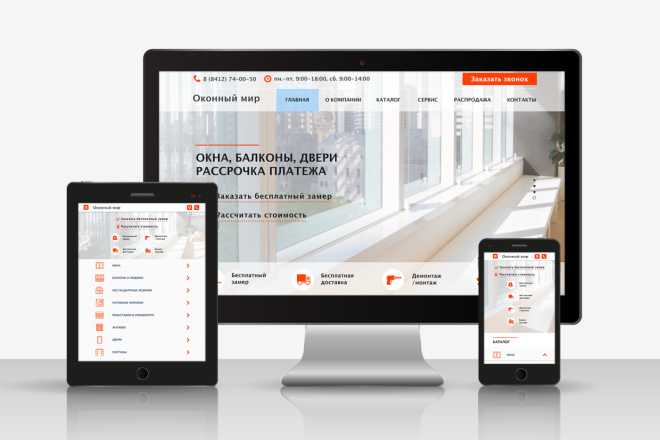
Сайт с адаптивным дизайном, при отображении на дисплее смартфона, получает только базовый функционал для взаимодействия. Почти все дополнительные функции и возможности скрываются. При входе на этот же сайт с помощью планшета на экране появляются некоторые, ранее скрытые функциональные элементы. В десктопной версии веб-ресурс будет отображать все функциональные элементы, включая динамический контент, формы обратной связи, окна для диалога с консультантом и пр.
Адаптивный дизайн средствами универсальных шаблонов
В дизайне, как известно, нет ограничений, но есть проверенные решения. Можно самостоятельно создавать адаптированные макеты, ориентируясь на собственное видение. Но большинство профессионалов все-таки ориентируются на варианты, разработанные Люком Вроблевски — главным идеологом концепции mobile first. Вот каким он видел качественный адаптивный мобильный дизайн.
Mostly Fluid (самый гибкий)
Такие макеты создаются на базе резиновой сетки, которая остается неизменной на полноразмерных экранах: при увеличении разрешения расширяются только боковые поля. При уменьшении дисплея колонки контента сжимаются до определенного «предела комфорта», а после его преодоления элементы группируются друг под другом.
Column Drop (сброс колонок)
Этот вид адаптивного макета работает следующим образом. При уменьшении дисплея колонки постепенно перегруппировываются одна под одну в вертикальном расположении.
 В отличие от Mostly Fluid здесь можно реализовать настраиваемую контрольную точку для плавной трансформации формата.
В отличие от Mostly Fluid здесь можно реализовать настраиваемую контрольную точку для плавной трансформации формата.Layout Shifter (сдвиг макета)
Это самая сложная в реализации технология. В его рамках создается несколько контрольных точек, с помощью которых автоматически перемещаются не только колонки, но и отдельные блоки контента.
Tiny Tweaks (маленькие хитрости)
Этот вариант дизайна унифицирован для сайтов с одной колонкой. То есть он вполне подходит для различных посадочных страниц, блогов, информационных и развлекательных проектов. Он работает следующим образом. При изменении разрешения в размере меняются картинки и шрифты, а контент разделяется на отдельные блоки.
Off Canvas (за границами)
Логика этой концепции заключается в том, что на полноразмерном экране отображаются все функциональные элементы. Но при переходе на мобильный дисплей все дополнения автоматически скрываются за пределами видимости.
 Специальными жестами эти элементы можно вызвать или снова скрыть.
Специальными жестами эти элементы можно вызвать или снова скрыть.Нужно отметить, что перечисленные классические шаблоны хорошо комбинируются между собой, что дает полную свободу дизайнерам.
Подведем итоги
Просто вдумайтесь в следующие факты. Поисковые системы строго «наказывают» неадаптированные сайты. Рост мобильного трафика не остановить. Мобильных продаж становится все больше. Нужно ли в таких условиях делать удобные и функциональные сайты для всех устройств? Вопрос риторический. Но теперь вы знаете, что адаптивный сайт — это не так уж и сложно. А значит, ваши проекты имеют все шансы стать успешными.
ЧИТАЙ ТАКЖЕ
Как найти целевую аудиторию в Instagram
Как создавать рекламные креативы для социальных сетей
Как продвинуть новый сайт: особенности раскрутки и практические рекомендации
(Рейтинг: 5, Голосов: 7) |
У тебя есть нерешенные задачи?
В этом блоге мы делимся знаниями, но если у тебя есть серьезные цели, которые требуют вмешательства настоящих профи, сообщи! Перезвоним, расскажем, решим любые задачи из области digital
Находи клиентов. Быстрее!
Быстрее!
Работаем по будням с 9:30 до 18:30. Заявки, отправленные в выходные, обрабатываем в первый рабочий день до 10:30.
Приложи файл или ТЗ
Нажимая кнопку, ты разрешаешь обработку персональных данных и соглашаешься с политикой конфиденциальности.
Работаем по будням с 9:30 до 18:30. Заявки, отправленные в выходные, обрабатываем в первый рабочий день до 10:30.
Нажимая кнопку, ты разрешаешь обработку персональных данных и соглашаешься с политикой конфиденциальности.
наверх
Три элемента адаптивного дизайна веб-сайта
Обновлено: 12 марта 2021 г.
1 Что это такое и как его использовать
1.1 Что такое адаптивный дизайн сайта?
1.1.1 Медиа-запросы
1.1.2 Веб-браузер
1.
1,2 Отзывчивый веб-дизайн и пользовательский опыт
Адаптивный веб-дизайн стал горячей темой среди веб-дизайнеров, которые хотят обеспечить справедливую и согласованную работу на всех устройствах.
Что такое адаптивный дизайн веб-сайта?Адаптивный веб-дизайн определяется просто как создание веб-сайта, который работает на всех устройствах и экранах любого размера. Речь всегда шла о создании сайтов, которые работают на любом устройстве и с любым размером экрана. Эти проекты предназначены для удовлетворения потребностей пользователей всех видов.
Каковы три основных компонента адаптивного дизайна веб-сайта?
Адаптивный веб-дизайн делится на три основных компонента: медиа-запрос, веб-браузер и сам адаптивный веб-интерфейс.
- Медиа-запросы
Медиа-запросы поддерживаются последними веб-браузерами и работают путем создания медиа-запросов. Они называются «медиа-запросами» и могут использоваться по-разному, например, в связи с макетом страницы или как часть содержимого приложения.
Они называются «медиа-запросами» и могут использоваться по-разному, например, в связи с макетом страницы или как часть содержимого приложения.
Они также позволяют разработчикам создавать различные форматы, используя похожие HTML-архивы, специально обслуживая шаблоны в зависимости от параметров клиента, таких как размер окна браузера.
- Веб-браузер
Поскольку веб-сайты могут содержать много изображений, очень важно, чтобы эти изображения также постоянно менялись. Идея жидких изображений заключается в том, что вы передаете концепции в наибольшем размере, который они могут использовать. На адаптивных веб-страницах дизайнеры не объявляют высоту и ширину в вашем коде; вместо этого они позволяют браузерам изменять размер изображений в каждом конкретном случае, используя CSS для управления их относительным размером. Это необычная и простая процедура для правильного изменения размера изображений.
- Интерфейс веб-сайта (JavaScript, HTML и CSS)
В настоящее время многие мобильные устройства оснащены сенсорными экранами, что требует внимательного отношения к размеру интерактивных элементов в интерфейсах.
Помимо гибкости изображений, использование встроенных элементов управления, таких как клавиатуры и выпадающие меню, должно быть оптимизировано, чтобы обеспечить удобство работы пользователей, будь то на мобильном или настольном компьютере.
Адаптивный веб-дизайн и взаимодействие с пользователемАдаптивный веб-дизайн гарантирует, что ваш сайт не будет выглядеть одинаково, независимо от того, кто ваши посетители. Это заставляет сайт выглядеть и работать так, как нужно, во всех отношениях, чтобы он был привлекательным для всех пользователей.
10 основных преимуществ адаптивного веб-дизайна
Коди Арсено
Опубликовано 16 марта 2017 г. Цель состоит в том, чтобы контент отображался по-разному в зависимости от устройства или размера экрана, чтобы посетители имели оптимальный опыт независимо от того, как они заходят на веб-сайт. Основное преимущество адаптивного веб-дизайна заключается в том, что сайты загружаются быстро без каких-либо искажений, поэтому пользователям не нужно вручную изменять размер чего-либо для просмотра контента.
Возьмем, к примеру, этот сайт блога KeyCDN. Макет меняется в зависимости от размеров экрана, сохраняя неизменно адаптивное представление:
Эта концепция существовала десятилетиями, но разработчики начали по-настоящему осознавать преимущества адаптивного веб-дизайна в середине 2000-х годов, когда все больше потребителей стали использовать мобильные устройства. Поскольку дизайнеры изо всех сил пытались убедиться, что их веб-сайты выглядят привлекательно на настольных компьютерах, смартфонах и планшетах, они быстро обнаружили, что необходимы гибкие макеты. Поэтому они создали веб-сайты, которые «отвечали» на устройства пользователей.
Сегодня больше пользователей выходят в Интернет с мобильных устройств, чем с традиционных ноутбуков или настольных компьютеров, поэтому область продолжает развиваться.
Источник: Comscore Компании с веб-сайтами, не ориентированными на мобильных пользователей, вымирают. Чтобы охватить более широкую аудиторию потенциальных клиентов, компании должны использовать преимущества адаптивного веб-дизайна . Точно так же это концепция, которую должны понимать все работающие разработчики.
Точно так же это концепция, которую должны понимать все работающие разработчики.
Краткая история адаптивного веб-дизайна
Первым веб-сайтом, дизайн которого адаптировался к ширине области просмотра браузера, был Audi.com, запущенный в 2001 году. Такие термины, как «гибкий», «гибкий», «жидкий» и «эластичный», использовались как описывать ту же концепцию, пока разработчик Итан Маркотт не придумал фразу «отзывчивый веб-дизайн» в эссе 2010 года. Маркотт написал книгу на эту тему в 2011 году под простым названием «Отзывчивый веб-дизайн».
Существует несколько ключевых принципов, лежащих в основе работы адаптивного веб-дизайна. Ниже мы обсудим 3 основных компонента, которые делают возможным адаптивный веб-дизайн.
Гибкие сетки
Гибкие сетки — это системы сеток, которые масштабируются в зависимости от экрана пользователя , в отличие от макетов с фиксированной шириной, которые всегда выглядят одинаково. Хотя этот термин иногда используется как синоним «жидких макетов», плавающие сетки обеспечивают изменение размера всех элементов по отношению друг к другу.
Чтобы рассчитать соответствующие пропорции, просто разделите ширину каждого элемента на общую ширину страницы. Этого можно добиться, проведя измерения с макета высокой точности, созданного в редакторе изображений на основе пикселей. Не поддавайтесь искушению округлить значения, иначе ваш макет будет отображать неточные пропорции.
Медиа-запросы
Гибкие сетки выполняют только некоторые функции. Поскольку браузеры стали уже, возникли новые проблемы, поэтому нам нужны медиа-запросы. Большинство современных браузеров поддерживают медиа-запросы CSS3, которые позволяют веб-сайтам собирать данные от отдельных посетителей и условно применять стили CSS. Функция мультимедиа с минимальной шириной позволяет дизайнерам реализовывать определенные стили CSS, когда окно браузера становится меньше указанной ширины. Возьмем следующий пример:
<стиль>
@media (максимальная ширина: 1100 пикселей) {
.foobar {
дисплей: нет;
}
}
Приведенный выше медиа-запрос говорит браузеру не показывать класс foobar всякий раз, когда область просмотра меньше 1100 пикселей.
Гибкие изображения
Возможно, самой большой проблемой адаптивного веб-дизайна является изменение размера изображений. Простой вариант — использовать свойство CSS max-width, которое гарантирует, что изображения загружаются в исходном размере, если только область просмотра не меньше ширины изображения.
При максимальной ширине, равной 100 процентам области просмотра, изображения будут пропорционально уменьшаться по мере того, как экран или браузер становятся уже. Вместо того, чтобы объявлять высоту и ширину в коде, вы можете просто разрешить браузеру автоматически изменяет размер изображений в соответствии с инструкциями CSS . Имейте в виду, что в некоторых старых браузерах Windows возникают проблемы с корректным рендерингом изображений при изменении размера.
Помимо разрешения изображения, при изменении размера изображений необходимо также учитывать время загрузки. Большие изображения, предназначенные для просмотра на мониторах, могут значительно замедлить работу мобильных устройств при изменении размера. Вот почему важно использовать атрибуты адаптивного изображения, такие как
Вот почему важно использовать атрибуты адаптивного изображения, такие как srcset и размеры .
Адаптивный веб-дизайн приносит дизайнерам, разработчикам, предприятиям и, что наиболее важно, пользователям следующие преимущества:
1. Больше мобильного трафика
Согласно отчету SimilarWeb, более половины трафика на ведущие веб-сайты в США приходится с мобильных устройств в 2015 году. Поэтому для компаний становится все более важным иметь веб-сайты, которые правильно отображаются на небольших экранах, чтобы пользователи не сталкивались с искаженными изображениями или с неоптимальной компоновкой сайта. Хотя некоторые компании по-прежнему предпочитают иметь отдельную версию своего веб-сайта для мобильных пользователей, адаптивный дизайн становится нормой, поскольку он обеспечивает большую гибкость при меньших затратах на разработку.
2. Более быстрая мобильная разработка при меньших затратах
Создание одного адаптивного веб-сайта занимает значительно меньше времени, чем создание отдельного мобильного приложения в дополнение к стандартному настольному веб-сайту. Поскольку время — деньги, адаптивный дизайн, естественно, стоит меньше, чем альтернатива . Даже если первоначальные инвестиции в адаптивный веб-сайт в конечном итоге окажутся дороже, чем создание двух отдельных веб-сайтов, в конечном итоге вы сэкономите на расходах на обслуживание, специальных затратах на настройку и т. д. веб-сайта, который использует две отдельные версии.
Поскольку время — деньги, адаптивный дизайн, естественно, стоит меньше, чем альтернатива . Даже если первоначальные инвестиции в адаптивный веб-сайт в конечном итоге окажутся дороже, чем создание двух отдельных веб-сайтов, в конечном итоге вы сэкономите на расходах на обслуживание, специальных затратах на настройку и т. д. веб-сайта, который использует две отдельные версии.
3. Меньшие потребности в обслуживании
Обслуживание отдельного мобильного сайта требует дополнительного тестирования и поддержки. Напротив, процесс адаптивного дизайна использует стандартизированные методологии тестирования, чтобы обеспечить оптимальное расположение на каждом экране . Наличие отдельных настольных и мобильных сайтов также требует двух стратегий контента, двух административных интерфейсов и, возможно, двух проектных групп. Подход адаптивного дизайна «один размер подходит всем» означает меньше головной боли для разработчиков, владельцев бизнеса и потребителей. Тратя меньше времени на техническое обслуживание, вы освобождаете время, чтобы сосредоточиться на более важных вещах, таких как маркетинг и создание контента.
Тратя меньше времени на техническое обслуживание, вы освобождаете время, чтобы сосредоточиться на более важных вещах, таких как маркетинг и создание контента.
4. Более быстрые страницы
Мобильные пользователи, в частности, имеют короткую продолжительность концентрации внимания. Исследования показывают, что мобильные посетители, как правило, покидают веб-страницы, загрузка которых занимает более трех секунд. Если сайт не оптимизирован для смартфонов и планшетов, навигация также займет больше времени, что может разочаровать клиентов до точки невозврата. Обеспечение того, чтобы ваш адаптивный веб-сайт использовал современные методы повышения производительности, такие как кэширование и отображение адаптивного изображения, поможет повысить скорость загрузки вашей веб-страницы .
5. Более низкие показатели отказов
Адаптивный и оптимизированный мобильный сайт обеспечивает гораздо лучший пользовательский интерфейс для посетителей. Следовательно, гораздо более вероятно, что они будут оставаться на вашем сайте в течение более длительного периода времени и исследовать различные области вашего сайта. В качестве альтернативы, если ваш сайт не отвечает на запросы, гораздо сложнее удержать внимание посетителя и, следовательно, более вероятно, что он уйдет.
В качестве альтернативы, если ваш сайт не отвечает на запросы, гораздо сложнее удержать внимание посетителя и, следовательно, более вероятно, что он уйдет.
6. Более высокий коэффициент конверсии
Снижение показателя отказов — это только полдела. Создание согласованного пользовательского опыта на всех устройствах является ключом к конвертация новых клиентов . Когда пользователи решают, подписываться на услугу или нет, они не хотят, чтобы их перенаправляли на веб-сайты для конкретных устройств, поскольку этот процесс часто занимает больше времени. Наличие единого безопасного веб-сайта, который выглядит профессионально на всех платформах, снижает вероятность того, что пользователи разочаруются или обратятся к конкуренту.
7. Упрощенная аналитическая отчетность
Знание того, откуда поступает трафик и как пользователи взаимодействуют с вашим веб-сайтом, необходимо для внесения осознанных улучшений. Управление несколькими версиями веб-сайта требует, чтобы разработчики отслеживали пути пользователей по нескольким путям конверсии, воронкам и перенаправлениям. Наличие одного адаптивного сайта значительно упрощает процесс мониторинга . Google Analytics и аналогичные инструменты теперь обслуживают адаптивные веб-сайты, объединяя отслеживание и аналитику в один отчет, чтобы вы могли видеть, как ваш контент работает на разных устройствах.
Наличие одного адаптивного сайта значительно упрощает процесс мониторинга . Google Analytics и аналогичные инструменты теперь обслуживают адаптивные веб-сайты, объединяя отслеживание и аналитику в один отчет, чтобы вы могли видеть, как ваш контент работает на разных устройствах.
8. Улучшение SEO
Адаптивный веб-дизайн становится таким же важным для поисковой оптимизации, как и качественный контент. Более сильные обратные ссылки и лучшие показатели отказов приводят к более высокому рейтингу в поиске, но есть дополнительные преимущества SEO для сайтов, оптимизированных для мобильных устройств.
С 21 апреля 2015 года поиск Google будет расширять использование мобильных устройств в качестве критерия ранжирования.
Наличие единого адаптивного веб-сайта вместо отдельных настольных и мобильных версий позволяет избежать дублирования контента, что может негативно повлиять на ваш поисковый рейтинг.
9. Улучшенный просмотр в Интернете
Первое впечатление — это все, поэтому независимо от того, посещает ли кто-то веб-сайт в первый раз со своего компьютера или смартфона, вы хотите, чтобы у него всегда были положительные впечатления. Если посетителям приходится много увеличивать, уменьшать и сжимать экран во время первого посещения, они, скорее всего, сдадутся и попробуют другой веб-сайт.
10. Улучшенный просмотр в автономном режиме
Теперь, когда многие смартфоны и планшеты поддерживают HTML5, адаптивный веб-дизайн приносит пользу пользователям, упрощая просмотр контента в веб-приложениях HTML5 без подключения к Интернету. Узнайте больше о кэше приложений HTML5.
1. Отдайте предпочтение «экстремальным» размерам области просмотра
При принятии решения о том, какие устройства следует учитывать с точки зрения технических ограничений, эффективная стратегия — это использование самых маленьких и самых больших устройств, чтобы ваш веб-сайт выглядел презентабельно в любых размерах. Просмотрите свою аналитику, чтобы определить, на какие размеры следует ориентироваться. Сосредоточение внимания на наименьшем окне просмотра может помочь вам решить, какие элементы являются наиболее важными для общего дизайна, в то время как сосредоточение внимания на большем окне просмотра обеспечивает удобочитаемость по мере расширения текстовых столбцов. Вы также должны учитывать различные методы ввода; на вашем сайте должно быть легко перемещаться с помощью прокрутки или смахивания.
Просмотрите свою аналитику, чтобы определить, на какие размеры следует ориентироваться. Сосредоточение внимания на наименьшем окне просмотра может помочь вам решить, какие элементы являются наиболее важными для общего дизайна, в то время как сосредоточение внимания на большем окне просмотра обеспечивает удобочитаемость по мере расширения текстовых столбцов. Вы также должны учитывать различные методы ввода; на вашем сайте должно быть легко перемещаться с помощью прокрутки или смахивания.
В наши дни многие современные интерфейсные фреймворки автоматически заботятся об изменении размера окна просмотра, поэтому в большинстве случаев вам не нужно слишком беспокоиться об определении этих значений.
2. Моделирование того, что происходит между точками останова
Вы не можете реально указать, как ваше приложение должно выглядеть на каждом экране. Фактически, многие посетители увидят макеты, размеры которых находятся между вашими целевыми размерами. Разработчики должны думать о том, что происходит между точками останова , чтобы предотвратить уменьшение размеров элементов или ненадлежащее свертывание столбцов. Это может помочь сделать эскизы или даже каркасы для моделирования того, как веб-страницы могут выглядеть на промежуточных этапах.
Это может помочь сделать эскизы или даже каркасы для моделирования того, как веб-страницы могут выглядеть на промежуточных этапах.
3. Примите обратную связь
Поскольку количество устройств на рынке продолжает расти в геометрической прогрессии, изучение адаптивного дизайна будет только усложняться. Хотя легко предположить, что все преимущества адаптивного веб-дизайна уже исчерпаны, мы, вероятно, все еще находимся в зачаточном состоянии в этой области. В настоящее время люди выходят в Интернет через гарнитуры виртуальной реальности, а смартфоны позволяют создавать совершенно новые типы приложений, таких как игры с дополненной реальностью, поэтому в будущем не будет недостатка в новых проблемах.
