Адаптивный дизайн сайта — верстка адаптивного сайта
Пришло время решений, одинаково удобных и для мобильных устройств, и для стационарных компьютеров. Подробно рассмотрим адаптивный дизайн сайта: что он из себя представляет, по каким принципам строится, чем отличается от других, а также ответим на самые распространенные вопросы.
И сразу же об актуальности: сегодня он считается одним из весьма явных и даже ключевых показателей качества и современности корпоративного или частного web-ресурса во Всемирной Сети. Причем его разработка – это все еще сравнительно новое направление, и для него весьма характерны частые изменения различных мелочей. Но зато он ориентирован на перспективу – не только на те гаджеты, которыми мы пользуемся прямо сейчас, но и на те, что будем юзать лет через 5.
Содержание
- Что такое адаптивный веб-дизайн
- Зачем нужна адаптивная версия сайта
- Преимущества и недостатки адаптивного дизайна
- Принципы адаптивной верстки
- Прочность
- Относительность единиц измерения
- Использование контрольных точек
- Максимальные и минимальные значения
- Вложенность объектов
- Правильные шрифты
- Грамотное использование графики
- Выдерживание размеров макетов
- Правильные медиазапросы
- Размеры макетов
- Viewport и Media query
- Типы адаптивных макетов
- Резиновый
- Перенос блоков
- Переключение
- Адаптивность «малой кровью»
- Панели
- Что такое адаптивный дизайн сайта, и чем он отличается от Responsive Design
- Отличие адаптивного сайта от мобильной версии
- Образы в адаптивном дизайне: примеры
- Применение свойства width
- Использование max-width
- Показ изображений, исходя из ширины браузера
- Варианты разработки и примеры адаптивных версий сайтов
- Как сделать адаптивную верстку сайта на базе фиксированного макета
- Обязательно ли использовать Adaptive Web Design?
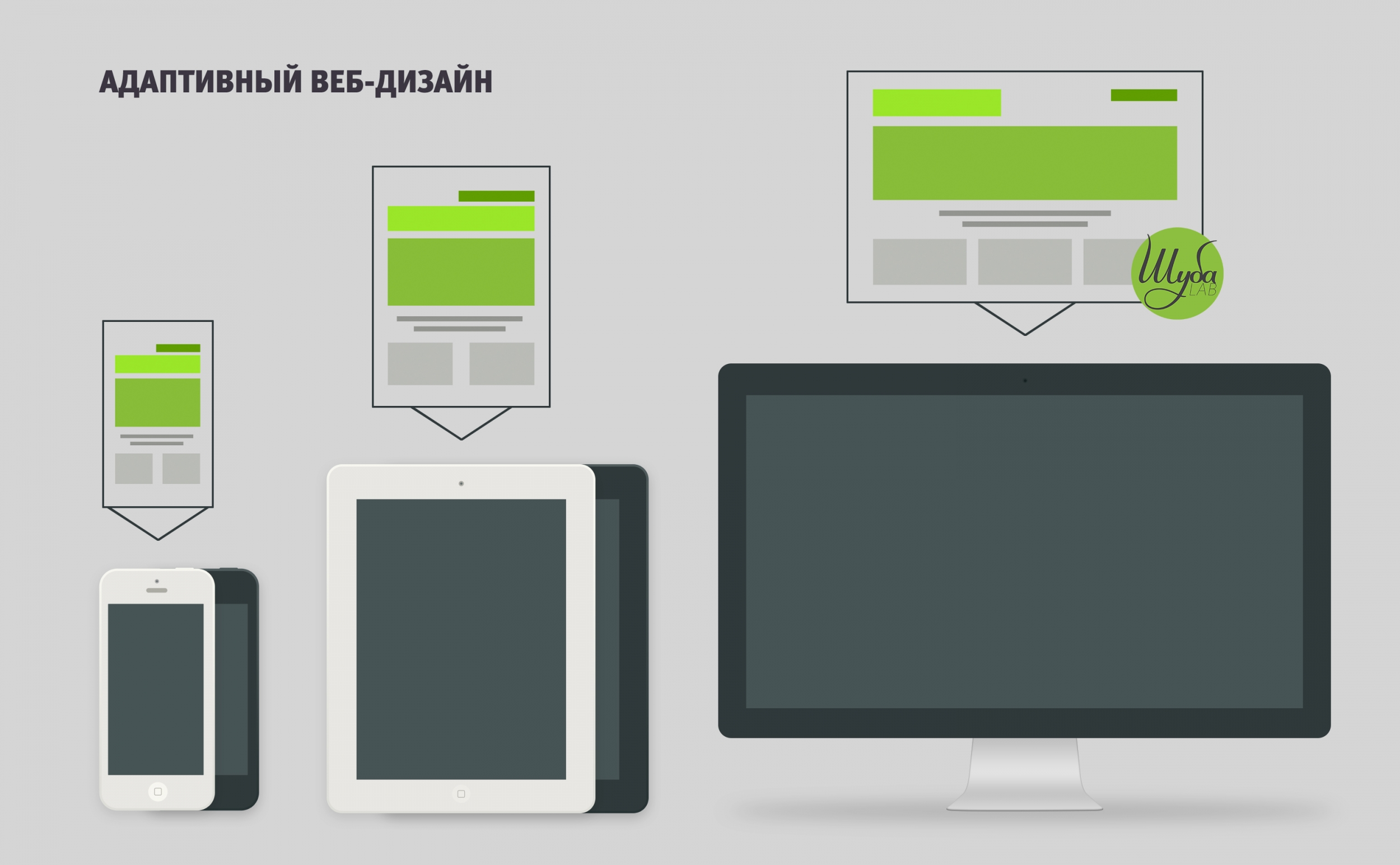
Что такое адаптивный веб-дизайн
Оформление сайта, при отображении которого страницы автоматически подстраиваются под разрешение и даже под текущий формат экрана устройства, а потому одинаково наглядно и удобно просматриваются на компьютерах или ноутбуках, на планшетах, смартфонах и даже телевизорах. Человеку, посещающему ресурс с телефона, не придется вручную расширять какую-то область, чтобы не промахнуться по нужной ссылке, все иконки и надписи будут четкими, а не размытыми, даже на ТВ с широкой диагональю, и так далее.
Человеку, посещающему ресурс с телефона, не придется вручную расширять какую-то область, чтобы не промахнуться по нужной ссылке, все иконки и надписи будут четкими, а не размытыми, даже на ТВ с широкой диагональю, и так далее.
По-английски он называется Adaptive Web Design, и данный термин метко отражает, каким он должен быть – гибким и функциональным.
Зачем нужна адаптивная версия сайта
Ее стоит внедрить, как минимум, по трем причинам, каждая из которых достаточно важна сама по себе:
- Чтобы к вам «в гости» было одинаково комфортно заходить с любого гаджета – сегодня люди бродят по интернет-просторам с помощью айфонов и нетбуков, отличающихся между собой размерами и разрешением экрана; чтобы обеспечить удобство всем и каждому, необходимо реализовать автоматически подстраиваемый интерфейс.
- Чтобы ваш ресурс чаще посещали с нестационарных устройств, и мобильный трафик планомерно увеличивался – за последние годы в разы возросло количество людей, пользующихся для серфинга смартфонами и планшетами; их нельзя игнорировать, ведь часть из них – ваша целевая аудитория, а потому важно создать им все условия, чтобы они захотели побывать у вас снова.

- Чтобы оперативно предоставлять клиентам/подписчикам ценную информацию – сегодня горячую новость или срочное уведомление человеку проще прочесть с телефона (ведь он всегда под рукой, а до компьютера, бывает, еще нужно добраться).
Преимущества и недостатки адаптивного дизайна
Универсально подстраивающаяся под гаджеты версия сайта обладает такими достоинствами:
- Экономит силы, средства, время на обслуживание – с нею нет необходимости поддерживать сразу несколько ресурсов, достаточно обеспечивать бесперебойную работу одного.
- Повышает число показов в отчетах аналитических сервисов Гугла и Яндекса – благодаря тому, что синхронизирует запросы от различных устройств.
- Упрощает SEO-продвижение – у каждой страницы будет только один URL, соответственно, все ссылки будут в равной степени удобными для конечного пользователя.
- Вообще не требует сложных серверных компонентов – адаптивный сайт нуждается лишь в разовой модификации базовых стилей CSS-стилей, тогда контент будет подстраиваться под девайс юзера.

- Помогает быстрее рекламироваться в социальных сетях – получать лайки в ВК и Facebook, собирать больше твитов и тому подобное; опять же, все из-за одинаковых УРЛов.
Минусы тоже есть, и это:
- Сложность совмещения с уже существующим ресурсом – проще создать новый web-проект, чем переписывать старый.
- Размещать картинки высокого разрешения довольно проблематично – для этого зачастую приходится использовать решения “в обход” основных, вроде библиотеки Sencha либо плагина Adaptive Images.
- Страницы весят больше, чем обычно – из-за загрузки файлов JavaScript и уже упомянутых стилей CSS у них появляются «дополнительные» килобайты.
На практике достоинства гораздо существеннее недостатков.
Принципы адаптивной верстки
Разработчики стараются не только передать корпоративный дух, назначение и основные идеи проекта или обеспечивать его необходимым функционалом, но и снабдить его определенными свойствами, удобными для последующей универсальной подстройки.
Прочность
Мобильная версия должна быть схожей с десктопной по оформлению, но при этом важно, чтобы она оказывалась гораздо более компактной: чтобы при ее открытии со смартфона информационные блоки, смещаясь, автоматически выстраивались по вертикали – по порядку, так называемым потоком.
Относительность единиц измерения
Обязательно учитывайте, что 320 px разрешения на практике по-разному выглядят на айфоновском дисплее и на широкоформатном мониторе компьютера, поэтому следует задавать масштаб с координатами относительно тех объектов, что есть на каждом устройстве. Стандартом сегодня является верхняя граница экрана – равняются именно по ней.
Использование контрольных точек
Осуществляется привязка к тем элементам, местоположение которых остается статическим до тех пор, пока не будет выполнен вход с другого гаджета. Это своеобразные фиксаторы, и они не дают изображениям «уползать» за границы.
Максимальные и минимальные значения
Можно задать лимиты ширины и высоты пикселей, чтобы текстовая информация (и другой контент) либо корректно отображалась на весь дисплей, либо на его часть, но не растягивалась и оставалась читабельной.
Вложенность объектов
Если один блок зависит от размещения другого, их допустимо отправлять в общий контейнер, чтобы они были взаимосвязаны, и тогда их не придется подстраивать. Такой прием работает с кнопками, лого, да много чем еще.
Правильные шрифты
Их можно перевести в web-формат, чтобы они автоматически увеличивались/уменьшались, исходя из диагонали экрана. Но помните, что тогда они будут подгружаться, тогда как адаптивный сайт – это ресурс, контент которого отображается не только корректно, но и быстро (современный пользователь точно не станет долго ждать, чтобы посмотреть страницу, а уйдет искать другую).
Грамотное использование графики
Если изображение детализированное, стоит сделать его растровым, если же нет – векторным. И каждую картинку лучше оптимизировать, то есть сжать, но так, чтобы ее поддерживали даже старые браузеры.
Выдерживание размеров макетов
Важно соблюсти подходящее разрешение – среди стандартных вариантов:
- 320, 480 px – для смартфонов,
- 768 – для всевозможных планшетов,
- 1024 – для нетбуков,
- от 1280 – для стационарных компьютеров.

Хотя жесткого соблюдения норм не предусмотрено – допустимы и промежуточные варианты. Но тогда в качестве точек «перелома» принимают фактические значения ШхВ нестандартного гаджета.
Правильные медиазапросы
С их помощью при создании ресурса задаются:
- типы поддерживаемых девайсов,
- условия показа тех или иных объектов.
На каждый будут подгружаться соответствующие стили CSS-языка.
Размеры макетов
Еще одно, заслуживающее отдельного внимания, правило адаптивного дизайна – это mobile first: в первую очередь разрабатывают решения под мобильные, и уже потом, на их основе, делают связанную с ней десктопную версию. Шаблоны разделяются (по ширине экрана) на 6 вариантов, растущих следующим образом, в пикселях:
- 320,
- 480,
- 768,
- 1024,
- 1280,
- 1600.
Внимание, если нет «переломов» на большем промежутке, допустим, с 320 по 1024 px, то не будет и практического смысла предлагать отдельные решения под меньший, например, с 320 по 768.
Viewport и Media query
Это важные параметры, которые необходимо правильно задавать. Первый – это мета-тег, говорящий браузеру о том, нужно ли увеличивать/уменьшать страницу, и как отображать присутствующие на ней объекты. Его следует записать в <head> таким образом:
<meta name=viewport content=”width=device-width, initial-scale=1.0 “>
Первая часть после него определяет, что ширины растягивания контента и экрана совпадают, вторая устанавливает масштаб 1 к 1.
Также верстка адаптивного сайта подразумевает использование css3 медиазапросов. Выше мы определили, что они должна включать в себя, теперь посмотрим способ их записи:
@media screen and (max-width: 768px) {
.class {
свойство: значение;
}
}
Здесь:
- @media – сам запрос,
- screen – носитель,
- max-width – обязательное условие к выполнению (тут – ширина не достигает 768 пикселей),
- class – селекторы, определяющие рабочие параметры.

При создании web-ресурса используются функции, указывающие цвет, ШхВ, сетку, ориентацию объектов, разрешение. Текущие цифры, сразу по достижению которых изменяется оформление, называют точками “перелома” (контроля), от английского breakpoints. Также находится место для логических операторов and, not и only (И, НЕ, только соответственно).
Типы адаптивных макетов
Существует 5 основных вариантов шаблонов – рассмотрим каждый.
Резиновый
Сравнительно легко реализуется, максимально наглядный для пользователя. Объекты при нем сжимаются, подстраиваясь под размер экрана, или вытягиваются длиной лентой для удобного скроллинга.
Перенос блоков
Хорош тогда, когда предусмотрено много колонок с данными. Согласно ему, при уменьшении диагонали дисплея сайдбары смещаются вниз.
Переключение
Трудоемкий в создании и внедрении, а поэтому не самый популярный способ. При его реализации под каждое актуальное разрешение нужно создать свой макет (а потом между ними будет осуществляться автоматический выбор – по ситуации).
Адаптивность «малой кровью»
Вариант, отлично подходящий для простых по структуре и функционалу проектов. Типографика и изображения банально масштабируются. Правда, он не гибкий, ведь уменьшение/увеличение ШхВ происходит на фиксированный коэффициент и не может динамически меняться.
Панели
Здесь при вертикальном/горизонтальном тапе всплывает меню, как во многих мобильных приложениях. Для фанатов десктопного серфинга подобная навигация будет не самой очевидной, но этот способ построения шаблонов сегодня считается очень перспективным, так что придется привыкать.
Что такое адаптивный дизайн сайта, и чем он отличается от Responsive Design
Они довольно похожи, но принципиальная разница есть в технологии их реализации:
- Responsive Design (RWD) создается с гибкой сеткой или другими подходящими, но статическими свойствами, позволяющими одному шаблону быть актуальным для нескольких гаджетов.
- Adaptive (AWD) проектируется с условиями, изменяющимися, исходя из устройства серфинга, в его базе есть уже ряд макетов, он динамический и ориентирован на диагональ экранов.

Во втором случае во главу угла ставится функциональность – особенности девайса учитываются в обязательном порядке. От размеров дисплея напрямую зависит характер расположения блоков. При разработке отзывчивого ведущую роль играют медиазапросы и относительная сетка, заданная в процентах.
Есть разница и в работе серверных скриптов: при AWD они сначала определяют, с чего заходит человек, а потом загружают оптимизированную под этот гаджет версию страницы.
Что лучше использовать? Зависит от структуры web-ресурса: если она «резиновая», отзывчивость будет весьма удобной, вот только от нее может снизиться скорость загрузки (при наличии большого количества визуальных элементов).
Зато адаптивность сайта – это мощный инструмент во всех остальных случаях: он развязывает дизайнерам руки, дает возможность разделить юзеров на категории и предложить каждой ориентированные на нее решения. Проще говоря, владельцы смартфонов будут видеть один макет, созданный именно для их удобства, планшетов – другой, стационарных ПК – третий.
Разница прекрасно видна по блогам, напичканным фото, текстами, броскими заголовками, функциональными кнопками. При RWD, зайдя с айфона, вы увидите его уменьшенную копию, при AWD – облегченную, которая загрузится гораздо быстрее. Да, навигация будет отличаться, но для современных продвинутых пользователей это, скорее, преимущество, а не проблема.
Итак, резюмируем, выделяя ключевой показатель:
| Responsive | Adaptive |
| Один, но гибкий шаблон для всех девайсов | Сразу несколько макетов – для каждого гаджета свой |
Отличие адаптивного сайта от мобильной версии
Созданные под конкретные модели и операционные системы телефонов и планшетов приложения – тоже вариант, у которого, правда, есть определенные недостатки:
- под всякую новую ОС требуется отдельное решение, что сопровождается дополнительными затратами ресурсов на разработку;
- программный продукт нужно загружать (а иногда даже покупать) – это дополнительные усилия со стороны пользователя, и далеко не все захотят их предпринимать; ленивых требуется убеждать, что это ПО полезно, тратиться на рекламу и тому подобное;
- траффик разделяется на два потока, и кажется, что посещаемость меньше;
- материалы web-ресурса приходится интегрировать – либо синхронизируя с работой мобильной версии, либо параллельно наполняя контентом сразу два ресурса, а это двойной труд.

И вот тут уместно еще раз упомянуть термин «адаптивная верстка сайта»: что это такое в данном контексте? Здесь это комплекс мер, предпринимаемых разработчиками для создания web-проекта с одним адресом, оформлением, контентом и системой управления, одинаково удобным для просмотра со всех активно используемых устройств. Да, минусы у этой технологии тоже есть, но они весьма относительны. Главным недостатком считается новизна: пока ею в совершенстве владеет лишь малое число специалистов. Но зато какие перспективы она открывает! Ею будут пользоваться и через 5 лет, когда, вполне вероятно, появятся какие-то принципиально иные гаджеты.
Образы в адаптивном дизайне: примеры
Под этим понятием скрываются изображения, отлично масштабируемые при разных размерах браузера, – рассмотрим существующие нюансы.
Применение свойства width
Если его значение равняется 100%, картинка будет увеличиваться/уменьшаться вверх/вниз.
Записывается оно так:
<img src=”img_dog. jpg” style=”width:100%;”>
jpg” style=”width:100%;”>
В ряде случаев то же фото можно растянуть сверх исходного размера, но тогда уж лучше указывать в коде следующий оператор.
Использование max-width
Если его показатель в 100%, объект изменяет свой масштаб по мере необходимости, но никогда не становится больше первоначального.
Выглядит это так:
<img src=”img_dog.jpg” style=”max-width:100%;height:auto;”>
Показ изображений, исходя из ширины браузера
Чтобы установить зависимость, достаточно ввести HTML-элемент <picture>. Конструкция его довольно громоздкая, но весьма эффективная:
<picture>
<source srcset=”img_bigboy.jpg” media=”(max-width: 768px)”>
<source srcset=”img_bigboy.jpg” media=”(max-width: 1024px)”>
<source srcset=”boy.jpg”>
<img srcset=”img_bigboy.jpg” alt=”Boy”>
</picture>
Варианты разработки и примеры адаптивных версий сайтов
Итак, можно:
- Заказать web-ресурс у профессионалов – самый простой и надежный выбор, ведь специалисты решат вопрос максимально качественно.

- Найти уже готовое оформление и начать его использовать – подходит для тех, кто не ищет эксклюзивности, но при этом разбирается в теме настолько, чтобы самостоятельно переписать часть кода.
- Применить фреймворки, то есть каркасы с основными объектами, и уже на их основе достроить свое детище. Этот способ хорош тем, что позволяет получить и бесценный опыт конструирования, и уникальный набор шаблонов.
Как сделать адаптивную верстку сайта на базе фиксированного макета
Если есть рабочая и уже проверенная тема, нужно:
- сделать ее резервную копию;
- установить редактор CSS-кода, допустим, Notepad++ или бесплатный Adobe Brackets;
- запустить Google Chrome и нажать F12.
После такой подготовки можно приступать к основной части – следует:
- Перенести проект на локальный сервер, чтобы он был временно недоступен пользователям.
- Добавить мета-теги и перевести абсолютные единицы измерения в относительные (пиксели – в проценты).

- Оставить без изменения max-width, то есть основную ширину, остальные выразить в %, разделив их на главную (родительскую).
- Изменить размеры шрифтов на em, найдя частное между нужными и стандартными. Если по умолчанию они 16px, а вам нужно 24, получится 24/16 = 1,5 em.
- Прописать в CSS свойство «height: auto», благодаря ему картинки будут автоматически масштабироваться (правда, без изменения веса).
Это основные мероприятия, после них останется найти точки «перелома» – те, в которых наблюдаются перестройки шаблона. Искать их следует, постепенно уменьшая размер окна Google Chrome, и как только оформление перестанет корректно показываться, зафиксировать первую breakpoint в файле «style.css», а затем следующую и так до конца. Отступы блоков обнуляются.
Когда вы сделаете все это, то увидите, как элементы подстраиваются под различные размеры экрана.
Обязательно ли использовать Adaptive Web Design?
Над таким вопросом можно было раздумывать несколько лет назад, сегодня же его внедрение – необходимость. Потому что статистически фиксируемые объемы мобильного траффика неуклонно растут: все больше пользователей серфят по интернет-просторам именно с планшетов и, особенно, со смартфонов, и этим людям нужно давать возможность открывать удобную к просмотру версию веб-проекта, ведь это ваша целевая аудитория.
Потому что статистически фиксируемые объемы мобильного траффика неуклонно растут: все больше пользователей серфят по интернет-просторам именно с планшетов и, особенно, со смартфонов, и этим людям нужно давать возможность открывать удобную к просмотру версию веб-проекта, ведь это ваша целевая аудитория.
Что такое адаптивный дизайн и как он увеличивает вашу прибыль? » Веб-мерчандайзинг — превращаем вложения в результат!
Посвящается руководителям всех компаний, получающих клиентов через собственный сайт.
Сегодня мы без каких-либо технических терминов расскажем о том, что такое адаптивный дизайн и как он положительно влияет:
- На рост клиентов;
- На продвижение сайта в поисковых системах;
- На бренд компании и отношение клиентов к ней.
По данным компании Cisco ежегодно рост мобильного трафика составляет около 66% (источник). Это огромные показатели. Каждый день мы с вами и миллионы людей посещаем интересующие сайты со смартфонов, находясь в общественном транспорте, стоя в очередях или пробках. Вы заметили, как мало сайтов при этом рассчитаны на мобильные устройства?
Вы заметили, как мало сайтов при этом рассчитаны на мобильные устройства?
В большинстве случаев, мы сидим в интернете с телефона в моменты, когда нам необходимо чем-то себя занять. В такие моменты наше сознание полностью увлечено содержимым экрана, которое легко может нами манипулировать. Но как мало сайтов пользуются этим!
На сайтах большинства компаний, предлагающих полис КАСКО, заполнение формы расчета стоимости с мобильного телефона либо крайне неудобно, либо вовсе невозможно (форма уходит за края экрана и так далее). Сколько потенциальных клиентов упустили такие фирмы?
Адаптивный веб-дизайн — дизайн веб-страниц, обеспечивающий корректное отображение сайта на различных устройствах, подключённых к интернету и динамически подстраивающийся под заданные размеры окна вашего браузера.
К таким устройствам относятся не только смартфоны, но и планшеты, нетбуки, ноутбуки, телевизоры со Smart TV и так далее.
Вам нет необходимости разрабатывать отдельно сайт под каждое устройство. Подход адаптивного дизайна заключается именно в том, чтобы построить единый дизайн для всех. С технической точки зрения, такой подход не является очень сложным и хорошие специалисты с легкостью справятся с этим.
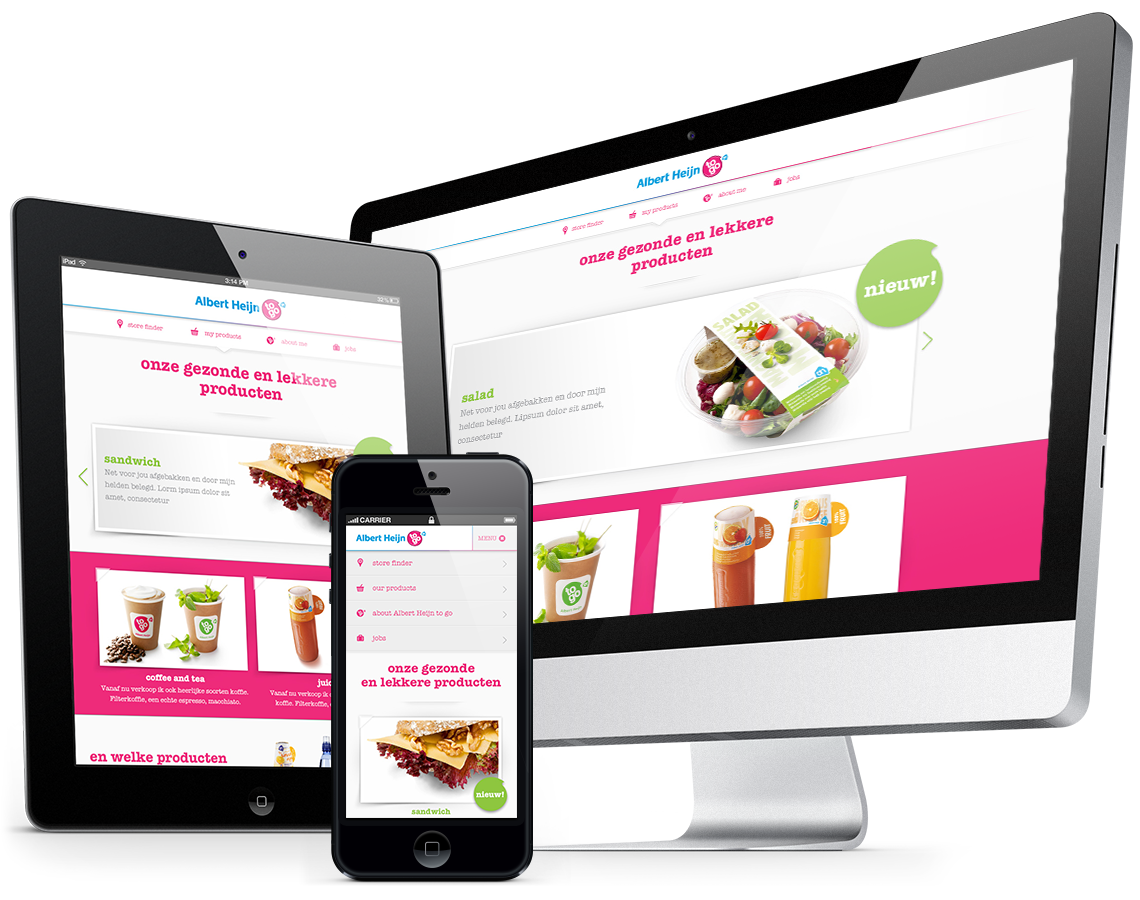
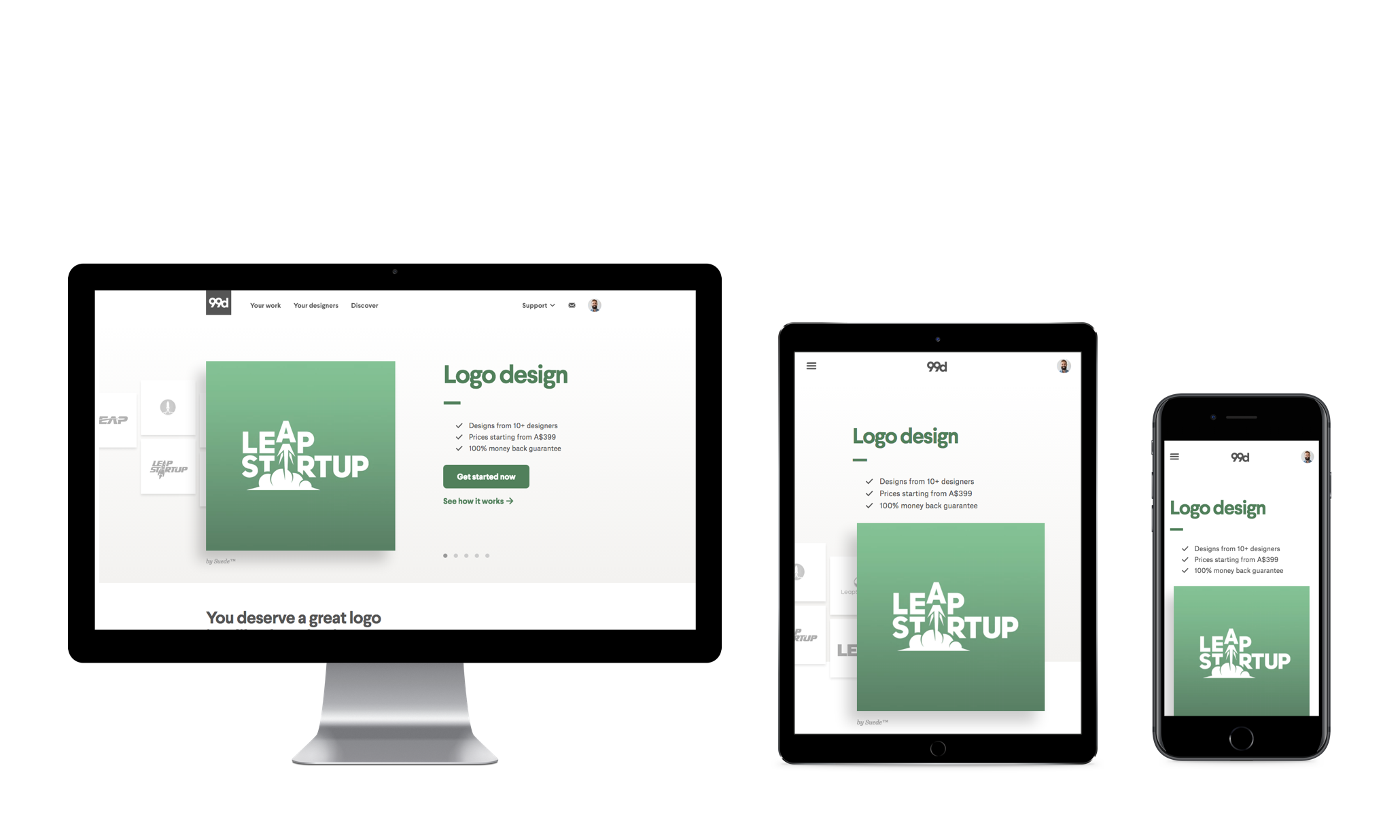
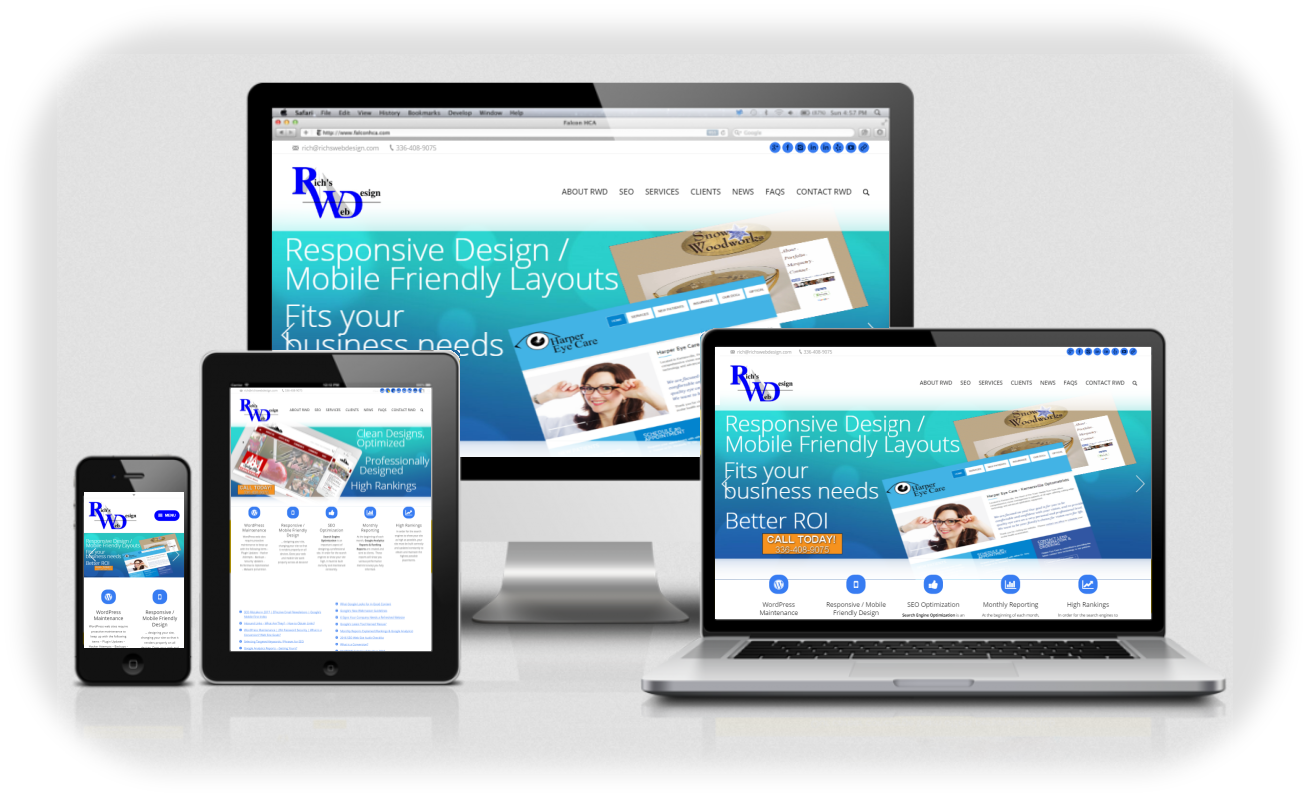
Посмотрите на отображение этого сайта на разных устройствах и вы поймете общую суть.
Итак, нам кажется, что важность адаптивного дизайн с точки зрения роста продаж, ясна. Имея удобный сайт, вы не будете отпугивать от себя «случайных» клиентов, зашедших на сайт с телефона.
Поисковая оптимизация
Вы знали, что Google учитывает в поисковой выдаче то, как отображается ваш сайт на различных устройствах? Если дизайн вашего сайта адаптивен и удобен для пользователей смартфонов, то его рейтинг в мобильном поиске Google значительно выше.
Если же ваш сайт создан только для пользователей больших мониторов, то в поисковой выдаче в мобильном поиске его вовсе может не быть.
Бренд
Скажите, какое впечатление у вас останется от компании, если её сайт выглядит ужасно? А если вы зашли на него с планшета, но не можете зарегистрироваться, оставить заказ и так далее? Наверняка, вы будете в лучшем случае раздосадованы. Скорее всего, такое же мнение вы сложите и обо всей компании.
Также поступают и другие: недовольный посетитель вашего сайта вряд ли будет рекомендовать ваши услуги своим друзьям.
Выводы:
Мы можем существенно увеличить число наших потенциальных клиентов, впустив на свой сайт пользователей смартфонов и планшетов. Также, благодаря адаптивному дизайну, мы можем выделиться на фоне конкурентов и вызвать доверие людей ко всей вашей компании в целом.
Во время проведения аудита своего сайта, обязательно удостоверьтесь, что все страницы замечательно отображаются хотя бы на основных популярных смартфонах, а функционал не нарушен.
Кстати, мы делаем необычные сайты-презентации, которые показывают ошеломительную конверсию.
Смотрите сами
Что такое адаптивный веб-дизайн? И с чего начать
Адаптивный веб-дизайн (RWD) относится к разработке веб-сайтов для адаптации к устройству пользователя. Цель состоит в том, чтобы веб-сайт сохранял оптимальное удобство использования и внешний вид независимо от устройства, на котором он отображается. Адаптивный веб-дизайн отвечает потребностям пользователей, адаптируясь к различным размерам экрана, ориентации, макетам и платформам. Это достигается с помощью гибких сеток и макетов, адаптивных изображений и медиа-запросов CSS.
Истоки RWD
Адаптивный веб-дизайн возник как концепция и подход к созданию веб-сайтов в 2010 году благодаря статье веб-дизайнера Итана Маркотта «Адаптивный веб-дизайн», опубликованной в A List Apart [2].
Что такое цель адаптивного веб-дизайна?
Адаптивный веб-дизайн приносит пользу пользователям, веб-дизайнерам и разработчикам, а также компаниям. Например, он позволяет веб-разработчикам и дизайнерам создавать сайт один раз для ряда устройств, а не создавать разные версии для разных устройств. RWD позволяет создать один адаптивный веб-сайт, а не создавать мобильную версию рядом с версией, оптимизированной для настольных браузеров.
RWD позволяет создать один адаптивный веб-сайт, а не создавать мобильную версию рядом с версией, оптимизированной для настольных браузеров.
Мобильное удобство адаптивного веб-дизайна также обеспечивает лучший пользовательский интерфейс для многих людей, которые просматривают Интернет, совершают покупки и совершают банковские операции на своих телефонах. Согласно данным Zippia, опубликованным в 2023 году, 82% покупателей в США используют свои смартфоны для совершения покупок, особенно для развлечений и еды [1]. Адаптивный веб-дизайн также может повысить эффективность SEO вашего сайта. Поисковые системы, такие как Google, отдают предпочтение удобным для пользователя сайтам, которые привлекают посетителей быстрым временем загрузки, адаптивным макетом и другим удобным пользовательским интерфейсом (UX).
Подробнее: UX и UI дизайн: в чем разница?
Отзывчивый и адаптивный дизайн
Исследуя адаптивный веб-дизайн, вы, вероятно, также встретите термин адаптивный веб-дизайн . Вы можете использовать таблицу ниже, чтобы сравнить эти похожие термины.
Вы можете использовать таблицу ниже, чтобы сравнить эти похожие термины.
| Адаптирующий веб -дизайн | Адаптивный веб -дизайн | ||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Динамически изменяет макет страницы сайта на основе типа дисплея устройства, ширины, высоты и т. Д.0039 | Определяет размер экрана и загружает соответствующий макет | ||||||||||||||||||||||||||||||
| Использует медиа-запросы CSS для изменения стилей | Использует статические макеты на основе точек останова, которые не реагируют после загрузки | ||||||||||||||||||||||||||||||
| Дизайнер создает один гибкий макет, который меняется в зависимости от устройства. | Требуется создание отдельного макета для каждого устройства, например, отдельные веб- и мобильная версии | ||||||||||||||||||||||||||||||
| Лучше всего подходит для больших сайтов, которые разрабатываются впервые | Лучше всего подходит для небольших сайтов, которые необходимо изменить или обновить.Элементы адаптивного веб-дизайна Для программистов и разработчиков с техническим образованием доступно несколько программ RWD, включая Adobe Dreamweaver и Bootstrap.
Другие инструменты для гибкого веб-дизайна и разработки Часто необходимы дополнительные инструменты для мониторинга и улучшения производительности вашего сайта.
Приведенные ниже разделы помогут вам начать работу, если вы хотите научиться адаптивному стилю. веб-дизайн и создавайте сайты с нуля, начните карьеру в адаптивный веб-дизайн, сохраните услуги адаптивного веб-дизайна или используйте конструкторы веб-сайтов с автоматическим RWD. Определите свои цели RWD.Проверка своих целей может помочь вам сосредоточить свое внимание и усилия на наиболее важных задачах для достижения этих целей. Чего бы вы хотели добиться и почему? В разделах ниже приводится несколько примеров. Определите раздел, который наиболее точно соответствует вашим целям, и ознакомьтесь с дальнейшими шагами. Я хочу начать карьеру в области адаптивного веб-дизайна и работать над улучшением производительности веб-сайта и удобства для пользователей. Адаптивный веб-дизайн — это специализация в области веб-дизайна.
Подробнее: Чем занимается веб-дизайнер (и как им стать)? Я хочу создать адаптивный веб-сайт для своего бизнеса с помощью простой в использовании программы. Если вы хотите создать веб-сайт, не изучая программирование и не пользуясь услугами адаптивного веб-дизайна, просмотрите сравнительную таблицу в приведенном выше разделе «Программное обеспечение для адаптивного веб-дизайна». Эти типы инструментов, как правило, удобны для новичков и могут использоваться теми, у кого практически нет технических знаний. Обязательно изучите и попробуйте несколько адаптивных программ для веб-дизайна, прежде чем выбрать одну из них. Знание вариантов и основных функций программного обеспечения может помочь вам выбрать программное обеспечение, которое наилучшим образом соответствует вашим потребностям. Я хочу найти профессионалов, предлагающих услуги адаптивного веб-дизайна, которые помогут мне воплотить мое видение в жизнь. Тип услуг адаптивного веб-дизайна, которые вам понадобятся, зависит от объема вашего проекта. Вы можете нанять внештатного веб-дизайнера, специализирующегося на RWD, или обратиться за помощью к агентству. Как правило, компания или агентство, занимающееся веб-дизайном, предлагает услуги, начиная от дизайна и разработки и заканчивая маркетинговой экспертизой и стратегическими рекомендациями. Также рекомендуется поискать в Интернете примеры адаптивных веб-сайтов, которые вам нравятся. Попробуйте найти сайты, предназначенные для разных типов пользователей и имеющие разные возможности, например, сайты, торгующие цифровыми продуктами, или сайты, демонстрирующие произведения искусства. Таким образом, вы можете черпать вдохновение из множества возможностей. Продолжайте изучать RWD вместе с CourseraХотите приобрести необходимые навыки адаптивного дизайна с технологическим лидером отрасли? Подумайте о том, чтобы записаться на онлайн-курс Google, чтобы получить сертификат UX-дизайнера: Автор: Coursera • Обновлено Этот контент доступен только в информационных целях. Учащимся рекомендуется провести дополнительные исследования, чтобы убедиться, что курсы и другие полномочия соответствуют их личным, профессиональным и финансовым целям. Как работает адаптивный веб-дизайнНе секрет, что все больше и больше людей выходят в Интернет, используя свои мобильные устройства в дополнение к настольным компьютерам или вместо них. На самом деле во всем мире насчитывается почти 7 миллиардов мобильных пользователей. (Для справки: в настоящее время население мира составляет 7,8 миллиарда человек. Это очень много мобильных устройств.) Но то, что они делают на этих мобильных устройствах, еще более привлекательно для таких маркетологов, как мы. 40% потребителей используют свои мобильные устройства для проведения исследований перед совершением покупки лично. Более половины обычно совершают покупки с помощью своих смартфонов, а 55% покупателей совершают покупки с мобильных устройств, найдя товары в социальных сетях. В результате компании, у которых есть адаптивные веб-сайты, привлекают больше потенциальных клиентов и сохраняют растущее конкурентное преимущество по сравнению с компаниями, у которых их нет. Но что такое адаптивный дизайн веб-сайта, как он работает и почему вы должны переключиться? Это руководство призвано ответить на эти вопросы, предложить убедительную статистику и научить вас ключевым особенностям адаптивного дизайна, о которых должны знать все маркетологи. Давайте начнем.
Что такое адаптивный веб-дизайн?Адаптивный веб-дизайн относится к веб-сайту, разработанному с учетом функций, контента и мультимедиа, удобных для мобильных устройств. Адаптивные веб-сайты изменяются и адаптируются к любому устройству, которое может использовать посетитель, включая смартфоны, планшеты и настольные компьютеры. Адаптивный веб-дизайн больше не является предложением — это важная инвестиция для повышения узнаваемости вашего бренда, разнообразия пользовательского опыта (UX) и увеличения числа посетителей сайта. Это также экономит драгоценное время вашего бизнеса. Вы не можете создать отдельный веб-сайт для каждого потенциального устройства, которое могут использовать ваши посетители, не говоря уже о будущих технологиях. Адаптивный веб-дизайн гарантирует, что ваш веб-сайт совместим со всеми устройствами и экранами, чтобы обеспечить восхитительный опыт … как с современными устройствами, так и с теми, которые еще не изобретены. Давайте углубимся в , почему адаптивный дизайн так важен в наши дни.
Почему адаптивный веб-дизайн важенАдаптивный дизайн позволяет охватить более широкую и заинтересованную аудиторию, где бы и как бы они ни находились. Что еще более важно, отсутствие адаптивного веб-дизайна может привести к противоположному результату — оттолкнуть ваш веб-сайт от клиентов, которым нужен привлекательный мобильный интерфейс. На самом деле, исследования показывают, что вы можете потерять до 90% ваших потенциальных клиентов из-за плохого мобильного взаимодействия. Много клиентов — и доход. Давайте рассмотрим три основных преимущества адаптивного веб-дизайна. 1. Адаптивный веб-дизайн помогает потребителям найти ваш сайт. Многие люди заходят в Google со своих мобильных устройств — фактически 63%. Google также наказывает веб-сайты, которые не предлагают адаптивный дизайн. Его индексация для мобильных устройств может фактически повлиять на ранжирование вашего веб-сайта и может привести к тому, что он будет понижен на страницах результатов поисковой системы (SERP) в пользу веб-сайтов, которые предлагают потребителям дизайн, удобный для мобильных устройств. Итак, если большая часть вашей аудитории осуществляет поиск со своего смартфона (как показывает приведенная выше статистика), а ваш сайт не имеет адаптивного дизайна, клиенты могут вообще не найти ваш сайт. 2. Адаптивный веб-дизайн удерживает покупателей на вашем сайте дольше. Показатель отказов веб-сайтов на смартфонах составляет почти 40% (по сравнению с 27% для планшетов). Пользователи мобильных устройств ожидают быстрого и качественного взаимодействия с веб-сайтом (как и Google) — ожидания, которые вы можете удовлетворить с помощью адаптивного дизайна веб-сайта. Воспользуйтесь нашим оценщиком веб-сайтов, чтобы оценить свой веб-сайт за считанные секунды и бесплатно узнайте, как его улучшить. 3. Адаптивный веб-дизайн повышает узнаваемость бренда и доверие потребителей. Наконец, 57% потребителей говорят, что они вряд ли порекомендуют компанию с плохо разработанным мобильным веб-сайтом. Тот же отчет показывает, что более половины онлайн-покупателей, разочарованных онлайн-присутствием компании, скорее всего, негативно отнесутся к самой компании. Адаптивный дизайн веб-сайта вызывает восторг у онлайн-покупателей, побуждает их рекомендовать вашу компанию и побуждает их вернуться, чтобы купить больше.
Как создать адаптивный веб-дизайнМожно создать собственный адаптивный веб-сайт с помощью CSS и HTML. Но это все равно, что ехать по длинной проселочной дороге, когда есть скоростная автомагистраль. В этом случае скоростной дорогой будет система управления контентом (CMS) или конструктор веб-сайтов. CMS — это программное обеспечение, которое позволяет вам создавать свой веб-сайт, не зная, как кодировать, включая знание того, как кодировать для адаптивного дизайна. Конструкторы сайтов — похожие инструменты, но они отказываются от некоторых функций, предлагаемых CMS, в обмен на простоту использования и более низкую цену. Адаптивный веб-дизайн может быть достигнут с помощью CMS или конструктора сайтов, которые облегчают адаптивный дизайн. Вот несколько распространенных вариантов. 1. CMS Hub CMS Hub — полностью интегрированная CMS с полным хостингом. Он подключается к другим вашим инструментам HubSpot, чтобы вы могли представить унифицированный маркетинг, продажи, обслуживание и просмотр сайта для своих посетителей, клиентов и сотрудников. Что касается вашего опыта создания сайтов, CMS Hub предлагает готовые темы веб-сайтов, которые также оптимизированы для мобильных устройств, чтобы удовлетворить ваших посетителей и клиентов, где бы и как бы они ни просматривали. Источник 2. WordPress WordPress — самая популярная в мире CMS, которая поддерживает эту превосходную степень, предлагая один из самых простых конструкторов веб-сайтов — редактор Gutenberg. WordPress предлагает тысячи тем и шаблонов для начала, включая множество шаблонов с адаптивным дизайном. (Более адаптивные темы WordPress можно найти здесь и здесь.) Источник Примечание : После того, как вы настроили тему для своего веб-сайта WordPress, привлекайте и конвертируйте своих посетителей с помощью бесплатных форм, живого чата, электронного маркетинга и аналитики, добавив плагин HubSpot для WordPress. 3. Squarespace Squarespace — популярный конструктор сайтов, который предлагает великолепный дизайн сайтов и творческие инструменты. Squarespace предлагает 60 шаблонов, оптимизированных для мобильных устройств, из которых вы можете быстро создать свой сайт. В редакторе Squarespace вы также можете переходить с рабочего стола на планшет и на мобильное устройство, чтобы ваши проекты легко реагировали на разные устройства. Источник 4. Wix Wix — еще один конструктор сайтов, предлагающий бесплатные и платные подписки на веб-сайты. Он предоставляет простой в использовании редактор перетаскивания, бесплатный хостинг и функции безопасности. Все шаблоны Wix оптимизированы для мобильных устройств. Как и Squarespace, редактор Wix позволяет вам увидеть, как ваш сайт выглядит на нескольких устройствах. Источник В дополнение к созданию адаптивного веб-дизайна с помощью одного из вышеперечисленных инструментов CMS или конструкторов сайтов прочитайте этот пост в блоге, чтобы узнать, как оптимизируйте ваш веб-сайт и для мобильного использования.
Рекомендации по адаптивному веб-дизайнуБлагодаря интуитивно понятной CMS или конструктору адаптивный дизайн становится проще. Но даже если вы используете самую лучшую CMS, она не может компенсировать удобный для мобильных устройств контент и медиа — эта часть зависит от вас. Давайте поговорим о некоторых передовых методах адаптивного веб-дизайна, которые помогут вам создать наиболее удобный для мобильных устройств веб-интерфейс для ваших посетителей и клиентов. 1. Не пренебрегайте кнопками. Что вы хотите, чтобы посетители сайта делали, когда они попадают на ваш сайт? Примите меры, не так ли? Это может быть нажатие на призыв к действию (CTA), например Узнать больше , Скачать или даже Купить . Как посетители сайта взаимодействуют с этими кнопками на вашем настольном сайте? Если эти призывы к действию всплывают, прокручиваются или находятся внизу вашей веб-страницы, вам может потребоваться переоценить, как мобильные посетители могут получить к ним доступ. Например, предположим, что вы предлагаете основной призыв к действию, такой как Загрузите HubSpot Free в верхней части сайта, где посетители смогут увидеть его на каждой странице. Однако когда вы просматриваете свой мобильный сайт, он не помещается в заголовок. Вместо того, чтобы полностью удалять ее, подумайте о том, чтобы переместить кнопку или включить ее в свое гамбургер-меню (три строки в верхнем углу), где посетители все еще могут ее видеть и нажимать на нее. Кроме того, учитывайте размер интерактивных областей на вашем мобильном сайте. В отличие от рабочего стола, где посетители могут использовать курсор мыши для нажатия кнопок и ссылок, они используют пальцы для навигации по вашему сайту на своем смартфоне или планшете. Рекомендуется, чтобы кликабельные элементы на мобильных устройствах имели высоту не менее 48 пикселей. Сюда входят кнопки, поля форм, встроенные ссылки и навигация по меню. 2. Используйте масштабируемую векторную графику.  Если на вашем веб-сайте есть иллюстрации или значки, они должны быть в формате масштабируемой векторной графики (SVG). Источник SVG можно масштабировать бесконечно, в отличие от других медиаформатов, таких как JPG и PNG. Это гарантирует, что ваш веб-сайт обеспечивает высококачественный просмотр для пользователей на любом устройстве. Они также помогают вашему сайту загружаться быстрее — что, как мы уже обсуждали, полезно для пользовательского опыта и рейтинга SERP. 3. Убедитесь, что ваши изображения масштабируются. Иллюстрации и значки — не единственный тип мультимедиа, размер которого меняется на разных устройствах. Ваши изображения тоже должны масштабироваться. Например, для настольных веб-сайтов могут потребоваться изображения с разрешением 1200 пикселей, тогда как для мобильных веб-сайтов могут потребоваться изображения с разрешением 400 пикселей. Использование большего разрешения на всех устройствах может замедлить скорость страницы, поэтому такой подход не рекомендуется. Источник Вместо этого рассмотрите возможность загрузки изображений с различным разрешением и укажите, какое изображение вы хотите отображать на каждом устройстве. Обычно это достигается путем назначения различных тегов «медиа» конкретным «исходным» объектам (например, планшету или мобильному телефону) в коде вашего веб-сайта. Примечание : HubSpot позволяет автоматически изменять размер изображения в контенте — еще одна причина создать адаптивный веб-сайт на CMS Hub! 4. Подумайте о типографике. Шрифт, который великолепно выглядит на вашем настольном сайте, может не так хорошо читаться на мобильном устройстве, размер которого в четыре раза меньше. Если посетители не могут читать ваш сайт, они, конечно же, не будут нажимать на него или покупать что-либо. Источник В качестве альтернативы, использование шрифтов вашего веб-сайта для мобильных устройств может привести к тому, что пользователи вашего настольного компьютера будут использовать уродливые слова, которые будут слишком большими и будут противоречить вашему бренду. Вот наш лучший совет по типографике в адаптивном веб-дизайне:
5. Воспользуйтесь преимуществами функций устройства. Хотя потенциальные клиенты и клиенты не могут звонить вам со своих компьютеров, они определенно могут это делать со своих смартфонов. Рассмотрите возможность изменения вашего «Chat Now!» CTA на «Позвоните сейчас!» и укажите свой рабочий номер телефона вместо электронной почты. Кроме того, если у вашей компании есть мобильное приложение, предложите посетителям сайта открыть ваше приложение с вашего веб-сайта — то, что они могут не сделать на своих компьютерах. 6. Чаще тестируйте свой веб-сайт. Как всегда, протестируйте адаптивный веб-сайт на разных устройствах и в разных браузерах. Воспользуйтесь инструментом Google Mobile-Friendly Test, чтобы узнать, как работает ваш сайт. Этот удобный инструмент от Мэтта Керсли также позволит просматривать ваш веб-сайт на устройствах разного размера. Вы, конечно, можете использовать и собственные мобильные устройства.
Адаптивные шаблоны веб-дизайнаЛучший способ обеспечить адаптивность веб-сайта — начать с адаптивного шаблона веб-дизайна. Ниже представлены пять великолепных шаблонов, доступных на HubSpot Asset Marketplace, которые сделают просмотр вашего сайта удобным для мобильных устройств. Получите доступ к тысячам шаблонов с HubSpot Marketing Professional. 1. Шаблон адаптивного дизайна DjanGo Цена : $200 Шаблон DjanGo представляет собой полностью настраиваемый и адаптивный шаблон сайта. 2. Шаблон адаптивного дизайна Prodigy Цена : Бесплатно Шаблон Prodigy — это чистый шаблон веб-сайта, который привлекает вашу аудиторию с помощью ярких медиа и нескольких CTA. Он автоматически преобразует свой дизайн, чтобы он подходил для любого устройства, используемого посетителями вашего сайта. 3. Шаблон с адаптивным дизайном Quantum Цена : $75 Шаблон Quantum — это многоцелевая тема, привлекающая внимание аудитории жирными заголовками и фоновым видео. Настройте свой сайт с помощью различных макетов страниц и настраиваемых модулей. 4. Шаблон адаптивного дизайна Kalahari Цена : $199 Шаблон Kalahari — это адаптивная тема, которая предлагает динамическую навигацию и настройку на уровне страницы. |

 В таблице ниже мы сравним программы, которые можно использовать для создания адаптивного веб-сайта без написания кода. Вы можете использовать эту таблицу для сравнения стоимости и функций различного программного обеспечения со встроенными возможностями RWD. Выбирая программу, которая наилучшим образом соответствует вашим потребностям, обязательно ознакомьтесь со справочной документацией, чтобы получить максимальную отдачу от ее функций.
В таблице ниже мы сравним программы, которые можно использовать для создания адаптивного веб-сайта без написания кода. Вы можете использовать эту таблицу для сравнения стоимости и функций различного программного обеспечения со встроенными возможностями RWD. Выбирая программу, которая наилучшим образом соответствует вашим потребностям, обязательно ознакомьтесь со справочной документацией, чтобы получить максимальную отдачу от ее функций. Вот несколько ресурсов, которые помогут вам начать работу:
Вот несколько ресурсов, которые помогут вам начать работу:  Веб-дизайн относится к категории front-end разработки. Если вы хотите стать отзывчивым веб-дизайнером, вы должны накопить свой опыт веб-дизайна и разработки и улучшить свое резюме. Вот несколько рекомендаций по карьерному пути для начала:
Веб-дизайн относится к категории front-end разработки. Если вы хотите стать отзывчивым веб-дизайнером, вы должны накопить свой опыт веб-дизайна и разработки и улучшить свое резюме. Вот несколько рекомендаций по карьерному пути для начала: Обязательно изучите отзывы о компаниях и изучите их предыдущую работу, прежде чем выбрать одну из них.
Обязательно изучите отзывы о компаниях и изучите их предыдущую работу, прежде чем выбрать одну из них.



 Кроме того, веб-страница, которая загружается менее чем за пять секунд, гарантирует на 70 % больше времени просмотра.
Кроме того, веб-страница, которая загружается менее чем за пять секунд, гарантирует на 70 % больше времени просмотра.







 Его современный минималистичный дизайн позволяет посетителям сосредоточиться на содержании вашего сайта и информации о продукте.
Его современный минималистичный дизайн позволяет посетителям сосредоточиться на содержании вашего сайта и информации о продукте.