Чёрно-белые сайты
Хотите стильный сайт? Выбирайте черно-белую цветовую гамму, и вот почему…
Все гениальное – просто.
Черно-белый дизайн никогда не будет скучным и не выйдет из моды. Вот уже несколько десятилетий черный нещадно эксплуатируется дизайнерами, когда они хотят сделать что-то элитное и стильное, и фотографами, когда они хотят сосредоточиться на содержании снимка. Доказательством этому служат сотни монохромных фотографий, которые признаются лучшими на различных конкурсах, а так же огромное количество черно-белых иконок модных приложений в App Store.
Дизайн сайтов работает по тем же законам, поэтому многие веб-дизайнеры отказываются от цвета, когда хотят получить стильный, модный и лаконичный сайт. Надо отметить, что на это решаются далеко не все. В нашей подборке вы не найдете кондитерских, кофеен или сайтов туристических агентств. В основном это персональные сайты-портфолио фотографов и дизайнеров, креативные студии и другие отрасли, тесно связанные с искусством (хотя, исключения, все-таки, есть). Все-таки черный цвет индустрия дизайна основательно прибрала к своим рукам. С ними могут поспорить разве что похоронные бюро, но их сайты, по объективным причинам, нельзя назвать креативными.
Все-таки черный цвет индустрия дизайна основательно прибрала к своим рукам. С ними могут поспорить разве что похоронные бюро, но их сайты, по объективным причинам, нельзя назвать креативными.
Итак, здесь мы собрали 15 сайтов, которые могут удивить, поразить или вдохновить на создание своего черно-белого шедевра.
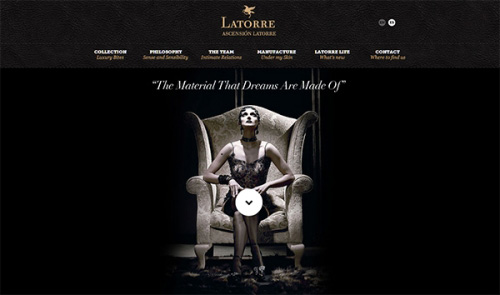
Yttrium
Модная женская одежда как нельзя лучше смотрится в лаконичной монохромной гамме. В поддержу своей философии дизайнеры сделали черно-белый сайт.
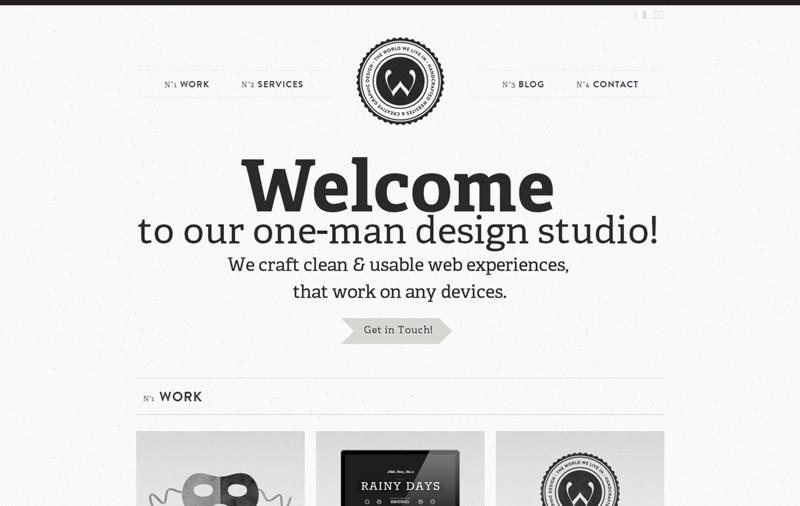
WMNVM
Сайт-портфолио французского дизайнера Lionel Durimel. Черно-белая гамма дополнена интересным эффектом цифровых помех, что придает сайту некоторой загадочности. Красивые переходы и интуитивно понятная навигация дополняют общую картинку.
One More
Сайт студии визуальных эффектов One More, которая специализируется на коммерческой рекламе и музыкальных видеоклипах. Микс из работ студии под энергичный трек можно посмотреть в разделе REEL. Черный цвет здесь играет роль и фона, и полноправного стилеобразующего фактора.
Черный цвет здесь играет роль и фона, и полноправного стилеобразующего фактора.
Thomas Buffet
Сайт этого графического дизайнера из Франции поражает своей простотой и стилем. Типографика и верстка – вот, пожалуй, и все элементы, с помощью которых дизайнер создает свой невероятно модный сайт. Обратите внимание на слова, которые дизайнер хочет выделить. Он просто зачеркивает их, тем самым обращая внимание посетителя.
Velvet Hammer
Продюсерский центр радует стильным монохромным сайтом и интересной заставкой. Легкий фон не отвлекает от основного контента, но в то же время создает ощущение наполненности. Кстати, кликнув на вкладку Music в верхнем правом углу, можно послушать интересные музыкальные композиции подопечных студии.
Chess Hotel
В то время как дизайн интерьера отеля Chess выполнен в теплых песочных, голубых и горчичных тонах, для его сайта была выбрана черно-белая палитра. Она удачно сочетается с качественными фотографиями интерьеров и подчеркивает высокий уровень и стиль данного заведения.
Studieau
Очередной сайт дизайнерской студии в черно-белой цветовой гамме. Дизайн отличается большим вкусом и вниманием к деталям. В основе концепта, на наш взгляд, лежало противостояние негатива и позитива. Надо отметить, что и в том, и в другом варианте, картинка выглядит стильно. Очень удачное решение использовать типографику как доминирующий элемент дизайна.
HOCHBURG
Сайт дизайнерского агентства Hochburg, который они сделали для себя. Эти ребята сломали живучий стереотип «сапожник без сапог» и показали каким должен быть стильный сайт по-настоящему талантливых дизайнеров. Здесь черно-белая цветовая гамма позволяет сосредоточится на содержании: все элементы находятся в гармонии, и даже когда цвет все-таки появляется, он не нарушает общую картинку.
Jakob de Boer
Фотограф Jakob De Boer на своем сайте создает атмосферу и рассказывает историю каждого снимка. Этому способствует и черно-белая гамма и ненавязчивая фоновая музыка.
ivxvixviii
Программист и художник David Paul Rosser работает в концептуальном ключе и создает совершенно оторванные от реальности вещи. Не пугайтесь, если есть сайт-портфолио введет вас в легкий транс: блики жидкого льда и мерцание граней бриллиантов, можно выключить в любой момент. Вот только захочется ли вам это сделать?
Giacomo Manzù Museum
Как пишет сам дизайнер, создавший веб-сайт для музея, главной целью этого проекта было сделать акцент на престижной коллекции с помощью интуитивно-понятной навигации и лаконичной функциональности нового сайта. Действительно, когда речь идет о том, чтобы показать ценность содержания черно-белая гамма подходит лучше всего.
Shakir Dzhey
Если говорить о провокации и креативе, то сайт дизайнера Shakir Dzhey по праву можно назвать лидером. Эффект неустойчивого аналогового сигнала и гипнотическое перемещение фигуры дизайнера по экрану – только часть сайта, которую можно увидеть на landing page. Внутренние страницы не менее стильные и выдержаны все в той же черно-белой гамме. Очень крутой сайт.
Внутренние страницы не менее стильные и выдержаны все в той же черно-белой гамме. Очень крутой сайт.
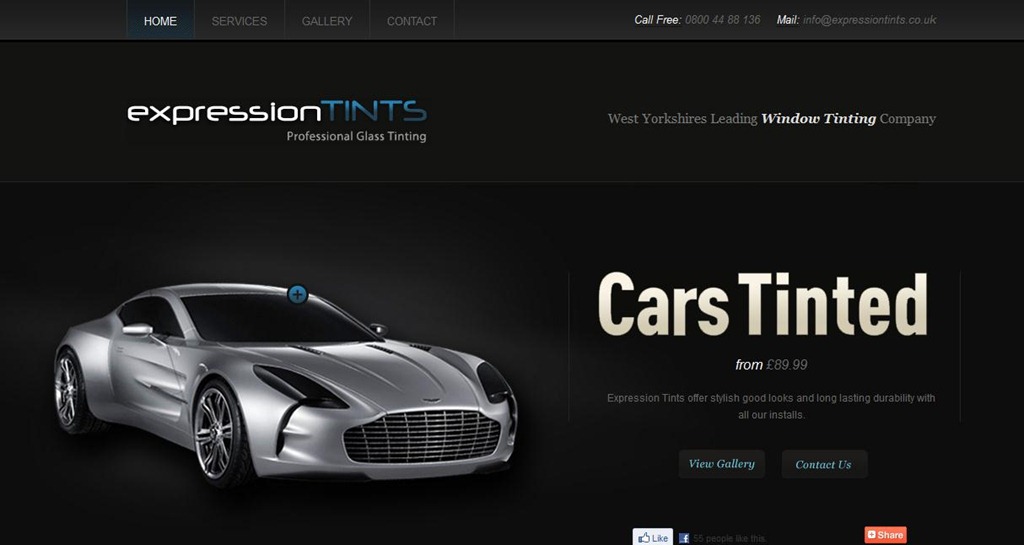
CallFlex
От черно-белого креатива дизайнерских и музыкальный сайтов не отстает компания, занимающаяся телекоммуникационным технологиями. Сайт CallFlex выглядит просто, и в то же время не дает посетителю заскучать благодаря интерактивной динамике вращающихся объектов.
Байдаков Алексей
Сайт-портфолио иллюстратора Алексея Байдакова. Для поддержания монохромной гаммы даже превью работ были переведены в черно-белый формат. Но с наведением мышки цвет вырывается наружу и позволяет в полной мере насладиться творчеством художника.
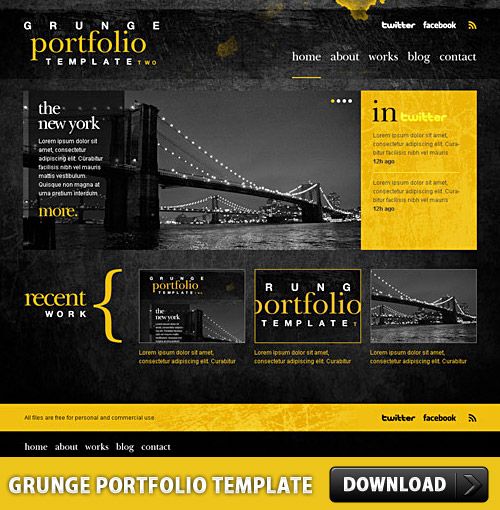
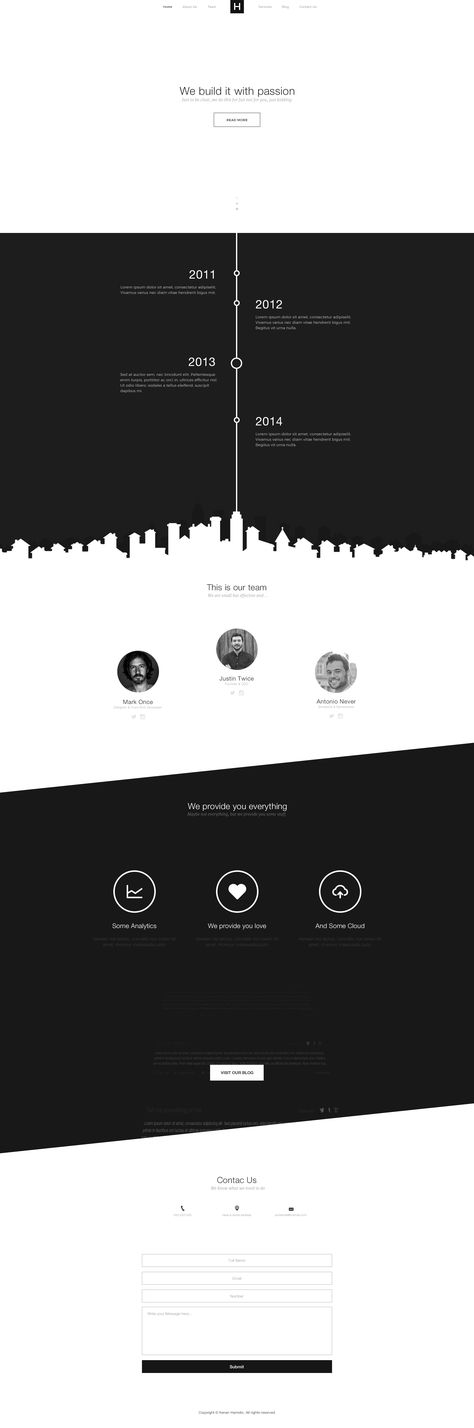
Own portfolio website (Free PSD template)
Это представление украинского дизайнера Kyle Walker на тему того, каким должен быть его сайт-портфолио с учетом всех модных тенденций в веб-дизайне 2014 года. Видимо, черно-белый цвет – одна из таких тенденций. Самое приятное, что шаблон этого сайта можно скачать.
Надеемся, эта статья была полезной для вас. Если вы знаете другие примеры креативных и стильных черно-белых сайтов, не ленитесь – оставляйте ссылки в комментариях. Мы обязательно включим достойные примеры в нашу подборку!
Черно-белый дизайн сайтов: стильно, эффектно, эргономично
Дизайн
Ранее мы уже рассматривали в блоге цветовые гаммы (ссылка на Креативный дизайн сайтов: 5 главных тенденций в цветовых решениях) сайтов, использование широкоформатных иллюстраций (Продающий дизайн сайтов: широкоформатные фотографии для сайтов и лендингов) в коммерческих сайтах, а также рассмотрели варианты применения анимационных элементов (Динамичный дизайн сайтов: анимационные элементы) и видеороликов (Интерактивный дизайн сайтов: видео как фон и элемент дизайна) в шапке лендингов. Сегодня коснемся актуальной темы в дизайне сайта – черно-белой гаммы.
Ч/б сайты всегда привлекают к себе внимание. Это происходит потому, что в основном интернет-проекты стараются создавать яркими и динамичными. Все большее значение приобретает хороший визуальный контент. В итоге это привело к тому, что многие сайты стали настолько перенасыщены декоративными деталями, что на их фоне просто теряется текстовая информация. К тому же, не всегда при создании сайта дизайнер может показать высокий уровень понимания колористики и сочетания цветов. Кажется, что яркие цвета и неожиданные комбинации оттенков должны удерживать пользователя на странице, но в итоге получается наоборот – от пестроты фона, текста и элементов хочется просто закрыть страницу.
Все большее значение приобретает хороший визуальный контент. В итоге это привело к тому, что многие сайты стали настолько перенасыщены декоративными деталями, что на их фоне просто теряется текстовая информация. К тому же, не всегда при создании сайта дизайнер может показать высокий уровень понимания колористики и сочетания цветов. Кажется, что яркие цвета и неожиданные комбинации оттенков должны удерживать пользователя на странице, но в итоге получается наоборот – от пестроты фона, текста и элементов хочется просто закрыть страницу.
И тут, как раз, формат черно-белого сайта может сыграть решающую роль, поскольку пользователь не будет отвлекаться на второстепенное, а сконцентрируется на информации. В такой дизайн вполне можно вводить и другие цвета для акцентирования внимания, но они не должны доминировать над общим дизайном. Внедрение стильной типографики, необычных шрифтов, анимационных элементов только усилит положительный эффект сайта.
Предлагаем вашему вниманию подборку из интернета черно-белых сайтов, в которых монохромный дизайн помог передать основную идею сайта и придал ему креативный и стильный внешний вид.
Минимализм в дизайне сайта может выглядеть так:
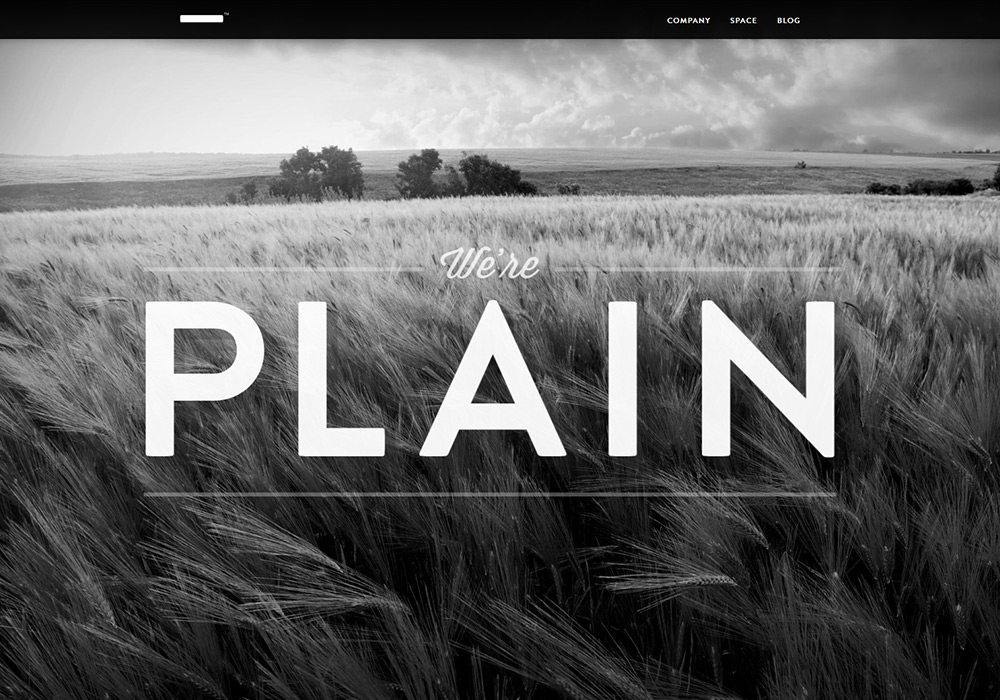
weaintplastic.com
Обратите внимание на динамические эффекты при прокрутке – такой черно-белый дизайн сайта точно не назовешь скучным.
rule-of-three.co.uk
Четко, кратко, лаконично, с акцентами только на самом главном.
dot.legal
Минималистический монохромный дизайн сайта с практически полным отсутствием фотографий, но за счет эффекта параллакса сайт не выглядит скучным.
victoryadvisors.com
Креативный динамичный дизайн сайта с оригинальной анимацией.
moonfarmer.com
Лаконичность во всем – в дизайне, в цветовой гамме, в текстах.
sub.tm
Черно-белый формат сайта не отвлекает внимания, а краткие тексты четко передают идею.
darkstudio.co
В этом монохромном сайте привлекает внимание необычная верстка. Вы не найдете здесь привычных нам блоков информации, все идет сплошным текстом, а всплывающие подсказки оживляют дизайн.
impactblacksheepagency.com
Еще одна страница этого сайта: яркие цвета привлекают внимание и делают дизайн сайта более эффектным.
Этот сайт студии дизайна использует ч/б палитру, оживляя ее интересными анимационными эффектами.
wearewanaka.com
При разработке сайта дизайнер выбрал черно-белую гамму, но оживил практически каждый элемент дизайна.
studioouam.com
Здесь дизайнер применил классическое контрастное решение – темная шапка и белоснежный фон сайта, на котором прекрасно читается текст, а легкая анимация оживляет сайт.
theglyph.studio
Лаконичный черно-белый дизайн сайта композиторов, где можно ознакомиться с их работами. Ничего не отвлекает от главного – музыки, которую можно прослушать онлайн.
transatlanticfilmorchestra.com
Интерактивный черно-белый сайт с эффектным видео фоном и музыкальным сопровождением.
youmatter.accademiadellusso.com
Использование цветов в этом монохромном сайте очень ограничено, что позволяет акцентировать внимание на необходимых вещах.
cyrilconton.com
Очень атмосферный сайт в черно-белых цветах и необычной анимацией.
gothamsiti.it
Дизайн сайта в черно-белой гамме дополнили корпоративным цветом и эффектно обыграли его, подчеркнув стиль и шик привлекательных фотографий.
adictic. com
com
Сайт, который подтверждает тезис: краткость – сестра таланта.
creoshift.com
Как мы видим, черно-белый дизайн сайта может быть и лаконичным, и динамичным, и даже интерактивным. При этом разработчики сайта могут отказаться от декоративных деталей или, напротив, усилить с их помощью текстовый контент. Монохромный дизайн сайта универсален, его можно адаптировать под любую тематику, выразив с помощью художественных и программных средств основную идею компанию.
Агентство ТриЗа-медиа занимается дизайном, разработкой и продвижением сайтов, создавая работающие, продающие, визуально привлекательные проекты.
|
Ознакомьтесь с дополнительной информацией об услугах нашего агентства в этой области. |
Потрясающий черно-белый веб-дизайн в деталях / WAYUP
Черно-белый вариант веб-дизайна может быть одним из самых ярких и только благодаря такой палитре. Глубокий контраст и упрощенный характер этих цветов (или их отсутствие?) предоставляют множество возможностей использования других методов для взаимодействия с пространством, сочетаемости элементов, визуализации типографики.
Глубокий контраст и упрощенный характер этих цветов (или их отсутствие?) предоставляют множество возможностей использования других методов для взаимодействия с пространством, сочетаемости элементов, визуализации типографики.
Да, и снова черное и белое. Мы не раз уже уделяли такому дизайну внимание: говорили о создании и тонкости работы с черно-белыми изображениями, о том, как подбирать такие фотографии и о многом другом. Но поскольку веб-дизайн развивается тенденции, в большинстве своем, даже не плавно, а заметно и стремительно смещаются и меняются, то пришло время снова уделить наше внимание двум самым обычным цветам. Тем более что мы уже говорили о том, как изменилась типографика за один только год.
Черно-белый дизайн всегда был и остается довольно популярным в любой сфере (интерьеры, искусство, веб). Особенность такой популярности в том, что и в веб-дизайне, и в дизайне интерьеров происходит из года в год переход к более минималистическим стилям, в которых преобладают белый фон и черные элементы. Зачастую даже вдохновение для одного удобно черпать из другого. Но как вы увидите из этого материала, существует множество потрясающих черно-белых дизайнерских интернет-проектов, которые просто стоит изучить поближе и обратить внимание на интересные детали. Возможно, их стоит называть даже «изюминками».
Зачастую даже вдохновение для одного удобно черпать из другого. Но как вы увидите из этого материала, существует множество потрясающих черно-белых дизайнерских интернет-проектов, которые просто стоит изучить поближе и обратить внимание на интересные детали. Возможно, их стоит называть даже «изюминками».
И вот с чего начнем.
Черно-белое и цветностьНе все черно-белые дизайны состоят только из черного и белого. Существует много вариаций, когда изображения используются цветными или отдельные элементы окрашиваются в голубой, оранжевый, зеленый и так далее.
Проекты: pandamonk, northstreetcreative, epbih, aristidebenoist, levitan-eng отлично демонстрируют эту идею. На страницах разбросаны цветные элементы, изображения, выделения пунктов меню, но при этом сам брендинг, основа дизайна, создана в черном и белом или очень светло-кремовом оттенке.
Такой метод сочетания цветов и выбора доминирующих является эффективным способом создания разделения между элементами и контентом во всем веб-дизайне. Соответственно, это помогает пользователям понять, где они находятся в общем объеме контента и как элементы интерфейса (дизайна) связаны друг с другом или не связаны, как взаимодействовать и с чем.
Соответственно, это помогает пользователям понять, где они находятся в общем объеме контента и как элементы интерфейса (дизайна) связаны друг с другом или не связаны, как взаимодействовать и с чем.
Черно-белый веб-дизайн не призывает использовать полностью черный цвет. Это даже визуально не всегда хорошо смотрится. Дизайнеры, которые работают в полиграфии, могут использовать чисто черный, чтобы обеспечить лучшее конечное качество печатного материала. Но такого ограничения не существует в интернете. Здесь все несколько иначе, здесь красками «играют». Выберите ненасыщенный черный, чтобы создать прохладные или теплые ассоциации и обеспечить тем самым большую привлекательность для черно-белой палитры.
Обратимся к вариантам: blackm-officiel, zacherynielson, blkout, brickvest, где черный цвет доминирует, но не поглощает собой все прочие цвета. Фон и изображения используют богатый черный с большим количеством синеватых оттенков, серых, желтых и голубых. Это современное сочетание, оригинальное в истинно черно-белом варианте выглядит визуально более привлекательным. Хотя такая палитра вполне может использоваться в любой тематике сайта, в любом графическом исполнении. Цветовая схема универсальна, а оттенки цветности придают ей больше раскованности.
Это современное сочетание, оригинальное в истинно черно-белом варианте выглядит визуально более привлекательным. Хотя такая палитра вполне может использоваться в любой тематике сайта, в любом графическом исполнении. Цветовая схема универсальна, а оттенки цветности придают ей больше раскованности.
Говорили о черном – уделим внимание преобладанию белого. При проектировании дизайна в черно-белых цветах можно применять те же принципы, какие бы вы использовали, если работали с любой другой цветовой палитрой и при этом выбрали бы один из них в качестве доминирующего цвета. Применять цвета можно по-разному: это и фон, и цвет элементов. Но большинство дизайнов в черном и белом становятся лучшими, когда нет примесей оттенков, когда в палитре только черный и только белый.
Обратим свой взор на дизайны сайтов: kalpa, raleigh, madeofmillions, huna, где белый цвет придает больше яркости и светлости в целом, а не просто заполняет собой пространство. Такие варианты легче воспринимаются глазами, особенно при подсветке экранов мониторов и мобильных устройств, а значит, и «читать» сайт, контент в целом становится легче. При этом в некоторых дизайнах фон и основное изображение едва различимы, они почти растворяются друг в друге, а вот текст, напротив, имеет яркий и резкий контраст. Но такой, что глаза не «режет».
Такие варианты легче воспринимаются глазами, особенно при подсветке экранов мониторов и мобильных устройств, а значит, и «читать» сайт, контент в целом становится легче. При этом в некоторых дизайнах фон и основное изображение едва различимы, они почти растворяются друг в друге, а вот текст, напротив, имеет яркий и резкий контраст. Но такой, что глаза не «режет».
Как мы уже заметили (и если пройтись по разным сайтам и коллекциям дизайнов – awwwards, behance, cssdesignawards – как минимум) большинство черно-белых дизайнов действительно имеют в своей палитре некоторые дополнительные цвета. Но при этом, создать настоящий черно-белый дизайн вполне возможно и он будет понятным и наглядным.
Вот примеры printworkslondon, kurppahosk, orely, leeroy, bscmp, scalzodesign, что обладают черно-белой палитрой, хотя изображения и допускаются цветными. Но при этом эффект потрясающий, поскольку черное и белое доминирует, расставляет акценты и придает серьезности и брутальности проекту, бренду, контенту.
Многие проекты минимальны по своей природе. Условность использования черно-белой палитры в том, что при большом количестве разных элементов, дополнительных цветов для акцента, цветных изображений или иконок и прочего, можно очень быстро создать не брутальный дизайн, а солнечную аляповатость в многоцветии. Черное и белое потеряется, уже не будет иметь смысла белый фон или чередование на лендинге черных и белых секций. Их содержимое – яркое и кричащее – перебьет собой целость цветовой палитры.
Но…
Отказавшись от обилия цветного, давайте обратимся к небольшому добавлению намека на анимацию. Если грамотно к этому подойти, то можно получить на выходе более сложную визуальную составляющую данного дизайна. Будет казаться со стороны, что это не обычный черно-белый дизайн с элементом анимации, а сложный, многоуровневый, кропотливо отрисованный и серьезно продуманный, ошеломляющий дизайн.
Попробуйте что-то легкое, тонкое, чтобы пользователям не пришлось слишком много смотреть и размышлять, чтобы понять, что происходит на экране. Анимация должна служить только одной какой-то цели и все. Оформляете титульную страницу? Вот на ней и остановитесь. Добавили иконки в меню – и хватит. Не нужно все и сразу впихивать в один такой дизайн.
Анимация должна служить только одной какой-то цели и все. Оформляете титульную страницу? Вот на ней и остановитесь. Добавили иконки в меню – и хватит. Не нужно все и сразу впихивать в один такой дизайн.
Посмотрите на wearebishopdesign, dean, deburis, airnauts и на некоторые из тех примеров, что мы приводили выше. Практически везде дизайнерами используется простой сдвиг в тексте, движущиеся линии, чтобы привлечь пользователей к возможности и необходимости прокрутки страницы в нижней части экрана. Также создается сдвиг фонового изображения или меню. Но что интересно. Благодаря чистому и пустому (по факту) пространству (не белого, а именно без элементов), глаза человека сразу же переходят к анимации, которая обозначает четкие точки интереса. Изучать такой сайт становится уже интереснее.
Представьте все то же самое, но без маломальской анимации. Было бы сносно, но скучнее. И да, обратите внимание также и на тот факт, что анимация использовалась либо на протяжении всего сайта одна и та же (сдвиг фона), либо только в начале и все. Ей не придают значения, она нужна в данном случае для иного.
Ей не придают значения, она нужна в данном случае для иного.
Черно-белый дизайн имеет некоторое чувство определенности, обладает характером по своей природе. Такой дизайн ощущается пользователями более остро, более четко воспринимается, более серьезно, чем прочие вариации без акцента на черно-белое сочетание.
Взглянем на dogstudio, conceptbillmack, mirandabikeparts, cocoon и задержим внимание, возможно,… и невольно. Но мы дизайнеры, поэтому суть таких вариантов в том, чтобы подчеркнуть акцент (опять же) и создать еще больше выразительности для тех элементов, что используются в дизайне.
Каждый фон, дополнительные изображения (портрет, песик, фотографии людей, предметов и пр.) – от них трудно отвести взгляд. Чем эффектнее сама фотография, тем сильнее она притягивает внимание человека. Песик с алыми глазами, портрет счастливого скульптора с добрым взглядом, произведения искусства, кофейные заросли и обилие листвы – на это трудно не смотреть и еще труднее удержаться от рассматривания. Белый текст что-то сообщает пользователям. Но он рядом с центральной частью, хотя немного, но попадает в поле зрения пользователя.
Белый текст что-то сообщает пользователям. Но он рядом с центральной частью, хотя немного, но попадает в поле зрения пользователя.
Это и есть характер проекта, выразительность дизайна. И секрет успеха в том, что пользователям в той или иной мере становится интересно узнать что-то еще, найти такие же волнительные сочетания. Стоит заметить, что анимация в данном случае будет излишней, хотя фон и можно сделать движущимся, но только в том случае, если это будут сменяемые друг друга изображения. Если используется что-то одно – то от анимации лучше отказаться. Выразительность и так присутствует.
Без искусстваЧерно-белый дизайн может стать тем решением и выбором, когда у веб-дизайнера нет каких-либо художественных элементов для работы. Потрясающая цветовая пара (и акцент) может создать фокус даже без настоящего искусства. Иными словами, если не использовать фотографии, арты, изображения, то можно обойтись либо сплошным пустым фоном (что часто можно встретить на просторах интернета), либо с небольшим узорчиком.
Например, violet, creativity-class, brunoferdinand, sansbureau, orely по-разному представляют вариант черно-белого дизайна без художественных работ в оформлении. Множественные тени, переходы, легкие диагональные линии или чередование черного и белого, абстракции и россыпь точек создают, с одной стороны, законченность визуализации, с другой, отлично справляются с заменой привычных всем фотографиям в фоне.
При этом акцент остается на основном контенте, а узор добавляет и графичности, и строгости одновременно.
ЗавершениеВ то время как большинство людей, услышав фразу «черно-белый веб-дизайн» думают о минимализме, прямых линиях, строгости и скукоте, это совершенно не так. Черно-белый дизайн способен быть минимальным и строгим, но одновременно интригующим и сложным.
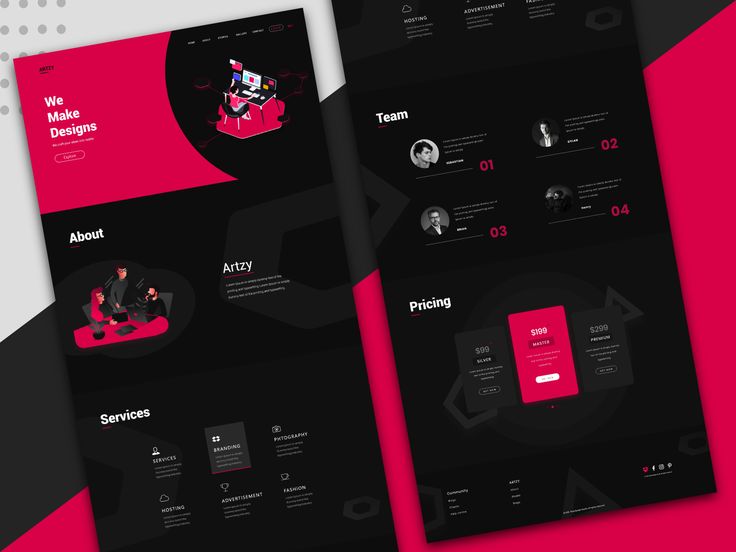
Большинство дизайнеров любят добавлять в однотонные и парные палитры некоторые оттенки «чужеродных» цветов для оформления дополнительных элементов, представляющих интерес. При таком варианте, дополнительные цвета должны быть очень яркими по сути, а сочетание с черным или белым – контрастным. Сливаний или потери цвета не должно быть.
При таком варианте, дополнительные цвета должны быть очень яркими по сути, а сочетание с черным или белым – контрастным. Сливаний или потери цвета не должно быть.
Так или иначе, но черно-белый дизайн – это не просто стиль, это классика, это универсальность, это серьезность и игривость одновременно. И нет, использование черного цвета в большинстве не означает, что сайт создается темным, скучным и мрачным. Если добавить немного цвета, каплю анимации и выразительности – получится совсем иной дизайн, необычный и роскошный.
10 черно-белых дизайнов веб-сайтов, которые вдохновят вас [+ советы профессионалов]
Выбор цветовой схемы для вашего веб-сайта — одно из самых важных и сложных решений при разработке сайта. Вы хотите, чтобы он соответствовал идентичности вашего бренда, привлекал внимание к наиболее важным элементам вашего сайта и вызывал у посетителей определенные чувства.
Черно-белая цветовая схема — популярный выбор в веб-дизайне. Он может выделить типографику, изображения и другие визуальные элементы. Это может упростить выбор пользователя. Он может демонстрировать проекты или продукты смелым, инновационным способом. Это может сделать ваш сайт элегантным и профессиональным — и многое другое.
Это может упростить выбор пользователя. Он может демонстрировать проекты или продукты смелым, инновационным способом. Это может сделать ваш сайт элегантным и профессиональным — и многое другое.
Теперь, когда мы рассмотрели возможные эффекты и преимущества черно-белого дизайна веб-сайта, давайте рассмотрим некоторые конкретные примеры веб-сайтов, использующих эту цветовую схему. Каждый пример будет включать профессиональный совет или вынос, который вы можете применить к своему собственному дизайну веб-сайта.
Черно-белый дизайн веб-сайта Вдохновение
- Лайонел Телец
- Хадсон Гэвин Мартин
- Золотая Швейцария
- Мелани ДаВейд
- Keep Grading
- Студии реплик
- Анри Хейманс
- Пекарня Duft & Co
- Поклонная 9
- Пиенсо
1.
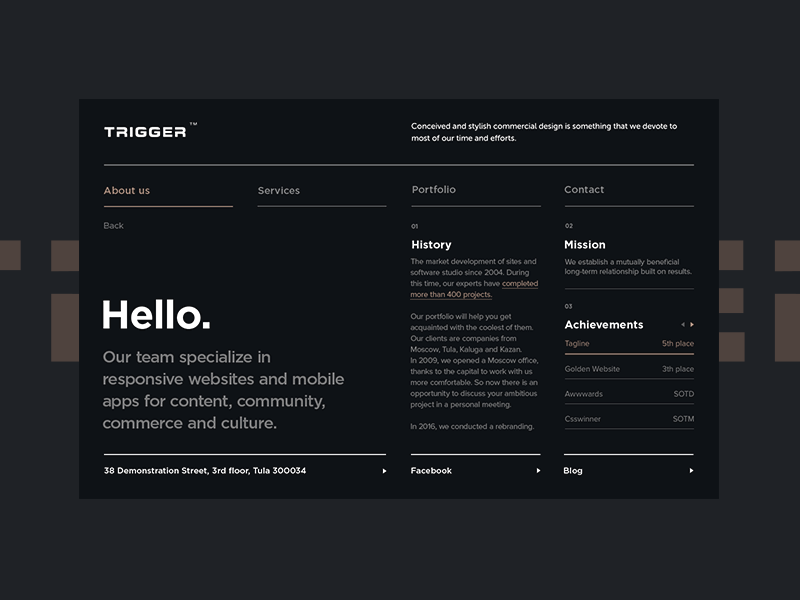
 Лайонел Таурус
Лайонел ТаурусВеб-сайт-портфолио Лайонела Тауруса — фантастический, немного умопомрачительный пример интерактивного веб-сайта. Его страница «О нас» показывает, насколько смелым, но простым может быть черно-белый дизайн. Это также разумный выбор, поскольку его планировка настолько нетрадиционна. В сочетании с нетрадиционной цветовой схемой это может быть слишком сложно читать, но легко следовать этой вневременной цветовой комбинации.
Совет для профессионалов: Черно-белый дизайн может дополнять уникальную сетку, делая ее более смелой, но при этом легко читаемой.
2. Hudson Gavin Martin
Hudson Gavin Martin имеет уникальную домашнюю страницу в виде сетки, которая выглядит аккуратно благодаря минимальному тексту и черно-белому дизайну. Однако, когда посетитель наводит курсор на некоторые из сеток, они меняют цвет фона. На приведенном выше снимке экрана вы можете видеть, что раздел сетки с надписью «Tech» меняет цвет фона на ярко-красный при наведении курсора. Это позволяет пользователям узнать, где они находятся на странице, и перейти к различным частям сайта.
Это позволяет пользователям узнать, где они находятся на странице, и перейти к различным частям сайта.
Совет для профессионалов: Использование анимации при наведении, чтобы черно-белые элементы на вашем веб-сайте меняли цвет, может помочь улучшить навигацию и интерактивность вашего сайта.
3. Golden Suisse
Golden Suisse — это частная швейцарская небанковская компания, занимающаяся слитками, миссия которой — «обеспечить непревзойденную защиту богатства и конфиденциальность» для своих клиентов. Вот почему черный фон и белый текст на его веб-сайте так хорошо работают: они вызывают в воображении идеи конфиденциальности и эксклюзивности.
Хотя сочетание черного цвета фона и белого цвета текста может быть трудночитаемым, если текста слишком много, на веб-сайте Golden Suisse это не проблема. На главной странице менее 100 слов с большим количеством пробелов между ними.
Совет для профессионалов: Использование минималистского белого текста на черном фоне может создать ощущение безопасности и конфиденциальности.
4. Melanie DaVeid
Хотя веб-сайт с портфолио Melanie DaVeid технически не является черно-белым, в основном используется черно-белая цветовая схема с ярко-красными вкраплениями. Эти яркие цвета в основном используются для привлечения внимания к важным элементам на странице, таким как навигационные ссылки и ее адрес электронной почты.
Совет от профессионалов: Выделите важные элементы, например ссылки навигации, яркими цветами, резко контрастирующими с черным и белым.
5. KeepGrading
Будучи студией постпродакшна, специализирующейся на цветокоррекции в основном для рекламы, музыкальных клипов и фильмов, KeepGrading гарантирует, что элементы ее портфолио привлекают и удерживают внимание посетителей. Эти элементы, в том числе миниатюры видео, GIF-файлы и галереи изображений, являются единственными источниками цвета на абсолютно белом и черном фоне.
Профессиональный совет: Черно-белый дизайн гарантирует, что ваш мультимедийный контент будет в центре внимания.
6. Replica Studios
Я предполагаю, что немногие читатели знакомы с концепцией актеров озвучивания ИИ — Replica Studios понимает это и разработала свой веб-сайт, чтобы представить тему, а также свою компанию в самой ясной и информативной форме. способ возможен. Они предлагают краткие объяснения, видеоуроки, демонстрации и многое другое, чтобы читатели могли изучить и попробовать их продукты. Они также используют черно-белую цветовую схему, чтобы представить свои продукты как инновационные, не перегружая посетителей информацией или цветом.
Совет для профессионалов: Технологические компании или другие компании, занимающиеся аналогичными инновационными бизнес-нишами, могут использовать черно-белый дизайн веб-сайта, чтобы четко и смело продемонстрировать свои продукты или услуги.
7. Heymans
Веб-сайт-портфолио Heymans предназначен для того, чтобы отправлять пользователей в «путешествие». Это путешествие включает в себя горизонтальную и вертикальную прокрутку, а также множество анимаций и неоново-зеленых всплесков. С другой цветовой схемой читатель может быть ошеломлен. Но черно-белая цветовая схема в сочетании с пустым пространством и небольшим текстом позволяет сосредоточиться на опыте.
С другой цветовой схемой читатель может быть ошеломлен. Но черно-белая цветовая схема в сочетании с пустым пространством и небольшим текстом позволяет сосредоточиться на опыте.
Совет для профессионалов: Если у вас сложный шаблон прокрутки, остальную часть контента сделайте простым, используя черно-белый дизайн.
8. Пекарня Duft & Co
Пекарня Duft & Co известна своей домашней выпечкой, обедом и кофе. Поэтому на его веб-сайте представлены большие высококачественные изображения этих трех предметов на абсолютно белом фоне с крупным и жирным шрифтом. В результате получился аппетитный минималистичный веб-сайт, который может послужить источником вдохновения для любого веб-сайта пекарни.
Совет для профессионалов: Сосредоточьте внимание на своих изображениях с помощью жирного черного шрифта на белом фоне.
9. Поклонная 9
Поклонная 9 — ультрасовременный жилой комплекс в Москве. Как и интерьер комплекса, его веб-сайт выполнен в классическом, но футуристическом стиле, вневременном, но уникальном, элегантном, но эклектичном — и это лишь некоторые из прилагательных, используемых на сайте. Сочетая черный, белый и неоново-оранжевый цвета, его цветовая схема является идеальной противоположностью традиционному черно-белому виду.
Сочетая черный, белый и неоново-оранжевый цвета, его цветовая схема является идеальной противоположностью традиционному черно-белому виду.
Профессиональный совет: Изменив стандартный черно-белый дизайн, добавив нетрадиционный цвет, например ярко-оранжевый, вы можете сделать свой бренд современным, но при этом элегантным.
10. Pienso
Компания Pienso была создана, чтобы демократизировать машинное обучение и сделать его доступным. Это означает, что у некоторых посетителей веб-сайта может быть мало опыта или знаний по теме. Веб-сайт Pienso тщательно разработан для таких посетителей.
Его черно-белый дизайн веб-сайта помогает привлечь внимание к четкому ценностному предложению в верхней части страницы и к нескольким действиям, которые могут предпринять пользователи: они могут нажать кнопку CTA «Давайте продемонстрируем», открыть меню гамбургера или прокрутите вниз (как указано стрелкой). На всем сайте дизайн помогает представить четкие возможности пользователя и предотвратить информационную перегрузку.
Совет для профессионалов: Черно-белый дизайн веб-сайта может помочь пользователям усваивать ваш контент, перемещаться по вашему веб-сайту и легче понимать свои возможности.
Бесцветный дизайн веб-сайта
Использование черно-белой цветовой схемы может показаться скучным или простым, но приведенные выше примеры дизайна веб-сайта доказывают, что это вневременная комбинация, которая может сделать изображения и другие визуальные элементы яркими, представить информацию в таким образом, чтобы его было легко читать и понимать, а также вдохновлять пользователей на действия.
Темы: Примеры дизайна веб-сайта
Не забудьте поделиться этим постом!
30 отличных черно-белых веб-сайтов
Сочетание
черного и белого обеспечивает максимально возможный контраст, поскольку они исходят из противоположных концов цветового спектра. Черно-белые веб-сайты — это классика, сила и мощь , но больше всего эта цветовая комбинация является воплощением элегантности. Черное и белое — это сочетание вне времени и никогда не выходит из моды.
Черное и белое — это сочетание вне времени и никогда не выходит из моды.- G!Воображающие
-
- НексБанк по РАДОСТЬ и Оуи Уилл в ХМ
- Бенджамин Ригетти по Майкл Гарсия и Жиль Тоссукпе в ХМ
- Левон Аронян по Концептуальная студия в ХМ
- Из любви к хлебу по НОЧНИК и НОЧНИК в ХМ
- Оксюморон — запуск веб-сайта по Оксюморон и Филип Словачек в ХМ
- София Пападопулу по София Пападопулу и Яннис Яннакопулос в ХМ
- mē-lo / Анжела Милошевич по Анжела Милошевич и Коди в ХМ
- Студия — BA® по Бруно Арицио , Ромен Авалле и Студия — BA® в ХМ
- Черный собака по 302чанву в ХМ
- Камень и стиль по Сад восемь и Кента Тошикура в ХМ
- БАЛЛСИСТЕМА по СТУДИОГУСТО в ХМ
- Плохие парни по Студия Фрахт и цокольный этаж в ХМ
- 21 Капитал по Иммерсивный сад в ХМ
- LEQB по Первый Последний и Максим Степенко в ХМ
- Климат по Взвод , Фабио Карретти и Франческо Микелини в ХМ
- Питер Линдберг по Агентство Обыс и Вячеслав Олянишин в ХМ
- Поездка в темноте по
восход.
 цифровой
в ХМ
цифровой
в ХМ - Бон Ивер Визуализатор по Активная теория и Spotify внутри компании в ХМ
черно-белых веб-сайтов — 48+ лучших идей черно-белого веб-дизайна 2022
48
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
31
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
41
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
36
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
34
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
71
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
12
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
15
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
6
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
11
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
8
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
8
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
8
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
9
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
16
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Вы посмотрели 99дизайнов и хотите еще один кусочек?
по ETПоиск идей для веб-сайтов
Черно-белые сайты не подходят? Попробуйте что-нибудь еще:
Темные сайты
Черные сайты
Розовые сайты
Синие сайты
Оранжевые сайты
Желтые сайты
Фиолетовые сайты
Золотые сайты
Зеленые веб-сайты
Красные сайты
Белые сайты
Красочные сайты
Веб-сайты электронной коммерции
Сайты интернет-магазинов
Сайты-портфолио
Сайты недвижимости
Сайты блогов
Веб-сайты фотографии
Музыкальные сайты
Как создать свой черно-белый дизайн сайта
Если вам нужен потрясающий черно-белый веб-сайт, который выделяется на фоне конкурентов, обратитесь к профессиональному дизайнеру. Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Начать конкурс
Дизайнеры со всего мира предлагают вам свои идеи. Вы предоставляете отзывы, оттачиваете свои фавориты и выбираете победителя.
Начать конкурс
Начать проект
Найдите идеального дизайнера, соответствующего вашему стилю и бюджету. Затем сотрудничайте один на один, чтобы создать собственный веб-сайт.
Начать проект
Узнайте больше о дизайне веб-страниц
4,6 в среднем от 2355 отзывы клиентов о веб-дизайне
Что делает хороший черно-белый веб-сайт?
Отличный веб-сайт показывает миру, кто вы есть, заставляет людей помнить вас и помогает потенциальным клиентам понять, нашли ли они то, что искали.
