Как сделать адаптивный дизайн сайта
В настоящее время, когда доля использования мобильного трафика неумолимо растет, нужно думать о том, как будет выглядеть сайт не только на десктопе, но и на планшете или смартфоне. В России все же доля просмотра сайтов на компьютере доминирует, поэтому многие дизайнеры используют подход desktop first при создании дизайна сайтов (т. е. изначально дизайн рисуется под десктопный вариант, а затем модифицируется под другие устройства). Давайте рассмотрим основные подходы к тому, как сделать адаптивный дизайн сайта.
Сначала немного о программированииОписание внешнего вида страницы сайта хранится в таблице стилей CSS, иными словами, это файл, который формирует верстальщик на основании вашего дизайна. Там описывается, какой будет фон страницы, отступы объектов, выравнивание, размеры шрифтов и т. д. И все эти значения будут разными, в зависимости от того, какой размер экрана у пользователя, просматривающего сайт в данный момент.
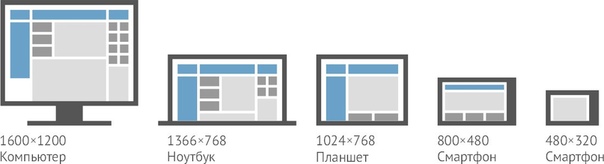
min-width — 1200px; — большой десктоп
min-width — 992px; — десктоп поменьше
min-width — 768px; — планшет
min-width — 480px; — смартфон
| ЧИТАЙТЕ ТАКЖЕ |
И для всех этих вариантов мы должны предусмотреть разные способы дизайна страницы, ведь понятно, что то, что смотрится на большом экране, не будет хорошо смотреться на экране смартфона. Давайте рассмотрим как создать адаптивный дизайн так, чтобы не пришлось для каждого варианта делать новый дизайн сайта.
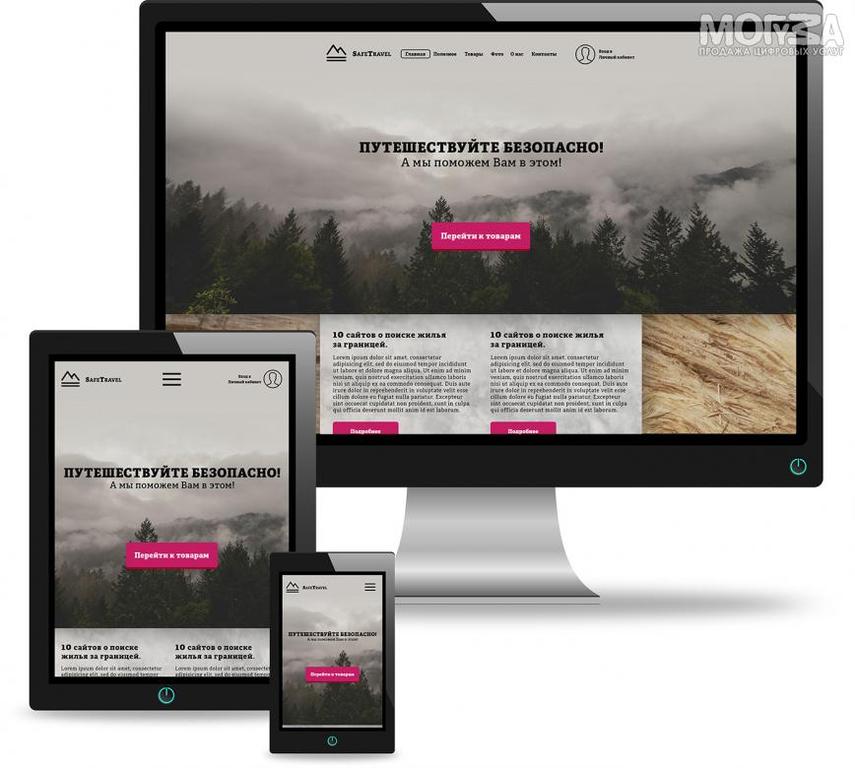
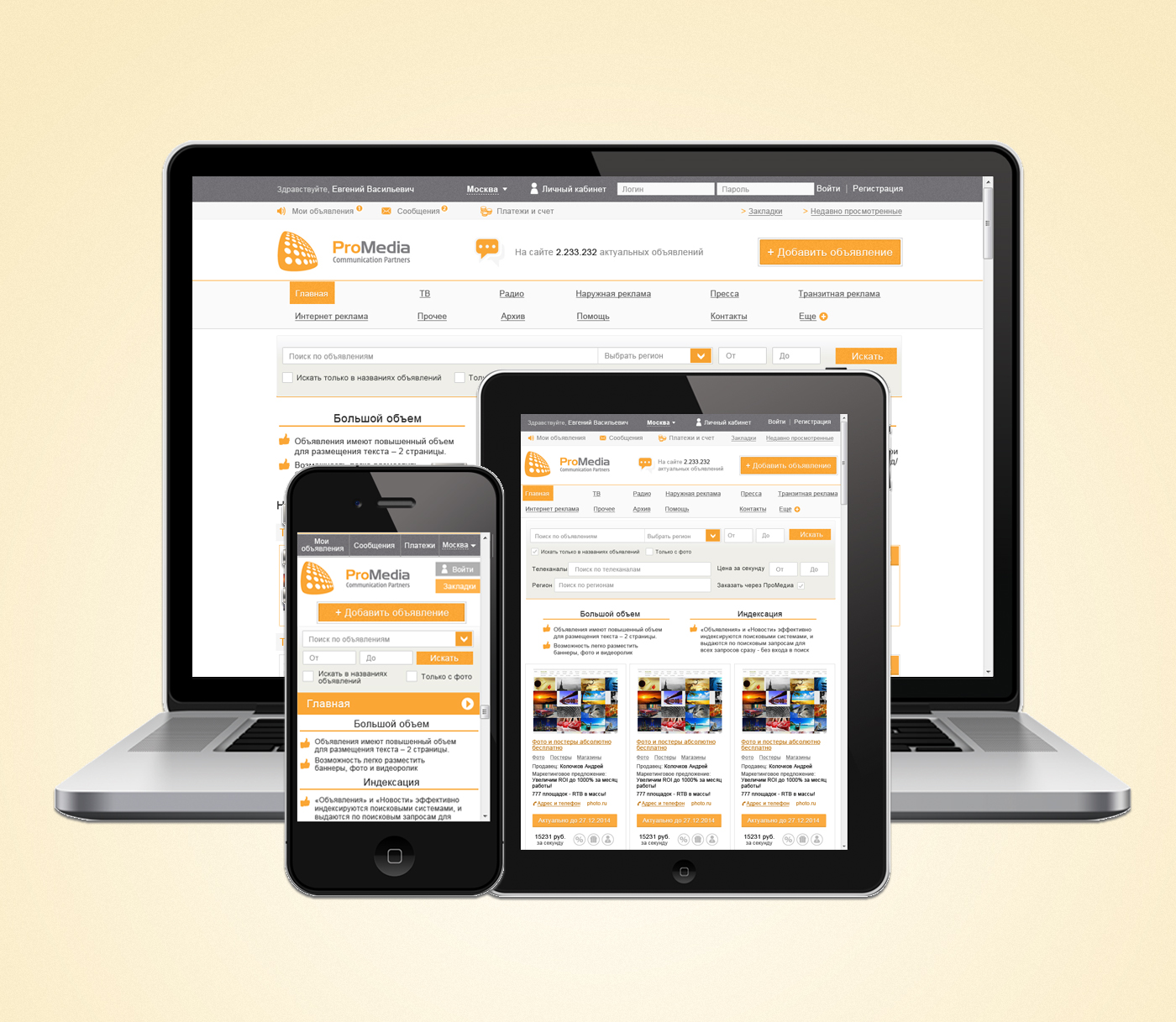
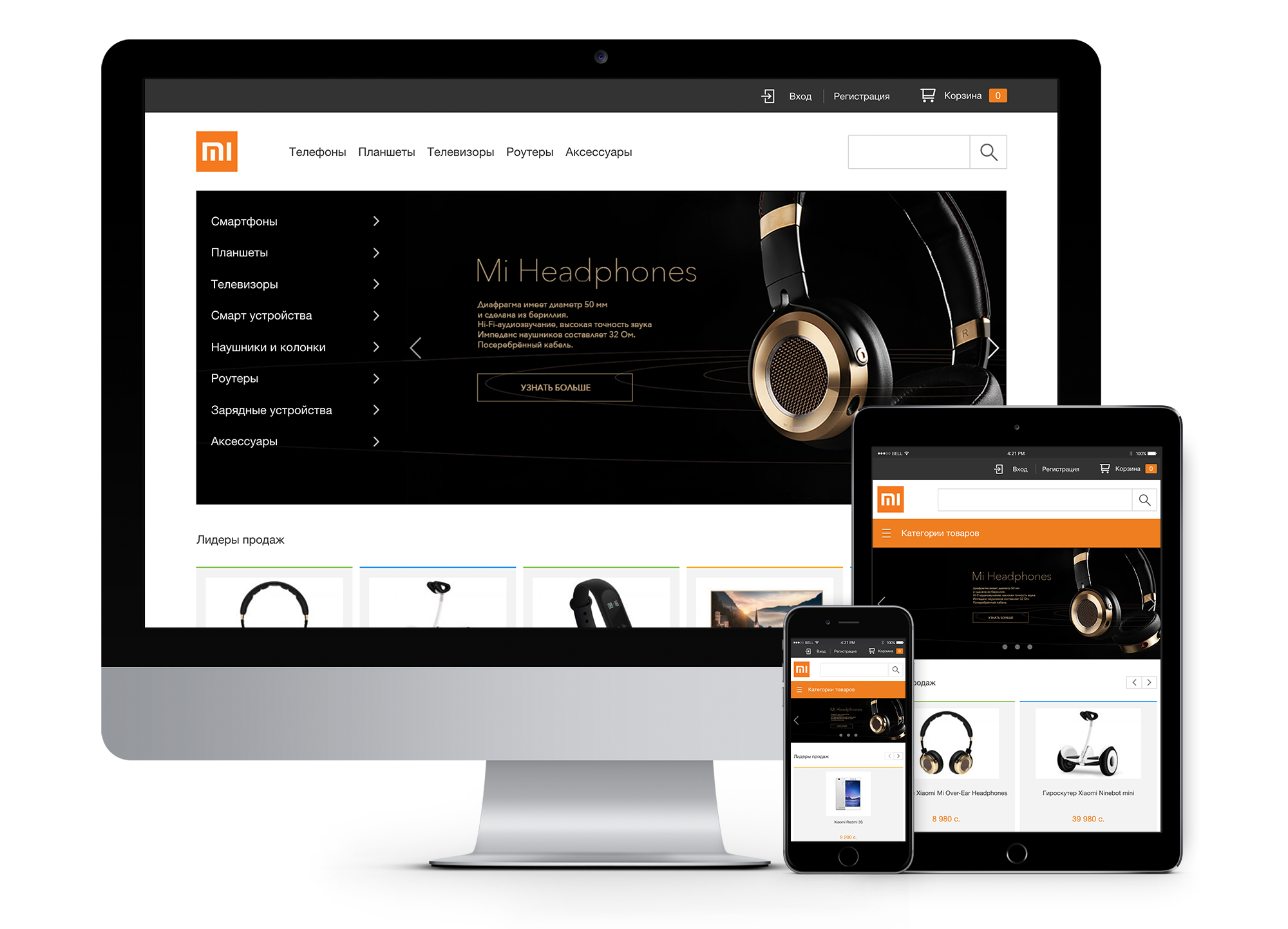
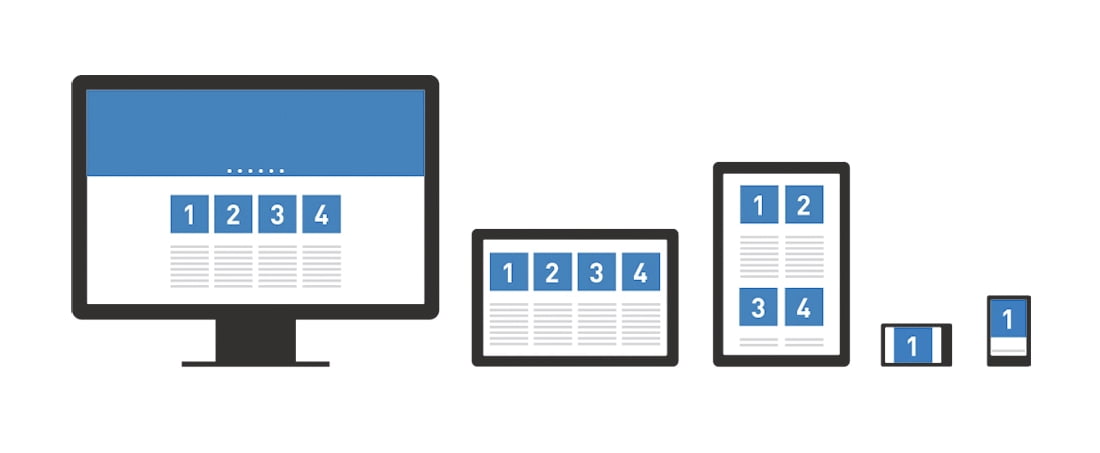
Сначала нужно определиться со структурой сайта. Как правило в таких случаях лучше использовать многоколонники. Об этом подробнее рассказывалось в статье «Модульные сетки в дизайне сайтов. За и против». Действительно контент, размещенный таким образом удобно адаптировать под разную ширину экрана, выстраивая горизонтально расположенные элементы — вертикально. Например, попробуйте изменить ширину окна браузера у данного сайта и обратите внимание, как меняется расположение карточек с категориями товаров.
Сначала карточки с товарами становятся меньше, до тех пор пока их размер не будет слишком маленьким для небольшого экрана планшета, а затем смартфона (на визуальное усмотрение дизайнера), а потом они начинают выстраивать в вертикальные ряды или ряд. Другими словами многоколонник становится одноколонником (для самого маленького варианта).
Для того, чтобы сделать адаптивный дизайн, важно учесть поведение меню. На сайте мы привыкли видеть вертикальное или горизонтальное словесное меню. Для мобильного варианта его, как правило прячут за кнопкой с выпадающим списком меню, как здесь:
Обратите внимание, что кнопки входа на сайт и поисковая строка тоже перекочевали в выпадающий список меню.
| ЧИТАЙТЕ ТАКЖЕ |
| Анимация для сайта. Узнайте, с помощью каких инструментов и программ можно сделать анимацию для сайта |
Так же возможен вариант, когда все иконки с header перемещаются в кнопочное меню, как здесь.
Делаем картинки динамичнымиВы должны учесть, что чем меньше экран девайса, тем тяжелее воспринимается текст, поэтому старайтесь сделать шрифт крупнее, а межстрочные расстояния больше. А не просто уменьшайте размер шрифта пропорционально изменению ширины экрана.
… на котором просматривается сайт. Некоторые функции не будут актуальны и вообще возможны на экране мобильного. Например, если разместить динамичный текст поверх картинки товара, то на планшете, где нет указателя мыши, невозможно будет его просмотреть, а нажатие сразу приведет на переход к странице товара. Это нужно учитывать, как сделали разработчики данного шаблона сайта:
Кнопки, имеющиеся на сайте не достаточно также масштабировать пропорционально ширине экрана, ведь может получиться так, что они будут слишком мелкие. Обычно кнопки и поля для ввода информации делают во всю ширину экрана. Например, здесь, как упоминалось в пункте 2 данной статьи, поисковая строка, переехав в меню стала во весь экран. Так же на этом сайте ведет себя и форма для ввода адреса почты в футере:
Обычно кнопки и поля для ввода информации делают во всю ширину экрана. Например, здесь, как упоминалось в пункте 2 данной статьи, поисковая строка, переехав в меню стала во весь экран. Так же на этом сайте ведет себя и форма для ввода адреса почты в футере:
Например, кнопки для соц сетей.
На основании вышеизложенных пунктов, можно сделать вывод, что при разработке адаптивного дизайна сайта, нужно одновременно ориентироваться на мобильного пользователя с самым маленьким экраном девайса. Так, чтобы ваш дизайн не смотрелся слишком мелким и некликабельным. Если вы будете учитывать все перечисленные особенности, то сможете избежать многих проблем при создании адаптивного дизайна уже на начальных этапах работы.
И вот еще что, многие дизайнеры, совместно с заказчиками конечно.
Надеюсь я помогла вам разобраться с тем, как сделать адаптивный дизайн.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail и мы обязательно опубликуем для вас еще больше полезной и интересной информации из мира дизайна, которую вы сможете реализовать на собственном проекте. |
(Visited 973 times, 1 visits today)
Как сделать адаптивный дизайн сайта?
Адаптивный веб-дизайн становится все более популярным, потому что большая часть пользователей просматривает сайты именно с мобильных устройств. Чтоб веб-ресурс был посещаем и популярен, он должен качественно отображаться на экране любого размера. Как сделать адаптивный дизайн сайта:
Чтоб веб-ресурс был посещаем и популярен, он должен качественно отображаться на экране любого размера. Как сделать адаптивный дизайн сайта:
— использовать готовый шаблон сайта;
— нанять разработчика.
Где взять адаптивный дизайн для сайта?
Адаптивные конструкции технически более сложны, чем обычные, и, следовательно, стоят дороже. Однако такие веб-ресурсы наиболее популярны среди пользователей. Для чего нужен адаптивный дизайн — понятно. Но как его сделать?
- Спроектировать самостоятельно.
Для этого вам нужно хоть немного разбираться в кодировании. С помощью кода можно прописать условия для отображения контента сайта для мобильных устройств. Если же это не ваш случай, тогда переходите к следующему варианту.
- Использовать готовый шаблон сайта.
Следующий вариант — это использовать адаптивный шаблон. Установка адаптивной темы считается самым экономичным способом создания сайта с поддержкой мобильных устройств, который не требует знаний кодирования или траты большого количества времени на работу.
Установка адаптивной темы считается самым экономичным способом создания сайта с поддержкой мобильных устройств, который не требует знаний кодирования или траты большого количества времени на работу.
Многие сайты, такие как, например, TemplateMonster, предлагают десятки тысяч мобильных шаблонов сайтов для различных CMS. Все, что вам нужно сделать, — это заполнить его своим контентом.
- Нанять разработчика.
Последний вариант — нанять разработчика, который сможет сделать ваш сайт адаптивным. Это самый дорогой вариант из всех озвученных. Стоимость таких работ может быть в пределах от сотен до тысяч долларов, но, в то же время, данный способ — самый персонализированный.
***Иметь сайт, который качественно отображается на всех типах мобильных устройств, сегодня важно, чем когда-либо ранее. С помощью мобильных гаджетов пользователи в течении целого дня выходят онлайн, что значительно повышает шансы раскрутить бизнес или сделать блог максимально читаемым и посещаем. И эта тенденция будет только продолжать расти в будущем. Не воспринимайте создание мобильного сайта как вызов — рассматривайте его как новую возможность для вашего бизнеса.
И эта тенденция будет только продолжать расти в будущем. Не воспринимайте создание мобильного сайта как вызов — рассматривайте его как новую возможность для вашего бизнеса.
Как сделать адаптивный дизайн сайта и что это такое
Всем привет! Недавно, заглянув в статистику одного из своих проектов, я поняла, что пришло время учиться создавать адаптивный дизайн сайта, то есть, дизайн, который будет хорошо смотреться, как на стационарных компьютерах и ноутбуках, так и на мобильных устройствах. Взгляните сами, Метрика намекает.
Как вам такая картина? Возможно, в каких-то тематиках процент мобильного трафика будет меньше, в других больше, но в любом случае не замечать посетителей, которые читают вас со смартфона или планшета больше нельзя.
А вы знаете, каким видят ваш сайт пользователи мобильных устройств? К счастью, для проверки есть отличный сервис — responsinator.com
Здесь все до безобразия просто — вводишь адрес сайта и видишь, как он выглядит на мобильных устройствах. Давайте для примера проверим блог, который, наверное, знаком все.
Давайте для примера проверим блог, который, наверное, знаком все.
У Александра Борисова красивый шаблон, сразу видно — в дизайн и верстку вложены деньги и не маленькие. Однако, с телефона читать блог очень неудобно, и я не удивлюсь, если процент отказов среди пользователей мобильных устройств гораздо больше, чем тех, кто заходит на сайт с компьютера.
Что делать? Выхода два: оставить все как есть и наблюдать за тем, как другие проекты обходят твой в выдаче поисковых систем либо сделать дизайн своего сайта адаптивным.
Что такое адаптивный дизайн
По началу я не видела разницы между адаптивной и «резиновой» версткой, когда размеры блоков меняются в зависимости от ширины экрана. Однако, разница есть.
Адаптивный дизайн не просто тянется или сжимается по ширине, он подстраивается под размер экрана, иногда полностью меняя стиль блоков.
Самый простой пример: область контента растягивается на всю ширину экрана, а сайдбар или переносится вниз или вообще исчезает со страницы. Или меню из обычного горизонтального превращается в выпадающий список.
Или меню из обычного горизонтального превращается в выпадающий список.
Как сделать адаптивный дизайн для своего сайта
В зависимости от вашего бюджета и знаний CSS/HTML, вариантов может быть несколько.
Заказать адаптивную верстку у фрилансера
Самый правильный, на мой взгляд, вариант, и он же самый непопулярный. Потому что удовольствие не из дешевых. И все же, если позволяют средства, и нет желания разбираться в тонкостях верстки, лучше найти студию или фрилансера, который адаптирует ваш шаблон под мобильные устройства или сделает новый. А как проверить его работу на устройствах с разными разрешениями, вы уже знаете — responsinator.com в помощь.
Найти готовый дизайн
В последнее время практически все дизайнеры стараются адаптировать свои шаблоны под мобильные устройства. Можно поискать готовый дизайн, например, тут:
- www.templatemonster.com — одна из самых популярных коллекций платных шаблонов для разных CMS и просто HTML-сайтов.

- www.templatemo.com — множество бесплатных вариантов современного дизайна.
Этот вариант подойдет тем, кто не гонится за эксклюзивным дизайном или способен внести свои правки в код, так, чтобы сделать шаблон уникальным.
Использовать фреймворки
Фреймворк (framework) — можно сказать, каркас шаблона, его основные файлы и сетка блоков. Дизайнеры любят их за удобство в работе и экономию времени, потому что готовая «рыба» шаблона позволяет не тратить время на рутину. Если вы умеете работать с фреймворками, использовать их для создания адаптивного дизайна — отличное решение.
Огромный список адаптивных фреймворков на любой вкус вы найдете на Хабре. Но большинство из них достаточно сложные в использовании и тяжелые в объеме. Поэтому тем, кто любит минимализм я рекомендую другой список легких адаптивных фреймворков от Beloweb.ru. Заодно присмотритесь к блогу, здесь очень много полезных «вкусняшек» для дизайнеров и верстальщиков.
Сделать верстку самому
Этот способ для тех, кто не ищет легких путей и хочет разобраться во всем самостоятельно. По сути, чтобы сделать свой шаблон адаптивным, нужно использовать две вещи:
По сути, чтобы сделать свой шаблон адаптивным, нужно использовать две вещи:
Мета-тег viewport
Который определяет тип устройства, с которого посетитель зашел на сайт и установит верную ширину экрана. Просто скопируйте этот код в head своего сайта.<meta name="viewport" content="width=device-width, initial-scale=1.0" />
Правило @media
Благодаря которому мы можем прописать разные стили для одних и тех же блоков в своем css-файле. Выглядит это примерно так:
#left{
width: 600px;
float: left;
margin-right: 10px;
}
#right{
width: 400px;
float: right;
}
@media only screen and (max-width: 1010px){
#left, #right{
width: 98%;
float: none;
margin: 10px auto;
}
}
В этом примере блок #left имеет ширину 600 пикселей и будет располагаться слева от блока #right шириной 400 пикселей. Но если разрешение монитора меньше 1010 пикселей, мы убираем обтекание у обоих блоков и растягиваем их на 98% ширины экрана.
Но если разрешение монитора меньше 1010 пикселей, мы убираем обтекание у обоих блоков и растягиваем их на 98% ширины экрана.
И вот таким образом нужно прописать правила под следующие размеры экранов:
- 320px дляiPhone 3-5 в вертикальном положении
- 480px для iPhone 3-4 в горизонтальном положении
- 568px для iPhone 5 в горизонтальном положении
- 384px для смартфона в вертикальном положении
- 600px для смартфона в горизонтальном положении
- 768px для iPad в горизонтальном положении
- 1024px для iPad в вертикальном положении
Полный список разрешений можно найти на responsinator.com или в отчете Яндекс.Метрики для вашего сайта (раздел Технологии/Разрешения дисплеев). Одним словом, тем, кто знаком с версткой сайтов, не трудно будет разобраться в этом вопросе.
Вы знаете, я редко даю ссылки на платные курсы (потому что никогда не рекомендую то, чем сама никогда не пользовалась), но это действительно лучший обучающий материал по верстке из всех, которые мне доводилось смотреть. Именно благодаря Михаилу шаблон моего блога теперь не только адаптирован под разные разрешения экрана, он стал легче предыдущего варианта и лучше оптимизирован под поисковые системы.
Именно благодаря Михаилу шаблон моего блога теперь не только адаптирован под разные разрешения экрана, он стал легче предыдущего варианта и лучше оптимизирован под поисковые системы.
Кстати, если читаете статью с мобильного, напишите, все ли на месте, все ли удобно? А на сегодня все. Если у вас остались вопросы или дополнения — добро пожаловать в комментарии, они как обычно открыты для всех.
Адаптивный или фиксированный дизайн сайта
Один из самых распространённых вопросов при разработке сайта — выбор вёрстки будущего проекта.
Существует два основных направления, не рассматривая устаревшие варианты и те варианты, которые бы мы не рекомендовали по многим причинам — различные “резиновые” вёрстки, мобильные версии, приложения и прочее:
- адаптивный дизайн,
- фиксированый дизайн.
У каждого направления есть свои плюсы и минусы, но для начала нужно разобраться, что из себя представляет каждый из вариантов.
Прежде, чем рассматривать их в отдельности, предлагаем ознакомиться с распределением разрешений экранов на некоторых из наших проектов за 2016-ый год. Цифры реальны, поэтому по этим графикам вы, возможно, сможете сделать вывод для себя уже сейчас.
В качестве интересного бонуса: распределение брендов телефонов по всем вышеприведённым сайтам.
- Смартфоны Apple — 35%
- Смартфоны Samsung — 20%
- Смартфоны Lenovo — 5%
- Смартфоны Sony — 4%
- Смартфоны Nokia — 3%
- Все остальные — 33%
Самый популярный вариант вёрстки, при котором разрабатывается макет сайта фиксированной ширины (отсюда и название). Ширина, как правило, ~1200 пикселей. На данный момент, эта ширина является наиболее популярной по той причине, что обеспечивает нормальное отображение на большинстве устройств.
Вот так будет выглядеть стандартный фиксированный дизайн сайта на всех устройствах:
Объяснение технологии фиксированной вёрстки
Алгоритм простой — рисуется макет шириной 1200px, к примеру, далее этот макет располагается ровно по середине экрана, по бокам добавляются неиспользуемые полосы.
Вся проблема в том, что ширина этих полос будет зависеть от разрешения пользователя, который будет смотреть сайт. На ноутбуке с разрешением 1366px полосы составят всего 83px с каждой стороны (из 1366 вычитаем 1200 и делим результат пополам). При разрешении fullhd (1920x1080px) полосы будут уже более заметными и составят уже 360px.
Мобильные устройства научились масштабировать сайты, поэтому, скорее всего, на телефоне вы увидите такую картину:
Смотрится ровно также, как на большом экране, но проблема в том, что для того, чтобы попасть по ссылке меню, необходимо увеличить машстаб отображения браузера.
Более сложный в исполнении вариант, при котором рисуется не один макет, а 3 макета различного разрешения. Наиболее часто используемая схема: 320 | 768 | 1200. Таким образом, дизайнер вручную определяет, как будет смотреться сайт на всех возможных разрешениях.
Вот так будет выглядеть стандартный адаптивный дизайн сайта на всех устройствах:
Объяснение технологии адаптивной вёрстки
Разрабатывается сетка и определяется, как ведёт себя каждый отдельный блок в различных разрешениях. Учитываются особенности устройств. К примеру, для телефонов и планшетов увеличиваются размеры ссылок и текста, чтобы не было необходимости увеличивать масштаб браузера для клика в нужную область.
Учитываются особенности устройств. К примеру, для телефонов и планшетов увеличиваются размеры ссылок и текста, чтобы не было необходимости увеличивать масштаб браузера для клика в нужную область.
Также, для мобильных устройств разрабатывается отдельное меню для быстрого доступа в разделы сайта.
Каждый из вариантов имеет право на существование, каждый из них имеет свои плюсы и минусы.
Основные преимущества и недостатки каждого варианта:
Фиксированный дизайн
- Высокая скорость разработки сайта;
- Неудобство использования на мобильных устройствах;
- Небольшая стоимость разработки проекта;
- Устаревшая технология, прежде всего, по мнению поисковых систем;
- Простое и недорогое дальнейшее ведение,
- Неиспользуемые полосы по бокам на больших дисплеях.
- Поддержка и добавление новых страниц.
Адаптивный дизайн
- Лояльность со стороны поисковых систем;
- Удобное использование;
- Красивое отображение на всех типах устройств: от телефонов до ПК.

- Более высокая стоимость разработки;
- Длительный процесс разработки;
- Сложность дальнейшей доработки.
верстка под любой экран — учебник CSS
Сегодня все реже и реже можно встретить новый веб-сайт, который бы не имел адаптивного дизайна либо мобильной версии, предназначенной специально для мобильных девайсов. При помощи CSS можно легко создать дизайн, который будет подстраиваться под устройства с любой шириной экрана. Используя специальные правила, вы можете определить внешний вид веб-страницы в зависимости от ширины окна браузера.
Как правило, полноценная версия сайта выглядит странно на обычном смартфоне. Чтобы рассмотреть текст, пользователю приходится пользоваться увеличением и горизонтальной прокруткой. С другой стороны, сайт в виде одной узкой колонки будет выглядеть еще более странно на широком компьютерном мониторе.
Адаптивный веб-дизайн (англ. responsive web design, RWD) — это подход к созданию веб-страниц, при котором их внешний вид определяется через CSS, основываясь на ширине окна браузера. Это позволяет обеспечить удобный дизайн для любого устройства, без необходимости создания нескольких разных сайтов.
Это позволяет обеспечить удобный дизайн для любого устройства, без необходимости создания нескольких разных сайтов.
CSS-инструменты для адаптивного дизайна
В адаптивном веб-дизайне используются гибкие grid-системы, масштабируемые изображения и специальные медиа-запросы CSS (некоторые из них мы уже использовали в практических уроках учебника).
Гибкая сетка жизненно необходима, поскольку в нашем мире существует огромное количество устройств, и каждое со своим размером дисплея. Потому просто невозможно создать фиксированный размер макета, который бы красиво вписался в экран любой ширины. Нужна разметка, которая может расширяться и сужаться (вместе с контентом), подстраиваясь под экран конкретного устройства.
Медиа-запросы — это CSS-технология, которая позволяет определять условия для отображения тех или иных стилей. К примеру, вы можете задать один набор CSS-правил для экранов шириной менее 768 пикселей, второй — для ширины более 991 пикселей и т. д.
Также через медиа-запросы можно определять тип устройства (экран монитора, принтер, речевой синтезатор), соотношение сторон экрана, ориентацию (альбомная или книжная), разрешение дисплея и многое другое. Всё это дает возможность создавать специфичные стили, учитывая множество нюансов.
Всё это дает возможность создавать специфичные стили, учитывая множество нюансов.
Настройки для адаптивного дизайна
Когда на мобильном устройстве просматривается сайт без адаптивного дизайна, браузер полностью помещает его в ширину экрана. При этом он выглядит, как на иллюстрации слева:
Источник: developers.google.comЭто называется уменьшением масштаба страницы, и именно таким образом браузер отображает неадаптивные сайты. Чтобы воспользоваться таким сайтом, пользователю придется увеличивать масштаб вручную, а также прокручивать страницу по горизонтали.
Если же дизайн вашего сайта адаптивен, вам необходимо дополнительно сообщить об этом браузеру. Делается это легко — просто добавьте внутрь тегаследующую строку:
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
Данный мета-тег говорит браузеру, что ширина контента должна быть равна ширине экрана браузера, которая в свою очередь равна ширине экрана устройства, с которого просматривается веб-страница. Initial-scale контролирует уровень масштабирования при загрузке страницы.
Initial-scale контролирует уровень масштабирования при загрузке страницы.
К слову, указание этого мета-тега важно и для Google: при его отсутствии система не будет воспринимать веб-страницу как ту, что адаптирована под мобильные устройства.
Далее в учебнике: медиа-запросы CSS.
Как сделать адаптивный дизайн сайта – советы от GuruLabs
Уникальный дизайн сайта – один из аспектов, гарантирующих его эффективность. Но при этом он должен быть не просто единственным в своём роде, а и удобным, понятным, цепляющим. Создание такого визуального сопровождения для вашего веб-ресурса – задача сложная. Каждый день появляются новые решения и технологии, концепции и тренды сменяются со скоростью звука, и уследить за всем этим калейдоскопом событий в сети Интернет сможет лишь тот, кто занимается этим вплотную. Поэтому заказать разработку сайта
и его дизайна следует у профильного агентства. Здесь вашей проблемой проймутся и предложат максимально эффективное решение.
Здесь вашей проблемой проймутся и предложат максимально эффективное решение.
Но мало придумать оригинальное цветовое сочетание, разбавить фонд приятными картинками и добавить интерактивные блоки с анимацией. Одним из ключевых требований для современных ресурсов его универсальность. О том, как сделать адаптивный дизайн сайта, пойдёт речь далее в материале.
Что такое адаптивный дизайн и для чего он нужен?
С каждым годом количество пользователей мобильных устройств увеличивается. Люди привыкли получать информацию по пути на работу, во время прогулок, сидя на диване, или коротая часы в длительной междугородней поездке за просмотром ленты новостей. Всё это наталкивает на мысль, что персональные компьютеры и ноутбуки с их большими экранами в борьбе за внимание юзера давно отошли на второй план. Делая адаптивный дизайн сайта, вы позволяете владельцам всех устройств с доступом в Интернет на равных условиях получать предоставляемую информацию.
Чтобы это стало возможным, визуальная часть, вёрстка, контент, интерактивные блоки вашего ресурса должны автоматически подстраиваться под расширение экрана и его размер, способность цветопередачи и другие параметры всех возможных устройств. Чтобы разработать дизайн-макет сайта, способный понимать, на каком именно гаджете его просматривают, потребуется применить особый алгоритм. И первое, что нужно знать обязательно – разработка дизайна изначально для мобильных устройств. Задача дизайнера состоит в том, чтобы умело и качественно разместить все важные блоки на небольшом экране с одной доступной колонкой. Если у него это получится, проделать аналогичную работу с другими разрешениями не составит большого труда.
Чтобы разработать дизайн-макет сайта, способный понимать, на каком именно гаджете его просматривают, потребуется применить особый алгоритм. И первое, что нужно знать обязательно – разработка дизайна изначально для мобильных устройств. Задача дизайнера состоит в том, чтобы умело и качественно разместить все важные блоки на небольшом экране с одной доступной колонкой. Если у него это получится, проделать аналогичную работу с другими разрешениями не составит большого труда.
Каков алгоритм разработки адаптивного сайта?
Набор действий в определённой последовательности выглядит следующим образом:
-
Выбирается макет будущего сайта. Это может быть одна колонка со скроллом вниз, масштабирование блоков, горизонтальный или вертикальный свайп, плавный переход от блока к блоку и т. д. От выбранного шаблона будет зависеть самое главное – способ навигации по страницам и доступ к предоставленной информации.
-
Создание тестового дизайн-макета, который буквально «надевается» на каркас.
 Данный этап необходим, чтобы дизайнер смог увидеть, какие недостатки есть у концепта, проявляемые при работе в паре с выбранным макетом мобильной версии сайта.
Данный этап необходим, чтобы дизайнер смог увидеть, какие недостатки есть у концепта, проявляемые при работе в паре с выбранным макетом мобильной версии сайта.
-
Когда все первичные сложности устранены, разрабатывается основной дизайн. Он обрастает подложкой, хедером, футером, анимацией, элементами взаимодействия с юзером, другими блоками. Главное на данной стадии – не переборщить. Ведь лаконичность – лучший друг мобильного сайта.
-
Тестирование. Если всё готово, нужно провести пробный запуск, поправить код, проверить скорость загрузки страниц, возможность переходов и т. д.
Когда команда убедится в том, что сайт работает так, как должен, результат предъявляется заказчику. Стоит отметить, что проделать такую работу самостоятельно, конечно, можно. Но это потребует в разы больше времени и наличие всех необходимым навыков у одного человека. А, как правило, у обращающихся за разработкой сайта времени просто нет. Кроме того, когда над проектом трудится целый отдел, это значительно снижает вероятность допущения критических ошибок и мелких недочётов, веб-дизайн современного сайта получается более выверенным и отлаженным. За ярким, цепляющим и качественным адаптивным сайтом заходите в гости к нашей компании «GuruLabs». Мы реализовали сотни интересных проектов и получили ровно столько же положительных откликов!
Кроме того, когда над проектом трудится целый отдел, это значительно снижает вероятность допущения критических ошибок и мелких недочётов, веб-дизайн современного сайта получается более выверенным и отлаженным. За ярким, цепляющим и качественным адаптивным сайтом заходите в гости к нашей компании «GuruLabs». Мы реализовали сотни интересных проектов и получили ровно столько же положительных откликов!
Что такое адаптивный сайт | Raxkor Team
Автор: Александр 23/07/2020
4.9 / 5 ( 7 голосов )
Согласно статистическим данным 10 млн. жителей Украины регулярно пользуются мобильным интернетом посредством различных электронных гаджетов. Всего за два года (2017-2019) количество пользователей выросло на 22%. Причем из 15 млн. человек, молодежь (до 35-и лет) составляет 65%. Поскольку эта самая платежеспособная группа, важно учитывать, что активные пользователи различных веб-ресурсов, являющиеся потенциальными покупателями, составляют примерно четверть населения страны.
А теперь представьте, сколько людей не сможет совершить онлайн-покупку из-за того, что страница сайта некорректно отображается на экране. Сайт должен сам подстраиваться под устройство, на котором его открыли, т.е. быть адаптивным. Данная статья посвящена раскрытию понятия Responsive Web Design (адаптивный сайт), зачем нужен и как создать адаптивный сайт с нуля.
Адаптивный сайт
Сначала нужно определиться с терминами. Адаптивный сайт это вольный перевод английского термина Adaptive Web Design, характеризующего особый дизайн веб-страниц. Задачей дизайна является адекватное отображение содержимого страниц сайта на любом электронном устройстве. Грамотно разработанный адаптив сайта это, в первую очередь, означает, что размеры и расположение блоков и текстов динамически подстраиваются под экран гаджета, и каждым элементом страницы мобильный юзер может без проблем воспользоваться.
Главной задачей адаптивного дизайна, является создание универсального отображения веб-сайтов. На практике это означает, разрабатывать адаптивный сайт под телефон или под планшет не имеет практического смысла. Вэб-страницы должны быть отлично видны на любых электронных устройствах, в том числе и на телевизорах, а пользователь избавлен от проблемы форматирования нужных блоков.
На практике это означает, разрабатывать адаптивный сайт под телефон или под планшет не имеет практического смысла. Вэб-страницы должны быть отлично видны на любых электронных устройствах, в том числе и на телевизорах, а пользователь избавлен от проблемы форматирования нужных блоков.
Тестирование дизайна сайта
Как узнать адаптивный сайт или нет? Существуют сервисы для онлайн-проверки адаптивности сайта, в том числе, имеются простые, бесплатные и общедоступные программы, такие как:
- www.responsinator.com
- designmodo.com
- www.responsivedesigntest.net
- mattkersley.com/responsive
- beta.screenqueri.es
Визуально адаптивность проверяется достаточно просто. Если на открытой странице блоки можно перестроить при отсутствии горизонтальной прокрутки под разрешение устройства, то сайт, является адаптивным.
Преимущества адаптивного сайта
Основное предназначение адаптивного дизайна – создание удобства для пользователей ресурса вне зависимости от используемого устройства. Очевидные выгоды для владельцев такого сайта следующие:
- расширение целевой аудитории;
- повышение лояльности потенциальных покупателей;
- экономия при разработке и поддержке сайта;
- преимущество перед конкурентами;
- не нужно настраивать редиректы;
- высокие позиции ресурса в поисковой выдаче;
- повышение конверсии и рост прибыльности;
- отсутствие дублей контента;
- информация сайта доступна по одному URL адресу;
- улучшение SEO сайта и шансов попадания в ТОП.
Недостатки адаптивного сайта
Неверно думать, что адаптивный сайт состоит из одних только преимуществ. Недостатки адаптивного дизайна являются преимуществами мобильного типа сайта. Кроме лежащих на поверхности достоинств, адаптивный дизайн имеет свои недостатки:
- страницы грузятся дольше, создавая излишнюю нагрузку на слабый процессор;
- сложные графические элементы упрощаются и приносятся в жертву удобству потребителей;
- отсутствие выбора и возможности перехода с мобильной на полную версию веб-страницы.

Чем отличается адаптивная версия сайта?
Адаптивный мобильный сайт отличается от мобильной версии. Главное отличие заключается в том, что мобильная версия строится на поддомене, а responsive website имеет один URL. Мобильная версия сайта грузится быстрее, поскольку функциональные возможности страницы сильно урезаются и упрощаются, но и стоит она гораздо дороже и равна цене разработки мобильного приложения. Эти версии веб-страниц основываются на разных технических решениях и выглядят по-разному на разных устройствах.
Адаптивный сайт: как сделать?
Разработать адаптивный сайт несложно, если знать основные принципы адаптивности. Можно использовать конструкторы тира wix и грамотно установить основные интеренет-настройки. Продвинутые пользователи могут сами создать отзывчивый дизайн сайта.
Адаптивный сайт, верстка которого подразумевает выполнение определенного алгоритма действий по разработке веб-страниц, способных трансформироваться и подстраиваться под конкретное разрешение экрана. С 2010 года адаптивные сайты создаются с помощью JavaScript, HTML5 и CCS3. Адаптивный сайт на Bootstrap (Бутстрап) верстке на сегодня считается самым популярным и простым.
С 2010 года адаптивные сайты создаются с помощью JavaScript, HTML5 и CCS3. Адаптивный сайт на Bootstrap (Бутстрап) верстке на сегодня считается самым популярным и простым.
Адаптивный каркас сайта представляет собой основные блоки, разделяющие содержание страницы. Далее в эти блоки вкладывают остальные, более мелкие элементы. Адаптивный сайт код обеспечивает гибкость макета и дизайн веб-страниц.
Виды шаблонов
При создании адаптивного сайта используются определенные наборы шаблонов.
- Самым простым вариантом макета считается, так называемый, «резиновый». Блоки сайта сжимаются до нужного размера, а остальные просто располагаются сверху вниз или в виде ленты.
- Для сайтов, имеющих повышенное количество колонок, походящим является способ перемещения основных блоков. При уменьшении размеров экрана сайдбары смещаются вниз.
- Способ переключения макетов предусматривает разработку и использование макетов под различные разрешения дисплея.
 Способ не пользуется большой популярностью из-за своей сложности.
Способ не пользуется большой популярностью из-за своей сложности.
- Для маленьких и простых сайтов подходит вариант с элементарной версткой, заключающейся в масштабировании графики. Редко применяется вследствие отсутствия гибкости.
- Шаблон с появлением вспомогательных панелей меню используется, но не часто из-за неудобства для пользователей.
Вывод
Адаптивный сайт, удобный для работы с мобильных устройств не теряет посетителей. Сегодня самые известные поисковые системы Google и Яндекс с помощью специального алгоритма ранжируют веб-сайты по этому параметру. Адаптивный сайт уже является стандартом для веб-разработок и одним из важнейших показателей качества ресурса.
Основы адаптивного веб-дизайна
Как создавать сайты, отвечающие потребностям и возможностям устройства, на котором они просматриваются.
• Обновлено
Использование мобильных устройств для просмотра веб-страниц продолжает расти астрономическими темпами, и эти устройства часто ограничены размером дисплея и требуют другого подхода к размещению контента на экране.
Адаптивный веб-дизайн, первоначально определенный Этаном Маркоттом в A List Apart, отвечает потребностям пользователей и устройств, которые они используют. Компоновка меняется в зависимости от размера и возможностей устройства. Например, на телефоне пользователи будут видеть контент в виде одного столбца; планшет может отображать одно и то же содержимое в двух столбцах.
В телефонах, фаблетах, планшетах, настольных компьютерах, игровых консолях, телевизорах и даже носимых устройствах существует множество экранов разных размеров.Размеры экранов постоянно меняются, поэтому важно, чтобы ваш сайт мог адаптироваться к любому размеру экрана, сегодня или в будущем. Кроме того, у устройств есть разные функции, с которыми мы взаимодействуем. Например, некоторые из ваших посетителей будут использовать сенсорный экран. Современный адаптивный дизайн учитывает все эти факторы, чтобы сделать работу удобной для всех.
Кроме того, у устройств есть разные функции, с которыми мы взаимодействуем. Например, некоторые из ваших посетителей будут использовать сенсорный экран. Современный адаптивный дизайн учитывает все эти факторы, чтобы сделать работу удобной для всех.
Установите область просмотра #
Страницы, оптимизированные для различных устройств, должны включать метатег видового экрана в заголовке документа.Мета-тег области просмотра дает браузеру инструкции по управлению размерами и масштабированием страницы.
Чтобы попытаться обеспечить лучший опыт, мобильные браузеры отображают
страница на ширине экрана рабочего стола (обычно около 980 пикселей , хотя это варьируется
на разных устройствах), а затем попытайтесь улучшить внешний вид контента, увеличив
размеры шрифта и масштабирование содержимого по размеру экрана.
Это означает, что размеры шрифта могут показаться пользователям несовместимыми,
кому, возможно, придется дважды нажать или ущипнуть, чтобы увеличить
чтобы видеть и взаимодействовать с контентом.
…
…
…
Использование значения мета области просмотра width = device-width указывает странице на соответствие
ширина экрана в аппаратно-независимых пикселях. Пиксель, не зависящий от устройства (или плотности), представляет собой представление одного пикселя, который на экране с высокой плотностью может состоять из множества физических пикселей.Это позволяет переформатировать страницу
контент, соответствующий разным размерам экрана, независимо от того, отображается ли он на небольшом мобильном устройстве.
телефон или большой настольный монитор.
 См. Этот пример на Glitch.
См. Этот пример на Glitch. Некоторые браузеры
сохраняйте ширину страницы постоянной при повороте в альбомную ориентацию
режим и масштабирование, а не перекомпоновка для заполнения экрана. Добавляем ценность initial-scale = 1 указывает браузерам установить соотношение 1: 1 между CSS.
пикселей и независимых от устройства пикселей независимо от ориентации устройства;
позволяет странице использовать всю ширину альбомной ориентации.
Осторожно: Чтобы старые браузеры могли правильно анализировать атрибуты, используйте запятую для разделения атрибутов.
Не имеет тега с шириной или начальным масштабом Lighthouse audit может помочь вам автоматизировать процесс проверки того, что ваши HTML-документы правильно используют метатег области просмотра.
Обеспечьте доступность области просмотра #
В дополнение к установке начальной шкалы ,
вы также можете установить следующие атрибуты в области просмотра:
-
минимальная -
максимальный масштаб -
с возможностью масштабирования пользователем
Если установлено, они могут отключить возможность пользователя масштабировать область просмотра,
потенциально вызывая проблемы с доступностью. Поэтому мы не рекомендуем использовать эти атрибуты.
Поэтому мы не рекомендуем использовать эти атрибуты.
Размер содержимого в области просмотра #
На настольных и мобильных устройствах пользователи привыкли прокручивать веб-сайты вертикально, а не горизонтально; принуждение пользователя к горизонтальной прокрутке или уменьшению масштаба для просмотра всей страницы приводит к ухудшению пользовательского опыта.
При разработке мобильного сайта с метатегом области просмотра легко случайно создать содержимое страницы, которое не совсем умещается в указанном окне просмотра.Например, изображение, которое отображается с шириной, превышающей область просмотра может вызвать горизонтальную прокрутку области просмотра. Вы должны настроить это содержимое так, чтобы оно соответствовало ширине области просмотра, так что пользователю не нужно прокручивать по горизонтали.
Контент не соответствует размеру окна просмотра Lighthouse audit может помочь вам автоматизировать процесс обнаружения переполненного контента.
Изображений #
Изображение имеет фиксированные размеры, и если оно больше, чем область просмотра, появится полоса прокрутки. Распространенный способ решения этой проблемы — присвоить всем изображениям максимальную ширину
Распространенный способ решения этой проблемы — присвоить всем изображениям максимальную ширину , равную 100% .
Это заставит изображение сжаться, чтобы соответствовать имеющемуся пространству,
если размер области просмотра будет меньше изображения.
Однако, поскольку максимальная ширина , а не ширина , составляет 100% ,
изображение не будет растягиваться больше своего естественного размера.
Как правило, безопасно добавлять в таблицу стилей следующее:
так что у вас никогда не будет проблем с изображениями, вызывающими полосу прокрутки.
img {
max-width: 100%;
дисплей: блочный;
} Добавьте размеры изображения к элементу img #
При использовании max-width: 100% вы переопределяете естественные размеры изображения,
однако вы все равно должны использовать атрибуты width и height в вашем теге .
Это связано с тем, что современные браузеры будут использовать эту информацию для резервирования места для изображения.
 перед загрузкой,
это поможет избежать сдвигов макета при загрузке контента.
перед загрузкой,
это поможет избежать сдвигов макета при загрузке контента.
Макет №
Поскольку размеры и ширина экрана в пикселях CSS сильно различаются между устройствами. (например, между телефонами и планшетами и даже между разными телефонами), контент не должен полагаться на определенную ширину области просмотра для хорошей визуализации.
В прошлом эта обязательная настройка элементов использовалась для создания макета в процентах. В приведенном ниже примере вы можете увидеть макет из двух столбцов с плавающими элементами, размер которых определяется в пикселях. Как только область просмотра становится меньше, чем общая ширина столбцов, мы должны прокручивать по горизонтали чтобы увидеть содержание.
Плавающий макет с использованием пикселей. См. Этот пример на Glitch. Используя проценты для ширины, столбцы всегда остаются в определенном процентном отношении от контейнера.
Это означает, что столбцы становятся уже, а не создают полосу прокрутки.
Современные методы макета CSS, такие как Flexbox, Grid Layout и Multicol значительно упростить создание этих гибких сеток.
Flexbox #
Этот метод макета идеален, когда у вас есть набор предметов разного размера. и вы хотите, чтобы они удобно помещались в ряд или ряды, меньшие элементы занимают меньше места, а большие — больше.
.items {
дисплей: гибкий;
justify-content: пробел между;
} В адаптивном дизайне вы можете использовать Flexbox для отображения элементов в виде одной строки, или переносится на несколько строк по мере уменьшения доступного пространства.
Подробнее о Flexbox.
Макет сетки CSS #
CSS Grid Layout позволяет легко создавать гибкие сетки.
Если мы рассмотрим ранее размещенный пример,
вместо того, чтобы создавать столбцы с процентами,
мы могли бы использовать сетку и блок fr ,
который представляет собой часть доступного пространства в контейнере.
. Контейнер {
дисплей: сетка;
сетка-шаблон-столбцы: 1fr 3fr;
} Grid также можно использовать для создания регулярных макетов сетки,
столько предметов, сколько поместится.
Количество доступных треков будет уменьшаться по мере уменьшения размера экрана.
В приведенной ниже демонстрации у нас есть столько карт, сколько поместится в каждой строке,
с минимальным размером 200 пикселей .
Подробнее о CSS Grid Layout
Макет из нескольких столбцов #
Для некоторых типов макета можно использовать макет с несколькими столбцами (Multicol),
который может создавать отзывчивое количество столбцов с помощью свойства column-width .В демонстрации ниже вы можете увидеть, что столбцы добавляются, если есть место для другого столбца 200 пикселей .
Подробнее о Multicol
Иногда вам нужно будет внести более серьезные изменения в макет
для поддержки определенного размера экрана, чем позволяют описанные выше методы. Вот здесь и пригодятся медиа-запросы.
Вот здесь и пригодятся медиа-запросы.
Медиа-запросы — это простые фильтры, которые можно применять к стилям CSS. Они позволяют легко изменять стили в зависимости от типов устройств, отображающих контент, или особенности этого устройства, например ширина, высота, ориентация, возможность наведения, и используется ли устройство в качестве сенсорного экрана.
Чтобы предоставить различные стили для печати, вам нужно настроить таргетинг на тип вывода , чтобы вы могли включить таблицу стилей со стилями печати следующим образом:
…
…
… В качестве альтернативы вы можете включить стили печати в свою основную таблицу стилей с помощью медиа-запроса:
@media print {
} Также можно включить отдельные таблицы стилей в ваш основной файл CSS, используя синтаксис @import , @import url (печать., однако это использование не рекомендуется по соображениям производительности.
Дополнительные сведения см. В разделе Избегайте импорта CSS. css) печать;
css) печать;
Для адаптивного веб-дизайна мы обычно запрашиваем функций устройства чтобы обеспечить другую компоновку для небольших экранов, или когда мы обнаруживаем, что наш посетитель использует сенсорный экран.
Медиа-запросы на основе размера области просмотра #
Медиа-запросы позволяют нам создавать отзывчивый опыт где определенные стили применяются к маленьким экранам, большим экранам и где угодно между ними.Таким образом, мы определяем размер экрана, и мы можем проверить следующее.
-
ширина(минимальная ширина -
высота(минимальная высота,максимальная высота) -
ориентация -
соотношение сторон
Все эти функции имеют отличную поддержку браузера,
дополнительные сведения, включая информацию о поддержке браузера, см. ширина,
рост,
ориентация и
соотношение сторон на MDN.
ширина,
рост,
ориентация и
соотношение сторон на MDN.
В спецификацию включены тесты для ширины устройства и высоты устройства . Они устарели, и их следует избегать. device-width и device-height протестированы на фактический размер окна устройства, что не было полезно на практике, потому что
это может отличаться от области просмотра, на которую смотрит пользователь,
например, если они изменили размер окна браузера.
Медиа-запросы на основе возможностей устройства #
Учитывая диапазон доступных устройств, мы не можем сделать предположение, что каждое большое устройство представляет собой обычный рабочий стол.
или портативный компьютер, или что люди используют только сенсорный экран на небольшом устройстве.С некоторыми новыми дополнениями к спецификации медиа-запросов
мы можем проверить такие функции, как тип указателя, используемого для взаимодействия с устройством
и может ли пользователь наводить курсор на элементы.
-
парение -
указатель -
без зависания -
любой указатель
Попробуйте просмотреть эту демонстрацию на разных устройствах, например, обычный настольный компьютер и телефон или планшет.
Эти новые функции хорошо поддерживаются во всех современных браузерах.Узнайте больше на страницах MDN для парить любое наведение, указатель, любой указатель.
Использование
с любым наведением и с любым указателем # Функции с любым наведением и с любым указателем проверяют, есть ли у пользователя возможность
для наведения указателя или использовать этот тип указателя, даже если он не является основным способом взаимодействия со своим устройством.
Будьте очень осторожны при их использовании.
Принуждение пользователя переключаться на мышь, когда он использует сенсорный экран, не очень удобно!
Однако с любым наведением и с любым указателем могут быть полезны, если важно выяснить, какое устройство имеет пользователь. Например, ноутбук с сенсорным экраном и трекпадом должен соответствовать грубым и точным указателям,
в дополнение к возможности зависать.
Например, ноутбук с сенсорным экраном и трекпадом должен соответствовать грубым и точным указателям,
в дополнение к возможности зависать.
Как выбрать точки останова #
Не определяйте точки останова на основе классов устройств. Определение точек останова на основе конкретных устройств, продуктов, торговых марок, или операционные системы, которые используются сегодня, могут обернуться кошмаром обслуживания. Вместо этого сам контент должен определять, как макет адаптируется к своему контейнеру.
Выберите основные точки останова, начав с малого, а затем увеличивая #
Сначала создайте контент так, чтобы он умещался на маленьком экране, затем расширяйте экран, пока не понадобится точка останова.Это позволяет оптимизировать точки останова на основе содержимого. и поддерживать минимально возможное количество точек останова.
Давайте рассмотрим пример, который мы видели в начале: прогноз погоды.
Первый шаг — сделать так, чтобы прогноз хорошо выглядел на маленьком экране.
Затем измените размер браузера до тех пор, пока между элементами не будет слишком много белого пространства,
и прогноз просто не такой хороший.
Решение несколько субъективное, но выше 600px уж точно слишком широка.
Чтобы вставить точку останова на 600px , создайте два медиа-запроса в конце вашего CSS для компонента,
один для использования, когда размер браузера 600 пикселей, и ниже, и один, когда он шире 600 пикселей .
@media (максимальная ширина: 600 пикселей) {}
@media (минимальная ширина: 601 пикселей) {
}
Наконец, проведите рефакторинг CSS. Внутри медиа-запроса для max-width 600px ,
добавьте CSS, который предназначен только для маленьких экранов.Внутри медиа-запроса для min-width 601px добавить CSS для больших экранов.
При необходимости выбирать второстепенные точки останова #
Помимо выбора основных точек останова при значительном изменении макета, также полезно вносить небольшие изменения. Например, между основными точками останова может быть полезно настроить поля или отступы на элементе, или увеличьте размер шрифта, чтобы он выглядел более естественным в макете.
Начнем с оптимизации макета маленького экрана.В этом случае давайте увеличим шрифт, когда ширина области просмотра больше 360 пикселей .
Во-вторых, когда места достаточно,
мы можем разделить высокие и низкие температуры, чтобы они были на одной линии
а не друг на друга.
И давайте также сделаем значки погоды немного крупнее.
@media (min-width: 360px) {
body {
font-size: 1.0em;
}
} @media (min-width: 500px) {
.seven-day-fc .temp-low,
.seven-day-fc .temp-high {
display: inline-block;
ширина: 45%;
}
.seven-day-fc .seven-day-temp {
маржа слева: 5%;
}
. seven-day-fc .icon {
seven-day-fc .icon {
width: 64px;
высота: 64 пикселя;
}
}
Аналогично, для больших экранов лучше ограничить максимальную ширину панели прогноза. поэтому он не занимает всю ширину экрана.
@media (min-width: 700px) {
.weather-прогноз {
width: 700px;
}
} Оптимизировать текст для чтения #
Классическая теория читабельности предполагает, что идеальный столбец должен содержать от 70 до 80 символов в строке. (от 8 до 10 слов на английском языке).Таким образом, каждый раз, когда ширина текстового блока превышает 10 слов, подумайте о добавлении точки останова.
Текст, прочитанный на мобильном устройстве. Текст, читаемый в браузере настольного компьютера, с добавленной точкой останова для ограничения длины строки. Давайте подробнее рассмотрим приведенный выше пример сообщения в блоге.
На небольших экранах шрифт Roboto с номером 1em отлично работает, обеспечивая 10 слов в строке,
но для больших экранов требуется точка останова. В этом случае, если ширина браузера больше
В этом случае, если ширина браузера больше 575 пикселей , идеальная ширина содержимого составляет 550 пикселей .
@media (min-width: 575px) {
article {
width: 550px;
крайнее левое: авто;
поле справа: авто;
}
} Избегайте простого скрытия содержимого #
Будьте осторожны при выборе содержимого для скрытия или отображения в зависимости от размера экрана. Не скрывайте контент просто потому, что вы не можете уместить его на экране. Размер экрана не является окончательным показателем того, чего может желать пользователь. Например, исключение количества пыльцы из прогноза погоды. может быть серьезной проблемой для страдающих весенней аллергией, которым нужна информация чтобы определить, могут ли они выйти на улицу или нет.
После настройки точек останова медиа-запроса,
вы захотите увидеть, как ваш сайт выглядит с ними.
Вы можете изменить размер окна браузера, чтобы запускать точки останова,
но Chrome DevTools имеет встроенную функцию, которая позволяет легко увидеть, как выглядит страница
под разными точками останова.
Для просмотра вашей страницы с разными точками останова:
Открытые инструменты разработчика а затем включите режим устройства.По умолчанию он открывается в адаптивном режиме.
Чтобы просмотреть свои медиа-запросы, откройте меню Device Mode и выберите Показать медиа-запросы для отображения точек останова в виде цветных полос над страницей.
Щелкните одну из полос, чтобы просмотреть свою страницу, пока этот медиа-запрос активен. Щелкните правой кнопкой мыши панель, чтобы перейти к определению медиа-запроса.
Последнее изменение: Улучшить статьюАдаптивный дизайн — передовой опыт и рекомендации
Адаптивные веб-сайты — это веб-сайты, которые адаптируются ко всем размерам и разрешениям экрана не только на настольных компьютерах, но и на мобильных устройствах, планшетах и иногда даже телевизорах.
По данным Statista, мобильный трафик составлял 52,64% всего мирового трафика в 2017 году, а это означает, что веб-сайт , не оптимизированный для мобильных устройств , теряет примерно половину своего трафика . К концу 2018 года ожидается, что доля глобального трафика для мобильных устройств вырастет до 79%, что является исключительным увеличением.
Компании, у которых нет мобильных веб-сайтов, отстают с угрожающей скоростью, потому что 8 из 10 посетителей перестанут взаимодействовать с веб-сайтом, который плохо отображается на их устройстве.Для пользователей слишком легко нажать кнопку «Назад» и вместо этого попробовать конкурирующий бизнес, а Google даже ранжирует не отвечающие на запросы веб-сайты ниже .
Вы можете пройти тест Google для мобильных устройств здесь.
Означает ли это, что мобильный телефон важнее компьютера? Нет. 83% мобильных пользователей говорят, что они должны иметь возможность продолжить работу на компьютере, если захотят.
Взгляните на эту оптимизированную для мобильных устройств версию eBay в сравнении с тем, как бы она выглядела, если бы она не была оптимизирована для мобильных устройств .Вы бы даже рассмотрели неоптимизированную версию?
eBay: не оптимизирован для мобильных устройств по сравнению с адаптивным веб-сайтом, оптимизированным для мобильных устройств.
Чтобы разрабатывать веб-сайты, которые могут конкурировать в современном Интернете, веб-дизайнеры должны быть экспертами в области адаптивного веб-дизайна (RWD). С чего им начать?
Мобильный подход к адаптивному веб-дизайну
Веб-дизайн, ориентированный на мобильные устройства, означает, прежде всего, разработку мобильного веб-сайта и доведение его до настольной версии.Такой подход работает по ряду причин.
- Мобильные веб-сайты вызывают больше проблем с удобством использования (в основном это связано с нехваткой места на экране), поэтому практичнее и эффективнее сосредоточить основное внимание на мобильном дизайне.

- Легче масштабировать , мобильную версию, чем , уменьшать настольную версию (опять же, из-за нехватки места на мобильных сайтах).
- Веб-дизайн, ориентированный на мобильные устройства, помогает переоценить то, что необходимо визуально и функционально.
Дизайнерам следует подумать о том, чтобы в адаптивном веб-дизайне ориентироваться на мобильные устройства. (Источник: Usabilla)
Разработка веб-сайта как адаптивного для мобильных устройств заставляет дизайнеров задавать ряд важных вопросов, поскольку на экране остается меньше места для работы. Вот вопросы, которые необходимо задать:
- Действительно ли эта функция / функция необходима?
- Как мы можем сначала разработать что-то минималистичное для мобильных устройств, которое впоследствии будет хорошо масштабироваться для настольных компьютеров?
- Стоит ли этот визуальный эффект того времени, которое требуется для загрузки на мобильном устройстве?
- Какова основная цель и какие визуальные элементы помогают пользователям в ее достижении?
Сейчас мы рассмотрим несколько примеров адаптивного веб-дизайна. А пока давайте поговорим о том, какие устройства, размеры экрана и веб-браузеры актуальны сегодня.
А пока давайте поговорим о том, какие устройства, размеры экрана и веб-браузеры актуальны сегодня.
Какие разрешения экрана подходят для адаптивного веб-дизайна?
Вот самые распространенные разрешения экрана среди пользователей мобильных устройств, планшетов и настольных компьютеров по всему миру. Как видите, существует широкий диапазон разрешений, поэтому ни мобильные устройства, ни планшеты, ни настольные компьютеры сейчас не доминируют на рынке. Это говорит нам о том, что дизайнеры должны учитывать их все, думая об адаптивном веб-дизайне.
- 360×640 (маленький мобильный): 22,64%
- 1366×768 (средний ноутбук): 11.98%
- 1920×1080 (большой рабочий стол): 7,35%
- 375×667 (средний мобильный): 5%
- 1440×900 (средний рабочий стол): 3,17%
- 720×1280 (большой мобильный): 2,74%
Как и в случае с разбивкой по устройствам, мы должны сегментировать данные по местоположению, чтобы соответствовать демографическим характеристикам пользователей (или ожидаемым демографическим характеристикам пользователей) нашей целевой аудитории. Также стоит ориентироваться на разрешения, которые набирают популярность, потому что, хотя некоторые размеры экрана в настоящее время не так распространены, они могут появиться в будущем.Это поможет отзывчивым дизайнерам создать ориентированный на будущее UX, который будет работать даже при изменении доли рынка.
Также стоит ориентироваться на разрешения, которые набирают популярность, потому что, хотя некоторые размеры экрана в настоящее время не так распространены, они могут появиться в будущем.Это поможет отзывчивым дизайнерам создать ориентированный на будущее UX, который будет работать даже при изменении доли рынка.
Например, разрешение 360×640 (которое в основном соответствует устройствам Samsung, использующим Android) за последний год выросло на 5,43%. Дизайнеры могут использовать подобные ценные идеи, чтобы определить ключевые точки останова перед тем, как приступить к дизайну веб-сайта.
Какие веб-браузеры популярны сегодня?
Адаптивный веб-дизайн предлагает удобство работы на любом устройстве, а поскольку разные веб-браузеры по-разному отображают веб-страницы, веб-сайты необходимо тестировать, чтобы убедиться, что они совместимы с различными браузерами для мобильных и настольных компьютеров.
Несмотря на то, что масштабирование веб-сайта до правильных адаптивных точек останова является в первую очередь обязанностью веб-разработчика, именно веб-дизайнер решает, как именно адаптивный веб-сайт будет адаптироваться к различным размерам экрана, чтобы обеспечить оптимальное взаимодействие с пользователем.
Вот глобальная разбивка доли рынка веб-браузеров для мобильных и настольных компьютеров.
- Хром: 55,04%
- Safari: 14.86%
- Браузер UC: 8.69%
- Firefox: 5.72%
- Opera: 4.03%
- Internet Explorer: 3,35%
Адаптивный дизайн — это не просто «все приспособлено» — это еще и адаптация к возможностям оборудования устройства и веб-браузера , а также к разрешению устройства . Одним из примеров этого может быть то, что, хотя Google Chrome поддерживает свойство CSS overscroll-behavior: (которое определяет, что происходит, когда пользователь слишком сильно прокручивает к краю области просмотра), он не поддерживается ни в одном другом веб-браузере.
Лучшие практики адаптивного дизайна
Устранение трения
Как упоминалось ранее, подход к адаптивному веб-дизайну, ориентированный на мобильные устройства, поможет дизайнерам оценить, что действительно необходимо для достижения пользователем своей основной цели.
По мере того, как мы дорабатываем до версии для планшета (а позже и до настольной), мы можем начать думать о второстепенных целях и микровзаимодействиях, потоках пользователей и CTA (призывы к действию), которые делают эти цели пользователя достижимыми.Что еще более важно, мы, , сфокусируемся на основных задачах пользователя, сначала и устранят любое ненужное трение , которое не помогает ни основным, ни второстепенным целям.
Первичной целью может быть покупка продукта, тогда как вторичной целью может быть подписка на информационный бюллетень (что может привести к покупке позже).
Вот потрясающий пример устранения трений: поскольку по мобильным пользовательским интерфейсам обычно труднее ориентироваться, было бы лучше переключиться на одностраничную оплату для мобильных магазинов электронной коммерции и включить многоступенчатую оплату только для настольных магазинов электронной коммерции.
Дизайн для больших пальцев
Адаптивный веб-дизайн сложен в том смысле, что пользователи будут взаимодействовать с настольным веб-сайтом с помощью кликов, а с мобильной версией — с помощью касаний и смахиваний. Есть и физические различия. Пользователи настольных компьютеров обычно размещают свои компьютеры на поверхности, тогда как мобильные пользователи держат свои устройства в руках. Эти различия существенно меняют способ разработки дизайнерами пользовательского интерфейса мобильных устройств целевых ориентиров и других важных элементов пользовательского интерфейса, с которыми взаимодействуют пользователи.
Есть и физические различия. Пользователи настольных компьютеров обычно размещают свои компьютеры на поверхности, тогда как мобильные пользователи держат свои устройства в руках. Эти различия существенно меняют способ разработки дизайнерами пользовательского интерфейса мобильных устройств целевых ориентиров и других важных элементов пользовательского интерфейса, с которыми взаимодействуют пользователи.
Большие пальцы могут дотянуться до центра экрана устройства лучше, чем до углов.(Источник: A List Apart)
Давайте посмотрим на несколько примеров:
- Люди обычно ожидают, что основная навигация рабочего стола находится вверху; однако на мобильных устройствах он должен быть внизу. Большие пальцы не дотягиваются до вершины.
- Другие интерактивные элементы также должны быть легко доступны. Это означает, что они должны находиться в центре экрана, поскольку большим пальцам труднее дотянуться до краев и углов экрана устройства.
- Чтобы их можно было легко нажимать, важные ссылки и призывы к действию должны иметь высоту не менее 44 пикселей (меньшие точки касания плохо влияют на удобство использования).

Рекомендуемая литература: Основное руководство по удобству использования мобильных устройств.
Воспользуйтесь преимуществами встроенного оборудования мобильных устройств
Мобильное оборудование (например, камера устройства или сервисы GPS) не предназначено специально для нативных приложений, и, как упоминалось ранее, адаптивный веб-дизайн — это не просто «сделать все подходящим». Речь также идет об адаптации к возможностям устройства. В случае мобильного веб-дизайна, поскольку мобильные устройства имеют простые в использовании камеры, некоторые микровзаимодействия, такие как ввод данных, на самом деле проще на небольших экранах, если веб-сайты используют доступное собственное оборудование.
Давайте посмотрим на несколько примеров:
- Сканирование кредитных карт / карт для пополнения счета (поскольку бланки на мобильных устройствах зачастую сложны)
- Обмен фотографиями в социальных сетях, потому что они уже есть на вашем устройстве
- Двухфакторная аутентификация (поскольку вы уже используете мобильное устройство)
- Быстрая проверка акций / аналитика (поскольку мобильные приложения упрощают информацию)
- Выполнение поиска в Интернете с помощью голоса (поскольку громкая связь проще, чем ввод текста)
Сделать макеты гибкими / адаптивными по умолчанию
Не у каждого пользователя будет развернут браузер на рабочем столе. Это означает, что, хотя дизайнерам необходимо учитывать ответные точки останова устройств, которые пользователи используют сегодня, им также необходимо учитывать то, что происходит между этими точками останова.
Это означает, что, хотя дизайнерам необходимо учитывать ответные точки останова устройств, которые пользователи используют сегодня, им также необходимо учитывать то, что происходит между этими точками останова.
Гибкий и фиксированный макет для адаптивного веб-дизайна.
Адаптивные точки останова должны использоваться для «перекомпоновки» макета и содержимого на новое устройство, но для учета всех размеров между ними (на всякий случай) макеты должны быть в противном случае Fluid (то есть они естественно адаптируются / растягивать при изменении размера браузера).
Помните эти советы при разработке гибких / адаптивных макетов:
- Процентные единицы позволят элементам быть текучими.
- Установка минимальной и максимальной ширины может включить сценарий «но не делайте больше / меньше этого». Форматы изображений
- SVG можно масштабировать вверх и вниз без потери качества, и они не зависят от разрешения (в отличие от JPG и PNG, которые нет).

Не забывайте о ландшафтной ориентации
Мы говорили о конкретных точках реагирования ранее, но мы также должны учитывать, что эти мобильные окна просмотра также могут отображаться в альбомной ориентации.Хотя реализация гибкого макета технически сделает контент адаптивным, потеря значительной части окна просмотра портрет может стать препятствием для удобства использования и доступности.
Навигацияобычно безопасна (иногда даже лучше, поскольку пользователи обычно перемещаются в альбомной ориентации с помощью двух больших пальцев ), но прокрутка становится значительно труднее, что не является оптимальным, поскольку пользователю требуется больше прокручивать в альбомной ориентации.
Дизайнеры могут захотеть рассмотреть возможность проектирования с учетом контрольных точек ландшафта; например, мозаичные элементы, расположенные вертикально на мобильных устройствах, могут отображаться в виде ползунка с левой и правой кнопками навигации, что означает, что пользователю не нужно прокручивать.
Помните, типографика тоже может реагировать
Несмотря на то, что UX-дизайнеры обычно используют пиксельные блоки для разработки веб-сайтов, в реальной сети одна точка уже не обязательно равна пикселю, потому что разные устройства имеют разное разрешение. IPhone X, например, имеет 458 PPI (пикселей на дюйм), поэтому, когда размеры пикселей становятся меньше, мы можем добиться более четкой графики в том же физическом пространстве (Apple называет эту технологию «Retina», а Android — «HDPI»).
Это означает, что размер шрифта 16 пикселей, например, будет выглядеть больше или меньше на некоторых устройствах в зависимости от его разрешения. Веб-разработчики обычно используют em-единицы для определения размеров шрифта, которые представляют собой тип адаптивного модуля, где 1em равно 1 пункту.
Инструменты передачи дизайна, такие как Zeplin, Sympli, Marvel и InVision, могут помочь дизайнерам сотрудничать с разработчиками по вопросам, за которые они несут совместную ответственность. В то время как дизайнеры выполняют дизайн, а разработчики выполняют код, в целом рабочий процесс разработки продукта — это командная работа, требующая прочного взаимодействия.
В то время как дизайнеры выполняют дизайн, а разработчики выполняют код, в целом рабочий процесс разработки продукта — это командная работа, требующая прочного взаимодействия.
Советы по оптимизации производительности адаптивного дизайна и передовой опыт
Адаптивный веб-дизайн — это не только то, как он выглядит, но и то, как он действует и ощущается. Не менее важна адаптация веб-сайтов, чтобы они загружались быстрее на предполагаемом устройстве.
Ленивая загрузка ненужных изображений и видео
Изображения и видео составляют значительную часть от общего размера загрузки веб-сайта, но вам не нужно загружать их все сразу. Существует два сценария, в которых рендеринг мультимедиа может быть отложен: контент ниже сгиба может быть загружен, когда пользователь прокручивает ниже сгиба, и медиа, блокирующие рендеринг, должны загружаться только после того, как макет и контент загружены.Эта практика называется отложенной загрузкой, когда загрузка тяжелых, неважных элементов откладывается для повышения производительности страницы.
Условная нагрузка
Некоторые элементы веб-сайта не предназначены для мобильных пользователей или, по крайней мере, не стоят дополнительной когнитивной нагрузки. Мы хотим, чтобы наши мобильные веб-сайты были простыми, поэтому имеет смысл скрывать элементы в определенных сценариях. При этом мы должны убедиться, что не тратим впустую ресурсы браузера и пропускную способность, загружая эти элементы, даже если они скрыты; следовательно, рекомендуется включать эти элементы только в определенных условиях.
И снова разработчик может добиться этого с помощью кода; однако дизайнеры могут повысить производительность страницы, сообщая условия, когда и где определенные элементы должны и не должны существовать.
Адаптивные изображения
Как упоминалось ранее, некоторые устройства отображают больше пикселей на дюйм, что может привести к тому, что изображения станут размытыми, если они экспортируются с неправильным разрешением. В зависимости от разрешения устройства для некоторых потребуются изображения с двойным (@ 2x), тройным (@ 3x) и даже четырехкратным (@ 4x) размером. Веб-браузеры теперь поддерживают элемент
Веб-браузеры теперь поддерживают элемент , который выбирает правильное разрешение изображения в зависимости от устройства.
Дизайнеры, создающие адаптивные веб-сайты, могут адаптировать изображения для правильного устройства, следя за тем, чтобы экспортировать изображения во всех разрешениях, используемых на современных устройствах (если вы не уверены, спросите своего разработчика — общение является ключевым моментом, когда дело доходит до адаптивного веб-дизайна).
Экспорт графических ресурсов из Sketch @ 2x для адаптивного веб-дизайна.
Заключение
Wireframing может помочь сгладить складки на ранних этапах процесса проектирования, и это хорошо работает при использовании мобильного подхода к адаптивному веб-дизайну.Возможно, есть точка останова, требующая особого внимания, или, может быть, есть концепция, которая просто неэффективна с точки зрения мобильной реакции. Лучше найти неровности на дороге раньше, чем позже (т. Е. До добавления визуальной эстетики).
Е. До добавления визуальной эстетики).
Современные инструменты дизайна, такие как Adobe XD, Marvel и InVision, позволяют командам тестировать прототипы на реальных устройствах, обсуждать отзывы в контексте и, как правило, сотрудничать в команде до тех пор, пока макет не будет работать во всех сценариях.
Использование экономичного рабочего процесса UX, в котором адаптивный дизайн управляется внутренним тестированием и обратной связью, обеспечит бесперебойную работу пользователя на всех платформах и всех разрешениях экрана до того, как он будет впервые представлен реальному пользователю.
• • •
Дополнительная литература в блоге Toptal Design:
Как сделать веб-сайт адаптивным всего за 15 минут
Узнайте, как сделать веб-сайт адаптивным, в этом кратком руководстве по CSS и HTML5. Доступны как видео, так и текстовые версии.
- Уровень обучения: Начальный
- Требуемые навыки: Базовые знания HTML5 и CSS
- Время завершения: Примерно 15 минут
- Предупреждение: Это адаптивное руководство по HTML и CSS предназначено для начинающих, но оно также может быть предназначено для дизайнеров и разработчиков, которые хотят повеселиться!
Your Designer Toolbox
Неограниченное количество загрузок: более 500 000 веб-шаблонов, наборов значков, тем и материалов для дизайна
СКАЧАТЬ
Как сделать веб-сайт адаптивным (текстовая версия) — подготовка
Мы обещали, что создание адаптивного веб-сайта займет всего около 15 минут, и мы сдержим свое слово. Начнем с создания простого одностраничного веб-сайта.
Начнем с создания простого одностраничного веб-сайта.
Что такое адаптивный веб-дизайн?
Если вы новичок в этом термине, у нас есть для вас идеальные материалы для чтения!
Наша цель
Это наша цель.
К концу этого учебника по адаптивному CSS у вас будет что-то похожее на страницу выше. Это очень простой дизайн, но на данный момент он поможет. Клонировать изображение, как показано выше, довольно легко, но главная цель здесь — сделать его адаптивным.Чтобы веб-сайт отвечал на размер экрана вашего устройства.
Попробуйте открыть демоверсию на своем смартфоне, и вы увидите это:
Это то, что Foundation может делать вместе с несколькими другими фреймворками, которые ориентированы на адаптивность веб-сайтов для мобильных устройств.
Прежде чем двигаться дальше, загрузите Foundation Web Framework и распакуйте его в папку, где будут находиться все ваши файлы для этого руководства. Должно получиться так:
Открыть индекс . html и посмотрите несколько элементов на одной странице в качестве демонстрации. Мы не будем использовать все, что вы в нем увидите, но вы можете многому у него научиться. Теперь удалите его или переместите в другое место, чтобы мы могли начать с нуля.
html и посмотрите несколько элементов на одной странице в качестве демонстрации. Мы не будем использовать все, что вы в нем увидите, но вы можете многому у него научиться. Теперь удалите его или переместите в другое место, чтобы мы могли начать с нуля.
Наша цель — создать веб-сайт, который имеет основные области веб-сайта: заголовок, тело, боковую панель и нижний колонтитул. Конечно, все будет отзывчивым, от изображений до текста и размещения элементов.
Шаг 1. Знакомство с Foundation
Хорошо, уже дано, что мы будем использовать структуру выше, но как мы переведем ее в HTML? Легко!
Во-первых, вам нужно кое-что понять о Foundation и о том, как работает создание макетов.Он использует 12 столбцов для определения ширины каждой «секции», которая является производной от foundation.css ‘шириной 1000 пикселей. Итак, если мы напишем:
Приведенный выше код будет означать, что в этой определенной строке вы будете занимать двенадцать столбцов шириной 1000 пикселей. В коде ниже:
В коде ниже:
Мы поместили две «шесть столбцов» внутри «двенадцати столбцов», это будет означать, что «шесть столбцов» будут занимать 50% ширины «двенадцати столбцов».То же самое и с другим количеством столбцов:
Для «семи столбцов» мы поместили внутри еще одну строку, которая занимает «двенадцать столбцов». Это означает, что «двенадцать столбцов» возьмут максимальную ширину «семь столбцов» и разделят их на «двенадцать столбцов». Это набор строк и столбцов, что важно для макета нашей цели.Теперь, когда объяснены строки, столбцы и вложенные столбцы, давайте перейдем к основному шоу.
Шаг 2: Заливка фундамента
Используя свой любимый текстовый редактор, создайте файл с именем index.html , затем добавьте следующее в самом начале файла:
com/2008/conditional-stylesheets-vs-css-hacks-answer-neither/ ->Добро пожаловать в Фонд
В приведенном выше коде мы имеем дело со злом Internet Explorer. Здесь мы также обращаемся к различным таблицам стилей, которые необходимы, чтобы все это работало на мобильных устройствах.Поставляется с Foundation.
Затем введите следующий код:
Двенадцать столбцов заголовка
Семь столбцов основного текста
Боковая панель, пять столбцов
Двенадцать столбцов нижнего колонтитула
Мы уже объяснили, что это за «строки» и «двенадцать столбцов» выше.
Совет: если вам непонятно, почему мы должны заключить боковую панель и тело в «двенадцать столбцов», вы можете попробовать удалить их и посмотреть, что произойдет!
Сейчас это должно выглядеть так.
Мы еще не добавили стили, но вы уже можете увидеть, как они сочетаются с нашей целью. Я не особо разбираюсь в дизайнере, но мы сделаем все возможное, чтобы это выглядело потрясающе.
Подождите, подождите, подождите! Вы спросите, что это за панель навигации? Как мы уже упоминали ранее, это одна из прелестей Foundation.Он имеет обширную документацию, которая научит вас правильно использовать формы, навигацию, кнопки, сетки, CSS и другие элементы, охватываемые Foundation.
Сейчас в основном все сделано, все, что нам нужно сделать, это добавить несколько изображений и абзацев и спроектировать все это. Если вы следовали этому руководству, то к настоящему времени вы уже создали свою первую адаптивную веб-страницу!
Шаг 3. Добавление содержимого в веб-дизайн
Этот шаг необходим, чтобы увидеть, как веб-страница будет выглядеть во всей красе.Скопируйте немного Lorem Ipsum и вставьте его в свой div «body», затем вставьте изображения с помощью тега, и вы на пути к тому, чтобы стать суперзвездой с этим!
Если вы вернетесь и посмотрите демонстрацию, вы можете заметить, что фон не совсем белый, а с тонким узором. Выберите один из SubtlePatterns и убедитесь сами, что работает лучше всего.
Шаг 4: Нет Шага 4
Ну, на самом деле есть шаг 4. Следующее, что вам нужно сделать, это изучить файлы, которые вы скачали, и начать создавать свою собственную адаптивную веб-страницу с нуля.
Есть много других инструментов, которые вы можете использовать помимо Foundation, но идея в основном та же.
Не забывайте проверять документацию!
Видеоурок по созданию адаптивного веб-сайта
Теперь, если вы искали видео и готовы создать адаптивный веб-дизайн с помощью HTML5 и CSS3 — вы находитесь в нужном месте. Просто скачайте исходные файлы, просмотрите демонстрацию и нажмите кнопку воспроизведения видео — давайте сделаем адаптивный веб-сайт!
Этот пост может содержать партнерские ссылки.См. Раскрытие партнерских ссылок здесь .
9 шагов к успешному адаптивному дизайну веб-сайтов
Всего за несколько лет термин «адаптивный» превратился из модного слова в отраслевой стандарт в дизайне веб-сайтов — и не без оснований. Адаптивный дизайн предлагает значительные преимущества по сравнению с традиционным дизайном, позволяя улучшить SEO, оптимизировать разработку и, конечно же, улучшить взаимодействие с пользователем на разных устройствах.
Почему ваш веб-сайт должен быть отзывчивым
Одна из целей Google — сделать работу пользователей удобнее для всех, кто выполняет поиск на своих мобильных устройствах.Вспомните, когда вы в последний раз заходили на сайт на своем телефоне и пытались нажать кнопку для навигации, но нажали не ту. Затем вам нужно было нажать кнопку возврата и увеличить масштаб, чтобы попытаться щелкнуть правильную ссылку, только чтобы снова пропустить и нажать на ссылку рядом с ней. Очень неприятно, правда?
Таким образом, несколько лет назад Google внес изменения, которые повлияли на результаты поиска на смартфонах и планшетах, в попытке изменить передовые методы веб-дизайна, включив отображение мобильных устройств и удобство использования. В ответ на это многие компании сделали свои веб-сайты адаптивными — с возможностью просмотра на планшетах разного размера и мобильных телефонах.
И сегодня, как никогда ранее, пользователи B2B ожидают, что компании, с которыми они ведут бизнес, будут предоставлять такие же цифровые возможности, что и личные веб-сайты, на которых они делают покупки, такие как Amazon и Walmart — это переход к прямым продажам потребителям и еще одна причина, по которой ваш веб-сайт быть отзывчивым.
Чтобы помочь производителям и промышленным компаниям привлечь больше покупателей, инженеров и менеджеров по закупкам в Интернете, мы разберем основы адаптивного дизайна и предложим несколько проверенных передовых методов.
1. Сосредоточьтесь на содержании
Какое отношение имеет контент к дизайну веб-сайта? Много.
Когда потенциальные клиенты посещают ваш сайт, они не ищут красивый баннер или отличную графику; они ищут контент, который вы можете предложить.
Убедитесь, что весь ваш ценный контент легко найти, даже если площадь экрана ограничена. Для этого убедитесь, что заголовок контента и сам контент видны на мобильных устройствах без необходимости прокрутки.(У вас есть свобода действий на больших экранах, но не злоупотребляйте ею).
Помните, что на самом деле ищет пользователь — качественный контент, который помогает им выполнять свою работу, который легко найти и так же легко ориентироваться.
2. Ознакомьтесь с медиа-запросом
Основа адаптивного дизайна — это возможность сдвигать и форматировать контент в зависимости от размера экрана.
С технической точки зрения это называется «медиа-запрос».
Эта терминология произошла от термина «тип носителя», который представляет собой таблицу стилей, которая определяет, как часть контента представлена на различных физических носителях, таких как экран, бумага или устройство Брайля.
Медиа-запросы работают аналогично. Однако вместо определения типа физического носителя медиа-запрос определяет размер экрана. Затем веб-сайт решает отобразить определенную таблицу стилей для этого конкретного размера экрана.
Рассматривая редизайн веб-сайта, имейте в виду, что вы не хотите ограничивать свой веб-сайт только тремя размерами — настольным, планшетным и мобильным. Вместо этого вы захотите, чтобы ваш сайт соответствовал масштабированию для экранов любого размера, независимо от их размеров. Вот что делает медиа-запрос.
3. Сохраняйте мышление «прежде всего мобильное»
При разработке адаптивного веб-сайта начните с мобильных стилей в качестве основы и добавьте дополнительные столбцы и стили с медиа-запросами.
Таким образом, если кто-то зайдет на ваш сайт с помощью устройства или браузера, которые не поддерживают медиа-запросы, он сможет увидеть мобильную версию вашего сайта.
Это считается лучшей практикой по нескольким причинам:
- Дизайн, ориентированный на мобильные устройства, помогает сосредоточиться на том, что действительно важно, и учитывает ограниченное пространство экрана и ограниченное внимание.Может быть, этот случайный образ грузовика на шоссе в конце концов не нужен.
- Дизайн «Сначала мобильные» позволяет расширить охват до устройств, которые не поддерживают медиа-запросы.
Узнайте, как Corrugated Metals увеличила количество потенциальных клиентов на 285% после обновления до адаптивного веб-сайта.
4. Создание гибкого фундамента
Вы знакомы с сетками ширины набора и плавными сетками? Самая большая разница между ними заключается в том, как они рассчитывают ширину элементов на веб-сайтах.
- Сетка с заданной шириной рассчитывает размеры элементов в пикселях.
- Гибкая сетка рассчитывает размеры элементов в процентах.
Одна из основных целей адаптивного дизайна — следить за тем, чтобы изображения не превышали ширину контейнера и соответствовали плавной сетке. (Вы можете встретить веб-сайты, которые утверждают, что они отзывчивы, но если вы видите горизонтальную полосу прокрутки, это не так. Скорее всего, виноваты жесткие изображения).
На заре адаптивного веб-дизайна разработчики использовали популярные размеры экранов, соответственно изменяя установленную ширину. Это больше не работает — если вы не планируете настраивать ширину своего веб-сайта для бесчисленных типов устройств и компьютеров (и сотен других, которые выпускаются каждый месяц). Добавьте коды, которые заставят страницу соответствовать размеру доступного экрана, что означает, что текст будет переноситься без горизонтальной полосы прокрутки.
5. Не пренебрегайте навигацией
Навигация — один из важнейших активов веб-сайта.
К сожалению, это один из тех, которые ошибаются на большинстве «адаптивных веб-сайтов». Не попадитесь в эту ловушку!
Вы не хотите, чтобы ваше меню навигации мешало важному контенту, но вы также хотите, чтобы ваши посетители могли легко перемещаться независимо от того, какое устройство они используют. Итак, вам нужно найти баланс, сделав навигацию по сайту максимально интуитивно понятной, но не мешающей.
Рекомендуется скрывать меню навигации на экранах меньшего размера, позволяя посетителям получить к нему доступ при необходимости.Это достигается с помощью «значка гамбургера», который стал универсальным символом навигации. Посетитель понимает, что при нажатии на этот значок он увидит полное меню навигации. Посмотрите, как Bretting, OEM-производитель оборудования для обработки бумаги, разработал свою систему навигации, чтобы обеспечить адаптивность, ниже, а также другие примеры дизайна веб-сайтов здесь.
Вы хотите, чтобы ваш текст легко читался на всех устройствах.
Что касается размера шрифта, есть несколько рекомендаций по дизайну веб-сайта. Размер по умолчанию — 16 пикселей, минимум 12 пикселей.Для высоты строки Руководство по стилю материалов Google рекомендует высоту строки 1,5.
6. Оптимизируйте свои активы
Мы не можем переоценить важность того, чтобы весь ваш контент — изображения, видео, PDF-файлы и т. Д. — был полностью оптимизирован для всех экранов и устройств. Наличие больших ресурсов, загрузка которых занимает слишком много времени, вероятно, является причиной номер один, по которой посетители уходят с сайта.
Томас Совет! Мы предлагаем бесплатные услуги по производству видео с рекламной программой, и мы позаботимся о том, чтобы она оптимизировалась для вашего сайта и онлайн-каналов — узнайте больше.
Современные технологические возможности позволяют инженерам находить и создавать нужную деталь в Интернете, загружать 3D-модель, вставлять ее непосредственно в свой проект и сразу же оценивать соответствие.
Не заставляйте клиентов ждать, чтобы загрузить 6-мегабайтный образ продукта, тогда как 300-килобайтная версия подойдет и займет гораздо меньше времени. Они находятся на вашем веб-сайте, потому что у них есть работа, которую нужно выполнить — не позволяйте медленной загрузке быть причиной их перехода к конкурентам. Кроме того, имейте в виду, что многие мобильные посетители имеют ограниченные тарифные планы на передачу данных, и вы не хотите причинять им неудобства (и их бюджеты), предоставляя файлы большого размера.
Возможно, вас также заинтересует: Как модели САПР способствуют привлечению потенциальных клиентов
7. Сделайте свой веб-сайт «удобным для касания»
Поскольку люди все чаще и чаще используют мобильные устройства, они жертвуют точностью мыши или стилуса ради удобства использования пальцев.
Следовательно, каждый интерактивный элемент вашего сайта — ссылки, кнопки, призывы к действию и т. Д. — должен быть «удобным для сенсорного ввода».
Используйте размер, соответствующий высоте ваших пуговиц.Мы рекомендуем минимум 10 мм. Ваши цели, которые достаточно велики и достаточно подвижны, сделают просмотр вашего сайта максимально удобным и легким.
8. Выберите правильную систему управления контентом (CMS)
С тех пор, как термин «адаптивный дизайн» вошел в маркетинговый лексикон, компании запускали новые адаптивные платформы CMS, казалось бы, безостановочно.
Хотя эти новые предложения CMS могут иметь некоторые заманчивые функции, мы бы не рекомендовали их, потому что так же быстро, как появляются эти компании, они также могут закрыться.
Убедитесь, что вы используете гибкую и надежную CMS с большой аудиторией и хорошим пулом разработчиков. Это гарантирует, что ваш веб-сайт получит необходимую поддержку на долгие годы. Рассмотрим такую сильную платформу, как WordPress, которая предлагает мобильные шаблоны на ваш выбор.
Тенденции: WordPress Vs. Wix, какая платформа лучше всего для производителей?
9.
Инвестируйте в инструменты тестирования
Тот факт, что ваш адаптивный веб-сайт отлично выглядит на вашем компьютере и смартфоне, не означает, что у других будет такой же опыт.
Вам нужно иметь под рукой инструменты, чтобы ваш сайт был готов для всех и везде. Возможно, у вас уже есть возможность предварительно просмотреть, где вы строите, но почему бы не протестировать в другом месте, чтобы убедиться, что вы в курсе? Ключ к успеху веб-сайта, который поможет вам расширить бизнес, — это регулярно обновлять его и проверять свои усилия.
Подробнее: Примеры A / B-тестирования для производителей
Аутсорсинг редизайна вашего веб-сайта
Возможно, вы за это платите, но ваш веб-сайт на самом деле не для вас.Ваши потенциальные клиенты и клиенты должны понять всю ценность и качество вашей компании. Независимо от того, открывают ли покупатели ваш сайт из онлайн-поиска или при поиске на сайте Thomasnet.com, их следует приветствовать оптимизированным высококачественным веб-присутствием.
Профильпроизводственных компаний в сети Thomas Network позволяет инженерам и менеджерам по закупкам быстро находить нужных поставщиков.
Выполнение этих девяти шагов не сделает вас экспертом в области дизайна в одночасье, но они помогут вам создать ориентированный на контент, удобный и оптимизированный адаптивный веб-сайт, который поможет вашим покупателям выполнять свою работу.
Если у вас есть какие-либо вопросы об адаптивных веб-сайтах или вы заинтересованы в советах по цифровому маркетингу, не стесняйтесь обращаться к нашей команде инженеров, технических писателей и веб-стратегов, чтобы помочь с редизайном вашего веб-сайта. Мы создадим контент и спроектируем ваш веб-сайт на основе тех, с кем вы хотите вести бизнес, и того опыта, который вы хотите получить от своих клиентов. И спросите нас о нашей бесплатной цифровой проверке состояния, которая позволит вам точно узнать, как вы можете улучшить свой веб-сайт и сравнить его с конкурентами.
Чтобы узнать больше о дизайне веб-сайтов, посетите:
Ресурсы отраслевых веб-сайтов для вдохновения:
Услуги адаптивного веб-дизайна | Адаптивный дизайн веб-сайтов
Доказано, что адаптивный дизайн веб-сайтов увеличивает количество потенциальных клиентов и увеличивает продажи
Ваши клиенты ищут ваши товары и услуги со своих смартфонов и планшетов.
Найдут ли они вас или ваших конкурентов? Адаптивный дизайн веб-сайта может иметь решающее значение:
- 57% процентов пользователей говорят, что не будут рекомендовать бизнес с плохо спроектированным мобильным сайтом
- 57% всего онлайн-трафика в США сейчас приходится на смартфоны и планшеты
- 85% взрослых считают, что веб-сайт компании при просмотре на мобильном устройстве должен быть таким же или лучше, чем веб-сайт для ПК.
- Сегодня люди взаимодействуют с брендами в 2 раза чаще, чем где бы то ни было, на мобильных устройствах , включая телевидение, магазины и т. Д.
- 75% потребителей сначала обращаются к мобильному поиску, чтобы удовлетворить свои насущные потребности
Не теряйте новых клиентов — убедитесь, что ваш сайт адаптируется. Не уверены, что у вас есть адаптивный веб-сайт? Отправьте нам сообщение , и мы проведем для вас расследование, или позвоните одному из наших экспертов по цифровому маркетингу по телефону 800.
]]>696.4690 , чтобы узнать больше о наших услугах по адаптивному веб-дизайну.
Что такое адаптивный веб-дизайн?
Адаптивный веб-дизайн — это структура веб-сайта, которая скрывает, сжимает, перемещает и корректирует контент на вашем веб-сайте в зависимости от того, на каком устройстве читает ваш посетитель (смартфон, планшет, ноутбук или настольный компьютер). В конечном итоге адаптивный веб-сайт обеспечивает удобство просмотра вашего сайта на любом устройстве и делает его максимально удобным для посетителей.
Ваши клиенты ожидают разного от контента на разных устройствах, и вы должны учитывать это в своем адаптивном дизайне веб-сайта.Это требует пересмотра информационной архитектуры вашего сайта и понимания ваших пользователей. Это не невозможно, но требует планирования и стратегии, и Blue Corona может помочь.
Оптимизация для мобильных и адаптивные веб-сайты
«Оптимизировано для мобильных устройств» просто означает, что контент и ресурсы вашего веб-сайта доступны, читаемы и могут использоваться посетителями на смартфоне.
Вы когда-нибудь оказывались на веб-сайте, который плохо отображается на крошечном экране телефона? Веб-сайт, на котором вам нужно увеличивать и уменьшать масштаб, чтобы читать мелкий текст и неуклюже нажимать крошечные кнопки с чем-то похожим на гигантские пальцы, похожие на сосиску?
В прошлом большинство компаний предпочитали создавать собственные мобильные веб-сайты.Однако создание настраиваемого адаптивного веб-сайта теперь стало отраслевым стандартом.
Преимущества услуг индивидуального адаптивного дизайна веб-сайтов
- Google официально заявил, что предпочитает адаптивные веб-сайты.
- Вам нужно управлять только одним веб-сайтом, когда он адаптируется, вместо того, чтобы управлять как настольной, так и мобильной версиями.
- Вам не нужно беспокоиться о дублировании контента, ошибочной переадресации или других распространенных ошибках удобства использования, которые создают отдельные мобильные веб-сайты.
- Адаптивные веб-сайты обеспечивают максимальное удобство для ваших посетителей, поскольку они совместимы для всех пользователей на всех устройствах.
Адаптивный веб-дизайн от Blue Corona
Хотя адаптивные веб-сайты обладают множеством преимуществ, вы не можете просто поместить свой сайт в адаптивно-дружественную структуру. Blue Corona специализируется на разработке адаптивных веб-сайтов и целевых страниц, которые не только красивы, но и имеют высокий рейтинг в результатах поиска и помогают в достижении ваших бизнес-целей: увеличился трафик, количество потенциальных клиентов и продаж.Загляните в наше портфолио веб-дизайна, чтобы просмотреть некоторые из созданных нами адаптивных веб-сайтов!
Давайте поговорим о вашем следующем веб-сайте
Если ваш веб-сайт не оптимизирован для мобильных устройств, свяжитесь с Blue Corona. Наша команда профессиональных цифровых дизайнеров готова создать красивый, ориентированный на потенциальных клиентов, адаптивный веб-сайт для вашей компании. Мы работали с компаниями любого размера в рамках их проектов по дизайну веб-сайтов, от небольших местных подрядчиков до корпоративных организаций, и у нас есть команда дизайнеров веб-сайтов, готовых взяться за ваш следующий проект.
Свяжитесь с нами через Интернет или позвоните по телефону 800.696.4690 , чтобы узнать больше о том, какую пользу вашему бизнесу могут принести наши услуги по созданию адаптивного веб-сайта.
Как сделать ваш сайт гибким
Разнообразие устройств, размеров экранов и форм визуального контента делает мир трудным для любого дизайнера UX. В отличие от других творческих работ, веб-дизайн не имеет ограничений в физическом пространстве и должен адаптироваться к любому устройству.Вот где появляется отзывчивый дизайн, который решает эту проблему UX и дает пользователям лучший опыт. Итак, давайте узнаем, что такое адаптивный веб-дизайн и как он избавляет пользователей от надоедливой необходимости масштабировать все кончиками пальцев, когда они посещают мобильную версию веб-сайта.
Почему такой шум по этому поводу?
Адаптивный дизайн — это концепция, которая помогает обеспечить оптимальное качество просмотра для любого пользователя, независимо от того, какое устройство он использует для доступа к веб-сайту.
Эта концепция не нова, но остается одним из лучших подходов к обеспечению улучшенного взаимодействия с пользователем на мобильном устройстве.Что замечательно в этом, так это то, что с применением HTML и CSS адаптивный веб-дизайн позволяет нам адаптировать и изменять размер веб-страницы со всем визуальным содержанием для любого устройства.
Для повышения отзывчивости веб-сайта дизайнеры используют плавные сетки, и поэтому все оптимизируется для пропорций каждого экрана. Таким образом, это позволяет сэкономить много времени и труда, когда дело доходит до создания мобильной версии сайта. Команда back-end также скажет спасибо, так как им нужно будет обновить только одну версию веб-сайта.Следовательно, именно это делает адаптивные веб-сайты такими привлекательными: вместо того, чтобы приспосабливать дизайн к каждому устройству, дизайнеры воспринимают их как одно и то же, что делает дизайн гибким и адаптивным.
Адаптивный и адаптивный дизайн
Другой способ справиться с экранами разных размеров — использовать адаптивный дизайн, который можно рассматривать как альтернативу адаптивному методу.
Как описано выше, адаптивный дизайн адаптируется к размеру любого экрана любого устройства.Он обычно описывается как «гибкий» и использует медиа-запросы CSS, такие как тип отображения, высота, ширина, для адаптации стилей на основе целевого устройства.
Напротив, адаптивный дизайн применяет разные макеты для экранов разных размеров и использует статические макеты, основанные на точках останова. По сути, адаптивный дизайн определяет размер экрана устройства, на котором пользователь открывает веб-сайт, и адаптирует его к этому масштабу.
Если сравнивать и то, и другое, отзывчивый веб-дизайн, конечно, более гибкий и развязывает руки дизайнерам, когда дело доходит до создания мобильной версии.В то же время адаптивный дизайн может предлагать макет только нескольких разных размеров. У адаптивного веб-сайта могут быть случайные сбои, но в целом это лучший выбор, когда речь идет о более широкой целевой аудитории с большим разнообразием устройств, которые они используют.
Однако, когда дело касается конкретных нишевых пользователей, адаптивный дизайн может обеспечить большую согласованность и может быть более оптимальным.
Как адаптивный дизайн заставляет ваш сайт работать
Итак, теперь, когда мы определились с тем, что такое адаптивный дизайн, давайте разберемся, как он работает.Есть несколько основных принципов, которые необходимы для функционирования адаптивного веб-дизайна. Вот некоторые из них:
- Поток. Каждый HTML-документ, на котором построен любой веб-сайт, имеет естественное расположение элементов. Вы должны иметь в виду, что когда он адаптируется к меньшему масштабу, он становится все более и более вертикальным.
- Точки останова. Это предварительно определенные области, которые позволяют дизайнеру адаптировать макет веб-сайта к размеру устройства.
- Вложенные элементы. Они позволяют вам убедиться, что элементы хранятся вместе после перестановки разного макета, а также без проблем выглядят и функционируют.
Адаптивный дизайн также имеет некоторые отличительные особенности, благодаря которым на вашем веб-сайте все работает без сбоев, и поэтому он подходит для любого устройства. Их:
Решетки для жидкости
Современные пользователи все чаще используют свои мобильные устройства. Но при этом их настольные экраны становятся шире.По этой причине невозможно сфокусировать дизайн только на экранах смартфонов или ПК — он должен выглядеть безупречно при любом разрешении. Независимо от того, на каком экране устройства находится пользователь, гибкие элементы сетки будут адаптироваться к среде пользователя. Хитрость в том, что он использует CSS и проценты. Расчет на основе процентов — вот что заставляет все работать, и нет необходимости отказываться от сложности ради гибкости.
Гибкие визуальные эффекты
Конечно, дизайн вашего веб-сайта состоит не только из текстового контента, но и из визуальных элементов.А чтобы адаптировать веб-сайт к размеру экрана, визуальные эффекты также должны быть плавными.
По этой причине к изображению должны применяться определенные ограничения. И другой визуальный контент, чтобы он узнал о своей гибкой среде. Это необходимо для предотвращения выхода визуальных элементов за пределы своего контейнера и для пропорционального изменения их размера. В этом случае адаптивный дизайн применяет масштабирование и переполнение CSS, чтобы изображения настраивались и загружались в соответствии с размером экрана.
Медиа-запросы
Медиа-запрос позволяет веб-сайту определить устройство пользователя и разместить страницу пропорционально экрану.Более того, медиа-запросы могут не только обнаруживать определенные типы устройств, но и на самом деле ориентироваться на физические характеристики устройства. По сути, запрос состоит из двух элементов: типа мультимедиа и фактического запроса, заключенного в круглые скобки с указанием конкретной мультимедийной функции. Таким образом, дизайн веб-сайта может обеспечить лучший и плавный пользовательский интерфейс в зависимости от характеристик их устройств.
Подвести итог
Адаптивный дизайн как подход к веб-дизайну может внести значительный вклад.Не только для общего вида веб-сайта, но и для всего взаимодействия с пользователем, независимо от того, какое устройство они используют. Он ориентирован на среду пользователя, такую как размер экрана, платформа, ориентация и т. Д. И позволяет дизайнерам и разработчикам соответствующим образом корректировать дизайн. Это дает им больше контроля, но в то же время обеспечивает гибкость, оставляя пользователей довольными своим опытом на любом устройстве.
Автор Роксолана Ковалон 15 сен
Поделиться статьей ПоделитьсяАдаптивные веб-сайты: 30 примеров и 5 передовых практик
Адаптивный веб-дизайн помогает создавать беспроблемный пользовательский интерфейс на всех платформах и устройствах.Вот 5 лучших практик и 30 примеров адаптивных веб-сайтов.
Адаптивный дизайн должен стать стандартной практикой для дизайнеров UX. Создание удобного интерфейса для ваших пользователей означает, что вы должны обеспечить беспроблемный опыт, который отвечает их потребностям, и эти потребности могут меняться в зависимости от устройства, которое они используют.
Вот почему изучение всего, что связано с адаптивным веб-дизайном, может вдохновить вас на создание лучших дизайнов для самых важных людей: ваших пользователей.
Мы рассмотрим 30 потрясающих примеров адаптивного дизайна веб-сайтов, чтобы вы могли вдохновиться и начать создавать свои собственные прототипы. Мы также рассмотрим некоторые полезные передовые практики при их разработке с помощью инструмента создания прототипов.
Что такое адаптивный дизайн веб-сайта?
Адаптивный дизайн — это ответ (простите за каламбур) на распространение экранов и устройств, от которых мы все больше полагаемся в 21 веке. Адаптивный дизайн направлен, по крайней мере, на решение проблемы нескольких размеров экрана и создание единой системы для всех типов устройств, будь то традиционный настольный компьютер или крошечный смартфон.
Это означает, что пользовательский интерфейс будет одинаковым независимо от того, что вы используете для просмотра. Независимо от того, запускаете ли вы веб-сайт на своем iPhone или на своем ноутбуке, у вас должен быть доступ к нужному контенту, соответствующему вашим потребностям в данный момент.
Именно UX-дизайнеры должны иметь дело с этими ограничениями, чтобы иметь возможность проектировать должным образом — игнорирование этого может действительно затруднить пользовательский интерфейс вашего веб-сайта или мобильного приложения.
Представьте, что вы используете свой телефон для просмотра любимого веб-сайта только для того, чтобы элементы были разбросаны по всему экрану, призывы к действию не в том месте или типографика слишком велика.Не весело, правда? Адаптивный дизайн — решение этих распространенных проблем.
Короче говоря, адаптивный дизайн означает, что ваша веб-страница должна хорошо выглядеть, быть простой в использовании и работать на любом устройстве с любым разрешением.
Адаптивный дизайн: 5 лучших практик
Приступая к медленным приемам, при разработке адаптивного веб-сайта всегда следует помнить о нескольких важных аспектах. Вот наши пять лучших практик адаптивного веб-дизайна.
1.Адаптивный и гибкий макеты
И отзывчивый дизайн, и гибкий дизайн, как правило, взаимозаменяемы, когда речь идет о дизайне, ориентированном на мобильные устройства, но на самом деле это не одно и то же. Как мы упоминали выше, адаптивный дизайн использует фиксированные единицы пикселей для определения точек останова, в которых содержимое пользовательского интерфейса адаптируется для масштабирования вверх или вниз. С другой стороны, гибкий дизайн использует процентные значения для автоматического изменения размера контента в зависимости от экрана, на котором вы его просматриваете.
Вы можете подумать, что гибкий дизайн звучит удобно, однако вам следует проявить осторожность с ним.Это связано с тем, что плавный дизайн может выглядеть странно в зависимости от размера браузера или устройства.
Например, если экран слишком мал, контент может стать загроможденным или трудным для чтения. Если экран слишком большой, некоторые элементы могут выглядеть растянутыми или искаженными.
Для дизайна, который адаптируется к лучшему пользовательскому опыту, или если вы разрабатываете для нескольких разных экранов, мы рекомендуем вам выбрать адаптивный дизайн, а не гибкий дизайн.
2.Используйте по крайней мере три точки останова.
Точки останова — это точки в CSS веб-сайта, которые изменяют способ отображения содержимого при различных разрешениях экрана. Обычно они разрабатываются с использованием значений min-width и max-width в адаптивном дизайне, которые относятся к минимальной или максимальной ширине пикселей на экране или для элементов.
Ник Бабич отмечает, что большинству отзывчивых веб-сайтов для правильной работы потребуется как минимум три или четыре точки останова. Возьмите любой сайт с адаптивным дизайном и измените его размер в браузере.
Вы увидите, что в зависимости от размера, до которого вы его масштабируете, контент будет меняться соответствующим образом.
Точки останова обычно разбиты для мобильных устройств, планшетов и представлений рабочего стола, хотя вы можете иметь больше, чтобы охватить все основы для большей гибкости устройства.
3. Начните с контрольных точек минимальной ширины
Как мы упоминали выше, для каждой контрольной точки, которую вы используете в своем адаптивном веб-дизайне, будут минимальная ширина и максимальная ширина. При проектировании с использованием подхода, ориентированного на мобильные устройства, который рекомендуется, хорошее практическое правило может заключаться в том, чтобы начинать проектирование с каждой минимальной ширины ваших трех точек останова.
Таким образом, вы проектируете экраны для своих небольших устройств и добавляете больше контента и элементов пользовательского интерфейса по мере увеличения размеров экранов. Помните: всегда легче масштабировать вверх, чем вниз.
В основе адаптивного дизайна лежит контент. Предполагая, что вы применяете рекомендованный подход, ориентированный на мобильные устройства, это означает, что вы должны отдавать приоритет важному контенту для мобильных устройств и добавлять больше контента по мере увеличения размера экрана.
По данным Interaction Design Foundation, мобильные пользователи предпочитают более короткие и простые взаимодействия.Это означает, что они будут искать более конкретный контент. Скрытие контента и раскрытие его при необходимости может помочь упрочить этот беспроблемный пользовательский интерфейс. Однако иногда вам нужно просто иметь определенный контент на веб-сайте, поэтому использование складных и расширяемых меню может работать в вашу пользу.
5. Относитесь серьезно к кнопкам
Дизайн кнопок имеет первостепенное значение, когда речь идет о гибком дизайне. На рабочем столе можно легко нажать кнопку, особенно с помощью мыши.А как насчет планшета? Или мобильный телефон? Палец не обладает точностью мыши.
Ссылки и другие интерактивные области также подпадают под это действие. Если область щелчка слишком мала, вы можете расстроить своих пользователей. Средний размер касания пальцем составляет 44 × 44 пикселя, согласно Руководству Apple по работе с людьми. Для удобства использования адаптируйте пользователей, убедившись, что ваши кнопки и интерактивные области хорошо настроены для этого среднего значения.
30 примеров адаптивных веб-сайтов
Конференция по дизайну взаимодействия «Event Apart» обеспечивает плавный переход от основного веб-сайта к мобильному сайту.
Они решили сохранить большую часть того же макета на большинстве платформ, причем версия для планшета такая же, как и для настольного компьютера — и это работает. Это потому, что они решили отображать контент жирным шрифтом на белом фоне для ясности, а при изменении размера информацию можно легко прокручивать.
Единственное реальное изменение заключается в том, что для мобильной версии хлебные крошки вверху сворачиваются с гамбургер-меню, которое четко обозначено словом «меню».
New York City Ballet использует видео на всех своих платформах, что дает пользователям представление о том, чего ожидать от посещения одного из их шоу.
Веб-сайт для планшетов и настольных ПК имеет много общего, что помогает создать единообразный пользовательский интерфейс на всех веб-сайтах, а также не мешает работе с мобильными устройствами.
Панель навигации остается неизменной повсюду, но информация о шоу удаляется для мобильных устройств, сохраняя только призыв к действию.
Paper Tiger — это дизайнерское агентство, базирующееся в Нью-Джерси, и его веб-сайт демонстрирует, как можно сохранить тот же стиль, если учесть тип используемых изображений и типографику по отношению к пространству.
На этом веб-сайте вы получаете чистую, адаптируемую типографику с оптимальным использованием межстрочного интервала, а также яркую графику и динамическую анимацию, которую можно увидеть на всех платформах, создавая забавный и причудливый опыт независимо от используемого вами устройства.
Wired определяет приоритеты контента на всех платформах, гарантируя, что пользователи быстро получат нужную информацию и статьи.
Хорошим примером этого может быть сравнение мобильной версии с настольным компьютером и планшетом. Первый значительно упрощен, чтобы не ослеплять пользователя, и использует ограниченное пространство для представления «Главных новостей» прежде всего.
В целом, удобная навигация и удобные кнопки социальных сетей позволяют легко делиться статьями через Wired.
5. Музей Виктории и Альберта
Музей искусства и дизайна Виктории и Альберта сочетает в себе захватывающие образы, типографику и цветовые схемы, которые не только дополняют друг друга, но и хорошо работают на разных платформах.
Он открывает на своем мобильном устройстве печально известное гамбургер-меню.
Чтобы противостоять дурной славе меню, V&A решили объединить его с четкой копией, чтобы пользователи знали, где они могут найти параметры навигации.
Мобильная версия также отдает приоритет важной информации, а именно часам работы, и это можно увидеть с помощью кегля.
Popular Science обеспечивает удобство работы пользователей независимо от того, какое устройство вы используете.
Контент занимает центральное место, как и следовало ожидать. Благодаря адаптивным изображениям и чистой типографике Popular Science успешно создает адаптивный веб-сайт, который легко читать и использовать.
Информация на этом веб-сайте представлена таким образом, что все его содержимое может быть легко масштабировано для широкого диапазона устройств.
Авиакомпания Swiss Air поддерживает свой смелый призыв к действиям на всех платформах, чтобы пользователи могли получить лучшие рейсы и предложения независимо от устройства.
Версия веб-сайта для мобильных устройств и планшетов меняет размер в соответствии с размером и разрешением экрана без потери важного контента, она очень удобна, проста в навигации и практична.
Изменение сетки на основном веб-сайте и в версии для планшета на строки в мобильной версии также было разумным выбором.
Spigot Design предлагает веб-дизайн и разработку с полностью персонализированным сервисом. Его веб-сайт может похвастаться захватывающим видео с героями с модным полупрозрачным цветным слоем поверх. Он работает отлично, независимо от того, на каком устройстве вы его просматриваете.
Кроме того, это веб-сайт, который предоставляет пользователю простой и интуитивно понятный интерфейс, которым не жертвуют на небольших платформах с панелями с вертикальной прокруткой.
Также было уделено внимание использованию хорошо видимых кнопок на небольших устройствах; две кнопки CTA по-прежнему являются первым, что видит пользователь, а кнопка меню гамбургера удобно перемещается вниз в нижний горизонтальный ряд, так что ее можно легко нажимать большим пальцем.
Модный бренд MGSM специализируется на последних тенденциях на своем рынке, но он также является лидером в области веб-дизайна.
Они отлично используют фотографию главного героя на заднем плане, что, как правило, помогает или нет.Он имеет высокое разрешение, жирный и громкий, как мода, который он пытается передать, и отлично работает при уменьшении до меньшего разрешения.
С точки зрения содержания, наиболее важным для пользователей, очевидно, является ассортимент продукции, который по-прежнему доступен для просмотра на небольших платформах, где пункты меню свернуты — разумный шаг, чтобы не перегружать пользователя.
10. Дизайн «Сделано в Германии»
Немецкий дизайнерский веб-сайт DMIG 5 может похвастаться поразительными изображениями эскизов с цветовой схемой, которая идеально контрастирует с эстетически привлекательным шрифтом Sans Serif.
Это изображение и типографика превращаются в идеально синхронную параллаксную прокрутку для пользователя, и удается сохранить этот эффект при уменьшении до меньших версий.
Интересно, что название веб-сайта уменьшается с «DMIG 5» до «5» при изменении размера или просмотре на мобильном устройстве, что означает, что дизайнеры действительно думали о количестве деталей в меньших разрешениях и о том, как это повлияет на работу пользователя.
11. Больше опасностей Больше героев
Этот народный дуэт из Нэшвилла выбрал лучший дизайн для своего адаптивного веб-сайта.
Привлекательная типографика в сочетании с подходом к высокому приоритету контента означает, что пользователь получает много пользы от того, что по сути является очень простым сайтом.
В уменьшенной версии этого веб-сайта становится видимым только самый важный контент, такой как возможность немедленно начать потоковую передачу музыки группы, призыв к действию для загрузки их альбома, за которым следует короткая биография.
Веб-сайтDesign Smashing Magazine громко кричит красным — это кладезь забавных, интерактивных элементов и контента.
Однако богатство содержания не мешает пользователю получить четкое представление обо всем, и по сайту легко ориентироваться, даже если его размер уменьшен.
Это достигается за счет адекватного использования интервалов и типографики; размер шрифта и положение контента были четко разработаны с учетом размера страницы.
Кнопка «Темы» меняется на кнопку «Меню» как решение для уплотнения элементов хлебных крошек и убивает двух зайцев, переходя в раздел «Темы».
Когда вы заходите на сайт музыкального фестиваля, первое, что вы хотите увидеть, — это состав. Кто играет?
Flow Festival, который проходит в Финляндии, имеет веб-сайт, который делает именно это, сочетая минималистский дизайн с крупным текстом на белом фоне и большими фотографиями, чтобы рекламировать именно то, что важно для пользователя — художников.
Разделы сайта разделены с помощью визуально приятного динамического движущегося текста, возвращающего китчевый дизайн Marquee 90-х годов.В версии с маленьким экраном он убран на ступеньку ниже, чтобы не перегружать экран.
Magic Leap One — это создание дополненной и виртуальной реальности для своих пользователей, и веб-сайт демонстрирует это. И он замечательно справляется с этим благодаря уникальному интерактивному интерфейсу, который поддерживается на всех платформах.
Пользователь получает доступ к богатому и подробному графическому дисплею при прокрутке вверх и вниз по веб-сайту с техникой дизайна, которая похожа на параллаксную прокрутку, но с дополнительным измерением.
Помимо впечатляющей графики, дизайн веб-сайта также принимает во внимание более мелкие, но не менее важные детали, такие как текст «прокрутка вниз», который существует на большом разрешении рабочего стола, чтобы направлять пользователя, но не отображается на экране мобильного устройства, где прокрутка могла бы приходят более естественно.
Dropbox отлично поработал над адаптацией своего веб-сайта к устройствам меньшего размера. Версия для настольных ПК может похвастаться элегантной эстетикой с сеткой и цветами изображения, которые дополняют друг друга.
Более того, первое изображение в мобильной версии вращается, чтобы уместить меньше места. Вдобавок к этому, некоторые цвета сетки также меняются для мобильной версии, вызывая изменение цвета шрифта, чтобы страница оставалась читаемой.
Еще одно решение проблемы нехватки места в мобильной версии заключается в том, что форма регистрации не появляется в правой части экрана, а скрывается за призывом к действию.
GitHub демонстрирует, что важно показать пользователю, когда речь идет о бизнесе и целях конверсии.Например, когда вы переходите на их версии для настольных ПК и планшетов, первое, что вы замечаете, — это описание того, что предлагает GitHub.
Рядом с описанием находится форма, в которой пользователь может зарегистрироваться на GitHub, даже если в строке меню есть еще один призыв к действию. Это дает пользователю широкие возможности для завершения действия, если он немного больше отвлечен дополнительным контентом и элементами, отображаемыми с большим разрешением.
Однако при уменьшении до разрешения для мобильных устройств форма регистрации удаляется.Более чем вероятно, потому что кнопка регистрации более заметна на верхней панели, где она находится рядом со значком меню гамбургера, в котором собраны все различные параметры меню, чтобы сделать пользовательский интерфейс более компактным и аккуратным.
В строке меню Shopify мы видим две группы опций. Слева они группируют пункты главного меню, которые вращаются вокруг основных операций и навигации Shopify. Справа находится другая группа, которая меньше связана с навигацией и функциями на сайте, такими как вход в систему, регистрация и изучение цен и CTA для запуска бесплатной пробной версии.
Тем не менее, при разрешении планшета и мобильного телефона мы видим, что эти параметры убраны под значком гамбургер-меню, чтобы не загромождать экран. Интересно то, что им все же удалось подчеркнуть, что пункты меню образуют две отдельные когнитивные группы, разделив их разделительной линией.
Интересно, что они также включают третью группу, которая включает параметры навигации в нижнем колонтитуле на тот случай, если пользователи с меньшей вероятностью прокрутят вниз, чтобы увидеть их на мобильном устройстве.
Сообщество дизайнеров, Dribbble скрывает свои пункты меню за гамбургер-меню слева. Похоже, что в сообществе дизайнеров есть много разных мнений о том, на какой стороне экрана должно располагаться гамбургер-меню. Согласно дизайну Android Material, гамбургеры должны располагаться слева, в то время как многие дизайнеры утверждают, что они должны располагаться справа, потому что это подходит для зоны большого пальца большинства пользователей-правшей.
Тем не менее, установка гамбургера слева от экрана имеет смысл в случае с Dribbble.Учтите, что большинство пользователей, попадая на Dribbble, стремятся искать определенные категории дизайна. Теперь имеет смысл зарезервировать правую часть для полосы фильтров!
Мы также считаем, что dribbble — отличный пример перехода от нескольких столбцов к одному для мобильных версий.
Slack также группирует свои пункты меню в гамбургер-меню для планшетов и мобильных версий своего веб-сайта. И мы видим также сокращение количества призывов к действию «Попробовать бесплатно».Вместо двух призывов к действию в верхней части экрана в мобильных устройствах и планшетах они заменены одной большой кнопкой, которая занимает почти всю ширину экрана.
Их содержимое веб-страниц сжимается в один столбец на мобильных устройствах, с текстовыми абзацами после изображений, и даже строка логотипов компаний, использующих их услуги, сжимается до трех строк.
Что нас интересует в CSS Tricks, так это то, что для популярного ежемесячного контента они используют карусель как для настольной, так и для адаптивной версии своего веб-сайта.
Как ни странно, в мобильной версии эта карусель действительно более удобна. На рабочем столе вам необходимо использовать полосу прокрутки, чтобы пролистывать контент, чего большинство дизайнеров UX-UI сегодня стараются избегать.
В этом случае для показа открыток могут быть лучшие варианты, чем карусель. Помимо неудобного пользовательского интерфейса, когда дело касается веб-пользователей, известно, что карусели вызывают проблемы с ранжированием в поисковой выдаче Google.
Однако то, что они решили вообще не показывать рекламу в мобильной версии, приятно.В конце концов, контент, необходимый для мобильной версии, занимает большую часть экрана.
Обычно наличие движущихся элементов на мобильных версиях веб-сайта имеет тенденцию быть менее частым, и часто преобладают статические элементы. Это имеет смысл, учитывая, что на экране гораздо меньше пространства, с которым можно поиграть, а движущиеся элементы на меньшем экране могут слишком отвлекать и раздражать.
Тем не менее, агентство веб-дизайна Deux Huit Huit является отличным примером того, как вы можете сохранить тонкие движения в уменьшенных версиях вашего веб-сайта, обеспечивая при этом тот же пользовательский интерфейс.
Текст на изображении героя все еще движется, а их GIF-файлы по-прежнему являются GIF-файлами. Однако при уменьшении масштаба они скрывают свои пункты меню буквально за словом «Меню», которое функционирует как кнопка. Включение текста с возможностью нажатия в мобильные версии может показаться немного нелогичным для мобильных пользователей, но, тем не менее, мы ценим инициативу.
Другой аспект, который нам не нравится, заключается в том, что в мобильной версии они решили убрать призыв к действию «Нанять нас» в меню как простой вариант внизу, что не оправдывает его.Этот пример показывает, что при разработке адаптивного веб-сайта важно учитывать иерархию контента и бизнес-цели.
Rally Interactive — это пример адаптивного веб-сайта, который пытается предоставить пользователю максимальную бесшовную работу между мобильной и настольной версиями своего веб-сайта. Гамбургер-меню в настольной версии точно такое же, как и в мобильной. Изображения одинаковы, и почти весь контент, включая кнопку «Вернуться вверх», одинаков.Единственное, что изменилось в мобильной версии, это то, что текст из двух столбцов сместился в один столбец.
Может ли пользователь настольного компьютера получить то же самое на мобильном устройстве? Ответ положительный. Хорошо ли иметь точно такой же опыт? Жюри по этому вопросу еще не решено. Скрывать пункты меню за гамбургером в версии для ПК не всегда имеет смысл, в зависимости от бизнес-целей вашего сайта и целей удобства использования. Многие пользователи UX утверждают, что для отображения этих параметров следует использовать дополнительное пространство на экране, что приводит к улучшению видимости.
23. Агентство цифрового маркетинга и рекламы VML
Адаптивный веб-сайт Агентства цифрового маркетинга и рекламы VML переходит от макета с тремя столбцами к макету с одним столбцом после того, как его масштаб уменьшается до меньшего разрешения. Однако большая часть контента остается прежней. Даже гамбургер-меню остается таким же, как в настольной версии, как в приведенном выше примере с Rally Interactive.
Тем не менее, хотя в мобильной версии все работает хорошо, мы бы рассмотрели возможность пересмотра дизайна кнопок в мобильной версии.Несмотря на то, что все хорошо масштабируется, дизайн кнопок слишком минимален и не выглядит интерактивным. В настольной версии есть эффект перехода выделения при наведении курсора мыши на них. Однако в мобильной версии эффект не заметен, пока пользователь не коснется экрана.
Forefathers Group — дизайн-студия, которая, очевидно, много думает и прилагает усилия для создания рабочего стола своего веб-сайта. Первое, что приветствует пользователя, когда он попадает в настольную версию, — это немое видео-герой, в котором некоторые дизайнеры кукол обсуждают свою повседневную жизнь в студии.
Однако все это теряется, когда веб-сайт уменьшается до мобильных разрешений, а вместо главного видео используется логотип, который не совсем отражает ту тяжелую работу, которую они вложили в свою марионетку. Хотя сложно передать удовольствие от движений марионетки на статическом изображении, мы не можем не думать, что даже это могло бы быть более визуально привлекательным решением.
При этом их уменьшенный дизайн чист и работает с функциональной точки зрения, что делает его отличным примером адаптивного веб-сайта.Единственная проблема с функциональностью заключается в том, что кнопки социальных сетей полностью исчезают на телефонных и планшетных версиях их веб-сайтов. Смелый шаг, который поставил нас на забор.
Часто параллакс-прокрутка является резервом веб-дизайна, главным образом потому, что ее очень сложно реализовать на мобильных устройствах. Часто это происходит из-за недостатка места на экране; наличие слишком большого количества движущихся слоев в пользовательском интерфейсе может отвлечь или запутать пользователя и сделать навигацию нечеткой. В результате многие веб-сайты обычно становятся статичными после масштабирования до мобильных версий.
Однако веб-сайт Наоми Аткинсон является прекрасным примером того, как заставить параллаксную прокрутку работать на мобильных устройствах. При уменьшении до разрешения сотового телефона параллаксная прокрутка, демонстрирующая их проекты, обеспечивает точно такое же приятное впечатление, как и веб-версия. Кнопки перемещаются в унисон с содержимым, когда пользователь прокручивает страницу, поэтому на них легко нажимать.
Однако, если бы у нас была одна претензия к этому примеру адаптивного веб-сайта, это было бы использование значка + для хранения параметров меню вместо гамбургер-меню.Как правило, использование значков, согласующихся с ментальными моделями большинства пользователей, имеет приоритет перед стилем. Это не значит, что вы не можете вносить новшества в дизайн значка гамбургера. Тем не менее, использование значка + для открытия меню является для нас запретом, когда этот значок используется для множества других действий, таких как увеличение громкости, яркости или контрастности или добавление элементов в списки.
1987 Masters — компания по организации мероприятий, базирующаяся в Лос-Анджелесе. Несмотря на то, что в их доменном имени написано «1987» (1987 мастеров или 1987 год?), Их веб-сайт, кажется, построен в стиле, более близком к дизайну 70-х годов, с нечеткой рамкой, которая следует за курсором по экрану.Этот курсор немного отвлекает и в лучшие времена немного тошнит.
Однако в мобильной версии это полностью исчезает, изображения и текст смещаются в один столбец, а крупный жирный шрифт становится мелким. Несмотря на то, что общий дизайн веб-сайта субъективен, нет никаких сомнений в том, что он полностью адаптивен и обеспечивает удобство для мобильных пользователей.
BeDance School — это адаптивный шаблон веб-сайта от Muffin Group. Он красочный, привлекательный и отвечает большинству критериев, когда дело доходит до увлекательного дизайна пользовательского интерфейса.И он также в основном отзывчивый: каждый элемент, изображение и текстовый абзац красиво масштабируются в соответствии с его местом в заранее определенной иерархии контента.
Однако есть одна проблема: кнопки с призывом к действию для «О нас» и «Наше предложение» не изменяют размер должным образом при уменьшении до просмотра на мобильном телефоне или планшете. Помните, что средний размах кончиков пальцев составляет около 44 × 44 пикселей! Но не только эти кнопки трудно нажимать в мобильной версии, но и призывы к действию почти невозможно прочитать!
Starbucks — отличный пример адаптивного веб-сайта — простой, привлекательный адаптивный дизайн, сделанный правильно.Здесь нет причудливого параллакса, но он одинаково хорошо справляется со статичными, но красочными изображениями сезонной линейки продуктов. Однако у них могла возникнуть дилемма, заключающаяся в том, что их продуктовое «меню», которое также является опцией меню, объединяется в гамбургер-меню при уменьшении масштаба дизайна.
Почему это может быть проблемой? Ты угадал! Потому что многие пользователи не ожидают увидеть опцию «Меню» при открытии гамбургер-меню. Однако Starbucks, очевидно, достаточно хорошо знала своих пользователей, чтобы понять, что они «поймут», что в данном случае они явно говорят о меню продуктов, а не о меню веб-сайта!
Еще один заслуживающий внимания аспект — их подход к иерархии контента при уменьшении масштаба контента для меньшего разрешения.Например, абзац с описанием карты Rewards Visa Card отображается слева от изображения карты в настольной версии. Обычно, когда два столбца уменьшаются в масштабе, содержимое справа имеет тенденцию опускаться ниже, чем слева. Однако в этом случае изображение смещается вверх над описанием. Эта установка позволяет им показывать карточку перед текстом.
Вы будете потрясены этим. Трент Уолтон, дизайнер и программист, знающий о двух профессиях, на самом деле создал веб-сайт, макет которого практически не меняется.Единственные видимые различия — сдвиги от нескольких столбцов к одному на страницах информации и поиска.
И даже эти изменения просто касаются смещения текстовых столбцов под изображениями. Многие дизайнеры хотели бы, чтобы их дизайн-проекты были такими простыми! Однако, если контент и подход к дизайну позволяют, как в этом случае, то предоставление клонированного опыта на мобильных и планшетных версиях вполне может быть самым простым и наиболее экономичным решением. Самое главное, чтобы ваш адаптивный дизайн обеспечивал одинаковый отличный UX на всех устройствах.
Отеличасто имеют причудливый, царственный или престижный дизайн пользовательского интерфейса, пытаясь убедить пользователей в роскоши, которую они ждут, если они сделают бронирование. Scott Resort создает безупречный опыт, когда все в уменьшенном масштабе работает так же, как и в настольной версии.
Одним из впечатляющих аспектов этого примера адаптивного веб-сайта является то, что он показывает, как даже самые сложные шаблоны дизайна в сочетании с вниманием к деталям могут работать при разработке для мобильных устройств.Например, текст заголовка, который видит пользователь («Найдите себя здесь»), и кнопка CTA для просмотра видео перекрывают главное видео, а кнопка прозрачна.
При уменьшении до меньшего разрешения текст и кнопка сохраняют тот же стиль, но смещаются под видео, показывая, что дизайнеры имеют приоритет, когда речь идет о пространстве и удобстве использования. Однако в идеале дизайн кнопки должен выглядеть более интерактивным.
Заключение — примеры адаптивного веб-сайта
Адаптивный дизайн — действительно универсальный подход к проектированию.Существует множество способов отображения контента, и часть удовольствия от UX-дизайна заключается в том, чтобы выяснить, как доставить этот контент таким образом, чтобы он не зависел от устройства, на котором он отображается. Сначала вы можете почувствовать себя пойманным в ловушку ограничений, но адаптивный дизайн — это волшебство в рамках этих ограничений.
.




.jpg)