способы изучения для начинающих — Lemarbet
Любой человек может создавать сайты. Вернее, лучше сказать, что любой человек может научиться создавать сайты. Но нужно понимать, что для того, чтобы делать это на хорошем уровне, необходимо сочетать целый ряд различных знаний и навыков, которые в комплексе позволяют специалисту делать действительно качественные веб-проекты.
Изучение веб-дизайна с нуля может быть довольно сложной задачей, если вы не знаете, с чего начать и что именно вам нужно. Постоянно появляется множество новых технологий и новых инструментов, которые могут сбить с толку даже опытного профессионала, не говоря уже о новичках.
Но не волнуйтесь – мы именно для этого и подготовили эту статью, чтобы помочь вам в выборе путей и методов обучения, которые сделают этот процесс по-настоящему увлекательным. Тем более что большую часть информации и уроков можно найти в Интернете в бесплатном доступе и работать тогда, когда вам это удобно.
Так много вариантов!
Не станем останавливаться на вопросе, зачем вам это нужно, — наверняка, если вы читаете эту статью, лично для себя у вас уже есть на него ответ. Быть может, вы хотите создавать сайты для себя чисто как хобби или в будущем превратить их в бизнес. Или же решили, что это именно та профессия, которая вам подходит, и создание сайтов на заказ станет для вас основным занятием в ближайшие несколько лет. И то и другое – хорошо.
Есть много подходов к изучению веб-дизайна, некоторые из них платные, например курсы, другие же бесплатные. Число методов обучения очень выросло, благодаря распространению интерактивности в Сети, – видеоканалы на YouTube, обучающие платформы и многое другое.
Я, как и многие другие, считаю, что лучшим вариантом изучения является именно самостоятельная практика. Курсы можно рассматривать разве что в качестве варианта получения теоретической базы, если у вас не получилось освоить нужные знания самому. А дальше только практика и еще раз практика.
Получить необходимую информацию можно с помощью книг, видео, пошаговых уроков, онлайн-платформ и многих других источников. Далее мы пройдемся по каждому из них.
Лучшие книги для изучения веб-дизайна
Основные технологии, которые нужно освоить начинающим, чтобы работать с большинством задач при создании сайта, – HTML и CSS. Не лишним будет, конечно, Java Script и PHP, но это уже вторая ступенька. Кстати, если освоитесь с первыми двумя языками веб-разработки, с остальными будет уже гораздо проще.
От того количества книг, которые доступны по этой теме, глаза разбегаются. Но для тех, кто только делает свои первые шаги и хочет получить именно систематизированную информацию, можно выделить несколько лучших. И вот о каких книгах идет речь.
Джереми Кит. “HTML5 для веб-дизайнеров”
Настольная книга для тех, кто хочет освоить стандарты последней версии HTML, разобравшись при этом с особенностями данного языка в целом. Семантическая разработка и создание доступных интерфейсов – два направления, за которыми будущее. И данная книга позволит вам научиться этому в полной мере. И стоит отметить, что «Манн, Иванов и Фербер» — одно из самых авторитетных издательств на просторах СНГ. Так что их книги однозначно стоит рекомендовать.
Дэн Сидерхолм. “CSS3 для веб-дизайнеров”
Вторая и очень важная составляющая современного веб-дизайна – язык каскадных таблиц стилей или CSS. С их помощью можно полностью управлять внешним видом страниц, не теряя при этом в легкости и скорости загрузки. Вы на наглядных примерах научитесь использовать все богатство возможностей, появившихся в новом стандарте CSS3.
Автор — Дэн Сидерхолм – практикующий веб-дизайнер, который прошел путь от фрилансера и владельца небольшой студии до разработчика в штате таких всемирно известных компаний, как Google и Yahoo.
Дженнифер Роббинс. “HTML5, CSS3 и JavaScript. Исчерпывающее руководство”
Несмотря на громкое название, это именно книга для начинающих со всеми исходящими из этого плюсами и минусами.
В качестве базы книга подойдет хорошо, так как используются качественные иллюстрации, а в комплекте с ней идет диск, на котором находятся различные файлы, которые читатель будет применять в процессе выполнения уроков.
Стив Круг. “Web-дизайн, или Не заставляйте меня думать”
Мировой бестселлер Стива Круга, который выдержал несколько переизданий. Дело в том, что в веб-дизайне важны не только технологии, но и общее удобство использования сайта, которое называют «юзабилити». Эта посвящена именно теме проектирования сайта с позиции его доступности и полезности для пользователя.
Книга подойдет не только начинающим, но и практикующим разработчикам, которые хотят понять, каким образом можно еще улучшить существующие проекты. Пусть некоторым и может показаться, что в книге описаны очевидные вещи, но ведь не зря же говорят, что все гениальное – просто.
Тим Кедлек. “Адаптивный дизайн. Делаем сайты для любых устройств”
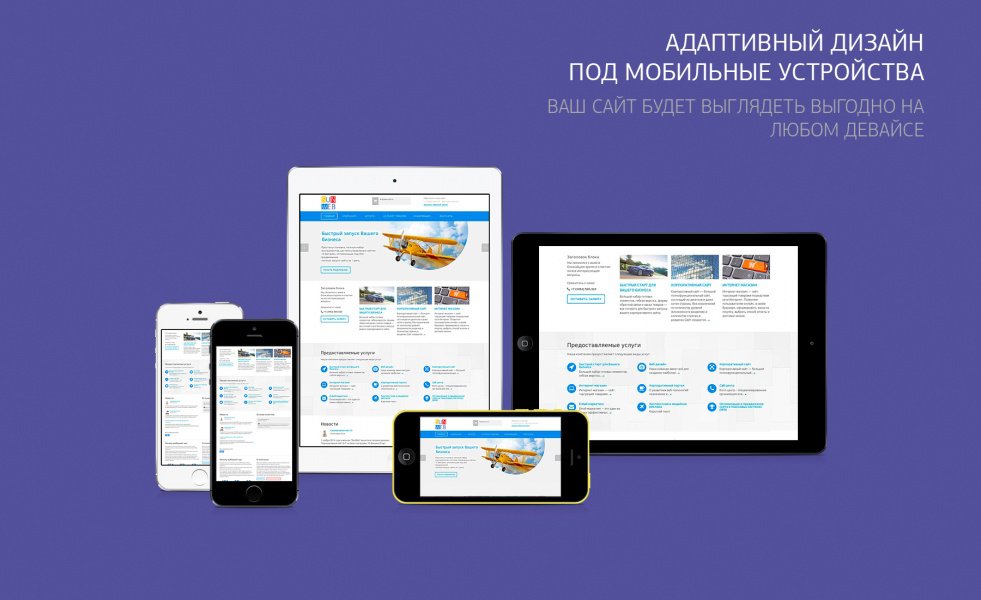
Если каких-то 5 лет назад в качестве устройств для просмотра интернет-страниц безоговорочно доминировали персональные компьютеры, то сейчас все кардинально изменилось. Доля пользователей, которые используют для веб-серфинга мобильные устройства, ощутимо выросла практически во всех нишах, и для коммерческих сайтов это не исключение.
Адаптивный дизайн стал необходимостью, и его внедрение позволяет существенно повысить отдачу от таких коммерческих проектов, как, например, интернет-магазины. Ознакомьтесь с одним из наших кейсов, который на практике это подтверждает.
Как грамотно создавать сайты с адаптивной версткой, учитывая разнообразие доступных устройств, на что обратить внимание в первую очередь и каких стандартов придерживаться – обо всем этом вы узнаете из данной книги.
Стоит отметить, что в данном списке я перечислил именно те книги, которые позволят вам быстро освоить именно практическую сторону веб-дизайна, не углубляясь в лишнюю теорию.
Платформы для онлайн-обучения
Это больше, чем просто сайты, да и в плане взаимодействия они куда более интересны, так как обеспечивают определенный интерактивный опыт. Чаще всего обучение происходит в виде онлайн-уроков, на которых преподаватель рассказывает вам о тех или иных вещах, связанных с изучаемой темой, и показывает, как это работает на практике.
Ниже вы можете ознакомиться с подборкой лучших из них. Но стоит отметить, что большинство предоставляют контент только на английском языке. Что ж, такие реалии современного мира – хочешь освоить что-то новое, придется заодно и английский изучить.
Одна из ведущих платформ в области онлайн-образования мирового уровня, которая работает по схеме ежемесячной подписки. Основные направления обучения – языки верстки и веб-разработки (HTML, CSS, Javascript), а также создание iOS-приложений, в частности на основе набирающего популярности Swift.
Хотя для работы с сервисом и потребуется оплатить ежемесячный абонемент, видео снято действительно очень профессионально. Множество уроков охватывают практически все аспекты веб-дизайна и разработки.
Кроме доступа к большой библиотеке курсов, подписчик получает такие интересные возможности, как практика написания кода прямо в браузере, доступ к записям конференций и мастер-классов, викторины, интерактивная проверка знаний и прохождение уроков, а также другие полезные бонусы.
Еще один сервис с курсами, ориентированными на обучение онлайн, но с немного другим подходом. Правда, в отличие от предыдущего, работать с ним можно совершенно бесплатно. Вместо того чтобы сосредоточиться на видеоуроках, разработчики платформы сделали акцент на интерактивные примеры, которые позволяют сразу же отрабатывать навыки работы с кодом.
Каждый из примеров показывает ту или иную грань конкретного языка веб-разработки, будь то HTML, CSS или PHP. И с помощью этих примеров вы можете хорошо освоить саму структуру языка. При прохождении уроков код обрабатывается прямо в браузере и сопровождается хорошими объяснениями.
Несмотря на то, что в Codeacademy доступно не так уж и много курсов, большинство из них позволяют освоить конкретное направление от начала и до конца. Кроме того, здесь даже есть несколько курсов о том, как можно сделать сайт от начала до конца и вовсе без единой строчки кода. В целом, если вы предпочитаете учиться на практике, выбор этого сервиса будет правильным решением.
Русскоязычный ресурс, который предоставляет доступ к десяткам различных курсов, посвященных веб-разработке и программированию. В качестве главной цели его создатели называют развитие практических навыков, которые позволили бы студенту с нуля освоить определенную специализацию и дали возможность зарабатывать, благодаря применению полученных навыков.
Доступны как бесплатные, так и платные курсы, а практические задания сопровождаются пояснениями от преподавателя. Видеозаписи занятий позволяют при желании освежить пройденный материал в случае необходимости. Всего доступно 58 курсов по 16 профессиям, а ознакомиться с бесплатными занятиями можно по этой ссылке.
Другие способы на заметку
Один из самых доступных способов – видеоуроки и тематические каналы на YouTube. Это второй по посещаемости поисковик в мире (после Google), в котором интегрирован и функционал, свойственный социальным сетям. Чем он хорош в контексте изучения веб-дизайна, так это тем, что вы можете сразу же приступить к практике на основе примеров, увиденных на видео. Кроме того, все мы знаем такую хорошую пословицу – лучше один раз увидеть, чем сто раз услышать.
Достаточно всего лишь ввести нужный запрос, и вот к вашим услугам огромное количество видеоуроков по самым разным темам:
Еще один хороший метод – изучение существующих сайтов, для чего вам достаточно щелкнуть правой кнопкой мышки на нужной странице в браузере и выбрать пункт контекстного меню «Просмотр кода страницы» или другой подобный в зависимости от используемого браузера:
Преимуществом данного метода является возможность понять, что и как работает, и подсмотреть интересные фрагменты кода для дальнейшего использования. Но есть и недостаток – скорее всего, в таком случае вы будете получать информацию не от простого к сложному, а в немного хаотичном порядке.
Но есть и недостаток – скорее всего, в таком случае вы будете получать информацию не от простого к сложному, а в немного хаотичном порядке.
Ну и наконец, остается и такой вариант, как классическое обучение. То есть посещение учебных курсов, программ подготовки и другие подобные вещи. Правда, стоит отметить, что это самый долгий путь, и, в случае с технологической сферой, он может быть попросту неоправданным. Из-за стремительного развития технологий даже многие книги устаревают еще на момент выхода, не говоря уж об учебных программах.
В общем, выбор за вами, и главное здесь не так способ изучения веб-дизайна, как желание, настойчивость и постоянная практика. Это вещи, которые одинаково важны как для начинающего, так и для профессионала в любой сфере.
- Автор: Владимир Федоричак
FAQ и лучшие практики по реализации адаптивного веб-дизайна
Google официально объявил адаптивный веб-дизайн приоритетным инструментом для создания мобильных версий сайтов. Если у вас есть сайт или блог, пора серьёзно задуматься о переходе на адаптивный дизайн вместо того, чтобы поддерживать разные версии сайта для телефонов и планшетов.
Если вы ещё не особо знакомы с концепцией адаптивного дизайна, у вас могут возникнуть различные вопросы, на которые мы уже подготовили ответы.
Почему я должен переходить на адаптивный дизайн?
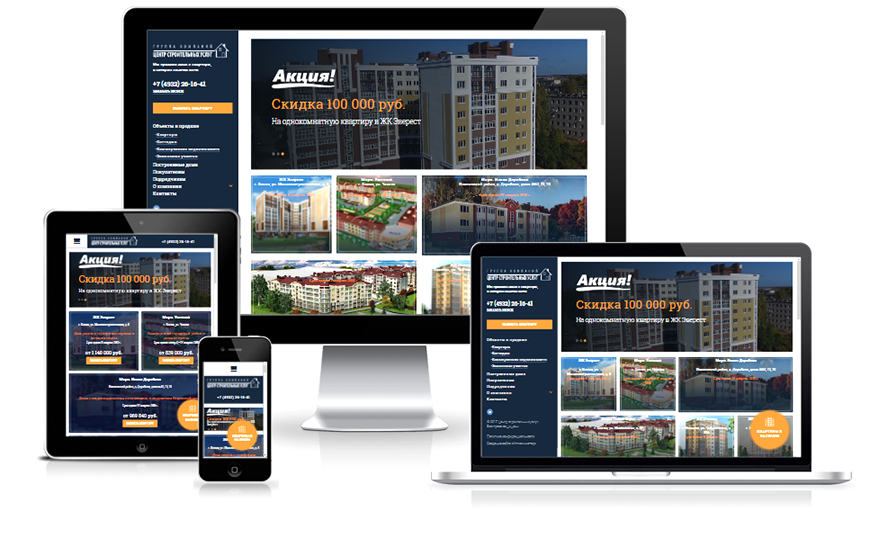
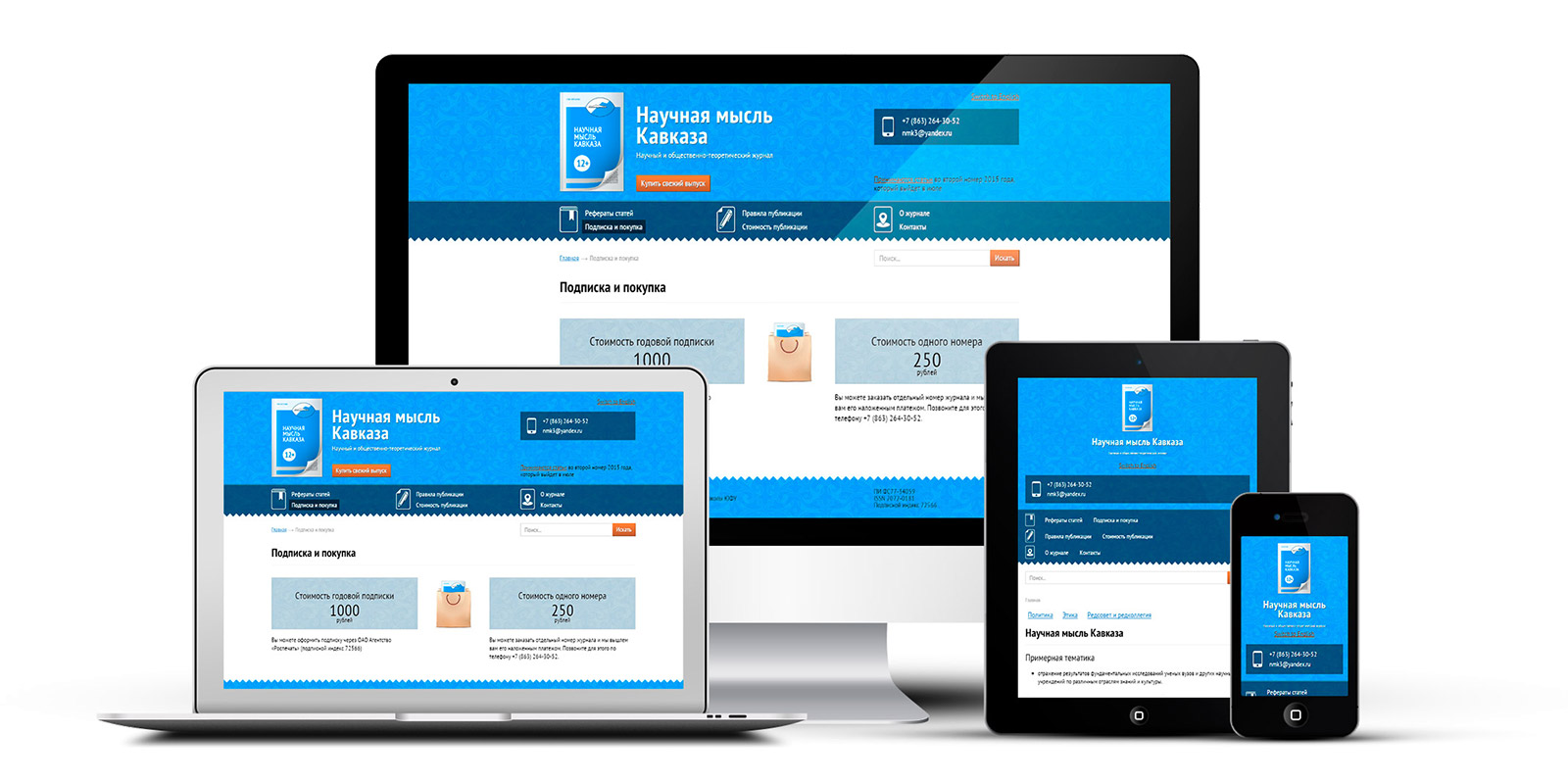
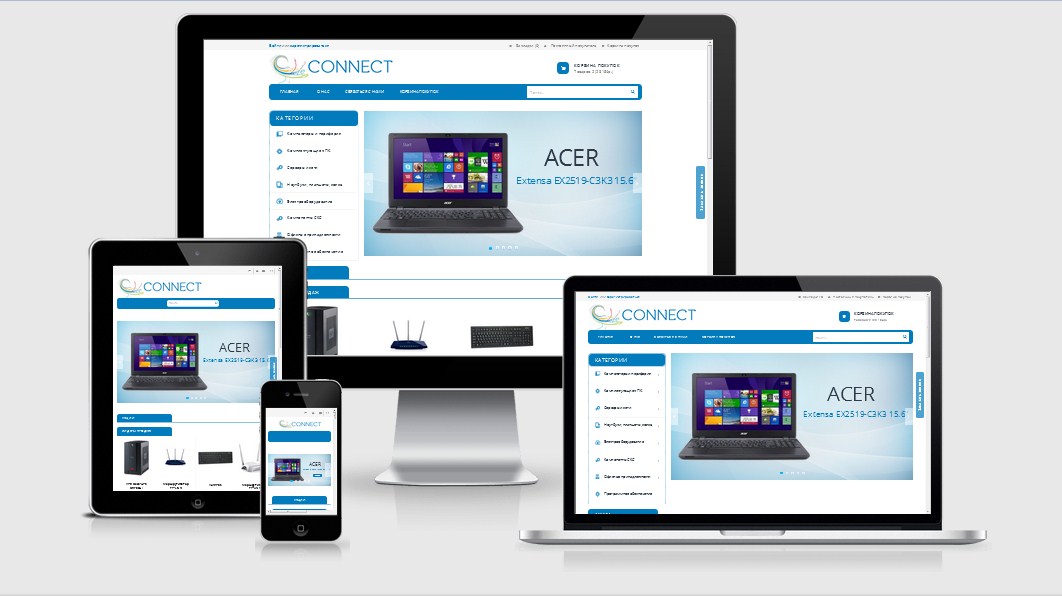
Ваш сайт может прекрасно выглядеть на мониторе компьютера, но его вид может значительно отличаться на экранах телефонов и планшетов. При переходе на адаптивный дизайн сайт будет выглядеть одинаково хорошо на любых экранах.
Благодаря этой технологии вы можете разработать лишь одну версию дизайна, которая будет автоматически адаптироваться под размер экрана устройства. У такого подхода есть сразу несколько преимуществ:
- Вы экономите время и деньги, поскольку вам не нужно поддерживать несколько сайтов отдельно для экранов компьютера и для экранов мобильных телефонов.
- Благодаря адаптивному дизайну вырастет поисковая оптимизация сайта (SEO), поскольку у каждой страницы будет один и тот же URL.
 Вам не нужно будет беспокоиться о том, что некоторые ссылки будут вести на мобильную версию сайта, а другие — на десктопную.
Вам не нужно будет беспокоиться о том, что некоторые ссылки будут вести на мобильную версию сайта, а другие — на десктопную. - В отчётах Google Analytics показатели сайта будут выше, поскольку результаты запросов с мобильных телефонов и с ПК будут синхронизированы.
- То же самое касается статистики распространения в соцсетях (лайки в фейсбуке, твиты и т.п.), так как у мобильной и десктопной версии сайтов будет одинаковый URL.
- Сайты с адаптивным дизайном гораздо легче поддерживать, поскольку они не требуют каких-либо серверных компонентов. Нужно лишь модифицировать базовые CSS-стили страницы для изменения внешнего вида (или положения на странице) в зависимости от конкретного устройства.
Что нужно знать перед началом работы с адаптивным дизайном?
Адаптивный дизайн использует чистый HTML и CSS. Вы задаёте правила в CSS, которые меняют стиль в зависимости от размера экрана устройства пользователя.
Например, вы можете написать правило, по которому при размере экрана менее 320px не будет показываться боковая панель, или при размере экрана более 1920px (широкоэкранный монитор) размер шрифта основного текста будет увеличен до 15px.
Как можно узнать, был ли использован адаптивный дизайн для отдельно взятого сайта?
Всё просто. Откройте этот сайт в любом браузере и измените размер. Если вид веб-страницы меняется, значит, был использован адаптивный дизайн.
Если я перейду на адаптивный дизайн, будет ли мой сайт отображаться в более ранних версиях браузера?
В большинстве случаев — будет. В адаптивном дизайне используются медиазапросы CSS3 и HTML5 (для улучшенной семантики), которые не поддерживаются в более старых версиях IE. Однако можно найти выход, используя решения JavaScript — respond.js и другие средства модернизации, которые адаптируют CSS3 и HTML5 под более старые версии, включая IE6.
Не мешает ли адаптивный дизайн отображению рекламных блоков, например, в Google AdSense?
Если на вашем сайте присутствуют рекламные объявления, вам нужно особенно внимательно подходить к выбору их форматов, потому что широкие блоки (например, баннеры размером 728×60 px) могут не помещаться на экране телефона размером 320px. Мы предпочитаем использовать стандартные прямоугольные блоки (например, 300×250), поскольку они легко подстраиваются как под экраны мобильных устройств, так и под мониторы ПК.
Мы предпочитаем использовать стандартные прямоугольные блоки (например, 300×250), поскольку они легко подстраиваются как под экраны мобильных устройств, так и под мониторы ПК.
Существуют тысячи различных мобильных устройств. Какие разрешения экрана должен поддерживать сайт с адаптивным дизайном?
Мы бы посоветовали задать как минимум следующие параметры разрешений для медиазапросов в CSS3: 320px (iPhone, ландшафтный режим), 480px (iPhone, портретный режим), 600px (планшеты Android), 768px (iPad и планшеты Galaxy Tab) и 1024px (ландшафтный режим iPad и рабочий стол ПК).
Как мне начать работать с адаптивным веб-дизайном? Есть ли какие-нибудь хорошие туториалы?
Ниже представлены онлайн-ресурсы, которые помогут вам разобраться.
Есть ли какие-то недостатки в использовании адаптивного дизайна?
- Лишние килобайты на веб-странице, поскольку нужно будет загружать CSS стили и файлы JavaScript, которые в других случаях не нужны.
- Изображения. В адаптивном веб-дизайне сложно добиться размещения изображений в высоком разрешении на мобильной версии сайта (если только вы не используете обходные серверные решения наподобие Adaptive Images или Sencha).
- Чтобы добавить адаптивность к существующему сайту, придётся потрудиться. Иногда проще заново создать сайт, чем переделать его под адаптивный дизайн.
Если вас заинтересовала эта тема, вы можете узнать о ней поподробнее в нашем материале, где она разбирается более подробно.
Перевод статьи «Best Practices of Responsive Web Design»
Веб-дизайн для начинающих. Что это такое и где этому учиться?
Когда я только начинала свой путь в Фотошопчике, я думала, что веб-дизайн – это определенный вид искусства, которой по зубам лишь избранным. Спустя 9 лет в этой сфере я уверена, что это лишь навык, наработанный опытом. И чтобы стать веб-дизайнером, достаточно на начальном этапе иметь понятие о папочках и графических текстовых файлах на компе.
Давайте разбираться, почему изначально я была не права.
Я разделила эту статью на 4 главы для удобства. Начнем с краткой истории веб-дизайна, потом затронем определение понятия веб-дизайн и перечислим обязанности веб-дизайнера. И в конце статьи, в качестве бонуса, расскажу, где стоит обучаться веб-дизайну в 2020 году.
Краткая история веб-дизайна
1989 – Темные времена веб-дизайна
Начало веб-дизайна было довольно-таки темным. Как и экраны в те времена. Всего несколько одноцветных пикселей, символы и табуляция – это герои той эпохи. Скучно и до современного веб-дизайна далеко. Так что давайте лучше побыстрее перейдем к следующей эпохе.
1991 – Первая веб-страница
6 августа 1991 британский ученый Тим Бернерс-Ли вместе со своей командой сделал первый в мире сайт – http://info.cern.ch.
Это был прорыв для веб-дизайнеров того времени, которые для организации контента по горизонтали и вертикали использовали таблицы HTML. Это были лишь текстовые страницы, лишенные каких-либо визуальных элементов, которые мы ассоциируем с современными веб-страницами.
1992 – Первое фото в интернете
Фотография комедийной группы Les Horrible Cernettes – это первая загруженная в сеть (выложена основателем интернета Тимом Бернерсом Ли).
1995 – Таблица. Начало
Появление браузера, способных показывать изображения, – это истоки того веб-дизайна, каким мы знаем его сегодня. Наиболее оптимальным вариантом структурирования информации на тот момент была концепция уже существующих в HTML таблиц.
1995 – JavaScript
Решение ограничений HTML найдено. Необходимо вывести сплывающее окно или настроить динамическое изменение расположения элементов? JavaScript!
1996 – Flash. Взлёт
Enter, FutureSplash – позже известный как Adobe Flash. Эта инновационная технология дала веб-дизайнерам свободу в создании более динамичных веб-сайтов путем интеграции анимации, видео и аудио. Теперь дизайнер мог работать с любыми размерами макетов, анимациями, формами и использовать любой шрифт. И все это при помощи лишь одного инструмента — Flash.
Теперь дизайнер мог работать с любыми размерами макетов, анимациями, формами и использовать любой шрифт. И все это при помощи лишь одного инструмента — Flash.
1998 – Изобретение CSS
Это позволило впервые отделить текст (HTML) от визуальных элементов (макетов, цветов и шрифта). Что дало дизайнерам гораздо больше свободы и контроля над внешним видом сайта, чем когда-либо прежде.
2007 – Начало мобильной еры. Сетки и фреймворки
С запуском первого iPhone в 2007 году создание веб-сайтов, доступных на мобильных телефонах, впервые стало приоритетным направлением. Чтобы удовлетворить спрос на просмотр сайтов на мобильных устройствах, дизайнерами стала использоваться сетка в 960 px и разделение на 12 столбцов.
2010 – Развитие адаптивного дизайна
Адаптивный дизайн – это прямая реакция на растущую популярность просмотра веб-страниц с помощью смартфонов. Эта технология позволяет дизайнерам и разработчикам создавать сайты, которые автоматически подстраиваются и масштабируются под любой размер, независимо от того, на каком устройстве просматривается веб-страница.
2010-2019 – Современный веб-дизайн
За последние десять лет HTML, адаптивный дизайн и CSS продолжали доминировать. Однако, больше нет универсального определения того, как выглядит “хороший” дизайн сайта.
Если говорить о главной тенденции в веб-дизайне последних десяти лет, то это определенно будет минимализм. Современные веб-дизайнеры придерживаются цветовой палитры и упрощают свои макеты, делая упор на типографию, иллюстрации и другие визуальные элементы для создания эффекта «вау».
Так всё-таки что такое веб-дизайн?
Google утверждает, что веб-дизайн (англ. web design) – это отрасль веб-разработки и разновидность дизайна, в задачи которой входит проектирование пользовательских веб-интерфейсов для сайтов или веб-приложений. То есть это именно проектирование веб-интерфейсов. Не простая разработка дизайна сайта и не его сложная верстка.
Не простая разработка дизайна сайта и не его сложная верстка.
Что делает веб-дизайнер?
Чтобы перейти к перечислению основных задач веб-дизайнера, разберемся, почему веб-дизайнер – это не веб-разработчик.
Веб-дизайнеры берут ваши идеи и превращают их в макет вашего будущего сайта. Они выполняют творческую часть разработки сайта.
Веб-разработчики в свою очередь берут макет, сделанный веб-дизайнером, и переводят его на язык кодирования, чтобы он мог отображаться в Интернете. Они делают сайты функциональными, что часто означает кастомизацию виджетов и других инструментов.
Как бы то ни было хороший веб-дизайнер должен знать последние веб-технологии и обладать художественным вкусом. А профессиональным современным веб-дизайнерам нужно еще понимать и использовать основные принципы создания веб-сайта, разбираться в верстке, SMM и SEO.
Компетентные веб-дизайнеры систематизируют и упорядочивают всю полученную от клиента информацию, создают контент и дизайнят макеты веб-страниц. В обязанности дизайнера входит анализ потребностей клиента и целей доверенного ему проекта. Цель: обеспечить конечному пользователю уникальный опыт при взаимодействии с сайтом и закрыть его потребности (например, купить определенный товар или узнать погоду). Масштабы проекта будут зависеть и от проблем с коммуникацией, которые заказчик хочет решить, и от того, в каком состоянии находится нынешний сайт клиента. Кроме того веб-дизайнер:
* обеспечивает функциональность веб-сайта с помощью соответствующих технологий,
* проектирует элементы навигации,
* преобразует потребности клиента и его пользователей в концепции,
* представляет бренд с помощью определенных изображений, цвета, шрифтов,
* проектирует для поисковой оптимизации и ранжирования,
* обновляет сайт по мере необходимости.
Где учиться на веб-дизайнера?
Веб-дизайн – это своеобразный мостик между клиентом и его бизнесом. Сегодня каждый бизнес понимает, как важен дизайн и как он влияет на прибыль. По этой причине спрос на веб-дизайнеров огромный, и у вас не должно возникнуть проблем с поиском работы. Это подтверждает постоянно обновляющийся список актуальных вакансий для веб-дизайнеров на hh.ru.
Сегодня каждый бизнес понимает, как важен дизайн и как он влияет на прибыль. По этой причине спрос на веб-дизайнеров огромный, и у вас не должно возникнуть проблем с поиском работы. Это подтверждает постоянно обновляющийся список актуальных вакансий для веб-дизайнеров на hh.ru.
Так как веб-дизайнер – это преимущественно работа для интернет сайтов, то обучаться этой профессии логично в интернете. Плюс получить образование веб-дизайнера в российском университете будет затруднительно, так как профессия эта довольно-таки молодая.
Я тот человек, который учился веб-дизайну самостоятельно с помощью книг и курсов онлайн. И могу без сомнений сказать, что это тот вариант обучения, который действительно работает. Пройдемся немного о преимуществах онлайн обучения:
- Разнообразие программ и курсов. Здесь вам и когнитивистика, и нутрициология. Каждый найдет то, от чего кайфует и что давно хотел начать изучать.
- Низкая стоимость по сравнению с платным обучением в вузе. Есть и бесплатные курсы.
- Самодисциплина и ответственность – это скилы, которые развиваются во время обучения на курсах онлайн. Над тобой нет университетского препода, который ставит дедлайны и заставляет делать ненужное. Есть только ты и твое желание учиться. Поэтому часто на онлайн-курсах ученики могут начать выполнять задачи в любое время и самостоятельно составить график обучения.
- Комфортное обучение – это, наверное, самое приятное преимущество. Не надо вставать с постели в 6 утра, когда за окном дождь, и ехать в другой конец города в универ. Обучаясь онлайн, у вас всегда есть доступ к онлайн-платформе, где есть все лекции и куда можно скинуть домашку.
На самом деле лучшее в онлайн-обучении – это возможность учиться непринужденно. Все, что вам нужно, это стремление учиться и хороший интернет, который приведет к нужному курсу.
Существует много хороших сайтов и книг для изучения веб-дизайна. Среди популярных – курсы веб-дизайна на Coursera и бесплатные лекции на YouTube. Но минус их в том, что там нет контакта с преподавателем, нет постоянной поддержки и фидбека, нет дружелюбной атмосферы.
Среди популярных – курсы веб-дизайна на Coursera и бесплатные лекции на YouTube. Но минус их в том, что там нет контакта с преподавателем, нет постоянной поддержки и фидбека, нет дружелюбной атмосферы.
Курс от 3second — это оптимальный вариант, где с нуля можно обучиться веб-дизайну в сопровождении преподавателей. Это онлайн-курсы для новичков, желающих начать зарабатывать на фрилансе. Здесь не будут сразу нагружать информацией, которую даже многие продвинутые веб-дизайнеры не знают. Здесь обучат основам, покажут механизм работы веб-дизайнера, поделятся своими лайфхаками, укажут на твои ошибки и личные преимущества. А после отправят творить, зная, что уже завтра ты сможешь найти работу с этими знаниями.
Курс №1
Дизайн, который стоит дорого. Landing Page. (https://3second.ru/courses/dizajn-kotoryj-stoit-dorogo-landing-page/) Всего за 6 недель можно научиться Фотошчику, узнать, как выстраивать композицию и как строить структуру сайта, и подготовить 2 лендинга для своего портфолио.
Веб дизайн с чего начать – как стать веб дизайнером самостоятельно
Хотите узнать, как стать веб дизайнером самостоятельно? А может, у вас уж есть несколько своих дизайнов или даже сайт-портфолио, и вы хотели бы вывести свои умения на новый продвинутый уровень? Тогда вы движетесь в правильном направлении прямо сейчас, поскольку тема статьи именно «Веб дизайн с чего начать» и в ней мы подробно рассмотрим все нужные этапы подготовки веб дизайнера и поможем тебе стать веб дизайнером самостоятельно, приложив немного усердия и креативности.
Одна статья, конечно же, не сможет рассказать как стать веб дизайнером и поведать обо всех умениях, необходимых инструментах и технологиях, которые нужно освоить на пути к работе мечты. Если вы думаете, что путь будет простым и быстрым, то я должен вас расстроить. Работа веб дизайнером это постоянное самосовершенствование, развитие и гонка за новыми трендами и тенденциями. Но, несмотря на все профессиональнее трудности, именно обучение и получение новых знаний – один из самых приятных аспектов этой работы.
Но, несмотря на все профессиональнее трудности, именно обучение и получение новых знаний – один из самых приятных аспектов этой работы.
Сначала небольшое лирическое отступление для дизайнеров, которые случайно забрели почитать эту статью. «Я занимаюсь веб дизайном», наверно, вы не раз говорили кому-то эту фразу и испытывали холодный страх, когда вам отвечали что-то вроде: «Круто! А научи-ка меня, как это делается? Как стать веб дизайнером с нуля?» Многие просто предполагают, что они щелкнут мышкой, перетащат пару значков на экран, и дизайн готов. Но, к сожалению, это не так. Поэтому, в следующий раз, когда кто-то спросит вас, как создавать дизайн сайтов, просто покажите им эту статью.
Добро пожаловать, дамы и господа, в руководство для начинающих дизайнеров от MotoCMS. Возьмите свои мышки мышей и устройтесь поудобней за клавиатурой, пост обещает быть длинным. Кофе варить необязательно, но все же стоит.
Для кого эта статья о веб дизайне?
Эта статья предназначена для всех, кто задается вопросом «Как стать веб дизайнером самостоятельно?». Также она будет полезна для людей, которые хотят начать создавать веб-сайты, и имеют некоторый опыт в дизайне и работе с графическими редакторами. Все будет очень доступно и поэтапно. Статья рассчитана на то, что у вас нет никакого специального художественного или технического образования, вообще нет навыков кодирования и опыта работы в индустрии веб-дизайна.
Требования к начинающим веб дизайнерам
«Минимальные требования» для людей, которые думают как стать веб дизайнером и хотят создать свой первый сайт, довольно просты. Если вы знаете, что такое папки, графические текстовые файлы, можно начинать.
Однако, хоть начало работы и простое, создание действительно хорошего сайта – это настоящее искусство. Есть много навыков, которые вам нужно будет изучить. Вам нужно будет узнать о теории цвета, о графической иерархии элементов, шрифтах и общей организации сайта.
Также, вам пригодятся знания основных языков кодирования, а именно HTML и CSS, об этом мы тоже поговорим.
Затем вам, возможно, захочется изучить базовое программирование на JavaScript и выяснить, как использовать его для управления разными частями вашего сайта. А отчаянные ударники, которые захотят копнуть еще дальше – смогут нырнуть в системы управления контентом, поисковую оптимизацию и маркетинг.
Но не стоит бросаться сразу на все, навыки придут с опытом и необходимостью, я лишь постараюсь направить в правильное русло. И если вы дочитали аж до этой части статьи, то могу смело сказать «Добро пожаловать в прекрасный мир веб-дизайна, новичок. Будь готов неоднократно все испортить и не забывай веселиться!»
Как использовать этот руководство по веб дизайну для начинающих
Прочтите его! Этого будет вполне достаточно, чтобы начать. Сделайте свой первый, скорее всего, корявенький сайт. Вернитесь и прочитайте еще раз. Поправьте ошибки. Повторите.
Нет, вы, наверное, не хотите читать все сразу. Есть много других ресурсов, множество разных подходов, которые можно использовать. Ничего страшного, но я все же рекомендую немного вчитаться и попробовать пройти первые шаги.
Дизайн в браузере для начинающих
Возможно, знаете, что большинство дизайнеров сначала используют графические редакторы, а уже потом отдают свои проекты кодеру на верстку. Photoshop – это наиболее часто используемый инструмент, но дизайнеры также используют такие программы, как Sketch, GIMP, Inkscape и Illustrator.
Бесспорно, нужно попробовать несколько из них и использовать те инструменты, которые лучше всего подходят именно вам. Однако, если вы хотите создавать именно сайты, то старайтесь сразу же делать это в их естественной среде обитания – в браузере! В идеале – делайте это в нескольких браузерах – потому что люди не просматривают сайты в Photoshop и не видят их так, как вы через интерфейс графического редактора.
Рабочий процесс на основе браузера имеет ряд других преимуществ:
1) Вы точно видите, что получаете. Даже профессиональные мокапы не передают интерактивные или анимированные части сайтов. Создавая дизайн на основе браузера вы сможете точно видеть, как он работает.
Даже профессиональные мокапы не передают интерактивные или анимированные части сайтов. Создавая дизайн на основе браузера вы сможете точно видеть, как он работает.
Это особенно актуально, когда речь идет об адаптивном дизайне. (Для непосвященных: отзывчивый или адаптивный дизайн – это тот, который корректно отображается на разных экранах и устройствах, будь то мобильный телефон, планшет, или ПК ).
2) Дизайн на основе браузера может сделать вас лучшим дизайнером. Когда вы сами знаете весь процесс, вы сможете понять что и как работает, и предостеречь себя от многих ошибок. Кошмар любого дизайнера (или верстальщика, которому это придется делать), работающего в, скажем, Photoshop, это дальнейшего его «натягивание» на живой сайт.
В любом случае, вот несколько ресурсов, которые могут быть полезными в работе с графическими редакторами.
Дизайн в браузере может во многом поменять ваш подход к работе и подстегнуть вас узнать что-то новое о HTML и CSS. В принципе, чем больше вы повозитесь c грязными с кодом, тем лучше вы поймете, как работают сайты. Это не сделает вас потрясающим дизайнером; но это отличное начало.
Навыки, которые вам понадобятся, чтоб стать веб дизайнером
Если вы хотите стать профессиональным веб дизайнером самостоятельно, вам понадобятся некоторые специальные навыки. В этом разделе мы ответим на вопрос “Как стать веб дизайнером самостоятельно?”, а также сосредоточимся на навыках, необходимых для фактического проектирования и создания сайта. Конечно, вам также понадобятся деловые и коммуникативные навыки, но это уже немного другая история. Итак, чтоб стать веб дизайнером самостоятельно вам необходимо знать следующее.
UX / UI дизайн
Дизайн, ориентированный на пользовательский опыт, или UX-дизайн – это то, как будет выглядеть и работать пользовательский интерфейс в целом. Это процесс, это философия, и это большая работа. Действительно хороший сайт можно создать только зная, какой путь на нем проходит посетитель, и как меняется его поведение в зависимости от изменения графических елементов.
Это процесс, это философия, и это большая работа. Действительно хороший сайт можно создать только зная, какой путь на нем проходит посетитель, и как меняется его поведение в зависимости от изменения графических елементов.
Больше информации об этом можно найти в статье «Что такое UX/UI дизайн на самом деле?»
Эстетические навыки
Эстетика – это сложная штука. Похоже, что отличная цветовая схема для одних людей может выглядеть совершенно странно для других. Шрифты, которые для вас в этом месте смотрятся «как раз», могут совершенно не понравиться заказчику. Это кажется очень, очень субъективным, но все же в каждом из этих аспектов есть свои правила, о которых мы с вами сейчас и поговорим.
Сочетание шрифтов и типографика
Интернет – это текст. Это слова. И эти слова должны выглядеть потрясающе. Тем не менее, типографика – это нечто большее, чем просто выбор правильного шрифта. Это, в первую очередь, удобство использования. Необходимо правильно выбирать и комбинировать размеры, типы и стили шрифтов в дизайне для создания графической иерархии в дизайне.
Чтоб провести вас «от А до Я», предлагаю просмотреть книгу Эмиля Рудера «Типографика» . Чтение может быть довольно долгим, потому для желающих сразу же приступить к практике – короткое видео по теме, а так же гайд по определению шрифтов по картинке (это если вдруг вы уже нашли хороший пример текста, и хотели бы идентифицировать его шрифт).
После того, как вы изучили правила типографики, вы можете попробовать некоторые шрифты для своего проекта. На самом деле в сети много хороших бесплатных шрифтов, так что осмотритесь.
Многие люди, включая меня, выбирают свои шрифты из Google Web Fonts. Шрифты Google можно «встраивать» в сайт, и это довольно удобно. Более того, можно пользоваться готовыми комбинациями шрифтов:
Другие подобные примеры можно найти в Интернете.
Если вы хотите создать свои собственные пары шрифтов Google, попробуйте «Комбинатор веб-шрифтов». Это инструмент, который позволяет вам быстро просматривать комбинации шрифтов в режиме реального времени, меняя шрифт, размер, цвет, ширину строки.
Если Google шрифтов мало, то можно заглянуть на WebDesignerDepot, Fonts-online, и другие сайты.
Теория цвета и цветовые схемы
Теория цвета имеет мало общего с техническими названиями цветов. Если ваш клиент просит фуксии, но на самом деле хочет горячего розового цвета, выбор только за вами.Теория цвета изучает, в первую очередь, связь между комбинациями цветов и эмоциями человека, который ее воспринимает. Это настоящая наука.
Чтоб понять основы теории цвета, есть несколько отличных публикаций:
Из обязательных инструментов – Adobe Color CC
Помните, что теория цвета тесно связана с типографикой. Например, если цвет текста слишком близок к цвету выбранного фона, то его будет трудно читать и посетители, скорее всего, просто пройдут мимо этой части сайта, или же вовсе покинут его.
Композиция и общая организация
Как стать веб дизайнером без знаний основ композиции? Да никак! Для меня эта часть является едва ли не самой важной. Ведь можно подобрать прекрасные шрифты, отличную цветовую схему, а потом банально напороть с правильным расположением блоков, иерархией и пропорциями и получить «отвратительнейшее блюдо из отличных продуктов».
Есть несколько полезных публикаций по этой теме, после которых доходит с первого (или почти с первого) раза.
Веб дизайн тренды
В трендах в веб дизайне можно говорить бесконечно. Какую роль они играют? Все заказчики, скорее всего, перед тем как прийти к вам уже посмотрели несколько примеров крутых модных сайтов, и возможно даже прочитали парочку статей с веб дизайн трендами. Знать моду и популярные элементы дизайна просто необходимо чтоб понимать, что они просят, и чтоб было что им предложить.
Поскольку тенденции в веб дизайне постоянно меняются, нет смысла приводить на пример какие-то конкретные публикации. Тут я могу просто посоветовать вам следить за сайтами для веб дизайнеров, вот несколько хороших примеров:
Тут я могу просто посоветовать вам следить за сайтами для веб дизайнеров, вот несколько хороших примеров:
- abduzeedo.com
- behance.net
- noupe.com
- webdesignerwall.com
- flickr.com
- awwwards.com
Как стать веб дизайнером: HTML и CSS
HTML это «Язык гипертекстовой разметки». Каждый сайт, на который вы когда-либо смотрели, сделан на основе HTML. HTML – это тот язык, воспринимая который ваш браузер понимает, что на сайте есть текст, изображение, ссылка, видео или другие элементы. Ваш браузер затем переводит код в то, что вы видите на экране.
Другой язык, который простыми словами делает сайт красивым, называется CSS, это значит «Каскадные таблицы стилей». CSS сообщает браузеру, какой шрифт задан в тексте, и какие цвета используются. CSS, проще говоря, определяет внешний вид вашего сайта (кнопки, стили, цвета, анимация).
Изучить эти языки самостоятельно, или, по крайней мере, получить базовое понимание того, как они работают, довольно просто. Это самые простые компьютерные языки. Тем не менее, они также довольно обширны и могут использоваться в разных вариациях для создания потрясающих дизайнов.
Как только вы знаете основы, есть действительно потрясающее количество сайтов, где вы можете узнать больше о том как стать веб дизайнером и самостоятельно выучить языки программирования.
Выливка на живую
Готовы разместить свой сайт в Интернете? Есть доменное имя (например: mywebsite.com) и хостинг (пространство на компьютере, постоянно подключенном к Интернету или онлайн хостинг, приобретенный у сторонних провайдеров)? Загрузите файлы на хостинг, откиньтесь в кресле, расслабьтесь и …
Что делать после запуска сайта
Поправьте ошибки и допилите то, о чем забыли
“Ах, да, вот это вот… я точно хотел это поправить.”– С кем не бывает. Почти неизбежно после запуска любого сайта всплывают ошибки. И чем больше сайт, тем больше вероятность, что вы пропустили ошибку или что-то забыли. Для вашего удобства, вот довольно подробный контрольный список-чеклист :
Для вашего удобства, вот довольно подробный контрольный список-чеклист :
Соберите отзывы
Вы не сможете улучшить мастерство, если не знаете, где совершили ошибки. Время и опыт могут научить вас этому, но другие могут научить вас быстрее.
Когда вы пытаетесь стать веб дизайнером с нуля и учитесь самостоятельно, я рекомендую вам присоединиться к сообществам, чтобы общаться с другими дизайнерами, которые могут помочь вам и дать профессиональные рекомендации.
Как стать веб дизайнером – итоги
Статья вышла довольно длинной, но вместить все это в меньшем количестве слов было бы затруднительно, поэтому всех, кто дочитал до конца, хочу поздравить и искренне поблагодарить за терпение. Если вы хотите узнать больше о веб дизайн обучении, или о конкретных инструментах и стратегиях работы – напишите это в комментариях, и мы обязательно создадим больше полезных материалов по теме. Всем удачи!
А если вы уже готовы опробовать свои навыки на живом проекте, и Вам нужен хороший хостинг – в качестве бонуса, вы можете купить хостинг на год от нашего партнера Inmotion всего за 1$.
Купить хостинг за $1
Курс Веб-дизайнер — Айтилогия. Вы научитесь создавать сайты различной сложности с помощью Photoshop!
Рекомендовала бы пройти курсы в Айтилогии, потому что есть с чем сравнивать!
Веб-дизайном заинтересовалась задолго до того, как встретила Олю. Год назад пошла на курсы не безызвестной онлайн-школы, но не прошла там и половины уроков, ругала себя за это, начинала заново проходить раз 5, и каждый раз с самого начала. Что-то постоянно отталкивало посмотреть уроки. Потом подписалась на аккаунты веб-дизайнеров в Инстаграме, среди них была и Оля. И понеслось… Читала посты, смотрела сториз, иногда участвовала в опросах…
Веб-дизайном заинтересовалась задолго до того, как встретила Олю. Год назад пошла на курсы не безызвестной онлайн-школы, но не прошла там и половины уроков, ругала себя за это, начинала заново проходить раз 5, и каждый раз с самого начала. Что-то постоянно отталкивало посмотреть уроки. Потом подписалась на аккаунты веб-дизайнеров в Инстаграме, среди них была и Оля. И понеслось… Читала посты, смотрела сториз, иногда участвовала в опросах, задавала вопросы. Когда Оля объявила, что набирает первый поток учеников, тогда струсила и не пошла. Решила, во что бы то ни стало пойду во второй поток, после того как посмотрела работы учеников с первого потока. И… закончила курс по веб-дизайну.
Что-то постоянно отталкивало посмотреть уроки. Потом подписалась на аккаунты веб-дизайнеров в Инстаграме, среди них была и Оля. И понеслось… Читала посты, смотрела сториз, иногда участвовала в опросах, задавала вопросы. Когда Оля объявила, что набирает первый поток учеников, тогда струсила и не пошла. Решила, во что бы то ни стало пойду во второй поток, после того как посмотрела работы учеников с первого потока. И… закончила курс по веб-дизайну.На днях попалась статья «Онлайн-школа: что важно знать», перешла по ссылке и прочла критерии выбора онлайн-школы, по ним и сделаю оценку.
Преподавательский состав. Давно следила за Олей в Инстаграме: выставляет умопомрачительные работы, пишет супер полезные посты на тему веб-дизайна, ее горящие глаза так заряжают и мотивируют. На курсе открылась другая Оля, да уже не Ольга, а Оля. Такая добрая, отзывчивая, чуткая, поддержит словом, ответит на любой вопрос, даже самый глупый (как мне всегда казалось), Оля стала как подруга, как сестра! Оля, бесконечно благодарна.
Проведение аттестаций. «Аттестация – подтверждение знаний и умений», практически к каждому уроку дается домашнее задание и тест. Оля проверяет каждое ДЗ индивидуально, дает комментарии, и далеко не факт, что сдашь с первого раза. На первом уроке это раздражало, но потом поняла, что меня раздражает совсем не это, а то, что у меня не получалось, а Оля направляет. Потом уже с нетерпением ждешь проверки ДЗ, иногда даже не могла уснуть, уже с улыбкой вспоминаю). В итоге получилось: баннер, несколько лендингов, интернет-магазин, и все это можно добавить в портфолио. На этих работах мы и подтверждали знания и умения!
Отзывы. Если честно, отзывы специально не искала в интернете, хватило того, что видела в Инстаграм у Оли: выкладывает работы своих учеников и отзывы на курс.
Интерфейс платформы. За онлайн-платформу аплодирую стоя. Расписание занятий, статистика по курсу и твоя, и других учеников, видео-уроки, тесты, домашние задания и дополнительные задания к урокам, плюс к этому красиво, удобно, интуитивно понятно оформлено!
Клиентоориентированность. Если возникли вопросы, по выполнению заданий, использованию платформы и т.д., то Оля на связи почти 24/7 . Когда нет сил, Оля отсыпет дозу мотивации в общем чате и в личку)). А какие по качеству уроки: каждый вздох, каждый шум вырезан, отдельное спасибо за музыку в уроках (пользуясь случаем, передаю привет Роману).
Если возникли вопросы, по выполнению заданий, использованию платформы и т.д., то Оля на связи почти 24/7 . Когда нет сил, Оля отсыпет дозу мотивации в общем чате и в личку)). А какие по качеству уроки: каждый вздох, каждый шум вырезан, отдельное спасибо за музыку в уроках (пользуясь случаем, передаю привет Роману).
Дополнительные плюшки. Разбор сложных вопросов в общем чате, дополнительный урок по верстке Романа Чернова, чек-листы, дополнительные материалы, (а еще, по секрету, несколько плюшек после прохождения курса).
Без тени сомнений рекомендовала бы пройти курсы в Айтилогии, потому что есть с чем сравнивать!
Веб-дизайн
История курсанта, который захотел стать дизайнером
Я рос в семье военных: отец, мама, брат, муж сестры работали в силовых структурах. Теперь ещё и я. Не то чтобы у меня не было выбора — меня никто не заставлял и не «пропихивал» на службу. Когда заканчивал 11 класс, бегал с огромными глазами, как и все, думал, что дальше делать и куда идти. Мой отец по специальности инженер-электрик, и раньше я часто ездил к нему на работу, помогал и смотрел, как что работает. Заинтересовался.
Однажды отец рассказал, что в академии РВСН им. Петра Великого есть энергетическая специальность, и предложил попробовать. Меня никто не заставлял — я подавал документы и в гражданские вузы: МГСУ, МЭСИ, ещё куда-то.
У детей военных, которые служат сейчас, есть хотя бы минимальное понимание происходящего в армии. А мои родители в возрасте, на пенсии, и то, что было во времена их службы, уже неактуально. И они живут тем временем — отец до сих пор убежден в псевдостабильности. Думает, что в армии всё супергуд и не слишком поменялось с его службы. Поэтому получилось, что я поступал в академию, имея устаревшие представления об армии. А когда начал сам в этом котле вариться — разочаровался. Пообщался с офицерами и понял, что немногие работают по своей специальности. Нам прямо говорили — какая должность будет свободна, ту вами и «заткнут». Увидел, как военные уезжают в поля и месяц не видят семью. Многие говорят, что армию испортили деньгами, нередко кого-то подсиживают и всё такое. Не захотел вариться во всём этом. Понял, что не моё, и начал искать себя в другой стезе. Уйти оказалось непросто — в меня вцепились и до сих пор не хотят отпускать.
Увидел, как военные уезжают в поля и месяц не видят семью. Многие говорят, что армию испортили деньгами, нередко кого-то подсиживают и всё такое. Не захотел вариться во всём этом. Понял, что не моё, и начал искать себя в другой стезе. Уйти оказалось непросто — в меня вцепились и до сих пор не хотят отпускать.
Я уже закончил академию, работаю по распределению в Тагиле. Военная служба меня не устраивает уже давно: сейчас я на особом режиме, но есть ребята, которые уезжают в поля и две недели их нет дома. И я думаю — оно мне надо? Кажется, нет.
Пытался отчислиться ещё в академии, но у меня ничего не вышло. Наше министерство обороны считает тебя обязанным, если ты учился бесплатно. Хочешь уволиться — плати за обучение. Если ты учишься гражданском университете по целевому направлению, легко можешь написать заявление на отчисление, и тебе скажут: «Ну ок, плати и уходи». А в военке тебе говорят «Будешь платить деньги, но мы тебя все равно не отпустим». Я доучился и вот уже два месяца пытаюсь уволиться, но мне говорят «Подумай, может еще послужишь? А кто будет родину защищать?». В общем, уйти из армии тяжко.
На третьем курсе академии я заметил, что востребованы профессии, связанные с диджитал. Пробовал заняться рекламой, даже посидел на одной работе, не понравилось. Потом пробовал программирование, но тоже не не заинтересовало. Даже пошел в школу архитектуры и дизайна в Москве, на курсы по Photoshop, Indesign и другим редакторам. Так и не доучился, школа не понравилась. Но сама сфера дизайна понравилась — понял, что это интересно и есть возможность зарабатывать. Пошёл учиться, и на втором месяце занятий приключилась история с ноутбуком.
Мы были на пятом курсе в академии, жили в общежитии. Нужно сказать, что в военных учреждениях есть служба защиты гостайны (ЗГТ), и в связи с этим личный ноутбук — серьёзная тема. Всё командование знало, что у нас есть ноутбуки, но не подавало виду — выпускной курс, их трогать не надо, им надо дипломы писать. Но я-то был «рецидивист». Мы увольнялись, пытались отчислиться, нам делали мозги. Я уже учился на курсах веб-дизайнера, и офицеры об этом знали.
Мы увольнялись, пытались отчислиться, нам делали мозги. Я уже учился на курсах веб-дизайнера, и офицеры об этом знали.
В один прекрасный момент меня вызывает начальник, говорит: «Будешь увольняться?» Да, говорю. Тут он достает мой ноут — пока меня не было в комнате, они провели обыск — и вызывает офицера из службы ЗГТ. Говорит: «Изымаем, описываем». Понятно, что у нас на ноутах ничего подозрительно не было, но вообще если находят какую-то запрещенную информацию, это грозит последствиями вплоть до уголовки. Было стрёмно.
Я написал куратору Geekbrains, объяснил ситуацию. Сказал, что нет возможности учиться, и спросил, какие есть варианты. Предыдущий курс я уже полностью оплатил, и куратор ответил, что меня проще перевести на другой поток через несколько месяцев. Так и сделали. Ноутбук мне к тому времени вернули.
Ещё во время учёбы в академии редко, но были проблемы с просмотром вебинаров. Всё устроено так, что задачу поступают сверху, потом спускаются до курсантов и мы сами между собой решаем, кто их выполняет. Когда ты в кругу сверстников, всё проще. Говоришь: «Ребята, у меня тут курсы, за которые я отдал бабки. Давайте я в следующий раз раз схожу, а сегодня у меня занятие». Все относились с пониманием.
Но был другой случай, как раз после того, как меня перевели на другой поток курсов. Мы уехали на стажировку академии на месяц в Йошкар-Олу, и, естественно, я не мог взять с собой ноутбук. Я тогда уже общался с преподавателем Ильей Полянским, и он посоветовал книги, которые нужно прочитать во время стажировки: «Интерфейс» Алана Купера , «Типографика» Эмиля Рудера, «Новая типографика» Яна Чихольда. В общем, я действовал по собственной программе, а курс нагнал, когда приехал домой.
Как я уже сказал, во время учебы начали общаться с Ильей Полянским — сначала по учебе, потом по работе. Дома у меня было достаточно много свободного времени, и я попросил Илью давать мне дополнительные задания, чтобы подтягивать навыки, которые провисают. Он тогда работал в «Инвитро», и там как раз освободилась вакансия дизайнера. Я поинтересовался, что нужно сделать, чтобы попасть туда, Илья накидал теоретические вопросы, которые надо подтянуть. После этого он начал давать тестовые проекты, которые мы сделали вместе.
Я поинтересовался, что нужно сделать, чтобы попасть туда, Илья накидал теоретические вопросы, которые надо подтянуть. После этого он начал давать тестовые проекты, которые мы сделали вместе.
В итоге Илья дал мне работу в «Инвитро и подтянул ещё в «Ситимобил». В «Инвитро» мы занимались продуктовым дизайном, в «Сити» — коммуникационным. В первом случае переходили на новую дизайн-систему, собирали в соответствии с ней страницы, адаптировали под мобилы. А в «Ситимобил» я с дизайнерами и сммщиками полностью вел соцсети — все рекламные кампании в ВК и Инсте. Плюс у них тогда был проект по «Игре престолов»: выходил последний сезон, и я как раз только пришел в компанию и мы рисовали материалы по сериалу.
Когда я выпустился из академии, курсы ещё не закончились. Я поехал в отпуск, и буквально за две недели случилось сразу два очень неприятных для меня события. «Ситимобил» расширили штат, им стало невыгодно работать с удаленщиками, и меня уволили. А в «Инвитро» пришел новый маркетинговый директор. Она сказала, что они больше не работают с частными лицами, а только с компаниями, и сократила весь отдел дизайна. Я остался без работы буквально в течение недели.
Мы с Ильей продолжали общаться, он подкидывал мне сторонние проекты. Один из крупных — компания «ЛеонМед», они занимаются поставками медоборудования. Илья подкинул мне задачу: сделать презентацию нового оборудования для новых клиентов. С этой компанией работаем до сих пор. Ещё немного поработал в «Альфа-Банке» в коммуникационном дизайне. Им не хватало рук, а я был без работы, и мне подкинули несколько проектов по анимации в соцсетях. Ещё как-то делали заказ для Высшей школы экономики, рисовали им баннеры в соцсети для новых программ обучения. С ВШЭ работаем до сих пор.
Поработал я немного, порисовал, отпуск закончился, и я поехал по распределению академии в Тагил. Здесь стало прям хорошо: Надя Владимирская, наставник на курсах, подкинула мне стажировку в Amber Light, и я до сих пор работаю с этой студией. Надя вообще помогает нам искать работу, сбрасывает в общий чат вакансии. Потом взяли ещё в студию Near, тоже на удаленке и по коммуникационному дизайну. Сейчас намечается ещё кое-что продуктовое.
Надя вообще помогает нам искать работу, сбрасывает в общий чат вакансии. Потом взяли ещё в студию Near, тоже на удаленке и по коммуникационному дизайну. Сейчас намечается ещё кое-что продуктовое.
Проблемы на курсе были не только из-за военной академии. Помню, у меня никак не ладилось с фотошопом. Тогда поставил себе челлендж — рисовать по баннеру в день. Потихоньку выросли руки из нужного места, и я начал мониторить вакансии в ВК и на hh.ru. Помню, тогда в ВК написал парень, сказал, что ему нужен дизайнер-стажер для проекта на Тильде. Преподаватель Артур Громадин тогда тоже делал какой-то проект на Тильде, и я работал с ним. На hh.ru я тоже находил какие-то интересные проекты, но был скромен в профессиональном плане, и меня просто не брали. Один фитнес-клуб написал, что постоянной работы нет, но если что-то будет — напишут, и потом пару раз подкидывали работу по баннерам.
Вообще работодатели смотрят не на сертификаты, а что ты реально умеешь. Можно сказать, что проходил где-то стажировку, но это всё условно. С Ильёй недавно разговаривали на эту тему. На формальное образование мало кто смотрит, если ты сам научился — молодец. Сейчас многие студии гонятся за просмотрами и лайками в Instagram, Dribbble и Behance, при этом абсолютно забивают на пользователя. Им не так важно, чтобы продукт был хороший, как то, чтобы дизайн привлек внимание общественности.
Пока живу в Тагиле, но планирую переезжать обратно в Москву и устроиться дизайнером в штат. Сейчас работаю по всем проектам на удалёнке. Когда прилетают правки, бегу исправлять, весь в мыле — мало ли что, может, кому-то срочно надо. Боялся, что по шапке прилетит, пока мне не сказали: «Чувак, это не армия. Здесь все адекватно относятся ко всему». Есть у меня армейский принцип «умри, но сделай». Это не то чтобы плохая установка, но в таком виде она явно гиперболизирована. Наверное, так проявляется профдеформация.
Адаптивная верстка с нуля: бесплатный видеокурс 8 уроков
Будь вкурсе свежих уроков!
В категории: Курсы Frontend — HTML, CSS и JavaScript
Будь вкурсе самого свежего материала. Где мы отправляем статьи, видео и много чего интересного.
Где мы отправляем статьи, видео и много чего интересного.
https://youtube.com/watch?v=Yh3XYrbz-S0
3 152 просмотра
В данном курсе будет показан более продвинутый процесс вёрстки сайтов с использованием Sass (метаязык на основе CSS). К тому же автор будет использовать GIT (система управления версиями). Вёрстка сайта и написание кода автор будет делать в редакторе VS Code а работа с макетом PSD будет производится в программе Avocode.
Первые 2 урока будут посвящены настройке VS Code и Avocode. С 3 по 9 урок практические занятия, автор на практике будет показывать, как сверстать адаптивный лендинг на примере реального заказа. Цель курса показать упрощённый метод вёрстки адаптивных и современных сайтов.
Что такое адаптивная вёрстка
Простыми словами адаптивная вёрстка (адаптивный дизайн или отзывчивый дизайн) – это подстройка ширины сайта под любые гаджеты, включая ПК, ноутбуки, планшеты и смартфоны. Данная технология позволяет отобразить контент более читабельным на мобильных устройствах. Проще говоря если посмотреть на сайт без адаптивной вёрстки со смартфона или планшета, то текст невозможно прочитать без средств масштабирования.
Когда популярность мобильных устройств возросла, увеличился мобильный трафик, что привело к тому что сайты требовали к себе отзывчивое отображение. Более того, вскоре как мобильный трафик превысил процент заходов с ПК, поисковые системы Google и Яндекс поставили привилегии для сайтов с адаптивной вёрсткой и быстрой загрузкой. Со временем адаптивный дизайн стал важным требованием при разработке сайтов.
Но не стоит так пугаться слова «Технология». В самом процессе вёрстки это лишь установка условий в CSS-коде, которые активируются и применяют нужные свойства если браузер достигает определённой ширины или высоты. В исходном варианте мы получаем несколько условий под разные размеры экранов и гаджеты.
Адаптивная вёрстка с технической точки зрения
Сама вёрстка начинается с максимального расширения экрана – 1920х1080px. Когда сайт полностью свёрстан, начинается подгонка под различные расширения экрана, в этом вам может помочь браузер Google Chrome. В данном браузере существует консоль, которая помогает отследить как визуально выглядит сайт на различных размерах экрана. Достаточно нажать клавишу на клавиатуре F12, либо нажать правой кнопкой мыши на нужный элемент и выбрать «Просмотреть код» и браузер выведет HTML-разметку и CSS-свойства элементов.
Во многих современных браузерах есть консоль для просмотра кода, где вы в режиме реального времени можете изменить любые стили CSS или HTML-разметку. Браузер Chrome и Яндекс.Браузер предлагает широкий набор для разработчиков, к примеру, можно найти ошибки в JS-коде или найти нужный фрагмент HTML-разметки.
Метатег viewport для адаптивной вёрстки
Пример метатега, который адаптирует сайт под мобильную вёрстку:
<meta name="viewport" content="width=device-width, initial-scale=1">Данный тег ставиться внутри тега <head></head> где содержаться заголовки HTML страницы. Основные настройки хранятся внутри атрибута content, где width определяет до какой ширины будет сужаться сайт, например width=768px означает что весь контент сайта будет сжиматься до 768px, но в случае если один из элементов будет шириной к примеру 1200px, то при ширине окна 768px мы увидим горизонтальную полосу прокрутки. width=device-width – означает что сайт будет автоматический подстраивается под ширину окна браузера.
width=device-width – означает что сайт будет автоматический подстраивается под ширину окна браузера.
Медиа-запросы
Пример стандартных медиа-запросов:
@media(max-width:1600px){
body{font-size:16px;}
}
@media(max-width:1200px){
body{font-size:14px;}
}Суть этого кода в том, что если ширина браузера достигнет 1200px и меньше, тогда размер шрифта всего сайта будет ровняться 14px. Данную конструкцию зачастую ставят после всех свойств, чтобы данные свойства перезаписали уже существующие.
Вы можете поделиться или сохранить для себя этот урок в социальных сетях:
Оставьте свой отзыв, для улучшения качества. Сейчас: 0 отзывов
Адаптивный веб-дизайн — руководство для чайников
Google официально рекомендовал адаптивный веб-дизайн в качестве предпочтительного метода создания мобильных веб-сайтов. Если у вас есть веб-сайт или блог, пора серьезно подумать о переходе на адаптивный дизайн вместо того, чтобы поддерживать отдельный веб-сайт, адаптированный для мобильных устройств (или планшетов).
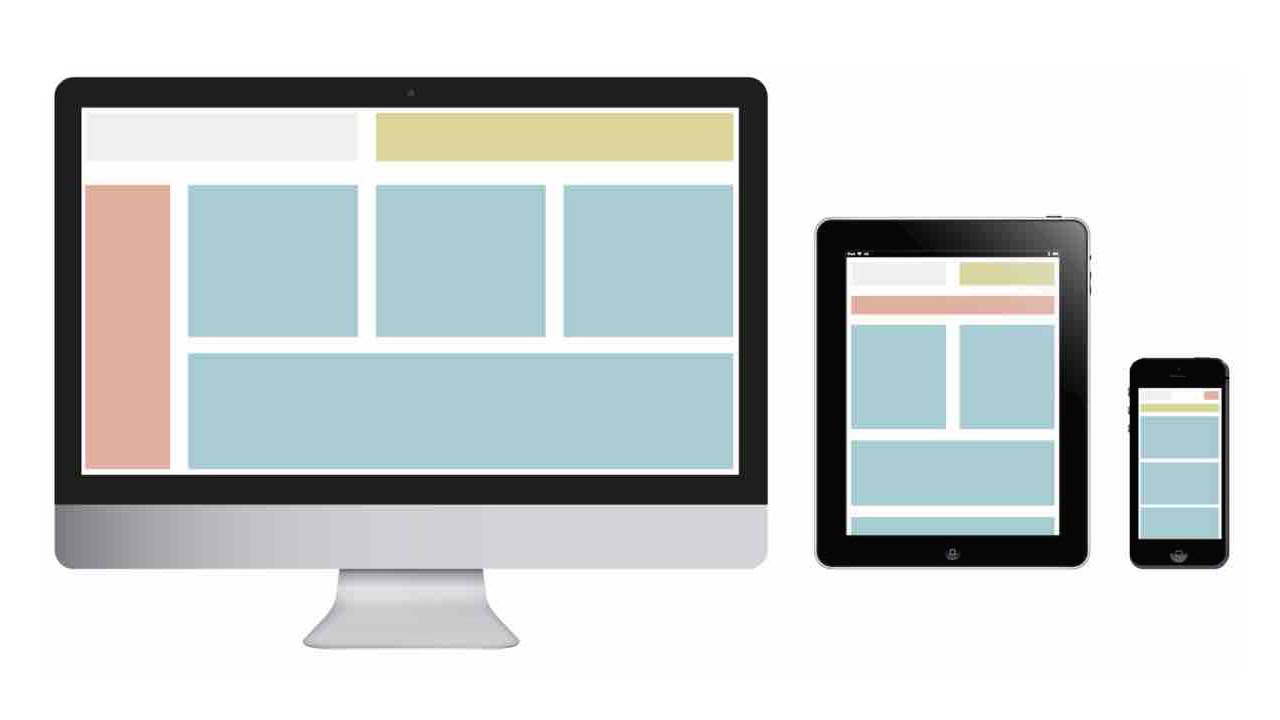
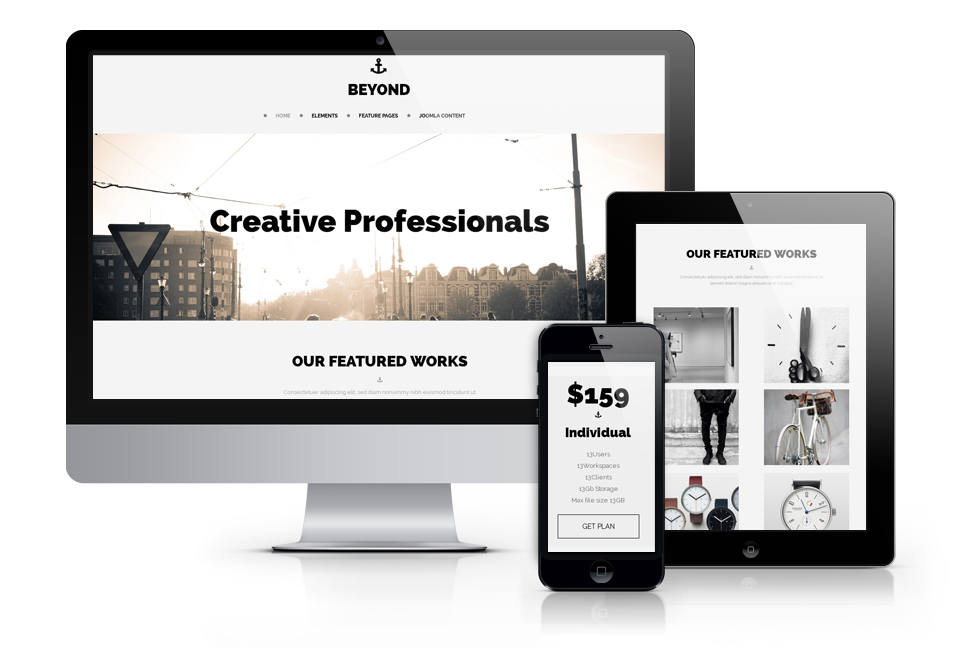
Один дизайн, несколько экранов
Если вы новичок в концепции адаптивного веб-дизайна (RWD), вот краткое руководство, которое ответит на большинство распространенных вопросов, которые могут у вас возникнуть по этой технике.Давайте начнем.
Q1. Почему я должен переключить свой веб-сайт на адаптивный дизайн?
A1 — Ваш веб-сайт отлично смотрится на экране рабочего стола, но это может быть не так, когда ваш сайт просматривается на смартфоне, планшете или электронной книге (например, Kindle). Как только вы сделаете дизайн адаптивным, веб-сайт будет хорошо выглядеть (и читаться) на всех экранах, а не только на рабочем столе.
Q2 — Какие еще преимущества перехода на RWD?
A2: с помощью адаптивного дизайна вы можете создать один дизайн, и он будет автоматически адаптироваться в зависимости от размера экрана мобильного устройства. Такой подход имеет множество преимуществ:
Такой подход имеет множество преимуществ:
- Он экономит время и деньги, поскольку вам не нужно поддерживать отдельные веб-сайты для настольных компьютеров и мобильных телефонов.
- Адаптивный дизайн хорош для SEO (поискового рейтинга) вашего сайта, поскольку каждая страница на вашем сайте будет иметь один URL, и, таким образом, сок Google сохраняется. Вам не нужно беспокоиться о ситуациях, когда одни сайты ссылаются на ваш сайт для мобильных устройств, а другие — на сайт для настольных компьютеров.
- Ваши отчеты Google Analytics дадут более полное представление об использовании вашего сайта, поскольку данные, полученные от пользователей мобильных и настольных компьютеров, будут объединены.
- То же самое будет справедливо и для статистики обмена в социальных сетях (лайки, твиты, +1 в Facebook), поскольку мобильные и настольные версии ваших веб-страниц больше не будут иметь разные URL-адреса.
- Адаптивные проекты легче поддерживать, поскольку они не включают никаких серверных компонентов. Вам просто нужно изменить базовый CSS страницы, чтобы изменить ее внешний вид (или макет) на определенном устройстве.
- Ранние методы проектирования смотрели на строки пользовательского агента, чтобы определить имя мобильного устройства и браузер, который делает запрос.Это было менее точно, и с учетом того, что количество устройств и мобильных браузеров увеличивается с каждым днем, эту матрицу очень трудно поддерживать. Адаптивный дизайн не заботится о пользовательских агентах.
Q3. Что мне нужно знать, чтобы начать работу с адаптивным дизайном?
A3 — Адаптивный дизайн — это чистый HTML и CSS. Вы создаете простые правила в CSS, которые меняют стиль в зависимости от размера экрана устройства пользователя.
Например, вы можете написать правило, которое гласит, что если размер экрана пользователя меньше 320 пикселей, не показывать боковую панель или если размер экрана больше 1920 пикселей (широкоэкранный рабочий стол), увеличивать размер шрифта до основной текст — 15 пикселей. Вот те же правила, переведенные в код:
Вот те же правила, переведенные в код:
@media screen и (max-width: 320px) { .sidebar {display: none} } @media screen и (min-width: 1920px) { тело {font-size: 15px} }
Q4 — Как проверить, используется ли на конкретном веб-сайте адаптивный дизайн?
A4 — Это просто. Откройте этот веб-сайт в любом браузере на рабочем столе и измените размер браузера. Если макет сайта меняется при изменении размера, дизайн адаптивный. Вы также можете использовать эти онлайн-инструменты для сравнения различных макетов страницы на одной и той же вкладке.
Q5. Можете ли вы поделиться примерами хороших отзывчивых веб-сайтов?
A5 — Это довольно много, но мои фавориты включают The Boston Globe (новостной сайт), Simple Bits (личный блог), Happy Cog (агентство веб-дизайна), Barack Obama (да, сайт президента), Shake Shack ( сеть ресторанов), Nicole & Josh (свадебный сайт), Food Sense (кулинария и рецепты), dConstruct 2012 (конференция по дизайну) и Good to Know (сайт Google по онлайн-безопасности). Вам также следует проверить mediaqueri.es, тщательно подобранная галерея веб-сайтов, использующих адаптивный дизайн.
Q6. Если я выберу адаптивный дизайн, будет ли мой веб-сайт работать со старыми браузерами?
A6 — В основном да. RWD использует медиа-запросы CSS3 и HTML5 (для лучшей семантики), которые не поддерживаются в более старых версиях IE. Однако существуют решения на основе JavaScript, например, response.js и modernizr, которые позволяют использовать возможности CSS3 и HTML5 в старых браузерах, включая IE6.
Q7 — Хорошо ли адаптивный дизайн сочетается с рекламными сетями, такими как Google AdSense?
A7. Если вы используете рекламу на своем веб-сайте, вам следует внимательно выбирать форматы, поскольку широкие блоки (например, полноразмерный баннер 728×60 пикселей) могут не поместиться на экране мобильного устройства с разрешением 320 пикселей.Я предпочитаю использовать стандартные прямоугольные блоки (например, 300×250) в своем блоге, поскольку они легко помещаются на экранах смартфонов и широкоэкранных рабочих столах.
Единственная проблема с адаптивным дизайном заключается в том, что рекламные места на вашем веб-сайте, которые находятся в верхней части страницы (ATF), часто вытесняются в мобильной версии, и клиентам это может не всегда нравиться (если они заплатили вам за премиальный слот ATF) .
Q8 — Есть тысячи мобильных устройств. Какие разрешения экрана должен поддерживать мой адаптивный веб-сайт?
А8.Откройте панель управления Google Analytics и выберите «Аудитория» -> «Технологии» -> «Браузер и ОС». Теперь переключитесь на вкладку «Разрешение экрана» в отчете и посмотрите разрешение мобильных устройств, которые люди используют для просмотра вашего сайта.
Я бы порекомендовал установить точки останова как минимум для следующих окон просмотра в ваших CSS3 Mediaqueries — 320 пикселей (альбомная ориентация iPhone), 480 пикселей (портретная ориентация iPhone), 600 пикселей (планшеты Android), 768 пикселей (iPad + ~ Galaxy Tabs) и 1024 пикселей (iPad). пейзаж и рабочие столы).
Q9 — Как начать работу с адаптивным веб-дизайном? Есть какие-нибудь хорошие уроки?
A9 — Сначала прочтите статью Итана Маркотта, а затем купите его книгу. Итан придумал термин и популяризировал эту технику с тех пор, как он написал эту статью для A List Apart в 2010 году.
Вот дополнительные онлайн-ресурсы, которые помогут вам начать работу:
Q10 — Каковы некоторые из недостатков использования адаптивного дизайна ?
A10 — Адаптивный дизайн может добавить несколько дополнительных килобайт на вашу веб-страницу, поскольку им придется загружать стили CSS и файлы JavaScript, которые в противном случае были бы ненужными.Другая проблема связана с изображениями. Вы не хотите размещать изображения с более высоким разрешением на своем мобильном сайте, но этого трудно добиться с помощью адаптивного дизайна (если вы не прибегнете к обходным путям на стороне сервера, таким как Adaptive Images и Sencha. io).
io).
И, наконец, необходимо изучить процесс обучения, и нужно будет приложить усилия, чтобы добавить адаптивный слой к существующему веб-сайту. Иногда имеет смысл начать с нуля, а не делать существующий веб-сайт фиксированной ширины гибким.
Руководство по адаптивному веб-дизайну для начинающих [статья]
Независимо от того, являетесь ли вы новичком или опытным веб-профессионалом, создание адаптивного дизайна поначалу может сбивать с толку, в основном из-за необходимости радикального изменения мышления.Со временем адаптивный веб-дизайн уходит из круга преходящих увлечений и быстро входит в сферу стандартной практики. Фактически, масштабы этого сдвига парадигмы кажутся столь же фундаментальными, как переход от макетов на основе таблиц к CSS. Проще говоря, это совершенно другой способ разработки веб-сайтов, и он олицетворяет будущее.
Бесплатная пробная версия Treehouse: Хотите узнать больше об адаптивном веб-дизайне? Попробуйте бесплатную пробную версию Treehouse.
За последний год адаптивный дизайн стал довольно горячей темой в сообществе веб-дизайнеров.Если весь этот шум заставляет вас чувствовать, что Рип Ван Винкль просыпается в 21 веке, это краткое изложение поможет вам догнать время.
Давайте сразу перейдем к делу: хотите верьте, хотите нет, но блог Treehouse, о котором вы читаете эту статью, на самом деле имеет адаптивный дизайн! Чтобы увидеть это в действии, откройте эту статью в браузере настольного компьютера и постепенно делайте его тоньше и шире. Вы должны увидеть, как макет волшебным образом подстраивается под новую ширину браузера, даже если вы сделаете страницу такой же тонкой, как разрешение мобильного телефона.Вот несколько скриншотов того, как выглядит дизайн Think Vitamin при различных разрешениях экрана:
Трудно говорить об адаптивном дизайне, не упомянув его создателя Итана Маркотта. Если вы не читали его основополагающую статью об адаптивном веб-дизайне, я настоятельно рекомендую вам ознакомиться с ней (серьезно, это обязательное чтение). В статье Итан обсуждает все ключевые идеи, которые формируют адаптивный веб-дизайн; и это действительно то, что технически представляет собой адаптивный дизайн.Это не какая-то отдельная технология, а скорее набор техник и идей, которые составляют единое целое. Это один из основных источников путаницы, и через мгновение мы разберем все и рассмотрим каждую часть.
Если вы не читали его основополагающую статью об адаптивном веб-дизайне, я настоятельно рекомендую вам ознакомиться с ней (серьезно, это обязательное чтение). В статье Итан обсуждает все ключевые идеи, которые формируют адаптивный веб-дизайн; и это действительно то, что технически представляет собой адаптивный дизайн.Это не какая-то отдельная технология, а скорее набор техник и идей, которые составляют единое целое. Это один из основных источников путаницы, и через мгновение мы разберем все и рассмотрим каждую часть.
Итак, что же такое адаптивный дизайн? На самом деле, лучше задать вопрос: какую проблему решает адаптивный веб-дизайн? Что ж, как вы могли заметить, компьютеры больше не единственное оборудование с веб-браузером. Я мог бы получить неприятности, сказав это, но iPhone был одним из первых мобильных устройств с действительно отличным веб-браузером, и он действительно привлек внимание к обновлению возможностей мобильного Интернета.Многие другие устройства последовали его примеру, и, казалось бы, в мгновение ока лицо мобильного Интернета изменилось.
Изменяющийся ландшафт веб-браузеров означал, что изменились и ожидания пользователей; люди ожидали, что смогут просматривать веб-страницы на своих телефонах так же легко, как и на настольных компьютерах. Итак, в ответ на это (извините за каламбур) сообщество веб-дизайнеров начало создавать мобильные версии своих веб-сайтов. Оглядываясь назад, можно сказать, что это был не путь вперед, но в то время это казалось разумной идеей.У каждого веб-сайта будет обычная «настольная» версия сайта, а в качестве бонуса — «мобильная» версия.
Технологии никогда не перестают двигаться вперед, поэтому вскоре после революции на рынке телефонного оборудования популярность других форм-факторов резко возросла. Помимо телефонов и персональных компьютеров, повсюду начали появляться такие устройства, как планшеты с сенсорным экраном и небольшие ноутбуки (нетбуки, если вы предпочитаете термин).
И это не просто маленькие экраны. Большие дисплеи с высоким разрешением становятся все более распространенными, чем раньше, и для веб-дизайнеров было бы пустой тратой не воспользоваться этим.
Большие дисплеи с высоким разрешением становятся все более распространенными, чем раньше, и для веб-дизайнеров было бы пустой тратой не воспользоваться этим.
Таким образом, спектр размеров и разрешений экранов расширяется с каждым днем, и создание другой версии веб-сайта, ориентированной на каждое отдельное устройство, не является практическим шагом вперед. Это проблема, которую решает адаптивный веб-дизайн.
Ранее я упоминал, что адаптивный веб-дизайн — это не отдельная технология, а скорее набор техник и идей. Теперь, когда у нас есть лучшее представление о проблемном пространстве, которое мы решаем, давайте рассмотрим каждую часть решения.
Решетки для жидкости
Первая ключевая идея адаптивного дизайна — это использование так называемой гибкой сетки. В последнее время создание «жидкого макета», расширяющегося вместе со страницей, не было таким популярным, как создание макетов фиксированной ширины; дизайн страниц с фиксированным числом пикселей в поперечнике и центрированием по странице. Однако, если учесть огромное количество экранов с разрешением экрана, представленных на сегодняшнем рынке, преимущества жидких макетов слишком велики, чтобы их игнорировать.
РешеткиFluid выходят на несколько шагов дальше традиционного жидкостного макета.Вместо того, чтобы разрабатывать макет на основе жестких пикселей или произвольных процентных значений, гибкая сетка разрабатывается более тщательно с точки зрения пропорций. Таким образом, когда макет помещается на крошечное мобильное устройство или растягивается на огромном экране, все элементы макета изменяют свою ширину по отношению друг к другу.
Чтобы вычислить пропорции для каждого элемента страницы, вы должны разделить целевой элемент по его контексту. В настоящее время лучший способ сделать это — сначала создать макет с высокой точностью в пиксельном редакторе изображений, таком как Photoshop.Имея в руках макет высокой точности, вы можете измерить элемент страницы и разделить его на всю ширину страницы. Например, если ваш макет имеет типичный размер, например 960 пикселей в поперечнике, то это будет ваше «контейнерное» значение. Затем предположим, что наш целевой элемент имеет произвольное значение, например 300 пикселей в ширину. Если мы умножим результат на 100, мы получим процентное значение 31,25%, которое мы можем применить к целевому элементу. Вот математика:
Например, если ваш макет имеет типичный размер, например 960 пикселей в поперечнике, то это будет ваше «контейнерное» значение. Затем предположим, что наш целевой элемент имеет произвольное значение, например 300 пикселей в ширину. Если мы умножим результат на 100, мы получим процентное значение 31,25%, которое мы можем применить к целевому элементу. Вот математика:
Если ваши значения не работают так аккуратно, и вы получаете какое-то значение с плавающей запятой со многими числами после десятичной дроби, не округляйте это значение! Мы, люди, можем наслаждаться красивыми аккуратными числами и красивым внешним видом нашего кода, но ваш компьютер (и окончательный вид вашего дизайна) выиграет от кажущейся чрезмерной математической точности.
Гибкие сетки — очень важная часть создания адаптивного дизайна, но они могут только увести нас. Когда ширина браузера становится слишком узкой, дизайн может сильно разрушаться. Например, сложный макет из трех столбцов не будет хорошо работать на маленьком мобильном телефоне. К счастью, адаптивный дизайн решил эту проблему с помощью медиа-запросов.
Вторая часть адаптивного дизайна — это медиа-запросы CSS3, которые в настоящее время пользуются хорошей поддержкой во многих современных браузерах.Если вы не знакомы с медиа-запросами CSS3, они в основном позволяют собирать данные о посетителе сайта и использовать их для условного применения стилей CSS. Для наших целей нас в первую очередь интересует функция мультимедиа минимальной ширины, которая позволяет нам применять определенные стили CSS, если окно браузера опускается ниже определенной ширины, которую мы можем указать. Если бы мы хотели применить стиль к мобильным телефонам, наш медиа-запрос мог бы выглядеть примерно так.
@media screen и (min-width: 480px) {
.содержание {
плыть налево;
}
.social_icons {
дисплей: нет
}
// и так далее...
} Используя серию подобных медиа-запросов, мы можем двигаться дальше к более высоким разрешениям. Набор значений ширины в пикселях, которые я рекомендую для таргетинга, следующий:
Набор значений ширины в пикселях, которые я рекомендую для таргетинга, следующий:
- 320 пикселей
- 480 пикселей
- 600 пикселей
- 768px
- 900 пикселей
- 1200 пикселей
Опять же, они просто рекомендуются и должны служить отправной точкой.В идеальном мире вы бы настроили свой макет так, чтобы он идеально соответствовал ширине любого устройства, но часто вам нужно выбирать, на что вы потратите свои усилия. С более практической точки зрения, решения, на которые нацелен проект, будут основаны на решениях людей, использующих этот дизайн, временных и бюджетных ограничениях, контекстных ситуациях и т. Д. Таким образом, при принятии решения о том, какие разрешения нацелены, вы должны руководствоваться своим суждением. Нацеливание на большее количество разрешений займет больше времени, и, если вы не бессмертное существо с неограниченным временем, эти усилия следует потратить с осторожностью.
Опять же, чтобы увидеть адаптивный дизайн в действии, просто откройте эту статью в браузере настольного компьютера и медленно измените размер браузера, чтобы сделать его тоньше. Вы должны увидеть, как все элементы страницы автоматически адаптируются к новой ширине, вплоть до размера мобильного браузера.
Ресурсы
Адаптивному веб-дизайну уже около года, и существует множество ресурсов, которые помогут вам узнать о нем больше. В нашем высококачественном сервисе видеообучений Treehouse у нас есть много видеороликов, которые подробно рассматривают эту тему.Вот несколько ссылок:
Надеюсь, эта статья помогла, но если вы все еще не уверены в адаптивном дизайне, не бойтесь оставлять вопросы или комментарии. Если вы уже используете адаптивный веб-дизайн на своем сайте или в веб-приложении, поделитесь ссылкой здесь, и мы увидим!
Бонус
Мы начинаем добавлять бесплатные видео на Youtube по адаптивному веб-дизайну, поэтому, если вы хотите узнать больше, вы можете подписаться на наш канал здесь: http://trhou. se/subscribe-treehouse-yt
se/subscribe-treehouse-yt
Вот видео для начала:
Комментарии к статье закрыты.Ознакомьтесь с нашей обновленной статьей: Руководство по адаптивному веб-дизайну 2014 г.
Получите степень Techdegree Front End Web Development и станьте сертифицированным разработчиком.
Узнайте больше о программе Techdegree сегодня.
Адаптивный веб-дизайн: руководство для начинающих
Узнайте все, что вам нужно знать об адаптивном веб-дизайне, в этом блоге.Технологии развиваются молниеносно. За последние десять лет мы стали свидетелями драматических изменений в способах доступа людей к информации в Интернете.В настоящее время люди выходят во всемирную паутину с экранов, которые помещаются в задний карман. Это изменение заставило владельцев бизнеса пересмотреть свою стратегию веб-дизайна, чтобы приспособиться к этим микроустройствам. Таким образом, родился новый метод разработки веб-сайтов: интерактивный веб-дизайн.
В сегодняшней статье мы расскажем все, что вам нужно знать об адаптивном веб-дизайне. Давайте начнем.
Что такое адаптивный веб-дизайн? Проще говоря, адаптивный веб-дизайн определяет, что веб-сайт будет хорошо выглядеть на любом устройстве.Таким образом, отзывчивый означает, как веб-сайт будет реагировать в зависимости от устройства, которое просматривает сайт. Чтобы сделать сайт адаптивным, подход к дизайну включает в себя возможность растягивать, сжимать или расширять веб-страницы в зависимости от размера экрана и возможностей устройства, с которого осуществляется доступ. Адаптивный веб-дизайн — ключевой компонент того, что многие маркетологи называют подходом «сначала мобильные»; методология, при которой вы сначала проектируете самый маленький экран — экран смартфона — и продвигаетесь вверх.
Методы, применяемые в адаптивном веб-дизайне, работают с помощью каскадных таблиц стилей (CSS).Три основных принципа адаптивного веб-дизайна:
1. Гибкие сеточные системыДо изобретения Интернета печатный контент считался абсолютным. Страницы имели определенную ширину, а изображения содержали определенное количество пикселей. Эти цифры не менялись. В адаптивном дизайне используется понятие «относительного размера», когда размеры элементов регулируются в соответствии со спецификациями каждого устройства. Макеты основаны на процентном значении, а не на заданных пикселях.Коэффициенты такие же, просто адаптированы под каждую ситуацию.
2. Использование гибких изображенийИспользование гибких изображений относится к использованию изображений в адаптивном веб-дизайне и их способности адаптироваться к контейнеру при отображении на различных устройствах. В этом элементе используется команда CSS, чтобы изображение отображалось максимум на 100% от его значения в пикселях.
3. Медиа-запросыМедиа-запросы позволяют веб-дизайнерам настраивать макет веб-сайта в соответствии с пространством, доступным на каждом устройстве.Например, веб-страница, содержащая три столбца контента при доступе к нему на рабочем столе, может отображаться так, чтобы на смартфоне отображалась только одна колонка, чтобы улучшить читаемость. Медиа-запросы проверяют такие элементы, как ширина, разрешение и ориентация устройства, и, в свою очередь, отображают правильный набор правил CSS.
Несколько советов и приемов Теперь, когда у вас есть лучшее представление о том, что такое веб-дизайн и как его применять, вот несколько советов и приемов, которые помогут вам начать работу:
• Используйте «дружественный к пальцам» Кнопки CTA.Убедитесь, что кнопки имеют круглую или прямоугольную форму, и добавьте градиенты, тени и контрастные цвета, чтобы кнопки были доступны для всех.
• Оптимизировать типографику. Контент должен быть разборчивым на экранах всех размеров. Избегайте причудливых курсивных шрифтов и используйте 16 пикселей в качестве стандартного размера для обычной копии.
• Лучше меньше, да лучше. Когда дело доходит до адаптивного веб-дизайна, чем меньше «вспышки», тем лучше. Сохраняйте простой дизайн; пользователи должны иметь возможность легко перемещаться по вашему сайту и сразу понимать, чем занимается ваша компания.
• Рассмотрите возможность использования сенсорных экранов. Большинство пользователей смартфонов и планшетов выходят в Интернет через сенсорный экран. Обязательно помните об этом при разработке своего сайта. Формы, ссылки и кнопки с призывом к действию должны быть достаточно большими, чтобы их можно было нажимать кончиком пальца.
• Воспользуйтесь функциями смартфона. Смартфоны могут отправлять сообщения и электронные письма, совершать телефонные звонки и открывать приложения прямо из браузера. Используйте это в своих интересах в таких местах, как страница контактов, где вместо предложения формы вы можете добавить кнопку, которая автоматически запрашивает звонок в отдел продаж.
Адаптивный веб-дизайн — это новый веб-дизайн. Наш мир постоянно развивается, и очень важно, чтобы ваш веб-сайт развивался вместе с ним. Обеспечивая доступность вашего сайта для всех устройств, вы обеспечите наилучший пользовательский интерфейс для новых и существующих клиентов.
Mobile First Google преимущественно использует политику «сначала мобильные», то есть мобильная версия веб-сайта используется для определения индексации и ранжирования. В историческом контексте настольная версия веб-сайта использовалась для оценки релевантности страницы, когда пользователь вводил поиск в Google.Чтобы получить более точные результаты поиска, Google заявляет, что теперь они индексируют страницы в основном с помощью агента для смартфонов. См. Эту статью в Центре поиска Google, чтобы узнать больше о передовых методах индексации с мобильных устройств. Если веб-сайт разработан без использования техник адаптивного веб-дизайна, велика вероятность, что при сканировании он получит более низкую оценку и, следовательно, его индекс будет занимать более низкую позицию. Чтобы узнать больше о поиске Google и о том, почему это важно для вашего веб-сайта, ознакомьтесь с нашей статьей «Стратегия SEO и важность контент-маркетинга SEO».
Если веб-сайт разработан без использования техник адаптивного веб-дизайна, велика вероятность, что при сканировании он получит более низкую оценку и, следовательно, его индекс будет занимать более низкую позицию. Чтобы узнать больше о поиске Google и о том, почему это важно для вашего веб-сайта, ознакомьтесь с нашей статьей «Стратегия SEO и важность контент-маркетинга SEO».
Что такое адаптивный веб-дизайн? Узнайте все здесь.
Адаптивный веб-дизайн — это общий подход к созданию веб-сайтов, который включает стандарты веб-спецификаций и гибкие модели дизайна. Его философия проистекает из желания сделать Интернет доступным для как можно большего числа устройств.
Адаптивный дизайн обеспечивает правильное отображение веб-сайта на настольных компьютерах и мобильных устройствах, таких как смартфоны и планшеты. Эта относительно простая идея породила целое поколение фреймворков и инструментов, таких как Bootstrap, которые автоматизируют большую часть рутинной работы, связанной с проектированием адаптивных сайтов.
Найдите то, что ищете
Что такое адаптивный дизайн?
Примерно в конце 2000-х веб-дизайнеры столкнулись с некоторыми новыми проблемами, когда смартфоны начали доминировать. На рынке появилось множество различных устройств, в первую очередь iPhone первого поколения. Когда пришло время создавать веб-сайты, веб-дизайнеры шли через цифровое минное поле проблем кросс-совместимости. Им приходилось иметь дело с несоответствиями в ширине окна, разрешении экрана, различными устройствами ввода и множеством других идиосинкразий, на исправление которых потребовалась целая вечность.
Это были хорошие деньги, если вам платили почасово, но расточительно и неэффективно с точки зрения производства.
В ответ на эту проблему сообщество разработчиков программного обеспечения и разработчиков программного обеспечения с открытым исходным кодом собралось вместе, чтобы создать набор стандартов для достижения лучшей перекрестной совместимости. Эти стандарты помогли сформировать лучшие отраслевые практики, в том числе адаптивный дизайн. В совокупности эти методы и спецификации известны как адаптивный веб-дизайн.
Эти стандарты помогли сформировать лучшие отраслевые практики, в том числе адаптивный дизайн. В совокупности эти методы и спецификации известны как адаптивный веб-дизайн.
Фактический термин «адаптивный веб-дизайн» был придуман Итаном Маркоттом в его блоге A List Apart в 2010 году.Однако он был больше, чем просто представитель движения по связям с общественностью; он также сыграл важную роль в разработке лучших практик для этого.
Нужно ли мне использовать JavaScript в адаптивном веб-дизайне?
Для создания веб-сайта с адаптивным дизайном не требуется JavaScript. Чистый, функциональный, адаптивный дизайн возможен только с помощью HTML и CSS. Тем не менее, JavaScript сделает все намного лучше, проще и удобнее.
В форумах нет недостатка в экспертах, которые посоветуют вам избегать использования JavaScript на адаптивном сайте, потому что не у всех он включен.Однако правда в том, что только около 1% всех пользователей отключают JavaScript в своих браузерах.
JavaScript не является обязательным условием, но он делает готовый веб-сайт более удобным для пользователей.Помимо статистики, просто посмотрите в Интернете, если вы все еще не уверены. Сайты с большим объемом информации, такие как BBC Sport и CNN, используют JavaScript для своего адаптивного дизайна и даже не предоставляют альтернативных вариантов, отличных от JavaScript.
Для доказательства просто перейдите туда, выключите JavaScript и обновите страницу.
Как работает адаптивный дизайн
Адаптивный дизайн позволяет нам оптимизировать представление веб-страницы для многих устройств с помощью одного фрагмента исходного кода. Это позволяет создавать одинаковые возможности на разных устройствах или настраивать веб-страницу для конкретного устройства.
Существует три основных технических аспекта адаптивного веб-дизайна:
- Жидкостные решетки
- Гибкие носители
- Медиа-запросы
Решетки для жидкости
Сетки Fluid позволяют адаптировать ваш дизайн в зависимости от аппаратного и программного обеспечения пользователя. Основная концепция гибкой (отзывчивой) сетки заключается в том, что макет настраивается в соответствии со средой просмотра клиентом.
Основная концепция гибкой (отзывчивой) сетки заключается в том, что макет настраивается в соответствии со средой просмотра клиентом.
Методы, используемые для создания гибкой сетки, включают определение размера содержимого с использованием относительных (то есть процентных) единиц в сочетании с использованием медиа-запросов CSS. С другой стороны, фиксированные сетки используют абсолютные единицы измерения, такие как пиксели или сантиметры.
Гибкие носители
Еще одна важная часть адаптивного веб-дизайна — это адаптация средств массовой информации к среде просмотра.Возможно, потребуется изменить размер некоторых элементов на странице или полностью удалить их с дисплея для определенных устройств. Ресурсы ниже показывают, как использовать теги и относительные единицы для адаптивных медиаэлементов.- Блочная модель CSS. Понимание блочной модели CSS имеет важное значение для размещения контента. Это официальная документация коробочной модели.
- Fluid Images: очень полезный метод создания изображений, размер которых автоматически изменяется в зависимости от контекста.
- W3Cs CSS Units: Официальный справочник по модулям.
- CSS Units от Mozilla: хорошее введение в значения и единицы CSS от Mozilla Foundation.
- Мета-тег области просмотра: узнайте, как использовать метатег области просмотра для оптимизации отображения для мобильных устройств.
- Адаптивная типографика: получите больший контроль над типографикой с помощью этого типа конфигурации.
Медиа-запросы
Fluid Grids не решает всех проблем, связанных с растущим числом экранов разных размеров:
- На маленьких экранах макет может казаться переполненным
- На более широких экранах макет может казаться искаженным.
В ответ W3C представил медиа-запрос как компонент CSS3, чтобы помочь заполнить пробелы. Сегодня большинство браузеров поддерживают медиа-запросы.
Медиа-запросы анализируют размер области просмотра пользователя и выборочно применяют CSS к определенным устройствам. Эти правила устраняют некоторые проблемы компоновки, которые могут возникнуть при использовании гибких сеток.
Эти правила устраняют некоторые проблемы компоновки, которые могут возникнуть при использовании гибких сеток.Медиа-запросы определяют информацию о среде просмотра, такую как устройство, разрешение экрана и размер области просмотра. Медиа-запрос позволяет делать такие вещи, как адаптировать типографику в зависимости от устройства и разрешения экрана.
Ресурсы
Ниже представлен полезный набор руководств, справочных статей, книг и инструментов, которые предлагают более глубокое понимание адаптивного веб-дизайна.
Учебники
- Адаптивный дизайн за 3 шага: самый простой и понятный учебник по адаптивному дизайну в Интернете. Его стоит прочитать, если вы просто хотите понять, что такое адаптивный дизайн и как он работает.
- Адаптивный веб-дизайн для начинающих: полезные бесплатные статьи.На этом сайте вы также найдете множество других руководств.
- Guidelines for Responsive Design: отличный набор рекомендаций по дизайну, которые так же актуальны сегодня, как и тогда, когда они были написаны.
- Изменение размера изображений с помощью адаптивного веб-дизайна: еще одно простое руководство по изменению размера изображений с помощью интерактивной демонстрации.
- Руководство по Flexbox: очень простое для понимания руководство по flexbox, модулю макета CSS, который позволяет создавать адаптивные макеты.
- Progressive Enhancement: Прогрессивное улучшение — это обогащение опыта с помощью функций, специфичных для данного пользовательского интерфейса (телефон, рабочий стол и т. Д.).
- Инструменты HTML5 и CSS3: живая площадка для HTML5 и CSS3. Веселиться!
- Адаптивный веб-дизайн: это руководство от вице-президента Yello Шей Хоу длинное, ясное и исчерпывающее. Это урок, который вам нужен, если вы понимаете основы адаптивного дизайна и хотите изучить его полностью.
Статьи
Книги
Инструменты
Ниже приведены инструменты, которые значительно упростят разработку. Мы предоставляем гибкие сеточные фреймворки, а также инструменты для тестирования. С ними вы должны быть в пути.
Мы предоставляем гибкие сеточные фреймворки, а также инструменты для тестирования. С ними вы должны быть в пути.
Адаптивные грид-фреймворки
- Bootstrap: чрезвычайно популярный фреймворк в HTML, CSS и JavaScript для создания веб-сайтов с адаптивным дизайном в первую очередь для мобильных устройств.
- Foundation Автор: Zurb: объявлен самой продвинутой адаптивной платформой в мире. У них впечатляющее портфолио и отличная простая документация.
- Skeleton: чрезвычайно простой адаптивный шаблон, который вы можете скачать или скопировать / вставить прямо в свой проект. Отлично подходит для небольших проектов.
- Pure: единая адаптивная сетка или фреймворк, но своего рода библиотека модулей CSS, которые разработчики могут использовать в своих веб-проектах. Он построен на минимальном CSS и ориентирован на мобильные устройства.
- Montage: Адаптивный шаблон для веб-сайтов с фотографиями.
- Susy и Breakpoint: при использовании с Breakpoint Susy может помочь вам быстро создать адаптивный сайт с очень небольшим количеством кода и множеством вариантов дизайна.
Инструменты тестирования адаптивного дизайна
Адаптивный дизайн улучшает доступность
Адаптивный дизайн во многом похож на решение головоломки (или попытку собрать сумку в верхнем отделении).Вы организуете все элементы так, чтобы их можно было гибко переставлять, но при этом они оставались функциональными при разных разрешениях экрана. И это, дорогие читатели, впечатляет.
Руководство для начинающих · Tyton Media ™
Адаптивный веб-дизайн становится все более популярным, и на данный момент я бы назвал его стандартом. Адаптивный дизайн появился, когда люди впервые начали пользоваться Интернетом на своих мобильных устройствах. Это создало спрос на дизайн веб-сайтов, который работает на любом устройстве.
Если быть более конкретным, Итан Маркотт был первым создателем адаптивного веб-дизайна. В 2010 году он написал эту статью об адаптивном веб-дизайне и о том, как включить его в свой веб-сайт. С тех пор малые и крупные предприятия переводят свои веб-сайты на адаптивный дизайн.
В этом замечательном руководстве мы поговорим об адаптивном веб-дизайне , о том, что это такое, как его использовать и зачем он вам нужен для вашего бизнеса.
Что такое адаптивный веб-дизайн?
Адаптивный дизайн веб-сайта — это подход к веб-дизайну, который позволяет веб-сайту работать на всех устройствах, включая настольные компьютеры, ноутбуки, сотовые телефоны и любые другие устройства, которые могут выходить в Интернет.
Вы когда-нибудь посещали веб-сайт на своем мобильном устройстве, но он не отображался правильно или вы не могли взаимодействовать с ним так же, как если бы вы были на настольном компьютере? Это означает, что веб-сайт был создан без учета адаптивного дизайна веб-сайта.
Это не ограничивается мобильными телефонами. Адаптивные веб-сайты также должны работать на больших экранах, планшетах и телевизорах. По-настоящему отзывчивый веб-сайт будет работать на любом устройстве, которое может выходить в Интернет.
Адаптивный веб-дизайн использует HTML5, CSS3, гибкие макеты и медиа-запросы для изменения макета веб-сайта в зависимости от устройства пользователя.Мы рассмотрим эти ключевые элементы, которые делают веб-сайты адаптивными, позже в этой статье.
Зачем мне нужен адаптивный веб-сайт?
Теперь, когда вы в некоторой степени знакомы с тем, что такое адаптивный веб-дизайн … зачем он вам?
Что ж, простой ответ: если у вас есть бизнес-сайт, крайне важно, чтобы ваши клиенты и посетители могли получить доступ к вашему сайту с любого устройства . .. включая мобильное.
.. включая мобильное.
БЕСПЛАТНЫЙ SEO аудит веб-сайта
Получите больше трафика в Интернете с помощью этого бесплатного анализа веб-сайтов для SEO.
В наш технологический век люди выходят в Интернет с самых разных устройств, и если ваш веб-сайт не работает, когда они вас найдут, вы можете потерять этого клиента.
62% компаний, разработавших веб-сайты специально для мобильных устройств, увеличили продажи. (Источник: Econsultancy)
Наличие адаптивного веб-сайта не только способствует лучшему взаимодействию посетителей, но также помогает увеличить ваш трафик из поисковых систем. Наличие адаптивного веб-сайта увеличит вовлеченность посетителей и общее время, проведенное на вашем веб-сайте, что позволит вашему веб-сайту продвинуться вверх в поисковых системах, что приведет к увеличению трафика, потенциальных клиентов и продаж.
Создание адаптивного веб-сайта
Итак, вы понимаете, что такое адаптивный веб-сайт и почему он так важен … так как же вы это делаете? Что ж, это немного сложнее, чем кажется. Есть несколько важных составляющих, которые помогут сделать ваш сайт адаптивным на всех устройствах.
Макеты жидкостей
Первым шагом к тому, чтобы сделать ваш сайт адаптивным, является гибкий макет. Раньше веб-дизайнеры использовали фиксированную ширину в пикселях или таблицы для создания макетов веб-сайтов.Вот пример того, как веб-сайты были выложены в прошлом:
Каждая область имеет определенную ширину, и она будет охватывать эту ширину, несмотря ни на что. Как вы понимаете, просмотреть этот макет на мобильном устройстве или на столе не получится, поскольку стандартное мобильное устройство имеет ширину 480 пикселей.
В гибких макетах нет фиксированной ширины или высоты. Все пропорционально в процентах для расширения и сжатия в зависимости от устройства, обращающегося к веб-сайту.
Используя наш предыдущий пример, если бы мы хотели преобразовать его в удобный для мобильных устройств веб-сайт, нам пришлось бы изменить ширину на пропорции, как показано ниже:
Таким образом, если размер браузера сокращен или увеличен, макет веб-сайта будет реагировать на эти изменения и охватывать правильный процент. Заголовок имеет 100% ширину, поэтому он всегда будет охватывать всю (100%) ширину страницы. Основная область содержимого будет занимать 70% страницы, а боковая панель — 30%. Обратите внимание, что эти числа округлены для простоты, но редко бывает, что процентная ширина будет целой.
Заголовок имеет 100% ширину, поэтому он всегда будет охватывать всю (100%) ширину страницы. Основная область содержимого будет занимать 70% страницы, а боковая панель — 30%. Обратите внимание, что эти числа округлены для простоты, но редко бывает, что процентная ширина будет целой.
Преобразование фиксированного макета в гибкий потребует немного математики, чтобы преобразовать фиксированную ширину в пропорции.
Для этого все, что вам нужно сделать, это разделить цель по контексту.Допустим, ваш веб-сайт с фиксированной шириной составляет 1024 пикселей (средний размер экрана), как в примере выше. Это означает, что 100% ширина составляет 1024 пикселя. Поэтому, если бы мы хотели вычислить боковую панель 300 пикселей в процентном соотношении, мы бы просто взяли 1024 пикселей / 300 пикселей, что равно 29,29%.
Если вы не большой поклонник математики, вы можете использовать наш калькулятор адаптивного макета, чтобы рассчитать размер вашего веб-сайта с фиксированными пикселями до гибкой ширины.
Адаптивные изображения
Еще одна важная составляющая адаптивного дизайна веб-сайта — это адаптивные изображения, потому что размер (как фактический, так и размер файла) изображения имеет огромное влияние на ваш веб-сайт.Если у вас есть большое изображение на вашем веб-сайте, которое не адаптируется, это может испортить макет сайта на мобильном устройстве, а также увеличить время, необходимое для загрузки вашего сайта. Поскольку большинство мобильных пользователей используют 3G или хуже, загрузка вашего веб-сайта может занять еще больше времени, если все изображения большого размера. Вот почему адаптивные изображения очень важны при рассмотрении адаптивного веб-дизайна.
Есть несколько различных методов, которые вы можете использовать для адаптации изображений на вашем веб-сайте:
Адаптивные изображения
Наиболее широко используемый метод создания адаптивных изображений — это адаптивные изображения.Адаптивные изображения работают, придавая изображению 100% ширину и позволяя ему «адаптироваться» к родительскому контейнеру. Это означает, что если вы измените размер браузера, изображение изменится вместе с ним. Вот CSS, чтобы сделать ваши изображения адаптивными:
img {
максимальная ширина: 100%;
ширина: 100%;
} Хотя это самый простой метод, он ни в коем случае не является полным доказательством. Проблема с адаптивными изображениями заключается в том, что вы показываете одно изображение (даже если оно становится больше и меньше), которое имеет нормальную ширину и высоту.Поэтому, если ваше изображение маленькое и вы увеличиваете ширину браузера, оно может стать пиксельным и размытым.
Еще одна проблема с адаптивными изображениями — скорость загрузки страницы. Если вы используете очень большое изображение для адаптации к меньшим контейнерам, вы можете увеличить время загрузки страницы, потому что, даже если изображение становится меньше, оно по-прежнему показывает одно и то же изображение, независимо от его размера.
HISRC
HiSRC — это новый метод создания адаптивных изображений, использующий JavaScript для отображения различных изображений в зависимости от скорости Интернета пользователя.Например, «Если существует высокоскоростное соединение и , браузер поддерживает большее соотношение пикселей устройства, тогда изображение« сначала мобильные »заменяется изображением в 2 раза».
Медиа-запросы
Когда у вас есть гибкий макет и адаптивные изображения, самое время связать все это вместе с медиа-запросами. Медиа-запросы — это условные инструкции в CSS (каскадные таблицы стилей), которые применяют определенные стили CSS в зависимости от того, на каком устройстве находится пользователь.
Медиа-запросы позволяют добавлять правила для конкретных устройств для отображения, скрытия или перемещения контента, чтобы обеспечить лучший пользовательский интерфейс для каждого устройства.Поскольку каждое устройство и браузер отображают веб-сайт по-разному, важно иметь конкретные инструкции для каждого устройства о том, как показывать ваш веб-сайт / макет.
Например, допустим, у меня есть кнопка на моем веб-сайте, которую я хочу скрыть от пользователей смартфонов. Я мог бы использовать приведенный ниже CSS, чтобы скрыть кнопку только на смартфонах:
/ * Смартфоны (книжная и альбомная ориентация) ----------- * /
@media only screen и (min-device-width: 320px) and (max-device-width: 480px) {
/ * Стили * /
.кнопка {display: none}
}
С этим кодом, если кто-то заходит на сайт на смартфоне, любая кнопка с классом «button» будет скрыта. Это может быть очень полезно для улучшения внешнего вида вашего сайта на всех устройствах. Чтобы пройти через ваш веб-сайт на всех устройствах и убедиться, что все в порядке, требуется некоторое время и тестирование.
Вот несколько распространенных точек останова запросов CSS Media, которые могут помочь вам начать работу:
/ * Пользовательский, iPhone Retina * /
@media only screen и (min-width: 320px) {
/ * пользовательские стили * /
}
/ * Очень маленькие устройства, телефоны * /
@media only screen и (min-width: 480px) {
/ * пользовательские стили * /
}
/ * Маленькие устройства, планшеты * /
@media only screen и (min-width: 768px) {
/ * пользовательские стили * /
}
/ * Средние устройства, настольные компьютеры * /
@media only screen и (min-width: 992px) {
/ * пользовательские стили * /
}
/ * Большие устройства, широкие экраны * /
@media only screen и (min-width: 1200px) {
/ * пользовательские стили * /
} Заключение
В заключение, наличие адаптивного веб-сайта очень важно для любого бизнеса или владельца веб-сайта.Сделав ваш веб-сайт доступным и интересным на всех устройствах, вы увеличите количество потенциальных клиентов, клиентов и продаж в Интернете.
Преобразование вашего веб-сайта для работы на всех устройствах и в любых браузерах может оказаться сложной задачей для малого бизнеса. Если вам нужен адаптивный веб-сайт, не смотрите дальше! Мы создаем потрясающие адаптивные веб-сайты для малого и крупного бизнеса, которые хотят привлечь больше клиентов в Интернете. В настоящее время мы предлагаем акцию, в рамках которой мы разработаем и создадим ваш новый адаптивный веб-сайт БЕСПЛАТНО .Вам не нужно платить, пока вы не будете полностью удовлетворены результатами (в чем мы уверены).
Есть вопросы или предложения?
Будем рады услышать их в комментариях!
БЕСПЛАТНЫЙ SEO аудит веб-сайта
Получите больше трафика в Интернете с помощью этого бесплатного анализа веб-сайтов для SEO.
советов по веб-дизайну для начинающих — все, что я хотел бы знать, когда начинал — Smashing Magazine
Об авторе
Роб Боуэн — штатный писатель Web Hosting Geeks, давний внештатный дизайнер и растущий видеооператор и режиссер, чей творческий голос и работает может… Больше о Роберт ↬
Недавно мы обратились к нашим любимым подписчикам в Твиттере — как мы любим делать время от времени — чтобы помочь нам продемонстрировать одну из величайших черт сообщества дизайнеров в Интернете: его готовность и рвение оплачивать знания вперед.Мы попросили наших друзей из сообщества поделиться с нами своими любимыми советами по дизайну, и они ответили в массовом порядке . Было так много фантастических отзывов, что мы посчитали, что это было бы упущенной возможностью, если бы мы не собрали их для наших читателей и не обсудили бы с сообществом в целом.
Было так много прекрасных отзывов, что собрать их в один всеобъемлющий пост было сложно, но нам удалось это сделать (по большей части). Итак, взгляните на некоторые из лучших советов, которые сообщество дизайнеров может предложить всем, кто входит в его ряды.
Дополнительная литература по SmashingMag:
Приступая к работе
Лучшее место для начала — это начало, особенно потому, что сойти с неверной ноги в новом дизайнерском проекте легко, если вы слишком нетерпеливо погрузитесь в него и позволите волнению превзойти мышцы организованного и устойчивый подход. Попасть в эту ловушку легко, когда ты новичок. Правильное начало работы часто оказывается жизненно важным для успеха дизайнерского проекта. Прежде чем начать, нужно учесть множество вещей.
Просто сделай это
Помните, прежде всего, чтобы начать.Так часто мы зацикливаемся на предварительных шагах и соображениях и задерживаемся на них, по-видимому, на «Пауза». Будь то потому, что мы не знаем, с чего и как начать, или потому, что мы перегружены количеством шагов, задействованных в начале, мы ждем. Мы стараемся охватить все, прежде чем выйти вперед, чтобы испытать воду. Но сообщество соглашается: дерзайте!
- Что бы это ни было, сделайте это сейчас.
- Прекратите читать #smtips и создайте что-нибудь, доставляющее сообщение.
- Прекратите откладывать дела на потом и начните уже сейчас!
- Самый страшный момент всегда наступает незадолго до того, как вы начнете.
- Бойтесь, все равно сделайте, провалите, повторите.
- Хватит бездельничать; просто начни.
- Не переусердствуйте.
Начните с карандаша и бумаги
Еще один популярный совет, который мы неоднократно повторяли в полученных нами ответах, касается не столько того, стоит ли начинать, сколько того, с чего начать. Для многих дизайнеров единственный способ начать проект — это отключить компьютер от сети и перейти на аналог.
Ручка и бумага — популярный подход на ранних стадиях проекта, который сразу же обеспечивает освежающую, сфокусированную перспективу.Если компьютерные приложения выходят слишком рано, вы можете запутаться в том, с чего начать, или даже будете поражены огромным количеством возможностей. Внезапно вместо того, чтобы сосредоточиться на образах, которые вы хотите использовать для продажи идеи, вы обсуждаете методы и настройки, и образы отводятся на второй план.
- Начните с ручки и бумаги, а не с клавиатуры и мыши.
- Лучшие идеи рождаются на бумаге.
- Всегда начинайте с карандаша и чистого листа бумаги.Это лучший способ получить лучший дизайн.
- Мой лучший совет по дизайну: забудьте про Mac, ПК и приложения и начните рисовать на бумаге красивым острым карандашом.
- Используйте карандаш и бумагу, чтобы создать концепцию, прежде чем использовать компьютер.
- Всегда начинайте рисовать с бумаги. В рисовании есть сила.
- Набросок ваших идей в начале проекта действительно может помочь сформировать хороший дизайн.
- Всегда начинайте с бумаги.
- Делайте наброски на бумаге, а не в программном обеспечении для проектирования, чтобы не ограничивать свои идеи текущими технологическими возможностями.
- При разработке для Интернета придерживайтесь старой школы; спланируйте и создайте прототип своего пользовательского интерфейса и функций в первую очередь на бумаге.
- Выключите компьютер и вернитесь к основам; Вы не сможете превзойти первоначальные наброски, сделанные старомодными пером и бумагой.
- Совет по дизайну: начните с ручки и бумаги и обращайтесь к программному обеспечению только тогда, когда точно знаете, что собираетесь делать.
- Когда я проектирую, мне нравится рисовать идеи на большом листе бумаги и описывать функциональность того, что я пытаюсь построить.
Сроки
Начиная свой проект, обратите особое внимание на сроки. Многие в отрасли признают, что по какой-либо причине они мало или вообще не обращают внимания на сроки, установленные — обычно клиентом и исходя из конкретных потребностей. К сожалению, это плохо отражается на поле в целом, а не только на лицах, которые предпочитают игнорировать дедлайны. Таким образом, соблюдение соглашения имеет значение не только для самого проекта.
Конечно, мы, дизайнеры, не должны излишне напрягаться, позволяя крайним срокам оставаться в центре нашего внимания, но мы также не должны игнорировать запрошенные временные рамки.Сроки должны витать в глубине нашего сознания, не вмешиваться активно, а просто действовать как тонкое напоминание о том, что у нас есть график, которого нужно придерживаться. Крайний срок для одних является мотиватором, а для других — лишь конечной точкой. Некоторые дизайнеры продолжали бы заниматься и переделывать дизайн бесконечно, если бы у них не было крайнего срока, который нужно было уложить.
- Хороший дизайн требует времени; установите реалистичные сроки (затем умножьте на два).
- Стремитесь, чтобы у вас не было достаточно времени, чтобы закончить работу над дизайном.
- Слушайте своих клиентов, чтобы вы действительно знали, что им нужно, и , когда им это нужно.
K.I.S.S.
Самым распространенным ответом, который мы получали от наших подписчиков в Твиттере, был давний совет: «Будь простым, глупым». KISS предлагается во многих отраслях, а в области дизайна он звучит как никогда правдоподобно. Дизайн — это динамичное и коммуникативное поле, в котором бесчисленные элементы объединяются, чтобы передать задуманное сообщение. Тем не менее, чем больше вы добавляете в дизайн, тем более загроможденным он становится и тем более вероятно, что сообщение будет запутанным. Итак, стремитесь создать максимально простую презентацию, которая эффективно взаимодействует.
- Будь простым, глупым.
- Простое всегда лучше. Сделайте это видимым, а не визуальным.
- Работа дизайнера — общаться максимально простым способом.
- Правило троек — мое любимое правило для лаконичного дизайна: используйте три шрифта (максимум), три изображения и три цвета.
- Мой любимый совет по дизайну — следовать принципу KISS: будь простым, глупым!
- Чистота, ясность и лаконичность полезнее, чем кричащая и загроможденная! Уберите беспорядок и сделайте его потрясающим.
- Сделайте свой дизайн простым, чтобы люди сосредотачивались на содержании.
- Просто и чисто!
- Для хорошего дизайна я предлагаю использовать максимум два шрифта и несколько цветов, чтобы сделать его простым и избежать путаницы.
- Не усложняйте дизайн. Бритва Оккама говорит, что самое простое объяснение, скорее всего, будет правильным.
- Простое сложное — обычное дело. Делать сложное простым — удивительно простым — вот в чем творчество. Это дизайн.
- Если он не служит цели, уберите его.В конце концов, лишняя графика только отвлекает.
Белое пространство
Еще один популярный ответ, который мы получили — и он подпадает под K.I.S.S. зонтик — был про белое пространство. Пустое пространство действительно важно и, кажется, ускользает от многих дизайнеров, которые чувствуют необходимость заполнить чем-то каждый доступный дюйм. Тем не менее, многое нужно сказать об использовании белого пространства и не совершении дизайнерского греха излишнего беспорядка. Белое пространство дает элементам страницы — и тем самым тем, кто просматривает страницу — пространство для дыхания.Загроможденный дизайн вызывает дискомфорт, поэтому добавьте пустое пространство, чтобы снять напряжение.
- Пустое пространство может быть не менее (или более) эффективным, чем изображения. Используйте пустое пространство с умом.
- «Хороший дизайн — это минимум дизайна». (Дитер Рамс)
- Лучше меньше, да лучше.
- Лучший совет по дизайну, который я когда-либо слышал, был «уменьшай, уменьшай, уменьшай». Когда вам больше нечего забрать, тогда вы знаете, что все готово.
- Используйте белое пространство и глубокие гармоничные цвета.
- Не бойтесь белого пространства.
- Не забудьте пустое пространство и следуйте указаниям.
- Белое пространство — это такой же элемент дизайна, как и фактическое содержимое.
- Постарайтесь не загромождать свою страницу слишком большим количеством изображений, фонов и ярких шрифтов. Будь проще.
- Белое пространство — это не потерянное пространство.
- Не думайте, что вам нужно заполнять все доступное пространство; напичканное бесполезными фактами всевозможные средства массовой информации не принесет вам никакой пользы.
- Белое пространство — ваш друг, а не враг.
Цвет
Еще одна область, которую следует учитывать, — это цвет. В каждом дизайне есть множество цветовых решений, не последнее из которых связано с предполагаемым сообщением. Цвет играет важную роль в общении, и несколько советов подчеркнули его важность. Понимание хотя бы кое-что о теории цвета и о том, как применить цвет к веб-сайту, жизненно важно для дизайнеров. Многие считают, что слишком много цветов излишне усложнят и снизят эффективность дизайна.
- Используйте меньше цвета, пожалуйста.
- Вот мгновенная цветовая схема, которую может использовать не дизайнер: начните с основного цвета, затем выберите более темные и светлые варианты и настройте насыщенность, но не оттенок.
- Не бойтесь цвета.
- Выбирая цвета для клиента, делайте это возле окна; Солнце для всех одинаково, а освещение в помещении — нет.
- Простота превыше всего в цветовой палитре; Работайте в оттенках для большего количества вариаций. 2011 год — это год меньше, да лучше.
- При выборе цветовой схемы сделайте соседние элементы контрастными, а не совпадающими (например, белые стены и черные шторы).
Кривая обучения
Другой проблемой, которая возникала снова и снова, была кривая обучения, связанная с территорией. По сути, мы, дизайнеры, никогда не должны прекращать учиться. Чтобы оставаться актуальными в этой постоянно развивающейся области, мы должны постоянно искать знания и находить способы улучшить свои навыки и методы. Благодаря тому количеству материала, который сообщество генерирует, чтобы помочь нам поддерживать эту базу знаний, у нас мало причин для отставания.
- Никогда не прекращайте обучение.
- Обучение подобно горизонту: оно не имеет границ (китайская пословица). Я чувствую, это относится и к дизайну.
- Никогда не прекращайте учиться.
- Развивайте свою страсть к учебе.
- Стремитесь узнавать что-то новое и расширяйте границы с каждым новым проектом.
Внимание к пользователю
Всегда помните о пользователе. Это много раз всплывало. Юзабилити — это все и завершение всех требований проекта.Форма и блики — это фантастика, но если они каким-либо образом ставят под угрозу удобство использования дизайна, их следует пересмотреть. Большинство веб-сайтов в некотором роде интерактивны, поэтому функциональность и пользователь должны иметь приоритет над эстетикой, иначе проект потерпит неудачу (по крайней мере, до некоторой степени).
Вы также должны сосредоточиться на пользователе, чтобы знать, что в первую очередь проектировать. Не зная, для кого вы разрабатываете, создать удобный веб-сайт будет непросто. Во время разработки не забывайте об этой интуитивно понятной интерактивности, чтобы любой пользователь сразу же мог легко перемещаться по веб-сайту.
- Создавайте эстетичный дизайн, но не за счет удобства использования.
- Неважно, насколько хорош дизайн; если он не работает и не может быть найден, это бесполезно.
- Думайте, как целевой пользователь.
- Функция до формы!
- Все дизайны начинаются с анализа аудитории. Если вы не знаете, для кого вы проектируете, откуда вы можете знать, что они получат ?
- Не стоит недооценивать пользователей.
- Дизайн с учетом клиента, но для конечного пользователя.В конце концов, все будут счастливы.
- Это может показаться скучным, но вот мой совет: форма следует за функцией! Это хороший дизайн, если пользователь может достичь того, чего он хочет, так, как он хочет.
- Сначала подумайте о пользователе, а затем проектируйте соответственно.
- Пользовательский опыт важнее всего. Если он непригоден, он бесполезен.
- Понимание — ключ к созданию простых и удобных дизайнов. Поймите пользователей, , почему дизайна и бизнес-целей.
Сохранить… Часто!
Если бы мы ранжировали полученные советы по важности, следующий совет был бы в самом верху.Совет прост, но жизненно важен: сохраните свою работу. Сохраняйте часто. Когда вы поглощены азартом проекта, и поток держит вас в своих руках и уносит вперед, и у вас нет ни минуты, чтобы подышать воздухом, забыть об этом лакомом кусочке является естественным. Но если вы это сделаете, он вернется, чтобы укусить вас. Потерять часы из-за того, что вы потерялись в работе, легко, как и забыть сэкономить на ходу. Чтобы потерять часы прогресса, нужно всего лишь мгновение и сбой в вашей системе или приложении. Когда это произойдет с вами, вы почувствуете важность этого совета.
- Часто используйте Command + S.
- SOS: экономить часто, глупо.
- Дизайн с простотой и не забывайте почаще сохранять свою работу.
- Не забывайте почаще сохранять свою работу.
- Сохраняйте файлы как можно раньше и чаще.
- Никогда не забывайте экономить. Это самый простой и полезный совет, который я могу дать.
- Вашему дизайнерскому таланту нет равных в случае сбоя системы или компьютерного сбоя. Всегда сохраняйте и делайте резервные копии ваших цифровых шедевров… часто!
Inspiration
Еще один популярный совет для всех, кто работает в области, где свежий и творческий голос уходит далеко, — поддерживать пламя вдохновения горящим.Дизайн ничем не отличается. Вдохновение — ключ к успеху, и дизайнерское сообщество прилагает много усилий, чтобы его источники не прерывались. Дизайнеры проводят бесчисленные часы в поисках источников вдохновения, как общих, так и конкретных, чтобы сохранить свое творческое преимущество. Помните, что вдохновение может появиться в любой момент, поэтому будьте готовы уловить его.
- Помните, дизайнерское вдохновение может прийти в любое время, даже когда вы в душе или в туалете, поэтому не волнуйтесь, если вас ударили.
- Не проектируйте в вакууме. Черпайте вдохновение у других как онлайн, так и лично.
- Ноутбук всегда с собой; никогда не знаешь, когда придет вдохновение.
- Вдохновение исходит от того, что вы меньше всего ожидаете, так что держите глаза открытыми.
- Ешьте мир глазами.
- Не крадите и не копируйте творчество других, но вдохновляйтесь им.
- Возьмите ноутбук с собой куда угодно (кровать, ванна, умывальник…).
Выходи!
Некоторые из наших последователей предложили подзарядиться энергией, отойдя от компьютера.Отключение от сети и подышка свежего воздуха могут обновить ваши взгляды и душевное состояние. Когда вы воссоединяетесь с природой, ваш разум удаляется из окружающей среды, в которой он обычно измельчается. Освободив свой разум от стресса и творческих препятствий, вы можете добиться больших успехов по возвращении на работу.
- Отойдите от работы и повеселитесь, чтобы вернуть энергию и вдохновение.
- Вдохновение редко можно найти за рабочим столом.
- Не ограничивайте свое вдохновение Интернетом.Сходите в библиотеку, совершите фото-прогулку или наблюдайте за людьми с блокнотом и ручкой.
- Вдохновение исходит от природы, а не от поиска картинок Google.
Don’t Force It
Вы хотите, чтобы ваш дизайн выглядел органичным и естественным, а не какой-то конструкцией с раскраской по цифрам, которую вы механически штамповали. Если вы не вдохновлены, ваша работа покажет это. Конечно, мы не всегда можем позволить себе роскошь ждать, пока придет вдохновение (со сроками и всем остальным), и бывают моменты, когда мы должны работать, несмотря ни на что.Однако по большей части мы должны развивать творческие способности, чтобы нам не приходилось принуждать к вдохновению.
- Пусть течет; не пытайтесь усердно, иначе это будет выглядеть суетливо.
- Не старайся. Он просто придет к вам и будет выглядеть намного лучше.
- Когда вы застряли, просто отойдите на время от проекта, а затем вернитесь к работе с новыми мыслями и свежим взглядом.
- Если вам трудно развивать идеи, сделайте перерыв, затем зайдите на @smashingmag и позвольте вдохновению взять верх.
Layout
Важность верстки затрагивалась во многих ответах. Учитывая все, что дизайн должен выполнять визуально, верстка имеет решающее значение. Функциональный дизайн выходит далеко за рамки интерактивных элементов и навигационной глубины. Большая часть этого сводится к визуальным эффектам и интерактивности, которые вносят свой вклад в функциональность дизайна.
- Главное оставить как главное.
- Сделайте макет копии как можно больше основой дизайна.Сообщение не имеет значения, если оно неразборчиво.
- Создавайте черно-белые и цветные композиции, чтобы клиенты могли видеть разницу между макетом, цветом и дизайном.
- Вот простое правило хорошего макета и размещения: убедитесь, что все можно разделить на четыре.
- Используйте «тест на косоглазие» для оценки графического макета: структура, контраст, пространственные отношения, удобство использования.
Сетка
Когда дело доходит до макета, существует руководящая сила, которой придерживаются и рекомендуют большинство дизайнеров: сетка.Сетка позволяет просчитывать и взвешенно подходить к размещению элементов и заставлять их работать вместе, чтобы дизайн был законченным и функциональным. Для многих дизайнеров сетка ничем не заменит чистый профессиональный дизайн. Другие используют сетку для построения первоначального макета, но не придерживаются его; они освобождаются, чтобы сломать сетку, если считают, что от дизайна будет польза.
- Всегда проектируйте в формате сетки; это никогда не подводит. Оставайтесь организованными.
- Создайте прочный фундамент, используя возможности модульной сети, прежде чем переходить к проектированию произвольной формы.Это более интуитивно понятно!
- Невидимая сетка: то, что вы не видите, так же важно, как то, что вы делаете.
- Всегда используйте сетку. Тогда обязательно сломайте его.
- Ваш дизайн не будет выглядеть правильно, пока вы по-настоящему не разберетесь с сеткой.
- Делая верстку страницы, не оставляйте все на волю случая. Всегда используйте сетку.
- Используйте сетку. Это вас не ограничивает; это помогает вам принимать решения.
- Следите за сеткой.
Визуальная иерархия
По мере того, как вы выкладываете дизайн и размещаете различные элементы, создайте визуальную иерархию внутри части.Это важный аспект любого дизайна; это общение с пользователями. Убедитесь, что существует иерархия, чтобы направлять пользователя и выделять интерактивные и доступные для навигации элементы. Без подсказок и средств, привлекающих внимание, пользователи будут чувствовать себя брошенными, потерянными или подавленными. Некоторым пользователям может потребоваться всего пара минут, чтобы понять это, но они восполняют недостатки дизайнера.
- Каждой странице нужен визуальный якорь, что-то, что привлекает пользователя и доминирует в дизайне.
- Установите четкую иерархию элементов. Должно быть понятно, на что смотреть первое, второе и третье.
- Повысьте эффективность взаимодействия, разместите элементы управления и контент в соответствующих местах и сконцентрируйте внимание там, где это наиболее важно.
- Обязательно посмотрите на свой дизайн в оттенках серого. Вы увидите настоящий контраст и почувствуете иерархию.
- Доверяйте своим глазам. Если они не привлекаются естественным образом к важным частям макета, вам лучше их переместить.
Совет посторонних
Не стоит недооценивать и отказываться от советов посторонних — тех полезных людей, которые не обязательно связаны с проектом (или даже с областью), но могут предоставить бесценную информацию и предложения по улучшению.Взгляд со стороны не будет погряз в деталях, в которые попадают дизайнеры. Отзывы сообщества и потенциальных пользователей обычно помогают процессу проектирования, поэтому не пропускайте их.
- Не бойтесь спрашивать мнение других.
- Вы не можете проверять слишком много раз. Попросите других людей тоже проверить вашу работу.
- Учитывайте критику со стороны людей за пределами вашего творческого круга; пользователи и потребители важны.
- Опишите другу ваш новый дизайн-проект и спросите его мнение.Запишите отзыв.
Типографика
Еще одним важным направлением дизайна, по мнению наших последователей, является типографика. Ни один элемент не должен казаться второстепенным, но слишком часто типографика получается именно так. Независимо от того, не подходят ли размер или цвет, или текст просто неразборчив, неправильно выполненный шрифт отвлекает от дизайна.
- Белый текст на темном фоне выглядит круто, но вы не можете его прочитать.
- Всегда используйте хороший шрифт, например Helvetica, и не используйте Arial.Если вы дизайнер, купите потрясающие шрифты.
- Никогда не подчеркивать текст.
- Правильный шрифт выделит ваш дизайн.
- Убедитесь, что ваш веб-сайт по-прежнему работает, когда пользователи увеличивают шрифты. Это огромная (и часто игнорируемая) проблема, которая ломает веб-сайты.
- Получите действительно в типографике. Это отличает любителей от профессионалов.
- Ваш шрифт может и будет изменяться и искажаться браузерами, плохими мониторами и поисковыми системами.Запланируйте это.
Оригинальность
Оригинальность — ключ к выделению веб-сайта. Один из способов создать оригинальную работу — это знать правила, управляющие дизайном, чтобы вы могли целенаправленно их нарушать. Не зная основных правил, как вы узнаете, что вы оригинальны, а не просто идете проторенными дорогами?
- Не ограничивайте себя модным. Оригинальность означает выход из зоны комфорта каждого.
- Попробуйте найти свой стиль! Будь оригинальным.
- Оглядываться в поисках вдохновения — это хорошо, но научитесь воплощать все больше и больше собственных идей. Из вас получится настоящий дизайнер.
- Дизайн — это знание, когда следовать правилам, а когда их нарушать.
- Используйте других для вдохновения, но не становитесь ими. Важно развивать свой собственный стиль.
- Будьте оригинальны.
- Внимательно изучите основы своего ремесла, чтобы потом знать, когда их отбросить.
- Правила, подсказки и уловки — это здорово, но правила предназначены, чтобы их нарушать.Будьте разными, но делайте то, что кажется правильным и правильным.
- Никогда не бойтесь игнорировать тенденции; тенденции определяют визионеры-единомышленники.
Доверяйте своим инстинктам
Ваш голос — наиболее отличительный аспект ваших дизайнов, поэтому вы его используете. Что еще более важно, научитесь доверять ему. Ваши навыки и дизайнерское мастерство позволили вам получить работу, и вам нужно верить, что ваши инстинкты сделают проект успешным.
- Советы по дизайну в совокупности выглядят как мантры.Это контрпродуктивно, если вы такой циничный, как я. Доверяй своим инстинктам. Мятежник.
- Хватит на это смотреть. Это отлично!
- Доверяйте своим инстинктам.
- Изучая новую технику, попробуйте ее, прежде чем искать учебное пособие. Так вы часто узнаете больше.
- Доверяйте себе, но всегда спите на этом.
- Доверяйте своей интуиции.
Сделайте перерыв
Перерывы имеют решающее значение в каждом проекте. Сроки важны, но не менее важны и свежие настроения (упомянутые ранее), возникающие после отдыха.Если вы часами мчались с носом к точильному камню, значит, вы обязаны своим клиентам, себе и проекту уйти и освежить свою точку зрения. Дайте дизайну постоять день или около того, а затем оцените его привлекательность и эффективность. Это особенно важно, когда вы чувствуете, что подошли к концу проекта.
- Поспите на нем, а на следующий день пересмотрите его.
- Как только вы думаете, что закончили, остановитесь. Сделайте перерыв не менее четырех часов. Вернитесь и оцените заново.
- Дизайн никогда не бывает законченным. Продолжайте пытаться улучшить то, что вы создали. Он будет постепенно меняться от хорошего к лучшему и к отличному.
- Отойдите от проекта, варите на медленном огне и вернитесь через день или два, чтобы отредактировать. Даже при работе в сжатые сроки это очень важно.
- После того, как вы «закончили» свой дизайн, сделайте перерыв, затем вернитесь к нему и посмотрите, какие элементы не нужны.
Спи спокойно
Отдохни. Мы, дизайнеры, должны быть бдительными и обладать острым умом.Хороший отдых позволяет нам выполнять свежую и передовую работу, которую ожидают наши клиенты. И независимо от того, сколько энергетических напитков мы вливаем в наш организм, один из лучших рецептов ясности ума — это простой спокойный сон. Ворочаясь часами, потому что вы заняты ожидающей вас работой, это не оживит вас. Отпустите и выключите проект на ночь (или когда вы спите).
- Спи больше.
- Высыпайтесь.
- Если у вас есть возможность посоветоваться с подушкой, сделайте это! Утро мудрее вечера.
Еще немного для дороги
Мы получили так много других замечательных советов, и мы хотели передать их вам, не углубляясь в них. Итак, вот еще несколько примеров из сообщества веб-дизайнеров, которые стоит взять с собой. Спасибо всем нашим подписчикам в Твиттере, которые поделились своими любимыми советами, и спасибо, что прочитали этот длинный сборник статей.
- Перестаньте думать о «кампании» и начните думать о «разговоре».
- Оптимизируйте рабочий процесс для элементов, которые вы повторно используете: предустановки, действия, настраиваемые панели и макеты сетки, сэкономьте часы времени.
- У дизайна есть 56 секунд, чтобы привлечь чье-то внимание. Слайд-шоу с кнопками призыва к действию решает эту проблему.
- Дизайн для нужд клиента, а не для пребывания в зоне комфорта.
- Даже линия в один пиксель может изменить восприятие дизайна.
- Творчество означает позволять себе ошибаться. Дизайн означает знание того, какие ошибки следует избегать.
- Литература может помочь в дизайне. Инвестируйте в отличные книги, такие как The Non-Designer’s Design Book и The Smashing Book .
- Задавайте правильные вопросы.
- Нет складки.
- Дизайн, как и любовь, кроется в деталях. Внимание к деталям может сделать дизайн отличным.
- С энтузиазмом относитесь к каждому создаваемому вами дизайну. Эта страсть будет иметь решающее значение.
- Если вы сделаете все смелым, ничего не получится.
- Половину своего времени уделяйте обучению, половину своего времени — занятиям и половину — преподаванию. Тогда отдыхай.
- Идентичность — это последовательность.Не забудьте совместить изображения, сообщения, цвета и шрифты на всех дизайнерских носителях.
- Независимо от того, сколько времени потребовалось для создания, проектирования и производства вашего веб-сайта, если есть какие-либо сомнения в том, что он будет работать, начните заново или нет.
- Подумайте, прежде чем начинать. Если нет, значит, вы уже проиграли.
- word-wrap — наиболее полезное свойство CSS, которое дизайнеры игнорируют:
word-wrap: break-word;. - «Будьте последовательны»: мать всех советов по дизайну.
- Дизайн с учетом норм.Знайте возможности и ограничения XHTML, Flash, JavaScript и CSS.
- Всегда следуйте четырем основным принципам CRAP: контраст, повторение, выравнивание, близость.
- Обучите своего клиента, обучите его еще немного, а затем обучите его еще больше! Неинформированный клиент — огромное препятствие на вашем пути к дизайну.
- Не прекращайте задавать вопросы. Ответить.
- Ваши лучшие инструменты — аналоговые: ручка, бумага, ластик, линейка, кофе, конечные пользователи и точки зрения других людей.
- Цель не в том, чтобы жить вечно, а в том, чтобы создать то, что будет.
- Отказ не является конечной точкой. Фактически, это отправная точка.
Мы, члены сообщества дизайнеров, находимся в постоянном поиске знаний и возможностей для обучения — всего, что мы можем найти, чтобы улучшить свои навыки и поделиться драгоценными жемчужинами мудрости, которые мы храним близко к нашим сердцам. Учитывая, что большинство из нас находятся там, где мы находимся, благодаря общим советам, которые нам удалось накопить на этом пути, подобные советы могут стать мощными инструментами для содействия профессиональному росту, к которому мы все стремимся.И это помогает сообществу расти и совершенствоваться. Таким образом, их следует не жадно накапливать, а, скорее, открыто делиться.
Ссылки и тому подобное
Интересно, что когда мы просили дать советы по дизайну, многие из них были в форме ссылок и базовых теорий искусства и дизайна. Наши последователи считали, что дизайнеры должны твердо владеть такими знаниями, поэтому мы добавляем их сюда, в конце, чтобы они не ускользнули от вас.
(al)Лучшие курсы 5 для изучения адаптивного веб-дизайна в 2021 году — Лучшее из лота
Привет, ребята! Адаптивный веб-дизайн — один из важнейших навыков, чтобы стать веб-разработчиком, веб-дизайнером и даже разработчиком полного цикла.Если вы заинтересованы в изучении адаптивного веб-дизайна и ищете лучшие онлайн-курсы обучения, то вы попали в нужное место. В последних нескольких статьях я поделился лучшими курсами по изучению дизайна UI / UX, HTML 5, CSS 3 и Photoshop БЕСПЛАТНО, а в этой статье я собираюсь поделиться лучшими онлайн-курсами по изучению адаптивного веб-дизайна. Эти курсы были созданы опытными веб-дизайнерами и разработчиками, и тысячи программистов и разработчиков доверяют этому курсу изучение адаптивного веб-дизайна. Вы также можете присоединиться к ним, чтобы изучить этот востребованный навык у себя дома.В последние пару лет в нашу жизнь стали очень часто входить смартфоны. Каждый из нас использует его каждый день. Вот почему в последнее время все веб-страницы разрабатывают адаптивные страницы, которые адаптируются к любому типу экрана.
Теперь веб-сайтам необходимо иметь адаптивные веб-страницы, поскольку все больше и больше людей получают доступ к веб-сайтам с помощью своих телефонов с экранами разного размера. Они также очень быстро уходят, если сайт не выглядит хорошо, что означает потерю продаж и доходов.
Наличие адаптивного веб-сайта напрямую означает лучшее взаимодействие с пользователем и увеличение продаж для любого бизнеса электронной коммерции.
Адаптивный веб-дизайн — это один из способов создания веб-страниц, поэтому они автоматически адаптируются ко многим типам устройств, изменяя размер экрана и изменяя интерфейс для лучшего взаимодействия с пользователем. Существует множество инструментов, позволяющих создавать страницы этого типа, и мы расскажем вам о различных курсах, которые научат вас создавать свои собственные.
5 лучших курсов адаптивного веб-дизайна для начинающих в 2021 году Вот список лучших онлайн-курсов по изучению адаптивного веб-дизайна.Эти курсы были созданы экспертами и им доверяют тысячи разработчиков в Интернете и по всему миру. Они также очень доступны, особенно курсы Udemy, которые вы можете купить всего за 10 долларов на распродажах Udemy, которые случаются время от времени.1. Основы адаптивного веб-дизайна — HTML5 CSS3 Bootstrap (Udemy)
Это лучший курс Udemy для изучения адаптивного веб-дизайна с использованием HTML 5 и CSS 3. В этом курсе, созданном Дэниелом Вальтером Скоттом, одним из самых продаваемых инструкторов Udemy, вы узнаете, как работать с адаптивными изображениями и значками, узнайте, как создавать формы и выбирать отличные шрифты для вашего сайта.Вы также узнаете, как настроить доменное имя с хостингом, чтобы ваш веб-сайт был доступен в Интернете, чтобы его могли видеть другие. Это сочетание Bootstrap для простого добавления каруселей, карточек и сложных меню.
Он предназначен для начинающих, не имеющих никаких знаний о разработке веб-страниц. Он включает в себя 16 с половиной часов учебных пособий и 134 загружаемых ресурса. Большое спасибо Дэниелу Вальтеру Скотту за создание этого замечательного курса.
2. HTML5 + CSS3 + Bootstrap: курс веб-дизайна для начинающих (Udemy)
Это еще один первоклассный курс для изучения HTML 5, CSS и веб-дизайна от Udemy.Этот курс по содержанию аналогичен предыдущему. Он также ориентирован на объединение HTML, CSS и Bootstrap для создания настраиваемых адаптивных веб-страниц.Create — Фил Эбинер и Ник Уолтер, два самых популярных инструктора Udemy. В этом онлайн-курсе по HTML и CSS вы узнаете, как создать профессиональный, современный веб-сайт, используя базовые строительные блоки.
К концу вы сможете идеально комбинировать HTML, CSS и Bootstrap для создания веб-сайтов, которые вам нужны.
Учебное пособие включает в себя бонусные загружаемые шпаргалки и руководства, которые помогут вам быстро создавать свои веб-сайты, примеры реальных проектов и советы по дизайну, чтобы ваши веб-сайты выглядели и действовали профессионально.Все объяснения в 8 с половиной часах обучающих видео по запросу, к которым вы можете получить доступ, когда захотите.
3. Адаптивная разработка и дизайн веб-сайтов (Coursera)
Это лучший курс для изучения адаптивного веб-дизайна на Coursera. Этот курс проводят доктор Мэтью Йи-Кинг, доктор Мик Грирсон, доктор Кейт Девлин и доктор Марко Гиллис. Все они доктора из Лондонского университета, и они научат вас применять концепции дизайна взаимодействия и взаимодействия человека с компьютером.Наша цель — разработать и создать интерактивный, современный веб-сайт.Вы также узнаете, как создавать свои веб-дизайны, адаптированные к разным размерам экрана, с помощью адаптивных макетов, и узнаете, как добавить классную навигацию и другие элементы дизайна, которые сделают вашу страницу действительно профессиональным.
К концу курса вы будете знать, как сделать веб-сайт товаром для конечного пользователя, создавать собственные темы, использовать Bootstrap для создания полностью адаптивных дизайнов страниц.Вы также будете знать, как использовать структуры данных JavaScript для определения данных, используемых на веб-странице.
В ходе курса вы создадите демонстрационный дизайн веб-сайта, и вы сможете выполнить несколько викторин и практических занятий, чтобы убедиться, что вы усвоили знания, полученные в учебных пособиях.
На прохождение курса у вас уйдет около 19 часов. Кстати, если вы найдете курсы Coursera полезными, то я предлагаю вам присоединиться к Coursera Plus , плану подписки от Coursera, который дает вам неограниченный доступ к их наиболее популярным курсам, специализациям, профессиональным сертификатам и управляемым проектам.
4. Расширенные концепции CSS от Microsoft (edX)
Это лучший курс веб-дизайна и CSS от edX, который поможет вам создавать адаптивные страницы для вашего сайта. Microsoft предлагает нам курс, чтобы научиться разрабатывать и тестировать удобные для устройств веб-сайты с использованием возможностей CSS.В этом курсе вы узнаете, как анализировать руководства по стилям для создания базового CSS, как построить семантическую основу HTML и CSS и как адаптировать все, чтобы реагировать с помощью сеток.
Вы также научитесь создавать модуль рамки изображения, модуль цветовой маски и многое другое.Для получения дополнительной информации щелкните ссылку ниже.
Курс предназначен для людей, которые имеют базовые знания о создании веб-страниц с использованием HTML, CSS и JavaScript и хотят изучить более продвинутый CSS.
5. Создание адаптивного веб-дизайна Крис Конверс (Udemy)
Это еще один замечательный онлайн-курс от Udemy для изучения адаптивного веб-дизайна. Этот курс, созданный Крисом Конверсом, посвящен работе с медиа-запросами CSS3 и интеграции Google HTML5 Shiv JavaScript, а также рассмотрению адаптации дизайна для нескольких экранов.Он также включает изучение фрагментов горячего изображения и методов оптимизации в Photoshop. Предварительные знания программирования не требуются. Кроме того, руководство включает в себя в общей сложности 3 с половиной часа видео и два загружаемых архива, которые вы можете скачать, когда захотите.
В целом отличный курс для людей, которые хотят изучить адаптивный веб-дизайн и стать веб-дизайнером в 2021 году.
Вот и все о лучших курсах по изучению адаптивного веб-дизайна для начинающих .Есть разные способы адаптировать веб-сайты к отзывчивости в зависимости от типа устройства, с которым вы работаете. Как мы видели, наиболее часто используемым является использование универсального для этой цели кода CSS.
Существуют также альтернативы Bootstrap и другим типам библиотек. Это расширенная функция, которую должны иметь все сети. Теперь пришло время использовать этот список, чтобы выбрать, какой из них вам больше подходит, и настроить свои веб-сайты так, чтобы они выглядели круто и профессионально.
Другие статьи о веб-дизайне и веб-разработке , которые вы можете изучить
P. S. — Если вы хотите изучать веб-дизайн, но ищете бесплатные онлайн-курсы обучения, чтобы начать свое обучение, тогда вам следует проверить эти бесплатные курсы веб-дизайна от Udemy. Этот курс полностью бесплатный и содержит множество ресурсов и электронных книг. Все, что вам нужно, это бесплатная учетная запись Udemy, чтобы присоединиться к этому курсу.
.