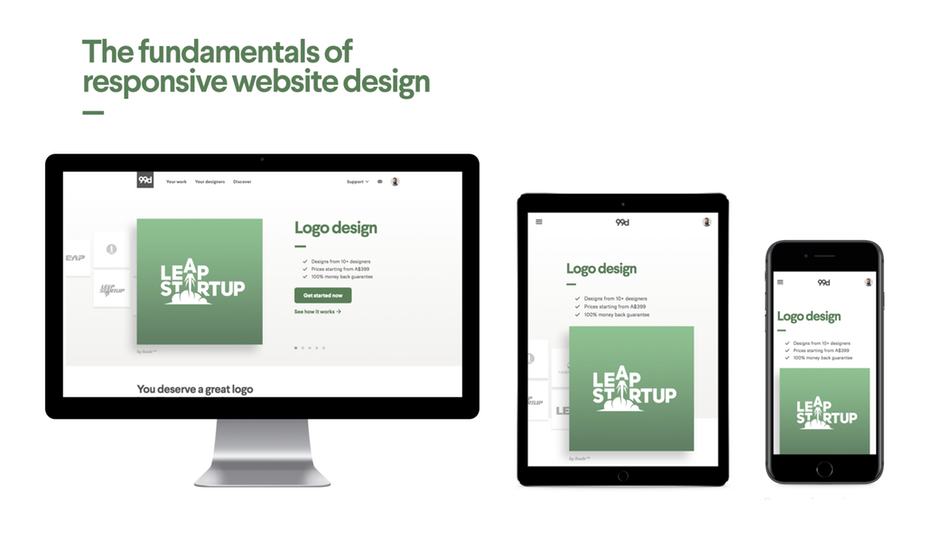
Адаптивный дизайн сайта и его основные преимущества
По мере прироста пользователей смартфонов, стремительно увеличивается и доля мобильного трафика. Переломный момент уже произошел в 2016-м году: мировое количество пользователей мобильных устройств превысило количество пользователей персональных компьютеров.
О чем говорит эта тенденция? Если в середине 2000-х для бизнеса было важно иметь собственный веб-ресурс, то уже к концу 2010-х невозможно будет представить успешный бизнес без наличия адаптивной версии сайта.
Адаптивный дизайн (или адаптивная верстка) – это особый вид верстки сайта, который учитывает характеристики различных устройств, обеспечивая корректное отображение веб-ресурса на экранах разного размера. Таким образом посетитель может без проблем может воспользоваться всеми возможностями сайта с помощью любого смартфона или планшета.
Смена акцентов в сторону адаптивного дизайна стало началом новой эры веб-индустрии.
Почему адаптивный дизайн – это не бонус, а необходимость?
Еще несколько лет назад интернет-маркетологи, SEO-специалисты и дизайнеры начали говорить о целом списке преимуществ адаптивного дизайна. В частности, рекомендовали подготовить соответствующую версию для сайта, если хотя бы 10% посетителей открывали его со смартфонов.
Сегодня адаптивный дизайн – это обязательное условие для продвижения любого веб-ресурса.
После официального заявления Google о переходе на принцип mobile-first, все профессиональные дискуссии перешли на новый уровень. Согласно модели mobile-first Google оценивает, в первую очередь, наличие и качество адаптивной версии сайта. Его позиция в поисковике теперь зависит от того, насколько веб-ресурс соответствует стандартам и удобен для просмотра со смартфонов и планшетов.
Преимущества адаптивного дизайна
Поскольку наличие адаптивной версии – это уже не рекомендация, а важное требование для SEO, очевидно, что многие компании обратят на это особое внимание.
Тем не менее стоит отметить ряд существенных преимуществ адаптивного дизайна, которые смогут положительно влиять на бизнес. Давайте рассмотрим наиболее важные из них.
Увеличение конверсии и продаж
Наличие адаптивной версии дает возможность легко совершать покупки онлайн владельцам мобильных телефонов. Качество юзабилити сайта непосредственно связано с показателями конверсии: чем удобнее и понятнее ресурс, тем проще посетителю совершать важные для бизнеса действия. Сегодня можно искать товары и услуги прямо на смартфоне. Более того, согласно прогнозам, к 2019 году общая прибыль мобильной коммерции будет составлять 694 миллиарда долларов.
Достаточно сравнить 2 версии сайта, чтобы понять в чем преимущество адаптивной верстки:
Улучшение поведенческих факторов
Адаптивный дизайн – это прежде всего ориентир на пользователя со смартфоном. Однако вы не можете знать точно каким будет разрешение экрана у каждого мобильного устройства, поэтому должны обеспечить комфортную навигацию всем без исключения посетителям.
Позаботьтесь о том, чтобы все элементы вашего веб-ресурса работали корректно и быстро, независимо от того, какая модель смартфона в руках ваш потенциального клиента.
Повышение видимости в поисковых системах
По словам представителей Google переход на новый тип индексации повлияет только на те веб-ресурсы, которые не учли перечисленные нами рекомендации. В частности, если мобильная версия сайта отличается от основной – это может стать серьезным препятствием для дальнейшего продвижения.
Главная цель, стоящая перед поисковой системой, заключается в обеспечении определенных стандартов качества. Так, например, для пользователей сайта миграция между компьютером и смартфоном, при работе с одним и тем же сайтом, не должна быть дискомфортной.
Одна версия сайта для всех устройств
Еще одно важное преимущество – наличие одного продвигаемого веб-ресурса. Еще несколько лет назад некоторые сайты имели отдельные мобильные версии, которые ориентировались на мобильные устройства. У таких версий было ряд существенных отличий: например, использовался другой уровень домена (поддомен), использовались другие элементы навигации и даже отличался контент.
У таких версий было ряд существенных отличий: например, использовался другой уровень домена (поддомен), использовались другие элементы навигации и даже отличался контент.
Продвижение таких версий веб-ресурсов требовало дополнительных инвестиций, ведь они создавалась с нуля и продвигалась параллельно основной версии сайта.
Имея одну версию сайта, гораздо проще управлять контентом, ведь он идентичен и для мобильных устройств, и для персональных компьютеров. Таким образом оптимизируется и вся SEO-стратегия.
Как внедрить адаптивный дизайн на собственном сайте?
Этот вопрос имеет значение лишь для тех веб-ресурсов, которые еще не подготовили адаптивный дизайн. Решить его можно одним из следующих способов (по возрастанию стоимости работ):
Для сайтов на WordPress – воспользоваться специальным плагином. Существует много различных решений, позволяющих быстро адаптировать ваш дизайн под работу на мобильных устройствах.
 Рекомендуем обратить внимание WPTouch Mobile Plugin.
Рекомендуем обратить внимание WPTouch Mobile Plugin.Купить готовый шаблон с адаптивным дизайном. Более затратный, но и более эффективный способ (магазин шаблонов – Themeforest.net).
Заказать адаптацию существующего дизайна. Многие веб-студии могут подогнать ваш работающий сайт под требования адаптивной верстки.
Создать индивидуальный дизайн с учетом требований адаптивной верстки. В некоторых случаях редизайн хотя может казаться слишком затратным, но однозначно является самым лучшим решением. Особенно если предыдущая версия уже давно устарела и напоминает музейный экспонат. Создание нового дизайна и перенос информации с предыдущей версии лучше доверить специалистам соответствующего профиля.
В современном мире ориентир на клиента является важным показателем ответственности бизнеса. Для того чтобы случайный посетитель стал вашим клиентом, необходимо уметь говорить на его языке, учитывая, при этом его интересы и привычки.
Адаптивная версия сайта – один из способов продемонстрировать посетителям готовность предоставлять сервис высокого качества и внимание к своей аудитории. Именно поэтому на протяжении многих лет Google устанавливает определенные стандарты для веб-ресурсов, которые хотят попасть в поисковую выдачу. Дальнейшая конкуренция между ними позволяет поднимать планку качества еще выше.
Если вы стремитесь не только удерживать лояльную аудиторию, но и расширять ее круг, обязательно позаботьтесь о том, чтобы на вашем сайте людям всегда было удобно, интересно и полезно.
Адаптивный дизайн: паттерны для новичков
Сегодня мы поговорим об одном из самых непростых аспектов дизайна — адаптиве.
С появлением миниатюрных веб-браузеров, которые помещаются в карман (речь о телефонах, кто не понял), весь процесс создания макетов усложнился в ДЕСЯТКИ РАЗ. Раньше можно было сделать одну статичную картинку в Photoshop, экспортировать её и отправить разработчикам, а что теперь. .? Две картинки? Три? Четыре? Сколько их нужно? Или, может быть, нам вообще нужны не наборы статичных картинок, а что-то более гибкое? Агхх, кто-нибудь знает какие-нибудь инструменты для прототипирования?
.? Две картинки? Три? Четыре? Сколько их нужно? Или, может быть, нам вообще нужны не наборы статичных картинок, а что-то более гибкое? Агхх, кто-нибудь знает какие-нибудь инструменты для прототипирования?
и извечный вопрос: ДОЛЖНЫ ЛИ ДИЗАЙНЕРЫ УМЕТЬ КОДИТЬ?!
Над этой проблемой бились наши лучшие умы — и в итоге они нашли решение для работы с огромным множеством конфигураций экранов. Говорят, нужно вернуться к инструменту, которым лет сто назад пользовались дизайнеры постеров, — к сетке! Я уже жаловался вам на сетки (и советовал, чем заняться вместо работы с ними). Не вижу смысла здесь снова поднимать эту тему. Вместо того, чтобы хайповать на «адаптивных сетках», я предложу вам выполнить два действия:
Познакомьтесь с парочкой паттернов для адаптивных контейнеров…
А потом прислушайтесь к тому, чего хочет от вас контент.

Звучит неплохо, а? Давайте начнём. Перед вами четыре самых полезных паттерна для адаптивных контейнеров из тех, что я знаю. Конечно, только ими вы не обойдетесь. Но это лучшее, с чего можно начать. Вместе эти паттерны создают основу (
1/ Контейнеры с фиксированной шириной
Это самый простой «адаптивный» паттерн, поскольку при изменении размера экрана он, по сути, остаётся прежним (другими словами, не адаптируется). Некоторые элементы не меняются совсем, по крайней мере когда всё остальное вокруг них увеличивается или уменьшается.
Обратите внимание на боковое меню в приложении курса Learn UI Design:
Видите, что с ним происходит, когда меняется размер экрана?
Подсказка: да ВООБЩЕ НИЧЕГО.
Ну ладно, если экран будет очень узким, от бокового меню останется только одна иконка, остальное спрячется. Но если для бокового меню достаточно места, оно не станет менять свой размер.
Но если для бокового меню достаточно места, оно не станет менять свой размер.
А теперь вопрос: почему?
И ответ: потому что так хочет контент. Боковое меню будет выглядеть капец как странно, если заставить его расширяться вместе со всеми остальными элементами (как в макетах, построенных на процентном соотношении, какие можно сделать в Bootstrap).
No bueno, друзья мои.
Это сбивает с толку в том числе и моих студентов. По мнению дизайнеров в интернетах, сетки важны. Даже очень. «Рассчитайте сетку ещё перед началом работы над макетом», — говорят они. Но если у нас есть боковое меню, что тогда? Быть паиньками и его тоже выравнивать по сетке?
Но что будет, если ширина нашего экрана — а за ним и ширина колонок —увеличится?! Мы уже видели, к чему это приводит…
Безусловно, пользуйтесь сеткой, если она помогает вам выравнивать элементы. Но по большей части, вы прекрасно обойдётесь всего несколькими линейками, чтобы сделать выравнивание по трем параметрам:
Но по большей части, вы прекрасно обойдётесь всего несколькими линейками, чтобы сделать выравнивание по трем параметрам:
- Границы элементов
- Поля внутри элементов (на картинке ниже установлено по 20px внутри каждого участка)
- Любые центральные линии, которые могут пригодится
Как здесь:
Паттерн с фиксированной шириной:
Для узких экранов: установите определенную ширину (или переместите элемент в отдельное окно)
Для средних экранов: используйте ту же ширину
Для больших экранов: снова, используйте ту же ширину
Думаю, теперь можно дать вам кое-что посложнее 😉
2/ Гибкие контейнеры
Контейнеры без ограничений по ширине увеличиваются вслед за экраном, каким бы большим он ни стал.
…или с блоками верхней навигации, или если экран поделён на области:
Я использую фразу «с неограниченной шириной», чтобы подчеркнуть, что, даже если размер вашего экрана уйдёт в бесконечность, эти элементы последуют его примеру. Потеряют ли изображения чёткость? Конечно. Уедут ли некоторые элементы за сотни и тысячи пикселей друг от друга? Возможно. Подержите эту мысль в голове, пока я не расскажу вам про следующий паттерн.
Кстати, вопрос: зачем нужен паттерн с неограниченной шириной? Повторяйте за мной: потому что так хочет контент.
Некоторые элементы (в частности, те, которые разбивают экран на области) требуют любой ценой быть по ширине экрана, в противном случае смотреться они будут неуклюже.
Я тут поигрался с версткой, пытаясь поменять настройки фона главной сайта Stripe. Всё, что можно здесь назвать «фоном», после моих действий выглядит капец как странно.
Всё, что можно здесь назвать «фоном», после моих действий выглядит капец как странно.
Паттерн с неограниченной широтой
На узком экране: элемент занимает 100% пространства
На среднем экране: всё ещё 100 % пространства
На широком экране: и всё равно 100% пространства
Любопытно, но паттерн с неограниченной шириной не является ни самым распространённым, ни самым эффективным паттерном для контейнера. Но он невероятно эффективен в паре с третьим паттерном.
3/ Контейнеры с максимальной шириной
Максимальная ширина

Именно этим паттерном я пользовался чаще остальных, чтобы определить поведение для моих макетов. И такие паттерны у вас перед глазами всё время.
И снова сайт Stripe, потому что … ну а почему нет?
… или если у вас здоровенный монитор, откройте Facebook, вы увидите паттерн с максимальной шириной во всей своей красе
Да, я пользуюсь adblocker, чтобы не видеть свою новостную ленту. Поверьте, если вдруг я знаком с вами лично, это ещё не значит, что мне интересно читать ваши мнения. Не для этого ли придумали рассылку по почте?
Окей, я переборщил с описанием картинки выше. Зато я нашёл пример со всеми паттернами, о которых говорил! И в этом-то вся суть… в переплетении всех паттернов. Кто-то будет разглядывать ваш дизайн на невообразимого размера мониторе, а кто-то — на своих часах, но вы итак это уже знаете.
К счастью, активное использование контейнеров с максимальной шириной на основе контейнеров с неограниченной шириной должно здорово вам подсобить. Ах да, и ещё один небольшой урок — возможно, это и так очевидно, но всё же: совершенно НЕОБЯЗАТЕЛЬНО заполнять контентом весь макет! Достаточно установить максимальную ширину для определённых элементов.
Восхитительный паттерн на сайте Stripe.
Ваш контент может занимать ровно столько места, сколько нужно вам. И даже если Bootstrap дал вам 12 колонок, это ещё не значит, что нужно все их заполнять. Позволяя контенту самому определить, какая ширина ему подойдёт
Помните, когда вы впервые увидели вот это? (ну или как там эта страница раньше выглядела?)
Даже не говорите, какой я старикан.
И вот, взгляните. Даже в статическом изображении на Google. com вы можете увидеть адаптивные паттерны, которые помогли придумать итоговый результат.
com вы можете увидеть адаптивные паттерны, которые помогли придумать итоговый результат.
Зачастую интерактивный контент располагают в контейнере с максимальной шириной на основе контейнера с неограниченной шириной. Ссылки во всех четырех углах останутся на месте, как сильно бы не расширялся экран. Причина же в том, что эти ссылки — просто заметки на полях страницы, а не основные элементы.
Ещё заметка: страница Google на среднем экране уже выглядит странно, а для мобильных устройств предусмотрена совершенно другая версия сайта. Тем не менее, если вы воспользуетесь этими паттернами для адаптивных контейнеров, то увидите, как всё больше и больше отпадает необходимость в создании отдельной мобильной версии.
Паттерн с максимальной шириной
На маленьких экранах: элементы (возможно) занимают все пространство
На средних экранах: теперь занимаемое пространство зафиксировано
На больших экранах: и снова занимаемое пространство зафиксировано
Хороший совет: ставьте по умолчанию ширину отступов на 0. Можете не благодарить.
Можете не благодарить.
Существуют и другие паттерны для контейнеров, но те, что я перечислил — самые важные. Если вам пришлись по душе эти мои стенания, то милости прошу на Learn UI Design, потому что там, как водится, собран целый курс.
4/Брейкпоинты, определяемые контентом
Главный адаптивный приём — установка брейкпоинтов, определяемых вашим контентом, а не своенравными размерами девайса.
Брейкпоинт — это ширина, при которой ваш макет меняется полностью и сразу, а не постепенно.
Я знаю, знаю. В каждой дизайн-системе уже установлены свои брейкпоинты в соответствии со старыми размерами экранов iPhone. Это тяжёлая борьба, но золотым правилом для вас должны стать мудрые слова Стефана Хея (Stephen Hay): «начните с маленького экрана и расширяйте его. Как только макет станет выглядеть хреново — время для брейкпоинта!»
Вот как работает навигационное меню на сайте Stripe:
Означает ли это, что разработчикам придется жонглировать большим количеством мультимедийных запросов? Да, к сожалению так. Поэтому и их упрямство мне понятно. Но каждый раз, когда у вас спрашивают: «Эй, а где бы нам определить брейкпоинты?», отвечайте: «Где этого хочет контент, тупица» — и бейте по щам.
Поэтому и их упрямство мне понятно. Но каждый раз, когда у вас спрашивают: «Эй, а где бы нам определить брейкпоинты?», отвечайте: «Где этого хочет контент, тупица» — и бейте по щам.
Эм… Ну вы поняли 😉
Что мы получим, если совместим адаптивный и отзывчивый дизайн?
Что мы получим, если совместим адаптивный и отзывчивый подходы? Представляем адаптивную + отзывчивую модель (Adaptive + Responsive model). Отзывчивый и адаптивный дизайн – это две методологии проектирования, целью которых является сделать продукт доступным на любых устройствах и экранах любого размера, обеспечивая наилучший опыт всем пользователям. Обе методологии пытаются максимально использовать доступное пространство экрана и режим взаимодействия с пользователем. Прежде чем говорить о модели A + R, нам нужно разобрать оба метода по отдельности. Хотя отзывчивый дизайн использует CSS и / или JS для адаптации макетов и контента на основе предварительно определенных контрольных точек (breakpoints), адаптивный подход предоставляет предварительно структурированные шаблоны, которые будут обслуживаться на основе пользовательского агента (user agent) и типа устройства. Основное различие между ними заключается в DOM-структуре. При отзывчивом дизайне у нас одинаковый HTML-код для всех ситуаций (если только вы не используете JS для удаления некоторых узлов DOM), тогда как при адаптивном у нас другая структура кода и потенциально разный опыт. Оба подхода к дизайну верны, просто спросите себя, сколько компонентов и сложностей в вашем проекте, и может ли один опыт подойти всем вашим пользователям. При разработке веб-приложений часто используется отзывчивый дизайн, например, создание особого опыта с помощью адаптивной разработки, как это делают мобильные версии Twitter и Facebook.
Основное различие между ними заключается в DOM-структуре. При отзывчивом дизайне у нас одинаковый HTML-код для всех ситуаций (если только вы не используете JS для удаления некоторых узлов DOM), тогда как при адаптивном у нас другая структура кода и потенциально разный опыт. Оба подхода к дизайну верны, просто спросите себя, сколько компонентов и сложностей в вашем проекте, и может ли один опыт подойти всем вашим пользователям. При разработке веб-приложений часто используется отзывчивый дизайн, например, создание особого опыта с помощью адаптивной разработки, как это делают мобильные версии Twitter и Facebook.
Методы отзывчивого дизайна
При создании отзывчивого опыта у нас есть три подхода к работе с нашими макетами и контентом: Изменение структуры (Reflow): мы можем изменить структуру макета, чтобы лучше соответствовать области просмотра. В большинстве случаев это приводит к тому, что контент складывается в стек (это не всегда хорошо). Изменение размера (Resize): некоторые компоненты интерфейса являются текучими, как большинство HTML-элементов. Они заполняют доступное пространство и при необходимости меняют структуру. Показать / Скрыть (Show/Hide): некоторые части интерфейса скрыты из области просмотра (но они все еще существуют) или отображаются, чтобы заполнить пространство.
Изменение размера (Resize): некоторые компоненты интерфейса являются текучими, как большинство HTML-элементов. Они заполняют доступное пространство и при необходимости меняют структуру. Показать / Скрыть (Show/Hide): некоторые части интерфейса скрыты из области просмотра (но они все еще существуют) или отображаются, чтобы заполнить пространство.
Метод адаптивного дизайна
Реструктуризация: с помощью этого подхода мы можем разрабатывать и поставлять различные макеты, чтобы обеспечить наилучшее взаимодействие с конкретной средой, такой как мобильное устройство с сенсорным управлением или гибридное устройство с сенсорным экраном.
Представляем модель A+R
Оба подхода имеют свои плюсы и минусы, но что мы получим, если захотим использовать оба сразу? Модель A + R сочетает в себе как отзывчивый, так и адаптивный подходы, основанные на одной основной контрольной точке.
А обозначает Адаптивный
Как упомянуто выше, адаптивный подход позволяет нам дифференцировать пользовательский опыт, контент и даже функциональные возможности на основе пользовательского устройства. Рассматривая 960px, как главную адаптивную контрольную точку (определенную на основе глобальной статистики), мы имеем нечто похожее на:
- Область просмотра слева представляет все экраны с разрешением меньше 960px с определенным макетом / контентом
- Область просмотра справа представляет все экраны с разрешением 960px или более с другим макетом.
R обозначает Отзывчивый
Определенная нами основная контрольная точка создает два контекста опыта, которые могут отличаться друг от друга, в которых мы можем применять отзывчивые методы. Внутри каждого опыта мы можем определить второстепенные контрольные точки, чтобы адаптировать макет на основе доступного пространства. Например, пользователи, использующие планшет, могут увидеть сенсорный опыт (адаптивный подход), но мы все равно можем адаптировать макет на основе ориентации устройства (отзывчивый подход).
Адаптивный + отзывчивый
Комбинируя адаптивный и отзывчивый подходы, мы получаем модель A + R. С помощью адаптивного метода мы будем работать с опытом и функциональностью, создавая два разных контекста. С отзывчивым методом мы обрабатываем компоненты интерфейса и макеты, которые находятся внутри контекста.
Когда выбрать модель A + R
Такой подход к проектированию требует, чтобы дизайнеры действительно понимали, какой опыт они хотят предоставить, чтобы определить, какой модели следовать. Эта модель хорошо подходит для больших приложений, которые должны быть доступны с небольших мобильных устройств с меньшими функциональными возможностями или с совершенно другой структурой. Вы получите большую гибкость, но и сложность, потому что вам, возможно, придется обрабатывать разные кодовые базы и среды (не обязательно). Используя модель A + R дизайнеры и разработчики (но также и владельцы продуктов) могут сосредоточиться на улучшении всех возможностей, которые может предложить продукт, вместо того, чтобы обеспечить «хороший» опыт только в одной среде.
Кто использует эту модель?
Вы можете заметить, что этот шаблон используется Twitter, Facebook и GitHub для своих мобильных веб-сайтов. Если вы перемещаетесь по этим сайтам на своем смартфоне, вы можете проверить, как они изменяют пользовательский опыт, исходя из ожиданий мобильных пользователей. Подпишитесь на автора Если вам понравилась эта статья, проверьте блог автора для получения дополнительной информации о веб-разработке и подпишитесь на него в Twitter. Все изображения сделаны автором и ребятами из Contactlab UX.
Перевод статьи Mattia Astorino
Что такое адаптивный веб-дизайн? (И как это работает)
Как веб-сайты могут идти в ногу с миллионами экранов? Это было бы с помощью адаптивного веб-дизайна или дизайна RWD.
Определение адаптивного веб-дизайна означает, что ваш веб-сайт (и его страницы) могут адаптироваться и обеспечивать наилучшее взаимодействие с пользователями, независимо от того, находятся ли они на своем настольном компьютере, ноутбуке, планшете или смартфоне. Однако для этого вашему сайту нужен адаптивный дизайн.
Однако для этого вашему сайту нужен адаптивный дизайн.
Что такое адаптивный веб-дизайн и как он работает?
Продолжайте читать, чтобы узнать больше, а также посмотрите реальные примеры адаптивного веб-дизайна!
Если вы хотите быть в курсе об адаптивном дизайне веб-сайтов, подпишитесь на нашу эксклюзивную рассылку Revenue Weekly, чтобы получать советы по веб-дизайну и маркетингу для вашего бизнеса.
Что такое адаптивный веб-сайт?
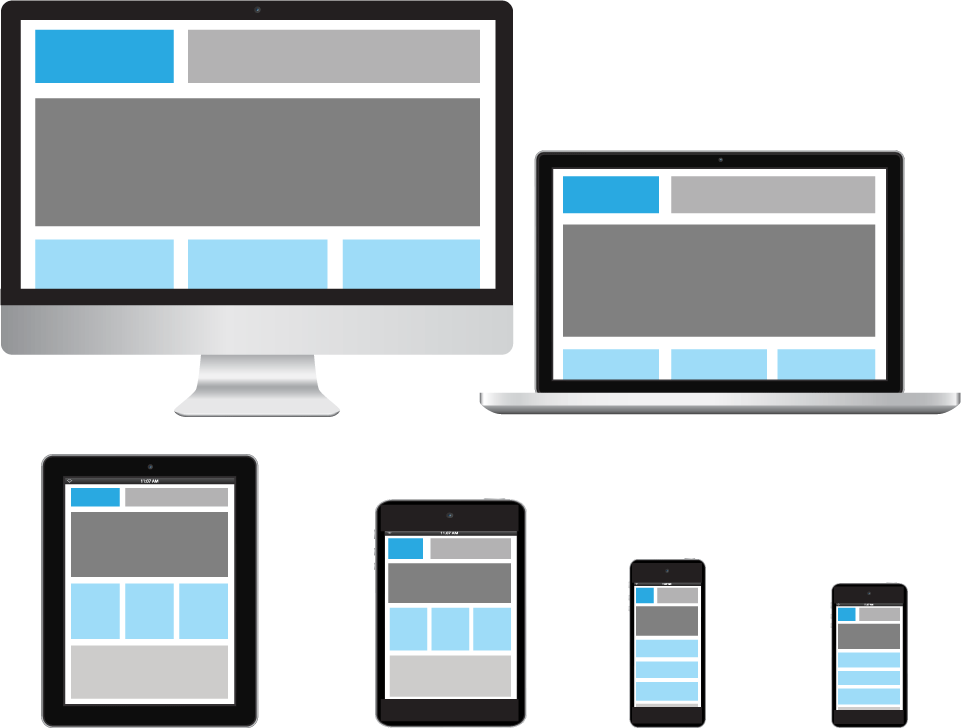
Адаптивный веб-дизайн, также называемый дизайном RWD, описывает современный подход к веб-дизайну, который позволяет веб-сайтам и страницам отображаться (или отображаться) на всех устройствах и размерах экрана путем автоматической адаптации к экрану, будь то настольный компьютер, ноутбук, планшет, смартфон или даже смарт-телевизор!
Как работает адаптивный веб-дизайн?
Адаптивный веб-дизайн работает через каскадные таблицы стилей (CSS), используя различные настройки для обслуживания различных свойств стиля в зависимости от размера экрана, ориентации, разрешения, цветовых возможностей и других характеристик устройства пользователя. Несколько примеров свойств CSS, связанных с адаптивным веб-дизайном, включают область просмотра и медиа-запросы.
Несколько примеров свойств CSS, связанных с адаптивным веб-дизайном, включают область просмотра и медиа-запросы.
Является ли мой веб-сайт адаптивным?
Вы можете быстро увидеть, отвечает ли веб-сайт в вашем веб-браузере.
- Откройте Google Chrome
- Перейти на свой сайт
- Нажмите Ctrl + Shift + I, чтобы открыть Chrome DevTools
- Нажмите Ctrl + Shift + M, чтобы переключить панель инструментов устройства
- Просмотр вашей страницы с точки зрения мобильного телефона, планшета или компьютера
Вы также можете использовать бесплатный инструмент, например Google Mobile-Friendly Test, чтобы проверить, оптимизированы ли страницы вашего веб-сайта для мобильных устройств.
В то время как вы можете добиться удобства для мобильных устройств с помощью других подходов к дизайну, таких как адаптивный дизайн, адаптивный веб-дизайн является наиболее распространенным из-за его преимуществ.
Почему адаптивный веб-дизайн важен для веб-дизайнеров и владельцев бизнеса
Адаптивный веб-дизайн освобождает веб-дизайнеров, дизайнеров пользовательского интерфейса и веб-разработчиков от работы день и ночь, создавая веб-сайты для всех существующих устройств. Это также облегчает жизнь владельцам бизнеса, маркетологам и рекламодателям. Вот несколько преимуществ:
Это также облегчает жизнь владельцам бизнеса, маркетологам и рекламодателям. Вот несколько преимуществ:
- Один сайт для каждого устройства: Независимо от того, просматриваете ли вы веб-сайт на 27-дюймовом iMac с беспроводным подключением или с экрана телефона Android, веб-сайт будет настроен для максимального удовольствия пользователя от просмотра.
- Оптимальный дизайн для устройства: При адаптивном подходе к веб-дизайну все изображения, шрифты и другие элементы HTML будут соответствующим образом масштабироваться, максимально увеличивая размер экрана пользователя.
- Нет необходимости в переадресации: Другие варианты разработки дизайна для нескольких устройств требуют использования переадресации, чтобы перенаправлять пользователя на соответствующую версию веб-страницы.
Без необходимости перенаправления пользователь может получить доступ к содержимому, которое он хочет просмотреть, как можно быстрее.

Адаптивный веб-дизайн также эффективен с точки зрения цены. Вам также легче управлять, потому что это один сайт вместо двух. Вам не нужно вносить изменения дважды.
Вместо этого вы можете работать и обновлять один веб-сайт.
Примеры адаптивного веб-дизайна
Чтобы увидеть, как работает адаптивный веб-дизайн, войдите в Интернет со своего смартфона и просмотрите некоторые сайты, перечисленные на mediaqueri.es — онлайн-галерее адаптивного веб-дизайна.
Теперь просмотрите те же сайты на другом устройстве с выходом в Интернет, таком как ноутбук или iPad. Вы также можете использовать DevTools в Chrome. Заметили, как страницы меняют свой макет, чтобы соответствовать устройству, на котором вы находитесь?
Это адаптивный веб-дизайн.
Узнайте больше об адаптивном веб-дизайне
Хотите узнать больше об адаптивном веб-дизайне? Ознакомьтесь с этими полезными ресурсами:
- 3 элемента адаптивного веб-дизайна
- Почему адаптивный веб-дизайн обязателен
- 6 советов, как сделать ваш сайт адаптивным
- Сколько стоит адаптивный веб-дизайн и разработка?
Если вам нужна профессиональная помощь, когда дело доходит до адаптивности вашего веб-сайта, вам может помочь WebFX. Мы предлагаем услуги адаптивного веб-дизайна и разработки, запустив более 1128 сайтов.
Мы предлагаем услуги адаптивного веб-дизайна и разработки, запустив более 1128 сайтов.
Позвоните нам по телефону 888-601-5359 или свяжитесь с нами онлайн, чтобы поговорить со стратегом о индивидуальных решениях веб-дизайна!
Адаптивный дизайн: передовой опыт и примеры
Создание веб-сайта, удобного для мобильных устройств, является критическим фактором для современного веб-дизайна. Наивысшим приоритетом для дизайнеров является поддержание согласованности между несколькими окнами просмотра.
Содержание
- Что такое адаптивный веб-дизайн?
- Почему адаптивный веб-дизайн важен?
- Подход с отзывчивым дизайном
- Точки останова
- Визуальный контент
- 10 Лучшие практики для адаптивного веб-дизайна
- 1) Гибко все
- 2) Модифицируют изображения
- 3). Использование Скалора
- 4) Обратите внимание на точки останова
- 5) Учитывайте интерфейсы карт
- 6) Минимализм имеет значение
- 7) Приоритетный подход к дизайну для мобильных устройств
- 8) Правильно расставьте приоритеты и скройте контент
- 9) Большая зона клика для кнопок
- 10) Научно -исследовательские конкуренты и лидеры отрасли
- Примеры адаптивного веб -дизайна
- The Guardian
- Smashing Magazine
- SMASHIN — это процесс разработки веб-сайта, удобного для мобильных устройств, который адаптируется в зависимости от устройства посетителя — компьютера, планшета, смартфона.
 Разработчики используют медиа-запросы CSS, чтобы устанавливать контрольные точки для каждого размера экрана, чтобы пользователи могли просматривать веб-сайты в рамках ограничений своего устройства.
Разработчики используют медиа-запросы CSS, чтобы устанавливать контрольные точки для каждого размера экрана, чтобы пользователи могли просматривать веб-сайты в рамках ограничений своего устройства.Эти мультимедийные запросы изменяют расположение столбцов, размеры типографики, размеры изображений, а также скрытие и отображение содержимого. Функциональность веб-сайта остается прежней, но содержание и структура адаптируются к разным размерам экрана.
Почему адаптивный веб-дизайн важен?
UX-дизайн — это создание лучшего пользовательского опыта; это включает в себя оптимизацию интерфейсов для адаптации к чьему-либо устройству. Дизайнеры должны создать единообразный интерфейс для разных устройств и видовых экранов.
Адаптивный веб-дизайн необходим, если вы хотите, чтобы поисковые системы индексировали и ранжировали ваш веб-сайт. Индексация Google для мобильных устройств отдает приоритет адаптивным веб-сайтам для результатов мобильного поиска.
По данным Google Search Central, «В США 94% людей со смартфонами ищут местную информацию на своих телефонах .
 Интересно, что 77% мобильных поисковых запросов происходят дома или на работе , в местах, где могут быть настольные компьютеры».
Интересно, что 77% мобильных поисковых запросов происходят дома или на работе , в местах, где могут быть настольные компьютеры». Короче говоря, большинство людей используют свои мобильные устройства для поиска в Интернете. Они также покупают товары и услуги, поэтому ваш веб-сайт должен быть оптимизирован для мобильных устройств, чтобы воспользоваться преимуществами этих клиентов.
Разработка качественного веб-сайта начинается с обеспечения вас и вашей команды необходимыми инструментами. UXPin — это комплексный инструмент для проектирования, прототипирования и тестирования, позволяющий организациям создавать адаптивные веб-сайты и приложения. Запишитесь на бесплатную пробную версию сегодня!
Google предлагает бесплатную Mobile-Friendly Test , который оценивает, оптимизирован ли ваш веб-сайт для мобильных устройств.
Есть два основных фактора, которые дизайнеры должны учитывать при разработке адаптивного веб-дизайна:
- Точки останова
- Визуальный контент
Точки останова
Дизайнеры должны определить эти точки останова и оптимизировать макеты для соответствия нескольким устройствам в процессе проектирования UX.
 В большинстве случаев дизайнеры должны учитывать только три окна просмотра:
В большинстве случаев дизайнеры должны учитывать только три окна просмотра:- Смартфон/мобильный телефон
- Планшет
- Рабочий стол
Но для того, чтобы веб-сайт был полностью адаптивным, дизайнеры также должны учитывать как портретную, так и альбомную ориентацию для мобильных устройств и планшетов, всего пять контрольных точек:
- Смартфон/ Мобильный-вертикальный
- Смартфон/мобильный-альбомный
- Планшет-портретный
- Планшет-альбомный
- Рабочий стол
Визуальный контент
Визуальный контент включает изображения, видео и GIF-файлы. Эти визуальные элементы занимают много ресурсов и могут долго загружаться на мобильных устройствах, поэтому дизайнеры должны сжимать и оптимизировать визуальный контент, чтобы уменьшить размер файла.
1) Гибкое все
Гибкость имеет решающее значение для адаптивного дизайна веб-сайта. Макеты, изображения, текстовые блоки, компоненты — все должно быть адаптивным.

2) Изменение изображений
Адаптивные изображения необходимы для дизайна, удобного для мобильных устройств, включая изменение размера и обрезку. Меньшие экраны могут потребовать обрезки определенных изображений, чтобы сохранить их эффект. Например, создание квадратных версий ландшафтных изображений для мобильных устройств.
В Mozilla есть отличная статья об адаптивных изображениях, включающая рекомендации для дизайнеров и разработчиков.
3) Использовать скалярную векторную графику (SVG)
Попробуйте использовать SVG вместо растровой графики, особенно для значков и логотипов. В отличие от растровой графики, SVG изменяют свое разрешение на основе путей изображения, а не пикселей, поэтому они остаются неизменными при любом размере.
4) Обратите внимание на точки останова
Каждая веб-страница должна иметь минимум три точки останова (мобильная, планшетная и настольная). Как упоминалось выше, мы рекомендуем пять контрольных точек для максимальной гибкости устройства.
 В редких случаях дизайнерам также может потребоваться учитывать, как веб-сайты работают на устройствах iOS и Android.
В редких случаях дизайнерам также может потребоваться учитывать, как веб-сайты работают на устройствах iOS и Android.5) Рассмотрите интерфейсы карточек
Шаблоны пользовательского интерфейса карт действуют как контейнеры содержимого, которые легче перемещать, экономя много времени. С помощью Auto Layout UXPin вы можете автоматически изменять размер, подгонку и заливку дизайна, чтобы сделать карточки и другие компоненты более отзывчивыми. Автоматическая компоновка UXPin работает на принципах flexbox, что позволяет инженерам легко копировать/вставлять CSS во время передачи дизайна.
6) Минимализм имеет значение
Вот три причины, по которым минимализм является важной практикой адаптивного веб-дизайна.
- Сокращение содержимого приводит к меньшему количеству беспорядка, что облегчает пользователям чтение и переваривание.
- Минималистичный дизайн пользовательского интерфейса упрощает обеспечение согласованности на нескольких устройствах и экранах разного размера.

- Веб-страницы с меньшим содержанием, HTML, CSS и Javascript загружаются быстро, создавая положительный пользовательский опыт для посетителей вашего веб-сайта и улучшая SEO.
7) Подход к проектированию, ориентированному на мобильные устройства
Дизайн, ориентированный на мобильные устройства, означает, что вы начинаете с наименьшего размера экрана и масштабируете его до самого большого окна просмотра. Дизайнерам, которые начинают с самого большого экрана, часто приходится удалять элементы или идти на компромиссы при уменьшении масштаба.
Узнайте больше об этом подходе в нашей бесплатной электронной книге «Отзывчивый и адаптивный веб-дизайн», в которой мы анализируем десять крупных компаний, включая Facebook и Hulu.
8) Правильно расставляйте приоритеты и скрывайте контент
При ограниченном пространстве на экранах меньшего размера дизайнеры должны определить, какой контент всегда виден, а какой можно скрыть. Самый распространенный пример — использование панели навигации для основной навигации на мобильных устройствах.

Дизайнеры также могут использовать прогрессивное раскрытие, чтобы скрыть некритическое содержимое и информацию, чтобы сделать пользовательский интерфейс более чистым и минималистичным на всех устройствах и экранах всех размеров.
Например, большинство веб-сайтов электронной коммерции скрывают руководства по размерам, используя модальные окна, вкладки или аккордеоны, чтобы уменьшить видимый контент и создать более понятные макеты. Покупатели по-прежнему могут получить доступ к этим руководствам, щелкнув ссылку.
9) Большая кликабельная область для кнопок
Закон Фиттса (поясняемый в книге «Передовые практики дизайна взаимодействия: книга I») гласит, что кнопки с большими кликабельными областями облегчают взаимодействие с пользователем. Дизайнеры также должны создавать достаточно пробелов между ссылками и кнопками, чтобы пользователи случайно не нажали не ту кнопку, что может быть неприятно!
10) Изучение конкурентов и лидеров отрасли
Один из лучших способов узнать и быть в курсе последних тенденций адаптивного веб-дизайна — это изучить конкурентов и лидеров отрасли.
 Например, если вы разрабатываете веб-сайт электронной коммерции, посмотрите, как крупные мировые бренды Nike, Asos, H&M и другие оформляют свои магазины. Эти бренды тратят миллионы на исследования и тестирование лучших практик, так почему бы не использовать эти исследования и разработки в своих интересах.
Например, если вы разрабатываете веб-сайт электронной коммерции, посмотрите, как крупные мировые бренды Nike, Asos, H&M и другие оформляют свои магазины. Эти бренды тратят миллионы на исследования и тестирование лучших практик, так почему бы не использовать эти исследования и разработки в своих интересах.Мы собираемся разобрать три всемирно признанных веб-сайта, которые правильно делают адаптивный веб-дизайн! Имейте в виду, что некоторые из этих веб-сайтов могут выглядеть иначе, чем на приведенных ниже снимках экрана, поскольку бренды постоянно обновляют дизайн своего пользовательского интерфейса. Но принципы адаптивного веб-дизайна по-прежнему актуальны.
The Guardian
The Guardian — известная британская газета с сильным присутствием в Интернете и прекрасным примером последовательности дизайна, ориентированного на мобильные устройства.
В соответствии с нашим подходом, ориентированным на мобильные устройства, давайте начнем анализ Guardian с самого маленького экрана:
Вид со смартфона
Вид со смартфона целостный и привлекательный, все основные элементы представлены в четкой визуальной иерархии.

- Вверху самое необходимое в баннере, с логином, поиском и названием сайта.
- Непосредственно ниже находятся наиболее популярные категории навигации (дом, «США», «мир» и т. д.) для быстрого доступа. The Guardian скрывает дополнительные навигационные ссылки за гамбургер-меню (следуя принципу постепенного раскрытия).
- История с особенностями занимает большую часть комнаты своим заманчивым изображением, показывая, что это самый важный элемент.
- Пользователь может получить доступ к нескольким второстепенным статьям, создавая заголовки с помощью быстрой прокрутки, что облегчает просмотр и предоставляет пользователям контроль.
В мобильной версии также не тратится место — даже пробел напротив заголовка «заголовки» содержит информацию о погоде, что обеспечивает дополнительную ценность для мобильных пользователей.
Представление для планшета
- Над пользовательским интерфейсом в представлении для планшета Guardian размещает рекламу для бизнеса.

- Вверху баннер остался прежним, но в планшетном представлении больше места для дополнительных элементов («вакансии» и издания для страны), надписей для значков и подзаголовка Guardian под логотипом.
- Гамбургер-меню осталось, но в нем больше видимых категорий, чем в мобильной версии.
- Самое существенное отличие состоит в том, что на планшете отображается больше историй и увеличивается с одного столбца до четырех. Такое творческое использование карточного шаблона пользовательского интерфейса позволяет дизайнерам расставлять приоритеты для историй, используя иерархию размеров.
Рабочий стол
Рабочий стол показывает истинное мастерство веб-сайта Guardian. Сайт един для всех трех размеров экрана, предоставляя читателям одинаковый пользовательский интерфейс независимо от того, какое устройство они используют.
Каждая версия основана на прокрутке, использует одни и те же компоненты карточек с аналогичной навигацией в заголовке и фирменной символикой.
 Единственная существенная разница — количество историй на размер экрана.
Единственная существенная разница — количество историй на размер экрана.Smashing Magazine
Smashing Magazine поступает правильно, следуя собственным советам по созданию лучшего мобильного опыта с помощью полностью адаптивного веб-сайта.
Smartphone View
- Простой заголовок с логотипом бренда, значком поиска и четко обозначенным меню для открытия панели навигации.
- Smashing Magazine показывает свою последнюю статью с соответствующими метаданными и исключением.
- Smashing Magazine делает очевидным, что вы должны прокрутить, чтобы увидеть больше контента на главной странице.
Просмотр с планшета
Содержание Smashing Magazine остается прежним, но значок меню исчезает, открывая полные навигационные ссылки сайта. Smashing Magazine также отображает категории контента для быстрого доступа к соответствующему контенту. Представление планшета также включает боковую панель с поиском, подпиской на рассылку новостей и рекламными лид-магнитами, что повышает ценность дизайна для бизнеса.

Вид рабочего стола
Вид рабочего стола Smashing Magazine почти идентичен представлению планшета, но основная навигация и категории содержимого перемещаются влево.
Одна вещь, которая остается неизменной на всех устройствах, — это контент. Как ведущий блог, Smashing Magazine хочет, чтобы его контент был главным, независимо от того, какое устройство использует посетитель.
Lookout
В отличие от наших первых двух примеров, Lookout — это сервисный веб-сайт, который хочет привлечь новых клиентов. На этот раз мы рассмотрим веб-сайт с рабочего стола на мобильный.
Просмотр рабочего стола и планшета
Lookout поддерживает одинаковое представление для пользователей планшетов и компьютеров. Навигация, вход в систему, призыв к действию и значок поиска видны, хотя и с большим количеством пробелов, в окне просмотра рабочего стола.
Компания Lookout хочет привлечь больше лидов, поэтому они используют привлекательный зеленый CTA для нескольких лид-магнитов.

Просмотр со смартфона
- Lookout скрывает основную навигацию за стандартным значком гамбургера, при этом вход в систему, призыв к действию продаж и поиск остаются видимыми и доступными для пользователей.
- Lookout придерживается той же стратегии дизайна для своего мобильного веб-сайта с заметным привлекательным призывом к действию для лид-магнита компании.
Все три веб-сайта являются прекрасными примерами согласованности дизайна пользовательского интерфейса и определения приоритетов контента при переходе от настольных компьютеров к мобильным.
Резюме
Адаптивный веб-дизайн больше не является тем, что дизайнеры «должны учитывать», вы должны внедрить его в свои стандартные передовые методы и рабочий процесс.
На самом деле, вы должны отдавать предпочтение мобильным устройствам, а не своим настольным компьютерам, используя подход, ориентированный на мобильные устройства или прогрессивный подход к улучшению.

Согласованность в самом дизайне и отклонения в дизайне также являются проблемами, которые дизайнеры должны преодолеть — проблему, которую может решить UXPin Merge!
Merge позволяет синхронизировать компоненты кода с редактором дизайна UXPin из репозитория. Дизайнеры могут просто перетаскивать эти полностью функционирующие компоненты кода, чтобы создавать пользовательские интерфейсы, которые выглядят и работают так же, как окончательный веб-сайт или приложение.
Результат? Дизайнеры могут использовать высокоточные прототипы для улучшения тестирования удобства использования и повышения качества обслуживания клиентов. Используя компоненты кода, инженерам требуется меньше кода для разработки окончательного веб-сайта, что сокращает количество ошибок и время выхода на рынок.
Узнайте больше о UXPin Merge и о том, как запросить доступ к этой революционной технологии.
Нашли это полезным? Поделиться с
Почему вам нужен адаптивный веб-дизайн и как это сделать [+ примеры]
Выводы из этой статьи взяты из бесплатного курса по оптимизации веб-сайтов Академии HubSpot.
 Пройдите полный курс, чтобы узнать больше об адаптивном дизайне и о том, как оптимизировать производительность вашего сайта.
Пройдите полный курс, чтобы узнать больше об адаптивном дизайне и о том, как оптимизировать производительность вашего сайта.Во всем мире более 50% всей интернет-активности совершается с мобильных устройств. За ними следуют настольные компьютеры с чуть более 45% общей интернет-активности, а остальные составляют планшеты.
Сегодня, когда так много людей просматривают веб-страницы со своих телефонов, очень важно обеспечить удобство работы с мобильными веб-сайтами. Без этого вы не сможете обслуживать большинство интернет-пользователей и в результате, вероятно, упустите трафик и потенциальных клиентов для своего бизнеса.
Так как же создать эффективную мобильную среду? Вот где на помощь приходит адаптивный дизайн.
Проще говоря, адаптивный веб-дизайн — это метод разработки веб-страниц, которые отображаются в оптимизированной форме на всех устройствах.
Другими словами, адаптивный дизайн автоматически переформатирует ваш сайт для всех размеров экрана.
 Это позволяет посетителям вашего веб-сайта легко просматривать ваш сайт и взаимодействовать с ним независимо от того, какое устройство они используют.
Это позволяет посетителям вашего веб-сайта легко просматривать ваш сайт и взаимодействовать с ним независимо от того, какое устройство они используют.Давайте рассмотрим, как работает адаптивный дизайн, и взглянем на несколько примеров, которые вдохновят вас на собственный адаптивный веб-дизайн в 2020 году.
Как работает адаптивный дизайн?Веб-сайт, разработанный с учетом адаптивности, адаптируется к размеру устройства и браузера для надлежащего отображения содержимого. Точки останова устанавливаются на целевые диапазоны, определяющие конкретные дисплеи. Например, обычно вы видите точки останова для телефонов, планшетов и настольных компьютеров.
Существует ряд передовых методов адаптивного веб-дизайна, которым следует следовать:
- Кнопки : палец человека намного больше, чем указатель на экране компьютера. Кнопки и гиперссылки должны быть не менее 48 пикселей в ширину и 48 пикселей в высоту, чтобы все пользователи могли нажимать на них.

- SVG : Масштабируемые файлы векторной графики определяют форму изображения с точки зрения векторов, что означает, что они могут бесконечно масштабироваться без потери качества изображения.
- Адаптивные изображения : Не все ваши изображения будут в формате SVG. Для этого вам нужно использовать правила CSS для автоматической настройки размеров изображения в соответствии с размером экрана пользователя.
- Шрифты : Убедитесь, что ваш шрифт читаем на всех устройствах. Как минимум, Google рекомендует использовать базовый размер шрифта 16 пикселей CSS.
- Особенности устройства : Хотя потенциальные клиенты и клиенты не могут звонить вам со своих компьютеров, они определенно могут это делать со своих смартфонов. Рассмотрите возможность изменения вашего «Chat Now!» CTA «Позвоните сейчас!» и укажите свой рабочий номер телефона вместо электронной почты.
- Тест : Как всегда, протестируйте адаптивный веб-сайт на разных устройствах и в разных браузерах.
 Чтобы узнать, как работает ваш веб-сайт в настоящее время, воспользуйтесь инструментом Website Grader от HubSpot.
Чтобы узнать, как работает ваш веб-сайт в настоящее время, воспользуйтесь инструментом Website Grader от HubSpot.
Существует два основных метода создания мобильных веб-сайтов: адаптивный дизайн и мобильные шаблоны. Адаптивный дизайн требует, чтобы у вас был только один веб-сайт, закодированный для адаптации ко всем размерам экрана, независимо от устройства, на котором отображается веб-сайт.
Мобильный шаблон, напротив, представляет собой совершенно отдельный объект, требующий наличия второго веб-сайта или субдомена, предназначенного только для мобильных устройств. Мобильные шаблоны также создаются для каждого конкретного сайта, а не размера экрана.
Веб-сайты, предназначенные только для мобильных устройств, могут быть отличным решением для более крупных приложений, таких как Facebook и Twitter, но для большинства предприятий адаптивный веб-сайт гораздо более экономичен, его проще разрабатывать и поддерживать.

В отличие от изолированных мобильных веб-сайтов, где вы создаете целую отдельную версию веб-сайта для мобильных устройств, адаптивный дизайн адаптирует макет к любому размеру экрана с помощью плавных сеток на основе пропорций. Адаптивные веб-сайты отображают один и тот же HTML-код на всех устройствах и используют мультимедийные запросы CSS, чтобы изменить внешний вид вашего веб-сайта на каждом устройстве.
Поскольку число людей, просматривающих веб-страницы со своих телефонов, продолжает расти, адаптивный дизайн сделает вашу жизнь как маркетолога проще, а ваш веб-сайт — более эффективным. Удобный для мобильных устройств веб-сайт в долгосрочной перспективе сэкономит вам деньги, обеспечит отличное взаимодействие с пользователем и будет лучше работать на всех устройствах.
Примеры адаптивного веб-дизайнаЕсли вы еще не используете адаптивный веб-дизайн, то вам повезло, потому что в настоящее время очень легко начать с ним работать.
Например, только в HubSpot CMS Hub доступны сотни шаблонов, которые можно приобрести бесплатно или приобрести, и все они готовы к работе сразу после установки.
 Давайте взглянем на пять замечательных примеров адаптивного веб-дизайна в действии от разработчиков HubSpot для вдохновения.
Давайте взглянем на пять замечательных примеров адаптивного веб-дизайна в действии от разработчиков HubSpot для вдохновения.1. Gingr, компания-разработчик программного обеспечения для ухода за домашними животными, затмевает конкурентов.
SmartBug Media разработала новый веб-сайт для SaaS-компании Gingr, ориентированной на домашних животных, который отражал веселый голос бренда, обеспечивая при этом богатый UX и мобильную функциональность. Дизайн уравновешивает органические формы с реалистичными образами, которые передают и усиливают уникальное решение Gingr и профессиональный, но современный голос.
Чтобы добавить текстуру, не создавая беспорядка, сайт объединяет формы, которые обыгрывают логотип Gingr, а также использует органические формы, напоминающие шерсть животных. Веб-сайт хорошо работает на разных устройствах за счет реорганизации элементов страницы, сохраняя CTA вверху страницы.
2. Новый веб-сайт Sunspace Twin Cities увеличивает доход на 40%.

Специализируясь на верандах Sunspace, компания Sunspace Twin Cities поставляет роскошные веранды домовладельцам и подрядчикам в Миннесоте и Западном Висконсине.
Веб-сайт имеет функциональный UX, который максимально использует пространство, доступное на настольных компьютерах, планшетах и мобильных устройствах. И заголовок, и основной текст хорошо читаются, а простой дизайн позволяет содержанию веб-сайта говорить само за себя. Лучше всего то, что после того, как компания обновила дизайн своего веб-сайта, ее доход увеличился на 40%.
3. Редизайн B2B-сайта Hongda Service.
Разработать веб-сайт, который будет хорошо транслироваться в разных культурах, может быть сложно. Руководители Hongda знали, что обращение к иностранцам имеет первостепенное значение для их успеха как китайской компании, и они были рады прогрессу с HubSpot, чтобы привлечь больше потенциальных клиентов.
Целью их дизайна было найти отклик у западной аудитории. Синий основной и оранжевый цвета акцента помогают этому веб-сайту выделиться.
 Кроме того, элементы сайта легко взаимодействуют с любыми устройствами.
Кроме того, элементы сайта легко взаимодействуют с любыми устройствами.4. Редизайн платформы устойчивого развития Net4energy для клиентов B2C и B2B.
Net4energy — это многосторонняя платформа, которая объединяет пользователей, желающих узнать больше о концепциях устойчивого развития энергетики и поставщиках продуктов и услуг. Net4energy стремится вдохновлять и обучать пользователей с помощью руководств, электронных книг и полезного контента.
Благодаря адаптивному дизайну Net4energy может предлагать свой контент аудитории, независимо от того, находятся ли они в офисе или в пути. Этот пример работает хорошо, потому что копия заголовка и CTA изменены, чтобы занимать нужное количество места на каждом устройстве, не снижая удобочитаемости или удобства использования сайта.
5. ACYP создает модульный дизайн веб-сайта.
ACYP (Защитник прав детей и молодежи) хотел придать новый вид своему веб-сайту и возможность управлять им в будущем. Для этого потребовались шаблоны страниц и модули для создания с использованием функции перетаскиваемого модуля CMS HubSpots.