CSS: медиа-запросы и адаптивный дизайн
CSS: медиа-запросы и адаптивный дизайнHTML-страница может отображаться на устройствах с очень разными экранами. Поэтому нужно управлять видом страницы в зависимости от параметров экрана, точнее – свойств окна браузера как программного объекта.
Определение
Adaptive Web Design – дизайн веб-страниц, обеспечивающий правильное отображение сайта на различных устройствах и динамически подстраивающийся под заданные размеры окна браузера.
Главное: не нужно создавать отдельные версии веб-сайта для отдельных видов
устройств. Одна страница может одинаково хорошо смотреться на смартфоне, планшете, ноутбуке,
телевизоре, кофеварке, при печати.
Свойства объекта window
Окно браузера, в котором отображается страница, имеет размеры, измеряемые в пикселях.
Размеры могут изменяться во время просмотра страницы: пользователь может уменьшить окно, перевернуть устройство в портретную/альбомную ориентацию, изменить масштаб.
Свойства в коде JavaScript:
- window.devicePixelRatio: отношение разрешения дисплея текущего устройства в физических пикселях к разрешению в логических (CSS) пикселях. Также это значение можно интерпретировать как отношение размера одного физического пикселя к размеру одного логического (CSS) пикселя. Свойство связано с тем, что различные экраны имеют различные размеры пикселей и плотность пикселей
- window.innerWidth: ширина области содержимого окна браузера, включая, если есть, вертикальный скроллбар
- window.innerHeight: высота области содержимого окна браузера, включая, если есть, горизонтальный скроллбар
- window.screen.width
- window.screen.height: высота
- window.screen.availWidth: доступная ширина
- window.screen.availHeight: доступная высота
Использование медиа-запросов
Медиазапросы используются в тех случаях, когда нужно применить разные CSS-стили, для разных устройств по типу отображения (например: для принтера, монитора или смартфона), а также конкретных характеристик устройства (например: ширины окна просмотра браузера), или внешней среды (например: внешнее освещение). Учитывая огромное количество подключаемых к интернету устройств, медиазапросы являются очень важным инструментом при создании веб-сайтов и приложений, которые будут правильно работать на всех доступных устройствах.
Учитывая огромное количество подключаемых к интернету устройств, медиазапросы являются очень важным инструментом при создании веб-сайтов и приложений, которые будут правильно работать на всех доступных устройствах.
В общем случае медиа-запрос состоит из ключевого слова, описывающего тип устройства (необязательный параметр) и выражения, проверяющего характеристики данного устройства. Из всех характеристик чаще всего проверяется ширина устройства width. Медиа-запрос является логическим выражением, которое возвращает истину или ложь.
Ширина экрана
Наиболее частое использование медиа-запросов – установить стили в зависимости от ширины экрана. В коде CSS написать:
@media (max-width: 600px) {
/* CSS-стили */;
}
@media (min-width: 600px) and (max-width: 800px) {
div.right {
width: 100%;
}
}
Стиль этого запроса (ширина элемента div с классом right равна 100% от родительского элемента) будут применяться для всех устройств при ширине области
просмотра от 600px до 800px включительно.
Ссылки
- Адаптивный веб-дизайн
- Использование медиа-запросов
- Media queries
Адаптивный и отзывчивый дизайн
Адаптивный и отзывчивый дизайнДля обеспечения хорошего отображения сайтов на мобильных устройствах (планшетах и смартфонах) обычно создаётся отзывчивый или адаптивный дизайн.
Суть подхода заключается в изменении размера и расположения блоков, коррекции размера шрифтов, а также в отключении не самых важных блоков в случае, если пользователь заходит на сайт с устройства с небольшим экраном.
Прилагательные «адаптивный» и «отзывчивый» чаще всего употребляются как синонимы. Адаптивность достигается за счёт использования разных CSS‑стилей оформления страницы, которые используются на разных размерах окна браузера и при разных разрешениях экрана.
Альтернативный подход — это создание отдельного сайта под мобильные устройства, но этот путь на сегодняшний день не самый правильный, так как он не так удобен для пользователей и к тому же увеличивает стоимость поддержки этих сайтов.
Статья опубликована в 2019 году
Тематические статьи
БЭМ и независимые блоки
Вёрстка независимыми блоками — это методология, которая была сформулирована Виталием Харисовым из компании Яндекс. Впоследствии эта методология была расширена и получила название БЭМ (Блок-Элемент-Модификатор). Собственно БЭМ нужен для упрощения командной разработки, для унификации интерфейсов и для более активного повторного использования программного кода.
веб-разработка
фронтенд
HTML
CSS
методологии разработки
Статья опубликована в 2014 году
Адаптивные изображения
Изображения на сайтах могут адаптироваться как под разрешение экрана устройства для корректного отображения на мобильных устройствах, так и под экраны с высоким DPI для более детализированного отображения.
Есть несколько вариантов реализации адаптивных изображений, отличаются они по сложности реализации, кроссбраузерностью и по создаваемой нагрузке на интернет‑соединение. Рассмотрим самые распространённые.
Рассмотрим самые распространённые.
дизайн
UX / UI
фронтенд
CSS
веб-разработка
адаптивный веб-дизайн
Статья опубликована в 2019 году
Язык разметки HTML, таблицы стилей CSS и язык программирования JavaScript
Графические интерфейсы современных сайтов и веб‑приложений разрабатываются с использованием всего трёх языков — HTML, CSS, JavaScript.
Содержание каждой страницы сайта определяется HTML‑разметкой, внешний вид — содержанием таблицы стилей CSS, а интерактивность интерфейса — скриптами JavaScript. Кроме HTML, CSS и JS в современной фронтэнд‑разработке никаких других языков не используется.
фронтенд
JavaScript
CSS
HTML
веб-разработка
Статья опубликована в 2014 году
Чек-лист проверки фронтенда
По данному списку можно проверить фронтенд сайта или веб‑приложения для выявления и последующего исправления ошибок или недочётов.
фронтенд
HTML
CSS
JavaScript
веб-разработка
Статья опубликована в 2014 году
Ускоряем работу сайта за счёт оптимизации CSS
Время загрузки и отрисовки сайта в браузере можно заметно снизить, если воспользоваться следующими советами.
быстродействие
фронтенд
CSS
веб-разработка
Статья опубликована в 2014 году
Алгоритмы поисковых систем: семантическая микроразметка
Семантическая микроразметка — это использование в HTML‑верстке дополнительных тегов, классов и иных атрибутов, которые либо дают поисковым системам дополнительную информацию о содержании страницы, либо упрощают классификацию содержания и формируют мета‑данные для содержания. Наиболее популярными на сегодняшний день являются форматы Schema.org, Open Graph и микроформаты.
интернет-маркетинг
SEO
HTML
фронтенд
веб-разработка
Статья опубликована в 2014 году
Валидность и семантичность HTML
Валидность и семантичность HTML кода определяет качество сайта с точки зрения поисковых систем.
фронтенд
HTML
веб-разработка
Статья опубликована в 2014 году
HTML5 — новая версия стандарта
HTML — это язык для структурирования и представления содержимого, HTML5 (HyperText Markup Language, version 5) — это пятая версия стандарта, которая ещё находится в разработке, но уже является вполне рабочей. Цель разработки HTML5 — улучшение уровня поддержки мультимедиа-технологий при сохранении удобочитаемости кода для человека и простоты анализа для парсеров (в частности, поисковых систем).
Цель разработки HTML5 — улучшение уровня поддержки мультимедиа-технологий при сохранении удобочитаемости кода для человека и простоты анализа для парсеров (в частности, поисковых систем).
HTML
фронтенд
веб-разработка
Статья опубликована в 2014 году
Ускоряем работу сайта: оптимизация HTML
Сайт может загружаться и отображаться быстрее, если выполнить следующие рекомендации по оптимизации HTML‑разметки, а без этого скорость загрузки и отрисовки будет ниже.
HTML
быстродействие
фронтенд
веб-разработка
Статья опубликована в 2014 году
CSS: Адаптивные макеты — Учебная программа по фронтенд-инженерии
Цели обучения
- Дайте определение четырем типам макетов страниц и объясните преимущества и недостатки каждого из них.
- Понимать медиа-запросы и объяснять, как они обеспечивают поведение, которое они делают
Словарь
-
Макет страницы— размер и расположение элементов на странице. Примеры: статический, жидкий, адаптивный и реагирующий .
Примеры: статический, жидкий, адаптивный и реагирующий . -
Медиа-запросФункция CSS, позволяющая применять стили на основе логической логики -
Точка остановаКонкретные суммы, на которые ссылаются мультимедийные запросы -
Метатег области просмотра
Введение
В 2019 году 53% веб-трафика во всем мире генерируется мобильными устройствами. Наши продукты живут в Интернете, поэтому мы, как разработчики, обязаны убедиться, что независимо от того, как пользователь получает доступ к нашим продуктам, он может успешно их использовать.
Общее понимание адаптивного дизайна веб-сайта, как использовать медиа-запросы и когда добавлять точки останова, чтобы макет страницы корректно изменялся, является важным навыком.
На этом занятии мы углубимся в адаптивные макеты страниц и будем использовать медиа-запросы для управления содержимым страницы на всех размерах экрана.
Исследование: макеты страниц
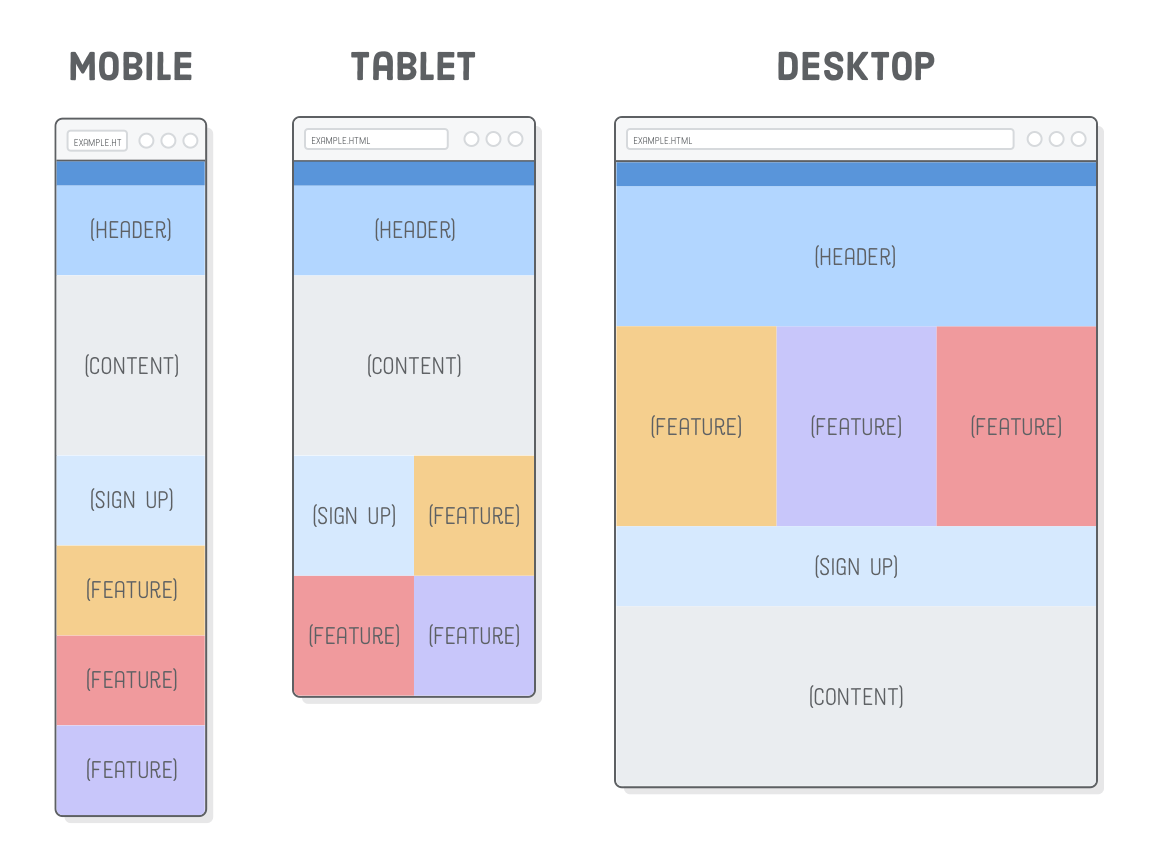
Макет страницы относится к расположению и размеру визуальных элементов на веб-странице. Вы и ваш партнер изучите четыре основных типа макета страницы в блоге.
- Какие характеристики являются общими для макетов? Какая разница?
Просмотр макетов страниц
Статический макет страницы
- Имеет фиксированную ширину и располагается в центре экрана.
- Работает только на одном размере экрана
- Не работает на экранах меньшего или большего размера, чем исходный дизайн.
Жидкий макет страницы
- Также известен как «гибкий» макет страницы.
- Использует относительные единицы вместо фиксированных единиц (например, проценты вместо пикселей).
- Заполняет всю страницу, независимо от ширины экрана или браузера
- Не требует столько размышлений и планирования, как другие методы, что делает его быстрым и простым в реализации.

- Однако этот тип макета не работает при размерах экрана, значительно больших или меньших, чем исходный дизайн.
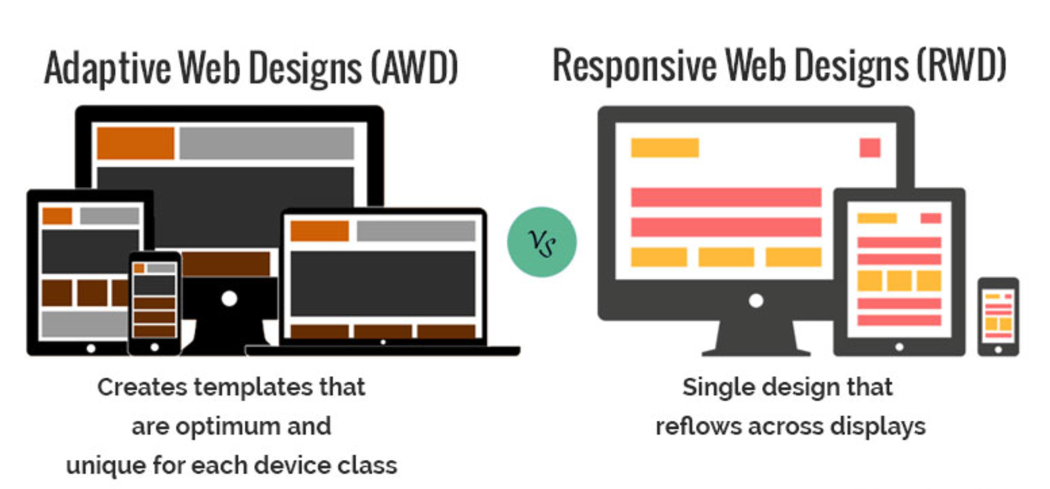
Адаптивный макет страницы
- Использует мультимедийные запросы CSS для определения ширины браузера и соответствующей настройки макета.
- В отличие от гибкого макета, здесь используются фиксированные единицы измерения, такие как пиксели, для определения ширины.
- Ведет себя как ряд статических макетов, определяемых определенными медиа-запросами.
- Часто занимает меньше времени, чем адаптивные макеты, и отлично подходит для быстрого обновления существующего статического макета, чтобы сделать его совместимым с мобильными устройствами.
- Недостаток заключается в том, что ширина экрана, находящаяся между установленными контрольными точками, может показаться неудобной, а содержимое выглядит либо слишком переполненным, либо слишком большим.
Адаптивный макет страницы
- Лучшее решение, потому что оно сочетает в себе лучшие черты гибкого макета и адаптивного макета.

- Создает лучший опыт для пользователей, когда они переключаются между устройствами и размерами экрана.
- Использует как относительные единицы, так и медиа-запросы, позволяет сайту плавно переходить между размерами экрана.
Какие изменения в дизайне помогают сделать сайт адаптивным?
- Посетите два-три ваших любимых сайта и посмотрите, как они выглядят на экранах разных размеров?
- Как обрабатываются элементы навигации? Как насчет изображений, форм, кнопок.
- Сколько точек останова вы видите?
Медиа-запросы и точки останова
Мы знаем, что хотим создать сайт, который хорошо работает на экранах различных размеров, но мы продолжаем говорить о «медиа-запросах» и «установке точек останова». Что это значит?
Медиа-запросы — это логическая часть логики, которая живет в вашем CSS, и когда вы пишете серию медиа-запросов, вы создаете очень простой алгоритм.
Существует несколько различных типов носителей ( все , экран , печать , речь ), но для наших целей мы в основном будем использовать экран . Это указывает на то, что медиа-запрос предназначен для экранов компьютеров.
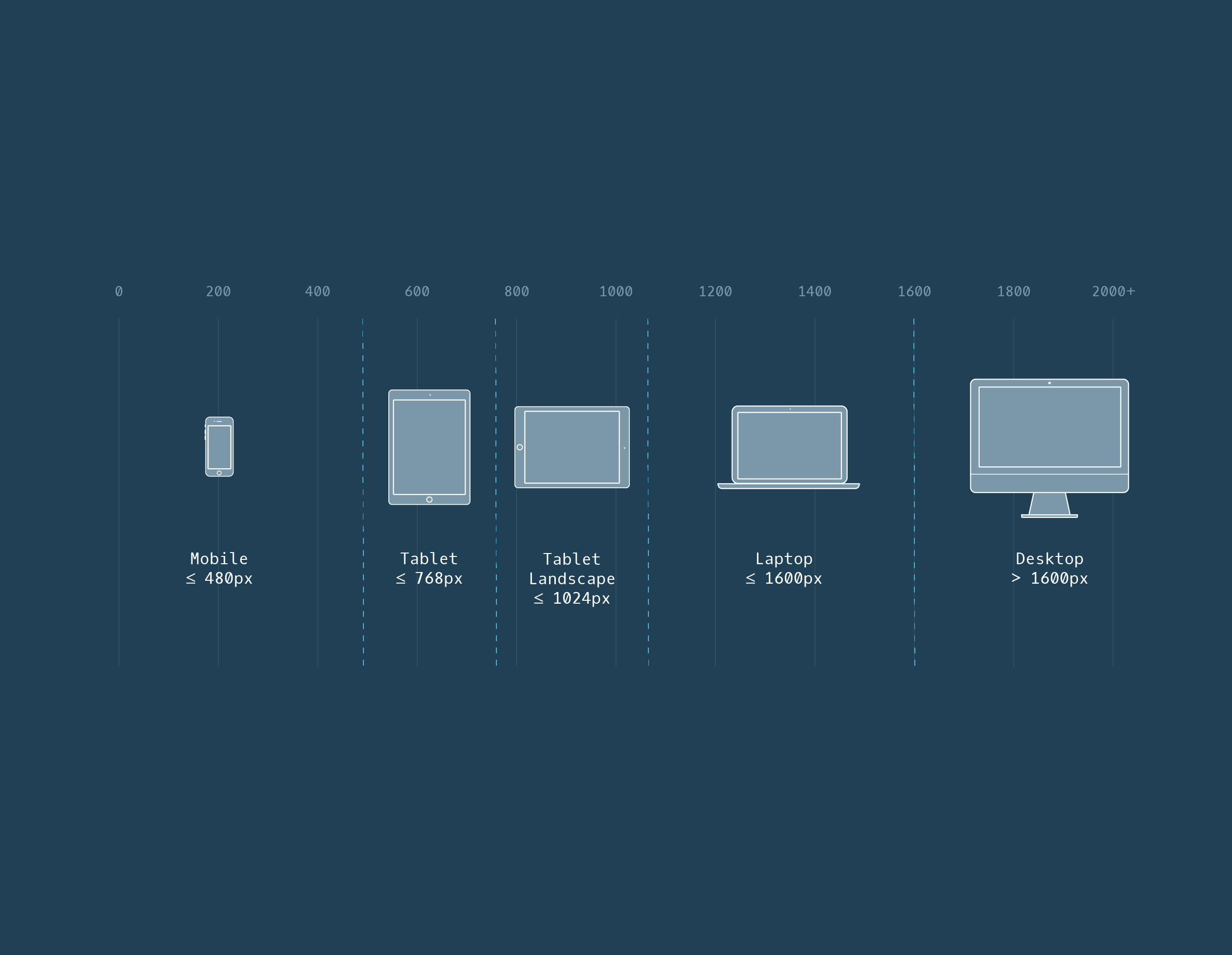
Точки останова относятся к ширине, на которую ссылаются медиазапросы. Когда медиа-запрос истинен (т. е. когда размер экрана соответствует размеру, указанному в точке останова), будут применены стили, указанные в этом медиа-запросе. Может показаться естественным устанавливать точки останова для определенных устройств; а на самом деле
Поверни и говори
экран @media и (минимальная ширина: 55em) {
тело {
фон: пурпурный;
}
}
Экран @media и (максимальная ширина: 40em) {
тело {
фон: бирюзовый;
}
}
Просмотрите два медиа-запроса, написанные выше. Предскажите результат этого кода. Будьте готовы поделиться!
Предскажите результат этого кода. Будьте готовы поделиться!
Давайте рассмотрим
- В первом примере точка останова установлена для экранов 55em (примерно 900px) и больше. ( Примечание:
min-widthиспользуется для определения стилей в определенной точке останова и больше ) - Во втором примере точка останова установлена для экранов размером 40em (приблизительно 700 пикселей) и меньше. ( Примечание:
max-widthиспользуется для определения стилей в определенной точке останова и меньше ) - При размере экрана 55 em или более фон становится пурпурным, а при размере экрана 40 em или менее — бирюзовым.
- В промежутке между ними используется фон, указанный в CSS, или белый.
См. перо
Демонстрация медиа-запросов от Turing School (@turing-school)
на КодПене.
перо
Демонстрация медиа-запросов от Turing School (@turing-school)
на КодПене.
Метатег окна просмотра
Прежде чем писать какие-либо запросы, вам нужно добавить метатег области просмотра в заголовок вашего основного html-файла (который часто называется index.html ). Это гарантирует, что сайт будет работать на устройствах. Без него вы можете обнаружить, что ваш адаптивный сайт работает локально и на симуляторах устройств, но не на самом устройстве.
Метатег viewport дает браузеру инструкции по управлению размерами страниц и устанавливает ширину страницы в зависимости от ширины экрана устройства, на котором она просматривается.
Вот как выглядит тег:
Что это делает:
- Ширина: Сделайте ширину страницы равной ширине любого экрана, на котором она отображается.
- Исходный масштаб: Управляет уровнем масштабирования при первой загрузке страницы.

Практика
Чтобы укрепить свои навыки работы с CSS и попрактиковаться в работе с медиа-запросами, выполните этот набор заданий адаптивного макета.
Прежде чем приступить к созданию HTML, ознакомьтесь со всеми необходимыми макетами. Наметьте, какие блоки необходимо сгруппировать в контейнеры, чтобы удовлетворить все необходимые макеты. Затем начните писать код!
Challenge/Early Finisher: Рефакторинг этого не очень отзывчивого сайта.
Документация и ресурсы
- MDN, использующие медиа-запросы
- Метатег MDN Explanation Viewport
- Брэда Фроста This is Responsive, шаблоны и ресурсы для создания адаптивных веб-сайтов. Он также создал это краткое чтение.
Результаты поиска урока
Показаны первые 10 результатов
Учебное пособие по адаптивному дизайну | HTML и CSS — это сложно
Nº 10. HTML & CSS Is Hard
Учебник для начинающих по созданию веб-сайтов, удобных для мобильных устройств
«Отзывчивый дизайн» означает, что ваш
одинаково хорошо отображаются на всех устройствах, от широкоэкранных мониторов до мобильных телефонов. Это подход к веб-дизайну и разработке, который устраняет
различие между мобильной версией вашего веб-сайта и его десктопной версией
аналог. С адаптивным дизайном это одно и то же.
Это подход к веб-дизайну и разработке, который устраняет
различие между мобильной версией вашего веб-сайта и его десктопной версией
аналог. С адаптивным дизайном это одно и то же.
Адаптивный дизайн достигается с помощью «медиа-запросов» CSS. Думайте о медиа-запросах как о способе условного применения правил CSS. Они рассказывают браузер, что он должен игнорировать или применять определенные правила в зависимости от устройство пользователя.
Медиа-запросы позволяют отображать один и тот же HTML-контент в виде различных макетов CSS.
Таким образом, вместо того, чтобы поддерживать один веб-сайт для смартфонов и полностью
несвязанный сайт для ноутбуков/настольных компьютеров, мы можем использовать ту же HTML-разметку (и
сервер) для них обоих. Это означает, что всякий раз, когда мы добавляем новую статью или редактируем
опечатка в нашем HTML, эти изменения автоматически отражаются как на мобильных
и широкоэкранные макеты. Этот причина, по которой мы разделяемся
содержание из презентации.
В этой главе мы узнаем, как запросы на самом деле просто тонкая оболочка вокруг старого простого CSS, который мы работаю до этого момента. Как мы скоро обнаружим, это на самом деле красиво легко реализовать адаптивный макет. (Отзывчивые изображения, с другой руки, это совсем другая история).
Настройка
Создать новый
проект под названием responsive-design и новый файл под названием отзывчивый.html . Это самая пустая веб-страница, которая у нас была.
увидеть через некоторое время, но это поможет нам продемонстрировать что-то очень важное в
следующий раздел:
<голова>
<метакодировка='UTF-8'/>
Адаптивный дизайн
<тело>
Вам также потребуется загрузить несколько изображений для последующего использования.
глава. Разархивируйте все в ту же папку, что и responsive. , сохраняя родительскую папку  html
html images .
Ваш проект должен выглядеть так, прежде чем двигаться дальше:
CSS Media Queries
Мы начнем с малого, просто обновив цвет фона на Элемент на основе ширины устройства. это хорошо
способ убедиться, что наши медиа-запросы действительно работают, прежде чем перейти к
сложные макеты.
Давайте различать узкие, средние и широкие макеты по
создание новой таблицы стилей styles.css и добавление следующего:
* {
маржа: 0;
заполнение: 0;
box-sizing: граница-коробка;
}
/* Мобильные стили */
Только экран @media и (максимальная ширина: 400 пикселей) {
тело {
цвет фона: #F09А9Д; /* Красный */
}
}
/* Табличные стили */
@media только экран и (минимальная ширина: 401px) и (максимальная ширина: 960px) {
тело {
цвет фона: #F5CF8E; /* Желтый */
}
}
/* Стили рабочего стола */
Только экран @media и (минимальная ширина: 961px) {
тело {
цвет фона: #B2D6FF; /* Синий */
}
}
При изменении размера браузера вы должны увидеть три разных фона
цвета: синий, если ширина больше 960 пикселей , желтый, если
это между 401px и 960px , и красный, когда
это меньше 400 пикселей .
Медиазапросы всегда начинаются с @media «at-rule», за которым следует какое-то условное утверждение, а затем
какие-то фигурные скобки. Внутри фигурных скобок вы помещаете кучу обычного CSS
правила. Браузер обращает внимание на эти правила, только если условие
встретил.
Только экран «тип носителя» означает, что
содержащиеся стили следует применять только к устройствам с экранами (в отличие от
печатные документы, например, когда вы нажимаете Cmd+P в браузере). min-width и max-width части называются
функции», и они указывают размеры устройства, которое вы
таргетинг.
Приведенные выше медиа-запросы, безусловно, являются наиболее распространенными. встречаются, но есть и много других условия, которые вы можете проверить, в том числе, находится ли устройство в портретной ориентации или ландшафтный режим, разрешение его экрана и есть ли у него мышь или нет.
Итак, @media — это то, как мы определяем различные макеты для конкретных
ширины устройства, но какие макеты мы на самом деле пытаемся реализовать?
пример веб-страницы для этой главы будет выглядеть примерно так:
В реальном мире ваш веб-дизайнер должен предоставить вам
такие макеты. Ваша работа как разработчика заключается в реализации отдельных
макеты с использованием медиа-запросов для разделения различных правил CSS, которые применяются к
каждый.
Ваша работа как разработчика заключается в реализации отдельных
макеты с использованием медиа-запросов для разделения различных правил CSS, которые применяются к
каждый.
Есть несколько колодцев определенные шаблоны того, как макет рабочего стола сворачивается в мобильный макет (мы используем «переключатель макета»). Многие из этих решений в сфере дизайна, которая выходит за рамки этого ориентированного на код руководство; тем не менее, есть две концепции, которые вы должны понимать как разработчик:
- «Гибкий» макет — это макет, который растягивается и сжимается для заполнения ширина экрана, точно так же, как гибкие коробки, которые мы рассмотрено несколько глав назад.
- Макет «фиксированной ширины» противоположен: у него одинаковые ширина независимо от размеров экрана (мы создали один из них в Селекторы CSS глава).
В нашем примере веб-страницы версии для мобильных устройств и планшетов изменчивы, а
настольная версия имеет фиксированную ширину.
Выбор точек останова
Большинство откликнувшихся шаблоны проектирования имеют схожее поведение, используя плавные макеты для мобильные/планшетные устройства и макеты с фиксированной шириной для более широких экранов. Есть причина этого.
Гибкие макеты позволяют ориентироваться на диапазон ширины экрана вместо конкретных мобильных устройств. Это очень важно для веб-дизайнеров. Когда они задались целью создать мобильную верстку, они не пытаются что-то сделать который хорошо смотрится на iPhone 6s, Galaxy S7 или iPad mini — они разработка гибкого макета, который хорошо выглядит в любом месте между 300 пикселями и 500 пикселей (или что-то еще).
Другими словами, точные значения пикселей для min-width и max-width параметров в медиа-запросе (совместно называемом
«точки останова» для адаптивного веб-сайта) на самом деле не
иметь значение. Наш сайт не заботится о конкретном устройстве пользователя.
на. Все, что ему нужно знать, это то, что он должен отображать макет, который выглядит красиво.
шириной 400 пикселей (или что-то еще).
Все, что ему нужно знать, это то, что он должен отображать макет, который выглядит красиво.
шириной 400 пикселей (или что-то еще).
Mobile-First Development
Давайте приступим к реализации скриншотов выше. Его Всегда рекомендуется начинать с мобильного макета и продвигаться к настольная версия. Макеты для настольных компьютеров обычно сложнее, чем для мобильных устройств. аналогов, и этот подход «сначала мобильные» максимизирует количество CSS, которые вы можете повторно использовать в своих макетах.
Во-первых, нам нужно заполнить responsive.html элемент с пустыми ячейками. На каждой коробке есть изображение
в нем, чтобы мы могли отличить их друг от друга немного легче.
<дел>
<дел>
<дел>


 svg'/>
svg'/>



 Это немного продвинуто для того, где мы сейчас находимся,
но мы можем попробовать. Откройте
Это немного продвинуто для того, где мы сейчас находимся,
но мы можем попробовать. Откройте 