Как скрыть или удалить заголовок главной страницы WordPress
Не для кого не секрет что заголовок страницы важный компонент SEO и он необходим на страницах со статьями, публикациями, новостями и пр. Правильная расстановка заголовков на страницах сайта влияет на ранжирование сайтов поисковыми системами.
На главной странице сайта заголовок как правило не нужен. Он отвлекает посетителей от основного содержания страницы. Даже если у вас на главной страниц WordPress лента новостей или последние (популярные) статьи вашего блога сообщать посетителю что он на главной странице сайта заголовком «Главная» не лучшая идея.
К счастью, есть несколько способов скрыть заголовок главной страницы WordPress от глаз посетителей.
Способ 1 — Оставить заголовок пустым
В панели администратора WordPress — Страницы — Главная страница — Изменить
Необходимо просто удалить заголовок страницы из соответствующего поля и Обновить страницу. Не очень корректный вариант, не смотря на то что в Постоянных ссылках на страницы WordPress он и останется без изменений, это кажется не красивым.
Способ 2 — Редактирование CSS стиля
Мне кажется, это самый лаконичный и красивый способ скрыть заголовок страницы WordPress. Отредактировать CSS стиль таким образом, чтобы он скрывал заголовок страницы WordPress не сложно.
Предварительно нужно в браузере открыть страницу, на которой вам необходимо скрыть заголовок страницы WordPress и правой кнопкой мыши щелкнуть на заголовке страницы, выбрать в меню — Посмотреть код. В дополнительном окне высветится код страницы. Поиском (Ctr +F) найдем в коде page-id. В нашем случае это page-id-341. Вместо 341 подставьте ваше значение ID страницы WordPress.
Далее идем в панель администратора WordPress — Внешний вид — Настроить — Дополнительные стили
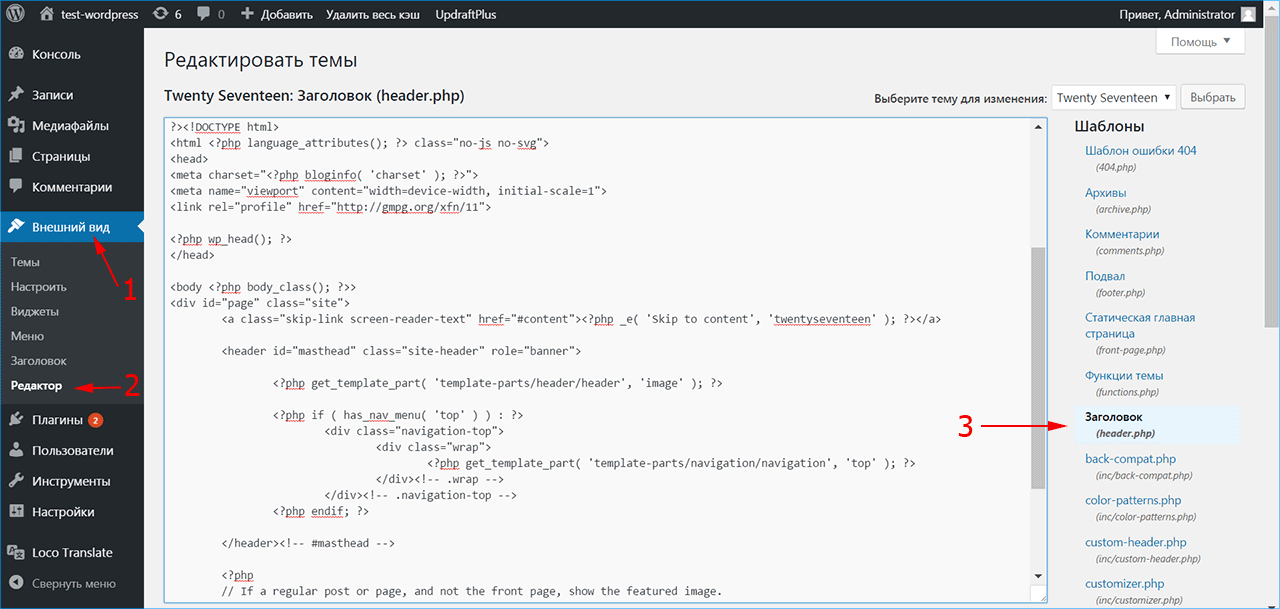
Или другим путем — Внешний вид — Редактор тем — Таблица стилей (style.css)
Нам нужно добавить код:
.page-id-341 .entry-header {
display:none;
}Во втором случае добавляем код в самый конец файла со стилями.
Способ 3 — Установка плагина
Существует ряд плагинов WordPress позволяющих скрывать заголовки страниц WordPress одним кликом.
Например:
- Title Remover
- Hide Title
- Hide Page And Post Titl
Не будем подробно останавливаться на описании каждого плагина остановимся на Hide Title.
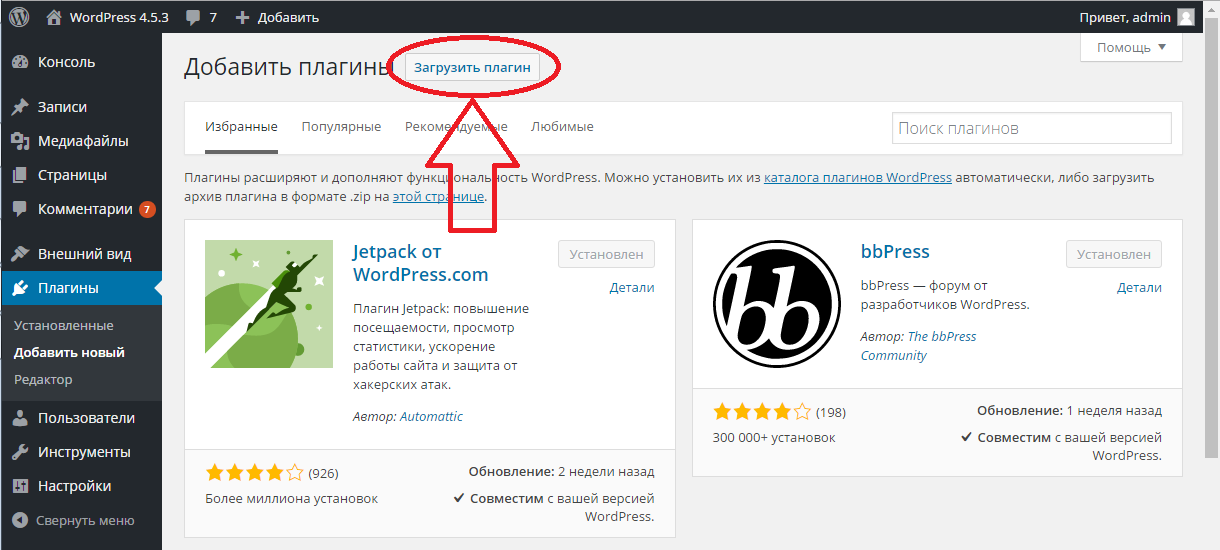
В панели администратора WordPress — Плагины — Добавить новый — Поиск плагинов… — Hide Title — Установить — Активировать
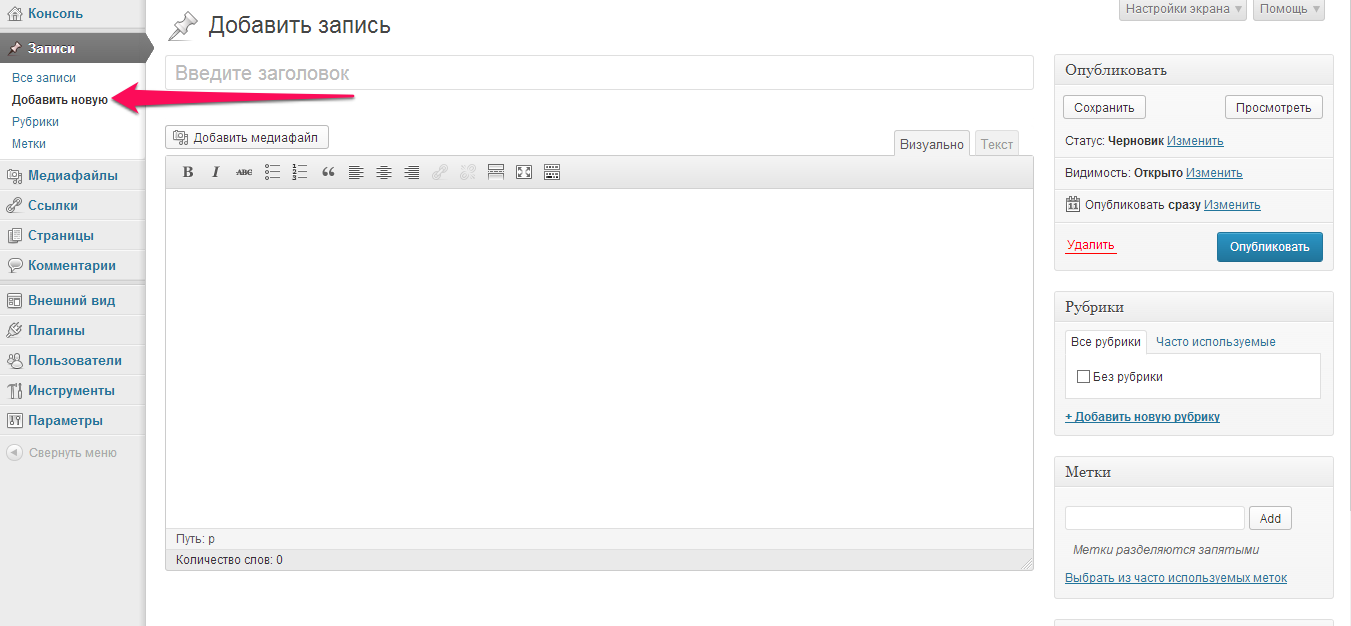
Далее — Страницы — Все страницы — Главная страница — Изменить
Чтобы скрыть заголовок страницы WordPress достаточно поставить галочку в соответствующем чек-боксе (там он один).
В это статье мы разобрали как скрыть заголовок страницы WordPress. Вкратце описали для чего это нужно и разобрали три способа как это сделать.
Приятной работы в сети.
Скрытие заголовка страниц и постов в WordPress
WordPress – мощный, и в то же время довольно простой в использовании. Но есть определенные изменения, которые сложно сделать без исправления кода или без сторонних инструментов.
Одним из таких примеров может быть: возможность скрывать заголовки страниц и постов. По умолчанию WordPress отображает заголовок во всех записях и на страницах.
Но встречаются определенные обстоятельства, когда не нужно отображать заголовок. Например, вы добавляете его с помощью визуального компоновщика страниц и настраиваете под свои задачи.
Случаи, когда нужно скрыть заголовок
Есть несколько распространенных причин, по которым пользователи меняют названия своих постов и страниц в WordPress.
Вы работаете на домашней странице своего сайта
Вы захотите избавиться от заголовка, если создаете статическую домашнюю страницу, которая работает не так, как обычная лента последних записей. В некоторых темах разработчики позаботились об этом: когда вы создаете статическую домашнюю страницу, заголовок удаляется. Но если в вашей теме нет такой опции, придется сделать это самостоятельно.
Вы создаете целевую страницу
Целевые страницы являются наиболее распространенной причиной, по которой пользователи хотят отказаться от заголовка страницы. Когда люди попадают на вашу целевую страницу, они обычно знают, о чем эта страница. Поэтому здесь также не нужен заголовок.
Кроме того, заголовок не является полезным компонентом целевой страницы и может отвлекать пользователей, поскольку он может помешать им сосредоточиться на вашем основном посыле.
К тому же стандартный заголовок обычно никогда не сочетается с общим дизайном целевой страницы, так как стилистически крайне ограничен.
Некоторые другие страницы, которые не нуждаются в заголовке
Заголовок может оказаться нежелательным элементом вашей страницы или поста. Например, когда вы создаете страницу подписки на рассылку, и ваша единственная цель — заставить пользователей подписаться на ваши электронные письма или информационные бюллетени.
Бывают ситуации, когда контент располагается в центре страницы. И заголовок в самом верху и слева страницы будет смотреться неуместно.
Смотрите также:
Как отображать посты и страницы WordPress
в виде сетки.
3 способа скрыть заголовки
Примечание. Прежде чем устанавливать новый плагин или что-либо менять на своем сайте, обязательно сделайте полную резервную копию своего сайта.
1. Метод плагинов
В WordPress есть плагины для практически всего, и сокрытие заголовков страниц и постов не является исключением.
Использование плагина — это простой и удобный способ скрыть заголовки, без необходимости возиться с каким-либо кодом или тратить много времени на ручное выполнение этих операций.
Плагин Title Remover от WPGurus прост в использовании и позволяет скрыть названия постов и страниц, которые вы укажите. При создании нового поста или при переходе к старым постам и страницам будет установлен флажок заголовка.
Плагин не вмешивается в меню или область администрирования, как некоторые другие плагины, и не вносит никаких других нежелательных изменений в дизайн.
Чтобы установить этот плагин, в админпанеле сайта наведите указатель мыши на меню «Плагины» в панели инструментов WordPress и нажмите «Добавить новый». Затем введите «Title Remover» в поле поиска в правом верхнем углу экрана и нажмите кнопку «Установить сейчас».
После установки нужно нажать кнопку «Активировать», которая появится там, где была кнопка «Установить сейчас». Плагин активирован, и вы сможете скрывать заголовки постов и страниц.
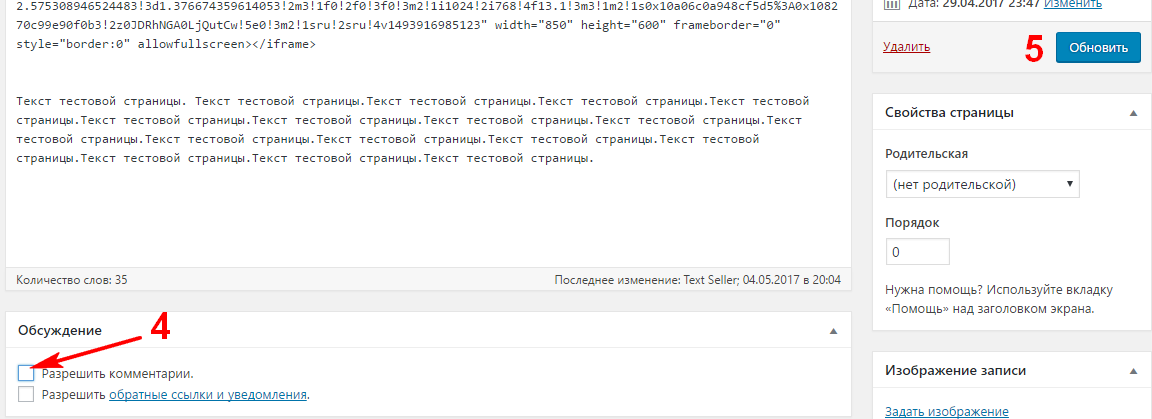
При создании в редакторе записи или страницы, вы найдете поле «Скрыть заголовок» в нижней правой части записи или страницы. Чтобы скрыть заголовок для этого конкретного поста или страницы, нажмите на флажок и опубликуйте/обновите запись иди страницу.
Если по какой-то причине вы не хотите использовать плагин Title Remover, обратите внимание на альтернативные решения:
Hide Page And Post Title (от Arjun Thakur) – еще один популярный плагин, которым можно скрывать заголовки постов и страниц. Как и Title Remover, он также позволяет скрывать заголовки ваших постов и страниц одним простым щелчком мыши.
- Generis Title Toggle (от Bill Erickson) – этот плагин специально разработан для сайтов, использующих тему Genesis, включая дочернии темы Genesis. Плагин не будет работать с другими темами.
Обратите внимание, что использование плагина для скрытия заголовков будет работать только в том случае, если ваша тема использует рекомендованную функцию. Эта функция отвечает за отображение заголовков в ваших записях и на страницах. И она необходима для того, чтобы плагины могли делать свое дело: скрывать заголовки.
Большинство тем действительно используют эту функцию, но есть и такие, которые этого не делают.
Или попробуйте другие варианты ниже.
2. Оставьте заголовок пустым
Скрыть заголовки записей и страниц можно, оставив пустой заголовок при создании нового поста или страницы. Вы также можете вернуться к старым записям и удалить их заголовки.
Хотя этот метод прост, он не самый удобный. Это связано с тем, что если вы не используете предварительно заданную структуру постоянных ссылок, вам сначала потребуется создать постоянную ссылку, написав заголовок, а затем удалить его.
Также можно нажать кнопку Редактировать справа от постоянной ссылки и изменить ее. Теперь, когда у вас есть желаемая постоянная ссылка, можно удалить заголовок, а постоянная ссылка останется.
Если вы хотите оптимизировать страницу для более высокого рейтинга в Google, но не хотите показывать заголовок посетителям, воспользуйтесь плагином All in One SEO. Благодаря этому плагину можно установить заголовок SEO, который будет отображаться только в Google, а не показываться вашим читателям.
3. Используйте конструктор страниц, который имеет встроенную опцию
Наиболее распространенная причина, по которой пользователи не хотят иметь заголовок на своей странице, это создание целевой страницы или определенно, настроенных страниц. И большинство людей, которые создают страницы такого типа, используют одни из популярных плагинов для целевых страниц или из плагинов для построения страниц.
Простой способ удалить или избежать заголовка при создании настраиваемой страницы – использовать плагин WordPress для создания страниц с функцией, которая позволяет это делать.
Возьмем конструктор страниц Elementor в качестве примера, который является одним из самых универсальных плагинов для создания страниц для WordPress.
Если вы используете Elementor, то сможете легко удалить заголовок в один клик. Существует также профессиональная версия Elementor, которая поставляется с множеством дополнительных функций: выбор формы, доступ к дополнительным шаблонам, шаблоны тем и многое другое.
Для создания простых целевых страниц и удаления заголовков даже бесплатная версия будет работать очень хорошо.
После того, как вы установили Elementor на свой сайт, перейдите на страницу или публикацию, для которой вы хотите удалить заголовок, и нажать кнопку «Редактировать с Elementor».
На рисунке ниже показано, как выглядит эта страница. Мы подчеркнули название, чтобы вы увидели, что оно все еще там.
Чтобы удалить этот заголовок, нажмите на крошечный значок настроек в левом нижнем углу страницы (на него указывает стрелка).
Теперь на странице настроек нужно установить опцию «Скрыть заголовок» на «Да». Заголовок исчез, страницу можно публиковать.
В статье представлены разные методы сокрытия заголовка страницы или записи на сайте WordPress. Надеемся, что вы определились с лучшим для себя методом.
Источник: wpsuperstars.net
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Вордпресс убрать название страницы
Предлагаю универсальный способ удаления названия страницы непосредственно с листа самой страницы сайта WordPress. Чтобы было понимание предмета статьи, объясню наглядно:
В данном примере видно, что на странице сайта «Прайс», шаблон автоматически формирует заголовок «Прайс», при этом, большинство шаблонов WordPress не имеет возможности отключения данной функции ни для определенных страниц, ни для всех страниц одновременно. Что заставляет вносить правки в код php, которые не всегда универсальны.
Описанный здесь способ позволяет добавить дополнительный шаблон верстки страницы, который можно применить для каждой страницы отдельно!
Для начала необходимо скопировать файл страницы вашей темы, скорее всего это будет файл page. php и переименовать его, например, в page1.php. Далее, данный файл нужно открыть любым текстовым редактором, лично я пользуюсь Notepad++ и в самом начале файла вставить строки:
php и переименовать его, например, в page1.php. Далее, данный файл нужно открыть любым текстовым редактором, лично я пользуюсь Notepad++ и в самом начале файла вставить строки:
Где «БЕЗ ЗАГОЛОВКА» – название нового шаблоны, соответственно, вы можете применить любое другое название.
После этого ищем в вашем файле функцию вывода заголовка, скорее всего она будет выглядеть так:
Удаляем эти(если необходимо и сопутствующие) строки и сохраняем файл, после чего его необходимо установить в шаблон любым способом.
Если вы все сделали правильно, то в атрибутах страницы вы сможете увидеть следующее:
Устанавливаем необходимый шаблон для каждой страницы и проблема исчезает.
Если вашим шаблоном является стандартная тема WordPress – Twenty Eleven, то редактировать необходимо файл content-page.php. В нем нужно просто удалить строку:
После чего сохранить файл. Однако в этом случае у вас исчезнут заголовки для всех страниц, ничего страшного в этом нет, поскольку их всегда можно прописать вручную!
Если у вас остались вопросы, задавайте их в комментариях, также прошу описать ваши методы борьбы с данной проблемой!
Верстаю новый сайт на WP. В админке создал страницу и назвал её «Главная», в настройках выбрал её в качестве главной. Теперь название страницы «Главная» находится поверх всего текста. Проблема на ровном месте.
Почитал в сети, есть два способа:
1. Специальный плагин, который убирает название страницы. Плагин. Способ, конечно, наводит на размышления о гибкости WP. Если название страницы нельзя больше никак убрать, кроме как установкой плагина, боюсь представить, что меня ждет впереди при решении более сложных задач.
2. Просто не задавать название страницы в админке. Это работает, но в этом случае в админке в списке страниц эта безымянная страница отображается как «неизвестная страница». А я хочу эстетики, все страницы в моей админке должны быть известны.
В общем, и первый, и второй способ – обычные костыли.
Текст с названием на главной странице выводит вот эта конструкция
Можно ли аккуратно, безо всяких плагинов и ухищрений, через параметр данных функций исключить вывод заголовка страницы? Имеется в виду не заголовка браузера, а именно заголовка страницы.
WordPress – мощный, и в то же время довольно простой в использовании. Но есть определенные изменения, которые сложно сделать без исправления кода или без сторонних инструментов.
Одним из таких примеров может быть: возможность скрывать заголовки страниц и постов. По умолчанию WordPress отображает заголовок во всех записях и на страницах.
Но встречаются определенные обстоятельства, когда не нужно отображать заголовок. Например, вы добавляете его с помощью визуального компоновщика страниц и настраиваете под свои задачи.
Случаи, когда нужно скрыть заголовок
Есть несколько распространенных причин, по которым пользователи меняют названия своих постов и страниц в WordPress.
Вы работаете на домашней странице своего сайта
Вы захотите избавиться от заголовка, если создаете статическую домашнюю страницу, которая работает не так, как обычная лента последних записей. В некоторых темах разработчики позаботились об этом: когда вы создаете статическую домашнюю страницу, заголовок удаляется. Но если в вашей теме нет такой опции, придется сделать это самостоятельно.
Вы создаете целевую страницу
Целевые страницы являются наиболее распространенной причиной, по которой пользователи хотят отказаться от заголовка страницы. Когда люди попадают на вашу целевую страницу, они обычно знают, о чем эта страница. Поэтому здесь также не нужен заголовок.
Кроме того, заголовок не является полезным компонентом целевой страницы и может отвлекать пользователей, поскольку он может помешать им сосредоточиться на вашем основном посыле.
К тому же стандартный заголовок обычно никогда не сочетается с общим дизайном целевой страницы, так как стилистически крайне ограничен.
Некоторые другие страницы, которые не нуждаются в заголовке
Заголовок может оказаться нежелательным элементом вашей страницы или поста. Например, когда вы создаете страницу подписки на рассылку, и ваша единственная цель – заставить пользователей подписаться на ваши электронные письма или информационные бюллетени.
Бывают ситуации, когда контент располагается в центре страницы. И заголовок в самом верху и слева страницы будет смотреться неуместно.
Как отображать посты и страницы WordPress в виде сетки.
3 способа скрыть заголовки
Примечание. Прежде чем устанавливать новый плагин или что-либо менять на своем сайте, обязательно сделайте полную резервную копию своего сайта.
1. Метод плагинов
В WordPress есть плагины для практически всего, и сокрытие заголовков страниц и постов не является исключением.
Использование плагина – это простой и удобный способ скрыть заголовки, без необходимости возиться с каким-либо кодом или тратить много времени на ручное выполнение этих операций.
Плагин Title Remover от WPGurus прост в использовании и позволяет скрыть названия постов и страниц, которые вы укажите. При создании нового поста или при переходе к старым постам и страницам будет установлен флажок заголовка. Вы сможете в каждом отдельном случае выбирать, скрывать заголовок или нет.
Плагин не вмешивается в меню или область администрирования, как некоторые другие плагины, и не вносит никаких других нежелательных изменений в дизайн.
Чтобы установить этот плагин, в админпанеле сайта наведите указатель мыши на меню «Плагины» в панели инструментов WordPress и нажмите «Добавить новый». Затем введите «Title Remover» в поле поиска в правом верхнем углу экрана и нажмите кнопку «Установить сейчас».
После установки нужно нажать кнопку «Активировать», которая появится там, где была кнопка «Установить сейчас». Плагин активирован, и вы сможете скрывать заголовки постов и страниц.
При создании в редакторе записи или страницы, вы найдете поле «Скрыть заголовок» в нижней правой части записи или страницы. Чтобы скрыть заголовок для этого конкретного поста или страницы, нажмите на флажок и опубликуйте/обновите запись иди страницу.
Если по какой-то причине вы не хотите использовать плагин Title Remover, обратите внимание на альтернативные решения:
Hide Page And Post Title (от Arjun Thakur) – еще один популярный плагин, которым можно скрывать заголовки постов и страниц. Как и Title Remover, он также позволяет скрывать заголовки ваших постов и страниц одним простым щелчком мыши.
Обратите внимание, что использование плагина для скрытия заголовков будет работать только в том случае, если ваша тема использует рекомендованную функцию. Эта функция отвечает за отображение заголовков в ваших записях и на страницах. И она необходима для того, чтобы плагины могли делать свое дело: скрывать заголовки.
Большинство тем действительно используют эту функцию, но есть и такие, которые этого не делают. Если ваша тема не имеет этой рекомендуемой функции, нужно связаться с разработчиком темы и узнать, есть ли у них решение этой проблемы.
Или попробуйте другие варианты ниже.
2. Оставьте заголовок пустым
Скрыть заголовки записей и страниц можно, оставив пустой заголовок при создании нового поста или страницы. Вы также можете вернуться к старым записям и удалить их заголовки.
Хотя этот метод прост, он не самый удобный. Это связано с тем, что если вы не используете предварительно заданную структуру постоянных ссылок, вам сначала потребуется создать постоянную ссылку, написав заголовок, а затем удалить его.
Также можно нажать кнопку Редактировать справа от постоянной ссылки и изменить ее. Теперь, когда у вас есть желаемая постоянная ссылка, можно удалить заголовок, а постоянная ссылка останется.
Теперь, когда у вас есть желаемая постоянная ссылка, можно удалить заголовок, а постоянная ссылка останется.
Если вы хотите оптимизировать страницу для более высокого рейтинга в Google, но не хотите показывать заголовок посетителям, воспользуйтесь плагином All in One SEO . Благодаря этому плагину можно установить заголовок SEO, который будет отображаться только в Google, а не показываться вашим читателям.
3. Используйте конструктор страниц, который имеет встроенную опцию
Наиболее распространенная причина, по которой пользователи не хотят иметь заголовок на своей странице, это создание целевой страницы или определенно, настроенных страниц. И большинство людей, которые создают страницы такого типа, используют одни из популярных плагинов для целевых страниц или из плагинов для построения страниц.
Простой способ удалить или избежать заголовка при создании настраиваемой страницы – использовать плагин WordPress для создания страниц с функцией, которая позволяет это делать.
Возьмем конструктор страниц Elementor в качестве примера, который является одним из самых универсальных плагинов для создания страниц для WordPress.
Если вы используете Elementor, то сможете легко удалить заголовок в один клик. Существует также профессиональная версия Elementor , которая поставляется с множеством дополнительных функций: выбор формы, доступ к дополнительным шаблонам, шаблоны тем и многое другое.
Для создания простых целевых страниц и удаления заголовков даже бесплатная версия будет работать очень хорошо.
После того, как вы установили Elementor на свой сайт, перейдите на страницу или публикацию, для которой вы хотите удалить заголовок, и нажать кнопку «Редактировать с Elementor».
На рисунке ниже показано, как выглядит эта страница. Мы подчеркнули название, чтобы вы увидели, что оно все еще там.
Чтобы удалить этот заголовок, нажмите на крошечный значок настроек в левом нижнем углу страницы (на него указывает стрелка).
Теперь на странице настроек нужно установить опцию «Скрыть заголовок» на «Да». Заголовок исчез, страницу можно публиковать.
В статье представлены разные методы сокрытия заголовка страницы или записи на сайте WordPress. Надеемся, что вы определились с лучшим для себя методом.
Насколько полезным был этот пост?
Нажмите на звезду, чтобы оценить этот пост!
Средний рейтинг: 4.7 / 5. Количество голосов: 16
Как убрать название сайта из title WordPress?
Как же убрать название сайта или блога в title в CMS WordPress?
Наша задача убрать название сайта из названия, которое находится во вкладке Вашего браузера, также данное название выводится и в результатах поиска!
По умолчанию в CMS WordPress, выводится сначала название страницы (page) или записи (post) а затем выводится название сайта! Смотрим ниже скриншот.. как это выглядит в результатах поиска..
Для начала проверим свой сайт в Яндекс поиске!
Если кто не знает, как проверить свой сайт в результатах поиска, то пишем такую строчку, заменив адрес моего сайта на Ваш:
url:www.lenium.ru/* | url:lenium.ru/* | url:lenium.ru | url:www.lenium.ru
В Google поиске достаточно такой строчки:
site:lenium.ru
На скриншоте видно, что сначала идёт название статьи, далее идёт ветикальная или косая черта, и за ней название блога, так вот это название желательно всё же убирать, для поисковиков это также будет лучше логически вернее, когда это название не копируется из названия в название..
1. Чтобы решить данную проблему заходим в панель управления сайтом в консоль.
И тут я объясню, что вообще стараюсь обходиться без плагинов, и по началу убирал название вручную, в файлах WordPress, но при обновлении WordPress обновлялся и файл, в котором я изменял эти настройки названия, поэтому в данном случае я всё же решил поставить популярный плагин под названием All In One Seo Pack, который и решает эту проблему, и даёт ещё дополнительно много интересных функций.
2. Поэтому идём далее в плагины и ищем All In One Seo Pack, устанавливаем и активируем.
3. После этих действий в меню должно появиться надпись All in One Seo, наводим на неё и включаем основные настройки. Пролистываем чуть ниже и видим: Формат заголовков страниц, Формат заголовков записей, Формат заголовков рубрик, и там просто стираем “blog_title”. Остальные пункты (Архивы, Даты, Авторы) на Ваше усмотрение!
4. После изменений ниже нажимаем “Обновить настройки”.
После этих действий Ваш сайт уже будет отображаться более правильно. Теперь Вам остаётся только ждать следующей индексации поисковиков.
Как скрыть заголовки страниц и постов в WordPress — WordPressify
WordPress – мощный, и в то же время довольно простой в использовании. Но есть определенные изменения, которые сложно сделать без исправления кода или без сторонних инструментов.
Одним из таких примеров может быть: возможность скрывать заголовки страниц и постов. По умолчанию WordPress отображает заголовок во всех записях и на страницах.
Но встречаются определенные обстоятельства, когда не нужно отображать заголовок. Например, вы добавляете его с помощью визуального компоновщика страниц и настраиваете под свои задачи.
Случаи, когда нужно скрыть заголовок
Есть несколько распространенных причин, по которым пользователи меняют названия своих постов и страниц в WordPress.
Вы работаете на домашней странице своего сайта
Вы захотите избавиться от заголовка, если создаете статическую домашнюю страницу, которая работает не так, как обычная лента последних записей. В некоторых темах разработчики позаботились об этом: когда вы создаете статическую домашнюю страницу, заголовок удаляется. Но если в вашей теме нет такой опции, придется сделать это самостоятельно.
Вы создаете целевую страницу
Целевые страницы являются наиболее распространенной причиной, по которой пользователи хотят отказаться от заголовка страницы. Когда люди попадают на вашу целевую страницу, они обычно знают, о чем эта страница. Поэтому здесь также не нужен заголовок.
Когда люди попадают на вашу целевую страницу, они обычно знают, о чем эта страница. Поэтому здесь также не нужен заголовок.
Кроме того, заголовок не является полезным компонентом целевой страницы и может отвлекать пользователей, поскольку он может помешать им сосредоточиться на вашем основном посыле.
К тому же стандартный заголовок обычно никогда не сочетается с общим дизайном целевой страницы, так как стилистически крайне ограничен.
Некоторые другие страницы, которые не нуждаются в заголовке
Заголовок может оказаться нежелательным элементом вашей страницы или поста. Например, когда вы создаете страницу подписки на рассылку, и ваша единственная цель – заставить пользователей подписаться на ваши электронные письма или информационные бюллетени.
Бывают ситуации, когда контент располагается в центре страницы. И заголовок в самом верху и слева страницы будет смотреться неуместно.
Смотрите также:
Как отображать посты и страницы WordPress в виде сетки.
3 способа скрыть заголовки
Примечание. Прежде чем устанавливать новый плагин или что-либо менять на своем сайте, обязательно сделайте полную резервную копию своего сайта.
1. Метод плагинов
В WordPress есть плагины для практически всего, и сокрытие заголовков страниц и постов не является исключением.
Использование плагина – это простой и удобный способ скрыть заголовки, без необходимости возиться с каким-либо кодом или тратить много времени на ручное выполнение этих операций.
Плагин Title Remover от WPGurus прост в использовании и позволяет скрыть названия постов и страниц, которые вы укажите. При создании нового поста или при переходе к старым постам и страницам будет установлен флажок заголовка. Вы сможете в каждом отдельном случае выбирать, скрывать заголовок или нет.
Плагин не вмешивается в меню или область администрирования, как некоторые другие плагины, и не вносит никаких других нежелательных изменений в дизайн.
Чтобы установить этот плагин, в админпанеле сайта наведите указатель мыши на меню «Плагины» в панели инструментов WordPress и нажмите «Добавить новый». Затем введите «Title Remover» в поле поиска в правом верхнем углу экрана и нажмите кнопку «Установить сейчас».
После установки нужно нажать кнопку «Активировать», которая появится там, где была кнопка «Установить сейчас». Плагин активирован, и вы сможете скрывать заголовки постов и страниц.
При создании в редакторе записи или страницы, вы найдете поле «Скрыть заголовок» в нижней правой части записи или страницы. Чтобы скрыть заголовок для этого конкретного поста или страницы, нажмите на флажок и опубликуйте/обновите запись иди страницу.
Если по какой-то причине вы не хотите использовать плагин Title Remover, обратите внимание на альтернативные решения:
Hide Page And Post Title (от Arjun Thakur) – еще один популярный плагин, которым можно скрывать заголовки постов и страниц. Как и Title Remover, он также позволяет скрывать заголовки ваших постов и страниц одним простым щелчком мыши.
- Generis Title Toggle (от Bill Erickson) – этот плагин специально разработан для сайтов, использующих тему Genesis, включая дочернии темы Genesis. Плагин не будет работать с другими темами.
Обратите внимание, что использование плагина для скрытия заголовков будет работать только в том случае, если ваша тема использует рекомендованную функцию. Эта функция отвечает за отображение заголовков в ваших записях и на страницах. И она необходима для того, чтобы плагины могли делать свое дело: скрывать заголовки.
Большинство тем действительно используют эту функцию, но есть и такие, которые этого не делают. Если ваша тема не имеет этой рекомендуемой функции, нужно связаться с разработчиком темы и узнать, есть ли у них решение этой проблемы.
Или попробуйте другие варианты ниже.
2. Оставьте заголовок пустым
Скрыть заголовки записей и страниц можно, оставив пустой заголовок при создании нового поста или страницы. Вы также можете вернуться к старым записям и удалить их заголовки.
Вы также можете вернуться к старым записям и удалить их заголовки.
Хотя этот метод прост, он не самый удобный. Это связано с тем, что если вы не используете предварительно заданную структуру постоянных ссылок, вам сначала потребуется создать постоянную ссылку, написав заголовок, а затем удалить его.
Также можно нажать кнопку Редактировать справа от постоянной ссылки и изменить ее. Теперь, когда у вас есть желаемая постоянная ссылка, можно удалить заголовок, а постоянная ссылка останется.
Если вы хотите оптимизировать страницу для более высокого рейтинга в Google, но не хотите показывать заголовок посетителям, воспользуйтесь плагином All in One SEO. Благодаря этому плагину можно установить заголовок SEO, который будет отображаться только в Google, а не показываться вашим читателям.
3. Используйте конструктор страниц, который имеет встроенную опцию
Наиболее распространенная причина, по которой пользователи не хотят иметь заголовок на своей странице, это создание целевой страницы или определенно, настроенных страниц. И большинство людей, которые создают страницы такого типа, используют одни из популярных плагинов для целевых страниц или из плагинов для построения страниц.
Простой способ удалить или избежать заголовка при создании настраиваемой страницы – использовать плагин WordPress для создания страниц с функцией, которая позволяет это делать.
Возьмем конструктор страниц Elementor в качестве примера, который является одним из самых универсальных плагинов для создания страниц для WordPress.
Если вы используете Elementor, то сможете легко удалить заголовок в один клик. Существует также профессиональная версия Elementor, которая поставляется с множеством дополнительных функций: выбор формы, доступ к дополнительным шаблонам, шаблоны тем и многое другое.
Для создания простых целевых страниц и удаления заголовков даже бесплатная версия будет работать очень хорошо.
После того, как вы установили Elementor на свой сайт, перейдите на страницу или публикацию, для которой вы хотите удалить заголовок, и нажать кнопку «Редактировать с Elementor».
На рисунке ниже показано, как выглядит эта страница. Мы подчеркнули название, чтобы вы увидели, что оно все еще там.
Чтобы удалить этот заголовок, нажмите на крошечный значок настроек в левом нижнем углу страницы (на него указывает стрелка).
Теперь на странице настроек нужно установить опцию «Скрыть заголовок» на «Да». Заголовок исчез, страницу можно публиковать.
В статье представлены разные методы сокрытия заголовка страницы или записи на сайте WordPress. Надеемся, что вы определились с лучшим для себя методом.
Источник: hostenko.com/wpcafe
Понравилось это:
Нравится Загрузка…
ПохожееWordPress: как убрать слово «Архивы» из Title
Инструкции 528
Чек-лист от компании KINETICA позволит сделать читаемое, аккуратное и красивое письмо в E-mail рассылке,
Instagram 534
Возможность опубликовать свой пост во всех своих аккаунтах появилась, но перепост с чужих аккаунтов
Instagram 2 911
Скачать видео с Инстаграма и Ютюба можно с помощью приложения “Команды” (“Shortcuts”) Читайте также:Неожиданно
Инструкции 1 823
Любой iPhone и iPad при попытке обработать несколько строк CSS-кода виснет и перезагружается. Читайте
Читайте
Инструкции 618
Яндекс ИКС – параметр качества сайта, который пришел на смену Яндекс тИЦ. Каждый сайт
Инструкции 2 887
Если вы думаете, что подключенная услуга подтверждения онлайн покупок через SMS защитит вас от
Заголовок h2 WordPress, как прописать тег правильно
Как ранжируются заголовки на сайте WordPress и почему на каждой странице должен находиться всего один заголовок верхнего уровня? Рассматриваем, как проверить на сайте количество тегов h2 и что делать, чтобы избежать их дублирования в теме.
Сколько заголовков с тегом h2 может быть на странице ВордПресс?
Шаблон страницы структурируется с применением заголовков от h2 до H6. По мере увеличения номера, размер шрифта обычно уменьшается, а заголовки «вкладываются» 1 в 1. У сайтов на WordPress заголовок h2, как правило, зарезервирован для названия страницы, h3 используется для оглавления важных элементов страницы. Более глубокие уровни – подзаголовки – встречаются в теле статей для формирования структуры текста и удобства чтения.
Важно, чтобы на странице находился только один заголовок h2, поскольку он акцентирует внимание на информации, которой посвящена страница сайта. Если по какой-то причине в установленной теме WordPress располагается несколько заголовков, обозначенных тегом h2, поисковые системы могут посчитать это за попытку переоптимизации или заспамленности и понизить ранжирование сайта в выдаче по запросам.
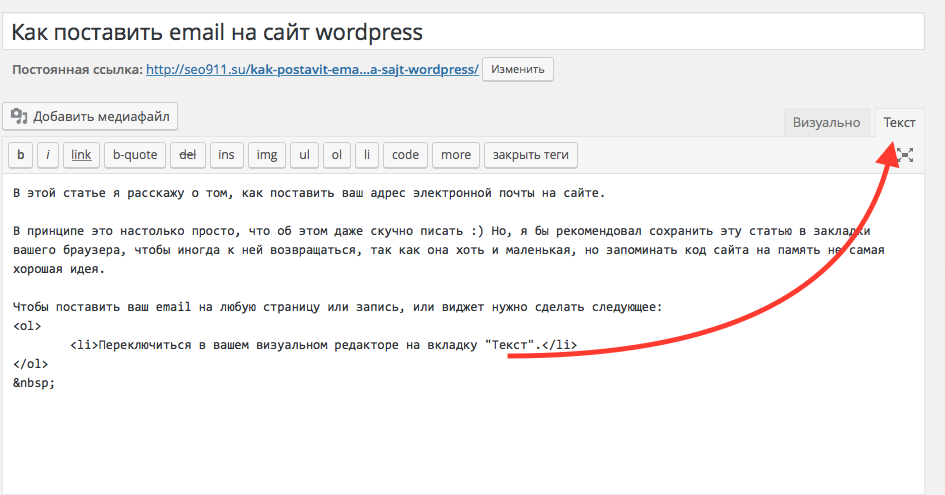
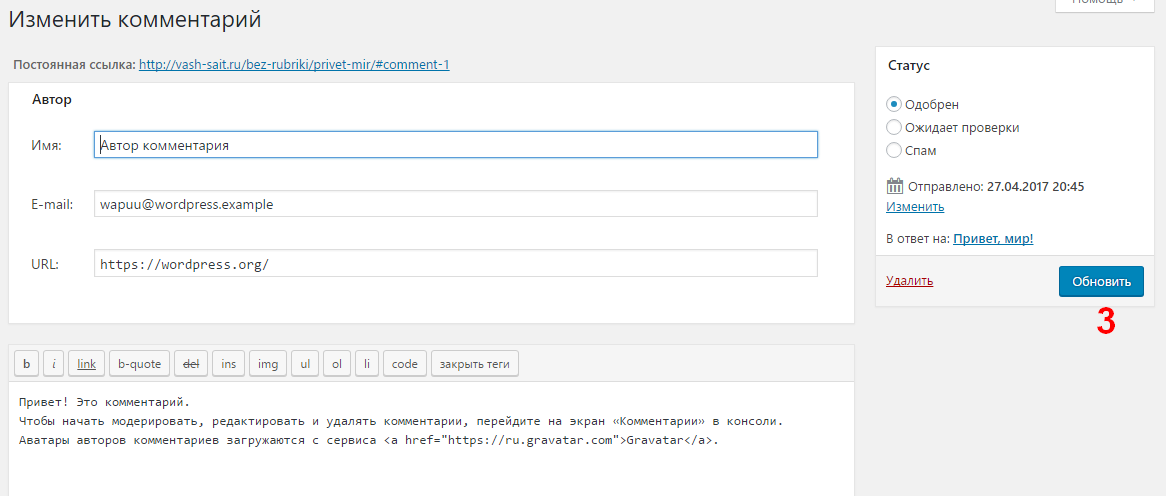
Обратите внимание, как в WordPress формируются заголовки разных уровней при добавлении страницы или записи.
- В окне редактирования записи или страницы имеется выделенное поле для написания названия (1). Именно здесь располагается заголовок верхнего уровня. Он будет помечен тегом h2 непосредственно на странице записи либо тегом h3, если на главной странице выводится несколько анонсов записей. В последнем случае такой заголовок представляет собой ссылку на страницу с полным содержимым записи.
- Окно текстового редактора включает тело статьи (2), в котором допускается форматирование текста с помощью панели инструментов (3). Применение заголовка первого уровня здесь уже не требуется, используйте уровни h3–H6, чтобы структурировать статью и избежать заспамленности.
Как проверить, дублируются ли h2 в шаблоне WordPress
Для проверки количества заголовков верхнего уровня необходимо открыть код страницы и подсчитать конструкции, начинающиеся с тега <h2>. Обратите внимание, что этот тег парный, он закрывается конструкцией </h2>. Все, что располагается между ними, относится к заголовку первого уровня.
Проверка кода осуществляется одним из следующих способов:
- Находясь на нужной странице сайта, нажмите комбинацию клавиш CTRL + U. Откроется код, в котором нужно найти все теги h2. Для облегчения поиска используйте комбинацию CTRL + F.
- Щелкните правой кнопкой в любом месте на странице и выберите команду «Просмотреть код страницы». Далее выполните поиск тегов h2.
- Наведите курсор на нужный заголовок, щелкните правой кнопкой мыши и выберите команду «Инспектировать элемент». В открывшемся окне будет подсвечен код для указанного элемента страницы.
Например, инспекция названия записи на главной странице сайта, показывает, что он относится к заголовку второго уровня h3 и содержит ссылку для перехода на новую страницу.
Если заголовков несколько, нужно поменять некоторые из них
При переходе непосредственно на страницу записи, инспектирование того же названия уже имеет статус заголовка первого уровня, обозначенного тегом h2. Просмотрите код страницы – такой заголовок должен быть единственным. Если обнаруживаются другие теги h2, код необходимо исправить. В случае, если заголовок дублируется в шаблоне сайта, необходимо во всех местах, кроме названия страницы, заменить вывод этих элементов другим тегом, например,
Просмотрите код страницы – такой заголовок должен быть единственным. Если обнаруживаются другие теги h2, код необходимо исправить. В случае, если заголовок дублируется в шаблоне сайта, необходимо во всех местах, кроме названия страницы, заменить вывод этих элементов другим тегом, например, <span>, прописав в css файл аналогичные стили. В таком случае внешний вид шаблона останется прежним, но поисковые системы не посчитают страницу переоптимизированной.
Как исправить дублирование заголовков в теме WordPress и убрать лишние
В некоторых шаблонах зачастую название сайта вместе с логотипом обертывается тегами h2. Это приводит к дублированию заголовков первого уровня, поскольку этим же тегом будет обернуто название записи или страницы.
Если вы обнаружили такую ошибку в используемой теме, необходимо в админке WordPress перейти в редактор кода и открыть шаблон header.php. В код шаблона добавьте условную конструкцию вида:
<?php if ( is_home() ) { ?>
<h2>Код для размещения логотипа на главной странице</h2>
<?php } else { ?>
<div> Код для размещения логотипа на прочих страницах</div>
<?php } ?>
В этом случае только на главной странице логотип окажется внутри тегов h2, на всех других он больше не будет дублировать заголовки верхнего уровня, представленные названием записей.
Чтобы изменить размер заголовка, требуется прописать размер в css стилях
Множество современных WordPress шаблонов позволяют поменять размер основных текстовых элементов в настройках шаблона. Достаточно перейти в админпанели в раздел «Внешний вид» — «Темы» — «Настроить» для текущего шаблона, и изменить желаемый размер заголовков, текстов. Если такой возможности нет — Вам придется в файле style.css найти код font-size, относящийся к заголовку h2 и задать желаемый размер.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
Как скрыть заголовок страницы в WordPress (5 методов)
Вы только что закончили разработку страницы или написали статью в WordPress и переходите к предварительному просмотру своей работы, когда понимаете, что заголовок страницы выглядит совершенно неуместно и полностью портит ваш дизайн.
К сожалению, в WordPress нет простого способа предотвратить отображение заголовка. Также нет простого способа настроить его, внешний вид зависит от вашей темы. Что делать, если он слишком большой и навязчивый? Вот почему важно выполнить процесс скрытия заголовков страниц в WordPress.
Вашим первым инстинктом может быть просто удалить заголовок со страницы, но подождите, прежде чем пытаться это сделать, поскольку это действительно может повлиять на ваше SEO. Если вы хотите, чтобы этот титул исчез навсегда, какие у вас здесь варианты?
Возможно, в WordPress нет простой опции «скрыть заголовок», но избавиться от нее не так уж сложно. На самом деле, у вас есть несколько вариантов, независимо от того, хотите ли вы отключить только один заголовок или скрыть их все.
Вот пять возможных способов скрыть заголовок страницы в WordPress.
Зачем скрывать заголовки страниц?
Не для каждой страницы вашего сайта обязательно нужен заголовок. Хотя заголовок является обязательным для сообщений в блоге, он не всегда хорошо смотрится на других страницах. Хороший дизайн для блога не всегда приемлем для остальной части веб-сайта.
Например, заголовок «Домашняя страница» на вашей домашней странице не нужен и даже может выглядеть немного непрофессионально. Подобная история с вашими «О нас» или «Услуги», такая страница говорит сама за себя, и наличие заголовка вверху может быть излишним.
Титровальный элемент также может выглядеть неуместно в вашем общем дизайне. Хотя вы можете использовать CSS, чтобы стилизовать его и сделать его лучше, возможно, лучше всего просто удалить его полностью. Вместо этого вы можете использовать пространство, чтобы добавить изображение героя или какой-либо другой элемент стиля.
В большинстве случаев вы даже не хотите полностью удалять заголовок — возможно, вас беспокоит только его размещение или стиль темы. Если заголовок вашей страницы находится в странном месте или не соответствует вашему дизайну, его можно скрыть и вставить заголовок h2 в другом месте.
Но скрыть заголовок со страницы не так просто, как удалить изображение или абзац текста. Заголовки действительно влияют на SEO и на то, как поисковые системы читают иерархию вашей страницы. Прежде чем скрывать все ваши заголовки, нужно учесть несколько вещей.
Рекомендации по поисковой оптимизации
Поисковые системы, такие как Google, используют ботов, называемых сканерами, которые посещают веб-сайты и индексируют страницы на них. Индексируя ваш сайт, они читают такие элементы, как заголовок, текст страницы и иерархию страниц, чтобы понять, о чем эта страница.
Этот процесс помогает им отображать релевантные страницы для людей, которые ищут определенные термины, а сайты, которые следуют передовым методам SEO, получают небольшое повышение в рейтинге.
Если вы введете в Google что-то вроде «как ускорить работу вашего сайта WordPress», вы заметите, что заголовок фрагмента, который вы видите, обычно совпадает с заголовком статьи.
Заголовок страницы определяется тегом заголовка HTML или, если его нет, заголовком h2. Если ничего из этого не существует, поисковая система просто возьмет первый найденный заголовок или случайную строку текста и сделает это заголовком.Это может очень плохо выглядеть в отрывках из поисковых систем.
Видите, куда мы идем? Удаление заголовка h2 и не оставляя ничего для его замены, может отрицательно повлиять на ваш SEO и CTR.
Даже если вы скрываете только заголовок страницы и не удаляете его, сканеры поисковых систем обычно игнорируют скрытые элементы, так что это не поможет. Хорошая иерархия — страница с элементом h2 и заголовками h3 или h4, где это необходимо — также помогает сканерам (и людям!) Понять, о чем ваша страница.
Однако заголовки h2 не являются строго обязательными для SEO. Они и полезны для обеспечения структуры страницы и настоятельно рекомендуются, чтобы быть уверенным.
Итак, какое здесь решение? Самый простой — использовать такой плагин, как Yoast SEO. Это позволяет вам установить «SEO-заголовок» для каждой страницы. Вы по-прежнему получаете хорошие результаты поиска, но вы можете избавиться от этого надоедливого заголовка без каких-либо штрафов.
В чем разница между тегом заголовка и заголовком h2?
И тег заголовка, и заголовок h2 влияют на то, как поисковые системы понимают контент на вашем сайте, и оба часто идентичны, так в чем же ключевое различие между ними?
Тег заголовка — это HTML-элемент
