wp_get_document_title() – функция WordPress
Когда-то давно, для того, чтобы вывести заголовок страницы (тут я имею ввиду то, что у нас находится между тегами <title>, мы производили различные махинации с функцией wp_title(), больше этого делать не нужно, так как wp_get_document_title() более правильная, универсальная и автоматизированная в этом отношении.
Существует два возможных способа использования этой функции.
Первый – вставляем между тегами <head> это:
<title><?php echo wp_get_document_title() ?></title>
Второй – используем функцию add_theme_support() в вашем файле functions.php и больше ничего делать не нужно – функция wp_get_document_title() сработает автоматически через функцию/хук wp_head(). В этому случае тегов <title>, прописаных в файлах темы быть не должно!
add_theme_support( 'title-tag' );
Как формируются заголовки:
- is_front_page(),
главная страница,{Название сайта} – {Описание сайта} - is_404(),
страница ошибки 404,Страница не найдена – {Название сайта} - is_search(), страница результатов поиска,
Результаты поиска «{Поисковая фраза}» – {Название сайта} - is_post_type_archive(),
архивы типа записей,{Множественное число названия CPT} – {Название сайта} - is_tax(), is_category(), is_tag(),
архивы любых таксономий,{Заголовок элемента таксономии} – {Название сайта} - is_home() ИЛИ is_singular(),
страница блога не на главной, либо страница записи/страницы{Заголовок страницы} – {Название сайта} - is_author()
страница архива автора{Отображаемое имя автора} – {Название сайта} - is_year()
страница архива по годам{Год} – {Название сайта} - is_month()
страница архива по месяцам{Месяц и год} – {Название сайта} - is_day()
страница архива по дням{Тупо дата} – {Название сайта}
Также при нахождении на страницах постраничной навигации is_paged() будет добавляться – Страница {Номер страницы}.
Изменение разделителя заголовка «–» через хук
Функция имеет внутри себя несколько хуков, самой простой позволяет изменить знак разделения, использующийся в заголовке, например если вы вдруг захотите использовать запятую или «|», то можете поменять это следующим кодов в ваш
add_filter( 'document_title_separator', function() {
return '|';
});Удаление / Изменение некоторых частей заголовков
Окей, вы наверное заметили, что {Название сайта} (ну заметили же?) добавляется в каждой из ситуаций, а что если вы не хотите, чтобы оно добавлялось? Тут нас спасает хук document_title_parts.
add_filter( 'document_title_parts', function( $title ) {
// $title['title'] – первая часть заголовка
// $title['page'] – существует при нахождении на 2 и далее странице постраничной навигации
// $title['tagline'] – описание сайта во второй части заголовка после разделителя
// $title['site'] – название сайта во второй части заголовка
if( ! empty( $title['site'] ) ) {
unset( $title['site'] );
}
return $title;
} );Хочется отметить, что хук довольно умный, если мы удаляем вторую часть, то и разделитель тоже исчезнет! Ну и конечно же вы можете не только удалять какие-то определённые части заголовков, но и изменять их:
add_filter( 'document_title_parts', function( $title ) {
if( ! empty( $title['site'] ) ) {
$title['site'] = 'Версия для печати';
}
return $title;
} );Создание собственных правил формирования произвольных заголовков
А это уже место для творчества различных SEO-плагинов, а именно – хук pre_get_document_title. Он работает таким образом, что если возвращает что-либо, а не пустой результат, то функция дальше не выполняется и лишь возвращает результат из хука. Как-то так.
Он работает таким образом, что если возвращает что-либо, а не пустой результат, то функция дальше не выполняется и лишь возвращает результат из хука. Как-то так.
В качестве примера давайте попробуем использовать этот хук для того, чтобы получать заголовок поста из произвольных полей, если они заданы, если же нет, то выводим значение по умолчанию.
add_filter( 'pre_get_document_title', function(){
if( is_singular() && ( $title = get_post_meta( get_the_ID(), 'seo_title', true ) ) ) {
return $title;
}
return '';
} );- Используйте is_singular(), если хотите, чтобы код срабатывал для записей, страниц и любых произвольных типов постов, is_single() – если вам это нужно только для записей, is_page() – только для страниц
- Можете также почитать и про функцию get_post_meta().
Миша
Недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
Как изменить название и описание сайта на WordPress
Здравствуйте друзья! В прошлых уроках мы уже выучили как создать главную страницу и как изменить количество записей на странице вашего блога WordPress.
В этом уроке вы узнаете как изменить название и описание сайта.
Для этого в административной панели перейдите в Настройки -> Общие.
Как изменить название и описание блога WordPress
Не забудьте сохранить изменения нажав кнопку «Сохранить изменения».
Важно! Текст, который вы введете в название и краткое описание сайта является по факту ключевыми словами для поиска вашего сайта (главной страницы). Рекомендую хорошо обдумать название и описания сайта.
Рекомендую хорошо обдумать название и описания сайта.
Название должно быть простым к восприятию и запоминающимся, обычно для названия сайта использую имя сайта/компании или имя владельца блога.
Когда ваш сайт будут искать в поисковике, он будет отображаться так, как на рисунке ниже. Как видите, сначала идет название вашего сайта, а далее его краткое описание.
Сайт wordpress-club.com в поисковой выдаче по запросу «сайт на wordpress с нуля».
Если название слишком длинное, то поисковики покажут в поисковой выдаче только его часть.
Здравствуйте друзья! В прошлых уроках мы уже выучили как создать главную страницу и как изменить количество записей на странице вашего блога WordPress. В этом уроке вы узнаете как изменить название и описание сайта. Для этого в административной панели перейдите в Настройки -> Общие.
Проголосуйте за урок
100Оценка
Итог :
Как разделить заголовки в постах или страниц в WordPress
Вы хотите разделить заголовки в WordPress для постов или страницы? По умолчанию, название вашего поста состоит из одного заголовка, и вы не можете разбить его на новую строку. В этой статье мы покажем вам, как разделить название в постах или страницах в WordPress.
В этой статье мы покажем вам, как разделить название в постах или страницах в WordPress.Разница между разделение заголовка и подзаголовка в WordPress
Разделение названия поста или страницы, позволяет разбить заголовок на новую строку без изменения форматирования или стиля.
С другой стороны, субтитры позволяет добавить два различных заголовка для вашего поста или страницы.
Смотрите наш учебник о том, как добавить субтитры для постов и страниц в WordPress для получения подробных инструкций.
Теперь объясним, как разделить заголовок поста или страницы в WordPress без написания кода.
Разделение названия поста или страницы в WordPress
Первое, что вам нужно сделать, это установить и активировать плагин Page Title Splitter. Для получения более подробной информации см наш шаг за шагом руководство о том, как установить плагин в WordPress.
После активации, вам нужно отредактировать пост или страницу, где вы хотите разделить заголовок.
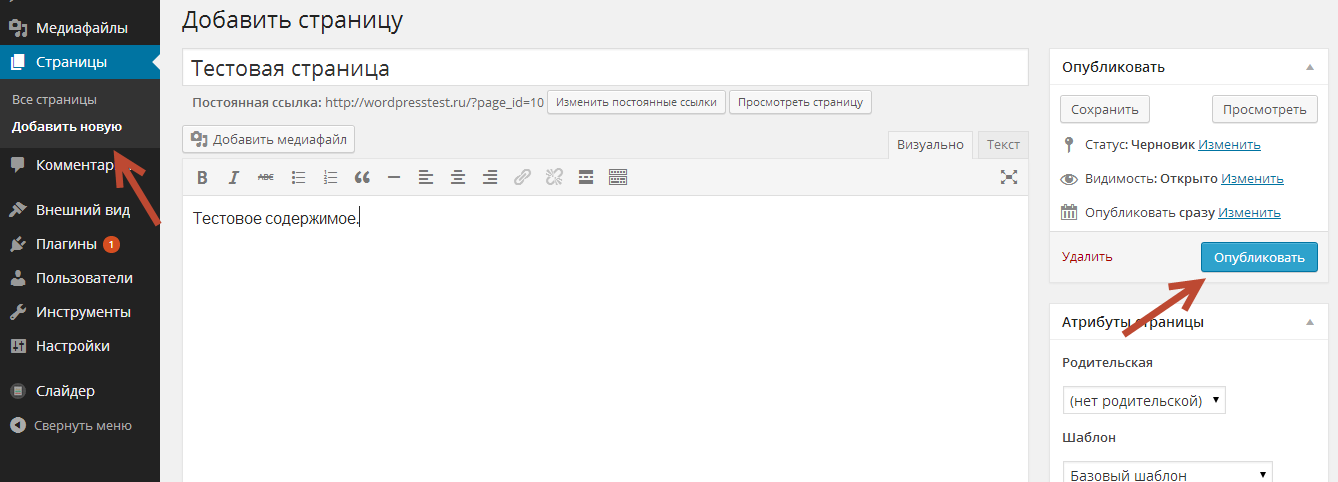
При нажатии на кнопку добавит указатель ниже поля заголовка. Вам нужно будет нажать на указатель, чтобы выбрать его.
После этого вы можете переместить курсор в текстовое поле в точку, где вы хотите разделить заголовок.
Можно также добавить несколько точек разделения, чтобы разбить название на несколько строк. Просто нажмите на иконку и затем переместить маркер, выбрав и поставив курсор в нужном месте.
Можно также удалить маркер. Просто нажмите на маркер, чтобы выбрать его, и вы заметите, что кнопка названия разветвителя превратится в кнопку закрытия.При нажатии на нее будет удален маркер разделения названия из заголовка вашего поста.
После завершения добавления и корректировки маркер разделения, вы можете просто сохранить или опубликовать свой пост.
Теперь вы можете посетить пост или страницу, чтобы увидеть разделенный заголовок поста на вашем сайте.
Мы надеемся , что эта статья помогла вам узнать, как разделить пост или заголовок страницы в WordPress. Вы также можете увидеть наше руководство по то, как добавить индикатор прогресса чтения к вашими записями WordPress.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как отредактировать главную страницу WordPress?
В этой статье мы расскажем о том, как можно отредактировать и настроить главную страницу WordPress.
Главная страница WordPress является домашней странице вашего сайта. Это первая страница, которую видит пользователь.
По умолчанию WordPress отображает на главной странице сайта записи из блога. Но это подходит не для всех типов интернет-ресурсов.
Вот пример главной страницы бизнес-сайта.
Хотели бы вы создать подобную страницу? Мы шаг за шагом расскажем, как настроить главную страницу WordPress несколькими способами.
В административной панели WordPress перейдите в меню Страницы> Добавить новую, задайте ей название и опубликуйте.
Теперь повторим этот процесс, чтобы создать страницу, на которой будет выводиться список записей.
Затем перейдите в меню Настройки> Чтение и активируйте параметр «Статическая страница» в разделе «На главной странице отображать». После этого выберите главную страницу и страницу блога.
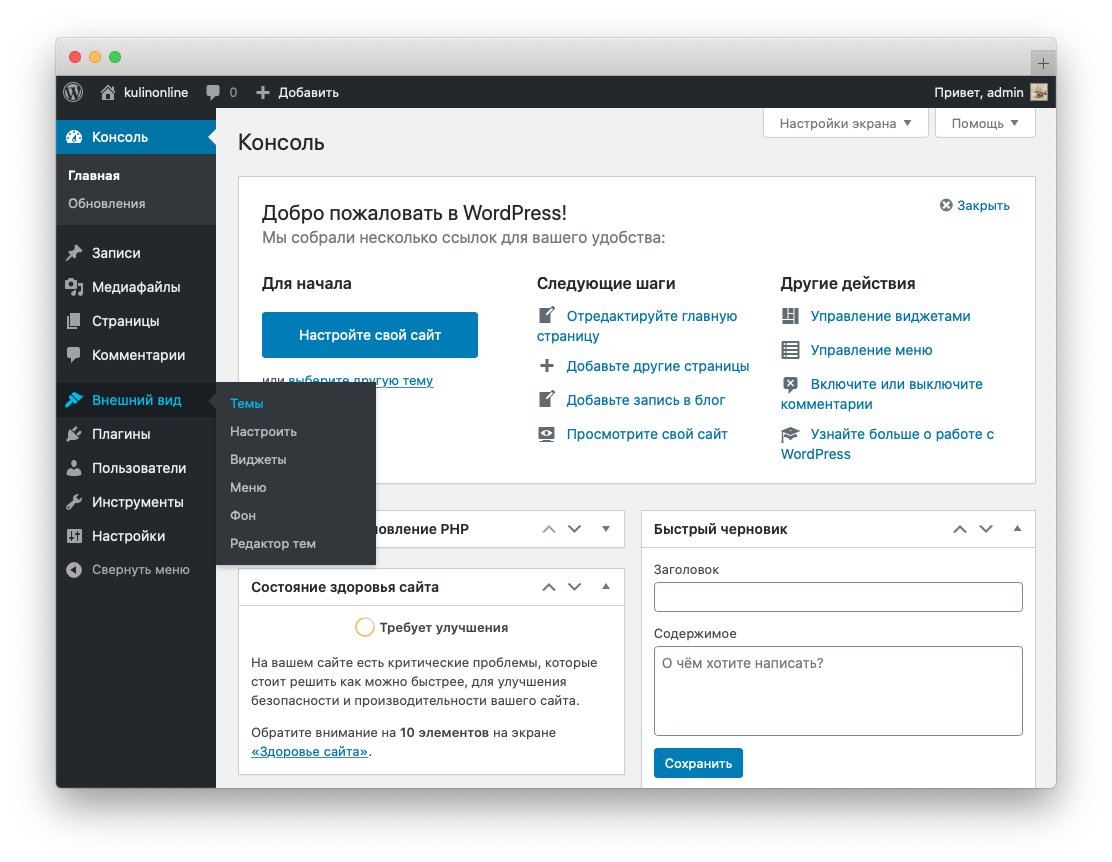
Перейдите в меню Внешний вид> Настроить. Это действие запустит настройщик тем WordPress.
Настройщик темы включает в себя различные параметры. Их набор может отличаться в зависимости от используемой темы оформления.
Чтобы отредактировать любую часть главной страницы, нажмите на значок синего карандаша.
Чтобы удалить раздел с домашней страницы, кликните по значку с синим глазом. Вы также можете удалить разделы и добавить их обратно, используя вкладку «Разделы главной страницы».
После внесения изменений нажмите кнопку «Опубликовать».
Ниже показано как выглядит наша главная страница на сайте.
Чтобы использовать редактор блоков (Gutenberg), в панели администрирования WordPress перейдите в раздел «Страницы» и отредактируйте созданную ранее главную страницу.
Теперь добавим контент. Сначала добавим приветственное сообщение, нажав на страницу, чтобы начать вводить необходимый текст. После этого WordPress автоматически создаст блок абзаца.
Чтобы изменить размер текста, используйте выпадающий список параметров.
Далее мы добавим на нашу главную страницу изображение, нажав на символ «+», а затем выбрав блок изображения в разделе «Основные блоки».
Выберите изображение из библиотеки медиафайлов или загрузить новое.
Далее мы добавили еще один блок абзаца с текстом и блок «Последние записи». В нем отображаются анонсы записей.
Вы можете добавить столько блоков, сколько захотите. Вы также можете использовать шаблон «на полную ширину» или «без боковых панелей»:
После внесения изменений нажмите кнопку «Опубликовать».
Ниже показано как выглядит готовая главная страница.
Beaver Builder – популярный плагин для создания страниц. Установите и активируйте его. Затем для редактирования главной страницы перейдите в раздел «Страницы» и нажмите на главную страницу, которую создали ранее.
В блочном редакторе Gutenberg переключитесь на шаблон пустой страницы или на шаблон без боковых панелей. Это можно сделать в разделе Документ> Атрибуты страницы> Шаблон.
В этой части руководства мы используем плагин OceanWP. Он поставляется с шаблоном Landing Page, создающим пустой холст.
После настройки шаблона страницы можно нажать кнопку Launch Beaver Builder в центре экрана, чтобы начать использовать плагин Beaver Builder.
После этого вы попадете в редактор Beaver Builder. Самый быстрый способ создать главную страницу — использовать один из готовых шаблонов. Нажмите на значок «+», а затем перейдите на вкладку «Шаблоны».
Мы собираемся использовать для нашего сайта шаблон Agency.
Примечание. Шаблоны доступны только в платной версии плагина Beaver Builder.
Затем отредактируем заголовок главной страницы.
А также текст на кнопке под ней.
Чтобы добавить строку или модуль, нажмите на значок «+». После этого перетащите модуль на необходимую позицию. В данном случае мы добавляем на страницу новую строку.
В данном случае мы добавляем на страницу новую строку.
К строке можно добавить несколько модулей. Например, модуль заголовка.
Вы можете изменить шрифт и его размер, нажав на вкладку Style для модуля.
Серые значки позволяют редактировать или удалять всю строку, а синие – редактировать или удалять отдельный модуль.
После внесения изменений сохраните результат.
Затем вы сможете сохранить или опубликовать страницу.
Ниже показано как главная страница выглядит на сайте.
Divi – популярный плагин с темой оформления и конструктором страниц с десятками великолепных шаблонов.
Установите и активируйте тему оформления Divi из Elegant Themes. Она включает в себя Divi Builder.
Примечание. Для использования коллекции шаблонов потребуется логин и ключ API.
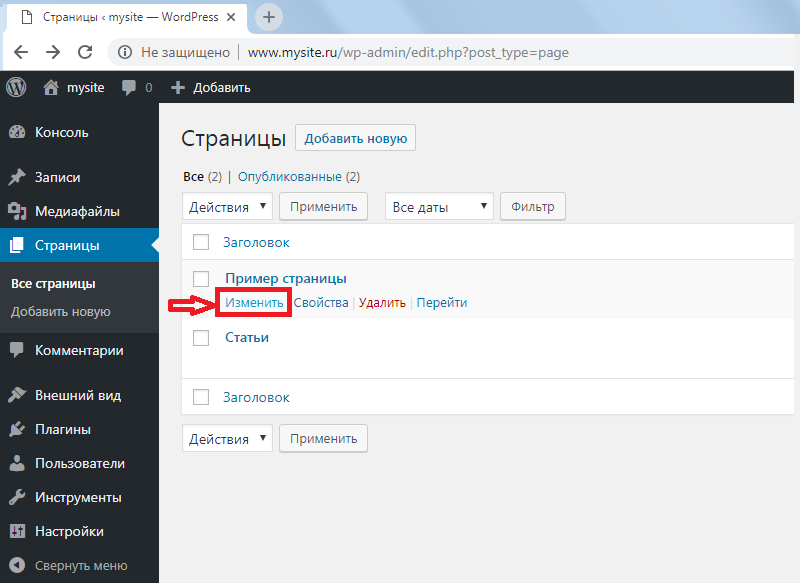
Затем перейдите в раздел «Страницы» и отредактируйте главную страницу, созданную ранее.
Далее нажмите кнопку Use Divi Builder.
А затем кнопку Use Divi Builder, расположенную в центре экрана.
Нажмите кнопку «Выйти», чтобы войти в Divi Builder.
Используйте в качестве основы готовый макет. Он позволит быстро и легко настроить главную страницу.
Divi предлагает впечатляющий набор шаблонов, каждый из которых содержит несколько макетов страниц.
Мы используем для создания главной страницы макет Travel Blog. Кликните по нему.
Выберите вариант Home и нажмите кнопку Use This Layout.
Divi автоматически импортирует выбранный макет. Чтобы редактировать любую часть макета, просто нажмите на нее.
Divi использует для создания страницы систему строк (разделенных на столбцы) и модулей. В данном случае мы изменили заголовок и текст под ним.
В других модулях вы сможете навести на них курсор мыши и кликнуть по иконке Module Settings, чтобы отредактировать их.
Чтобы использовать собственные изображения на главной странице, отредактируйте настройки модуля.
Обратите внимание то, что изображение вверху установлено в качестве фона для модуля заголовка с полной шириной. Поэтому нужно изменить его в разделе Content> Background.
Поэтому нужно изменить его в разделе Content> Background.
Затем нажмите кнопку «Сохранить черновик» или «Опубликовать», расположенные в нижней части экрана.
Совет: Если вы не видите эти кнопки, нажмите на фиолетовую кнопку «…», чтобы открыть их.
Вот так главная страница выглядит на сайте.
Вот и все! Мы создали великолепную главную страницу в WordPress и успешно ее настроили.
Данная публикация является переводом статьи «How to Edit a WordPress Homepage (Easily & Effectively)» , подготовленная редакцией проекта.
В чём различия между записями и страницами в WordPress
Записи и страницы в WordPress с первого взгляда достаточно схожи, но имеют ряд существенных отличий. Давайте разберёмся, что и в каких случаях лучше применять.
Видеоруководство
Особенности записей
Если вы используете WordPress как блог, то большая часть его содержимого будет состоять из записей. Они лучше всего подходят для публикации информации, привязанной ко времени.
Они лучше всего подходят для публикации информации, привязанной ко времени.
Список всех записей обычно выводится на главной странице либо на специальной странице записей.
Классические примеры использования записей: новости, статьи, обзоры, обучающие материалы и т.д.
При необходимости, определенную запись можно прилепить (зафиксировать) в начале списка.
Записи можно группировать по разным темам с помощью рубрик и меток. Например, рецепты могут быть разделены по используемым ингредиентам, времени и сложности приготовления, а рецензии на книги — по жанрам и авторам.
Если для записи не указать рубрику, то она войдет в рубрику по умолчанию — «Без рубрики» (её можно изменить в разделе Настройки -> Написание).
WordPress автоматически группирует записи по автору, году, месяцу и дню. Эта особенность удобна, если нужны архивы записей.
Помимо сайта, записи также выводятся и в RSS-ленте. В настройках чтения можно указать количество отображаемых записей.
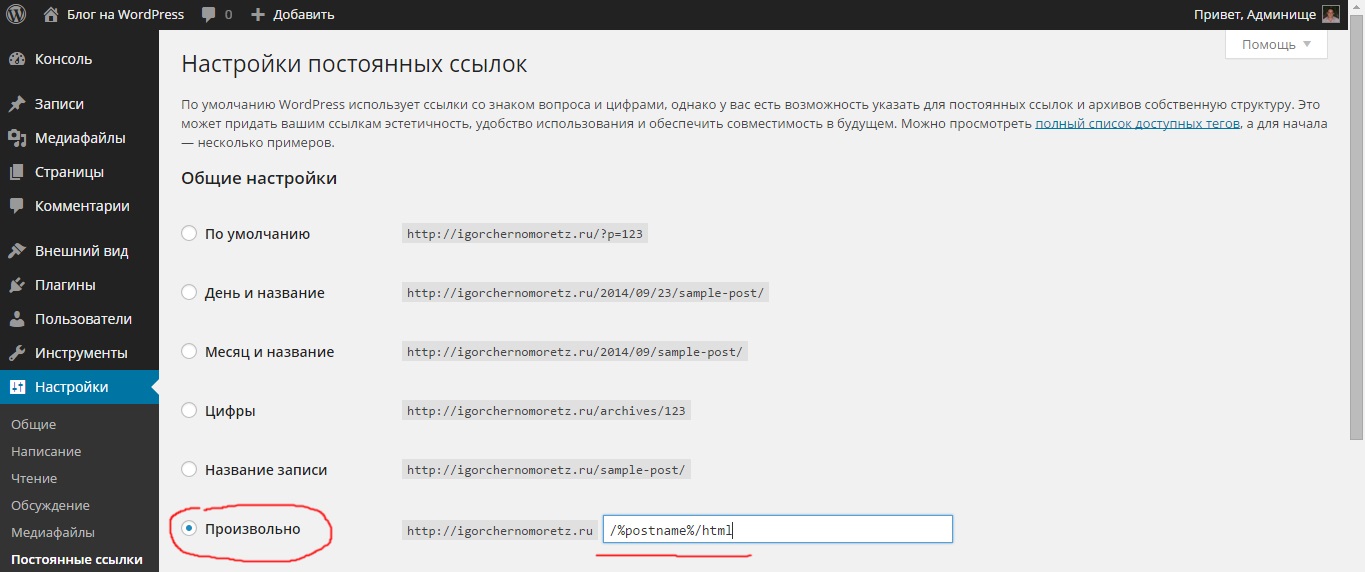
В разделе Настройки -> Постоянные ссылки можно изменить структуру ссылок записей, в том числе задать свою с помощью специальных тегов.
Также, для записи можно указать отрывок, который будет отображаться в списке записей в виде краткого описания, и выбрать один из форматов, если эти возможности поддерживает используемая вами тема.
По умолчанию посетители сайта могут оставлять свои комментарии к записям на сайте. Вы можете отключить комментарии для новых записей в разделе Настройки -> Обсуждение.
При необходимости, можно отключить комментарии индивидуально для каждой существующей записи, либо на всем сайте.
Часто на страницы записей добавляют кнопки «Поделиться» (в социальных сетях и мессенджерах).
Особенности страниц
Страницы, как и записи, доступны по прямой ссылке, но по умолчанию их список нигде не выводится, в том числе и в RSS-ленте.
Страницы отлично подходят для отображения автономной, не связанной со временем публикации информации. Например, «О компании» или «Контакты».
Например, «О компании» или «Контакты».
Для страницы можно назначить родительскую страницу и таким образом сформировать иерархическую структуру. Типичный пример — каталог услуг.
По умолчанию, возможность оставлять комментарии для страниц отключена, но её можно включить в свойствах нужной страницы.
Страницы поддерживают только два вида постоянных ссылок: «Простые» и «Название записи». При наличии родительской страницы её ярлык добавляется перед ярлыком текущей страницы.
Любую из станиц можно назначить главной страницей или страницей записей в разделе Настройки -> Чтение.
Также, для страниц можно указать порядок. Это свойство пригодится, например, для настройки сортировки в виджете «Страницы».
Для более наглядной сортировки страниц и записей можно воспользоваться каким-нибудь плагином для визуальной сортировки.
Сходства записей и страниц
Помимо различий, записи и страницы имеют много общего:
- указание заголовка и содержимого;
- выбор статуса: опубликовано, на утверждении, черновик;
- возможность закрыть паролем или сделать видимой запись или страницу только для автора;
- позволяют указать дату или запланировать публикацию;
- поддерживают редакции, с помощью которых можно восстановить более раннюю версию нужной записи или страницы;
- выбор шаблона вывода, если это поддерживается используемой на сайте темой;
- возможность выбора изображения записи или страницы.

Как правильно прописать html теги в своих темах WordPress ч.2 » WPbloging
Во второй части публикации я расскажу, как правильно прописать html теги в своих темах WordPress. Многие из вас пользуются бесплатными темами WordPress и не обращают внимание на то, как оптимизированы эти темы. Продвигая ваш блог, оплачивая компанию продвижения в поисковиках, вы получаете в лучшем случае 60% желаемых позиций в выдаче. Есть шанс сэкономить, если правильно оптимизировать вашу тему еще на старте.
Если вы готовы, тогда начнем.
Прописываем правильно html теги для всего блога на WordPress, начиная с главной страницы:
Главная страница блога и остальные страницы имеют существенную разницу для продвижения.
Главная страница дает понимание пользователю обо всем блоге и нацелена на продвижение главной страницы блога.
Статьи и статические страницы являются целевыми и страницами поддержки. Теги в них распределяются по-разному.
В первую очередь оптимизируем шапку (header. php) блога на WordPress.
php) блога на WordPress.
Тег Н1 в шаблоне WordPress.
Главные теги для всего блога h2-h3. Тексты в этих тегах, исходя из прошлой статьи, являются самыми весомыми для поискового ранжирования.
Тег h2 рекомендуется использовать всего 1 раз на странице. Тег h3 не более 2х раз.
Для поисковиков лучше когда мета-тег title и заголовок Н1 по большей части совпадают. Также для поисковиков имеет значение использование слов из заголовка в url страницы.
Многие блоггеры, в шапке своего блога, для названия используют логотип или графику. Такой способ допускается при условии правильного использования.
Описание правильного способа внедрения графики в теге h2:
Тег h2 используется как контейнер для логотипа и текста название. В начале в теге прописывается картинка логотипа, а потом через <br /> идет текст заголовка. В стиле css, для h2, мы указываем ширину и высоту точно совпадающие по размеру картинки overflow: hidden;. Таким образом, при выводе браузером нашего заголовка, в шапке мы увидим логотип, а текст будет выдавлен картинкой в невидимую часть блока.
Таким образом, при выводе браузером нашего заголовка, в шапке мы увидим логотип, а текст будет выдавлен картинкой в невидимую часть блока.
Поисковики проиндексируют текст заголовка, а пользователи увидят красивый логотип.
Тег Н2 в шаблоне WordPress.
Тегом Н2 лучше выделить краткое описание. На главной странице, в шапке шаблона, часто присутствует описание блога. Это своего рода краткая аннотация блога. Вот это описание желательно выделить тегом Н2. Также тег Н2 уместен при выделении заголовков рубрик, тегов, архива и страницы поиска. Главное не перепутайте. Например, войдя в рубрику WordPress, тегом Н2 выделяется заголовок самой рубрики а заголовки статей в рубрике прописываются тегом Н3.
Динамический Н1-Н2 для WordPress.
Есть один нюанс, связанный с тегами Н1-Н2. Как я уже говорил, использование на одной странице этих тегов ограничено. Главная страница повествует и продвигает весь блог, а статьи и статические страницы продвигают саму себя. Это означает, что для статических страниц и страниц статей главным заголовком будет — заголовок статьи, а заголовок в шапке должен стать второстепенным.
Главная страница повествует и продвигает весь блог, а статьи и статические страницы продвигают саму себя. Это означает, что для статических страниц и страниц статей главным заголовком будет — заголовок статьи, а заголовок в шапке должен стать второстепенным.
Вот способ как динамически менять тег заголовка шапки с Н1 на Н2:
< ?php if(is_single () || is_page ()) { ?>
<h3>Заголовок блога</h3>
< ?php }else{ ?>
<h2>Заголовок блога</h2>
< ?php } ?> |
Теперь нужно указать в шаблоне для статей и статических страниц заголовок в Н1, в файлах single.php и page.php, и использовать слова из заголовков и описания в тексте статей. Таким образом, мы получим релевантные для поисковиков страницы блога.
Тег Н3 в шаблоне WordPress.
Тегом Н3 необходимо выделить следующие по значимости заголовки на странице блога. Важными заголовками являются — заголовки статей на главной странице блога, а также заголовки статей в рубриках, тегах, архивах, странице поиска.
Важными заголовками являются — заголовки статей на главной странице блога, а также заголовки статей в рубриках, тегах, архивах, странице поиска.
Тег Н4 в шаблоне WordPress.
Тегом Н4 необходимо выделить название виджетов в сайдбаре. Также, в самих статьях рекомендуется использовать тег Н4 и ниже, для выделения подзаголовков в статье.
Тег Н5-Н6 в шаблоне WordPress.
Тегами Н5-Н6 можно выделить все остальные заголовки блоков. Например, блоки комментариев и т.д.
Использование тегов <b>, <strong>, <em> в тексте статей.
Поисковики очень любят текст в этих тегах. Поэтому, будьте осмотрительны при выделении в статье слов данными тегами.
Используйте эти теги для выделения ключевых фраз и слов, а для визуального выделения создайте class, аналогичный этим тегам.
Использование атрибутов alt=»» и title=»» в ссылках и графике.
Для поисковых серверов важно что написано в атрибутах ссылок и картинок на ваших страницах блога. Постарайтесь всегда использовать эти атрибуты с вашими ключевыми словами.
Подведем итоги:
Html теги в WordPress также важны, как и в любом другом ресурсе, расположенном в интернет. Правильное размещение тегов в исходном коде шаблона WordPress — залог уверенного продвижения в поисковой выдаче.
- h2 — везде кроме статических страниц и статей в шапке блога, в заголовках статей на страницах блога.
- h3 — описание в шапке блога, в заголовках страниц рубрик, тегов, архива и страницы поиска.
- h4 — заголовки статей на главной странице блога, а также заголовки статей в рубриках, тегах, архивах, странице поиска.
- h5 — названия виджетов в сайдбаре и подзаголовки в статьях.
- H5 — остальные заголовки блога.
- <b>, <strong>, <em> — ключевые слова и фразы в статьях.

- alt=»» и title=»» — желательные атрибуты в ссылках и графике в статьях блога.
Надеюсь, я смог вам ответить на вопрос — как правильно прописать html теги в своих темах WordPress.
Этой статьей, я начинаю серию статей по оптимизации шаблонов WordPress под поисковое продвижение. Я буду рад, если вы примите участие в подготовке следующей статьи, задавая вопросы в комментариях. Постараюсь максимально доступно и подробно ответить на все ваши вопросы.
Нашел ошибку в тексте? Выдели ее мышкой и нажми
Настройки документа в Elementor — Блог о создании сайта, конструкторе сайтов и Elementor
С настройками документа (ранее называемыми настройками страницы) вы можете управлять некоторыми основными и полезными настройками страницы WordPress. Для того, чтобы добраться до функции настройки документа, нажмите на иконку в левом нижнем углу.
После нажатия перед вами откроется панель с настройками текущего документа. Для страницы это панель с двумя вкладками : Настройки и Стиль. Для других документов, например шаблон шапки или архива, отобразятся свои настройки.
Для других документов, например шаблон шапки или архива, отобразятся свои настройки.
Вкладка Настройки
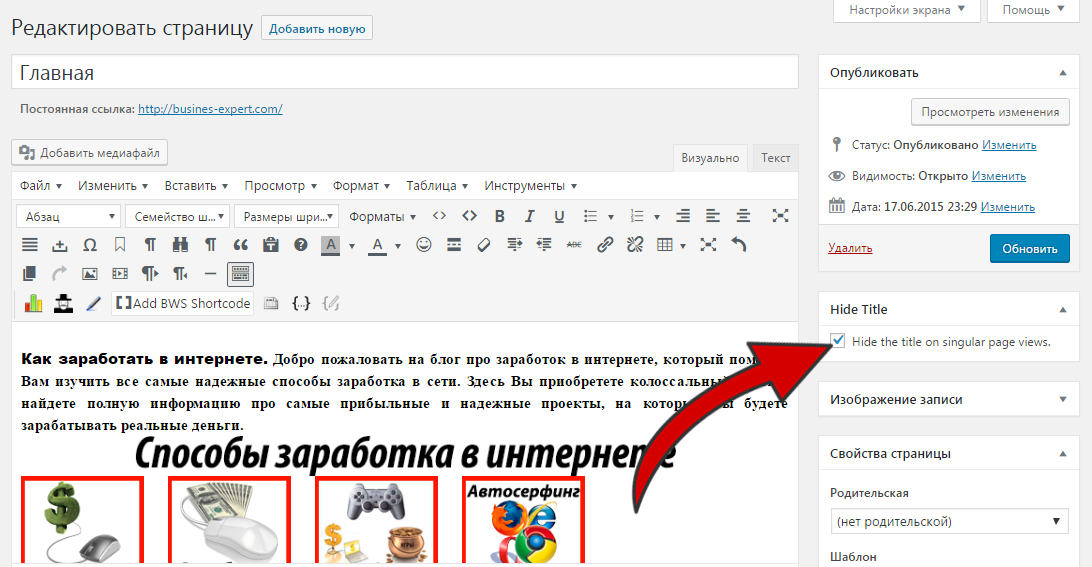
На вкладке настройки, у нас есть возможность редактировать Заголовок страницы или записи, а также скрыть его с помощью переключателя. Переключатель «скрыть Заголовок» работает для большинства тем WordPress, потому что большинство из них используют один и тот же селектор (h2.entry-title). Есть, однако, некоторые темы, которые используют другой селектор. Чтобы настроить селектор для этих тем, необходимо перейти в Панель управления Elementor > Настройки и в разделе «Селектор заголовка страницы» указать селектор темы.
Настройки документа также позволяют выбрать шаблон страницы. Среди шаблонов есть шаблон «Elementor Canvas», что позволяет быстро избавиться от шапки, подвала и сайдбаров т.е вы получите чистую страницу без лишних элементов. Это идеально подходит для создания целевых страниц или страниц. Так же возможно выбрать шаблон «Elementor Full Width» этот шаблон не содержит боковых колонок, но шапка и подвал остаются на своих местах.
Вы также можете опубликовать свою страницу через настройки страницы или установить любой другой статус страницы. Еще вы можете задать сопутствующее изображение т.е изображение записи или страницы.
А в группе настроек «Расширенные» вы можете удалить все содержимое документа одним кликом.
Вкладка Стили
На вкладке стиль можно указать фон для всей страницы WordPress. Это может быть цвет, изображение или градиентный фон,а также доступны все опции для настройки фона Elementor.
Можно также настроить отступы, таким образом обрамляя содержимое страницы и добавляя внутреннее отступы к содержимому. И конечно доступны пользовательские стили, которые вы можете задать для страницы.
Как скрыть заголовок страницы в WordPress
Есть много ситуаций, когда необходимо скрыть заголовок страницы в WordPress. Например, вы можете захотеть написать заголовок внутри контента и определенным образом оформить его. Или ваша тема может быть настроена так, что изображение баннера уже содержит заголовок страницы.
К сожалению, на панели администратора WordPress нет переключателя для скрытия / отображения заголовка страницы.
Хотя некоторые темы WordPress предоставляют поддержку для скрытия заголовков страниц на определенных страницах, другие нет, и это может иметь место на вашем веб-сайте.
К счастью, процесс скрытия заголовка страницы довольно прост и может быть таким же простым, как установка плагина или обновление таблицы стилей вашего веб-сайта. В этом посте мы предоставим вам 4 простых способа скрыть заголовок страницы в WordPress.
Прежде чем переходить к содержанию этого руководства, давайте сначала разберемся, для чего используется заголовок страницы на веб-сайте и почему вы можете захотеть скрыть заголовок страницы, а — с практическими примерами использования.
Содержание:
- Важность заголовка страницы
- Зачем скрывать заголовок страницы WP
- 4 простых способа скрыть заголовок страницы WP
- Устранение проблем с SEO с помощью Yoast SEO
- Заключение
Важность заголовка страницы
Прежде чем вы решите скрыть заголовок своей страницы, полезно знать, для чего он служит.
Поисковые системы, такие как Google, используют заголовки страниц, чтобы легко определять содержание вашей страницы. , что может помочь улучшить рейтинг ваших веб-сайтов в результатах поиска.
Заголовки страниц также полезны для организации меню навигации вашего сайта и отображения ваших последних сообщений на странице блога или в области боковой панели. Размещение сообщений в блогах без названия может запутать ваших читателей и отговорить их от посещения вашего веб-сайта.
Кроме того, WordPress использует заголовок страницы для автоматического создания постоянных ссылок , что экономит ваше время по сравнению с добавлением постоянных ссылок страницы вручную.Постоянные ссылки играют важную роль в SEO и основном функционировании веб-сайтов.
Когда вы публикуете новую запись или страницу на своем веб-сайте, WordPress автоматически назначает заголовок страницы как тег заголовка (то есть элемент HTML
