Как редактировать шаблон WordPress? | Вопросы и ответы. Все о дизайне и создании сайтов
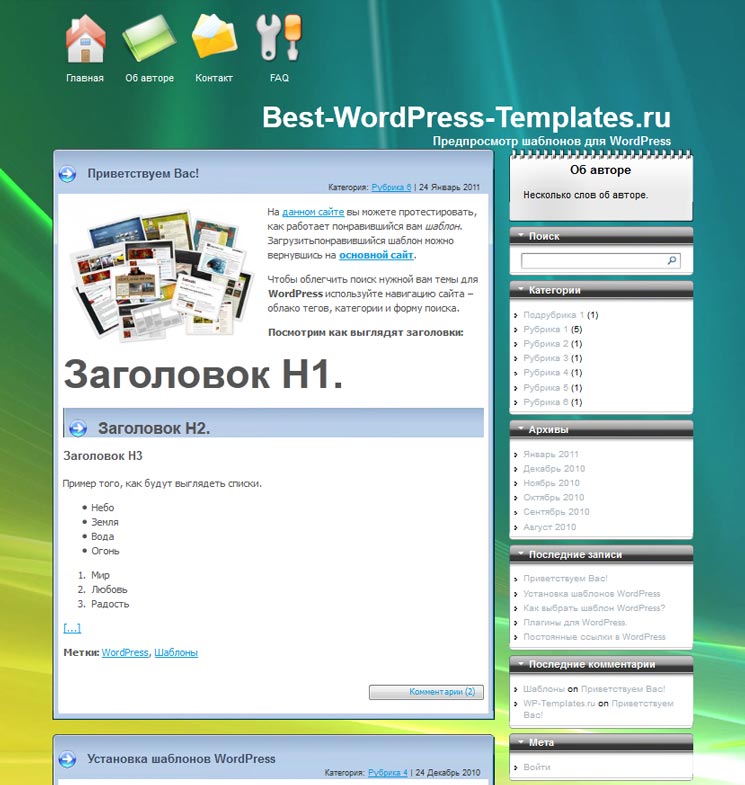
Шаблон WordPress — это дизайн для соответствующей системы управления с особым оформлением для настройки сайтов. Это полностью готовых HTML код, со сверстанными страницами. Решение может активно использоваться для создания и настройки сайтов самых разных тематик.
Чем открыть шаблон WordPress?
Хочу сразу отметить, что если вы ничего не понимаете в кодах, CSS и HTML, то лучше не пытаться ничего делать. Ваши пробы редактирования шаблона могут привести к полной не функциональности сайта. Совсем другое, если какой-то урок четко прописывает действия и этапы выполнения, где написано откуда скопировать и куда вставить. Однако, подстрахуйтесь и сделайте бэкап данных (резервная копия), чтоб в любой момент восстановить сайт в изначальном виде.
Как менять шаблоны WordPress?
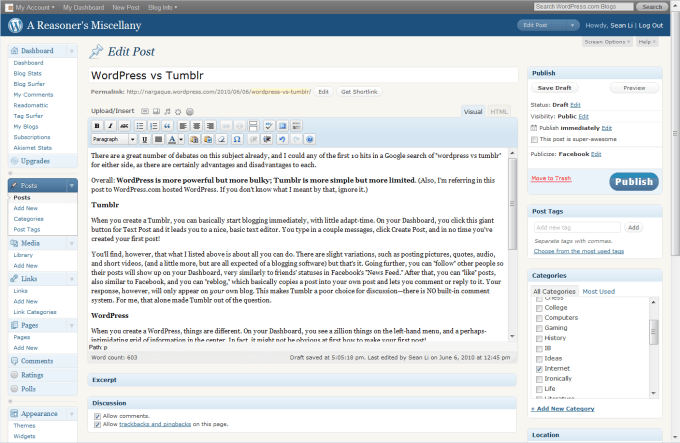
WordPress редактирование шаблона осуществляется несколькими способами. Каждый из них отличается своими особенностями и подходит для выполнения тех или иных изменений. Определитесь, что вы планируете редактировать в шаблоне и подберите удобный для вас способ реализации данной задумки. Предлагаю рассмотреть их все.
Определитесь, что вы планируете редактировать в шаблоне и подберите удобный для вас способ реализации данной задумки. Предлагаю рассмотреть их все.
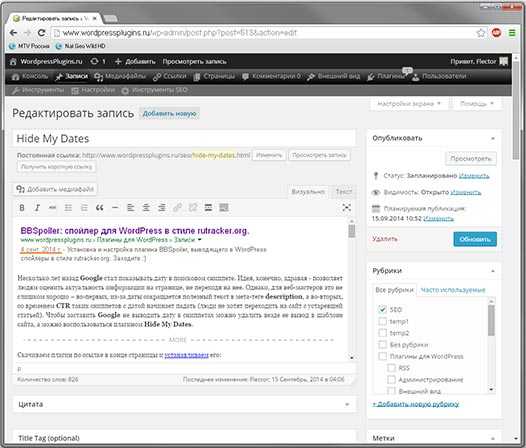
Редактирование шаблона WordPress
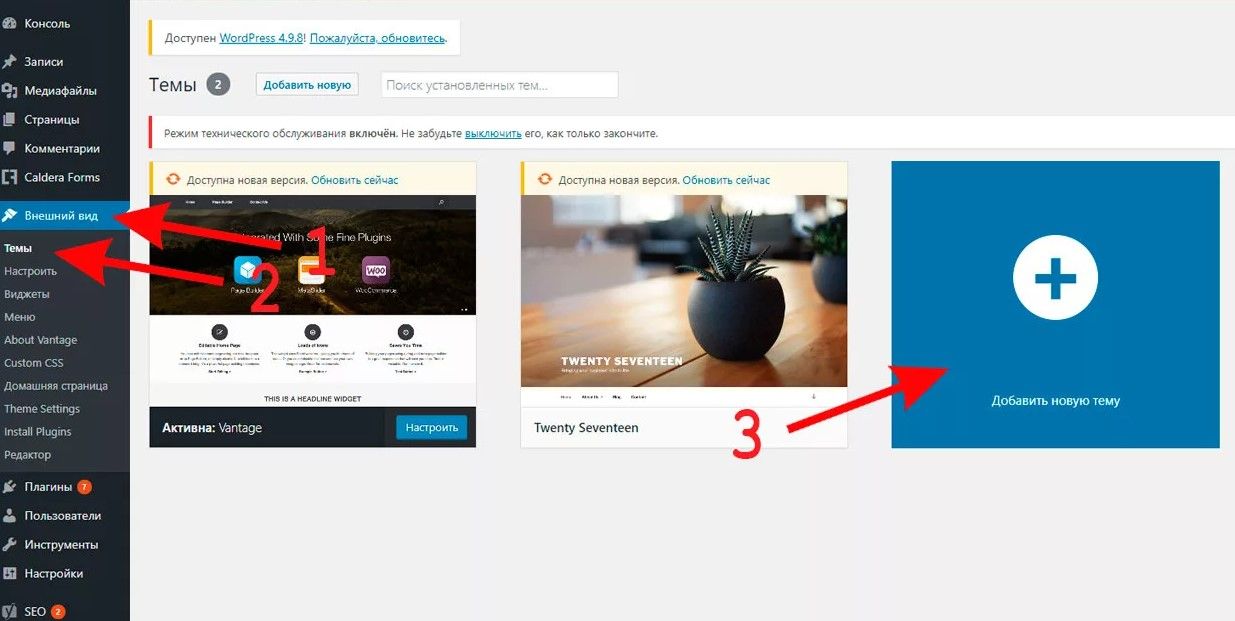
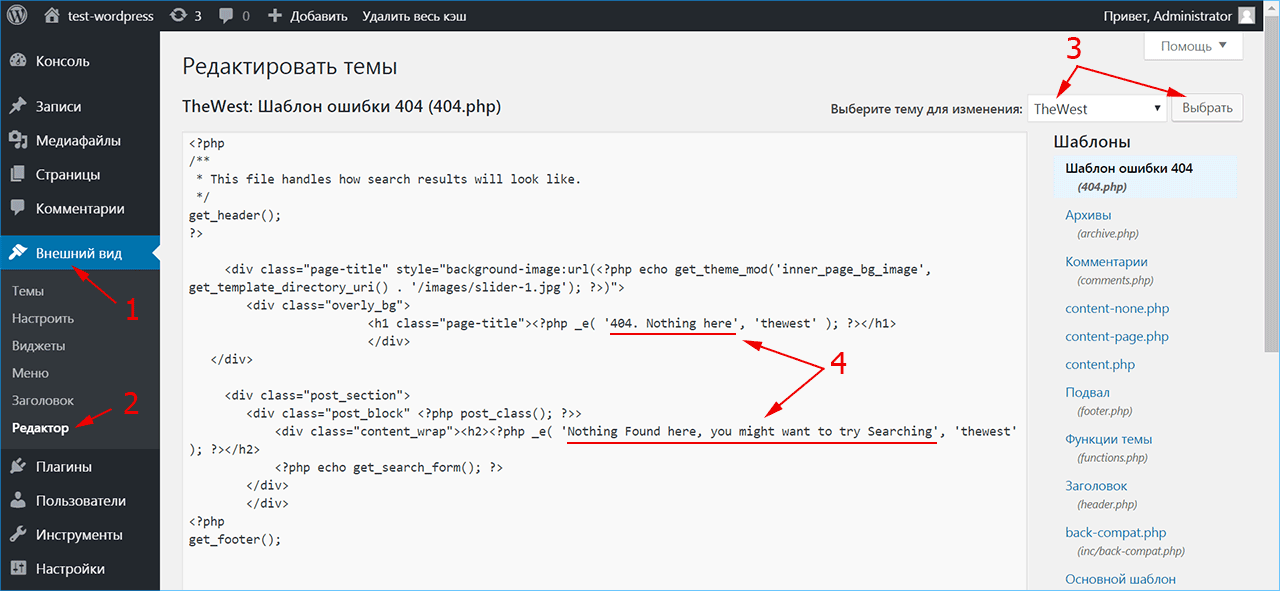
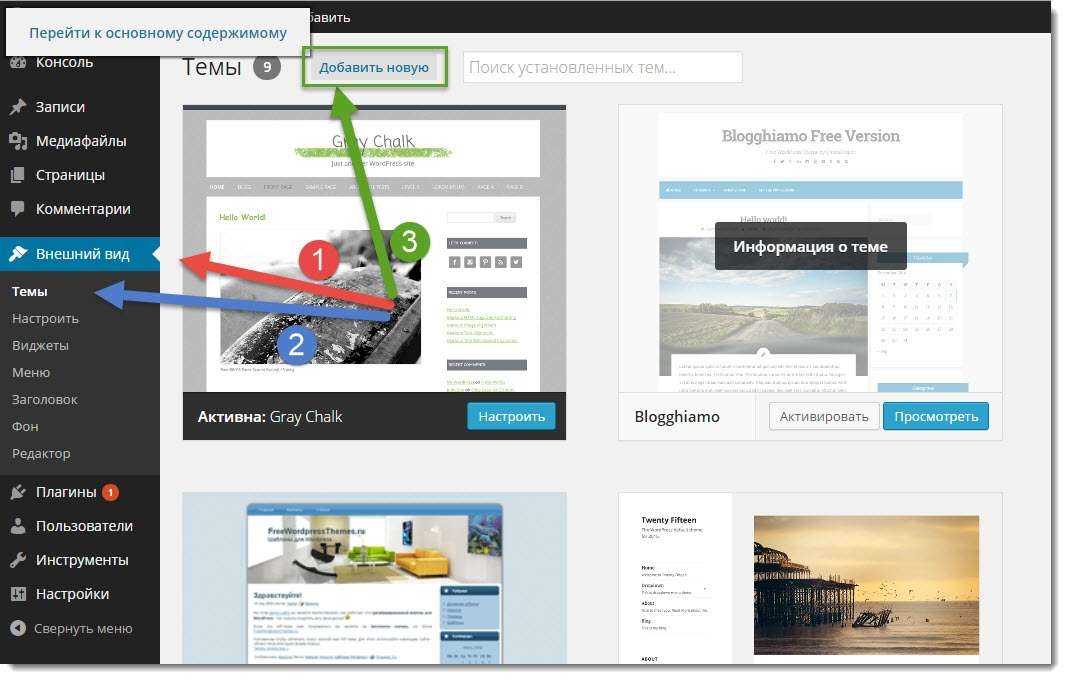
- Откройте админку WordPress.
- Далее выберите Внешний вид-Редактор.
- В колонке справа будут все файлы шаблона, которые можно редактировать. Выбираете нужный вам файл, измените его и жмете Обновить.
Такой способ удобен, если необходимо внести небольшие изменения. Редактировать через админку — быстро, несложно и не придется запускать специальные программы с вводом паролей. Из недостатков только — у редактора нет нумерации строк и подсветки кода, потому сложные и многочисленные редактирования будет делать неудобно.
Редактирование файлов используя файловый менеджер хостинга
Имея хороший хостинг с отличным файловым менеджером и дружелюбным интерфейсом, можно редактировать шаблон в нем. Этот способ также не требует запускания дополнительных программ, настройки подключений и копирования информации на ПК. А самое главное, подсвечивается код.
А самое главное, подсвечивается код.
Файлы WordPress шаблона, которые редактируются, размещены в папке: /wp-content/themes/название_вашего_шаблона/. Открываете ее и ищете необходимый для редактирования файл.
Редактирование темы на ftp
Планируете серьезно изменить свой шаблон, тогда используйте этот способ. Редактирование темы по ftp следует использовать для работы сразу с несколькими файлами, расположенными в различных папках:
- Запустите свой клиент ftp. Можно использовать Total Commander или же FileZilla для подключения клиента ftp. Проверьте соединение с вашим сайтом и откройте папку вашего шаблона:
- Файл, который планируете редактировать, скопируйте на локальный диск.
- Откройте данный файл в программе — редакторе кода и можете смело вносить все нужные изменения.
Чем редактировать шаблон WordPress?
Будет лучше, если тестовый вариант сайта был установлен локально. Это позволит без риска внести изменения и уже полностью отредактированным переносить на хостинг. Для редактирования файлов предлагаю использовать бесплатный Notepad++ редактор, имеющий подсветку синтаксиса. С ним вы сможете легко копаться одновременно во всех файлах темы.
Это позволит без риска внести изменения и уже полностью отредактированным переносить на хостинг. Для редактирования файлов предлагаю использовать бесплатный Notepad++ редактор, имеющий подсветку синтаксиса. С ним вы сможете легко копаться одновременно во всех файлах темы.
В меню указываете папку, которую нужно найти или функцию, или слово или тег, и Notepad++ безошибочно покажет файлы, в которых есть подобные вхождения. А далее выбираете нужный вам файл и вносите в них изменения. Благодаря имеющейся подсветке, работа по редактированию будет проще и удобнее.
Выводы
Как уже упоминалось в начале поста, если вы не уверены в своих силах и сомневаетесь в успехе дальнейшего редактирования, то лучше за это не браться. Но, понимая что и как делать, можно смело приступать к работе.
Определитесь какой сложности будет проводиться модернизация темы и определите самый удобный способ редактирования. Но, на всякий случай, сделайте резервную копию, чтоб не потерять рабочий шаблон совсем. При неудачном завершении редактирования, вы сможете восстановить все данные и запустить тему в работу в изначальном виде.
При неудачном завершении редактирования, вы сможете восстановить все данные и запустить тему в работу в изначальном виде.
WordPress 6.1 — система управления сайтом – WP-Club
Новое и улучшенное полное редактирование сайта
Ранее WordPress представил редактор тем на основе блоков как часть нового редактирования сайта в WordPress 5.9.
WordPress 6.0 предлагает больше улучшений для редактирования сайта с новыми блоками для всего сайта, редактируемыми шаблонами и другими шаблонами.
Примечание: Вам понадобится тема, поддерживающая полное редактирование сайта, например тема Twenty-Twenty по умолчанию, чтобы попробовать все ее функции. Полное редактирование сайта все еще находится в бета-версии и нуждается в дополнительной работе.
Легко переключать стили тем
WordPress 6.0 поставляется с простым способом переключения всего стиля темы одним щелчком мыши.
Нажмите на кнопку Стиль в правом верхнем углу, а затем перейдите на вкладку Обзор стилей, чтобы увидеть доступные стили для вашей темы.
Theme styles — это функция темы WordPress, и ее доступность зависит от вашей темы WordPress.
Редактируйте больше шаблонов тем с помощью WordPress 6.0
WordPress 6.0 предоставляет возможность редактировать еще больше шаблонов внутри редактора тем.
Новые шаблоны архивов, которые вы можете редактировать, включают:
- Автор
- Категория
- Дата
- Тег
- Другие пользовательские таксономии
Экспортируйте тему блока со всеми изменениями
WordPress 6.0 теперь позволяет сохранять и экспортировать все изменения, внесенные в тему блока.
WordPress подготовит zip-файл темы, который включает в себя все изменения, внесенные с помощью полного редактора сайта. Затем вы можете загрузить и установить эту тему на любой другой сайт WordPress.
Новые блоки в редакторе тем блоков
WordPress 6.0 приносит много новых блоков, которые теперь вы можете использовать внутри редактора тем.
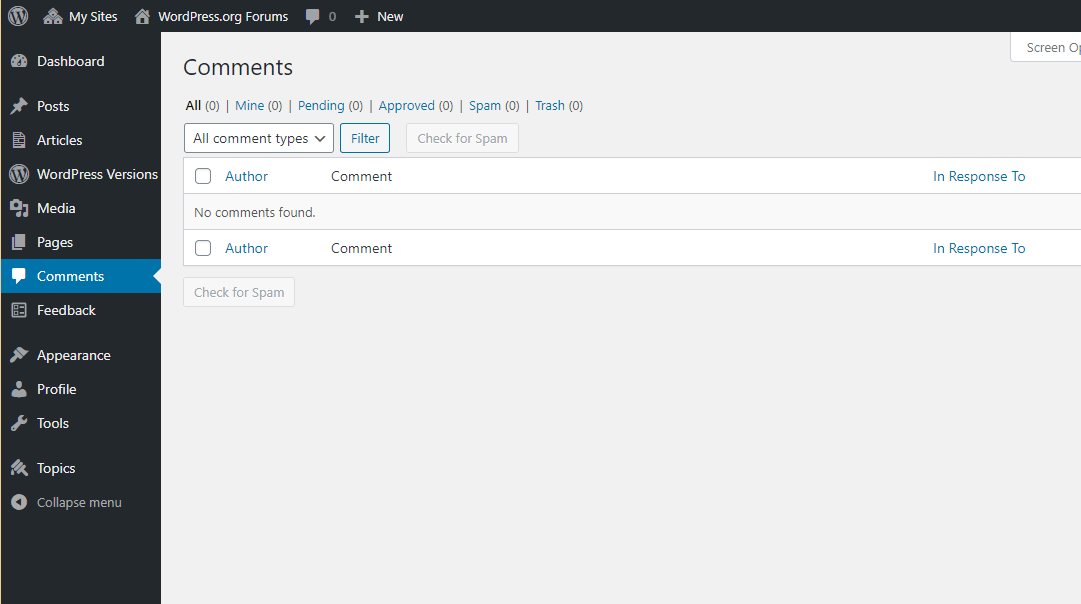
1. Цикл запроса комментариев
WordPress 6. 0 заменяет блок комментариев к публикации новым блоком цикла запроса комментариев.
0 заменяет блок комментариев к публикации новым блоком цикла запроса комментариев.
Он поставляется с подблоками, такими как имя автора комментария, аватар, содержание комментария, ссылка для редактирования и многое другое.
Вы можете редактировать их индивидуально, чтобы стилизовать свои комментарии в своем блоге WordPress для более привлекательного вида.
2. Подробнее Блок
Теперь вы можете добавить блок Read More в выдержки из ваших сообщений в WordPress 6.0. Это позволяет применять больше вариантов стиля, чтобы сделать ссылку Read More более заметной.
3. Нет результатов в цикле запросов
При добавлении блока цикла запроса теперь вы можете вставить в него блок No Results.
Однако блок будет доступен только тогда, когда выбранный вами запрос не даст никаких результатов.
4. Биография автора сообщения
Новый блок биографии автора сообщения теперь можно использовать вместе с блоками автора сообщения и аватара.
5. Аватар
Блок аватар позволяет отображать аватар пользователя (фотографию профиля). Вы можете выбрать, хотите ли вы отобразить аватар для конкретного пользователя или отобразить аватар текущего поста / страницы автора.
Выберите шаблон страницы
Ваша тема WordPress теперь может включать шаблоны для обязательных страниц для большинства веб-сайтов.
Это означает, что с WordPress 6.0 экран «Добавить новую страницу» теперь вызовет всплывающее окно со списком шаблонов, которые вы можете использовать для создания страниц.
Поскольку это совершенно новая функция, ваша тема WordPress может еще не включать никаких шаблонов страниц. В этом случае вы не сможете увидеть всплывающее окно.
Тем не менее вы все еще можете использовать библиотеку шаблонов.
Изменения редактора блоков в WordPress 6.0
Редактор блоков — это область, где большинство администраторов WordPress тратят большую часть своего времени на написание контента и создание страниц для своих сайтов.
Каждый выпуск WordPress основывается на этом, чтобы улучшить опыт написания и создания контента для пользователей WordPress.
WordPress 6.0 включает в себя некоторые действительно интересные функции, которые могут значительно улучшить работу вашего сайта.
Блокировка блокировки в WordPress 6.0
WordPress 6.0 теперь позволяет блокировать блок, чтобы пользователи не могли удалить его или изменить его положение.
Основная проблема с многоразовыми блоками заключается в том, что если какой-либо пользователь вносит в них изменения, то эти изменения сохраняются. Блокировка блоков в WordPress 6.0 на данный момент не решает эту проблему.
Скачать WordPress 6.1 – система управления сайтом
Скачать Демо / Инфо
Если ссылка на скачивание файла не доступна — дайте нам знать об этом в Telegram
Похожие статьи
Редактор шаблонов — Документация WordPress.
 org
orgРедактор шаблонов позволяет редактировать и создавать шаблоны с помощью блоков. Эти шаблоны управляют макетом сообщений, страниц или типов страниц на вашем сайте.
Редактор шаблонов доступен только , если на вашем сайте используется блочная тема или классическая тема, для которой включен редактор шаблонов на серверной части.
WordPress использует шаблоны для создания макета и структуры записей, страниц или определенных типов страниц на странице вашего сайта. Есть несколько базовых шаблонов, которые генерируются при выборе темы. Например:
- Шаблон Home используется для отображения главной страницы сайта, если ваш сайт настроен на отображение последних сообщений на главной странице.
- Шаблон Index используется для отображения главной страницы всех сообщений блога.
- Шаблон Page используется для отображения страниц сайта, если странице не назначены определенные шаблоны.

- Многие блочные темы предлагают другие встроенные шаблоны, такие как шаблон Single Post для настройки макета отдельных сообщений в блоге, 404 шаблон для настройки макета страницы с ошибкой 404, шаблон Поиск для настройки макета страницы результатов поиска и Архив шаблон для страницы категорий/архивов и т. д.
Кроме того, ваша тема блока может поставляться в комплекте с пользовательскими шаблонами.
В Редакторе шаблонов вы можете найти все шаблоны на вашем сайте, включая любые созданные вами пользовательские шаблоны и те, которые поставляются в комплекте с вашей темой. Вы можете редактировать эти шаблоны и создавать собственные макеты с помощью блоков.
Когда вы вносите изменения в шаблон, редактор обновляет блоки на всех страницах/записях, использующих шаблон. Эти изменения имеют приоритет перед связанными файлами шаблонов вашей темы.
Для работы с Редактором шаблонов вам необходимо использовать тему блока на вашем сайте. Блочная тема — это тема, которая использует блоки для всех частей сайта, включая меню навигации, заголовок, контент и нижний колонтитул сайта.
Блочная тема — это тема, которая использует блоки для всех частей сайта, включая меню навигации, заголовок, контент и нижний колонтитул сайта.
Все блоки, доступные в редакторе блоков WordPress, можно использовать в редакторе шаблонов. Чтобы найти блочные темы, на панели инструментов WordPress перейдите к пункту 9.0005 Внешний вид
После того, как вы установите и активируете тему блока на своем сайте, перейдите в раздел Внешний вид > Редактор (бета) , чтобы открыть Редактор сайта.
Доступ к редактору шаблонов можно получить двумя способами в зависимости от типа используемой темы:
- Если вы используете блочную тему, вы можете получить доступ к редактору шаблонов при редактировании сообщений или страниц через редактор блоков WordPress, а также через редактор сайта.

- Если вы используете классическую тему, в которой включен редактор шаблонов на серверной части, вы можете получить доступ к редактору шаблонов только при редактировании сообщений или страниц через редактор блоков WordPress.
Чтобы использовать редактор шаблонов через редактор блоков WordPress, убедитесь, что на вашем сайте используется блочная тема или классическая тема, для которой включен редактор шаблонов на серверной части.
Для редактирования шаблона
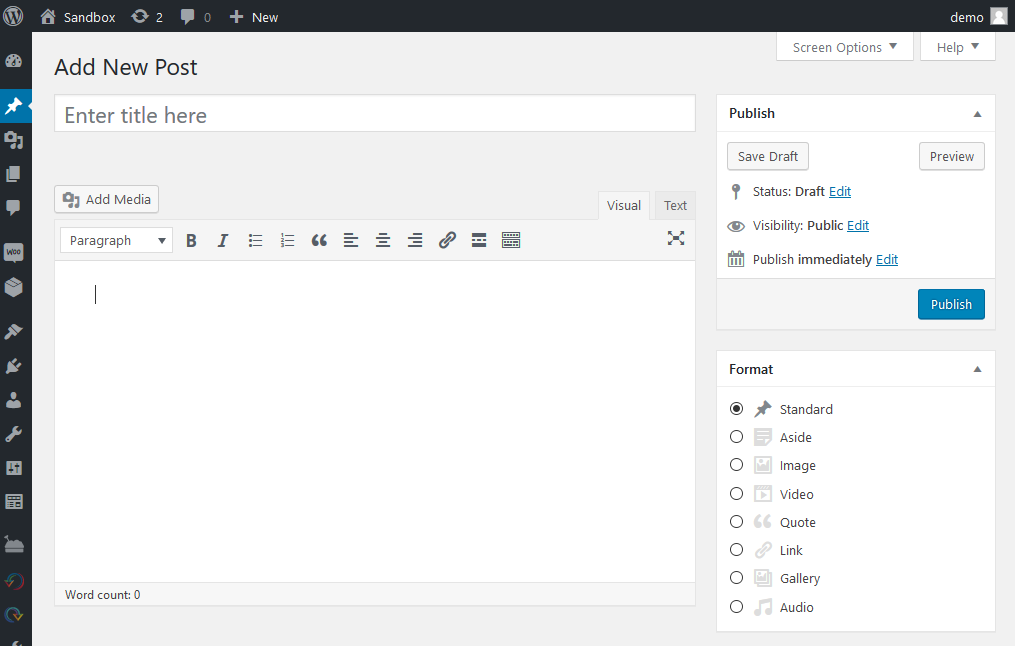
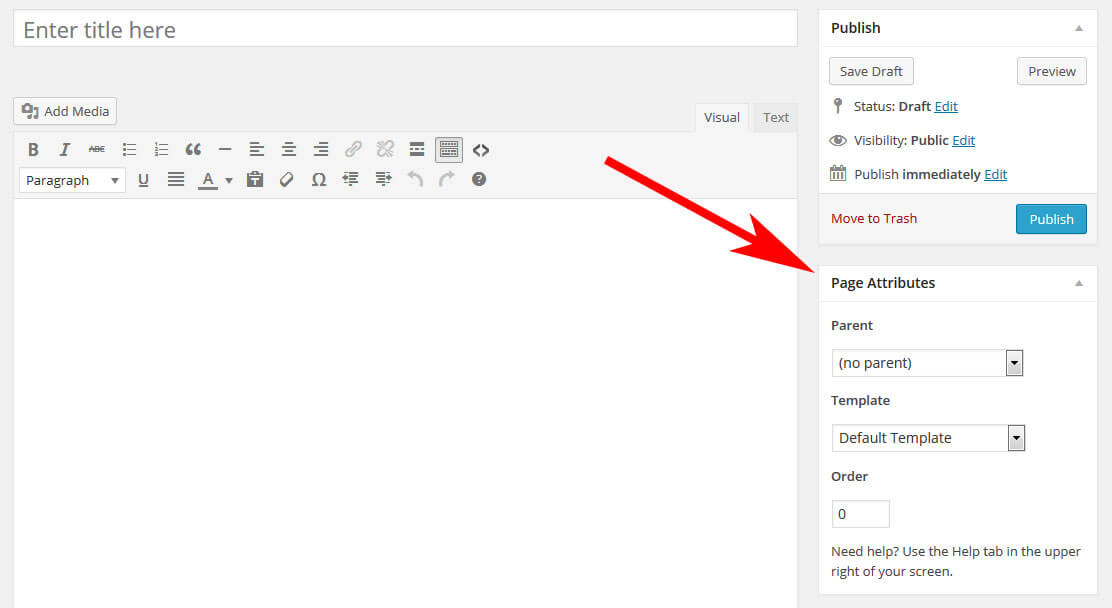
- Нажмите Сообщения > Добавить новое , чтобы добавить новое сообщение, или Страницы > Добавить новое , чтобы добавить новую страницу.
- Это открывает редактор блоков WordPress.
- Перейдите на вкладку боковой панели «Настройки публикации/страницы».
- В разделе Summary щелкните имя шаблона. Появится всплывающее окно. Нажмите Редактировать шаблон .

The Edit вариант доступен только , если вы используете блочную тему, которая позволяет редактировать пользовательские шаблоны.
- Откроется Редактор шаблонов и вы перейдете в режим редактирования шаблона, где вы можете внести изменения в выбранный шаблон. Чтобы вернуться в редактор блоков WordPress и продолжить вносить изменения в содержимое, нажмите ссылку «Назад » в верхнем левом углу.
- После внесения изменений выберите Опубликовать . Вам будет предложено сохранить все внесенные вами изменения, включая шаблон и публикацию или страницу.
- Щелкните Сохранить , чтобы подтвердить изменения.
Когда вы вносите изменения в шаблон, редактор обновляет блоки на всех страницах/сообщениях, использующих шаблон.
Чтобы создать новый пользовательский шаблон
Страницы > Добавить новую для добавления новой страницы.
Этот параметр доступен только , если вы используете блочную тему, позволяющую создавать собственные шаблоны.
- Откроется диалоговое окно, в котором вы можете указать имя пользовательского шаблона, который вы собираетесь создать. Обязательно дайте ему описательное имя, которое описывает цель шаблона, например. «Полная ширина».
- Нажмите Создать , чтобы открыть Редактор шаблонов и перейти в режим редактирования шаблона, где вы можете создать пользовательский шаблон с использованием блоков. Чтобы вернуться в редактор блоков WordPress и продолжить вносить изменения в содержимое, нажмите ссылку

- После внесения изменений выберите Опубликовать . Вам будет предложено сохранить все внесенные вами изменения, включая шаблон и публикацию или страницу.
- Щелкните Сохранить , чтобы подтвердить изменения.
Для перехода к шаблонам
- Перейдите к Внешний вид > Редактор (бета) , чтобы открыть Редактор сайта. Вы попадете на шаблон своей домашней страницы (исходя из того, что вы установили в настройках чтения), и вы сможете приступить к редактированию этого шаблона.
- Для просмотра списка шаблонов, доступных для вашего сайта, и переключения между шаблонами:
- Щелкните значок WordPress (или значок сайта, если он установлен), чтобы открыть левую навигацию редактора сайта.
- Щелкните Шаблоны , чтобы просмотреть список шаблонов.
- Щелкните имя любого шаблона в списке, чтобы переключиться на этот шаблон.

Для редактирования шаблона
- В Редакторе сайта ( Внешний вид > Редактор (бета) ) щелкните значок WordPress (или значок Сайта, если он установлен), чтобы открыть левую навигацию в Редакторе сайта.
- Нажмите на Шаблоны , чтобы просмотреть список шаблонов на вашем сайте, включая все созданные вами и те, которые поставляются с вашей темой.
- Щелкните любой из шаблонов в списке, чтобы отредактировать шаблон. Отсюда вы можете настроить макет выбранного шаблона с помощью блоков.
- Когда вы закончите настройку шаблона, нажмите Сохранить .
Когда вы вносите изменения в шаблон, редактор обновляет блоки на всех страницах/записях, использующих шаблон.
- Чтобы вернуться к редактору сайта , щелкните значок WordPress (или значок сайта, если он установлен), чтобы открыть левую панель навигации редактора сайта, и нажмите 9.
 0005 Зона .
0005 Зона .
Чтобы добавить новый шаблон
В редакторе шаблонов отображаются шаблоны, которые можно добавить на сайт.
- В Appearance > Editor (beta) щелкните значок WordPress (или значок сайта, если он установлен), чтобы открыть левую навигацию редактора сайта.
- Нажмите Шаблоны , чтобы просмотреть список шаблонов на сайте.
- Нажмите Добавить новый в правом верхнем углу, чтобы отобразить раскрывающееся меню со списком всех новых шаблонов, которые вы можете добавить на свой сайт.
- Главная страница — для отображения домашней страницы вашего сайта, если ваш сайт настроен на отображение обычной страницы в качестве домашней страницы.
- Страница — позволяет создавать шаблоны, которые можно применять к определенной странице сайта или в качестве шаблона страницы по умолчанию (если он еще не определен темой).

- Автор — позволяет создавать шаблоны, которые могут применяться к сообщениям определенного автора на сайте или в качестве шаблона по умолчанию для всех авторов (если это еще не определено темой).
- Категория — позволяет создавать шаблоны, которые можно применять к сообщениям определенной категории на сайте или в качестве шаблона по умолчанию для всех категорий (если они еще не определены темой).
- Дата — позволяет создавать шаблоны, которые можно применять к сообщениям по дате (если она еще не определена темой).
- Тег — позволяет создавать шаблоны, которые можно применять к сообщениям по тегу (если он еще не определен темой).
- Таксономия — позволяет создавать шаблоны, которые можно применять к сообщениям с помощью определенного термина таксономии (если он еще не определен темой).
- Отдельный элемент: сообщение — позволяет создавать шаблоны для конкретных сообщений.

Если вы уже добавили шаблон из редактора шаблонов (например, для категории), он не будет отображать имя этого шаблона (в данном случае категорию) в раскрывающемся меню при нажатии кнопки Добавить новый .
Добавление новых шаблоновПосле выбора шаблона для добавления вы попадаете в редактор шаблонов, предварительно заполненный содержимым. Это означает, что вам будет представлен контент уже в шаблоне, а не начинать с нуля. Вы можете изменить макет, добавив или удалив блоки из шаблона.
Чтобы добавить новый шаблон страницы
Чтобы создать собственный шаблон страницы, выберите Страница в раскрывающемся меню после нажатия кнопки Добавить новую 9Кнопка 0006 в редакторе шаблонов.
Появится новое диалоговое окно со списком всех страниц вашего сайта. Если на вашем сайте более 10 страниц, в диалоговом окне также будет отображаться окно поиска, и вы сможете выполнить поиск по имени страницы, чтобы найти нужную.
Вы можете выбрать конкретную страницу для применения шаблона. Выбрав страницу, вы попадете в редактор шаблонов, где сможете создать макет шаблона.
Чтобы добавить единый шаблон для всех типов сообщений и определенных типов сообщений
«Автор», «Категория» и «Отдельный элемент»: сообщение позволяет создать единый шаблон для всех типов сообщений или отдельный шаблон для определенного типа сообщений. Это полезно, например, если вы хотите показать сетку сообщений для определенной категории «фотография», но не изменить стиль списка по умолчанию для других.
Чтобы создать шаблон пользовательской категории, выберите Категория из раскрывающегося меню после нажатия кнопки Добавить новый в редакторе шаблонов. Появится новый диалог с двумя вариантами выбора:
Создание шаблонов для категории Все категории – для создания шаблона категории по умолчанию. Это используется в качестве запасного варианта, когда не существует более конкретного шаблона категории.
Категория – для создания пользовательского шаблона для отдельной категории. При выборе этой опции откроется новое диалоговое окно со списком всех категорий на вашем сайте. . Если на вашем сайте более 10 категорий, в диалоговом окне также появится поле поиска, и вы сможете выполнить поиск по названию категории, чтобы найти нужную.
Создание шаблона для определенной категорииПосле того, как вы сделаете выбор между всеми категориями или категориями, вы попадете в редактор шаблонов, где сможете создать макет шаблона.
Чтобы создать пользовательский шаблон автора, выберите Author из раскрывающегося меню после нажатия кнопки Add New в редакторе шаблонов. Это откроет диалоговое окно, в котором вы можете выбрать между созданием одного шаблона для всех авторов ( Все авторы ) или определенный шаблон для определенного автора ( Автор ). Если вы выберете конкретный шаблон для автора, вам будет предложено выбрать из списка авторов на вашем сайте.
Если вы выберете конкретный шаблон для автора, вам будет предложено выбрать из списка авторов на вашем сайте.
Чтобы добавить архив и отдельный шаблон для пользовательских типов сообщений
Архив и отдельный элемент: если на вашем сайте есть настраиваемые типы сообщений, такие как отзывы, фильмы, книги или рецепты, вы также будете возможность создать отдельный шаблон для своих архивных страниц или отдельных сообщений.
Например: чтобы создать собственный шаблон архива для определенного пользовательского типа сообщения, например: Works, выберите Archive: Works в раскрывающемся меню после нажатия кнопки Add New в редакторе шаблонов. . Откроется редактор шаблонов, предварительно заполненный содержимым пользовательского типа записи. Это означает, что вам будет представлен контент уже в шаблоне, а не начинать с нуля. Вы можете изменить макет, добавив или удалив блоки из шаблона.
. Откроется редактор шаблонов, предварительно заполненный содержимым пользовательского типа записи. Это означает, что вам будет представлен контент уже в шаблоне, а не начинать с нуля. Вы можете изменить макет, добавив или удалив блоки из шаблона.
Чтобы создать один шаблон для одного элемента в Пользовательском типе сообщений, например: Works, выберите Отдельный элемент: Works в раскрывающемся меню после нажатия кнопки Добавить новый в редакторе шаблонов. . Появится новое диалоговое окно с двумя вариантами:
All Works : для создания единого шаблона по умолчанию для всех отдельных элементов в пользовательском типе сообщений. Это используется в качестве запасного варианта, когда более конкретного единого шаблона для этого пользовательского типа сообщений не существует.
Works : для создания единого шаблона для отдельного элемента в Custom Post Type (в данном примере Works ). При выборе этого параметра откроется новое диалоговое окно со списком всех элементов на вашем сайте для этого пользовательского типа сообщений (в этом примере Works ). После того, как вы сделаете свой выбор между All или Single Item для пользовательского типа публикации, вы попадете в редактор шаблонов, где вы сможете создать макет шаблона.
При выборе этого параметра откроется новое диалоговое окно со списком всех элементов на вашем сайте для этого пользовательского типа сообщений (в этом примере Works ). После того, как вы сделаете свой выбор между All или Single Item для пользовательского типа публикации, вы попадете в редактор шаблонов, где вы сможете создать макет шаблона.
Для создания нового пользовательского шаблона
Пользовательский шаблон может быть назначен любому сообщению, странице или пользовательскому типу сообщения.
Когда вы добавляете новый шаблон из списка вариантов, представленных в Редакторе шаблонов, они автоматически назначаются соответствующей странице, публикации или типу публикации. Например: шаблон «Автор» автоматически назначается сообщениям на основе авторов. Когда вы создаете новый настраиваемый шаблон, он не назначается чему-либо конкретному, пока вы не назначите шаблон публикации или странице.
В редакторе шаблонов нажмите Добавить новую кнопку в правом верхнем углу и выбрать Пользовательский шаблон .
В появившемся диалоговом окне укажите имя нового пользовательского шаблона и нажмите Создать . Убедитесь, что название описывает шаблон, например: Сообщение с боковой панелью.
Вы попадете в редактор шаблонов, предварительно заполненный содержимым, и сможете изменить макет шаблона, добавляя или удаляя блоки.
- В панели инструментов WordPress откройте сообщение или страницу, которой вы хотите назначить шаблон.
- Это открывает редактор блоков WordPress.
- Перейдите на вкладку боковой панели «Настройки публикации/страницы».
- В разделе Summary щелкните имя шаблона. Появится всплывающее окно.
- Во всплывающем окне откройте раскрывающийся список, чтобы найти список всех пользовательских шаблонов. Выберите шаблон, который вы хотите присвоить сообщению или странице.
Изменение шаблона страницы влияет только на эту страницу (а не на весь сайт).
Вы можете переименовать только созданный вами настраиваемый шаблон. Это означает, что шаблоны по умолчанию в WordPress и пользовательские шаблоны, поставляемые в комплекте с вашей темой, нельзя переименовывать.
Это означает, что шаблоны по умолчанию в WordPress и пользовательские шаблоны, поставляемые в комплекте с вашей темой, нельзя переименовывать.
Пользовательские шаблоны можно переименовать двумя способами:
Из верхней панели шаблона
- Нажмите Шаблоны , чтобы просмотреть список шаблонов на вашем сайте.
- Нажмите на созданный вами настраиваемый шаблон, который вы хотите переименовать. Это откроет шаблон в редакторе шаблонов.
- В редакторе шаблонов щелкните стрелку вниз рядом с именем шаблона на верхней панели. Откроется раскрывающееся меню, в котором вы можете ввести новое имя для выбранного пользовательского шаблона. Убедитесь, что название описывает шаблон, например: Сообщение с боковой панелью.
- По завершении нажмите Сохранить на верхней панели, чтобы сохранить пользовательский шаблон с новым именем.
Из списка шаблонов в Редакторе шаблонов
- Нажмите Шаблоны , чтобы просмотреть список шаблонов на вашем сайте.

- Щелкните значок меню из трех точек рядом с любым из созданных вами настраиваемых шаблонов. В раскрывающемся меню выберите и переименуйте .
- Откроется диалоговое окно, в котором можно ввести новое имя для выбранного пользовательского шаблона. Убедитесь, что название описывает шаблон, например: Сообщение с боковой панелью.
- Щелкните Сохранить , чтобы сохранить пользовательский шаблон с новым именем.
При внесении изменений в шаблоны, поставляемые в комплекте с вашей темой блока, вы увидите возможность очистить настройки.
Простой способ определить шаблоны, которые вы настроили, — найти синюю точку рядом со значком шаблона в столбце Добавлено в списке шаблонов.
Синяя точка, указывающая на настроенные вами шаблоны При наведении курсора на синий шаблон также отображается всплывающая подсказка, указывающая, что шаблон был настроен.
Эта функция доступна только для уже настроенных вами шаблонов. Если вы не найдете эту опцию, это означает, что ваш шаблон уже находится в состоянии по умолчанию.
Существует три способа очистки настроек:
Из верхней панели шаблона
- Нажмите Шаблоны для просмотра списка шаблонов на вашем сайте.
- Нажмите на шаблон, настройки которого вы хотите удалить. Это откроет шаблон в редакторе шаблонов.
- В редакторе шаблонов щелкните стрелку вниз рядом с именем шаблона на верхней панели. Откроется раскрывающееся меню. Нажмите Очистить настройки в раскрывающемся меню. Вы увидите сообщение в левом нижнем углу окна Шаблон восстановлен .
Из списка шаблонов в Редакторе шаблонов
- Нажмите Шаблоны , чтобы просмотреть список шаблонов на вашем сайте.

- Щелкните значок меню из трех точек, чтобы открыть раскрывающееся меню, и выберите Удалить настройки . Это приведет к сбросу шаблона в состояние по умолчанию, и вы потеряете изменения, внесенные в этот шаблон.
- Нажмите Шаблоны , чтобы просмотреть список шаблонов на вашем сайте.
- Нажмите на шаблон, настройки которого вы хотите удалить. Это откроет шаблон в редакторе шаблонов.
- Щелкните значок меню из трех точек на боковой панели настроек шаблона. Это откроет раскрывающееся меню. Выберите Очистить настройки . Это приведет к сбросу шаблона в состояние по умолчанию, и вы потеряете изменения, внесенные в этот шаблон. Вы увидите сообщение в левом нижнем углу окна Шаблон восстановлен .
Вы можете удалить только созданные вами пользовательские шаблоны.
- Нажмите Шаблоны , чтобы просмотреть список шаблонов на вашем сайте.
- Щелкните значок меню из трех точек на любом из созданных вами пользовательских шаблонов. В раскрывающемся меню выберите и Удалить . Это приведет к удалению шаблона.
- Более глубокая настройка с параметрами шаблона
- Мастерские
- Создание лендинга с темой блока
- Персонализация шаблона 404
- Курсы
- Простой дизайн сайта с полным редактированием сайта
- Индивидуальный дизайн сайта с полным редактированием сайта и блоком тем
- Расширенный дизайн сайта с полным редактированием сайта: редактор сайта, шаблоны и части шаблона
Список изменений:
- Обновления 20.10.2022
- Обновленный контент, видео и снимки экрана для версии 6.1
- Обновлен раздел ресурсов: удалены внешние ссылки и добавлены ссылки на семинары и курсы Learn
- Обновлено 22 мая 2022 г.

- Добавление функций версии 6.0. обновление скриншотов и видео и переработка контента.
- Отредактировано для добавления контента в редактор сайта 5 января 2022 г.
- Отредактировано для добавления дополнительного ресурса 30 июля 2021 г.
- Создано 11 июля 2021 г.
Декодирование WordPress: шаблоны и части шаблона
С появлением WordPress 5.9 вы теперь можете использовать полнофункциональное редактирование сайта для настройки внешнего вида вашей темы. Кроме того, вы можете получить доступ к дополнительным функциям дизайна для создания своего веб-сайта без кодирования с использованием блочной темы. Однако эти базовые настройки могут не соответствовать вашим потребностям.
К счастью, вы можете легко добавлять собственные шаблоны и части шаблонов в свою блочную тему WordPress. Независимо от того, используете ли вы полное редактирование сайта или редактируете файл темы, вы можете создать собственный макет для повторного использования при разработке нового контента.
В этой статье мы обсудим, что такое шаблоны и части шаблонов. Затем мы покажем вам, как создать их в WordPress. Давайте начнем!
Введение в шаблоны страниц WordPressТемы — одни из самых универсальных функций WordPress. Установив тему на свой сайт, вы можете радикально изменить ее внешний вид в соответствии с вашими потребностями. Кроме того, обычно легко найти темы, которые соответствуют вашей конкретной нише и предлагают большую гибкость в процессе проектирования.
Однако есть несколько вещей, которые трудно сделать, если вы используете тему только для настройки внешнего вида вашего сайта. Например, что, если вы хотите, чтобы макет ваших архивов сильно отличался от макета остальных страниц? Точно так же вы можете захотеть, чтобы боковая панель содержала разную информацию о разных типах страниц.
Введите шаблоны страниц — способ получить больше контроля над внешним видом вашего сайта. В некотором смысле шаблоны страниц очень похожи на темы. Оба являются файлами с кодом, который сообщает вашему сайту, как отображать информацию.
Оба являются файлами с кодом, который сообщает вашему сайту, как отображать информацию.
Однако, как следует из названия, шаблон страницы управляет только стилем конкретной страницы (или типа страницы). Многие темы поставляются с различными шаблонами страниц на выбор, но вы также можете создать свой собственный. Таким образом, вы можете точно решить, как его настроить и какие страницы должны быть назначены для следования этому шаблону.
Понимание и использование шаблонов немного более техническое, чем работа с темами. Если вы действительно хотите понять, как работают шаблоны, вы можете потратить некоторое время на изучение иерархии шаблонов WordPress. Эта система присваивает уровень приоритета каждому типу шаблона, чтобы ваш сайт WordPress всегда знал, какой из них отображать.
Сейчас мы не будем вдаваться в подробности этой концепции, так как сначала сосредоточимся конкретно на шаблонах страниц. Давайте начнем с изучения того, почему вы можете захотеть использовать шаблоны в первую очередь.
К этому моменту вы должны иметь некоторое представление о том, почему шаблоны страниц так полезны. Они обеспечивают гораздо больший контроль над внешним видом и макетом вашего сайта, чем вы обычно можете получить, изменив свою тему. Применений для шаблонов страниц множество — единственным ограничением является ваше собственное творчество.
Чтобы дать вам представление о важности этой функции, вот несколько примеров ситуаций, в которых вам может понадобиться использовать шаблон страницы: сохраняя дизайн фиксированной ширины для других страниц.
В конце этого поста мы покажем вам, как сделать каждую из этих вещей. Как только вы начнете экспериментировать с шаблонами страниц и почувствуете, как они работают, вы сможете делать с ними все, что захотите.
Как только вы начнете экспериментировать с шаблонами страниц и почувствуете, как они работают, вы сможете делать с ними все, что захотите.
Получите контент, доставленный прямо в ваш почтовый ящик
Подпишитесь на наш блог и получайте отличный контент точно так же, как этот, доставленный прямо в ваш почтовый ящик.
Введение в полнофункциональное редактирование сайта с помощью шаблонов и частей шаблонаИспользуя полнофункциональное редактирование, вы можете создать макет своего веб-сайта с помощью блоков. Вероятно, вы уже используете блоки для создания постов WordPress. Теперь они могут создать весь ваш сайт, включая неконтентные области.
Одним из преимуществ полнофункционального редактирования являются шаблоны страниц. Они позволяют вам легко просматривать и настраивать свои шаблоны без необходимости редактировать файлы темы вручную:
В WordPress также есть части шаблона, которые функционируют как более мелкие структурные разделы шаблона страницы. Обычно вы видите части шаблона для верхних или нижних колонтитулов:
Обычно вы видите части шаблона для верхних или нижних колонтитулов:
Используя шаблон, вы можете создавать страницы с уникальными функциями. Например, вы можете не захотеть, чтобы ваша домашняя страница имела тот же макет, что и остальная часть вашего контента. Поэтому вы можете добиться уникального дизайна с помощью шаблона страницы.
Кроме того, вы можете сэкономить время в процессе проектирования, повторно используя шаблоны и их части. Просто нажав на шаблон или отдельный элемент, вы можете реализовать его мгновенно.
Как создавать шаблоны в WordPress с помощью редактора шаблоновЕсли вы используете блочную тему, она поставляется с редактором шаблонов. Используя эту функцию, вы можете создавать и редактировать шаблоны для любой страницы или публикации на вашем сайте. Он работает аналогично редактору блоков, позволяя настраивать тему с помощью блоков.
Для начала вам нужно установить тему блока. На панели инструментов WordPress перейдите к Внешний вид > Темы > Добавить новый . Затем отфильтруйте результаты с помощью Полное редактирование сайта тег:
Затем отфильтруйте результаты с помощью Полное редактирование сайта тег:
Выбрать Применить фильтры . В результатах поиска установите и активируйте тему. В этом уроке мы будем использовать тему Twenty Twenty-Two по умолчанию:
Чтобы создать новый шаблон, начните с добавления нового поста или страницы. Затем во вкладке настроек Post найдите раздел Template и нажмите кнопку New :
Во всплывающем окне дайте имя вашему новому шаблону. Затем выберите Создать :
Это автоматически откроет редактор шаблонов. Вы можете создать свой шаблон, используя те же блоки, что и в посте. Однако важно отметить, что эти блоки будут добавлены к каждому сообщению с этим шаблоном:
Вы также можете вставлять блоки, связанные с вашей темой. Прокрутив вниз до раздела Theme параметров блока, вы можете отобразить логотип, слоган, опубликовать комментарии и многое другое:
Когда вы закончите настройку шаблона, нажмите Опубликовать . Затем, когда вы хотите назначить публикацию или страницу этому шаблону, просто выберите его на вкладке настроек.
Затем, когда вы хотите назначить публикацию или страницу этому шаблону, просто выберите его на вкладке настроек.
При использовании блочной темы вы можете редактировать шаблоны с помощью редактора сайта. Вы можете редактировать свою тему напрямую, а не создавать новый пост или страницу.
Сначала перейдите на панель управления. Затем выберите Внешний вид > Редактор (бета) :
Откроется Редактор сайта. Чтобы найти шаблоны и части шаблонов вашей темы, щелкните значок WordPress в верхнем левом углу:
После выбора частей шаблона вы увидите список параметров по умолчанию. Чтобы добавить новую часть шаблона, нажмите кнопку Добавить новую :
Затем создайте имя для своей части шаблона и выберите, где ее разместить. Три области размещения: General , Header и Footer :
Когда вы закончите, выберите Create . Это приведет вас к изолированной части шаблона, которую вы можете настроить, добавив блоки:
Это приведет вас к изолированной части шаблона, которую вы можете настроить, добавив блоки:
Вы можете отобразить простой призыв к действию, логотип веб-сайта или что-то еще, что вы захотите повторно использовать в качестве части шаблона. После сохранения вы можете добавить его в любой шаблон, просто вставив блок Template Part .
Как создавать собственные шаблоны и части шаблона в WordPress (ручное кодирование)Хотя полное редактирование сайта позволяет создавать шаблоны и части шаблона для существующей темы, вы можете захотеть разработать свою тему. Кроме того, эта опция может дать вам больше контроля над внешним видом вашего веб-сайта.
Если вы создаете новую тему на основе существующей, мы рекомендуем создать дочернюю тему. Этот шаг гарантирует, что новые обновления родительской темы не будут переопределять ваши настройки.
Шаг 1. Добавьте файл конфигурации В предыдущих темах на основе PHP можно было редактировать заголовок файла шаблона. Однако для создания пользовательского контента в блочной теме вам потребуется создать новый файл theme.json .
Однако для создания пользовательского контента в блочной теме вам потребуется создать новый файл theme.json .
Сначала вам необходимо получить доступ к своему сайту через протокол безопасной передачи файлов (SFTP) или панель управления сайтом вашего хостинг-провайдера. Затем ищите themes папка, которая должна находиться под wp-content :
В папке вашей дочерней темы создайте новый файл. Назовите его «theme.json»:
В этом файле укажите номер версии в фигурных скобках. Если вы не добавите это, оно будет прочитано как «версия 0»:
{
"версия": 2
} Вам нужно настроить этот файл theme.json для поддержки ширины вашего контента. После номера версии скопируйте и вставьте этот дополнительный код:
{
"версия": 2,
"настройки": {
"макет": {
"contentSize": "840px",
"wideSize": "1100px"
}
}
} Это установит ширину вашего контента на 840px. Широкая ширина также будет обновлена до 1100 пикселей. Эти значения соответствуют ширине по умолчанию в Редакторе сайта, но вы можете изменить их по мере необходимости.
Эти значения соответствуют ширине по умолчанию в Редакторе сайта, но вы можете изменить их по мере необходимости.
Поскольку ширина содержимого теперь составляет 840 пикселей, для каждой строки символов будет достаточно места. В зависимости от выбранного шрифта и размера вам может потребоваться настроить его так, чтобы зрителям было удобно читать ваш контент.
Шаг 2: Создайте новые части шаблонаЗатем вернитесь в папку themes и откройте папку templates :
Здесь создайте файл index.html :
3 900 папку и нажмите на частей шаблона . Внутри этой папки создайте файлы для footer.html и header.html :
Внутри файла header.html добавьте код для блоков заголовка и слогана вашего сайта. Вы можете сделать это, включив эту разметку блока:
Орфографика. Перевод звука в текст
| Перевод звука в текст
Затем перейдите в файл footer.html и вставьте следующий код:
