Изменить адрес сайта — Справка
Для доступа к вашему сайту на WordPress.com пользователи указывают его адрес. Пример адреса сайта на WordPress.com: example.wordpress.com. В этом документе описано, как изменить настраиваемую часть адреса.
Содержание
Изменение адреса вашего сайта на WordPress.com
Использование уже принадлежащего вам адреса сайта на WordPress.com
Повторное использование адресов других сайтов
Как только вы измените настраиваемую часть адреса example.wordpress.com, прежний адрес перестанет работать. Посетители не будут перенаправляться на новый адрес, если вы не добавите платную услугу «Переадресация». Прежний адрес не будет доступен для использования снова.
Хотите изменить только заголовок вашего сайта?
Измените заголовок сайта, т. е. текст в строке заголовка в веб-барузере и в заголовке большинства тем, в разделе 
Хотите удалить из адреса сайта «.wordpress.com»?
Вы можете зарегистрировать пользовательское доменное имя. Пользовательское доменное имя будет действовать как адрес вашего сайта. Пользователи, указывающие ваш адрес WordPress.com, будут переадресованы на ваше новое доменное имя.
Изменение адреса вашего сайта на WordPress.com
После того как вы выполните эти инструкции и измените адрес своего сайта, ссылки на прежний адрес, включая результаты поиска в Интернете, станут недействительны
, если вы не добавите платную услугуПереадресация.
- Откройте раздел Мой сайт → Управление → Домены и щёлкните адрес
.wordpress.com. - На странице Настройки домена найдите раздел Изменить адрес сайта.
- Щёлкните поле ввода (где первая часть действующего адреса вашего сайта отображена заполнителем) и введите новый адрес, который вы хотите использовать.
- Мы сообщим вам, доступен ли новый адрес.
- Нажмите кнопку Изменить адрес сайта.
- Установите флажок подтверждения.
- Нажмите кнопку Изменить адрес сайта.
Когда все описанные выше действия будут выполнены, вашему сайту будет присвоен новый адрес WordPress.com.
↑ Содержание ↑
Использование уже принадлежащего вам адреса сайта на WordPress.com
Адреса сайтов нельзя переносить на другие сайты. Если вы хотите добавить материалы на сайт, которым вы пользовались ранее или владеете сейчас, вам потребуется импортировать эти материалы вручную следующим образом:
- Экспортируйте материалы с вашего действующего сайта, воспользовавшись нашей инструкцией по экспорту
- Импортируйте материалы на ваш новый сайт, воспользовавшись нашей инструкцией по импорту
- Также вы можете дополнительно добавить платную услугу «Переадресация», чтобы автоматически направлять посетителей на ваш новый адрес.

Если у вас пользовательское доменное имя, т. е. адрес, в URL которого не содержится строка «wordpress.com», вы можете привязать или перенести доменное имя на ваш сайт WordPress.com.
↑ Содержание ↑
Повторное использование адресов других сайтов
Мы не можем повторно использовать или переназначить адреса сайтов (URL-адреса), которые, возможно, не используются их прежними владельцами. Мы уважаем право собственности блогеров на их материалы и поэтому не переносим и не удаляем сайты без согласия владельцев. При этом неважно, сколько времени прошло после последнего обновления сайта.
- Если вы выясняете, что адрес действующего блога зарегистрирован другим пользователем, возможно, вы сможете получить его, если этот пользователь согласится передать его вам.
- Вы можете связаться с владельцем блога через раздел комментариев на его сайте или с помощью контактной формы, если она доступна, и запросить его согласие.

- Если вы не получите разрешение или если владелец блога вам не ответит, мы не сможем переоформить на вас адрес этого блога.
- Обратите внимание: мы не можем связаться с владельцем уже удаленного блога от вашего имени, а также не можем предоставить вам его контактные данные.
Поскольку вариантов неиспользуемых адресов блогов бесконечно много, мы не ограничиваем вас в выборе адреса.
Если вы добавляете пользовательский домен для своего блога, исходный домен/URL-адрес «wordpress.com» не будет виден читателям, пока вы используете пользовательский домен.
изменить символ » — » между именем сайта и описанием в wordpress
Возможно, этот вопрос задавался уже несколько раз, но я изо всех сил пытаюсь найти хороший чистый способ изменить символ » — » между заголовком страницы и описанием сайта на всех страницах, где я хотел бы просто сказать название сайта и слоган, чтобы уточнить. ..
..
Есть ли какой-нибудь простой способ изменить
Главная Страница Название Сайта-Слоган Сайта TO Главная Страница Название Сайта | Слоган Сайта
Поделиться Источник Guru 28 октября 2016 в 05:31
2 ответа
- Сокращение пространства между заголовком и описанием в результатах поиска
Я создал страницу поиска для веб-сайта, которая отображает название и описание. Между заголовком и описанием очень много места. Вот пример кода для отображения результатов echo <div class=\main\><ul><li><h4><a href=’$link’ style=’text-decoration:…
- Вариант WordPress язык сайта поменять
 Язык можно выбрать из списка доступных языков. но я могу найти только английский язык, есть ли в любом случае возможность загрузить и арабский язык?
Язык можно выбрать из списка доступных языков. но я могу найти только английский язык, есть ли в любом случае возможность загрузить и арабский язык?
Поделиться Manh Nguyen 28 октября 2016 в 05:45
0
перейдите в wp-admin panel => Settings => General и измените название сайта.
OR
идите в wp-content\themes\your_theem\header.php и меняйте все, что хотите.
изменение тега заголовка.
Поделиться Dave 28 октября 2016 в 05:40
Похожие вопросы:
Как отредактировать код сайта WordPress?
Я помогаю члену семьи с их блогом WordPress, и он / она хотел, чтобы комментарии были показаны на главной странице. Таким образом, пользователям не нужно нажимать на заголовок, чтобы добавить. ..
..
Я следовал этому учебнику , чтобы создать WordPress пунктов меню с описанием и избранными изображениями. Вы можете увидеть результат здесь , на правой стороне экрана. Теперь возникает проблема: есть…
В чем разница между созданием сайта на wordpress и ручным кодированием?
Итак, я новичок в кодировании, и мне интересно, в чем разница между созданием сайта с использованием wordpress (с которым я не знаком), а не просто ручным кодированием из текстового редактора,…
Сокращение пространства между заголовком и описанием в результатах поиска
Я создал страницу поиска для веб-сайта, которая отображает название и описание. Между заголовком и описанием очень много места. Вот пример кода для отображения результатов echo <div…
Вариант WordPress язык сайта поменять
В последней версии WordPress 4.1 вы должны иметь возможность изменить язык, посетив: Настройки > Общие : измените значение параметра язык сайта. Язык можно выбрать из списка доступных языков. но я…
Язык можно выбрать из списка доступных языков. но я…
Изменить шрифт меню wordpress веб-сайт
Я пытаюсь изменить шрифт меню для моего WordPress-сайта на persevere.nl. Я застрял на style.css, в то время как я почти уверен, что именно там происходит действие. Поскольку я довольно новичок в…
как показать wordpress название сайта и слоган?
Я пытаюсь поместить название сайта и слоган в заголовок дочерней темы. Я искал об этом и нашел эти две разные функции wordpress get_bloginfo() и bloginfo() . get_bloginfo() не показывает слоган, а…
как изменить ширину сайта в wordpress
Я пытаюсь изменить ширину своего сайта на полную ширину, но возможность изменить ее в wordpress custumizer отключена. Что мне нужно изменить в файле css, чтобы сделать это?
Изменить название вкладки для сайта WordPress?
Я только что закончил пользовательский сайт wordpress для клиента и задаюсь вопросом, Как изменить заголовок вкладки, который вы видите в верхней части браузера, чтобы отобразить название компании. ..
..
Хотите изменить шрифт меню навигации сайта WordPress, но почему style.css пуст?
Я хочу, чтобы мой шрифт меню навигации по сайту WordPress был больше и сделал шрифт обычным шрифтом, но заглавными буквами NOT. Я погуглил его, и в результате сказал, что нужно изменить тему…
Изменение адреса сайта в WordPress | Вопросы-ответы на Wiki
Внимание! Перед выполнением действий настоятельно рекомендуется создать резервные копии сайта и его базы данных, чтобы иметь возможность вернуть сайт в исходное состояние, если вдруг что-то пойдёт не так.В статье описаны способы изменения адреса сайта только внутри самого WordPress. Чтобы переименовать сайт на хостинге (виртуальный хост в разделе «Мои сайты» и каталог сайта на FTP), воспользуйтесь инструкцией.
Важные моменты:
Если названия таблиц в базе данных начинаются не со стандартного wp_, а с другого префикса, внесите соответствующие изменения в SQL-запросы.
Чтобы изменить адрес сайта с помощью запросов к базе данных:
- В конфигурационном файле сайта посмотрите название базы данных, к которой он подключён.
- Выполните следующие три SQL-запроса:
UPDATE wp_options SET option_value = REPLACE(option_value, 'http://старый_домен.com', 'http://новый_домен.com') WHERE option_name = 'home' OR option_name = 'siteurl';
UPDATE wp_posts SET guid = REPLACE(guid, 'http://старый_домен.com','http://новый_домен.com');
UPDATE wp_posts SET post_content = REPLACE(post_content, 'http://старый_домен.com', 'http://новый_домен.com');
- Для изменения адреса сайта в метаданных следует дополнительно выполнить еще один запрос:
UPDATE wp_postmeta SET meta_value = REPLACE (meta_value, 'http://старый_домен.com','http://новый_домен.com');
- Если на сайте используются комментарии следует дополнительно выполнить еще два запроса:
UPDATE wp_comments SET comment_content = REPLACE (comment_content, 'http://старый_домен.
 com', 'http://новый_домен.com');
UPDATE wp_comments SET comment_author_url = REPLACE (comment_author_url, 'http://старый_домен.com', 'http://новый_домен.com');
com', 'http://новый_домен.com');
UPDATE wp_comments SET comment_author_url = REPLACE (comment_author_url, 'http://старый_домен.com', 'http://новый_домен.com'); Проверьте работу сайта по новому адресу.
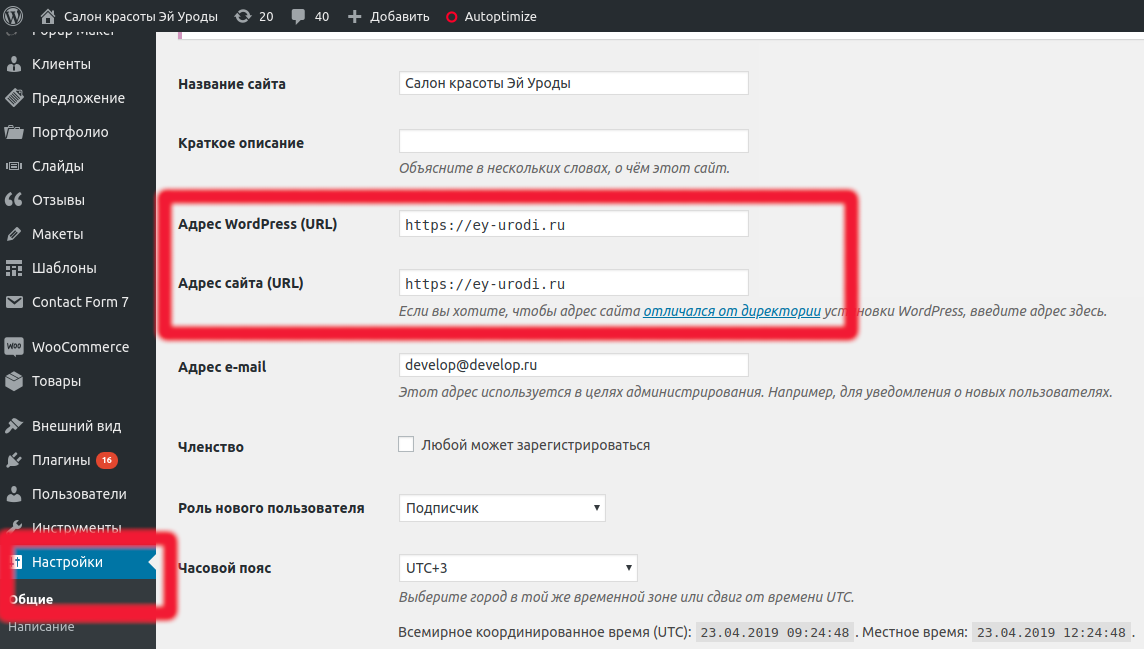
Перейдите в раздел «Настройки → Общие».
- Укажите новый адрес в полях «Адрес WordPress (URL)» и «Адрес сайта (URL)». Адрес обязательно должен начинаться с протокола
http://илиhttps://и в его конце не должно быть слеша/. Пример правильного адреса:http://example.com. Нажмите «Сохранить изменения».
Проверьте работу сайта по новому адресу.
Способ следует применять с осторожностью, если база данных, к которой подключён сайт, используется одновременно несколькими сайтами.
Чтобы изменить адрес сайта с помощью утилиты WP-CLI:
- Перейдите в корневой каталог сайта, выполнив команду:
cd ~/example.com/www
В команде вместо
example.com/wwwукажите свои данные. - Замените адрес сайта в его базе данных, выполнив команду:
wp search-replace 'old-address.com' 'new-address.com'
В команде вместо
old-address.comукажите старый адрес сайта, вместоnew-address.com— новый.
В результате выполнения команды отобразится информация о том, где и сколько было произведено замен. Проверьте работу сайта по новому адресу.
Настроить поиск с заменой более тонко (например, только по определённым таблицам или столбцам) можно с помощью дополнительных атрибутов, описанных в документации.
Как правильно переименовывать рубрики в WordPress
Правильная структура вашего сайта делает его более привлекательным для читателей в плане поиска интересующей их информации. Именно поэтому WordPress предлагает рубрики и теги для правильной организации вашего контента. По мере «взросления» вашего сайта вам может понадобиться изменить названия рубрик, уже присутствующих на сайте или объединить их с другими рубриками…. В этой статье мы расскажем вам как правильно переименовывать рубрики в WordPress без существенного затрагивания вашей стратегии SEO (продвижения сайта).
Именно поэтому WordPress предлагает рубрики и теги для правильной организации вашего контента. По мере «взросления» вашего сайта вам может понадобиться изменить названия рубрик, уже присутствующих на сайте или объединить их с другими рубриками…. В этой статье мы расскажем вам как правильно переименовывать рубрики в WordPress без существенного затрагивания вашей стратегии SEO (продвижения сайта).
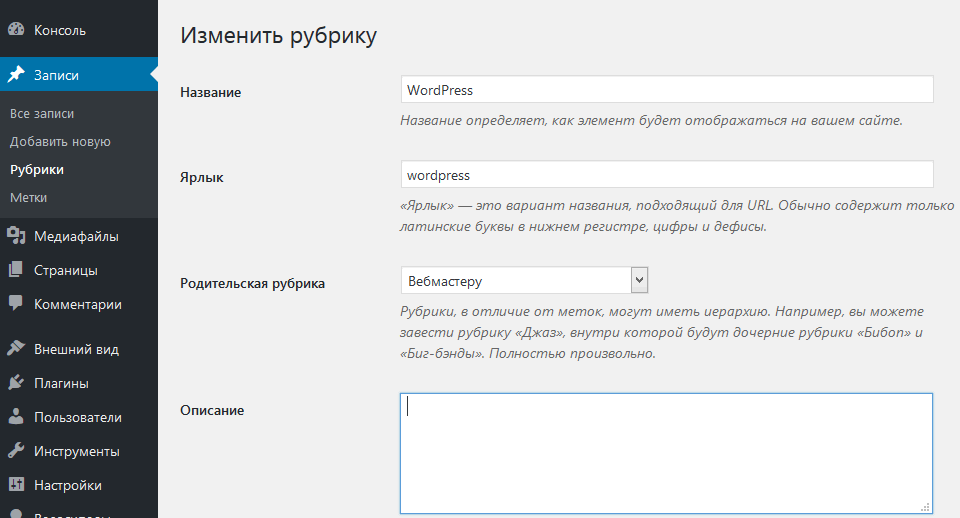
В WordPress есть удобный инструмент для управления категориями, расположенный по адресу Записи » Рубрики.
На этой странице вы можете совершать над рубриками ВП различные действия: редактировать существующие разделы, удалять ненужные.. Есть два способа переименования рубрик. Первый — с помощью меню «Свойства», которое позволяет вам изменить название категории и ее ярлык довольно быстро.
С таким быстрым редактированием вы можете переименовать категорию, однако если вы захотите добавить ей описание — то уже необходимо кликать на «Изменить». Это действие перебросит вас на страницу редактирования рубрики, где вы сможете изменить все три вышеперечисленные свойства. Также здесь можно задать родительскую рубрику для текущей.
Также здесь можно задать родительскую рубрику для текущей.
Единственное, что вы должны помнить, это то, что изменение ярлыка рубрики изменит и ее ссылку. Поэтому, если вы используете эту ссылку в вашем меню WordPress, то ссылка в меню не обновится сама по себе. Вам нужно будет обновить ее вручную на новую ссылку для измененной рубрики.
После того, как вы переименовали рубрику в ВП, вам нужно установить правильный редирект (перенаправление) для поисковых систем и пользователей. Можете использовать материал нашей статьи, в которой рассказывается как перенаправлять страницу 404 на главную страницу блога. Этот способ позволит вам перенаправлять пользователей, приходящих с других как сайтов, так и поисковых система на правильную ссылку рубрики.
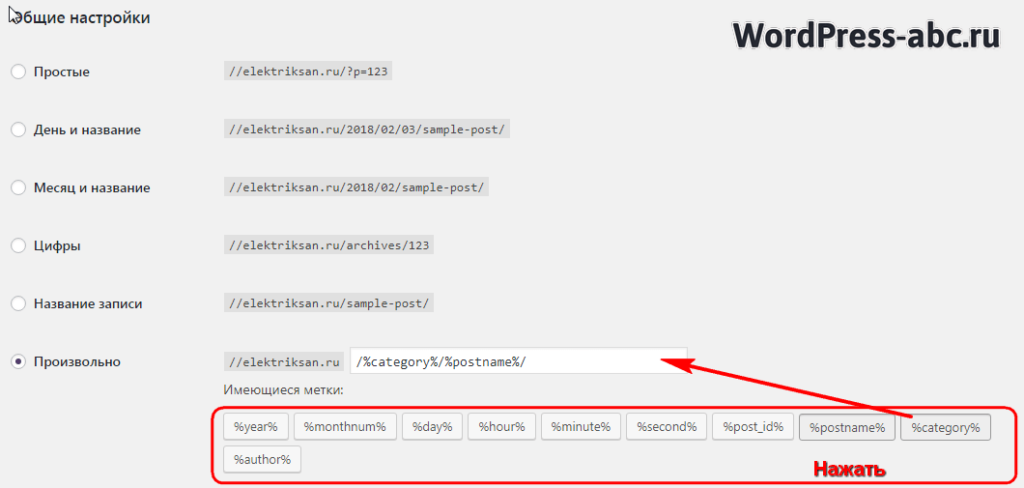
WordPress также позволяет вам изменить префикс /category/ в ссылках рубрик. Для этого нужно перейти в Параметры » Постоянные ссылки и прокрутить до «Дополнительно». Там вы увидите форму для изменения префикса рубрик и меток. Например, вы можете изменить http://www.example.com/category/your-category-slug/ на http://www.example.com/topics/your-category-slug/.
Например, вы можете изменить http://www.example.com/category/your-category-slug/ на http://www.example.com/topics/your-category-slug/.
Использование правильных ключевых слов в названиях рубрик на сайте может увеличить ранжирование вашего сайта в поисковых системах. Также это позволит пользователям ресурса понять структуру материала сайта и с легкостью по ней перемещаться.
VN:F [1.9.22_1171]
Rating: 5.0/5 (1 vote cast)
Как Скрыть в WordPress Заголовок Страницы или Записи
WordPress
access_time10 декабря, 2020
hourglass_empty2мин. чтения
Несомненно, заголовок страницы является одним из самых важных факторов в SEO оптимизации страницы, и может даже помочь вам в получении более высоких строчек в поисковых системах. Тогда зачем кому-то скрывать заголовок страницы в WordPress? Ответ довольно прост. Сегодня WordPress больше не является платформой для блогов. Он стал CMS с куда большим применением. Несмотря на это, некоторые из его функций не совсем подходят, к примеру для бизнес-сайта. Представьте себе, что в верхней части каждой страницы вашего бизнес-сайта есть большой заголовок страницы или, что еще хуже, название на главной странице или лендинге. В этом случае скрыть в WordPress заголовок страницы и записей является хорошей идеей. Для этого существует несколько способов. В этом руководстве мы расскажем о каждом из них.
Он стал CMS с куда большим применением. Несмотря на это, некоторые из его функций не совсем подходят, к примеру для бизнес-сайта. Представьте себе, что в верхней части каждой страницы вашего бизнес-сайта есть большой заголовок страницы или, что еще хуже, название на главной странице или лендинге. В этом случае скрыть в WordPress заголовок страницы и записей является хорошей идеей. Для этого существует несколько способов. В этом руководстве мы расскажем о каждом из них.
Перенесите свой сайт на специализированный WordPress хостинг, созданный для лучшей производительности. Поддержка онлайн, 30-дневная гарантия возврата денег, скидки до 82%!
К предложению
Что вам понадобитсяПеред тем, как вы начнете это руководство, вам понадобится следующее:
- Доступ к панели управления
Данный вариант является самым легким. WordPress уже довольно давно позволяет публиковать страницы или записи без заголовка. Раньше для этого требовались плагины или дополнительные правила в файле CSS.
Раньше для этого требовались плагины или дополнительные правила в файле CSS.
Если вы хотите удалить заголовок уже созданной страницы или записи, все что вам нужно сделать это отредактировать ее соответствующим образом. Не волнуйте о постоянных ссылках, они останутся нетронутыми.
Вариант 2 — Как скрыть в WordPress заголовок страницы с помощью плагинаWordPress знаменит благодаря тысячам различных плагинов, которые вы можете использовать для добавления новых особенностей и функций вашему сайту. И конечно, существует плагин который, поможет вам скрыть заголовок страницы или записи. Он называется Hide Title.
Плагин Hide Title может помочь вам скрыть заголовки страниц и записей. В дополнение к своей легкости он еще и бесплатный. Следуйте данным этапам для начала его использования:
- Для начала, установите плагин в ваш WordPress и нажмите кнопку Активировать.
- Далее, выберите запись или страницу для которой вы хотите скрыть заголовок.
 Сделать это можно разделе Записи или Страницы.
Сделать это можно разделе Записи или Страницы. - Откройте страницу или запись и поставьте галочку напротив Hide Title (Скрыть Заголовок).
- Далее, опубликуйте страницу или нажмите кнопку Обновить.
Если другие варианты вам не подошли, существует еще один метод для скрытия заголовков. Сделать это можно при помощи CSS. C помощью него вы можете скрыть все заголовки страниц и записей. Однако, с точки зрения SEO оптимизации это не лучший вариант. Google и другие поисковые системы не любят когда важный текст спрятан или скрыт по какой-то причине.
Для скрытия заголовков, следуйте данным этапам:
- Откройте страницу в браузере, кликните правой кнопкой мыши на заголовке страницы или записи и выберите Просмотреть код.
- Браузер подсветит HTML и покажет какой именно CSS класс назначен для заголовков.
 В нашем примере, это entry-title. Однако он может быть разным в зависимости от используемой темы.
В нашем примере, это entry-title. Однако он может быть разным в зависимости от используемой темы.
- Далее, перейдите в панель управления WordPress и нажмите Внешний вид → Редактор.
- Выберите style.css из правой панели. Прокрутите вниз файла и вставьте следующий код:
.entry-title {
display: none;
}- Теперь нажмите кнопку Обновить и проверьте ваш сайт. Вы не должны видеть заголовки ваших страниц и записей.
Скрыть заголовки страниц или записей это несложная задача. Это руководство рассказало вам о нескольких вариантах для ее выполнения. Теперь вы знаете, как скрыть в WordPress заголовок страницы или записи.
Как поменять название сайта Joomla в браузере
Вступление
Сегодня простая, но интересная тема статьи. Её можно отнести из тем о скрытых возможностях Joomla. Ниже я расскажу, как разнообразить заголовки сайта и, например, как поменять название сайта Joomla в браузере. Для начала немного теории.
Ниже я расскажу, как разнообразить заголовки сайта и, например, как поменять название сайта Joomla в браузере. Для начала немного теории.
Теория оптимизации о заголовках
В теории оптимизации есть простое правило, касающееся заголовков на сайте. Все страницы сайта должны иметь уникальные title в рамках сайта. Напомню, под заголовками на сайте мы понимаем короткие названия по сути текста заключенные в теги <title> и размещенные в элементе <head> и <header>. Вы всегда можете посмотреть title сайта, title раздела, title статьи воспользовавшись просмотром кода страницы в браузере (Ctrl+U). Вернемся к Joomla.
Заголовок сайта Joomla
Если вы посмотрите код главной страницы Joomla, то увидите, что «шапочных» элементов два: head и header. В тегах head, если просто, хранятся элементы для браузеров и поисковых систем. Теги header задают шапку самого сайта. Соответственно title есть и там и там.
Поисковики читают оба title. Однако если посмотреть на любую выдачу по поиску браузера, то мы увидим, что в поиске выводится заголовок (title), который прописан в head. Этот заголовок называют – заголовок в браузере.
Однако если посмотреть на любую выдачу по поиску браузера, то мы увидим, что в поиске выводится заголовок (title), который прописан в head. Этот заголовок называют – заголовок в браузере.
Касаемо отдельных статей, противоречий нет, и название статьи выводится в title head. А вот для главной страницы в title по умолчанию выводится название меню главной страницы сайта. Обычно их называют «Главная», «Дом», «Home» и т.д.
Примечание: Если на вашем сайте несколько главных страниц, а это будет при активации пагинации (листания) главной страницы, то получаем несколько страниц с одинаковым title, что нехорошо.
Как поменять название сайта Joomla в браузере
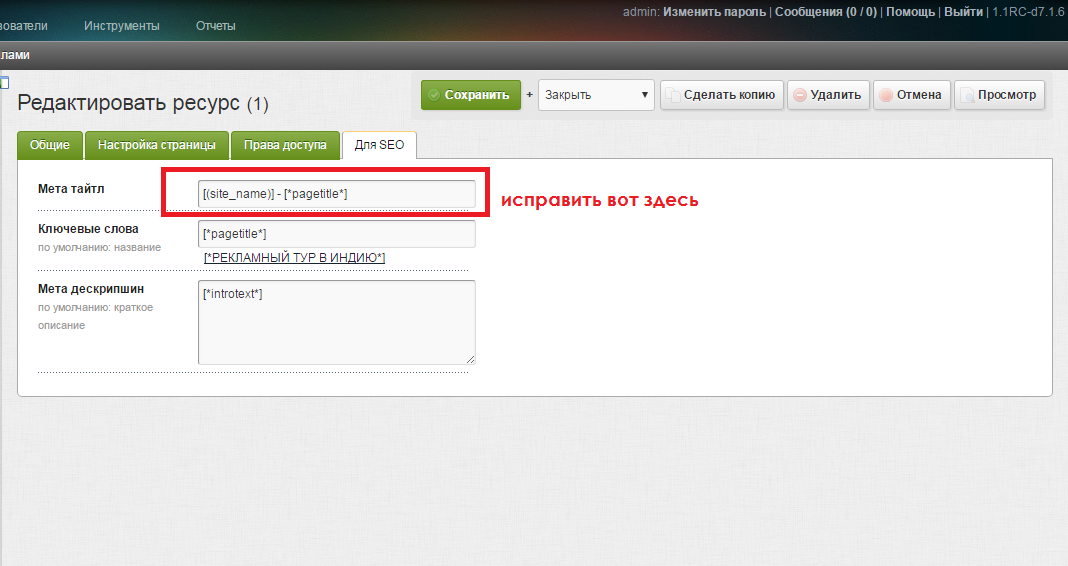
Можно изменить название сайта в браузере. Для этого:
- Далее открываем вкладку «Параметры страницы» и на ней прописываем «Заголовок страницы в браузере» (1 на фото).
- Кстати, здесь же можно включить «Заголовок страницы», который отразится на странице в тегах <h2></h2> (2,3 на фото).

Для улучшения SEO сайта Joomla, если заполнить все эти поля, получим:
- Уникальный title главной страницы;
- Новый заголовок в тегах h2;
- Показываемый заголовок, прописанный в header – Название сайта.
Эту настройку можно применить для всех пунктов меню и категорий, создав таким образом дополнительные запросы для поисковых систем.
Важно! После всех подобных редакций следите, чтобы заголовок в тегах h2, был на странице только один.
Выводы
К сожалению, этой настройкой мы не решим проблему одинаковых title, для страниц пагинации сайта. Я решаю эту проблему компонентом Artio JoomSEF.
В завершении, напомню, как добавить название сайта указанное в общих настройках в заголовок браузера.
- Авторизуемся в панели сайта;
- Открываем общие настройки;
- На вкладке «Сайт», в блоке «Настройки SEO» включаем SEO (ЧПУ) и выставляем: Включить название сайта в заголовок→После.
 Сохраняемся. Все готово.
Сохраняемся. Все готово.
©Joomla3-x.ru
Другие статьи раздела: Оптимизация Joomla 3
Как переименовать изображения и медиафайлы в WordPress
👍 Научим создавать сайты на WordPress бесплатно за 19 уроков. Подробнее →Хотите для SEO изменить имя файла изображения после загрузки его в WordPress?
Можно легко добавить или изменить alt-тег и заголовок фото, но встроенной возможности это сделать с именем файла в админке нет.
Разберемся, как поменять имя мультимедийного файла, а также как правильно его заменить в системе.
Зачем переименовывать изображения и медиафайлы в WordPress?
Фото могут помочь получить больше трафика на сайт. В частности, если загружаются оригинальные изображения. Однако, в отличие от текста, поисковым системам и пользователям нужна ваша помощь для описания этих картинок.
Один из лучших способов помочь им – дать картинкам осмысленное имя файла. Например, kak-uskorit-wordpress. лучше, чем  png
pngDSC00123.png.
Проблема в том, что пользователи могут загружать медиа прямо со своих телефонов или камер. При этом забывают их переименовать.
После загрузки, ВордПресс не дает возможности переименовывать любые файлы.
Рассмотрим, как это исправить.
Переименование изображений и медиафайлов в WordPress
Этот метод не изменяет автоматически имя файла изображения, но позволяет вам сделать это вручную в админке.
Для начала установите бесплатный плагин Phoenix Media Rename.
После активации перейдите в Медиафайлы > Библиотека и переключитесь в режим Список.
Чтобы изменить имя файла, наведите курсор на медиафайл и кликните Изменить.
На странице медиафайла в поле Filename укажите новое имя файла и нажмите кнопку Обновить.
Вот и все. Новый файл будет корректно отображаться, если прикреплен к записи или страницы.
Замена изображений и медиафайлов в WordPress
Если способ выше не сработал, загрузите файл на свой компьютер и переименуйте его там. Дальше его нужно заменить на сайте. Для этого можно использовать плагин Enable Media Replace.
После его установки/активации перейдите Медиафайлы > Библиотека и переключитесь в режим списка.
Если навести курсор на изображение, то появится пункт меню Заменить.
В разделе замены выберите файл с компьютера, который нужно заменить. Убедитесь, его имя уже переименовано.
В разделе параметров замены выберите способ замены. Можно просто заменить файл или также заменить все ссылки. Рекомендуем использовать второй вариант, если медиафайл уже прикреплен к записи или странице.
Также можно дату создания файла (использовать существующую или задать новую).
В конце нажмите кнопку Загрузить для замены.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Если Вам понравилась статья — поделитесь с друзьями
Как изменить заголовок сайта в WordPress в мгновение ока
Давайте решим эту тему раз и навсегда: название сайта и слоган — это не одно и то же.
Давайте рассмотрим их по одному.
Название сайта : это имя вашего сайта. Так узнают ваш бренд. Теперь каждая страница вашего сайта будет иметь собственный заголовок . Не путайте его с «заголовком сайта», который является «заголовком всех заголовков» :).
Слоган сайта : представляет собой краткое описание всего вашего веб-сайта.Это похоже на заявление или слоган.
Почему заголовки и слоган важны на веб-сайте?
Тут 3 основные причины:
- Они увеличивают релевантности контента веб-сайта для пользователей. Посетители могут легко понять, о чем веб-сайт или конкретная страница.
- Они усиливают силу марки .
 Вместе с другими элементами на веб-сайте заголовок и слоган могут придать выразительность и определить индивидуальность бренда.
Вместе с другими элементами на веб-сайте заголовок и слоган могут придать выразительность и определить индивидуальность бренда. - Они повышают релевантность для поисковых роботов . В зависимости от качества заголовка и слогана (например, включение ключевого слова может быть признаком качества) поисковые системы могут решить повысить рейтинг веб-сайта на страницах результатов поисковых систем. Кроме того, хороший слоган увеличивает рейтинг кликов (количество кликов для открытия ссылки на веб-сайт) в результатах поиска.
Теги заголовков и слоганы WordPress
Как упоминалось ранее, заголовок представляет собой название вашего сайта / блога / интернет-магазина.
А теперь возьмем блог Колибри в качестве примера. Я собираюсь щелкнуть страницу правой кнопкой мыши и выбрать «Просмотреть источник страницы». Теперь нажмите CTRL F и найдите «title»: