Пошаговая инструкция как установить тему шаблон на WordPress |

Приветствую вас, уважаемые читатели блога firstprize.ru. В этой статье я покажу вам как установить тему, или как его еще называют шаблон на движок WordPress четырьмя разными способами, на ваш вкус а также познакомлю вас с самой его структурой на тот случай если вы в будущем захотите что-нибудь подправить в файлах вашего сайта.
Начнем с того, что подбор темы очень важное мероприятие еще на начальном этапе создания блога, ведь тема (шаблон) должна не только соответствовать вашей тематике, но также быть не слишком пестрой, красочной и кривой. Я рекомендую вам брать тему оформления в основном такую, в которой цветовая структура очень гармонично соблюдается. То есть сам фон публикации должен быть белым, а текст черным. Но если честно, это не так уж и важно, если вы знаите хотя бы основы языка html или когда-то ковырялись в шаблонах, как я ^_^.
Если у вас был такой опыт, то вам не составит никакого труда подправить цветовую составляющую в шаблоне темы WordPress, которая вам приглянулась. Так что-то я отвлекаюсь, продолжим… Помимо всего этого нужно учитывать не только стиль темы, но и ее структуру, которая может оказаться слишком запутанной для начинающего вебмастера. В основном, все они по своей конструкции похожи и отличаются только расположением сайдбаров (колонок), которые чаще всего стоят слева или справа, или одновременно с двух сторон. Бывают кстати и такие темы, у которых сразу два сайдбара стоят с одной стороны, как, например, у Михаила Шакина.
Также бывают темы с спойлерами и без. Это такой слайдер, который показывает публикации или просто картинки, под меню перелистывая их. Ок, предположим, что вы уже нашли ту тему, которая вам понравилась, если же нет просто вбейте в Яндекс: скачать переведенные темы (шаблоны) для WordPress. Качать рекомендую с тех сайтов, которые позволяют предварительно посмотреть, как выглядит тема в полном размере. Также при выборе темы учитывайте ее перевод на русский язык. В таком случае вам будет гораздо легче понимать структуру своего сайта и возможность изменять в нем различные элементы.

Кстати, совершено вам забыл кое-что сказать. Вот вам подарок от меня, подборка хороших тем (шаблонов), которые были заготовлены мной для моих проектов. Скачать их можете тут. Темы достаточно красивые и качественные, так как я убил на них когда-то целых три дня поиска. Кстати с этими шаблонами у меня, когда-то довольно-таки веселая история приключилась.
Давно я их собрал и закинул в диск С к служебным папкам. С тех пор мне был закрыт к ним доступ, несмотря на то, что я прочитал гору статей, как убрать этот баг (ошибку), все это не помогло. И вот пришло время написание статьи по установке темы (шаблона) на WordPress и был бы большой грех с мой стороны не отвоевать эти шаблоны у моего коварного компьютера, который присвоил их себе на целых полгода. Вот такая вот история.
Итак, как скачаите нужный вам шаблон, проверьте сначала его любым антивирусником на компьютере на всякий пожарный, потом распакуйте архив, должна будет появиться одна папка с названием темы. Если будут какие-то другие файлы, рекомендую их удалить, так как в них зачастую находится вирусный код. Если открыть такой файл через любой html редактор, то в самом конце можно увидеть очень странный код в целый километр, при этом находящийся только на одной строке. Это и есть вирус.
Ок, теперь откройте папку вашей темы, там должны буду находиться только такие файлы: header.php, sidebar.php, footer.php, index.php, comments.php, functions.php, page.php, single.php, archive.php, searchform.php, search.php, 404.php style.css, а также папки с картинками оформления. Если же будут другие вспомогательные файлы, такие как, например, fgrs.php, serc.php и т.д, то лучше отказаться от этой темы по двум очень серьезным причинам.
Чаще всего такие темы являются кривыми и в них очень нелегко разобраться, так как то, что должно было быть в одном файле, засунули в другой. Все это создает путаницу, из-за чего потом будет очень трудно исправлять те части сайта, которые не нравятся или не нужны. Такие файлы, кстати, непросто так создают. При переводе шаблона на русский язык программист вставляет ссылку, чаще всего в файл footer.php (низ блога) на свой сайт в кодированном виде при удалении которой перестает работать весь сайт.
Это происходит из-за того что этот код связан с теми левыми файлами, в которых прописана важная функция для блога, которая не будет работать без нахождения данной ссылки. Все это сделано ради того чтобы вебмастер даже раскодировав код не смог убрать ссылку без поломки всего сайта. Конечно, это не всегда так бывают и вспомогательные файлы, но зачастую они вообще не нужны. Итак, приступим же к установке.
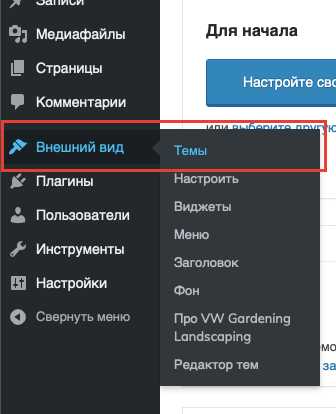
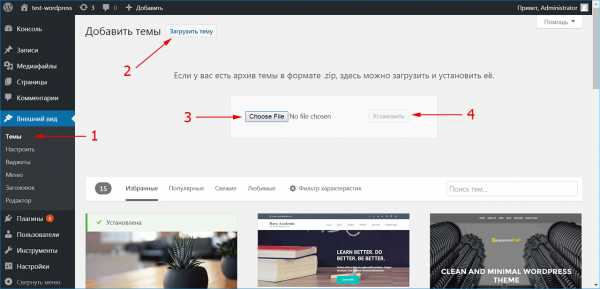
1) Для этого вам нужно зайти в вашу административную панель блога (админку) и в левой колонке нажать на «внешний вид» « темы». Вверху нажать на «добавить новую» затем «загрузить». Тут вам нужно будет выбрать архив темы, который должен быть на вашем компьютере в формате zip. Если что, в формате rar WordPress не закачивает темы и выдает ошибку. После того как закачаите тему, снова зайдите во «внешний вид» «темы» и активируйте вашу тему оформления. Если что-то непонятно — смотрите на картинки ниже.

2) Ок, как вы уже заметили тему необязательно закачивать с компьютера, ее можно найти и через ,«фильтр характеристик», который встроен в WordPress. Тут вы можете указать по каким критериям и ключевым словам искать тему (шаблон). Кстати, так как темы оформления создают в основном европейцы, а наши их просто переводят, то и в поиск надо вводить ключевые слова на английском, а не на русском языке. В моем случае это было бы SEO, WordPress. Также не рекомендую вам выставлять слишком жесткие требования, а то тем может совсем не найтись, несмотря на то, что их на данный момент уже больше тысячи.

Как вручную установить тему (шаблон) на WordPress?
3) Давно, в далеком 2007г у движка WordPress еще не было автозагрузчика тем, плагинов и все это приходилось закачивать вручную через специальный FTP клиент, которым, кстати, до сих пор пользуются многие бывалые вебмастера, игнорируя возможность закачивать файлы через административную панель блога.
Чтобы закачать тему вам надо открыть FTP программу ввести свои данные, такие как: хост, логин, пароль и подключиться к своему сайту. После этого вам нужно по такому адресу: httpdocs (или public_html, www, domains) /wp-content/themes закачать уже распакованную тему в папку themes ,где хранятся все темы оформления блога. После этого в админке надо ее активировать, как и в первом примере.

4) Вот мы и подошли к самому последнему способу установки темы (шаблона) на WordPress. Закачать ее можно через сайт вашего хостинга. Свой пример я буду показывать на mchost.ru, которым довольно-таки долго пользуюсь. Кстати, классный хостинг с дешевыми ценами, лучше пока что не видел. Итак, тут нет ничего трудного, вся процедура похожа, как и с FTP клиентом. В правой колонке «управления услугами» кликам на «сайты» потом «менеджер файлов», открываем папку themes и закачиваем в нее уже распакованную тему. Затем переходим в блог и активируем ее.

Какие файлы в теме (шаблоне) за что отвечают в структуре WordPress?
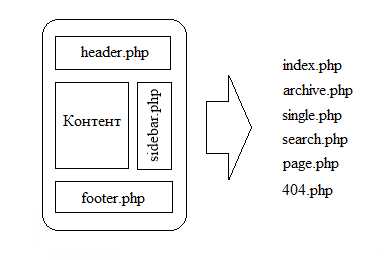
Думаю после установки темы вам обязательно кое-что в ней не понравится, и вы захотите это исправить, но вот только как вы это сделаете, не зная какие файлы за что отвечают? Как я писал выше, тема оформления состоит всего из нескольких файлов, которые как лего (конструктор) собирает весь ваш сайт воедино. Итак, вот вам наглядный пример и описание их функций.

header.php – отвечает за создание верхней части сайта (шапки), в которой находится логотип (заголовок) блога, меню и иногда спойлер.
sidebar.php
footer.php – отвечает за формирование низа блога (подвала). В нем чаще всего прячут левые ссылки и ставят разнообразные счетчики.
index.php – отвечает за формирование и вывод контента (статей, страниц).
comments.php – отвечает за формирование и работу комментариев.
functions.php – отвечает за скрипты, которые выполняют какую-нибудь функцию на сайте.
page.php – отвечает за вывод страниц, которые чаще всего находятся в верхнем меню блога.
single.php – отвечает за вывод отдельных заметок статей на главной странице блога.
archive.php – отвечает за вывод содержимого категории, заметок и архивов.
searchform.php – отвечает за вывод формы поиска на блоге.
search.php – отвечает за вывод результатов поиска.
style.css – отвечает за общие оформления сайта, таких как тип, цвет размер шрифта, ссылок, заголовков, а также за размещение других элементов сайта.
404.php – отвечает за вывод страницы ошибки при неправильном вводе адреса сайта. Данная страница сообщает пользователю, что он находится по адресу, которого не существует. Кстати вот вам статья как ее создать, так как иногда она отсутствует в некоторых темах.
Что ж теперь вы уже лучше понимаете саму структуру шаблона WordPress и при необходимости сможете с легкостью ее изменять по своему усмотрению. Заканчивая этот пост, рекомендую вам в заключительном этапе установить плагин Antivirus, который проверит вашу тему на вредоносный код, который может служить потайной дверью для потенциальных взломщиков и хакеров.
Рубрика: Установка и настройка WordPress Метки: WordPress
firstprize.ru
Как установить тему на WordPress?
Вначале хочу скачать, что раздел «Новичку»
И при подготовке данного раздела я решил, что некоторые уроки было бы очень полезно опубликовать, как отдельные заметки на сайте. Чтобы в случае необходимости, можно было ссылается на краткие инструкции ключевых моментов отдельно от общей массы информации.
И один из таких моментов есть инструкция по установке Темы WordPress. Процесс которой описан в данной заметке.
Что такое Темы в WordPress и для чего они нужны?
Начнем с того, что CMS WordPress — это очень гибкая и легко настраиваемая система. Внешний вид сайтов которой можно изменить до неузнаваемости, без каких-либо знаний в веб-дизайне. С помощью установки уже готовых Тем. Что является совокупностью шаблонов, файлов и графических элементов, которые формируют внешний вид сайта за счет своей общей работы. Давайте кратко разберем каждый из этих пунктов.
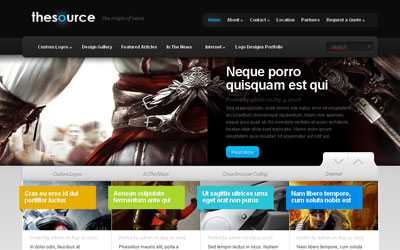
Шаблоны — этот продуманная структура сайта, которая разбивает его на блоки, которые уже будут как-то визуально оформлены и наполнены контентом. Пример макета самого популярного шаблона на движке WordPress:

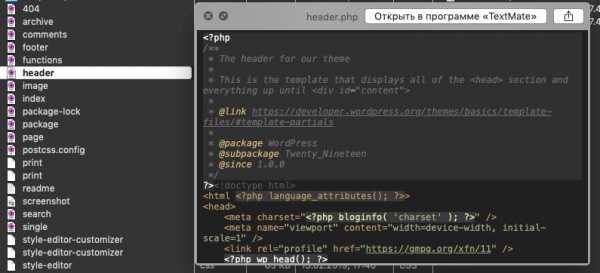
В Файлах темы содержится весь код, который нужен для работы темы. Это и программирование самого шаблона, и стилевое оформление, и различный дополнительный функционал. Пример файлов стандартной темы:

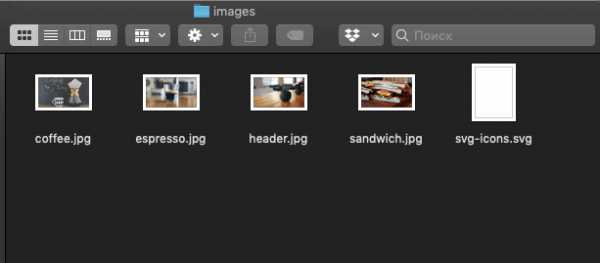
А Графические элементы — это различные иконки, картинки, фоны и так дальше. Все, что визуально дополняет внешний вид сайта. Пример из стандартной темы:

И совокупность всего этого делает сайт таким, каким мы его видим в итоге. Это и называется Темой WordPress сайта.
Подробнее о том, что такое Шаблоны и Темы читайте в нашей заметке «Темы и Шаблоны WordPress. Что это такое и как их использовать?»
Классно то, что получаем мы все это установкой одного архива, и нам не нужно заморачиваться над каждым компонентом дизайна самостоятельно и отдельно. А достаточно просто добавить понравившуюся тему на свой сайт и найти ее готовой к работе на странице «Внешний вид» ➝ «Темы».

Обзор страницы управления тем на WordPress
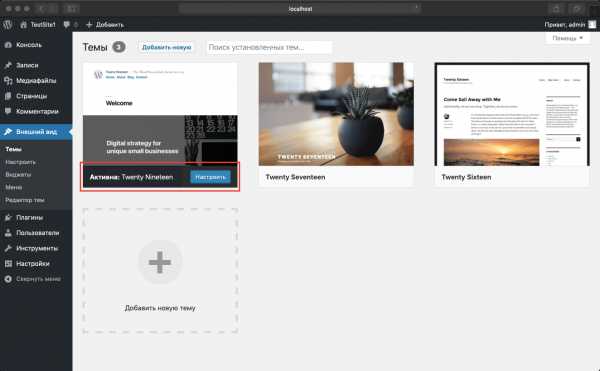
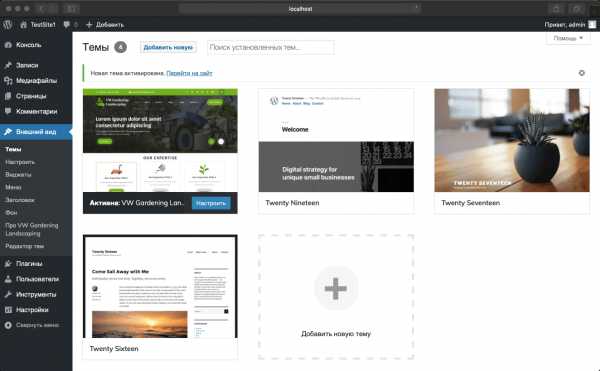
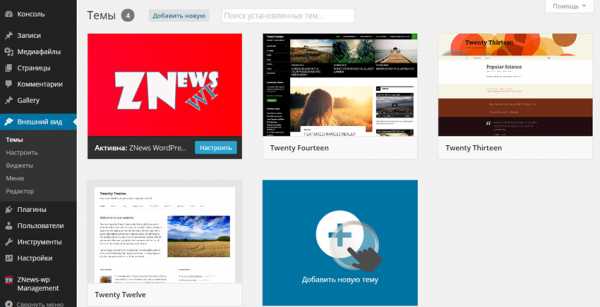
Изначально с WordPress в комплекте идет три темы на выбор и одна из них активна.

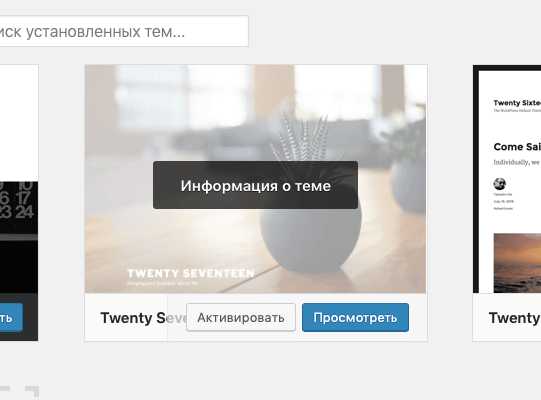
А если вы наводите курсор на любую из двух других тем, вы увидите появление трех дополнительных кнопок «Информация о теме», «Активировать» и «Просмотреть».

Теперь о каждой из них поподробнее.
Информация о теме — тут вы можете узнать версию темы, разработчика, краткое описание и метки. Также тут кроме продублированных кнопок активации и просмотра появляется еще одна кнопка «Удалить». Думаю, вы понимаете, что она делает. 😉
Активировать — это как раз процесс смены темы на сайте. Нажав на эту кнопку у вас применится именно этот шаблон к сайту.
Просмотреть — это возможность предварительного просмотра данного шаблона.
Где искать темы WordPress?
Для начала нужно сказать, что темы есть двух видов Бесплатные и Премиальные (платные). Первые ограничены в функционале и дизайне, и их использует большое количество пользователей движка. Вторые же имеют намного больше возможностей настроек, более уникальный дизайн и предоставленную разработчиками хорошую поддержку.
Подробное сравнение читайте в заметке: «Бесплатные VS Премиум WordPress темы»
Тут только вам решать, что из этого выбрать, но запомните одно. Что выбрать — это дело чисто индивидуальное, но где выбрать — это уже имеет огромное значение.
Поэтому рекомендую вам пользоваться нашей постоянной рубрикой «Шаблоны». Где мы публикуем различные подборки, обзоры и сравнения, чтобы помочь вам найти лучший вариант для вас.
Как установить тему на WordPress из бесплатного репозитория?
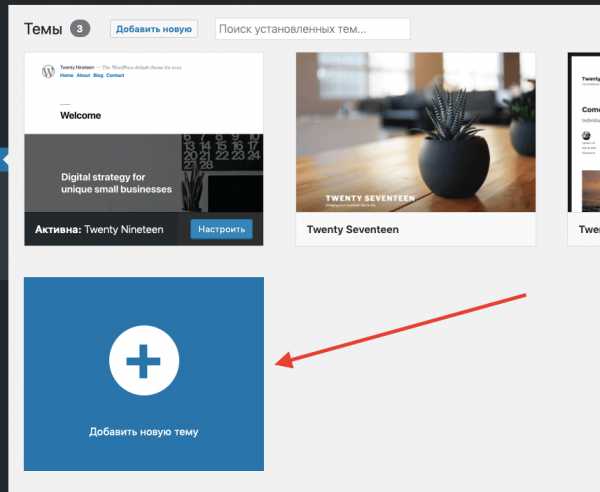
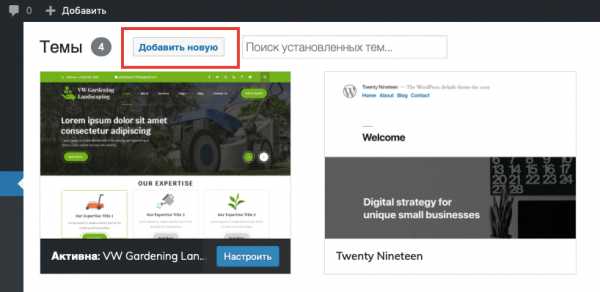
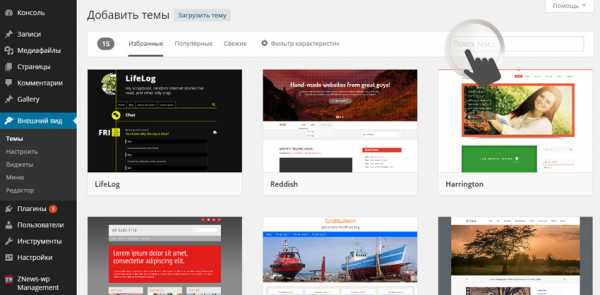
К админке сайта подключена база репозитория бесплатных тем, где вы легко можете установит любую из огромного списка вариантов. Для этого нажимаем кнопку «Добавить новую тему».

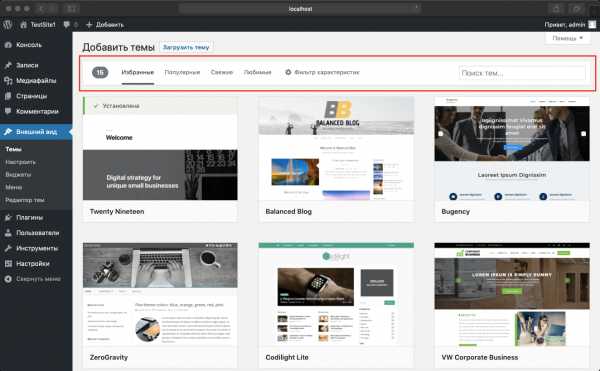
И попадаем в список готовых к установке тем. Тут в верхнем меню списка можно настроить фильтрацию по своим предпочтением, либо воспользоваться поиском.

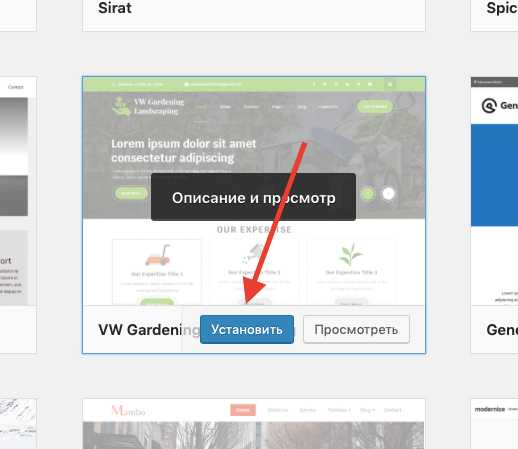
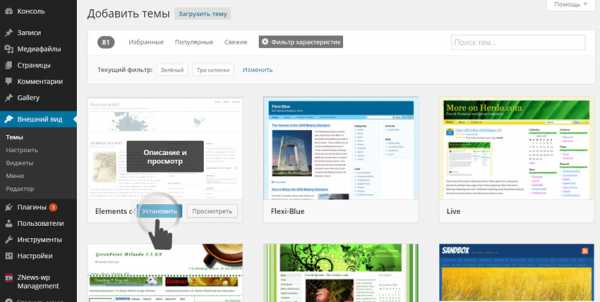
Наведя на каждую из них мы также увидим три дополнительные кнопки. Но вместо «Активировать» тут будет кнопка «Установить». Так как данных тем в вашей папке сайта нет.
Обязательно пользуйтесь возможностью предпросмотра. Не устанавливайте все подряд, а нажмите кнопку «Посмотреть», чтобы изначально оценить ее вид на вашем сайте.

Устанавливаем понравившуюся тему.

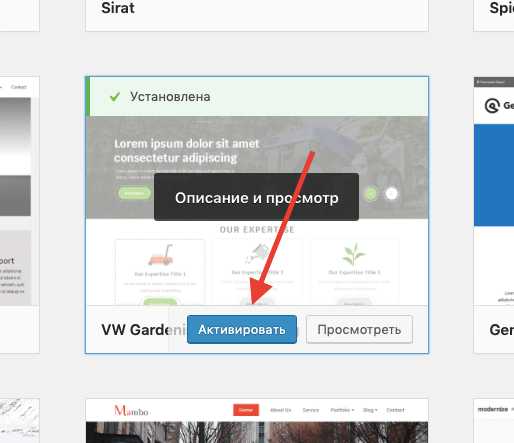
И Активируем ее.

После чего, на странице выбора тем у нас уже будет четыре установленных шаблона и один (новый) активированный.

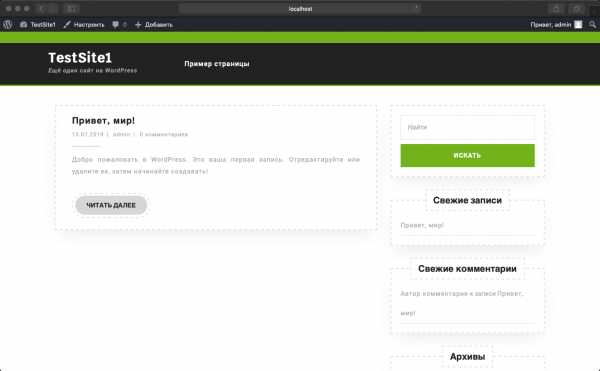
Переходим на сайт и смотрим, как теперь он выглядит.

Вот так просто мы сейчас изменили весь его дизайн с помощью установки темы из бесплатного репозитория тем движка.
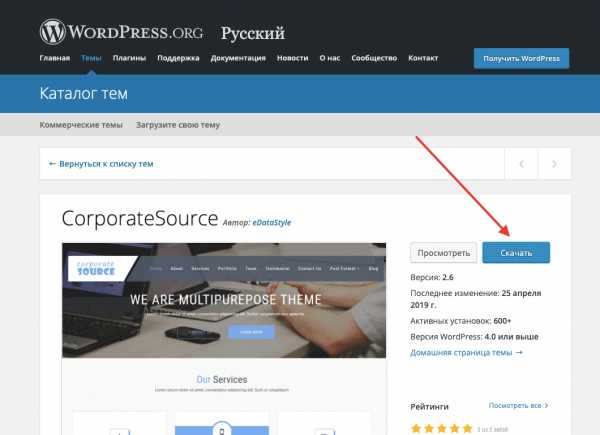
Кстати, этот репозиторий находится по адресу https://ru.wordpress.org/themes/. Где вы точно так же тут можете выбрать себе тему, скачать ее архивом и установить себе. Только уже другим, ниже описанным способом.

Как установить тему на WordPress из архива?
Будь то скаченный архив с библиотеки бесплатных тем, или купленная тема на премиальных площадках, или же вовсе у вас есть сделанный специально для вас дизайн — все это нужно устанавливать немного другим способом.
На странице тем нажимаем кнопку «Добавить новую».

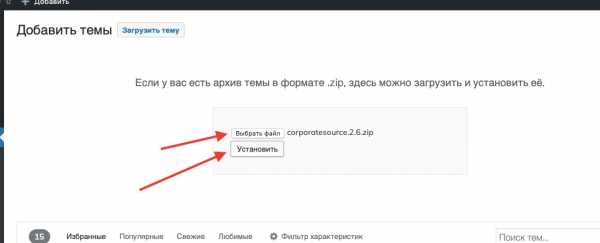
Дальше нажимаем кнопку «Загрузить тему».
В появившемся блоке прикрепляем архив скаченной темы и нажимаем «Установить».

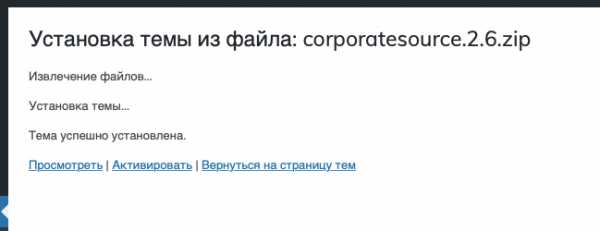
После ее установки вы увидите возможность Просмотра и Активации данной темы.

Активируем и смотрим результат на сайте.

Дальше уже можно продолжать наполнять и развивать свой дизайн уникальными элементами. Такими, как: логотипы, картинки, фоны и так дальше.
Заключение
Из данной заметки вы узнали, как установить Тему на WordPress, для чего это нужно и немного даже разобрались в их составляющих. Теперь вы легко сможете подобрать себе интересный дизайн и, что самое главное, применить его самостоятельно к своему проекту.
wp2.ru
Как установить тему на WordPress
В этом уроке мы рассмотрим подробные инструкции (с картинками) о том, как установить и активировать тему для сайта на WordPress.
Первое, что нужно сделать, когда вы хотите установить новую тему для WordPress – зайти в админпанель сайта (Консоль). Затем перейти в «Внешний вид» > «Темы».

Здесь вы увидите все темы, которые в данный момент доступны (уже загруженные в /wp-content/themes/). Для установки новой темы – нажмите кнопку «Добавить новую тему».

Здесь возможны 2 варианта: вы можете воспользоваться поиском тем на официальном сайте WordPress.org, или же загрузить тему с жесткого диска. Рассмотрим оба варианта.
1 вариант: Выбор и установка темы с официального каталога тем
Самый простой способ установки темы на сайт – найти ее в официальном каталоге тем. Вам даже не придется заходить на оффсайт, вы сможете искать темы напрямую, с админпанели сайта. Каждая тема имеет свои метки и теги, которые описывают ее функциональность, облегчая поиск подходящей темы (шаблона).
Если вы знаете название темы, тогда найти ее будет еще проще – достаточно ввести ее название в строку поиска.

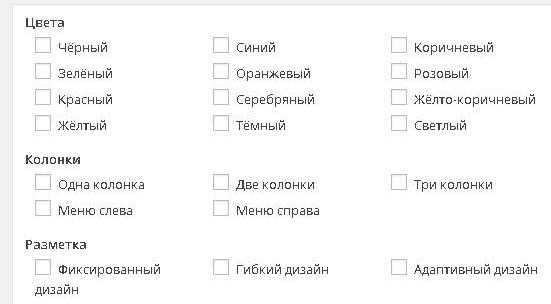
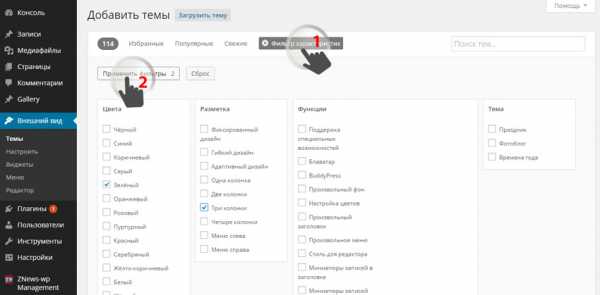
Но, как правило, мы ищем темы не по названию, а по ее функциональности (набору конкретных характеристик). В этом случае полезно будет воспользоваться фильтрацией. Например, использовать фильтры по цвету темы (в нашем примере – зеленый), количеству колонок (три колонки), функциям.
Нажимаем на ссылку «Фильтр характеристик» и выбираем нужные критерии, отмечая их галочками.
Затем нажмите «Применить фильтры».

Теперь из найденных результатов выберите подходящую вам тему и нажмите на кнопку «Установить» под ее описанием.

Этим вы запустите плагин, который скачает тему с официального сайта и загрузит ее на ваш хостинг (по адресу /wp-content/themes/)
Когда загрузка завершится – нажмите на кнопку «Активировать», которая появится на следующей странице.
Вот и все, можете обновить главную страницу своего сайта и увидеть установленную тему в действии.
2 вариант: загрузка темы с локального компьютера
Если вы ранее скачали тему на свой локальный компьютер, вы можете ее установить напрямую, не посещая каталог тем на WordPress.org. Для этого зайдите в консоли: «Внешний вид» > «Темы». Затем нажмите на ссылку «Добавить новую», а затем «Загрузить тему» в верхней части экрана.

В появившемся окне нажмите кнопку «Выберите файл» и найдите загруженную ранее тему в формате .zip (заархивированную) на своем жестком диске. После того, как вы выбрали архив, нажмите кнопку «Установить».

Некоторое время понадобится системе, чтобы загрузить тему и распаковать ее (она также, как и в первом варианте, загрузится по адресу /wp-content/themes/). Теперь осталось нажать на кнопку «Активировать» для того, чтобы задействовать новую тему.
Обновите главную страницу сайта и полюбуйтесь на то, что вы только что натворили!
И в дополнение к посту посмотрите видео-урок:
В этом уроке мы рассмотрим подробные инструкции (с картинками) о том, как установить и активировать тему для сайта на WordPress.
sebweo.com
Смена темы (шаблона) WordPress. Как установить шаблон WordPress. Установка темы в WordPress. Как поменять тему (шаблон) WordPress. Установка темы в WordPress
Приветствую, друзья! В прошлым уроках мы научились с вами создавать страницы и записи, и разобрались как добавлять картинки на страницу.
С этого урока мы переходим с вами на следующую, более интересную часть обучения — редактирование шаблона и изменение темы WordPress. В этом уроке я покажу как изменить тему (шаблон) вашего сайта на WordPress.
Смена темы (шаблона) в WordPress
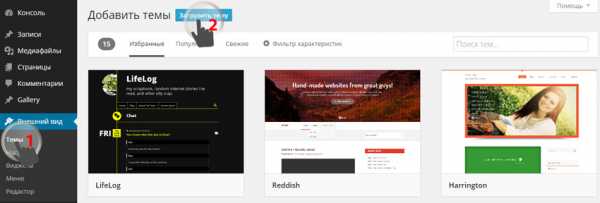
1. Сперва переходим в пункт меню Внешний вид и нажимаем Темы.
2. Нажимаем Добавить новую (можно нажать любую из двух кнопок, результат будет одинаковый).
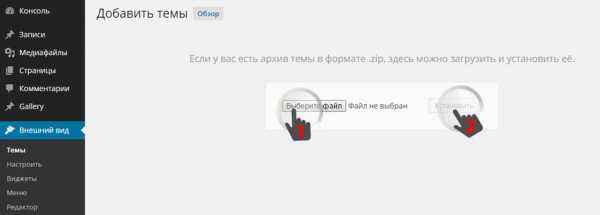
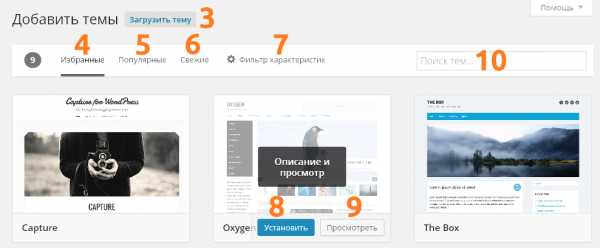
3. Можно загрузить тему (шаблон) из архива на компьютере, для этого нужно нажать Загрузить тему.
4. В категории Избранные мы видим 9 рекомендуемых шаблонов.
5. В категории Популярные можно выбрать шаблон из 100 популярных тем.
6. В Свежее размещены последние созданные темы.
7. Фильтр характеристик — отличный способ подобрать себе тему (шаблон). Отмечаем галочками необходимые нам характеристики цвета, разметки, функций, главной тематики и нажимаем Применить фильтр. Далее в списке отфильтрованных тем можно выбрать любой шаблон для установки.
8. Кнопка Установить. Появляется после наведения мышкой на картинку темы. Нажимаем, если решили установить выбранную тему.
9. Просмотреть — удобная возможность без установки темы, посмотреть как она будет выглядеть на сайте.
10. Поиск по названию темы.

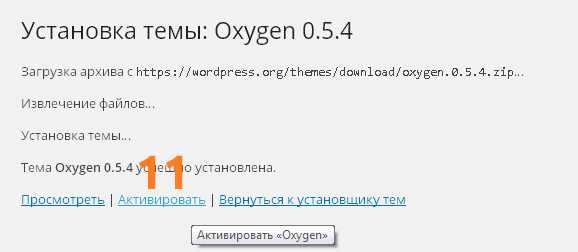
11. После того как вы выбрали новую тему для установки, нажимаем Установить. После установки нажимаем по кнопке Активировать.

Тема установлена!
Как видите, все достаточно просто. Если вы хотите вернуть прежний шаблон, его можно найти в списке установленных тем (Внешний вид — Темы).
В этом уроке мы научились устанавливать новую тему (шаблон) на сайт WordPress. В следующем я покажу как добавлять видео с YouTube в WordPress. Если у вас остались вопросы, задавайте в комментариях.
Приветствую, друзья! В прошлым уроках мы научились с вами создавать страницы и записи, и разобрались как добавлять картинки на страницу. С этого урока мы переходим с вами на следующую, более интересную часть обучения — редактирование шаблона и изменение темы WordPress. В этом уроке я покажу как изменить тему (шаблон) вашего сайта на WordPress. Смена темы (шаблона) в WordPress 1. Сперва переходим в пункт меню Внешний вид и нажимаем Темы. 2. Нажимаем Добавить новую (можно нажать любую из двух кнопок, результат будет одинаковый). 3. Можно загрузить тему (шаблон) из архива на компьютере, для этого нужно нажать Загрузить тему. 4. В категории Избранные мы видим…
Проголосуйте за урок
100Оценка
Итог : Уважаемые читатели! Если вам понравилась статья не поленитесь проголосовать и оставить комментарий, ведь так я смогу понять полезность уроков и статей, и улучшить их качество в будущем. Заранее спасибо!
Рейтинг: 4.26 ( 8 голосов ) 100wp-lessons.com
Установка шаблона WordPress — как установить тему на хостинг
Управление внешним видом сайта на WordPress обеспечивается установкой подходящего шаблона. Правильно подобранный шаблон не только обладает удачным дизайном, но и предоставляет вам контроль над способом отображения информации, а посетителю – удобную навигацию по вашему сайту.
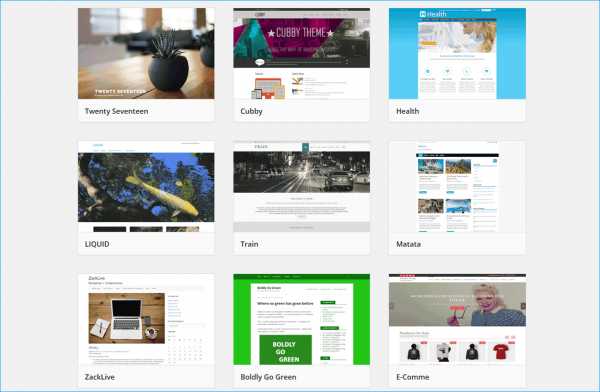
Примеры бесплатных шаблонов на официальном сайте вордпресс:

С чего начинать установку темы
Шаблон (тема) WordPress является визуальной и функциональной оболочкой для сайта, установленного на этом движке. По сути, это набор файлов, которые воспроизводят графический интерфейс сайта и помогают организовать пространство интернет-страницы для размещения материалов.
На что следует обратить внимание при выборе шаблона WordPress?
- Шаблон должен отвечать тематике и требованиям сайта, для которого вы собираетесь его использовать. По этому типу различают шаблоны, предназначенные для блогов, сайтов-визиток, лэндингов, порталов.
- Шаблоны бывают платные и бесплатные. Как правило, бесплатные шаблоны обладают урезанными функциональными возможностями, но для большинства сайтов хватает и их. При использовании платных тем вы можете рассчитывать на обновления и техническую поддержку от разработчика.
Даже если вы не ожидаете часть трафика на сайт с мобильных устройств, имеет смысл выбирать шаблон с адаптивным дизайном.
В этом случае он одинаково удачно будет выглядеть на широкоформатных мониторах и небольших экранах планшетов и смартфонов. Почему это важно? Даже если сегодня ваша целевая аудитория поголовно заходит на сайт с компьютеров (например, у вас бухгалтерский портал) – через полгода-год все может измениться. И вам придется переделывать все материалы на сайте с учетом нового дизайна.
Виртуальный хостинг сайтов для популярных CMS:
Установка шаблона из архива на хостинг
Сейчас доступно большое количество тем WordPress, которые предлагаются для скачивания и установки в качестве шаблона сайта. Прежде чем установить новый шаблон, рекомендуем сделать бэкап всех файлов сайта и базы данных, особенно если сайт уже размещен в интернете и содержит важную информацию.
При выборе используйте проверенные шаблоны с официального сайта WordPress или от профессиональных разработчиков. Шаблоны из каталога WordPress можно свободно скачивать, а разработчики обычно предлагают бесплатные темы с урезанным функционалом для тестирования возможностей. Если тема понравится, вы сможете приобрести ее полнофункциональную премиум-версию.
Остерегайтесь скачивать бесплатные шаблоны из непроверенных источников – в 99% случаев в такую тему будет внедрен код со ссылками, ведущими на незнакомые вам сайты. Ссылки могут быть как явными, так и скрытыми. Не зная языков программирования, вы не сможете самостоятельно их удалить и подвергнете собственный сайт риску быть заблокированным поисковыми системами. А привлечение сторонних разработчиков для «чистки» шаблона обойдется дороже, чем его покупка.
Установка шаблона в админке сайта вордпресс
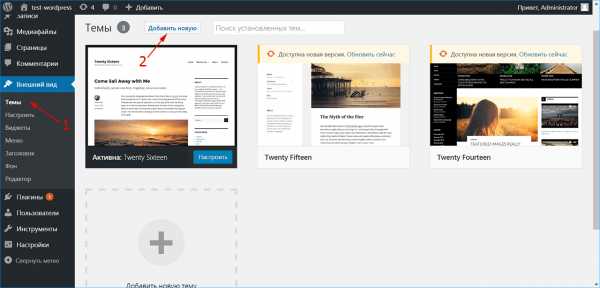
Первый способ установки шаблона осуществляется из админ-панели WordPress. Войдите в админку вашего сайта, используя логин и пароль. В меню слева щелкните пункт «Внешний вид -> Темы» (1) и нажмите кнопку «Добавить новую» (2). В появившемся каталоге просмотрите предлагаемые шаблоны.

Чтобы выбрать тему по определенным критериям используйте фильтр характеристик (3) – отметьте нужные вам критерии (4) и нажмите «Применить фильтры» (5). В каталоге останутся темы, подходящие по выбранным параметрам.

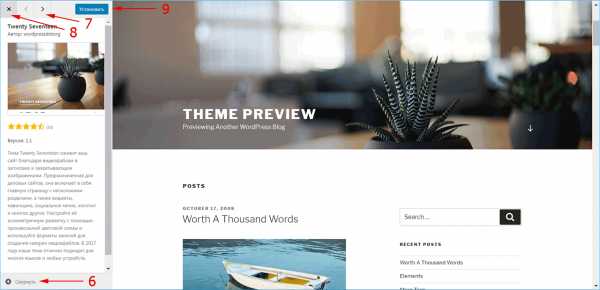
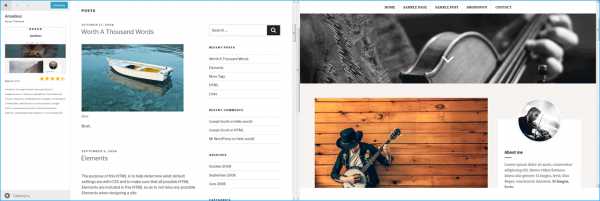
Щелкните мышью на картинке темы, чтобы посмотреть как будет выглядеть ваш сайт в случае ее применения. Для полноэкранного вида нажмите «Свернуть» (6), Перелистывайте темы с помощью стрелок (7), выход из режима просмотра осуществляется по нажатию крестика (8), а если тема вам понравилась – нажмите кнопку «Установить» (9).
После установки нажмите «Активировать» – тема применится к вашему сайту.

Иногда демонстрация возможностей шаблона в админ-панели или на официальном сайте WordPress не отображает все функциональные особенности темы. Если у разработчика шаблона есть собственный сайт, перейдите на домашнюю страницу темы по ссылке из каталога WordPress, чтобы изучить выбранную тему детально.

Очевидно, что разработчик стремится показать тему с разных сторон, тогда как на официальном сайте wordpress есть возможность посмотреть отзывы людей, уже использовавших этот шаблон. Но все возможности темы не показаны, т.к. в репозитории wordpress устанавливаются только стандартные демо данные.
Установка шаблона из архива
Если вы скачали архив темы с сайта разработчика, ее можно установить из админки сайта.
- Войдите в меню «Внешний вид -> Темы».
- Выберите опцию «Добавить новую», затем нажмите «Загрузить тему».
- В появившемся поле нажмите «Choose File», в открывшемся окне выберите скачанный zip-файл с шаблоном.
- Нажмите «Установить».
- Дождитесь окончания установки темы и активируйте ее.

Более продвинутый способ установки шаблона из архива выполняется с использованием файлового менеджера. Предварительно распакуйте архив на компьютере в папку с названием темы.
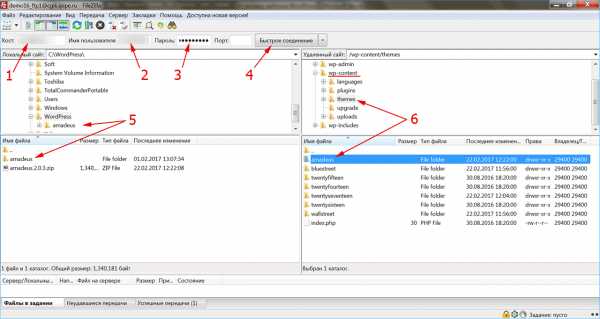
- Скачайте и установите файловый менеджер на свой компьютер. Подойдет, например, бесплатный FileZilla. Для подключения к хостингу укажите имя сервера (1), логин (2) и пароль (3), предоставленные вашим хостом при регистрации, и нажмите «Быстрое соединение» (4).
- Найдите у себя на компьютере распакованную папку с шаблоном (5) и скопируйте ее в директорию /wp-content/themes на хостинге (6).
- В админке WordPress войдите в меню «Внешний вид -> Темы». Найдите ваш шаблон среди установленных и нажмите «Активировать».

Установленный и активированный шаблон готов для дальнейшей настройки из админ-панели WordPress.
www.ipipe.ru
Как установить тему WordPress — Azbuka WordPress

1 756
В этой статье я расскажу, как выбрать и как установить тему WordPress на примере премиум темы Ronneby, которую можно приобрести на популярной бирже шаблонов Themeforest.
Как выбрать и установить тему WordPress
После того как вы установили и настроили WordPress, необходимо выбрать тему или, как еще говорят, шаблон.
Тема WordPress отвечает за то, как будет выглядеть и работать ваш сайт. С помощью нее вы кастомизируете сайт.
Тема – это набор css, js и php файлов.
При выборе темы WordPress обращайте внимание на:
- выбор верстки. Верстка бывает обычная и адаптивная. Если вы не собираетесь делать отдельную мобильную версию сайта – выбирайте адаптивную верстку. Он сделает сайт mobile-friendly – сайт будет одинаково хорошо смотреться как на ПК, так и на мобильном.
- бесплатная или платная? Совет: выбирайте платную, потому что вы получите постоянные обновления и техподдержку от разработчиков. А это уже ⅓ успеха.
- выбор языка. Ориентируйтесь на аудиторию, потому что клиент должен видеть «загрузить еще» и «оставить комментарий», а не «load more» и «leave a comment». Но! Выбор русскоязычных тем не такой большой, как англоязычных, что снижает вероятность уникальности вашего сайта. Проще говоря, таких сайтов может быть много. Очень.
Лайфхак
Если у вас есть навыки html, php или вы знакомы со специалистом — не поленитесь и переведите/дайте перевести англоязычную тему.
Так шансы уникальности и достойного юзабилити вашего сайта увеличатся многократно!
Где искать тему?
На биржах шаблонов, таких как Themeforest, TemplateMonster и пр.
Если выбираете русскую версию и не хотите возиться с переводами – ищите в гугле, по запросу «темы вордпресс». Биржи предлагают тысячи тем, отличающихся по дизайну, стилю и функциональности, среди которых вы найдете подходящую.
Итак, тема выбрана и следующий наш шаг – создание сайта, точнее его графической составляющей.
Скачайте дистрибутив темы:
- В панели управления выберите пункт «Внешний вид» – Темы – Установить (Install)
- В меню установки укажите путь к дистрибутиву (Install from file)
Осталось активировать тему:
В пункте меню «Внешний вид» – Темы выберите понравившийся шаблон и активируйте.
Теперь вы знаете, как установить тему WordPress.
Следующий шаг – настройка.
Как настроить тему WordPress
Несмотря на то, что шаблонов WordPress очень много, и все они отличаются по интерфейсу и функционалу – базовые настройки у всех одинаковые.
В меню административной панели выбираем Внешний вид – Настроить, после чего начинаем изучать доступные возможности.
Функционал достаточно богатый, можно изменить всё – начиная от заголовков сайта и заканчивая структурой его главного меню.
Шрифты, фоновые изображения, контент и количество слайдеров – всё редактируется в соответствующих разделах.
Проще всего изучать вопрос о том, как настроить тему WordPress на конкретном примере – ведь структура каждого сайта уникальна. Не бойтесь экспериментировать, особенно на начальном этапе работы.
И не гонитесь за большим числом виджетов, по крайней мере, сразу.
Изучение основ на примере простого проекта даст вам необходимый опыт, а использование дополнительного функционала – следующая ступень мастерства.
Кстати, многие темы содержат часть контента на английском языке и нуждаются в русификации. Подобная работа может быть выполнена как вручную, так и с привлечением стороннего ПО.
В качестве примера можно привести Poedit – мощное и проверенное средство по русификации тем для WordPress с весьма дружелюбным интерфейсом.
Вы также можете посмотреть видео «Как установить тему WordPress», где показан весь процесс установки.
Надеюсь, статья была полезной.
Вам может быть интересно:
Подборка лучших бесплатных тем WordPress.
Обзоры премиум тем WordPress:
Впервые делаете сайт? Смотрите пошаговое руководство «Как сделать сайт на WordPress.»
А также 18 типов сайта, которые можно сделать на WordPress.
И наша подробная инструкция по SEO оптимизации сайта: главные аспекты, сравнение плагинов.
Если у вас есть вопросы, пишите в комментариях.
azbuka-wp.ru
WordPress (Вордпресс): установка темы/шаблона на блог
Приветствую читателей блога Новичка — WPnew.ru. Итак, надеюсь, Вы определились с выбором темы (шаблона) для своего блога ( выбор темы для блога на WordPress).
Еще раз напоминаю, особо не торопитесь с выбором шаблона, потому что их довольно много. Как я советовал в предыдущем уроке, сначала я скачал шаблоны, которые мне более-менее понравились, скачал их в одну папку, а потом среди них выбрал то, которое мне больше «по душе».
Разбор процесса установки темы на WordPress (Вордпресс).
После успешного нахождения темы, мы сначала скачиваем ее. Лично я предпочитаю темы от Гудвина, они бесплатные и качественные. Для своего будущего блога я выбрал тему RoyaleBlue. На блоге Гудвина, Вам не нужно будет переводить шаблоны вручную (о переводах тем, я расскажу в других уроках). Чтобы установить шаблон на свой блог, нужно выполнить следующие действия:
- Скачать тему себе на компьютер.
- Разархивировать его.
- Поместить папку шаблона по следующему адресу:
d:/Server/home/localhost/www/web/wp-content/themes/
(если Вы в начале при установке Денвера указали другой адрес, то соответственно замените мои названия папки на свои).
Так как моя тема называется RoyaleBlue, то файлы темы будут находить по адресу:
d:/Server/home/localhost/www/web/wp-content/themes/RoyaleBlue (см. ниже) - Теперь нам нужно активировать данный шаблон. Для этого заходим в администраторскую панель (напоминаю: localhost/web/wp-admin) и нажимаем на вкладку «Внешний вид», далее выбираем «Темы»:
- Далее активируем нашу тему, путем нажатия кнопки «Активировать»:
Вот и все! Теперь наш шаблон блога на WordPress активирован. Правда — легко? Теперь можете посмотреть на то, как выглядит Ваш блог (напоминаю, заходите по адресу localhost/web). Мой блог на данный момент выглядит так:
Почему я выбрал именно эту тему?
- этот шаблон имеет 3 колонки (больше функциональных возможностей, про сайдбары и т.п. расскажу Вам в других уроках)
- блоки для рекламы
- довольно симпатичный дизайн (хотя, многое переделаю).
Не обращайте внимания на не нужные надписи, рекламу и т.п. Их очень легко поменять, также очень легко поменять цвета и т.д (поэтому я просто «обожаю» WordPress). Так что, чтобы ничего не пропустить подпишитесь на RSS. Вы не знаете, что такое RSS? Тогда прочитайте урок, посвященный RSS.
До встречи на следующих уроках по созданию блога на WordPress! Ведь, Вордпресс с блогом Новичка — это просто!
____________________
Следующий урок: Урок 12 Состав темы блога на WordPress.
Подпишитесь на бесплатные уроки
Понравился урок? Вы не хотите пропускать новые бесплатные уроки по созданию, раскрутке и монетизации блога? Тогда подпишитесь на RSS или на электронный ящик в форме выше и получайте новые уроки мгновенно! Также можете следить за мной в Twitter.
wpnew.ru
