Структурные элементы страницы | htmlbook.ru
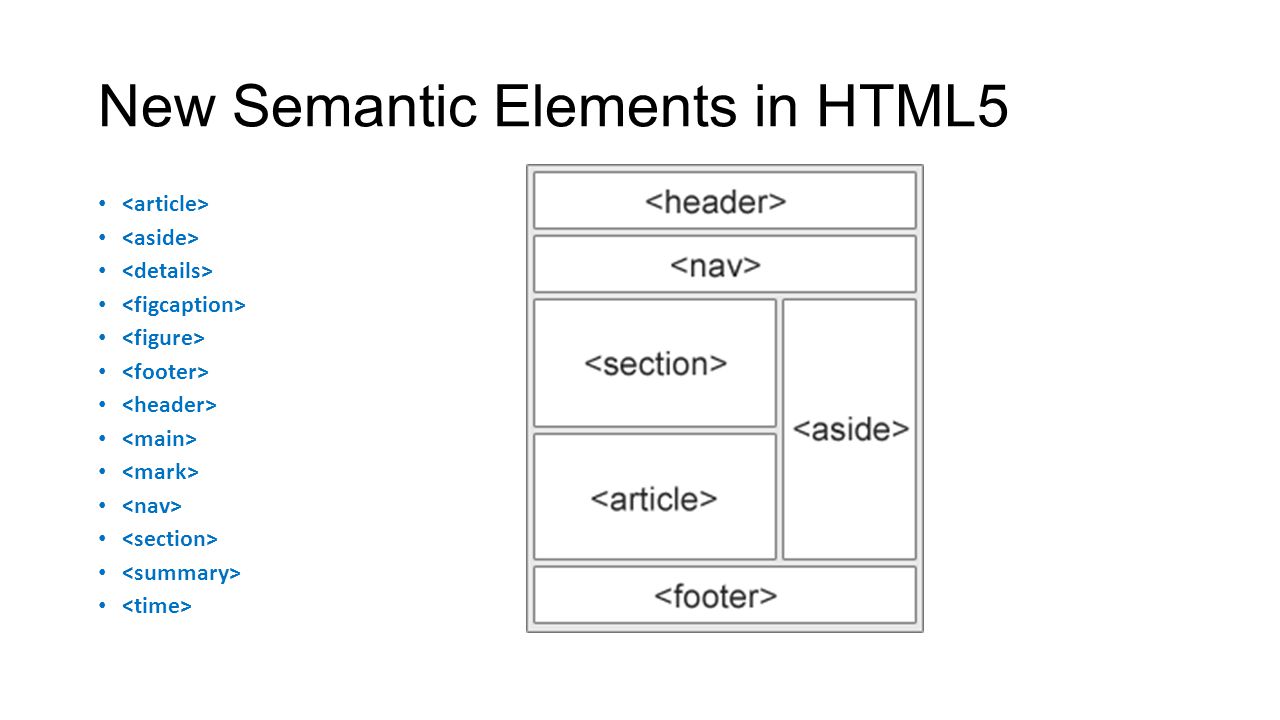
Набор структурных элементов HTML5 вызывает массу вопросов у начинающих верстальщиков. Чем отличается <article> и <section>? В каком случае надо писать <main>, а в каком <article>? Что ставить в <aside>? Можно ли добавлять <section> в <footer>? В общем, вместо того, чтобы облегчить работу и упростить код, эти элементы только запутали. Казалось бы, есть спецификация HTML, к ней и надо обращаться по спорным вопросам. Но беда в том, что тексты спецификации можно трактовать по разному, поэтому на форумах часто происходят словесные баталии, каждый отстаивает свою противоположную позицию.
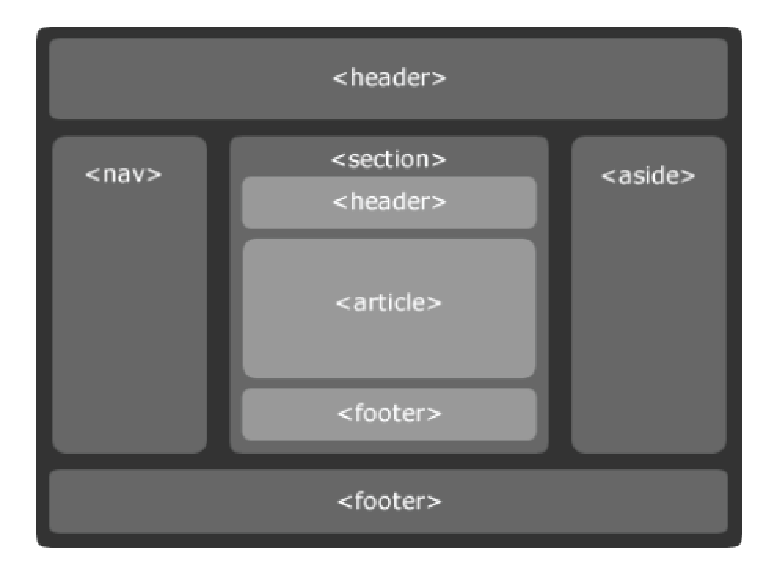
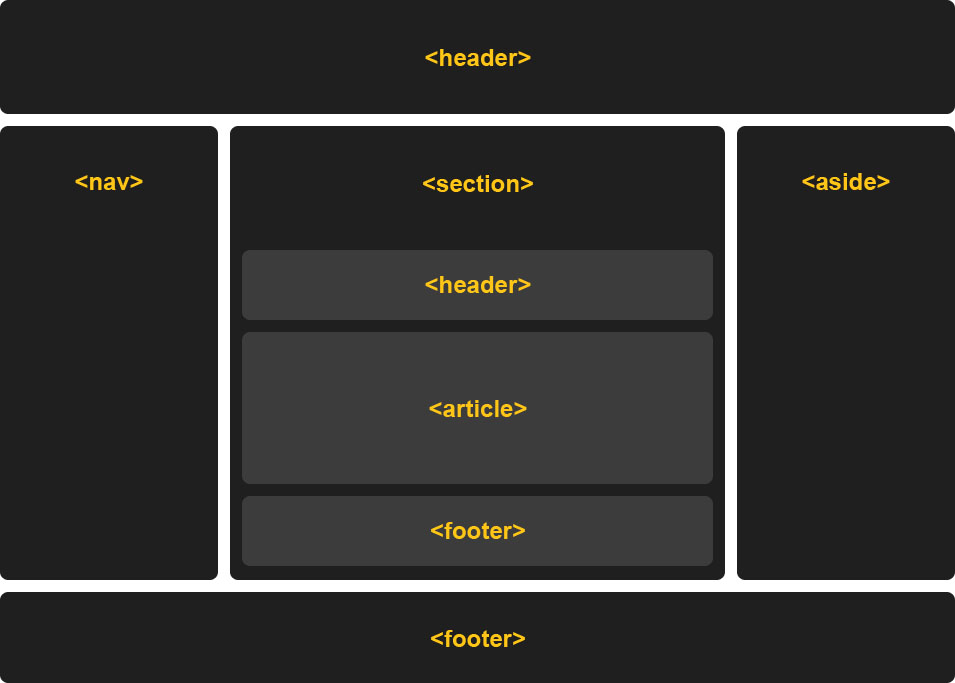
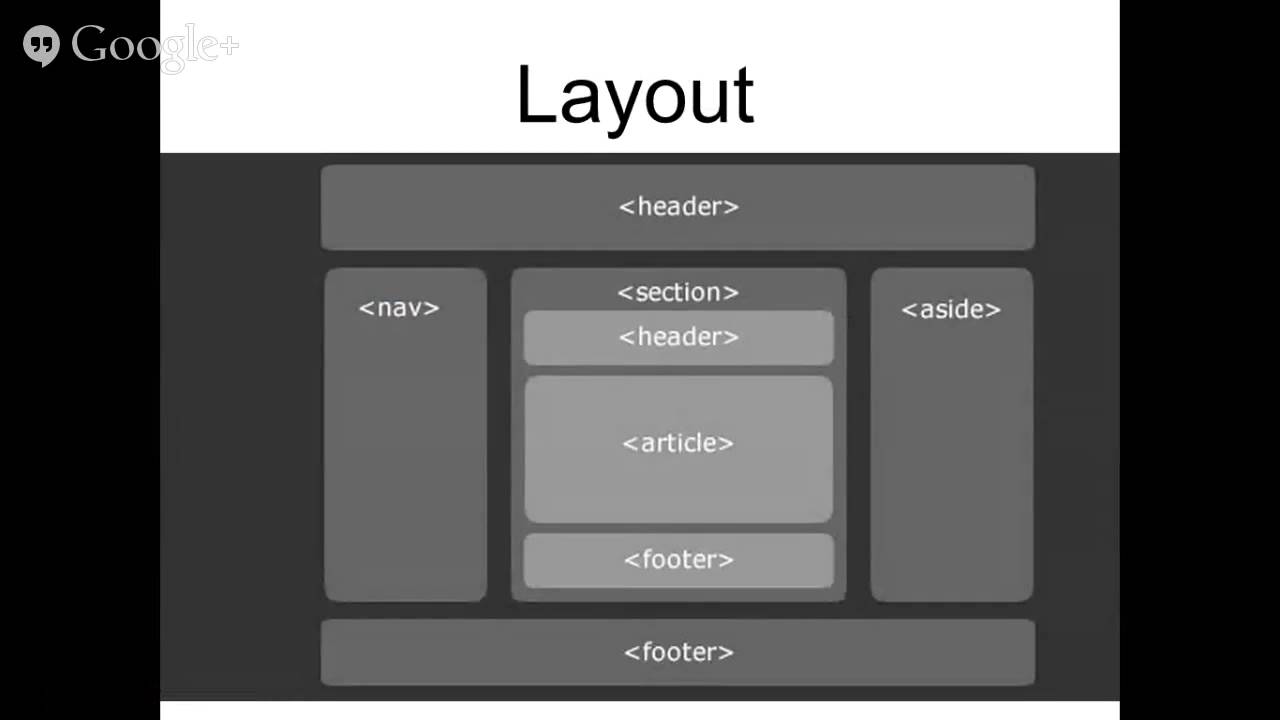
На деле, какой элемент применять в том или ином случае должен решать сам верстальщик, исходя из содержимого веб-страницы. Потому что речь идёт о структурных элементах, которые определяют структуру документа, а она для каждого сайта может быть своей. Вот типовые блоки любого сайта:
- «шапка»;
- «подвал»;
- навигация;
- статья;
- боковая панель;
- раздел.

«Шапка»
Как правило, располагается вверху веб-страницы, содержит название сайта, главное меню, поисковую форму.
«Подвал»
Обычно располагается в самом низу веб-страницы, в подвале пишут копирайты, ставят иконки соцсетей, форму подписки, дублируют навигацию.
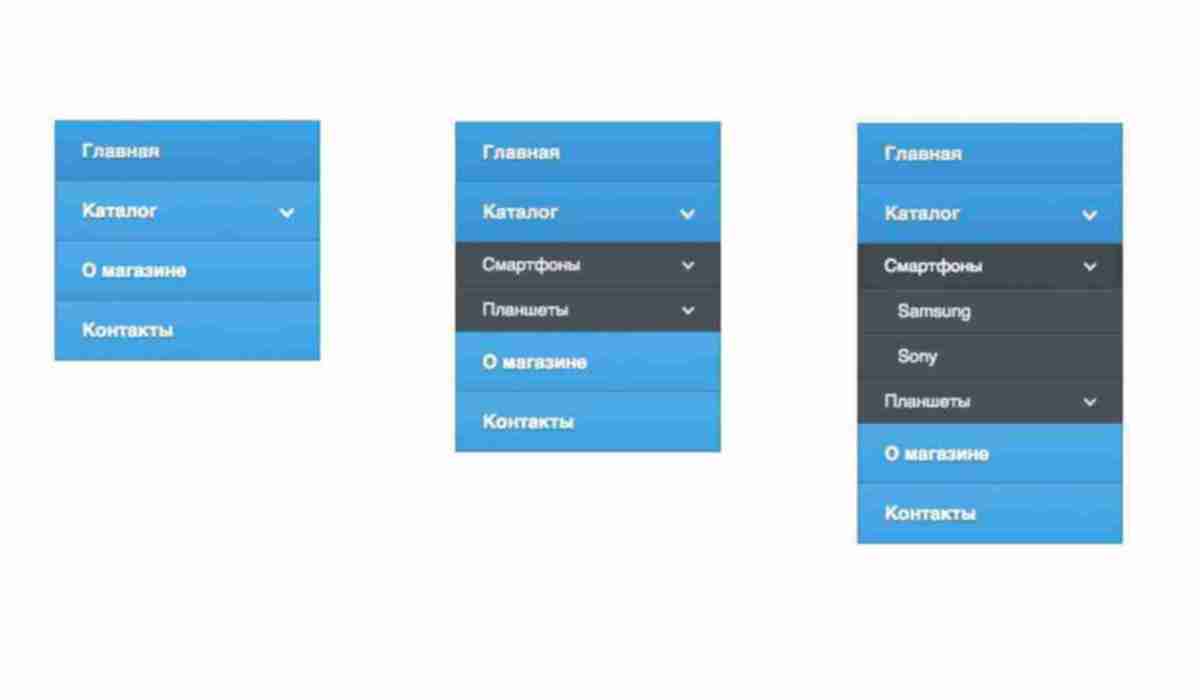
Навигация
Это главное меню сайта, ссылки для перехода к основным разделам сайта.
Статья
Простыня текста с названием, содержимым, датой публикацией, именем автора.
Боковая панель
На сайтах часто выглядит как вертикальная полоса справа или слева от основного содержимого. Внутри этой полосы располагаются ссылки, рекламные блоки, форма голосования, в общем всё то, без чего можно спокойно обойтись.
Раздел
Раздел — это основная структурная единица при делении сайта на блоки. В основном, раздел содержит заголовок и содержимое, но может обходиться и без заголовка как, к примеру, с рекламным блоком.
Примерно определили, из чего состоит любой сайт и теперь вспомним, какие элементы для них есть в HTML5:
- <main>
- <header>
- <footer>
- <section>
- <nav>
- <article>
- <aside>
<main>
Это элемент, внутри которого располагается уникальное главное содержимое веб-страницы. Есть ряд правил касательно применения <main>:
Есть ряд правил касательно применения <main>:
<main> в коде должен быть в единственном экземпляре;
<main> не должен включать повторяющиеся от страницы к странице элементы, вроде логотипа, названия сайта, баннеров и др;
<main> не влияет на схему документа;
<main> нельзя вставлять внутрь <article>, <aside>, <footer>, <header> или <nav>.
В основном применяется как обёртка для статьи с заголовком, именем автора, датой публикации, комментариями.
<header>
Используется для «шапки» сайта, преимущественно. Но этим роль не ограничивается из-за того, что в коде может быть несколько элементов <header>. Так что его можно вставлять как заголовки разделов, например, статьи.
<footer>
Применяется для «подвала». Как и в случае с <header> это может быть «подвал» сайта или «подвал» статьи.
<section>
Раздел документа или иными словами, содержимое, группированное по какому-либо принципу. <section> является типовым элементом для разбиения содержимого веб-страницы на тематические блоки. Фактически, другие элементы, вроде <nav>, <article>, <aside>, являются частными случаями <section>.
<section> является типовым элементом для разбиения содержимого веб-страницы на тематические блоки. Фактически, другие элементы, вроде <nav>, <article>, <aside>, являются частными случаями <section>.
<nav>
Применяется для навигации по сайту и содержит ссылки для перехода на другие веб-страницы. <nav> используется не для всех блоков ссылок, а только для наиболее важных, такой блок, как правило, на странице один. Даже если у вас навигация дублируется внизу страницы, в <nav> добавляется только первый, более важный блок.
<article>
Законченная единица содержимого, такая как запись блога, сообщение форума, статья, комментарий пользователя.
<aside>
Это раздел веб-страницы, который косвенно связан с основным её содержимым. Может использоваться для следующих вещей: боковая панель, врезка, цитата, ссылки, информация об авторе, реклама и др. <aside> располагается не обязательно сбоку, к примеру, статьи, но и внутри, сверху, снизу, в общем, там, где это продиктовано содержимым.
Заметьте, что везде мы делаем акцент на содержимом и уже исходя из него выбираем какой элемент подойдёт. Если нужно сделать декоративный блок чисто для дизайнерских целей, то воспользуйтесь элементом <div>.
В следующий раз рассмотрим, как эти элементы применять на практике.
Элементы для сайта html
Каждый начинающий веб-мастер должен понимать принцип действия каждого элемента html использующего на страницах и уметь правильно прописать для него код.В этой рубрике я постарался выложить основные элементы для сайта html с кодом и визуальными примерами, которые чаще всего используют вебмастера.
В правой колонке Содержание вы можете выбрать любой из списка элемент, ознакомиться с ним и после применить его у себя на сайте.
Обучение HTML онлайн видео-урок
Хотите обучиться HTML онлайн и за 2-4 дня написать и собственноручно сделать сайт, который будет отвечать всем требованиям и адаптированный под …Как сделать видеофон для сайта
В этой статье я покажу, каким образом можно установить видеофон, какие для этого нужны видео файлы и какой код нужно использовать для правильного . ..
..Как выровнять div по высоте
Для примера, чтобы блоки были одной высоты, я использую три способа, с помощью которых можно легко выровнять div по высоте. Первые два способа для …CSS тень для текста
Для выразительности текста и придания ему классного эффекта, добавляют к нему тень на css, где в качестве свойства выступает text-shadow, с помощью …Кнопки css примеры
Кнопки css — большая подборка из 142 анимированных кнопок в примерах, выполненных только на css. Кнопки css имеют классные эффекты при нажатии …CSS тень для блока div
Применяем к блоку трёхмерный эффект для увеличения его видимости и объёма, к нему применяем css параметр box-shadow, и тем самым получаем на … Это делается …
Это делается …PRE для сайта, как вывести html код на странице
Познакомлю, для тех кто не знает, как вывести html код на странице в виде текста с удобной и красивой подсветкой тегов, свойств, атрибутов и функций с …Вывод php на html странице
Статья посвящена тем, у кого рукописный сайт, то есть сделан сайт своими руками без применения каких-либо движков: WordPress, Joomla и прочих …Модальное окно при открытии страницы
Теперь познакомимся с примером, где модальное окно будет автоматически появляться через заданный отрезок времени при открытии …Как сделать модальное окно на css
Модальное, либо всплывающее окно, называют по-разному, – это очень распространённый элемент html применяемый на веб-сайте. Основное …Как правильно установить кодировку для сайта
Для правильного отображения текстового контента на вашем сайте необходимо выполнить 2 правила связанные с кодировкой.
Position css / Позиционирование в css
Для позиционирования элементов при помощи css на страницах html применяют свойство position со значениями: static relative absolute fixed …Отступы в css
Для более красивого отображения элементов на web-странице применяют внешний и внутренний отступы в css и на примерах мы это сейчас …Приоритет в css
Довольно часто у новичков при изменении и добавлении стилевых значений происходит ошибка, возникшая по причине отсутствия понятия об …Как подключить css
Теперь, как изучили основы html, поговорим о стилевой разметке css, которая придаёт определённый внешний вид страницам html. Без понимания …Параграф html
Параграф в html так же как и в книге имеет определённый текстовый смысл и для удобного понимания и чтения разделяется неким горизонтальным .
Как сделать меню в html
Для удобной навигации по сайту на всех страницах используют меню, чтобы пользователю было понятно, что и где у вас находится. Практически …HTML Элементы
Элемент — это основа языка HTML. Он является основой построения сайта и может описывать документ в целом или способ форматирования текста. Все, что вы захотите создать на вашей веб-странице, будет сделано с помощью элементов.
HTML обеспечивает структуру документа, состоящего из всех отдельных HTML-элементов на странице.
HTML также обеспечивает семантику HTML документа. Элементы, как правило, используются для конкретного назначения. Например, уровень заголовка <h2> является более важным, чем уровень <h3>.
Элементы включают в себя всё, что находится между парными тегами элемента, включая сами теги. Например, элемент «<p>» обозначает параграф; элемент «<img>» обозначает изображение.
Примеры HTML элементов:
| Начальный тег | Содержимое элемента | Конечный тег |
|---|---|---|
| <p> | Это содержание абзаца. | </p> |
| <h2> | Это заголовок. | </h2> |
| <div> | Это содержимое блока. | </div> |
| <br /> |
Здесь <p>….</p> является HTML элементом, <h2>…</h2> тоже HTML элемент.
Элементы представляют собой контейнеры. Вы помещаете текст внутрь контейнера. Если применяются теги <em> и </em>, создается контейнер, задающий курсивный шрифт для текста, находящегося внутри контейнера. Создавая веб-страницы, вы будете использовать контейнеры для хранения различных фрагментов текста. Если вы будете воспринимать элементы таким образом, тогда вам легче будет не пропустить закрывающий тег.
Существует два вида элементов: элементы-контейнеры и пустые элементы.
Элементы, которые представляют из себя контейнеры — это самый распространенный вид элементов. Элементы-контейнеры задают форматирование контента, находящегося между от-крывающим и закрывающим тегами.
Пустые элементы не задают и не отменяют форматирование. Такие элементы вставляют на страницу какой-либо объект, например горизонтальную черту (элемент <hr>).
Пустые элементы не имеют парных тегов и в них нельзя вставить текст, как в элементы-контейнеры.
Вы можете встретить пустые элементы, в которых включен символ слэша перед закрывающей скобкой и без него, например <br/> или <br>. Форма записи пустых элементов с включением слэша называется синтаксисом пустых элементов, который был официальной частью языка XHTML.
Например:
<img src="smile.jpg" alt="Смайлик">
Пустые элементы в режиме XHTML обычно закрываются с помощью знака слэш перед закрывающей угловой скобкой тега
<img src="smile.jpg" alt="Смайлик"/>
В HTML5 применение синтаксиса пустых элементов необязательно и разрешается использовать тот же синтаксис, что и в открывающих тегах (т. е. без слеша).
Вложенные элементы
Большинство элементов могут быть вложены друг в друга (т.е. в содержимом одного элемента может располагаться другой элемент).
Например вложив элемент <i> в элемент <b> Вы сможете сделать текст одновременно жирным и курсивным.
Большинство элементов в HTML требуют оба, и закрывающий и открывающий теги. Открывающие и закрывающие теги требуют правильного, иерархического вложения — закрывающие теги должны идти в обратном порядке по отношению к открывающим. Правильный порядок вложения тегов следует соблюдать, чтобы писать валидный html-код.
<em>Это <strong>важное</strong> правило</em>
А здесь приведён пример неверного вложения тегов:
Invalid: <em>Это <strong>важное</em> правило</strong>
Заметьте, что в валидном примере закрывающий тег вложенного элемента расположен перед закрывающим тегом элемента, в который он вложен. |
Язык HTML предоставляет много вариантов вложения элементов, например, можно вложить один элемент в другой, а затем эту комбинацию вложить в еще один элемент и т. д. до беско-нечности.
UI элементы дизайна в PSD для создания красивого сайта
Как известно, что не всегда легко достать качественные исходники в PSD с помощью которых можно создать уже совершенно полноценный сайт. Вот именно по этому я сегодня предлагаю Вашему вниманию множество UI элементов дизайна для Вашего будущего проекта. Естественно здесь всё бесплатно, и Вы с лёгкостью сможете тут всё скачать.
Ну а сейчас не буду Вас отвлекать, давайте глянем прошлые подборки и перейдём к основному содержанию:
UI подборка элементов для блога в стиле Flat (PSD)
Скачать
UI подборка — Square
Скачать
UI виджеты в PSD
Скачать
Подборка элементов для сайта в стиле Flat
Скачать
Крутая UI подборка в стиле Flat (PSD)
Скачать
Флет UI подборка элементов
Скачать
Ещё одна подборка в PSD в стиле Флет
Скачать
Адаптивная UI подборка в PSD
Скачать
Flat UI
Скачать
Овальные UI элементы в PSD
Скачать
Подборка UI для игровых сайтов
Скачать
Зимние и стильные элементы дизайна
Скачать
Минималистические UI в PSD
Скачать
Летняя подборка элементов
Скачать
UI подборка в PSD — Flatic
Скачать
Стильные элементы UI для сайта
Скачать
Элементы дизайна — Polaris
Скачать
UI для тёмных сайтов в PSD — Ruthenium
Скачать
Светлые элементы
Скачать
Подборка UI для сенсорных экранов в стиле Modern
Скачать
Обалденные виджеты для сайта в PSD
Скачать
UI элементы — Prime
Скачать
Pillow в PSD
Скачать
Красивые UI — Lucent
Скачать
Множество UI элементов в стиле Metro
Скачать
Множество бесплатных и светлых элементов дизайна в PSD
Скачать
Несколько виджетов в PSD
Скачать
Подборка элементов для тёмных сайтов
Скачать
Flat UI элементы
Скачать
Крутые исходники PSD для дизайна сайта
Скачать
Элементы — YA в стиле Флет
Скачать
Flat подборка элементов дизайна для блогов или журналов
Скачать
Разнообразные элементы
Скачать
Светлые UI — Powdered
Скачать
Подборка UI элементов для приложений и веб дизайнов
Скачать
Необычные элементы — Basiliq
Скачать
Шаблоны — WIRED
Скачать
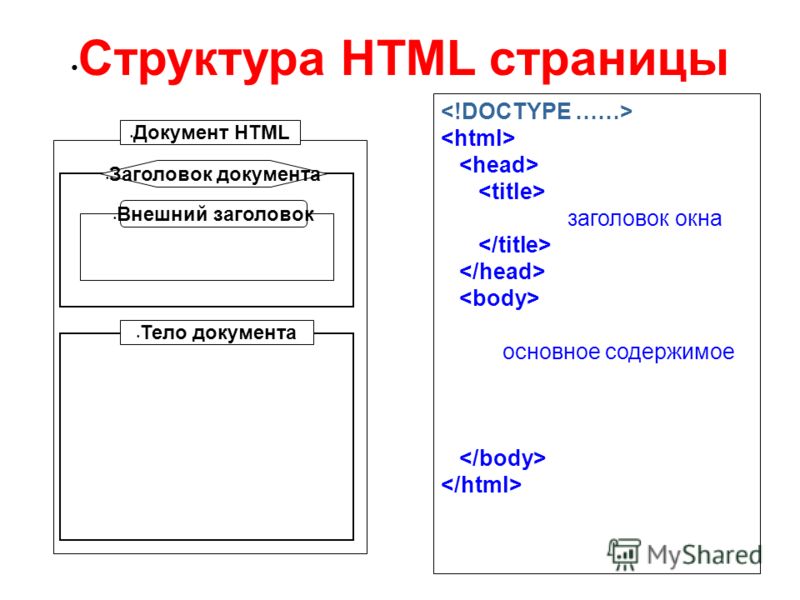
Введение.
 DOM в примерах.
DOM в примерах.
Основным инструментом работы и динамических изменений на странице является DOM (Document Object Model) — объектная модель, используемая для XML/HTML-документов.
Согласно DOM-модели, документ является иерархией.
Каждый HTML-тег образует отдельный элемент-узел, каждый фрагмент текста — текстовый элемент, и т.п.
Проще говоря, DOM — это представление документа в виде дерева тегов. Это дерево образуется за счет вложенной структуры тегов плюс текстовые фрагменты страницы, каждый из которых образует отдельный узел.
Построим, для начала, дерево DOM для следующего документа.
<html>
<head>
<title>Заголовок</title>
</head>
<body>
Прекрасный документ
</body>
</html>
Самый внешний тег — <html>, поэтому дерево начинает расти от него.
Внутри <html> находятся два узла: <head> и <body> — они становятся дочерними узлами для <html>.
Теги образуют узлы-элементы (element node). Текст представлен текстовыми узлами (text node). И то и другое — равноправные узлы дерева DOM.
Рассмотрим теперь более жизненную страничку:
<html>
<head>
<title>
О лосях
</title>
</head>
<body>
Правда о лосях.
<ol>
<li>
Лось - животное хитрое
</li>
<li>
.. И коварное
</li>
</ol>
</body>
</html>
Корневым элементом иерархии является html. У него есть два потомка. Первый — head, второй — body. И так далее, каждый вложенный тег является потомком тега выше:
На этом рисунке синим цветом обозначены элементы-узлы, черным — текстовые элементы.
Дерево образовано за счет синих элементов-узлов — тегов HTML.
А вот так выглядит дерево, если изобразить его прямо на HTML-страничке:
Кстати, дерево на этом рисунке не учитывает текст, состоящий из одних пробельных символов. Например, такой текстовый узел должен идти сразу после <ol>. DOM, не содержащий таких «пустых» узлов, называют «нормализованным».
Рассмотрим чуть более сложный документ.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Документ</title>
</head>
<body>
<div>Data</div>
<ul>
<li>Осторожно</li>
<li>Информация</li>
</ul>
<div>Made in Russia ©</div>
</body>
</html>
Верхний тег — html, у него дети head и body, и так далее. Получается дерево тегов:
Получается дерево тегов:
Атрибуты
В этом примере у узлов есть атрибуты: style, class, id. Вообще говоря, атрибуты тоже считаются узлами в DOM-модели, родителем которых является элемент DOM, у которого они указаны.
Однако, в веб-программировании в эти дебри обычно не лезут, и считают атрибуты просто свойствами DOM-узла, которые, как мы увидим в дальнейшем, можно устанавливать и менять по желанию программиста.
DOCTYPE
Вообще-то это секрет, но DOCTYPE тоже является DOM-узлом, и находится в дереве DOM слева от HTML (на рисунке этот факт скрыт).
P.S. Насчет секрета — конечно, шутка, но об этом и правда далеко не все знают. Сложно придумать, где такое знание может пригодиться…
При разборе HTML Internet Explorer сразу создает нормализованный DOM, в котором не создаются узлы из пустого текста.
Firefox — другого мнения, он создает DOM-элемент из каждого текстового фрагмента.
Поэтому в Firefox дерево этого документа выглядит так:
На рисунке для краткости текстовые узлы обозначены просто решеткой. У
У body вместо 3 появилось 7 детей.
Opera тоже имеет чем похвастаться. Она может добавить лишний пустой элемент «просто от себя».
Чтобы это увидеть — откройте документ по этой ссылке. Он выдает число дочерних узлов document.body, включая текстовые узлы.
У меня получается 3 для IE, 7 для Firefox и 8 (!?) для Opera.
На практике эта несовместимость не создает больших проблем, но нужно о ней помнить. Например, разница может проявить себя в случае перебора узлов дерева.
Зачем, кроме красивых рисунков, нужна иерархическая модель DOM?
Очень просто:
Каждый DOM-элемент является объектом и предоставляет свойства для манипуляции своим содержимым, для доступа к родителям и потомкам.
Для манипуляций с DOM используется объект document.
Используя document, можно получать нужный элемент дерева и менять его содержание.
Например, этот код получает первый элемент с тэгом ol, последовательно удаляет два элемента списка и затем добавляет их в обратном порядке:
var ol = document.getElementsByTagName('ol')[0] var hiter = ol.removeChild(ol.firstChild) var kovaren = ol.removeChild(ol.firstChild) ol.appendChild(kovaren) ol.appendChild(hiter)
Для примера работы такого скрипта — кликните на тексте на лосиной cтраничке
document.write
В старых руководствах и скриптах можно встретить модификацию HTML-кода страницы напрямую вызовом document.write.
В современных скриптах этот метод почти не используется, случаи его правильного применения можно пересчитать по пальцам.
Избегайте document.write.. Кроме случаев, когда вы действительно знаете, что делаете (а зачем тогда читаете самоучитель — вы и так гуру)
Разберем подробнее способы доступа и свойства элементов DOM.
Любой доступ и изменения DOM берут свое начало от объекта document.
Начнем с вершины дерева.
Самый верхний тег. В случае корректной HTML-страницы, это будет <html>.
document.body
Тег <body>, если есть в документе (обязан быть).
Это свойство работает немного по-другому, если установлен DOCTYPE Strict. Обычно проще поставить loose DOCTYPE.
Следующий пример при нажатии на кнопку выдаст текстовое представление объектов document.documentElement и document.body. Сама строка зависит от браузера, хотя объекты везде одни и те же.
<html>
<body>
<script>
function go() {
alert(document.documentElement)
alert(document.body)
}
</script>
<input type="button" value="Go"/>
</body>
</html>
У каждого элемента в DOM-модели есть тип. Его номер хранится в атрибуте elem.nodeType
Всего в DOM различают 12 типов элементов.
Обычно используется только один: Node.ELEMENT_NODE, номер которого равен 1. Элементам этого типа соответствуют HTML-теги.
Иногда полезен еще тип Node.TEXT_NODE, который равен 3. Это текстовые элементы.
Остальные типы в javascript программировании не используются.
Следующий пример при нажатии на кнопку выведет типы document.documentElement, а затем тип последнего потомка узла document.body. Им является текстовый узел.
<html>
<body>
<script>
function go() {
alert(document.documentElement.nodeType)
alert(document.body.lastChild.nodeType)
}
</script>
<input type="button" value="Go"/>
Текст
</body>
</html>
Например, вот так выглядел бы в браузере документ из примера выше, если каждый видимый элемент обвести рамкой с цифрой nodeType в правом верхнем углу.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head><title>...</title></head>
<body>
<div>Data</div>
<ul>
<li>Осторожно</li>
<li>Информация</li>
</ul>
<div>Made in Russia ©</div>
</body>
</html>
Здесь показаны только элементы внутри body, т. к только они отображаются на странице. Для элементов типа 1 (теги) в скобочках указан соответствующий тег, для текстовых элементов (тип 3) — стоит просто цифра.
к только они отображаются на странице. Для элементов типа 1 (теги) в скобочках указан соответствующий тег, для текстовых элементов (тип 3) — стоит просто цифра.
С вершины дерева можно пойти дальше вниз. Для этого каждый DOM-узел содержит массив всех детей, отдельно — ссылки на первого и последнего ребенка и еще ряд полезных свойств.
- Все дочерние элементы, включая текстовые находятся в массиве
childNodes.В следующем примере цикл перебирает всех детей
document.body.for(var i=0; i<document.body.childNodes.length; i++) { var child = document.body.childNodes[i] alert(child.tagName) } - Свойства
firstChildиlastChildпоказывают на первый и последний дочерние элементы и равныnull, если детей нет. - Свойство
parentNodeуказывает на родителя. Например, для<body>таким элементом является<html>:alert(document.
 body.parentNode == document.documentElement) // true
body.parentNode == document.documentElement) // true
- Свойства
previousSiblingиnextSiblingуказывают на левого и правого братьев узла.
В общем. если взять отдельно <body> с детьми из нормализованного DOM — такая картинка получается ОТ <body>:
И такая — для ссылок наверх и между узлами:
- Синяя линия — массив
childNodes - Зеленые линии — свойства
firstChild,lastChild. - Красная линия — свойство
parentNode - Бордовая и лавандовая линии внизу —
previousSibling,nextSibling
Этих свойств вполне хватает для удобного обращения к соседям.
У DOM-элементов есть масса свойств. Обычно используется максимум треть из них. Некоторые из них можно читать и устанавливать, другие — только читать.
Есть еще и третий вариант, встречающийся в IE — когда устанавливать свойство можно только во время создания элемента.
Рассмотрим здесь еще некоторые (не все) свойства элементов, полезные при работе с DOM.
Атрибут есть у элементов-тегов и содержит имя тега в верхнем регистре, только для чтения.
Например,
alert(document.body.tagName) // => BODY
Это свойство управляет стилем. Оно аналогично установке стиля в CSS.
Например, можно установить element.style.width:
Исходный код этой кнопки:
<input type="button" value="Укоротить на 10px" />Обработчик события
onclick обращается в этом примере к свойству this.style.width, т.к значением this в обработчике события является текущий элемент (т.е сама кнопка). Подробнее об этом — во введении в события.Есть общее правило замены — если CSS-атрибут имеет дефисы, то для установки style нужно заменить их на верхний регистр букв.
Например, для установки свойства z-index в 1000, нужно поставить:
element.style.zIndex = 1000
Когда-то это свойство поддерживалось только в IE. Теперь его поддерживают все современные браузеры.
Оно содержит весь HTML-код внутри узла, и его можно менять.
Свойство innerHTML применяется, в основном, для динамического изменения содержания страницы, например:
document.getElementById('footer').innerHTML = '<h2>Bye!</h2> <p>See ya</p>'
Пожалуй, innerHTML — одно из наиболее часто используемых свойств DOM-элемента.
Это свойство задает класс элемента. Оно полностью аналогично html-атрибуту «class».
elem.className = 'newclass'
.. И другие свойства, начинающиеся на «on…», хранят функции-обработчики соответствующих событий. Например, можно присвоить обработчик события onclick.
Подробнее об этих свойствах и обработчиках событий — см. введение в события.
Блочные и строчные элементы HTML. Свойство display CSS — учебник CSS
В HTML существует два типа элементов — блочные (block elements) и строчные (inline elements). Ниже вы узнаете особенности этих элементов и разницу между ними, а также способы управлять ими через правила CSS.
Ниже вы узнаете особенности этих элементов и разницу между ними, а также способы управлять ими через правила CSS.
Блочные элементы
Блочные элементы являются основой, которая используется для верстки веб-страниц. Такой элемент представляет собой прямоугольник, который по умолчанию занимает всю доступную ширину страницы (если иное значение не указано в CSS), а длина элемента зависит от его содержимого. Такой элемент всегда начинается с новой строки, то есть, располагается под предыдущим элементом. Блочный элемент может содержать в себе другие блочные и строчные элементы.
Примеры блочных элементов: <div>, <p>, <ul>, <ol>, <h2> и т. д.
Строчные элементы
В отличие от блочного, строчный элемент не переносится на новую строку, а располагается на той же строке, что и предыдущий элемент. Такие элементы, как правило, находятся внутри блочных элементов и их ширина зависит лишь от содержимого и настроек CSS. Еще одно отличие строчного элемента от блочного заключается к том, что в нем может находиться только контент и другие строчные элементы. Блочные элементы в строчные вкладывать нельзя.
Еще одно отличие строчного элемента от блочного заключается к том, что в нем может находиться только контент и другие строчные элементы. Блочные элементы в строчные вкладывать нельзя.
Примеры строчных элементов: <a>, <span>, <strong>, <em>, <img> и т. д.
Блочные и строчные элементы HTML
Примечание: в HTML5 порядок вложения тегов такой роли не играет. Элементы уже не просто делятся на блочные и строчные, а группируются по смыслу и назначению, представляя собой категории контента.
CSS-свойство display: меняем тип элемента
При помощи крайне полезного свойства display в CSS можно заставить блочный элемент выглядеть как строчный и наоборот. Чтобы блочный элемент вел себя как inline-элемент (т. е. не переводился на новую строку), для него необходимо записать правило:
display: inline;
Если же необходимо отобразить строчный элемент как block-элемент (чтобы до и после элемента происходил перенос строки), запишите следующее:
display: block;
Действие {display:inline} и {display:block}
Также можно сделать «гибрид» — блочный элемент с поведением, как у строчного. В этом случае всё содержимое таких блочных элементов будет отображаться, как обычно, но при этом блоки будут вести себя как строчные элементы, выстраиваясь в одной строке друг за другом и переносясь на новую строку лишь при необходимости. Схлопывание margin в таких случаях перестает действовать. Для превращения элемента в блочно-строчный запишите:
В этом случае всё содержимое таких блочных элементов будет отображаться, как обычно, но при этом блоки будут вести себя как строчные элементы, выстраиваясь в одной строке друг за другом и переносясь на новую строку лишь при необходимости. Схлопывание margin в таких случаях перестает действовать. Для превращения элемента в блочно-строчный запишите:
display: inline-block;
Действие {display:inline-block}
Далее в учебнике: свойство CSS border. Вы узнаете, как добавлять границы для элементов веб-страницы и какие настройки к ним можно применить, используя каскадные таблицы стилей.
Что такое элементы и тэги в HTML
Как и в любом языке, в языке разметке гипертекста HTML есть свои определенные слова и правила, по которым этот язык работает. Такими основными словами, из которых состоит язык HTML, являются так называемые элементы и тэги. Давайте разберемся, что это такое и как с этим работать.
Давайте разберемся, что это такое и как с этим работать.
Что такое тэги в языке HTML?
Тэги — это основные конструкции (команды) языка HTML. Благодаря тэгам любой браузер понимает, какой смысл вы наделяете тому или иному элементу на веб-странице.
Тэги создаются с помощью следующей конструкции <имя_тэга>. По сути, все изучение HTML сводится к пониманию того, где и какие тэги нам нужно использовать. Если вы разберетесь в этом вопросе, то можно считать, что язык HTML вы освоили.
В HTML существует два основных вида тэгов: парные и одинарные тэги.
Одинарные тэги пишутся следующим образом:
<имя_тэга>
Что касается парных тэгов, то они состоят из двух логических конструкций.
<имя_тэга>Содержимое</имя_тэга>
Кроме того, есть еще одно основное понятие в HTML — это понятие элемента.
Элемент — это логически завершенная конструкция языка HTML. Если мы говорим об одинарном тэге, то элемент у нас будет являться этим одинарным тэгом. По сути элемент будет равен тэгу.
По сути элемент будет равен тэгу.
Если мы говорим про парный тэг, то элемент — это совокупность открывающего, закрывающего тэга и его содержимого.
Т.е. вся конструкция <имя_тэга>Содержимое</имя_тэга> будет являться элементом.
Как вы понимаете, тэгов в языке HTML довольно много и для того, чтобы посмотреть все эти тэги, какие они вообще бывают, я привел здесь следующую ссылку:
https://www.w3.org/TR/html5/
Перейдя по этой ссылке, вы попадаете на официальную спецификацию языка HTML, которая разрабатывается организацией w3c. Это организация контролирует, разрабатывает, вносит изменения в язык HTML и поэтому там вы можете получить самую последнюю и актуальную информацию. Единственная проблема, что эта информация будет на английском языке, но основные названия тэгов вы можете увидеть там, даже не зная английского языка.
Для того, чтобы посмотреть, какие тэги есть в языке HTML, нужно перейдя по этой ссылке спуститься вниз, к содержанию и находим там Index->Elements.
Для нас откроется таблица, в которой в колонке Element мы можем увидеть все элементы HTML, которые имеются в данный момент в HTML и какие свойства они при этом могут принимать. Этих элементов довольно много, но для того, чтобы просто работать с HTML вполне будет достаточно знать несколько десятков самых частоупотребляемых элементов.
HTML-элементов
Элемент HTML определяется начальным тегом, некоторым содержимым и конечный тег.
Элементы HTML
Элемент HTML — это все, от начального тега до конечного тега:
Примеры некоторых элементов HTML:
Моя Первый заголовок
Мой первый абзац.
| Начальный тег | Содержание элемента | Концевая метка |
|---|---|---|
| Моя первая заголовок | ||
Мой первый абзац. | ||
| | нет | нет |
Примечание. Некоторые элементы HTML не имеют содержимого (например,
элемент).Эти элементы называются пустыми элементами. Пустые элементы не имеют закрывающего тега!
Вложенные элементы HTML
HTML-элементов могут быть вложенными (это означает, что элементы могут содержать другие элементы).
Все документы HTML состоят из вложенных элементов HTML.
Следующий пример содержит четыре элемента HTML ( , , и
Пример
Мой первый заголовок
Мой первый абзац.
Объяснение примера
Элемент является корневым элементом
и он определяет весь HTML-документ.
Он имеет начальный тег и конечный тег .
Затем внутри элемента находится
a элемент:
Мой первый заголовок
Мой первый абзац.
Элемент определяет
тело документа.
Он имеет начальный тег и конечный тег .
Затем внутри элемента есть
два других элемента: и
Мой первый заголовок
Мой первый абзац
Элемент определяет заголовок.
Он имеет начальный тег и конечный тег :
Мой первый заголовок
Элемент
Он имеет начальный тег
Мой первый абзац.
Никогда не пропускайте конечный тег
Некоторые элементы HTML будут отображаться правильно, даже если вы забудете конечный тег:
Однако никогда не полагайтесь на это! Если вы забудете конечный тег, могут возникнуть непредвиденные результаты и ошибки!
Пустые элементы HTML
HTML-элементов без содержимого называются пустыми элементами.
Тег определяет разрыв строки и
пустой элемент без закрывающего тега:
HTML не чувствителен к регистру
Теги HTML не чувствительны к регистру:
Стандарт HTML не требует тегов в нижнем регистре, но W3C рекомендует строчных букв в HTML, а требует строчных букв для более строгих типов документов, таких как XHTML.
В W3Schools мы всегда используем имена тегов в нижнем регистре.
Ссылка на тег HTML
Справочник теговW3Schools содержит дополнительную информацию об этих тегах и их атрибутах.
| Тег | Описание |
|---|---|
| Определяет корень HTML-документа | |
| Определяет тело документа | |
до | Определяет заголовки HTML |
Обязательные HTML-элементы веб-страницы
Если вы не были полностью сбиты с толку после краткого знакомства с HTML в прошлом месяце, я расскажу вам еще кое-что. Получите быстрое обновление некоторых из самых основных элементов.
Получите быстрое обновление некоторых из самых основных элементов.
Как вы узнали на первом этапе изучения основ веб-разработки, веб-сайты создаются с использованием HTML, а HTML вращается вокруг тегов. Теги не отображаются в вашем веб-браузере, они используются браузером для интерпретации и отображения такого содержания, как «заголовок», «абзац», «таблица» и т. Д. Есть некоторые теги, которые должны функционировать КАЖДОЙ веб-странице. Кто они такие?
Обязательные бирки, которые никогда не выходят из моды DOCTYPEЭтот (непарный) тег должен быть на каждой веб-странице.Вы найдете его в самом верху каждой веб-страницы, и он сообщает веб-браузеру, что это файл HTML и какая это версия HTML. Хотя технически это не элемент HTML, каждый документ HTML должен начинаться с тега DOCTYPE.
HTML Эти (парные) теги окружают все в документе кода (кроме тега DOCTYPE) и сообщают вашему браузеру, что то, на что он смотрит, является документом HTML. Вы найдете HTML-теги только в начале и в конце каждого документа кода, как открывающий и закрывающий теги.
Вы найдете HTML-теги только в начале и в конце каждого документа кода, как открывающий и закрывающий теги.
Головка
Теги заголовка окружают метаданные и являются невизуальными элементами на результирующей веб-странице (за исключением тега заголовка, который определяет, что отображается на вкладке браузера вашей веб-страницы). Эти теги вложены в теги HTML (перед тегом body) и включают в себя такие вещи, как заголовок веб-сайта, информацию о метаданных и ссылки на внешние файлы. Эти описательные теги содержат информацию, которую ищут веб-браузеры и поисковые системы.Наиболее важными из них являются тип мета-контента, заголовок, метаописание и область просмотра.
В 90-е годы наличие как можно большего количества метатегов помогло бы SEO вашего сайта; сегодня это не та история. Вот еще немного информации о том, какие метатеги важны в 2017 году:
— Тег типа мета-контента должен быть на каждой странице. Он определяет набор символов, и его отсутствие может повлиять на то, как браузеры отображают вашу веб-страницу.
Он определяет набор символов, и его отсутствие может повлиять на то, как браузеры отображают вашу веб-страницу.
— Теги заголовка
— Метаописание теги не влияют на ваш рейтинг в SEO, но очень важны, потому что содержащаяся в нем копия — это то, что будет видно на результаты поисковой системы. Лучше всего использовать не более 160 символов.
— Теги окна просмотра чрезвычайно важны для просмотра на мобильных устройствах.Если вы не укажете область просмотра, ваше мобильное приложение может быть неудовлетворительным. Кузов
Хотя теги основного текста также вложены в теги HTML, они не вложены ни в какие другие теги. Они следуют за тегами заголовков и похожи в том, что являются «оболочками» для содержания сайта. Однако, в отличие от тегов заголовков, теги тела создают визуальный контент на веб-сайте. Все, что вы действительно видите на веб-сайте, вложено в теги body.
Они следуют за тегами заголовков и похожи в том, что являются «оболочками» для содержания сайта. Однако, в отличие от тегов заголовков, теги тела создают визуальный контент на веб-сайте. Все, что вы действительно видите на веб-сайте, вложено в теги body.
Так много информации, но еще много предстоит узнать! Следите за новостями в блогах, посвященных другим темам веб-разработки.P.S. Если вы хотите поэкспериментировать с некоторыми из этих тем, вы можете создать свой собственный простой «шаблонный» шаблон здесь .
Еще большеДаже эксперты знают, когда обращаться за помощью, а когда проводить исследования. Если вы хотите узнать больше о некоторых из этих обязательных элементов, я предоставил несколько надежных источников ниже, и следите за обновлениями в моей следующей публикации. В нем будут рассмотрены общие элементы веб-страниц HTML.
Moz
— Теги заголовка
— Мета-теги
— Мета-описание
HTML.com
— Doctype
— Теги тела
W3Schools
— HTML-теги
— Head Tags
Basic HTML: интерактивные элементы в HTML
Урок 6: Интерактивные элементы в HTML
/ ru / basic-html / links-and-images-in-html / content /
Добавление интерактивных элементов в HTML
Этот урок является частью серии компьютерного программирования . Вы можете перейти к разделу «Введение в программирование», если хотите начать с самого начала.
Вы можете перейти к разделу «Введение в программирование», если хотите начать с самого начала.
После добавления текста, ссылок и изображений у вас есть большинство основных элементов, которые вы, вероятно, увидите на веб-сайтах, которые вы посещаете каждый день.Однако последними важными компонентами являются интерактивных элементов . Каждый раз, когда вы вводите имя пользователя и пароль в поле входа или нажимаете кнопку, чтобы открыть меню, или устанавливаете флажок на странице настроек, вы имеете дело с интерактивными элементами, такими как кнопки и входы .
Кнопки
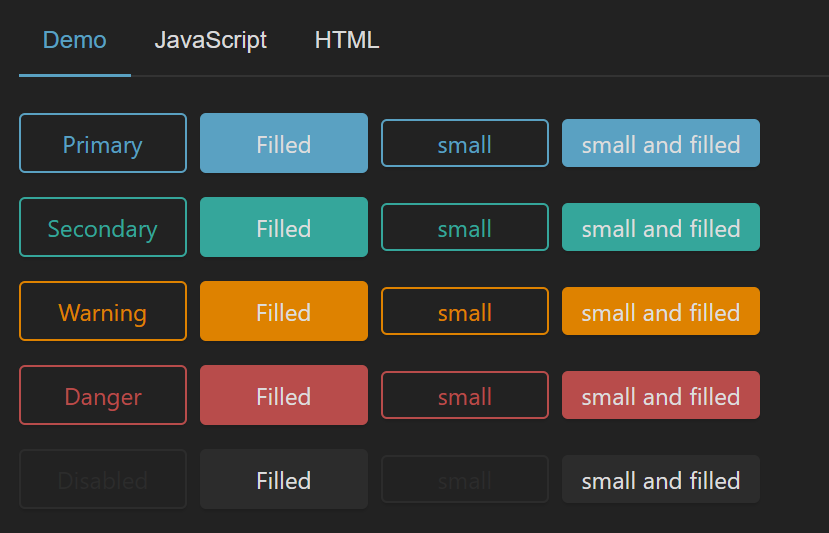
HTML-элемент для кнопки — это именно то, что вы могли догадаться:
Это может показаться более сложным, потому что вы видите так много разных типов кнопок, и они часто радикально отличаются друг от друга. Однако подавляющее большинство этих взглядов достигается с помощью CSS , о котором мы поговорим позже; лежащий в основе HTML обычно не сложнее того, что вы видите выше. Все эти кнопки, например, созданы из одного и того же HTML:
Однако подавляющее большинство этих взглядов достигается с помощью CSS , о котором мы поговорим позже; лежащий в основе HTML обычно не сложнее того, что вы видите выше. Все эти кнопки, например, созданы из одного и того же HTML:
Нажми меня Нажми меня Нажми меня Нажми меня
Текст внутри элемента кнопки — это то, что будет отображаться на кнопке, но вместо этого он может также содержать элементов изображения . Например, обычный тип кнопки, который вы видите на многих веб-сайтах (включая этот), называется кнопкой гамбургера , названной потому, что изображение, которое она использует, напоминает гамбургер.HTML может выглядеть так:
<кнопка>
В браузере это будет отображаться так:
С добавлением некоторого CSS, чтобы скрыть внешний вид некоторых кнопок по умолчанию, он может выглядеть совершенно иначе, чем кнопки, которые вы видели до сих пор:
За исключением ссылок, большинство вещей, которые вы нажимаете на веб-странице, чтобы что-то произошло, вероятно, являются кнопочными элементами, даже если они сильно отличаются друг от друга.
Входы
Другой наиболее распространенный способ взаимодействия с веб-сайтами — входов . В какой-то момент вас, вероятно, попросили ввести имя пользователя и пароль для веб-сайта. Может быть, был флажок , который спрашивал, читали ли вы страницу с Условиями обслуживания или что-то в этом роде, и, возможно, выпадающее меню , которое предлагает вам выбрать вариант из многих. Если вы когда-либо создавали учетную запись на этом веб-сайте, например, вы видели и использовали все три:
Каждая из этих опций является типом ввода HTML .Например, это элементы для ввода текста (например, те, в которые вы вводите имя пользователя или пароль) и ввода флажка :
Обратите внимание, что они фактически используют один и тот же элемент HTML, , с разными значениями атрибута HTML . Эти значения дают браузеру достаточно информации для отображения двух совершенно разных вещей при загрузке:
Выпадающий ввод, с другой стороны, осуществляется с помощью элемента выбора , который содержит ряд из элементов выбора .HTML будет выглядеть примерно так:
<выбрать>
Этот элемент структурирован аналогично элементам
не отображается; вместо этого он действует как инструкции, сообщающие браузеру, как отображать элементы , вложенные внутрь.Если бы вы отобразили указанный выше HTML-код в браузере, вы бы увидели это:
Первый вариант Еще один набор вариантов
Попробуй!
Попробуйте ввести каждый из предыдущих примеров кода во входные данные ниже. Если вы установите флажок «Добавить наш CSS», вы обнаружите, что некоторые из них полностью отличаются от настроек браузера по умолчанию на нашем сайте, а другие не изменились.
Вы можете ввести их все вместе, если хотите, но может быть легче увидеть, что происходит, если вы введете их по одному :
Как заставить их что-то сделать?
Все эти HTML-элементы являются интерактивными, и к ним ничего не добавляется — вы можете щелкнуть по ним, ввести в них текст, выбрать их и так далее, — но сам по себе HTML не может заставить ни одно из этих взаимодействий действительно выполнить что-либо полезное.Мы пока не будем вдаваться в подробности ни одного из этих методов, но два основных инструмента для работы с этими взаимодействиями — это HTML-формы и JavaScript .
- HTML-формы : Форма — это HTML-элемент, который можно использовать для хранения связанных входных данных и отправки их значений в другое место. Пока не беспокойтесь о деталях; просто имейте в виду, что форма — это один из способов отправки информации, введенной пользователем — будь то имя пользователя или пароль, какой флажок они установили или что они выбрали в раскрывающемся списке ввода — в другой файл, где какой-то другой код можно с этим работать.
- JavaScript : язык программирования JavaScript также может использоваться для чтения значений входных данных и действий с ними. JavaScript очень гибкий и может делать самые разные вещи со структурой и презентацией веб-страницы в реальном времени. Например, флажок «Добавить наш CSS» в упражнениях «Попробовать» в этих уроках использует JavaScript для изменения внешнего вида HTML-кода, который вы вводите каждый раз, когда вы щелкаете по нему.
Сделай сам!
Откройте индекс .html вашего проекта GCF Programming Tutorials в текстовом редакторе, и давайте добавим интерактивный элемент. Это должно быть довольно просто, потому что все, что вы собираетесь добавить, это кнопку.
- Сначала найдите последний абзац, который вы ввели со ссылкой:
Найдите полный список актеров на веб-сайте Basketball Dog . < / п>
- Сразу под этим абзацем введите свою первую кнопку:
На данный момент эта кнопка ничего не делает, , но в конечном итоге она позволит вам циклически просматривать несколько обзоров фильмов, которые вы настроите.После добавления кнопки полный код должен выглядеть так:
Обзоры фильмов о классике кино
Обзор: Basketball Dog (2018)

4 из 5 звезд
Режиссер Вики Флеминг представляет трогательную историю о мальчике по имени Пит (Трент Дагсон) и его собаке Ровер (озвучивает Бринсон Ламблбрант).Вы можете подумать, что мальчик и его собака, познающие истинную ценность дружбы, звучат знакомо, но в этом моменте есть одна важная особенность: Ровер играет в баскетбол, и он чертовски хорош в этом.
В этом фильме есть все, о чем вы можете мечтать:
- Баскетбол
- Собака
- Ожидание грызть ногти
Хотя, возможно, не было необходимости включать все 150 минут чемпионата Rover в реальном времени, Basketball Dog сохранит ваш интерес на протяжении всего 4-часового воспроизведения, и в конце концов любой любитель собак будет плакать.Если вы любите баскетбол или домашних животных, этот фильм для вас.
Полный список актеров можно найти на веб-сайте Basketball Dog .
Откройте File Explorer или Finder и перейдите к проекту GCF Programming Tutorials , затем дважды щелкните файл index.html. Ваша веб-страница должна открыться в браузере по умолчанию, и вы должны увидеть что-то вроде этого.
Поздравляю, вам есть что щелкнуть!
/ ru / basic-html / blocklevel-inline-and-organization-elements / content /
Шпаргалка поHTML [Inc HTML5 Tags]
Список элементов HTML по категориям
Элемент (или тег) HTML — это отдельный компонент документа HTML. Ниже приведен полный список элементов HTML по категориям.
HTML-ТЕГ
Задает HTML-документ. Элемент HTML (или корневой элемент HTML) представляет собой корень HTML-документа.Все остальные элементы должны быть потомками этого элемента. Поскольку элемент является первым в документе, кроме комментариев, он называется корневым элементом. Хотя этот тег может подразумеваться или не требоваться в HTML, его необходимо открывать и закрывать в XHTML.
Атрибуты (модификаторы)
xmlns + глобальные атрибуты
Пример кода
...
...
БАЗОВАЯ БИРКА
Задает URL-адрес, относительно которого относятся неабсолютные URL-адреса. Элемент HTML
Атрибуты (модификаторы)
href | target (_self | _blank | _parent | _top) + глобальные атрибуты
Пример кода
ГОЛОВНОЙ БИРК
Первый элемент HTML-документа. Сбор метаданных для документа. Элемент HTML
предоставляет общую информацию (метаданные) о документе, включая его заголовок и ссылки на его сценарии и таблицы стилей. Атрибуты (модификаторы)
Глобальные атрибуты
Пример кода
Название документа
ССЫЛКА
Другие ресурсы, связанные с документом.Элемент HTML определяет отношения между текущим документом и внешним ресурсом. Возможные варианты использования этого элемента включают определение реляционной структуры для навигации. Этот элемент чаще всего используется для ссылки на таблицы стилей.
Атрибуты (модификаторы)
href | rel | СМИ | hreflang | тип | размеры | перекрестное происхождение | целостность + глобальные атрибуты
Пример кода
МЕТА-ТЕГ
Метаданные документа, которые нельзя выразить другими элементами.Элемент HTML представляет любую информацию метаданных, которая не может быть представлена одним из других элементов, связанных с метаданными HTML (
Глобальные атрибуты
Ниже приведен список атрибутов, поддерживаемых всеми тегами HTML5
Новые теги в HTML5
Ниже приведен список новых элементов, представленных в HTML5.
Хотите сохранить эту шпаргалку в формате HTML на свой компьютер? Щелкните здесь, чтобы загрузить его в формате PDF
Большое спасибо Mozilla https://developer.mozilla.org/en-US/docs/Web/HTML за предоставление нам некоторых определений и примеров кода.
Как найти элемент на странице
Попробуйте нашу бесплатную замену SeleniumIDE
Есть большая вероятность, что вы попали сюда, потому что столкнулись с ошибкой «Элемент не найден» при воспроизведении тестового сценария в реальном браузере. Если да, то вы попали в нужное место!
Поиск правильного элемента для взаимодействия - самая большая проблема при разработке тестовых сценариев в реальном браузере с помощью Load Tester. Освоение расположения элементов упрощает все остальное, так что читайте дальше!
Что такое элемент?
Все, что вы видите на странице, является элементом.Каждое поле, ссылка, изображение, текст и многое другое, чего вы не видите, - все это элементы. Элемент эквивалентен тегу в HTML, хотя на странице могут быть элементы, которые не были получены из источника HTML. Более подробно изучить элементы читайте здесь.
Что такое локатор элемента?
Локатор элемента , обычно называемый просто локатором , представляет собой метод поиска элемента на странице. Есть много разных типов локаторов. Решение о том, какой из них использовать, зависит от множества различных факторов, и нет правильного ответа, кроме , подходящего для вас .Во многих случаях для выполнения одной и той же задачи можно использовать несколько разных локаторов. См. Шаг 3 (ниже) для получения некоторых советов по началу работы.
Как каждый шаг получает локатор?
Есть два пути:
- Любой шаг, который был записан в браузере, будет иметь локатор, созданный записывающим устройством
- Локаторы можно настроить вручную в пользовательском интерфейсе для любого шага. Это необходимо для шагов, созданных вручную.
Отладка во время воспроизведения
Самый продуктивный способ диагностировать сбой локатора (и настроить лучший локатор) - это во время воспроизведения - когда и браузер, и тестовый набор приостановлены (обычно в точке сбоя).Эта статья будет продолжена в соответствии с этим сценарием и покажет, как найти альтернативный локатор.
Ниже приведен пример того, что Load Tester показывает при выходе из строя локатора:
Шаг 1. Почему локатор вышел из строя?
Прежде чем вы сможете настроить локатор лучше , важно сначала понять , почему локатор вышел из строя. В некоторых случаях проблема может быть даже не в локаторе… поэтому смена локатора не поможет.
Вот некоторые из распространенных причин.Перейдите по ссылкам, чтобы решить, применим ли этот случай, и что с ним делать.
В приведенном выше примере снимка экрана шаг использовал локатор идентификатора элемента. Но похоже, что идентификатор меняется каждый раз, когда страница представлена в этом приложении, поэтому решение состоит в том, чтобы использовать другой тип локатора (это атрибуты элемента , измененные причиной , в приведенном выше списке).
Шаг 2: Найдите и осмотрите элемент
Нам нужно знать, с чем мы работаем, поэтому следующий шаг - всегда смотреть на элемент на странице, чтобы увидеть, какие другие свойства у него есть, которые мы можем использовать для его идентификации.Браузер (или плагин) поможет вам в этом - у нас есть некоторые примечания, которые помогут вам начать работу здесь.
Вот что мы находим для примера выше:
Это показывает, что идентификатор элемента (поле пароля) изменился с момента настройки локатора, поэтому локатор идентификатора элемента не смог его найти.
Шаг 3. Выберите новый локатор
После проверки элемента и окружающих элементов в этом примере предлагается несколько способов, которыми мы могли бы попытаться найти этот элемент.
Атрибут ID : поле пароля имеет атрибут ID (id = ”user_pass”), который обычно является первым выбором. Но поскольку мы уже определили, что идентификатор меняется для каждой итерации, мы знаем, что в этом случае это не сработает.
Атрибут имени: Этот элемент является элементом ввода в форме и имеет атрибут имени (name = ”pwd”). Имя поля обычно является хорошим вторым выбором после идентификатора элемента. Попробуйте локатор имени поля, используя имя «pwd».
Атрибут класса: Элемент имеет класс (атрибут) CSS. Если это первый (или единственный) элемент на странице, использующий этот класс, тогда элемент может быть расположен локатором классов CSS с классом «input».
XPath: XPath всегда доступен для элемента - на самом деле обычно существует множество допустимых XPath для элемента. XPath - это мощная и гибкая функция - если вы новичок в XPath, взгляните на ресурсы XPath, связанные на нашей странице "Типы локаторов элементов", а также на нашей странице примеров XPath.Как описано на странице "Как проверить элемент", мы знаем, что браузер может предоставить XPath. Однако, поскольку у этого элемента есть идентификатор, браузер сгенерирует XPath на основе идентификатора, который, как мы уже знаем, мы не можем использовать в этом случае. Мы видим, что родительская форма также имеет идентификатор - если этот идентификатор не меняется, то должен работать XPath из этого элемента в поле пароля. Для этого вы можете написать XPath с нуля или обманом заставить браузер сделать это за вас, удалив атрибут ID из поля пароля, а затем снова запросив у браузера XPath для элемента.В результате получается XPath, который начинается с формы (с использованием идентификатора элемента формы), а затем следует по пути вниз по DOM к полю пароля:
// * [@ id = "loginform"] / p [2] / label / input
Этот XPath по-прежнему использует идентификатор, но идентификатор формы, а не поле пароля. Если идентификатор формы также меняется при каждом просмотре страницы, то это тоже не сработает, и следует рассмотреть возможность поиска другого типа.
Если вы удалили атрибут ID из поля, как описано выше, не забудьте отменить изменения, внесенные на страницу (CTRL-Z).Приложение может работать некорректно без атрибута ID в поле пароля.
Селектор CSS: Многие элементы можно легко выбрать с помощью селекторов CSS. В приведенном выше примере элемент имеет класс CSS input и, вероятно, является единственным полем ввода на странице с атрибутом type = ’ password’, поэтому этот селектор CSS может работать:
[type = 'password']. ВведитеCSS-селекторы
- это мощная и гибкая функция - полное описание выходит за рамки этого документа.Дополнительные сведения о селекторах CSS см. В ресурсах, перечисленных для селекторов CSS на нашей странице «Типы локаторов элементов».
Текст ссылки: Ссылки можно найти, сопоставив текст ссылки с предоставленным параметром.
Текст: Часто используемые элементы с видимой меткой или текстом можно часто найти с помощью этого простого локатора.
Шаг 4. Проверьте локатор
Следующим шагом после выбора локатора будет его опробование. Вы можете редактировать локатор в редакторе шагов в верхней части редактора тестового набора браузера (после выбора шага), как показано ниже.Однако, если вы не уверены, что новый локатор правильный, продолжайте читать, чтобы получить несколько советов по повышению производительности.
Если вы попробуете локатор, отредактировав шаг, как показано выше, и он не найдет ни одного элемента, вы можете просто попробовать еще раз. Однако, если он обнаружит неправильный элемент и продолжит щелкать его (если это был шаг щелчка), вы не сможете просто повторить попытку. Если вы можете нажать кнопку «Назад», чтобы вернуться в то же состояние, вы можете попробовать еще раз, в противном случае вам, возможно, придется остановить воспроизведение, перезапустить его с начала и позволить ему вернуться к неисправному локатору.
Шаг 5. Не паникуйте!
Если вы не можете заставить локатор работать для вашего тестового набора, вам доступны несколько ресурсов. Поскольку Load Tester построен на Selenium / WebDriver, популярной среде управления браузером с открытым исходным кодом, уже существует множество советов:
- StackOverflow - поиск комбинаций «selenium» и / или «webdriver» с чем-то связанным с вашим элементом, например «xpath» или «найти ссылку».
- Группа WebDriver - они не смогут ответить на вопросы о трудностях, связанных с тестером нагрузки, но чтение / поиск в этой группе предоставит множество примеров того, как находить элементы, поскольку это один из наиболее распространенных вопросов.
- Ваша любимая поисковая система: введите что-то вроде «selenium webdriver, как найти элемент с помощью XXX»
- Если вы находитесь в периоде оценки Load Tester или имеете контракт на поддержку, вы можете обратиться к нам за помощью, выбрав Support Request в меню Help в Load Tester. Не забудьте прикрепить тестовый файл!
HTML 4 элемента
HTML 4 элементаНиже приведен организационный список всех элементов в HTML 4.01. Также доступен алфавитный список.
Элементы верхнего уровня
Элементы заголовка
Общие элементы уровня блока
- АДРЕС - Адрес
- BLOCKQUOTE - Цитата блока
- ЦЕНТР - Центральный блок
- DEL - Удаленный текст
- DIV - Универсальный контейнер уровня блока
- h2 - Заголовок первого уровня
- h3 - Заголовок второго уровня
- h4 - Заголовок третьего уровня
- h5 - Заголовок четвертого уровня
- H5 - Заголовок пятого уровня
- H6 - Заголовок шестого уровня
- HR - Горизонтальная линейка
- INS - Вставленный текст
- ISINDEX - Подсказка ввода
- NOSCRIPT - Альтернативное содержимое скрипта
- P - Пункт
- PRE - предварительно отформатированный текст
Списки
- DIR - Список каталогов
- DL - Список определений
- DT - Определение термина
- DD - Описание определения
- LI - Элемент списка
- МЕНЮ - Список меню
- OL - Заказанный список
- UL - Неупорядоченный список
Таблицы
Формы
Специальные встроенные элементы
- A - Анкер
- APPLET - Java-апплет
- BASEFONT - Изменение основного шрифта
- BDO - переопределение BiDi
- BR - разрыв строки
- FONT - Изменение шрифта
- IFRAME - Встроенная рама
- IMG - Встроенное изображение
- MAP - Изображение карты
- ОБЪЕКТ - Объект
- PARAM - параметр объекта
- Q - Краткое предложение
- SCRIPT - Клиентский сценарий
- SPAN - Стандартный встроенный контейнер
- SUB - Подстрочный индекс
- SUP - верхний индекс
Элементы фраз
- ABBR - Аббревиатура
- АКРОНИМ - Акроним
- CITE - Ссылка КОД
- - Код компьютера
- DEL - Удаленный текст
- DFN - Определенный термин
- EM - Выделение
- INS - Вставленный текст
- KBD - вводимый текст
- SAMP - Пример вывода
- STRONG - сильный упор
- VAR - переменная
Элементы стиля шрифта
- B - Жирный текст
- BIG - Большой текст
- I - Курсив
- S - Зачеркнутый текст
- МАЛЕНЬКИЙ - Маленький текст
- STRIKE - Зачеркнутый текст
- TT - Телетайп
- U - подчеркнутый текст
Глобальная структура документа HTML
Глобальная структура документа HTML7.1 Введение в структуру HTML документ
Документ HTML 4 состоит из трех частей:
- строка, содержащая версию HTML информация,
- декларативный раздел заголовка (разделенный заголовком HEAD элемент),
- тело, которое содержит фактическое содержание документа. Тело может быть реализуется элементом BODY или FRAMESET элемент.
Пробелы (пробелы, символы новой строки, табуляции и комментарии) могут появляться перед или после каждого раздела.Разделы 2 и 3 должны быть разделены кодом HTML элемент.
Вот пример простого HTML-документа:
<ГОЛОВА>
Мой первый HTML-документ
<ТЕЛО>
Привет, мир!
Действительный документ HTML декларирует, какая версия HTML используется в документе.Декларация типа документа называет определение типа документа (DTD), используемое для документа (см. [ISO8879]).
HTML 4.01 определяет три DTD, поэтому авторы должны включать одно из следующих декларации типов документов в своих документах. DTD различаются по элементам они поддерживают.
- HTML 4.01 Strict DTD включает все элементы и
атрибуты, которые не были
устарели или не отображаются в документах набора фреймов. Для документов, использующих
это DTD, используйте это объявление типа документа:
- HTML 4.01
Переходный DTD включает в себя все, что входит в строгий DTD plus
устаревшие элементы и атрибуты (большинство из которых касается визуального представления).
Для документов, которые используют это DTD, используйте это объявление типа документа:
- DTD набора фреймов HTML 4.01 включает
все в переходных кадрах DTD plus.Для документов, использующих
это DTD, используйте это объявление типа документа:
URI в каждом объявлении типа документа позволяет пользовательским агентам загружать DTD и любые наборы сущностей, которые нужный. Следующие (относительные) URI относятся к DTD и наборы сущностей для HTML 4:
Связь между общедоступными идентификаторами и файлами может быть указана с помощью файл каталога в формате, рекомендованном Oasis Open Consortium (см. [OASISOPEN]).Образец файла каталога для HTML 4.01 включен в начало раздела, посвященного справочнику SGML. информация для HTML. Последние две буквы декларации обозначают язык DTD. Для HTML это всегда английский («EN»).
Примечание. Начиная с версии HTML 4.01 от 24 декабря, Рабочая группа HTML придерживается следующей политики:
- Любые изменения в будущих HTML 4 DTD не сделают недействительными документы, которые соответствуют DTD данной спецификации. Рабочая группа HTML оставляет за собой право исправлять известные ошибки.
- Программное обеспечение, соответствующее DTD данной спецификации, может игнорировать особенности будущих HTML 4 DTD, которые он не распознает.
Это означает, что в объявлении типа документа авторы могут безопасно использовать системный идентификатор, который относится к последней версии HTML 4 DTD. Авторы может также выбрать использование системного идентификатора, который относится к конкретному (датированному) версия HTML 4 DTD, когда требуется проверка этого конкретного DTD.W3C приложит все усилия, чтобы архивные документы были доступны на неопределенный срок по адресу: их первоначальный адрес в исходном виде.
Начальный тег: опционально , Конечный тег: опционально
Определения атрибутов
- версия = cdata [CN]
- Не рекомендуется. г. значение этого атрибута указывает, какая версия HTML DTD управляет текущей документ. Этот атрибут устарел, поскольку он избыточен с информацией о версии, предоставленной типом документа. декларация.
Атрибуты, определенные в другом месте
После объявления типа документа остальная часть HTML-документа содержится в элементе HTML . Таким образом, типичный HTML-документ имеет это состав:
... Сюда идет голова, тело и т.д. ...
7.4 Заголовок документа
7.4.1
ГОЛОВКА элементНачальный тег: опционально , Конечный тег: опционально
Определения атрибутов
- профиль = uri [CT]
- Этот атрибут определяет расположение одного или нескольких профилей метаданных, разделены пробелом.Для будущих расширений пользовательские агенты должны учитывать значение должно быть списком, хотя эта спецификация рассматривает только первый URI должен быть значимым. Профили обсуждаются ниже в раздел по метаданным.
Атрибуты, определенные в другом месте
Элемент HEAD содержит информацию о текущем документе, например в качестве названия, ключевых слов, которые могут быть полезны для поисковых систем, и других данных это не считается содержанием документа. Пользовательские агенты обычно не отображают элементы, которые появляются в HEAD как содержимое.Однако они могут сделать Информация в ГОЛОВЕ доступна пользователям через другие механизмы.
7.4.2 Модель
TITLE элементTITLE - - (#PCDATA) - (% head.misc;) - заголовок документа ->
Начальный тег: требуется , Конечный тег: требуется
Атрибуты, определенные в другом месте
Каждый HTML-документ должен иметь НАЗВАНИЕ элемент в разделе HEAD .
Авторы должны использовать элемент TITLE для идентификации содержимого документ. Поскольку пользователи часто обращаются к документам вне контекста, авторы должны предоставлять заголовки с богатым контекстом. Таким образом, вместо названия, такого как «Введение», которое не дает много контекстной справки, авторы должен содержать заголовок, например "Введение в средневековое пчеловодство". вместо.
По причинам доступности пользовательские агенты всегда должны делать содержимое Элемент TITLE доступен пользователям (включая TITLE элементы, встречающиеся в кадрах).Механизм этого зависит от пользователя. агент (например, в качестве подписи, произносится).
Заголовки могут содержать символьные сущности (для акцентированных символов, специальных символов и т. д.), но не может содержать других разметка (включая комментарии). Вот образец названия документа:
<ГОЛОВА>Исследование динамики населения ... другие элементы головки... <ТЕЛО> ... тело документа ...
7.4.3 Название
атрибутОпределения атрибутов
- заголовок = текст [CS]
- Этот атрибут предлагает консультативную информацию об элементе, для которого он установлен.
В отличие от элемента TITLE , который предоставляет информацию обо всем документ и может появляться только один раз, атрибут title может аннотировать любое число элементов.Пожалуйста, обратитесь к определению элемента, чтобы убедитесь, что он поддерживает этот атрибут.
Значения атрибута title могут отображаться пользовательскими агентами в различных способов. Например, визуальные браузеры часто отображают заголовок как инструмент подсказка "(короткое сообщение, которое появляется, когда указывающее устройство останавливается над объект). Аудио пользовательские агенты могут озвучивать информацию заголовка аналогичным контекст. Например, установка атрибута для ссылки позволяет пользовательским агентам (визуальный и невизуальный), чтобы рассказать пользователям о характере связанных ресурс:
... какой-то текст ... Вот фото я нырял с аквалангом прошлым летом ... еще текст ...
Атрибут title имеет дополнительную роль при использовании с LINK элемент для обозначения внешняя таблица стилей. Пожалуйста, обратитесь к разделу о ссылках и таблицах стилей для получения подробной информации.
Примечание. Для улучшения качества синтеза речи для случаи, которые плохо обрабатываются стандартными методами, будущие версии HTML могут включить атрибут для кодирования фонематической и просодической информации.
7.4.4 Мета данные
Примечание. W3C Структура описания ресурсов (см. [RDF10]) стала W3C Рекомендация от февраля 1999 г. RDF позволяет авторам указывать машиночитаемые метаданные о HTML-документах и других сетевых ресурсах.
HTML позволяет авторам указывать метаданные - скорее информацию о документе. чем содержимое документа - разными способами.
Например, чтобы указать автора документа, можно использовать META следующий элемент:
Элемент META определяет свойство (здесь "Автор") и назначает ценность для него (здесь "Дэйв Рэггетт").
Эта спецификация не определяет набор допустимых свойств метаданных. В значение свойства и набор допустимых значений для этого свойства должны быть определены в справочном лексиконе, называемом профилем. Для Например, профиль, предназначенный для помощи поисковым системам в индексировании документов, может определять такие свойства, как "автор", "авторское право", "ключевые слова" и т. д.
Указание метаданных
Обычно определение метаданных состоит из двух шагов:
- Объявление свойства и значения для этого свойства.Это можно сделать за два
способы:
- Изнутри документа через элемент META .
- извне документа, путем ссылки на метаданные через ССЫЛКА элемент (см. раздел по ссылке типы).
- Ссылаясь на профиль, в котором недвижимость и ее юридические значения определены. Для обозначения профиля используйте profile элемента HEAD .
Обратите внимание, что, поскольку профиль определен для элемента HEAD , тот же профиль применяется ко всем элементам META и LINK в заголовке документа.
Пользовательские агенты не обязаны поддерживать механизмы метаданных. Для тех, кто выбрать поддержку метаданных, эта спецификация не определяет, как метаданные следует интерпретировать.
Элемент
META
META - O EMPTY - общая метаинформация ->
http-Equiv ИМЯ # ПРЕДПОЛАГАЕТСЯ - Имя заголовка ответа HTTP -
name NAME #IMPLIED - имя метаинформации -
содержимое CDATA # ТРЕБУЕТСЯ - связанная информация -
схема CDATA # ПРЕДПОЛАГАЕТСЯ - выберите форму содержания -
>
Начальный тег: требуется , Конечный тег: запрещено
Определения атрибутов
Для следующих атрибутов допустимые значения и их интерпретация являются профиль зависимый:
- имя = имя [CS]
- Этот атрибут определяет имя свойства.В этой спецификации не указаны допустимые значения для этого атрибута.
- содержание = cdata [CS]
- Этот атрибут определяет значение свойства. Эта спецификация не перечислить допустимые значения для этого атрибута.
- схема = cdata [CS]
- Этот атрибут называет схему, которая будет использоваться для интерпретации значения свойства. (подробности см. в разделе о профилях).
- http-Equiv = имя [CI]
- Этот атрибут может использоваться вместо имени атрибут.HTTP-серверы используют этот атрибут для сбора информации для HTTP. заголовки ответного сообщения.
Атрибуты, определенные в другом месте
Элемент META может использоваться для идентификации свойств документа (например, автор, срок действия, список ключевых слов и т. д.) и присвоить им значения характеристики. Эта спецификация не определяет нормативный набор характеристики.
каждый Элемент META определяет пару свойство / значение. Атрибут name идентифицирует свойство, а Атрибут content определяет значение свойства.
Например, следующее объявление устанавливает значение для Author недвижимость:
Атрибут lang может использоваться с META , чтобы указать язык для значение атрибута содержимого . Это позволяет синтезаторам речи применять языковые правила произношения.
В этом примере имя автора объявлено французским:
Примечание. Элемент META - это общий механизм для указание метаданных. Однако некоторые элементы и атрибуты HTML уже обрабатывают определенные фрагменты метаданных и могут использоваться авторами вместо META для укажите эти части: элемент TITLE , элемент ADDRESS , INS и DEL элементы, атрибут title и атрибут cite .
Примечание. Когда свойство указано в META элемент принимает значение, которое является URI, некоторые авторы предпочитают указывать метаданные через ССЫЛКА элемент.Таким образом, следующее объявление метаданных:
можно также записать:
META и заголовки HTTP
Атрибут http-Equiv может использоваться вместо атрибута name и имеет особое значение, когда документы извлекаются через протокол передачи гипертекста (HTTP).HTTP серверы могут использовать имя свойства, указанное в http-Equiv для создания заголовка в стиле [RFC822] в ответ HTTP. См. Спецификацию HTTP ([RFC2616]) для подробности о допустимых заголовках HTTP.
Следующий образец объявления META :
приведет к заголовку HTTP:
Истекает: Вт, 20 августа 1996 14:25:27 GMT
Это может использоваться кешами, чтобы определить, когда следует получить новую копию связанный документ.
Примечание. Некоторые пользовательские агенты поддерживают использование META для обновить текущую страницу через указанное количество секунд, с опцией заменить его другим URI. Авторы должны использовать , а не . этот метод перенаправления пользователей на разные страницы, так как это делает страницу недоступен для некоторых пользователей. Вместо этого следует выполнять автоматическую переадресацию страниц. с использованием перенаправления на стороне сервера.
META и поисковые системыОбычно META используется для указания ключевых слов, по которым выполняется поиск движок может использовать для улучшения качества результатов поиска.Когда несколько Элементы META предоставляют зависящую от языка информацию о документ, поисковые системы могут фильтровать по атрибуту lang для отображения результатов поиска результаты с использованием языковых предпочтений пользователя. Например,
<- Для носителей английского языка в США -> <- Для носителей британского английского -> <- Для носителей французского ->
Эффективность поисковых систем также может быть увеличена с помощью LINK элемент для указания ссылок на переводы документа на другие языки, ссылки на версии документа на других носителях (например,г., PDF), а когда документ является частью коллекции, ссылки на соответствующую отправную точку для просмотр коллекции.
Дополнительную помощь можно найти в разделе, помогающем поисковым системам индексировать ваш Интернет. сайт.
META и PICS Платформа для выбора интернет-контента (PICS, указанные в [PICS]) это инфраструктура для связывания ярлыков (метаданных) с интернет-контентом. Первоначально разработан, чтобы помочь родителям и учителям контролировать, что дети могут доступ в Интернет, он также облегчает другое использование этикеток, в том числе подписание кода, конфиденциальность и управление правами интеллектуальной собственности.Этот пример показывает, как можно использовать объявление META для включения Этикетка PICS 1.1:
<ГОЛОВА>META и информация по умолчанию<em> ... название документа ... </em>
Элемент META может использоваться для указания информации по умолчанию для документ в следующих случаях:
В следующем примере указывается кодировка символов для документа как ISO-8859-5
Профили метаданных
Атрибут profile заголовка HEAD определяет расположение профиля метаданных.Стоимость Атрибут профиля - это URI. Пользовательские агенты могут использовать этот URI в двух способы:- Как глобально уникальное имя. Пользовательские агенты могут распознавать имя (без фактического получения профиля) и выполнить некоторые действия на основе известные соглашения для этого профиля. Например, поисковые системы могут предоставлять интерфейс для поиска по каталогам HTML-документов, где эти все документы используют один и тот же профиль для представления записей каталога.
- В качестве ссылки.Пользовательские агенты могут разыменовать URI и выполнить некоторые действия на основе фактических определений в профиле (например, разрешить использование профиля в текущем HTML-документе). Эта спецификация не определить форматы для профилей.
Этот пример относится к гипотетическому профилю, который определяет полезные свойства. для индексации документов. Свойства, определенные этим профилем, включая "автор", "авторское право", "ключевые слова" и "дата" - имеют свои значения, установленные последующие Декларации МЕТА .
Как заполнять титульные листы меморандума
Во время написания данной спецификации обычной практикой является использование форматы даты, описанные в [RFC2616], раздел 3.3. Как эти форматы относительно сложно обрабатывать, мы рекомендуем авторам использовать Формат даты [ISO8601]. Для получения дополнительной информации см. Разделы INS и DEL элементы.
Атрибут scheme позволяет авторам предоставлять пользовательским агентам больше контекст для правильной интерпретации метаданных. Иногда такие дополнительная информация может иметь решающее значение, например, когда метаданные могут быть указаны в разные форматы. Например, автор может указать дату в (неоднозначный) формат «10-9-97»; означает ли это 9 октября 1997 г. или 10 сентября 1997? Значение атрибута схемы "Месяц-День-Год" устраняет неоднозначность этой даты значение.
В других случаях атрибут схемы может предоставить полезный, но некритичный информация для пользовательских агентов.
Например, следующие схема объявление может помочь пользовательскому агенту определить, что значением свойства "идентификатор" является код ISBN номер:
Значения атрибута схемы зависят от свойства имя и связанный профиль .
Примечание. Одним из примеров профиля является Dublin Core (см. [DCORE]). Этот профиль определяет набор рекомендуемых свойств для электронные библиографические описания и предназначены для продвижения совместимость разрозненных моделей описания.
7,5 Тело документа
7.5.1
КУЗОВ элементНачальный тег: опционально , Конечный тег: опционально
Определения атрибутов
- фон = uri [CT]
- Не рекомендуется. г. значением этого атрибута является URI, который обозначает ресурс изображения. Изображение как правило, мозаика фона (для визуальных браузеров).
- текст = цвет [CI]
- Не рекомендуется. Это атрибут устанавливает цвет переднего плана для текста (для визуальных браузеров).
- ссылка = цвет [CI]
- Не рекомендуется. Это атрибут устанавливает цвет текста, помечающего непосещенные гипертекстовые ссылки (для визуальных браузеры).
- vlink = цвет [CI]
- Не рекомендуется. Это атрибут устанавливает цвет текста, обозначающего посещенные гипертекстовые ссылки (для визуальных браузеры).
- alink = цвет [CI]
- Не рекомендуется. Это атрибут устанавливает цвет текста, обозначающего гипертекстовые ссылки, при выборе пользователь (для визуальных браузеров).
Атрибуты, определенные в другом месте
- id , класс (идентификаторы на уровне документа)
- lang (язык информация), дирек (текст направление)
- title (заголовок элемента)
- стиль (рядный информация о стиле)
- bgcolor (цвет фона)
- загрузка , загрузка (внутренние события)
- onclick , ondblclick , onmousedown , onmouseup , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown , onkeyup (внутренние события)
Тело документа содержит содержимое документа.Содержание может быть представлен пользовательским агентом различными способами. Например, для визуального браузеры, вы можете думать о теле как о холсте, на котором отображается контент: текст, изображения, цвета, графика и т. д. Для звуковых агентов пользователя одно и то же содержимое можно говорить. Поскольку таблицы стилей теперь предпочтительный способ указать представление документа, презентационный атрибуты BODY были устарело.
УСТАРЕВШИЙ ПРИМЕР:
Следующий фрагмент HTML иллюстрирует использование устаревших атрибутов.Он устанавливает фон
цвет холста - белый, цвет текста переднего плана - черный, а цвет
гиперссылок на красный изначально, фуксия при активации и бордовый один раз
посетил.
<ГОЛОВА>Исследование динамики населения ... тело документа ...
Использование таблиц стилей, тот же эффект может быть выполнено следующим образом:
<ГОЛОВА>Исследование динамики населения <СТИЛЬ type = "текст / css"> ТЕЛО {фон: белый; черный цвет} A: ссылка {цвет: красный} A: посетил {color: maroon} A: активный {цвет: фуксия} <ТЕЛО> ... тело документа ...
Использование внешних (связанных) таблиц стилей дает вам возможность изменять презентация без изменения исходного HTML-документа:
<ГОЛОВА>Исследование динамики населения <ТЕЛО> ... тело документа ...
