Hello друзья на волнах блога vpluce.ru после новогодних праздников вернулся к новым публикациям, радовать новой интересной информацией. В данном посте приведу подборку наиболее популярных программ для правки кода ( html, css, js, php ). Прежде всего ориентируюсь на разработчиков ( кодеров ) , которым будет удобно работать с подсвеченным синтаксисом, готовыми сниппетами и другими плюшками в составе программы. Определим лучший текстовый редактор html.
Прежде чем перейдем к списку html редакторов, хотел бы услышать ваше мнение в комментариях, каким пользуетесь вы редактором кода. Каждому разработчику удобен свой инструмент, к которому он привык и я хотел бы, чтобы было поменьше споров в пользу того или иного продукта. А если и надумаете спорить, то хотел бы вас попросить аргументированно высказаться насчет своей программы, которой пользуетесь.
Надеюсь все помнят, где можно достать платный продукт! Только ттссс, я вам не говорил =)
1. Notepad++
Cвободный текстовый редактор с открытым исходным кодом для Windows с подсветкой синтаксиса огромного количества языков программирования и разметки. Поддерживает открытие более 100 различных форматов. Популярный легкий редактор для быстрой правки документов, использую его правки небольших участков кода налету.
Возможности:
- Подсветка синтаксиса
- Сворачивание кода, раскрываемый значок
- Автодополнение слов и выражений и автоматическое закрытие скобок и тэгов ( включается в настройках )
- Закладки для различных документов
- Регулярные выражения для поиска и замены
- Запись и воспроизведение макросов ( повторение определенных действий пользователя)
- Сравнение файлов
- Менеджер проектов
- Карта документа
- Переопределение любых горячих клавиш
- Резервное копирование сохраняемых файлов (включается в настройках)
- Трансформация текста при помощи подключённого плагина TextFX
- Поддержка и конвертирование кодировок ANSI, UTF-8 и UCS-2
Официальный сайт | Википедия | Бесплатная
2. PSPad
Вы работаете со многими языками программирования? Вам нравится подсветка исходного кода и хотите настраивать ее самостоятельно? Вы стремитесь максимально использовать кнопки клавиатуры, назначаете на всевозможные события горячие клавиши? То PsPad именно для Вас
Возможности:
- FTP клиент — вы можете редактировать файлы прямо с web-сервера
- Поддержка макросов записи, можно сохранять и загружать макросы
- Поиск и замена выражений в файлах
- Сравнение текстов с разноцветной подсветкой различий
- Шаблоны (HTML-теги, скрипты, шаблоны кода…)
- Инсталляция содержит шаблоны для HTML, PHP, Pascal, JScript, VBScript, MySQL, MS-Dos, Perl,…
- Подсветка синтаксиса применяется автоматически согласно типа файла
- Определяемые пользователем стили подсветки для экзотических синтаксисов
- Автокоррекция
- Интеллектуальный встроенный HTML-предпросмотр используя IE и Mozilla
- Полноценный HEX редактор
- Вызов внешних программ, отдельно для каждой среды разработки
Официальный сайт | Википедия | Бесплатная
3. phpDesigner
Многофункциональная и очень удобная программа phpDesigner для создания,отладки, редактирования, анализа и публикации веб-страниц и приложений на языке PHP. Программа одинаково подходит как для программистов которые только начинают, так и для профессиональных разработчиков. Кроме языка PHP, программа поддерживает HTML, CSS, Javascript, MySQL, XML, VBScript, JAVA, C, Python и Ruby.
На момент написания статьи, phpDesigner используется мной как основная программа для написания документов на Html, Css, JS, PHP
Возможности:
• Разумная подсветка синтаксиса кода для разных языков
• Проверка синтаксиса для HTML, PHP и CSS
• Автоматическое завершение кода ( необходимые теги и скобки ) для PHP, HTML, CSS и javascript
• Подсказки для языков PHP и javascript
• Интуитивная навигация по объектам вашего кода
• Инспектор кода для HTML
• Кодовый обозреватель для PHP, CSS и javascript
• Переход к любому объявлению Javascript, CSS и PHP
• Легкий, ненавязчивый интерфейс программы
Официальный сайт | Платная ( приблизительно 42 $ ) / Есть пробный период
4. Adobe Dreamweaver
Adobe Dreamweaver — это ведущий html-редактор для разработки, создания и кодирования веб-сайтов, веб-страниц и веб-приложений. Удобные настраиваемые рабочие области Dreamweaver, чистый html-код и широкий набор функций позволили ему заработать репутацию программы первой необходимости для многих веб-разработчиков и веб-дизайнеров.
По праву считается одной из лучших программ для кодинга под web-разработку
Возможности:
- Изменяемая структура «резиновых» макетов
- Улучшенная производительность работы с FTP
- Интеграция с Adobe Business Catalyst
- Обновленная поддержка PhoneGap
- Переходы CSS3
- Обновленный интерактивный просмотр
- Обновленная панель «Многоэкранный просмотр
- И много еще всяких новых фишек
Официальный сайт | Википедия | Платная / Есть пробный период
5. NetBeans
NetBeans — это продвинутая среда разработки, позволяющая создавать приложения на таких языках как: PHP, JavaScript, C/C++, Python и даже Ада.
NetBeans IDE является свободной средой разработки и проект разрабатывается сообществом разработчиков-энтузиастов, но по качеству и возможностям не уступает коммерческим приложениям.
Возможности:
- Открытый исходный код программы
- Поддержка следующих языков программирования: JavaScript, C, C++, Java, PHP, Groovy и другие
- Возможность создавать различные виды приложений
- Поддержка функций: выделение синтаксических конструкций цветом, рефакторинг, профилирование, автодополнение, множество подготовленных шаблонов кода и тому подобное
Официальный сайт | Википедия | Бесплатная
6. Sublime Text
Sublime Text — это кроссплатформенный редактор текста и исходных кодов.
Он поддерживает подсветку синтаксиса для :
C, C++, C#, CSS, D, Erlang, HTML, Groovy, Haskell, HTML, Java, JavaScript, LaTeX, Lisp, Lua,
По праву занимает лидирующие позиции как средство разработки, немаловажным плюсом этой программы считается минималистичность интерфейса разработки.
Возможности:
- Встроенные сниппеты для 27 языков
- Миникарта: предпросмотр всего кода
- Мультиселект: возможность выделять и редактировать текст сразу в нескольких местах
- Поддрежка табов для разных исходных файлов
- Закладки для файлов
- Встроенная поддержка 27 языков программирования, с возможностью подключения других языков
- Автосохранение
- Поиск по файлу, основанный на регулярных выражениях
- Полностью настраиваемая подсветка синтаксиса
- Подсветка скобок, автоматическое завершение (auto-complete)
- Поддержка макросов и плагинов на python
- Настраиваемые горячие клавиши
- Поддержка тем оформления (22 темы в комплекте)
Официальный сайт | Википедия | Платная
7. phpStorm
JetBrains PhpStorm подразумевает под собой легкий и удобный редактор PHP, который максимально повысит вашу производительность кодинга. Редактор отлично понимает код, дает удобные подсказки, быструю навигацию и обнаруживает ошибки «на лету». IDE всегда готова помочь Вам собрать ваш код, запустить юнит-тесты и обеспечить визуальную отладку. PhpStorm поддерживает следующие языки PHP, CSS, HTML, XML, YAML, javascript — все необходимое для разработки web-сайтов.
Возможности:
- Интеллектуальный редактор PHP кода с подсветкой синтаксиса, автодополнением кода, расширенными настройками форматирования кода, предотвращением ошибок налету
- Поддерживает PHP 5.6, 5.5, 5.4 и 5.3, генераторы, сопрограммы и все синтаксические улучшения
- PHP рефакторинги, code (re) arranger, детектор дублируемого кода
- Поддержка Vagrant, Composer, встроенный REST клиент, Command Line Tools, SSH консоль
- Поддержка фреймворков (MVC view для Symfony2, Yii) и специализированные плагины для ведущих PHP фреймворков (Symfony, Magento, Drupal, Yii, CakePHP и многие другие)
- Визуальный отладчик для PHP приложений, валидация конфигурации отладчика, PHPUnit с покрытием кода, а также интеграция с профилировщиком
- HTML, CSS, JavaScript редактор. Отладка и модульное тестирование для JS. Поддержка HTML5, CSS, Sass, SCSS, Less, Stylus, Compass, CoffeeScript, TypeScript, ECMAScript Harmony, Emmet и других передовых технологий веб-разработки
- Полный набор инструментов для фронтенд-разработки
- Поддержка стилей кода, встроенные стили PSR1/PSR2, Symfony2, Zend, Drupa lи другие
Официальный сайт | Википедия | Платная
8. phpED
Один из лучших PHP-редакторов. Содержит огромное количество функций. Среди них есть совершенно особенная функция отладки PHP-скриптов, аналогов которой я не видел. Теперь процесс отладки скриптов стал такой же как в популярных интегрированных средах программирования (Delphi, Visual C++). Есть пошаговая отладка, вывод значений переменных. Программа включает в себя мини веб-сервер
Возможности:
- Сворачивание кода
- MVC представление
- Рефакторинг кода
- Встроенная поддержка DBG — отладчик и профилировщик для PHP
- Генерация кода (методы доступа к членам класса, мастер классов и интерфейсов)
- Анализ и исправление кода
- Поиск и отслеживание меток TODO
- Поддержка PHP 4 и PHP 5 (включая замыкания и пространства имен)
- Поддержка языков HTML, CSS, JavaScript, Smarty
- Работа на уровне проекта (project) и рабочих пространств (workspace)
- Иерархическое представление классов и методов
- Отладка PHP-скриптов (как локально, так и удаленно)
- Поддержка юнит тестов через PhpUnit
- Интеграция с phpDocumentor
- Встроенная версионность CVS и через Tortoise SVN, GIT
- Поддержка FTP, SFTP и FTP через SSH
Официальный сайт | Википедия | Платная
9. jsfiddle.net
jsfiddle.net — Является Онлайн инструментом для написания кода на языке ( Html, Css, Javascript ) и представление ( обработка ) кода в отдельном окне web интерфейса
Возможности:
- Онлайн написание ( обработка ) кода Html, Css, Javascript
- Удобный помощник в случае, если нет под рукой никаких прикладных программ для программирования
- 4 окна равномерных окна для кода и вывода результата
Официальный сайт | Бесплатный сервис
Подведем итоги:
Для того чтобы лучше понять каким будет удобно пользоваться и работать естественно необходимо проверить среду разработки на практике, прощупать своими навыками и уже далее принимать решение, что брать на вооружение и использовать. Уверен список программ поможет Вам выбрать текстовый редактор html по вкусу, по цвету, по функциональности.
Старался наиболее наглядно освятить возможности каждой программы чтобы выбор давался легко, отвечая вашим требования.
Релиз подготовлен vpluce.ru
Чтобы стать профессиональным разработчиком, нужно уметь пользоваться инструментами. В этом выпуске разберёмся, как и в чём написать и запустить HTML-код на своём компьютере.
Шаг 1. Качаем текстовый редактор
Для того, чтобы написать код, сгодится вообще любой текстовый редактор. Подойдёт даже «Блокнот» на вашем компьютере (но в нём очень неудобно всё делать). Мы скачаем и установим хороший редактор, заточенный под веб-разработку. Покажем всё на примере Visual Studio Code.
Зайдите на https://code.visualstudio.com/ и скачайте редактор. Если у вас Windows, то нажмите на любую из синих кнопок. Если OS X или Linux — нажмите Other platforms.
Установка пройдёт как обычно — нужно запустить файл VSCodeUserSetup, много раз нажать «Далее» и поставить пару галочек.
Шаг 2. Запускаем редактор и осматриваемся
Свежеустановленный VS Code встречает нас экраном с большим количеством ссылок. С ними можно познакомиться позже, а сейчас нужно настроить всё для работы.
Хорошо бы, чтобы во время работы все нужные файлы лежали в одной папке (пока проект маленький, так можно делать). Для этого добавим рабочую папку, чтобы VS Code показывал нам только её содержимое.
По шагам на скриншоте:
- Add workspace folder — открывает меню выбора папки.
- Создадим новую папку personal_page в любом удобном месте и зайдём в неё.
- Нажмём Add.
После этого слева появится панель Explorer с пустым рабочим пространством Untitled (Workspace). Мы создали папку, давайте её наполним.
Шаг 3. Добавляем файлы
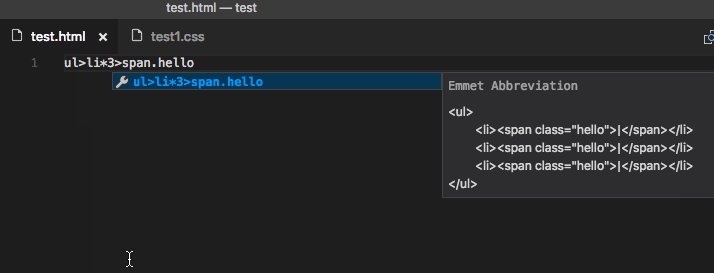
После создания папка пустая. Щёлкнем правой кнопкой по заголовку personal_page и добавим три файла, которые понадобятся в работе — index.html, style.css и script.js. Для начала этого хватит.
Шаг 4. Делаем работу удобнее
Сейчас все три файла открыты во вкладках, и между ними не всегда удобно переключаться. Чтобы было удобнее, код со стилями можно перенести в другую часть окна, например, вниз. Для этого нажмите правой кнопкой по вкладке со style.css и выберите split down,чтобы увидеть результат.
Шаг 5. Добавляем код
Пока отредактируем только index.html (файл с разметкой) и style.css (файл со стилями), а script.js оставим на будущее. Если у вас уже есть какой-нибудь код, напишите его, или используйте готовый — мы, например, возьмём код из интерактивных курсов.
index.html
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Сайт начинающего верстальщика</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<nav>
На главную
</nav>
</header>
<main>
<article>
День первый. Как я забыл покормить кота
Кто бы мог подумать, что семантика это так важно, мне срочно нужно было об этом поговорить.
Взгляд упал на кота. Кот издал настойчивое «Мяу». И я понял — пришло время для первой записи в блог. И покормить кота.
</article>
<aside>
Здесь могла быть ваша реклама.
</aside>
</main>
<footer>
Подвал сайта
</footer>
</body>
</html>style.css
Скопируем код со стилями из файла https://htmlacademy.ru/assets/courses/299/outlines.css — откройте его в браузере, скопируйте все строки и вставьте в файл style.css в редакторе.
Шаг 6. Запускаем код и смотрим на результат
Самый простой способ — открыть папку с файлами через проводник и запустить файл index.html. Вы увидите результат вёрстки в браузере, но это не слишком удобно — при любых изменениях придётся переходить в браузер и обновлять страницу.
Давайте настроим всё так, чтобы наша страничка открывалась сама и обновлялась, если вы что-то изменили в разметке или стилях.
Для этого нам понадобится расширение Live Server. Найти его можно прямо в VS Code (пятая иконка в меню слева) — введите название и нажмите Install. Другой способ — скачать Live Server из магазина расширений, но это менее удобно.
После установки расширения Windows может попросить разрешение на доступ к сети. Это нужно, чтобы запускать локальный сервер, Разрешайте, это безопасно.
Чтобы запустить код, нажмите кнопку Go Live на нижней панели.
Результат выглядит так. Слева — редактор, справа — браузер. Теперь измените код в редакторе и сохраните его, а он автоматически изменится и в окне браузера.
Что мы сделали
- Установили и настроили редактор кода.
- Создали рабочую папку и добавили туда файлы нашего проекта.
- Научились редактировать и сохранять файлы с кодом.
- Установили расширение, чтобы сразу видеть результат вёрстки.
В следующих частях — о добавлении и проверке кода на JavaScript, и о том, как сделать работу с кодом ещё удобнее. Подпишитесь на нашу рассылку, чтобы не пропустить следующие выпуски.
Не знаете, какой код написать?
Знакомство с HTML и CSS на интерактивных курсах — бесплатно.
РегистрацияНажатие на кнопку — согласие на обработку персональных данных
Внеклассное чтение:
5 редакторов кода для JavaScript | GeekBrains
Максимум кода и минимум ошибок.
https://d2xzmw6cctk25h.cloudfront.net/post/1130/og_cover_image/7ce07eac43cf4d7ac0fa350036eab180
Редактор кода — подручный инструмент каждого программиста. И каждый подбирает под себя: кто-то ценит функциональность, кто-то мобильность, для кого-то главное — дизайн и удобство. Кому-то даже нравится писать код в Notepad, но это всё равно, что пытаться построить дом при помощи молотка.
JavaScript — мощный и капризный язык. С одной стороны, множество фреймворков и библиотек, с другой — не самый простой синтаксис и опасности, связанные с «динамикой». Поэтому для работы с ним важно подобрать редактор. Правильный выбор обеспечит вам чистоту кода, высокую скорость разработки, минимум ошибок и удовольствие от работы. На выбор одного из сотен существующих редакторов потратите уйму времени, поэтому мы проделали часть работы за вас. Вот 5 лучших.

WebStorm от JetBrains прекрасен в обоих своих проявлениях: как IDE он поддерживает работу с системами контроля версий, позволяет удалённо развернуть код, как редактор — стандартные удобства, вроде подсветки синтаксиса, автодополнений, навигации.
Преимущества:
- LiveEdit — просмотр внесённых в код изменений без необходимости его сохранять;
- взаимодействие с фреймворками, например React, Angular, Meteor;
- больше сотни встроенных тестов для обнаружения ошибок;
- интегрирование с Mocha, Protractor, Jest, Karma для юнит-тестов;
- полномасштабный дебаггер для отладки кода на серверной и клиентской сторонах;
- навигация для одновременной работы с несколькими файлами;
- автодополнение кода, подсветка синтаксиса.
Недостатки:
- стоит 129 $ за первый год работы;
- для начинающих кодеров функционал избыточен.

Ответвление IDE Visual Studio, направленное на работу с кодом. Он прост для освоения, удобен в использовании, и при этом функционален.
Преимущества:
- контекстное автодополнение, как синтаксиса, так и используемых переменных, модулей, функций и т. д.;
- дебаггер с точками останова, стеком вызовов, интерактивной консолью;
- поддержка сниппетов и шаблонов;
- интеграция с Git;
- удобный и простой интерфейс;
- бесплатный редактор.
Недостатки:
- мало плагинов.

Удобный и проверенный временем кроссплатформенный редактор, с настраиваемым интерфейсом и возможностью совершать тривиальные действия при помощи горячих клавиш.
Преимущества:
- горячие клавиши;
- навигация по коду в виде мини-карты;
- возможность изменить визуальную тему;
- поддержка сниппетов;
- подсветка, автодополнение переменных и синтаксиса;
- множественная правка благодаря использованию указателей;
- поддержка систем сборки;
- проверка синтаксиса прямо во время ввода;
- куча плагинов;
- автосохранение.
Недостатки:
- полная версия стоит 70 $;
- отсутствие анализатора кода для расстановки ссылок.

Появившийся в 2015 году редактор кода от Git, копирующий дизайн Sublime Text и обёрнутый в Chromium.
Преимущества:
- более 50 открытых модулей;
- удобный и приятный интерфейс;
- бесплатный;
- автодополнение и подсветка кода;
- менеджер пакетов, которых уже более 3,5 тысяч;
- гибкие настройки редактора, подключаемых пакетов, тем интерфейса;
- редактирование и навигация при помощи горячих клавиш.
Недостатки:
- невысокая производительность;
- пустая комплектация «из коробки».

В 2014 году Brackets отпугнул программистов багами и недоработками, но теперь постепенно возвращает доверие новым качественным функционалом.
Преимущества:
- богатая комплектация «из коробки»;
- режим Live Preview — предварительный просмотр правок в браузере в режиме реального времени;
- менеджер пакетов;
- показ в коде используемых изображений и цветов;
- автодополнение и подсветка синтаксиса;
- анализатор кода;
- бесплатный.
Недостатки:
- строгая ориентация на веб и HTML+CSS+JavaScript;
- медленное развитие;
- низкое быстродействие из-за функций предпросмотра.
Редакторы HTML уроки для начинающих академия
Писать HTML с помощью блокнота или
Веб-страницы могут быть созданы и изменены с помощью профессиональных редакторов HTML.
Тем не менее, для обучения HTML мы рекомендуем простой текстовый редактор, как Блокнот (PC) или (Mac).
Мы считаем, что использование простого текстового редактора является хорошим способом для изучения HTML.
Выполните следующие четыре действия, чтобы создать первую веб-страницу в блокноте или текстовом редакторе.
Шаг 1: Откройте Блокнот (PC)
Windows 8 или более поздней версии:
Откройте начальный экран (символ окна в левом нижнем углу экрана). Введите Блокнот.
Windows 7 или более ранней версии:
Открыть Пуск > программы > аксессуары > Блокнот
Шаг 1: Откройте в редакторе (Mac)
Открыть Finder > приложения >
Также измените некоторые предпочтения для того чтобы получить, что применение сохранило архивы правильно. В Настройки > Формат > выберите «обычный текст»
Затем в разделе «открыть и сохранить», установите флажок «отображать HTML-файлы как HTML-код вместо форматированного текста».
Затем откройте новый документ для размещения кода.
Шаг 2: напишите некоторый HTML
Напишите или скопируйте некоторый HTML в Блокнот.
<h2>My First Heading</h2>
<p>My first paragraph.</p>
</body>
</html>
Шаг 3: Сохраните HTML страницу
Сохраните файл на компьютере. В меню Блокнот выберите пункт Файл > Сохранить как .
Назовите файл index.htm и задайте кодировку UTF-8 (которая является предпочтительной кодировкой для HTML-файлов).
Можно использовать либо. htm, либо. HTML в качестве расширения файла. Существует никакой разницы, это до вас.
Шаг 4: Просмотр HTML-страницы в браузере
Откройте сохраненный HTML-файл в вашем любимом браузере (дважды щелкните по файлу, или щелкните правой кнопкой мыши-и выберите «Открыть с помощью»).
Результат будет выглядеть примерно так:
html5css Онлайн редактор
С нашим бесплатным онлайн редактором, вы можете редактировать HTML код и просматривать результат в вашем браузере.
Это идеальный инструмент, когда вы хотите, чтобы тест овый код был быстрым. Он также имеет цвет кодирования и возможность сохранять и обмениваться кодом с другими:
Пример
Название страницы
<h2>Это заголовок</h2>
<p>Это абзац.</p>
</body>
</html>
Конвертируйте любой документ в чистый HTML. Этот бесплатный онлайн форматировщик кода поможет вам быстро и легко создавать свои документы. Вы можете одновременно просматривать и корректировать визуальный документ исходный код. Редактируйте одно из этих полей и изменения будут отражены в другом поле мгновенно, в то же время как вы печатаете.
Редактор WYSIWYG «что вы видите, что вы и получаете»
Работы в этом визуальном текстовом редакторе является очень интуитивной. Он ведет себя как Microsoft Word, Open office или любой другой редактор форматированного текста, и он позволяет вам просмотреть, как будут выглядеть элементы, когда вы опубликуете свою статью на сайте. Пожалуйста, обратите внимание, что внешний вид может немного отличаться, в зависимости от CSS-файла веб-сайта.
Редактор исходного кода
Редактор HTML кода с подчеркнутым синтаксисом обладает множеством полезных функций, таких как:
- Счетчик номера строки
- Выделение активной строки
- Выделение открывающих и соответствующих закрывающих тегов
- Автоматическое закрытие тегов
- подробнее см. ниже …
Варианты очистки:
- Встроенные стили – Удалить каждый style атрибут тега. Рекомендуется использовать отдельный файл CSS для стилизации.
- class & id – Удаляет все атрибуты class и id . Функция полезна если вы переносите статью с одного сайта на другой и хотите избавиться от чужеродных классов.
- Пустые теги – Удаляет теги, которые не содержат ничего или содержат только пробел.
- Теги с одним пробелом – Удаляет теги, которые содержат один пробел, такие как <p> </p>
- Повторяющиеся пробелы – Удаляет повторяющиеся пробелы, вызванные плохой практикой смещения текста вправо и настройки пропусков в тексте: <p> </p>
- Удалить комментарии – Избавиться от HTML-комментариев: <!— … —>
- Атрибуты тега – Стирает все атрибуты тега, включая стили, классы и т. д. Этот параметр не влияет на src изображений и атрибут hrefссылок, поскольку что в противном случае эти теги станут бесполезными.
- В простой текст – Удаляет все теги, форматирование и оставляет простой текст.
Параметры редактора HTML
Откройте выпадающее ▼ меню, чтобы показать параметры очистки. Выбранные варианты выполняются после нажатия главной кнопки очистки HTML. Нажмите на красный значок треугольника на справа чтобы выполнить только один из них.
- Отменить – Восстановить документ в предыдущее состояние. Вернитесь на предыдущий этап, если вариант очистки не принес желаемого результата.
- Новая страница – Стереть весь документ, чтобы начать с чистого листа.
- Сжать – Табуляция и новые строки используются для того, чтобы сделать файл HTML более читабельным для человека, но не влияют на отображение в веб-браузере. Удалите эти ненужные знаки для минимизации размера файла и более быстрой загрузки страницы.
- Tree view – Задать отступ текста для выделения иерархии тегов. С этой опцией вы можете сделать сжатые документы вновь доступными для чтения.
- Кодировка символов – Решите, хотите ли вы кодировать специальные символы или нет. Например
- Демо-контент – Заполните приборную панель демо-контентом, который поможет вам экспериментировать с этим инструментом. Демо содержит заголовок, таблицу, изображения, пункты и другие элементы.
- Прокручивать редакторы вместе – По умолчанию два редактора прокручиваются вместе, если документ большой. Вы можете отключить эту функцию.
- Добавить тарабарский текст – Добавляет пункт»Lorem ipsum» в конец файла. Нажмите еще раз, чтобы добавить другой.
Очистить Буквы
Инструментарий | htmlbook.ru
Для эффективной работы не обойтись без необходимых и привычных инструментов, в том числе и при написании кода HTML. Поэтому для начальной разработки веб-страниц или даже небольшого сайта — так называется набор страниц, связанных между собой ссылками и единым оформлением, нам понадобятся следующие программы.
- Текстовый редактор.
- Браузер для просмотра результатов.
- Валидатор — программа для проверки синтаксиса HTML и выявления ошибок в коде.
- Графический редактор.
- Справочник по тегам HTML.
Далее рассмотрим эти инструменты подробнее.
Текстовый редактор
HTML-документ можно создавать в любом текстовом редакторе, хоть Блокноте, тем не менее, для этой цели подойдет не всякая программа. Нужна такая, чтобы поддерживала следующие возможности:
- подсветка синтаксиса — выделение тегов, текста, ключевых слов и параметров разными цветами. Это облегчает поиск нужного элемента, ускоряет работу разработчика и снижает возникновение ошибок;
- работа с вкладками. Сайт представляет собой набор файлов, которые приходится править по отдельности, для чего нужен редактор, умеющий одновременно работать сразу с несколькими документами. При этом файлы удобно открывать в отдельных вкладках, чтобы быстро переходить к нужному документу;
- проверка текущего документа на ошибки.
Ссылки на некоторые подобные редакторы приведены ниже.
PSPad
http://www.pspad.com/ru/download.php
HtmlReader
http://manticora.ru/download.htm
Notepad++
http://notepad-plus.sourceforge.net/ru/site.htm
EditPlus
http://www.editplus.com
Браузер
Браузер это программа, предназначенная для просмотра веб-страниц. На первых порах подойдет любой браузер, но с повышением опыта и знаний потребуется завести целый «зверинец», чтобы проверять правильность отображения сайта в разных браузерах. Дело в том, что каждый браузер имеет свои уникальные особенности, поэтому для проверки универсальности кода требуется просматривать и корректировать код с их учетом. На сегодняшний день наибольшей популярностью пользуются три браузера: Firefox, Internet Explorer и Opera.
Mozilla Firefox
Перспективный и развивающийся браузер, получивший признание во всем мире. Его особенность — простота и расширяемость, которая получается за счет специальных расширений, как они называются. Изначально Firefox имеет набор только самых необходимых функций, но, устанавливая желаемые расширения, в итоге можно нарастить браузер до системы, выполняющей все необходимые для вашей работы действия. Браузер Firefox является открытой системой, разрабатываемый группой Mozilla.
Где скачать
http://www.mozilla.ru/products/firefox/
Microsoft Internet Explorer (IE)
Один из старейших браузеров, который бесплатно поставляется вместе с операционной системой Windows. Это и определило его популярность. Версия IE 7 по удобству приблизилась к своим давним конкурентам, в частности, появились вкладки. К сожалению, этот браузер хуже всех поддерживает спецификацию HTML, поэтому для корректного отображения в IE приходится порой отдельно отлаживать код специально под него.
Где скачать
http://www.microsoft.com/rus/windows/ie/default.mspx
Opera
Быстрый и удобный браузер, поддерживающий множество дополнительных возможностей, повышающих комфортность работы с сайтами.
Где скачать
http://ru.opera.com/download/
Safari
Разработаный компанией Apple этот браузер встроен в iPhone и операционную систему MacOS на компьютерах Apple. Также имеется версия под Windows.
Где скачать
http://www.apple.com/ru/safari/
Google Chrome
Браузер, появившийся на рынке в конце 2008 года. Разработан компанией Google.
Где скачать
http://www.google.com/chrome?hl=ru
Валидатор
Валидация HTML-документа предназначена для выявления ошибок в синтаксисе веб-страницы и расхождений со спецификацией HTML. Соответственно, программа или система для такой проверки называется валидатором.
Как проверить HTML-файл на валидность
Если есть доступ в Интернет, то следует зайти по адресу http://validator.w3.org и ввести путь к проверяемому документу или сайту в специальной форме. После проверки будут показаны возможные ошибки или появится надпись, что документ прошел валидацию успешно.
Tidy
Для проверки локального HTML-файла или при отсутствии подключения к Интернету, предназначена программа Tidy. Некоторые редакторы, например, PSPad, уже содержат встроенный Tidy и валидацию документа можно провести без дополнительных средств.
Где скачать
http://tidy.sourceforge.net
Графический редактор
Графический редактор необходим для обработки изображений и их подготовки для публикации на веб-странице. Самой популярной программой такого рода является Photoshop, ставший стандартом для обработки фотографий и создания графических изображений для сайтов. Но в большинстве случаев мощь Photoshop-а избыточна, и лучше воспользоваться чем-нибудь более простым и проворным. В частности, программа Paint.Net позволяет сделать все необходимые манипуляции с изображениями, вдобавок бесплатна для использования.
Скачать Paint.Net
http://www.getpaint.net/download.html
Справочник по тегам HTML
Запоминать все теги и их параметры наизусть на первых порах сложно, поэтому требуется периодически заглядывать в руководство, чтобы уточнить тот или иной вопрос. Вообще, хороший справочник нужен всем, независимо от уровня подготовки.
Справочники в Интернете
Описание тегов HTML (на английском языке)
http://www.w3.org/TR/html4/index/elements.html
На этом сайте вы также найдете один из лучших справочников по тегам в Рунете.
Бесплатные HTML редакторы для разработчиков WordPress
Вы планируете регулярно редактировать файлы WordPress или создавать свои собственные плагины и темы? Если вы хотите работать с HTML и CSS, вам понадобится редактор кода.
Когда вы работаете с большим количеством кода, редакторы HTML сделают вашу жизнь намного проще. Собственно программирование уже достаточно сложно, но плохой интерфейс делает его практически невозможным для эффективной работы. Использование бесплатного редактора HTML дает доступ к большему количеству функций, лучшему пользовательскому интерфейсу и возможности эффективно работать с кодом.


Что такое редактор HTML
HTML или язык гипертекстовой разметки – это код для работы в Интернете. Язык разметки использует теги для определения элементов, таких как выделение текста жирным шрифтом или отображение изображений с кодом.

HTML разработан так, что его легко использовать, изучать и читать, и он часто сочетается с CSS и JavaScript. Большинство веб-разработчиков начинают с изучения HTML из-за его простоты по сравнению с другими языками.
Написание HTML можно сделать просто: открыть на вашем компьютере Блокнот, набрать некоторую разметку и сохранить в виде файла .html. Затем поместить файл в браузер и посмотреть, как все выглядит.
Но если вы хотите сделать серьезную разработку, это не совсем хорошее решение. Кодирование в плохом редакторе быстро станет кошмаром, вызывающим головную боль. Простой текстовый редактор здесь не сработает.
Вот почему так много разработчиков создали программы для редактирования кода. Эти инструменты имеют дополнительные функции, такие как подсветка синтаксиса, автозаполнение и обнаружение ошибок, что делает программирование с большим количеством сложного кода менее трудоемким.
Редакторы HTML созданы для веб-разработчиков и включают в себя специальные функции, подходящие для них. Обычно они работают и с другими веб-языками, такими как JavaScript, PHP и CSS, и являются необходимым компонентом вашего инструментария веб-разработки.
Зачем вам нужен редактор HTML?
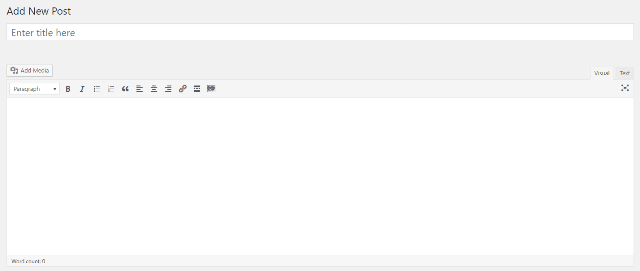
WordPress имеет собственный HTML-интерфейс и работает аналогично автономным приложениям для редактирования кода. Если вы иногда меняете код на своем сайте WordPress, вам не нужно загружать специальный редактор HTML.

Но это только жизнеспособное решение, когда вы вносите прямые изменения в существующие страницы вашего сайта. Но если вы хотите создавать новые HTML-страницы / элементы или даже кодировать свои собственные темы и плагины WordPress, этот интерфейс на основе браузера работать не будет.
Автономные загружаемые редакторы HTML – это то, что нужно для работы с веб-разработкой WordPress. Они имеют приятный настраиваемый интерфейс и функции, полезные разработчикам. Некоторые редакторы также поддерживают FTP, поэтому вы можете редактировать файлы сайта и автоматически загружать изменения на ваш сайт.
Давайте будем честными: создание плагинов и тем в Блокноте нежизнеспособно. А редактор WordPress не будет работать, если вы захотите сделать что-то с нуля. Вам нужна профессиональная программа, чтобы сделать работу хорошо.
Что искать в редакторе HTML
У каждого разработчика свой стиль, поэтому выбор подходящего HTML-редактора – это отдельный процесс. Возможно, вам придется попробовать несколько, прежде чем вы найдете лучший для себя. Перечислим несколько функций, которые необходимо проверить в каждом интерфейсе редактирования: платформа / операционная система и активная разработка.
Некоторые редакторы предназначены только для Linux или Windows, а поддержка Mac может быть незначительной. Всегда проверяйте, какую платформу поддерживает программа, особенно если вам нравится работать на нескольких компьютерах с разными операционными системами.
Лучше выбрать редактор HTML в активной разработке. HTML – это язык с постоянно развивающимися стандартами, поэтому редакторы, которые не обновлялись годами, перестанут хорошо работать. Кроме того, отсутствие поддержки со стороны разработчиков означает, что ошибки не будут исправляться. Лучше всего использовать инструменты, которые поддерживаются.
Есть также много косметических функций, которые могут появиться в HTML-редакторе. Не все из них необходимы, и есть некоторые, которые могут не нравиться или не нужны вообще. Ищите редактор, с которым вы хотите работать, по следующим функциям:
- Подсветка синтаксиса / Цветовое кодирование. Из-за языка разметки на основе тегов HTML, подсветка почти обязательна. Подсветка синтаксиса подсвечивает теги, чтобы вы могли сразу их идентифицировать, и это значительно облегчает работу с блоками кода.
- Контроль версий. Если вы хотите откатить изменение или просмотреть предыдущую версию кода, поищите функции контроля версий, в которых хранятся более старые копии. Это может понадобится при работе с другими разработчиками.
- Автосохранение: потеря работы – отстой, поэтому ищите редакторы, которые включают функции автосохранения в случае сбоя программы.
- Автозаполнение и предложения. В редакторе HTML автозаполнение позволяет быстро заполнить более длинный код нажатием кнопки, когда появляется предложение. Он также может автоматически создавать закрывающие теги.
- Скрытие кода. Когда вы работаете с большим документом, скрытие кода позволяет закрыть ненужные части документа и сосредоточиться на определенных областях.
- Несколько курсоров / одновременное редактирование: функция нескольких курсоров позволяет писать код в нескольких местах одновременно. Это действительно полезно при добавлении дубликатов одного и того же тега.
- Найти и заменить: ни один редактор кода не обходится без возможности найти определенные строки и заменить их чем-то другим. С постоянно обновляемыми стандартами HTML и устаревшими неэффективными тегами это становится особенно важным.
- Обнаружение ошибок: поскольку HTML является языком разметки, а не языком программирования, он не компилируется. Это означает, что у вас не будет возможности протестировать свой код. Живая проверка ошибок жизненно важна, поскольку вы увидите, что пишете не так.
- Поддержка FTP: HTML-редактор с поддержкой FTP сможет подключаться к WordPress и загружать любые сделанные вами изменения. Например, не нужно входить в FileZilla или предпочитаемый вами FTP-клиент каждый раз, когда вы что-то делаете.
Если вы ищете редактор кода, который включает расширенные функции и интеграцию с другими платформами, вам понадобится IDE (интегрированная среда разработки), а не просто текстовый редактор. Они похожи на редакторы HTML, но по сути являются улучшенными версиями этих инструментов для продвинутых разработчиков.
Кроме того, следите за редакторами WYSIWYG. Вместо ручного кодирования вы можете создать веб-сайт и сгенерировать HTML-код, просто отредактировав интерфейс.
Помните, что все браузеры обрабатывают код по-разному, поэтому он будет выглядеть не так, как в редакторе. Тестирование и оптимизация нескольких браузеров по-прежнему необходимы. Но это все равно может помочь, если вам нравится работать визуально, а не писать HTML.
Лучшие бесплатные текстовые редакторы HTML
Текстовые редакторы – это простые целенаправленные программы, которые обеспечивают чистый интерфейс для работы с HTML. Многие разработчики отдают им предпочтение, а не живому интерфейсу редактора WYSIWYG или загроможденному пользовательскому интерфейсу и ненужным функциям IDE. Текстовые редакторы идеально оптимизированы для простого назначения и дают полный контроль над вашей работой.
Notepad ++

Notepad ++ поддерживает десятки языков, в том числе HTML, CSS, PHP и JavaScript. Таким образом, он работает со всеми языками, которые понадобятся разработчику WordPress. И он активно обновлялся с момента его выпуска в 2003 году, так что он будет надежно поддерживаться долгие годы.
Программа включает в себя автосохранение, поиск и замену, разделенный экран, одновременное редактирование и множество других полезных функций, таких как поддержка сторонних плагинов. Notepad ++ отлично подходит для начинающих, но обладает достаточным функционалом и для продвинутых веб-разработчиков.
Visual Studio Code

Редактор кода Visual Studio Code является популярным решением для многих разработчиков, несмотря на его относительно недавний выпуск в 2015 году. Он чрезвычайно надежный и настраиваемый, с интерфейсом, который можно персонализировать по своему вкусу, и расширениями, добавляющими больше возможностей.
Редактор поддерживает HTML, CSS, JavaScript и PHP, поэтому вам никогда не придется переключать инструменты. Он также использует интеллектуальный IntelliSense для подсветки синтаксиса и автозаполнения, а также включает поддержку контроля версий Git / Github и функции FTP.
VSC работает с Windows, Mac и Linux, так что почти каждый может использовать его. В этой программе много функций, поэтому она может вскружить голову новым разработчикам. Но научитесь пользоваться, и у вас будут почти все инструменты, которые когда-либо понадобятся.
CoffeeCup Free Editor

Компания CoffeeCup Software создала HTML-редактор, коммерческую программу для веб-разработчиков, а также выпустила урезанную версию, которая совершенно бесплатна для использования.
Некоторые функции, такие как неограниченные FTP-соединения, проверка HTML / CSS и очистка кода, доступны только в качестве пробной версии. Но он поставляется с настройкой пользовательского интерфейса / панели инструментов, дополнением кода и предварительным просмотром HTML в смоделированном браузере. Здесь есть все, что вам нужно.
Редактор работает с CSS и JavaScript, поэтому в целом вы получаете весь набор инструментов для создания веб-сайтов.
Смотрите также:
CodeLobster — среда разработки PHP, HTML, CSS, JS с плагином для WordPress.
Brackets

Вам нравится легкий дизайн Notepad ++, но вы хотите программу, специально предназначенную для веб-разработки? Brackets – идеальное решение. Он работает на Windows, Mac и Linux, и поставляется с нужным количеством функций, чтобы дать вам отличные возможности.
Редактор HTML, JavaScript и CSS включает предварительный просмотр в реальном времени, поддержку препроцессора, выделение и бесплатные расширения для добавления всего, что отсутствует. Он создан с учетом веб-разработки, поэтому у вас будет все, что нужно для создания в WordPress.
Brackets – хороший выбор для разработчиков, которым нравится содержать их рабочее пространство минимальным и чистым, не перегруженным ненужными функциями, которые никогда не будут использоваться.
Komodo Edit

ActiveState создал Komodo IDE, интегрированную среду разработки, которая поставляется с расширенными функциями, такими как отладка и интеграция с другими платформами. Но если вам нужен более простой и удобный HTML-редактор, попробуйте Komodo Edit. Он работает в большинстве операционных систем, включая Windows, Mac и различных дистрибутивах Linux.
Редактор является многоязычным и работает с HTML, PHP и CSS. Вы можете полностью настроить его внешний вид, есть функции автозаполнения, множественного выбора и отслеживания изменений. Это хорошее и простое, но мощное решение.
Sublime Text

Изящный и сложный, Sublime Text – это код и текстовый редактор для Windows, Linux и Mac. Он поставляется с 23 встроенными темами и полной настройкой интерфейса, с поддержкой различных языков разметки и программирования.
Sublime Text позволяет переходить к строкам или символам, определять различные синтаксисы, выделять код, выбирать несколько строк и выполнять разделенное редактирование. Он также поддерживает чистый интерфейс с помощью доступной для поиска палитры команд, поэтому вам не нужно иметь дело с редко используемыми функциями. Если вам нравится ваш интерфейс кодирования, свободный от беспорядка и полностью настраиваемый, вам понравится Sublime Text.
Atom

Разработанный GitHub, крупнейшим центром программного обеспечения и сообщества веб-разработчиков в Интернете, Atom создан для совместной работы. Он поставляется со встроенной поддержкой Git / Github для контроля версий и, в частности, поддерживает совместную работу с кодом в реальном времени. Больше не нужно отправлять файлы туда и обратно. Работать вместе над единым проектом.
Atom работает во всех основных операционных системах и поддерживает темы, сторонние плагины и даже возможность кодировать свои изменения интерфейса с HTML и CSS. Это расширяемый и многофункциональный, и если вам нужно беспрепятственно работать со своими товарищами по команде, необходимый инструмент для изучения.
Наиболее используемые HTML-редакторы для HTML-кодирования
Популярность часто дает хорошее представление о том, что такое хорошее программное обеспечение, а что нет. Согласно исследованию Stack Overflow Developer Survey 2018 и 2019, здесь представлены самые популярные редакторы HTML:
- Visual Studio Code была самой популярной программой оба года, и в 2019 году ее использовали ошеломляющие 55,6% опрошенных разработчиков. Она явно выходит на первое место в качестве наиболее используемой программы веб-разработки.
- Notepad ++ занял второе место оба года, около 35% респондентов использовали его оба года. Вероятно, это связано с его простотой и универсальностью.
- Sublime Text использовался 30% респондентов в 2018 году, поэтому он явно является главным конкурентом для инструментов редактирования HTML.
- Популярность Atom упала с 18,6% до 12,7% в 2019 году, но совместные функции делают его популярным среди тех, кто работает в команде.
Цифры не лгут, но не стесняйтесь попробовать менее известный редактор HTML, если он вам больше нравится.
Лучшие бесплатные редакторы WYSIWYG HTML
Вы предпочитаете работать с визуальным интерфейсом? WYSIWYG редактор может быть лучшим вариантом для вас. Эти инструменты предоставляют визуальный интерфейс и могут даже использоваться без изучения HTML, хотя также позволяют вам кодировать вручную.
Недостатком является то, что у вас меньше контроля над кодом, так как при редактировании визуального интерфейса теги будут вставляться автоматически. Это может беспокоить разработчиков, которым нравится иметь полный контроль над своим рабочим пространством, и может привести к грязному коду.
Имейте в виду, что WordPress уже имеет встроенный редактор WYSIWYG HTML: TinyMCE. Это, вероятно, самый простой способ создания новых страниц и настройки вашего сайта. Но если по какой-либо причине вас не устраивает интерфейс TinyMCE, вот несколько альтернативных редакторов.
- BlueGriffon: на основе движка рендеринга Firefox, BlueGriffon — это популярный редактор WYSIWYG, который поддерживает редактирование исходного кода HTML и CSS. Он поможет вам работать с веб-стандартами, такими как WAI-ARIA.
- HTML Notepad: загружаемый редактор, созданный для работы со структурированными документами. Он работает на Windows, Mac и Linux, а также поставляется с переносной версией, которую даже не нужно устанавливать.
- CKEditor: очень похож на TinyMCE, CKEditor – это редактор HTML / rich text с поддержкой плагинов и редактированием исходного кода. Бесплатный, и его минимальный интерфейс довольно легко освоить.

CoffeeCup, Brackets и Atom являются в основном текстовыми редакторами, но поставляются со встроенными инструментами для визуализации кода. Большинство редакторов, поддерживающих плагины, также имеют сторонний плагин предварительного просмотра HTML. Попробуйте это, если вы не хотите в первую очередь работать с интерфейсом WYSIWYG, но вам нужен простой способ предварительного просмотра кода.
TinyMCE, WYSIWYG редактор WordPress по умолчанию, является отличным решением для большинства пользователей, которые просто хотят редактировать страницы на своем сайте. Но если вам нужно обрабатывать много кода в HTML, вам понадобится лучшее решение. Выберите редактор кода, который вам нравится, и работа с темами и плагинами будет проще простого.
Notepad ++, Komodo Edit и Sublime Text хороши, если вам нравятся простые и понятные интерфейсы с приличным набором функций. В Visual Studio Code много функций, работающих аналогично IDE, поэтому выберите его для максимальной функциональности. CoffeeCup и Brackets созданы специально для веб-разработки на HTML, поэтому они хороши, если вам нужно сфокусированное решение. А Atom определенно подойдет, если вам нужны функции совместной работы или вы хотите полностью контролировать свое рабочее пространство.

Источник: kinsta.com

Смотрите также:

Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
HTML компьютерных элементов кода
HTML содержит несколько элементов для определения пользовательского ввода и компьютерный код.
HTML для ввода с клавиатуры
Используется элемент HTML определить ввод с клавиатуры. Содержимое внутри отображается в браузере
моноширинный шрифт по умолчанию.
Пример
Определите некоторый текст как ввод с клавиатуры в документе:
Сохраните документ, нажав Ctrl + S
Результат:
Сохраните документ, нажав Ctrl + S
Попробуй сам "HTML для вывода программы
Элемент HTML используется для
определить пример вывода из компьютерной программы.Содержимое внутри отображается в
моноширинный шрифт браузера по умолчанию.
Пример
Определите некоторый текст как пример вывода из компьютерной программы в документе:
Сообщение с моего компьютера:
Файл не найден.
Нажмите F1, чтобы
продолжить
Результат:
Сообщение с моего компьютера: Файл не найден.
Нажмите F1, чтобы продолжить
HTML для компьютерного кода
Используется элемент HTML определить кусок компьютерного кода.Содержимое внутри отображается в
моноширинный шрифт браузера по умолчанию.
Пример
Определите некоторый текст как компьютерный код в документе:
<код>
х = 5;
у = 6;
z = x + y;
Результат:
х = 5;
у = 6;
z = x + y;
Обратите внимание, что элемент не сохраняет лишних пробелов и переносов строк.
Чтобы исправить это, вы можете поместить элемент внутри элемента
HTML для переменных
Используется элемент HTML
определяет переменную в программировании или в математическом выражении.
содержимое внутри обычно отображается курсивом.
Пример
Определите некоторый текст как переменные в документе:
Площадь треугольника: 1/2 x b x h , где b является основанием, а h является вертикальной высотой.
Результат:
Площадь треугольника: 1/2 x b x h , где b - основание, а h - вертикальная высота.
Попробуй сам "Краткое содержание главы
- Элемент
- Элемент
- Элемент
- Элемент
- Элемент
HTML Упражнения
HTML компьютерных элементов кода
| Tag | Описание |
|---|---|
| <код> | Определяет программный код |
| Определяет ввод с клавиатуры | |
| <образец> | Определяет вывод компьютера |
| Определяет переменную | |
| |
Определяет предварительно форматированный текст |
,
HTML код тега
Пример
Определите некоторый текст как компьютерный код в документе:
Тэг HTML-кнопки определяет нажимаемую кнопку.
Свойство CSS background-color определяет цвет фона
элемента.
Ниже приведены примеры "Попробуйте сами".
Определение и использование
Тег используется для определения фрагмента компьютерного кода.Содержимое внутри отображается стандартным моноширинным шрифтом браузера.
Совет: Этот тег не устарел. Тем не мение, можно добиться более богатого эффекта с помощью CSS (см. пример ниже).
Также посмотрите на:
| тег | Описание |
|---|---|
| <образец> | Определяет пример вывода из компьютерной программы |
| <кбд> | Определяет ввод с клавиатуры |
| Определяет переменную | |
| |
Определяет предварительно отформатированный текст |
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <код> | Да | Да | Да | Да | Да |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.
Атрибуты события
Тег также поддерживает атрибуты событий в HTML.
Дополнительные примеры
Пример
Используйте CSS для стилизации элемента :
код {
семейство шрифтов: Консолас, "новый курьер";
цвет: малиновый;
цвет фона: # f1f1f1;
отступы: 2 пикселя;
размер шрифта: 105%;
}
HTML
Тег CSS
Свойство Учебник по HTML: HTML Text Formatting HTML DOM ссылка: код объекта Большинство браузеров будут отображать элемент Visual Studio Code обеспечивает базовую поддержку программирования HTML из коробки. Есть подсветка синтаксиса, умные дополнения с IntelliSense и настраиваемое форматирование. VS Code также включает в себя отличную поддержку Emmet. Когда вы печатаете в HTML, мы предлагаем предложения через HTML IntelliSense. На изображении ниже вы можете увидеть предлагаемое закрытие HTML-элемента Мы также предлагаем предложения для элементов, тегов, некоторых значений (как определено в HTML5), тегов Ionic и AngularJS. Символы документа также доступны для HTML, что позволяет быстро переходить к узлам DOM по идентификатору и имени класса. Вы также можете работать со встроенными CSS и JavaScript. Тем не менее, обратите внимание, что сценарий и стиль включений из других файлов не соблюдаются, языковая поддержка только смотрит на содержимое файла HTML. Вы можете вызвать предложения в любое время, нажав ⌃Space (Windows, Linux Ctrl + Space). Вы также можете контролировать, какие встроенные поставщики дополнения кода активны. Переопределите их в настройках вашего пользователя или рабочей области, если вы предпочитаете не видеть соответствующие предложения. Элементы тега автоматически закрываются при наборе Соответствующий закрывающий тег вставляется при вводе Вы можете отключить автоматическое закрытие тегов с помощью следующей настройки: Интерфейс выбора цвета VS Code теперь доступен в разделах стиля HTML. Поддерживает настройку оттенка, насыщенности и непрозрачности для цвета, выбранного из редактора. Он также обеспечивает возможность переключения между различными цветовыми режимами, нажав на цветовую строку в верхней части палитры. Средство выбора появляется при наведении курсора на определение цвета. Наведите указатель мыши на теги HTML или встроенные стили и JavaScript, чтобы получить дополнительную информацию о символе под курсором. Поддержка языка HTML выполняет проверку всех встроенных JavaScript и CSS. Вы можете отключить эту проверку с помощью следующих настроек: Вы можете сворачивать области исходного кода, используя значки свертывания на желобе между номерами строк и началом строки. Складные области доступны для всех элементов HTML для многострочных комментариев в исходном коде. Кроме того, вы можете использовать следующие маркеры региона для определения области сгиба: Если вы предпочитаете переключаться на складывание с отступом для использования HTML: Чтобы улучшить форматирование исходного кода HTML, вы можете использовать команду Формат документа ⇧⌥F (Windows Shift + Alt + F, Linux Ctrl + Shift + I) для форматирования всего файла или Выбор формата ⌘K ⌘F (Windows, Linux Ctrl + K Ctrl + F), чтобы просто отформатировать выделенный текст. Форматер HTML основан на js-beautify. Опции форматирования, предлагаемые этой библиотекой, отображаются в настройках VS Code: Совет: Форматировщик не форматирует теги, перечисленные в HTML-коде У Marketplace есть несколько альтернативных форматеров на выбор. Если вы хотите использовать другой форматер, определите VS поддерживает расширение фрагмента кода Emmet. Аббревиатуры Emmet перечислены вместе с другими предложениями и фрагментами в списке автозаполнения редактора. Подсказка: См. HTML-раздел шпаргалки Emmet для правильных сокращений. Если вы хотите использовать аббревиатуры HTML Emmet с другими языками, вы можете связать один из режимов Emmet (например, Например, чтобы использовать аббревиатуры Emmet HTML внутри JavaScript: Мы также поддерживаем пользовательские фрагменты. Вы можете расширить поддержку HTML-кода VS Code с помощью декларативного пользовательского формата данных. Установив Подробнее об использовании пользовательских данных можно прочитать в репозитории vscode-custom-data. Установите расширение, чтобы добавить больше функциональности. Перейдите к представлению Extensions (⇧⌘X (Windows, Linux Ctrl + Shift + X)) и введите «html», чтобы просмотреть список соответствующих расширений, которые помогут при создании и редактировании HTML. : Нажмите на плитку расширения выше, чтобы прочитать описание и отзывы, чтобы решить, какое расширение лучше для вас. Смотрите больше на рынке. Читайте дальше, чтобы узнать о: Нет, VS Code не имеет встроенной поддержки предварительного просмотра HTML, но в VS Code Marketplace есть расширения. Откройте представление Extensions (⇧⌘X (Windows, Linux Ctrl + Shift + X)) и выполните поиск по «предварительному просмотру в реальном времени» или «предварительному просмотру html», чтобы просмотреть список доступных расширений предварительного просмотра HTML. 7/9/2020 Теги являются элементами языка HTML. Почти каждый вид тега имеет открывающий символ и закрывающий символ. Например, тег button определяет нажимаемую кнопку.
background-color определяет цвет фона
элемент.
Связанные страницы
Настройки CSS по умолчанию
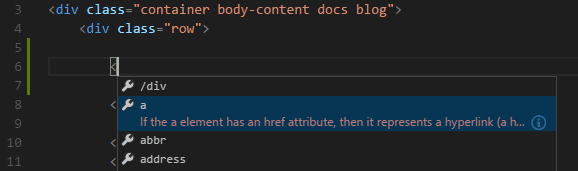
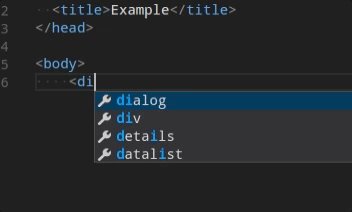
со следующими значениями по умолчанию: с помощью Visual Studio Code
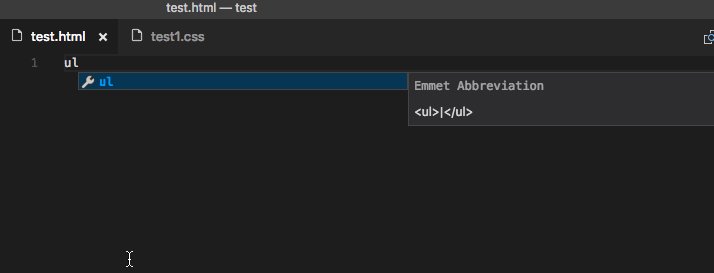
IntelliSense
, а также список предлагаемых элементов в зависимости от контекста.
// Конфигурирует, если встроенный язык HTML предлагает теги и свойства Angular V1.
"html.suggest.angular1": правда,
// Конфигурирует, если встроенный язык HTML предлагает ионные теги, свойства и значения.
"html.suggest.ionic": правда,
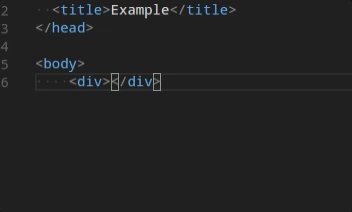
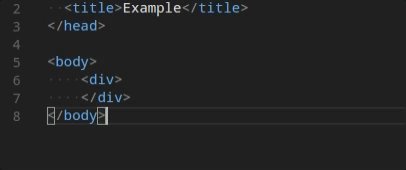
// Настраивает, предлагает ли встроенный язык HTML теги, свойства и значения HTML5."html.suggest.html5": правда > открывающего тега.
/ закрывающего тега.
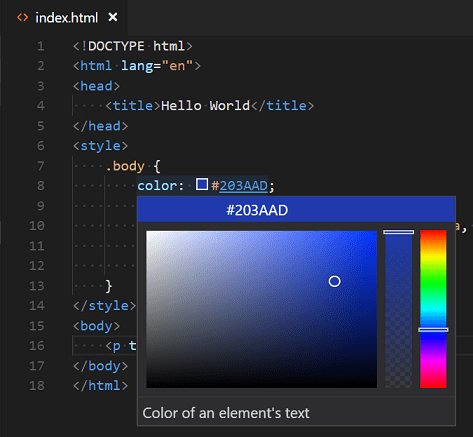
"html.autoClosingTags": false Палитра цветов

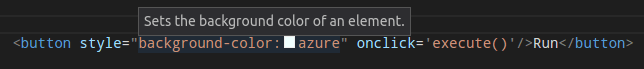
Hover

Валидация
// Конфигурирует, если поддержка встроенного языка HTML проверяет встроенные скрипты.
"html.validate.scripts": правда,
// Конфигурирует, поддерживает ли встроенная поддержка языка HTML встроенные стили.
"html.validate.styles": правда Складной
и
"[html]": {
"editor.foldingStrategy": "отступ"
}, Форматирование
html.format.wrapLineLength : максимальное количество символов в строке. html.format.unformatted : список тегов, которые не следует переформатировать. html.format.contentUnformatted : список тегов, разделенных запятыми, в которых содержимое не следует переформатировать. HTML.format.extraLiners : список тегов, перед которыми должен стоять дополнительный символ новой строки. html.format.preserveNewLines : должны ли быть сохранены существующие разрывы строк перед элементами. html.format.maxPreserveNewLines : максимальное количество разрывов строк, сохраняемых в одном фрагменте. html.format.endWithNewline : конец новой строки. html.format.indentInnerHtml : отступ и разделов. html.format.wrapAttributes : стратегия упаковки для атрибутов: авто : перенос при превышении длины строки, сила : обернуть все атрибуты, кроме первого с выравниванием по силе : обернуть все атрибуты, кроме первого, и выровнять атрибуты force-expand-multiline : обернуть все атрибуты.format.unformatted и html.format.contentUnformatted настроек. Встроенный JavaScript отформатирован, если не исключены теги 'script'. "html.format.enable": в настройках указано значение , чтобы отключить встроенный форматер. Отрывки Эммета
Код
CSS , HTML ) с другими языками с помощью параметра emmet.includeLanguages . Параметр принимает идентификатор языка и связывает его с идентификатором языка поддерживаемого режима Emmet.
{
«Эммет.includeLanguages ": {
"JavaScript": "HTML"
}
} HTML пользовательских данных
html.customData в список файлов JSON в соответствии с пользовательским форматом данных, вы можете улучшить понимание VS Code новых тегов HTML, атрибутов и значений атрибутов. VS Code предложит языковую поддержку, такую как информация о завершении и наведении курсора для предоставленных тегов, атрибутов и значений атрибутов. HTML-расширения
Совет
Следующие шаги
Общие вопросы
Есть ли в VS Code предварительный просмотр HTML?
HTML для начинающих - CodeProject
Оглавление
Основные теги
Этот элемент сообщает браузерам, что файл является HTML-документом. Каждый документ HTML начинается с тега.Этот тег должен быть первым в документе. У него есть ассоциированный закрывающий тег , который должен быть последним тегом в файле.
Заголовок содержит важную информацию о документе.
