html — Выпадение подменю вверх
Задать вопрос
Вопрос задан
Изменён 3 года 8 месяцев назад
Просмотрен 337 раз
Тренируюсь делать выпадающее меню. В хедере получилось, теперь скопировал тоже меню в футер. Удалось сделать, чтобы меню выпадало вверх, а вот чтобы и подменю выпадало вверх как и основное
- не получается. Наводим на products- дропнулось вверх. Наводим на desctop- идет вниз.
/*-----------------cammon start------------------*/
* {
box-sizing: border-box;
}
body {
background-color: #faf0e6;
padding: 10px 0;
}
.bc {
background-color: #f4a460;
}
.
container {
width: 1200px;
margin: 0 auto;
}
a,
span {
display: inline-flex;
color: inherit;
text-decoration: none;
}
/*-----------------cammon end------------------*/
/*----------------header menu start------------------*/
.nav {
display: flex;
justify-content: space-between;
align-items: center;
padding-bottom: 5px;
position: relative;
}
.logo {
font-family: sans-serif;
font-size: 50px;
font-weight: 900;
}
.logo>img {
width: 100px;
margin-right: 10px;
}
.menu {
display: flex;
align-items: center;
font-size: 20px;
font-weight: bold;
color: #0096d6;
}
.menu>li+li {
margin-left: 10px;
}
.menu li {
position: relative;
}
.menu li:hover>a {
text-decoration: underline;
}
.
menu a {
padding: 10px 25px;
background-color: #d3d3d3;
border-radius: 10px;
border: 2px solid #0096d6;
white-space: nowrap;
width: 100%;
justify-content: center;
}
.drop-menu {
padding-top: 10px;
position: absolute;
left: 0;
top: 100%;
visibility: hidden;
opacity: 0;
}
.drop-menu .drop-menu {
padding-top: 0;
position: absolute;
padding-left: 10px;
left: 100%;
visibility: hidden;
opacity: 0;
top: 0;
}
.drop-menu>li+li {
margin-top: 10px;
}
.menu li:hover>.drop-menu {
visibility: visible;
opacity: 1;
}
/*----------------header menu end------------------*/
/*----------------footer menu start------------------*/
.fr {
padding-bottom: 10px;
position: absolute;
top: initial;
bottom: 100%;
}
/*----------------footer menu end------------------*/<div>
<div>
<nav>
<a href="index. html">
<img src="img/logo.png" alt="" />
</a>
<ul>
<li><a href="#">Home</a></li>
<li>
<a href="#">Products</a>
<ul>
<li><a href="#">Laptops</a></li>
<li>
<a href="#">Desktop</a>
<ul>
<li><a href="#">Gaming</a></li>
<li><a href="#">Business</a></li>
<li><a href="#">Mac</a></li>
</ul>
</li>
<li><a href="#">Computer parts</a></li>
</ul>
</li>
<li><a href="#">About us</a></li>
</ul>
</nav>
<!-- <div>
<p></p>
</div>
<div>
<p></p>
</div>
<div>
<p></p>
</div>-->
</div>
</div>
<div>
<div>
<div>
<p></p>
</div>
<div>
<p></p>
</div>
<div>
<p></p>
</div>
<div>
<p></p>
</div>
<div>
<p></p>
</div>
<div>
<div>
<!--<div>
<p></p>
</div>
<div>
<p>27</p>
</div>-->
<nav>
<a href="index.
html">
<img src="img/logo.png" alt="" />
</a>
<ul>
<li><a href="#">Home</a></li>
<li>
<a href="#">Products</a>
<ul>
<li><a href="#">Laptops</a></li>
<li>
<a href="#">Desktop</a>
<ul>
<li><a href="#">Gaming</a></li>
<li><a href="#">Business</a></li>
<li><a href="#">Mac</a></li>
</ul>
</li>
<li><a href="#">Computer parts</a></li>
</ul>
</li>
<li><a href="#">About us</a></li>
</ul>
</nav>
<!-- <div>
<p></p>
</div>
<div>
<p></p>
</div>
<div>
<p></p>
</div>-->
</div>
</div>
<div>
<div>
<div>
<p></p>
</div>
<div>
<p></p>
</div>
<div>
<p></p>
</div>
<div>
<p></p>
</div>
<div>
<p></p>
</div>
<div>
<div>
<!--<div>
<p></p>
</div>
<div>
<p>27</p>
</div>-->
<nav>
<a href="index.
html">
<img src="img/logo.png" alt="" />
</a>
<ul>
<li><a href="#">Home</a></li>
<li>
<a href="#">Products</a>
<ul>
<li><a href="#">Laptops</a></li>
<li>
<a href="#">Desktop</a>
<ul>
<li><a href="#">Gaming</a></li>
<li><a href="#">Business</a></li>
<li><a href="#">Mac</a></li>
</ul>
</li>
<li><a href="#">Computer parts</a></li>
</ul>
</li>
<li><a href="#">About us</a></li>
</ul>
</nav>
</div>
</div>
</div>
</div>- html
- css
Также необходимо задать
.fr .drop-menu { top: auto; bottom: 0; }
Пример
/*-----------------cammon start------------------*/
* {
box-sizing: border-box;
padding: 0;
margin: 0;
}
li{
list-style: none;
}
body {
background-color: #faf0e6;
padding: 10px 0;
}
.bc {
background-color: #f4a460;
}
.container {
max-width: 1200px;
margin: 0 auto;
}
a,
span {
display: inline-flex;
color: inherit;
text-decoration: none;
}
/*-----------------cammon end------------------*/
/*----------------header menu start------------------*/
.nav {
display: flex;
justify-content: space-between;
align-items: center;
padding-bottom: 5px;
position: relative;
}
.logo {
font-family: sans-serif;
font-size: 50px;
font-weight: 900;
}
.
logo>img {
width: 100px;
margin-right: 10px;
}
.menu {
display: flex;
align-items: center;
font-size: 20px;
font-weight: bold;
color: #0096d6;
}
.menu>li+li {
margin-left: 10px;
}
.menu li {
position: relative;
}
.menu li:hover>a {
text-decoration: underline;
}
.menu a {
padding: 10px 25px;
background-color: #d3d3d3;
border-radius: 10px;
border: 2px solid #0096d6;
white-space: nowrap;
width: 100%;
justify-content: center;
}
.drop-menu {
padding-top: 10px;
position: absolute;
left: 0;
top: 100%;
visibility: hidden;
opacity: 0;
}
.drop-menu .drop-menu {
padding-top: 0;
position: absolute;
padding-left: 10px;
left: 100%;
visibility: hidden;
opacity: 0;
top: 0;
}
.
drop-menu>li+li {
margin-top: 10px;
}
.menu li:hover>.drop-menu {
visibility: visible;
opacity: 1;
}
/*----------------header menu end------------------*/
/*----------------footer menu start------------------*/
.footer{
margin-top: 200px;
}
.fr {
padding-bottom: 10px;
position: absolute;
top: initial;
bottom: 100%;
}
.fr .drop-menu {
top: auto;
bottom: 0;
}
/*----------------footer menu end------------------*/<div>
<div>
<nav>
<a href="index.html">
<img src="img/logo.png" alt="" />
</a>
<ul>
<li><a href="#">Home</a></li>
<li>
<a href="#">Products</a>
<ul>
<li><a href="#">Laptops</a></li>
<li>
<a href="#">Desktop</a>
<ul>
<li><a href="#">Gaming</a></li>
<li><a href="#">Business</a></li>
<li><a href="#">Mac</a></li>
</ul>
</li>
<li><a href="#">Computer parts</a></li>
</ul>
</li>
<li><a href="#">About us</a></li>
</ul>
</nav>
<!-- <div>
<p></p>
</div>
<div>
<p></p>
</div>
<div>
<p></p>
</div>-->
</div>
</div>
<div>
<div>
<div>
<p></p>
</div>
<div>
<p></p>
</div>
<div>
<p></p>
</div>
<div>
<p></p>
</div>
<div>
<p></p>
</div>
<div>
<div>
<!--<div>
<p></p>
</div>
<div>
<p>27</p>
</div>-->
<nav>
<a href="index. html">
<img src="img/logo.png" alt="" />
</a>
<ul>
<li><a href="#">Home</a></li>
<li>
<a href="#">Products</a>
<ul>
<li><a href="#">Laptops</a></li>
<li>
<a href="#">Desktop</a>
<ul>
<li><a href="#">Gaming</a></li>
<li><a href="#">Business</a></li>
<li><a href="#">Mac</a></li>
</ul>
</li>
<li><a href="#">Computer parts</a></li>
</ul>
</li>
<li><a href="#">About us</a></li>
</ul>
</nav>
</div>
</div>
</div>
</div>
html">
<img src="img/logo.png" alt="" />
</a>
<ul>
<li><a href="#">Home</a></li>
<li>
<a href="#">Products</a>
<ul>
<li><a href="#">Laptops</a></li>
<li>
<a href="#">Desktop</a>
<ul>
<li><a href="#">Gaming</a></li>
<li><a href="#">Business</a></li>
<li><a href="#">Mac</a></li>
</ul>
</li>
<li><a href="#">Computer parts</a></li>
</ul>
</li>
<li><a href="#">About us</a></li>
</ul>
</nav>
</div>
</div>
</div>
</div>
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
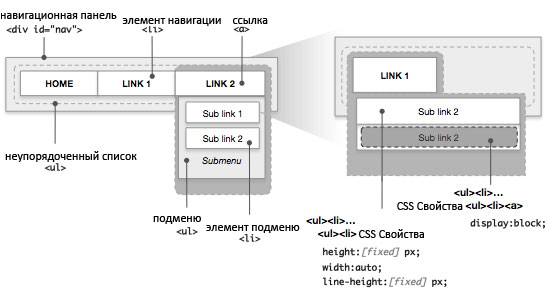
4.14. Выпадающий список/Контекстное меню
Рисунок 4.53. Контекстное меню
Рисунок 4.54. Выпадающий список
4.14.1. Общие параметры
Рисунок 4.55. Размеры и отступы
Высота зависит от контента, но не менее 32 px
Максимальная высота — 320 px, если в выпадающем списке пунктов больше 10 — отображать скролл-бар
Ширина выпадающего списка равна ширине родительского элемента.
Ширина контекстного меню зависит от контента, но не менее 100 px
Горизонтальные отступы слева и справа от границ до текста или пиктограммы — 10 px.
Отступ между пиктограммой (если присутствует) и текстом — 10 px
Если пиктограмма отсутствует отступ не нужен
cтиль шрифта названия — MainText
Разделительная линия присутствует только в контекстном меню.
 Ее ширина равна ширине контекстного меню за вычетом
горизонтальных отступов. Разделительная линия входит в
состав пункта контекстного меню
Ее ширина равна ширине контекстного меню за вычетом
горизонтальных отступов. Разделительная линия входит в
состав пункта контекстного менюУ выпадающего списка могут быть вертикальные и горизонтальные скролл-бары, если превышен максимально допустимый размер компонента, который определяется контекстом использования
У контекстного меню скролл-баров нет, однако если контекстное меню не вмещается в видимую рабочую область экрана, необходимо отобразить скролл-бар
Если контекстное меню было вызвано так, что оно не помещается в рабочую область то, ее надо отобразить так, чтобы она вместилась (снизу-слева, снизу-справа, сверху-слева, сверху-справа от точки клика).
Контекстное меню может иметь подменю пункта. Пункт контекстного меню, у которого есть подменю отмечается стрелкой «>», как на рисунке ниже
Рисунок 4.
 56. Подменю пункта контекстного меню
56. Подменю пункта контекстного менюКонтекстное меню как и выпадающий список имеет общую границу с родительским компонентом и появляются прямо под ним:
Рисунок 4.57. Контекстное меню кнопки
Рисунок 4.58. Выпадающий список появляющийся под полем ввода
4.14.2. Состояния
Active — состояние пункта меню/списка по умолчанию
Disabled — состояние пункта меню/списка, недоступного для использования
Mouse-over — состояние пункта меню/списка при наведении на нее курсором мыши. Фон выделенного пункта окрашивается в SelectColor
4.14.3. Цвета
Цвет границ — ButtonBorder
Цвет фона — WhiteBg
Цвет текста — StackPanelText2
Цвет фона выбранного пункта — SelectColor
Цвет фона пункта в фокусе — ButtonBorder
Цвет разделительной линии -TabBg2
4.
 14.4. Поведение компонента
14.4. Поведение компонентаЩелчок ЛКМ пункту/Нажатие Enter
Произойдет выбор значения. Это действие повлияет на родительский компонент, если это выпадающий список, или выполнит определенное действие, если это контекстное меню.
Наведение курсора мыши
Пункт списка переходит из состояния Active в состояние Mouse-over.
Перемещение по списку с помощью курсорных кнопок
В выпадающем списке можно перемещать фокус при помощи курсорных кнопок на клавиатуре: «↑» «↓» «←» «→».
«↑» — фокус перейдет на один пункт выше
«↓» — фокус перейдет на один пункт ниже
«←» — фокус перейдет в начало списка
«→» — фокус перейдет в конец списка
Перемещение по контекстному меню с помощью курсорных кнопок
В контекстном меню можно перемещать фокус при помощи курсорных
кнопок на клавиатуре: «↑» «↓» «←» «→».
«↑» — фокус перейдет на один пункт выше
«↓» — фокус перейдет на один пункт ниже
«→» — фокус перейдет на последний пункт меню, либо в подменю пункта (если подменю присутствует)
«←» — фокус перейдет на первый пункт меню, либо скроет подменю пункта (если фокус был перемещен на пункт подменю)
Нажатие других кнопок мыши/клавиш клавиатуры не должно обрабатываться.
html — Как сделать ширину ссылок моего подменю такой же, как у родительской?
Задавать вопрос
спросил
Изменено 1 год, 4 месяца назад
Просмотрено 192 раза
Я новичок в программировании и работаю над веб-сайтом в качестве проекта для класса. Я пытаюсь создать раскрывающееся меню, но постоянно сталкиваюсь с проблемой, когда мои ссылки в раскрывающемся подменю не занимают всю ширину, которую мне хотелось бы. См. рисунок ниже.
Я пытаюсь создать раскрывающееся меню, но постоянно сталкиваюсь с проблемой, когда мои ссылки в раскрывающемся подменю не занимают всю ширину, которую мне хотелось бы. См. рисунок ниже.
https://i.stack.imgur.com/u6koe.png
Я хотел бы, чтобы ссылка и, следовательно, белый фон, наведенный на курсор, расширяли подменю на всю ширину, но я не могу понять, как заставить его работать .
Вот мой HTML:
<навигация> <ул> Обо мне Творчество <ул> Катание на лыжах Остров Кулинария Редакции
Вот мой CSS:
body {
поле сверху: 0px;
семейство шрифтов: «Segoe UI», Tahoma, Geneva, Verdana, без засечек;
поле слева: авто;
поле справа: авто;
цвет фона: аквамарин;
}
#главный заголовок {
дисплей: блок;
положение: фиксированное;
сверху: 0;
слева: 0;
ширина: 100%;
цвет фона: #818181;
выравнивание текста: по центру;
}
#меню {
заполнение: 0;
маржа: 0;
}
#меню ли {
отображение: встроенный блок;
стиль списка: нет;
отступы сверху: 10px;
отступ снизу: 10px;
положение: родственник;
}
#меню ли {
текстовое оформление: нет;
вес шрифта: полужирный;
белый цвет;
отступ: 10px 30px;
}
#меню li a:hover {
цвет фона: белый;
черный цвет;
}
#menu li ul. submenu {
высота: авто;
ширина: 133 пикселя;
фон: #818181;
положение: абсолютное;
дисплей: нет;
заполнение: 0;
поле сверху: 10px;
}
#menu li: наведите указатель ul.submenu {
дисплей: блок;
}
#menu li ul.submenu li {
ширина: 133 пикселя;
}
#menu li ul.submenu li a {
текстовое оформление: нет;
отступ: 10px 0px;
}
submenu {
высота: авто;
ширина: 133 пикселя;
фон: #818181;
положение: абсолютное;
дисплей: нет;
заполнение: 0;
поле сверху: 10px;
}
#menu li: наведите указатель ul.submenu {
дисплей: блок;
}
#menu li ul.submenu li {
ширина: 133 пикселя;
}
#menu li ul.submenu li a {
текстовое оформление: нет;
отступ: 10px 0px;
}
Любая помощь приветствуется.
- html
- css
Добавить отображение: встроенный блок; ширина и : 100%; к вашему правилу CSS #menu li ul.submenu li a .
корпус {
поле сверху: 0px;
семейство шрифтов: «Segoe UI», Tahoma, Geneva, Verdana, без засечек;
поле слева: авто;
поле справа: авто;
цвет фона: аквамарин;
}
#главный заголовок {
дисплей: блок;
положение: фиксированное;
сверху: 0;
слева: 0;
ширина: 100%;
цвет фона: #818181;
выравнивание текста: по центру;
}
#меню {
заполнение: 0;
маржа: 0;
}
#меню ли {
отображение: встроенный блок;
стиль списка: нет;
отступы сверху: 10px;
отступ снизу: 10px;
положение: родственник;
}
#меню ли {
текстовое оформление: нет;
вес шрифта: полужирный;
белый цвет;
отступ: 10px 30px;
}
#меню li a:hover {
цвет фона: белый;
черный цвет;
}
#menu li ul. submenu {
высота: авто;
ширина: 133 пикселя;
фон: #818181;
положение: абсолютное;
дисплей: нет;
заполнение: 0;
поле сверху: 10px;
}
#menu li: наведите указатель ul.submenu {
дисплей: блок;
}
#menu li ul.submenu li {
ширина: 133 пикселя;
}
#menu li ul.submenu li a {
текстовое оформление: нет;
отступ: 10px 0px;
отображение: встроенный блок;
ширина: 100%;
}
submenu {
высота: авто;
ширина: 133 пикселя;
фон: #818181;
положение: абсолютное;
дисплей: нет;
заполнение: 0;
поле сверху: 10px;
}
#menu li: наведите указатель ul.submenu {
дисплей: блок;
}
#menu li ul.submenu li {
ширина: 133 пикселя;
}
#menu li ul.submenu li a {
текстовое оформление: нет;
отступ: 10px 0px;
отображение: встроенный блок;
ширина: 100%;
} <заголовок>
<навигация>
<ул>
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаТребуется, но никогда не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
html — Скрытие подменю в навигационном начальном объяснении
Я ищу объяснение того, как работают селекторы CSS, чтобы сделать так, чтобы подменю отображалось только при наведении родительского элемента для этого подменю. Насколько я понимаю, для этого существует чистое решение CSS с использованием :hover и свойства отображения CSS, однако я не понимаю, как использовать их вместе, чтобы заставить подменю делать то, что я хочу. У меня есть подозрение, что Класс .dropdown-menu перезаписывает display:hidden в CSS для подменю.
Я попытался добавить CSS в селектор .navbar .nav-item .submenu { display: hidden; положение: абсолютное; слева: 100%; top:35px;} , чтобы скрыть подменю на панели навигации. Как только подменю будет скрыто, я смогу просто показать его снова, используя :hover для родительского элемента, но я не уверен, какой это элемент, поскольку я безуспешно пробовал сочетание селекторов CSS.
Вот код страницы:
<голова> <тело> <навигация> <дел> Главная

