Фотошоп для верстальщика (программиста) / Хабр
Статья-руководство будет полезна для новичков и для тех, кто ещё не перешел на новые/альтернативные инструменты для вёрстки макетов сайтов. А также для тех, кто читает правила «каким должен быть псд-макет», которые о слоях, папках подсвеченных и правильно названных, но в реальной жизни с такими макетами не сталкивающихся.
Итак, начнем (под катом длинная статья и много картинок).
Создание нового файла
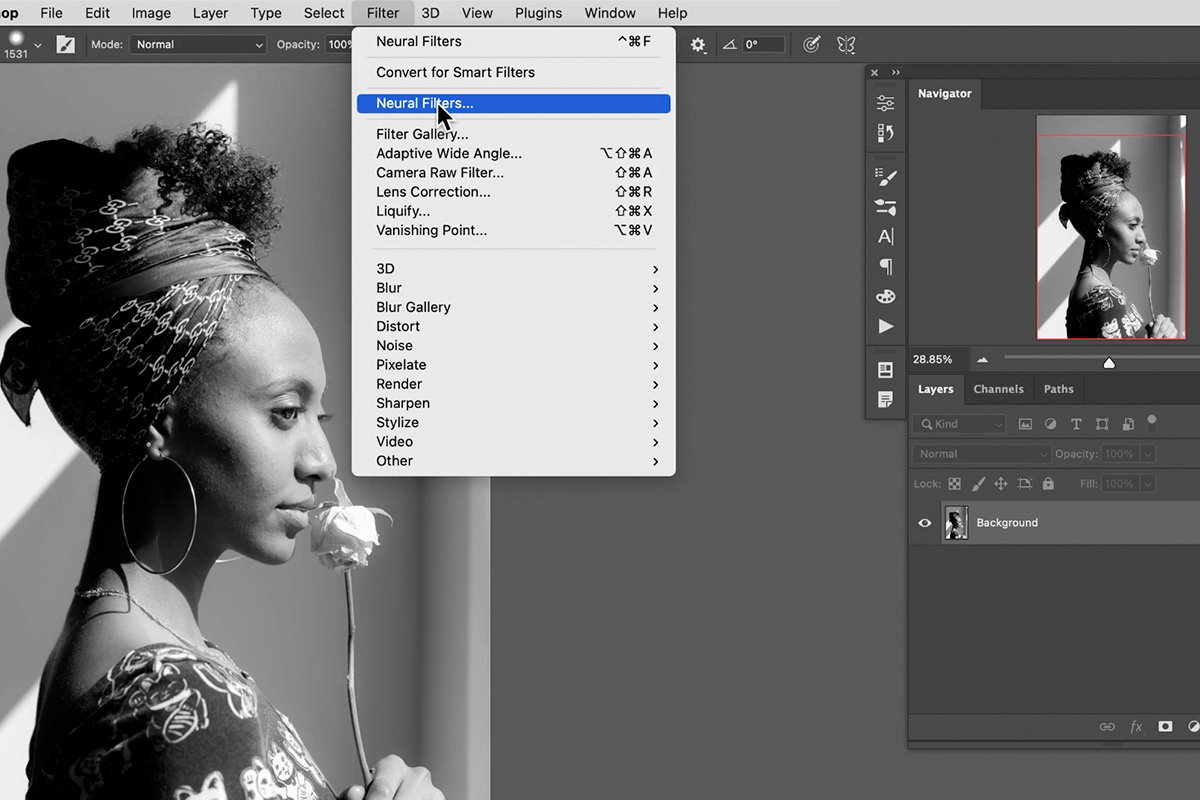
Происходит по нажатию клавиш Ctrl + N или как на рисунке ниже (у меня версия на русском языке, пусть простят меня, те кому больше по душе англоязычная версия):
После чего появляется окно с настройками нового документа:
Красной рамкой обведены самые важные пункты для верстальщика: размер новой рабочей области и единицы измерения этих размеров. Ширину и высоту можно задавать вручную, а при копировании изображения из другого макета или вставки скриншота экрана размеры устанавливаются автоматически. В качестве единиц измерения стоит использовать пикселы.
В качестве единиц измерения стоит использовать пикселы.
Также размеры рабочей области и размеры изображения можно задать с помощью меню «Размер изображения» (Alt + Ctrl + I) и «Размер холста» (Alt + Ctrl + C)
При помощи меню «Размер изображения» изменяется весь размер изображения, т. е. изображение шириной в 400 px можно уменьшить, к примеру, до 100 px. При включенном чекбоксе «Сохранять пропорции» размеры изображения будут уменьшать пропорционально.
При помощи меню «Размер холста» изменяется размер рабочей области, т. е. рабочую область изображения в 400 px можно уменьшить до 100 px, при этом изображение останется тех же размеров и часть изображения скроется за пределами уменьшенной рабочей области. В блоке «Расположение» можно задавать с какой стороны будут удаляться или добавляться пикселы (при установленном фокусе в центре квадрата пикселы будут удаляться или добавляться со всех сторон равномерно).
Какие блоки должны быть включены обязательно
Панель инструментов. Не требует особых объяснений, так как переключение между основными функциями для верстальщика находятся на ней.
Не требует особых объяснений, так как переключение между основными функциями для верстальщика находятся на ней.
Навигатор. Для быстрого изменения размера макета.
История. Для быстрого возврата в макета в нужное состояние, а так же в состояние в котором макет отдал дизайнер.
Слои. Папки и слои макета, на этой панели их можно скрыть, переместить, удалить.
Инфо. Показывает текущие координаты на макете и размеры выделенной области. Необходимо настроить для отображения размеров в пикселах и цветов в RGB.
Линейки и наводящие. По ним выстраиваются направляющие (с помощью которых дизайнер определяет сетку макета), а так же они дают примерное понимание ширины макета или выделенных областей
Панель Инструментов
Инструмент «Перемещение» — один из самых полезных инструментов (надеюсь о нём знает большинство опытных верстальщиков). При включенных чекбоксах и выбранном правильном меню в селекте позволяет при клике на слой выделить слой в панеле Слоев, что ускоряет работу с макетом (а также сохраняет нервы при работе с макетами, в которых слои больше напоминают мусорную корзину, а не структуру документа)
Инструмент «Прямоугольная область». Выделенную область можно копировать, вырезать, удалить, трансформировать, кадрировать по ней макет.
Выделенную область можно копировать, вырезать, удалить, трансформировать, кадрировать по ней макет.
Кстати, копирование с помощью Ctrl + C скопирует все изображения/тексты только с выделенного слоя. Потому если изображение состоит из нескольких слоев надо использовать копирование совмещённых данных Shift + Ctrl + C
При зажатой клавише Shift можно добавить область выделения, к уже существующей на макете, При зажатой клавише Alt — удалить часть текущей выделенной области.
Также с помощью выделенной области можно кадрировать макет, что означает уменьшение рабочей области макета до размеров выделенной области с обрезкой всего, что выходит за рамки выделенной области.
Инструмент «ластик». Используется для удаления содержимого выделенного слоя.
Инструмент «Заливка». Используется для заливки слоя или выделенной области цветом или градиентом.
Инструмент «Лупа». Используется для увеличения или уменьшения макетов (Zoom).
Инструменты «Пипетка» и «Выбор цвета». Используются для получения цвета по клику на макете или на палитре цветов. При нажатии на выбор цвета внизу панели инструментов, инструмент «пипетка» включается автоматически.
Инструмент «текст». Используется для создания/редактирования текста в макете, а также для получения информации о набранном тексте.
С помощью меню в верхней плашке можно получить информацию о шрифте, размере и начертании шрифта, а также цвет текста.
Сохранение изображений
Макет или какую-то его часть можно сохранить в виде изображения. Для этого используется сочетание клавиш Alt + Shift + Ctrl + S или меню «Сохранить для Web»
В появившемся окне видно превью изображения, можно выбрать формат изображения (в правом верхнем углу окна) и после сохранить изображение
PS. Я использую фотошоп версии CS6, потому не знаю, как происходит сохранение в изображения в более новых версиях, потому, если кто знает, напишите в комментах, я добавлю в статью.
21 правило макетирования фотокниг. Сборка в Фотошопе
1. В этом коротком ролике мы рассмотрим Как создать фотокнигу в Photoshop. Ролик рассчитан на новичков, которые еще не работали в этой программе или неуверены в своих силах.
2. К началу сборки фотокниги следует подготовить папку с лучшими фотографиями проекта. Их количество зависит от количества страниц. Так на 20 страниц фотокниги мы отберем от 10 (все развороты – панорамы) до 40 фотографий. На разворот уместно поместить одну, две или максимум три фотографии согласно правилу трех.
3. Также следует сходить на сайт печатника и скачать фотошоп-шаблоны нужного размера. Для этого видео мы уже скачали нужные шаблоны, загрузите их, чтобы работать синхронно с нами. Скачать шаблон обложки,
шаблон разворота для сборки Slimbook 23-23 см.
4. Начнем с обложки. Дважды кликнем на файл 23x23_cover_slimbook_25.
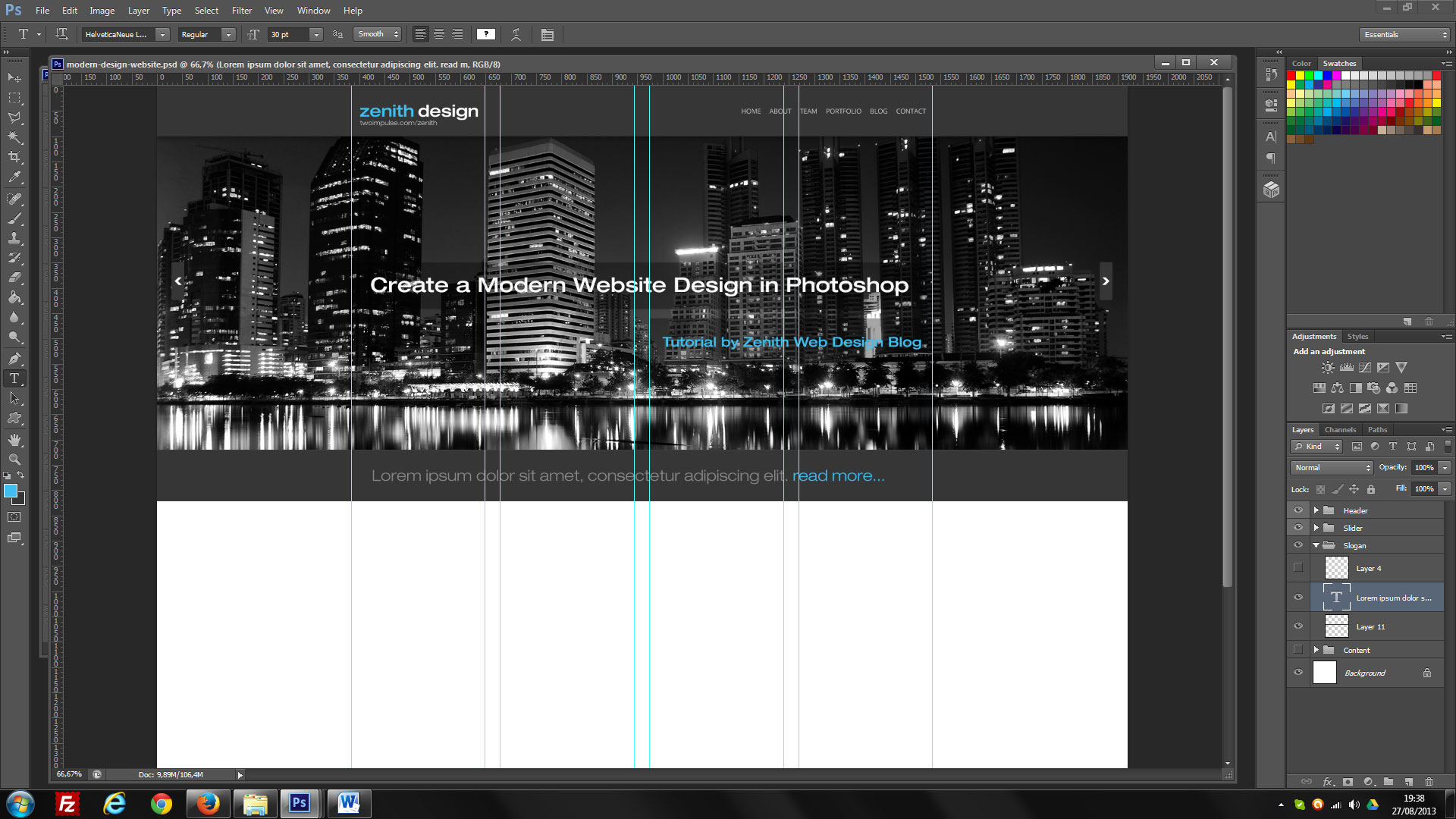
5. Обратите внимание на направляющие линии в шаблоне файла. 15 мм по габариту формата являются техническим полем. Эта часть будет заклеиваться во внутрь книги и это, значит, что в этой опасной зоне не следует располагать свой текст или важные детали снимка.
6. Задача номер 1 – залить фон нужным цветом.
- Для этого выбирайте инструмент цветовая палитра или выбор основного цвета. Кликнем на квадрат и откроется палитра цветов. Выбираем нужный и наживаем ОК.
- Теперь кликнем на инструмент «Прямоугольная область» или нажмем клавишу М. Кликнем на поле в верхнем левом углу рабочего стола фотошоп. Не отпуская кнопки мыши, растянем область выделения по диагонали до правого нижнего угла. Отпустим кнопку мыши. Выделенная область теперь очерчена рамкой из «бегущих муравьев».
- Такое выделение можно было выполнить мгновенно если нажать Command + A для Apple и Ctrl+A для Windows. Горячие клавиши экономят время.

- Пришло время залить область выбранным цветом. Зажмите Option (или Alt) и кликните на Backspace или Delete. Произошла заливка.
7 . Задача номер 2 – вложить в разворот наши фотографии. Для этого пойдем в меню Файл>>Поместить>>Встроенный объект.
Для того. чтобы сделать любое действие с объектом, нужно показать программе ваше намерение, т.е. выделить объект инструментом стрелка Перемещения (клавиша V).
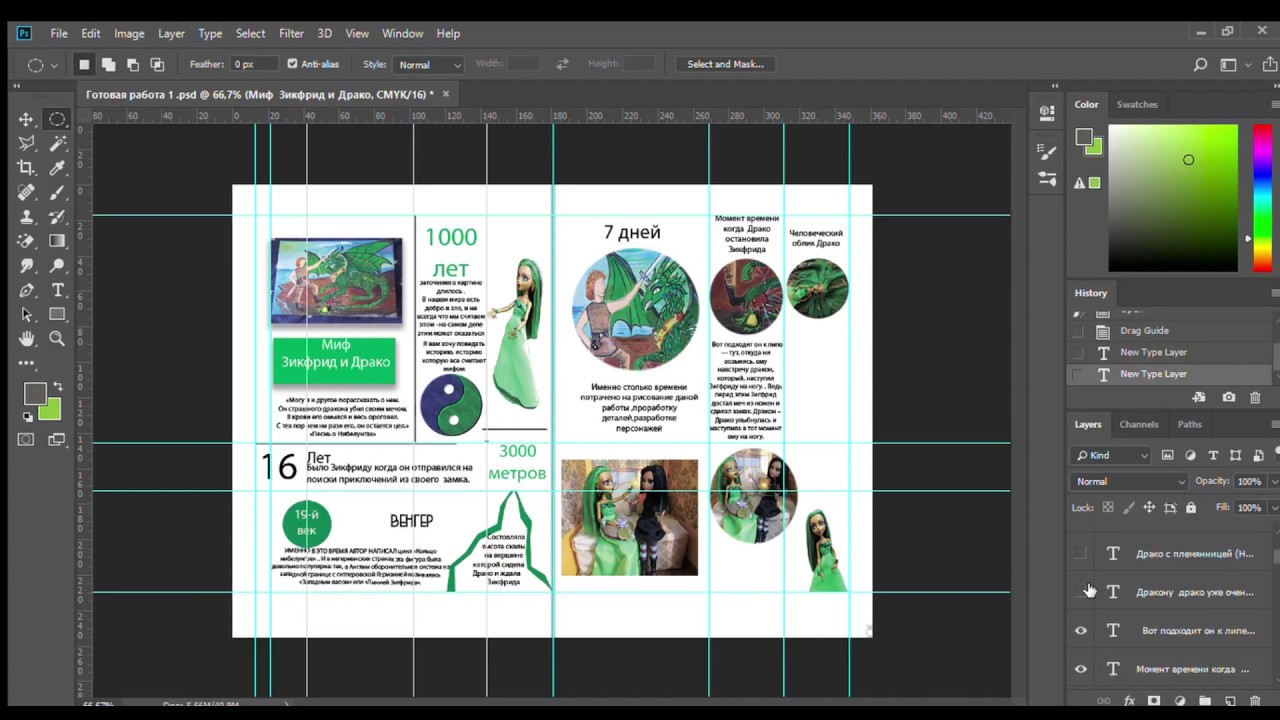
Таким же образом вставим вторую фотографию. В данном случае рекламу партнера Цифролаб на спинку обложки. Обратите внимание, что все объекты в фотошоп падают на отдельные слои. Это уникальная возможность продолжать их независимое редактирование.
8. Сохраним нашу работу. Логично это сделать в папку с фотографиями проекта. Я рекомендую сохранить наш проект в формате Фотошоп PSD. Такой формат сохранит слои. В самом конце сборки фотокниги, когда макет будет завершен, мы сохраним каждый разворот изменяя его формат на JPG. Это формат сливает все слои в один, добавляет компрессию и поэтому такой файл весит намного легче формата PSD. Это удобно для загрузки 11 файлов проекта по сети на сайте печатника.
А теперь назовем 20 основных правил оформления фотокниг
- Панорама с вылетами за край должна быть. Это убедительное окно в другую реальность.
- Одна страница – одна фотография. Крайний cлучай – 3 фото на разворот.
- Исходя из правила трёх, на 10 разворотов нам будет нужно отобрать 20 фотографий. Максимум 30.
- Царь на троне. Свободное пространство вокруг фото: используй негативное поле, чтобы показать зрителю насколько важна эта фотография.
- Белый лебедь на черной воде.
 Чтобы выделить, подчеркнуть важность фотографии, используй контраст по тону. Положи одну большую фото на контрастный фон и оставь вокруг нее большие поля, поля негативного пространства.
Чтобы выделить, подчеркнуть важность фотографии, используй контраст по тону. Положи одну большую фото на контрастный фон и оставь вокруг нее большие поля, поля негативного пространства. - Две фото на разворот. Оставляйпробелымеждуфотографиями. Так они легче прочитываются
- Две-три фотографии стоящие рядом выравнивай по верхним краям. Тогда они образуют литую, непрерывную линию, которая не отвлекает внимание зрителя (ошибка ступенек)
- Две рядом стоящие фотографии воспринимаются как одно целое. Следи за возникающими между ними смысловыми и изобразительными связями.
- Кто здесь главный? Если 3 фото на разворот, то одна главная (самая крупная) и две объясняющие (1/2 от крупной)
- Сетка стиля, опорная сетка, сетка верстки, модульная сетка. Все это названия для невидимых опорных линий, которые позволяют придерживаться стиля от разворота к развороту.
- Фон разворота может быть цветным. Выбирай цвет фона среди соседних оттенков в хроматическом ряду.

- Или определи какого цвета на фото больше всего. Возьми не яркую светлую или темную версию этого цвета. Для красного — бледно-розовый и грязно-бордовый.
- Фон разворота может быть цветным. Определи какого цвета на фото больше всего. Выбирай для фона противоположный, комплиментарный цвет глухих оттенков. Используй для этого цветовой круг Иттена.
- Используй для рассказа видео-планы комикса. Фотокнига – это визуальное повествование, рассказ, storyboard. Собирай развороты, используя общий план (где?), средний план (с кем?) и крупный план (кто? герой). Уместны сверх-крупные планы характерных для данного героя деталей.
- Визуально легкие, светлые фото расположи сверху. Темные – понизу. Или еще: теплые и темные фотографии на переднем плане, светлые и холодные – позади.
- Взгляд героя направляй к центру сцены, вовнутрь разворота.

- Используй мелкие и небольшие по объему тексты под фотографиями. Так мы включаем два канала восприятия и впечатление становится сильнее.
- Используя тексты обязательно прАверяй АшиПки. Лучше всего для этого распечатать развороты фотокниги любого формата на черно-белом принтере, включив опцию печати «Fit to Print» (Уместить содержимое печати в формат печати). ЧБ распечатка поможет увидеть не только текстовые ошибки, но и ляпы компоновки, и читаемость фотографии по тоновому контрасту.
- Количество страниц. Будет зависеть от объема материала, бюджета и т.д. Однако лучше оставить зрителя «голодным» чем перекормить его видеорядом. 10-20 разворотов достаточно, чтобы раскрыть любую тему
- Посмотри на все развороты и проследи, чтобы средник (линия на стыке страниц) не проходила по мимическому треугольнику лица человека (глаза и губы). Глаза человека – это сакральный объект. Древние летописцы писали ГЛЗ и читали это слово как «господень лаз», то место, через которое мир бога входит в человека ))
? Понравился чек-лист? Поделись с друзьями.
⏩ ВНИМАНИЕ! Больше правил, принципов и практики сборки фотокниг на курсе «Как создать фотокнигу в InDesign». Приходи, соберем вместе книгу и отправим в печать )) Бонус курса: наш парнер Cyfrolab / Цифролаб дарит студентам печать книжки Slimbook 23-23 см, 20 страниц.
Искренне ваш, Дмитрий Сахаров
Использование сеток и направляющих в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрацией Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Используйте встроенное расширение Capture в Photoshop
- Photoshop для iPad (недоступно в материковом Китае)
- Photoshop для iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Фотошоп в Интернете, бета-версия (недоступно в континентальном Китае)
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Применить ограниченные изменения к вашим облачным документам
- Сотрудничать с заинтересованными сторонами
- Генеративный ИИ (недоступно в материковом Китае)
- Откройте для себя будущее Photoshop с генеративной заливкой
- Подлинность контента (недоступно в континентальном Китае)
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- Облачные документы (недоступно в континентальном Китае)
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с панелью Photoshop Discover
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Элементы позиционирования с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Подборки
- Начало работы с подборками
- Сделайте выбор в композите
- Рабочая область выбора и маски
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Настройка выбора пикселей
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Выбор цветового диапазона изображения
- Преобразование между путями и границами выделения
- Основы канала
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Начало работы с подборками
- Настройки изображения
- Замена цветов объекта
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью регулировки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Обрезка и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и ремонт фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Улучшение и преобразование изображения
- Замените небо на изображениях
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Предустановки кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Перенос предустановок, действий и настроек
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Межстрочный и межсимвольный интервал
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Добавить и отредактировать текст
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Используйте фильтр «Пластика»
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Использование фильтра «Пластика»
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Дуотоны
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Photoshop 3D
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
Расположение с помощью направляющих и сетки
Направляющие и сетка помогают точно расположить изображения или элементы.
Направляющие отображаются как непечатаемые линии, плавающие над изображением, которые можно перемещать или удалять. Вы также можете заблокировать их, чтобы случайно не переместить.
Быстрые направляющие помогают выравнивать фигуры, фрагменты и выделения. Они появляются автоматически при создании фигуры, выделения или слайда. При необходимости вы можете скрыть быстрые направляющие.
Сетка полезна для симметричного размещения элементов. Сетка по умолчанию отображается в виде непечатаемых линий, но также может отображаться в виде точек.
Направляющие и сетки ведут себя одинаково:
Выделения, границы выделения и инструменты привязываются к направляющей или сетке при перетаскивании в пределах 8 пикселей экрана (не изображения). Направляющие также привязываются к сетке при перемещении. Вы можете включать и выключать эту функцию.
Расстояние между направляющими, а также видимость и привязка направляющих и сетки зависит от изображения.

Шаг сетки и стиль направляющих одинаковы для всех изображений. Цвет направляющей теперь специфичен для изображений.
Отображение или скрытие сетки, направляющих или быстрых направляющих
Выполните одно из следующих действий:
Выберите «Вид» > «Показать» > «Сетка».
Выберите «Вид» > «Показать» > «Направляющие».
Выберите «Вид» > «Показать» > «Быстрые направляющие».
Выберите «Вид» > «Дополнительно». Эта команда также показывает или скрывает края слоев, края выделения, целевые пути и фрагменты.
Посмотреть руководство
Если линейки не видны, выберите «Вид» > «Линейки».
Примечание:Для получения наиболее точных показаний см. изображение с увеличением 100% или используйте панель «Информация».

Чтобы создать направляющую, выполните одно из следующих действий:
В подменю «Вид» > «Направляющие» > «Новая направляющая» выберите в диалоговом окне «Горизонтальная» или «Вертикальная ориентация», введите положение и цвет и нажмите «ОК».
Перетащите горизонтальную линейку, чтобы создать горизонтальную направляющую.
Удерживая нажатой клавишу «Alt» (Windows) или «Option» (macOS), перетащите от вертикальной линейки, чтобы создать горизонтальную направляющую.
Перетащите вертикальную линейку, чтобы создать вертикальную направляющую.
Удерживая нажатой клавишу «Alt» (Windows) или «Option» (macOS), перетащите горизонтальную линейку, чтобы создать вертикальную направляющую.
Удерживая нажатой клавишу Shift, перетащите горизонтальную или вертикальную линейку, чтобы создать направляющую, которая привязывается к делениям линейки.
 Указатель меняется на двунаправленную стрелку, когда вы перетаскиваете направляющую.
Указатель меняется на двунаправленную стрелку, когда вы перетаскиваете направляющую.
(необязательно) Если вы хотите заблокировать все направляющие, выберите «Вид» > «Направляющие» > подменю «Блокировать направляющие».
Переместить направляющую
Выберите инструмент «Перемещение» или удерживайте нажатой клавишу Ctrl (Windows) или Command (macOS), чтобы активировать инструмент «Перемещение» и выбрать или переместить несколько направляющих.
Поместите указатель на направляющую (указатель поворачивается в двунаправленную стрелку).
Переместите направляющую любым из следующих способов:
Перетащите направляющую, чтобы переместить ее.
Измените направляющую с горизонтальной на вертикальную или наоборот, удерживая клавишу Alt (Windows) или Option (macOS) при нажатии или перетаскивании направляющей.

Совместите направляющую с делениями на линейке, удерживая нажатой клавишу Shift при перетаскивании направляющей. Направляющая привязывается к сетке, если сетка видна и выбран параметр «Просмотр» > «Привязать к» > «Сетка».
Теперь вы можете выбирать направляющие (одну или несколько) для их редактирования. Нажмите на направляющую, чтобы выбрать, и появится двунаправленная стрелка.
- Чтобы выбрать одну направляющую, щелкните ее, пока не появится двунаправленная стрелка. Отредактируйте его, выбрав «Вид» > «Направляющие» > «Редактировать выбранные направляющие». Вы также можете щелкнуть правой кнопкой мыши по своему выбору, чтобы просмотреть контекстно-зависимое меню.
- Чтобы выбрать несколько направляющих, щелкните одну направляющую и нажмите Shift + Alt (Win) и Shift + Option (Mac), чтобы сделать больше выборок. Выбрав несколько направляющих, вы можете выполнять другие действия, включая перемещение, щелчок правой кнопкой мыши, двойной щелчок и параметры просмотра.
 Сочетание клавиш для направляющих с множественным выбором — Shift + Alt-щелчок.
Сочетание клавиш для направляющих с множественным выбором — Shift + Alt-щелчок.- Чтобы переместить одну направляющую, выберите и перетащите ее по холсту для перемещения.
- Чтобы переместить несколько направляющих, выберите направляющие, которые необходимо переместить, и нажимайте Shift + Alt (Win) или Shift + Option (Mac), пока не появится двунаправленная стрелка. Теперь вы щелкаете направляющие и перетаскиваете их по холсту.
- Отпустите клавиши и продолжайте перетаскивать направляющие по холсту.
- Нажмите клавишу Shift и переместите направляющую, чтобы она привязалась к делениям линейки. С фигурами или выделениями выберите несколько направляющих (вертикальных и горизонтальных) и привяжите их к краю фигуры. Чтобы узнать больше о привязке, прочитайте о линейки в фотошопе .
- Чтобы выбрать одну направляющую, щелкните ее, пока не появится двунаправленная стрелка. Отредактируйте его, выбрав «Вид» > «Направляющие» > «Редактировать выбранные направляющие». Вы также можете щелкнуть правой кнопкой мыши по своему выбору, чтобы просмотреть контекстно-зависимое меню.
Разместить направляющую
Вы также можете указать конкретное место для размещения направляющей. После размещения на холсте его можно перемещать или настраивать по цвету и ориентации.
После размещения на холсте его можно перемещать или настраивать по цвету и ориентации.
Удалить направляющие с изображения
Выполните одно из следующих действий:
- Чтобы удалить одну направляющую, перетащите ее за пределы окна изображения.
- Чтобы удалить все направляющие, выберите Просмотр > Направляющие > Очистить направляющие.
- Чтобы удалить выбранные направляющие, выберите «Вид» > «Направляющие» > «Удалить выбранные направляющие».
Настройка параметров направляющей и сетки
Выполните одно из следующих действий:
(Windows) Выберите «Правка» > «Настройки» > «Направляющие, сетка и фрагменты».

(macOS) Выберите «Photoshop» > «Настройки» > «Направляющие, сетка и фрагменты».
В поле «Цвет» выберите цвет направляющих, сетки или того и другого. Если вы выберете «Пользовательский», щелкните поле цвета, выберите цвет и нажмите «ОК».
Для стиля выберите вариант отображения направляющих или сетки или того и другого.
В поле «Сетка каждые» введите значение шага сетки. В поле Subdivisions введите значение, на которое нужно разделить сетку.
При желании измените единицы измерения для этой опции. Параметр «Процент» создает сетку, которая делит изображение на равные части. Например, при выборе значения 25 для параметра «Проценты» создается равномерно разделенная сетка 4 на 4.
Нажмите OK.
Улучшения направляющих
Обновлено в Photoshop 23. 4 (июнь 2022 г.)1034 уровня документа , чтобы улучшить свою творческую работу.
4 (июнь 2022 г.)1034 уровня документа , чтобы улучшить свою творческую работу.
Это включает в себя возможность раскрашивать и редактировать направляющие с помощью новых сочетаний клавиш и нового контекстного меню.
Вы также можете удалять направляющие с помощью клавиши Delete и многократного выбора направляющих для их редактирования и перемещения.
Загрузите последнюю версию Photoshop, чтобы опробовать это классное усовершенствование!
Обновить Photoshop
Раскрасить направляющие
Новые диалоговые окна (как показано ниже) включают возможность раскрашивать отдельные или несколько выбранных направляющих, что значительно упрощает идентификацию и визуальную изоляцию направляющих.
Чтобы выбрать параметры цвета для направляющих, выберите «Просмотр» > «Направляющие» > «Новый макет направляющей».

Выберите один из вариантов цвета по умолчанию или создайте собственные цвета. Вы всегда можете вернуться и изменить цвета после создания макета руководства.
Выберите один из параметров цвета по умолчанию в диалоговом окне «Новый макет направляющей». Создайте собственные цвета в палитре цветов (цвет направляющих) Примечание:Вы также можете создавать разные цвета макета направляющей для каждой монтажной области.
Редактировать направляющие
Чтобы отредактировать направляющие, выберите несколько элементов, щелкнув option + Shift (Mac) или Alt + Shift (Win). Щелкните правой кнопкой мыши и выберите «Редактировать выбранные направляющие» в контекстном меню.
Контекстное меню «Редактировать выбранные направляющие» в PhotoshopНастройте параметры Ориентация и Цвет и нажмите OK.
Диалоговое окно «Редактировать выбранные направляющие» в Photoshop
Вы также можете перейти в меню «Вид» > «Направляющие», чтобы просмотреть диалоговое окно «Редактировать выбранные направляющие».
Примечание:Выберите инструмент «Перемещение» и с помощью указателя мыши укажите на направляющую. Затем используйте комбинацию клавиш + двойной щелчок на Mac или двойной щелчок Alt + Shift в системе Windows, чтобы открыть диалоговое окно «Редактировать выбранные направляющие».
Удаление направляющих
Выберите направляющие (одну или несколько), как указано в Переместить направляющую .
Чтобы удалить направляющие, выберите «Вид» > «Направляющие» и выберите «Удалить выбранные направляющие». Вы также можете выбрать направляющие и щелкнуть правой кнопкой мыши, чтобы удалить их из появившегося контекстно-зависимого меню.

Кроме того, вы можете выбрать несколько направляющих, нажав Option + Shift (Mac) или Alt + Shift (Win) и нажав клавишу Delete .
Эффективная работа с помощью Smart Guides
Интеллектуальные направляющие могут пригодиться в нескольких случаях, например в следующих:
Больше похоже на это
- Как выравнивать и размещать объекты при рисовании в Photoshop
- Позиционирование элементов с привязкой
- Разделение веб-страницы
- Линейки
- Указание столбцов для изображения
- Позиционирование с помощью инструмента «Линейка»
- Отображение или скрытие непечатаемых дополнений
- Выравнивание объектов по направляющим
Купите Adobe Photoshop или начните бесплатную пробную версию.
90 003
Войдите в свою учетную запись
Войти
Управление учетной записью#332: Как создать шаблон монтажной области для создания контента в Photoshop CC 2021 | Майк Мерфи
#332: Как создать шаблон артборда для создания контента в Photoshop CC 2021 | Майк Мерфи | MediumMastodon
5 минут чтения·
24 января 2021 г.
Скачать бесплатно. Один документ для всех размеров содержимого.
шаблона монтажной области Photoshop для создателей.Создаете ли вы онлайн-контент?
Вы часто забываете требования к размеру для каждого типа контента?
Хотели бы вы иметь один документ со всеми необходимыми размерами?
Хочешь бесплатный артборд…
Автор Майк Мерфи
4K подписчиков
Подкаст и мастер на все руки. Я делаю уроки и помогаю людям разобраться. Электронная почта: [email protected]
Еще от Майка Мерфи
Майк Мерфи
251: Создание пресетов для Instagram Stories и IGTV в Adobe Premiere Pro CC
Ускорение ваш рабочий процесс редактирования видео
3 мин. чтение · 26 августа 2018 г.
Майк Мерфи
163: Полное руководство по размеру фото и видео для Instagram и Instagram Stories 2017
Майк Мерфи
275: Совет для Mac: как настроить предпочтительную сеть WiFi0003
279: Apple Notes: Ежемесячный трекер привычек
Учебное пособие.
 Как создавать контрольные списки в Apple Notes
Как создавать контрольные списки в Apple Notes4 минуты чтения·25 февраля 2019 г.
Просмотреть все от Майка Мерфи
Рекомендовано от Medium
Zulie Rane
in
Стартап
Если вы хотите стать творцом, удалите все (кроме двух) платформы социальных сетей
В октябре 2022 года, во время разгрома Илона Маска, я наконец удалил Twitter со своего телефона . Примерно в то же время я также вышел из… 9
Приключения в ИИ 0002
Это удвоило мой доход в прошлом году
·9 мин чтения·6 дней назадСписки
Наш любимый совет по продуктивности
9 историй·23 сохранения
Продуктивность 101
20 историй·235 сохранений
Производительность
9 0002 227 историй·7 сохраненийРуководство по выбору, планированию и достижению личных целей
13 историй·202 сохранения
The PyCoach
in
Искусственный угол
Вы используете ChatGPT неправильно! Вот как опередить 99% пользователей ChatGPT
Освойте ChatGPT, изучив технологию быстрого доступа.

