CSS: тени
Отбрасывание теней
С момента написания этой страницы во многие реализации CSS было добавлено свойство ‘box-shadow’ из CSS уровня 3, что делает описанный ниже метод необязательным. Смотрите “Закругленные углы и блоки с тенью” в качестве примера. Эта страница также показывает более мощный, но в то же время более сложный, способ создания теней при помощи CSS уровня 2.
В CSS2 нет свойства, чтобы добавить тень к блоку. Вы можете попробовать добавить кайму справа и внизу, но это не будет выглядеть правильно. Тем не менее, если у вас есть два вложенных элемента, вы можете использовать внешний элемент как тень для внутреннего. Например, если у вас есть такой текст (HTML):
<div class=back>
<div class=section>
<h3>Пусть роза пахнет, - разве ощущает</h3>
<address>Генрих Гейне (1797-1856), пер. Михаил Фроман</address>
<p>Пусть роза пахнет, - разве ощущает<br>
.
..
</div>
</div>
Вы можете использовать наружный DIV в качестве тени для внутреннего. Результат должен выглядеть как эта отдельная страница. Сначала, задайте фоновый цвет для BODY (в нашем примере — светло-зеленый), наружный DIV сделайте немного темнее фона (зелено-серый) и внутренний DIV отличным от фона (например, желто-белый):
body {background: #9db}
div.back {background: #576}
div.section {background: #ffd}
Затем, используя свойства margin и padding, вы смещаете внутренний DIV немного влево и вверх от наружного DIV:
div.back {padding: 1.5em}
div.section {margin: -3em 0 0 -3em}
Вам также нужно переместить наружный DIV немного вправо. И если у вас несколько секций, вы возможно, захотите оставить между ними немного места:
div.back {margin: 3em 0 3em 5em}
В принципе, это всё, что надо сделать. Вы также можете добавить
рамку вокруг внутреннего DIV, если хотите. Вы также, возможно,
захотите сделать заливку внутри него, например:
Вы также, возможно,
захотите сделать заливку внутри него, например:
div.section {border: thin solid #999; padding: 1.5em}
Разумеется, вы можете изменять размер теней на ваш вкус.
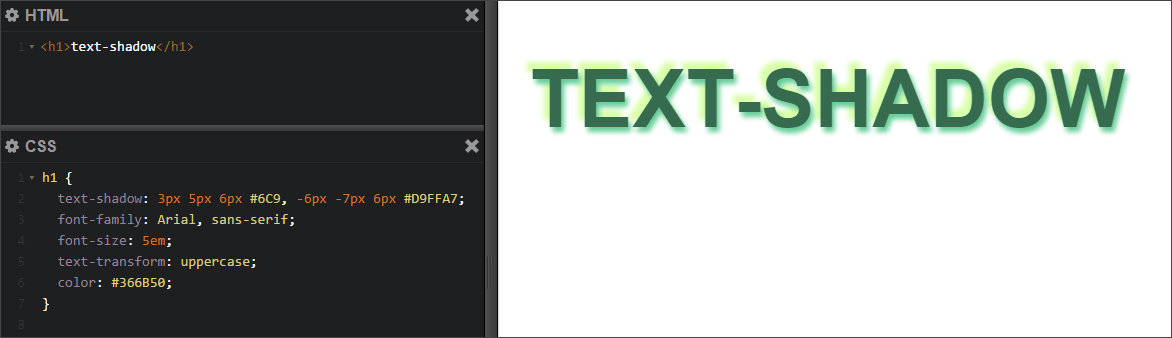
Текстовые тени
h4 { text-shadow: red 0.2em 0.3em 0.2em }
У этого текста есть тень?
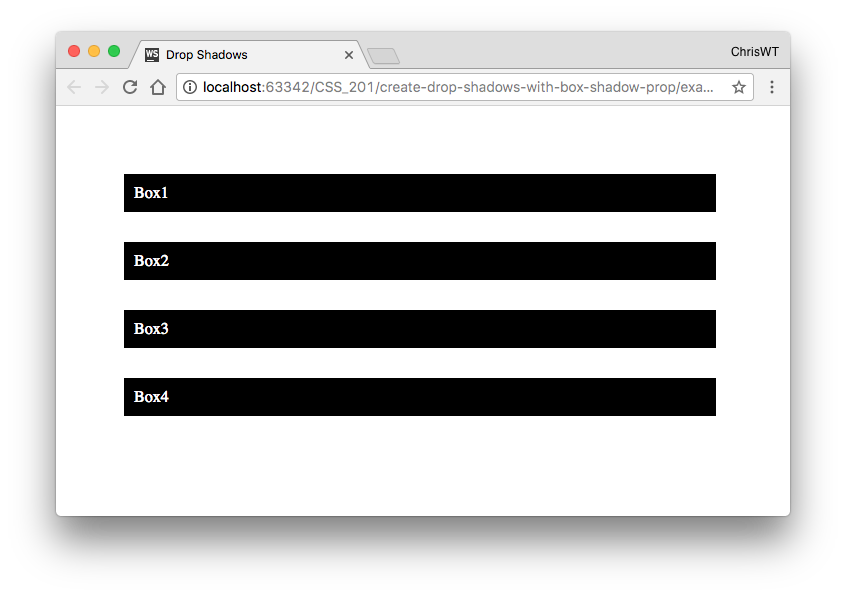
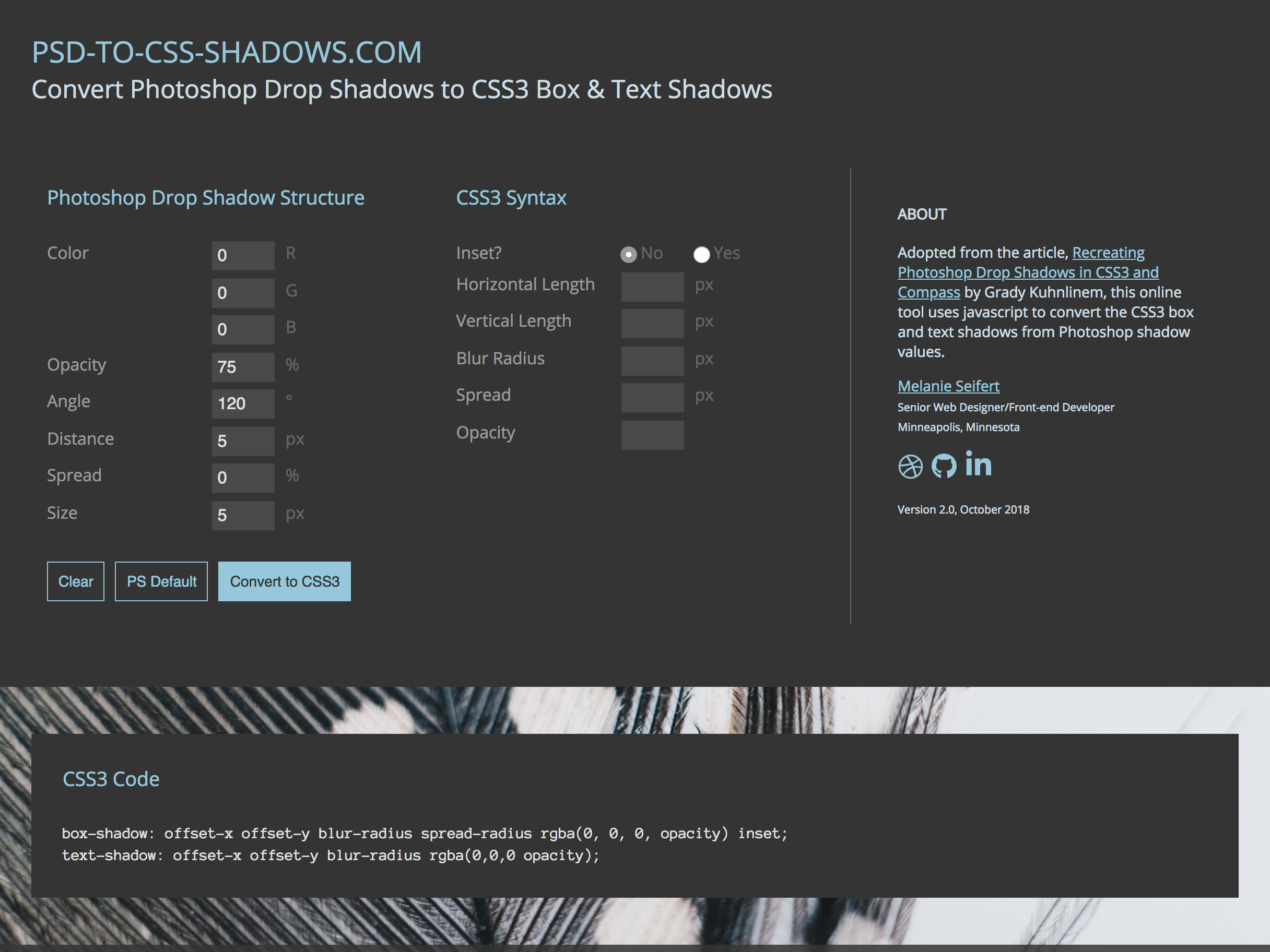
Примените внутреннюю и внешнюю бокс-тень к одному элементу HTML
Можно ли применить 2 бокс-тени сразу к элементу HTML? Я пытаюсь применить как внутреннюю (вставку), так и внешнюю тень коробки.
Это дает эффект размытой внутренней части элемента &, а затем просто нормальной внешней тени.
Например:
html cssbox-shadow: inset 5px 5px #000000; box-shadow: -1px 5px #FF00FF;
Поделиться Источник sazr 29 декабря 2011 в 03:21
2 ответа
11
Да.

Вы можете просто сделать что-то вроде:
box-shadow: 0 0 5px #FF00FF, inset 0 0 5px #000000;
Рабочий пример.
Поделиться Josh Smith 29 декабря 2011 в 03:26
1
Попробовать это:
box-shadow: inset 5px 5px #000000, -1px 5px #FF00FF;
Поделиться vdbuilder 29 декабря 2011 в 03:31
Похожие вопросы:
Примените внутреннюю тень к UILabel
Я хочу применить внутреннюю тень к UILabel. У меня есть решение, но оно недостаточно хорошо. У кого-нибудь есть лучшее решение? // UILabel subclass — (void) drawTextInRect:(CGRect)rect { CGSize…
Добавьте дополнительную прямоугольную тень к элементу, где существующая тень неизвестна
Я предполагаю, что ответ на этот вопрос заключается в том, что это невозможно, но я все равно спрашиваю в надежде, что кто-то знает умный обходной путь.
Может ли элемент иметь бокс-тень и вставную тень одновременно?
Я хочу иметь и внешнюю тень, и внутреннюю (вставную) тень на одном и том же элементе, возможно ли это? Прямо сейчас у меня есть это: box-shadow: 0 4px 2px -2px #888; box-shadow: inset 0 0 30px #EEE;…
Как нейтрализовать бокс-тень?
В настоящее время я использую это box-shadow: 0 1px 3px rgba(0, 0, 0, 0.15) inset; но на определенном размере экрана мне не нужна бокс-тень. Как я могу переопределить, чтобы отключить тень?
Как добавить несколько бокс-теней к элементу, но применить переход только к одному из них?
Я знаю, что можно добавить несколько бокс-теней к элементу, используя: box-shadow: inset 1px 1px 3px #000000, 1px 1px 3px #FF0000; но как применить переход только к одному из них?
Как назначить внутреннюю тень входам в CSS
Есть ли какой-нибудь способ присвоить внутреннюю тень textbox в CSS или JS ? Я проверил внешнюю тень на textbox, и все в порядке. input { box-shadow: 10px 10px 5px #888888; } Но когда я хочу…
input { box-shadow: 10px 10px 5px #888888; } Но когда я хочу…
Я хотел бы добавить бокс-тень на свой сайт, который использует bootstrap. Я применил тень коробки к содержимому тела: .body-content { background-color: white; box-shadow:0 0 25px hsla(0, 0%, 0%,…
нарисуйте внешнюю и внутреннюю границу вокруг любой фигуры canvas
Как нарисовать внешнюю и внутреннюю границу вокруг любой фигуры canvas? Я рисую несколько фигур только для штрихов на html canvas, и я хотел бы нарисовать внутреннюю и внешнюю границу вокруг них….
Как отобразить внутреннюю тень в теге <TextInput> ?
Как получить внутреннюю тень, как показано на рисунке ниже. Я использую приведенный ниже код, чтобы получить внешнюю тень. Но как я могу получить внутреннюю тень ? заранее спасибо. <View…
Как сделать внутреннюю тень в SwiftUI?
Как я могу использовать внутреннюю тень на Rectangle()? Rectangle() . foregroundColor(.green) .frame(width: 400, height: 300) Я могу сделать только внешнюю тень, используя .shadow Я ищу что-то вроде…
foregroundColor(.green) .frame(width: 400, height: 300) Я могу сделать только внешнюю тень, используя .shadow Я ищу что-то вроде…
Тень стрекозы (Серия 1) — Сериалы
Экранизация одноименного детектива популярной писательницы Татьяны Поляковой повествует о загадочной истории, которая приключилась с девушкой по имени Лана. Оставив в свое время провинциальный городок, и очень быстро сделав успешную карьеру, Лана проживает в Москве. Ее размеренные будни заканчиваются в один момент, когда девушка узнает о таинственном убийстве подруги Светланы.
В отличие от подруги, Света осталась в родном городе, где пыталась выбиться в люди. Она всегда была непутевая и всячески пыталась подражать более успешной подруге, а ее выходки оставляли желать лучшего. Но подруга есть подруга и нужно разобраться в ситуации, во что бы то ни стало. На теле жертвы был найден рисунок стрекозы. Тень подозрения падает на бывшего возлюбленного убитой Валерия, спецназовца, пропавшего без вести пять лет назад. Девушки еще давно пришли к выводу, что этому человеку доверять нельзя. Сослуживцы звали его Стрекоза.
Девушки еще давно пришли к выводу, что этому человеку доверять нельзя. Сослуживцы звали его Стрекоза.
Отчаянная Лана начинает собственное расследование, но вскоре понимает, что ей наступают на хвост. Кто-то очень хочет помешать раскрытию дела. И все эти таинственные послания, от кого они и что означают? Сможет ли хрупкая девушка в одиночку пролить свет на это запутанное происшествие?
Лана в исполнении Карины Разумовской получилась очень органичной. Все нужные качества героини, такие как прямолинейность, жертвенность, целеустремленность и бесстрашность, актрисе удалось воплотить в реальность. Именно такой ее воспринимает, в первую очередь, читатель романа. Расхождения кинокартины с книгой в целом сведены к минимуму, что говорит о высокой профессиональности съемочной группы.
Экранизация одноименного детектива популярной писательницы Татьяны Поляковой повествует о загадочной истории, которая приключилась с девушкой по имени Лана. Оставив в свое время провинциальный городок, и очень быстро сделав успешную карьеру, Лана проживает в Москве. Ее размеренные будни заканчиваются в один момент, когда девушка узнает о таинственном убийстве подруги Светланы. В отличие от подруги
Ее размеренные будни заканчиваются в один момент, когда девушка узнает о таинственном убийстве подруги Светланы. В отличие от подруги
Уволенные сотрудники промпредприятий уходят в «тень» – Новости – Научно-образовательный портал IQ – Национальный исследовательский университет «Высшая школа экономики»
Количество работников на крупных и средних российских промпредприятиях сокращается. Уже 2,5 года доля компаний, где помесячно фиксируется сокращение занятости, преобладает над долей тех, где отмечается рост. Примечательно, что при этом акцентированного роста занятости в других видах деятельности нет, а ситуация с безработицей в экономике спокойная, отметили эксперты Центра конъюнктурных исследований Института статистических исследований и экономики знаний (ЦКИ ИСИЭЗ) НИУ ВШЭ в очередном мониторинге экономической ситуации на российских промышленных предприятиях в мае 2016 года. Анализ основан на результатах ежемесячных опросов, проводимых Росстатом среди руководителей трех тысяч крупных и средних промышленных компаний.
Чем же занимаются бывшие сотрудники фабрик и заводов? Эксперты ЦКИ рассмотрели три возможных варианта их занятости:
- не меняют вид деятельности и переходят в малое предпринимательство;
- продолжают работать на предприятиях, но без трудового договора;
- уходят в неформальный «гаражный» бизнес.
Первый вариант маловероятен, поскольку сегмент малого бизнеса в промышленности, который не входит в итоги данных опросов, крайне незначителен.
Второй вариант вероятен, но крайне опасен для работодателей из-за постоянного контроля со стороны налоговиков. Хотя возможность договориться с контролирующими органами о применении нелегитимных управленческих схем существует часто и зависит от мотивации сторон. Вместе с тем, даже если предположить, что эти «серые» схемы ведения бизнеса в промышленности и применяются, они не имеют такой распространенности, как, например, в строительстве или торговле, утверждают эксперты.
Наиболее вероятным эксперты назвали третий вариант занятости бывших сотрудников индустриальных компаний — уход в «тень». Уволенные рабочие, в основном малоквалифицированные, становятся бойцами невидимого фронта — выпадают из государственного наблюдения (налогового, пенсионного, страхового, статистического), но обеспечивают себя и свои семьи доходами от неформальной деятельности.
Впрочем, как показал майский опрос, бизнес такая ситуация вполне устраивает, недостатка в рабсиле на предприятиях нет: 83% руководителей считают, что количество работников соответствует фактическому объему производства.
Нехватку квалифицированного персонала в качестве «тормоза» роста производства назвали лишь 20% опрошенных. Почти половина (49%) убеждены, что главным ограничителем является недостаток спроса на внутреннем рынке. В мае дефицит спроса почувствовали производители транспортных средств, машин и оборудования, стекла, изделий из пластмассы, резины и керамики.
До 63% (-1% по сравнению с апрелем) сократился средний уровень загрузки производственных мощностей. На спад повлияло значительное снижение данного показателя в сфере производства и распределения электроэнергии, газа и воды. Однако относиться к этому надо спокойно, пояснили авторы мониторинга. Ситуация традиционно связана с сезонным сокращением потребления электроэнергии со стороны ЖКХ.
Май ознаменовался «малозаметным повышательным ценовым трендом». Наиболее активно (+12% к апрелю) дорожала продукция производителей обуви и изделий из кожи. Они же чаще ссылались на проблемы с финансовыми средствами.
Общая доля руководителей, воспринимающих финансовый фактор как одно из главных препятствий для бизнеса, сократилась с 42% (май 2015) до 39% (май 2016). Лидером негативного рейтинга остается «неопределенность экономической обстановки» (51%).
Рисунок 1. Динамика индекса предпринимательской уверенности
В целом экономическую ситуацию на предприятиях их руководители оценили как благоприятную (8%) и удовлетворительную (72%), что значительно лучше, чем в 2015 году, резюмировали эксперты.
Комментирует директор Центра конъюнктурных исследований ИСИЭЗ НИУ ВШЭ Георгий Остапкович:
Настроения руководителей крупных и средних промышленных предприятий относительно состояния делового климата на возглавляемых ими структурах в годовом интервале заметно улучшились.
Одну из основных ролей сыграли сами предприниматели. Экономические агенты, работающие в промышленности, по-видимому, постепенно адаптируются к новому уровню цен, издержек, а также к колебаниям национальной валюты и совместно с поставщиками и конечными потребителями находят равновесный уровень производства и спроса, достаточный для того, чтобы вывести промышленность из состояния рецессии.
Также в последнее время наблюдается улучшение ценовой конъюнктуры на мировом рынке нефти, а это означает функциональное укрепление национальной валюты, в котором (в целях снижения издержек) заинтересовано большинство предприятий отечественной обрабатывающей промышленности, являющихся импортерами оборудования, сырья и материалов.
Подпишись на IQ.HSE
литров
lit-html теперь является частью библиотеки Lit — см. новый сайт по адресу lit.dev. Этот сайт документирует lit-html 1.0, больше не текущую версию.
- Установка классов с помощью classMap
- Встроенные стили с помощью styleMap
- Рендеринг в теневом DOM
- Привязки в таблицах стилей
- Полифиллированный теневой DOM: ShadyDOM и ShadyCSS
lit-html фокусируется на одном: рендеринге HTML.Как вы применяете стили к HTML, который создает lit-html, зависит от того, как вы его используете — например, если вы используете lit-html внутри компонентной системы, такой как LitElement, вы можете следовать шаблонам, используемым этой компонентной системой.
В общем, стиль HTML будет зависеть от того, используете ли вы теневой DOM:
- Если вы не используете теневую DOM, вы можете стилизовать HTML с помощью глобальных таблиц стилей.
- Если вы используете теневую DOM (например, в LitElement), вы можете добавлять таблицы стилей внутри теневого корня.
Чтобы помочь с динамическим стилем, lit-html предоставляет две директивы для управления атрибутами class и style элемента:
-
classMapустанавливает классы для элемента на основе свойств объекта. -
styleMapустанавливает стили для элемента на основе карты свойств и значений стилей.
Установка классов с помощью classMap
Как и styleMap , директива classMap позволяет вам установить группу классов на основе объекта.
импорт {html} из "lit-html";
импортировать {classMap} из 'lit-html / directives / class-map. js';
js'; const itemTemplate = (item) => {
const classes = {selected: item.selected};
return html`
Классный текст `;
} Дополнительная информация: см. ClassMap в справочнике по синтаксису шаблонов.
Встроенные стили с помощью styleMap
Директиву styleMap можно использовать для установки встроенных стилей для элемента в шаблоне.
импорт {html} из "lit-html";
импортировать {styleMap} из 'lit-html / directives / style-map.js'; ...
const myTemplate = () => {
styles = {
color: myTextColor,
backgroundColor: highlight? myHighlightColor: myBackgroundColor,
};
return html`
Привет!
`;
}; Дополнительная информация: см. StyleMap в справочнике по синтаксису шаблонов.
Отрисовка в тени DOM
При рендеринге в теневой корень вы обычно хотите добавить таблицу стилей внутри теневого корня к шаблону, чтобы вы могли стилизовать содержимое теневого корня.
html`
...
`; Этот шаблон может показаться неэффективным, поскольку одна и та же таблица стилей воспроизводится в каждом экземпляре элемента. Однако браузер может дедуплицировать несколько экземпляров одной и той же таблицы стилей, поэтому стоимость синтаксического анализа таблицы стилей оплачивается только один раз.
Новая функция, доступная в некоторых браузерах, — это конструируемые объекты таблиц стилей. Этот предлагаемый стандарт позволяет нескольким теневым корням явно совместно использовать таблицы стилей. LitElement использует эту функцию в своем статическом свойстве styles .
Привязки в таблицах стилей
Привязка к значениям в таблице стилей является антипаттерном, потому что она сводит на нет оптимизацию таблицы стилей браузера. Это также не поддерживается полифилом ShadyCSS.
html`
<стиль>
: хост {
background-color: $ {themeColor};
}
`; Альтернативы использованию привязок в таблице стилей:
- Используйте настраиваемые свойства CSS для передачи значений вниз по дереву.

- Используйте привязки в атрибутах class и
styleдля управления стилем дочерних элементов.
Примеры привязки к атрибутам style и class см. В разделе «Встроенные стили с styleMap» и «Настройка классов с classMap».
Полифиллированная теневая модель DOM: ShadyDOM и ShadyCSS
Если вы используете теневую DOM, вам, вероятно, придется использовать полифилы для поддержки старых браузеров, которые изначально не реализуют теневую DOM.ShadyDOM и ShadyCSS — это полифиллы, или прокладки, которые имитируют изоляцию теневой DOM и определение стиля.
Модуль lit-html shady-render обеспечивает необходимую интеграцию с прокладкой shady CSS. Если вы пишете свой собственный базовый класс настраиваемых элементов, который использует lit-html и shadow DOM, вам нужно будет использовать shady-render , а также предпринять некоторые шаги самостоятельно.
ShadyCSS README предоставляет некоторые инструкции по использованию теневого CSS. При использовании с
При использовании с lit-html :
Импортируйте
визуализациииTemplateResultиз библиотекитеневой визуализации.Вам не нужно звонить
ShadyCSS.prepareTemplate. Вместо этого передайте имя области в качестве параметра рендеринга. Для настраиваемых элементов используйте имя элемента в качестве имени области. Например:импорт {render, TemplateResult} из "lit-html / lib / shady-render";class MyShadyBaseClass расширяет HTMLElement {
_update () {
render (this.myTemplate (), this.shadowRoot, {scopeName: this.tagName.toLowerCase ()});
}
}Где
это.myTemplate— это метод, который возвращаетTemplateResult.Вам с по необходимо вызвать
ShadyCSS.styleElement, когда элемент подключен к DOM, а также в случае каких-либо динамических изменений, которые могут повлиять на значения настраиваемых свойств.
Например, рассмотрим набор правил вроде этого:
мой-элемент {- цвет темы: синий; }
главный мой-элемент {--theme-color: red; }Если вы добавляете экземпляр
my-elementв документ или перемещаете его, может применяться другое значение--theme-color.В браузерах с встроенной поддержкой настраиваемых свойств эти изменения будут происходить автоматически, но в браузерах, которые полагаются на прокладку настраиваемых свойств, включенную в shadyCSS, вам необходимо вызватьstyleElement.connectedCallback () {
super.connectedCallback ();
if (window.ShadyCSS! == undefined) {
window.ShadyCSS.styleElement (это);
}
}
html.Shadow | Документация по Dash для Python
Компонент Shadow.
Shadow — это оболочка для элемента HTML5
УСТАРЕЛО:
, поскольку он поддерживается не всеми браузерами и может быть удален в любое время из
тех, которые его поддерживают.
дочерних элементов (список или отдельный компонент тире, строка или число; необязательно):
Потомки этого компонента.
id (строка; необязательно):
Идентификатор этого компонента, используемый для идентификации компонентов тире в обратных вызовах
.Идентификатор должен быть уникальным для всех компонентов
в приложении.
accessKey (строка; необязательно):
Сочетание клавиш для активации или добавления фокуса к элементу.
aria- * (строка; необязательно):
Подстановочный атрибут aria.
className (строка; необязательно):
Часто используется с CSS для стилизации элементов с общими свойствами.
contentEditable (строка; необязательно):
Указывает, можно ли редактировать содержимое элемента.
contextMenu (строка; необязательно):
Определяет идентификатор элемента
data- * (строка; необязательно):
Атрибут данных с подстановочным знаком.
dir (строка; необязательно):
Определяет направление текста. Допустимые значения: ltr (слева направо)
или rtl (справа налево).
draggable (строка; необязательно):
Определяет, можно ли перетащить элемент.
hidden (значение, равное: «hidden», «HIDDEN» | логическое; необязательно):
Запрещает отображение данного элемента, сохраняя при этом дочерние элементы,
например элементы скрипта, активные.
(строка; необязательно):
Уникальный идентификатор компонента, используемый для повышения производительности
React.js при рендеринге компонентов См.
https://reactjs.org/docs/lists-and-keys.html для получения дополнительной информации .
lang (строка; необязательно):
Определяет язык, используемый в элементе.
loading_state (dict; необязательно):
Объект, содержащий объект состояния загрузки, поступающий из модуля рендеринга
.
loading_state — это диктатор с ключами:
имя_компонента (строка; необязательно):
Содержит имя загружаемого компонента.is_loading (логический; необязательный):
Определяет, загружается компонент или нет.prop_name (строка; необязательно):
Указывает, какое свойство загружается.
n_clicks (число; по умолчанию 0):
Целое число, представляющее количество нажатий на этот элемент
.
n_clicks_timestamp (число; по умолчанию -1):
Целое число, представляющее время (в мс с 1970 года), в которое изменилось
n_clicks. Это может быть использовано, чтобы определить, какая кнопка была изменена
последней.
роль (строка; необязательно):
Атрибут роли ARIA.
spellCheck (строка; необязательно):
Указывает, разрешена ли проверка орфографии для элемента.
style (dict; необязательно):
Определяет стили CSS, которые заменяют ранее установленные стили.
tabIndex (строка; необязательно):
Переопределяет порядок табуляции по умолчанию в браузере и следует за указанным
.
title (строка; необязательно):
Текст, отображаемый во всплывающей подсказке при наведении курсора на элемент.
теней — А-образная рама
Компонент тени включает тени для объекта и его дочерних элементов.Получение тени от окружающих объектов и отбрасывание теней на другие объекты могут (а часто и следует) включать независимо.
Без этого компонента объект не будет отбрасывать и получать тени.
Пример
В приведенном ниже примере настраивается модель дерева для отбрасывания теней на окружающую среду. сцена, но не получает тени.
ВАЖНО: Добавление компонента shadow в одиночку недостаточно для отображения
тени в вашей сцене. У нас должен быть хотя бы один источник света с castShadow:
правда включен. Кроме того, камера тени источника света (используется для определения глубины
проекция) обычно необходимо правильно настроить. Обратитесь к свету
компонент для получения дополнительной информации.
Недвижимость
| Недвижимость | Описание | Значение по умолчанию |
|---|---|---|
| литой | Указывает, отбрасывает ли сущность тени на окружающую сцену. | правда |
| получить | Получает ли объект тени от окружающей сцены. | правда |
Свойства сцены
Система теней предоставляет свойства уровня сцены для настройки средства визуализации
для теней. Они установлены на (например, ).
| Имущество | Описание | Значение по умолчанию |
|---|---|---|
| включено | Следует ли отключать тени глобально, даже если есть теневой компонент и свет с castShadow: true включен. | правда |
| автообновление | Следует ли динамически обновлять карту теней каждый кадр. Отключите и обновите вручную, установив renderer.shadowMap.needsUpdate = true для лучшей производительности. Расчет карт теней стоит дорого. | правда |
| тип | Теневой тип. Один из pcf , basic , pcfsoft . | pcf (фильтрация ближе к проценту) |
тень | Cypress Documentation
Переход в теневую DOM элемента.
Синтаксис
. Тень (селектор)
.shadow (селектор, параметры)
Использование
Правильное использование
cy.get ('. Теневой хост'). Тень ()
Неправильное использование
cy.shadow ()
cy.exec ('запуск npm'). shadow ()
cy.get ('. не-теневой-хост'). тень ()
Урожайность
-
. Тень ()дает новые найденные элементы DOM.
Примеры
Найдите и нажмите кнопку внутри тени DOM
# теневой корень
cy.get ('. shadow-host'). shadow (). find ('. моя-кнопка'). click ()
Правила
Требования
-
. Тень ()требует привязки к команде, которая дает элемент DOM, который является теневым хостом (т. е. имеет теневой корень, непосредственно прикрепленный к нему).
Утверждения
-
. Тень ()будет автоматически повторить попытку пока элемент (ы) существуют в DOM -
. Тень ()будет автоматически повторить попытку до тех пор, пока элемент (ы) не будет содержать теневой корень. -
. Тень ()будет автоматически повторить попытку пока все связанные утверждения не пройдут
Таймауты
-
. Тень ()может истечь время ожидания элемента (ов) для существуют в DOM . -
. Тень ()может истечь время ожидания, пока элемент (ы) разместит теневой корень. -
. Тень ()может время ожидания для утверждений, которые вы добавили, истекло.
Журнал команд
Переход в теневую DOM элемента
cy.получить ('. теневой хост'). тень ()
Команды, указанные выше, будут отображаться в журнале команд как:
При нажатии на команду shadow в журнале команд консоль выводит следующее:
См. Также
Тень текста CSS — javatpoint
Как следует из названия, это свойство CSS добавляет тени к тексту. Он принимает разделенный запятыми список теней, примененных к тексту. Свойство по умолчанию — none.Он применяет один или несколько эффектов тени текста к текстовому содержимому элемента.
Давайте посмотрим на синтаксис свойства text-shadow.
Синтаксис
тень текста: h-тень v-тень цвет размытия-радиуса | нет | начальная | наследовать;
Значения
h-shadow: Это обязательное значение. Он определяет положение горизонтальной тени и допускает отрицательные значения.
v-shadow: Это также обязательное значение, определяющее положение вертикальной тени.Не допускает отрицательных значений.
blur-radius: Это радиус размытия, который является необязательным значением. Его значение по умолчанию — 0.
цвет: Это цвет тени, а также необязательное значение.
нет: Это значение по умолчанию, что означает отсутствие тени.
начальный: Он используется для установки значения свойства по умолчанию.
inherit: Просто наследует свойство от родительского элемента.
Давайте разберемся в этом с помощью некоторых иллюстраций.
Пример — Простая тень
Простая тень
Проверить это сейчасПример — Нечеткая тень
Нечеткая тень
Проверить это сейчасПример — множественные тени
Множественные тени
Проверить это сейчасПример — эффект свечения
Shadow Science: Почему 3 тени?
Во время своего космического путешествия Земля и Луна отбрасывают 3 разных тени, вызывая различные типы солнечных и лунных затмений.Почему 3 тени?
Туман, полутень и антумбра Луны.
Тип затмения зависит от типа тени
Если тень Луны упадет на Землю, мы увидим солнечное затмение; тень Земли, падающая на Луну, приводит к лунному затмению. Однако бывают разные типы солнечных и лунных затмений. Солнечное затмение может быть полным, частичным или кольцевым; лунное затмение может быть полным, частичным или полутеневым.
Тип затмения, который мы переживаем, зависит от типа тени, которая присутствует.И Луна, и Земля отбрасывают 3 тени:
Тень — это темная центральная часть тени, а полутень и антумбра — разные типы полутеней.
Shadow Experiments
Чтобы понять, почему Земля и Луна имеют 3 типа теней, давайте начнем с меньшего масштаба. Количество и типы теней, создаваемых непрозрачным объектом, зависят от его размера по отношению к размеру источника света. Однако их абсолютный размер не имеет значения, поэтому баскетбольный мяч, освещенный большой лампой, дает те же тени, что и Луна, освещенная Солнцем.
Итак, представьте, что вы находитесь в комнате без окон с 1 источником света и 1 круглым объектом, отбрасывающим тень, скажем, баскетбольным мячом. И источник света, и баскетбольный мяч находятся на одной высоте с вашей головой. Вы стоите сбоку от мяча точно напротив источника света, лицом к нему, поэтому порядок следующий: источник света — баскетбол — вы.
Точечный источник света создает только тень.
1-й эксперимент: только тень
Правило: если свет исходит от точечного источника света , объект отбрасывает только 1 тип тени: тень.
Допустим, источник света — это крошечный фонарик, направленный в вашу сторону. Если вы посмотрите в направлении лампы из-за баскетбольного мяча, она будет полностью невидимой, поскольку мяч закрывает обзор, а световые лучи не достигают вас. Тень шара однородная, есть только тень.
Если вы отойдете в сторону, фонарик сразу станет виден, как только вы покинете тень.
2-й эксперимент: Умбра и полутень
Источник света с большей площадью поверхности создает 2 тени.
Правило: Если источник света не точечный, но имеет площадь поверхности больше , вокруг тени объекта появляется второй тип тени: полутень.
Источник света — круглая лампа, диаметр которой немного меньше, чем у баскетбольного мяча. Если вы выстроитесь в линию с лампой и мячом, света не будет видно, потому что вы находитесь в тени шара. Однако, когда вы двигаетесь в любую сторону, часть источника света становится видимой. Это полутень.
Если вы отойдете дальше в сторону, пока не увидите все поверхности лампы, вы вышли из полутени.
Третий эксперимент: Умбра, Полутень и Антумбра
Если диаметр источника света превышает диаметр объекта, появляется антумбра.
Правило: Если диаметр источника света на больше диаметра объекта , то там, где заканчивается конусообразная тень, появляется тень 3-го типа: антумбра.
В этом эксперименте источником света является другая круглая лампа, но на этот раз ее диаметр в два раза больше диаметра шара. Еще раз представьте, что вы смотрите на лампу из-за шара.Пока вы находитесь достаточно близко к нему, видимый размер шара превышает видимый размер лампы. Вы находитесь в тени, а лампа невидима.
Однако по мере удаления от мяча его видимый размер уменьшается. В какой-то момент баскетбольный мяч окажется меньше лампы. Кольцо света появится вокруг шара, когда появится внешний обод лампы. Вы только что вошли в антумбру баскетбола.
3 тени, 6 типов затмений
Наша солнечная система напоминает установку во время последнего эксперимента.Солнце — очень большой источник света, его диаметр превышает диаметр Земли и Луны. Это означает, что в своем путешествии в космосе оба объекта производят все 3 типа теней.
В зависимости от того, какой тип тени задействован, мы можем испытать 3 различных типа солнечных затмений и 3 разных типа лунных затмений на Земле:
Затмения Умбры
Темная тень может вызвать следующие затмения:
Затмения Полутени
В этих затмениях участвует тень полутени:
- Частичное солнечное затмение — полутень Луны падает на поверхность Земли, и наблюдатель находится в пределах полутени.
- Частичное лунное затмение — полутень Земли покрывает область видимой поверхности Луны, которая не покрыта тени.
- Полутеневое лунное затмение — полутень покрывает всю или часть Луны, тени не попадают в нее.
Затмения в антумбре
Антумбральная тень может вызвать только один тип затмений:
- Кольцевое солнечное затмение — антумбра Луны падает на поверхность Земли, и наблюдатель находится в пределах антумбры.
Темы: Затмения, Солнце, Астрономия, Луна, Земля
Введение в Shadow DOM — TekTutorialsHub
В этом руководстве на простом примере показано, что такое Shadow DOM и как его использовать.
Стили CSS являются глобальными по своему охвату. Стили влияют на весь веб-сайт, независимо от того, где они размещены на странице. Правила CSS с глобальной областью видимости имеют несколько преимуществ. Например, вы можете установить шрифт всего веб-сайта в одном месте. Но это также упрощает взлом сайта. Правила CSS могут нацеливаться на нежелательные элементы или конфликтовать с другими селекторами CSS. Точно так же JavaScript может случайно изменить непредусмотренные части приложения.
Shadow DOM решает указанную выше проблему, создавая инкапсулированное дерево DOM внутри родительского дерева DOM.
Что такое Shadow DOM
Shadow DOM — это поддерево DOM с заданной областью видимости. Он прикреплен к элементу (теневому хосту) дерева DOM, но не отображается как дочерние узлы этого элемента.
Как работает Shadow DOM
Чтобы понять, как работает Shadow DOM, давайте создадим простой пример
Рассмотрим следующий HTML. У нас есть элементы h2 и p . Стиль элемента p определяется в разделе head .
Что такое Shadow DOMShadow DOM — это DOM внутри DOM |
Браузер создает D ocument O bject M odel или DOM страницы.когда он загружает веб-страницу, как показано ниже. Как и ожидалось, элемент p окрашен в оранжевый цвет.
Теперь давайте добавим следующий HTML-контент.
Пример теневого DOMЭто не Shadow DOM < / p> |
Стиль {color: blue;} применяется к элементу p внутри элемента div , но он также влияет на элемент p вне элемента div .то есть потому, что стили глобальны по своему охвату. Это влияет на весь документ независимо от того, где он находится в документе.
Пример теневой модели DOM
Теперь давайте добавим теневую модель в указанный выше HTML. Но перед этим давайте включим теневой дом в хроме. Internet Explorer и Edge еще не поддерживают теневой дом.
Включение теневой модели DOM в Chrome
Для включения теневой модели DOM браузер Chrome. нажмите Ctrl + Shift + I, чтобы открыть инструменты разработчика Chrome. В правом верхнем углу вы найдете 3 вертикальные точки , как показано на изображении ниже.Нажмите на настройки и выберите вкладку предпочтение , как показано на следующем изображении. Здесь вы найдете флажок Show user agent shadow DOM в разделе Elements . Выбор этой опции включает shadow dom в хроме.
Теперь давайте добавим контент, используя Shadow dom.
1 2 3 4 5 6 7 8 9 10 11 16 17 18 19 20 21 22 23 24 25 26 27 28 30 0000002 2900033 34 |
