Учебник HTML 5. Статья «Теги разметки страницы»
Данная статья учебника посвящена такой теме как разметка страницы, рекомендую Вам максимально внимательно, а лучше несколько раз перечитать ее. Это связано с тем, что если вы поймете эту тему, то вы сможете без проблем создать каркас будущего сайта, что по большому счету и является главной целью этого учебника и языка гипертекстовой разметки.
Теги <div> и <span> представляют из себя универсальные пустые контейнеры, которые необходимо заполнить каким-либо содержанием, либо сгруппировать вложенные элементы для их дальнейшей стилизации средствами CSS, и при необходимости динамически манипулировать ими с использованием скриптов, например, на таком языке программирования как Javascript.
Обращаю Ваше внимание на то, что элементы <div> и <span> сами по себе не оказывают никакого влияния на другие элементы страницы.
Тег <div> определяет любой отдельный блок содержимого и предназначен для
 Вы можете объединить любой набор логически связанных элементов в единственном блоке <div>.
Вы можете объединить любой набор логически связанных элементов в единственном блоке <div>.
Этот элемент является блочным и это означает, что его содержимое всегда будет начинаться с новой строки, при этом элемент занимает всю доступную ширину. Не так давно, этот элемент занимал абсолютный топ, посвященный делению страницы на логические составляющие, но с приходом HTML 5 было добавлено достаточно семантических элементов, которые позволяют в некоторых ситуациях заменить тег <div> на более осмысленный, но об этом чуть позднее.
В отличии от блочного элемента <div> тег <span> является строчным и применяется к внутренним (inline) элементам страницы, то есть к словам, фразам, которые находятся в пределах абзаца или небольшого фрагмента текста, оглавления и тому подобное.
Тег <span> вы можете использовать для таких задач как:
- Выделение участка текста определённым цветом, фоном или даже фоновым изображением.

- Изменение отдельным словам или фразам размера шрифта, семейства шрифта или типа шрифта.
- Создание различных форматирующих стилей для выбранного участка текста.
- Использование скриптовых языков программирования к выбранным текстовым участкам, например подсветка синтаксиса кода и так далее.
Пример использования:
<!DOCTYPE html> <html> <head> <title>Теги <div> и <span></title> </head> <body> <div style = "color:green"> <p>Абзацы мы объединили тегом &lt;div&gt;, а это <span style = "color:red">слово</span> мы заключили тегом &lt;span&gt;.</p> <p>С помощью встроенной таблицы стилей мы выделили это слово красным цветом, а блок текста получил зеленый цвет.</p> </div> <div style = "background-color:khaki"> <p>Обратите внимание, что тег &lt;div&gt; является блочным и это означает, что его содержимое всегда будет начинаться с новой строки, при этом элемент занимает всю доступную ширину.</p> <p>Этот блок тоже содержит два абзаца. С помощью встроенной таблицы стилей мы указали для всего блока цвет заднего фона - khaki, а для этога <span style = "background-color:orangered">слова</span> orangeRed (мы заключили его в тег &lt;span&gt;).</p> </div> </body> </html>
В этом примере мы:
- Блочными элементами <div> создали два блока, содержащие по два абзаца текста внутри (элементы <p>).
- Для первого блока с помощью встроенной таблицы стилей мы указали, что все элементы получат цвет текста зеленый, а одно слово, которое мы поместили внутри тега <span> красный.
- Для второго блока с помощью встроенной таблицы стилей мы указали, что весь блок получит цвет заднего фона хаки, а одно слово, которое мы поместили внутри тега <span> оранжево-красный.
Результат нашего примера:
Рис.
Теги разметки страницы в HTML 5
Тег <div> имеет довольно общий характер — это просто элемент на уровне блока, используемый для разбиения страницы на разделы. Одна из целей HTML 5 заключается в предоставлении в распоряжение разработчиков широкого выбора из других, семантически более осмысленных тегов.
Рис. 43 Человек, который использует только тег <div>.HTML 5 включает в себя множество различных тегов, чьи имена отражают тип их содержимого, и эти теги могут использоваться вместо тега <div>. HTML 5 предлагает новые блочные семантические элементы для определения различных частей веб-страницы, давайте их детально рассмотрим.
Тег <header>
 Допускается размещать несколько элементов <header> в одном документе.
Допускается размещать несколько элементов <header> в одном документе.
<header> <img src = "logo.png" alt = "logo"> <!-- изображение с логотипом --> <h2>Заголовок первого уровня</h2> <!-- заголовок первого уровня --> </header>Рис. 43а Пример размещения тега <header> на странице.
Обращаю Ваше внимание, что запрещается помещать элемент <header> внутрь таких элементов, как <footer> (нижний колонтитул), <address> (определяет контактную информацию) или внутрь другого элемента <header>.
Тег <nav>
Тег <nav> (навигация) используется для обозначения содержимого в виде основных навигационных ссылок. Документ может иметь несколько элементов <nav>, например, один для навигации по сайту, а второй для навигации по странице.
<nav> <!-- начало навигации --> <ul> <!-- маркированный список --> <li><a href = "#">Домой</a></li> <!-- ссылка в элементе списка --> <li><a href = "#">HTML</a></li> <!-- ссылка в элементе списка --> <li><a href = "#">CSS</a></li> <!-- ссылка в элементе списка --> </ul> <!--конец списка--> </nav> <!-- конец навигации -->
 43б Пример размещения тега <nav> на странице.
43б Пример размещения тега <nav> на странице.Обратите внимание, что не все ссылки в документе следует помещать внутрь тега <nav>, элемент предназначен только для крупных навигационных блоков. Не используйте элемент <nav> внутри тега <footer> (нижний колонтитул). Программы чтения с экрана для пользователей с ограниченными возможностями, могут использовать этот элемент, чтобы определить, нужно ли опустить начальную визуализацию этого содержимого.
Тег <aside>
Тег <aside> (отступление) предназначен для обозначения содержимого, относящегося к окружающему этот тег содержимому. Элемент <aside> представляет собой раздел страницы с контентом, который может рассматриваться отдельно от основного содержания. В этих разделах часто размещаются боковые колонки, рекламный контент, биографические данные, веб-приложения, информация о профиле пользователя, пометки на полях в печатном журнале и так далее.
<article> <!-- начало статьи --> <p>Сегодня мы с семьей пересматривали фильм "Один дома 2".Рис. 43в Пример размещения тега <aside> на странице...</p> <aside> <!-- отступление (выносим информацию, например, на поля) --> <p>В одной из сцен фильма снялся будущий президент <abbr title = "Соединенные штаты Америки">США</abbr> - <i>Дональд Трамп</i></p> </aside> </article> <!-- конец статьи -->
Тег <article>
Тег <article> (статья) применяется для обозначения раздела страницы, содержащего завершенную, независимую композицию. Данный элемент может содержать в себе такую информацию как запись блога, товар в интернет-магазине, пост на форуме, газетная статья, любой другой независимый элемент содержимого или просто основной текст страницы.
Элемент должен иметь в качестве дочернего (вложенного) элемента заголовок от <h3> до <h6> (если до этого не использовался <h2>, то допускается его разовое размещение). Внутри тега <article> могут содержаться другие одноименные элементы с близким по смыслу содержимым.
Внутри тега <article> могут содержаться другие одноименные элементы с близким по смыслу содержимым.
<article> <!-- начало основной статьи --> <h2>Статьи о птицах</h2><!-- заголовок первого уровня (если был использован в документе, то h3, а во вложенных h4) --> <p>Вводная информация о птицах...</p> <article> <!-- начало первой вложенной статьи --> <h3>Статья о воробье</h3> <p>Информация про воробьев...</p> </article> <!-- конец первой вложенной статьи --> <article> <!-- начало второй вложенной статьи --> <h3>Статья о синице</h3> <p>Информация про синиц...</p> </article><!-- конец второй вложенной статьи --> </article> <!-- конец основной статьи -->Рис. 43г Пример размещения тега <article> на странице.
Тег <section>
Тег <section> (раздел) служит для группировки взаимосвязанного содержимого.
Не используйте элемент <section> в качестве универсального контейнера, для этих целей подходит элемент <div>. Раздел должен логически отображать структуру документа, например, вы можете разбить содержимое главной страницы на три раздела: вводную информацию о сайте, контактную информацию и самые последние новости.
Данный тег часто используется при верстке целевых страниц (англ. landing page, «посадочная страница») для логического разделения страницы на разделы.
Элемент должен иметь в качестве дочернего (вложенного) элемента заголовок от <h3> до <h6> (если до этого не использовался <h2>, то допускается его разовое размещение).
<section> <!-- начало первой вложенной статьи --> <h3>Первый раздел</h3> <p>Информация внутри раздела</p> </section> <!-- конец первой вложенной статьи --> <section> <!-- начало второй вложенной статьи --> <h3>Второй раздел</h3> <p>Информация внутри раздела</p> </section><!-- конец второй вложенной статьи -->Рис.
 43д Пример размещения тега <section> на странице.
43д Пример размещения тега <section> на странице.Совместное использование тегов <section> и <article>
Обратите внимание, что допускается в качестве дочернего (вложенного) элемента тега <article> использовать тег <section> (раздел), как бы разбивая по смыслу содержимое. При этом необходимо, чтобы элемент <article> и вложенные элементы <section> имели в качестве дочернего (вложенного) элемента заголовок от <h3> до <h6> (если до этого не использовался <h2>, то допускается его разовое размещение внутри <article>).
Рис. 43е Пример размещения тега <section> внутри <article>.По аналогии с вышерассмотренным примером допускается помещать элементы <article> внутрь элементов <section>, формируя при этом разделы с тематической информацией. При этом на элементы действуют те же правила по размещению заголовков:
Рис. 43ж Пример размещения тега <article> внутри <section>.
Допускается помещать элементы <section> (раздел) в другие элементы <section>, но при этом рекомендуется учитывать следующую структуру документа:
<body> <h2>Заголовок первого уровня</h2> <section> <h3>Заголовок второго уровня</h3> <section> <h4>Заголовок третьего уровня</h4> </section> </section>
Тег <footer>
Тег <footer> (нижний колонтитул) содержит информацию, которая обычно помещается в нижнем колонтитуле страницы, например сведения об авторских правах, другую правовую информацию, некоторые ссылки для навигации по сайту и тому подобное.
Обращаю Ваше внимание, что на количество тегов <footer> на одной странице ограничений не накладывается, вы можете, допустим, поместить нижний колонтитул внутри тега <article>, чтобы хранить в нем информацию, относящуюся к статье, например сноски, ссылки или выписки.
<body> <h2>Важный заголовок</h2> <article> <!-- начало первой статьи --> <h3>Статья о бытие</h3> <p>Информация про бытие...</p> <footer>Сноски, ссылки и тому подобное <!-- "подвал" статьи --> <address>Информация об авторе статьи</address> </footer> </article><!-- конец первой статьи --> <article> <!-- начало второй статьи --> <h3>Статья о бытие 2</h3> <p>Информация про бытие 2...</p> <footer>Сноски, ссылки и тому подобное <!-- "подвал" статьи --> <address>Информация об авторе статьи</address> </footer> </article> <!-- конец второй статьи --> <footer>сведения об авторских правах, навигация по сайту, счетчики... <!-- "подвал" сайта --> <address>Контактные данные автора сайта</address> </footer> </body>Рис.
 43з Пример размещения тега <footer> на странице.
43з Пример размещения тега <footer> на странице.Тег <main>
Тег <main> предназначен для основного содержимого документа (основной контент). Контент внутри элемента должен быть уникальным для всего документа и не должен содержать элементы, которые повторяются в различных документах (боковые панели, навигационные ссылки, информация об авторских правах, логотип сайта, формы поиска и тому подобное). Допускается использование элемента только один раз в одном документе.
Рис. 43и Пример размещения тега <main> на странице.Обращаю Ваше внимание, что тег <main> не должен быть потомком таких блоков как (не должен быть вложен в них):
Разметка для сайта на HTML 5
Давайте закрепим полученные знания на примере, и сделаем простую разметку для сайта, используя современный стандарт гипертекстовой разметки HTML 5.
Хочу сразу оговориться, что в этом примере будет использовано CSS свойство, которое позволяет сделать элемент плавающим — содержимое, которое находится ниже плавающего элемента, смещается вверх и начинает обтекать этот плавающий элемент. Не переживайте если вы сейчас не поймете работу этого свойства, так как нас сейчас больше интересует правильная разметка документа, а подробное изучение плавающих элементов будет рассмотрено в учебнике CSS в статье «Плавающие элементы».
Не переживайте если вы сейчас не поймете работу этого свойства, так как нас сейчас больше интересует правильная разметка документа, а подробное изучение плавающих элементов будет рассмотрено в учебнике CSS в статье «Плавающие элементы».
<!DOCTYPE html> <html> <head> <title>Разметка страницы</title> </head> <body> <header style = "background-color:khaki; height:100px"> <p>Верхний колонтитул (тег <header>)</p> </header> <nav style = "background-color:coral; height:75px"> <a href = "#">Ссылка 1</a> | <a href = "#">Ссылка 2</a> | <a href = "#">Ссылка 3</a> | <p>Панель навигации (тег <nav>)</p> </nav> <aside style = "float:right; width:200px; height:250px; background-color:tan"> <p>Справа мы разместили тег <aside></p> </aside> <main style = "height:250px"> <h2>Главный заголовок сайта</h2> <p>Основное содержимое (тег <main>)</p> <section style = "background-color:grey; height:75px"> <h3>Заголовок второго уровня</h3> <p>Раздел 1 (тег <section>)</p> </section> <section style = "background-color:grey; height:75px"> <h3>Заголовок второго уровня</h3> <p>Раздел 2 (тег <section>)</p> </section> </main> <footer style = "background-color:khaki; height:80px"> <p>Нижний колонтитул (подвал) тег <footer></p> <address>Пример с сайта basicweb.ru</address> </footer> </body> </html>
Обратите внимание, что практически к каждому элементу для демонстрации мы применили встроенный CSS стиль, применение встроенных стилей не является хорошей практикой, научиться грамотно применять стили вы можете после изучения языка HTML 5 в Учебнике CSS 3.
И так по порядку, что мы сделали в этом документе:
- Для элемента <header> (верхний колонтитул) мы задали цвет заднего фона khaki и установили высоту элемента равную 100 пикселям.
- Следующим на странице мы разместили элемент <nav> (навигация), для которого задали те же встроенные CSS свойства, но указали цвет заднего фона coral, а высоту элемента 75 пикселей.
- Далее мы разместили элемент <aside>, который мы сделали плавающим и сместили в правую сторону (CSS свойство float со значением right), задали ему цвет заднего фона (tan), ширину (200 пикселей) и высоту (250 пикселей).
 Как вы можете заметить другие элементы его обтекают, не смотря на то, что они блочные. Таким образом происходит верстка плавающими элементами.
Как вы можете заметить другие элементы его обтекают, не смотря на то, что они блочные. Таким образом происходит верстка плавающими элементами. - Добавили на страницу элемент <main> в который мы добавили заголовок первого уровня (тег <h2>). Прдеполагается, что внутри этого элемента будет содержаться основной контент.
- Внутри элемента <main> мы добавили два тематических раздела (тег <section>), поместили внутри этих элементов заголовки второго уровня (тег <h3>), задали им цвет заднего фона grey и высоту блоков по 75 пикселей.
- После основного содержимого мы разместили элемент <footer> (нижний колонтитул), по аналогии с предыдущими элементами задали ему цвет заднего фона (khaki) и высоту (80 пикселей). Внутри него разместили тег <address>, в котором указали контактные данные, которые по умолчанию отображаются курсивом.
Результат нашего примера:
Рис. 44 Разметка страницы на HTML 5.
Разметка иллюстраций в HTML 5
Тег <figure> применяется для обозначения контента, иллюстрирующего или поддерживающего определенную идею текста. Тег <figure> может содержать изображение, видеоролик, схему, фрагмент кода, диаграмму или даже таблицу — почти все, что может встретиться в потоке веб-контента и должно восприниматься как автономная единица.
Благодаря тегу <figcaption> вы можете вывести пояснение к содержимому, которое находится внутри тега <figure>. Тег <figcaption> должен размещаться как первый, или последний элемент внутри тега <figure>.
Давайте рассмотрим пример использования:
<!DOCTYPE html> <html> <head> <title>Пример использования тега <figure></title> </head> <body> <main> <figure> <img src = "10.jpg" alt = "ничоси" width = "80" height = "80"> <figcaption>Ничоси 1</figcaption> </figure> <figure> <img src = "10.jpg" alt = "ничоси" width = "80" height = "80"> <figcaption>Ничоси 2</figcaption> </figure> </main> </body> </html>
В этом примере основное содержимое документа поместили внутри тега <main>, в который мы поместили два элемента <figure>, каждый из которых содержит внутри себя изображение (тег <img>) шириной и высотой 80 пикселей. Кроме того тегом <figcaption> мы вывели текстовое пояснение к содержимому каждого элемента <figure>. Элемент <figcaption> мы разместитили перед закрывающим тегом </figure>.
Результат нашего примера:
Рис. 45 Разметка изображений в HTML 5.Обратите внимание, что если вы разместите элемент <figcaption> первым вложенным элементом тега <figure>, то пояснение будет отображаться сверху изображения:
<!DOCTYPE html> <html> <head> <title>Пример использования тега <figcaption></title> </head> <body> <main> <figure> <figcaption>Ничоси 1</figcaption> <img src = "10.jpg" alt = "ничоси" width = "80" height = "80"> </figure> <figure> <figcaption>Ничоси 2</figcaption> <img src = "10.jpg" alt = "ничоси" width = "80" height = "80"> </figure> </main> </body> </html>
Результат нашего примера:
Рис. 46 Пример использования тега <figcaption>Скрытие содержимого в HTML 5
В заключение статьи, для расширения вашего кругозора хочу познакомить Вас с двумя последними элементами, добавленными в HTML 5. В настоящее время эти элементы поддерживаются всеми браузерами за исключением Internet Explorer и Edge.
Тег <details> определяет дополнительные детали, которые пользователь может отобразить или скрыть. Данный тег может быть использован для создания интерактивных виджетов в будущем, которые пользователь может открывать и закрывать, т.к. внутри тега можно разместить любой контент. Содержание в <details> отображается для пользователя только если логический атрибут open установлен.
Содержание в <details> отображается для пользователя только если логический атрибут open установлен.
Тег <summary> определяет видимый заголовок для тега <details>. Если элемент не используется, то устанавливается значение браузера по умолчанию (как правило, заголовок «Подробнее»).
Пример использования:
<!DOCTYPE html> <html> <head> <title>Пример использования тега <details> и <summary></title> </head> <body> <details> <summary>Показать ? </summary> Пожалуйста <img src = "10.jpg" alt = "ничоси" width = "80" height = "80"> <details> <summary>Ещё? </summary> <img src = "10.jpg" alt = "ничоси" width = "80" height = "80"> </details> </details> </body> </html>
В этом примере мы использовали два элемента <details>, один из которых мы поместили внутрь первого, каждый их них скрывает изображение (тег <img>). Кроме того, они имеют различные заголовки, которые заданы с использованием тега <summary>.
Результат нашего примера:
Рис. 47 Пример использование тегов <details> и <summary>.Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (HTML файл и изображение) в любую папку на вашем жестком диске:
- Используя полученные знания составьте следующий одностраничный сайт посвященный енотам:
Практическое задание № 25.
Перед тем как приступать, внимательно изучите страницу, которую Вам необходимо будет повторить, открыв пример в отдельном окне.
Подсказка: в примере используются цвета coral и aliceblue.
После того, как вы выполните упражнение, пройдите валидацию документа на сайте W3C, при необходимости исправьте ошибки, а затем проинспектируйте код страницы, открыв пример в отдельном окне, чтобы убедиться, что результат вашего примера соответствует готовому примеру.
Структура HTML-кода | htmlbook.ru
Если открыть любую веб-страницу, то она будет содержать в себе типичные элементы, которые не меняются от вида и направленности сайта. В примере 4.1 показан код простого документа, содержащего основные теги.
Пример 4.1. Исходный код веб-страницы
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Пример веб-страницы</title>
</head>
<body>
<h2>Заголовок</h2>
<!-- Комментарий -->
<p>Первый абзац.</p>
<p>Второй абзац.</p>
</body>
</html>Скопируйте содержимое данного примера и сохраните его в папке c:\www\ под именем example41.html. После этого запустите браузер и откройте файл через пункт меню . В диалоговом окне выбора документа укажите файл example41.html. В браузере откроется веб-страница, показанная на рис. 4.1.
Рис. 4.1. Результат выполнения примера
Далее разберем отдельные строки нашего кода.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">Элемент <!DOCTYPE> предназначен для указания типа текущего документа — DTD (document type definition, описание типа документа). Это необходимо, чтобы браузер понимал, как следует интерпретировать текущую веб-страницу, ведь HTML существует в нескольких версиях, кроме того, имеется XHTML (EXtensible HyperText Markup Language, расширенный язык разметки гипертекста), похожий на HTML, но различающийся с ним по синтаксису. Чтобы браузер «не путался» и понимал, согласно какому стандарту отображать веб-страницу и необходимо в первой строке кода задавать <!DOCTYPE>.
Существует несколько видов <!DOCTYPE>, они различаются в зависимости от версии HTML, на которую ориентированы. В табл. 4.1. приведены основные типы документов с их описанием.
| DOCTYPE | Описание |
|---|---|
| HTML 4.01 | |
| <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»> | Строгий синтаксис HTML. |
| <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> | Переходный синтаксис HTML. |
| <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Frameset//EN» «http://www.w3.org/TR/html4/frameset.dtd»> | В HTML-документе применяются фреймы. |
| HTML 5 | |
| <!DOCTYPE html> | В этой версии HTML только один доктайп. |
| XHTML 1.0 | |
| <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»> | Строгий синтаксис XHTML. |
| <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»> | Переходный синтаксис XHTML. |
| <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Frameset//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd»> | Документ написан на XHTML и содержит фреймы. |
| XHTML 1.1 | |
| <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.1//EN» «http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd»> | Разработчики XHTML 1.1 предполагают, что он постепенно вытеснит HTML. Как видите, никакого деления на виды это определение не имеет, поскольку синтаксис один и подчиняется четким правилам. |
Разница между строгим и переходным описанием документа состоит в различном подходе к написанию кода документа. Строгий HTML требует жесткого соблюдения спецификации HTML и не прощает ошибок. Переходный HTML более «спокойно» относится к некоторым огрехам кода, поэтому этот тип в определенных случаях использовать предпочтительнее.
Например, в строгом HTML и XHTML непременно требуется наличие тега <title>, а в переходном HTML его можно опустить и не указывать. При этом помним, что браузер в любом случае покажет документ, независимо от того, соответствует он синтаксису или нет. Подобная проверка осуществляется при помощи валидатора и предназначена в первую очередь для разработчиков, чтобы отслеживать ошибки в документе.
В дальнейшем будем применять преимущественно строгий <!DOCTYPE>, кроме случаев, когда это оговаривается особо. Это позволит нам избегать типичных ошибок и приучит к написанию синтаксически правильного кода.
Часто можно встретить код HTML вообще без использования <!DOCTYPE>, веб-страница в подобном случае все равно будет показана. Тем не менее, может получиться, что один и тот же документ отображается в браузере по-разному при использовании <!DOCTYPE> и без него. Кроме того, браузеры могут по-своему показывать такие документы, в итоге страница «рассыплется», т.е. будет отображаться совсем не так, как это требуется разработчику. Чтобы не произошло подобных ситуаций, всегда добавляйте <!DOCTYPE> в начало документа.
<html>Тег <html> определяет начало HTML-файла, внутри него хранится заголовок (<head>) и тело документа (<body>).
<head>Заголовок документа, как еще называют блок <head>, может содержать текст и теги, но содержимое этого раздела не показывается напрямую на странице, за исключением контейнера <title>.
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">Тег <meta> является универсальным и добавляет целый класс возможностей, в частности, с помощью метатегов, как обобщенно называют этот тег, можно изменять кодировку страницы, добавлять ключевые слова, описание документа и многое другое. Чтобы браузер понимал, что имеет дело с кодировкой UTF-8 (Unicode transformation format, формат преобразования Юникод) и добавляется данная строка.
<title>Пример веб-страницы</title>Тег <title> определяет заголовок веб-страницы, это один из важных элементов предназначенный для решения множества задач. В операционной системе Windows текст заголовка отображается в левом верхнем углу окна браузера (рис. 4.2).
Рис. 4.2. Вид заголовка в браузере
Тег <title> является обязательным и должен непременно присутствовать в коде документа.
</head>Обязательно следует добавлять закрывающий тег </head>, чтобы показать, что блок заголовка документа завершен.
<body>Тело документа <body> предназначено для размещения тегов и содержательной части веб-страницы.
<h2>Заголовок</h2>HTML предлагает шесть текстовых заголовков разного уровня, которые показывают относительную важность секции, расположенной после заголовка. Так, тег <h2> представляет собой наиболее важный заголовок первого уровня, а тег <h6> служит для обозначения заголовка шестого уровня и является наименее значительным. По умолчанию, заголовок первого уровня отображается самым крупным шрифтом жирного начертания, заголовки последующего уровня по размеру меньше. Теги <h2>…<h6> относятся к блочным элементам, они всегда начинаются с новой строки, а после них другие элементы отображаются на следующей строке. Кроме того, перед заголовком и после него добавляется пустое пространство.
<!-- Комментарий -->Некоторый текст можно спрятать от показа в браузере, сделав его комментарием. Хотя такой текст пользователь не увидит, он все равно будет передаваться в документе, так что, посмотрев исходный код, можно обнаружить скрытые заметки.
Комментарии нужны для внесения в код своих записей, не влияющих на вид страницы. Начинаются они тегом <!— и заканчиваются тегом —>. Все, что находится между этими тегами, отображаться на веб-странице не будет.
<p>Первый абзац.</p>Тег <p> определяет абзац (параграф) текста. Если закрывающего тега нет, считается, что конец абзаца совпадает с началом следующего блочного элемента.
<p>Второй абзац.</p>Тег <p> является блочным элементом, поэтому текст всегда начинается с новой строки, абзацы идущие друг за другом разделяются между собой отбивкой (так называется пустое пространство между ними). Это хорошо видно на рис. 4.1.
</body>Следует добавить закрывающий тег </body>, чтобы показать, что тело документа завершено.
</html>Последним элементом в коде всегда идет закрывающий тег </html>.
Простые правила разметки • Введение
Разметка страницы может быть непростым занятием, особенно поначалу. Какой тег выбрать? Какой класс добавить? Какой должна быть разметка, чтобы стили одного элемента не поломали другой?
На все эти случаи есть простые правила, следуя которым вы сможете писать легко писать чистый, хорошо структурированный HTML-код, который будет удобно читать и приятно поддерживать.
Используйте HTML-тэги по смыслу #
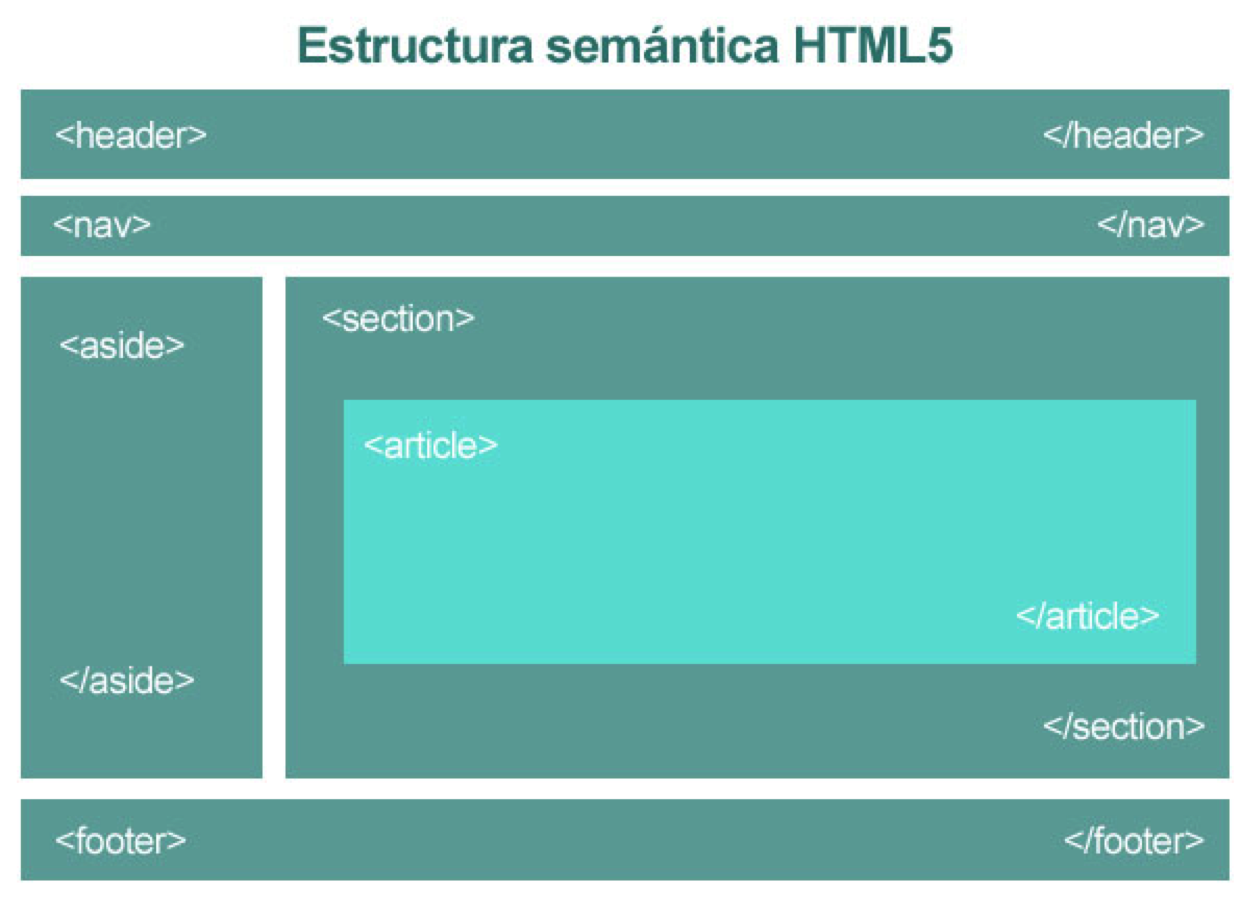
Элементы для основной раскладки
header— шапка страницы или блока.footer— подвал страницы или блока.main— главная смысловая часть страницы.section— разделы внутри основного контента.article— отдельная статья, пост или комментарий.nav— навигация, ссылки для перемещения по сайту.aside— боковая колонка, дополнительный контент не входящий вmain.
Элементы для содержимого
h2-h6— заголовки. Обычноh2— это название сайта. Заголовки нужно использовать в порядке иерархии, это важно для доступности.ulиol— списки, в них удобно размещать любые перечисляемые элементы.button— кнопка, например, элемент управления или кнопка для отправки формы.
Для элементов без особой смысловой нагрузки можно использовать
divилиspan.Для разметки страницы нельзя использовать теги, предназначенные для оформления текста: например,
bиi. У них есть собственные стили, которые со временем может понадобиться переопределить или сбросить — проще сразу выбрать элемент, у которого нет стилей по умолчанию. Тегpуместно использовать для блоков текста, но для других случаев лучше выбратьdiv.Это далеко не все теги, которые существуют: вот здесь есть удобный список тегов, сгруппированных по смыслу, с комментариями и примерами кода.
Не знаете с какой стороны взяться за дело? Начните со статьи Первые шаги.
Используйте БЭМ для именования классов #
Используйте в названиях классов простые и короткие слова #
Вот здесь приведены примеры таких слов для разных случаев.
HTML разметка для чайников
Для начала давайте определимся, что такое разметка? Как следует из самого термина, разметка – это расстановка меток, в нашем случае в коде хтмл документа, т.е. веб-страницы. В качестве меток здесь выступают теги, что позволяют определить границы действия разметки или создать элемент хтмл документа. Всё ещё непонятно? Тогда читайте дальше, и всё станет на свои места.
Основы разметки хтмал или что такое тег
Тег представляет собой конструкцию, начинающуюся знаком меньше (<) и заканчивающуюся знаком больше (>). Большинство тегов состоят из открывающегося и закрывающегося тегов. Отличие между ними состоит в том, что в открывающемся теге вы можете (если нужно) указать ряд дополнительных его свойств, используя так называемые атрибуты, а в начале названия закрывающегося тега указывается символ сэлш (/), например:
<p align=»right»>Текст параграфа, выровненный по правому краю.</p>.
В данном случае блочный тег p создаёт параграф, а атрибут align выравнивание содержимого параграфа по правому (right) краю.
Следует отметить, что в хтмл, теги бывают двух видов: блочными и строковыми. Блочные теги создают блочный элемент, зачастую имеющий отступы и ниже следующие элементы идут уже «с новой строки». Строчные теги предназначены для разметки фрагмента кода и не создают переноса строки.
Как говорится: в любом правиле есть исключения
– это же верно и для тегов. Существуют теги, которые не имеют закрывающего тега и предназначены они для создания меток и элементов хтмл документа, например:
<img alt=»альтернативный текст» src=»/2013/11/path/to/imagefile.jpg» border=»0″>
В данном случае строковый тег img вставляет на веб-страницу элемент в виде картинки, адрес которой прописывается в атрибуте src. Значением атрибута alt является альтернативный текст, который выводится в том случае, если картинка не доступна, а атрибут border задает толщину рамки вокруг картинки.
Чтобы Вам было легче запомнить всё выше изложенное, приведу небольшую и наглядную шпаргалку, которую Вы можете использовать для изучения HTML:
Краткий справочник по хтмл тегам
И так, мы уже познакомились с двумя тегами, так что их я опущу. Ниже я приведу ещё ряд тегом разметки хтмл документа и некоторые их атрибуты. Для начала этого будет более чем достаточно, но если вас интересует полный перечень хтмл тегов и их атрибутов, рекомендую заглянуть на сайт htmlbook.ru, а также добавить его в закладки как наиболее полный и удобный справочник по ХТМЛ и ЦСС. Продолжим?
Как сделать ссылку? Для этого вам нужно использовать строковый тег A, который размечает содержащийся в нём текст как ссылку – активный элемент веб-страницы при клике на который пользователь может перейти на другую веб-страницу, адрес которой указан в атрибуте href.
| Пример | текст, со <a href=»http://www.wmascat.ru/»>ссылкой</a> на другую веб страницу. |
|---|---|
| Результат | текст, со ссылкой на другую веб страницу. |
Как выделить текст жирным? Для этого вам нужно использовать строковый тег B, который устанавливает для содержащегося в нём текста жирное начертание шрифта.
| Пример | текст, выделенный <b>жирным</b> шрифтом. |
|---|---|
| ЦСС аналог | текст, выделенный <span>жирным</span> шрифтом. |
| Результат | текст, выделенный жирным шрифтом. |
Как сделать текст курсивом? Для этого вам нужно использовать строковый тег I, который устанавливает для содержащегося в нём текста курсивное начертание шрифта.
| Пример | текст, выделенный <i>курсивом</i>, т.е. с наклоном. |
|---|---|
| ЦСС аналог | текст, выделенный <span>курсивом</span>, т.е. с наклоном. |
| Результат | текст, выделенный курсивом, т.е. с наклоном. |
Как подчеркнуть текст? Для этого вам нужно использовать строковой тег U, который добавляет подчеркивание для содержащегося в нём текста.
| Пример | текст, с добавлением <u>подчеркивания</u>. |
|---|---|
| ЦСС аналог | текст, с добавлением <span>подчеркивания</span>. |
| Результат | текст, с добавлением подчеркивания. |
Как зачеркнуть текст? Для этого вам нужно использовать строковой тег S, который отображает текст как перечеркнутый.
| Пример | текст, содержащий <s>зачеркнутое</s> слово. |
|---|---|
| ЦСС аналог | текст, содержащий <span>зачеркнутое</span> слово. |
| Результат | текст, содержащий зачеркнутое слово. |
Как выделить код в тексте? Для этого вам нужно использовать строковой тег CODE, который обычно отображается браузером моноширинным шрифтом, например Courier New.
| Пример | текст, выделенный как <code>программный код</code>. |
|---|---|
| ЦСС аналог | текст, выделенный как <span>программный код</span>. |
| Результат | текст, выделенный как программный код. |
Как оформить код в тексте? Для этого вам нужно использовать блочный тег PRE, который определяет блок программного кода, обычно отображается браузером моноширинным шрифтом. В отличие от строкового тега CODE, тег PRE сохраняет пробелы и переносы строк.
| Пример | <pre>форматированный текст и ещё один форматированный текст</pre> |
|---|---|
| Результат | форматированный текст и ещё один форматированный текст |
Как сделать текст больше? Для этого вам нужно использовать строковой тег BIG, который увеличивает размер шрифта на единицу по сравнению с обычным текстом.
| Пример | текст, выделенный <big>большим</big> шрифтом. |
|---|---|
| ЦСС аналог | текст, выделенный <span>большим</span> шрифтом. |
| Результат | текст, выделенный большим шрифтом. |
Как сделать текст меньше? Для этого вам нужно использовать строковой тег SMALL, который уменьшает размер шрифта на единицу по сравнению с обычным текстом.
| Пример | текст, выделенный <small>маленьким</small> шрифтом. |
|---|---|
| ЦСС аналог | текст, выделенный <span>маленьким</span> шрифтом. |
| Результат | текст, выделенный маленьким шрифтом. |
Как задать шрифт, цвет и размер шрифта в тексте? Для этого вам нужно использовать строковой тег FONT. Атрибут face здесь задаёт гарнитуру (название) шрифта, color – цвет шрифта, а size – его размер в условных единицах (от -7 до 7).
| Пример | текст, выделенный другим <font face=»Arial» color=»#008000″ size=»5″>шрифтом и цветом</font>. |
|---|---|
| ЦСС аналог | текст, выделенный другим <span>шрифтом, цветом и размером</span>. |
| Результат | текст, выделенный другим шрифтом, цветом и размером. |
Как сделать заголовок? Для этого вам нужно использовать блочные H теги, которые задают заголовки разного уровня, от 1 (самого большого) до 6 (самого маленького), что позволяет задать структуру опубликованной на веб-странице информации. Заголовки отличаются друг от друга размером шрифта и отступы, а также выделены жирным начертанием.
| Пример | <h2>Заголовок</h2> |
|---|---|
| Результат: | Заголовок |
Как сделать подстрочный шрифт? Для этого вам нужно использовать строковой тег SUB, который отображает шрифт в виде нижнего индекса, т.е. текст будет располагаться ниже базовой линии остальных символов строки и уменьшенного размера.
| Пример | текст, выделенный шрифтом в <sub>нижнем</sub> индексе. |
|---|---|
| ЦСС аналог | текст, выделенный шрифтом в <span>нижнем</span> индексе. |
| Результат | текст, выделенный шрифтом в нижнем индексе. |
Как сделать надстрочный шрифт? Для этого вам нужно использовать строковой тег SUP, который отображает шрифт в виде верхнего индекса, т.е. текст будет располагаться выше базовой линии остальных символов строки и уменьшенного размера.
| Пример | текст, выделенный шрифтом в <sup>верхнем</sup> индексе. |
|---|---|
| ЦСС аналог | текст, выделенный шрифтом в <span>верхнем</span> индексе. |
| Результат | текст, выделенный шрифтом в верхнем индексе. |
Как вставить цитату в текст? Для этого вам нужно использовать строчный тег Q, который используется для выделения в тексте цитат, которые автоматически отображаются браузером в кавычках.
| Пример | текст, содержащий: <q>цитату</q>. |
|---|---|
| ЦСС аналог | текст, содержащий: <span>цитату</span>. |
| Результат | текст, содержащий: цитату. |
Как оформить цитату в тексте? Для этого вам нужно использовать блочный тег BLOCKQUOTE, который предназначен для выделения длинных цитат в хтмл документе. Обычно такой текст отображается с отступами в 40 пикселей слева и справа, а также отбивкой сверху и снизу.
| Пример | <blockquote>Цитата</blockquote> |
|---|---|
| Результат | Цитата |
Как сделать перенос строки в тексте? Для этого вам нужно использовать блочный тег BR, который устанавливает перевод строки в том месте, где этот тег находится. В отличие от тега абзаца p, использование тега br не добавляет пустой отступ перед строкой.
Как выделить фрагмент? Строковый тег SPAN не производит какого-либо преобразования со своим содержанием, что позволяет использовать его для задания цсс стилей заданной области. В данном случае указано цсс свойство text-decoration, которое добавляет оформление для текста, например: line-through – зачеркивание.
| Пример | текст, выделенный <span>спаном</span>. |
|---|---|
| Результат | текст, выделенный спаном. |
Как сделать слой в хтмл? Для этого вам нужно использовать блочный тег DIV, который создаёт слой без отступов.
| Пример | <div align=»right»>Блок.</div> |
|---|---|
| ЦСС аналог | <span>Блок.</div> |
| Результат | Блок. |
Как сделать разделитель в тексте? Для этого вам нужно использовать блочный тег HR, который рисует разделительную горизонтальную линию. Атрибут color задаёт цвет линии, size – размер, а noshade – отключает трехмерный эффект.
| Пример | <hr color=»#008000″ size=»1″ noshade> |
|---|---|
| Результат |
Как сделать список? В хтмл существует два основных вида списков: нумерованный (OL) и маркированный (UL). В данном случае приведен хтмл код маркированного списка, заданного блочным тегом UL. По умолчанию, в качестве маркера окружность (закрашенный кружочек), которая отображается в начале первой строки элемента списка, заданного тегом LI.
| Пример | <ul> <li>Элемент списка 1.</li> <li>Элемент списка 2.</li> </ul> |
|---|---|
| Результат |
|
Безусловно, в своей статье я привел лишь основные хтмл теги, которые могут понадобиться вам при разметке веб-страницы. В большинстве случаев, для ХТМЛ разметки, это более чем достаточно. Единственное, что я опустил, но, что, безусловно, важно при разметке веб-страниц, это работа с таблицами. Их нужно изучать отдельно, т.к. там слишком много нюансов, а статья получилось и без того достаточно большой. На этом у меня всё. Спасибо за внимание. Удачи!
Короткая ссылка: http://goo.gl/3tUuon
основные правила — учебник CSS
Создание разметки можно смело относить к искусству: здесь нет точных правил и единого ответа на какой-либо вопрос, зато практически всегда есть несколько вариантов решения определенной проблемы.
Безусловно, существуют общепризнанные методы разметки, а также т. н. best practices — оптимальные способы достижения цели, которые были определены практическим путем. Но в целом, чтобы добиться успехов в изучении этого ремесла, важна практика, практика и еще раз практика.
В этом уроке мы расскажем об основных правилах, которые помогают в построении грамотной разметки. Придерживаться этих правил или нет — ваш выбор, однако рекомендуем помнить о них, когда вы будете работать с реальными проектами. Кроме этого мы дадим несколько рекомендаций по ведению кода и работе с графикой.
Mobile First
В наше время уже сложно представить мобильный девайс, который бы не предоставлял возможности подключиться к Интернету. Многие люди выходят в Сеть со своих смартфонов и планшетов чаще, чем с настольных компьютеров и ноутбуков. Это заставило веб-дизайнеров и разработчиков серьезно задуматься над изменением подхода к созданию веб-продуктов.
К примеру, раньше разработка сайта начиналась с настольной версии, которая затем адаптировалась под мобильные устройства. Стратегия Mobile First призывает поступать наоборот: не масштабировать десктопный вариант сайта, пытаясь уместить его в маленький экран, а проектировать дизайн с учетом ограниченного пространства, постепенно расширяя базовую версию (с набором только самых важных элементов) до полноценной.
Mobile First подразумевает совершенно другое мышление в плане размещения элементов на страницах и создания структуры. Главными пунктами здесь являются компактность и информативность, отсутствие отвлекающих факторов и второстепенных элементов.
Каркас
Прежде чем приступать к верстке страниц сайта, желательно иметь примерные наброски их структуры: количество колонок, расположение основного контента, содержимое хедера и футера и т. д. Это можно сделать как на бумаге, так и в графическом редакторе. Определившись с тем, где и как будут расположены элементы веб-страниц, вы сможете более быстро создать HTML-каркас, который затем будет стилизоваться через CSS.
Структурные схемы страниц на английском называются wireframes. При разработке серьезных сайтов созданию схематических страниц уделяется большое внимание, поскольку они являются отображением результата работ по проектированию. Пример такого каркаса показан на рисунке ниже:
Верстка
На основе макетов можно приступать к написанию HTML и CSS-кода. Имея представление о том, какие элементы будут на веб-странице, можно подобрать для них соответствующие теги.
С помощью CSS добавляется стилевое оформление для элементов. Есть есть необходимость в дополнительных «зацепках» для стилей CSS, к тегам добавляются классы. Давайте описательные и лаконичные имена классам — это хороший тон.
В большинстве случаев, создавая HTML-каркас страницы, необходимо двигаться сверху вниз — от шапки к футеру. Все элементы будут отображаться последовательно друг за другом, если только вы не повлияете на это через CSS.
Позиционирование и слои
С помощью каскадных таблиц стилей можно исключать элементы страницы из общего потока, фиксировать их на экране, перемещать на другой конец страницы, накладывать одни элементы на другие, словно слои и т. д. Для этого используется свойство position, которое мы изучим далее в книге.
Кстати, визуально перемещать элементы можно и с помощью уже хорошо знакомых вам свойств margin и padding. При добавлении к элементу полей и/или отступов с определенной стороны образуется пустое пространство, которое, по сути, смещает элемент. Например, добавив с верхней стороны блочного элемента свойство margin с положительным значением, мы сместим элемент вниз, а отрицательное значение приведет к смещению элемента вверх.
Подходы к созданию макета
Как уже не раз упоминалось, до развития блочной верстки веб-страницы часто создавались таблицами (т. н. табличная верстка). Это позволяло относительно легко построить колоночный макет и расположить элементы в желаемом порядке.
С появлением свойства float стало возможным создавать макеты без таблиц. И хотя этот подход еще популярен, он уже не является самым современным способом создания разметки.
Спецификация CSS Flexible Box Layout Module подняла верстку на новый уровень и очень упрощает разработку макетов. Среди преимуществ Flexbox выделяется возможность сделать любой блок «резиновым», гибкое поведение элементов, инструмент для горизонтального и вертикального выравнивания, автоматическое преобразование элементов в столбцы и строки и многое другое. И если еще в 2014 году Flexbox еще не был столь популярным, то в 2017, учитывая вышедший Bootstrap 4, который основан именно на flex-модели, можно смело считать, что ближайшее будущее будет за Flexbox.
Комментирование кода
Длинное полотно кода весьма сложно воспринимается. Иногда трудно зрительно определить соответствие между открывающими и закрывающими тегами. Поэтому в HTML-коде полезно добавлять комментарии к закрывающим тегам, а также к крупным разделам и элементам, чья роль может быть неясна на первый взгляд.
Что касается CSS, здесь также приветствуются комментарии. В начале крупных таблиц стилей часто размещается содержание, а все стили сгруппированы по блокам и разделены заголовками-комментариями. Подобный подход вы уже встречали, когда проходили практику на прошлых уроках.
Графика
Используя графические материалы, обращайте внимание на их качество, уместность, и, самое главное, на их вес, который особенно важен при разработке с упором на мобильные устройства. Пользуйтесь программами-компрессорами изображений, если вы видите, что размер графического файла слишком большой.
Дисплеи Retina требуют использования подходящей графики, которая будет выглядеть на них качественно и четко. Изображения в векторном формате SVG будут отображаться на ретина-дисплее без проблем, а вот растровые изображения понадобится масштабировать.
Далее в учебнике: разметка с помощью float.
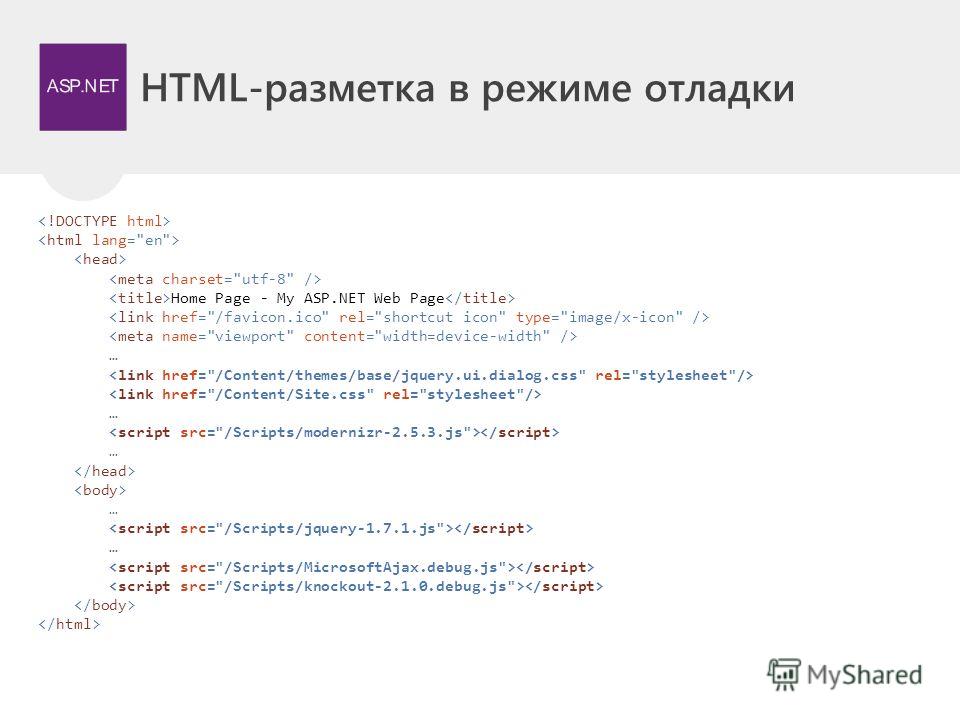
Разметка HTML5
Стандартная разметка страницы HTML5
<!DOCTYPE HTML>
<html lang="ru">
<head>
<!-- Подключаемые файлы, метатеги, название страницы -->
<!-- Кодировка страницы-->
<meta charset="utf-8"/>
<title>Название страницы</title>
</head>
<body>
<!-- Тело сайта, отвечает за вывод на страницу-->
<header>
<!-- Шапка сайта-->
</header>
<nav>
<!-- Навигация -->
</nav>
<footer>
<!-- Подвал сайта-->
</footer>
</body>
</html>
header,nav,footer — новые теги HTML5, очень полезно их использовать, чтобы добиться лучшей SEO оптимизации сайта, они показывают поисковому роботу, где находится шапка,меню и подвал сайта.
SEO теги HTML5:
| header | Шапка сайта |
| nav | Меню сайта |
| footer | Подвал сайта |
| section | Разделы документа |
| aside | Блок для сайдбара(размещения рубрик, ссылок, различных меток и любой информации) |
Читайте — Таблица шрифтов html
Краткий курс HTML 5. Разметка веб-страницы — Exlab
11. Разметка веб-страницы
В предыдущих главах мы с вами научились форматировать текст, добавлять в документ ссылки, изображения, списки и таблицы. Но этого недостаточно для создания полноценных веб-страниц, которые обычно состоят из нескольких логически независимых частей. Так, на страницах сайта, помимо основной информации, обычно присутствует шапка, нижний колонтитул, главное меню и прочие навигационные блоки.
HTML 4 и более ранние версии языка применялись в первую очередь для визуального оформления документа. Для создания каркаса страницы было достаточно всего двух тегов: блочного <div> и строчного <span>, которые сами по себе не влияют на отображение текста (кроме стандартных «блочных» свойств <div>), но позволяют использовать глобальные атрибуты class и id. А уже с их помощью задать стили отображения в CSS — не проблема. Тем более, что многие теги стандарта HTML 4 поддерживали целый набор атрибутов для визуального оформления.
Вместе с появлением HTML 5 изменилась сама идеология составления документа. Большинство атрибутов визуального оформления теперь не поддерживаются, а теги предназначены только для логической разметки, что привело к необходимости разнообразить список элементов и обновить их значение.
Но сначала следует упомянуть, что теги <div> и <span> по-прежнему поддерживаются и могут быть применены в целях стилевого оформления или для удобства скриптования, когда лексическая разметка не имеет значения. Кроме того, поддерживается и знакомый многим тег <style>, позволяющий определять стили CSS непосредственно в документе. Как и прежде, элемент <style> располагается внутри <head> и содержит в себе прямые инструкции на языке CSS. Он поддерживает атрибуты type и media, описанные ранее в главе «Ссылки», с той лишь разницей, что здесь type может принимать только значение text/css. В HTML 5 добавлен еще и атрибут scoped="scoped". Элемент <style> с таким атрибутом может располагаться в любом месте документа, а находящиеся в нем инструкции CSS будут распространяться только на элемент-родитель, в котором находится этот <style>, и вложенные в него дочерние элементы.
<style type="text/css" media="screen" scoped="scoped">
.status{color:red}
#download{font-weight:bold;}
</style>
<div>Cкачивание файла: <span>завершено</span></div>Для разметки веб-страницы HTML 5 предлагает несколько тегов с различным лексическим значением. В них можно помещать главы, колонтитулы и прочие структурные единицы.
Верхний и нижний колонтитулы обозначаются тегами <header> и <footer> соответственно. Верхний (шапка) может содержать заголовок, вводную информацию о документе, навигационные ссылки (см. элемент <nav> ниже), форму поиска, логотип и т п. Аналогичным образом нижний колонтитул включает информацию, размещаемую в конце документа. Например, данные об авторе, дату составления и прочее. Если вы хотите добавить контактную информацию, то не забудьте поместить ее в элемент <address>.
Элемент <section> предназначен для тематического группирования содержимого. С его помощью можно обозначать главы, вкладки диалоговых окон и т. п. Документ, например, может быть разделен на введение, параграфы и контактную информацию. Вообще говоря, рекомендуется применять этот тег для тех частей документа, которые целесообразно обозначать и в его содержании. В случаях, когда содержимое <section> заимствовано, можно указать URL источника в атрибуте cite.
Часто, если информация была заимствована из внешних источников или предполагается ее распространение вовне, то имеет смысл помещать ее в элемент <article>. Это может быть запись на форуме, статья газеты или блога, комментарий пользователя, виджет или любая другая независимая единица содержимого, которая каким-либо образом может быть использована отдельно от всего документа. Как и <section>, этот элемент поддерживает атрибут cite для указания источника. Кроме того, можно обозначить дату публикации содержимого в атрибуте pubdate. Некоторые элементы <article> могут располагаться внутри других <article>, что обычно означает непосредственную связь между ними. Например, так можно обозначать комментарии пользователей (дочерние элементы) к статье (<article>-родитель).
Кстати, <header> и <footer> могут быть использованы не только в качестве колонтитулов документа, но и выполнять аналогичную роль для отдельных его разделов, если это необходимо.
Части документа, содержащие навигационные ссылки помещаются в элемент <nav>. Это могут быть блоки со ссылками «назад»–«вперед», выбором страницы и тому подобное.
<article pubdate="2010-03-04">
<header>
<h2>Разметка веб-страницы</h2>
<p>Вместе с появлением HTML 5 изменилась идеология…</p>
</header>
<section cite="http://www.exlab.net/html/markup.html">
<p>…</p>
<p>…</p>
</section>
<nav>
<a href="previous.html">Назад</a>
<a href="index.html">Содержание</a>
<a href="next.html">Вперед</a>
</nav>
<footer>2010 © www.exlab.net</footer>
</article>Обратите внимание на заголовок документа, который вы сейчас читаете. Он состоит из названия курса (более крупным шрифтом) и главы (более мелким). Для подобного группирования тегов <h2>…<h6>, являющихся частями одного заголовка, предназначен тег <hgroup>.
<hgroup>
<h2>Краткий курс HTML 5</h2>
<h3>Разметка веб-страницы</h3>
</hgroup>Еще одним группирующим элементом является <figure>. Обычно в него помещается самодостаточная информация, отсутствие или перенос которой в другое место не исказит смысл документа. Чаще всего это иллюстрации, диаграммы, фотографии с кратким комментарием или без него. Такой информационный блок можно озаглавить с помощью тега <figcaption>, который должен располагаться внутри <figure> в качестве первого или последнего дочернего элемента.
<figure>
<img src="collider.gif" alt="Синхрофазотрон" />
<figcaption>
<h5>Синхрофазотрон</h5>
<p>На схеме 1 изображен принцип действия…</p>
</figcaption>
</figure>Элемент <aside> представляет собой часть документа с информацией, также связанной с близлежащим содержимым, однако способной восприниматься отдельно от него. В печатной типографии такая информация обычно помещается в отдельной колонке или выделяется рамкой. На сайте тегом <aside> можно обозначить, например, боковые колонки веб-страницы (т. н. sidebar).
<p>Вчера мы были в Лувре.</p>
<aside>
<h5>Лувр</h5>
<p>Лувр — один из крупнейших художественных музеев мира.</p>
</aside>Еще одним элементом, предназначенным для пояснительной информации является <details>. В отличие от предыдущих, он интерактивен и способен скрывать и отображать содержимое (т. н. spoiler). По умолчанию он «закрыт», но указав элементу атрибут open="open", можно заставить его «раскрыться». Заголовок блока задается в элементе <summary>, который размещается сразу за открывающим тегом <details>. При отсутствии <summary>, заголовок устанавливается по усмотрению браузера.
<details open="open">
<summary>HTML 5</summary>
В этом курсе есть все, что нужно знать об HTML.
</details>Большинство приведенных выше тегов на момент создания курса не поддерживаются браузерами в полной мере. Прежде чем использовать их, рекомендуем ознакомиться с главой «Обратная совместимость».
Введение в HTML
HTML — это стандартный язык разметки для создания веб-страниц.
Что такое HTML?
- HTML означает язык гипертекстовой разметки
- HTML — стандартный язык разметки для создания веб-страниц
- HTML описывает структуру веб-страницы
- HTML состоит из серии элементов
- HTML-элементы сообщают браузеру, как отображать контент
- HTML-элементов помечают фрагменты контента, такие как «это заголовок», «это». это абзац «,» это ссылка «и т. д.
Простой HTML-документ
Пример
Заголовок страницы
Мой первый заголовок
Мой первый абзац.

